#timeline html css
Explore tagged Tumblr posts
Text

Responsive Vertical Timeline using HTML CSS
#responsive vertical timeline#html css#css#frontenddevelopment#html#css3#divinectorweb#vertical timeline#responsive web design#timeline html css#css flexbox
4 notes
·
View notes
Text

CSS Responsive Timeline Design
#css responsive timeline#responsive timeline design#timeline html css#html css responsive timeline#learn to code#html css#codingflicks#code#html#css#css3#frontend#webdesign#frontenddevelopment
0 notes
Text


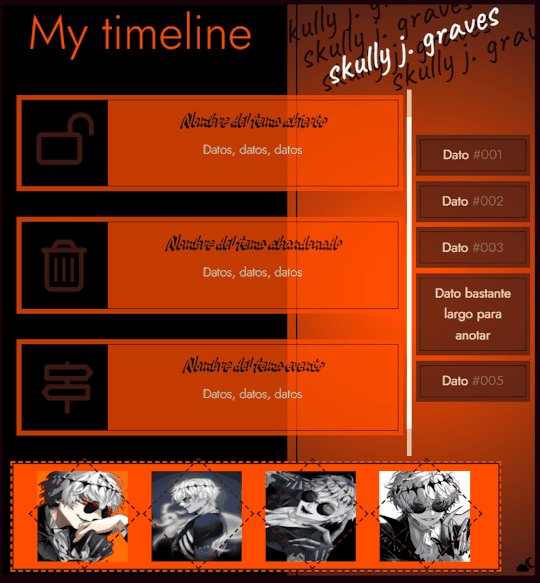
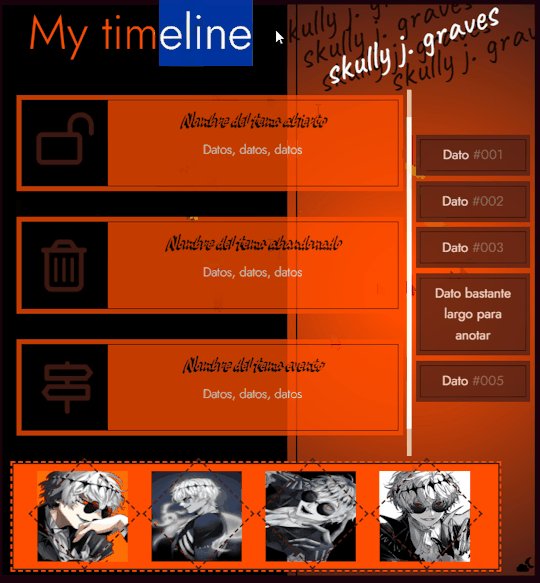
[Cronología] Skull Timeline
Creatated by: Hela.
Link Pastebin: Zelda.
Prohibido retirar los créditos, no estorban y ni se notan (?).
Un favorito y/o un retweet nos ayuda.
