#flash to html5 conversion tools
Explore tagged Tumblr posts
Text
Flash Was Killed Because It Was Objectively Dangerous
I get it, I get the Flash nostalgia and the fondness for old Flash games. I was big on Neopets before they decided to ruin the art and make all the pets samey paper dolls to play dressup with (completely ruining the point of the far more expensive "redraw" colors like Mutant and Faerie and Desert). I have fond memories of Newgrounds games and I even managed to take a class for a semester in high school where I could learn flash.
But I also remember how terrible it was. And you should too.
Leaving aside all of the issues involving performance and inaccessibility (such as being easily broken by bog-standard browser actions like the back button, and its ability to modify web code AND OS code in real time likely broke a lot of accessibility tech too), Flash was legitimately one of the most dangerous web technologies for the end user. An end-user is you, or more specifically back then, child-you.
According to Wikipedia and its sources, Flash Player has over a thousand vulnerabilities known and listed and over 800 of these lead to arbitrary code execution.
What is arbitrary code execution? That's when someone can just run any commands they want on a machine or program that didn't intend it. A fun way to see this is in this infamous Pokemon tool-assisted speedrun where they manage to get an SNES to show the host's twitch chat in real time. It's not so fun though when it's someone stealing all the files on your computer, grabbing your credentials so they could clean out your Neopets account (yes, really, it was a pretty common concern at the time), and other nefarious works. Also, there was a time where it allowed people to spy on you with your webcam and microphone.
Oh and on top of all of this, Flash had its own "flash cookies", which could not be cleared by ordinary means and thus could be used to track users indefinitely, at least until Adobe slapped a bandaid over it by introducing yet another screen an ordinary person wouldn't know to use. (I assume this is how the infamous neopets "cookie grabbers" worked, so they could get into your account. This is mainly what I remember about using Flash back in the early 2000s lol) So it not only was a "stranger taking over your machine" concern, but a bog-standard privacy concern too, arguably a precursor to our current panopticon internet landscape, where greedy websites would track you because they could and maybe get some money out of it, facilitated by this technology.
When Apple decided to block it, it wasn't out of greed; Steve Jobs cited its abysmal performance and security record, among other issues such as an inherent lack of touchscreen support, and Apple cited specific vulnerability use-cases when blocking specific versions before they nuked it entirely. When Mozilla, who makes Firefox, decided to block it, it's not like they would've gotten money out of doing so, or by offering an alternative; they did so because it is fucking dangerous.
Your ire and nostalgia is misplaced. Flash was not killed by our current shitty web practices that ruin unique spaces and fun games. Flash was killed because both Macromedia (its original developers) and Adobe were incapable of making it safe, if that was even possible, and it was killed after third-parties, in an unprecedented gesture, collectively threw their hands up and said enough.
Well, that and HTML5 being developed and becoming more widespread, being able to do everything Flash can do without being a pox on technology. One could argue that you should bemoan the lack of Flash-to-HTML5 conversion efforts, but that requires asking a lot of effort of people who would have to do that shit for free...and if they have to run Flash to do so, opening themselves up to some of the nastiest exploits on the internet.
Nostalgia is a fucking liar. The games themselves I think are worth having nostalgia over (look, I still find myself pining for that one bullet hell Neopets made and Hannah and the Pirate Caves), but Flash itself deserves none of that, and absolutely deserved to be put in the fucking ground. You're blaming the wrong causes. It was terrible.
(specifics and sources found via its wikipedia page, which has a lot more than is mentioned here. and also my own opinions and experiences back then. lol)
#flash#nostalgia really is a liar#don't trust it#technology#yet another instance of my unfettered autism#adobe flash#macromedia flash#the old web#I was there gandalf three thousand years ago lmao#personal context: I am now a software QA that tests web apps#and when I was a child I was absolutely a neopets addict and am on Subeta TO THIS DAY#I learned HTML and CSS when I was 12#largely to spruce up my Neopets profile#I have been on the internet A While now#(I understand how ironic it is given that my tumblr layout is kind of shit; I will fix it soon)
20 notes
·
View notes
Text
PDFs into Dynamic Flipbooks with FlashManiac Ultimate Digital Publishing Tool
Are you still sharing dull, static PDFs that fail to engage your readers? It’s time to elevate your content with interactive, eye-catching flipbooks. At FlashManiac.net, we specialize in turning your PDF to flipbook—bringing your documents to life with stunning animations, responsive design, and seamless user experiences.
Why Convert PDF to Flipbook?
