#CSS Tutorial
Explore tagged Tumblr posts
Text

Hace unos días, cuando estaba compilando las fuentes para el pack que les subimos, me llegó una duda. Verán, algunas fuentes tienen versiones alternativas o caracteres alternativos. En Photoshop es fácil elegir la opción para usar esas variantes, pero me surgió la duda de cómo se lograría en CSS.
Bueno, al parecer la opción sí existe y se llama font-feature-settings. ¿Es infalible? Nope. ¿Podré usar todos los caracteres que tenga la fuente? No lo sé al cien por ciento. De todas maneras, quise hacerles este post para compartirles mi nuevo descubrimiento.
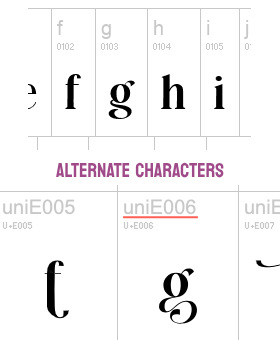
Tomemos de ejemplo la primera fuente de este pack, Balgon. Lo primero que vemos es el nombre de la fuente con caracteres que no están en los glifos principales, ¿cierto?


Pero si clickamos en "Ver todos los glifos", podremos darnos cuenta que sí están incluidos en la fuente, sólo que bajo un nombre diferente. En el caso de la fuente Balgon, tienen el nombre uniE000, de acuerdo al caracter. A veces, en otras fuentes, estos caracteres alternativos se llaman alt, aalt, salt, etcétera.*
Entonces, si queremos usar estas versiones, basta con agregar lo siguiente:
.tu-clase { font-feature-settings: "salt" 1; -webkit-font-feature-settings: "salt" 1; }
*Si no funciona con "salt", intenta alguno de los otros nombres como alt, aalt, etcétera.
¡Y voilà! Puedes ver el resultado dando click acá. ✨
¡Pero espera, hay más! Si hay más de un estilo alternativo, puedes sustituir el 1 por 2, o 3. Inténtalo y nos cuentas.
78 notes
·
View notes
Text

Responsive Web Layout with Video Background
#responsive web design#responsive web layout#css3#html css#divinector#frontenddevelopment#webdesign#html#learn to code#css#html5 css3#html css tutorial#css tutorial#video background
8 notes
·
View notes
Text

Card Flip Animation
#card flip animation#css cards#card animation#css animation examples#html css#css#html#frontenddevelopment#css animation snippets#css card flip effect#css animation tutorial#css tutorial#learn to code#css3#flip animation css
3 notes
·
View notes
Note
tutorials for css you say...😈
https://www.w3schools.com/css/default.asp - this site is excellent for learning how to code shit (I rely on it so heavily for neocities lmfao)
ao3commentoftheday posts their own site skins and also has helped people with specific css functions in the past
finally you can just look up site skin on ao3, people post site skins that change how everything looks to site skins that just hide specific functions AND people post css for workskins too! (La_temperanza's rounded playlist work comes to mind), so you can always pick these apart for specific bits of code
Thanks so much im gonna check those out!
I didnt know that ao3 skins were a thing until today and im having an absolute blast with it
2 notes
·
View notes
Video
youtube
🚨 NEW VIDEO ALERT! 🚨
In this video, we’re breaking down the essentials of CSS—syntax, ways to add it to your HTML, key types of selectors, and even some advanced concepts like combinators, pseudo-classes, pseudo-elements and specificity. Enjoy! 🎉
#css #webdevelopment #csstutorial #learncss #thecommoncoder
https://youtu.be/qoNSnSErLJQ?si=eLcSF5AFPZL6mYGl
#youtube#css#css tutorial#csstutorial#webdevelopment#web development#thecommoncoder#the common coder
3 notes
·
View notes
Text

Responsive Website Layout
#responsive website layout#codenewbies#html css#frontenddevelopment#html5 css3#webdesign#css#css tricks#responsive web design#css tutorial#create a website#make a website
4 notes
·
View notes
Text
Responsive Animated Website With HTML & CSS
youtube
#html#tamilitmemes#css3#tamilwebdesign#css animation#web development#web design#website#webdesign#youtube#responsivewebdesign#responsive design#responsive webdesign#responsive web design#webdev#htmlcodes#htmlcss#learn html#html5#html course#css tutorial#html css#html5 css3#css#htmlcoding#frontenddevelopment#javascript#csstricks#websitedesign#website development
5 notes
·
View notes
Text

