#full custom
Text


sundays are for cruising.. meet my dad’s fav child
226 notes
·
View notes
Video
Mëer par Weirdy Loow
Via Flickr :
FR - Il était temps que je vous présente enfin Mëer. Il s'agit d'une Pullip Ayanami Rei full custom par Koaki Dolls (sur IG). Une seconde vie pour ma toute première Pullip ________ EN - Finally, this is Mëer. It's an Ayanami Rei Pullip full custom by Koaki Dolls (on IG). A new life for my first Pullip
3 notes
·
View notes
Text


0 notes
Text
New Mature Content Warning Overlay (And How to Get Rid of It)
More fun community label "features"! Unlike the new mandatory label for #NSFW, this one is a bigger deal to me because it affects my entire blog and it can't be avoided by just using a different tag.
Apparently on custom blog layouts, if you happen to post or reblog even a SINGLE post that's been flagged with the mature content community label, a full-page warning overlay will appear blurring out your entire blog that must be manually clicked through every single time the page is refreshed. At first I thought this was just a bug due to my older layout but I've come to realize it's not. It's a feature (as confirmed by this recent changes post) that affects all custom themes. The formatting will vary based on your own theme but here's what it looks like on my blog:

I don't know about you but I find this is stupid and annoying. If it could be dismissed once and never seen again that might be one thing, but that's not the case. The vast majority of my blog is not "mature" enough to warrant such an aggressive and invasive warning. I also think pop-ups are obnoxious in general and I'll be damned if tumblr's going to force me to have one on MY blog.
After some desperate googling for a known workaround and being unable to find even a single mention of it, I decided to take on the challenge myself. I'm not a theme coder, so apologies if there's a better way to do this, but luckily it only took me like 10 minutes to figure out a simple fix, which I'm now sharing with anyone else who may want it:
.community-label-cover__wrapper {display: none}
Just copypaste that somewhere in your CSS and goodbye pop-up!
If you're not sure how to access your theme code, check out this help article. You can also add the code via the Advanced Options menu, which is actually even better (if you can get it to work, it depends on how your theme was coded), because it will then automatically be reapplied to a lot of themes without having to remember to manually add it every time if you change your theme in the future.
Obviously this will only remove it from your own blog for anyone who may visit it. If you never want to see this warning again on other people's blogs you can also add this custom filter to your ad block:
tumblr.com##.community-label-cover__wrapper
Unfortunately I do not have an easy tutorial on hand for this one as the method will depend on your specific ad block app or extension.
Some additional notes:
After adding the theme code and saving the changes, give it a minute to update as it sometimes takes a little while for the page to refresh.
The warning overlay only seems to appear if a "mature" post is on the FIRST page of your blog, which is still annoying and makes the whole thing even more pointless and stupid because what if someone visits any other page of your blog, and oh no, happens to see "mature" content they weren't warned about?!
The warning also appears on direct links to "mature" posts.
This hack has NOTHING to do with entire blogs that have been flagged as NSFW. It only works for non-flagged blogs with custom themes that happen to have individual "mature" posts.
#I'm not letting my entire blog be penalized for a couple rare singular posts that may or may not even be 'mature' enough to warrant it#tumblr may force us to use community labels#and they may have full control over the new blogview#but MY custom blog layout has always been and always will be MINE to format and present however I want#that's the whole point#tumblr#psa#tutorial#my words#tumblr themes#wendy's help desk
17K notes
·
View notes
Text

maya romper 𖥧
finished another refresh! ✨ this time for the maya romper, a fuzzy loungewear piece for your sims. (continue reading for more information about the update.)
BGC
maxis match
teen-elder
feminine frame
17 swatches
custom thumbnail
disabled for random
updates 📄
2023 DEC 18: (1) minor mesh and texture edits, (2) updated LODs, (3) expanded + refreshed color palette, (4) new custom thumbnail, (5) correct tags. (the filename remains unchanged; it should automatically replace the old file when added to your mod’s folder.)
2022 DEC 15: original release
free download 📦 patreon – simfileshare
terms of use: +more content from me ( tou )
thank you for supporting me! ❤︎₊ ⊹ please reach out if you are having any issues and i’ll look into them as soon as im able to..
#divinecap#ts4cc#ts4#s4cc#maxis match#simblr#ts4 simblr#ts4 maxis match#ts4 cc cas#ts4 cc free#ts4 custom content#the sims 4 custom content#the sims 4 cc#sims 4 cc#ts4 clothing#ts4 clothing cc#ts4 clothes#cc#fe#full#updates
1K notes
·
View notes
Photo

