#hover permalinks
Explore tagged Tumblr posts
Text
i just. their unintuitive whitespace replacement for reblog permalinks? isn't. even. a real. link.
because the way to REALLY make it intuitive is to go out of your way to avoid the built-in browser feature that shows you where a link goes when you hover over it!
as well as the ones that let you copy the URL or open it in a new tab. because haha who'd ever want to use THOSE to follow the various parts of a branching conversation?
i'm also still not over how fucking obviously their "intuitive" redesign is built solely for desktop users and actively thwarts both discovery (you can't fucking see the header color change if you don't have a mouse to hover over it!) and use (THERE IS NO HEADER REAL ESTATE TO TAP ON if anyone has a long username or checkmarks) on mobile
this is like five first-degree UX felonies in a trenchcoat, at least one of which is going to turn a popular user-funded revenue stream into a scarlet letter of assholery if they don't fix it. the same one that got popular as a way to dunk on twitter for doing exactly that!
191 notes
·
View notes
Text
Tumblr constantly shifting where the gd permalink/non-dashboard view of posts is absolutely hell for someone who wants to open fics in a new tab to view it in reading mode (or prep it as a PDF or EPUB to send it to my Kindle).
Please. Stop. For the love of my sanity. Just give us ONE LOCATION to click. You can keep messing with the UI all the live long day. But I just don't understand why we can't have ONE CONSISTENT option that stops trying to redirect to the dashboard view.
I think I found where it is now. NOW it's clicking the three dots on the righthand corner of the post and hovering over the timestamp, and THEN you can right-click to open the original post. SO INTUITIVE AMIRITE?
Friendly reminder: make sure you enable "custom theme" on your blog if you haven't already, so you can have the [username].tumblr.com option, or your blog will be completely subject to the whims of Tumblr's broken dashboard system, and bonus, you can actually use your tags as URLs to be able to better search your blog instead of relying on this site's broken search function.
#look guys#pillowfort will finally be implementing the basic function of drafts for posts soon#which was what killed me using it in any long form function#drafts and queues are coming for that#i've got a feeling these constant user unfriendly ui changes are not a great sign for this site's future#(because a lot of their decisions in the past month or so seem to be made to make non-dashboard interactions utterly impossible)#so it makes me wonder if they're trying to prep this for sale again
16 notes
·
View notes
Note
hii same person as before thanks for letting me know i have to change colors manually! do you by any chance remember what colors you used for the strawberry version of the theme?
For the colours shown in the preview:
Accent: #f46664 Background: #fff0ed Blockquote border: #f46664 Permalink hover icons: #f46664 Blog title: #4e6577 Blog description: #788897 Menubar bg: #8f504b Menubar fruit: #fff0ed
and for the rest you can keep or change the colours as you wish.
13 notes
·
View notes
Text
I see the tag-spamming pornbots are back
That's two days running now that I've opened up the EmpiresSMP tag, only to be confronted with a video of a naked female crotch or a pair of tits, with NC-17 bold title text right at the top of the tag feed.
Good job I only ever open the tag feed at home because it's on a separate tab on my PC, rather than opening it at work where my co-workers might see it.
I always report these as bots, rather than as adult content, mainly because they're abusing the tagging system. Genuine adult content should be tagged correctly using the 'sexual themes' Community Label that Tumblr provides, so that minors and those not interested in viewing adult content don't have to see it.
These pornbots are never tagged with those labels. I have zero problem with correctly-tagged adult content, but I do have a problem with people deliberately abusing tags to shove their T&V into other users' faces.
More after the cut, because I got wordy...
This is a HUGE fucking problem, Tumblr. EmpiresSMP is Minecraft content. The minimum age you can be to get a Tumblr account is 16 in the EU and 13 elsewhere. And even then, if you are over 16 in the EU or over 13 elsewhere but are under 18, then:

These pornbot posts are not flagged as explicit. They do not have Community Labels applied. They are deliberately using tags that will appeal to a specific userbase that is more likely than many others to include minors.
