#jQuery Rating Plugins
Explore tagged Tumblr posts
Text
Ajax-Enabled Enhanced Layered Navigation nulled plugin 2.0.2

Boost Your WooCommerce Store with Ajax-Enabled Enhanced Layered Navigation Nulled Plugin If you're looking to revolutionize your WooCommerce store’s navigation experience, the Ajax-Enabled Enhanced Layered Navigation nulled plugin is the tool you’ve been searching for. This feature-rich plugin allows your users to filter products with lightning-fast precision—without reloading the page—offering a seamless and intuitive shopping experience that increases conversions and customer satisfaction. What is Ajax-Enabled Enhanced Layered Navigation Nulled Plugin? The Ajax-Enabled Enhanced Layered Navigation is a dynamic WooCommerce extension that upgrades your product filtering system. Unlike traditional layered navigation, this plugin uses Ajax technology to load filtered product results instantly—no page reloads, no waiting time. Best of all, you can download it for free directly from our site, giving you access to premium functionality at no cost. Technical Specifications Plugin Name: Ajax-Enabled Enhanced Layered Navigation Compatible with: WooCommerce 5.x and above Technology: Ajax, jQuery, CSS3 File Format: ZIP (Nulled Version) License: GPL (General Public License) Powerful Features and Key Benefits The Ajax-Enabled Enhanced Layered Navigation nulled plugin is designed to simplify the shopping experience and streamline product discovery. Here’s why it’s a must-have for your WooCommerce store: Instant Filtering: Say goodbye to page reloads—filter products by categories, attributes, price, and more with immediate Ajax-powered updates. Multi-Select Filters: Allow users to select multiple filter options in one go for a more flexible and tailored product search. SEO-Friendly URLs: The plugin generates clean URLs that are fully crawlable by search engines, enhancing your site’s SEO. Mobile Responsive: Designed to look and function flawlessly on all screen sizes and devices. Fully Customizable: Tweak the plugin to match your theme and branding with customizable color schemes and layout options. Why Use the Ajax-Enabled Enhanced Layered Navigation Nulled Plugin? Unlike other solutions, this nulled version grants you access to all premium functionalities without spending a dime. Improve customer experience, reduce bounce rates, and drive higher engagement with this powerful tool. For additional SEO enhancement tools, consider using All in One SEO Pack Pro, a perfect companion for optimizing your product pages. Common Use Cases Large Inventory Stores: Perfect for businesses with hundreds or thousands of SKUs looking to streamline navigation. Fashion & Apparel Stores: Let users filter by size, color, brand, and more—instantly. Electronics Shops: Offer real-time filtering for specs like storage, screen size, brand, etc. Multi-Vendor Marketplaces: Enhance the overall browsing experience across multiple product categories. Installation & Usage Guide Installing the Ajax-Enabled Enhanced Layered Navigation is simple and takes just minutes: Download the plugin ZIP file from our website. Go to your WordPress dashboard → Plugins → Add New → Upload Plugin. Select the downloaded file and click "Install Now." Once installed, activate the plugin and go to WooCommerce → Settings → Layered Navigation to customize your filters. That’s it! You’re now ready to offer an advanced, lightning-fast filtering system to your users. FAQs Is the Ajax-Enabled Enhanced Layered Navigation nulled plugin safe to use? Yes. The version available on our site has been thoroughly scanned for malware and is safe for testing and use in non-production environments. Can I customize the look of the filters? Absolutely. You can change colors, styles, and positions to match your theme perfectly. Will this plugin slow down my website? Not at all. In fact, it improves user experience by eliminating the need for full-page reloads, resulting in faster browsing and higher user engagement. Is it compatible with all themes? Yes. The plugin is compatible with most WooCommerce themes, including premium ones like flatsome NULLED.
Enhance your online store’s performance and provide your users with a modern, fluid shopping experience by using the Ajax-Enabled Enhanced Layered Navigation today. Download it now and give your WooCommerce site the upgrade it deserves—without spending a single cent!
0 notes
Text
Fastest WordPress Themes for Lightning-Quick Load Times
Let’s be honest—no one likes a slow website. Not your visitors. Not search engines. Not even you.
In fact, a delay of just one second can cause conversion rates to drop by 7%. That’s huge. And while hosting and plugins matter, one of the biggest speed boosters (or blockers) on your site is your WordPress theme.
So if you're serious about performance, it's time to talk about themes that are built for speed—and only speed.
Let’s dive into some of the fastest WordPress themes out there and what makes them lightning quick.
Why Theme Speed Even Matters
Here’s the deal: speed affects everything.
SEO: Google uses page speed as a ranking factor.
User experience: Visitors expect your site to load in under 3 seconds.
Sales and conversions: A faster site = more action taken by users.
Your WordPress theme is the foundation of your site’s design and functionality. If it’s packed with bloated code, excessive animations, or unused features—it’s going to slow things down, period.
1. Astra – Lightweight and Seriously Fast
Astra is known for its crazy fast performance—right out of the box. It’s less than 50KB on the frontend and doesn't rely on jQuery, which means zero render-blocking issues.
Perfect for bloggers, eCommerce sites, agencies, and basically anyone who wants speed without sacrificing flexibility.
✅ Loads in under 0.5 seconds ✅ Works perfectly with all major page builders ✅ Highly customizable without touching code
2. GeneratePress – Built for Performance Nerds
GeneratePress is the theme you choose when performance is your top priority. It’s ultra-lightweight, modular, and cleanly coded.
Want full control? You’ll love how it keeps things minimal while giving you power where it counts.
✅ Under 30KB file size ✅ Full compatibility with Gutenberg and builders ✅ Accessibility-ready and SEO-friendly
3. Neve – Fast and Flexible
Neve offers a fresh, modern look while keeping its core super slim. It’s designed to be AMP-compatible, responsive, and blazing fast.
Perfect for startups, freelancers, and small businesses.
✅ Loads in under 1 second ✅ Built with mobile-first approach ✅ Easy integration with WooCommerce
4. Hello Elementor – Minimalism at Max Speed
If you’re using Elementor, Hello Theme is a no-brainer. It’s essentially a blank canvas, making it one of the fastest WordPress themes you can get for custom-designed sites.
Just be ready to build most of your site with Elementor itself.
✅ Leanest theme for Elementor users ✅ Loads instantly ✅ Zero unnecessary styling
5. Blocksy – Modern Look, Lightning Fast
Blocksy combines speed with stunning design. It’s built with the latest web technologies (React, Webpack) and optimized for performance from day one.
You get speed, yes—but you also get beauty.
✅ Loads fast with minimal requests ✅ Advanced header and footer options ✅ Gutenberg-optimized
Quick Tips to Speed Things Up (No Matter What Theme You Use)
Even with the fastest WordPress theme, your site can still lag if other areas are ignored. Here’s how to stay fast:
Use a quality caching plugin (like WP Rocket or LiteSpeed Cache)
Compress your images
Minimize plugin usage
Use a CDN (like Cloudflare)
Keep everything updated
One More Thing...
If you're looking for WordPress themes that are not just fast, but also beautifully designed, mobile-friendly, and easy to customize—check out webxThemes.
At webxThemes, every theme is built with speed in mind. You won’t need to worry about bloated files or clunky design. Just clean code, fast loading, and SEO-ready layouts.
Final Thoughts
Choosing a fast WordPress theme is one of the smartest decisions you can make for your site’s growth. It improves your SEO, boosts conversions, and gives your visitors the smooth experience they deserve.
Remember: in a world where people leave a website if it doesn’t load in 3 seconds, speed isn't a luxury—it's survival.
Pick the right theme. Start strong. And don’t let a slow website slow down your success.
0 notes
Text
Redefining Digital Marketing through Development: The Role of a PHP Drupal Developer in Mumbai with Morpheus Consulting

