#image description guides
Text
Tools Tuesday - Image Descriptions
Apologies for the late posting, this week really got away from me!
Tools Tuesday is a weekly part of the Finish What You Started event where I share various resources I have found to help everyone complete their WIP. Have a resource you want to share? Send it in a message and I'll take a look!
What is an image description? Just as the title suggests, it's a description of a piece of visual media. Think of it like you're on the phone with your friend and you just saw a hilarious sign or cool thing in a store that they should absolutely know about, so you describe it to them over the phone. It is communicating visuals through words.
This is a topic that is very near and dear to my heart. Accessible posts make everyone in your community able to connect and share the joy of your fandom.
Creating image descriptions or alt text for your visual media (images, videos, gifs) helps a wide range of people: those with low vision, those who use screen readers, those who have issues interpreting visual media, those who have trouble reading text in pictures, those with bad internet, and many more. There's a huge audience who just doesn't get to understand or interact properly with your beautiful art without the interface of description!
Creating descriptions can also help you, the creator. You can communicate mood or subtle details that are important, shaping how your piece is interpreted. You can introduce new people to your beloved media, gaining a larger audience of appreciators. And you can even learn something about your own work. After all, by describing something, you study it more closely.
Not sure how to make an image description? No problem! There are lots of guides out there that go into detail!
The most important part is trying. An imperfect description is better than no description.
TL;DR: A basic description should have the media type (photograph, illustration, etc), the subject's name and short physical description, and a summary of the action. If there are any words, they should be transcribed exactly, or converted to plaintext but keep the wording the same. Start the description with an indicator (Start ID, etc) and finish with one as well (End ID, etc).
Links to guides that explain the process better than I can!
General guide for image descriptions by can-i-make-image-descriptions - Basic, easy to follow.
How to Create Image Descriptions by antimonarchy - More detailed with great examples.
Image description resources by kurapikas-dangly-earring, with additions by others - Further resources and tips.
Can't do them yourself, for whatever reason? I want to make my posts more accessible, but can't write IDs myself: a guide by anistarrose
I (the event runner) write a lot of image descriptions, so I'm happy to answer questions or direct you to resources if you need them!
15 notes
·
View notes
Text

Penguin 🐧 Spirit Animals
The penguin is asking you to focus on what truly matters. To look beyond what you see, ignore what others do, have or are. Release the envy, jealousy, anger...etc. To go within yourself, without shame or hesitation, to find your true self. Only that way you will be able to make some progress on your soul journey.
This Spirit Animal is posted in Divine Timing. This is a timeless post. Have you been experiencing these energies? ☺️
Book with me www.ancientastarwis.com/bookings 👑
You can support me with a tip or buy me a coffee through one of the links on linktr.ee/ancientastarwis Thank you 🫶🏼
Happy Saturday 💗🪷
@ancientastarwis
#spirituality#spirit animal#animal totems#animal totem#spiritual meaning#spirit animals#spiritualguidance#spiritual guide#spiritual#spiritual ascension#spiritual journey#described#image description in alt#description in alt text
36 notes
·
View notes
Text

realized i hadn't posted this on my old art account, so here it goes! i cleaned it up a little bit since i wasn't happy with the hearts and some of the lines, but i'm still a fan of the fire! still pretty cute :)
the old unfinished version is under the cut <2

#imps hart#pinky and pepper forever#burn pygmalion#burn pygmalion!!! a better guide to romance#the scary jokes#pinky cooper#pepper parson#album redraw#image description in alt
47 notes
·
View notes
Text
General guide for image descriptions
What are image descriptions and why are they important?
Image Descriptions text following a picture explaining what’s in that picture. They are primarily for blind/visually impaired people with screen readers and visually impaired people who can read text but have issues with pictures.
They also help people who have trouble:
focusing on/understanding a picture
reading text on images (ex low contrast, weird fonts, etc)
getting images to load
Without image descriptions posts are not accessible to many people
How to make image descriptions in general
Do something to indicate you are starting a description
That way people know you’re describing the image and not commenting on it.
Describe the image
You want to be concise but also include all relevant details.
Indicate you’re ending the image description
That way people know that whatever is next is commentary etc and not part of the image description
I learned from example, so here are lots of examples to look at (it’s basically all the descriptions I reblog but didn’t make, so there’s a whole lot of different styles.
I am in the process of making a guide specific to tweets and tumblr tags/replies/posts that I will link on this post when they’re done I’m just very disabled.
Things not to do a
Bold, underline, or italicize words; use small text, all caps, fancy colors, fancy fonts
This makes it difficult for many people who need image descriptions to read them
In addition, all caps and gradient text tend to make screen readers say one letter at a time instead of reading out the words
Correct misspellings or grammar mistakes
We want to be as accurate to the image as possible.
If the spelling mistake is to the point a screen reader wouldn’t be able to read it, I recommend putting the actual word next to it.
If there’s just a wall of text, you can add paragraph breaks, commas or periods, etc, just put a note saying what you added
Sensor curse words etc
Feel free to add on
759 notes
·
View notes
Text

