#should finally get a better gif making software
Text


But what happened? You showed me this.

I am asking you. Do you like her or not?
Stay With Me, episode 12
#哥哥你别跑#stay with me the series#stay with me#i've only got a 720p version with hard-coded subs#so i only made 3 lousy gifs to avoid the subs *lol*#just checked and the subs are the ones from gaga not from viki#going with a mixture of gaga and viki subs for this *lol*#should finally get a better gif making software#my gifs always look atrocious#but i've only got an app on my mobile#and my gifs probably wouldn't turn out any better even if i had photoshop or something#it's me not the software o.O
17 notes
·
View notes
Text
I HAVE FIGURED OUT HOW TO DO GIFS!
BEHOLD MY AMAZING POWER AND WEEP FOR WITH PROPER HONEING I WILL BE (potentially) UNSTOPPABLE! NO FUNNIES WILL BE OUT OF MY REACH!

#art#drawing#gif#goblin#all those years of doing lego/action figure stop motion animation are coming together#i never thought i would make it this far (both in life and making 2d drawing type animations)#taking pictures of paper drawings that i erase and redraw to animate was where i thought id end my “wanting to animate good” story would en#maybe try and get into a animation school before going belly up to continue my school life (this was before i knew autistic people can live#to adulthood)#a forgotten dream of mine. BUT NO MORE!#I HAVE FINALLY GOTTEN A DECENT SOFTWARE WITH LAYERS TO WORK WITH AND A WEBSITE THAT MAKES GIFS!#I AM POWERTRIPPING SO HARD RIGHT NOW#LIKE A DUSTY TOGGLE JUST GOT NEW BATTRIES AND WAS SUBSIQUENTLY RE TOGGLED.#all caps doesn't have spell check so I'm going to type normally for the rest of the tags now ok back 2 ranting#with a little more honing i may yet be able to draw the cool scenarios that pop up in my head while drawing other stuff#and get better at drawing in general while at it! (having to draw more of the character due to movement)#Wooo! I feel good! buh nanna nanna nah!#Like i know that i should! buh nanna nanna nah!#ok ranting and rambling over enjoy the gif#man do i like rambling in the tags :>
1 note
·
View note
Note
Do you have any advice on how to get into pixeling larger scenes, or how you go about the process? I dabble in pixel art occasionally and am interested in pursuing it more, but whenever I try large scenes I always tend to fall flat
Love your art, by the way!
thank you!
my first step i always go get a ton of references. i think if you are struggling with pixel scenes it can help you to get some pixel art references too. for example if you arent sure how to render a tree, look it up on pixeljoint hall of fame im sure you can find something that inspires you.

this is the moodboard for my current knight crowley/statue azi piece im working on (software is called pureref btw. i have a dedicated monitor just for this but you can do transparency and overlay it if you lack space)

i think this is mostly preference but i always begin working with large areas of value/colour rather than an actual line sketch
i usually only save the wip process if im sending it to clients, so here is an example of how i worked through a commission

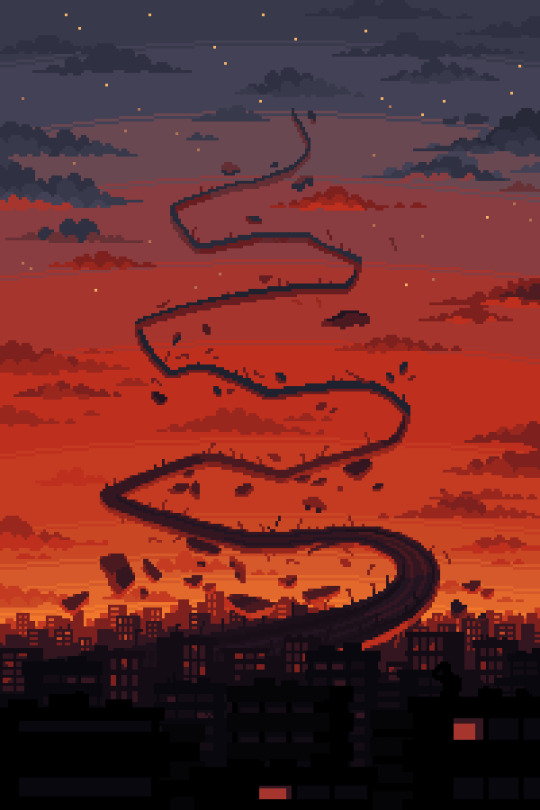
at this point im just going for the vibes. colour is more important and shape/size and having random pixels everywhere doesnt matter cos u can just remove them later !!
its kind of an anomaly/doomsday thing so i wanted the red sky and chaos all over
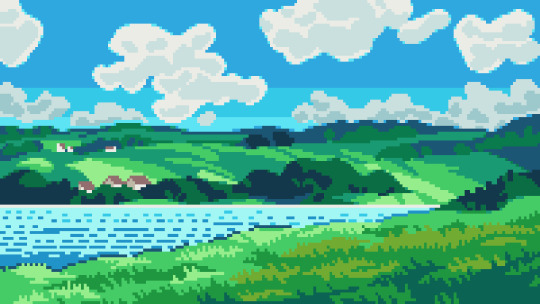
i work really quickly at this point and try for energy

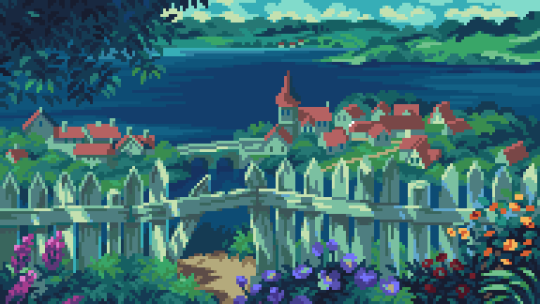
just beginning to work my way through and detail things up. im still changing things around and adding more stuff in different places. its digital art so you can change things however you like, just keep moving forward

final ver sent to client after some revisions. pixel art is 99% rendering so you just need to keep pushing forward
i also want to say i did like 3+ years of sporadic studies. mostly studio ghibli and shishkin. if you have someone who inspires you you can study their work and figure out how they do it.


it cant be overstated how many of these i have done lol and im still not even close to where i want to be (its a process)



anyway sorry for the long post but you really should go for it. ive done the same concept like 3 times over my career (so far) cos i enjoyed it and want to come back to it now that im a little better. so u dont have to make it perfect the first time but doing it is better than not doing it!
sorry for the long post but i kinda got carried away anyway lmk if u want more specific tips i like talking about pixel art :--3 GL with your art
491 notes
·
View notes
Text

Karma
Prompt: You go undercover with DiNozzo as his wife, and Gibbs, your boyfriend has no choice but to watch from the sidelines.
You weren’t happy about being partnered with DiNozzo on your current undercover case but not nearly as unhappy about it as Jethro. Nothing against DiNozzo but pretending to be his wife was almost close to a nightmare for you. Vance denied Jethro posing as your significant other only because he didn’t fit the profile and Tony already had established contact, which actually worked in your favor since you and Jethro had gotten into a slight argument before the op and had you been partnered with him, you might’ve ended up strangling him.
So as Tony and you stood in the elevator, you closed your eyes and mentally stepped into your alias.
“Alright DiNozzo, Y/L/N. Com check,” you heard Jethro speak in your earpiece.
“Heard ya loud and clear boss,” Tony responded.
You ignored him, finishing going over your cover story in your head, making sure you remembered every detail. The way you talked, walked and even smiled mattered.
“Y/N!”
“No need to yell in my ear Gibbs, I can hear you just fine,” you finally responded as the doors opened and the two of you walked out into crowded lobby.
The plan was simple. Your target was having dinner in the hotel restaurant, all you two had to do was have some dinner as well, scan the room so Abby can run facial recognition software through Tony’s glasses and get out of there safely.
“Hi, reservation for my husband and I,” you told the hostess with a fake smile as your hand intertwined with DiNozzo’s.
“Of course, right this way ma’am.”
She led you two through the restaurant, seating you in one of the corners, per DiNozzo’s request so that you had a better vantage point at identifying your suspect. She then handed you off to your server who stood by the table and handed you both a menu.
“May I start you off with any drinks tonight?”
You spoke before Tony got the chance.
“We’ll have 2 glasses of your Coup De Foudre Gauchiste and start off with Gruyère and Crab Palmiers please.”
DiNozzo gave you a slight look of bewilderment but quickly covered it with a smile. The server nodded and left as you heard Gibbs speak.
“We have a budget on this op, Agent Y/L/N.”
“Hm. Then it’s a good thing I brought your card just in case,” you answered back while taking a sip of water. It was quiet for a second before you heard him sigh in exasperation.
“Torres is a really good teacher. You should think about starting a class.”
“Abby get anything yet boss?” DiNozzo jumped in, changing the subject.
“Not yet. Keep looking.”
You both spent the rest of the fake dinner, sipping on the expensive wine, scanning the room, and you giving DiNozzo occasional caresses that you knew made both him and Jethro uncomfortable. Once the dinner ended and the both of you had gotten up to leave, you noticed something out of the corner of your eye. A man matching the description of your suspect was following you. You knew you couldn't let him follow you to the surveillance van so using your high school improv skills, you pulled DiNozzo by the hand into the opposite direction, once you were outside.
"What are you doing?" Tony asked you which you replied with a fake giggle.
"Just follow my lead. We've got a tail."
You pulled him back towards the side of the restaurant where it was dimly lit and stood so that his back was against the wall. You made sure you weren't standing completely in front of him so that his glasses could pick up a good picture of the man following you.
Keeping up the act, you smiled fakely at him and began playing with his tie, moving your hands so they trailed up his chest and settled around his neck. He chuckled nervously, clearly unprepared for the unscripted intimacy.
"Ah, jeeze. I can't watch this," you heard Jethro speak faintly in your ear, making you smirk. Serves him right.
"At least pretend like you're enjoying this Tony. Has he passed by yet?" you asked, snapping him out of it.
"Uh, not yet."
He finally put his hands on your waist and then unexpectedly pulled you into his chest for a hug, pretending to nuzzle your neck.
"Got him," you heard Abby confirm. "It's him."
"Tell me when he leaves," you whispered to Tony, continuing to pretend that you two were just a lovestruck couple cuddling in the parking lot.
"McGee, Bishop. Move in now," Gibbs ordered a little harshly.
The two of you gave it a little more time before pulling apart and now following the suspect as you saw McGee and Bishop's car come speeding in from the other side and stop in front of him. They both got out and pulled their weapons out.
"NCIS, stay where you are," McGee called out.
The suspect turned to run but stopped once he saw you and Tony aiming your own weapons at him.
"Too bad you didn't stay for dessert. Their Tiramisu was delicious," Tony joked, making you roll your eyes.
- - - -
You watched from the other side of the interrogation window as Jethro slammed his hand on the table, making both McGee and the suspect jump.
"You think he's a little worked up?" you jokingly asked DiNozzo who stood next to you.
"Yeah, I am not envious of McGee right now. I already feel the major head slapping that's coming to me for the stunt you pulled in the parking lot."
"Stunt? Hey, I was doing my job," you defended.
"Yeah well Gibbs had direct feed to my glasses, seeing what I was saw and you were making it very difficult to keep an eye on the suspect."
You laughed and turned to Tony, putting your hand on his shoulder.
"He's not gonna fault you for being a man, Tony. You did your job. Very well might I add."
He smiled just as the door opened and Jethro stood in the doorway.
"Uh, good talk Agent L/N but I think I should go see what Abby is up to," Tony stuttered, stepping away from your touch and turning to leave. Jethro stayed where he was, blocking Tony's path, increasing his nervousness.
"Uh boss. About earlier. I really wasn't expecting any of that to happen. I mean-
"Get out of here DiNozzo," he ordered, stepping into the room, allowing Tony to pass.
"Right away boss."
He pretty much ran out and you couldn't help but giggle. Jethro's hard stare turned to you as he shut the door and you bit your lip. Your plan definitely succeeded in getting Jethro thoroughly worked up and you loved it. He slowly took steps towards you until you were inches apart, his chest level with your face but your gaze never leaving his. The air was charged as he spoke.
"Is this what I should expect from you every time we have an argument?"
"Only if we have an undercover op the next night."
His hand came up to brush some hair behind your ear and trailed down your jawline to hold your chin.
"Then I'll have to make sure you're always partnered with me."
#gibbs x reader#leroy jethro gibbs#ncis#ncis fanfiction#agent gibbs#mark harmon#ncis request#jethro gibbs x reader#ncis imagine#jethro gibbs fanfiction
324 notes
·
View notes
Text
Spike x Female Reader Pt. 1

