#webflow no-code development
Explore tagged Tumblr posts
Text
How should you maximize efficiency with no-code and low-code development? In this article, learn how to boost efficiency, empower users, and future-proof development for fast and responsive website.
#web optimization service#low code no code#no code development#no code developer#web optimization company#webflow no-code development
0 notes
Text

🌟 Webflow Tip of the Day – Unlock Clean Layouts with Negative Margins (Carefully!)
Want pixel-perfect spacing between overlapping elements or tight layout precision without bloating your DOM with extra divs?
🎯 Use Negative Margins for Smart Overlaps
📌 What are Negative Margins? Negative margins pull elements closer than default spacing allows — perfect for creative layouts and tighter UI.
🛠️ Use Cases: • Pulling headings over hero images • Tightening card layouts • Floating buttons partially outside sections
💡 How To Apply:
Select your element
Go to Spacing → Margin
Enter a negative value (e.g., -20px)
Preview across breakpoints for responsiveness
⚠️ Pro Tips: • Use sparingly — too many = layout chaos • Always check responsiveness, especially on mobile • Combine with relative positioning for best results
🚀 Why It Works: ✅ Cleaner layout without wrapper clutter ✅ Optimized DOM = better SEO ✅ Professional control over spacing
📌 Connect With Me 🌐 Webflow Portfolio: www.webflowwork.com 🎯 Upwork: https://bit.ly/4iu6AKd 🎯 Fiverr: https://bit.ly/3EzQxNd
#webflow#web design#freelancewebdeveloper#web development#webflowdesign#webflowexperts#webflowlandingpage#website#nocode#ui ux design#fiverr tutorial#fiverr#freelancing#upwork#html5 css3#html css#html#htmlcoding#learn to code#coding#code#html5#css#nocodedesign#webdesign#app development#webdevelopment#web developers
0 notes
Text
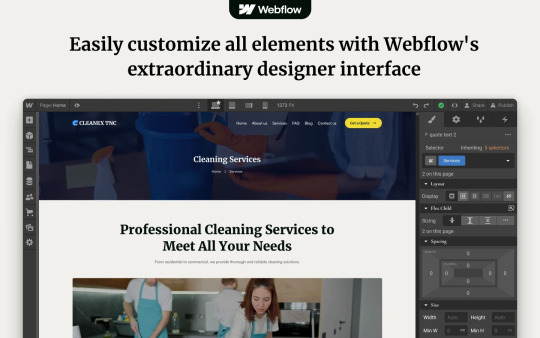
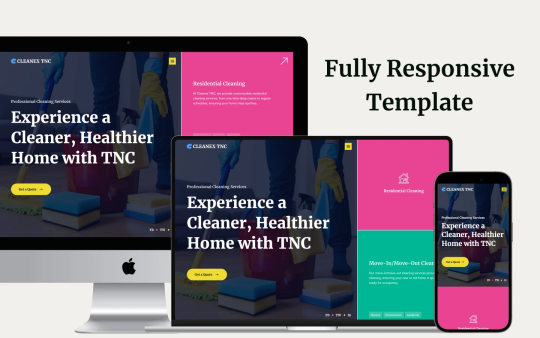
Revolutionizing Cleaning Business Webflow Websites with Cleanex TNC
In today's digital era, having an optimized and professional website is crucial for every business, especially in the cleaning service industry. Whether you are running a home cleaning service, commercial cleaning, or janitorial business, your website plays a vital role in attracting customers and establishing credibility. This is where Cleanex TNC comes in—a modern, highly customizable Webflow template designed specifically for cleaning businesses.