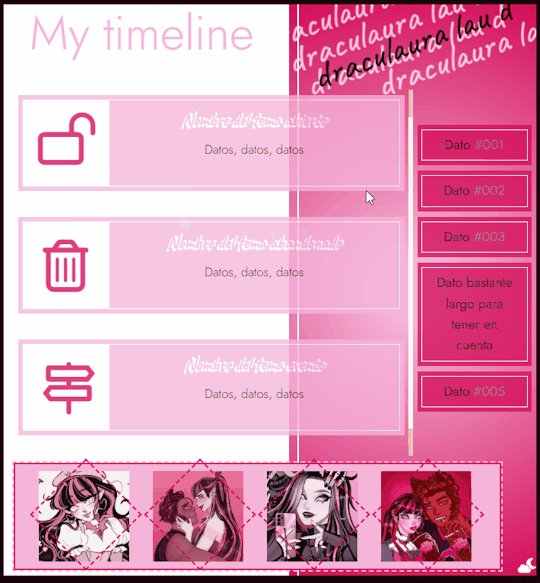
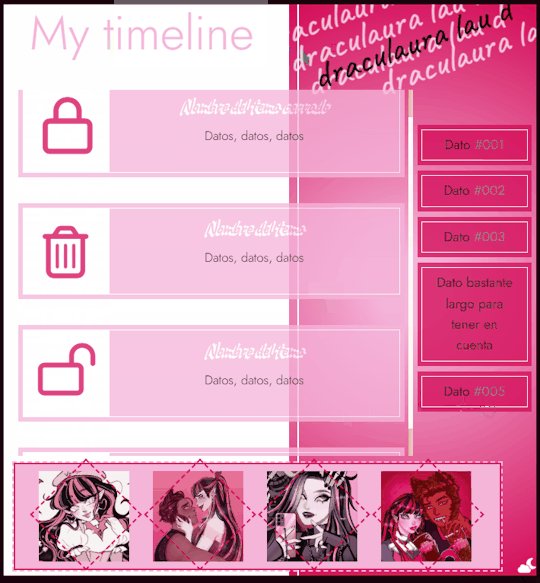
Los colores son modificables al gusto (explicados más abajo a detalle).
Iconos de Fontawesome.
Las 4 imágenes posibles se modifican al tamaño.
Fuente principal: Caveat & Jost.
Cinco espacios para datos aproximadamente (procura no ocupar mucho dato), sujeto a lo extenso de los datos a usar.
Cuatro (4) tipos de tema a usar (Evento/Global), Abierto, Cerrado y Abandonado. El espacio cuenta con su scroll para múltiples temas.
Cualquier duda no tengan miedo de mandar un ask con Hermes que ya no está de vacaciones, juramos encerrar a Cerberus en su respectiva casita para que no les muerda.
La zona donde va el nombre del tema y otros datos (como tipo de tema, participantes, fecha, clima) tiene scroll automático.
--bcks: color de fondo general, zona de los links & algunos bordes. --drgd1: color más llamativo, está en la zona de imágenes, descripción temas, y centro del degradado. --drgd2: color más oscuro, está en la zona de datos, color de los links y algunos bordes. --clch1: color del texto y el nombre del pj en la tabla. --clch2: color de la sombra bonita del nombre del texto.
Los colores se pueden usar en forma hexadecimal o rgba sin problema, pero si recomiendo la transparencia en el --clch2.
Segundo prompt del CODEMBER 2024. Cuando leí la palabra "Susurro" solo pude pensar en el trailer del evento de Halloween de TW con Skully así que lo usé para la inspiración y el reto, esperando sea de su agrado... Hela se despide.
¡Nos vemos para el siguiente código!
.
@elalmacen-rp
#nirvana dearum#codes foroactivo#tablilla#foroactivo#css#template#cronología#html#Skull Timeline#Skull Timeline Cronología#codember2024#codember2024:susurro
14 notes
·
View notes
Text
My god I need to finish this website so I can write diary entries and not be this obvious abt it
#ive lost part of the embarrassment of splaying my thoughts out here when I need to get them out since I ramble in the tags anyway#but a small part of me gurgles and whines nooo ohh no its gonna show up on my precious mutuals timeline noooo#then again idek what I would write for the purpose of keeping a journal than share my wretched visions as they come the way I’m doing now#im so bored. ive always had sleep problems when it comes to drifting off so getting sedated was really nice for once#listening to minecraft music helps because I drift off focusing to each piano key and note so thats an improvement#but like I wanna work on this stupid website but idk how to start like it feels daunting somehow#I’m gonna get it done either way but I have to do it feeling whatever this emotion is and I know this but guh. bbbhhuhgb#also wtf would I even put on that thing. I can see myself getting bored of it really quickly as soon as I feel like I’ve done all I can#but i still wanna have everything in one place where I can do whatever I want with the css/html#diary#yapping#I wonder if I can get them to extract the rest of my wisdom teeth just so I have smth to do
10 notes
·
View notes
Text
Old Times - backstory
7 pages to write on
4 pictures on the side
hover to view the code!