Static PDFs are outdated. They lack interactivity and often perform poorly on mobile devices. When you convert your PDF to flipbook, you unlock a digital reading experience that mimics a real book—with smooth page-turning effects, clickable links, embedded videos, and even ecommerce functionality. Whether you're creating digital magazines, product catalogs, reports, or brochures, flipbooks grab attention and keep your audience engaged.
Experience Realism with Flipbook turn.js
FlashManiac leverages powerful libraries like Flipbook turn.js to give your content a realistic page-flipping effect. The turn.js technology allows for incredibly smooth transitions and lifelike animations, creating a tactile experience right in your browser. It works flawlessly across devices and is perfect for businesses that want to leave a lasting impression.
With Flipbook turn.js, we can replicate the feel of flipping through a physical book—while adding the benefits of digital interactivity. Imagine your customers flipping through a product catalog where they can click and buy directly from the pages!
Built on Modern Standards: Flipbook HTML5
Forget outdated Flash technology. Our digital flipbooks are powered by Flipbook HTML5, ensuring full compatibility with all modern browsers and mobile devices. HTML5 flipbooks are fast-loading, SEO-friendly, and secure. They also support rich media elements like audio, video, forms, and animations.
With Flipbook HTML5, your content doesn’t just look great—it performs. It’s accessible, shareable, and optimized for every screen size. Whether you're showcasing a fashion portfolio or an annual business report, our HTML5-powered flipbooks deliver a flawless user experience.
Seamless Integration with Flipbook WordPress
If your site is built on WordPress, good news: we offer full support for Flipbook WordPress integration. Our custom WordPress solutions allow you to easily embed flipbooks into your pages or posts with shortcode or Gutenberg blocks. No technical skills needed—just upload your PDF and let us handle the rest.
Imagine uploading your monthly newsletter as a PDF and instantly publishing it as an engaging, interactive flipbook on your WordPress site. It's that simple with FlashManiac.
Why Choose FlashManiac?
Lightning-fast conversions from PDF to Flipbook
Responsive, mobile-optimized flipbooks using HTML5
Realistic page-turn animations powered by turn.js
WordPress-friendly solutions for hassle-free integration
SEO-ready, interactive content that keeps users hooked
Join hundreds of businesses and creators who trust FlashManiac to bring their documents to life. Whether you're a publisher, marketer, educator, or entrepreneur, we have the tools to make your content unforgettable.
Ready to wow your audience? Convert your PDF to flipbook today at https://flashmaniac.net and turn every page into an experience.
0 notes
Text
How Popular Poker Games Like Zynga Poker Were Developed

In the world of online gaming, poker has truly proven its staying power. One name that pops up time and again in conversations about online poker is Zynga Poker. Since its launch in 2007 on Facebook, it quickly climbed the ranks to become one of the most popular and recognizable poker games around the globe. But have you ever stopped to think about how a game like Zynga Poker came to be? What went into creating such a vast platform that not only entertained millions but also reshaped the online social gaming scene?
If you're a business owner or entrepreneur looking to dive into this arena, understanding how a poker game development company tackles these large-scale projects can provide you with some invaluable insights. In this blog, we’ll take you through the development journey of Zynga Poker, from the initial spark of an idea all the way to its execution.
The Idea: Poker Meets Social Media
In the mid-2000s, Facebook was on the rise, and so was the concept of social games. Zynga saw an opportunity to combine social interaction with traditional card games, and poker was the perfect candidate. Texas Hold’em, the most popular variant of poker, is relatively easy to understand, which made it ideal for casual players.
Zynga Poker wasn't just about playing poker—it was about playing with friends. This idea of “social poker” was fresh and largely untapped at the time.
Building the Foundation
Choosing the Right Tech Stack
In the early stages, Zynga Poker was built as a Flash-based web application. Flash was the go-to platform for browser games back then because it supported rich graphics and real-time interactivity. However, as the game scaled and mobile gaming took off, Zynga had to transition to more flexible and modern technologies like HTML5 for browsers and native technologies for Android and iOS.
On the backend, the infrastructure had to be strong enough to handle thousands of concurrent players. Technologies like PHP, Java, and MySQL were commonly used for the server-side logic. Load balancing, database replication, and caching (using tools like Memcached) played key roles in maintaining performance.
Multiplayer and Real-Time Sync
One of the biggest technical challenges in poker game development is real-time multiplayer synchronization. Each player's action needs to be seen instantly by others at the table. To handle this, Zynga implemented real-time sockets to maintain a constant connection between players and servers. This reduced lag and made gameplay feel seamless.