I'm not a prude. I'm not a gatekeeper. I'm not against adult content. Adult content has a place here, but it has to be properly tagged and labelled so those who don't want to see it don't have to. In fact, I was one of the people protesting loudly (on my older account) when Tumblr basically hid away anything (including a lot of non-adult content) that their automated system flagged up, even to the point of hiding those posts from the person who had posted them so they couldn't even access them to check them/appeal the decision.
If you weren't around on Tumblr back then it might interest you to know just how difficult they made that appeal process. To even find the button on each post you wanted to appeal you had to copy the permalink (which took you to a 'page not found') from your main blog feed, create a new post, paste the link into that post, remove a bunch of text (added by Tumblr) from the start of the link, save that new post as a draft, then click the link from that draft. Only then would you get to the post itself, where you could finally find the "appeal" button. You had to repeat that process for every single post you wanted to appeal. And nope, you couldn't get to the post from your Archive. The above laborious process was the only way.
Imagine having to do that when 100+ of your posts had been flagged, and you didn't even know what those posts were because they didn't even retain their titles or show you even a blurred view of any images. They were all just called "Hey, this post may contain adult content, so we've hidden it from public view". That was the 'added by Tumblr' text at the start of every link, so even hovering your cursor over the link would cut off the actual post name link and only show you that.
Some of my image posts that were flagged as adult content, and which I appealed are listed below. All but one of these were Sims 3 screenshots and not one of them contained any nudity whatsoever:
a male couple cradling a newborn baby (both the original post and a reblog)
the same male couple talking to a nurse in a medical facility (both the original post and a reblog)
a 1940s-style office scene
a medieval peasant child talking to his mother in their garden
a Sim cosplaying the Saturday Night Fever disco dance
two Sims in fancy dress (one in An Officer and A Gentleman formal naval outfit, the other as the previous-mentioned Saturday Night Fever white suit)
black and white images of a male Sim in a suit
two female vampire Sims laughing and raising 'plasma juice' drink cartons in a toast
a female vampire Sim wearing bright fuchsia pink and black clothing
a male Sim sunbathing on a lounger, wearing a white tank top and blue denim shorts
a 1930s formal dinner party
landscape screenshots from the MYST game Uru Live
a reblog of someone else's Sims 3 custom content (a vineyard, of all things; I couldn't appeal this because it was down to the original poster to do that, as it was their post that was flagged)
So yeah. When they want to, Tumblr can make things really fucking difficult for its users. It just that those measures usually only affect genuine users, rather than bots.
And sure, 13-year-olds will have seen far worse than a pair of boobies at the top of their Minecraft tag searches. I get that. I was 13 once and I know what I got up to then! But that's not the fucking point.
The point is that I don't want to open up my favourite Minecraft SMP tag and have a video of someone's vag at the very top of that tag search.
I don't know what the answer is to this, tbh. It certainly is not to go and ban all adult content again, but surely there's something that can be done. Maybe at point of sign-up (I can't even remember what kind of CAPTCHA tumblr uses these days) because the blog names - usually three completely random hyphenated words like "mousemat-turnip-calendar" - must be running from a script until it finds a combination that doesn't show "this username is already taken". IDK, maybe block rapid sign-ups from a single IP address, or something?
I've been on Tumblr for ten years now, and I'm just tired of this shit. Really fucking tired.
6 notes
·
View notes
Text
UPDATE:
made some tweaks and it now fixes EVERY page (inbox, likes, following, permalinks, search, blog, you name it). it also automatically reloads when switching between tumblr pages. also added a few quality of life tweaks, like the sidebar where xkit stuff shows up properly positioning as sticky and the items in the account and settings popups darkening when you hover over them.
