#web application development process
Text
Get full insights of web application development lifecycle & iProgrammer Web Application Development Services can help to develop best Web Apps for your Business.
#web app development#web application development#web application development lifecycle#web application development process#Web application development services
0 notes
Text
Power of Natural Language Processing with AWS
Dive into the world of Natural Language Processing on AWS and learn how to build intelligent applications with services like Amazon Comprehend, Transcribe, and Polly. Explore the future of language-driven AI and cloud computing #AWSNLP #AI #CloudComputing
Natural Language Processing (NLP) has emerged as a transformative force in the realm of artificial intelligence, enabling computers to comprehend and generate human-like text. As businesses increasingly recognize the value of language-driven insights and applications, cloud platforms such as Amazon Web Services (AWS) have played a pivotal role in democratizing access to advanced NLP capabilities.…

View On WordPress
#AI Development#AI Services#Amazon API Gateway#Amazon Comprehend#Amazon Lex#Amazon Polly#Amazon Transcribe#Amazon Translate#amazon web services#aws#AWS Lambda#chatbot development#Cloud Computing#Cloud Services#Conversational Interfaces#Language Processing Applications#Language Understanding#Machine Translation#natural language processing#Neural Machine Translation#NLP#sentiment analysis#speech recognition#Text Analysis#text-to-speech#Voice Interfaces
5 notes
·
View notes
Link
Employing dedicated software teams has many advantages, including reasonable costs, professional dedication, high skill levels, and more. According to the report, outsourcing is frequently done to cut costs. Many organisations are under stress due to a lack of talent or other problems. As a result, businesses have discovered that outsourcing is the best way to address this problem. The best way to maximize benefits is to hire a team of software app developers, which can be done in order to make educated selections.
Discover the types of software development, benefits, and things to consider before hiring a dedicated software and app development company.
#web development#hire software development team#software development partner#hiring a software development team#dedicated software development team#software development processes#Agile development#benefits of hiring a software development team#DevOps#fintech software development company#hire software developers#Mobile App Development#Rapid application development#software and app development company#Software Consulting Services#Software Development#software development company#software development for healthcare app#Software development team#software product engineering#types of software development models#Waterfall development
2 notes
·
View notes
Text
Scaling Node.js Applications with PM2
Scaling Node.js Applications with PM2: A Comprehensive Guide
Introduction
As your Node.js application grows, you may need to scale it to handle increased traffic and ensure reliability. PM2 (Process Manager 2) is a powerful process manager for Node.js applications that simplifies deployment, management, and scaling. It provides features such as process monitoring, log management, and automatic restarts, making it an essential tool for production…
#application scaling#deployment#DevOps practices#monitoring#Node.js#Node.js scaling#PM2#process management#web development
0 notes
Text
#Flutter For Web App Development#Web App Development#Flutter Mobile Apps#Cross-platform web app development#Android and iOS apps#app development solutions#web app development process#native web development frameworks#software development kit#Flutter to build web apps#Applications Of Flutter#web app development using Flutter
0 notes
Text

The Power of Voice User Interfaces (VUIs) in Web Apps
Discover the power of Voice User Interfaces in web apps! Enhance accessibility, efficiency, and multitasking. Have a look and explore our infographic for more insights.
#Voice User Interfaces#Natural Language Processing#Conversational Interfaces#web application#User Experience#user experience design#web application development
1 note
·
View note
Text

Interactive Elements in a Good Website Design
Immerse yourself in a user-friendly experience where every click and scroll brings life to the site. Utilize our web app development services to design websites with smooth animations and responsive interfaces. Know the interactive elements.
#web application development#web application development process flow#organic seo services#content writing services
0 notes
Text
What’s Right to Streamline Your Business Processes?