Game Design and User Experience
Simple Yet Addictive
Zynga Poker’s UI was intentionally designed to be simple and inviting. There were no overly complex buttons or menus. Even someone who had never played poker before could pick it up in minutes.
Animations like card dealing, chip movement, and winning effects added excitement to each round. The chips and table design gave a virtual “casino” feel, enhancing the user experience.
Social Features
Social interaction was key. Players could:
Invite Facebook friends to join
Send gifts and chips
Join public tables or create private ones
Chat live with other players
These features kept users coming back. The feeling of playing with friends—even virtually—helped drive retention and long-term engagement.

Monetization Strategy
Zynga Poker was free to play, but monetization came through in-app purchases. Players could buy virtual chips with real money. Though these chips didn’t offer any real-world value, they were important for gameplay progress and bragging rights.
Later, Zynga also integrated advertisements and exclusive VIP memberships. These layers of monetization created a solid revenue stream without alienating free players.
This kind of model became foundational for many casino game development projects, especially those targeting mobile and social platforms. By creating optional purchases rather than pay-to-win systems, Zynga ensured both engagement and revenue.
Growth and Scaling
Scaling Challenges
As the user base grew from thousands to millions, Zynga had to constantly upgrade its infrastructure. Distributed databases, horizontal scaling, and improved cloud architecture became essential. They also invested in analytics tools to monitor player behavior, retention rates, and transaction flows in real-time.
Continuous Updates
Zynga didn’t stop after the first release. The company regularly rolled out updates:
New game modes like tournaments
Seasonal events and challenges
Updated visuals and UI
Anti-cheat and security features
These updates kept the content fresh and gave players reasons to return.
Key Takeaways for Developers and Businesses
If you're a developer or a business looking to create a similar product, here are some key takeaways from how Zynga Poker was developed:
1. Start with a Strong Concept
Zynga Poker worked because it wasn’t just about poker—it was about connecting people through poker. Focus on what makes your version unique, whether it’s social integration, a new game mechanic, or a theme.
2. Choose Scalable Technologies
Start with a tech stack that can grow with your user base. Real-time multiplayer, load balancing, and secure data handling aren’t optional—they’re essential.
3. User Experience is Everything
From button placement to table animations, every design choice affects how players feel. A smooth, intuitive experience keeps users engaged.
4. Build for Mobile First
Today’s players are mostly on smartphones. Your game should be optimized for all screen sizes and mobile platforms.
5. Offer Social Interaction
Even if your game isn’t hosted on a social media platform, you can still add features like friend invites, leaderboards, chats, and multiplayer rooms.
6. Focus on Retention
New features, daily bonuses, and seasonal events keep users engaged. Retention is more valuable than acquisition in the long term.
7. Secure and Fair Gameplay
In any card game, especially poker, fair play is non-negotiable. Invest in RNG certification, anti-cheat systems, and fraud detection tools.
Final Thoughts
Zynga Poker didn’t become a global sensation by accident. It was a well-executed mix of solid game design, technical expertise, and a deep understanding of user behavior. It leveraged the right opportunities at the right time—like Facebook’s rise and the social gaming boom—and kept evolving with the market.
Today, if you're planning to build the next big poker app, you have more tools, platforms, and insights than Zynga had back in 2007. However, the core principles remain the same: deliver a great experience, make it social, and ensure it’s fair and engaging.
If you're looking to bring your poker game idea to life, partnering with an experienced poker game development company can save you time, reduce technical risks, and help launch a polished, scalable product. Whether your goal is a casual card app or a full-fledged casino game development project, learning from industry leaders like Zynga will give you a significant head start.
#Poker Game Development#Zynga Poker#Online Poker App#Game Development Case Study#Casino Game Development#Real-Time Multiplayer Games#Social Gaming#Mobile Game Development#Poker App Design#Game Monetization Strategies
0 notes
Text
Custom eLearning Solutions for Effective Learning and Development

Custom eLearning solutions design interactive, engaging courses tailored to meet your specific training needs at competitive prices.
Our eLearning Solutions:
Rapid eLearning
Blended Learning
Legacy Content Conversion
Translation & Localization
Learning Management System (LMS)
Human Resource Management System (HRMS)
What is Custom eLearning?
Custom eLearning provides personalized online courses that cater to the unique needs of learners and organizations. Our goal is to enhance training effectiveness and maximize return on investment (ROI).
The transition from ILT/VILT to eLearning: Convert classroom-based training into SCORM and HTML5 content for interactive, accessible learning.
Microlearning Solutions: Bite-sized modules designed for on-the-go learning to improve quick knowledge retention.