Introduction:
Technology is at the core of the remarkable rate at which digital marketing is developing. A PHP Drupal Developer position in Mumbai is available with Morpheus Consulting, a well-known leader in hiring and talent acquisition.
Professionals with a strong interest in web development and a desire to develop user-centric digital solutions would excel in this position. Join Morpheus Consulting to collaborate with a progressive digital marketing company and realize your full potential. At Morpheus Consulting, we think that creativity and talent can shape the future.
The Role of a PHP Drupal Developer in Digital Marketing
1.Building User-Centric Interfaces:
Creating aesthetically pleasing and intuitive user interfaces for websites and web apps will be your main responsibility as a PHP Drupal Developer. Creating smooth digital experiences will be aided by your proficiency with WordPress, Drupal 10 and above, HTML5, CSS3, PHP, JavaScript, and jQuery. Providing outstanding user experiences is a top priority for Morpheus Consulting, and your contribution will be essential to this goal.
2.Developing Web Solutions:
Developing solid online solutions in WordPress and Drupal environments, integrating REST APIs, and putting cutting-edge technologies like headless Drupal into practice are all part of your job. You can guarantee scalability and efficiency in every project by utilizing your knowledge of the LAMP stack. Innovation is a key component of every solution we provide at Morpheus Consulting.
3.Custom Modules and Plugins Development:
You will create unique WordPress plugins and Drupal modules that are suited to organizational requirements. In order to achieve technical excellence, your capacity for innovation and customization will be essential. Every solution is guaranteed to be in line with industry standards and corporate objectives by Morpheus Consulting.
4.Migrating Portals and Continuous Integration:
When moving portals from other CMS platforms to Drupal or WordPress, you'll be a key player. Your familiarity with automated deployment tools and continuous integration will also improve productivity and expedite development processes. Morpheus Consulting guarantees smooth transitions and effective processes.
What Makes an Ideal Candidate for Morpheus Consulting?
Expertise in Web Development:Candidates must have worked with WordPress and Drupal 9 and 10 CMS for at least 7 to 8 years. Advanced site-building skills and a solid foundation in PHP-based development are crucial. Candidates that can contribute knowledge and creativity are sought after by Morpheus Consulting.
Headless Drupal Proficiency:You will stand out for your abilities to develop REST APIs and work with headless Drupal. It will be beneficial to have knowledge with Drupal modules such as CTools, Views, and Panels, as well as commerce modules. Technical prowess and innovative solutions are important to Morpheus Consulting.
Attention to Detail:To succeed in this position, you must have a strong eye for design and functionality in addition to a dedication to producing high-quality work. Every project we work on at Morpheus Consulting aims for perfection.
Collaboration and Leadership:To accomplish shared objectives, the position necessitates collaboration with cross-functional teams. The focus Morpheus Consulting places on leadership development and teamwork will help you with this.
Morpheus Consulting ensures that professionals flourish in their careers by matching them with opportunities that align with their experience.
Why This Role Matters:
This job offers a special fusion of technical know-how and inventiveness. It provides the chance to develop new ideas, improve digital marketing tactics, and support the expansion of the company. Because of Morpheus Consulting's commitment to quality, you will have the tools and assistance you need to succeed. You will be a member of a team that propels digital change and establishes industry standards if you join Morpheus Consulting.
Conclusion:
Are you prepared to use cutting-edge web development to revolutionize digital marketing? The PHP Drupal Developer position presents a thrilling chance to influence change and have a big impact. Join a cutting-edge company where your knowledge of safe coding techniques, Drupal, and WordPress will influence the direction of digital marketing. As your dependable professional partner, Morpheus Consulting will provide you with the resources and direction you need to succeed like never before. We at Morpheus Consulting build careers that inspire and develop alongside you, not just provide jobs.
Morpheus Consulting is committed to nurturing your potential and helping you achieve professional success while contributing to the growth of the organization.
Apply now to take on this challenging and impactful role with confidence, and rest assured that Morpheus Consulting will be your trusted partner in navigating your professional journey.
For more Recruitment / Placement / HR / Consultancy services, connect with Morpheus Consulting:
📞: (+91) 8376986986
🌐: www.mhc.co.in
#morpheusconsulting
#morpheushumanconsulting
#mumbaijobs
#jobsinmumbai
#jobsmumbai
#jobsinnavimumbai
#JobsInMumbai
#JobsInDelhi
#JobsInBangalore
#JobsInHyderabad
#JobsInChennai
#JobsInKolkata
#JobsInPune
#JobsInAhmedabad
#JobsInNoida
#JobsInGurgaon
#JobsInJaipur
#JobsInLucknow
#JobsInIndore
#JobsInChandigarh
#JobsInSurat
#JobsInNagpur
#JobsInBhubaneswar
#JobsInCochin
#JobsInVadodara
#JobsInThane
#JobsinIndia
#IndiaJobs
#mumbaijobseekers
#mumbaijobsearch
0 notes
Text
The Ultimate Guide to Using a Plugin to Reduce Unused Code and Improve Website Performance