[Content ID: art of an original character and Astarion from Baldur's Gate 3. On the left, the original character is visible from waist up as they are seated out of frame. They extend their arm closer to the audience so their fingers touch Astarion's stomach and their arm farther from the audience behind his back. The original character is topless, with long hair pulled back over pointed elven ears. Their eyes are closed and they have a slight smile. There are two puncture wounds on their neck, with blood dripping down. There is a smudge of red, seemingly blood, in the shape of lips on the corner of their jaw, indicating a previous kiss. On the right, Astarion is standing, but bent forward. He extends his arm closer to the audience across the original character's forearm, holding at the elbow, and his arm farther from the audience disappears behind them as if in an embrace. His face is scrunched up in a kiss against the original character's forehead. His lips are stained with blood. He is wearing his usual camp outfit. /End ID]
I received this wonderfully soft and intimate couple sketch commission from @ghostwise of my high elf tav oc Étoile and Astarion. I'm in love with their shapes and the flow of Étoile's hair and Astarion's curls and the wrinkles of his face — as well as their jaws!? Just everything.
I was trying to decide on one of three poses for this commission and I'm glad I picked this one. That it is a sketch makes it feel dreamy, I think. Something for the elves to revisit in reverie years down the line.
#maybe sorry that image description was so long??? idk#i decided not to say it in the body of the post but. something for them to reflect on when (in my headcanon (unnecessary clarification imo)#étoile joins astarion in vampirism and they can no longer be a source of sustenance and this manner of bond is lost to them#not that they don't have infinite other ways to be bonded. especially by then#i will say less to avoid putting spoilers in tags for no reason#baldur's gate 3#astarion#oc tag: étoile#otp: guiding star#blood tw#lingering touches my beloved
78 notes
·
View notes
Text
Have you ever wished you could use Discord emojis in your AO3 comments? Here's a guide on how to do just that:
Unfortunately, part of this is for desktop only, but ultimately once you have the link to the emoji, you can use it in comments on mobile too!
Saving The Emoji:
First: pick the one you want
For this example, I'm going to use one called :chinhands_pleading: , that looks like this:

This process will let us add emojis without the dark background, and bigger.
Second: right click the emoji, then choose 'open link'

Third: when you open it, you'll get a link like this:

We want to delete the highlighted part, in this case the part that says "?size=96&quality=lossless", then hit enter.
Fourth: right-click and save
Right click, choose 'Save Image As...', and then give your emoji a name. You should be able to save it as a png (even though it's a webp image) by just adding '.png' to the end, i.e. 'chinhands_pleading.png'
If you can't, you can use online converters or sites like photopea to change the image to a png
Using Emojis In AO3 Comments:
First: upload the emoji online
I use a private Discord server for this personally, but where they're uploaded isn't that important, just that they have a link
On Discord:
Upload it like a normal file
Right-click the image and choose 'Copy Link'
Second: use a little bit of html code

(I would type it out, but I'm not sure how Tumblr will react to code, sorry. If you can't see the image, it does have an image description with the code typed out.)
Once you have that, simply replace the word link with the actual link. You need to keep the quotation marks, they are important!!
If you would like to adjust the size of your emoji, you can also add a height or width value. I've found that 30px is close to the right size, but a bit bigger
Example:

Third: copy the code and paste it in the comment box
At this stage, all you have to do is copy it -- from < to > -- then paste it in!!