Full Back Tattoo
Hey guys! I made my first tattoo for The Sims 4, I hope you guys like it. Tag me in your photos @Locsody I would love to see them.
Follow me on IG
1 swatch
Custom thumbnail
Base game compatible
Teen - Elder
All genders
Disallowed for random
Thank you to all CC creators that were used to make this ad
If you have any issues, please do not hesitate to message me on here or Instagram
T.O.U
Do NOT claim as your own
Do NOT edit or reupload
Do NOT put behind paywalls
* GIVE CREDIT ALWAYS *
ENJOY (ALWAYS FREE) ♡
* The issue with this tattoo not working for skins has been fixed. Please re-download and enjoy! *
#sims 4 cc#the sims 4#ts4cc#ts4#s4cc#maxis match#simblr#urban sims#locsody#sims 4 tattoos#full back tattoo#sims 4 custom content#s4mm#black simmer#black simblr#simmer
3K notes
·
View notes
Text

[Keiros] Doodlebug Tattoo
POV: You and your friends acquire a tattoo gun and you volunteer as the canvas.
1 Design
English and Simlish
14 total swatches (2 full body, 6 limp variants)
Both Frames
Upper Left Arm, Left Leg and Upper Back categories
Download: SFS
T.O.U
Do not edit/recolour (Ask me first)
Credit me if you use in sim dumps
Do not put behind a paywall
As always please tag me if you use my cc!
#sims 4#simblr#ts4#sims 4 cc#ts4 cc#sims4cc#s4cc#s4mm#mycc#ts4cc#ts4 download#sims4#maxis match#sims 4 mm#sims 4 custom content#mytattoo#sims 4 tattoo#s4 tattoo#tattoo cc#this dude is now my designated tattoo man ig lol#its funny considering his “normal” tattoo is a complete full body almost blackout lmao#but he's an alien shapeshifter so he can do what he wants lmao
558 notes
·
View notes
Photo

⇢ SIENNA | a full body tattoo
1 swatch
category: upper-back tattoo
⇢ DOWNLOAD
#ts4#the sims 4#sims 4#simblr#ts4cc#s4cc#ts4mm#s4mm#ts4 custom content#ts4 tattoos#ts4 full body tattoos
4K notes
·
View notes
Text





Pontiac Bonneville Custom Convertible, 1959. The second generation Bonneville marked two important milestones for Pontiac. As well as becoming a full line with hardtop sedan and wagons (previously the Bonneville had only been available as a coupe or convertible) it introduced the split grille and the "Wide Track" slogan. The Wide Track wasn't just ad copy, it had a front tread width of 63.7in and rear tread at 64in as opposed to other GM products with a 61in width front and rear. In doing so, Pontiac created what were considered to be the best-cornering full-size cars in the industry. Both features remained central to the Pontiac brand up until it's demise
#Pontiac#Pontiac Bonneville#Pontiac Bonneville Custom Convertible#1959#second generation#wide track#split grill#dead brands#full size#convertible#open roof#tail fins#1950s style
280 notes
·
View notes
Text


Late night sketch tests on procreate, just got it today
Rennala bc I think she’s neat
#rennala of the full moon#elden ring rennala#elden ring#elden ring shitpost#oh to wish to be consort of the very tall moon lady#uhh procreate base brushes are kinda lame#i know there’s custom brushes somewhere tho#also Apple UI is hell omg
589 notes
·
View notes
Text