Why Choose Cleanex TNC?
A well-designed website should not only look aesthetically pleasing but also offer functionality, responsiveness, and seamless user experience. Cleanex TNC is a premium Webflow template that helps cleaning service providers establish a strong online presence without the need for extensive coding knowledge.
1. User-Friendly Design & Navigation
A clutter-free, easy-to-navigate website can make a significant difference in user retention and conversion rates. Cleanex TNC comes with a sleek, intuitive interface that ensures visitors can find the information they need with ease. The template is structured to guide potential clients through your services, pricing, and contact details effortlessly.
2. SEO-Optimized & Fast-Loading Pages
Speed and SEO play a crucial role in search engine rankings. Cleanex TNC is built with SEO best practices, ensuring that your site ranks higher on Google and attracts organic traffic. The optimized code and fast-loading pages enhance user experience and reduce bounce rates, which directly impacts conversions.
3. Mobile-Responsive & Cross-Browser Compatibility
In a mobile-first world, having a fully responsive website is non-negotiable. Cleanex TNC ensures a seamless browsing experience across all devices—whether it’s a smartphone, tablet, or desktop. Additionally, the template is compatible with all major browsers, ensuring consistent performance across different platforms.
4. Engaging & Customizable Sections
One of the key advantages of Cleanex TNC is its flexibility. The template offers various sections that can be easily customized to reflect your brand identity. You can modify:
Service Pages: Clearly outline your cleaning services, packages, and pricing.
Testimonial Sections: Showcase client feedback to build trust and credibility.
Call-to-Action (CTA) Buttons: Encourage visitors to request a quote or book a service instantly.
Gallery & Portfolio: Display before-and-after images to highlight the effectiveness of your services.
5. Built-in Contact & Booking Forms
Having an easy-to-use contact form is essential for customer engagement. Cleanex TNC includes an integrated booking system, allowing clients to schedule services directly from your website. This feature improves convenience and streamlines the booking process, enhancing customer satisfaction.
6. Blog & Content Marketing Ready
A blog section can help you engage your audience and improve your website’s SEO. With Cleanex TNC, you can share cleaning tips, industry news, and business updates to keep visitors informed and encourage repeat visits. Content marketing is a powerful tool for establishing your brand as an authority in the cleaning industry.
7. Conversion-Driven Design
From strategically placed CTA buttons to well-structured service pages, Cleanex TNC is designed to drive conversions. The professional layout and engaging visuals help build trust, ultimately increasing inquiries and bookings.

How to Get Started with Webflow Cleanex TNC?
Setting up your cleaning business website with Cleanex TNC is simple and hassle-free. Just follow these steps:
Purchase & Download: Get access to the template from the official Webflow marketplace.
Customize the Design: Modify colors, fonts, images, and content to align with your brand.
Add Your Services & Pricing: Clearly outline what you offer and at what cost.
Optimize for SEO: Ensure your site is optimized with relevant keywords and meta descriptions.
Launch & Promote: Publish your site and start marketing your services online.
Final Thoughts
A professional website is no longer a luxury but a necessity for cleaning businesses. Cleanex TNC simplifies the process of building a high-performing website that not only looks great but also drives customer engagement and conversions. If you’re looking for a ready-to-use Webflow template that meets all the industry standards, Cleanex TNC is the perfect choice. Get started today and elevate your cleaning business to new heights!
#web ui#uidesign#ui ux design#ui ux development services#web development#website#wordpress development#web developers#websitedevelopment#webflow#webflowtemplate#webflow development services#webflowdesign#coding#html#html css#javascript#reactjs#web developing company#cleaning services#cleaning business#house cleaning#home cleaning#cleaning tips#organization#cleaning technology#ui ux company#website design#website desing bd#website development
1 note
·
View note
Text
The web development world is buzzing with innovation, and as we step into 2025, one trend stands out loud and clear: the unstoppable rise of no-code and low-code tools. Whether you’re a seasoned developer, a business owner, or someone with zero technical knowledge, these platforms are changing the game. Let’s dive into what this means and why you should care.
0 notes
Text
TNC Conf CMS Version – Webflow Event Website Template
Are you planning an event and need a professional website? Look no further than the TNC Conf CMS Version – a beautifully designed Webflow event website template. It’s the perfect solution for anyone looking to build a stunning event or conference website quickly and easily, even with little to no coding experience.

What is the TNC Conf CMS Template?
The TNC Conf CMS Version is a pre-built template on Webflow, a popular no-code website builder. This template is specially designed for conferences, seminars, webinars, meetups, or any type of event. It includes all the important features needed to promote your event, manage content, and keep your visitors informed.
Since it is built using CMS (Content Management System) features in Webflow, you can easily update information like speakers, schedules, blog posts, and sponsors without changing the website's design or structure.
Don’t Forget To Visit: Live Preview
Why Choose This Template?
There are many reasons to choose the TNC Conf CMS Webflow template:
Easy to Use
You don’t need to be a web developer to use this template. Webflow’s user-friendly interface lets you update text, images, and pages easily. The CMS feature allows you to manage your content from a simple dashboard.
Professional Design
The template has a modern, clean design that looks great on both desktop and mobile devices. The layout is perfect for showcasing event details, speaker bios, and schedules in an organized way.