In the dynamic realm of modern business, where digitalization is a key driver of efficiency and customer engagement, the choice between web portals and mobile apps stands as a pivotal decision for enterprises looking to streamline their processes. The ever-expanding technological landscape has given rise to these two distinct yet interconnected solutions, each offering unique advantages and tailored experiences for users. In this comprehensive exploration, we delve into the intriguing debate of Web Portal vs. Mobile App, aiming to unravel the intricacies that businesses face when deciding on the most fitting avenue to enhance their operational efficiency and user interactions.
quillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot aiquillbot ai
Visit us:
#Business Processes#ios app development#app development#blockchain application development#best iphone app development#perfectiongeeks#ui and ux design service#web development#website design services
0 notes
Text

𝐀𝐑𝐓𝐈𝐅𝐈𝐂𝐈𝐀𝐋 𝐈𝐍𝐓𝐄𝐋𝐋𝐈𝐆𝐄𝐍𝐂𝐄 is rapidly developing and playing an essential role in business intelligence (BI) and analytics in today’s data-driven business prospect. With advanced capabilities in data collection, analysis, and decision-making, #ai has the potential to transform how businesses approach data-driven strategies.
𝐀𝐈 𝐀𝐏𝐏 𝐃𝐄𝐕𝐄𝐋𝐎𝐏𝐌𝐄𝐍𝐓 𝐒𝐄𝐑𝐕𝐈𝐂𝐄𝐒 are valuable in different industries, including #healthcare, #finance, #ecommerce, #manufacturing, transport, #customerservice, #marketing, #cybersecurity, and many more. With AI-driven applications, businesses can streamline operations, enhance productivity, and provoke growth.
𝐎𝐔𝐑 𝐀𝐑𝐓𝐈𝐅𝐈𝐂𝐈𝐀𝐋 𝐈𝐍𝐓𝐄𝐋𝐋𝐈𝐆𝐄𝐍𝐂𝐄 𝐒𝐄𝐑𝐕𝐈𝐂𝐄𝐒:
🔻 Deep Learning
🔺 Computer Vision
🔻 Machine Learning
🔺 Predictive Analytics
🔻 Custom AI Solutions
🔺 AI Conversational Tools
🔻 Natural Language Processing
Our team develops digital artificial intelligence (AI) solutions from the ground up or incorporates them into existing business systems using predictive analytics tools. We transform legacy and extensive data into reusable datasets for multi-label category, regression, and gathering before deploying the prototypes. With our AI development services, you can combine Artificial Intelligence into your existing products to speed up the decision-making technique.
Would you like to understand how #kpis helps you to achieve your AI visions? Contact us today to understand more about 𝐀𝐈 𝐃𝐄𝐕𝐄𝐋𝐎𝐏𝐌𝐄𝐍𝐓 𝐒𝐄𝐑𝐕𝐈𝐂𝐄𝐒, and let us be your partner in optimising operational effectiveness and improving customer experience.
🔊𝐆𝐞𝐭 𝐢𝐧 𝐓𝐨𝐮𝐜𝐡 𝐖𝐢𝐭𝐡 𝐔𝐬🔊
➖➖➖➖➖➖➖➖
🌐 𝐕𝐢𝐬𝐢𝐭: https://www.kpis.in/ai-development-company
📧 𝐄𝐦𝐚𝐢𝐥: [email protected]
📞 𝐂𝐨𝐧𝐭𝐚𝐜𝐭: +91-6350359218
➖➖➖➖➖➖➖➖
#artificial intelligence#ai app development#machine learning#deep learning#computer vision#natural language processing#ai solutions#ai services#chatbot#ai technology#iot app development#iiot#information technology#app development#mobile device management#mobile app development company#web development#game development company#technology#application development#software development company
0 notes
Text
Web Application Development Life Cycle: A 2024 Brief Guide for Dedicated Developers!

In the current iterative landscape, having a website just isn’t enough. You need a powerful web application, or a high-performance website to truly stand out. Nowadays, customers expect a rich & seamless online experience, and that’s exactly what web application development offers.
No matter the industry, from IT to retail, a well-designed lifecycle of web application is the key to attract new audience & retain the present ones.
