#web hosting tutorial
Text

neocities guide - why you should build your own html website
do you miss the charm of the 90s/00s web where sites had actual personality instead of the same minimalistic theme? are you feeling drained by social media and the constant corporate monopoly of your data and time? do you want to be excited about the internet again?
try neocities!!
what is neocities?
neocities is a free hosting website that lets you build your own html website from scratch, with total creative control. in their own words:
"we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
why should I make my own website?
web3 has been overtaken by capitalism & conformity. websites that once were meant to be fun online social spaces now exist solely to steal your data and sell you things. it sucks!!
building a personal site is a great way to express yourself and take control of your online experience.
what would I even put on a website?
the best part about making your own site is that you can do literally whatever the hell you want! focus on a specific subject or make it a wild collection of all your interests. share your art! make a shrine for one of your interests! post a picture of every bird you see when you step outside! make a collection of your favorite blinkies! the world is your oyster !!
here are some cool example sites to inspire you:
recently updated neocities sites | it can be fun to just look through these and browse people's content!
space bar | local interstellar dive bar
creature feature | halloween & monsters
big gulp supreme
peanutbuttaz | personal site
dragodiluna
linwood | personal site
patho grove | personal site
getting started: neocities/html guide
sound interesting? here are some guides to help you get started, especially if you aren't familiar with html/css
sadgrl.online webmastery | a fantastic resource for getting started with html & web revival. also has a layout builder that you can use to start with in case starting from scratch is too intimidating
web design in 4 minutes | good for learning coding basics
w3schools | html tutorials
templaterr | demo & html for basic web elements
eggramen test pages | css page templates to get started with
sadgrl background tiles | bg tiles
rivendell background tiles | more free bg tiles
fun stuff to add to your site
want your site to be cool? here's some fun stuff that i've found
blinkies-cafe | fantastic blinkie maker! (run by @transbro & @graphics-cafe)
gificities | internet archive of 90s/00s web gifs
internet bumper stickers | web bumper stickers
momg | gif gallery
99 gif shop | 3d gifs
123 guestbook | add a guestbook for people to leave messages
cbox | add a live chat box
moon phases | track the phases of the moon
gifypet | a little clickable page pet
adopt a shroom | mushroom page pet
tamaNOTchi | virtual pet
crossword puzzle | daily crossword
imood | track your mood
neko | cute cat that chases your mouse
pollcode | custom poll maker
website hit counter | track how many visitors you have
web revival manifestos & communities
also, there's actually a pretty cool community of people out there who want to bring joy back to the web!
melonland project | web project/community celebrating individual & joyful online experiences. Also has an online forum
melonland intro to web revival | what is web revival?
melonking manifesto |
status cafe | share your current status
nightfall city | online community
onio.cafe | leave a message and enjoy the ambiance
sadgrl internet manifesto |
yesterweb internet manifesto | sadly defunct, still a great resource
reclaiming online social spaces | great manifesto on cultivating your online experience
in conclusion
i want everyone to make a neocities site because it's fun af and i love seeing everyone's weird personal sites that they made outside of the control of capitalism :)
say hi to me on neocities

#neocities#old web#webcore#old internet#web revival#indie web#html#website#recource#guide#can you tell that i've gotten REALLY into neocities this month!!!!!#but its so FUN i love seeing everyones weird af websites#its amazing#i love celebrating the old web#ANYWAYS MAKE A NEOCITIES HERES A GUIDE#i haven't touched html in like a decade#and i've been having a great time relearning#:)#share your sites with me!!!!!!#oh and share resources if you have them!
