#I learned HTML and CSS when I was 12
Explore tagged Tumblr posts
Text
Flash Was Killed Because It Was Objectively Dangerous
I get it, I get the Flash nostalgia and the fondness for old Flash games. I was big on Neopets before they decided to ruin the art and make all the pets samey paper dolls to play dressup with (completely ruining the point of the far more expensive "redraw" colors like Mutant and Faerie and Desert). I have fond memories of Newgrounds games and I even managed to take a class for a semester in high school where I could learn flash.
But I also remember how terrible it was. And you should too.
Leaving aside all of the issues involving performance and inaccessibility (such as being easily broken by bog-standard browser actions like the back button, and its ability to modify web code AND OS code in real time likely broke a lot of accessibility tech too), Flash was legitimately one of the most dangerous web technologies for the end user. An end-user is you, or more specifically back then, child-you.
According to Wikipedia and its sources, Flash Player has over a thousand vulnerabilities known and listed and over 800 of these lead to arbitrary code execution.
What is arbitrary code execution? That's when someone can just run any commands they want on a machine or program that didn't intend it. A fun way to see this is in this infamous Pokemon tool-assisted speedrun where they manage to get an SNES to show the host's twitch chat in real time. It's not so fun though when it's someone stealing all the files on your computer, grabbing your credentials so they could clean out your Neopets account (yes, really, it was a pretty common concern at the time), and other nefarious works. Also, there was a time where it allowed people to spy on you with your webcam and microphone.
Oh and on top of all of this, Flash had its own "flash cookies", which could not be cleared by ordinary means and thus could be used to track users indefinitely, at least until Adobe slapped a bandaid over it by introducing yet another screen an ordinary person wouldn't know to use. (I assume this is how the infamous neopets "cookie grabbers" worked, so they could get into your account. This is mainly what I remember about using Flash back in the early 2000s lol) So it not only was a "stranger taking over your machine" concern, but a bog-standard privacy concern too, arguably a precursor to our current panopticon internet landscape, where greedy websites would track you because they could and maybe get some money out of it, facilitated by this technology.
When Apple decided to block it, it wasn't out of greed; Steve Jobs cited its abysmal performance and security record, among other issues such as an inherent lack of touchscreen support, and Apple cited specific vulnerability use-cases when blocking specific versions before they nuked it entirely. When Mozilla, who makes Firefox, decided to block it, it's not like they would've gotten money out of doing so, or by offering an alternative; they did so because it is fucking dangerous.
Your ire and nostalgia is misplaced. Flash was not killed by our current shitty web practices that ruin unique spaces and fun games. Flash was killed because both Macromedia (its original developers) and Adobe were incapable of making it safe, if that was even possible, and it was killed after third-parties, in an unprecedented gesture, collectively threw their hands up and said enough.
Well, that and HTML5 being developed and becoming more widespread, being able to do everything Flash can do without being a pox on technology. One could argue that you should bemoan the lack of Flash-to-HTML5 conversion efforts, but that requires asking a lot of effort of people who would have to do that shit for free...and if they have to run Flash to do so, opening themselves up to some of the nastiest exploits on the internet.
Nostalgia is a fucking liar. The games themselves I think are worth having nostalgia over (look, I still find myself pining for that one bullet hell Neopets made and Hannah and the Pirate Caves), but Flash itself deserves none of that, and absolutely deserved to be put in the fucking ground. You're blaming the wrong causes. It was terrible.
(specifics and sources found via its wikipedia page, which has a lot more than is mentioned here. and also my own opinions and experiences back then. lol)
#flash#nostalgia really is a liar#don't trust it#technology#yet another instance of my unfettered autism#adobe flash#macromedia flash#the old web#I was there gandalf three thousand years ago lmao#personal context: I am now a software QA that tests web apps#and when I was a child I was absolutely a neopets addict and am on Subeta TO THIS DAY#I learned HTML and CSS when I was 12#largely to spruce up my Neopets profile#I have been on the internet A While now#(I understand how ironic it is given that my tumblr layout is kind of shit; I will fix it soon)
20 notes
·
View notes
Note
Hellu))
I looked at your neocities thingy, and I just wondered how you did that with the text boxes and the background and stuff. If you are willing to share, if you aren't, then sorry for wasting ur time)
I'm very new to coding (I suck) and "Penelope the cat" doesn't really help much T-T
Hi! Don't worry about asking, I'm always happy to help and give info on anything I know to the best I can! (Though to be completely honest, I too don't know much of HTML so... lol)
I used a <table> tag and the other tags that come with it. I also used boarder, boarder style, and background color, which would be in the CSS part of the code. Makes the boarder that's around it, The style that boarder will be in, and the background color of that table.Here's a website that explains it better then I can and also helps me out A LOT.
I heavily recommend this site, it's a life saver and will explain everything.
Also here is some CSS to help with the boarder and background!
Some other extra tips I'll throw in here:
I recommend using "Visual Studios". It's a free program and you can get a plug-in that allows you to see how your website looks without having to edit, go to the website, refresh, over and over. It also helps with coding as well, overall I'm loving it!