And voila!! Here's what it looks like:

This also works with gif emojis and gifs from other websites such as Tenor. Happy commenting <3
#ao3 comments#ao3 community#comment guide#fanfiction comments#comments#commenting#mod post#not fic rec#i tried to add image descriptions but.. i havent before so they aren't the best#also hello im not dead lmao
111 notes
·
View notes
Text
Accessible agere #2: image descriptions
Time to talk about image descriptions!
What are they?
An image description is using words to say what's happening in a picture. For example, a photo of a red ball would be described as "a red ball."
Why are they used?
Image descriptions help people who are blind or have low vision, as well as some people who have visual processing issues, to be able to know what an image is, the same way most people would with their eyes.
How do I write one?
I'm not the best person to explain, because my language issues make them difficult for me to do, so I'm using information from other websites (linked at the bottom of the post.)
Think about what's most important to you or jumps out right away when you look at the image you're describing. What is the main focus of it? If you were telling someone about it, what would you say to them?
Don't over complicate it! Use simple, easily understandable language and put the most important parts first and in the most detail. Try to keep it to 125 words or less if possible.
How do I add them to my images?
Tumblr has the ability to add descriptions to images! Click the three dots that appear on an image in a post you're making and select "add alt text." Pictures that have alt text added will have a badge that says ALT that you can click to show the text.
Can I add them to someone else's post?
You can't directly add them to an already posted image without editing the post, but you can reblog and add a description in regular text.
Do I have to do them for every image? What if I can't?
Ideally, every image would be described, but that's not always possible. You might not know how to describe something, or you might not have the energy for it. You can try reaching out to other people for help with it. If it's an image of text, like a interaction banner or a screenshot, you can put it through an image to text converter. If you can't describe it at all, tagging the post as "undescribed" can help people who need image descriptions to avoid it by filtering it out!
(Sources / recommended reading: https://uxdesign.cc/how-to-write-an-image-description-2f30d3bf5546
https://www.accessiblepublishing.ca/a-guide-to-image-description/ )
Thank you for reading! Questions? Comments? Requests? Feel free to reply or send asks, just keep things polite!
#accessibleagere#digital accessibility#agere community#age regression#image descriptions#guides#disability
48 notes
·
View notes
Text