timeline code
some other cool hover effects?
no OOG & Credit page
Matching PT: here
Please read the TERMS OF USE before using my code <3
Price: $3.00
Link: ko-fi shop
Buy the whole pack (PT+BS) here for $5.80: ko-fi shop
14 notes
·
View notes
Text
Horizontal Timeline Design
#horizontal timeline design#html css#javascript#codenewbies#frontenddevelopment#html5 css3#css#webdesign#timeline design#horizontal timeline#javascript snippet
3 notes
·
View notes
Text
0 notes
Text
Welcome!
Hello and welcome to The Neopian Biology Project!
This blog is an offshoot of a series of posts started on my main account. It is run by me, @asterixcalibur, in association with Happy Lab Accidents on @cabletwo. I'm an artist and funny person by trade, but a biologist by tragic BDGilbertian retribution.

The goal of this project is to identify all of Neopia's unique species, categorize them by kingdom and region of origin, and find an ideal specimen for each that can be put into a natural history museum (my gallery on Neopets). As of writing, the project has identified over 2000 unique species of Neopian wildlife.
Our main methodology is scouring item descriptions for helpful information. This process also involves researching and standardizing the taxonomical, ecoregional, and evolutionary timeline terminology of Neopia.
Longer term goals are to obtain the ideal specimen of every identified species for the museum, and renovate the museum into a simulated museum experience through careful application of visual assets and CSS/HTML. Maybe one day we can shoot for the Gallery Spotlight?
On Neopets
My account on Neopets is classypotassium. Feel free to ask to be NeoFriends -- just tell me who you are here!
The Neopian Biological Sciences Natural History Museum itself is here.
Ways to Contribute
1. Donate a specimen
If you'd like to donate or loan a specimen to the museum, contact me so we can discuss attribution and collateral!
The gallery's JellyNeo wishlist is here. It will be continually updated as specimens are identified, so consider it a work in progress. As of writing I also haven't checked anything off even if it's been obtained, so double check the museum before offering donations!
2. Donate Neopoints
You can also "donate" by buying a Plushie Fungus from my shop! These are intentionally overpriced so that the change can be considered a charitable donation.
3. Interact here!
A lot of the posts that end up here are going to be asking for people's thoughts on origin, kingdom, uniqueness, and so on, through polls and direct questions.
You can also submit items, images, links, art, specimens, fossils, documentation, scientific papers, primary sources, etc. and so on, for consideration by the Project!
You don't need to know anything about Neopets to put in your two NP (or cents USD). In fact, sometimes it's better to get a perspective grounded in normal Earth biology, because, speaking as a biologist here in Neopia, I can very well say oh ym god please help ohhhh my god you don't even know
Conclusion
You don't need to be into Neopets to enjoy or contribute to this blog; I'll try my best to write posts so that they can be enjoyed by anyone aware of but not necessarily into Neopets. In my experience, explaining Neopets to someone entirely unfamiliar with it is always fun. This shit runs deep, dark, and as spaghetti as its code. Best part of Neopets, to me, is that the site rewards you for exploration, and some of the most consequential but by far weirdest lore can only be found by happening upon a page six links deep into a chain of site features that have gone untouched since 2009, as part of a philosophy of interaction that runs the entire site and is entirely against modern website design principles.
Anyway,

Thank you for visiting!
Science awaits!
56 notes
·
View notes
Text
Web designer in Jodhpur
Creative Web Design
We are a web designing company that has a team of skilled and experienced web designers and developers who can create stunning and functional websites for any type of business or domain. We offer a variety of web designing services, such as custom web design, web development, web hosting, SEO, and maintenance. We also provide you with a free web design consultation, where we can discuss your goals, needs, and preferences, and provide you with a web design proposal that suits your requirements and expectations.
