#jQuery Introduction tutorial
Explore tagged Tumblr posts
Text
An introduction to jQuery by Webtutor.dev

jQuery is a popular JavaScript library that simplifies web development tasks by providing a concise and powerful set of tools. If you are new to jQuery or looking to enhance your skills, you're in the right place! In this blog post, we will explore the fundamentals of jQuery and focus on the jQuery Introduction guide provided by Webtutor.dev. Let's embark on a journey to master jQuery with the guidance of this comprehensive online tutor.
Understanding jQuery: The Powerhouse of JavaScript Libraries
To set the context, we will introduce jQuery and highlight its significance in web development. We'll discuss how jQuery simplifies common tasks, such as DOM manipulation, event handling, and AJAX requests, enabling developers to write concise and efficient code.
Exploring the jQuery Introduction Guide
Webtutor.dev's jQuery Introduction guide (accessible at https://webtutor.dev/jquery/jquery-introduction) will be our primary resource throughout this blog post. We'll discuss the comprehensive coverage of essential jQuery concepts and the online tutor's approach to explaining complex concepts in a beginner-friendly manner.
Getting Started with jQuery
We'll delve into the initial steps of working with jQuery, including downloading and setting up the library in your web project. The guide provided by Webtutor.dev will offer step-by-step instructions and provide tips to ensure a smooth integration of jQuery into your development workflow.
Selecting and Manipulating DOM Elements
jQuery excels in simplifying DOM manipulation tasks. We'll explore the various methods jQuery provides for selecting and manipulating HTML elements, including CSS selectors, traversal methods, and powerful manipulation functions. The Webtutor.dev guide will provide real-world examples to reinforce your understanding.
Handling Events with jQuery
Event handling is a fundamental aspect of web development, and jQuery makes it a breeze. We'll cover how jQuery simplifies event binding and handling, including common event types, event delegation, and dynamically added elements. The online tutor's guide will offer practical scenarios and best practices for effective event management.
Ajax and Asynchronous Operations
jQuery provides powerful utilities for making Ajax requests and handling asynchronous operations. We'll explore how to perform HTTP requests, retrieve data from servers, and update the UI dynamically. The guide provided by Webtutor.dev will offer clear explanations and examples to help you master Ajax techniques.
Enhancing User Interfaces with jQuery Effects and Animation
jQuery's effects and animation capabilities allow you to create engaging user experiences. We'll cover a range of visual effects, such as fading, sliding, and animating elements. The online tutor's guide will offer insights into creating interactive and visually appealing UI components.
Optimizing Performance and Troubleshooting
Efficient code and troubleshooting skills are essential for professional jQuery development. We'll discuss performance optimization techniques, best practices for writing efficient jQuery code, and strategies for debugging and handling common issues. The Webtutor.dev guide will provide guidance to ensure your jQuery code runs smoothly.
Conclusion
As we conclude our exploration of jQuery with the guidance of Webtutor.dev's jQuery Introduction guide, you now have a solid foundation to excel in jQuery development. Remember to practice regularly, explore further resources, and engage with the vibrant jQuery community to enhance your skills. With the knowledge gained from this online tutor's guide, you'll be well-equipped to create interactive and dynamic web applications using jQuery. Happy coding!
#introduction to jQuery#Understanding jQuery#jQuery Introduction Guide#Learn Code for Free#Learn jQuery Online#Free Online jQuery Tutorial#jQuery Online Tutorial#jQuery Introduction tutorial#Advanced jQuery Techniques#jQuery trends and techniques
1 note
·
View note
Text