Responsive Layout
Your website will look great on all devices. The TNC Conf CMS template is fully responsive, which means it automatically adjusts to look good on phones, tablets, and laptops.
Built-in Features
This template includes many useful sections:
Homepage with event highlights
Speaker section with photos and bios
Schedule page with sessions and times
Blog to share news or updates
Sponsors and partners section
Contact form for visitor inquiries
Everything is ready-to-go – you just add your content.
Time-Saving
Since the design is already done, you don’t have to spend weeks building your site. You can launch your event website in just a few hours.
Who Should Use It?
This template is great for:
Event organizers
Marketing teams
Conference planners
Non-profits hosting community events
Anyone who wants a stylish, functional event website without hiring a developer

Final Thoughts
The TNC Conf CMS Version Webflow Template is a smart choice for anyone who needs a reliable and attractive event website. It combines great design, powerful CMS features, and ease of use – all in one package.
Whether you're planning a local meetup or a large international conference, this template can help you build a strong online presence and keep your attendees informed and excited.
So why wait? Try the TNC Conf CMS template today and create your event website with confidence!
#design#web development#webflow#business#web design#home & lifestyle#template#aesthetic#education#beauty#website#computer#event planner
2 notes
·
View notes
Text
Website Development Trends to Watch in 2025 🌐🚀

As technology evolves, so do website development trends. In 2025, businesses must adapt to faster, smarter, and more user-friendly web experiences.
Here are the top trends shaping web development in 2025—and how they impact businesses and developers.
🚀 Top Web Development Trends in 2025
1️⃣ AI-Powered Web Development 🤖
AI and machine learning are revolutionizing how websites are built. Expect: ✔ AI-driven design tools for faster site creation ✔ Automated customer support with chatbots ✔ Personalized user experiences powered by AI
💡 Example: AI tools like Wix ADI can now design entire websites based on user preferences!
2️⃣ Web 3.0 & Decentralized Websites 🌐
The rise of blockchain and decentralized networks is changing web infrastructure. Key developments include: ✔ Decentralized hosting for greater security ✔ Blockchain integration for identity verification ✔ Smart contracts for seamless transactions
3️⃣ Progressive Web Apps (PWAs) 📱
PWAs are bridging the gap between websites and mobile apps, offering: ✔ Fast loading speeds & offline capabilities ✔ App-like experience on browsers ✔ Lower development costs compared to native apps
💡 Big brands like Twitter and Starbucks use PWAs for improved user engagement!
4️⃣ Voice Search & Conversational UI 🎙️
As voice assistants grow, websites must optimize for voice search SEO. Expect: ✔ Conversational keywords & structured data ✔ Voice-enabled navigation for hands-free browsing ✔ AI-powered chatbots for instant responses
5️⃣ Dark Mode & Adaptive UI 🎨
More websites will offer dark mode options to: ✔ Reduce eye strain & improve accessibility ✔ Save battery life on mobile devices ✔ Offer a sleek, modern design
6️⃣ No-Code & Low-Code Development ⚡
More businesses are embracing drag-and-drop builders for faster development. Key platforms: ✔ Webflow, Bubble, and Wix for no-code ✔ Low-code solutions for faster backend integrations ✔ Faster website launches without deep coding skills
📉 What’s Fading in 2025?
🚫 Overcomplicated UI/UX – Simplicity and clarity are winning. 🚫 Static Websites – Interactive and AI-driven content dominates. 🚫 Traditional SEO Strategies – Voice and AI-powered search optimization take over.
Final Thoughts: Stay Ahead in 2025
The future of website development revolves around AI, speed, security, and user experience. Businesses that embrace these trends will stay competitive and enhance customer engagement.
🌟 Which trend are you most excited about? Let us know in the comments!
#seo#social media marketing#digital marketing company#digital marketing services#seo services#digital marketing#emailmarketing#ppc
2 notes
·
View notes
Text
I got accepted into Saddle's Developer Challenge two weeks ago, a moment I genuinely never saw coming. Because compared to the other applicants, I have literally zero work experience. 🥹

Before the challenge, I thought my hopes were slim, but now, after having completed it, I'm at a loss for words. I saw a Webflow expert had applied—his application boasted proudly on his LinkedIn, no less.