What we do in Web Design
Our web designing services are the services that provide web designing solutions for clients who want to create or improve their online presence. It involves the use of various elements such as colours, fonts, images, graphics, animations, and interactions to convey the message and purpose of the website to visitors. Web designing services can help clients with various aspects of web designing, such as Consultation: Our web designing services can help clients understand their goals, needs, and preferences, and provide them with expert advice and guidance on how to achieve them . Strategy: Our services can help clients develop a clear and effective web design strategy that aligns with their brand identity, target audience, and business objectives.Design: We help clients create a unique and attractive web design that reflects their vision and personality, and that engages and impresses their visitors.Launch: Our services can help clients launch their website to the public, and provide them with web hosting, domain registration, and security services.
Our Design Technology
At Web Farm House, we understand that web design is not just about making a website look good. It is also about making it work well, communicate effectively, and provide value to the users. That is why we use the latest web design technology to create websites that are:
Visually appealing: We use web graphic design to create stunning and consistent visual elements for your website, such as colours, fonts, images, icons, and animations.
Easy to use: We use user interface design to create intuitive and interactive elements for your website, such as buttons, menus, forms, and navigation.
Functional and reliable: We use web development to code and program your website, using languages such as HTML, CSS, JavaScript, PHP, and others. We follow the principles of web standards, web accessibility, web performance, and web security, to ensure the quality and reliability of your website.
Our Work Process
At Web Farm House, we follow a systematic and collaborative work process to create your website. Our work process consists of four main phases: Discovery, Design, Development, and Delivery:
Discovery: This is the phase where we get to know you and your project. We will ask you some questions about your goals, needs, preferences, budget, and timeline. We will also conduct some research on your industry, competitors, and target audience. Based on the information we gather, we will create a project proposal and a contract for you to review and approve.
Design: This is the phase where we create the visual and interactive elements of your website. We will start by creating a sitemap and a wireframe, which are the blueprints of your website’s structure and layout. We will then create a mockup, which is a prototype of your website’s appearance and functionality. We will present the mockup to you and ask for your feedback and approval. We will make any revisions as needed until you are satisfied with the design.
Development: This is the phase where we code and program your website. We will use the latest web development technology to create a website that is functional, reliable, and compatible with different devices and browsers. We will also test and debug your website to ensure its quality and performance. We will show you the progress of the development and ask for your feedback and approval.
Delivery: This is the final phase where we launch and maintain your website. We will upload your website to your chosen hosting service and domain name. We will also provide you with a user manual and a training session on how to use and update your website. We will also offer you ongoing support and maintenance services to keep your website running smoothly and securely.
We will also listen to your feedback and suggestions and make any changes as needed. We will work with you as a partner and a friend, not just as a client and a vendor. we value your input and satisfaction throughout the work process. We will communicate with you regularly and keep you updated on the status of your project.
Our Web Designing Services
Our is provides web design services for clients who want to create or improve their online presence. We help clients with various aspects of web designing, such as consultation, strategy, design, development, testing, launch, and maintenance:
Static web design
Liquid web design.
Adaptive web design.
Dynamic web design.
Responsive web design.
Single-page web design.
Why Choose Us?
We are a One-Stop Solution for delivering the best web design and development services. We render customized and affordable web design facilities to suit your requirements. Choose the best plans for building a responsive web design according to your needs:
Excellent technical support
Core PHP &Codeigniter + MySQL.
Secure and Reliable coding.
Satisfactory Customer Support.
SEO-friendly web development.
33 notes
·
View notes
Text
for anyone who wants to start using Obsidian for writing/plotting, here are some useful plugins I recommend:
Continuous Mode -> to open all the notes in a tab group as if they are a continuous scrollable document ("Scrivenings mode").
Date Inserter -> insert a date using a calendar.
Dictionary -> only English (US & UK), Hindi, Spanish, French, Japanese, Russian, German, Italian, Korean, Brazilian Portuguese, Arabic, Turkish, Chinese.
Edit History -> automatically saves the history of edits of a file.