78K notes
·
View notes
Text
youtube
Wordpress
#how to make a website#create a website#website#make a website#how to build a website#how to create a website#how to make a wordpress website#build a website#wordpress tutorial#website tutorial#wordpress#website design#tutorial#web development#web hosting#how to create a website for free#website builder#make a wordpress website#create a wordpress website#build a wordpress website#how to create a wordpress website#wordpress website#wordpress tutorial for beginners#ali abdaal#ali abdal#best platforms for hosting#best platforms for websites#website with no coding#no coding#how to make a website for free
0 notes
Text
0 notes
Text
A Beginner's Guide: How to Publish Your Website on GoDaddy in Simple Steps
Embarking on the journey to publish your website is an exciting step toward establishing your online presence. In this guide, we’ll walk you through the straightforward steps to publish your website using the popular web hosting platform, GoDaddy. Whether you’re a business owner, blogger, or an aspiring online entrepreneur, this step-by-step tutorial will demystify the process.
Step 1: Choose…

View On WordPress
#Content Creation#GoDaddy Hosting#GoDaddy Tutorial#Web development#Web Hosting#Website Publishing#Website Setup#WordPress on GoDaddy
0 notes
Text
Custom API Integration Services
#Custom API Integration Services#integration#api integration services#custom api integration services#salesforce integration#custom api integration#uipath integration service#custom module integration#third party api integration services#crm integration#custom hosted web services#integration service connection builder#salesforce integration tutorial#servicenow rest integration#rest integration servicenow#third-party api integration#servicenow integration using rest
1 note
·
View note
Text
youtube
In this video I'll tell you when & why use Cloudways managed cloud hosting, Also Explain all options of cloudways dashboard.
How to Setup Server and Install Application like WordPress, Magento, PHP on Cloudways. Also Explain Application management options.
1 note
·
View note
Text
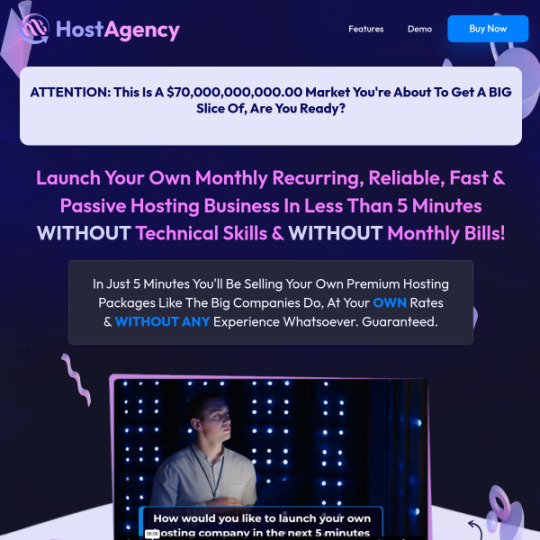
Launch Your Own Hosting Business In Less Than 5 Minutes WITHOUT Technical Skills & WITHOUT Monthly Bill
Finally a done for you business that is actually in demand, reliable, passive and without any strings attached.
A low entry price and a one time payment for everything
In 5 minutes your clients won't be able to tell you from big hosting companies like Bluehost, hostlegends, GoDaddy, Namecheap etc.
Create passive recurring income from an automated service and live the Lifestyle you want.
You'll Be Selling Your Own Premium Hosting
Packages Like The Big Companies Do, At Your OWN Rates
& WITHOUT ANY Experience Whatsoever. Guaranteed.

#web hosting#web hosting business#reseller hosting#how to start a web hosting business#how to start hosting business#start your own web hosting business#reseller hosting business startup guide#create a web hosting business#hosting#how to start domain hosting business#domain hosting business#reseller hosting business#best web hosting#business#how to start a web hosting company#reseller hosting tutorial#best hosting#best reseller hosting
1 note
·
View note
Text
Bluehost The #1 Web Hosting provider for your WordPress websites
Pub -8606685652973013
youtube
View On WordPress
#blog#Bluehost#bluehost web hosting review#bluehost website builder#dreamhost#free domain#free hosting#free ssl certificate#hostgator#tumblr blog#web#web developers#web developing company#webdesign#website#website blog#website design#WordPress plugins#wordpress tutorial#Youtube
0 notes
Text
#spider web building#web builder#web design#spider web building web process#web hosting#zyro web builder#build web site#tips for building a website#web builder gratis#aplikasi web builder#web hosting vs website builders#building structure in soil#web builder gratis tutorial#8 aplikasi web builder gratis#buat website mudah dengan web builder#rekomendasi web builder gratis#web#mobile web#web development#spider weaving web#soil food web elaine ingham
0 notes
Link
Web Hosting Tutorial For Beginners 2022 - Cloudways Hosting Promo Code An Easy-To-Understand Cloudways Hosting Tutorial
0 notes
Text
A simple guide. Set up a Bluehost WordPress account!