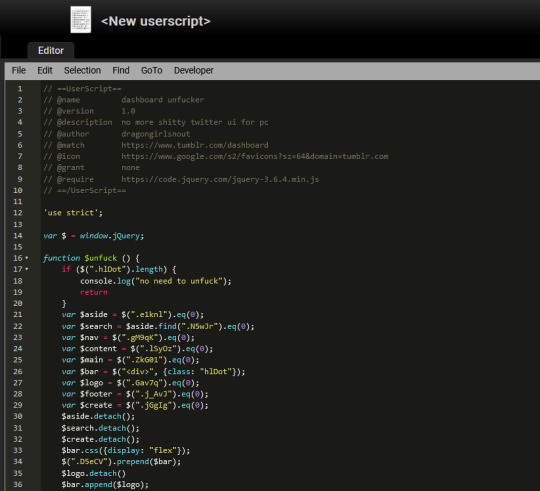
DASHBOARD UNFUCKER V1.0
as 90% of desktop users have probably found out, today @staff released an update that for some insane reason COMPLETELY remodels the dashboard to replicate twitter's. this is of course in the wake of numerous other thoroughly hated changes and a continued refusal to fix any of the site's actual problems, half of which stem directly from site management.
HOWEVER, thanks to the power of jQuery, i was able to throw together a userscript that remodels the dashboard back to its original look almost perfectly.
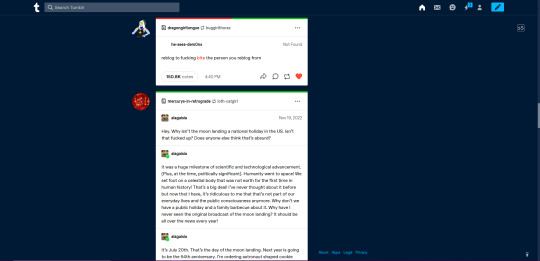
here is my dashboard right now, with the script active:

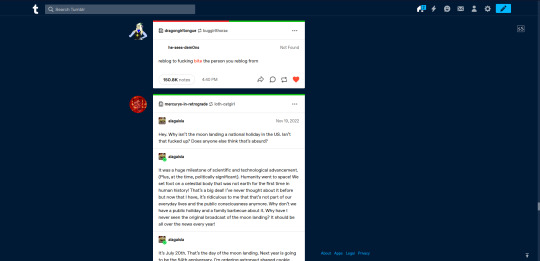
and here is the old dashboard in separate tab container that hasn't received the update:

it's hardly perfect; i had trouble making it force reload to the fixed layout when switching between other pages and the dashboard, and it currently only fixes just the dashboard. it's also completely untested on browsers other than firefox, and chances are it looks a bit screwy on ultrawide monitors. but for now at least, it's a good fix.
the unfucker is a tampermonkey userscript. all you have to do to use it is install the tampermonkey extension, hit "create new script", and replace the default code on the page with the script (link here) and save it.


28K notes
·
View notes
Text

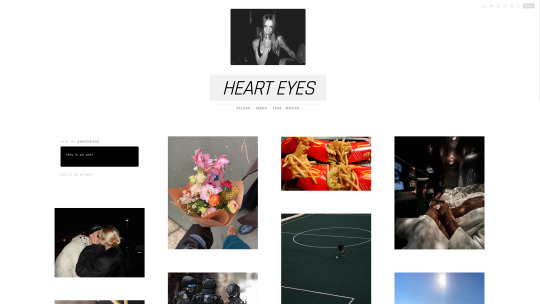
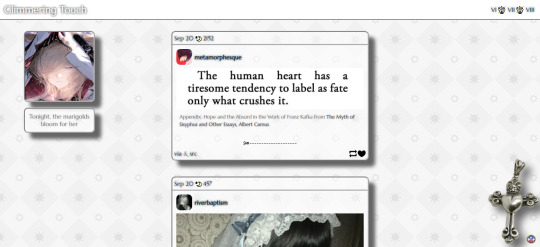
HEART EYES [CODE] [PREVIEW]
FEATURES: - my 1st header theme!! - includes a header image option! - customizable colors - 4 column NPF posts - toggle options for dark/light controls, captions, pagination/infinite scroll, hide/show header image - bottom hover permalinks - back to top arrow - 4 custom navigation links
0 notes
Text
youtube
The Year of Billy Miller by Kevin Henkes
2014 Newbery Honor Book
Adapted by Jalyssa, Allison, Lily, Ryan, and Addisyn of Munn Elementary School (2025)
From Spencerport, NY
Judges' Remarks: This realistic and authentic-feeling movie worked well because of the strength of the performances. I particularly liked the various kitchen table scenes when the family is discussing Billy's issues, such as his anxiety over the first day of school. Billy's performance grounded the movie and made the emotions of this story really come alive, in particular during subtle moments like the way Billy's face changes after he says "the glitter in the cave is supposed to be minerals" to his teacher. The acting from everyone was effective, including Billy's sister, especially the scene when she is crying and clutching her stuffed animal. There were occasional innovative moments, like how the words "hmmm . . . something scary?" hover over Billy's head as he tries to imagine something scary enough to keep him up all night. There were resourceful ways to indicate the passage of time without getting bogged down, such as how there is a fadeout as Billy begins reading his poem at the assembly, and quickly fading back in again to indicate Billy has completed the poem. Clver use of green screen too! This was fun to watch, hewed pretty close to the book, and had admirably restrained and realistic acting!