Game-Based Learning Solutions: Engage learners through interactive, game-based learning strategies for effective knowledge transfer.
eLearning Content Development
We offer tailored learning experiences designed to meet specific objectives and learner needs.
Rapid eLearning: Quick, efficient course development using rapid authoring tools.
Blended Learning: Seamlessly integrates in-person and online learning for a balanced training approach.
Custom eLearning Samples
Explore our diverse range of custom eLearning solutions that enhance employee skills through interactive modules and simulations.
Content Conversion Solutions
Legacy Content Conversion: Modernize outdated materials into digital formats.
Flash to HTML5: Upgrade Flash-based courses for compatibility with modern standards.
PPT to eLearning: Turn PowerPoint presentations into engaging eLearning content.
ILT to eLearning Conversion: Transform traditional training materials into dynamic eLearning courses.
Translation & Localization Solutions
Our translation services convert eLearning content into various languages, while localization adapts it to fit specific cultural contexts.
eLearning Translation Services: Convert text, images, audio, and video for multilingual learners.
Multimedia Localization: Adapt multimedia elements like graphics, animations, and more for different audiences.
Our Approach
Storyboarding: Visualizing the course structure for better clarity.
Multimedia-Rich Content: Enhance engagement with videos, animations, and infographics.
Personalization: Tailored learning experiences to match individual needs.
Scenario-Based & Gamified Learning: Real-life challenges and gamification drive deeper understanding and motivation.
Compliances and Standards
We ensure compatibility with eLearning standards such as SCORM, xAPI, and HTML5, as well as mobile responsiveness across devices. We also utilize cutting-edge technologies like AI, VR, and AR to enhance learner engagement.
Custom vs. Off-the-Shelf eLearning
Custom eLearning: Tailored to your specific organizational needs, goals, and brand identity.
Off-the-Shelf Courses: Standardized solutions for quick deployment and cost-efficiency.
Elevate Your Training
We specialize in training for:
Onboarding
Safety & Compliance
Sales & Product Knowledge
Leadership & Soft Skills
Industries We Serve
Our eLearning solutions cater to diverse industries, including corporate organizations, educational institutions, healthcare, and government.
eLearning Authoring Tools
We use industry-leading tools like Articulate Storyline, Adobe Captivate, and Camtasia to deliver high-quality, custom eLearning content.
What Our Clients Say
“Swift provided excellent support in developing our online course. Delivered on time and within budget, the course is now widely used and highly effective.”— Mark Cozens, Principal Veterinary Officer
Please send us your requirements at:[email protected]://www.swiftelearningservices.com/contact-us/
FAQs
Why choose custom eLearning?
Custom eLearning offers flexibility, and enhanced engagement, and aligns closely with your goals.
What does it cost?
Costs typically range from $2000 to $8000, depending on the complexity and customization required.
How long does it take?
Custom eLearning content development generally takes 3 to 5 weeks per hour of content.
Can you customize eLearning content to reflect our brand?
Yes, we tailor all content to align with your company’s branding and values for a consistent learning experience.
#custom eLearning solutions#customs eLearning#custom eLearning development#eLearning development#custom eLearning content#bespoke eLearning#custom eLearning services#custom eLearning content development#custom eLearning design#customized eLearning#eLearning solutions
1 note
·
View note
Text
Unveiling the Web Development Dilemma: Solutions from Kolkata's Premier Company
In web development, recurring pain points have plagued businesses. One common issue is the lack of clear project scopes, leading to misunderstandings and delays. For instance, a client might request a "simple" e-commerce site without specifying essential features like payment gateways or inventory management, causing frustration during development.
Another hurdle is outdated technology. Many websites still rely on legacy systems prone to security breaches and poor performance. For instance, using Flash for animations may hinder site accessibility and SEO, turning away potential visitors.
Furthermore, the absence of responsive design is a significant concern. With the rise of mobile browsing, websites must adapt seamlessly to various devices. Failure to do so results in a subpar user experience, deterring engagement and harming brand reputation.
To overcome these challenges, robust project management tools like Trello or Asana streamline communication and ensure everyone's on the same page. Clear, detailed documentation, including wireframes and mockups, helps align client expectations and avoid scope creep.
Embracing modern technologies such as HTML5 and CSS3 enhances website security and performance. Integrating responsive design frameworks like Bootstrap or Foundation ensures optimal viewing experiences across devices, maximizing engagement and conversions.
By partnering with a leading website development company in Kolkata, businesses gain access to expertise and tailored solutions. With a focus on clear communication, cutting-edge technologies, and user-centric design, such a company empowers businesses to thrive in the digital landscape.