Now, by no means am I saying you should copy somebody else code and steal it. That's wrong. However, if you see something you like and want to know how it works, inspect the page and look at the code! I've learned a lot from doing this and it's help me figure out how things work too. Once again, do not straight up steal lines of somebody else's code. By that point you're not coding, you're copying, pasting, and stealing.
I also think you should learn the basics of HTML, and if you really want to make things then I say take the time to learn HTML. Personally for me, I love the look of broken ugly websites. Just some basic CSS will do for me! But if you're not like me, then yes, I think you should learn more then just the basics.
I'm sure there's some HTML nerds that can explain this way better then what I can so like I always say when it comes to learning stuff, look it up! The internet has unlimited free information, somebody 12 years ago on reddit probably asked the same question you did and the answer will be in the comments of that post. Always search for things!
9 notes
·
View notes
Text
20 questions for fic writers
Thank you for tagging me, @jaimebluesq!
1. How many works do you have on AO3? 50!
2. What's your total AO3 word count? 133,410
3. What fandoms do you write for? MDZS, fairly exclusively right now. Aside from that: Cardcaptor Sakura is the fandom I first wrote fanfic for. I’ve written some X/TB, Tenipuri, Kamen Rider, some others. But to be honest, in most fandoms I don’t write much, if at all.
4. What are your top 5 fics by kudos?
And I will stay with you / And you will keep me close, which I just call the Sangcheng Roommates AU. This has stalled for reasons, but I do want to finish it. It’s a fun concept.
When a secret isn’t really secret, a Touya/Yuki fic! It’s actually just Yukito and Fujitaka talking about Yukito and Touya’s relationship, Touya is barely in it 😂
Heart-opening flow, my sangcheng yoga au, the first sangcheng fic I ever wrote.
The Half-Eaten Peach Longs to be Filled with Cream. Okay, I love this one. It’s sangcheng, and it’s porn.
Stay, also sangcheng. Modern au, first time they have sex. Technically it has the same rating as number 4, but it’s nowhere near as filthy.
5. Do you respond to comments? Why or why not? Yes, I try to, because while I write fic for me, the reason I share it is in the hope of getting to have conversations with others that like the characters and ship as much as I do.
6. What is a fic you wrote with the angstiest ending? I mean, I don’t really do angst, but I suppose Yaguruma’s Hell because it’s Yaguruma thinking about how he’ll take Kageyama away and they’ll be together, and that’s just before, well. Spoilers for Yaguruma and Kageyama’s story in Kamen Rider Kabuto. It doesn’t actually go into the ending, it relies on you knowing what happens.
7. What's the fic you wrote with the happiest ending? I really don’t know. I mostly write fluff, and most of them have happy endings.
8. Do you get hate on fics? I never have. I feel like mostly you don’t get hate if you don’t write for particularly popular ships in popular fandoms. Although, if I’d gotten into MDZS just 6 months or so earlier, I might have gotten hate by the infamous troll that went around harassing sangcheng fans.
9. Do you write smut? If so, what kind? Sure do! And well… I suppose you could say I often write FLUFFY smut, because it’s about characters that have strong feelings about each other, but I’d also like to think I write fairly dirty smutty (but not particularly kinky). Probably the best example of what I mean is Hold the doors, which is a nielan fic about Lan Xichen giving his neighbor that he just met, Nie Mingjue, a blowjob. It has been described as both filthy and soft.
10. Do you write crossovers? What's the craziest one you've written? Nope, not my thing, as a writer or reader.
11. Have you ever had a fic stolen? Not that I know of.
12. Have you ever had a fic translated? Nope.
13. Have you ever co-written a fic before? Also nope.
14. What's your all-time favorite ship? Probably Touya/Yukito, because it’s about than the ship itself for me at this point. They’re what got me into CLAMP, and also what got me into shipping, and I made a fansite for them that was the first site I made of any kind and that is still online. They’re the reason I learned to code.
Or sangcheng. It maybe recency bias, but they've certainly gotten me to produce more fic than any other ship.
15. What's a wip you want to finish, but doubt you ever will? Isolated Incidents, a fic about Touya and Yukito kissing. It would have been fine if I had just made it a one shot about their first kiss, but instead I decided that it would have MORE, and that I'd explore the evolution of their relationship through different kisses. It was a good idea at the time, I'd just gotten actively back into CLAMP fandom, had recoded the Touya/Yukito shrine in modern HTML and CSS, and was rewatching Cardcaptor Sakura and writting short little fics for them again. But then December 2020 came, and I decided to read MDZS... and that pretty much took over my fandom life. There's MDZS fics I haven't worked on in quite a while, but since I'm still actively in this fandom, they aren't in "probably won't finish" territory.
16. What are your writing strengths? I think I write amusing stories, and I’m not embarrassed to write smut. Also, I think I tend to have fairly defined voices for characters.
17. What are your writing weaknesses? Consistency in the sense of sticking with writing a thing. Actual plot. Those go hand in hand. It’s very hard for me to write long fics for those reasons. I often have IDEAS for fics I really like, and I might sort of… loosely plot them out, but in no way enough to actually write most of them.
18. Thoughts on writing dialogue in another language for a fic? Unless you actually KNOW something of the language, just avoid it. You’ll probably make a fool of yourself otherwise.
19. First fandom you wrote for? Cardcaptor Sakura, Touya/Yukito.
20. Favorite fic you've written? I don’t have a favorite. Unsatisfying, I know.
Not tagging anyone,
Changed my mind! Tagging @mulberrylotus @telperintal @angie-s-g @revesdelimonade
Anyone else do it if you want to!
10 notes
·
View notes
Text
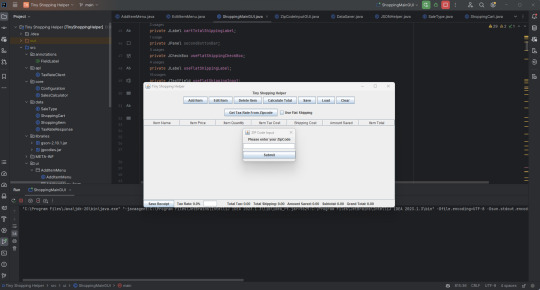
Overview of My Experience With my Java Project
I have done my course on Java this semester, and at the end we turn in a project we make that is of our choosing. I made a shopping helper application that tracks spending habits and how your recent shopping trips went. It's useful for keeping track of inflation too hehe.

