#react-js
Explore tagged Tumblr posts
Text
Buddy... IK this is meant to be emo but this is just autistic asf of you to say.

#oh yeah i have a scarf cpvering my mouth so i dont smile cauee no ones gonna see it anyway???#like. 1. smiles can be seen in eyes man did you miss out on that fact?? 2. smiling is like. meant to be an instinctual thing. if you doht#react to stimuli around you then im sorry youre probably autistic#like... the mlp special intrest??? the expressions??? the lonliness and struggle wigh clnnectinh with ppl... oh buddy...#lizardly talks#aphmau#leopard geeko#also he used to be a solid top 5 fav but hes rising the ranks i love my emo autistic bou#also also dong look ay me im ashamed im a grown ass man rewatching minecraft roleplays...#edit: hi welcome tl my ted talk about zanes obsession with mlp being a cause of his deep rooted lonliness which js why he watches a show all#about friendship#this is probably cannon i just havent gitten there yet
3 notes
·
View notes
Text
At the bus stop one time there was a gaggle of preschoolers waiting to catch the bus for a field trip day, and someone walked past with a couple of friendly little dogs, to great general delight.
But after a little bit, the dogs were getting overwhelmed, and the preschoolers were gently coaxed to back off so the person with the dogs could continue on. Specifically, one of the preschool teachers said, "Sometimes, when you're small, being surrounded by big people can be a bit scary and overwhelming. Even if they are friendly."
This was recieved as great wisdom: after all, the preschoolers were also small, and understood how scary and overwhelming big people could be! And the dogs were indeed even smaller than the preschoolers, so it made sense.
What was funny and charming was that, upon absorbing and reflecting on this wisdom, they all felt the need to tell it to one another. In tones of great insight, they turned to one another and said, "Did you know? Sometimes when you are small, being surrounded by big people can be scary and overwhelming! Even if they are friendly!" Back and forth, without any particular concern that they were all saying the same thing. Have reached comprehension of an insight, it must be shared!
I must say that this behavior is less charming in tumblr users than in preschoolers. Not least because tumblr users, having gained a little analytical skill to misuse, insist on Summarizing and Generalizing and Unifying the insights they repeat, quickly turning any interesting new information into formulaic dogmatic mush.
#i made the mistake of looking in the notes of the beach sand post i reblogged to see if anyone else had interesting comments#And the rate at which it went from like#1) person states with moderate confidence an opinion based on their personal observations#2) multiple people reply with “wow thats so insightful!” (aka it aligns with my preconceived notions of how things work)#3) someone else adds additional personal observations which are not really relevant but which can be absorbed into the narrative#4) people start outright stating the underlying belief on which this bias is constructed as if it were a fresh insight#5) general derisive attitude towards people who haven't seen the Obviously Correct solution to this complex real world problem yet#It's very.......#It's not like it's a high stakes post but it's such a microcosm of the whole dogmatic phenomenon#Also this js a more specific gripe to My Field or w/e#But the degree to which people react to the problems caused by the whole “Control of Nature” era of engineering#with this equally reductive “Nature will Fix Everything” type of attitude#Is sooooo frustrating.#Yes a great many of our current problems could have been avoided if we had not made massive changes to ecosystem processes on the assumptio#That they were simple and we understood them. And that they would respond in predictable ways.#the simplicity in retrospect of “wow we Should Not have done that” does not mean that they are simple to undo!#You can't go back in time. You can't turn back the clock on chaotic processes#Which is. Almost every process ever.#Restoration is hard! Returning to previous regimes of sediment or flooding or fire is tricky and full of foibles!#Moving towards a future which doesn't suck as much even if the past cant be recreated is also uncertain and difficult!#It's frustrating to see people act all high and mighty about how they Respect Nature unlike whoever is making all these decisions#When their understanding of the natural processes in question is AS simplistic as the people who caused the whole mess back in 1910 or w/e#Like I'm not saying there's not bad interests standing in the way of functional restoration on all levels#That's very much a fight to be fought.#But looking at that fight-in-process and saying “wow none of you Respect Nature like me uwu let nature fix it”#Is.#Ugh.
13 notes
·
View notes
Text
CumulativeApps offers professional React JS development services to build dynamic and responsive web applications. Our experienced developers leverage the latest technologies to deliver custom solutions that enhance user experience and drive business growth. Get in touch for a consultation!
#react js development agency in india#react js development company in india#react development services in india
2 notes
·
View notes
Text
let today = new Date("12 December 2023");
Hey coders!
The past couple of months I've been a frontend developer intern at an e-sports company and it's been so amazing! I am realizing that yeah, this is exactly what I want to do! I feel super lucky.
Anyway, today, and for the past like week, I have been struggling with implementing the multiselect from react-select in a form we are building in my team. It's a very complicated field, where you can choose from different lists, with values that need to be replaced and disabled depending on which list you are choosing from and what has already been chosen, so just getting the logic right was tough.
Today I got it working, only to realize I can't style it without all the functionality breaking. Feeling like I've tried everything, I was like: you know what? Fuck it, I'm just gonna make my own. Sooo here I am!
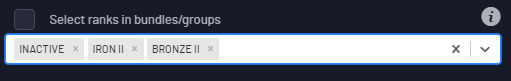
This is the inspo (from react-select):