He's a great guy, really, but with competition like that, I might as fold up my dreams of joining the agency into my expanding luggage of disappointments. The good thing is, there isn’t just one winner. The not-so-good news is, he’s probably not the only expert that's applied. I saw that two contestants wrapped up their entries on day one, while I, your beloved, scrambled to finish the night before the deadline. And if we're counting time zones, technically it was the morning of the deadline.
Since I don't know their selection criteria, I’m clinging to the hope that the same spark they saw in me to invite me to this challenge will light my way to the finals. I just pray breeze doesn't blow 🥹. And if I must say so myself, I am a pretty great website builder. Sure, I might not build everything from scratch or write custom code, but hand me a component library and some clonable templates, and just watch what I can do. If it sounds easy, do ittttttt 😂

Results are due at the beginning of June, Insha'Allah. Wish me good luck, Charlie!

#my webflow journal#webflow#webflowdesign#magic#web developers#webdevelopment#website#anime quotes#anime#jjba#black lagoon#my happy marriage
3 notes
·
View notes
Text
No Code Revolution: Elevate Your Skills with No Code University's Website Builder Mastery

No Code University's Website Builder Mastery program stands at the forefront of the burgeoning No Code Revolution, offering enthusiasts a transformative educational experience on its first anniversary. In just one year, this innovative platform has empowered individuals with diverse backgrounds to elevate their skills and create professional-grade websites without delving into complex coding languages.
The No Code Revolution represents a paradigm shift in the tech industry, democratizing website development and allowing individuals with limited coding experience to harness the power of technology. No Code University has played a pivotal role in this movement, providing a comprehensive curriculum that guides students through the intricacies of popular no-code website builders.
From drag-and-drop interfaces to visual programming, learners gain proficiency in crafting dynamic and visually appealing websites without writing a single line of code. The Website Builder Mastery program is designed to cater to a wide audience, ranging from aspiring entrepreneurs and small business owners to creative professionals seeking to enhance their online presence.
The curriculum covers key no-code tools such as Webflow, Wix, and Bubble, offering in-depth tutorials and hands-on projects that simulate real-world scenarios. As students progress through the program, they acquire the skills necessary to build responsive and feature-rich websites, unlocking a new realm of possibilities for their personal and professional endeavors.
On its first anniversary, No Code University celebrates not only the success of its students but also the broader impact on the tech landscape. The program has fostered a community of like-minded individuals who share insights, collaborate on projects, and collectively push the boundaries of what's possible without traditional coding knowledge.
No Code University's Website Builder Mastery stands as a testament to the transformative potential of accessible, skill-focused education. As the No Code Revolution continues to gain momentum, this platform remains a beacon for those eager to embrace the future of technology without the constraints of programming languages.
2 notes
·
View notes
Text
Drupal vs Webflow: what is the better choice?

Introduction
Every business that has an online presence depends on content management systems to manage their website and blog. There are so many different kinds of content management systems around, so which one would be the best for your business? Each content management system has their own qualities and features, so choosing one out of all of them would be tough.
The benefit of using CMS is that it doesn’t require high level coding knowledge and so anyone with minimum coding knowledge can create functional pages and modify the website themselves. In this article, we would be discussing Drupal and Webflow, two of the most popular CMS around.
What is Drupal?
Drupal was founded way back in 2001 by Dries Buytaert in Belgium. The name for the CMS was initially intended as Druppel, meaning droplet in Ditch. But he accidentally misspelt the name to Drupal while he was searching for a domain name, and the name stuck. Ever since it was introduced into the world, Drupal became one of the most popularly used CMS around, used by millions of websites, including small websites, huge corporation websites, government agencies etc. The web developer community of Drupal grew and eventually you had documentation and support.
The multiple features of Drupal contributed to its major success:
Click here to know
3 notes
·
View notes
Text
Build with the power of code without writing any - Webflow
When you start a business, having a website is primordial. It’s useful to promote your products but also to introduce to your audience new products you made, what are your goals, and why you created this business/brand. But building a website without knowing how to program is quite difficult, even impossible for certain people. It happens to me. It was hard when you don’t know where to start. Then I discovered Webflow, that’s why I want to introduce this website to you.
Webflow allows you to take control of HTML, CSS, and JavaScript in visual canvas, generating clean and semantic code that’s ready to publish or to give to developers. It’s a cloud-based, “software as a service” (SaaS) design tool that runs in a web browser. The principle is easy: you design the website, and they generate the code, for everything from fully custom layouts to complex animations.
Webflow: https://webflow.grsm.io/website_creation
You can design a site from scratch in Webflow, but if you’d rather use a template and make it your own, you can choose from over 2,000 in the Webflow template library. Webflow’s templates are presented in various categories — for example, portfolios, design, blogs, medical, and e-commerce. The templates are of very high quality; they are modern and aesthetically pleasing. They include pre-built elements like data capture forms, background videos, and online store pages — and all of these are fully customizable.
#business#developers & startups#entrepreneur#programming#marketing#website customization#website creation#website
3 notes
·
View notes
Text