Permalink
0 notes
Text
Estilo de notes #2
Cole isso entre <style> e </style> :
/* Estilo de notes Hover #4 Helpdesigns por Yaya(d-epreessiva) */
#noteya { width: 400px;font-size: 9px; text-transform: uppercase; margin-left: -1px;height:15px;line-height:15px; opacity: 0; position: absolute;font-size: 10px; font-family: calibri; margin-top: -20px; background-color:#fff; padding: 2px;border-top:1px solid#ffffff;}
.entry:hover #noteya{opacity: 1;}
E isso coloca depois de {block:posts}
{block:Date}<div id="noteya"> <center> <a href="{Permalink}">{TimeAgo}</a><font color="#999"> •</font></a> {block:NoteCount} <a href="{Permalink}" {block:NoteCount}{/block:NoteCount}</a>{NoteCountWithLabel} <font color="#999">•</font> </a>{block:RebloggedFrom} <a href="{ReblogParentURL}"><a href="{ReblogParentURL}"></a>{/block:RebloggedFrom}{block:ContentSource}<a href="{SourceURL}"><font color="#999"></font> </a>{/block:ContentSource} {block:IndexPage} <a href="{ReblogUrl}" target="_blank"> Reblog baby <font color="#999">♡</font></a>{/block:IndexPage}</center> </div>{block:IfShowTags}<center><div id="tags">{block:HasTags}{block:Tags} #<a href="{TagUrl}">{Tag}</a>{/block:Tags}{/block:HasTags} </div></center>{/block:IfShowTags}{/block:Date}</div></div>
{/block:Posts} {block:PostNotes}{PostNotes}{/block:PostNotes} </div></div>
0 notes
Text

:. The Mysterious UFO Incident in Southeast Melbourne 58 Years Ago
Date: April 6, 1966
Location: Clayton, Southeast Melbourne, Victoria, Australia, near the Hong Kong Supermarket in Westall
Witnesses: Over 200 people, including students and teachers from two local schools (Westall High School and Westall State School)
On the morning of April 6, 1966, at around 11 a.m., students and teachers from Westall schools witnessed a strange unidentified flying object (UFO) in the sky. The object was described as a silver or gray disc-shaped craft with a faint purple aura. Witnesses saw it hovering over the area and moving irregularly before landing in a nearby field called Grange .:
Vía: https://m.facebook.com/groups/253557958093480/permalink/8034639433318588/?
0 notes
Text
[A Step-by-Step Guide on] How to Duplicate an Entire Page in WordPress

Are you looking to replicate a page on your WordPress website with ease? Duplicating a page can save you time and effort, especially when you want to maintain a consistent layout or structure across multiple pages. In this guide, we'll walk you through the simple steps to duplicate a page in WordPress effortlessly.