#website development company in Kolkata#website development company#website development#website#web development company#like#share
0 notes
Text

📣 𝗙𝗹𝗮𝘀𝗵 𝘁𝗼 𝗛𝗧𝗠𝗟𝟱 𝗖𝗼𝗻𝘃𝗲𝗿𝘀𝗶𝗼𝗻 | 𝗪𝗲 𝗠𝗶𝗴𝗿𝗮𝘁𝗲 𝗬𝗼𝘂𝗿 𝗖𝗼𝗻𝘁𝗲𝗻𝘁 𝘄𝗶𝘁𝗵 𝗘𝗮𝘀𝗲 ⚡➡️📄
⏩ Adobe Flash's exit marked a game-changer in eLearning and multimedia. ✨ With Flash Player discontinued in 2020, organizations raced to transform Flash courses to HTML5. This shift, vital for compatibility, security, and accessibility, gave rise to lifesaving Flash to HTML5 conversion tools. 🎯 Discover top eLearning authoring tools for seamless conversion in our detailed blog. ✅
🔗 𝙍𝙚𝙖𝙙 𝙩𝙝𝙚 𝙛𝙪𝙡𝙡 𝙖𝙧𝙩𝙞𝙘𝙡𝙚 𝙪𝙨𝙞𝙣𝙜 𝙩𝙝𝙚 𝙗𝙚𝙡𝙤𝙬 𝙡𝙞𝙣𝙠! https://www.swiftelearningservices.com/top-5-tools-for-seamless-flash-to-html5-conversion/
👉 𝙑𝙞𝙨𝙞𝙩 𝙤𝙪𝙧 𝙬𝙚𝙗𝙨𝙞𝙩𝙚 𝙛𝙤𝙧 𝙢𝙤𝙧𝙚 𝙞𝙣𝙨𝙞𝙜𝙝𝙩𝙨: https://www.swiftelearningservices.com/
0 notes
Text
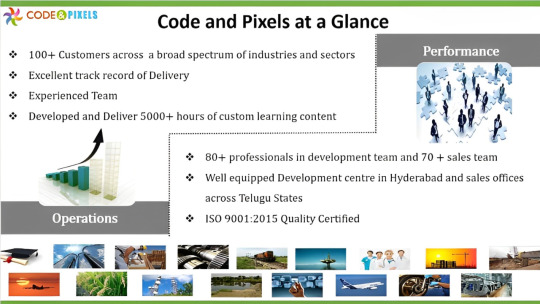
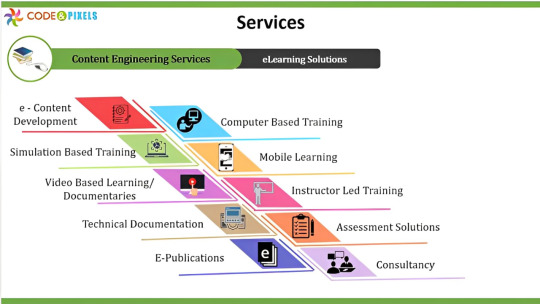
E-learning content Development Company in Hyderabad Code and Pixels
E-Content development
At Code and Pixels, we believe that great training begins with great content.
Code and Pixels provides customised and current learning content that makes you stay competitive — right from knowledge transfer of company processes and systems to product information. Such technically heavy and complex content becomes a challenge for the trainer to deliver and difficult for end users to consume in conventional training formats. Hence,

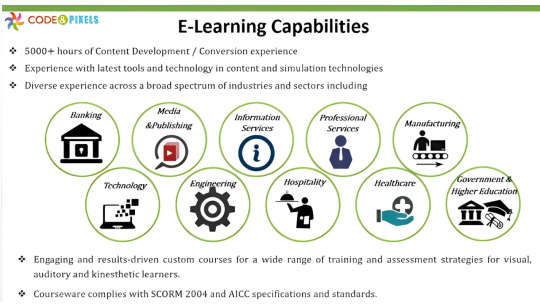
We develop custom E-learning content which is:
Sound using instructional design principles and pedagogy
Compliant with international E-learning standards
A combination of multiple media — games, quizzes, tests, simulations, video, animation, audio and graphics.
Compatible and runs on any standard Learning Management System (LMS)
Highly interactive and enables tracking and scoring of each learner’s progress
Multilingual
We employ a multitude of technologies and tools like graphics, animations, audio-visuals, interactive games and activities that help in giving the right information in the right manner to the right audience.
