#it's the same with p/url
Note
Does Yinu(canon) have anger issues?
Hmmmm. It's hard to say right now.
From what we seen, she is actually very well in control of her anger. She only yells a bit at the start of her fight because her concert is being interrupted, and then again at the end of her fight after being exhausted from playing, seeing her mother get beaten up, and being ignored.
We also have to consider that Yinu is 9 and probably has problems regulating her emotions. So she might easily get angry, but she also could easily get sad or happy too. It's less of an emotional issue more than her just being young.
And going back to her emotions, she still keeps them relatively in check throughout the fight. This could be because she actually does have good control, or it could be a trauma response to losing her father or having to work at a young age. She has to be the good little girl all the time so she represses her emotions as best as she can, trying to act like idk Tatiana or something (Cold and logical, but also caring, with some bursts of anger coming out when pushed).
So for Canon Yinu I would say she doesn't really have anger issues at the moment. She more went on the path of repressing emotions. However, I can definitely see her as developing anger issues and resentment to the people around her if she doesn't get her childhood back soon, or at least relieve some of the stress that comes with being a charter.
Sure Mama most likely takes care of all the paperwork and actual work needed to be done, but it's still a lot to ask a child to be a figurehead along with all the concerts she has to do, some she probably don't even want to do.
#nsr#no straight roads#nsr yinu#eritalks#noart#asks#yinu needs therapy#like everyone else#but she also needs her childhood back#that is a main thing i promote a lot#is loss of a childhood#because i feel like i went through something similar#having to grow up too quickly#to please the people around me#so seeing yinu be treated like she isn't a literal child#just makes me sad#it's the same with p/url#they lost their childhood#and now they are trying to reclaim what they can#and make sure d/ew c/arna and m/aragold have SOME kind of childhood#away from fame and political stress
3 notes
·
View notes
Text
I've been doing a lot of reading lately about the history of vampires in fiction and how the vampire as we know it today first entered literature, and the subject is honestly fascinating. The traditional folklore around vampires and vampire-like creatures is largely very different from what we'd think of as a vampire today, and it's also very different from how vampires appeared in even their earliest literary incarnations.
For one thing, there's nothing particularly alluring about most traditional vampires. They're bloated corpses that have crawled out of their graves, not dashing mysterious counts in lonely castles. They're not a particularly stylish or sexy monster.
However, from pretty much the moment that western literature first turned to the vampire myth for inspiration, writers saw something in the concept to sexualize. The poem "Der Vampir" (The Vampire) by Heinrich August Ossenfelder is often cited as the first ever true literary depiction of a vampire (published 1748!), and it is about a man corrupting a chaste and religious woman through his unwanted kiss/vampiric bite. John William Polidori's 1819 short story "The Vampyre" is widely seen as the first work to truly codify vampire fiction, and the titular Vampyre Ruthven is in large part inspired by the womanizing Lord Byron. Le Fanu's Carmilla depicts an intense attraction between Carmilla and her victim Laura. Stoker's Count Dracula is a man with overly flushed lips and hair on his palms, marks of Victorian fears of sexuality.
From the very start, vampires in literature have been a sexual monster. They're emblems of the seductive and terrible—the kiss of death that you can't help but be drawn to anyway. A violent forced intimacy that will corrupt you and drain away your very life force. There's a great deal of xenophobia and fear of the un-christian in early vampire fiction as well, but the fear of sex and sexual assault have always been a driver of literary vampires' horror and allure. Writers seem eternally split between desire for the vampire and revulsion at that very lust, even from the moments that the creatures first graced the page.
There's a great tradition of vampiric fiction both using vampirism to evoke sexual predators and making vampires themselves desirably sexy. Thus, given that it is very concerned with sexual assault and bodily autonomy as themes, often uses predation by a vampire to evoke sexual violence, and is deeply horny about vampires and blood drinking, Jun Mochizuki's The Case Study of Vanitas is actually one of if not the best modern successor to the canon of early vampire literature. In this essay, I will
#rare vnc post on main bc starting off with my obvious vnc icon and url would spoil the punchline#wanna take y'all by surprise a little ;P#anyway this post is a joke but the point I'm making genuinely kinda isn't#you know how it is#I am genuinely fascinated by the ways that vnc is in conversation with the literary sources that it pulls from#it really is riffing on a LOT of the same ideas through a modern lens#vnc#vanitas no carte#the case study of vanitas#invasion of the frogs
483 notes
·
View notes
Text
Ay, shout-out t' @riebears-blog fer the 11 notifications (n the follow!)

#i love buildin a fanbase#i do not have a fanbase#I'll always fw spam#💜#- Dr. P#host post#dr pepper collective#not the same as that one time i got like. 50+ notification from gloria#i think she changed her url tho#oh well#we love you beej!!
4 notes
·
View notes
Note
hello max-with-a-lowercase-m its me samby and i have to say i REALLY like your art style i love how creature all of your characters are!!! if you drew alex (my beloved) or just literally anything it'd be cool!! also hi hello how are you!!!!
woagh… you have no idea how big of an honor it is for me to be requested to draw someones blorbo.
also hai :3 and thank you very much :33 i love making the blorbos creature looking.
this was also a good wake up call that i do not draw Alex NEARLY as much as i should.
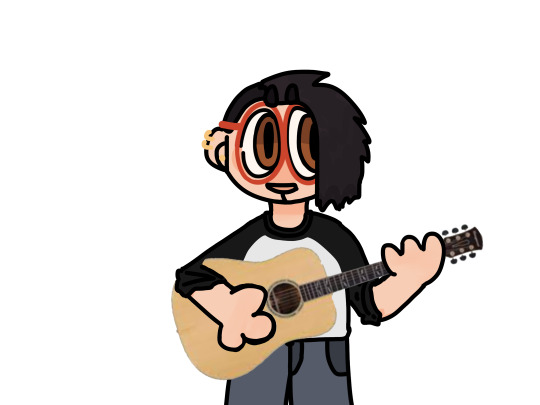
i kind of wanted to draw half-dead Alex, but i have not earned that responsibility yet 😔 so instead i did one of those “his ass is NOT ___” memes