WordPress is one of the strongest tools out there to execute your ideas And we’re not the only ones who think so: over 50% of all new websites are built with it and over 14% of existing sites already use it! Let’s build a Bluehost WordPress account!
1. Choosing your Domain name
Your domain name is what will direct people to your website. It is important to make sure that it is representative of your brand, so that people can easily find you. For example, if you are building a website for Bob Smith’s welding business, it would be better to register “bobsmithwelding.com” than “bobdoesmetalwork.com.” The decision to register a domain name depends on your reasons for building the website.
One of the advantages of using a hosting service like Bluehost (which WordPress recommends) is that you can purchase your domain name and hosting service from the same provider. Simply type in your desired domain name, click on the “next” button, and the system will verify whether your choice is available. You can also choose an alternative top-level domain from the drop-down menu. For example, you may want .club or .us instead of .com

2. account and optimal package
After you have found and registered your domain name, you will need to set up an account. Enter your information into each field and then scroll down to the package lists (Basic, Plus, or Business Pro) and choose an option that fits your budget and service needs. choose your package and proceed.
3. WordPress installation and theme
If you’ve chosen Bluehost as your web host, you just have to click ‘log in’ and choose a theme WordPress will be automatically installed for you. If you aren’t sure which theme you want, don’t worry because you can go back and change it later. If you don’t like the generic themes, there are upgrade options to premium themes.
The following screen will inquire whether you are constructing your website for personal or professional reasons. This will allow us to give you precise suggestions to assist you with your website construction project.
4. Get to know your WordPress dashboard
Now that you’re ready to start working, you should be on the dashboard, or back-end, for your new website. This is the service area where you can control what your website visitors will see when they arrive at your pages. Spend some time learning this dashboard by reviewing features you’ll use most often.
Let the fun begin:)
Click here to get started!

1 note
·
View note
Text
How to Choose the best WordPress Hosting for Beginners
How to Choose the best WordPress Hosting for Beginners
Hello friends, if seen, web hosting of that website is a major component in the success of every successful website. By taking the best WordPress hosting according to your need, it can increase your website’s SEO and sales. Friends, different types of WordPress hosting options are available. Such as – free hosting, shared hosting, VPS hosting, dedicated hosting, and managed WordPress hosting.…

View On WordPress
#Best Webhosting#Blogs#Bluehost Hosting#Hosts#Web Hosting#Websites#WordPress Hosting#WordPress Tutorials
0 notes
Text
YOU MUST MAKE A WEBSITE
Oh wow, look at that! YET ANOTHER post urging you to make a webbed site! What a completely new thing that people haven't made a thousand masterposts for already!!
• Making a website might look scary. It is Not.
At first, I too thought making a website was too much work. It really isn't! It turns out that all you need is
an HTML file,
a web hosting service and
w3schools tutorials,
and that's about it!
This post will point you towards these resources, and others I found useful while figuring out how to make a website.
• VERY QUICK EXPLANATIONS:
What's HTML and CSS?
HTML is the content of your webpage, the skeleton of it. What shows up in a webpage is what's written in the HTML file!
CSS is the way the HTML is styled; the colour of the background and the letters, the size of elements, the font, all that!
Do I absolutely NEED JavaScript for a website?
Not at all! You don't need to worry about learning it before getting started.
• What do I make a website for? What do I put in there?