Editing Toolbar -> more powerful text customization settings; MS Word-like toolbar.
Importer -> to import data from Notion, Evernote, Apple Notes, MS OneNote, Google Keep, Bear, Roam, and HTML files.
Local Backup -> automatically creates a local backup of your vault (Obsidian is local only).
LongForm -> to write long projects; lets you organize a series of notes and scenes, but it's useful even for shorter projects.
Novel word count -> display word count, page count, reading time, character count, note count & much more.
Omnisearch -> a search engine for your notes; better than the default one.
Remember cursor position -> for each note, so it makes it easier to switch between notes, move from a link to another, etc.
Smart Typography -> converts typographical symbols and punctuation marks to the correct ones as you type.
Timeline -> create and manage visual timelines.
Trash Explorer -> restore and delete files from the Obsidian .trash folder.
then just for aesthetic:
Beautitab -> create a customizable new tab view.
Style Settings -> allows css files to customize Obsidian or notes.
5 notes
·
View notes
Text
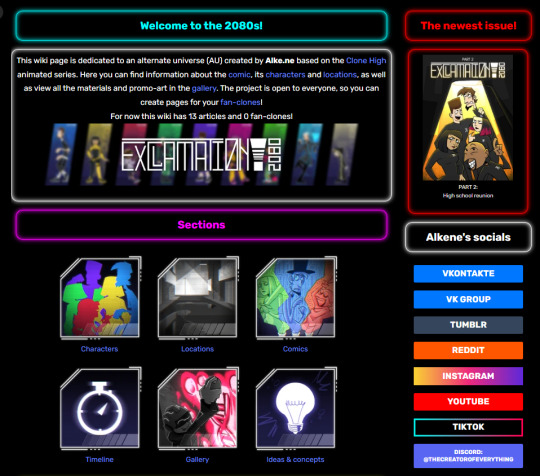
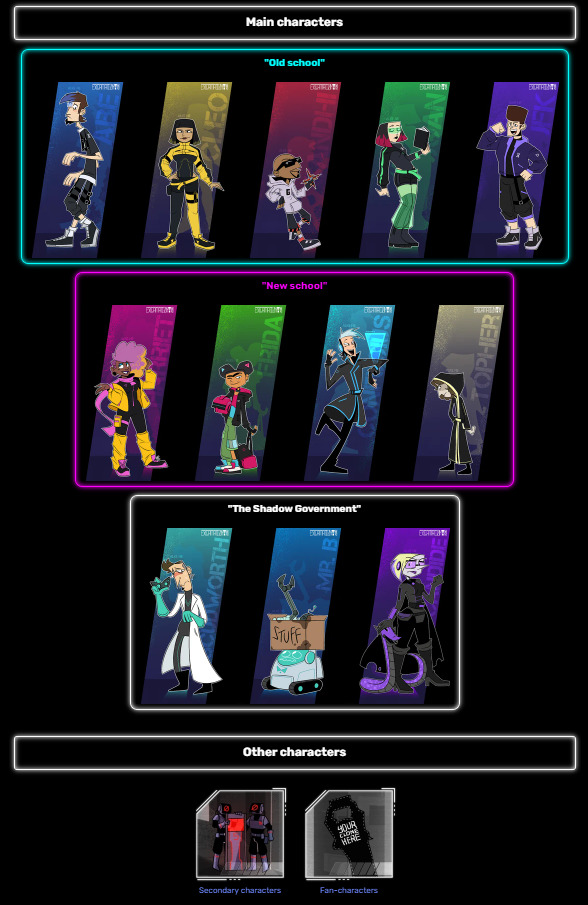
WIP of my Exclamation!2080 wiki
Yeah I finished three character pages today, translated them and still have so much work to do! Haven't shared with you all my hard work sooo... look what I've done already!