CSS Landscape | 2024 #2 Welcome to CSS Landscape digest, where we curate the latest articles, tutorials, and videos to keep you informed and inspired in the world of CSS. In this edition, discover techniques for breaking words effectively, explore innovative CSS button styles, and learn how to handle dark mode with CSS and JavaScript. Dive into advanced tooltip design, captivating border animations, and much more. Stay ahead in CSS trends and techniques with CSS Landscape digest. https://freefrontend.com/css-landscape-2024-03-29/
2 notes
·
View notes
Text

CSS Tutorial for Beginners: No Code Needed!
This infographic provides a visual CSS tutorial for beginners, breaking down core concepts such as selectors, properties, values, and the box model. Learn how to style text, layout elements, and manage spacing with margin and padding. Perfect for those new to web design, it simplifies styling basics into easy steps to help you build beautiful, responsive web pages with CSS.
CONTACT INFORMATION
Email: [email protected]
Phone No. : +91-9599086977
Website: https://www.tpointtech.com/css-tutorial
Location: G-13, 2nd Floor, Sec-3, Noida, UP, 201301, India
0 notes
Text

Become a CSS Wizard: Style Like a Pro!
Ready to take your web design skills to the next level? In this CSS tutorial, you’ll learn everything you need to become a CSS wizard — from styling basics to advanced techniques like Flexbox, Grid, animations, and more. Whether you’re a beginner or looking to sharpen your skills, this guide is packed with tips, tricks, and real-world examples. Style like a pro and transform your websites into stunning masterpieces. Let’s dive into the magic of CSS!
0 notes
Text

We have noticed we have followers who would also benefit from having these posts in English (or maybe even Portuguese or French, which may come in the future) so we decided to start posting in both languages from now on. Without further ado, let's get into the tutorial.
As I was saying in the Spanish version, this question popped up in my head while searching for fonts. I noticed many of them had alternative characters that were not easily accesible outside of desktop or Photoshop use. But what if I want to use those characters in CSS?
Well, the option actually exists and it's called font-feature-settings. But some things first: Will it always work? Nope. Will I be able to use all the alt types or letters? I'm not 100% sure. Regardless of that, I still wanted to make this post/tutorial to share my findings.
So, let's take the first font in this pack, Balgon. The first thing we notice is that the font name is written with different types, right?


Now, if we click on "View all glyphs", we will see that those glyphs are indeed in the font under a different name. In the case of Balgon, for example, they are uniE000, with every number changing according to each glyph. Sometimes, other fonts use alt, aalt, salt, etcetera.*
So, if we want to use these versions, we need to add the following code:
.your-class { font-feature-settings: "salt" 1; -webkit-font-feature-settings: "salt" 1; }
*If "salt" doesn't work, try using some of the other spellings like alt, aalt, etc.
Voilà! You can see the results here (text in Spanish). ✨
But wait, there's more! If the font has more than one alt type, you can change the number 1 to 2, or 3. Try it and let us know if it worked for you.
17 notes
·
View notes
Text

CSS Card Flip
#card flip animation#css animation#pure css animation#css tutorial#html css tutorial#html css#divinector#css#html#learn to code#animation html css#css card flip effect
4 notes
·
View notes
Text

Responsive Web Layout Design
#responsive web design#html css#frontend#css#html#css3#frontenddevelopment#webdesign#responsivedesign#neduzone#create a website#responsive design#css tutorial#css tutorial for beginners
9 notes
·
View notes
Text
Start Coding with CSS: A Beginner-Friendly Tutorial to Beautiful Web Design

If you are starting your journey in web development, understanding CSS (Cascading Style Sheets) is essential. In this CSS Tutorial for Beginners, we’ll explore how CSS helps you make your web pages look attractive and organized.
CSS works hand-in-hand with HTML. While HTML is used for creating the structure of a webpage, CSS is used for styling. With CSS, you can change the colors, fonts, spacing, and layout of your content. For example, you can make your headings bold, change the background color of your page, or center-align text.
There are three ways to add CSS to your website: inline, internal, and external. Inline CSS allows you to add styles directly to individual elements. Internal CSS involves adding styles within your HTML document but in a dedicated section. External CSS uses a separate file linked to your HTML, making it easier to manage styles across multiple pages.
Learning CSS helps you control the design of your site, from basic formatting to advanced layouts. As you grow more confident, you can explore features like Flexbox for arranging elements or Grid for complex designs. You can even add animations and transitions to make your website more interactive.
With consistent practice, you’ll be able to transform plain web pages into visually amazing sites. For a detailed step-by-step guide, visit CSS Tutorial for Beginners. Happy learning!
0 notes
Text

This CSS Tutorial for Beginners provides a simple introduction to styling web pages. Learn essential CSS concepts like colors, fonts, and layout techniques to create attractive and well-designed websites easily.
0 notes