While coding is a crucial part, web application development cycle is a multi-armed process. With countless factors to consider, a structured approach is essential to ensure a smooth and successful project.
Don’t settle for just a website — get driven results with a strategic web application development life cycle!
This proven methodology breaks down the process into 7 key phases, ensuring a smooth journey from concept to a website that stands out. We’ll delve into each step of this web application development checklist, giving you a clear roadmap to success.
Let’s bring your vision online.
What is Web Application Development?

As mentioned before, while coding is a crucial step, the web application development process is a more decorated journey, with the following stages:
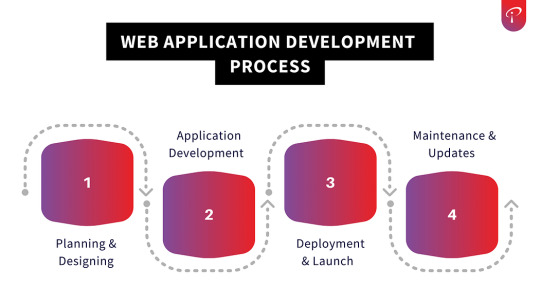
1. Planning and Designing the Web Application
Here, clients define the website’s intent, target audience, wireframe- among other technical aspects to craft user-friendly interfaces.
2. Web Application Development
Here, web application developers bring the designed code to life while integrating databases and ensuring smoother-than-butter user interactions.
3. Deployment & Launch
This step ensures that the well-designed web application is made accessible to the world using servers to host them on.
4. Maintenance & Updates
This step involves keeping the website safe and secure, up-to-date and functioning optimally.
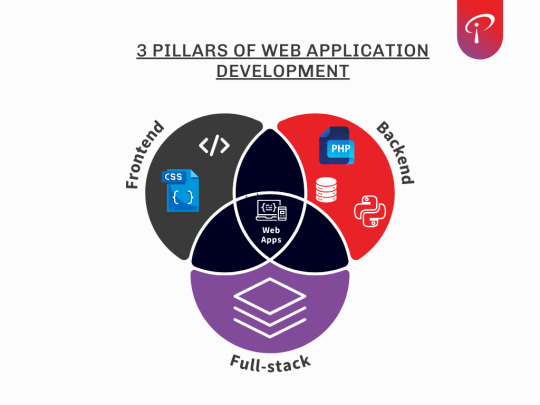
This web development process can be further broken down into three areas of development, all depending on where the code runs: server-side, client-side, and full-stack development to make the web app a success.
Behind the layers of web application development

In the industry of web application development services, there exist three behind-the-scenes layers that everyone must know:
1. Server-side, or backend
The server side is responsible for everything happening behind the scenes of the development. It handles the databases, servers, and all the logical components required to power a web application’s functionality- basically the central nervous system of any web application.
Here is what happens:
– Database Management through interactions between backend and databases like MySQL to store and retrieve critical data to support the application’s functionalities.
– Languages such as PHP, Python, or Node.js are used to write server-side scripts to handle user requests, perform complex calculations, or even manage server resources efficiently.
– The backend is also responsible in case any API is being built to allow other applications to interact with the base data and functionality.
2. Client-side, or frontend
This inside layer pays attention to the user experience, or UX, and the visual presentation of any web application. It encompasses what users see and interact with directly.
Frontend developers usually use:
– HTML markup to build the core structure and content of the web page.
– CSS stylesheets to define visual appearance of the page, like layout, colors, and onts.
– JavaScript to add interactivity and dynamicity to the frontend’s functionality. This makes the web apps more engaging and responsive.
3. Full-stack development
This is considered the master of both worlds- the backend and the frontend. This includes the expertise to manage every aspect of the web application development process, from designing the databases to UI/UX design.
Web application developers must possess in-depth knowledge about these layers to build robust and efficient web applications; each layer plays a vital part in a well-coordinated development team to ensure seamless collaboration and communication.