versions w/o the text and guitar under cut


#fyi i saw that little cat guy on a shirt on pinterest.#i think all the blorbos should wear it#also.#me drawing chloe 🤝 me drawing alex#having something too complicated (tattoo and guitar) for me to draw so i just copy and paste from the internet#i actually had a lot of fun with this— thank you for requesting this. i hope you like it!#also i keep forgetting my old url#i liked it a lot. but i didnt like that all of my usernames on everything were the exact same so i changed all of them :p#i gave her autism eyes!!! the glasses were a pain to do tho…#why is she just standing there with a guitar??? thats up to your imagination!! (i dont know)#i think thats all of my thoughts for now#lis tc#life is strange true colors#alex chen#honeybunchesobees
16 notes
·
View notes
Text
whenever I get tagged in a tag game the end contests of me very desperately trying to remember all my mutuals urls and failing miserably
#yes this is why i tag the same like. 6 people in tag games#cause i forgor#i have so many mutuals and i forget everyones urls in the moment 🧍♂️#that isnt to say yall arent important or that i dont love you (/p) all; im just a lil silly goofy sometimes#a tag to help find my own posts
4 notes
·
View notes
Text
turns out if u persevere n believe in urself n follow ur dreams (aka randomly check if a url u want is finally available) or w/e anything is possible
monsterbisexual ➡ monsterbi
my partner!!! 🐻❄💚🌷
#n u may be thinking whats the big deal its like the same url basically#well ur wrong <3#anyway its ezra. obviously#p#url change
19 notes
·
View notes
Text
i want to change my url but idk what to change it to... and i don't have any marvel urls but idk i don't want it to be everything dc on here 🧐
#ok well i do have a marvel url but it's for a character who has the same name as my legal name so it would be weird#i dmed someone for a certain url but they haven't even posted since a few days before i did so i am in limbo. release @************ to me..#i deserve it....#p
2 notes
·
View notes
Text
finding out my one coworker is also kind of a nerd is like. neat. i’d love to ask abt the sorts of anime and games she likes aside from what i’ve picked up talking to her but don’t know how to do that without it feeling like it came out of nowhere
#sen rambles#also i am like. distinctly reminded of a time back in college where#i saw someone like. looking @ my laptop bc ''oh you're on tumblr!''#and they gave me their url because we also seemed to have similar interests#i typed it in and... we were mutuals already#that's not likely to happen here but god what if#i would be so embarrassed lmao#(i'm also p sure back then it was bc we went to the same con where someone had like. a piece of paper where people would write down#their tumblr urls and stuff. gave out my url a lot at the con i miss it lmao)
3 notes
·
View notes
Text
"X, formerly twitter"
So if I go there the url is gonna be x.com? It's not currently as of this second twitter.com?
I'm not humoring a buffoon, twitter is literally still called twitter
#I don't even fucking like it; but I'm not calling it something stupid especially when it's still got the same url#it's like if tumblr suddenly wanted to be known as 'P'#ok; but if I got to tumblr.com still then it's still fucking tumblr not matter which part of the curse of Caesar you're calling it
0 notes
Text
anyway i kind of wish i could manage using sideblogs bc it'd be cool to have like. this the main, a mcyt sideblog, and then maybe a gen mc/gaming sideblog too? i even know what urls I'd use, i wish it was a feasible thing for us
#.lyr#yt one would be. canon url icon secret dash rivals#(really hoping typing it out like that keeps it from showing up in maintag or anything aa)#and then gen one would be same handle as twitch/yt#which actually i DO have that one p much fully set up. i should use it#but man ive also wanted to do space described for a WHILE and havent set it up yet sooooo. that ones a bigger priority tbh
1 note
·
View note
Note
I love how some people just come into your inbox rainbow beaming (aka queer HCs to everyone) their faves
And they are doing a damn good job of it! o7
But seriously, it's a lot of fun seeing what people come up with. Also really nice that even if people don't agree/share a specific headcanon, they can still be respectful of it.
Honestly don't know how many people send me in things since it's almost always anonymous. Could be 5 or could be 20, but either way, people just seem to build up on each other's ideas and I just love that a whole lot!
Like, as an example, people using exclusively they/it for Hobie while coming into my askbox is just so nice to see! I'm sure some people don't see Hobie using only they/it, maybe it uses neopronouns or all pronouns, or maybe just using he/him in a queer way (or not queer at all), but they are nice enough to respect this little space I was able to make and use these headcanons I use (and others who follow me).
I don't know, it's just really nice! I try to validate people who send in queer headcanons (or just any hc) even when I don't share that headcanon myself. It's just fun to share and talk about stuff!
One of the examples I can think of mainly when I think of this, is how a lot of the fanbase sees Zimelu as a guy (or trans guy) while I and some others I know see Zimelu as a trans girl using she/her pronouns. If someone wants to send an ask about transguy Zimelu, or hc Zimelu as just cis using he/him, I'd be super happy to talk about it even though my personal hc is she/her transgirl Zim.
Sorry, that was a bit of a ramble. And I KNOW I've talked about this before. But it really is just so nice that I was able to make a little bubble where people can send me in their headcanons and (for the most part) I answer them and we can have fun little discussions!
#eritalks#noart#asks#it really is nice though#seeing people make their faves queer#and i love how you can sometimes tell who is a fave to someone#based on headcanons#lol#like it's probably a bit obvious#considering i almost shoehorn them into a lot of asks#but p/url h/ew is my all time fave character#at least right now#and you can probably tell that#by the stories i've put them in#p/eni is my fave of the arachnikids#and s/am is my fave p/sychonaut character#but those two just aren't on the same level as p/url lol#so i haven't thought about them as extensively#anyway#queer headcanons are fun!#keep sending them in!#:3
0 notes
Note
Did you hear about South Korea's latest Supreme Court ruling?
I did indeed! 🏳️🌈🥰🏳️⚧️🫰🏳️🌈🥰🏳️⚧️
For those that don't know...
Today the South Korean Supreme Court upheld a ruling that same-sex couples qualify for the same spousal benefits as heterosexual couples, from the national health insurer.
Heres a link to an article on the insta page for the organisers of Seoul's Pride Parade, Sustainable Movement for Diversity Daum or Daum_t4c
Go support them!! 🏳️🌈🏳️⚧️🏳️🌈
The fact that the national health insurer took it as far as they did makes me wonder what type of health they care about- certainly not mental health.
But this is a huge win!
A relationship between a same sex couple being validated at the highest level is a massive step forward for love and equality.
Let's hope a wave of positive change follows this landmark ruling!!!
❤️🩷🧡💛💚💙
🩵💜🤎🖤🩶🤍
Edited because the link may not work, so heres the URL
https://www.instagram.com/p/C9jollNpJ5d/?igsh=bDZybG41NHRjMmg1