ANYTHING AND ALMOST EVERYTHING. Here's some ideas for pages from a post of mine were I was very normal about websites:
You can make a page that's only pictures of your pets.
You can make an interactive adventure.
You can make your own academic blog full of your own essays or articles.
You can just post a ton of art or make a full music page.
You can make a blog and infodump eternally, give book reccs and reviews. You can host a thousand virtual pets and nothing else.
Upload entire books in a single html file. Make a wikipedia for your ocs. Make a fake site for a random fictional place (restaurant, hotel, whatever). You can make a thousand fanpages/shrines about your favorite media. You can upload your own webcomic and make it all like a fancy website and shit.
I could keep going but, for the sake of "brevity", I won't.
• WEBSITE EXAMPLES!
If I started listing the websites I know, this post would be bottomless. Here's only seven:
https://publictransit.neocities.org/ - A webbed site, for sure
https://ribo.zone/ - A personal site
https://leusyth.neocities.org/ - An art archive
https://solaria.neocities.org/ - Personal website with A Lot of stuff (it'll come up in a bit, because it offers web making resources)
https://hog.neocities.org/ - The Hogsite
https://thegardenofmadeline.neocities.org/ - Another personal site! It also has a web resources page and has made another masterpost like this one (but better)
https://spiders.neocities.org/ - My own website, which must be weird to see in mobile . sorry
• You've convinced me. I want a webbed site. Where do I start?
https://neocities.org/
FIRST OF ALL: Neocities. It is a free web hosting service, and it's the one I and the sites I linked use!
When I first started, my website was a black page with red letters and a drawing, and nothing else! It was like that for a month, till i started picking up on how to do things.
Here's what helped me get an idea of how to make things work:
https://sadgrl.online/learn/articles/beginners-guide-neocities
An absolute beginners guide to neocities -- while when you make an account there you get a tutorial page from the site, this one's extra support for that.
https://www.w3schools.com/
Learn HTML, CSS, JavaScript and MANY other coding things for free. All the tutorial/reference pages have live testing windows for you to mess with!! helped me a LOT while figuring this stuff out!
https://htmlcheatsheet.com/
https://htmlcheatsheet.com/css/
Cheatsheets for HTML and CSS, respectively. It includes a JavaScript one too!
https://sadgrl.online/webmastery/
Sadgrl's webmastery resources! Also includes the next resource listed here:
https://sadgrl.online/projects/layout-builder/
Sadgrl's layout builder; not a lot of customization at a first glance, but I've seen wildly different websites all using it as a base, plus it works using CSS Flexbox, so it generates a responsive layout!
(basically, a responsive layout is one that translates well in different sized screens)
https://www.tumblr.com/fysa/728086939730919424/wikitable-code?source=share
Tumblr user fysa made this layout imitating a wiki page!
https://brackets.io/
At some point, you might want to do things outside the Neocities code editor and get one outside the site. I recommend Brackets, because my old as fuck computer can run that and absolutely nothing else apparently, and it works wonderfully! Though I recommend either turning off the code autocomplete or using it after a good while of already using the Neocities code editor, so you get used to coding on your own.
http://www.unit-conversion.info/texttools/text-to-html/
Turn your text into HTML code! i use this kind of pages for my lengthy blog entries that I don't feel like formatting myself.
https://imagecompressor.com/
COMPRESS YOUR IMAGES.
The heavier an image is, the more your site weighs and the more time your page will spend loading. You don't want that, specially if your site is heavy on graphics. This might help!
https://solaria.neocities.org/guides
Some CSS, JavaScript and Accessibility guides! Worth checking out!
https://eloquentjavascript.net/
This is a free, interactive book for learning JavaScript! NOTE: It is very intuitive, but JavaScript is HARD!! I still haven't learned much of it, and my website does fine without so don't worry if you end up not doing much with it. It's still useful + the exercises are fun.
And now, accessories!