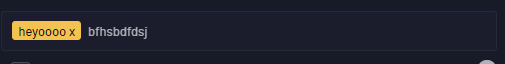
And this is how far I've gotten(using our on-brand styles):

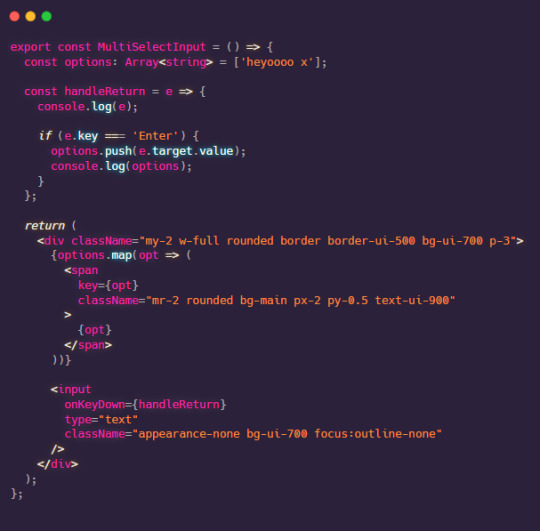
Anddd here's my (non funcitoning) code:

To break it down:
I have a div that contains a span (which will be rendered from an array of options, to be the yellow chip) and an invisible input field
The div is styled to look like an input field, but in reality it's just a div with spans and an invisible input field following the span (lol special thanks to this stack overflow thread)
When the user types, I am listening to what keys they are pressing with a function I am currently calling handleReturn
If the pressed key is "Enter", I will push the current value of the field to the options array
But! This does not do anything at the moment, since the options array does not tell the component to update itself in any way to display the newly added value! For that, I need to make the options array be a state using the useState() hook from React!
When a state is changed, react's useState can tell, and it will rerender (=update) the component, and then my new value will (...should) be shown as well, since it will be using the new array with new values!
Stay tuned for updates(:
#codeblr#react.js#react#reactjs#frontend#frontend developer#web development#compsci#stem#woman in stem#coding#programming#css#html#javascript#js#software engineering#typescript
17 notes
·
View notes
Text
so today i messed around with react and managed to get this navbar working:

i looked at a tutorial the other day and tried to actually apply it to today....idk how to properly style the navbar so gonna try to figure it out next time if possible!
#so yea now i gotta learn more stuff hahahaha#on the brightside react looks really easy to work with once u start to get the hang of it#at least in comparison to what i was doing before!#and also i dont need my site to be super fancy right off the back#so im gonna just try to fix the navbar for a short while and then move to the next thing#which ig is the login page#the reason i started using react in the first place#my only issue is that the tutorial i used was really good but only the first part of it was free#and i dont have 150 dollars for a tutorial so.....#idk ig i have to look for another tutorial and hope its the same level of quality and also in typescript#cause the tutorial i was doing it in had it in typescript#also apparently its easier to write in than js....#anyways thats my progress today#see my character development from being reluctant about react to now being like...this is really useful#web development#codeblr#if yall have a good react tutorial that uses typescript...pls send it my way#im thinking ill have to start using next.js after this cause i need the backend stuff later#and it would save time ig??
3 notes
·
View notes
Text
Today's mission...