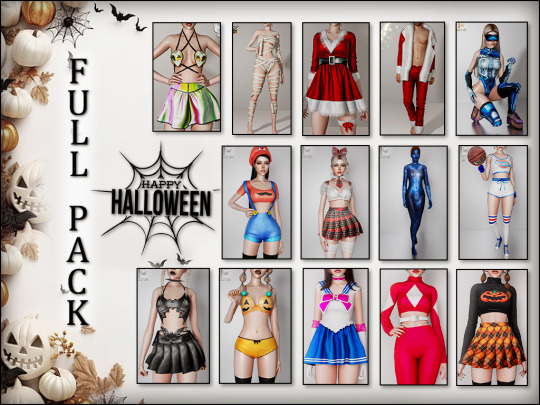
▝ HALLOWEEN FULL PACK 2023
Hello, my dear friends !
I am sharing this package with you to give you easy access to all the halloween costumes I have produced so far. I hope you have a pleasant halloween. I am working on new designs for this year. Don't forget to follow me so you don't miss them. Hugs and kisses ! ♥
**-Please do not re upload or claim as yours feel free to re color but do not include the mesh .
.
DOWNLOAD PATREON
I hope you like them. ♥
💖 You can check out my Patreon for special cc and other early access content. 💖-
#the sims 4#the sims 4 custom content#the sims 4 custom content finds#busra-tr#ts4 cc finds#ts4#the sims resource#ts4 cc download#the sims#ts4 cc free#the sims 4 new mesh#the sims 4 halloween#the sims 4 set#the sims 4 alpha cc#alpha cc#alpha cc finds#alpha cc free#mega pack#the sims 4 mega pack#the sims 4 full pack#the sims 4 halloween pack#halloween#patreon#ea#3d#3d mesh
331 notes
·
View notes
Text





SEWING SLAY SQUAD IS DONE
oooh my gosh !! !! !!! I love these guys so much. Seam, Pupet, and Stitch are probably my favorite things I've made in a long time ;-;
This was like, a stupid creative risk because i've only ever made one OOAK doll before and it was a complete disaster. So taking on three dolls at the same time with complex designs shouldve been a catastrophe but beyond all comprehension, it was actually insanely fun and I really adore them!
A bit about them, Stitch and Seam are brother and sister and are living ball jointed dolls within the story. They were made by a magician named "Brother" to be perfect, flawless companions for him, but they've since quit and work for Husqvarna as henchmen now.
Pupet is the MC and is a living ragdoll created by his mom Singer to stop the unraveling of reality. As a ragdoll, he tries his best but he's always falling apart and needs constant repairs. He hates getting wet.
Despite being on ""opposite sides"" Stitch, Seam, and Pupet are genuinely good friends and really like each other, if nothing else because they're three of a kind/the only things in their world like each other.
#my art#ooak doll#ooak#doll custom#wish i made pupet's shorts shorter but tis what is is#im on the fence about if i want to make the full cast which would be another 3 dolls or work on something else for awhile#hmmm
264 notes
·
View notes
Note
Do you happen to have a blank/regular (no extra tails/ears) emoji made of the criss-cross sitting??
Yep! Here's the blank verisons of all the sitting emojis I've made so far










430 notes
·
View notes
Text


KITTEN ♡ COQUETTE COLLECTION 2
100% new mesh
all LODS
dress 1 - 16 swatches
dress 2 - 13 swatches
set - 6 swatches
nails - 91 swatches
custom thumbnail
made using Eve v.9 default body as base
thanx to all cc creators!
♡Download on my Patreon (Early Access)♡
#sims cc#the sims 4 cc#the sims cc#custom content#ts4 cc download#sims 4#cc finds#ts4 cc#ts4#sims clothes#s4cc clothes#ts4 clothes#clothes cc#full body outfit#sims4 clothing#ts4 cc clothing#ts4cc clothing#sims 4 clothing cc#ts4 clothing cc#sims 4 cas#ts4 custom content#sims 4 custom content#sims4 custom content#sims 4 custom clothes#sims 4 content#content creation#sims 4 cc finds#sims 4 finds#sims4download#s4ccfinds
712 notes
·
View notes
Text