🌟 Webflow Tip of the Day – Use Native Form Validation with Custom Styling
Want cleaner UX and better lead conversions? Leverage Webflow’s native form validation combined with custom error styling to guide users while keeping your design polished.
🧩 How It Works: Webflow forms have built-in HTML5 validation for fields like email, required inputs, numbers, etc.
But most designers forget: you can fully style the error messages and states!
🎨 Steps to Customize Error States:
Select your form input field (like Email).
Go to the States dropdown (top-right in Designer).
Choose Error and Focus states.
Style borders, background, labels, or messages just like any other element!
💡 Pro Tips:
Add a subtle red border and message like “Please enter a valid email.”
Animate error messages to fade in/out for smoother UX.
Test validations on mobile — where users make more input mistakes.
📈 Why It Matters: Good validation improves form submission rates, builds trust, and prevents bad data from reaching your CRM or database.
📌 Let’s Connect: 🌐 Webflow Portfolio: www.webflowwork.com 🎯 Upwork: https://bit.ly/4iu6AKd 🎯 Fiverr: https://bit.ly/3EzQxNd
#webflow#freelancewebdeveloper#web design#web development#webflowdesign#webflowlandingpage#webflowexperts#website#nocode#ui ux design#webflowcms#web developers#cms#cms development#web hosting#html#html5#html5 css3#frontend#html css#css#frontenddevelopment#htmlcoding#coding
0 notes
Text
Why WordPress Is Still the Best CMS for Business Websites in 2025

In a world full of website builders and content management systems (CMS), one name has stood the test of time — WordPress. Despite newer tools entering the market, WordPress continues to lead the way in 2025 as the most trusted platform for building professional, secure, and scalable websites.
But what makes WordPress such a powerful CMS? And why do businesses across all industries — from tech startups to cafes and tour operators — still rely on it?
What is a CMS, and Why Do You Need One?
A Content Management System (CMS) is a software platform that allows users to create, manage, and modify content on a website without needing to code everything from scratch.
Whether it’s updating a product page, writing a blog post, or adding new services, a CMS makes it simple and quick.
Popular CMS Options in 2025 Include:
WordPress
Wix
Squarespace
Shopify (for eCommerce)
Webflow
Among these, WordPress remains the most flexible and scalable, powering over 40% of all websites globally.
Top 7 Reasons Why WordPress Still Dominates in 2025
1. It’s Completely Open-Source and Free
One of WordPress’s biggest advantages is that it’s open-source — you have full control over your site’s design, content, and data.
There are no restrictions on how you use it. You can:
Customize every detail
Migrate your site anytime
Add as many users, pages, or plugins as needed
This level of freedom is unmatched by many other platforms.
2. Limitless Design Flexibility
With over 10,000+ themes and visual builders like Elementor and WPBakery, WordPress gives you endless creative control.
Want a minimalist portfolio? A vibrant online store? A multilingual booking system? WordPress can do it all — and look good while doing it.
3. Thousands of Plugins to Expand Your Site
From SEO and analytics to appointment booking and chat support — WordPress’s 60,000+ plugins let you build exactly what you need.
Popular plugin categories include:
SEO: Yoast, Rank Math
Ecommerce: WooCommerce
Security: Wordfence, Sucuri
Speed: LiteSpeed Cache
Forms: WPForms, Gravity Forms
You’re never limited by your theme — you can add new features anytime.
4. Built-In SEO Superpowers
WordPress is SEO-friendly out of the box. Combine that with tools like Yoast SEO, fast-loading themes, and schema plugins — and you’re looking at a website that’s ready to rank on Google.
Plus, it’s easy to:
Add meta titles and descriptions
Create sitemaps
Control URL structures (permalinks)
Optimize image alt tags
For businesses looking to grow organically, WordPress is the most reliable option.
5. Mobile-Responsive and Fast
Most WordPress themes in 2025 are designed to work seamlessly across all screen sizes — from phones to tablets to desktops. Speed optimization plugins like WP Rocket and LiteSpeed Cache make your website lightning fast — a key factor in both SEO and user retention.
6. Ideal for E-Commerce and Service Businesses
Want to sell products online? WooCommerce — WordPress’s native eCommerce plugin — is robust, easy to use, and supports everything from physical goods to digital services.
And if you’re a service-based business, you can add features like:
Appointment scheduling
Live chat
Online payments
Google Maps integration
All with just a few plugin installations.
7. Large Community and Ongoing Support
WordPress is backed by a massive global community. That means:
Regular software updates
Thousands of tutorials and guides
Developers ready to troubleshoot issues
Countless forums and YouTube channels for self-help
It’s a CMS that’s constantly evolving — and won’t be obsolete next year.
What Types of Businesses Use WordPress in 2025?
The beauty of WordPress is its universal adaptability. It’s used by:
Restaurants and cafes for menu display and reservations
Tour companies for blog posts, package listings, and online bookings
Real estate agents for showcasing properties
Startups for portfolio sites and landing pages
Hospitals and clinics for appointment systems and patient information
Online stores selling everything from handmade items to courses
Even major companies like TechCrunch, Sony, and The New Yorker still trust WordPress.
WordPress vs. Other CMS Platforms
FeatureWordPressWixShopifyWebflowOwnershipFullLimitedLimitedFullFlexibilityHighMediumE-commerce onlyHighCostLow to scalableMediumHighHighPlugin SupportMassiveLimitedApp-basedModerateCommunity SupportGlobalLimitedModerateModerate
WordPress wins for long-term growth and business scalability.
Should You DIY or Hire a Professional?
WordPress is beginner-friendly — but building a website that is fast, secure, mobile-optimized, and SEO-ready from day one takes expertise.
That’s where a professional web design company in Udaipur comes in. A team that understands design, development, SEO, and user behavior can help you:
Customize themes and plugins
Set up proper security and backup systems
Speed-optimize for Google ranking
Build landing pages that convert
You focus on your business — let the experts handle the tech.
Final Words: WordPress Is Still King in 2025
Trends come and go. Website builders rise and fall. But WordPress continues to rule the CMS world — and for good reason.
0 notes
Text
Tools like Webflow, Bubble, and Zapier empower non-techies to create professional-grade projects, while developers use them to speed up workflows.
0 notes
Text
Why TechGeekz Is the Web Development Agency in Surat That Businesses Trust in 2025
In a digitally competitive world, your website is more than just a digital address—it’s your brand’s first impression, sales tool, and trust builder. As businesses in Surat increasingly realize the importance of a strong online presence, finding the right web development agency in Surat has never been more crucial. In 2025, TechGeekz Services stands out as the most trusted and innovative web development partner.
What Makes TechGeekz the Top Web Development Agency in Surat?