Mobile Learning/HTML 5
We are living in a multi-device world. We now have options to deliver eLearning using a wide variety of devices such as desktops, laptops, tablets and smart phones. Whether it is for smart phones or tablets — using platforms like Android, BlackBerry or iOS– we develop any kind of solution which suits your mobile learning needs perfectly.

What Is HTML5?
HTML5 is the newest hyper text markup language for websites from the World Wide Web Consortium (W3C). The first draft was made public in 2008, but not much happened until 2011. In 2011, HTML5 was released and people started writing about it and using it, but the support in different browsers was still poor. Today all major browsers (Chrome, Safari, Firefox, Opera, IE) offer HTML5 support, therefore the newest HTML technology can be used at its best today.
Major browsers
IE9+, FF4+, Safari5+, Opera11+, Chrome10+, Blackberry Browser, Silk
Platforms
iOS, Android, ChromeOS, BlackberryOS, Symbian, Windows Mobile 7.5+
Libraries
Webkit (Google, Apple, etc.), Gecko (Mozilla), Trident (Microsoft), Presto (Opera)
A reality indeed. As HTML5’s impact continues to ripple, many companies are dealing with the necessity of abandoning Flash applications. HTML5 is more flexible, allows movement, doesn’t affect SEO and doesn’t need a plug-in.

The migration of Flash eLearning courses to HTML5
eLearning, Training, Media organizations andmarketing departments of all kinds of companies have huge volumes of Interactive Flash content that has traditionally been consumed on desktops. With the rapid proliferation of smart phones and tablets, enterprises are faced with the prospect of their existing content becoming obsolete, since popular mobile platforms don’t support Interactive Flash.
While new content can be developed on a platform an industry standard format like HTML5, ground-up redevelopment of existing Interactive Flash content for mobile devices is not an option for most enterprises. What they need is a high-quality yet rapid solution for migrating their legacy of Interactive Flash content to HTML5.
Flash to HTML5 Migration
We shall take your existing Interactive Flash content and use the Flash to HTML Framework to re-purpose it to make it usable and HTML5 content that is suitable for a variety of devices including desktops, smart phones & tablets.
Powered by HTML5, CSS3 and JavaScript, our Flash to HTML5 framework enables us to accelerate speed-to-market for the new HTML5 content while preserving the richness of the original Flash content.
The new HTML5 content is able to fulfill the greater demands on usability posed by the varying screen sizes and resolutions of mobile devices. Recognizing that mobile devices don’t always have the same processing horsepower of desktops, our migration/conversion process leverages our framework to ensure that the repurposed HTML5 can perform on the most popular mobile platforms.
The framework adheres to content standards and supports various fundamental interactive behaviors like programmed workflows, directional information, enhanced content Menus, Multimedia Content Delivering, 2D Animations, Voice Synchronization, Interactivity, Status Bar, Volume Controllers, Slide Bar, Bookmark, Search, Standard navigation features i.e. Next, Previous, Menu amongst several others
With mobile devices being used and preferred for numerous multimedia applications, we shouldn’t forget something that Apple first pointed out. Flash does use too much processing and battery power; something that makes it disadvantageous. So migration to HTML becomes unavoidable.
In a continuously changing and fast paced environment, we can’t chain users to their desks and offices. So the creation of HTML5 eLearning applications, training material, presentations etc. or the conversion of Flash to HTML for mobile devices has become inevitable.
#E-learning#E-learning software#E-learning standards#Learning Management System#eLearning applications#ietm#ietm code and pixels ietm hyderabad#code and pixels#ietm developement#ietm level iv#elearning#ietm software#ietm level 4#technology#software#paradisosolution#mmgen2
1 note
·
View note
Link
This is a great boon that renders technology to go online without sweating or wastage of time. But a pertinent question is, how to streamline conversion efficiencies? And, this is where rapid authoring tools come to play.
Undoubtedly, Array of tools are available in the market, but choosing appropriate and sustainable tools that best meet one’s needs is very challenging. Well, organizations should be very careful in the proper selection of tools that reminisce the functionality of eLearning courses. So, let’s check out what the tools are-
#flash to html5 elearning#flash to html5 conversion tools#conversion of flash to html5#flash to html5 conversion#flash to html5 conversion services#flash to html5 conversion solutions#rapid elearning#rapid elearning services#rapid elearning solutions#rapid elearning development
1 note
·
View note
Link
Conversion of Flash to HTML5 eLearning courses is to create mobile-friendly interactive learning content for global audiences. However, you can customize or update the course content to meet new learning requirements and improve the visual appeal of the course.