In today’s fast-paced digital world, users expect websites to load quickly, run smoothly, and provide a seamless experience across devices. But have you ever wondered why some websites are sluggish despite having great content? The culprit could be unused code—dead code or unnecessary files that contribute to bloated and slow-performing websites. But what if there was a way to automatically reduce this unused code, boost performance, and improve the overall user experience?
Enter the plugin to reduce unused code.
In this comprehensive guide, we’ll dive deep into the concept of unused code, how it impacts website performance, and most importantly, how you can use plugins to reduce unused code effectively. We will explore the various tools available, how to integrate them into your workflow, and the long-term benefits of keeping your codebase clean and optimized.
What is Unused Code?
Before we discuss how to reduce unused code, it’s important to first understand what it actually means. Unused code refers to any piece of code—whether it’s CSS, JavaScript, HTML, or images—that is included in a website’s codebase but is never actually used or executed during runtime.
There are several types of unused code that might be present in your project:
1. Dead Code: This includes functions, variables, or blocks of code that were once necessary but are no longer used or called anywhere in your application.
2. Unused CSS: Style rules that are written but never applied to any elements on your page. This often happens in large projects or when elements are removed without removing corresponding styles.
3. Obsolete JavaScript: Scripts that were used in previous versions of the website or functionality that no longer exists. Even though these scripts aren’t actively used, they can still increase the load time of your website.
4. Redundant Libraries: External libraries or frameworks that are included in your project but are no longer needed, such as outdated jQuery versions or CSS libraries that you don’t use anymore.
Unused code may seem harmless, but over time, it adds up, making the website heavier and slower. Removing it can have a significant impact on both performance and maintainability.
Why Reducing Unused Code is Crucial for Performance
The impact of unused code on website performance is often underestimated. The more code a browser has to process, the longer it takes to render a page. This delay can cause frustration for users, leading to a higher bounce rate and a lower user retention rate.
Here’s why reducing unused code is so important:
1. Improved Loading Time: Every unnecessary line of code you have to load increases the size of your webpage and the time it takes for it to load. Removing unused code reduces the file size, leading to faster load times, which is critical for user engagement.
2. Reduced HTTP Requests: Unused resources, such as images, JavaScript, and CSS files, often result in unnecessary HTTP requests. Each request takes time and bandwidth. By eliminating unused files, you can minimize the number of requests made, speeding up your website’s response time.
3. Better SEO: Google and other search engines factor in page load speed when ranking websites. Sites that load quickly are more likely to rank higher. Reducing unused code can help improve your website’s SEO, making it easier for potential customers to find you.
4. Optimized Mobile Performance: Mobile devices often have slower internet connections and less processing power. Reducing unused code ensures that your website is optimized for mobile users, who are more likely to abandon a website that takes too long to load.
5. Easier Maintenance: A website full of unused code is harder to maintain. Code becomes bloated, and it’s difficult to troubleshoot or add new features. A clean codebase is much easier to manage, debug, and scale.
How Plugins Help Reduce Unused Code
Manually removing unused code can be a time-consuming and complex task, especially for large websites with many dependencies. While it’s possible to remove unused code manually by inspecting each file, this process can be inefficient and error-prone.
This is where plugins to reduce unused code come in. A plugin or tool can automate the process of identifying and eliminating unused code, saving you time and ensuring that your website runs smoothly. These tools typically scan through your entire codebase, identify unused elements, and either remove or flag them for your review.
Some plugins work by analyzing HTML files, JavaScript, and CSS to see which pieces are actually used in the project. Others integrate directly with your build process (e.g., Webpack, Gulp, or Grunt), making it easy to incorporate unused code reduction into your workflow.
Here’s a look at some of the most popular plugins and tools to reduce unused code:
1. RocketPress
RocketPress is a popular tool that helps identify and remove unused CSS from your project. It works by analyzing your HTML and JavaScript files to determine which CSS selectors are actually in use and which are redundant.
– How it works: RocketPress scans your HTML, JavaScript, and CSS files to detect which CSS selectors are being used. It then generates a new CSS file containing only the necessary rules, effectively reducing the size of your stylesheets.
– Why it’s useful: For large projects that use frameworks like Bootstrap or custom stylesheets, RocketPress can reduce unnecessary bloat and speed up page load times by removing unused styles.
– How to use it: To use RocketPress, you can either install it as a node module or use it in combination with your build tools like Gulp or Webpack.
Then, you can set it up in your build pipeline to purify your CSS automatically.
2. UnCSS
Another excellent tool for eliminating unused CSS is UnCSS. UnCSS works by rendering your HTML files in a headless browser and analyzing the CSS that’s actually used during rendering. Any unused CSS rules are removed from your stylesheets.
– How it works: UnCSS works by dynamically loading your HTML files and checking for which CSS rules are in use. The unused rules are then stripped from the final CSS output.
– Why it’s useful: It’s especially helpful when working with large CSS files or frameworks, such as Bootstrap or Tailwind CSS, where you might end up with a lot of unused styles.
– How to use it: UnCSS can be used with a task runner like Gulp or Grunt, or it can be used as a stand-alone command-line tool.
3. PurgeCSS
PurgeCSS is a highly efficient tool for removing unused CSS. It is particularly useful for modern CSS frameworks like Tailwind CSS, which generate large CSS files with many unused classes. PurgeCSS scans your HTML, JavaScript, and other files to determine which CSS rules are actually in use and removes the rest.
– How it works: PurgeCSS analyzes your HTML files and other template files to detect the CSS classes and selectors being used. It compares these selectors with your CSS and removes any unused ones.
– Why it’s useful: PurgeCSS is especially useful in projects that use utility-first CSS frameworks like Tailwind CSS. It can significantly reduce the file size of your CSS, improving website load time.
– How to use it: PurgeCSS integrates seamlessly with build tools like Webpack, PostCSS, or Gulp, making it easy to include in your development workflow.
4. Tree Shaking with Webpack
Tree shaking is a feature built into Webpack, a popular JavaScript bundler. Tree shaking eliminates dead code from your final JavaScript bundles. This is particularly useful for large applications that rely on external libraries or modules, as it ensures only the necessary code is included in the final bundle.
– How it works: Webpack analyzes your JavaScript code and removes any unused imports or functions that are not needed. This reduces the size of your JavaScript bundle, improving load times and performance.
– Why it’s useful: Tree shaking helps to keep your JavaScript bundles lean and efficient by removing unused functions, classes, or entire modules.
– How to use it: Tree shaking is automatically enabled in Webpack when you use ES6 modules (i.e., `import` and `export`). Simply configure your Webpack to run in production mode, and it will perform tree shaking automatically.
5. JSPurify
JSPurify is a tool designed to clean up unused or unnecessary JavaScript. It works by analyzing your JavaScript files and removing any unused functions, variables, or libraries. By doing so, it helps optimize the JavaScript code, reducing bloat and improving performance.
– How it works: JSPurify works by scanning through your JavaScript files, identifying unused functions, variables, and blocks of code, and removing them. The end result is a more efficient and lean JavaScript file.
– Why it’s useful: This plugin is useful for large JavaScript codebases, especially in single-page applications (SPAs) or projects that rely heavily on third-party JavaScript libraries.
– How to use it: JSPurify can be installed as a node module or used as part of your build process with Webpack or Gulp.
6. ImageOptim
While it’s not directly related to code, ImageOptim helps to optimize images that might contribute to unused code in the form of oversized or uncompressed images. Reducing the size of images can improve page load times and overall website performance.
– How it works: ImageOptim compresses images without losing quality. It works by removing unnecessary metadata and optimizing file formats.
– Why it’s useful: Optimizing images can reduce page weight and improve load times, especially on mobile devices where bandwidth may be limited.
– How to use it: You can use ImageOptim’s desktop app or integrate it into your build process using Gulp or Webpack.
—
Conclusion: Why Using a Plugin to Reduce Unused Code is Essential for Website Performance
Unused code is a silent performance killer for websites. It increases page load times, reduces SEO rankings, and creates unnecessary bloat in your project. By implementing a plugin to reduce unused code, you can drastically improve your website’s speed, efficiency, and user experience.
The tools mentioned above—such as RocketPress, UnCSS, PurgeCSS, Tree Shaking, and JSPurify—are essential for modern web development. They can help automate the process of identifying and removing unnecessary code, freeing up resources and optimizing performance.
So, why wait? Start integrating these plugins into your workflow and experience the performance benefits firsthand. A faster, leaner website is just a few clicks away, and the effort you put into reducing unused code will pay off in better performance, improved SEO, and happier users.
0 notes
Text
How to Fix "WordPress JQuery is Not Defined" Error?