I used an API to fetch the local area tax rate based on US ZIP codes (sorry to everyone outside the US). I also used GSON to write JSON files to save progress, because sometimes we all have to step away right? It also saves the receipt as a .txt or .csv file.
It's in total 3282 lines of code and the sale types was the worst part giving so many errors due to my dumb ass not knowing how to do math, but other than that I honestly just hate UI with a passion, so that wasn't fun.
Overall despite my initial hatred of Java, I think I can safely say while it is annoying, I will probably be okay working with it again. I don't love it or hate it.
Now next semester is when I'll shine. C# should be a breeze, and hopefully I'll learn something new. HTML/CSS should be okay although I'm debating switching it out for .net (don't ask why C# and .net are in 2 different classes, idk either). C++ with Unreal engine will be the scary one for me since I've heard horror stories about C++.
On a small note I hope we use C# 12 and if I do .net I hope it's .net 8
#self improvement#cosmickittytalk#codeblr#java#javaprogramming#javaprojects#college homework#college#Cs major#computer science#computer science major#software development#programming#learning programming
3 notes
·
View notes
Text
#2 - Programming is not for everyone
2022/12/9 Friday

"Programming is not for everyone. You either have it or you don't, and YOU should not do it because you don't like it," my friend Jake told me. He's doing a Ph.D. in Computer Science. He got into programming in the 3rd grade when he wanted to hack things. He tried quitting programming and doing something else but he always ended up coming back to it. I guess he "has it," in his words.
A year ago, I started learning web development online on free code camp to try and make a career out of it. My friend Conor, who used to be a library technician, started learning web development online for free using the Odin Project, and a year later he got hired at a startup. I thought, "If he can do it, so can I."
Fast forward a year to today. I've finished the HTML and CSS portion on free code camp but haven't even gotten to the projects section of JavaScript. I was struggling with the intermediate algorithm scripting exercises and dreading the projects, which were described as "similar (to the exercises) just much more difficult."
Why had I made such little progress in a year? You could say lack of discipline. Each time I had to force myself to sit down and code. I only did it a little bit at a time.
Recently I reconnected with an old elementary school friend from Korea. When she found out I'm learning programming, she told me to find something less stressful that I enjoy more. She said she's seen friends who got a job in that field after forcing themselves through school, but it wasn't a good fit, so they ended up quitting and doing something else. This got me questioning myself.
I reached out to a web developer friend who recently got fired during a massive layoff. She said, "There are many awesome roles in the IT field, but it is a highly competitive market. Everyone can join with low barriers of entry. You have to learn things after work since the framework changes every 2-3 years. Working in IT means you have to work over 40 hours (people will tell you that you can have work life balance but it is not true; they spend weekends studying) and you gotta do it for 30 years. It is especially stressful debugging when you can't find help from colleagues or stack overflow. Layoffs can come every few years."
This reminded me of Jim Carrey's dad, who went into accounting to pay the bills but got fired one day.
“I learned many great lessons from my father–not the least of which is that you can fail at what you don't want, so you might as well take a chance on doing what you love.” - Jim Carrey
So what else could I do if I'm going to give up programming? The only thing that comes to mind is video editing. I only know the barebones as I am self-taught and just use the bare minimum to make videos myself.
I recently got paid to do video editing for a friend, and it was doable. Not frustrating or stressful, like I find programming. I could learn to be a better video editor and get a job doing that.
So I've made up my mind. Ditch programming and get into video editing. I wish I would have made this decision a year sooner, but better now than later.
1 note
·
View note
Text
I spent $1,200 building software on Replit…. 🧵
When I set out to build my software, I knew I needed a platform that was flexible, accessible, and beginner-friendly yet powerful enough to handle my ambitions. That’s when I discovered Replit, a cloud-based coding environment that promised to streamline the development process. Over the course of my project, I invested roughly $1,200 in Replit’s services, and the experience taught me invaluable lessons about coding, collaboration, and the value of a good development tool. Here’s my story.
Why Replit?
As someone balancing a busy schedule, I needed a platform that didn’t require me to spend hours configuring local environments or troubleshooting server issues. Replit’s browser-based interface was a game-changer — no downloads, no installations, just instant coding. Whether I was working from my laptop at home or sneaking in a quick debug session on my phone, Replit kept my project accessible.
Replit also supports a wide range of programming languages, from Python to JavaScript to HTML/CSS, which was perfect for my project. I was building a AI-Powered web app to manage tuition payments for a School I was working with. Replit’s built-in collaboration tools, version control, and hosting capabilities meant I could focus on coding rather than managing infrastructure.
The Investment: Breaking Down the $1,200
Over the course of my project, I spent approximately $1,200 on Replit. Here’s how that investment broke down:
Subscription Plans: Replit offers free and paid tiers, but I opted for a premium plan (likely the Pro or Teams tier, depending on your needs) to unlock features like boosted computing power, private repls, and advanced collaboration tools. These were essential for running a large data tuition management platform. A Pro plan costs around $20/month, so over, say, 12 months, this accounted for a chunk of the budget. Cycles for Compute Power: Replit’s “Cycles” system allows you to purchase additional computing resources for resource-heavy projects. I used Cycles to scale my repls for faster API responses. This was particularly useful when testing and deploying my software, though costs added up during intensive development phases. Custom Domains and Hosting: To give my project a professional touch, I invested in Replit’s hosting features, including a custom domain for the app’s frontend. This incurred additional fees but was worth it for a polished user experience. Team Collaboration: I also paid for a Teams plan to collaborate with four colleagues who helped test and refine the code.
While $1,200 might sound steep, it was a fraction of what I would’ve spent on dedicated servers, software licenses, or even a high-end development laptop. Replit’s all-in-one platform saved me both time and money in the long run.
The Highs: What I Loved About Replit