Inostrancevia cowboy
For the sweet CohpyCat on Toyhouse
#finished#digital#custom#design#clip studio#sai#inostrancevia#prehistoric#paleo#custom design#custom character#cowboy#western#custom character design#full body#drawing#refsheet#digital drawing#digital art
137 notes
·
View notes
Text




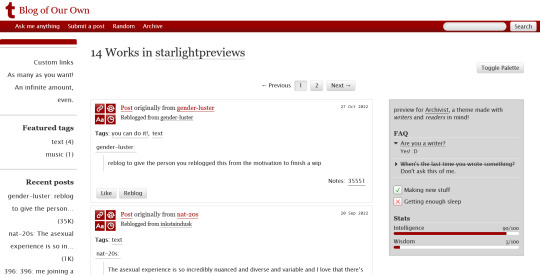
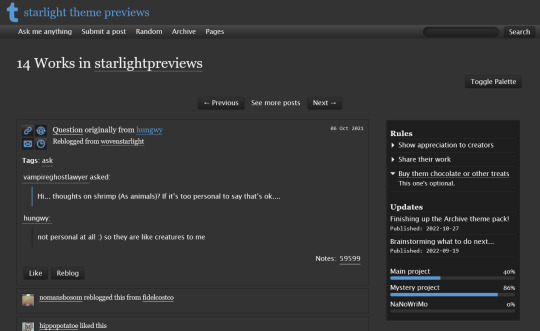
THEME PACK: THE ARCHIVE
Styled after AO3, this pack includes a theme and matching pages, and was designed for writers and readers alike.
🖋️ Theme 11: Archive Of Your Own
Live preview | Static previews: index page, permalink | Code
Full-width posts in an AO3 work index page format
Sidebars with optional sections such as featured tags, updates, rules, progress bars, and more
Unlimited custom links (display on sidebar or in top navbar), plus several social links in the footer
Add a custom logo beside/replacing your avatar
Inbuilt tag filtering plugin by glenthemes
All fields editable directly in the Customize menu, no HTML required. See below the cut for a full guide
🖋️ Page 3: Archive Records
Preview | Code
A WIP page designed to resemble an AO3 work page
Add tags for ratings, warnings, fandoms, characters, and more, as well as statistics like start dates, word counts etc.
Spaces for summary, start and end notes, and the 'work' itself
🖋️ Page 4: Archivist
Preview | Code
A combined about/navigation page based on the AO3 profile page
Include user statistics or any data you'd like, plus a longer bio
Sidebar navigation with link sections - unlimited links and link groups
The theme and pages all include options for multiple color palettes (initially set to Default and Reversi), text styling (choice of Tumblr/Google fonts and casing options), and more. -
Each page includes instructions on how to edit it, and color/image variables have been gathered together to make customization easier. While not necessary, basic knowledge of HTML is helpful.
For help, check my codes guide, or feel free to send me an ask. Theme 11 customization guide and credits are under the cut.
Theme 11 customization
Regarding the simpler fields:
"Secondary title" refers to the title just above the posts, under the header and navigation. This defaults to "[Total posts] Works in [Username]" when the field is left empty.
"Filtered tags" takes a comma-separated list of tags, entered exactly as they'd be written in the Tumblr post editor but without the hashtag. E.g. the tags #politics, #red and blue, and #green would be entered as "politics, red and blue, green" (make sure there's spaces, and no comma after the last item!). The filtering plugin will then put a warning message over any posts with those tags, along with a button letting you show the post.
"[Section] title" act as the headers for the corresponding section, if provided. "Custom links title" defaults to "Pages" if nothing is entered, and is used when the custom links are displayed on the navbar.
"Featured tags" takes a comma-separated list of tags, in the same format as Filtered tags. This field will display links to those tags, along with the number of posts in that tag on your blog, in the left sidebar.
The Recent posts section displays the 5 most recently posted/reblogged posts on your entire blog, displaying in the left sidebar. If you enter a tag under "Recent posts tag", it'll instead display the 5 most recent posts in that tag on your blog. Only 1 tag is allowed.
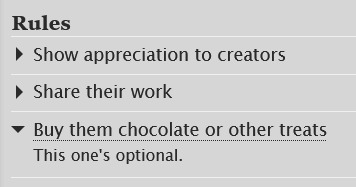
Rules and FAQ
Both these sections work the same way. Each new item, a rule or a question, consists either of one statement, or a statement and some more text, usually as an answer or additional note. E.g. the screenshot below shows three rules, where the last one has more text in the dropdown.