“You’re upset.” He pointed out. You huffed, crossing your arms. “No, I’m not.” Spike smiled. “Yeah. And we’re not vampires.” He said in a playful manner. “Oh, shut up.” You walked away from him. “Love. Come on. Don’t be mad.” He chased after you. You gritted your teeth. “Get your head in the game, Spike.” He raised an eyebrow. “I’d rather get my head somewhere else.” You stopped.
Spike bumped into you. You turned around and faced him. “Spike!" You scolded him. He only smiled mischievously in return. “Don’t be upset, Love. It’s a promise. One that I tend to keep.” He huskily said, staring into your eyes. You looked away. The cool wind felt good against your flushed face.
“W-whatever. J-just keep a distance.” You stammered over what to say. He always flirted with you. He grinned. There’s that expression that I love. As long as I’m around, there will be no frowns.
“Spike and Y/N. What a rare sight?” A vampire mockingly clapped. You calmly stared at him. This. Is trying to rile me up? You yawned. Spike titled his head. “What do you want?” He held his hands up. “What? Can’t a vampire roam around?” You blinked. He’s either stalling us or is trying to start something? “Have fun.” You walked past him. He was no threat. His only threat was boring you to death.
“Seriously. You’re no fun.” He speeded in front of you. You looked up at him. Spike snarled, his fangs popping out. You smiled at the vampire. “How’s this for fun?” You plunged your hand into his chest. You gripped his heart. “Isn’t it fun?” You looked over at Spike before looking back at Frank. Spike laughed. “I’m sure you know what I can do. Now, tell me. Are you dying to find out?” You snarled at Frank. He let out a painful groan. “N-no.” You tilted your head. You heard footsteps. “This is my final warning. Take it before I take your heart.” You released his heart and quickly pulled your hand out.
Frank held his chest and disappeared. “What was that?” Buffy exclaimed, staring at your bloody hand. Spike grumbled. Here she goes again. You wiped your hand. “It’s not as exciting as it was. A century ago, I would have ripped him apart and scattered him around.” You mumbled, clenching your fist. Buffy eyes went wide. “I thought you had it under control.” You coldly laughed. “I’m not a pet. I’m a vampire. The urge comes and goes. Your hate for vampires is no different from mine. You should be thankful that my targets are vampires.”
Spike was in awe. ‘Your chip must be failing then.” You scoffed. “Chip. I’m not a good vampire. No offense. I know right from wrong. It’s time you get it in your head. I was born a vampire. I’m not some software that you can fix when it becomes flawed.” Spike shrugged. He wasn’t offended. Bloody chip was making him act in a role that seemed human.
Buffy shook her head. What is wrong with her? “And that professor of yours. He won’t find anything. The sooner you accept that I, a vampire, lives and is a part of your twisted humane society, the better.” You said through grit teeth. It was frustrating. It was pain to explain yourself when they kept demonizing you.
#spike btvs#spike x reader#spike x you#btvs x reader#btvs spike#x plus size reader#x female reader#x female y/n
71 notes
·
View notes
Text
Duplicate Frame Deletion: A Likely Unnecessary Tutorial
So… you updated to MacOS Sonoma, and–while it is amazing in many regards for photoshop things–it is a dang bummer and mood killer if you use MPV. However, after slamming my head into a wall trying to change the code on my own, I realized there is a much, much simpler solution to this.
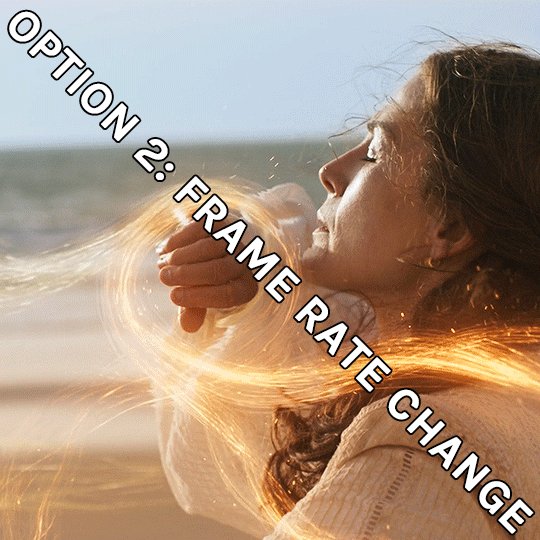
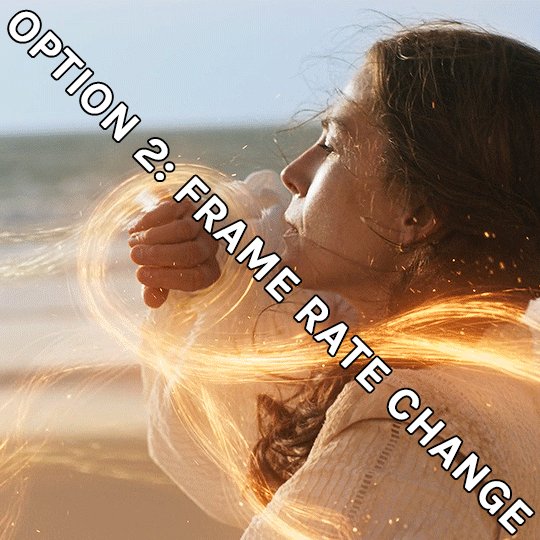
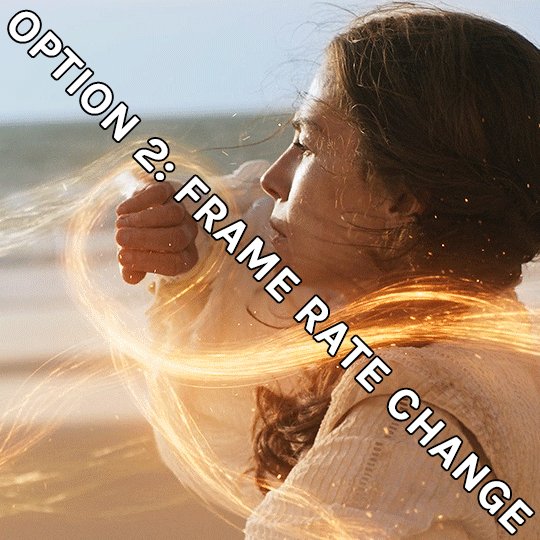
In this tutorial, I will be showing you all how to delete duplicate frames from your gifs, with two options:
duplicate finder
within photoshop
Under the cut because pictures are a visual learner’s best friend!
A quick note:
MPV is odd with this. I’ve not had to do this on 4k capping, but have had to on anything under that. I don’t know the full reasoning, but it mostly looks to be something with the way it is reading frame rate. I know it’s in the code, but could not pinpoint it myself, and these were the only tricks that worked. If you find a better solution, please let me know! It has been rough, otherwise.
Step 1: Cap in MPV as normal
Now, this may be obvious, but make your caps in MPV. For a full tutorial on this, I highly recommend this one by kylos. The only difference between our software and their suggestion is going to be using the newest version of MPV (.0.36 at the time of this), and not the older. This is because there is an issue with MacOS Sonoma and older versions of MPV that prevent it from opening for… Some reason.
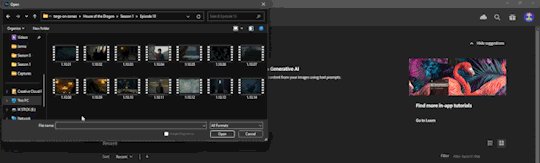
Step 2: Make sure you have your caps
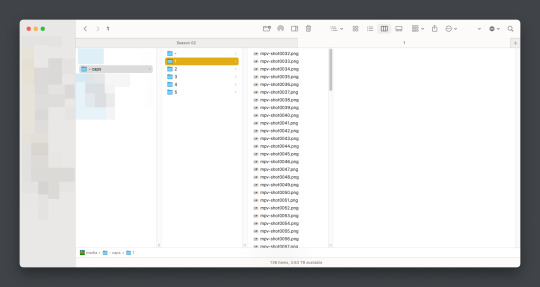
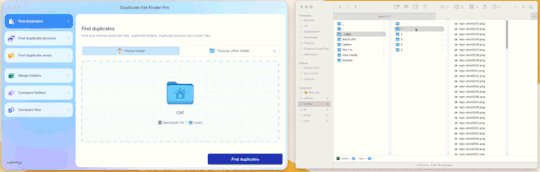
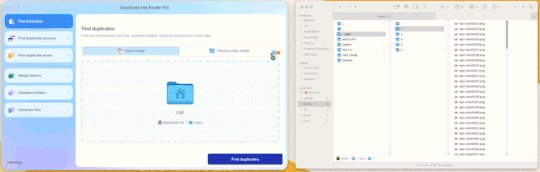
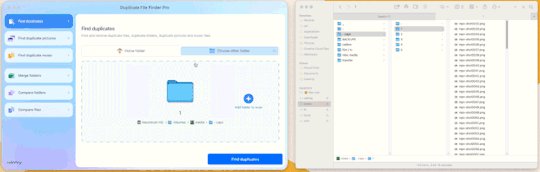
I recommend moving your caps to whatever folder you like for your own ease of use. My biggest rec is to have it in its own folder, with no older folders within the folder. Not really a requirement, but in my mind, it makes the process faster (only true depending on number of files in other folders). You should have something like this (I am doing a scene from TWOT, as it’s one I’ve tested this method on a few times in several instances):

Once there, it’s time for the line split. I recommend option 1 the most (it’s faster, IMO), but again, this is a two option thing.
Option 1: Duplicate File Finder
So, duplicate finders are what they sound like. They are pieces of software that can be used to scan your device (or specific sections of said device), for duplicate files. It does not matter the title of the file, if the system reads it as a copy, it will find it.
There are a number of varieties for this, paid and free. I will not lie, the one I use is a paid version, because I had a huge issue with duplicate files taking up space when I moved to a new device. This also helps a lot with cloud file keeping, in my opinion. But that is beside the point.