Replit made my development journey smoother in ways I didn’t expect:
Instant Setup: I could spin up a new project in seconds, complete with pre-configured environments for my chosen language. This was a lifesaver when experimenting with new features or debugging. Collaboration in Real-Time: Replit’s multiplayer mode allowed me to work side-by-side with colleagues to fix a bug. It felt like pair-programming in a virtual coffee shop. Community and Learning: Replit’s community is vibrant, with tutorials, templates, and forums where I found inspiration and solutions. I even stumbled upon a Python library that simplified my database integration. Deployment Made Easy: Hosting my project directly on Replit was seamless. With a few clicks, my app was live, accessible to my client, beta testers, or potential clients.
The Challenges: Where Replit Fell Short
No tool is perfect, and Replit had its limitations:
Cost Creep: The $1,200 I spent crept up over time, especially with Cycles for compute-intensive tasks. For hobbyists on a tight budget, this could be a hurdle. I learned to monitor my usage closely to avoid unexpected charges. Learning Curve for Advanced Features: While Replit is beginner-friendly, mastering its advanced features — like integrating with Cursor — took some trial and error, but the Replit docs eventually saved me.
The Outcome: Was It Worth It?
After months of coding, debugging, and tweaking, I successfully launched a fully functional AI-Powered Tuition Management platform. The $1,200 I spent on Replit was an investment in more than just code — it was an investment in my skills, confidence, and vision.
Replit empowered me to take an idea from a rough sketch to a working product without getting bogged down in technical overhead. The platform’s flexibility allowed me to pivot when needed, collaborate with others, and deploy my project to the world. Most importantly, it reminded me that building software is about creativity and persistence, not just technical know-how.
Tips for Aspiring Replit Developers
If you’re considering Replit for your next project, here’s what I learned:
Start with the Free Tier: Test the waters with Replit’s free plan to see if it suits your needs before committing to a paid subscription. Leverage the Community: Replit’s forums and templates are goldmines for troubleshooting and inspiration. Experiment Freely: Replit’s low-stakes environment is perfect for trying new languages or frameworks. Don’t be afraid to mess around!
Final Thoughts
My experience with Replit was transformative. For $1,200, I didn’t just build software — I built a deeper understanding of coding, collaboration, and problem-solving. Whether you’re a beginner dipping your toes into programming or a seasoned developer looking for a lightweight solution, Replit is a powerful ally. My project is live, my skills are sharper, and I’m already brainstorming my next Replit adventure. If you’re ready to turn your ideas into reality, Replit might just be the spark you need.
Sign up for the waitlist for the real of AI-powered tuition management platform
Sign up for waitlist for AI-powered learning platform
original blog post: https://blog.ahmadabdelrahman.com/code-cash-and-creativity-my-1200-adventure-building-software-on-replit/
1 note
·
View note
Text
Day 2: My First Game Jam!
At the end of my last blog post, I had decided I wanted to achieve two things today:
1. implement some CSS;
2. expand and randomise sections of text.
I feel like I can safely say I met both of those goals today!
Most of the morning and afternoon were taken up by reading through CSS documentation, mainly using W3 schools as reference. I then put what I had learned (or relearned... lots of my knowledge of CSS and HTML coding came from my college years, which I can admit was about... 12 years ago~) into a simple stylesheet that my twine game can use.
This involved thinking about certain design aspects. Whilst I could easily decide on what fonts would be used for headers vs text, the sizing of borders and styling of hyperlinks, I had not yet chosen what colour palette I wanted to use for my game.
I frequently use pinterest as a low effort mood and idea board, and I already had a board that I had saved plenty of my favourite colour schemes in. These have mainly been used as inspiration for bitsy games or games that use less than 8 channels of colour. However, when browsing the ones I had saved over the years, I found none had that post box aesthetic (whatever that actually is...). so I searched for palettes with a post box/mail type theme.
I limited it down to three options, but I most liked the last palette I had referenced (it's always the same, it's the last one you try!). This probably wont be my final colour palette, but it's been nice to not have to think about it again, and should I wish to change the hex values, I know exactly where and how to make those changes.
After mucking about with CSS, I switched over to randomising my text segments. This was easily than I had imagined, only using the either() function in sugarcube. Now each point defining passage has a 50% chance of having different text in the storyline! I hope that with this change, my game could be a bit more replayable.
Randomising my suspicious scores alongside my happiness meter proved a bit more tricky... and I wish I could tell you how I fixed it but I don't quite know what I did?
At some point I was super embarrassed because I had a functional game before, which then changed to a non-functional game and when trying to troubleshoot why, I was greeted with a whole ass page of + 4 repeating. I wish I got a screenshot but I also am grateful I no longer have to look at an entire screen of + 4 + 4 + 4 over and over and over...
Finally, after losing some steam since it is currently midnight over here, I jiggled around my twine wysiwyg passages into a more readable format. This wasn't particularly hard but my fiance had a good point about flow chart readability, and I trusted his opinion due to his history and experience with other pieces of software that depended on flow charts (for example, Magic).
Other than that, I might call it a day! What I'd like to do tomorrow is:
Refining score probabilities using maths (will likely need a helping hand to make gameplay balanced);
Adding more functionality and random text segments;
Creating a new level wherein your suspicion meter could advance you to a promotion? Unsure... stay tuned!
Over and out!-
0 notes
Text
100 days of code: Day 13
(23/12/2022)
I FINALLY FINISHED THE LOGIC.
I'm so happy and proud of myself, when I tried to study logic months ago, I gave up because I found it too hard and I thought I couldn't do it because I feel like an idiot.
After that I went back to Html, css , reading MDN documentation and watching tutorials I think now I was progressing. BUT not again, because I couldn't do it alone and even though a developer will ALWAYS use google to arrest every day, it's horrible to feel fake and not be able to do the minimum.
So it may seem like little to outsiders, but finishing the course and learning is very big for me. One more small step won to get to where I want to be.
So if you're an aspiring/junior mainly self-taught it's ok to start over from scratch to REALLY learn how to do things.
I'm excited for my next steps!