148 notes
·
View notes
Text
object show dashboard simulator
2 notes

🛒shop-png Follow
i swear to cart if one more object tries to use me to buy their groceries i will explode
✂️ i-beat-paper Follow
um well maybe if you stop hanging out in the grocery store 24/7 folks won't use you like you're a regular shopping cart???
🛒shop-png Follow
dude i work at the grocery store. go outside and cut some grass
46 notes

🧩 fuzzypuzzle Follow
this week was soooo fun!!!
sunday: sat in a field
monday: sat in a field
tuesday: smiled at a bug
wednesday: sat in a field
thursday: sat in a field
friday: died :P
saturday: sat in a field
i hope all of you had a good week too <33
🪀 yay-for-yo-yo Follow
OMY same!!!! but i smiled at 2 bugs, not 1.
soooo happy to see you happy, puzzle piece!!!!!! :D
🪵 logrot23 Follow
hey sorry is this a mutuals only thing? or can i also talk about my week
🧩 fuzzypuzzle Follow
oh no worries, go ahead!!! :)
🪵 logrot23 Follow
i killed 17 people
21 notes

🍰 cake-at-stake Follow
lol you bfdi lovers WISH you had my url
🔥 fireyfan1 Follow
UGH
137 notes

❄️ fragile-snowflake Follow
what the flake is wrong with you people making thirst posts about fan. you know he's on here right?? he can see that
🥨 pretzelboy2008 Follow
who said i don't want him to see it? ;)
❄️ fragile-snowflake Follow
i will eat you
2,395 notes

🧍♂️theguy9348 Follow
Hey guys, I hope you're ready for my face reveal...

What do you think? I hope I don't look too ugly...
⚙️ machines-in-love Follow
EWWWW what's this thing doing on the object website???? for cog's sake, sending this guy to the TLC right now
💀 flamingskull Follow
haha op isn't it so funny that i'm a sentient version of your bones
202 notes

☢️ rad-positivity Follow
friends, remember that it's always okay to ask for a hug when you need one. you are valid and you are seen <3
🪥 toothteller Follow
okay maybe for me but if anyone gave you a hug they'd die. you're literally a biohazard
☢️ rad-positivity Follow
there's always recovery centers :) i'm just prioritizing my mental health <3
🪥 toothteller Follow
what is wrong with you? can we make out?
97 notes

🪭 inanimateinsanityfan Follow
now i know what it feels like to have... obsessive fans...
for totally unrelated reasons i won't be active on this blog for an unspecified amount of time :D
🌡fantubeshipper4life Follow
omga i bet it's cuz he's getting married!!!!!
🪭 inanimateinsanityfan Follow
kill yourself
5,873 notes

🧲 pozitive Follow
is it just me, or am i always drawn to pessimists?
[other positive charges DNI. i will block you]
13 notes