Today, approximately 80% of websites run on jQuery, if your wordpress website is one of them, you might encounter the “Uncaught ReferenceError: jQuery is not defined” error at some point. This error message indicates that your website can’t call a function from the jQuery JavaScript library. This may cause one or multiple website elements to stop running. Luckily there are multiple methods to fix this common issue.
In this comprehensive tutorial, we will go through the methods to do so for WordPress users.
What Is the “jQuery Is Not Defined” Error in Wordpress?
“jQuery is not defined” error in wordpress is a common error that occurs when a website calls for a jQuery function before the library loads properly but the jQuery.com JavaScript library is unavailable or isn’t functioning correctly. It is caused possibly due to conflicting plugins, a corrupted jQuery file, a blocked CDN, or your JavaScript code loads incorrectly.”
It can crash your wordpress website because of corrupted WordPress’s plugins or jQuery files, hosting issues, or CDN problems. Simply, your website can’t communicate with its library because of broken or conflicting code.
Key Reasons of the “jQuery Is Not Defined Error”
This error in WordPress is pretty common. Here are some key reasons of this issue:
Corrupted WP Themes or Plugins
Errors with JavaScript or jQuery file
JavaScript Running Incorrectly
Blocked CDN-hosted jQuery
Poor Performing Host
What are Negative Impacts of this Error on Website?
A "jQuery is Not Defined" error in WordPress can impose some negative effects on your website's functionality and user experience:
Broken Functionality of Site
Affects User Experience
Increased Bounce Rate
Negative Impact on SEO
Loss of Revenue
Loss of Brand Value
Damage Site Authority
How To Fix the “Uncaught Reference Error: jQuery Is Not Defined” WordPress Error
Before starting fixing the error, create a site backup if something goes wrong. Setting automated backups is recommended. Beyond this, we also recommend running any changes you make to your site through a staging environment. Don’t make any changes to your live website while troubleshooting. Finally, ensure you have access to an FTP or File Transfer Protocol client. This program helps you edit code behind the scenes, and you can get login details from your host.
Remember, if you don’t have the time to fix this error yourself or if you should just prefer expert support, you can skip ahead and contact Supportfly.
1. Check jQuery is Included
Firstly, check that your website code includes a jQuery library. WordPress typically installs this for you. Right-click anywhere on your web page and select “View Page Source” to open the source code.
Now find the code that makes up your page. From here, press CTRL+F on Windows or CMD+F keys on Mac to open a search bar.
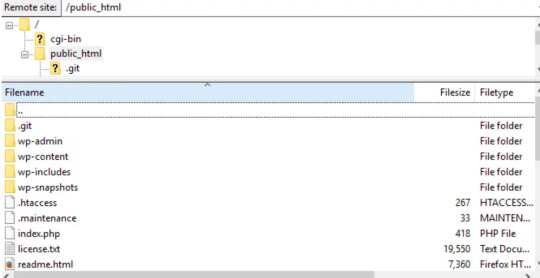
Search for “jquery.min.js.” The phrase should appear in the code if your website has a library installed. If it doesn’t appear, check the Network tab of your browser’s dev tools to see if you notice any jQuery takes being loaded. In your root folder, typically in “public_html,” look for a folder called “wp-includes”.

Open “wp-includes” and then open the file named “script-loader.php.” Now in the source code, search for a line that starts with “wp_enqueue_script.” and after the word “script” in this phrase paste the below given bold lines-
wp_enqueue_script( ‘tt-mobile-menu’, get_template_directory_uri() .
‘/js/mobile-menu.js’, array(‘jquery’), ‘1.0’, true );
In WordPress you can do this all using Plugin. You can add code to your site using this plugin without editing text files.
Go back to your website and see if the problem is resolved.
2. Check jQuery is loading correctly
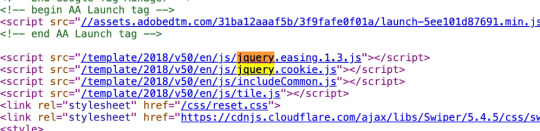
Now, we need to check, jQuery file is loading as expected. To start, right-click anywhere on your web page and select “View Page Source.” and search for queries in the code that start with “<script src=” and include “jquery” in the same lines.
If you see lines in the code matching this description, it’s likely loading correctly. Now move to the next step if you can’t see any matches.

3. Add a snippet to wp-config.php File
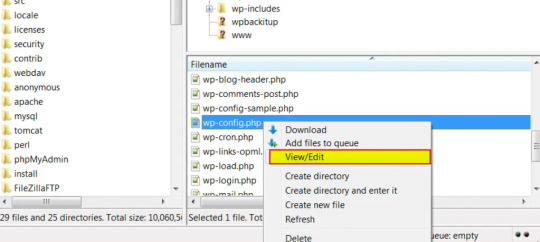
Still, if the above given ways don't work, you need to edit your website’s configurations. Look for the wp-config.php file in your root folder.