This CSS Tutorial for Beginners provides a simple introduction to styling web pages. Learn essential CSS concepts like colors, fonts, and layout techniques to create attractive and well-designed websites easily.
0 notes
Text
Develop a Real-Time Weather App with Flask and jQuery
Building a Real-Time Weather App with Flask and jQuery Introduction In this comprehensive tutorial, we will guide you through the process of building a real-time weather app using Flask, a Python microframework, and jQuery, a JavaScript library. This app will fetch current weather conditions and forecasts for various locations, displaying them in a user-friendly interface. What You Will…
0 notes
Text
Want to learn PHP programming? You can come to the biggest resource page on the Internet for PHP learning. PHP has become one of the most widely used programming languages which can easily be used with different platforms, such as, Linux, Windows, and Unix. Regardless of whether you are working on a big official project or are into internet marketing, PHP is used everywhere. This language is easy to understand and work with, dynamic in nature and can merge with different kinds of RDMS. Experienced PHP programmers may want to also check out the most common libraries in PHP that can make you supercharged PHP developer. If you wish to learn the PHP programming language, you can do so with the help of the following web resources: Best Free Beginners Tutorials On PHP First thing first, these are the best beginners tutorials for learning PHP. PHP 5 Tutorial PHP Tutorial PHP: A simple tutorial - Manual Introduction to PHP | Codecademy PHP Tutorial for Beginners | WIRED PHP 101: PHP For the Absolute Beginner - Zend Developer Zone PHP Tutorials: Beginners PHP Tutorials PHP Tutorial - Introduction PHP Tutorial - Part 1 PHP Tutorials for beginners - w3resource Learn PHP - Free Interactive PHP Tutorial Step-by-Step PHP Tutorials for Beginners - Creating your PHP program FROM SCRATCH: Basic Authentication, Membership and CRUD functionalities - CodeProject Object Oriented PHP for Beginners – KillerPHP.com PHP Tutorial for the Absolute Beginner Best Free Websites About PHP Tutorials One of the best ways to get started with PHP programming language us through an online website which you can access for free. There are free websites for both beginners as well as advanced users and explain all the concepts in great details. The complete PHP 5 tutorial - PHP5 tutorial PHP 5 Tutorial - An Ultimate Guide for Beginners PHP Tutorials : Learn in 7 Days PHP Tutorial | SoloLearn: Learn to code for FREE! PHP Tutorial - javatpoint PHP Tutorial Tutorials | PHP | Google Cloud Platform PHP Tutorials - Tutorialized PHP Tutorial - Table of contentsentutorial - HTML.net PHP Tutorial - PHP programming Reference Free PHP tutorials. Learn PHP, JavaScript, MySQL and how to use phpDesigner 8 MySQL PHP tutorial - MySQL programming with PHP Getting Started with PHP Regular Expressions - noupe Simple Banner Rotator With PHP, jQuery & MySQL | Tutorialzine Build a CMS in an Afternoon with PHP and MySQL PHP and HTML5 Learning Trail - NetBeans IDE Tutorials, Guides and Articles PHP | Tutorials | Webucator PHP Devs Center | Jelastic Dev Docs PHP tutorials, scripts and features from HTMLGoodiesPHP tutorials, scripts and features from HTMLGoodiesPHP tutorials, scripts and features from HTMLGoodiesPHP tutorials, scripts and features from HTMLGoodies PHP Tutorial – Learn PHP for beginners and advanced level | Tutorials Collection php pdf tutorial Convert HTML To PDF in PHP The Easy Way PHP MySQL Tutorial List files and directories in PHP Best Free PHP Video Tutorials The free video tutorials are the best way to get abreast with the language if you are more of a visual learner. You will get to learn from PHP experts and professionals, who will take you through a visual presentation and working of the language. PHP Programming Tutorials For Beginners - YouTube PHP Tutorials - Free Computer-Science Video Lectures PHP Tutorials Playlist - YouTube PHP - YouTube OOP PHP - YouTube PHP Tutorial - YouTube PHP Video Tutorial - YouTube PHP Security - YouTube PHP Tutorial for Beginners (For Absolute Beginners) - YouTube PHP Tutorials - YouTube PHP Tutorials - YouTube PHP Complete Series - YouTube PHP GD Image Processing Video Textbook Programming Tutorials - YouTube Ecommerce Website Tutorial PHP MySQL Tutorial PayPal IPN - YouTube How to Build Custom CMS Website Software Using PHP and MySQL - YouTube PHP Beginner Complete Tutorials - YouTube Bucky's Beginner PHP Programming Tutorial Series - YouTube
PHP MYSQL tutorials In Hindi for beginners (Core PHP) - YouTube PHP Tutorial for Beginners - 01 - Introduction - YouTube PHP Tutorial in Filipino - YouTube PHP Fundamentals Tutorial (Bangla) - YouTube Tutorial PHP MySQL Web Development - YouTube Curso de PHP - YouTube PHP & MySQL tutorials in Urdu/Hindi - YouTube PHP Tutorial In Tamil - YouTube Advanced OOP PHP tutorial - YouTube Core PHP complete/full tutorial series for beginners - YouTube PHP OOP Tutorials - YouTube WebDevlopment|PHP by Manideep - YouTube Best Free PHP ebooks and PDF Tutorials There are many free ebooks which will help you learn the language in the most appropriate manner and can be easily downloaded from the internet. Some of the books require you to have some programming background but most of them explain everything from scratch. PHP Tutorial PDF - Phptpoint.com ePub ebook PHP Reference: Beginner to Intermediate PHP5 PHP-Tutorial(w3schools).pdf Php Http Cookie PDF format tutorial for PHP MySQL PHP Api documentation PHP Tutorial From beginner to master Learn Object Oriented Programming (OOP) in PHP Programming PHP by Oreilly PHP Beginners Guide PHP Reference: Beginner to Intermediate PHP PHP Introduction to Server-Side Programming Creating dynamic Web sites with PHP and MySQL : IBM PHP 5 Power Programming PHP Manual CakePHP Cookbook Documentation Linux, Apache, MySQL, Perl/PHP/Python (LAMP) How To Build a LAMP Server Best PHP Blogs From Expert PHP Programmers and More PHP has a vibrant community of highly skilled programmers. This is the reason you will find many excellent blogs on PHP and related technology. PHP: Hypertext Preprocessor Tutorials | PHP | HTML | CSS | JavaScript | PHPJabbers PHP Tutorials for Beginners and Programmers | Codementor nikic's Blog blog.phpdev David Walsh Blog - JavaScript Consultant Roshan Bhattarai's Blog - A blog about PHP, Ajax, JavaScript, CSS, Web 2.0 and Web Development Chris Shiflett Paul M. Jones | There are no solutions, only tradeoffs. PHP – There and Back Again Stuart on PHP - Web Development Blog Programming, Books, Tutorials | FromDev: Search results for php PHP Tutorials Blog on Sitepoint Schlitt Blog About Tutorials on PHP Best Free PHP Forums and Massage Boards to Ask Questions The PHP web forums allow you to gain easy access to free and open source communities. These will help you become a part of the online virtual community wherein you can interact, share items and discuss. phpBB - Free and Open Source Forum Software Newest 'php' Questions - Stack Overflow PHPBuilder.com PHP Freaks PHP forum, your PHP coding community - Index page PHP PHP- Webdeveloper.com PHP - The SitePoint Forums Best Free Cheat Sheets for PHP Quick Reference These PHP cheat sheets enable you to take a quick look at the various important concepts of the language, without undertaking any in-depth study. PHP is used in almost all the popular platforms like Facebook, WordPress, Wikipedia, Joomla and Drupal. So, even if you are not looking forward to develop a similar platform, you will still require to learn the language if you wish to customize or integrate with any of the applications. BlueShoes: PHP Cheat Sheet PHP 5.4 - Dzone Refcardz PHP Refcard Available - Download Now - DZone PHP Cheat Sheet | OverAPI.com PHP Cheatsheets PHP Cheat Sheet by DaveChild PHP Cheatsheet By Expression Engine PHP Cheatsheet by Digilife PHP Cheatsheet by DreaminCode PHP Ref Card PHP Cheatsheet
0 notes
Text
What are good ways to learn web development?
Learning web development can be both rewarding and challenging. Here are some effective ways to get started and advance your skills:
Online Courses and Tutorials:
FreeCodeCamp: Offers a comprehensive, free curriculum covering HTML, CSS, JavaScript, and more.
Codecademy: Provides interactive coding lessons on various web development technologies.
Udemy and Coursera: These platforms offer both free and paid courses on web development topics.
Books:
"HTML and CSS: Design and Build Websites" by Jon Duckett: A great introduction to the basics.
"JavaScript and JQuery: Interactive Front-End Web Development" by Jon Duckett: A follow-up for learning JavaScript and jQuery.
"Eloquent JavaScript" by Marijn Haverbeke: A deep dive into JavaScript.
Interactive Platforms:
LeetCode and HackerRank: Practice coding challenges that improve problem-solving skills.
CodePen: An online community for testing and showcasing HTML, CSS, and JavaScript code snippets.
Documentation and Official Guides:
MDN Web Docs: Mozilla’s documentation is an excellent resource for learning web technologies.
W3Schools: Offers tutorials and references on web development languages.
Build Projects:
Start with small projects like personal websites or blogs.
Gradually take on more complex projects, such as web apps or interactive websites.
Contribute to open-source projects on GitHub.
Join Communities:
Participate in forums like Stack Overflow to ask questions and help others.
Join web development communities on Reddit, such as r/webdev.
Practice and Experiment:
Regularly code and experiment with new technologies.
Try building clones of popular websites to understand their structure and functionality.
Stay Updated:
Follow web development blogs and YouTube channels.
Subscribe to newsletters like Smashing Magazine and CSS-Tricks.
By combining these resources and approaches, you can develop a solid foundation in web development and continue to grow your skills.
Full stack development course in chennai
Web developer course in chennai
Full stack training course in chennai

0 notes
Text
Web Designing Course in Sonipat.
Here's a comprehensive course outline for a web design course offered by Pickles Animation. This course is designed to cater to both beginners and advanced learners, covering essential tools, techniques, and industry insights.
Course Outline for Web Design
Module 1: Introduction to Web Design
Overview of Web Design
History and evolution of web design
Key principles of web design (layout, color, typography)
Understanding the web design process
Web Technologies
Basics of HTML and CSS
Introduction to JavaScript
Understanding web browsers and how they work
Module 2: HTML and CSS Fundamentals
HTML Basics
HTML syntax and structure
Common HTML tags and attributes
Creating forms and tables
CSS Basics
CSS syntax and selectors
Styling text, colors, and backgrounds
Box model, padding, margin, and borders
Advanced HTML and CSS
Flexbox and CSS Grid layout systems
Responsive design principles and media queries
CSS transitions and animations
Module 3: JavaScript and Interactive Design
JavaScript Basics
JavaScript syntax and variables
Functions and events
DOM manipulation
Advanced JavaScript
Working with APIs and AJAX
ES6+ features
JavaScript frameworks (e.g., React, Vue.js)
Interactive Design
Enhancing user interactions with JavaScript
Introduction to jQuery
Creating interactive forms and components
Module 4: Web Design Tools and Software
Design Software
Adobe XD, Figma, or Sketch for UI design
Creating wireframes and prototypes
Collaborating and sharing designs
Development Tools
Code editors (e.g., Visual Studio Code, Sublime Text)
Version control with Git and GitHub
Browser developer tools for debugging
Module 5: Advanced Web Design Techniques
UI/UX Design Principles
User-centered design
Accessibility and inclusive design
Usability testing and feedback
Responsive and Adaptive Design
Mobile-first design approach
Progressive enhancement and graceful degradation
Testing and optimizing for various devices
Performance Optimization
Image and asset optimization
Minification and compression techniques
Lazy loading and caching strategies
Module 6: Content Management Systems (CMS)
Introduction to CMS
Understanding CMS and its benefits
Overview of popular CMS platforms (e.g., WordPress, Joomla, Drupal)
Working with WordPress
Setting up a WordPress site
Customizing themes and templates
Managing plugins and widgets
Module 7: E-commerce and Web Applications
E-commerce Fundamentals
Setting up an online store
Payment gateway integration
Product management and inventory
Web Applications
Introduction to web app development
Basics of backend development (e.g., Node.js, PHP)
Working with databases (e.g., MySQL, MongoDB)
Module 8: Portfolio Development and Career Preparation
Building a Web Design Portfolio
Selecting and showcasing your best work
Creating case studies and project descriptions
Designing a portfolio website
Career Preparation
Freelancing vs. working for an agency
Job search strategies and interview tips
Networking and professional development
Additional Features
Guest Lectures and Workshops: Sessions by industry experts on various topics.
Hands-On Projects: Real-world projects to apply learned skills.
Feedback and Critique Sessions: Regular feedback from instructors and peers.
Online Resources and Community: Access to tutorials, forums, and networking opportunities.