If you are reading this, I wish you are doing well in your studies, have a good day/night and happy holidays (drink water too)
#computing#studyblr community#computer science#codeblr#coding#codewithme#code#100 days of code#comp sci#algorythm#datastructure#logic#computers#woman in stem#womanintech#techlatina#studyblr#studyblog#programming#software development#software engineering#software#latinacode
56 notes
·
View notes
Note
Hi! Your work is absolutely incredible from a small web developer point of view and I was wondering how and where did you learn how to do all of those stuff? How to code that amazingly?
I did a few courses myself, but I still feel like I could never be capable of doing what you're doing.
hello!! first of all, thank you so much <3.
my story with code started about 12 years ago. at the time i was a fan of the brazilian version of RBD, so i created a blog to post updates about the group. in this, i took my first steps in html and css, but only when i came to tumblr, in 2014, i got 100% involved with the codes.
in the beginning i used the base that this blog provided to understand how the tumblr post blocks worked and besides this blog, i used w3schools too. i don't remember using more stuff, but i didn't take a course or anything like that. i was just a curious person with a lot of time to spare, so i did and absorbed a lot
i only made themes for myself so i don't care too much about how they look. however, when i decided to create a blog to post themes, i decided that i should find a coding style that i was comfortable with (and being older my sense of aesthetics got a little better).
so my key word is: patience. i don't think even the first theme i released publicly has anything to do with me, so it's more a matter of experience. of course you can do it that way too, and even better than me. just practice a lot, and look for the style of code that suits you best.
there is a very complete blog that i highly recommend if you want to create themes here, which is build themes. it's a guide to understanding the blocks of posts that exist here and i think it's a great way to start
#answered#anxieth#this answer got much longer than i would like#but i love talking about this topic hehe
10 notes
·
View notes
Text
The only way for me to get long term projects completed, or even just started, is to make them my entire personality and hope that my hyperfixation latches on so I have the energy to get shit done
I know it's annoying
I'm very sorry, I mean that genuinely. Like I'm kinda embarrassed about it tbh.
Rn I'm learning html and css so I can build an entire website from scratch to publish my weird novel thing to (if you know you know)
I've already made cover art and a pateron for it, I'm 12 chapters deep in writing it, have a reasonably ugly home page and TWO (2) disclaimers for the work
No eta on when anything will actually be available to view just yet, unless you wanna beta read the raw text
I should probably make a tag for this sort of thing but idk what it would be
So uh
Sorry in advance for my everything the only way for me to get this done is to be excited about it and I'm really excited about it
6 notes
·
View notes
Text
15 questions/15 people
thank you @angry-velociraptor for tagging me! im usually horrible at filling these (i tell myself aw thats sweet, ill do it later and then ill NEVER get back to it) but today im determined to answer some questions >:3c
1. are you named after anyone?
nope, my mom had to change plans for my name last minute so that my birthday and name day didn't fall on the same day. but even the planned name still wasn't an homage to anyone
2. when was the last time you cried?
about two days ago watching the end of Search for Bob (CR1 oneshot) when Liev'tel asks the Raven Queen whether Vex and Keyleth will be happy. that got me good, dammit Liam and Matthew
but overall i am so easily moved to tears its ridiculous
3. do you have kids?
nu-uh
4. do you use sarcasm a lot?
lately i've noticed that it's not always obvious to some of my friends when im joking/sarcastic without malice, so im trying not to unless im sure there cannot be a misunderstanding
5. what’s the first thing you notice about people?
their neutral facial expression (or how the look at me) and height i think?
6. what’s your eye color?
grey-blue, got that from dad's side
7. scary movie or happy endings?
im not much into movies but ive definitely watched more horrors than romantic comedies, so ill go with scary (ive got Mouth of Madness on my list rn)
8. any special talents?
not exactly a talent but id say im weirdly lucky when it counts
9. where were you born?
in czech republic, normal hospital baby
10. what are your hobbies?
drawing is my life long hobby, something i keep coming back to. lately ive become the filthiest of casuals of ttrpgs and im having a blast. also i have been housebound for past three months (icky leg injury) and in that time i got to come back to reading which has also always been my beloved activity, as well as pick up new things like painting minis (ive got little ranger/fighter/wizard mice miniatures and the are tiny and adorable af) and in past few days i got into neocities so im learning html and css to make my own little website and im having so much fun. id like to formally apologize to all my for the time abandoned hobbies, including but not limited to writing, embroidery, linocut and sewing, i swear ill get back to yall some time but now is just not that time.
11. do you have any pets?
currently not :c
12. what sports do you play/have you played?
ive played volleyball for ten years, i stopped playing when i went to college. after that ive done tai-chi for a year, then nothing for a loong time, then i finally decided to hit the gym and get some shoulders, which went great before i felt fit enough to try volleyball again and that is where my 3 month long icky leg injury comes from lmao. but when im healed id love to get fit again (not sure about the volleyball, im super scared but asasdgf it made me so happy to play again), it was brief but awesome, it really is so good for my body and brain to exercise regularly
13. how tall are you?
169 cm, which i think is about 5'6"
14. favorite subject in school?
geography and literature. i wish i remembered more from both high school and uni, man, it was cool to know things about these
15. dream job?
my dream job used to be book editor or librarian. now... ive worked as a librarian for two years now, on two different posts, and i really like the job, tho i eventually wish to do something that is paid a bit better and/or more creative. id like some fun job sometime in my life. but who wouldnt :D
tagging: @lawful-goof @mu-mumie @zraloci-cpr @picachews @zelvuska (feel no obligation you know how it goes :3)
4 notes
·
View notes
Text
Dumb, long winded web design grumbling below the cut
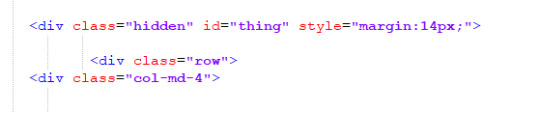
So I'm trying to add a row to my website for articles I've written, no problem right?