Season 2, Episode 9, 3:44-3:55
the clouds are always excellent around the spirit portals
#atla#everycloudinatla#the legend of korra#legend of korra#tlok#lok#avatar: the last airbender#avatar the last airbender#clouds#book 2: spirits#the guide#image description#id in alt text#unalaq#eska#desna#southern water tribe#south pole
199 notes
·
View notes
Text
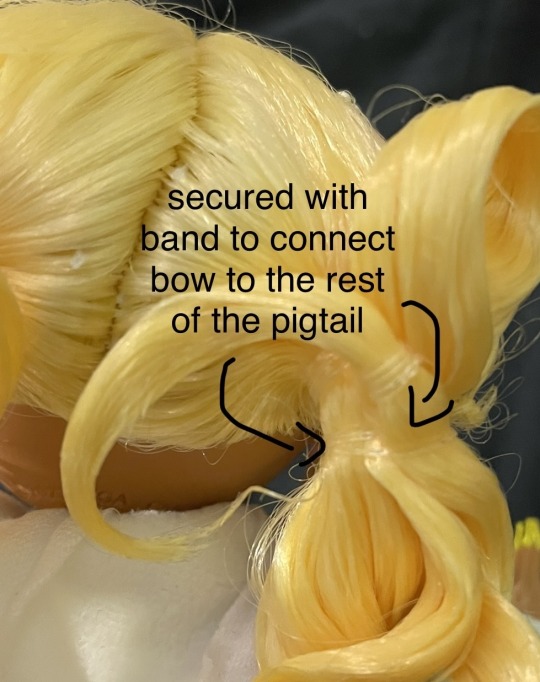
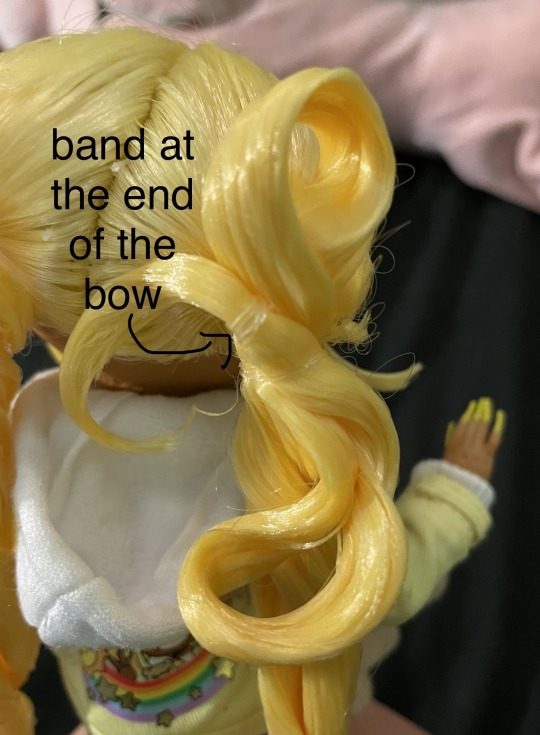
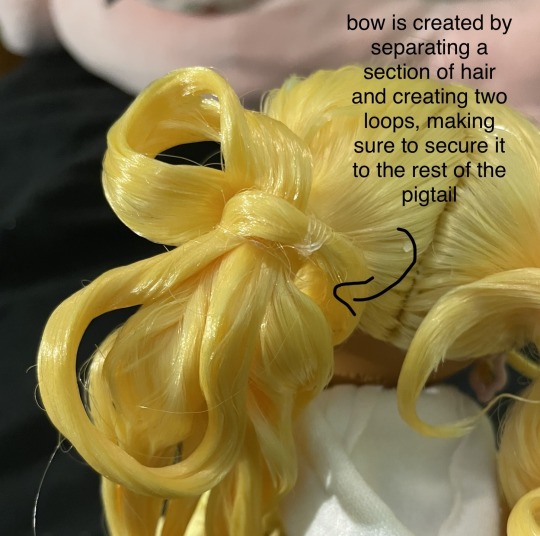
i was taking pictures of my two pack sunny’s hair to reference for when i restyle her (as her hair is rock solid and sort of a mess) and i figured it could help some other collectors so here we go! it’s probably not the best guide but yeah
for the hair bow:



hair sectioning for the clips + the part:





pigtails:

i ran out of image space so check the rbs for the rest!
#doll collector#rainbow high#sunny madison#doll restyle#rainbow high restyle#doll restyle guide#doll community#dollblogging#fashion dolls#dollblr#image description needed#ids needed#image#img#undescribed#apologies for the slightly hard to read colored text. for some reason there was only like 5 colors to choose from on my phone#and no option to add a text boarder
15 notes
·
View notes
Text
i hate that if you add alt text/descriptions on images after people have already reblogged them the alt text/description doesnt show up on the reblog. I often don't add alt text until much later after posting stuff, partially because sometimes i forget and sometimes I don't have the spoons at the time i post to do it (ADHD), and its very feelsbadman that it doesnt show up on the reblogs people have already made. maybe I should just leave things in drafts until i do the alt text/description for them.... but then some things id never end up posting because I never get around to adding a description for them...
does anyone know of any resources available on how to write image descriptions/ alt text? I'd like to learn how to do it Properly
#selkie barks#accessibility#i wanna make my blog more accessible#thats important to me#but man. adhd makes doing that extra step hard#so worth it though#i often struggle on what to include or not include in the descriptions though#i should do research on what people want/should include in them#because like for art should i point out small details i think are important? or leave it as a barebones utilitarian description?#i dont wanna make them too long but i also feel like especially for art#i wanna convey the emotions textures colours mood of the piece effectively so people with screenreaders can enjoy them too#for comics i want to focus mainly on the expressions and stuff#how are you meant to write dialogue? i usually do Name: stuff theyre saying#should i use quotation marks?#are you meant to use different styles of description for different images#am i allowed to leave “directors commentary” in the alt text or is it to be purely a description of the image?#are there even rules at all? i tend to think 'well what would I want to know about this image if i couldn't see it?' when writing and i fee#like thats an alright baseline but also i am Not visually impaired and im simply assuming based off of my own experiences#again. i really should do research#theres gotta be a guide out there somewhere#I HATE THAT WHEN YOU'RE WRITNG THE ALT THE TEXTBOX COVERS THE IMAGE YOU'RE WRITING IT FOR#like hello i need to be able to see that i dont remember what i wrote for the dialogue
2 notes
·
View notes
Note
Do you know of any service animal pride flags?
Guide Dog User Flag
PT: Guide Dog User Flag /end PT