#flash to html5 elearning#flash to html5 elearning services#flash to html5 elearning solutions#flash to html5 conversion tools#flash to html5 conversion#conversion authoring tools#conversion of flash to html5#flash to html5 conversion services#flash to html5 conversion solutions
1 note
·
View note
Text
Transform Static PDFs into Interactive Flipbooks with FlashManiac
In today’s digital landscape, delivering content that captivates and engages your audience is crucial. If you’re looking for a way to transform your static PDFs into dynamic, interactive experiences, FlashManiac has the perfect solution. With cutting-edge tools and integrations like PDF to Flipbook, Flipbook Turn.js, Flipbook HTML5, andFlipbook WordPress, your content can come to life like never before.
Why Convert PDF to Flipbook?
A static PDF document is functional, but it lacks the engaging qualities modern audiences expect. By converting your PDF to Flipbook, you can create a visually appealing, interactive experience that mimics the feel of flipping through a real book. Whether you’re presenting a catalog, eBook, or portfolio, a flipbook keeps users engaged, offering features such as clickable links, embedded media, and smooth page-turning animations.
At FlashManiac, we offer state-of-the-art tools to make this transformation seamless. Your content will not only look professional but also stand out in an era where user engagement is paramount.
Enhance Your Flipbook with Turn.js
One of the technologies we recommend is Flipbook Turn.js, a lightweight JavaScript library that delivers realistic page-flipping animations. Turn.js is ideal for businesses and individuals seeking to add a touch of sophistication to their flipbooks. Whether you’re a designer, educator, or marketer, Turn.js ensures that every page flip feels authentic, engaging your readers at every turn.
Our integration of Turn.js into the flipbook creation process ensures your projects are optimized for performance across various devices. This functionality is particularly beneficial for professionals aiming to leave a lasting impression with their digital publications.
Flipbook HTML5: The Future of Interactive Content
HTML5 technology has revolutionized the way we consume digital content, and Flipbook HTML5 is no exception. By leveraging HTML5, FlashManiac ensures that your flipbooks are responsive, fast-loading, and compatible with all modern browsers and devices.
Unlike traditional flash-based flipbooks, HTML5 flipbooks work seamlessly on smartphones, tablets, and desktops, offering a consistent experience regardless of the device. Whether you’re creating an online magazine or a corporate presentation, Flipbook HTML5 guarantees smooth performance and stunning visuals.
Flipbook WordPress: Simplifying Digital Publishing
If you manage a WordPress website, you’ll love the simplicity and power of Flipbook WordPress integration. FlashManiac provides easy-to-use plugins and tools that allow you to embed flipbooks directly into your WordPress site without any coding skills.
With Flipbook WordPress, you can showcase interactive content to your audience effortlessly. From blog posts to landing pages, embedding a flipbook can elevate your site’s appeal and encourage visitors to stay longer, improving engagement and conversions.
Why Choose FlashManiac for Your Flipbook Needs?
At FlashManiac, we combine innovation, expertise, and user-centric solutions to provide unmatched flipbook services. With our tools, you can:
Transform static PDFs into engaging flipbooks.
Utilize cutting-edge technologies like Turn.js and HTML5.
Seamlessly integrate flipbooks into your WordPress site.
Our solutions are tailored to meet your unique needs, ensuring that your digital publications are both captivating and functional.
Final Thoughts
Interactive content is the key to engaging modern audiences, and FlashManiac empowers you to achieve this effortlessly. Whether you’re new to flipbook creation or looking to upgrade your digital strategy, tools like PDF to Flipbook, Flipbook Turn.js, Flipbook HTML5, andFlipbook WordPressprovide the perfect solutions.
Take your content to the next level today—visit Flash Maniac and revolutionize the way you present your ideas!
0 notes
Link
Who knows, new smartphones may emerge numerously year by year and may last till the world ends. This incremental development in the technology affects the eLearning industry and give way to discover new technologies to deliver the digital learning solutions such that to meet the learner requirement.
Elearning developers are now switching from flash technology to HTML5 because most of the mobile devices don’t prefer Flash plugin. Hence the organizations are making their move towards the conversion of flash to html5 elearning. There are many elearning authoring tools such as Articulate Storyline, Lectora Inspire, Adobe Captivate, Camtasia, iSpring, etc., that are used in the HTML5 conversion process.