It keeps left justifying, because its normally hidden by javascript, so it doesn't inherit the css properties correctly. The entire hidden row was doing the same thing, so I threw on a margin.

And can I just say, I have no idea why the template I've been using all these years uses a fucking 14 pixel margin, like why not an even 15, why not 12, everything else in the entire layout is divisible by 12, but they just randomly chose to use 14px for the side margin?!
Anyway as you can see the second row with the articles still wasn't inheriting the margin, so I throw the margin on that row specifically.

Now it's twice the distance in as the rest of the images.
The idiotic solution to the problem?

I had to give it a margin of 0px otherwise it was just ignoring that it should have a margin at all.
This is why I hate css and prefer to just hardcode all of my variables, because if I'd just done all the scripting inline like I learned way back when html 2 was the standard, I wouldn't have had this issue in the first place.
2 notes
·
View notes
Photo




24 notes
·
View notes
Text
Project # 1: Portfolio Site and Blogsite Theme
Stage 1: Illustrations (09-30-21)

here's a quick timelapse. my photoshop actually failed multiple times when I was doing this vector but eh, everything worked out in the end. I know that I should've Adobe Illustrator and saved it as SVG, but I don't have the application and I'm not familiar with AI that much huhu. PNG will do for now.
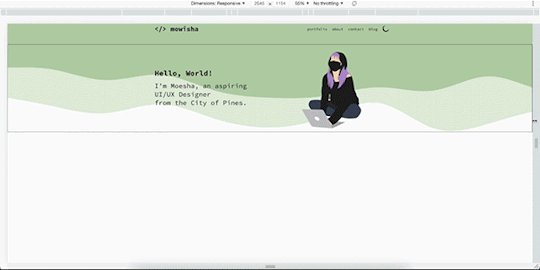
Stage 2: Prototype and Layout Design (09-30-21)

Creating the UI Design on Figma. I've been loving the color green lately so I decided to use it as the primary color for my site! Made the prototype for mobile and tablet viewing as well, including dark mode (which i won't be doing btw)
Stage 3: CODING -- HTML (10-04-21)

Got distracted for the next 4 days (smh!) But I started coding the site today. Looking pretty good
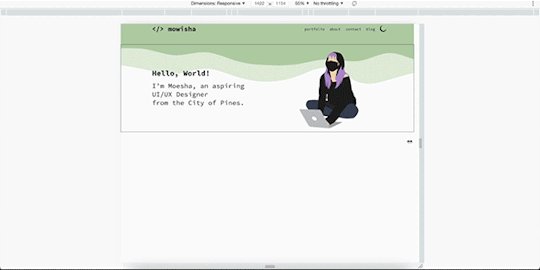
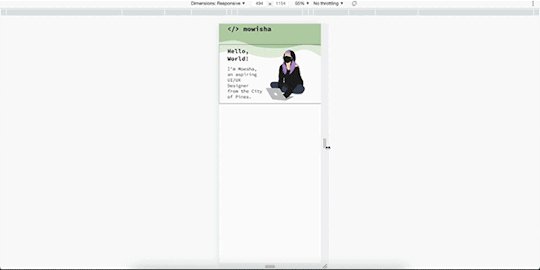
Stage 4.0: CSS and Responsiveness -- Header Section (10-05-21)