Let’s delve deeper into the different methodologies one can choose from in web application development process:
Web Application Development Methodologies
When you hire the best web application development company, you’ll mostly collaborate closely with their team. This involves discussing project requirements, overseeing progress, and analyzing results.
An important first step is to select the correct web application development methodology. Since various methodologies exist, one can choose which is best suited for their project priorities, such as:
– Goals & resources
– Scale and time taken
– Team composition
– Project management tools in use
Any web application developer must align his/her decisions in tandem with needs and resources available to get optimal results. In this section, we will explore the widely used methodologies in web application development.
Waterfall Methodology
This methodology is a linear, sequential approach to web application development utilized by traditional developers. It’s one of the oldest and most structured methods in the industry, due to its structured and plan-driven nature.
Key Features of Waterfall Methodology
1. Sequential phases, allowing enough attention to each one before moving to the next.
2. Comprehensive documentation to gather detailed records at every quantifiable stage.
3. Rigid structure leading to limited flexibility for changes
4. Detailed upfront and predictive planning.
The Waterfall Methodology Step-by-Step
1. Requirement gathering
2. System design
3. Implementation
4. Testing
5. Deployment
6. Maintenance
Pros & Cons of Waterfall Methodology
Advantages
Clear development structure
Easy to manage and understand
Ideal for clients with fixed requirements
Disadvantages
Inflexible to any changes
Delayed testing phase
Higher chances of delayed project deployment
When to use the Waterfall Methodology?
This is best suited for when:
– Projects have well-defined requirements
– Systems require high reliability
– Scenarios demand extensive documentation
We know that the waterfall methodology has a lot of limitations in a fast-paced development process. However, it remains a valuable methodology for different projects.
A web application developer must understand the strengths and weaknesses associated with the waterfall methodology to make the process a success.
Agile Methodology
Agile methodology is a wildly chosen iterative development approach to build web applications. This is well-suited for web app processes requiring dynamic needs and tight deadlines.
Key Features of Agile
1. Iterative development with work done in continual sprints.
2. Adaptive approach to planning to allow for more flexibility within the web application development process.
3. Continuous improvement through regular reviews and updates.
4. Improved external collaboration through frequent interactions with necessary shareholders.
Core principles of Agile Development
The following ways are in which the agile methodology of web application development functions:
1. Prioritizing working software over comprehensive documentation
2. Embrace changing requirements, even late in development
3. Deliver functional software frequently
4. Foster daily cooperation between developers and business stakeholders
Pros and Cons of Agile Methodology
Advantages
Faster time-to-market
Increased shareholder satisfaction
Bettered product quality through continuous testing and refinement
Improved team productivity
Disadvantages
Requires active efforts across organization
Less suitable for projects with fixed scopes of development
Can be challenging for high projects without proper planning
When to use the Agile Methodology?
Agile is ideal for when:
– Projects have evolving requirements
– Web applications need rapid deployment and frequent updates
– Teams seek to respond quickly to market changes or user feedback
We’ve come to understand that agile methodology presents itself as a flexible, efficient approach to web application development. Its focus on adaptability and continuous improvement makes it an excellent choice for projects in dynamic environments where requirements may change rapidly.
Scrum Methodology
Scrum, a popular Agile framework, emphasizes collaboration, flexibility, and rapid delivery in software development projects. It’s particularly effective for web app development companies seeking a structured yet adaptive approach.
Key principles of scrum
1. Iterative Development: Work is completed in short, time-boxed cycles called Sprints
2. Self-Organizing Teams: Empowers team members to manage their own work
3. Continuous Improvement: Regular reflection and adaptation of processes
4. Transparency: Clear visibility of project progress to all stakeholders
Pros & Cons of Scrum
Advantages
Faster delivery of working software
Increased stakeholder satisfaction through regular feedback
Enhanced team collaboration and communication
Flexibility to adapt to changing requirements
Improved quality through continuous testing and refinement
Disadvantages
Requires commitment to Scrum principles from all team members
May be challenging for teams new to Agile methodologies
Not ideal for projects with fixed scope and minimal changes
When to use scrum?