#flash to html5#flash to html5 conversion#flash to html5 conversion services#flash to html5 conversion solutions#convert flash to html5#convert flash to html5 services#convert flash to html5 solutions#authoring tools#elearning content#flash content to html5#legacy course conversion#flash to html5 elearning#flash to html5 elearning services#flash to html5 elearning solutions#digital learning solutions#flash#html5#converting from flash to html5#convert flash into html5#migrate flash to html5#convert adobe flash to html5#converting flash to html5#how to convert flash to html5#flash courses to html5#convert flash course to html5#flash to html5 migration#flash to html5 migration services#flash to html5 migration solutions#how to convert flash to html5?#elearning
1 note
·
View note
Link
The gamut of techniques is available to reduce your cost while converting Adobe Flash-based courses to HMTL5. Flash has a serious browser and incompatibility issues that need to be overcome. HTML5 is bundled with many advanced features like semantic enrichment, rich media support, and cross-browser compatibility, etc. So, it’s time to upgrade and convert legacy courses to HTML 5. In the present scenario, some of the companies mainly focus on Flash to HTML5 conversion services.
Listed below are the top techniques that you can implement when you plan to migrate your flash courses to HTML5.
#cost reduction#flash to html5 conversion#flash to html5 conversion services#conversion of flash to html5#flash based courses#adobe flash based courses to hmtl5#flash#html5#cross-browser compatibility#responsive e-learning#legacy course conversion#flash courses to html5#elearning courses#html5 authoring tool#rapid elearning#effective flash conversion#flash-based courses#elearning
2 notes
·
View notes
Link
In the recent times, the learning needs are changed and the technology has increased at its pace. This has transformed the traditional classroom training into e-learning. The courses that were developed in Adobe Flash or tools whose output is in SWF are now not compatible with the modern devices. Thus there is a need for the flash to html5 elearning conversion to meet the current trends in the eLearning industry.
Let’s see a case study on migrating the legacy content into HTML5.
#flash to html5 elearning conversion#flash to html5#flash to html5 courses#flash to html5 conversion#flash to html5 conversion services#flash to html5 conversion solutions#elearning case study#flash courses to html5 conversion#articulate storyline#legacy course conversion using storyline#rapid courses development#legacy content into html5#authoring tool#html5#authoring tools#case study#elearning#responsive learning#flash to html5 elearning services#flash to html5 elearning#flash to html5 elearning solutions#convert flash to html5#convert flash to html5 services#convert flash to html5 solutions#flash to html5 migration#flash to html5 migration services#flash to html5 migration solutions
1 note
·
View note
Link
Conversion of Flash to HTML5 eLearning courses is to create mobile-friendly interactive learning content for global audiences. However, you can customize or update the course content to meet new learning requirements and improve the visual appeal of the course.
#flash to html5 elearning#conversion of flash to html5#flash to html5 conversion#flash to html5#authoring tools#content authoring tools#elearning courses#elearning#legacy courses#rapid authoring tools#articulate storyline 360#responsive tools#custom elearning#interactive e-learning#elearning content#adobe captivate#lectora inspire#elucidat#corporate learning#flash to html5 conversion services#flash to html5 conversion solutions#flash to html5 services#flash to html5 solutions#flash to html5 companies#convert flash to html5#convert flash to html5#convert flash to html5 services
1 note
·
View note
Link

It is the time to convert all your legacy or flash based courses to HTML5. Our eLearning specialists work closely with the clients to understand the specific need and recommend cost effective solutions. A pool of graphic design experts convert flash courses to HTML5 and even localize your courses indeed. We can migrate the flash to html5 conversion services to content upgradation – from the existing HTML version to the latest HTML5 and content revamp or redesign. As a client-centric company we have delivered the courses by ensuring the industry standards set by the clients. Quality Assurance is the major standard set by our end where we are very keen in delivering the module with bug free.
#flash to html5#flash to html5 conversion services#convert flash to html5 courses#flash to html5 conversion tools
0 notes
Link
Gamut of techniques is available to reduce your cost while converting Adobe Flash based courses to HMTL5. Flash has serious browser and incompatibility issues which need to be overcome. HTML5 is bundled with many advanced features like semantic enrichment, rich media support, and cross-browser compatibility, etc. So, it’s time to upgrade and convert legacy courses to HTML 5. In the present scenario, some of the companies mainly focus on Flash to HTML5 conversion services.
#cost reduction#flash to html5 conversion#flash to html5 conversion services#conversion of flash to html5#flash based courses#adobe flash based courses to hmtl5#flash#html5#responsive e-learning#flash courses to html5#legacy course conversion#html5 authoring tool#rapid elearning#effective flash conversion#flash to html5#flash to html5 conversion solutions#flash to html5 conversion providers
1 note
·
View note