Duplicating a page in WordPress is a straightforward process that can be achieved using either plugins or built-in features, depending on your preference and the complexity of your website. Here's how you can duplicate a page using both methods:
Method 1: Using a Plugin
Install and Activate a Page Duplication Plugin: Start by installing and activating a WordPress plugin designed for duplicating pages. There are several plugins available, such as Duplicate Page, Yoast Duplicate Post, and Duplicate Post. Once installed, activate the plugin from the Plugins menu in your WordPress dashboard.
Navigate to the Page You Want to Duplicate: Go to the Pages section in your WordPress dashboard and locate the page you wish to duplicate.
Duplicate the Page: Once you've found the page, hover your mouse over it, and you should see a "Duplicate" option appear. Click on this option, and the plugin will create an exact copy of the page for you.
Edit the Duplicate Page: After duplicating the page, you can edit the content, title, or any other elements as needed. Make sure to save your changes once you're done.
Method 2: Using Built-in Features
Create a New Page: Start by creating a new page in WordPress. You can do this by navigating to Pages > Add New in your dashboard.
Copy Content from Original Page: Open the page you want to duplicate in another tab or window. Select all the content on the page, right-click, and choose "Copy."
Paste Content into New Page: Switch back to the tab or window where you're creating a new page. Click inside the content area and right-click to select "Paste." This will transfer all the content from the original page to the new page.
Adjust Settings and Save: Customize the page settings, such as the permalink, featured image, and other options, to match your preferences. Once you're satisfied with the changes, click on the "Publish" button to save the duplicated page.
Conclusion
Duplicating a page in WordPress is a simple yet powerful technique that can streamline your website management process. Whether you prefer using plugins or built-in features, the steps outlined above will help you replicate pages effortlessly. By duplicating pages, you can maintain consistency in design, layout, and content across your website, saving you time and effort in the long run.
0 notes
Note
WHY IS THIS SO FUNNY PLS https://www.facebook.com/groups/565193681610907/permalink/709591657171108/?mibextid=gzQNww
hover hand kingggggggg
#asks#asking you this*#anonymous#if he doesn't do the hover hand with a girl in a photo that's a body
0 notes
Text
btw for anyone wondering, the only way currently to open a post in a new tab is to click the meatball menu and then right-click the timestamp that’ll appear in the drop down because that functions as a permalink. right-clicking the url or pfp will just open the blog in a new tab, and right-clicking the empty space that turns grey when you hover over it that everyone keeps talking about doesn’t even let you open it in a new tab BECAUSE IT DOESN’T LIKE, REGISTER AS BEING HYPERLINKED TO ANYTHING.
as far as i can tell the only way now to open a post on the previous person’s blog is for everyone to enable a desktop theme and ensure that it has a “reblogged from” or “via” button. so please do that if you haven’t already, because it was already batshit enough that they made this one an opt-in thing and not an opt-out thing.
but yeah, this means that currently, to view prev tags, instead of clicking on the previous person’s url, you have to click the meatball menu, click the timestamp for the permalink which links to the desktop themed blog, and then find the via/reblogged from button. one step process turned into four step process in which new tabs must be opened. and i don’t give a shit how much you personally hate prev tags, not only have they become a core part of the way people use the website but there’s also countless other good reasons to be able to access the previous reblogs in a chain.
0 notes
Text



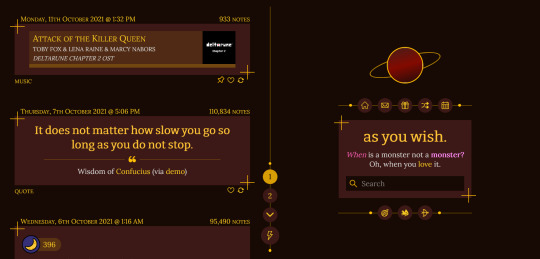
THEME 5: Jupiter
Inspired by Sung Hyunjae and Seseong Guild from The S-Ranks That I Raised.
Static previews: index page, permalink | Code
Features:
Customizable icons, chosen from Cappuccicons: 1 blog-wide icon, and up to 8 individually customizable links (see under the cut for how to add custom links)
Text options: choose between upper/lowercase for special text, Google and Tumblr fonts, and font sizes
Appearance options: customizable post widths and sidebar width, and a variety of color options, including an (optional) light/dark mode toggle
Optional title/avatar/description, search bar, like/reblog buttons, date/timestamps, tags, and Archive/Random links
Responsive
Supports new post types/pinned posts
And more!