• Silly stuff for your page :]
https://gifypet.neocities.org/
Make a virtual pet, copy the code and paste it in your HTML file! You'll get a little guy in your webbed site :]
https://www.wikplayer.com/
Music player for your website!
http://www.mf2fm.com/rv/
JavaScript silly effects for your site :]
https://blinkies.neocities.org/geoblinkies
Blinkie search engine!
https://www.cbox.ws/
Add a chatbox to your site!!
https://momg.neocities.org/
Infinite gallery of gifs. i've spent hours in there looking at moving pictures and out of them all, the ONLY gif i actually ended up using on my site was a rotating tomato slice. it is still there. trapped.
https://wrender.neocities.org/tarotinstructions
A widget that gives you a random tarot card!
https://www.websudoku.com/widget.php
Sudoku widget!
That's about it for now! I don't know how to end this!!! Remember to have fun and google everything you don't know :]
412 notes
·
View notes
Text
A disgruntled Tumblrina (gender-neutral) made a website and why you should too.
Or "reject social media, return to personal websites".
PART 1: THE PART WHERE I CONVINCE YOU TO MOVE TO PERSONAL WEBSITES
So, the Web 2.0 social media infested landscape seems to be crumbling before our very eyes. Reddit's leadership is increasingly greedy, Twitter is sinking under the weight of Elon's massive, yet increasingly fragile ego, Tumblr is slowly turning into another lifeless corpo-fest, complete with the layout, Instagram continues to be vapid and soulless and Facebook seems to be going the way of MySpace.


(feel free to check the alt text on these, btw)
In these troubling times, where everything looks the same and you're expected to be milked for every dollar you're worth, what is a disgruntled Internet surfer such as yourself to do? Move to an untested alternative that's bound to get overrun by fascists thanks to poor moderation? Stay the course on the sinking ships you're used to?
Well, what if I told you that we've solved this problem way back in the 90's and early 2000's and were merely duped by the Big Zuck into forgetting our legacy? What if there was a cure for the sanitized, dull social media hellscape?

It takes a bit of work, when compared to just using a social media site, but even if your particular use case makes switching difficult (ex. an artist looking to promote their work), it's still a good secondary option to consider.
The core appeal is the ability to customize and individualize, make a corner of cyberspace unabashedly yours,
It can also be an exciting avenue of creative expression, giving whatever you want to say a unique coat of paint,
Most website hosting services are a bit more lax about what you can do on them, due to changes in the profit structure (rather than depending on advertisers and investors, they either have a premium option to give supporters perks, have another product, or, in the case of paid services, you renting that space IS the product),
If you want your website to be more accomodating and accessible, you don't have to file tons of feedback - do it yourself,
If you'd like to connect with other webmasters and promote each other's websites, we have webrings - sets of circular links that connect websites with something in common, be it a topic, aesthetic or friend group,
You're less likely to have your stuff purged by an ill-advised change in policy (especially if you have a backup of your files somewhere),
The more people do it, the less power those massive social media corpos have over the internet,
It can be a load of fun!
If I have you convinced, keep reading into part 2. If you just wanna see what I did, skip to part 3. If neither, feel free to continue scrolling. I won't hold it against you. You'll be missing out, that's all.
PART 2: SO, YOU WANNA MAKE A WEBSITE!
Good choice, here's some resources!
sadgrl's absolute beginner's guide to Neocities - what it says on the tin!
W3Schools - a more in-depth tutorial site, a learning resource so excellent it substituted for what I was supposed to learn in technical highschool (because our teacher just told us to go on W3Schools instead of teaching us shit)
A list of free layouts for your website - whether to use as a base to learn from or to simply take for yourself,
Neocities - the posterchild for free website hosting for personal websites. Doesn't allow video or audio, but you can get around that by linking those files from elsewhere. Beginner-friendly to a fault - once you have an account just drag and drop your files in,
Gitlab (& Gitlab Pages) - a more advanced option, but it has a few advantages of its own. Gitlab is a website hoster second and a version control service first - which is programmer speak for "keeps track of changes in your code and stores a backup of it online". it helps a lot when working on multiple devices or co-writing with a friend. And secondly, you can use Gitlab Actions to automate putting your website up (even on Neocities, like I do!)