Scrum is ideal for:
– Web projects with evolving requirements
– Teams capable of self-organization
– Projects requiring frequent client feedback and adjustments
– Smaller to medium-sized development teams (typically 3–9 members)
While methodologies like Waterfall, Agile, and Scrum provide frameworks for managing web app development processes, they all operate within the broader context of the web development life cycle.
This cycle encompasses the entire journey of a web application from conception to deployment and maintenance.
Where methodologies focus on project management and team workflows, the life cycle provides a comprehensive view of the stages every web app goes through, regardless of the chosen methodology.
Let’s now explore the web development life cycle, which typically consists of several key phases.
Each phase builds upon the previous one, creating a roadmap for turning an initial concept into a fully functional web application.
Lifecycle of Web Application : 7 Critical Stages from Start to Finish

1. Research & Analysis
Research and analysis form the cornerstone of effective web application development. This crucial first step ensures that your design and development efforts align with project goals and client needs.
Many overlook the crucial initial phase of web development: research and information gathering. This oversight can lead to misaligned projects and inefficient solutions.
To set any web application development project on the right course from the outset, it’s essential to collect comprehensive information about both the project and the client.
Why Information Gathering Matters?
– Aligns Development with Goals: Ensures the final product meets client objectives
– Prevents Costly Mistakes: Reduces the need for major revisions later in development
– Enhances Efficiency: Provides developers with clear direction, streamlining the process
Here, we delve deep to understand the exact individuals you’re aiming to reach with your website. This involves creating a detailed user persona by considering:
Demographics: Uncovering key characteristics like age, gender, location, income, and education level. This paints a broad picture of who the target audience is.
Preferences and Needs: What are the users hoping to achieve with the website? What problems are they trying to solve? Identifying their desires and pain points is crucial for crafting a website that resonates with them.
Behaviors and Motivations: Understanding how the audience behaves online and what motivates them to interact with websites is essential. Analyze browsing habits, online behavior patterns, and what triggers users to take action.
By gaining a comprehensive understanding of the target audience, web application developers can ensure the website speaks directly to them, offering a user experience that is not only functional but also deeply relevant to their needs.
2. Planning & Strategy
This phase is a crucial step in web development where all aspects of the website — including design, technology, content, and marketing — are strategized based on the insights gathered during the research phase.
This stage involves forming a dedicated team with clearly defined roles and tasks, making informed decisions about the website’s structure and features, and creating a comprehensive development plan.
The technology stack, comprising programming languages, web frameworks, and software, is carefully chosen to support the project’s needs.
Finally, decisions regarding the website’s branding are made before transitioning to the Design phase. This thorough planning ensures a solid foundation for the entire development process, aligning all elements with the project’s goals and user requirements.
3. Designing & Wireframing
The design stage is where your website’s visual identity takes shape. Here, the abstract concepts are transformed into tangible visual elements, placing UI-UX designers at the forefront of the web application development process.
This stage usually involves:
Layout Creation: Developing rough sketches or graphical representations to visualize the website’s structure and feel.
Wireframe Evolution: Transforming initial wireframes into interactive elements such as buttons, tabs, menus, and dashboards.
Visual Identity Development: Establishing color themes, typography, and graphics to create a cohesive base layout.
User-Centric Design: Incorporating insights from target audience research to ensure the design meets user preferences and needs.
Balancing Aesthetics and Functionality: Including engaging visual elements while maintaining alignment with the website’s branding and purpose.
Interactive Prototyping: Creating clickable prototypes to demonstrate user flow and gather early feedback.
The goal is to craft an engaging, visually appealing interface that not only attracts users but also effectively communicates the website’s core message and functionality.
This phase sets the visual foundation for the entire user experience, bridging the gap between concept and implementation.
4. Content Creation
The adage “content is king” rings true in the world of web development.
No matter how stunning your website’s design is, if you can’t effectively communicate with your audience, you’ll miss the mark.