This course structure ensures that students gain a solid foundation in web design, practical experience with essential tools and techniques, and preparation for a successful career in the web design industry.
0 notes
Text
Best Website Development Course Institute in Rewa | Krishna Academy Rewa
Introduction to Web Design Courses Are you passionate about creating stunning websites that captivate audiences? A web design course might be just what you need to turn your passion into a fulfilling career. Whether you're a beginner looking to dive into the world of web design or an experienced designer seeking to enhance your skills, a comprehensive web design course can provide you with the knowledge and tools you need to succeed.
What is Covered in a Web Design Course? A web design course typically covers a wide range of topics, including:
Basic Web Design Principles: Learn the fundamentals of design theory, color theory, typography, and layout to create visually appealing websites. HTML and CSS: Dive into the building blocks of web development with lessons on HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets) to structure and style web pages. Responsive Design: Discover how to create websites that adapt and respond to different screen sizes and devices, ensuring a seamless user experience across desktops, tablets, and smartphones. JavaScript and jQuery: Explore client-side scripting languages like JavaScript and jQuery to add interactivity and dynamic functionality to your websites. Web Development Tools: Familiarize yourself with popular web development tools and frameworks such as Adobe Dreamweaver, Sublime Text, and Bootstrap to streamline your workflow and enhance productivity. User Experience (UX) Design: Gain insights into user-centered design principles and techniques to create intuitive and user-friendly website interfaces.

Where to Find Web Design Courses?
Web design courses are available through various channels, including:
Colleges and Universities: Many educational institutions offer degree programs, diplomas, or certificates in web design and development. Specialized Tech Schools: Dedicated tech schools and vocational institutes often provide hands-on training and industry-focused courses tailored to meet the demands of the job market. Online Learning Platforms: Platforms like Udemy, Coursera, and Codecademy offer a plethora of online courses and tutorials on web design and development, allowing you to learn at your own pace from anywhere in the world.
Why Choose Krishna Academy Rewa? Krishna Academy Rewa stands out as one of the best institutes for website development courses in Rewa. Here's why:

Expert Faculty: Learn from experienced instructors who are industry professionals with a wealth of knowledge and expertise in web design and development. Comprehensive Curriculum: The curriculum at Krishna Academy Rewa covers all essential aspects of web design and development, ensuring that students receive a well-rounded education. Hands-on Training: Get hands-on experience through practical assignments, projects, and workshops that simulate real-world scenarios and challenges. Placement Assistance: Benefit from placement assistance and career guidance services to help kickstart your career in the field of web design.
Conclusion Embark on your journey to becoming a skilled web designer with a website development course at Krishna Academy Rewa. Whether you're a beginner or a seasoned professional, our comprehensive courses will equip you with the knowledge and skills needed to thrive in the dynamic world of web design and development. Enroll today and take the first step towards a rewarding career in website development.
0 notes
Text
Getting Started with PHP: A Beginner's Guide to Your First "Hello World" Program

Introduction
PHP tutorial for beginners and professionals provides in-depth knowledge of PHP scripting language. Our PHP tutorial will help you to learn PHP scripting language easily.
This PHP tutorial covers all the topics of PHP such as introduction, control statements, functions, array, string, file handling, form handling, regular expression, date and time, object-oriented programming in PHP, math, PHP MySQL, PHP with Ajax, PHP with jQuery and PHP with XML.
What is PHP
PHP is an open-source, interpreted, and object-oriented scripting language that can be executed at the server side. PHP is well suited for web development. Therefore, it is used to develop web applications (an application that executes on the server and generates the dynamic page.).
PHP was created by Rasmus Lerdorf in 1994 but appeared in the market in 1995. PHP 7.0 is the latest version of PHP, which was released on 28 November. Some important points need to be noticed about PHP are as follows:
PHP stands for Hypertext Preprocessor.
PHP is an interpreted language, i.e., there is no need for compilation.
PHP can be embedded into HTML.
PHP is an object-oriented language.
PHP is an open-source scripting language.
PHP is simple and easy to learn language.

Why use PHP
PHP is a server-side scripting language, which is used to design dynamic web applications with MySQL database.
It handles dynamic content, database as well as session tracking for the website.
You can create sessions in PHP.
It can access cookies variables and also set cookies.
Using PHP language, you can control the user's to access some pages of your website.
It helps to encrypt the data and apply validation.
PHP supports several protocols such as HTTP, POP3, SNMP, LDAP, IMAP, and many more.
PHP Features

Install PHP
To install PHP, we will suggest you to install AMP (Apache, MySQL, PHP) software stack. It is available for all operating systems. There are many AMP options available in the market that are given below:
WAMP for Windows
LAMP for Linux
MAMP for Mac
SAMP for Solaris
FAMP for FreeBSD
XAMPP (Cross, Apache, MySQL, PHP, Perl) for Cross Platform: It includes some other components too such as FileZilla, OpenSSL, Webalizer, Mercury Mail, etc.
How to install XAMPP server on windows
We will learn how to install the XAMPP server on windows platform step by step. Follow the below steps and install the XAMPP server on your system.
Step 1: Click on the above link provided to download the XAMPP server according to your window requirement.
Step 2: After downloading XAMPP, double click on the downloaded file and allow XAMPP to make changes in your system. A window will pop-up, where you have to click on the Next button.
Step 3: Here, select the components, which you want to install and click Next.

Step 4: Choose a folder where you want to install the XAMPP in your system and click Next
Step 5: Click Next and move ahead
Step 6: XAMPP is ready to install, so click on the Next button and install the XAMPP.
Step 7: A finish window will display after successful installation. Click on the Finish button
Step 8: Choose your preferred language
Step 9: XAMPP is ready to use. Start the Apache server and MySQL and run the php program on the localhost.
Step 10: If no error is shown, then XAMPP is running successfully

How to run PHP code in XAMPP
Generally, a PHP file contains HTML tags and some PHP scripting code. It is very easy to create a simple PHP example. To do so, create a file and write HTML tags + PHP code and save this file with .php extension.
All PHP code goes between the php tag. It starts with <?php and ends with ?>. The syntax of PHP tag is given below:
<?php
//your code here
?>
How to run PHP programs in XAMPP PHP is a popular backend programming language. PHP programs can be written on any editor, such as - Notepad, Notepad++, Dreamweaver, etc. These programs save with .php extension, i.e., filename.php inside the htdocs folder.
For example - p1.php.
As I'm using window, and my XAMPP server is installed in D drive. So, the path for the htdocs directory will be "D:\xampp\htdocs".
Step 1: Create a simple PHP program like hello world.
<?php
echo "Hello World!";
?>
Step 2: Save the file with hello.php name in the htdocs folder, which resides inside the xampp folder.
Step 3: Run the XAMPP server and start the Apache and MySQL.
Step4: Now, open the web browser and type localhost http://localhost/hello.php on your browser window.
Step 5: The output for the above hello.php program will be shown as the screenshot below

Most of the time, PHP programs run as a web server module. However, PHP can also be run on CLI (Command Line Interface).
Credits – Shweta Patil (Backend)
MetricsViews Pvt. Ltd.
MetricsViews specializes in building a solid DevOps strategy with cloud-native including AWS, GCP, Azure, Salesforce, and many more. We excel in microservice adoption, CI/CD, Orchestration, and Provisioning of Infrastructure - with Smart DevOps tools like Terraform, and CloudFormation on the cloud.
www.metricsviews.com
0 notes
Text

Hiya! Just wanted to share some Web Dev learning course videos I found really helpful! They're all pretty long and full of content! These videos can be the foundation of your web development journey and be used as a reference! If you do decide to work through the videos, do remember to code along - the best way to learn is by doing and, with programming especially, creating projects as well to apply what you've learned!
Most of the videos, if not at all, cover things like:
HTML5
CSS3
JavaScript
Responsive Design + Mobile design
jQuery
GitHub Tutorials
Tailwind CSS fundamentals
React fundamentals
Node.js
Next.js and more!
Now, onto the videos themselves below!