Thursday 22nd February 2024
With all the designing I did, I'm too excited to wait into I have most of the pages done to code something so I decided to take just a small piece from one of the designs I did and just work on it!
I chose the (I don't even know what to call it) fanfic information card + the popup options menu to the side. I want to test myself to work on the popup menu's functionality because I already know I can replicate the design to the tip - not to toot my own horn thought...!
The target is to get it done by today!

#coding#programming#studyblr#codeblr#studying#comp sci#progblr#programmer#figma#web design#fanfiction#fanfic#web development#tech#react js
11 notes
·
View notes
Text
.
#wanna start making sites ideas that i have#found a couple free hosting options and learn more about react js#or vite js that recommended my old classmate on my github😞
4 notes
·
View notes
Text
youtube
2 notes
·
View notes
Text
I'm everywhere, I'm so Juli(j)a ah ah ah
#j. talks#maybe unpopular opinion but this is the only song from the album I have saved#also fun fact but when I read my name without two js I don't think that's me lol and I have a coworker who always writes me like that#who's that love because I am not reacting to that (I am but you know what I mean)
4 notes
·
View notes
Text
React JS
Component-Based Architecture:
React applications are built using components, which are reusable, self-contained pieces of the UI. Components can be nested, managed, and handled independently, leading to better maintainability and scalability.
JSX (JavaScript XML):
React uses JSX, a syntax extension that allows HTML to be written within JavaScript. This makes the code more readable and easier to write.
Virtual DOM:
React maintains a virtual DOM, an in-memory representation of the actual DOM. When the state of an object changes, React updates the virtual DOM and efficiently determines the minimal set of changes needed to update the real DOM, leading to performance improvements.
One-Way Data Binding:
Data flows in one direction, from parent to child components, which makes the data flow and logic easier to understand and debug.
State Management:
React components can maintain internal state, making it easy to build dynamic and interactive UIs. For more complex state management, libraries like Redux or Context API can be used.
Advantages of Using React
Performance:
Due to the virtual DOM, React minimizes direct manipulation of the DOM, resulting in better performance for dynamic applications.
Reusable Components:
Components can be reused across different parts of an application, reducing the amount of code and enhancing consistency.
Strong Community and Ecosystem:
A large community and a rich ecosystem of tools and libraries support React, making it easier to find solutions, get support, and integrate with other technologies.
SEO Friendly:
React can be rendered on the server using Node.js, making web pages more SEO-friendly compared to traditional client-side rendering.
Getting Started with React
To start building applications with React, you need to have Node.js and npm (Node Package Manager) installed. Here’s a basic setup to create a new React application:
Install Node.js and npm:
Download and install from Node.js website.
Create a New React Application:
You can use Create React App, an officially supported way to create single-page React applications with no configuration required:
npx create-react-app my-app cd my-app npm start
import React from 'react';
function Welcome(props) { return
Hello, {props.name}
; }
export default Welcome;
#React JS#Front end Developer#Advanced JavaScript#coding#html css#htmlcoding#html#css#php#website#html5 css3#software#React Training
5 notes
·
View notes
Text
Next JS vs React: Which Framework to Choose for Optimal Frontend in 2024.

Read more Blogs,
Visit Website, Glasier Inc.
ReactJS development company
Hire Reactjs developers
Hire SaaS developers
Hire Android app developers
Hire IOS developers
#react js vs next js#next vs react#hire react js developers#hire dedicated developers#hire android developers#hire ios developers#react js development company#mobile app development company#ios app development services#custom software development company#custom software development
2 notes
·
View notes
Text

Best Software Company in Hyderabad – DigitalRaiz
#Node Js Developers#Node js and react js developers#website design and development company in Hyderabad
2 notes
·
View notes
Text
React training in hyderabad