Right-click on the webpage anywhere and download the file to your preferred drive so you have a manual backup, and open the file in your root folder to begin editing.
Now, find the following line:
/* That’s all, stop editing! Happy blogging. */
Paste the following above that line:
/** Absolute path to the WordPress directory. */
if ( !defined(‘ABSPATH’) )
define(‘ABSPATH’, dirname(__FILE__) . ‘/’);
define(‘CONCATENATE_SCRIPTS’, false);
You just defined the ABSPATH, which will help your website to recognize that jQuery is cavailable. Save the file and try to reload your website.
4. Set up Google-hosted jQuery with an alternate fallback
A CDN, or Content Delivery Network, might be to blame for your jQuery woes. This is a series of networked servers that speed up WordPress but can sometimes cause functionality issues if it goes down unexpectedly. So, it’s worth setting up a Google-based jQuery you can fall back on now and in the future. To do this, you add the following code:
// Fall back to a local copy of jQuery if the CDN fails
<script>
window.jQuery||document.write(‘<script src=”mysite.com/wp-content/themes/my_theme/js/query.min.js”><\script>’))
</script>
Save, and check your site once again.
5. Manually add the jQuery Library to header.php
If step four didn’t resolve the error, try adding the jQuery library manually. Head to Google Hosted Libraries. Here, copy the code snippet for the latest version of jQuery from the link above, for example, the snippet listed under “3.x snippet.”:
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js”></script>

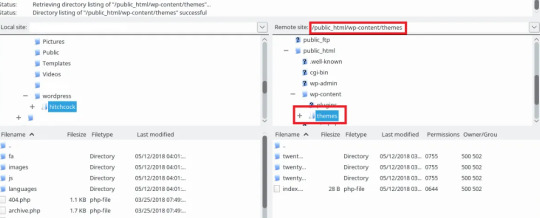
Now, find the marked folder “wp-content” in your root folder “public_html”, then go to the “Themes”, then the folder marked with the name of the theme you’re using.
In this theme folder, you should see the header.php file. Right-click and save this to your usual drive, and open the version in FTP. Then, paste the snippet below the tag marked, save, and try to re-access your site.
Conclusion
In conclusion, jQuery is one of the most common errors occurring in wordpress sites. In this tutorial we have explained about what “jQuery is not defined” is, some of the key reasons for this error and some methods of fixing this error that will definitely help you to fix this error. Nevertheless you are not able to resolve the "jQuery is Not Defined" error in WordPress. It can extend the time your visitors have to wait for your WordPress page to load. Fortunately, with some code editing, fixing the WordPress admin jQuery error is simpler than you might expect.
Muddling around with code may be a bit daunting, especially if you need to make changes to your theme’s functions.php file. So if you’re unsure about making potentially harmful changes to your site, it’s best to contact a wordpress expert.
Contact Supportfly and hire an expert team for WordPress Management services to boost your website performance. We provide Premier Wordpress Management services to run your website on WordPress successfully.
0 notes
Text
Enhance Your Online Store's Checkout Process With CardJs
CardJs is the vanilla JS version of the jQuery CardJs plugin, which helps you easily create user-friendly credit card forms to boost conversion rates on your e-commerce websites and online stores. This library takes any element with the class “card-js” and transforms it into a functional credit card input field. This includes fields for the card number, expiry date, and CVC code. It automatically…

View On WordPress
0 notes
Text
Design Should Be Creative but Not Distracting
An excellent layout includes imagination and collective potential. Experts in the design commercial enterprise see how to utilize whitespace. Whitespace, or terrible area, is the territory of the web page this is "unfilled," observed among sensible factors, photographs, and content material. Inventive usage of layout factors and whitespace makes a less distracting, extra attractive design, and aides visitors wherein you want them to move. jQuery Pagination Plugins

Think approximately the exceptional emblems of Apple and Google — They are unforgettable. Basic, smooth layout, encompassed by using whitespace makes a website greater successful. Cheaper, decrease first-rate gadgets regularly have occupied, loud, commercial-oriented designs, and internet site site visitors mechanically recall a distracting web site to increase a decrease best object.
Try to use jQuery Carousel Plugin for more creative design.
#jQuery Carousel Plugin#jQuery Pagination Plugins#jQuery Notification plugins#jQuery Rating Plugins#jQuery Plugins for WordPress
0 notes
Link



1 note
·
View note
Text
GeneratePress Quick Review [UPDATED]
GeneratePress Quick Review [UPDATED]