Web Development Tutorials For Beginners playlist by LearnCode.academy [link] 💻
Covers: HTML5, CSS, JavaScript, GitHub, Responsive Design

Full Course Web Development [22 Hours] | Learn Full Stack Web Development From Scratch by Codedamn [link] 💻
Covers: HTML5, CSS, JavaScript, React, Tailwind CSS, React Query, Node.js, Next.js

Full Stack Web Development for Beginners by FreeCodeCamp.org [link]
Covers: HTML, CSS, JavaScript, Node.js, MongoDB

Introduction To Responsive Web Design by FreeCodeCamp.org [link]
Covers: HTML, CSS, Flexbox, Media Queries

Web Development In 2022 - A Practical Guide by Traversy Media [link]
Covers: HTML, CSS, JavaScript, Sass, PostCSS, TypeScript fundamentals, Testing, Databases, GrapghQL, WordPress, REST APIs, UI kits & Libraries, Moblie Development fundamentals, Web3

Front End Development Full Course 2022 | Front End Development Tutorial For Beginners by Simplilearn [link]
Covers: Git and GitHub, HTML, CSS, JavaScript, ReactJS, Angular

Learn Web Development from Scratch by Edureka [link]
Covers: HTML, CSS, JavaScript, Node.js, Express.js, MongoDB, TypeScript
┌── ⋆⋅☆⋅⋆
Well, that’s all! I hope the videos are helpful!! 😋
Have a nice day/night and happy programming 👍🏾💗
└── ⋆⋅☆⋅⋆
#xc: programming blog post#resources#coding resources#my resources#study resources#programming resource#programming#productivity#coding study#coding#learn to code#coder#computing#computer science#code#100daysofcode#100 days of productivity#projects#programmer#html#css#javascript#big data#node#project#learn how to code#how to code#100 days of code#codeblr
224 notes
·
View notes
Text
JavaScript Tutorial for Beginners : A Complete Guide
Java was deemed unsuitable for the type of audience that would consume Mocha (pre-version of JavaScript), such as scripters, amateurs, and designers because it required a great deal of effort and time for such simple tasks. As a result, the plan was to make Java available to large, professional component writers, while Mocha would be used for small scripting tasks.
Netscape Communications and Sun completed the acquisition in December 1995, and Mocha/LiveScript was renamed JavaScript. It was marketed as a scripting language for performing small client-side tasks in the browser, whereas Java was marketed as a larger, more professional tool for creating rich web components.
Now that you've learned about the origins and history of JavaScript, let's move on to our JavaScript Tutorial to learn more about the language.
Introduction to JavaScript
JavaScript is an interpreted high-level programming language that is used to make web pages more interactive. It is a very powerful client-side scripting language that enhances the liveliness and interactivity of your website.
It is a programming language that allows you to create complex and beautiful web page designs. JavaScript is required if you want your web page to look alive and do more than just stare at you.
Features of JavaScript:
It is not related to Java and is a Scripting Language. It was originally known as Mocha, then as LiveScript, and finally as JavaScript.
JavaScript is an object-oriented programming language that allows for polymorphism, encapsulation, and inheritance.
JavaScript can be run not only in the browser, but also on the server and on any device that has a JavaScript Engine.
JavaScript Frameworks
AngularJS - It is a web development framework developed by Google that provides a set of modern development and design features for rapid application development.
ReactJS – Another top JavaScript framework primarily maintained by Facebook, ReactJS is behind the User Interface of Facebook and Instagram, demonstrating its efficiency in maintaining such high traffic applications.
MeteorJS – It is primarily used for back-end development. One of the key concepts behind Meteor is the use of JavaScript on the back end to save time and build expertise.
jQuery – This is useful when you want to extend and make your website more interactive. jQuery is used by companies such as Google, WordPress, and IBM.
Benefits of JavaScript
Many developers prefer JavaScript because of the following advantages:
It is simple to learn and apply.
JavaScript is a client-side programming language that is extremely fast.
It has a diverse set of frameworks, including AngularJS and ReactJS.
This is used to create visually appealing, interactive websites.
It is a programming language that is platform agnostic.
With this, we have come to the end of our JavaScript Tutorial. I hope you found this blog informative and I hope you have gained a basic understanding of JavaScript.
3 notes
·
View notes
Text
Exploring jQuery: Your Gateway to Smooth Web Development on Webtutor.dev

In the vast landscape of web development, staying up-to-date with the latest technologies is essential to create dynamic and interactive websites. One such technology that has significantly influenced the way developers approach client-side scripting is jQuery. In this blog post, we'll delve into the world of jQuery, its features, benefits, and how it can make your web development journey smoother. And as a bonus, we'll introduce you to a fantastic learning resource, Webtutor.dev, that can help you master jQuery and other web development skills.
What is jQuery?
jQuery is a fast, small, and feature-rich JavaScript library that simplifies the process of adding interactivity and dynamism to web pages. It was created by John Resig in 2006 and has since become one of the most widely used libraries for front-end development. jQuery abstracts many complex tasks, allowing developers to achieve more with fewer lines of code.
Key Features of jQuery
DOM Manipulation: One of jQuery's primary strengths is its ability to manipulate the Document Object Model (DOM) effortlessly. Selecting, traversing, and modifying HTML elements becomes much more intuitive using jQuery's selectors and methods.
Event Handling: jQuery simplifies event handling by providing an easy-to-use interface to attach event listeners to elements. This allows developers to create interactive features like form validation, animations, and more, with less coding effort.
Ajax Support: Asynchronous requests are a fundamental part of modern web applications. jQuery's Ajax functions make it easier to fetch data from the server and update the web page without requiring a full refresh.
Animations and Effects: jQuery provides a range of built-in animation and effect functions that can be applied to elements. This includes fading, sliding, and other dynamic visual effects that enhance user experience.
Cross-browser Compatibility: One of jQuery's initial motivations was to simplify cross-browser scripting. It provides a consistent API across different browsers, making it easier to write code that works everywhere.
Plugin Ecosystem: jQuery boasts a massive collection of plugins created by the community, covering a wide range of functionalities. These plugins can save developers a considerable amount of time by providing pre-built solutions.
Read More: Step Up Your Coding Game with jQuery Benefits of Using jQuery
Saves Time: With its concise syntax and simplified APIs, jQuery reduces the time and effort required to accomplish common tasks.
Enhanced User Experience: jQuery's animations and interactive features can greatly improve the user experience of a website, making it more engaging and user-friendly.
Code Efficiency: Writing shorter, more readable code results in faster development cycles and easier maintenance.
Cross-browser Compatibility: jQuery takes care of browser-specific quirks, ensuring that your code works consistently across various browsers.
Community and Resources: Being one of the most widely adopted JavaScript libraries, jQuery has a massive community. This translates to a wealth of resources, tutorials, and plugins available for developers.
Learning jQuery with Webtutor.dev
If you're excited to learn jQuery and explore its capabilities, Webtutor.dev is your go-to resource. Webtutor.dev offers a comprehensive and interactive jQuery course that covers everything from the basics to advanced techniques. The course is designed to help you grasp concepts quickly through hands-on examples and practical projects.
Here's what you can expect from the Webtutor.dev jQuery course
Step-by-step Learning: The course takes you from the fundamentals of jQuery, gradually building your skills through real-world examples.
Interactive Coding: Interactive coding exercises ensure that you're actively engaged and can immediately apply what you've learned.
Projects: Practical projects help solidify your understanding and provide you with portfolio-worthy work to showcase your skills.
Supportive Community: Webtutor.dev fosters a community of learners where you can ask questions, share your progress, and learn from others.
Self-paced Learning: Learn at your own pace, fitting the course around your schedule.
Conclusion
jQuery remains a powerful tool in the toolkit of web developers, enabling them to create dynamic and interactive websites with ease. Its simplicity, cross-browser compatibility, and vibrant community make it an ideal choice for both beginners and experienced developers. To master jQuery and embark on an exciting web development journey, check out the jQuery course on Webtutor.dev and unlock your full potential as a web developer.
Visit Webtutor.dev to start your jQuery learning adventure today! Happy coding!
#JQuery Tutorials#Learn online JQuery#learn the basics of JQuery#Basics of JQuery Syntax#Learn Online jQuery#Online jQuery Tutorial#Introduction to jQuery
0 notes
Text