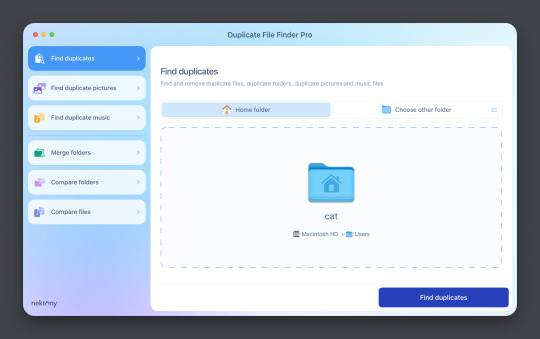
This is Duplicate File Finder Pro, which I got for other reasons, but has been very useful since this became an issue. The free version is sufficient for removing duplicate files found in folders, and that is why I still suggest it. You only need to get the pro if you have other intentions.
Now, onto the next step…
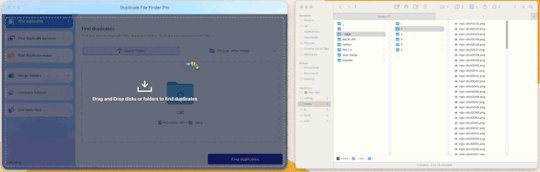
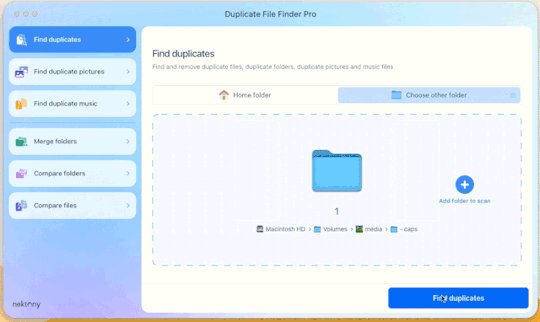
Step 3: Drag and drop the folder
With our folder full of caps, we simply drag and drop it into the application to begin.

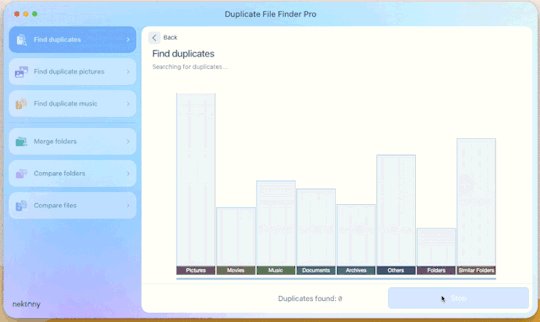
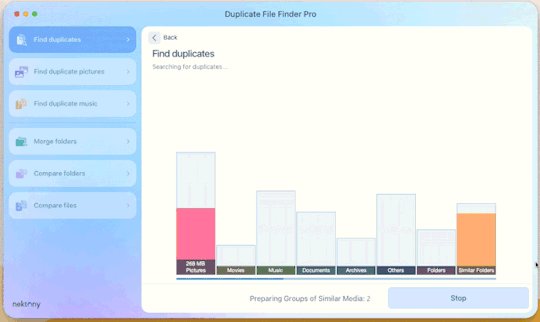
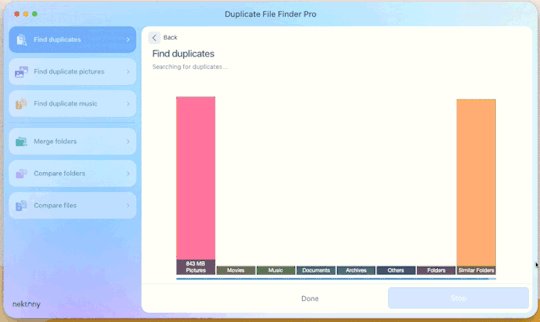
Step 4: Click “Find duplicates” and watch the pretty graph roll.

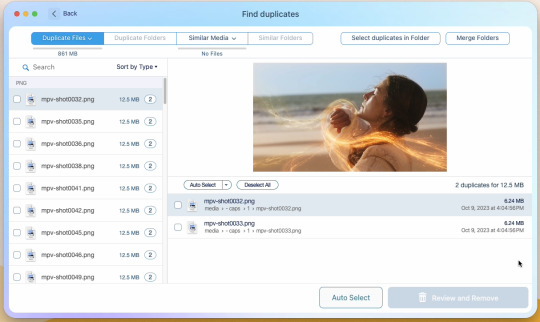
Step 5: Select the duplicate images
You can see here it found the duplicates.

Now, I could go through by hand and click them, but… that’s a lot of time I don’t want to waste. I let it auto select them instead (you can tweak the settings for auto-select, but this is not that tutorial).
Step 6: Select review & remove, complete!
Wham bam! You’re completely set and good to go. Gif as normal~ (all final results at bottom)
Now, of course, maybe you don’t want a duplicate remover. Understandable, so what then? Well…
Option 2: Photoshop & the Changing Frame rate
So, this one is a little more technical. I suggest basic giffing and Photoshop knowledge before attempting.
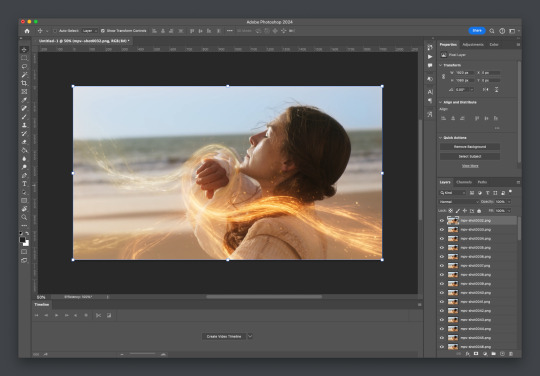
Step 3: Import folder as you normally would
I believe this works as it would for import video, but I don’t want to say that and be wrong. But load your files in and you’ll be here:

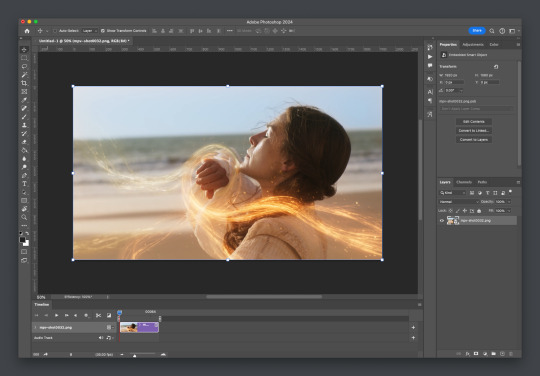
Now create video timeline, make frames from layers, yada yada (kylos’ guide is very good with this if you need help, it’s the same that was linked at the beginning of this). You’ll now be here:

And the actual part of the tutorial you all came here for...
Step 4: Change the frame rate
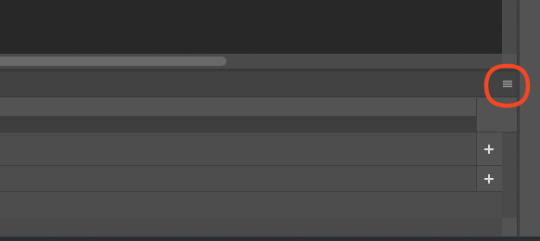
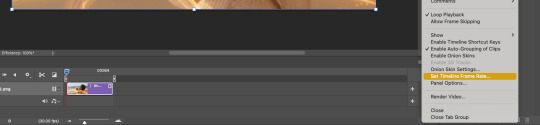
So, in the bottom, next to the mountains for zooming in on the timeline, you’ll see it reads “30.00 fps.” We need to change this to 60. How? Easy! Click the three lines circled here:

Then click “Set Timeline Frame Rate…”

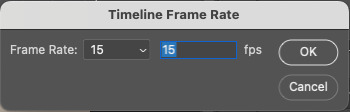
A little box will pop up, change the 30 to 15 (dropdown or typing, it works the same) and click “OK.”