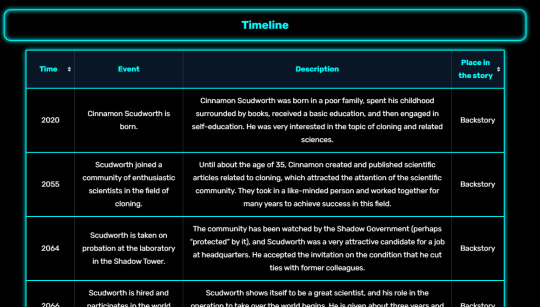
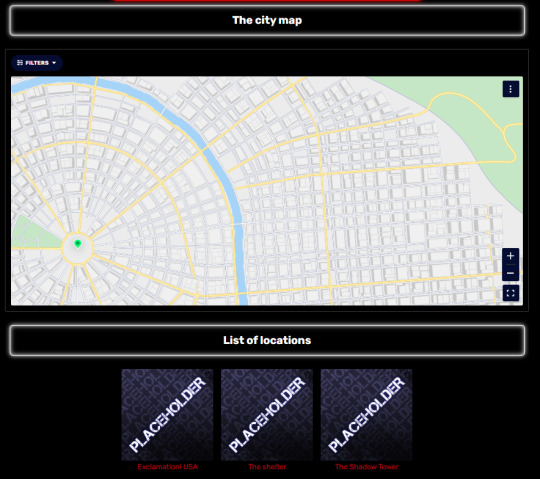
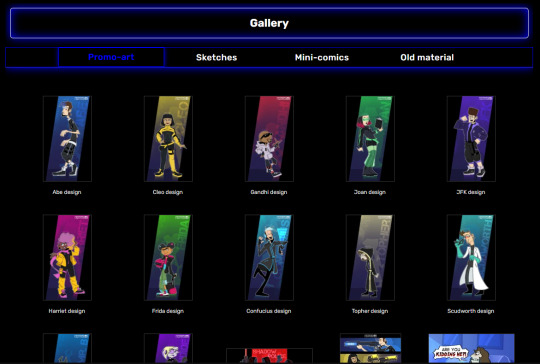
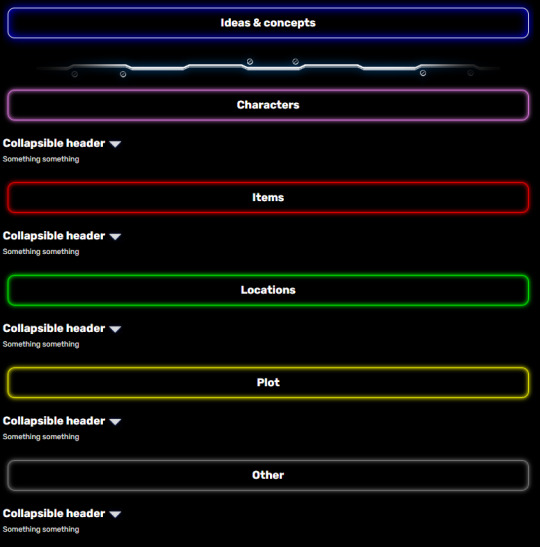
Homepage, characters page, the timeline table, locations page (with interactive map I'm still working on), gallery (with tabs! and other content), Ideas and Concepts page (for uncategorized things like side-story ideas, episodic characters, cool items and other stuff)






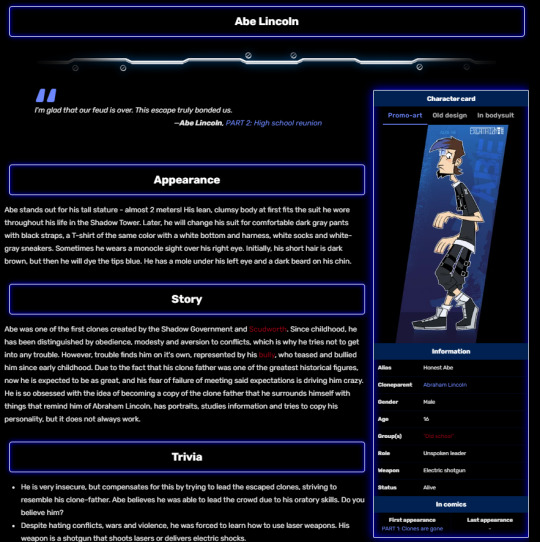
For now I've got Abe, Cleo and Gandhi pages on my wiki, but there will be more soon! I hope. Here's the preview of how the character page looks:

You can check it all on my Wiki! And it's RU version, если вы говорите по-русски, как я :D
ruwiki gets updates earlier obviously!