The content creation stage is where this gap is bridged, establishing a clear channel of communication through the user interface.
This stage focuses on developing informative and engaging content that educates your visitors about your company and its offerings. The content should be easy to understand, visually appealing, and optimized for search engines.
This includes writing clear and concise text, crafting compelling headlines, and utilizing effective formatting and editing techniques.
Content creation is an ongoing process, requiring updates and revisions throughout the life cycle of the web application.
By carefully crafting desired message, one can communicate the website’s purpose and value proposition to the target audience. Focusing on how your products or services solve user problems thereby drives conversions.
While design attracts, it’s the content that ultimately convinces and converts.
By investing in high-quality, strategic content creation — whether through skilled writers or AI-assisted tools — you create a powerful conduit for meaningful interaction with your audience, turning visitors into loyal customers.
5. Code and Development
The development phase is where the magic happens — the website’s design transforms into a fully functional online experience. This stage typically involves the most time as it requires meticulous coding on both the front-end (client-side) and back-end (server-side) of the web application.
This stage is typically the most time-intensive and can be divided into two main areas:
A. Front-end development
The front-end development phase takes your web design, essentially a blueprint, and breathes life into it, transforming it into an interactive experience.
Here’s how this magic happens:
Web application designers collaborate with front-end developers to translate the design elements into functional components. They utilize web frameworks and development tools to achieve this.
The cornerstones of front-end development are HTML, CSS, and JavaScript. HTML provides the website’s structure, acting like a skeleton. CSS defines the visual styles, akin to the muscles and skin, influencing layout, colors, and fonts. JavaScript adds interactivity and dynamic behavior, making the website feel alive and responsive to user actions.
To streamline this process and ensure efficiency, popular frameworks like Bootstrap or Foundation come into play. These frameworks offer pre-built components and styling options, essentially pre-made building blocks that can be used to create websites using HTML and CSS faster.
B. Back-end development
The front-end may be the user interface, but the back end is the beating heart of any web application. Back-end developers act as the architects, building the server-side infrastructure that powers website functionality.
First, they construct the server-side application, choosing and configuring a database management system (DBMS) like MySQL to store website data.
They then write server-side scripts using languages like Python or Node.js to handle user requests, perform complex calculations, and manage server resources efficiently.
In some cases, they may even build APIs (Application Programming Interfaces) that allow other applications to interact with the website’s data.
By employing techniques like caching and database indexing, they ensure fast loading times and a smooth user experience.
In recent times, Search Engine Optimization (SEO) has become increasingly important, and back-end developers integrate SEO best practices into the website’s architecture to improve search engine ranking.
By mastering this diverse skillset, back-end web application developers ensure the website functions flawlessly, safeguards user data, and delivers an optimized user experience.
6. Testing & Refinement
Once the web application development is complete, it undergoes a rigorous testing phase to guarantee a flawless user experience.
The Quality Assurance (QA) team meticulously executes a variety of testing methods to identify and eliminate any potential bugs or glitches. They employ various testing methodologies, including unit testing, stress testing, integration testing.
This ensures all functionalities, usability aspects, compatibility across devices and platforms, and overall performance meet the expected standards. sting, and load testing. Additionally, the QA team collaborates with developers to optimize the website for deployment. This may involve testing plugins and fine-tuning SEO for better online discovery.
By integrating testing throughout development, you can identify and fix issues early on, saving time and resources, and ultimately delivering a high-quality website that exceeds user expectations.
7. Deployment and Maintenance
Following QA sign-off, the application undergoes deployment to production servers using a method like File Transfer Protocol (FTP), enabling public access.
Valuable user feedback becomes the roadmap for ongoing improvement. Leverage the web application development life cycle (WDLC) to continuously iterate and enhance the website based on user needs.
Regular maintenance and updates are also paramount.
They ensure smooth functionality, address security vulnerabilities, and keep your website content fresh and engaging for new users. This focus on continuous improvement helps your website thrive in the ever-evolving digital landscape.