My askbox - I am not joking, if you have any questions about any of this, I'd love nothing more than to help you out!
But with most of my indie web propaganda out of the way, it's time.
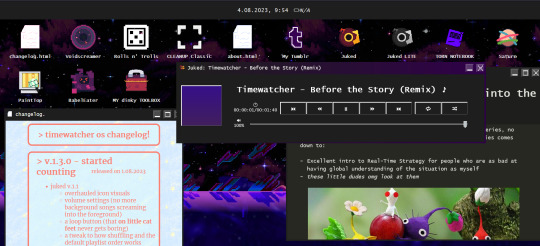
PART 3: Welcome to Timewatcher OS.

Of course, because I couldn't be normal when it comes to making a website, I had to turn it into a fake operating system. Each subpage is an "app", opened in a separate embed window. It has unlockable wallpapers (no pay2win, prommy). There's bideo games on it! I even made a music player for it so I can share my incongruent music tastes!
Like I said in my Tumblr bio, if I ever go radio silent for more than a month, it means I've gotten fed up with this hellsite and moved to my own homepage permamently. And I highly advise you make an option like this for yourself too! Lastly, if any of y'all would like to start a webring, do let me know in the askbox - I'm down to manage it if I'm not alone in there.
Anyways, I hope I convinced you to make a website, or at least check out some of the cool sites you've been missing out on! Hope to see you on the Old Web!
399 notes
·
View notes
Text
Are Game Blogs Uniquely Lost?
All this started with my looking for the old devlog of Storyteller. I know at some point it was linked from the blogroll on the Braid devlog. Then I tried to look at on old devlog of another game that is still available. The domain for Storyteller is still active. The devblog is gone.
I tried an old bookmark from an old PC (5 PCs ago, I think). It was a web site linked to pixel art and programming tutorials. Instead of linking to the pages directly, some links link led to a twitter threads by authors that collected their work posted on different sites. Some twitter threads are gone because the users were were suspended, or had deleted their accounts voluntarily. Others had deleted old tweets. There was no archive. I have often seen links accompanied by "Here's a thread where $AUTHOR lists all his writing on $TOPIC". I wonder if the sites are still there, and only the tweets are gone.
A lot of "games studies" around 2010 happened on blogs, not in journals. Games studies was online-first, HTML-first, with trackbacks, tags, RSS and comment sections. The work that was published in PDF form in journals and conference proceedings is still there. The blogs are gone. The comment sections are gone. Kill screen daily is gone.
I followed a link from critical-distance.com to a blog post. That blog is gone. The domain is for sale. In the Wayback Machine, I found the link. It pointed to the comment section of another blog. The other blog has removed its comment sections and excluded itself from the Wayback Machine.
I wonder if games stuff is uniquely lost. Many links to game reviews at big sites lead to "page not found", but when I search the game's name, I can find the review from back in 2004. The content is still there, the content management systems have been changed multiple times.
At least my favourite tumblr about game design has been saved in the Wayback Machine: Game Design Tips.
To make my point I could list more sites, more links, 404 but archived, or completely lost, but when I look at small sites, personal sites, blogs, or even forums, I wonder if this is just confirmation bias. There must be all this other content, all these other blogs and personal sites. I don't know about tutorials for knitting, travel blogs, stamp collecting, or recipe blogs. I usually save a print version of recipes to my Download folder.
Another big community is fan fiction. They are like modding, but for books, I think. I don't know if a lot of fan fiction is lost to bit rot and link rot either. What is on AO3 will probably endure, but a lot might have gone missing when communities fandom moved from livejournal to tumblr to twitter, or when blogs moved from Wordpress to Medium to Substack.
I have identified some risk factors:
Personal home pages made from static HTML can stay up for while if the owner meticulously catalogues and links to all their writing on other sites, and if the site covers a variety of interests and topics.