See more about how to customize this theme and theme credits under the cut. For additional help, feel free to send me an ask.
Image options
There are various options for avatar and background images. For avatars:
No avatar: Turn off "Show Avatar" and remove the LM Avatar image.
Single avatar on both light/dark modes: Turn on "Show Avatar" and upload a default avatar.
Different avatar on light and dark mode: Turn on "Show Avatar", upload a default avatar, and upload the LM Avatar image.
Avatar only on one color mode, but not both: Turn off "Show Avatar" and upload the LM Avatar image. (The avatar will only show on "light" mode.)
And similarly, for background images:
No background images: Remove the Background image and remove the LM Background image.
Single background image on both light/dark modes: Upload the Background image.
Different background image on light and dark mode: Upload the Background image and the LM Background image.
Background image only on one color mode, but not both: Remove the Background image and upload the LM Background image. (The background image will only show on "light" mode.)
Customization of icons in general
Icons are taken from Cappuccicons. To customize them, find an icon you like from the Cappuccicons page; then, insert the text name of that icon into an icon field, following the pattern of the pre-filled icons. For example, the screenshots above use "flash-o" and "paw" for "Main Theme Icon". They're visible just under the navigation (and in place of the color mode toggle, if it's disabled). Make sure NOT to include quotes around the name! Write flash-o and not "flash-o" in the relevant fields.
Customization of custom pages/navigation
For the navigation under the description box, you can choose to use either (1) the inbuilt Tumblr pages or (2) manually enter links using the fields provided in the theme options. To use option 1, turn "Standard navigation icons" on., then add links using Tumblr's "add a page" option (see here for a guide). This method technically allows for infinite links; however, I strongly recommend you have only 8 or fewer links, so that they don't overflow the sidebar. All links will use the same icon, the one listed in the "Standard navigation icon" text field ("link" by default). The text entered in "Show a link to this page" will appear as a tooltip on the link when it's hovered on. To use option 2, turn "Standard navigation icons" off, and add links using the "Page # link/label/icon" fields in the Customize menu. This method lets you add only up to 8 links, but you can give each one its own icon using the corresponding "Page # icon" field. The text in "Page # label" will appear as a tooltip on the link when it's hovered on. Navigation items only appear if the "Page # link" field is filled in.