A flag made by fantasy-store (link) for those who have/need a guide dog.
#disability pride#guide animal#hearing animal#service dog#service animal#psychiatric animal#mobility animal#autism animal#medical emergency animal#assistance dog#image description needed
4 notes
·
View notes
Text
@evils-corner posted the full stanley parable indiebox manual and this bit...

it... made me think of something else.



#davey wreden#the stanley parable#the beginner's guide#image descriptions in alt text#reminder that all stanley parable fans should also play (or watch a playthrough of) the beginner's guide#(even if this scene isn't in the final product. i swear the rest is just as good.)
45 notes
·
View notes
Text
am I really reading a guide for a game I can't play? yes
why? moments like this




screenshots from the guide
1 tunnel after the first encounter with daughters reading "you'd think lady d's hat would have knocked this out of the ceiling by now"
2 the lipstick "maybe she's born with it maybe its cosmetics that are probably made from human blood"
3 goat of warding in the stronghold "relaxing by the pool make it more relaxing by introducing him to oblivion with your knife"
4 factory "large crystal in the intercom. looks like someone wanted their intercom to sound crystal clear"
talking about the benviento house "Back outside, you'll find a beautiful home poised dramatically at the edge of a cliff in front of a waterfall. This spacious, historical home is conveniently located near the cemetery and a village full of homicidal wolf-people. Contact an agent today!... Follow the gorgeous wrap-around porch (seriously, this house is just selling itself) to reach it (goat)... "Inside, you'll find a legitimately cozy atmosphere (I'm sorry, I just love this part of the game and the house in particular). There isn't much you can do here other than to explore a bit and inspect a piece of paper with a flower on it in the Living Room.
goat "Black Phillip will trade you 2 meat for the low, low price of your soul."
factory: "Examine the far wall in the southern room to begin a cutscene. Afterwards, Ethan will end up running for his life (not an uncommon occurrence, as we know). During this chase, run straight towards the closing gate but turn right when you reach it. Hop through the opening here, turn right when you land, and crouch under the pipes. Finally, hop into the garbage chute at the dead end and you'll wind up in a large pile of trash"
"Ethan has a way of getting back up quickly. Grab the stray items and File #41: Chris's Computer before climbing into the battle-bot contraption and heading into the lift (by the way, this is THE lift, the one the Duke was using; somehow, unbelievably, he has packed up and left, and left the lift nice and tidy)."
#resident evil#resident evil village#guides#links#gamefaqs#image description#ethan winters#mia winters#rosemary winters#karl heisenberg#alicina dimitrescu#donna beneviento#salvatore moreau#mother miranda#chris redfield#i won't be using a guide for the first time through (unless super stuck) i save it for the second playthrough when i forget the most basic#of things/ run around like a idiot (7 forgot how to get shotgun and 3 got turned around in donut shop and forgot where the bolt cutters are#depending on when i play village my money on forgetting basic things is luizas house and maybe navigate the stronghold?
7 notes
·
View notes
Text
Welp. The vet was very kind enough to give my guide dog an arthritis shot for free today and if this helps her I will be going into debt every month until she dies. I hope it helps her feel better. Old lady has done a lot for me in these nine years and I hope she can do one last big trip in a few months. The vet actually started crying and for a second I thought she was going to suggest we do something else for Petey. o_o But she was just really moved by how much this dog means to me and paid the bill for the shot out of her own pocket and waived the vet visit fee. It was really sweet. I still had to put about $90 on my credit card for antibiotics (she's got a skin infection again) but not having to pay an additional $160 on top of that helped.
Today was long and I'm tired and sad that my good buddy is getting so old. I dunno how long she really has left but I'll do my best to make it as good as my broke ass can manage. She's a damn expensive medical device (was already costing me about $200 a month as is and I live on a fixed poverty income) but I love her and she's worth more than money to me.