Your timeline will now be cut in half for length. That’s OKAY. DO NOT PANIC.
(Optional) Step 5: Double Checking
Click play on your gif, and you’ll notice it is no longer duplicate framed! To verify, let’s convert back to frames, just to see…

And it did, success! So make the rest of your gif as normal.
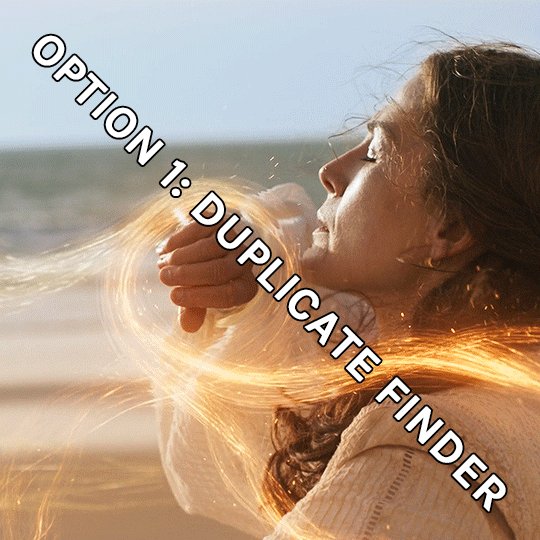
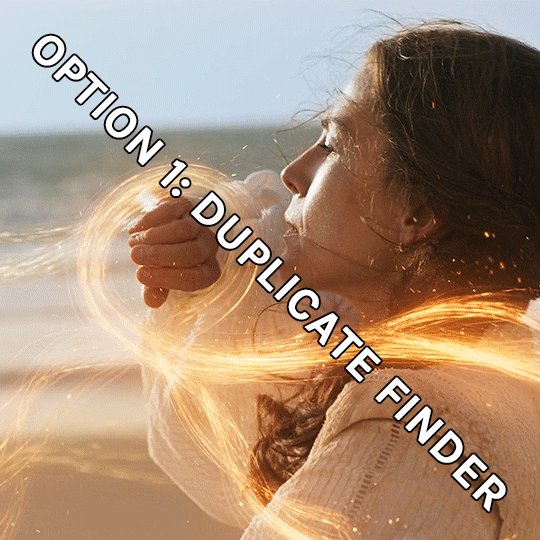
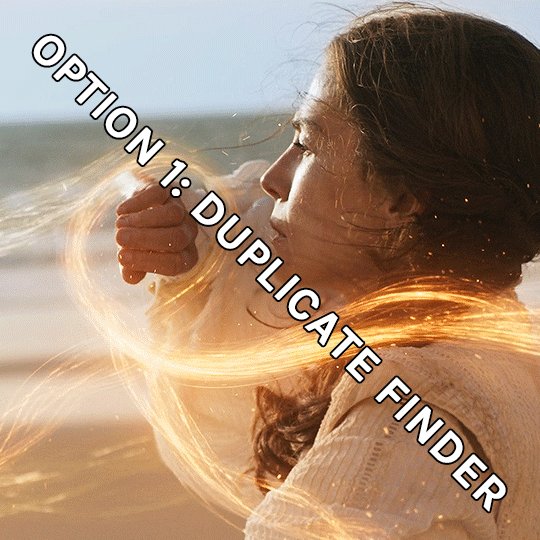
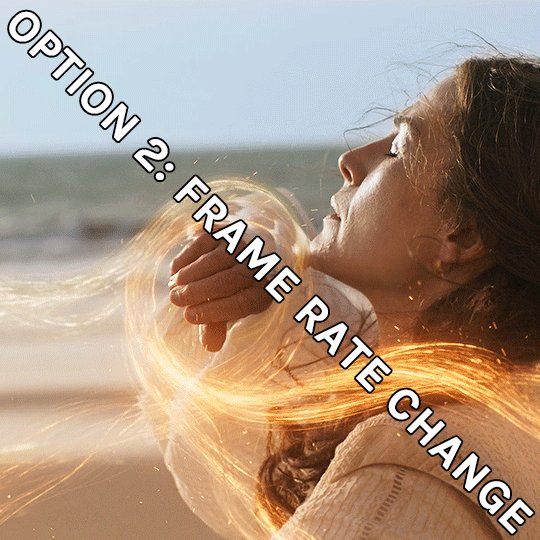
Your final results for the gif will be the following, with the gifs all labeled on what option was taken (or not). These were cropped for uploading and sharpened because of how I am. No coloring applied.



If anything was confusing, please don't hesitate to reach out! I'm happy to help in any way I can on this. My ask is always open. Happy Giffing!
#alielook#singinprincess#sophiedevreaux#tuserabbie#tuserheidi#userace#userairi#useraish#userbarrow#userdorksinlove#userhella#userkayjay#userkraina#usermadita#usernik#userrobin#usershale#usersmia#usersray#usertj#c*tutorials#photoshop shenanigans
164 notes
·
View notes
Text
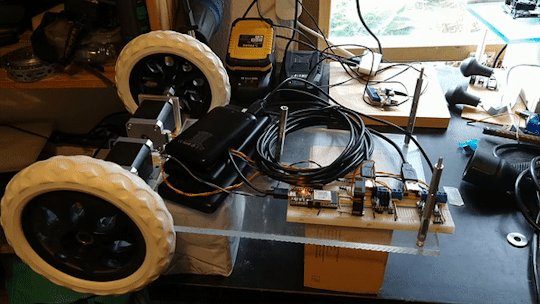
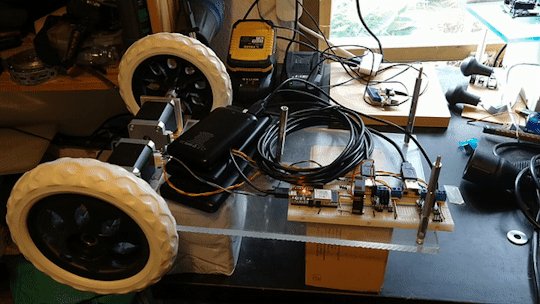
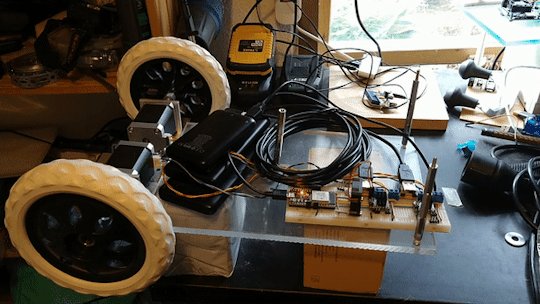
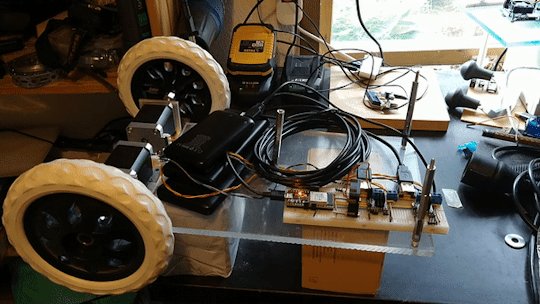
It works!*
So I (FINALLY) put the final touches on the software for my robot PROTO! (Listen, I am a software person, not a coming-up-with-names person)

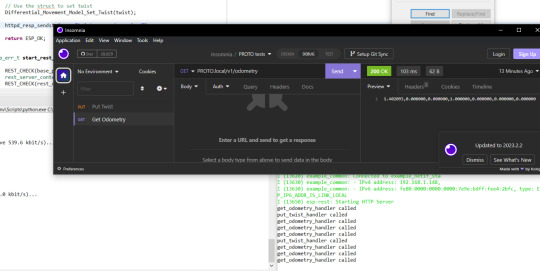
Basically, it is a ESP32 running him. He takes HTTP messages. Either GET odometry, or PUT twist. Both just being a string containing comma separated numbers
Odometry is the robots best guess based on internal sensors where it is (Since PROTO uses stepper motors, which rotates in tiny tiny steps... it is basically counting the steps each motor takes)
Twist is speed, both in x,y and z directions, and speed in angular directions (pitch, roll and yaw). This is used to tell the robot how to move

Now, since PROTO is a robot on two wheels, with a third free-running ball ahead of him, he cannot slide to the side, or go straight up in the air. You can TRY telling him to do that, but he will not understand what you mean. Same with angular movement. PROTO can turn left or right, but he have no clue what you mean if you tell him to bend forward, or roll over.
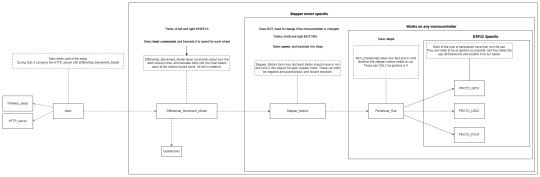
The software is layered (Which I use a BDD diagram to plan. I love diagrams!)

Basically PROTO gets a twist command and hands that over to the Differential_Movement_Model layer.
The Differential_Movement_Model layer translate that to linear momentum (how much to move forward and backwards) and angular momentum (how much to turn left or right). combines them, and orders each wheel to move so and so fast via the Stepper_Motors layer.
The Stepper_Motors turns the wanted speed, into how many steps each stepper motor will have to do per second, and makes sure that the wanted speed can be achieved by the motors. It also makes sure that the wheels turn the right way, no matter how they are mounted (In PROTO's case, if both wheels turn clockwise, the right wheel is going forward, and the left backwards.). It then sends this steps per second request down to the Peripheral_Hub layer.
The Peripheral_Hub layer is just a hub... as the name implies, it calls the needed driver functions to turn off/on pins, have timers count steps and run a PWM (Pulse-width modulation. It sends pulses of a particular size at a specific frequency) signal to the driver boards.
Layering it, also means it is a lot easer to test a layer. Basically, if I want to test, I change 1 variable in the build files and a mock layer is build underneath whatever layer I want to test.
So if I want to test the Stepper_Motors layer, I have a mock Peripheral_Hub layer, so if there are errors in the Peripheral_Hub layer, these do not show up when I am testing the stepper motor layer.
The HTTP server part is basically a standard ESP32 example server, where I have removed all the HTTP call handlers, and made my own 2 instead. Done done.
So since the software works... of course I am immediately having hardware problems. The stepper motors are not NEARLY as strong as they need to be... have to figure something out... maybe they are not getting the power they need... or I need smaller wheels... or I will have to buy a gearbox to make them slower but stronger... in which case I should proberbly also fix the freaking cannot-change-the-micro-stepping problem with the driver boards, since otherwise PROTO will go from a max speed of 0.3 meters per second, to most likely 0.06 meters per second which... is... a bit slow...
But software works! And PROTO can happily move his wheels and pretend he is driving somewhere when on his maintenance stand (Yes. it LOOKS like 2 empty cardboard boxes, but I am telling you it is a maintenance stand... since it sounds a lot better :p )
I have gone over everything really quickly in this post... if someone wants me to cover a part of PROTO, just comment which one, and I will most likely do it (I have lost all sense of which parts of this project is interesting to people who are not doing the project)
128 notes
·
View notes
Text
Atlas pt 4
---------------------------------