Ready to dive into the world of DB2? Check out TAE, your friendly tutorial hub! From basic concepts to advanced tips, our DB2 Tutorial covers it all. Join us to master database management, optimize performance, and unleash your skills with ease!
0 notes
Text
Boost Web Form Engagement with JavaScript and jQuery
Creating Interactive Web Forms with JavaScript and jQuery =========================================================== Introduction Creating interactive web forms with JavaScript and jQuery is a crucial skill for web developers. Web forms are an essential part of any web application, and making them interactive can greatly enhance the user experience. In this tutorial, we will learn how to…
0 notes
Text
Web Designing Course in Delhi.
https://picklesanimation.in/best-web-designing-institute-in-delhi/
Certainly! Here's a tailored course outline for a web design course specifically designed for picklesanimation:
Course Title: Web Design for Animation Studios
Course Overview: This course aims to equip participants with the essential skills and knowledge to design engaging and functional websites tailored to the needs of animation studios like picklesanimation. Through a combination of theoretical concepts and hands-on practice, students will learn how to create visually appealing, user-friendly websites that showcase animation projects effectively.
Course Duration: 8 Weeks (2 hours per session, twice a week)
Week 1: Introduction to Web Design for Animation
Understanding the role of websites in promoting animation studios
Overview of picklesanimation's brand identity and target audience
Introduction to web design principles and best practices
Overview of design software (Adobe XD, Figma, etc.)
Basics of HTML and CSS for web design
Week 2: UX/UI Design Fundamentals
Understanding user experience (UX) and user interface (UI) design
User research techniques and persona development
Wireframing and prototyping tools and techniques
Creating user flows and navigation structures
Introduction to responsive design principles
Week 3-4: Visual Design for Websites
Visual hierarchy and layout principles
Typography for the web: fonts, sizes, and readability
Color theory and its application in web design
Creating custom graphics and illustrations for the web
Incorporating animation and motion graphics into web design
Week 5-6: Frontend Development Basics
Introduction to JavaScript for web interactivity
Basics of DOM manipulation
Integrating third-party libraries and frameworks (e.g., jQuery)
Introduction to CSS preprocessors (e.g., SASS)
Optimizing web assets for performance and loading speed
Week 7-8: Advanced Topics in Web Design
Accessibility considerations in web design
Search engine optimization (SEO) fundamentals
Integrating multimedia content: video, audio, and animations
Basics of web hosting and domain management
Final project: Designing and prototyping a website for picklesanimation
Assessment:
Continuous assessment through project submissions and exercises
Final website project presentation and critique
Participation in class discussions and activities
Resources:
Recommended readings, online tutorials, and video lectures
Access to web design software and development tools
Guest lectures from industry professionals in web design and animation
Prerequisites:
Basic understanding of design principles
Familiarity with HTML and CSS (preferred but not mandatory)

Outcome: By the end of this course, participants will have gained the skills and knowledge necessary to design and prototype visually appealing, user-friendly websites tailored to the needs of animation studios like picklesanimation. They will be able to apply UX/UI design principles, create custom graphics and animations, and develop responsive websites that effectively showcase animation projects.
0 notes
Link
In the past, there were two ways to make requests. One was with XMLHttpRequest. The other was with jQuery, namely the ajax() method. Fortunately, JavaScript now offers a third way, the Fetch API. In this tutorial, you will learn all you need to know to get started with JavaScript Fetch API. A quick introduction The …
The post Getting Started With the JavaScript Fetch API appeared first on Alex Devero Blog.
1 note
·
View note
Photo