🍀 ii3clover Follow
tee hee :)
9,865 notes

🙂 smile-files Follow
💧bfb-teardrop Follow
:) ?
🙂 smile-files Follow
oh my goodness
#melonposting#spoof#osc#no clue what else to tag this as. anyway i need to be applying to colleges right now#goo bye#sui mention tw#tw sui mention
336 notes
·
View notes
Text
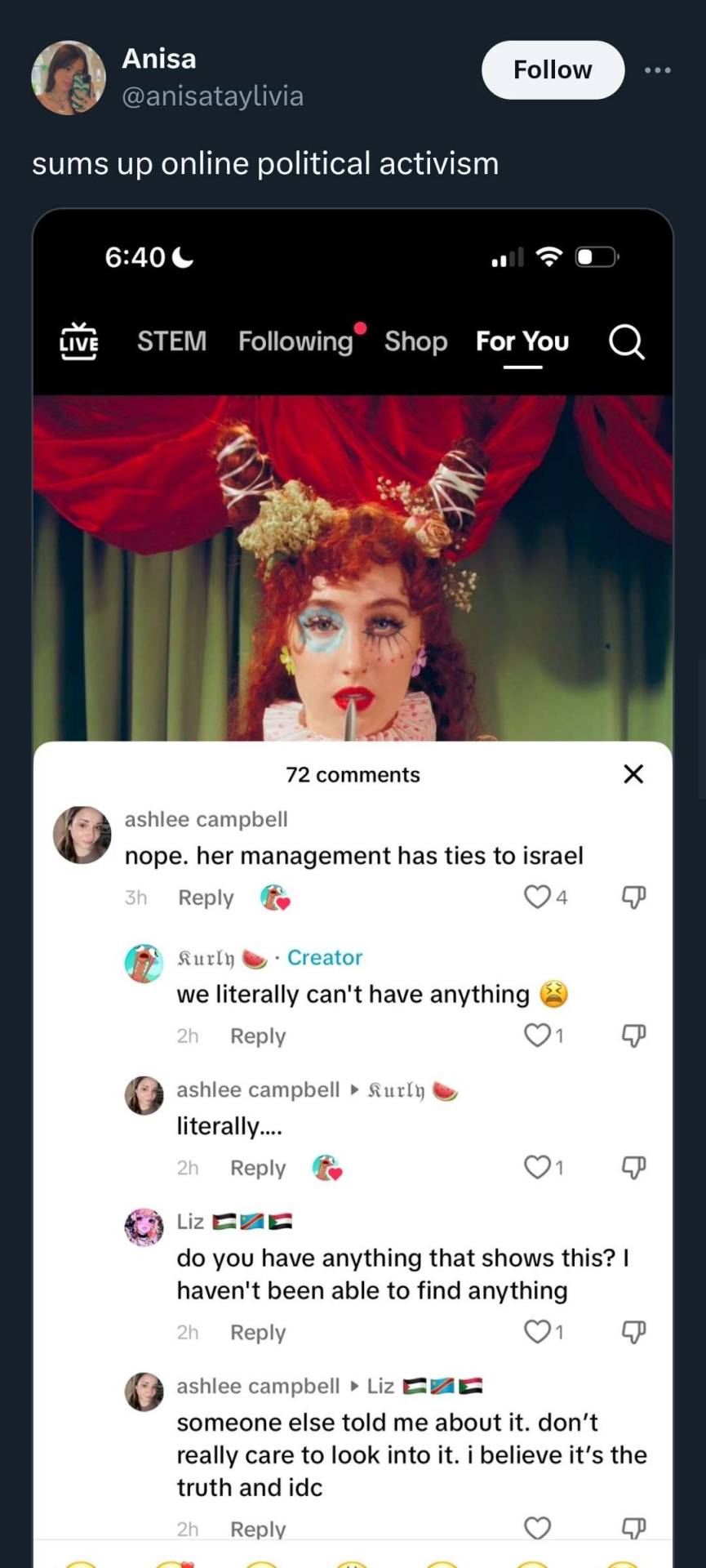
So! I've gotten a host of messages and asks regarding recent disk horse and I wanted to address them as a collective.
I know I have anon asks off, I won't share your URLs, but I do want to thank you for asking and clarifying some of the frankly vile things people have been saying about me, my girlfriend, and friends. I value those of you who offered your words of support, and didn't jump to believe screenshots taken out of context and lies written with the utmost confidence and none of the facts. I am a little tired of having my morals questioned and my views conflated with every single person I associate with, but there it goes.
tumblr user cpericardium suspiciously silent on the subject of Gaza: does this mean you support ethnic cleansing???

My reticence when it comes to posting about topics like I/P is because:
-This is a fandom blog intended for lighter topics, except maybe the occasional vent about life stuff, which I usually hide under a cut. I don't have sideblogs. They seem tough to maintain and I don't post nearly enough to justify it. If I were to make one it would be for another fandom or maybe just the freakier bugs. I simply prefer my social media experience to be stress-free.
-Anti-slacktivism. It's a documented thing: posting about an issue makes you feel like you're doing something, you get that little shot of dopamine, so you don't actually go out and do something that effects meaningful change. I'm trying to do less of that. I'm good with the friends and people I follow who choose to post about it and this is a strictly personal belief, but when I engage in activism, it is offline or it is a donation. You're not going to hear about it.
But don't you reblog lgbt and women's rights posts?
Yeah, and that's usually when I want to save a post for one reason or another (e.g. to talk about with someone on discord later). The bottom line is that the main purpose of my blog is not to post political takes or to spread awareness of anything. It is just a collection of my interests (fan stuff, bugs) and hopefully a way to share those interests with like-minded people.
I will state my views clearly for the record: I support Palestine. The ongoing genocide is heartbreaking and so is the violence against protestors. Additionally, I am against antisemitism and the harassment of Jewish people in the name of supporting Palestine. This shouldn't even need to be said.