---------------------------------
Chapter 4!!
Disclaimer: Mentions of j4rking off, and könig is still delusional, but its ok, he's our delusional baby girl 🫶
---------------------------------
Angel?
A few days had passed since your last encounter with Fredrick, that sweet morning of getting to hold your own personal heater hadn't been mentioned since. Especially since he'd been stationed at his base again.
You missed seeing him, plus you couldn't even thank him for the other night, even vicki was upset about it! She pulled out her favourite markers and glitter to thank him, her friend had done the same too, but the cards still sat on the kitchen table, waiting to be given to their rightful owner.
Whatever, you had work to be done.
---------------------------------
König was bored shitless, every cryptid he was sent out to deal with for the past week was so weak, he barely shot a bullet. The worst thing about this was the fact he couldn't even see you! Stuck at his base, and the few soldiers that he actually didnt mind the company of were stationed somewhere else. No friends, no pretty neighbour, not even pretty neighbour's funny daughter who giggled at his dad jokes. Just him, and fucking idiots on base, with weak cryptids that don't even entertain him.
Atleast he got his phone time to time, and the shitty cameras in his office... he could afford watching the security footage of your house right now, right? No one would know... no one's allowed to enter his office... and the dream he had last night was a bit too good to be solved with just one jerking off session... surely he could spoil himself a little right? Let himself watch you change a bit, he's had such a difficult week afterall! (Plus in his mind, you offering to share a bed with him out of politeness is basically asking for his hand in marriage, and he was glad to accept)
He locks his door, gets comfy in his chair, and turns on his phone, such a long password, but you know he can't just let anyone easily get into his phone and see the pictures he took of you. So obviously a 30 character long password is needed, he always had good memory afterall.
He clicks onto the cam footage app, and starts to reach down to his zipper KNOCK. KNOCK. KNOCK.
"Sir?"
Oh for fucks sake.
He scowls and gets up, turns off his phone and walks over to the door to unlock it.
"Yes?"
"You are um, needed in a meeting soon."
"What? I was meant to be free today."
"Cryptid fucked with our internet last night, so we've got a specialist who needs to talk about security measures, and who's getting it up and running as soon as possible again."
König sighs, no wonder he couldn't access the cameras this morning. "Does soon mean now?"
"Well, she's here, so yes, preferably"
"Understood, usual meeting hall?"
"Yes, sir."
"Got it, you are dismissed."
König made his way over to the hall, a bit grouchily, but still made his way.
However, his mood turns around quite quickly.
He opens the doors to find what he is sure is an angel studying a computer screen, is he hallucinating? It can't be you could it?
But it is, and the smile you give him is so you, the happy "Fredrick!" You give him is most definitely you. He has just been so lucky recently, has god finally taken pity on him?
"...hello, what are you doing here?"
"I believe I am your specialist today"
"I see."
König fully believes you are best specialist he could have gotten today, watching and listening to you prattle on about better cameras and multiple back up generators really does soothe his soul, and seeing your eyes light up at the base's current software makes him wonder if he should start destroying the place so that you come over more often... definitely plausible.
"Oh, good, Fully updated! Hmm."
"What is it?"
"I'm not sure how your cryptid got in to be honest. This feels like last week all over again."
"They are getting more tricky nowadays."
"Well we can't let them do that, can we?"
"True."
He sits back and watches you work your laptop, he wonders how you even got in, new vehicles aren't even allowed in through the gates... don't tell him you got here in a taxi! Please do, actually, the chance to drive you home, hold the door open for you like the gentleman he is, and maybe, just maaaybeeee, get invited into your house for some food and a little kiss as a thank you? Maybe? A man could only dream.
"Right, everything should be up and running now."
You completely snapped him out of his daydreams, I mean he almost jumped.
"Erm, yes, thank you, you have been of great help."
"Ha, says you!"
"Well I never said I didn't help" He delights in the half smile he puts on your lips.
"Fair, fair... oh yeah, Vicki and Esha have made cards for you, when can I bring them over?"
"I will be back home next Wednesday, so sometime then?"
"That works. Again thank you so much, I seriously owe you."
"No worries, it was no fault of your own."
It was his.
"Ok, see you wednesday!"
"See you."
He watched you walk off to the exit and sighed.
It was his fault that cryptid got in, he left up the shutters, and a cryptid had managed to trick the girls because he was an idiot. He was lucky this time but... how could he try think of being your boyfriend when he couldn't even protect you right?
An overwhelming sense of guilt hung over his shoulders, he sat back down on the chair and slouched into it, terrible posture, he knows, and his legs wide open wouldn't have been a good look to his old superiors too. He can already imagine the laps he would have to run for looking arrogant for those arseholes.
This basement idea is becoming awfully popular in his mind... well, you would definitely be safe there.
#könig cod#könig mw2#könig x reader#konig#konig call of duty#konig cod#konig modern warfare#konig x reader#konig mw2#könig#cryptid!könig#könig call of duty
52 notes
·
View notes
Text




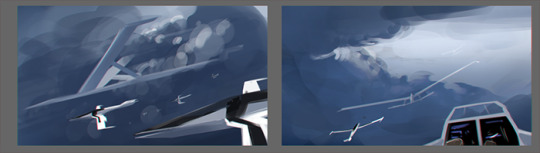
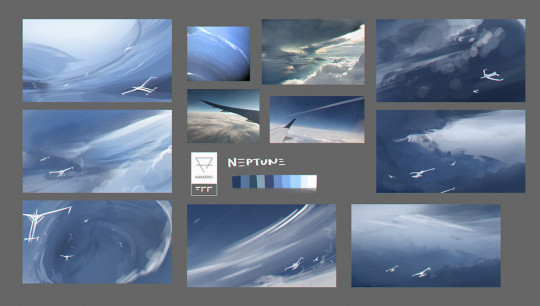
Painting of Light Era Neptunian gliders from 2020, along with some process stuff... Commentary and even more process stuff below.
Gosh, you know what I missed about Tumblr? Being able to post multiple pictures as part of a single large project.
When I watch science documenatires, some of my favourite visualisations were CG shots of what it would look like in the skies of a gas giant like Saturn or Neptune. Just an endless sea of clouds...I thought, what would it be like to live there?
The obvious solution would be to have airships of some sort. Which like, yeah, but also it didn't feel very...Light Era-ey, you know? I didn't really know it at the time, but eventually Light Era's whole space thing is about aeroplanes and stuff, not ships. Besides, for the science pedants out there, with the atmosphere composed primarily of hydrogen and helium, it's not exactly like you can fill your balloon with something lighter to float.

So as an alternative I thought about having giant, ultra-efficient gliders of varying sizes that would use the violent winds and updrafts of these gas giants to stay aloft. They would have some kind of intermittent thrust system that can be used in a pinch to increase power from the atmosphere around it, but for the most part, they're coasting. The largest of these would be the kilometres large and would host a town's worth of people. They'd also travel in flocks. Perhaps the sky would get crowded quick, but Neptune's quite a bit bigger than Earth: plenty of sky to go around.
Something that people don't think I do is actually do calculations and engineering thinking to investigate the viability of an idea (and if not, what would make it viable). I don't tend to speak about it, since that tends to attract the worst kinds of scifi worldbuilding people who act extremely pretentiously because they read Atomic Rockets and designed their world's map after watching Artefexian videos.

Nevertheless, I did actually run the maths. For the altitude, I learned that at the altitude of Neptune where the air pressure was around 1 atmosphere, the air density (which is important for flight) was about the same as Earth at 9km above sea level—the same as a commercial airliner. So, pretty viable, it's like flying a jetliner, except you don't actually need to pressurise because the air pressure outside is the same as inside. You would have to air seal, though, since the atmosphere is absolutely not breathable. Oh, and it's also -200°C.
More importantly, though, that placed the rough flight level of these gliders right on the cusp of the cloud levels. They can be in and out of them...how fantastic! Lots of swirling ideas of the kinds of scenery you'd be able to see, living a life in the eternal deep blue...

Around this time I also got in contact with a Twitter fan of mine who just happened to be an aerospace engineer (though, like everyone in the STEM department, they do fullstack software/web development now). Ran the idea by them...apparently it checked out. That's that diagram you see in the main photogrid above, with every glider under going a steady, gentle up and down motion between a higher fast air current and a lower slow one.


If there's one thing I wish was better? It's actually the final painting. I wanted to get the scale of the city-glider across, but I think this composition wasn't really the best. In theory the one-person glider should give an idea of how big the city-glider is on scale, but I don't think it was really clear, and the lack of atmospheric depth doesn't really convey the size.
This remains one of the top pieces I would love to redo at some point.
#light era#kouwa#artwork backlog#science fiction#scifi#furry#futuristic#anthro#glider#aircraft#neptune#sky#painting#process#artwork commentary#worldbuilding#artwork
252 notes
·
View notes
Note
Hi there! I saw the screen recording you did for the Aemond gifset (superb work, by the way) and I was wondering if you would be open into doing a step-by-step tutorial on how you played with the colors (what was the graph on the right side of the window?) and how you manipulated the color palette when saving the gifs? No pressure! Was just curious :) Thank you!
Hi there, nonny! Step by step below the cut here.
I don't keep the psd files of my gifs, mostly because I don't have the storage space to do that, so I've made a different gifset of the same scene, so it should be much the same, if not better.
I believe this:

is the graph you were asking about? This is the histogram. I don't believe it has any practical usage in gifmaking. If any other gifmaker here has a different opinion, please share it. (I'm doing a photography degree, photoshop is my next unit so I'll know more about it soon)
Right, step by step. Hold your horses, this is long:
Step 1: get the clip. Some gifmakers use screen caps to make gifs. I do not know how to make them or how to use them and I find my own method works. If another gifmaker could add on how you make your screen caps, and if it is better than my own method, please add it. 😊
Where you get the clip from is a question. YouTube, somewhere else... as long as it's saved as a MP4 file on you computer/laptop, it doesn't matter. What does matter is the quality of your clips. A lot of people use 4K (super high quality) clips. I find those to be slow and arduous and may have been responsible for the fall of my old, decrepit laptop. HD or UHD are likely enough for some decent quality.
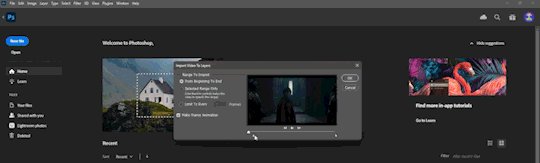
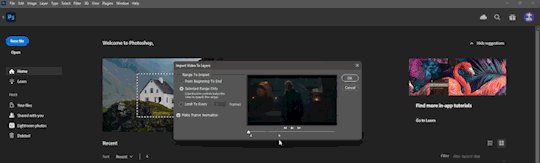
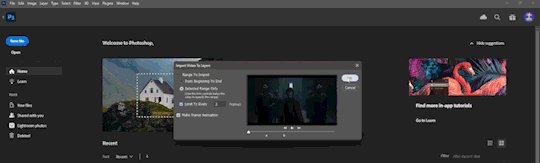
Step 2: Get the clip in the software (I use Adobe Photoshop. For some softwares, you might have to clip the clip i.e. make it shorter before just dumping it in) In Photoshop go to File > Import > Video Frames to Layers and a window will come up. Move the sliders until you have approximately what you want (don't worry about being exact. Just as long as you have what you need.) (Don't forget to click Limit to every 2 frames)