#german shepherd#guide dog#seeing eye dog#which I can say because she is from that school#just blind things#poverty#there are truly good and kind people out there#I tried to add image description but can't on the web via mobile#gg tumbls this is why I don't buy anything from you
6 notes
·
View notes
Text

my entry for @h2g2-gift-exchange was for @girlloserkiss ! they requested trillian in a winter outfit, so this is what i thought it would look like. it was a lot of fun getting to design her and draw this myself! hope it's satisfactory!!
#h2g2#h2g2 gift exchange#h2g2 gift exchange 2022#hitchhiker's guide to the galaxy#trillian astra#tricia mcmillan#hhgttg#gosh so many tags!#alt text has the image description!
18 notes
·
View notes
Text
Add Alt Text To Your Posts!!!! Here's how!!!!
The ability to alt tag your photo's or gifs has been around for a while and yet it is still not common place on tumblr which is a shame. Adding Alt text is important for people who use screen readers such as blind and visually impaired people (and others!).
Unfortunately, it's not something I was even aware you could do till recently as on desktop it is a bit hidden. Here's how you can do it and make your posts more accessible!
For Desktop
To add alt text to your post you must have the new BETA editor on. This is why many people, such as myself, were not aware of it's existence as many still use the normal editor.
To add alt text you go to the 3 dots in the corner of the editor

Which will bring up this menu where you click on 'Update Image Description' which will bring up a pop-up text box where you can add alt text.

Top tip: If it's text heavy image and you don't have access to copy and paste the text, there are image to text converters available online to save you the typing!
For Android/IOS
This is a lot simpler as it the function is already available as standard.
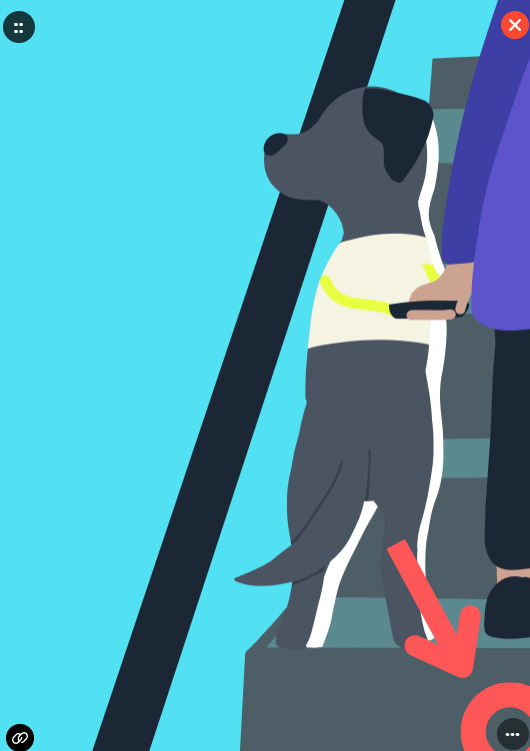
First off once again go to the 3 little dots in the corner next to the pallet symbol and click on add alt text.

I am aware that alt text doesn't always work with screen readers but hopefully the more people that do it, the better the function will get
[ IMAGE DESCRIPTIONS:
1)An outline of a black labrador guide dog on an escalator. It shows a picture of the tumblr editor button with an arrow pointing towards the symbol of 3 dots in the bottom right corner
2) An image of an open menu with a faded 'Image options' and 'Update image description' button enabled
3) Screenshot of a mobile with a darkened picture of a yellow goldador 'Reggie' with a red collar and lead looking at the camera panting in a autumnal wood. It is in the tumblr editor with the Image options menu open with the item of 'add alt text' being visible ]
#It's actually a coincidence the last image I did was of a guide dog I swear#Reggie is a good boy yes#I really wish they would add the functionality to open the alt text similar to twitter so it can also act as an image description#which can be suitable for a lot of images#anyway im gonna do the annoying crosstagging which I hate cause y'all need to get better at this#miraculous ladybug#mcyt#star wars#the dragon prince#stranger things#twitter#pokemon#mcu#the witcher#warrior cats#cottagecore#anime#bnha#sk8 the infinity#spn#ahh those were the days (i hated but loved)#interview with the vampire#good omens#actually neurodiverse#actually autistic#dnp#helluva boss#fuck what fandoms aren't dead idk#bbc melin#that never dies
4 notes
·
View notes