I implemented using SASS for this site for the first time ever and it made coding the CSS sososososo much easier!
I spent a lot of time making sure that everything looks nice in every size of the screen! Making the page responsive was what took me a lot of time to finish this section because this will be the first time that I was gonna make a responsive website. Turned out okay, I'm kinda proud of it! 💕
Also, ended up using Haikei for the back wavy SVG background. I liked this one better :) Also learned that there was something called aspect-ratio, took me a lot of time to understand this because I didn't search about it lmao. Trial and error for the sizing!
Stage 4.1: Portfolio Section (10-06-21)

I forgot to record the trouble I had with aligning the contents in the 'portfolio' section but I spent a lot of time trying to align them every time I resize the screen. Turns out, I just had to add one line of code haha. You learn something new every day
Ended up not following the prototype for this section. The original plan was for a box to appear every time I hover the image but realized that how will that work on mobile? So I ended up following this tutorial instead!
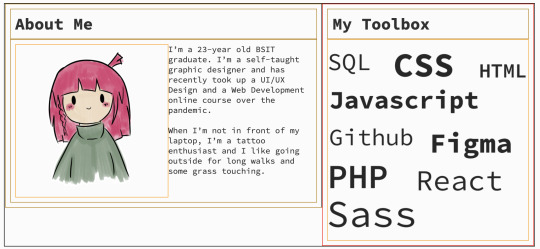
Stage 4.2: About and Toolbox Section (10-06-21) (╯°□°)╯︵ ┻━┻

Spent HOURS trying to get this right, I even made a box model to follow but none of it worked lmao. I ended up putting everything on the trash and went to sleep hahaha
(10-07-21) ┬─┬ノ(ಠ_ಠノ) -- Ended up using this code from StackOverflow hahaha.

Stage 4.4: Contact and Footer Section (10-12-21)
A/N: Okay I know, I slacked off for the past 5 days before continuing this project but I got a new dog, got vaccinated, enjoyed my last few days in this town, and I've planned what I was gonna do with my life this month since I'm moving back to Baguio in a week. Life has been uhhhh asdasdas. Oh and I've been watching mechanical keyboard vids for more hours than I really should instead of working my shit together. Anyway...

I also had a hard time aligning this huhu I'm really sorry for being a noob and being a slow coder but yep! Done! Although the contact form doesn't actually work lmao. Apparently, I need to have a backend but I'm too lazy for that huhu.
Stage 4.5: Darkmode (10-13-21)
Tried to do this but I had a hard time aligning the dark/day mode logo on the right and for it to appear whenever the size gets smaller. I know I gave up too soon but I just want this project to be over, it has taken me too long. I'll save this part for next time, I'm sorry.
So yeah, things to improve:
+ dark mode + contact form
Bonus Stage:
I actually made this the other day while I was procrastinating at coding hahaha. So I think I'll be working on this tomorrow so I can finally make this blog public to everyone.
Kind of the same layout, but still different? Ya feel me, fam? I will also be changing the logo and links to handwritten PNGs to make it feel more personal yknow

Update (06-30-22)
Update: Took a break for how many months, because I moved to a new city, adjusted, focused on work and making extra incomes, and doing my hobbies huhu but I'm back!
I did design a new website to add to my portfolio earlier this year on Figma but ended up halting it, too because I volunteered for 2 months to campaign for VP Leni for presidency. She ended up not winning and it did hurt a lot but at least I met a lot of new people and I'm proud to say that I stood my ground and fought for what I believe is right. It definitely was a time of my life. ANYWAY!!! Back to the website.
I actually started a few days ago, but I updated my Sass because apparently, the one that I was using hasnt been updated for 3 years now. Anyway, Sass stopped working and I had to use @use and @forward but I wasted a olot of time trying to fix it so I decided to stop using Sass and just transfer everything to regular CSS. My website worked again. Took me time to adjust with the syntax of CSS again, and I think I'll just stay and use pure CSS this time to avoid confusion and easy implementation between html, css, and javascript.
Goods news, again. I fixed the typewriting effect and dark/light mode!