BEFORE YOU VISIT, please turn on "desktop site" or whatever it's called in your browser, if you're on mobile. Mobile wikifandom SUCKS, and it's hard to customize, so I decided to not spend my time and energy on it. Thanks! HTML and CSS rules!
ALSOOOOO for english speakers... If you find any errors in my text, you're free to fix them, since it's not my first language and I'm not sure if i'm good at it 😭
ok enjoy!! Hope you find my AU interesting, I'm working REEEEEALLLYYY hard on it as you see
#clone high#clone high au#custom wiki#exclamation!2080#wiki fandom#yeah look how good i am at web design#haha jk#it's so raw atm but i'll fill it with more information i swear#but at least the site looks good and i had fun writing the code (i cried and had meltdowns)
15 notes
·
View notes
Text

Responsive CSS Flexbox Timeline
#flexbox timeline#html css#css#frontenddevelopment#webdesign#css3#html#divinectorweb#learn to code#flexbox#code#html css tutorial#divinector#responsive web design
1 note
·
View note
Text

Responsive CSS Timeline Design
#css responsive timeline#responsive timeline design#html css#codingflicks#learn to code#code#frontend#css#html#frontenddevelopment#responsive webdesign#responsive
7 notes
·
View notes
Text
In 2008 I went to school and learnt html/css
In 2023 I'm using the knowledge I've gathered in these classes to save onlyfans pictures of two weird finnish men full resolution on my phone what is this timeline
51 notes
·
View notes
Note
Thanks for your service all these years. I'm really glad you were able to add sustenance to my timeline! I'm excited to dive deep into your website!!!
Thanks for sticking with me all these years!
It's just finally time to give up on social media and go back to personal sites, methinks. It feels super freeing to be able to just post whatever the hell I want (nsfw, copyrighted material, strong opinions, etc) with no auto-mod bullshit, no arbitrary rules about what counts as "acceptable content", no anti-trans bullshit (LOOKIN AT YOU TUMBLR), and no Like button or Comment Section to give trolls a voice. It fucking rules!
I strongly recommend getting yourself a personal website. You can install a pre-made theme, or even build one from scratch. It's actually super easy to do once you know basic HTML or CSS. My whole site is built from scratch!
I'll keep stopping by here from time to time in case I get more nice messages like this, but otherwise this tumblr is on full autopilot until it runs out of gas. If you wanna say hi, you can find me in my private space station slash strip club at the link above!
#anonymous#neocities#personal website#there are a little over 1000 gifs still remaining in the queue
7 notes
·
View notes
Text
God of Stories - Backstory (Blue version)
Blue Loki coming through
Yes I did a blue version, and yes maybe I should do a matching blue PT and gold Backstory, and yes I might do that next.
8 pages to write on, you can add more but you will need to adjust the buttons' height to make it fit in the middle section
1 big picture for each page and three small ones on the side
Blue and black and silver this time.
Decorations and the daggers stay!
no OOG & Credit page
Included as part of this purchase:
a ‘tips for editing’ instruction page as part of this purchase
Matching PT: gold version || blue version
Gold version of the same code: here
Please read the TERMS OF USE before using my code <3
Price: $3.00
Link: ko-fi shop
Buy the whole pack (PT+Backstory) here for $5.80: gold version || blue version
Pictures used in demo: Loki from What If...?
13 notes
·
View notes