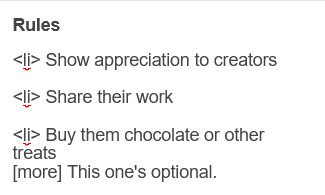
To create an item, prefix it with <li> . To add more text, create a <li> item and add a [more] label underneath, then write your extra text after that. To illustrate, here's the Customize page code for the above:

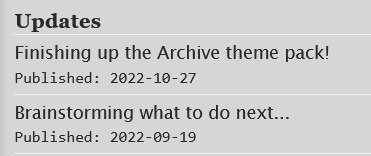
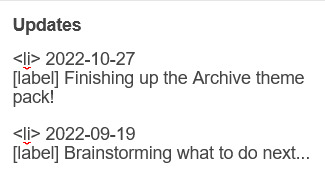
Updates
This section is similar to Rules/FAQ, though it flips the order around. After each <li>, first list the date, then add the [label] marker, then add your actual update. Again, here's an example:

And here's the Customize page code that created that:

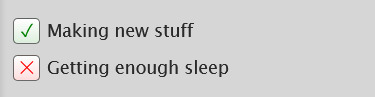
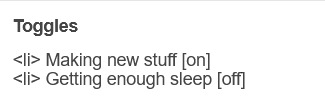
Toggles
This section displays checked/crossed-out items, and uses a simpler version of the formatting for the above sections. Use <li> for each new item, then add [on] or [off] at the end, depending on whether you want it checked or crossed off. Here's an example:

And here's the corresponding Customize code:

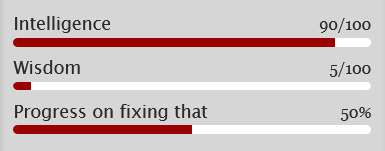
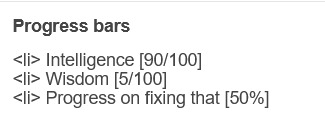
Progress bars
This section also uses <li> items, where each item has two parts: the text label, and the number(s) for the progress percentages, put inside square brackets like with the other sections. Here's an example (note how the top two use fraction values while the bottom one uses a percentage):

And here's the code that made these. In short, the format is <li> Text here [##/##], or <li> Text here [##%], where ## refers to any number.

Social links in footer
The footer links, aside from the email and personal website fields, take usernames or user IDs for various websites. Be sure to check you're not entering a username in a user ID field!
The Email address field takes a standard email in the format [email protected] and adds a link to let people mail that address.
The Personal website fields will generate a link in the footer's Follow section. Personal website name is the human-readable text label for the generated link, and Personal website URL is the URL that will open when the generated link is clicked. Make sure to add https:// to the start of the personal website URL so the generated link doesn't just redirect you to a different part of your blog.
Credits
Layout and design by Archive of Our Own
Style My Tooltips by malihu
Phosphor Icons
Expanded Tumblr localization and NPF photosets plugin by codematurgy
Custom audio posts by annasthms
Tag filtering by glenthemes
Palette toggle by eggdesign
Scroll to top by Fabian Lins
#code#theme#theme 11#page#page 3#page 4#coding cabin#theme hunter#free#full width#sidebar#topbar#nav text#pagination#unlimited links#header img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags#group
1K notes
·
View notes