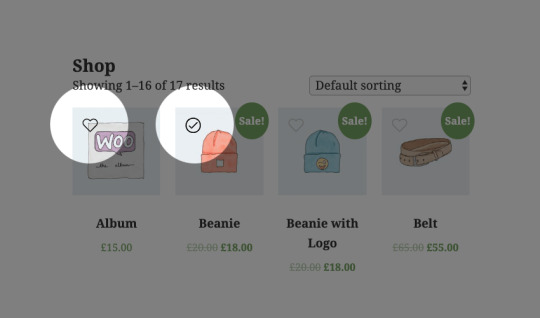
How to Create Your Own AJAX WooCommerce Wishlist Plugin
In this tutorial we will create lightweight wishlist functionality for WooCommerce using AJAX, WordPress REST API, and SVG graphics. WooCommerce doesn’t come with wishlist functionality as standard, so you’ll always need to rely on an extension to do the work for you. Unless you build it yourself for complete control..
Wish Upon a Star
Wishlist functionality will allow users to mark certain products, adding them to a list for future reference. In some eCommerce stores (such as Amazon) multiple wishlists can be created, and these can be shared with others, which makes them ideal for birthdays or weddings. In our case, the WooCommerce wishlist we’re going to create will enable customers to easily revisit products they’re considering.
Our wishlist functionality will add a heart icon to the product thumbs, which when clicked will add the product to a wishlist in a table.
Click the heart icon to add a product to the wishlist
Take a look at the demo for a proper idea of how it works.
1. Create the Plugin Structure
Let’s start by building our plugin. Create a folder with the name “wishlist” and a PHP file with the same name. Add the following snippet to the PHP file:
/* Plugin Name: Woocommerce wishlist Plugin URI: https://www.enovathemes.com Description: Ajax wishlist for WooCommerce Author: Enovathemes Version: 1.0 Author URI: http://enovathemes.com */ if ( ! defined( 'ABSPATH' ) ) { exit; // Exit if accessed directly }
We won’t go into detail about the plugin creation process, but if you are new to plugin development I highly recommend this amazing new course by Rachel McCollin:
WordPress
Introduction to WordPress Plugin Development
Rachel McCollin
Add the Plugin Functions
Let’s sketch out our plan so we know what to build:
Add wishlist toggle to products in loop and single pages using WooCommerce hooks
Create wishlist table shortcode to hold the products added to the wishlist
Create wishlist custom option in the user profile
All the plugin code will go inside the init action for the plugin, as we first need to make sure that the WooCommerce plugin is active. So right after the plugin details add the following code:
add_action('init','plugin_init'); function plugin_init(){ if (class_exists("Woocommerce")) { // Code here } }
And now let’s enqueue our plugin scripts and styles.
Add the following code to the main plugin file:
function wishlist_plugin_scripts_styles(){ wp_enqueue_style( 'wishlist-style', plugins_url('/css/style.css', __FILE__ ), array(), '1.0.0' ); wp_enqueue_script( 'wishlist-main', plugins_url('/js/main.js', __FILE__ ), array('jquery'), '', true); wp_localize_script( 'main', 'opt', array( 'ajaxUrl' => admin_url('admin-ajax.php'), 'ajaxPost' => admin_url('admin-post.php'), 'restUrl' => rest_url('wp/v2/product'), 'shopName' => sanitize_title_with_dashes(sanitize_title_with_dashes(get_bloginfo('name'))), 'inWishlist' => esc_html__("Already in wishlist","text-domain"), 'removeWishlist' => esc_html__("Remove from wishlist","text-domain"), 'buttonText' => esc_html__("Details","text-domain"), 'error' => esc_html__("Something went wrong, could not add to wishlist","text-domain"), 'noWishlist' => esc_html__("No wishlist found","text-domain"), ) ); } add_action( 'wp_enqueue_scripts', 'wishlist_plugin_scripts_styles' );
Here we enqueue the main style.css file and the main.js file for the plugin, also we pass some parameters to the main.js file to work with:
ajaxUrl – required to fetch some data from WordPress, like current User ID
ajaxPost – required to update user wishlist
restUrl – required to list the wishlist items in the wishlist table
shopName – required to add wishlist items to the session storage for non-registered or non-logged-in users
And some strings instead of hardcoding them into the js file, in case they need to be translatable.
So for now create a css, and js folder and put the corresponding files inside those folders: style.css in the css folder and main.js in the js folder.
2. Hook the Wishlist Toggle
Right inside the init action add the following code:
// Add wishlist to product add_action('woocommerce_before_shop_loop_item_title','wishlist_toggle',15); add_action('woocommerce_single_product_summary','wishlist_toggle',25); function wishlist_toggle(){ global $product; echo '<span class="wishlist-title">'.esc_attr__("Add to wishlist","text-domain").'</span><a class="wishlist-toggle" data-product="'.esc_attr($product->get_id()).'" href="#" title="'.esc_attr__("Add to wishlist","text-domain").'">'.file_get_contents(plugins_url( 'images/icon.svg', __FILE__ )).'</a>'; }
Here we add a wishlist toggle to each product in the loop and to each single product layout, using the woocommerce_before_shop_loop_item_title and woocommerce_single_product_summary hooks.
Here I want to point out the data-product attribute that contains the product ID–this is required to power the wishlist functionality. And also take a closer look at the SVG icon–this is required to power the animation.
3. Add SVG Icons
Now create an images folder in the plugin folder and put the following icon.svg in it:
<svg viewBox="0 0 471.701 471.701"> <path class="heart" d="M433.601,67.001c-24.7-24.7-57.4-38.2-92.3-38.2s-67.7,13.6-92.4,38.3l-12.9,12.9l-13.1-13.1 c-24.7-24.7-57.6-38.4-92.5-38.4c-34.8,0-67.6,13.6-92.2,38.2c-24.7,24.7-38.3,57.5-38.2,92.4c0,34.9,13.7,67.6,38.4,92.3 l187.8,187.8c2.6,2.6,6.1,4,9.5,4c3.4,0,6.9-1.3,9.5-3.9l188.2-187.5c24.7-24.7,38.3-57.5,38.3-92.4 C471.801,124.501,458.301,91.701,433.601,67.001z M414.401,232.701l-178.7,178l-178.3-178.3c-19.6-19.6-30.4-45.6-30.4-73.3 s10.7-53.7,30.3-73.2c19.5-19.5,45.5-30.3,73.1-30.3c27.7,0,53.8,10.8,73.4,30.4l22.6,22.6c5.3,5.3,13.8,5.3,19.1,0l22.4-22.4 c19.6-19.6,45.7-30.4,73.3-30.4c27.6,0,53.6,10.8,73.2,30.3c19.6,19.6,30.3,45.6,30.3,73.3 C444.801,187.101,434.001,213.101,414.401,232.701z"/> <g class="loading"> <path d="M409.6,0c-9.426,0-17.067,7.641-17.067,17.067v62.344C304.667-5.656,164.478-3.386,79.411,84.479 c-40.09,41.409-62.455,96.818-62.344,154.454c0,9.426,7.641,17.067,17.067,17.067S51.2,248.359,51.2,238.933 c0.021-103.682,84.088-187.717,187.771-187.696c52.657,0.01,102.888,22.135,138.442,60.976l-75.605,25.207 c-8.954,2.979-13.799,12.652-10.82,21.606s12.652,13.799,21.606,10.82l102.4-34.133c6.99-2.328,11.697-8.88,11.674-16.247v-102.4 C426.667,7.641,419.026,0,409.6,0z"/> <path d="M443.733,221.867c-9.426,0-17.067,7.641-17.067,17.067c-0.021,103.682-84.088,187.717-187.771,187.696 c-52.657-0.01-102.888-22.135-138.442-60.976l75.605-25.207c8.954-2.979,13.799-12.652,10.82-21.606 c-2.979-8.954-12.652-13.799-21.606-10.82l-102.4,34.133c-6.99,2.328-11.697,8.88-11.674,16.247v102.4 c0,9.426,7.641,17.067,17.067,17.067s17.067-7.641,17.067-17.067v-62.345c87.866,85.067,228.056,82.798,313.122-5.068 c40.09-41.409,62.455-96.818,62.344-154.454C460.8,229.508,453.159,221.867,443.733,221.867z"/> </g> <g class="check"> <path d="M238.933,0C106.974,0,0,106.974,0,238.933s106.974,238.933,238.933,238.933s238.933-106.974,238.933-238.933 C477.726,107.033,370.834,0.141,238.933,0z M238.933,443.733c-113.108,0-204.8-91.692-204.8-204.8s91.692-204.8,204.8-204.8 s204.8,91.692,204.8,204.8C443.611,351.991,351.991,443.611,238.933,443.733z"/> <path d="M370.046,141.534c-6.614-6.388-17.099-6.388-23.712,0v0L187.733,300.134l-56.201-56.201 c-6.548-6.78-17.353-6.967-24.132-0.419c-6.78,6.548-6.967,17.353-0.419,24.132c0.137,0.142,0.277,0.282,0.419,0.419 l68.267,68.267c6.664,6.663,17.468,6.663,24.132,0l170.667-170.667C377.014,158.886,376.826,148.082,370.046,141.534z"/> </g> </svg>
If you are new to working with SVGs I highly recommend you read these amazing tutorials on the subject:
SVG
How to Hand Code SVG
Kezz Bracey
SVG
SVG Viewport and viewBox (For Complete Beginners)
Kezz Bracey
Our SVG animation has 3 states:
Default: the heart path
Process: loading group (g tag)
End: check group (g tag)
If you now go to your shop page you will see the unstyled SVG icons piled on top of each other:
Let’s add some styling to fix this mess! Open the style.css file and paste the following code:
.wishlist-toggle { display: block; position: absolute; top: 16px; left: 16px; z-index: 5; width: 24px; height: 24px; outline: none; border:none; } .wishlist-title { display: none; } .entry-summary .wishlist-toggle { position: relative; top: 0; left: 0; display: inline-block; vertical-align: middle; margin-bottom: 8px; } .entry-summary .wishlist-title { display: inline-block; vertical-align: middle; margin-right: 8px; margin-bottom: 8px; } .wishlist-toggle:focus { outline: none; border:none; } .wishlist-toggle svg { fill:#bdbdbd; transition: all 200ms ease-out; } .wishlist-toggle:hover svg, .wishlist-toggle.active svg { fill:#000000; } .wishlist-toggle svg .loading, .wishlist-toggle svg .check { opacity: 0; } .wishlist-toggle.active svg .check { opacity: 1; } .wishlist-toggle.active svg .heart { opacity: 0; } .wishlist-toggle.loading svg .loading, .wishlist-table.loading:before { animation:loading 500ms 0ms infinite normal linear; transform-origin: center; opacity: 1; } .wishlist-toggle.loading svg .heart { opacity:0; } @keyframes loading { from {transform: rotate(0deg);} to {transform: rotate(360deg);} }
The logic here is as follows:
Initially we show the heart path of our SVG.
When the user clicks on it we will hide the heart path and show the loading path.
Once the loading finishes we will show the checkmark indicating that the product was successfully added to the wishlist.
We will toggle the loading state via JavaScript later; the loading animation is a simple transform rotate. So for now if you refresh the page (don’t forget to clear the browser cache as sometimes old styles are cached) you will see a nice heart icon with each product.