Theme credits: Tippy tooltips by atomiks, Cappuccicons by Suiomi, custom like buttons by Demirev, NPF photosets plugin by codematurgy, dark/light mode toggle by eggdesign, custom audio posts by annasthms, scroll to top script by Fabian Lins
#code#theme#theme 5#theme hunter#free#custom width#sidebar#nav icons#pagination#u10 links#bg img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags
2K notes
·
View notes
Photo


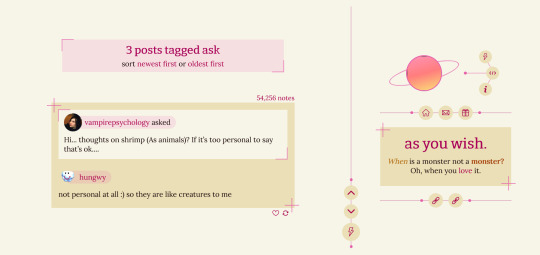
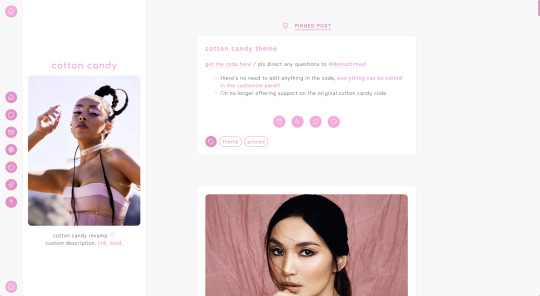
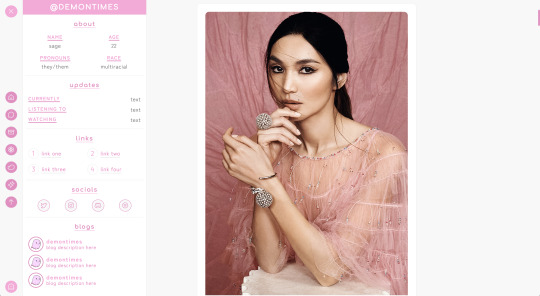
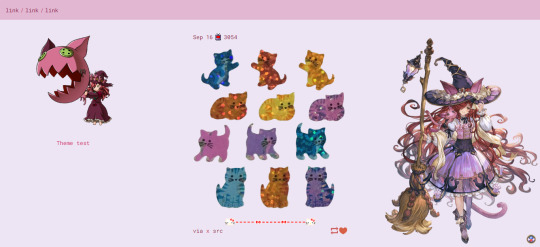
COTTON CANDY | theme by sage static preview & code | permalink preview
this is a revamp of my first theme, cotton candy ♡
features:
full length sidebar with an uploadable image, custom description, up to 3 extra links, & scroll to top
slideout menu with sections for stats, updates, links, socials, & blogs
optional to toggle: slideout menu button, each slideout section, & hover tags
540px posts size
lots of customizable color options
customizable post margin, google font, title font, & font size
semi responsive!
everything can be edited in the customize panel - there’s no need to change anything in the code
credits:
base code by me
credits page
terms:
reblog if using
do not repost/redistribute or claim as your own
do not remove the credit
please consider supporting me!
#phantom theme#phantom code#themes#sidebar#cotton candy#tumblr themes#theme hunter#themehunter#completeresources#tumblr resources#userbru#userdre#usermarcy#useraashna#usernik#tusersnat#userrajan#userarrow#tuserssam#usercharithra
834 notes
·
View notes
Text


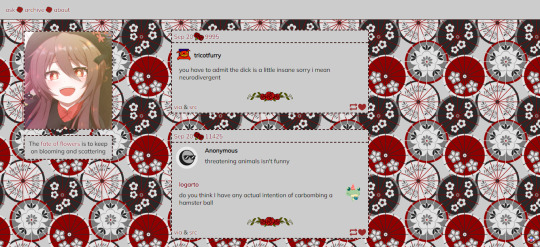
GHOST [CODE] [PREVIEW WITH HOVER PERMALINKS] [PREVIEW WITH BOTTOM PERMALINKS]
FEATURES: - left sidebar with image - customizable colors - 2 column 220px NPF posts - toggle options of dark/light tumblr controls, captions, pagination/infinite scroll, hover permalinks or bottom permalinks - back to top arrow - 5 custom navigation dropdown menu links
0 notes
Text




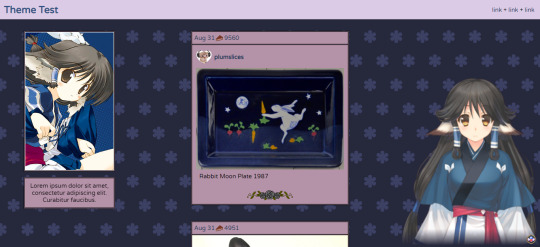
rosemary theme by reselection
base code for unnested/dashboard style captions is by @annasthms
features
400px or 500px posts
title and links in header
left sidebar
optional cursor
custom scrollbar and tooltip
optional pixel divider for links in header
custom google fonts for text and title (note: first letters have to be capitalized for google fonts to work)
pixel divider in top permalinks
option to show via/source, like & rb buttons, and tags on hover
divider img for posts
normal, transparent or semi-transparent sidebar, posts and tooltip
square, rounded, or circle sidebar image and avatars that spin on hover
optional heart and star avatars
optional rounded posts, sidebar and tooltip
optional posts and sidebar shadow
optional text, link and title glow
optional link and title outline
optional right side image
343 notes
·
View notes