The web development life cycle (WDLC) is a powerful framework, guiding the creation of exceptional websites from conception to launch and beyond.
Every phase, from design and content generation to coding, testing, and maintenance, plays a critical role in the final product. While coding is undeniably important, it’s just one piece of the puzzle.
This collaborative approach, coupled with a commitment to continuous improvement throughout the lifecycle, is the key to crafting a website that thrives in the ever-evolving digital world.
Remember, website development is a journey, not a destination.
By embracing this mindset and refining the approach with each iteration, one can create a web application that exceeds expectations and achieves your digital goals.
Our Trusted Web Application Development Services
At iProgrammer, we don’t just build web applications, we craft exceptional user experiences. Our web development services are like a well-rehearsed play — every component, from the front-end design to the back-end functionality, undergoes rigorous testing to ensure flawless performance.
Partner with our 350+ experts today, and transform your web app idea into a digital masterpiece that not only functions flawlessly but resonates deeply with your target audience!
#web application development services#web application development#web application development lifecycle#web app development#web application development process#iprogrammer#app development
0 notes
Text
Unleashing the Power of AWS Lambda: Features, Benefits, and Practical Examples
Hey friends, check out this informative blog on the power of AWS Lambda! 🚀 Learn about its event-driven architecture, automatic scaling, and practical examples. #AWSLambda #ServerlessComputing #CloudComputing #ApplicationDevelopment
Introduction
In today’s digital era, scalability, flexibility, and cost-effectiveness are paramount for businesses to thrive. AWS Lambda, a serverless compute service provided by Amazon Web Services (AWS), has emerged as a game-changer in the world of cloud computing. In this comprehensive blog, we will delve deep into AWS Lambda’s features, explore its numerous benefits, and provide practical…

View On WordPress
#amazon web services#Application development#automatic scaling#AWS Lambda#chatbots#cost-effective#event-driven architecture#flexible applications#image processing#infrastructure management#operational overhead#programming languages#real-time data analysis#scalable applications#scheduled tasks#server management#serverless compute service#time to market
4 notes
·
View notes
Text
https://beebigdigital.com/blogs/what-is-web-development
Web development refers to the process of creating, building, and maintaining websites Web development refers to the process of creating, building, and maintaining websites and web applications that are accessible via the internet. digital marketing company, digital marketing agency, digital marketing services, digital marketing agency, digital marketing company in Mumbai, digital marketing agency in mumbai, Search Engine Optimization Company, SEO Company, Social Media Marketing Company, Social Media Marketing Agency, Google Adword Company, Facebook Advertisment Company, Advertisment Company, Advertisment Agency,
#Web development refers to the process of creating#building#and maintaining websites#and maintaining websites and web applications that are accessible via the internet.#digital marketing company#digital marketing agency#digital marketing services#digital marketing company in Mumbai#digital marketing agency in mumbai#Search Engine Optimization Company#SEO Company#Social Media Marketing Company#Social Media Marketing Agency#Google Adword Company#Facebook Advertisment Company#Advertisment Company#Advertisment Agency
0 notes
Text
https://csharptek.com/blogs/web-app-development-process-explained
#web application#process#expert guides#resources#best practices#tips#insights#successful project#what is web app development#web app development vs app development#android app development vs web development#tools for developing web apps#web app development company
0 notes
Text
Custom Software Development Company | Tecnomics
Custom software development company Pakistan, Tecnomics delivers advanced software solutions for industries such as healthcare, finance, electronic payments, and more to enable...