Step 3: Once the clip has opened and your ready to start, crop out any black/white edges. Then cut out the frames you don't want

Step 4: We are now ready to begin editing!! 🥳🥳🥳 Editing tends to just be a huge pile of trial and error. I have an order to things, but I often have to go back and adjust my first layers later.
I like to start with the Brightness/Contrast, for obvious reasons (I like to SEE what I'm doing *cough cough* HBO *cough cough*
The I adjust the Hue/Saturation, where I reduce the saturation of each individual colour. That reduction tends to be useful when I make further adjustments in effort to 'fix' as much of the shit colour grading as I can.
The next step is a combination of a Photo Filter (set to the default warming filter) and a Vibrance adjustment layer.
Next the where most of the magic happens. The Colour Balance allows me to adjust the colours in the shadows, midtones and highlights. The aim of this is to attempt to restore some colour. It can look a little weird when editing.
Finally is the Levels. This is a final brightness edit where I add most of my contrast.
Video featuring both sets here. Pause as needed to see the adjustments
Then, change the frame delay to 0.1, or whatever suits your fancy, but 0.1 is the most natural. Then, Click the button in the bottom left corner of the timeline which Converts to Video Timeline, then select all the layers, right click and Convert for Smart Filters.
After this is sharpening, cropping and then exporting. Either File > Export > Save for Web (Legacy) or Alt + Shift + Ctrl + S
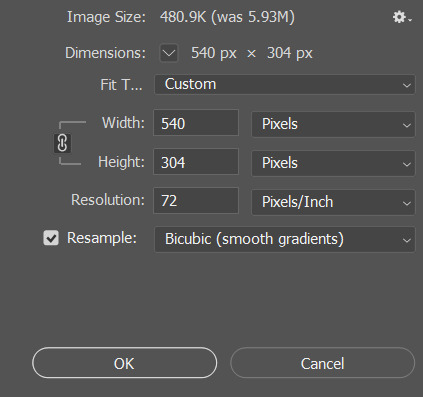
Here I change the size. (Usually adjust the height to 540px. Width depends on how I've cropped it. I my source clip excluding black edges was in the ratio 16:9, 540px is usually half that)
If you are uploading gifs to Tumblr, keep an eye of the file size. Tumblr doesn't allow for file sizes about 10MB, although for me it's always been more like 9.5MB. If that number is too high and you have made the gif as short as possible (no more the 50 frames if possible) and you have reduced the size (my limit tends to be about 480px height dependant on my crop ratio), then you change the number of the colours from 256 to NO LESS THAN 200. (lower than this may considerably reduce your quality)
Then you press Undo or Ctrl + Z a few times until you have all of your frames again and then repeat.
And all that can take half an hour or more. Hope this answers the question as well.
15 notes
·
View notes
Note
Omg you can freaking animate?!?!?! 👀👀👀👀👀👀����👀👀 thats so cool and insane. Wow. Wow. Talk about Talent that’s so insane. So cool and nifty. 👀👀👀👀👀👀👀. Wow. 👀👀👀👀👀👀👀👀👀. 🥹🥹🥹🥹🥹🥹🥹🥹🥹.
I like your enthusiasm but can I really animate? That's for you to judge😆
(flashing gif warning)
Alright so fluent animation requires a group effort, right, and I prefer to work alone, which means my animations have to be as simple as possible or else I can lose my mind - they typically run at around 0.3 FPS 😂
Some would probably call them "animatics", but that's not the right term, as I am not making rough first drafts as guidelines for professional animators, I am making lazy animations and they are not going to look any better, they are the final work 😂 sorry!
Here is my first animated music video, Zrzęda (or Curmudgeon) (it has English subtitles!). I speedrun'd it in two weeks for Valentines Day 2020, using only Gimp and Windows Movie Maker - I didn't want to learn actual animation software just for this one video, as I wasn't sure if I will even like animating, I only knew this one song requires this video to be made (I had a vision!).
This test convinced me that animation is good for me and later I have downloaded Pencil 2D and started doing little walk cycles, like:


And then I straight up started working on another animated music video, more fluent and with some camera movement. I thought the best way to learn animation is by animating! Here are some fragments:



In March this year I have already completed 27% of the minimal frame number required for this video, but then a bunch of very stressful irl stuff happened and I dropped this work for a while.
And then Eurovision happened and since then I have something else on my mind ¯\_(ツ)_/¯
Once I finally get all my current thoughts out I should be ready to come back to this baby and finish it properly. I really enjoy working on it :3 it's tons of fun, but also very, very absorbing ahahaha ehh
#one day i will animate Cha Cha Cha with my ocs from a high fantasy story#but first i need to finish the other 20 mvs i have planned#ask#j-restlessgeek#gif#animation#flashing#flickering#idk why it flashing tho it looked good on computer
6 notes
·
View notes
Text
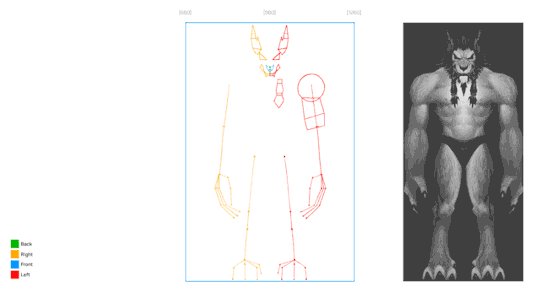
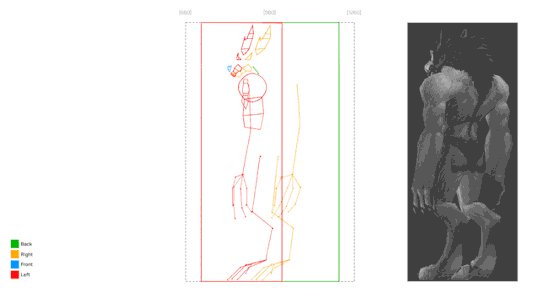
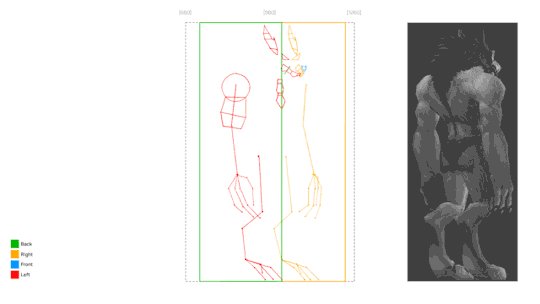
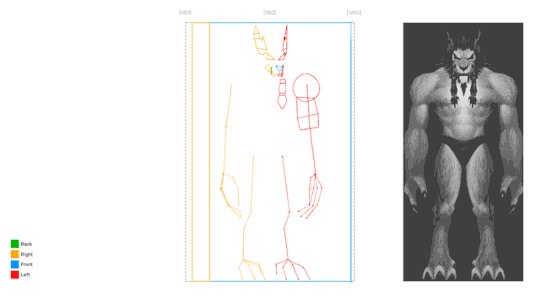
Day 28-50: one YEAR gap!
When you decide to start an adventure, there will be days when nothing goes according to plan, you will get tired and there will be nothing you can do. Unfortunately, the path of learning digital painting is very boring and frustrating, and you may be discouraged from continuing it. Even if you have a lot of interest and motivation! … but why?
A year ago when I was doing the Constructive Form exercise, I found this wonderful reference from Worgen:

At that moment, a thought came to my mind. I said to myself, why not take the training to a higher level? Designing one frame of a complex character is difficult, but designing several frames linked together to create an animation will be extremely challenging and exciting.
I had experience working with 3D software before, so I tried to design a "skeleton" for the character first, then implement "Basic Forms" based on them. However, I soon realized that establishing the sequence between consecutive frames requires more numerical calculations (at least it was for me).

I have spent 22 days (43 hours) on this project but I finally decided to stop because it would take at least another 200 hours to finish!

I preferred to spend these 200 hours on more valuable practice than on multiplication and division, which in the end the computer could do better than me.
But the one-year hiatus was not only because designing several forms in a row is a difficult task! It is true that perfectionism sometimes makes us stop doing anything, but my story was not limited to this issue. I was looking for a way to pursue art as a career and not just a hobby. I was looking for a way to find a place for myself in the animation or game industry at the age of 25 without any academic background in art. In this one year, I tried many ways, worked in a software company, and even spent 2 months in the military camp of the army. Finally, I came to the conclusion that I should prepare myself for the Master of Arts exam so that I can use the government scholarship, and now it has been a few months since I started studying for this exam. (I need to explain that in Iran, the top universities of the country accept all their students through a centralized entrance exam and all these people receive scholarships).
Anyway, I am back and I will share my exercises and daily life with you here, I hope you will share the joy of watching your work with me, I have recently found new friends here, whose efforts are very motivating for me.
6 notes
·
View notes
Text
Check In
What I Did
Cleaned
Shopped for a new pair of jeans
Sent some friends some Christmas gifts
Led my professional black software engineering group last minute after the original leader couldn't make it
Online shopped for some Carhartt overalls
Reread an old journal...it happened to be a retelling of one of the hardest moments in my relationship with my mom that I think about often
Got invited to ride down to LA by a person I thought didn't want anything to do with me...she may just be using me, but, hey, whatever, I benefit from this situation too...

What I Learned
A lot of people care for me
Don't wait...tomorrow is not promised
But also...wait on God...
Don't be so quick to write people off
Don't be so quick to give people so much information

Feeling
A lot of days recently I have been feeling lonely despite the outpouring of support and check ins I've been receiving...I really want a romantic love...a friend asked if I was talking to anyone, and since about February of this year, I've had NO ONE that I was talking to in a sort of flirty stage
I know God has something great for me
Impatient...impatient for love, friendship, a new job, my family situation to get better, the scale to go down, to move...I constantly have to remind myself, "just wait..."
Bad that I doubted some folks...
Kinda paranoid, NGL, but I need to remind myself God's at the helm
Sad I've got looks from so many companies, some of which I really want to be at...and I am just not prepared...despite me working really hard...
Reading old posts I made made me really sad...I repress so many bad memories that, reading it back, made me feel a bit better about taking this time away to heal...it was so long that I had to stop reading...so much stuff I willfully forgot the minor details of but never forgot the major events and how they made and still make me feel
Kind of tired and that I need a helper...I
Shopping & internet are distractions
Nervous...I think of my gym crush a lot, but that's only because I'm more desperate for male attention right now, and he's the ONLY consistent one that I see every day...I've got a feeling that he may be curious about me but I've been wrong before and I don't want to be wrong this time because truthfully, I don't think he's who I should be with...not sure if it is lust, loneliness, or if it would actually be good to explore a relationship with him...it's times like these where I need to just go with my gut and listen more in my prayers about it
Hearing that another colleague has already done about 40 algorithms and I have only done a fraction of that, made me feel like I've been wasting time, but I have been making progress...I do need to make a little more though...time goes by fast
Glad that I waited on God and didn't go down to LA, because now I've got a trip out...and I bought the 2nd plane ticket by accident, but I guess it wasn't an accident, because now I'm going down and will use it on the way back up!