It is a very lightweight multi-reason topic made for WordPress platform. GeneratePress have been downloaded over 1.85 million instances in conjunction with seven hundred+ 5 big name scores on WordPress listing. Over 1,00,000 web sites are presently the usage of generatepress in conjunction with forty,000 income.
This subject is quite focused on overall performance. There are quite a few functions approximately which humans trust GeneratePress and use it for all their tasks. GeneratePress is a fearure rich theme that's to be had at a surprisingly less expensive charge price of $49 for a 12 months with limitless website online license. These are a few extremely good functions of GeneratePress:
Click here : https://blackfridaydealsden.com/generatepress-black-friday-2020/
• �� Secure & Stable: It uses the cutting-edge WordPress coding requirements and the complete code is tested by way of the community member of WordPress. So, their issues are made consistent with the WordPress guidelines together with looking after the safety of a website.
• Extremely Lightweight: Loading speed of a website is one of the most important SEO aspect. GeneratePress is counted among the most light-weight subject matters with just 30KB loading site with using default format.
• No Render Blocking Issues: GeneratePress have included jQuery and vanilla javascript for a easy format and no render blocking problem.
• SEO Optimized: GeneratePress is already optimized for search engine optimization with elements like HTML validation, schema.Org markup, etc.
• User Friendly: Developers of GeneratePress have protected user friendly functions for personalisation like shades and typography, format manipulate, web page builder pleasant, plugin well suited, hooks & filters, translation & RTL, and lots extra.
Let’s have a brief look at how GeneratePress works:
This became a brief view about GeneratePress subject matter. We wish which you have got GeneratePress black friday offers and offers which you were seeking out. If you've got any question then please ask us within the remark phase underneath. We will get lower back to you as early as possible.
If we communicate about GeneratePress in simple words, It is a overall performance-focused subject matter that takes pace, safety, and stability serious like hell. Let’s speak about a few important functions of GeneratePress in brief here. Well actually, GeneratePress Black Friday sale goes to be the best deal for you this season. A topic so beneficial and multi-cause in just $37. It’s one of the coolest deals every this Black Friday.
Security & Stability: GeneratePress follows all pointers from WordPress for coding standards. This is the reason why code of GeneratePress is extraordinarily cozy and solid as per all of the WordPress coding standards. Not most effective they observed standards at the same time as developing GP subject but they keep it up to date with the today's suggestions.
Lightweight: You understand what satisfactory approximately GP? The size of this subject matter weighs handiest 30KB as developers have made it. One of the most crucial components of a website is how light it weighs. So, GeneratePress is a leading one in this section for being light-weight.
High-Speed: Being a lightweight WordPress theme, GeneratePress is one of the quickest acting WordPress subject matters. Because of the easy code and focused on being lightweight, GP might be the 2nd fastest theme available for WordPress after the Astra subject matter.
GeneratePress Black Friday: Conclusion
This black friday, GeneratePress is one of the maximum valuable offers out for WordPress customers and website designers. It’s already a fairly priced theme and you already know what’s cool? It'll be to be had for just $37 for an entire life for anybody. So, if you are a blogger or a person who frequently builds web sites or blogs, this multi-purpose topic can be the satisfactory grasp for you. GeneratePress black friday is the first-rate subject to seize in this black friday in only $37. Don’t await greater, you received’t get any higher deal than this, grab it now at a 25% discount.
1 note
·
View note
Text
JavaScript Made Easy: Start Enriching Your Gaming or Media Site
This 12 months there has been a lot of hearsay around the discharge of html five. it does have some superb wealthy functions, however it's not what this newsletter is ready. why? because of the browser legacy the average gaming- or media portal is going through... especially sites looking to goal a worldwide target market can come upon severe browser issues angular developer .
All of us recognize how frustrating it is able to be to develop html / css to be able to work on ie 6, 7, eight+, chrome, firefox, safari and so on. positioned this together with writing well suited javascript and "frustration frenzy" can start! things get higher, however still... this newsletter is written to help you make your developer existence easier. i wrote this text about jquery, due to the fact i have precise reviews with this product. there are also different frameworks out there, like as an instance mootools and extjs.
The jquery framework can be described as open supply software, making your javascript (and viable css) life plenty less complicated. there's an entire community at the back of the framework writing additions to it, assisting each different and as a result shop quite a few paintings. you do not should recognize javascript anymore; with just clean traces of code you may create functionality that would have normally taken you days or perhaps weeks to create. this starts offevolved off with easy capability like fading, swapping, scrolling and show/cover content material. now not virtually interesting maybe... the real strength lies in the so referred to as plug-ins for this framework. this goes from easy embed of video and flash content material, to tug and drop, advanced ajax capability and a lot extra just at your fingertips! the product has exceptional aid from large manuals and an lively community. need help? simply ask them!
Nonetheless i have observed some vital functionalities lack in jquery for a gaming or media portal. the primary one could be a script displaying advertising in front of the sport, at the same time as it's far preloading. some seek advice from it as "sport preloader with advertisements". some other could be a respectable the front-end for score content (generally a 5-celebrity rating module). it is time for me to percentage again with the network, so i'm able to commit my subsequent 2 articles to helping you installing that plugin for your portal. stay tuned... for now you ought to begin of playing around with the framework and examine the basics. all of the data you require can be observed on jquery.com.
1 note
·
View note
Text
Top Web Development Tools To Consider In 2023
All of the tools used in website building are auxiliary ones that simplify the work of website developers. They are all, in other words, tools that help web designers and developers create fully operational websites. The online surfing experience will be enhanced with responsive web design, which will also help with better SEO, decreased bounce rates, and less maintenance requirements.
When creating a web application, you should select the technology based on the requirements of the project at hand, not on your or your competitors’ prior accomplishments.
Having been known as the best Web Design and Web Development Company in Kerala, CRAB Network has always been crafting various result-oriented mobility solutions for brands and businesses across the globe.
Web development is the process of creating and maintaining web pages that are published to the Internet and made available for user interaction. However, this does not imply that this method is only used to create intricate websites that are a part of larger commercial websites. These robust, user-friendly websites are made using a variety of frontend and backend languages, including PHP, Python, Java, JavaScript, and others, as well as a few website creation tools.
jQuery
A feature-rich JavaScript library called jQuery aids web designers in adding extra functionality to websites. jQuery is a crucial front-end language used for navigating and modifying the HTML DOM tree. Arguably the best JavaScript library, it is a great resource for navigating between documents, installing plugins, and creating animations.
Meteor
The java web development platform Meteor has a sizable plugin and package library. This tool is simple to use and implement on any type of website thanks to the integration of different frameworks.
In addition, Meteor includes a number of ready-to-use features that can be edited from the front end and servers built using NODE js. As a result, these website building tools can be used on any type of website, including business and e-commerce sites.
CodePen
A user-friendly front-end online development tool with a variety of functions, CodePen is used by businesses of all sizes for front-end web creating. It offers the required Integrated Development Environment (IDE) functionalities in a web browser. Use CodePen to showcase your HTML, CSS, and JavaScript snippets.
Sublime Text
This text editor is good for usage with prose, markup, and coding and is great for small to large enterprises. You may quickly edit files side by side with this capability. Additionally, Sublime’s enormous selection of keyboard shortcuts is largely credited with its success. It can edit simultaneously, as was already described.
Additionally, it offers simple access to files, lines, and symbols. The seconds you save on each operation ultimately mount up if you spend more than 8 hours a day in your editor. The platforms Mac, Windows, and Linux are supported. The fact that this tool doesn’t yet support mobile platforms may be its only drawback.
Sass
The simple and user-friendly front-end website development tool known as Sass can write and strengthen any CSS language. This tool can assist in enhancing the variables, nesting, and mixin capabilities of the CSS that already exists on your webpages.
TypeScript
This typed superset of JavaScript is an open-source programming language. The code will be converted into simple JavaScript. Any host, any operating system, and any browser are supported. You can make use of the JavaScript code that is already in place and call TypeScript code from JavaScript.
0 notes
Text
Wordpress motion fx

#WORDPRESS MOTION FX FULL#
#WORDPRESS MOTION FX DOWNLOAD#
The Ultimate Layouts plugin will help you create a layout for video and other media if you're using the WPBakery page builder plugin. Ultimate Layouts for WPBakery Page Builder Here are the key features of Go Portfolio:ħ. This plugin will give you numerous customization options for creating your portfolio. You can create portfolios by creating new custom post types with images, audio, or video thumbnails. If you are going to be creating a portfolio, showcase, or teaser, then this is the plugin for you. It also has a dynamic grid mode, letting you create video grids in moments. The Media Grid: WordPress Responsive Portfolio plugin lets you build bespoke, fully customisable grids of images, video, and other media using a simple drag-and-drop interface. Media Grid: WordPress Responsive Portfolio touch swipe navigation support for iOS and Androidĥ.Here are a few notable features for RoyalSlider: What sets this plugin apart from the rest are the 12 visually appealing transition effects. The plugin is mobile-friendly and will allow you to add custom slideshows and CSS3 banner rotators with images, videos, or HTML content. RoyalSlider will make your videos look great on your website. RoyalSlider: Touch-Enabled jQuery Image Gallery Here are a few notable features for this video gallery plugin:Ĥ.
#WORDPRESS MOTION FX FULL#
You are given full customization with this plugin. You can see in the image above just how visually appealing you can make your hero section. The main hero section is where this plugin shines. This plugin has over 400,000 sales! This is one of the most complete video gallery plugins on CodeCanyon. Slider Revolution Responsive WordPress Plugin The plugin also includes a touch slider (also known as a carousel) for mobile, and WooCommerce support so you can use powerful, responsive video to help sell your products.ģ. With The Grid, you can create endless layouts and grids for your videos. The Grid: Responsive WordPress Grid Plugin Include galleries built with other popular plugins, link to video sites such as YouTube and Vimeo, and create gorgeous grid-based galleries.Ģ. With the Essential Grid Gallery WordPress Plugin, you can add both photo galleries and video galleries.
#WORDPRESS MOTION FX DOWNLOAD#
Here are the top-rated WordPress video gallery plugins that are available for you to download on CodeCanyon. Take a look at these trending WordPress video players from CodeCanyon. With a cheap one-time payment, you can purchase one of these high-quality WordPress plugins and give your website viewers a more interactive experience. The Best WordPress Video Plugins and Players on CodeCanyonĭiscover CodeCanyon's extensive library of the best video WordPress plugins ever created. Video plugins are full-featured, customizable, and easy to integrate into your website. WordPress lets you add embedded video out of the box, but you can make the process easier and create a better user experience with a plugin.Īdding a stylish WordPress video player plugin lets visitors engage with the content on your website. Not only does this reflect well on your brand, but it also helps your SEO ranking. You can increase engagement by adding a video player plugin to your WordPress website. It does not store any personal data.Do you want to increase engagement and the amount of time visitors spend on your website? That's where a WordPress video player can help. The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. The cookie is used to store the user consent for the cookies in the category "Performance". This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. The cookies is used to store the user consent for the cookies in the category "Necessary". The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". The cookie is used to store the user consent for the cookies in the category "Analytics". These cookies ensure basic functionalities and security features of the website, anonymously. Necessary cookies are absolutely essential for the website to function properly.