Is your girlfriend a Zionist?
No.
Does she support Zionists?
No.
Wasn't she in the military?
Yes, years ago.
But the military is evil?
It is. She's extremely hardcore anti-war and anti-military, does not believe the US should even have an army, and actively PMs strangers on reddit to try to convince them to not make the same mistake. If they're dead set anyway, she gives them detailed advice on how to survive. Because she actually cares about the human cost of war, not the social clout gained from shunning or sneering at people who make wrongheaded choices. I have seen her doing this, seen her seeking to understand their reasons for joining so she can systematically explain—from personal experience!—why they're not going to get any of that out of the army. It is a hell of a lot more effective than bitching them out or writing callout posts or starting whisper campaigns about them. She cannot delete those years of her life no matter how much she regrets them. There is only forward. I think we can all agree on that.
But what about all those things she said. "I regret nothing, I have no qualms, VA nipple money etc."
Well you have to understand that while of generally upright character, she is a bit of a scamp. She believes she fundamentally should not have to explain herself to randos who do not know her, who have never, not once, interacted with her, who are clearly digging for dirt and will twist anything she says no matter how banal. People see what they want to see and they look for evidence to reinforce their preconceptions; they'll go so far as to make alts to join servers, cherry-pick screencaps, crop them, and conveniently fill in the rest of the narrative for curious onlookers. So she decided to exaggerate and amplify and twirl her mustache like a supervillain. Give them a show, as it were.
To be clear, I'm not sold on this strat because it makes her look cartoonishly evil to people who can't understand sarcasm and hyperbole. But her friends and I are aware of her actual beliefs from actually talking with her for more than one (1) second instead of immediately believing two mysteriously cropped screencaps from a thirdhand source, and also aware that she did not in fact do those things people imagine she did. And isn't that what matters? Real-life harm? Do you even care?
Re: screenshots/so-called proof from shakertwelve & lakesbian's "callouts"
Girlfriend addresses them here. I will also note they have spread lies about me and other people before.
116 notes
·
View notes
Text
alright, guess we're complaining now.


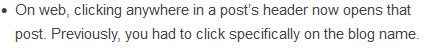
[Image ID: First image: A cropped screenshot of Tumblr's Friday, May 26th, 2023 changelog which reads, "On web, clicking anywhere in a post’s header now opens that post. Previously, you had to click specifically on the blog name."
Second image: A cropped screenshot of Tumblr's Tuesday, May 30th, 2023 changelog which reads, "To clarify a point made in last Friday’s post: on web, clicking the reblogged-from blog name in a reblog’s post header now takes you to that blog, not their reblog. Clicking in the empty space in the post’s header, and in the header of each reblog trail item, now takes you to that specific post in the blog view popup. This is one of a series of updates we’re making to the reblog consumption experience across all platforms, to make it more intuitive and consistent, especially for new users." End ID.]
Tumblr, this change is bad. A lot of other people have already shared their own complaints for this new and awful system, but it's time for me to properly throw my hat in the ring instead of at-ing you directly due to user error. Whoops.
[UPDATE 6/11/2023] HORRIBLE NEWS, EVERYONE! This change has hit mobile. There is no longer any way to access the previous version of a post except through theme reblog chaining on desktop. I've added some extra fun comments both as an edit to this post and as a reblog so nobody misses out.
All my complaints are in the read more because this got LONG.
TL;DR- This change breaks a major signifier used across the site, removes post functionality only to replace it with redundant blog links, and completely destroys a primary mode of social interaction that's been used on Tumblr for over a decade. Here's the Tumblr Staff support link so you can give feedback on how bad this change is.
Part One: Signifiers and Consistency
This is my biggest point, so it will be a bit of a doozy. Strap in.
This change is about making Tumblr operation 'intuitive and consistent' by unifying behavior between like-designed parts of the site. Now on the face that's not a bad reason to do things, and making sure users are able to intuit what a button does based on its properties is good design. I'll give an example:
Hearts symbolize the 'Like' function on Tumblr. The heart button on a post adds it to your Likes, the Likes option on your account is accompanied by that same heart, and Likes show up in post notes with that heart. This heart, then, becomes a consistent and reliable signifier. If you see a heart button on Tumblr, then whatever it's attached to probably has something to do with Likes.
So, back to the change. This change relates to the signifier of the 'Tumblr blog url link'. The idea is thus- on other parts of the site, such as the Search tab on mobile and on a blog in the dashboard tray, you will see related or similar blog suggestions like these:


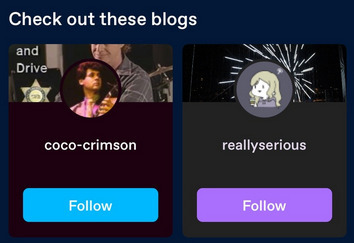
[Image ID: First image: A cropped screenshot of Tumblr's Getting Started help page. It shows an example blog with the 'Blogs like this one' tray visible, populated with four example blogs.
Second image: A second cropped screenshot of Tumblr's Getting Started help page. It shows an example of the Search page on mobile with the 'Check out these blogs' feature highlighted, where two example blog cards are shown. End ID.]
These suggestions are Tumblr blog urls paired with their icon and a little bit of their blog, either the title or some recent posts of theirs. If you click on that url title, the link follows through to that blog. So there's the signifier: click on the url, go to the blog.
But now we have a bit of a snag. What about these?