Personal blogs or content management systems are likely to lose content in a software upgrade or migration to a different host.
Writing is more likely to me lost when it's for-pay writing for a smaller for-profit outlet.
A cause for sudden "mass extinction" of content is the move between social networks, or the death of a whole platform. Links to MySpace, Google+, Diaspora, and LiveJournal give me mostly or entirely 404 pages.
In the gaming space, career changes or business closures often mean old content gets deleted. If an indie game is wildly successful, the intellectual property might ge acquired. If it flops, the domain will lapse. When development is finished, maybe the devlog is deleted. When somebody reviews games at first on Steam, then on a blog, and then for a big gaming mag, the Steam reviews might stay up, but the personal site is much more likely to get cleaned up. The same goes for blogging in general, and academia. The most stable kind of content is after hours hobbyist writing by somebody who has a stable and high-paying job outside of media, academia, or journalism.
The biggest risk factor for targeted deletion is controversy. Controversial, highly-discussed and disseminated posts are more likely to be deleted than purely informative ones, and their deletion is more likely to be noticed. If somebody starts a discussion, and then later there are hundreds of links all pointing back to the start, the deletion will hurt more and be more noticeable. The most at-risk posts are those that are supposed to be controversial within a small group, but go viral outside it, or the posts that are controversial within a small group, but then the author says something about politics that draws the attention of the Internet at large to their other writings.
The second biggest risk factor for deletion is probably usefulness combined with hosting costs. This could also be the streetlight effect at work, like in the paragraph above, but the more traffic something gets, the higher the hosting costs. Certain types of content are either hard to monetise, and cost a lot of money, or they can be monetised, so the free version is deliberately deleted.
The more tech-savvy users are, the more likely they are to link between different sites, abandon a blogging platform or social network for the next thing, try to consolidate their writings by deleting their old stuff and setting up their own site, only to let the domain lapse. The more tech-savvy users are, the more likely they are to mess with the HTML of their templates or try out different blogging software.
If content is spread between multiple sites, or if links link to social network posts that link to blog post with a comment that links to a reddit comment that links to a geocities page, any link could break. If content is consolidated in a forum, maybe Archive team could save all of it with some advance notice.
All this could mean that indie games/game design theory/pixel art resources are uniquely lost, and games studies/theory of games criticism/literary criticism applied to games are especially affected by link rot. The semi-professional, semi-hobbyist indie dev, the writer straddling the line between academic and reviewer, they seem the most affected. Artists who start out just doodling and posting their work, who then get hired to work on a game, their posts are deleted. GameFAQs stay online, Steam reviews stay online, but dev logs, forums and blog comment sections are lost.
Or maybe it's only confirmation bias. If I was into restoring old cars, or knitting, or collecting stamps, or any other thing I'd think that particular community is uniquely affected by link rot, and I'd have the bookmarks to prove it.
Figuring this out is important if we want to make predictions about the future of the small web, and about the viability of different efforts to get more people to contribute. We can't figure it out now, because we can't measure the ground truth of web sites that are already gone. Right now, the small web is mostly about the small web, not about stamp collecting or knitting. If we really manage to revitalise the small web, will it be like the small web of today except bigger, the web-1.0 of old, or will certain topics and communities be lost again?
58 notes
·
View notes
Text
Why is Bluehost a popular Hosting Provider?
Why is Bluehost a popular Hosting Provider?
Why is Bluehost a popular hosting provider? This Bluehost Review video will explain in detail.
This article contains affiliate links. If you click on these links and then make a purchase, I get a commission as a reward for my effort. This is at no cost to you.
<a href="https://www.bluehost.com/track/cynth67/" target="_blank"> <img border="0"…

View On WordPress
#Bluehost#bluehost review#bluehost web hosting review#bluehost website builder#dreamhost#free domain#free hosting#hostgator#hosting#hosting reviews#tumblr blog#web design#web developers#web development#webdesign#website blog#website design#WordPress#wordpress tutorial
0 notes