Takeaways
I should read the resources my therapist recommended
I want to stop dwelling on the past
I'm going to switch up my study schedule and focus more on algos
I'm not sure if I'm ready to stop being so hard on myself...I don't know if I am or not...

How I Got Myself Out of a Rut
Cooked for myself and ate the food that I had in my fridge, not the pizza I knew I really wasn't going to like after a few bites or food from elsewhere
Prayed
Finally decorated my Christmas tree

Goals Completed
Found a therapist
Stopped listening to people worried about their own circumstances and remembering God works on his own time and that I am in no rush...
Got back on the ball
Being kinder to myself and stopping guilting myself if my energy isn't always on 100%
Goals After Today
Strengthen my relationship with God
Understand the main concepts I need to from Interview Cake, AlgoExpert, etc. in 6 months, NOT less than 3
Drop my body fat percentage to Marion Jones, Michaela Cole, or Jade Cargill levels
Consistently fight urge to fill up my time with social media/YouTube
Fully forgive my family & build a great relationship with them
Be more confident & faithful
250 steps/hour & 10k steps/daily consistently
Drink more than 64oz a day consistently
Go on a date with a guy I actually like who actually likes me too
Learn more about my gym crush & get him to ask for my number
Get a house similar to that one in Spain
Update my personal app
#Youtube#tech#software engineering#software engineer#check in#black in tech#black in the bay#san francisco#silicon valley#engineer#python#black women in tech#women in tech#startup#layoff#100 days of python#100 days of code#programming#coding#pytest#systems engineer#LA#lizzo#christmas#christmas tree
1 note
·
View note
Text
Platformer Development Post
Hello and welcome. In this blog post we are shifting focus from planning to developing the prototype platformer game Caffeine Rush mentioned from the previous blog post.
Starting Off by Learning GDevelop
To ensure that I could work effectively in creating the prototype I decided to try and get familiar with the game engine being used called GDevelop. The software is best described as being simple to use with a low level of coding knowledge required due to its drag and click interface and having done programming subjects before it was quite easy to work with.

(Liam Dawe, 2020)
Through this process I discovered why my previous game development project mechanics always tended to lack what I had thought it would feel/work or fell flat when game tested with target audiences. Put simply, I was writing the program for the final product instead of quickly prototyping and seeing it from the playcentric view that Fullerton suggests. Playcentric design being defined by Fullerton (2018) as developing mechanics by “continually keeping the player experience in mind and testing the gameplay with target players through every phase of development”. If I had used this design philosophy with the iterative process, I would have been able to discover flaws with mechanics and adjust and remove where necessary to create a better game for the player.
Developing the Core Mechanic – Jumping Fast, TOO FAST!
The planned prototype called for a fast-paced platformer where the player was floaty but also momentum based. Ultimately, I feel that I bit off more than I could chew here as I found the idea to be very complex and difficult to develop and tweak. This ended up being complicated by the need to have purposeful level design to test the mechanic properly for feel and effectiveness. Furthermore, I came to realise how the game relied too much on story to be unique and engaging.

(Recording of Game Prototype Jump)
What I have Learnt from the Readings
Upon reflection and doing the readings it has helped me to discover reasons as to why previous endeavours had ended poorly. Looking back at the prototype I should have changed the movement system/ the core mechanic upon realising its impracticality instead of sticking with it and trying to force the level design to make it work. This could have been alleviated as suggested by Fullerton by using paper prototypes in initial design phases which are easier and faster to make and test or pitching ideas to others (Fullerton, 2018).
In the next blog post I will be discussing playtesting and then delving further in the post-mortem what I would like to change in my design process and further learnings from reading the text-book. Til next time.
References
Fullerton, T. (2018). Game Design Workshop: A Playcentric Approach to Creating Innovative Games, Fourth edition. http://dx.doi.org/10.1201/b16671
GDevelop Interface, 2020, Liam Dawe
https://www.gamingonlinux.com/2020/03/free-and-open-source-event-driven-game-engine-gdevelop-has-a-new-release-up/
0 notes
Text

I posted 15 times in 2022
15 posts created (100%)
0 posts reblogged (0%)
I tagged 15 of my posts in 2022
#digital marketing company - 6 posts
#seo services - 4 posts
#seo company in delhi - 4 posts
#digital marketing agency - 4 posts
#digital marketing - 4 posts
#seo company - 4 posts
#seo strategy - 3 posts
#best seo company in delhi - 3 posts
#social media marketing - 3 posts
#digital marketing strategy - 3 posts
Longest Tag: 39 characters
#search engine marketing agency in delhi
My Top Posts in 2022:
#5
How to choose website designing companies in Delhi
In this new digital era businesses and enterprises are evolving toward the digital marketing aspect of business and evolving their social media marketing skills to show wonders in their business performances.
So through this article today we will give you some brief information about website designing and a website designing company that can make an excellent website catering to your needs to garner audience attraction.
WEBSITE DESIGNING IS AN IMPORTANT TOOL:
Website designing and website development are an integral part of the digital marketing sphere. A well-designed website can work wonders for a business and ensure higher sales and hence higher profits.
The social media boom has started the boom of digital marketing and in this competitive marketing sphere, customer satisfaction and customer sustainability are everything.
This can be done if you have an attractive user interface and proper graphic designs to cater to the appeals of your customer. Graphic design is very important for the promotion of products. You can promote your products in a customized way and in a unique way through your well-designed and interactive websites.
WORKING WITH AMS DIGITAL:
At AMS Digital, you will get the highly interactive website designing software and services to help in the extensive growth of your business. Websites are the first contact point of the customers and hence they provide the first impression of your company and you as a business person must always keep in mind that first impression lasts long.
So attractive websites with great and easy to uses user interfaces have great advantages in garnering high traffic rates and even converting this traffic to sales.

Working with AMS Digital only improves your workaround and keeps up on your gains because we work to provide extra and detailed attention to detail, and provide you smoother navigation, consistent design, and a vibrant outlook.
So get your company a website that ensures providing enhanced customer experience, better conversion rates of traffic to sales, and a smart user interface that flawlessly adapts to every screen to provide every customer the proper view to cater to their needs
Then why not choose AMS Digital as your website designer and get away with loads of customer outlooks and customer traffics that get converted to your sales.
1 note - Posted April 16, 2022
#4
Ecommerce Website Development - Choose the best.
Choosing the correct eCommerce website development company in Delhi is critical to creating a successful online business. Firms are increasingly paying attention to the rise of the e-commerce sector, which is beneficial to huge corporations and small businesses. The best eCommerce website development company is in high demand as a consequence. So, let’s look at some of the points to choose the finest eCommerce development company.
1. Fit to your budget
Check whether the eCommerce website development company services fit your budget and expectations. It's a critical consideration for entrepreneurs. You should inquire about the cost of building an e-commerce website and discuss your needs before making a final decision.
2. Adaptability in Customization
Many features are used in eCommerce websites, and plugins are a great way to add new functionality. It's also possible to have bespoke eCommerce development for your site. E-commerce website development services provide the ability to create unique solutions that meet your objectives and industry standards.

3. Experiential Learning
When you're building an e-commerce site, this is essential. You need to know what a development agency has been through. In addition, you should find out whether that e-commerce development company has the expertise to meet your needs.
4. Portfolio
Professional eCommerce web development companies have a portfolio of their prior work that demonstrates their capabilities. Before signing up with an eCommerce development business, it's essential to check out their previous work. Your service provider's trustworthiness and efficacy may be evaluated using this method.
5. Development process
The development process is essential to consider when selecting an eCommerce website development firm. You'll want to work with a web developer that understands the significance of completing projects on schedule.
Conclusion
Choosing a top eCommerce web development firm is an absolute must. You may use the variables above to locate a firm that meets your needs.
1 note - Posted March 30, 2022
#3
Best Digital Marketing Agency in Delhi
WHAT IS DIGITAL MARKETING?
Also known as online marketing, is now becoming a booming aspect of marking.
This kind of marketing uses digital technologies like Desktop PCs, smartphones, and digital media platforms to promote specific products or services.
Digital marketing has a large scope in its way. The world is moving to a digital way of life and hence digital marketing has gained importance in recent times.
Many big companies are now investing in carrying on the digital marketing of their products and services.
ROLE OF DIGITAL MARKETING
Noting how accessible and widespread the internet is, it is one of the best ways for companies to connect to their customers.
Digital marketing has now become an integrated and vital part of business and brand awareness.
Nowadays every other person has a smartphone and via it, he/ she must be connected to the internet ecosystem. Hence through Digital marketing, you can put up your promotion in this internet ecosystem which can help you reach a vastly larger audience.
Digital marketing makes use of social media platforms such as Instagram, Facebook, Twitter, etc., to promote the services and products.
In this digital world, social media advertisements have more influence on people’s mindsets than normal advertising or posters.
Digital marketing is also very cost-effective. It requires very less initial investment and provides a greater advantage and stage for promotional marketing.
BEST PLACES YOU CAN HAVE THE COURSE DONE.
For understanding the world of digital marketing, you must first choose a good institute where you can learn about it properly. Where you can understand the aspects of digital marketing, its benefits, and how to get the best out of it.
One of the best institutes in Delhi is AMS Digital. They can assist you to accelerate your growth through different unique strategies, and help you get brand services for providing the best digital marketing experience to your clients.
In the world of digitization and digital marketing, it is necessary to have a good mentor who can provide your guidance and help you not get swayed away by the digital frauds in the market.
IS DIGITAL MARKETING A GOOD CAREER OPTION?
Presently there is a lot of scope for growth in the field of the digital world.
Nowadays more and more people are being involved in digitization because of the huge scopes that have arisen due to it.