Proven Track Record of Success
TechGeekz has built a solid portfolio of successful projects across industries. From startups to enterprises, we deliver tailor-made websites that convert visitors into loyal customers. Our commitment to quality and consistency has earned us long-term partnerships and glowing client reviews.
Explore our Website Development Services to see how we transform digital visions into functional and aesthetically compelling platforms.
Comprehensive Web Development Solutions
As a full-stack web development agency in Surat, we cover every aspect of digital creation:
Custom Website Design
E-commerce Development
Responsive Mobile Development
CMS Integration (WordPress, Shopify, etc.)
Web App Development
Website Maintenance and Support
Each project is built to be SEO-friendly, lightning-fast, and user-centric.
Why Local Businesses Choose TechGeekz
Understanding Local Market Needs

Affordable Yet High-Quality Solutions
We know that small to mid-sized businesses often have budget constraints. That’s why we offer scalable web development packages that don’t compromise on quality.
Personalized Client Support
From idea to launch and beyond, our team walks with you through each phase. Our support team is always available for quick updates, changes, or consultations—a key reason why clients trust us as the best web development agency in Surat.
Technologies We Excel At
We pride ourselves on staying ahead of the curve. Our developers are well-versed in the latest web technologies:
HTML5, CSS3, JavaScript, PHP
React.js, Angular, Vue.js
Node.js, Laravel
WordPress, Shopify, Magento
Webflow and other no-code tools

Our Client Success Stories
“TechGeekz helped us revamp our outdated website into a modern, fast-loading e-commerce store. Our sales doubled within three months of launch!” — Local Textile Business Owner
Visit our Portfolio to read more about the success we’ve delivered.
Integration With Other Digital Services
Being a full-fledged digital agency, TechGeekz also provides services that complement web development:
SEO Services to improve your rankings.
Content Marketing to drive organic traffic.
UI/UX Design that enhances user engagement.
We make sure that your website works as part of a bigger digital ecosystem.
Outbound Industry Resources
W3C Standards for Web Development
Google Web Fundamentals
Clutch Guide to Choosing a Web Development Company
These resources support the best practices that TechGeekz implements daily.
Future-Ready Web Development