0 notes
Text
Free Java 64 Bit Download

Java SE JDK and JRE 8.341 Download | TechSpot.
Java Runtime Environment (64bit) Download - F.
Java SE 8 Update 241 (64-bit) free download - Software.
Download Java for Windows.
Java Runtime Environment (JRE) (64-Bit) - Free download.
Java Download For Win8.1 64 Bit - CNET Download.
Download Java Runtime Environment 64-bit 9.0.1 for Windows.
Free Java 64 bit download - X 64-bit Download.
Java Downloads | Oracle.
OpenJDK Downloads | Download Java JDK 8 & 11 | OpenLogic.
Free Java 64 bit freeware - page 2 - X 64-bit Download.
Java Archive Downloads - Java SE 11 | Oracle India.
Java SE Development Kit 14 - Free download and software reviews - CNET.
Java SE JDK and JRE 8.341 Download | TechSpot.
Rar For Mac Os X 10.7 Free Download Nier Automata Pc Spss For Mac Free Download Crack Ncomputing Vspace Software For Windows 7 Free Download Adobe Xi Pro Mac Download... Tortoisegit Download For Mac Java Mac 64 Bit Download Spirit 30516 Treadmill Manual How To Know Passphrase For Mac Address. Java Runtime Environment 64-bit for Windows 1.7.0.51 Oracle (Free) User rating Download Technical Title: Java Runtime Environment 64-bit 1.7.0.51 for Windows Requirements: Windows Vista, Windows 8.1, Windows 7, Windows 10, Windows 8 Language: English Available languages: English, German, Spanish, French, Italian, Japanese, Polish, Chinese License. Free Java 64 bit download - page 5 - X 64-bit Download - x64-bit download - freeware, shareware and software downloads.
Java Runtime Environment (64bit) Download - F.
Download: Download Java 64 bit 1.8.0.65... GLYPHICONS FREE were used and are released under the Creative Commons Attribution 3.0 Unported License (CC BY 3.0). GLYPHICONS FREE were used and are released under the Creative Commons Attribution 3.0 Unported License (CC BY 3.0) Bootstrap was used and is released under MIT License jQuery CookieBar Plugin was used and is released under the Creative Commons Attribution 3.0 Unported License (CC BY 3.0). Java SE 7 Archive Downloads. Go to the Oracle Java Archive page. Thank you for downloading this release of the Java TM Platform, Standard Edition Development Kit (JDK TM ). The JDK is a development environment for building applications, applets, and components using the Java programming language. The JDK includes tools useful for developing and.
Java SE 8 Update 241 (64-bit) free download - Software.
Free. Run Java applications on your Windows computer. Windows. Java Runtime Environment (JRE) (64-Bit).
Download Java for Windows.
Free java 1.8.0 64 bit download software at UpdateStar - The Java SE Runtime Environment contains the Java virtual machine, runtime class libraries, and Java application launcher that are necessary to run programs written in the Java programming language.
Java Runtime Environment (JRE) (64-Bit) - Free download.
Free Java 64 bit download - page 2 - X 64-bit Download - x64-bit download - freeware, shareware and software downloads. Download our free update detector to keep your software up to date Share This Page. Home > Developer Tools > Java Software > Java Runtime Environment (64bit) 7.0.51;... The Java Runtime Environment is the perfect choice for running Java applications on a 32-bit Windows PC. Using this software, you can run small programs written in Java..
Java Download For Win8.1 64 Bit - CNET Download.
Download, Install, and Update Java 32 Bit & 64 Bit (JDK vs JRE). Download the latest 32-bit or 64-bit version of Java for Windows 10 to develop and run programs written in this language effortlessly. Space: minimum 124 MB free HDD space for JRE (Java Runtime Environment) + 2 MB for Java Update. Processor: at least a Pentium II 266 MHz CPU. Free. to download and use.... OpenJDK 64-Bit Server VM Zulu16.28+11-CA (build 16+36, mixed mode, sharing)... Verify your in installation by running the java. Lastest version java runtime environment. tải java runtime environment mới nhất. Phiên bản 64bit của phần mềm Download Java được chúng tôi cập nhật để cho bạn dễ dàng download, việc download và cài đặt là quyết định của bạn. Chúng tôi không chịu trách nhiệm về những phát sinh (nếu.
Download Java Runtime Environment 64-bit 9.0.1 for Windows.
Free Java 64 bit download - page 3 - X 64-bit Download - x64-bit download - freeware, shareware and software downloads.
Free Java 64 bit download - X 64-bit Download.
Download Java for Minecraft. File Info. Name. The file comes from the official site digitally signed by Oracle Americe Inc. Check file with all antiviruses V Our site is not affiliated with Mojang AB and Oracle Americe Inc., all trademarks belong to their owners! I have another OS. I have a 32x bit OS. How do I enable Java 64-bit? In the menu, click Settings > Active Profile. Click the Java icon and then the Advanced tab. Select 32-bit Java (default) or 64-bit Java.... Open Internet Explorer icon and go to J Select the Free Java Download button, and then select Agree and Start Free Download. On the notification bar, select Run. Manual Java download page for Linux. Get the latest version of the Java Runtime Environment (JRE) for Linux.
Java Downloads | Oracle.
Older Versions. Java Runtime Environment 64-bit 10.0.2 Released: 15th Jul 2022 (a few seconds ago) Java Runtime Environment 64-bit 10.0.1 Released: 15th Jul 2022 (a few seconds ago) Java Runtime Environment 64-bit 10 Released: 15th Jul 2022 (a few seconds ago) Java Runtime Environment 64-bit 9.0.4 Released: 15th Jul 2022 (a few seconds ago. Filesize: 71.22 MB. Instructions. Windows Offline (64-bit) filesize: 81.71 MB. Instructions. If you use 32-bit and 64-bit browsers interchangeably, you will need to install both 32-bit and 64-bit Java in order to have the Java plug-in for both browsers. » FAQ about 64-bit Java for Windows. Mac OS X Mac FAQ.
OpenJDK Downloads | Download Java JDK 8 & 11 | OpenLogic.
Java Download Free - Last Version Home » Softwares » Multimedia » Codecs » Java Java Download Java platform helps users develop Java-based applications and deploy them in a cross-platform computing environment. James Gosling was the actual developer of this tool who worked at Sun Microsystems, but Oracle Corporation acquired it later. Java SE 8 Update 241 (64-bit): Everything you need to run Java applications and websites on your computer . Java 17 LTS is the latest long-term support release for the Java SE platform. JDK 17 binaries are free to use in production and free to redistribute, at no cost, under the Oracle No-Fee Terms and Conditions. JDK 17 will receive updates under these terms, until at least September 2024. Java SE Development Kit 17.0.1 downloads.
Free Java 64 bit freeware - page 2 - X 64-bit Download.
Free Java 64 bit download - page 7 - X 64-bit Download - x64-bit download - freeware, shareware and software downloads. Java 64 bit 1.7. Full internal name:... Screen shots: Download: Download Java 64 bit 1.7... GLYPHICONS FREE were used and are released under the Creative Commons.
Java Archive Downloads - Java SE 11 | Oracle India.
Jun 22, 2022 · Download Java JDK - Java Platform, Standard Edition (Java SE) lets you develop and deploy Java applications on desktops and servers. Java offers the rich user interface, performance, versatility.
Java SE Development Kit 14 - Free download and software reviews - CNET.
Java Download For Win8.1 64 Bit free download - Java Runtime Environment (JRE) (64-Bit), uTorrent, Realtek High Definition Audio Codec (Windows 7 / 8/ 8.1/ 10 64-bit), and many more programs. » java 7 update 80 64-bit » google chrome 80.0.3987.87 64-bit » mpc-hc 64-bit_mpc-hc 64-bit download » 64-bit java_java 64-bit download » maus zelotes 7-80 big treiber win 10 » java 64 bit et 64 bit window 7 » java 64 bit et 64 bit window 10 » google chrome 80 magyar 64 bit » firefox 80 64 bit » 64-bit ndas software 64-bit windows 7.
Other content:
Intel Dh55Tc Manual
Nokia Lumia 520 Unlock Code Free Software
Ipadian Download For Windows 10
Renaissance Compressor Vst Download