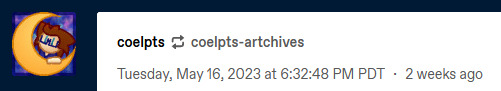
[Image ID: A cropped reblog screenshot. The crop shows the Tumblr urls of the reblogger @coelpts and reblogged @coelpts-artchives with the reblog symbol between them, the rebloggers icon, and the date that this reblog was posted. End ID.]
Well, these LOOK like Tumblr blog url links. They're styled in the same way. In fact, the reblogger even has a blog icon next to it! So all signs point to these url links pointing directly to a Tumblr blog if clicked on. After this change, that's exactly what they do- so, like, no problem, right?
But, hold on. There's another signifier here! These aren't JUST Tumblr blog url links! This is…


[Image ID: First image: The former image of a cropped reblog screenshot, focused on the urls and reblog icon.
Second image: The Tumblr reblog icon. End ID.]
Our good friend, the Reblog button! That's another classic Tumblr signifier, and it sits right next to the Like button I pontificated about. Reblogs are an integral part of Tumblr, and on top of every single reblogged post you will see that icon. And would you look at that- it's even the same color as the second url link!
Those url links that established the 'url link' signifier that we talked about before, in the search page and on the dashboard tray, aren't attached to any posts. But this url is, and the reblog symbol is right next to it. The reblog signifier modifies the url link signifier. This link should go to the reblog from this user. Right? Because it is a reblog FROM that url link- so that's where it should go! And that's where it used to go, before this update.
[EDIT] I came back to fix some typos I noticed but while I was away I tested mobile to see if this change hit the app yet. It has not, but what I saw instead confirmed the above point- on mobile, selecting the reblogged's url ALSO highlights the reblog icon next to it! These two signifiers are connected, and should be read together.
By changing the url links to be more 'consistent' with other url links across the site, a major signifier that keeps the site together has been broken entirely. What should lead to a reblog- something that is clearly shown through use of a recognizable, consistent symbol- no longer does.
Part Two: Redundant Redundancy
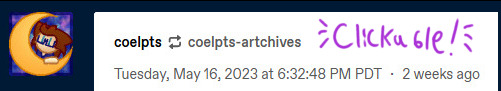
Okay, so that's not all this change does. It also adds a brand new functionality to the post header- the white space is now clickable and serves as a replacement for the original 'to this post' link on the reblogger's side of things. These headers also generate for anyone who adds to the post, and you can click through OP too.

[Image ID: The cropped reblog screenshot from before, but with the word 'Clickable!' written in purple in the blank space above the date. End ID.]
This is also part of that design unity thing; on mobile tapping anywhere on the post header takes you to the post, and you can only tap on the blog url of the person the reblogger reblogged from. That makes sense, since on mobile you're maneuvering your fingers on a small screen and tapping a tiny url next to another tiny url is bound to cause problems.
I don't necessarily have a problem with this on the base of it. I have opinions about mobile and desktop parity that aren't really important here, but it does nicely showcase an issue I DO have- most of the changes made to reblogged posts are completely redundant and unnecessary.
---
[UPDATE] This change has hit mobile now, and it's added a fun new complaint about desktop-mobile parity that is now very suddenly a problem; the headers generated from reblogs with content don't have any responsive feedback for tapping them on mobile. OPs does, but any old Joes doesn't. This is not true on desktop, where on-hover a post header will change color; on mobile they stay completely white and plain with no on-tap color change. On top of that, the new headers are actually harder to see on mobile! There's no clear way to actually see where the header starts and the post continues! Tapping a header was deeply confusing because I got no confirmation I did anything of value until I was wisked away to a post- there's no signifier on mobile that this is a thing you can press.
This is what I was talking about in regards to desktop and mobile parity that wasn't important at the time- what's good for mobile isn't always good for desktop and vice versa. Having a post header be tappable on mobile instead of op's url link, where you have less fine motor control and there's a lot of small buttons clustered together, makes sense; but making all post headers into buttons on desktop isn't a good idea because they aren't 'buttons' and it's very hard to make it clear they are. I mentioned signifiers above and that applies to this change- there just aren't enough signs that show these are all buttons now and where they go. The fact that they're completely unresponsive on mobile really is the cherry on top, because you do not KNOW it's a button unless you tap it accidentally or already know from desktop that all headers link to reblogged posts. The design has been made more confusing; what was a functional affordance on mobile has been applied to desktop without limits or concern, making the original mobile affordance more confusing and producing a poor signifier.
Alright, that's enough from future me. Let's get back to the original post, about how this change that introduces a bad signifier is also redundant.
---
First of all, it's not like clicking the link url just threw you into a post abyss when you clicked it. Clicking through to a reblog…still took you to that blog, both on mobile and on desktop. On mobile all you need to look through the blog proper is to pull down and refresh; on desktop it's even easier, because following a link pulls up the dashboard tray for that blog with the blogs url immediately below their icon.

[Image ID: A screenshot of the previously cropped reblog, now shown on the blog @coelpts. The post is on the left, and the user info card is on the right. End ID.]
This change then removes one step to get to the front of a blogs page, and puts the original longer path on the new clickable header. They go to the same place, the first is just exactly one click faster. You could do the exact same thing by clicking the user icon instead.
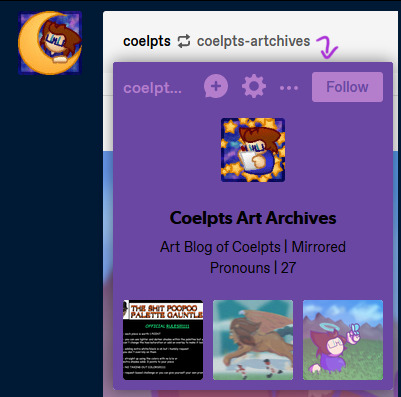
But wait! We can get even more redundant! You know what else is standard Tumblr functionality on desktop? The hover card!