Conclusion
Whether you’re launching a new business, rebranding, or scaling operations, TechGeekz Services is the web development agency in Surat you can rely on in 2025. Our end-to-end solutions, deep market knowledge, and client-first approach make us the ideal partner for your digital journey.
Ready to elevate your online presence?
👉 Contact TechGeekz Services today and get a free consultation!
Need more info on our services?
Web Development
SEO Services
UI/UX Design
Social Media Marketing
#web development#seo services#ui ux design#social media marketing#digital marketing#digital marketing agecy
0 notes
Text
Top 5 CMS Platforms Compared: WordPress vs. Shopify vs. Wix vs. Webflow vs. Joomla

Choosing the right Content Management System (CMS) is one of the most important decisions you’ll make when building a website. Whether you're launching an e-commerce business, a blog, a portfolio, or a full-scale enterprise site, your CMS determines not just how your website looks, but how it grows, scales, and performs.
In 2025, the CMS market is more diverse and competitive than ever. With so many options available, it's crucial to pick the platform that aligns best with your goals, technical skills, and business model.
In this article, we compare five of the most popular CMS platforms: WordPress, Shopify, Wix, Webflow, and Joomla — covering their pros, cons, ideal use cases, and pricing.
1. WordPress (.org)

Overview:
WordPress is the world’s most widely used CMS, powering over 40% of websites globally. It's open-source, highly customizable, and supported by a massive community.
Pros:
Completely free and open-source
Thousands of themes and plugins
Strong SEO capabilities with plugins like Yoast
Highly customizable for developers
Large support community and documentation
❌ Cons:
Requires separate hosting and domain purchase
Some plugins may conflict or become outdated
Security risks if not updated regularly
Best For:
Bloggers
Businesses with unique functionality needs
Agencies and developers
Pricing:
Free to use, but hosting and premium themes/plugins cost extra (typically $50–$200/year)
Verdict:
If flexibility and control matter to you, WordPress.org is a powerhouse. It’s ideal for users who want full ownership and are willing to manage their site actively.
2. Shopify
Overview:
Shopify is a CMS built specifically for e-commerce. It powers over a million online stores and provides everything you need to sell products online — from inventory to payments.
Pros:
All-in-one e-commerce platform
Built-in payment gateway and shipping options
Clean, mobile-responsive templates
Great app store and integrations
Fast, secure hosting included
❌ Cons:
Monthly subscription fees can add up
Less flexible for content-heavy, non-ecommerce sites
Limited customization unless using Shopify Plus
Best For:
Online retailers
Dropshipping businesses
Product-based startups
Pricing:
Starts at $39/month (Basic Shopify)
Additional fees for apps and premium themes
Verdict:
For e-commerce, Shopify is one of the easiest and most scalable platforms to get started with. It’s perfect for businesses that want to focus on selling, not coding.
3. Wix
Overview:
Wix is a drag-and-drop website builder that simplifies the process of creating attractive, functional websites without writing any code.
Pros:
Easy-to-use visual editor
Large selection of design templates
Built-in SEO tools and analytics
Affordable plans with hosting included
Wix ADI (Artificial Design Intelligence) speeds up design
❌ Cons:
Limited flexibility for advanced customizations
Once a template is selected, it can’t be changed
Not ideal for large or complex sites
Best For:
Freelancers and solopreneurs
Small service businesses
Artists, photographers, and content creators
Pricing:
Free basic plan (with Wix ads and subdomain)
Premium plans start at $16/month
Verdict:
Wix is perfect for users who value simplicity and speed over advanced features. If you want to get online quickly with minimal effort, Wix is a great option.
4. Webflow
Overview:
Webflow is a modern, designer-friendly CMS that combines the power of custom code with the ease of a visual editor. It's ideal for building pixel-perfect, professional websites.
Pros:
Visual editor with full HTML/CSS control
Great for animations and interactions
Clean, modern templates
Built-in CMS and e-commerce options
SEO-friendly with clean code structure
❌ Cons:
Steeper learning curve than Wix or Shopify
Pricing is higher for CMS and e-commerce features
Requires basic web design knowledge
Best For:
Designers and creative agencies
Tech-savvy entrepreneurs
Businesses needing custom design without full development
Pricing:
Site plans start at $14/month (Basic) and $29/month (CMS)
E-commerce plans from $42/month
Verdict:
If visual design is your priority and you have some web experience, Webflow gives you professional control and creativity unmatched by simpler CMS platforms.