Introduction to React JS
React is like the carpenter’s toolbox for building web interfaces. Created by the folks at Facebook, it’s a set of tools that makes crafting interactive and dynamic websites a whole lot easier. Imagine it as a set of magic building blocks that help developers create sleek, responsive, and engaging front-end applications. Since its debut in 2013, React has become a favorite among web developers, kind of like the go-to tool when you want to make your website not just look good but also feel lively and interactive. It’s a bit like the secret sauce behind many of the awesome websites you use every day.
Features of React JS
Declarative Syntax: React uses a declarative syntax, allowing developers to describe the desired outcome, and React takes care of the underlying logic to achieve that outcome. This makes the code more predictable and easier to understand.
2. Component-Based Architecture: React follows a component-based architecture where the UI is broken down into reusable components. Each component manages its own state and can be composed to build complex user interfaces.
3. Virtual DOM: React uses a virtual DOM to improve performance. Instead of directly manipulating the actual DOM, React creates a virtual representation of it in memory and updates only the parts of the actual DOM that have changed. This minimizes the number of DOM manipulations, resulting in faster updates.
4. JSX (JavaScript XML): React uses JSX, a syntax extension for JavaScript that allows you to write HTML elements and components in a syntax similar to XML or HTML. JSX makes the code more readable and helps with the integration of UI components.
Components in React
In React, think of components as building blocks for your user interface — they’re like Lego pieces that you can assemble to create your application. These components are self-contained and can be reused, making it easier to manage and organize your user interface. It’s as if you’re constructing your application with Lego bricks, where each brick represents a specific part of your user interface.
This modular approach simplifies the development process and encourages a more flexible and maintainable code structure.
Dumb components: Think of these components as the friendly faces you see in a store’s display window. They’re there to catch your eye and make everything look inviting. These components are all about the visual appeal, like the welcoming decor of a shop, without getting into the technical details or behind-the-scenes work.
2. Smart components:Think of these components as the wise decision-makers. They not only handle the important business details but also decide when and how things should appear on the screen. It’s like having an event planner for your app — they manage the behind-the-scenes work and ensure everything shows up at just the right time and in the best way possible.
NOTE 🤓:These components can come to life either as classes or functions. They’re adaptable, like a versatile tool that can be crafted in different ways based on your needs.
State of a component
In the world of React, think of the state as a component’s personal notebook — it’s where the component keeps track of information that can change over time. This information might shift based on how users interact with the component or how the outside world reacts to it. Whether the component is a classic novel (a class) or a snappy note (a function), it handles its state in its own unique way. What’s really neat is that when this internal state undergoes a change, it’s like the component automatically freshens up, updating its look without any fuss — kind of like a quick, seamless makeover happening in the background.
Properties of a component
In React, components communicate with each other through a feature called “Props.” It’s like sharing notes or gifts between them, but here’s the catch: the communication is a one-way street, flowing strictly from a parent component to its child. Imagine it as a parent passing a sealed letter to their child. What’s interesting is that these messages, or props, are unchangeable once delivered. It’s akin to sending a secure package — the information remains intact, ensuring a clear and organized flow of data between React components.
Life cycle of a component
Components in React have a lifecycle, and it’s like understanding the natural flow of a component’s journey. This lifecycle serves as our guide, allowing us to make smart decisions at different points in the component’s existence. It’s a bit like knowing when to take specific actions, such as making an HTTP request or tidying up the user interface.
componentDidMount: Think of this as the behind-the-scenes moment when the component takes its place on the UI stage for the first time.
componentDidUpdate:Picture this as the component’s way of adapting and evolving — a sort of behind-the-scenes dance that happens when the component experiences a change in its mood or receives something new to work with.
componentWillUnmount: Function executed when the component is unmounted from the UI.
React Hooks are a set of functions that were introduced in React 16.8 to enable the use of state and other React features in functional components. Before the introduction of hooks, state and lifecycle methods were primarily associated with class components. Hooks allow functional components to have state, lifecycle features, and more, making them a powerful and concise alternative to class components.
The most commonly used React Hooks include:
use State: Enables functional components to manage state.
2. use Effect: Provides a way to perform side effects in functional components, similar to component DidMount and component DidUpdate in class components.
3. use Context: Allows functional components to subscribe to React context without introducing a nested component.
4. use Reducer: An alternative to use State for managing more complex state logic in functional components.
5. use Callback and use Memo: Optimize performance by memoizing functions and values to prevent unnecessary re-renders.
Hello world with create react app
Create React App is a ready-to-go setup designed for building React applications. It works seamlessly with Node version 14.0.0 or higher and npm version 5.6 or higher. To kickstart a new project, simply run the following commands in your terminal:
“npx create-react-app your-project-name”
Most used add-on libraries in React JS
1. Redux: A predictable state container for managing the state of your application in a more organized and scalable way.
2. React Router: Provides navigation and routing functionalities for React applications, allowing you to create dynamic and SPA (Single Page Application) experiences.
3. Axios: A promise-based HTTP client that simplifies making HTTP requests in React applications.
4. Styled-components: Enables writing CSS directly in your JavaScript files using tagged template literals, promoting component-based styling.
5. Material-UI: A popular React component library that implements Google’s Material Design, offering a set of pre-designed and customizable components.
6. Formik: A form management library that simplifies form building, validation, and handling form submissions.
7. React Query: A library for managing, caching, and syncing asynchronous data in React applications, making it easier to work with API calls and data fetching.
8. Chakra UI: A component library for React that provides a set of accessible and customizable UI components.
9. React Helmet: Allows manipulation of the document head, useful for managing meta tags, titles, and other document head elements.
10. React-Bootstrap: Integrates the Bootstrap CSS framework with React components, providing a set of responsive and customizable UI elements.
Recursos React JS
React Official Website: Explore the heart of React at React official websites. Immerse yourself in comprehensive documentation, tutorials, and fundamental concepts that form the backbone of React development.
React Blog: Stay updated on the latest in React by checking out the React Blog. Dive into news, official articles, and insightful posts that illuminate the evolving world of React development.
Thinking in React: Embark on your React journey by embracing the philosophy of “Thinking in React.” Learn how to kickstart your understanding by focusing on the core concept of thinking in components. The journey begins with a guide to getting started thinking in components. This course is designed to provide students with a solid understanding of the architecture and functionality of MuleSoft’s integration platform.
3 notes
·
View notes
Text
felt like i was going crazy yesterday trying to set up a login system for this website 😭 it was like i was back in college again!
#im using supabase for auth and i was like someone pls...show me how to do this...with just vanilla js#every tutorial is with like react or next#im trying to do this site with just html css and js (and php)#so i can learn#and later if i wanna move things to a framework i wont be completely lost if something breaks!#but yea i pretty much settled on like using react for part of the website so i can get this login set up#i found some videos and articles so im pretty sure its possible#other options is to use the archived js example i finally found for supabase auth but#it scares me that its archived#fingers crossed next time i code this works#i think this has to be the hardest part of the coding#i wish i could do my own auth thing but thats super dangerous as a beginner#anyways if i get stuck again ill just try the archived js example#and if im still stuck...#idk find another auth thing to use ig#BF RALLY WILL HAPPEN IT WILL#if it doesnt it means i died or someshit lol#but yea im mainly just like ugh about react cause i seriously dont need all those libraries added rn#this sites not supposed to be that complicated imo like yea its dynamic but its like a neopets like thing#the partial react thing doesnt rely on installing a bunch of stuff (i think)#so maybe we r good#????#web development#webdev#coding#codebreakers#if someone has the magic video to hand hold me through these pls send lol
2 notes
·
View notes
Text
i work in tech. and i get real annoyed when im trying to have beers and chat with my fellow colleagues and say 'yeah i think this is wild how the 'net's going and i wanna work on something new' and they're like "yeah something new will come up soon" and it's like.
ugh, no. you're not getting me. I want to be part of that something new. i want to try even imagine what something new could look like. why don't you wanna play the game with me. why don't you want to imagine
#internet#web#internet 4.0#can we call it that yet#surely 3.0 is kinda a disaster#but what if the html's and the css's and the js's and the react frameworks and backend servers etc are kinda done#like how no one dials into bulletin boards anymore#i know there are niche web protocols and some have some dope zines#i guess i'll just miss my tumblrinas when it all comes down
4 notes
·
View notes