[Image ID: A screenshot of the previously cropped reblog, now showing the card for @coelpts-artchives below the icon. It has the blog title and description alongside three popular posts. A purple arrow points to it from the url. End ID.]
If you hover over any url link for about a second, a card for that blog will pop up. This tray lets you follow a blog, send asks, report them, check their popular posts and do a bunch of stuff straight from the dashboard. It also takes you directly to their blog if you click the url link on the card itself! That's right, there was already a way to go directly to the blog the previous user reblogged from! And every single blog url link does this, too- not just on post headers, but even in the text of a post itself.
So before this change, you had five ways of interacting on a post:
Click the reblogger's url > Reblogger's post.
Click the reblogged's url > Reblogged's post.
Click the reblogger's icon > Reblogger's blog.
Hover on the reblogger's url > Reblogger's blog.
Hover on the reblogged's url > Reblogged's blog.
One of these is redundant, but that's fine- it's just how url links work, and it's better that all urls can do that. Signifiers, we talked about this. But every other link goes to a different place, including the previous version of the post.
After this change, there's six, with changes in bold:
Click the reblogger's url > Reblogger's blog.
Click the reblogged's url > Reblogged's blog.
Click the reblogger's icon > Reblogger's blog.
Hover on the reblogger's url > Reblogger's blog.
Hover on the reblogged's url > Reblogged's blog.
Click the white space header next to a user > User's post.
We now have three ways of getting to the blog of the person who reblogged this post, two ways to get to the blog of the person they reblogged from, ONE way to get to the post, and ONLY if someone added to it!
This change removes functionality and replaces it with needless redundancy. As I said near the top of this section, we could already get to the blog through a reblog link- so all this does is remove getting to previous post iterations.
Part Three: Broken Chains
And hey, let's talk about previous post iterations. Y'know, something that's super important on Tumblr? Different versions of a post float around the site for years- some have been around for a decade or more. And some are only available for one post.
As I'm sure everyone knows, unless a group of tags are peer reviewed and added to the body of the post itself or are appended to the next reblog in the chain, they only exist on that version of the post. This means every iteration of a post is functionally unique, and long before we were given the ability to check the tags on a reblog directly, the only way you could check the tags for a post was by checking every iteration. This practice still exists today with 'prev tags'- users still find it useful to gesture to a previous version of a post and show what other people were thinking or add their own thoughts.
Remember the new redundant links? All that means you can't get to a previous version of a post anymore. Those tags are functionally lost now, unless you dig through that persons blog or through all the notes of a specific post. Sure that may not be a problem for a post with 300 notes or so- but what about 27,000? What about a post that was reblogged three weeks ago? If you're trying to wrangle Tumblr's dodgy search function on the blog itself, what if the post has no text to search for, or if the blog has it's search function turned off? Any post tagged with prev tags now directs to literally nothing. Anyone arguing or conversing in the tags is now speaking at air to everyone else.
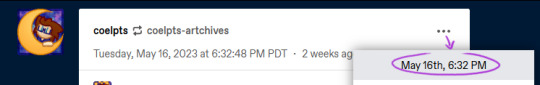
There is still one way to trace reblogs. You can access the blog itself- not the dashboard tray, but the actual url.tumblr.com blog- by using a hidden link in the meatball menu off the side of the post.

[Image ID: A screenshot of the previously cropped reblog, now showing the meatballs menu accessed. The first option, showing the date of the reblog, is highlighted. A purple arrow points to this option from the meatballs menu icon and a circle is drawn around it. End ID.]
From there, you can track a post backwards through proper blogs. The reblogged posts will have a 'via Blog' note on them, and you can follow that trail all the way up a chain.
…Unless someone doesn't have a theme enabled. Without a theme, a user won't have a url.tumblr.com domain and it will redirect to the dashboard tray, breaking the chain. And, as of an older update, blogs by default do not have themes enabled- so any and all new users suddenly roadblock this process. Oops.
All of this means that what was once a convenient social aspect of Tumblr has been completely severed with little to no alternative. Trying to wade through hundreds upon hundreds of notes to find the one you're looking for is tedious, time consuming, and potentially impossible if the post is large enough.
Finale: What Now?
Right, so- this sucks. I didn't even go into how this makes it tough to find and block cr/pt/t/rfs if a post passes into their hateful space, or how this makes it harder to copy post links without tracking shit because it's in a different menu now, or how it's now more difficult to access a previous post for reporting purposes. All that shit's also true, but they're side effects of the big three problems the changes introduce.
This change is ultimately user-hostile and seems to follow the worrying trend of 'other sites are doing it, so let's do it too!' Tumblr's been kicking about recently. Tumblr Live, the new change to images and videos, gating viewing posts behind making an account, and attempted algorithm feeds through 'Best Stuff First' and 'Based On Your Likes' are what immediately come to mind. Tumblr's defining, driving aspect for it's continued existence has and always will be its uniqueness. Pretending to be Instagram and TikTok and fucking Twitter will do it absolutely no favors- all it does is undermine what actually makes this site, as a social platform, interesting and vibrant.
But it's one thing to just complain and it's another entirely to provide feedback. Here's a link to the Tumblr Staff support page. They've walked back on new features before when we've made a ruckus- the Shop icon replacement is on the forefront of my mind right now- so it's time to make another.
TL;DR 2- This change makes browsing Tumblr more difficult than it needs to be. It breaks previously established signifiers and removes vital social functions only to add redundant and empty features to cater to a new userbase instead of actually improving the site for the users they already have. It's not a good change.
Thanks for reading ✌️
#tumblr update#staff#support#i highly doubt i'm the only person whose thrown its hat into the ring#but the more posts we have on this bullfuckery the better i say!#at the very least my dear mutuals will be able to see it#and honestly i needed to get this off my chest. it ruined my sleep last night
337 notes
·
View notes
Note
can you make a tutorial on how you made your header please (of course you don’t have to if you don’t want to)
hi anon! unfortunately as i was doing so my computer died so i've lost the original one </3 but we'll just make a new one using the same steps hehe! see under the cut.
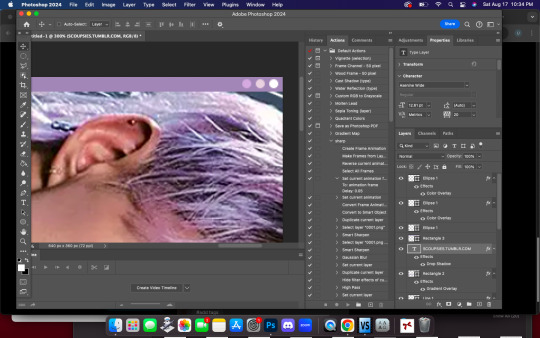
i'm using photoshop 2024. open ps, and create a new canvas that is 640 x 360 px. add the image of your choice. the original picture i used was already rotated, but if you still want that effect and yours isn't, rotate it by 90 degrees. size it to your liking then click the check mark! after that, click your pen tool (or press p). create a rough outline of the areas you want outlined.