This toggle currently does nothing, so we’ll sort that out. But for now let’s keep with our plan.
4. Create Wishlist Table Shortcode
Add the following code in the init plugin action:
// Wishlist table shortcode add_shortcode('wishlist', 'wishlist'); function wishlist( $atts, $content = null ) { extract(shortcode_atts(array(), $atts)); return '<table class="wishlist-table loading"> <tr> <th><!-- Left for image --></th> <th>'.esc_html__("Name","text-domain").'</th> <th>'.esc_html__("Price","text-domain").'</th> <th>'.esc_html__("Stock","text-domain").'</th> <th><!-- Left for button --></th> </tr> </table>'; }
This is a very simple shortcode that you can add to any page, and the wishlist items will appear inside it. I won’t describe the shortcode creation process, but if you are new to this, I highly recommend reading this amazing tutorial:
Plugins
Getting Started With WordPress Shortcodes
Rohan Mehta
Make a Wishlist Page
Now from inside the WP admin create a page called “Wishlist” and put the [wishlist] shortcode inside it. Now if you go to the wishlist page you will see an empty table.
Did you notice the loading class on the table? We will remove the loading class with JavaScript later, once the wishlist items are ready to be appended to the table. But for now open the style.css and add the following code:
.wishlist-table { width:100%; position: relative; } .wishlist-table.loading:after { display: block; width: 100%; height: 100%; position: absolute; top: 0; left: 0; content: ""; background: #ffffff; opacity: 0.5; z-index: 5; } .wishlist-table.loading:before { display: block; width: 24px; height: 24px; position: absolute; top: 50%; left: 50%; margin-top:-12px; margin-left:-12px; content: ""; background-image: url('../images/loading.svg'); background-repeat: no-repeat; background-size: 100%; z-index: 6; } .wishlist-table td { position: relative; } .wishlist-table a.details { padding:4px 16px; background: #000000; color: #ffffff; text-align: center; border:none !important } .wishlist-table a.wishlist-remove { display: block; width: 24px; height: 24px; position: absolute; top: 50%; left: 50%; margin-top:-12px; margin-left:-12px; background-image: url('../images/remove.svg'); background-repeat: no-repeat; background-size: 100%; z-index: 6; border:none; opacity:0; } .wishlist-table td:hover > a.wishlist-remove { opacity:1; }
Add the loading.svg image to the images folder:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 471.701 471.701"> <path d="M409.6,0c-9.426,0-17.067,7.641-17.067,17.067v62.344C304.667-5.656,164.478-3.386,79.411,84.479 c-40.09,41.409-62.455,96.818-62.344,154.454c0,9.426,7.641,17.067,17.067,17.067S51.2,248.359,51.2,238.933 c0.021-103.682,84.088-187.717,187.771-187.696c52.657,0.01,102.888,22.135,138.442,60.976l-75.605,25.207 c-8.954,2.979-13.799,12.652-10.82,21.606s12.652,13.799,21.606,10.82l102.4-34.133c6.99-2.328,11.697-8.88,11.674-16.247v-102.4 C426.667,7.641,419.026,0,409.6,0z"/> <path d="M443.733,221.867c-9.426,0-17.067,7.641-17.067,17.067c-0.021,103.682-84.088,187.717-187.771,187.696 c-52.657-0.01-102.888-22.135-138.442-60.976l75.605-25.207c8.954-2.979,13.799-12.652,10.82-21.606 c-2.979-8.954-12.652-13.799-21.606-10.82l-102.4,34.133c-6.99,2.328-11.697,8.88-11.674,16.247v102.4 c0,9.426,7.641,17.067,17.067,17.067s17.067-7.641,17.067-17.067v-62.345c87.866,85.067,228.056,82.798,313.122-5.068 c40.09-41.409,62.455-96.818,62.344-154.454C460.8,229.508,453.159,221.867,443.733,221.867z"/> </svg>
This is the same loading SVG separated from the main icon.svg. We could use SVG sprites, but I decided to stick with a separate loading SVG.
Now, if you go to the wishlist page and refresh it you will see an empty table with loading on it. Nice, let’s move further.
5. Wishlist Custom Option in the User Profile
Our wishlist functionality will work both for logged-in users and guest users. With logged-in users we’ll store the wishlist information in the user’s metadata, and with guest users we’ll store the wishlist in the session storage.
You can also store the guest users’ wishlist in local storage, the difference being that session storage is destroyed when the user closes the tab or browser, and local storage is destroyed when the browser cache is cleared. It is up to you which option you use for guest users.
Now add the following code to the init action:
// Wishlist option in the user profile add_action( 'show_user_profile', 'wishlist_user_profile_field' ); add_action( 'edit_user_profile', 'wishlist_user_profile_field' ); function wishlist_user_profile_field( $user ) { ?> <table class="form-table wishlist-data"> <tr> <th><?php echo esc_attr__("Wishlist","text-domain"); ?></th> <td> <input type="text" name="wishlist" id="wishlist" value="<?php echo esc_attr( get_the_author_meta( 'wishlist', $user->ID ) ); ?>" class="regular-text" /> </td> </tr> </table> <?php } add_action( 'personal_options_update', 'save_wishlist_user_profile_field' ); add_action( 'edit_user_profile_update', 'save_wishlist_user_profile_field' ); function save_wishlist_user_profile_field( $user_id ) { if ( !current_user_can( 'edit_user', $user_id ) ) { return false; } update_user_meta( $user_id, 'wishlist', $_POST['wishlist'] ); }
Again, in order to remain within the scope of this tutorial, I won’t explain how to work with user metadata. If you are new to this I highly recommend reading this amazing tutorial:
WordPress
How to Work With WordPress User Metadata
Tom McFarlin
All we do here is create a text field input that will hold the wishlist items comma-separated IDs. With show_user_profile and edit_user_profile actions we add the structure of the input field, and with personal_options_update and edit_user_profile_update actions we power the save functionality.
So once the wishlist is updated it will save to the database. I you go to your profile page you will see a new text field added to it. Add whatever value you want and hit save to test if the update functionality works. With admin CSS you can hide this field if you don’t want users to see it. I will leave it as is.
6. Turn it On!
Now we are ready to power everything up!
Open the main.js file and put the following code in it:
(function($){ "use strict"; })(jQuery);
All our code will go inside this function.
Now let’s gather the required data and create some variables:
var shopName = opt.shopName+'-wishlist', inWishlist = opt.inWishlist, restUrl = opt.restUrl, wishlist = new Array, ls = sessionStorage.getItem(shopName), loggedIn = ($('body').hasClass('logged-in')) ? true : false, userData = '';
As you might remember when we enqueued our main.js script we passed some parameters to it. Here, with JavaScript, we can collect these parameters.
Next, we will create an empty wishlist array that will contains wishlist items. We will need the session storage data with our shop name (the ls variable stands for local storage), and we will need to know if the user is guest or logged-in.
Let me explain the logic here: whenever the user visits the shop page we will need to know if he or she is logged-in or is a guest-user. If the user is logged-in we will need to check if he or she has wishlist items, and if so highlight these items. If not we need to see if there are any items in the session/local storage and highlight those.
Why this is done like this? Imagine, if the user first visits the website as a guest, adds items to the wishlist, and then decides to login. If the user does not have items registered in the profile wishlist, we will need to show the ones that he or she added before login, that are stored in the session/local storage.
So let’s do that step by step:
If User is Logged-in
Fetch current user data with AJAX
If success update the wishlist
Highlight the wishlist items
Remove the session/local storage
If fail show error message in the console for the developer
if(loggedIn) { // Fetch current user data $.ajax({ type: 'POST', url: opt.ajaxUrl, data: { 'action' : 'fetch_user_data', 'dataType': 'json' }, success:function(data) { userData = JSON.parse(data); if (typeof(userData['wishlist']) != 'undefined' && userData['wishlist'] != null && userData['wishlist'] != "") { var userWishlist = userData['wishlist']; userWishlist = userWishlist.split(','); if (wishlist.length) { wishlist = wishlist.concat(userWishlist); $.ajax({ type: 'POST', url:opt.ajaxPost, data:{ action:'user_wishlist_update', user_id :userData['user_id'], wishlist :wishlist.join(','), } }); } else { wishlist = userWishlist; } wishlist = wishlist.unique(); highlightWishlist(wishlist,inWishlist); sessionStorage.removeItem(shopName); } else { if (typeof(ls) != 'undefined' && ls != null) { ls = ls.split(','); ls = ls.unique(); wishlist = ls; } $.ajax({ type: 'POST', url:opt.ajaxPost, data:{ action:'user_wishlist_update', user_id :userData['user_id'], wishlist :wishlist.join(','), } }) .done(function(response) { highlightWishlist(wishlist,inWishlist); sessionStorage.removeItem(shopName); }); } }, error: function(){ console.log('No user data returned'); } }); }
If User is Guest
Fetch wishlist from the session/local storage
else { if (typeof(ls) != 'undefined' && ls != null) { ls = ls.split(','); ls = ls.unique(); wishlist = ls; } }
As you may have noticed here we have double-AJAX and some helper functions. So first let’s create the actions of the AJAX requests, and after that I will explain our helper functions. I won’t describe in detail the AJAX functionality in WordPress, but if you are new to AJAX and WordPress, I highly recommend reading this amazing tutorial on it:
Plugins
A Primer on Ajax in the WordPress Frontend: Understanding the Process
Tom McFarlin