Other than the contact form that's not really working, I'm basically done, I just need to add more to my portfolio site and I'll put this site on live and I'm gonna use tumblr to host it. :) Next project is to code this blogsite so I can link it on my portfolio and social media!
Stage 5: Coding the Blogsite (July 4-5, 2022)
OH MY GOD AAAAA. I know I've been putting this project on the side for almost a year now. I've wasted so many months because I just didn't have the motivation because I thought I couldn't do them but I get to finish them in a span of like 1-2 days. Why do I doubt myself so much, I have so much potential. Anyway, this blogsite is now live and I'm so happy about it. I'll make a separate post for it.
Next step is convert the codes for my portfolio site so it can be rendered by tumblr again, connect my other project designs to the portfolio corner and probably apply for a company and (HOPEFULLY???) finally get hired!!
I'm still contemplating whether to move to Mania for office word or just stick to WFH because I really don't wanna waste so much time on traffic in the city. I'm blabbering now. Goodbye hahaha
4 notes
·
View notes
Text
~Intro~
I use she/her and I’m bisexual!
1.) I code 2.) I love black cats(I have 2 black and one tabby) 3.) I love books and quotes 4.) I'm almost always never finished with a coding project, it's always a work in progress 5.) My goal is to go to Iceland and become a Foreign Diplomat. --
My Hobbies
1. I love to read on a comfy chair with a cat curled up next to me. 2. I love exploring libraries to find books. 3. I love learning new things, and also making connections. 4. I want to make Earth a better place. I want to do more about the Climate Change that is destroying our planet. 5. On my free time, I write letters to my pen pals. 6. I love reading poetry and quotes. 7. I love making friendship bracelets. 8. If you have a book recommendation, I would love to take it. 9. I love to talk about books and how they inspire us to be a better person. I love how all series end with a cliff hanger and then you’re yearning for the next book of the series. When authors write so descriptive it is almost like you entered a new fantasy world where you are going where the protagonists are going, and you are figuring out the true meanings of life. 10. I wrote poetry now and code! Learning CSS/HTML and practice my wikicode~
----
Questions for you!
1.Have you read all the Keeper of the Lost Cities books?
2.Who is/are your book characters? I have soooo many
3.Which fictional character can you can most relate to?
4.If you could have a special gift, what would it be? (powers)
5.Who do you ship(in books)?
6. Your favorite book genre?
7.Do you have any coding experience? If you would like to learn more, please read my coding blog: Click here
8.What is your favorite color? Mine are Purple and Blue
9.Do you play any instruments? I play piano
10.Do you speak any languages besides English? In school, I'm learning French.
11.If you could go anywhere in the world, where would it be? I really want to visit Iceland and france!
12.What's your favorite animal? I love cats, but I love all animals!
4 notes
·
View notes
Text
“Beginner’s Guide: How to Start Learning Selenium from Scratch”
Certainly, I’m excited to delve into the topic of Selenium. My understanding and expertise in this domain have grown considerably over time. Selenium is a widely recognized and extensively used practice across various industries.

To Initiate Your Journey In Learning Selenium, You Can Follow These Steps:
1. Grasp the Fundamentals: Begin by grasping the essential principles of Selenium. Comprehend what Selenium is and its pivotal role in web testing and automation.
2. Choose a Programming Language: Selenium offers compatibility with multiple programming languages, such as Java, Python, C#, and more. Opt for a language that aligns with your proficiency or piques your interest for acquisition.
3. Set Up Your Development Environment: Configure an Integrated Development Environment (IDE) tailored to your selected programming language. For instance, if Java is your choice, consider tools like Eclipse or IntelliJ IDEA.
4. Install Selenium: Depending on your preferred programming language, install the Selenium WebDriver library. This can typically be accomplished through your IDE’s package manager or via command-line procedures.
5. Consult Official Documentation: Navigate to the official Selenium website and delve into the comprehensive documentation. Here, you’ll find an array of valuable information, tutorials, and guides.
6. Leverage Online Tutorials and Courses: A multitude of online tutorials and courses are at your disposal to delve into Selenium. Platforms like Udemy, Coursera, edX, and YouTube host a diverse range of Selenium courses tailored to all skill levels.
7. Hands-On Practice: Practical experience is the cornerstone of mastery. Initiate your learning journey by embarking on elementary test cases and progressively venture into more intricate scenarios. Construct test scripts to automate recurring web-based tasks.
8. Grasp HTML and CSS Fundamentals: A fundamental comprehension of HTML and CSS proves invaluable for web testing. These skills facilitate the accurate identification of elements on a web page.
9. Explore Xpath and CSS Selectors: Dive into the nuances of using Xpath and CSS selectors to pinpoint elements on a webpage accurately. This knowledge is pivotal for effective interaction with elements during your testing procedures.
10. Master Handling Waits and Timeouts: Acquire a comprehensive understanding of managing waits and timeouts to ensure the reliability of your tests, even when elements necessitate additional time to load.
11. Advance Your Knowledge: Progress to advanced concepts such as test frameworks (e.g., TestNG, JUnit), test data management, parallel execution, and the implementation of page object models.
12. Embrace Version Control: Familiarize yourself with version control systems like Git, as they are frequently deployed in real-world testing projects.
13. Engage in Online Communities: Participate actively in forums and communities like Stack Overflow and the Selenium Google Group. These platforms provide a space for asking questions and learning from seasoned practitioners.
14. Construct a Diverse Portfolio: Curate a portfolio that showcases projects demonstrating your Selenium expertise. This portfolio can be a valuable asset in job applications and professional development.
15. Stay Informed: Keep a finger on the pulse of web development and testing. Remain updated with the latest Selenium releases and adhere to best practices in the field.

Always bear in mind that mastering Selenium is an incremental process. Commence with the fundamentals and gradually progress to more intricate concepts. Practical engagement, hands-on involvement, and a perpetually curious mindset are the keystones to becoming proficient in Selenium.
If you’re eager to explore the world of the Selenium Course in Chennai, I highly recommend considering ACTE Technologies. They offer comprehensive certification programs and job placement opportunities, all guided by seasoned instructors who can enrich your learning journey. These invaluable resources are available both online and in person. Should it align with your interests, a step-by-step approach to considering enrollment in a course could be a beneficial decision.
I trust that this response effectively addresses your query. Should you have further questions or require additional clarification, please don’t hesitate to ask in the comments section.
If you’ve found this response valuable, I cordially invite you to follow me on this platform and express your support with an upvote to encourage further discussions and insights concerning Selenium. Your time and engagement are genuinely appreciated, and I extend my best wishes for an outstanding day ahead.
0 notes