----Services---
Product Engineering
Digital Marketing
Resource Augmentation
Web App Development
SharePoint Consulting
Business Process Outsourcing
Mobile App Development
UI/UX Design
Industry - Healthcare Software
Medical Billing
Medical Transcription
Healthcare Integration
Practice Management Software
Industries - Fulfillment
XFS (Xclibre Fulfillment Solution)
Industry - Electronic Payment
e-Wallet App Development
Program Management
#custom software application#Software Development#Software#Custom Software Development Company#Product Engineering#Digital Marketing#Web App Development#Business Process Outsourcing#Mobile App Development#UI/UX Design#Healthcare Software#Practice Management Software#Xclibre Fulfillment Solution#e-Wallet App Development
1 note
·
View note
Text







Top AngularJS Development Tools
AngularJS development tools are software applications that aid developers in building, testing, and debugging web applications using the AngularJS framework. They provide features like code editing, live reloading, component inspection, and performance analysis to streamline the development process and enhance productivity.
.
.
➡️Check out the post to learn more about them.
➡️Let us know if you want to know more points in the comment section below
👉Do not forget to share with someone whom it is needed.
👉Let us know your opinion in the comment down below
👉Follow @Zoof Software Solutions for more information
➡Grow your business with us!
.
.
✔️Feel free to ask any query at [email protected]
✔️For more detail visit: https://zoof.co.in/
#Top AngularJS Development Tools#AngularJS development tools are software applications that aid developers in building#testing#and debugging web applications using the AngularJS framework. They provide features like code editing#live reloading#component inspection#and performance analysis to streamline the development process and enhance productivity.#.#➡️Check out the post to learn more about them.#➡️Let us know if you want to know more points in the comment section below#👉Do not forget to share with someone whom it is needed.#👉Let us know your opinion in the comment down below#👉Follow @Zoof Software Solutions for more information#➡Grow your business with us!#✔️Feel free to ask any query at [email protected]#✔️For more detail visit: https://zoof.co.in/#AngularJS#AngularJSDevelopment#javascript#application#developers#coder#angular#angularjs#angulardeveloper#programmer#angularjsdevelopmenttools#AngularJSTools#angularframework#AngularJSFramework
1 note
·
View note
Text

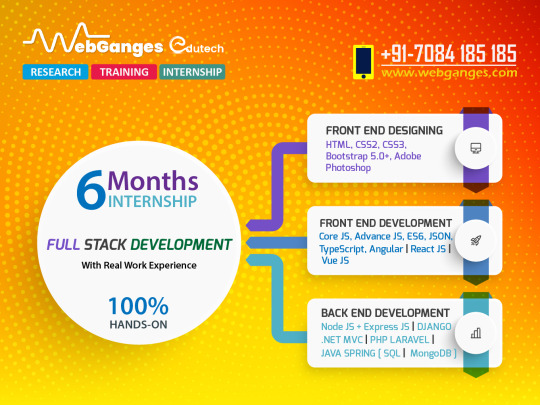
#𝗝𝗢𝗜𝗡 𝟲 𝗠𝗼𝗻𝘁𝗵𝘀 𝗙𝘂𝗹𝗹 𝗦𝘁𝗮𝗰𝗸 𝗪𝗲𝗯 𝗗𝗲𝘃𝗲𝗹𝗼𝗽𝗺𝗲𝗻𝘁 𝗜𝗻𝘁𝗲𝗿𝗻𝘀𝗵𝗶𝗽 𝗣𝗿𝗼𝗴𝗿𝗮𝗺 ❄️❄️#Learn & Do Internship in Full Stack Web Development & Grab a Job.#Are you looking to elevate your Web Development career?#Our Step-By-Step Guide will walk you through the process of Developing Full Featured Single Page Application using React JS | Angular | Vue#Our Key Highlights:#✔️Get Project & Course Completion Certificate#✔️Placement Assistance#✔️Get Mentored by the Best in Industry#✔️No Cost EMI on Course Fees#✔️Project-Based Learning#✔️Guaranteed Internship with Course#https://forms.gle/SySSyiPyWbcUxyDx9#internship#training#fullstackdeveloper#ReactJS#AngularJS#vuejs#spring#springboot#laravelframework#laraveldevelopment#django#nodejs#aspdotnetmvc#kanpur#Lucknow
1 note
·
View note