Our first AJAX request gets the user id and the user wishlist data from WordPress. This is done with a custom AJAX action added to the plugin code file:
// Get current user data function fetch_user_data() { if (is_user_logged_in()){ $current_user = wp_get_current_user(); $current_user_wishlist = get_user_meta( $current_user->ID, 'wishlist',true); echo json_encode(array('user_id' => $current_user->ID,'wishlist' => $current_user_wishlist)); } die(); } add_action( 'wp_ajax_fetch_user_data', 'fetch_user_data' ); add_action( 'wp_ajax_nopriv_fetch_user_data', 'fetch_user_data' );
The most important part here is the action name (fetch_user_data)–make sure it is the same for AJAX and for functions wp_ajax_fetch_user_data and wp_ajax_nopriv_fetch_user_data. Here we’re preparing JSON formatted data with user ID and user wishlist data.
Our next AJAX request updates the user wishlist if there were already wishlist items from session/local storage. Take a close look at the url option–see it is different.
The logic is the same as for the first action–the difference is that here we don’t return or echo any data, but we update the wishlist option for the current user.
function update_wishlist_ajax(){ if (isset($_POST["user_id"]) && !empty($_POST["user_id"])) { $user_id = $_POST["user_id"]; $user_obj = get_user_by('id', $user_id); if (!is_wp_error($user_obj) && is_object($user_obj)) { update_user_meta( $user_id, 'wishlist', $_POST["wishlist"]); } } die(); } add_action('admin_post_nopriv_user_wishlist_update', 'update_wishlist_ajax'); add_action('admin_post_user_wishlist_update', 'update_wishlist_ajax');
And if our user is a guest we will need to check if there are any wishlist details in the session/local storage.
Helper Functions
Before we move to the events part I want to explain our helper functions
Array.prototype.unique = function() { return this.filter(function (value, index, self) { return self.indexOf(value) === index; }); } function isInArray(value, array) {return array.indexOf(value) > -1;} function onWishlistComplete(target, title){ setTimeout(function(){ target .removeClass('loading') .addClass('active') .attr('title',title); },800); } function highlightWishlist(wishlist,title){ $('.wishlist-toggle').each(function(){ var $this = $(this); var currentProduct = $this.data('product'); currentProduct = currentProduct.toString(); if (isInArray(currentProduct,wishlist)) { $this.addClass('active').attr('title',title); } }); }
The first helper function makes the array unique, by removing duplicates, the second one checks if the given value is present in the given array. The next function executes when an item is added to the wishlist and the last one shows items that are in the wishlist.
Add Toggle
Now let’s add a click event to the wishlist toggle to power the actual functionality. On each toggle click event the animation is triggered and if the user is logged-in the wishlist update action fires with AJAX. If the user is a guest the item is added to the session/local storage.
Now if you go to the shop page, refresh the browser, and click on any wishlist toggle you will see it is working!
$('.wishlist-toggle').each(function(){ var $this = $(this); var currentProduct = $this.data('product'); currentProduct = currentProduct.toString(); if (!loggedIn && isInArray(currentProduct,wishlist)) { $this.addClass('active').attr('title',inWishlist); } $(this).on('click',function(e){ e.preventDefault(); if (!$this.hasClass('active') && !$this.hasClass('loading')) { $this.addClass('loading'); wishlist.push(currentProduct); wishlist = wishlist.unique(); if (loggedIn) { // get user ID if (userData['user_id']) { $.ajax({ type: 'POST', url:opt.ajaxPost, data:{ action:'user_wishlist_update', user_id :userData['user_id'], wishlist :wishlist.join(','), } }) .done(function(response) { onWishlistComplete($this, inWishlist); }) .fail(function(data) { alert(opt.error); }); } } else { sessionStorage.setItem(shopName, wishlist.toString()); onWishlistComplete($this, inWishlist); } } }); });
7. List Items in Wishlist Table
Now it is time to list our wishlist items in the wishlist table we created earlier.
Add the following code into main.js at the very bottom of our wrapper function:
setTimeout(function(){ if (wishlist.length) { restUrl += '?include='+wishlist.join(','); restUrl += '&per_page='+wishlist.length; $.ajax({ dataType: 'json', url:restUrl }) .done(function(response){ $('.wishlist-table').each(function(){ var $this = $(this); $.each(response,function(index,object){ $this.append('<tr data-product="'+object.id+'"><td><a class="wishlist-remove" href="#" title="'+opt.removeWishlist+'"></a>'+object.image+'</td><td>'+object.title["rendered"]+'</td><td>'+object.price+'</td><td>'+object.stock+'</td><td><a class="details" href="'+object.link+'">'+opt.buttonText+'</a></td></tr>'); }); }); }) .fail(function(response){ alert(opt.noWishlist); }) .always(function(response){ $('.wishlist-table').each(function(){ $(this).removeClass('loading'); }); }); } else { $('.wishlist-table').each(function(){ $(this).removeClass('loading'); }); } },1000);
Here we are using the WordPress REST API to get the products by ID in the wishlist array.
For each of the products we get we are adding a table row with the required data to display. We need the product image, title, stock status, button and price.
Here we have two options for the REST API:
using the WordPress REST API
using the WooCommerce REST API.
The difference here is that product data is already present in the Woocommerce REST API, but an API key is required. With the default WordPress REST API product data is absent by default, but can be added, and no API key is required. For such a simple task as a wishlist I don’t think that an API key is needed, so we will do it by extending the default WordPress REST API to return our product price, image code and the stock level.
Go to the main plugin file and at the very bottom add the following code:
// Extend REST API function rest_register_fields(){ register_rest_field('product', 'price', array( 'get_callback' => 'rest_price', 'update_callback' => null, 'schema' => null ) ); register_rest_field('product', 'stock', array( 'get_callback' => 'rest_stock', 'update_callback' => null, 'schema' => null ) ); register_rest_field('product', 'image', array( 'get_callback' => 'rest_img', 'update_callback' => null, 'schema' => null ) ); } add_action('rest_api_init','rest_register_fields'); function rest_price($object,$field_name,$request){ global $product; $id = $product->get_id(); if ($id == $object['id']) { return $product->get_price(); } } function rest_stock($object,$field_name,$request){ global $product; $id = $product->get_id(); if ($id == $object['id']) { return $product->get_stock_status(); } } function rest_img($object,$field_name,$request){ global $product; $id = $product->get_id(); if ($id == $object['id']) { return $product->get_image(); } } function maximum_api_filter($query_params) { $query_params['per_page']["maximum"]=100; return $query_params; } add_filter('rest_product_collection_params', 'maximum_api_filter');
All this does is create new fields for REST API and extends the maximum items limit per request. Again, if you are new to this subject I highly recommend reading this series.
For now, if you go to your wishlist table and refresh the page you will see the list of items that are added to your wishlist.
8. Removing Items From Wishlist
We are almost done; only the remove functionality remains. So let’s create that! Add the following code at the very bottom of the wrapper function in the main.js file
$(document).on('click', '.wishlist-remove', function(){ var $this = $(this); $this.closest('table').addClass('loading'); wishlist = []; $this.closest('table').find('tr').each(function(){ if ($(this).data('product') != $this.closest('tr').data('product')) { wishlist.push($(this).data('product')); if (loggedIn) { // get user ID if (userData['user_id']) { $.ajax({ type: 'POST', url:opt.ajaxPost, data:{ action:'user_wishlist_update', user_id :userData['user_id'], wishlist :wishlist.join(','), } }) .done(function(response) { $this.closest('table').removeClass('loading'); $this.closest('tr').remove(); }) .fail(function(data) { alert(opt.error); }); } } else { sessionStorage.setItem(shopName, wishlist.toString()); setTimeout(function(){ $this.closest('table').removeClass('loading'); $this.closest('tr').remove(); },500); } } }); });
Once the remove icon is clicked (make sure you have a remove.svg in the images folder, you can use whatever icon you want), we need to check if the user is logged-in. If so, we then remove the item ID from the wishlist using AJAX with the user_wishlist_update action. If the user is a guest we need to remove the item ID from the session/local storage.
Now go to your wishlist and refresh the page. Once you click on the remove icon your item will be removed from the wishlist.
Conclusion
That was quite a project! A simple, but comprehensive wishlist feature for your WooCommerce stores. You are free to use this plugin in any project; you can extend, modify it and make suggestions. I hope you liked it. Here is the link to the source files on GitHub. And here is the demo.
Learn More WooCommerce Theme Development
At Tuts+ we have a great collection of tutorials and courses to learn WooCommerce development. Check out these four great courses to get started!
WooCommerce
Up and Running With WooCommerce
Rachel McCollin
WordPress
Developing a WooCommerce Theme
Rachel McCollin
WordPress
Go Further With WooCommerce Themes
Rachel McCollin
WordPress
How to Make Your Theme WooCommerce Compatible
Rachel McCollin
by Karen Pogosyan via Envato Tuts+ Code https://ift.tt/2WTWfiG
1 note
·
View note