after that, click make selection at the top. the settings that pop up are fine. press ok. then, go to your marquee tool and right click on your outline. select stroke. choose the settings and color you want, im using 2px and making it white.

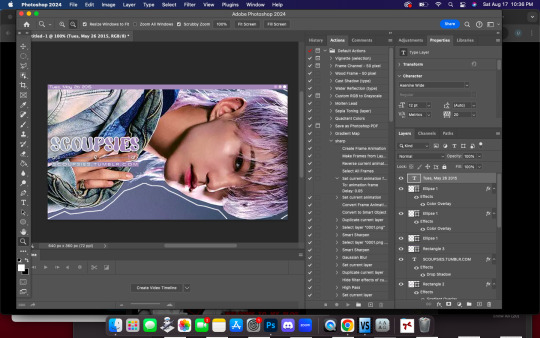
with that done, we can get to work on your text. the original font i used is called payback. here, i am using the font 'grandma house sans'. i am using gradient overlay, stroke and outer glow. after you have your main text, create a rectangle shape underneath. you will use this as the path for your subtext. with the rectangle selected, grab the font tool and place your text within the rectangle. i'm using the font asenine wide. once you have selected your text, look on the right side of your ps at the text properties. scroll down to paragraph and click 'justify all'

i'm adding a drop shadow and outer glow to the text to accentuate it but that's all i'll do. when that's done, you'll want to use the line tool to draw a line between the first space. duplicate the line and drag it over to the other empty space. i'm using a 1px purple line. i'll also add a drop shadow and outer glow to it bc the colors are light.

now, we are going to go back to our rectangle tool. create a rectangle the same length as the rest of the text. its color is up to you, i'm using a gradient overlay the same colors as the main text so it's cohesive! grab your text tool and again, with the rectangle selected, place your text within it. this text will be your tumblr url (unless you don't want it to be haha). i'm using the same font, asenine wide regular. i've added a drop shadow to the text. this is how it should look.

now, we're going to grab the rectangle tool one more time and place a rectangle at the top that is the same width as the canvas. the height is up to you, mine is 14 px.

now, change your shape to the ellipse and create a circle within the rectangle that's about 8px wide + long. duplicate it twice and place them about 4px from eachother. you can change the colors, i'm going to leave one white and then use two shades of light purple.

now, head on over to the other side of your canvas and use your type tool to add your date (and time if you wish, i didn't). mine is seventeen's debut date :) i used the same font, asenine wide regular. this is what i have so far.

last but not least, we're going to add the particle effect. i screenrecorded effect #5 from this video. to make your life easier and save me from explaining the process, i've uploaded it as a psd here.
before you open the psd, open the timeline on your current canvas. this can be done by going to window -> timeline. mine is already open as you can see, once it is open click create video timeline.

then, you're going to go over to sparkles.psd and copy the 'group one' layer. paste it underneath your text! now, you're going to have the wonky problem of a gif that's significantly shorter than your other layers and cuts off, see here:

so to fix this, use this little thingy and drag it until it no longer goes over the edge of 'group one' in your timeline. it should look like this.

now, why is our overlay still blocking the rest of our image out? this is an easy fix, go over to layers, and with group one still selected, change the blend mode to 'screen'. bam!

finally, to achieve the background effect i have, create a new layer underneath all your other layers, then, go to the layer with your outline on it and use the magic wand tool to select everything outside of the line. go to your image layer with the selection still intact and go to image -> cut to remove the bg. i had to do this in 2 pieces.

then go to that new layer you created and make it whatever color you want. you can use a gradient map, solid color, whatever you want. i'm using a gradient fill similar to background colors, then over it i'm putting a crumpled paper texture (i just googled black paper texture haha) on screen mode. feel free to get creative. this is how it looks!

and that's all, your header is ready to use. go over to file -> export -> save for web (legacy) and save it to your computer. this is our end result! i did add a bit of noise to hoshi bc the image was low quality but otherwise, i did nothing that wasnt't outlined here!

i hope this was semi easy to understand! ♡
#answered#tutorial#tagging some friends for exposure <3#tuserflora#userzaynab#userace#usermery#heymax#cheytermelon#rinblr#long post#image heavy
31 notes
·
View notes