0 notes
Text
VOIP Pricing Calculator | VOIP Calling Rates, SMS Rates, Mobile Top Up Rates Calculator
VOIP Pricing Calculator | VOIP Calling Rates, SMS Rates, Mobile Top Up Rates Calculator
LIVE PREVIEWBUY FOR $19 VOIP Pricing Calculator is a VOIP Calling Rates, SMS Rates, Mobile Top Up Rates Calculator specially designed for All kinds of VOIP Business. It’s an jQuery Plugin based on latest Stable Bootstrap 3.3.7. All Rates Based On USD. Anyone can easily update/edit this plugin to follow our Well Sorted Documentation. Main Features of VOIP Pricing Calculator: Latest Bootstrap…

View On WordPress
0 notes
Text
Easy Star Rating Control Based On Radio Buttons - Star Rating
An easy-to-use and progressive enhancement star rating system built using jQuery library and radio buttons.
Demo
Download

3 notes
·
View notes
Text
Obelisk – Agency Portfolio & Creative WP Theme
Main Features
Elementor – Elementor is the ultimate WordPress page builder, the key difference is that you can reach a high level of design while designing live and on the front end of your site. Elementor is a page builder plugin that replaces the basic WordPress editor with a live frontend editor, so you can create complex layouts visually, and design your website live, without having to switch between the editor and the preview mode. The page builder enables you to reach a top-notch quality of design without needing to use code or CSS and doesn’t require code knowledge.
Header & Footer Builder – No limit when it comes to headers and footers, you’ll be able to create an interactive header and footer layout via Elementor with the elements like logo, menus, contacts, buttons, lists and other interactive elements that we created to make it even easier for you, pre-defined headers can be included in the template library in only one click for the entire site or for each page/post.
Live Customizer – With the very powerful innovative WordPress Live Customizer you will be able to preview the changes made to your WordPress website in real time before pushing them live. Lots of options will make it a breeze for you to modify the structure and the visuals of your theme, including color scheme, typography, portfolio, blog, shop layout, and much more.
WooCommerce – WooCommerce is for selling products and services. Specifically, it makes doing these things affordable and accessible. You can sell digital and physical products, manage inventory and shipping, take secure payments, and sort taxes automatically.
Revolution Slider – Slider Revolution (Revolution Slider) is an innovative, responsive WordPress Slider Plugin that displays your content the beautiful way. Whether it’s a Slider, Carousel, Hero Image or Video Scene for best conversion rates or even a whole Front Page, the visual, drag & drop editor will let you tell your own stories in no time! Desktop or mobile device! It’s included for free, you’ll save 29$.
One Click Demo Importer – A very handy feature which is added to the theme, you can import any of the demos of live preview in only one click, it won’t take more than a minute to set up. You’ll enjoy adding your content and playing with design, rather than creating everything from scratch.
Template Library – Save your page designs as templates, and reuse them on other pages. This can speed up your workflow. You can export any template, and import it for use on other websites. This lets you share your templates with other designers.
Mega Menu – The menu item make it very easy and quick to make it mega menu, with required number of columns and modes, there are simple options to choose.
Dark/Light modes – with a single click to switch between the three option dark/auto/light, while “Auto” to be interactive with the visitor operation system color scheme for dark or light .
Extended Features
Ready Homepages
Header builder
Footer builder
Drag & Drop page Builder
Live customizer, Redux framework
One Click Import
unlimited options
Based On Sass
WordPress 5.8.x Ready
Based on Bootstrap
100% Responsive
Working Contact Form With Ajax
Easy to Customize
Minimal and Clean
Fonts Awesome Icons
Free Google Fonts.
Awesome Unique Look
All files are well commented
Well Documentation
Free Updates
Displays well in all modern browsers and devices
What do you get?
Demo content.
Documentation
Sources and Credits:
jQuery
bootstrap
Swiper carousel
ScrollIt
Fonts:
Poppins
Roboto
Images:
Pexels
Unspalsh
Server Configuration Limits:
max_execution_time 180
memory_limit 128M
post_max_size 32M
upload_max_filesize 32M
Change log:
Change log
Note:
Images are only for demo purpose and not included with the download bundle.
0 notes