Every offline program and offline mainstreams are also being given their online modes.
Social media marketing is one of the booming career options that you can take up.
This digitizing society is now providing a great opportunity for a marketing career. So, while on it, why not do it.
1 note - Posted March 28, 2022
#2
Website Development Company in Delhi
When you're away from the office, your website is the first contact point your clients have with your business. Every company needs a solid website as the first step in its digital marketing strategy. A company must have a user-friendly website and online apps. Choosing AMS Digital as your Website Development Company in Delhi is a wise move. Because they at AMS Digital see website design as an art form, they put great effort into converting your concepts into reality.
They are regarded as one of the top website design companies because they develop websites in such a manner that they can provide you with a significant online presence.
Why choose website designing companies?
Your brand's success depends on having a website built by a qualified business. You will make more money if you work with a reputable organization to advertise your brand throughout the globe. Because AMS Digital has a keen eye for aesthetics, they can produce visually stunning websites for their clients.

They know how important it is to create designs that work well on every device, regardless of screen size or resolution. By making it easy for visitors to check out the site without worrying about pixelation, speed, or quality, they create a digitally appealing experience for the site's visitors.
With the unique website design services, AMS Digital leaves no stone untouched. In addition to being practical, a well-designed website may help a company flourish. A simple-to-navigate webpage is an ideal platform for your company's online promotion efforts.
Conclusion
Your customers should be interested in browsing your website when seeking a reputable Website Design company in Delhi, and AMS Digital takes care of it throughout the design process. They focus their efforts on providing long-term success to your business by considering elements such as target markets, concepts, objectives, budget, and content requirements.
1 note - Posted March 14, 2022
My #1 post of 2022
Digital Marketing Company in Delhi to Promote your goods and services
Looking for a digital platform to promote your business? Tired of searching for SEO companies near me? Here are the must-know digital marketing strategies:

One must have a social media presence: you need to engage with your target audience; it can be regular posting of content on your social media handles through posts, memes. AMS Digital handles everything for you. It makes the users aware of your updated knowledge. It gives you the desired results and a wide reach to gain more potential customers.
Make progress with effective applications like Google my business: This service actually is really effective since people find it easier to operate. Here, information can easily be shared via google maps, this helps in creating and verifying one’s brand or business. A digital marketing company can make your search easier and hassle-free. AMS Digital is the most preferred digital marketing company in Delhi providing innumerable services and does the job for you. Keeping up the clients' needs, the company has an active presence over the online marketing domain.
Establish a goal for yourself: This comes in handy even before strategizing, you must ask a question to yourself about what do you want to accomplish and where you are standing, and how much progress you have made so far. All these would be clarified after hiring a marketing company which lessens your worry about your business.
AMS Digital AMS Digital is a digital marketing company in Delhi who expertise in several remarkable digital marketing services like Graphic designing, website designing, website development, and Search Engine Optimisation. It also looks after the various concerns of the client in the sphere of social media marketing, sheds light on Google ads trafficking and social media ads so that your products and services get highlighted and reach the target audiences.
1 note - Posted February 23, 2022
Get your Tumblr 2022 Year in Review →
1 note
·
View note
Note
Can we have a gif tutorial? and a tutorial on how you capture the vids? please
I think there are better specific tutorials out there than I can write myself (this is a really good one for beginners), but I can give a general rundown of my process! And some tips/tricks I’ve found useful.
First off, I use a lot of paid software which may limit how much use you can get out of this. The only thing really specific to my process though is Photoshop. There are tutorials and resources out there for other programs, but there are a lot more resources that are catered to PS so it's definitely easier on you if you can get PS (I won’t go into how to get PS without a sub, but other tutorials out there might!). I have a subscription so I’m using the latest version, but any version that supports video timelines should be alright.
Get the Vid
People will tell you "always use 1080p" and yes you should look for the highest quality first, but as someone who often gifs more obscure stuff, let me say do not let it stop you if you can’t find 1080p. Gif what your heart wants to gif.
The first place I will look for vids is through t*rr*nts. I won’t detail that here, but if you want to do this, you need to get a vpn. I use NordVPN and they will occasionally have some really good deals. But whatever you get, make sure it has some kind of "kill switch" option that should always be enabled when you're downloading.
My next option when I can’t find a download is PlayOn. This is a paid service, but reasonably priced (for a one-time payment of $7.50 you can get 50 recordings, or 15 cents a recording). It lets you download episodes from streaming services that you are subscribed to or any free ones like tubi. It supports most major streaming services. I’ve found the app version (PlayOn Cloud) easier to use, and it’s pretty self-explanatory, just make sure you set your settings to HD downloads. Also the recording quality will depend on the streaming service, I find it’s a bit hit and miss.
As a last resort, I screen record. Again the quality will vary here. I don't have a good specific free rec for a screen recorder without watermarks, but there’s a lot of different programs out there. You’ll need to find something that works with sites like netflix and doesn’t block the screen record (for a paid option, there is iTop Screen Recorder).
Finally, for Youtube vids, there are tons of free options for downloading directly, the tutorial I linked has one!
Clip the Vid
This is a divisive step, but what I've personally found the easiest is to clip the scenes I want to gif in a separate program first. (Some other tutorials, like the one I linked, will have directions for using screencaps instead.) I use Movavi, but there are tons of different video editors out there. You can clip directly in photoshop, but I find it easier to clip down the scenes beforehand so I can load in multiple gifs at a time.
The downside of this method is when it comes to loading the vids into photoshop, it’s going to use more cpu and a lot of scratch disk space. There’s also an annoying issue with photoshop where if it crashes, these temp files won’t get deleted and will eat up all your disk space. Occasionally you have to go into your AppData folder (something like C:\Users\<your user>\AppData\Local\Temp) and delete any files that look like “Photoshop Temp...”.
But all those disclaimers out of the way, I find that clipping vs screen-capping saves me more time in the long run. :)
I typically find that I can fit at most ~3 seconds into a gif and keep it under the 10 MB limit. So I’ll clip a video down to a bunch of 2.5-3 second bites. I will then export as one big video file and I have a process for making a bunch of gifs at once. But to keep things simple for the purpose of this rundown, let’s assume you have cut a single 3 second clip to make one gif from the video. Make sure you export the video with the highest possible quality so you don't lose any quality in this step! In Movavi, this would be Export > Advanced > And then drag the “Quality” slider all the way up.
Load into a gif
In photoshop:
1. Select File > Open, and open your vid
(If you hadn’t already clipped a scene, you could do it here now, but will assume you already have the couple seconds you want to gif.)
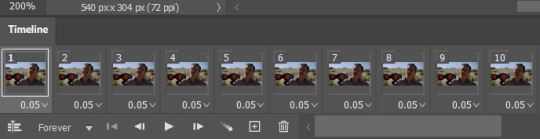
2. Use the crop tool to crop if desired.

3. Resize by going to Image > Resize Image. For most gif sets, I will set the width to 540px and let the height be determined accordingly. Alternatively, if working with something extra wide, I will resize by height, and then crop down to 540px wide. The most important thing here is that the chain link symbol stays selected to maintain aspect ratio when changing the width or height. You can also play with the Resample options. I have mine set to Bicubic (smooth gradients).

4. Occasionally, especially with lower quality vids, you may get a couple pixel line on one of the edges. Check for this and crop it out and redo the resize steps if needed. Make sure when you are done your file is still 540px. (This is not referring to the transparent line around the entire edge that most gifs will get in the resize step. This transparent line will be handled in a later step.)
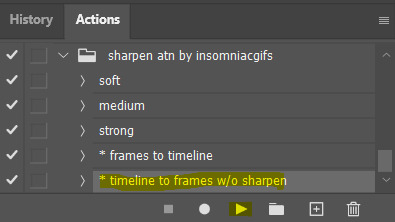
5. I use the action from this post for making my gifs. Save this action and open in photoshop.
6. With your gif video file selected, in the Actions panel, select “* timeline to frames w/o sharpen” under the new action you just loaded, and then click the Play button to run the action.

7. Wait for the Action to complete. At this point, you could save and you already have a working gif!

Note: This action will set the frames to 0.06 seconds per frame. I usually prefer 0.05 but the next action I use handles that. You can also adjust directly in timeline if needed. This is also where you may need to end up deleting some frames from the beginning/end if your gif size ends up being too large.

Sharpen
You can go in and play around with smart sharpen, and other tutorials will give you some help with that, but this is another thing I’ve found most useful to just use an action for. My fave I’ve found is this one here. It has two different sharpening actions, basic and hd. I tend to choose hd if I have a higher quality vid but I find it doesn’t always work as well on lower quality vids. This is also a good time to mention to save often!!! It’s hard to undo an action, so you’re better off reopening the file if you decide you don’t like the action you chose.
Here’s my gif with the hd sharpening action applied:

Color
I am really going to breeze over this step. I think there are a lot better tutorials out there for coloring. I will say that Levels, Curves, and Exposure will get you a long way! And I think they’re relatively easy to get the hang of. Selective Color is another adjustment I’m fond of, whenever I need to tone down or highlight certain colors. These can all be found under Layer > New Adjustment Layer.
Here is my gif after tinkering with these adjustment layers a bit:

Besides finding some good coloring tutorials, I find it really useful to search for coloring PSDs. I don’t recommend just slapping a psd on top of your gif without other adjustments, but I like to sometimes use them as a jumping off point, or just as a learning tool to see what different adjustment layers will do.
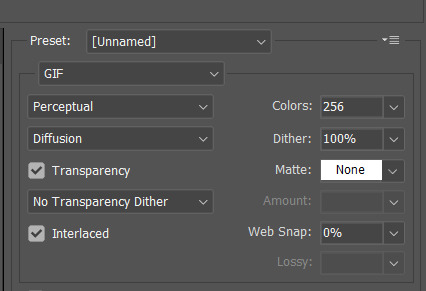
Export
Once you’re happy with how your gif looks, go to File > Export > Save For Web. Here you will need to make sure your gif is under 10 MB, or go back and delete some frames if it isn’t. You can also play around with the export settings to try and get the best quality. These are the settings I usually go with:

An important setting here is “Matte: None”. This will get rid of that transparent line around the border of the gif that I mentioned earlier, for a cleaner looking gif.
After you hit Save, that’s it! You’ve got a gif. Hopefully you found some of this useful. And if you have any questions, feel free to ask. <3
#intended to just give a quick rundown and some tips but this got long#and kinda did become a tutorial#i don't think i'm the best teacher#but hopefully there's something of use in there for someone#resources
21 notes
·
View notes