5. Joomla
Overview:
Joomla is another open-source CMS similar to WordPress, but with more advanced built-in functionality. It's used by developers and organizations that need more flexibility and user control.
✅ Pros:
Open-source and free to use
More robust user permission control
Great for multilingual websites out of the box
Flexible content structure and layouts
❌ Cons:
Steeper learning curve than WordPress
Smaller community and plugin ecosystem
Not beginner-friendly
Best For:
Developers and tech-savvy users
Government, educational, and enterprise sites
Sites requiring multiple user roles and languages
Pricing:
Free core software, but you’ll need to pay for hosting, templates, and extensions
Verdict:
Joomla is a solid choice for users with development experience or unique content requirements. It's not for beginners but offers great power and control for the right audience.
Final Thoughts
When choosing a CMS, there’s no one-size-fits-all answer. Each platform shines in different areas. Here’s a quick summary to guide your decision:
Choose WordPress if you want full flexibility and access to the largest ecosystem.
Choose Shopify if your focus is e-commerce and you want an all-in-one solution.
Choose Wix for simple, fast website creation without technical complexity.
Choose Webflow if you care deeply about design and want pixel-level control.
Choose Joomla if you need robust content management and multilingual support.
Your ideal CMS will depend on your goals, budget, technical skill, and future growth plans. Invest time in exploring demos, community feedback, and use cases — and you'll find the perfect platform to bring your digital vision to life.
#CMSComparison#WordPress2025#ShopifyEcommerce#WixWebsite#WebflowDesign#JoomlaTips#WebsiteDevelopment#CMSReview#StartupWebTools#OnlineBusiness2025
0 notes
Text
Create a Pro Construction Site with TNC Webflow Website Template
The TNC Handyman Webflow Construction Website Template is a modern, responsive solution tailored for professionals in the construction and handyman industry. Designed for easy customization, this template helps businesses establish a strong digital presence, build trust, and attract more clients with minimal effort.

Who Uses This Template?
Handyman Service Providers Independent handymen and small teams use this template to present their services clearly and professionally, helping them stand out in a competitive local market.
Construction Companies Small to mid-sized construction businesses choose this template to showcase their projects, services, and credentials effectively.
Renovation Experts Those specializing in home and commercial renovations find this template ideal for highlighting their transformations through images and case studies.
Plumbers and Electricians Tradespeople use the template to display service lists, rates, and contact details, making it easier for customers to hire them online.
Property Maintenance Firms Companies offering ongoing property repair and maintenance services benefit from the structured layout and service-specific pages.
General Contractors Contractors use the template to showcase capabilities, completed projects, and client testimonials, enhancing credibility and trust.
Why Use TNC Handyman?
Quick Setup and Customization The template offers pre-built pages and sections, letting you set up a professional website fast without advanced coding knowledge.
Responsive on All Devices It ensures a smooth browsing experience on desktops, tablets, and smartphones, helping you reach clients everywhere.
SEO-Ready Design Built with best SEO practices, the template helps your site rank better on search engines, driving more organic traffic.
Modern, Clean Aesthetic Its minimal yet modern design builds trust and presents your brand as professional and reliable.
Webflow CMS Integrated You can easily update services, projects, and blog posts using the Webflow CMS without touching code.
Optimized for Conversion The template’s call-to-action buttons, contact forms, and clear service sections are designed to generate more leads.
Key Features
🔨 Fully Responsive Layout 🏗️ Modern & Minimal Design 📝 Webflow CMS Functionality 📸 Project Gallery Showcase 💬 Client Testimonials Section 📞 Built-in Contact Forms

Benefits of TNC Handyman
Stronger Online Presence This template provides all the tools to help your business stand out online, ensuring your services are visible to potential clients.
Time-Saving Solution Pre-designed pages and components allow you to launch quickly, saving hours of design and development time.
Attracts More Clients With clear calls to action and service highlights, the template helps convert visitors into customers.
Showcase Your Work The project gallery lets you present past work, building credibility and helping clients see the quality of your services.
Easy Maintenance Updating your website is simple with Webflow CMS, so you can keep content fresh without technical help.
Boosts Credibility A professionally designed site helps reinforce your brand’s reliability, encouraging visitors to choose your business.
Final Word
The TNC Handyman Webflow Construction Website Template is the ideal choice for tradespeople and contractors looking to grow their business online. With its clean design, powerful features, and ease of use, it provides everything you need to make a lasting impression and generate more leads.
1 note
·
View note