#WebflowDesign
Explore tagged Tumblr posts
Text


Whenever Webflow doesn't function the way I want it to
#yakuza fiance#yoshino somei#my webflow journal#webflow#webflowdesign#webdevelopment#raise wa tanin ga ii
9 notes
·
View notes
Text
Webflow Development Services
Elevate your online presence with ADVIST Global's top-tier Webflow Development Services. Our expert team crafts stunning and functional websites, leveraging Webflow's power for seamless user experiences. Drive engagement and growth with our tailored solutions.
2 notes
·
View notes
Text

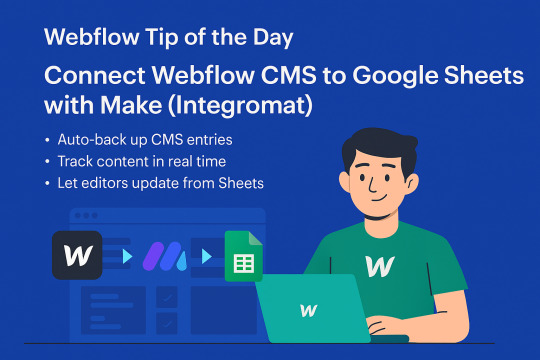
Webflow Tip of the Day
Connect Webflow CMS to Google Sheets with Make (Integromat)
Want to automate your content workflow? Use Make (formerly Integromat) to connect Webflow CMS to Google Sheets.
This allows you to:
Auto-backup CMS entries to a spreadsheet
Track blog posts, products, or team updates in real time
Enable content editors to update content from Google Sheets
How to Do It:
Create a scenario in Make.com
Add Webflow and Google Sheets as modules
Authenticate your Webflow API and select your CMS Collection
Choose actions like “Watch Records” in Google Sheets and “Create Item” in Webflow
Schedule it or run on form submission
Bonus Use Case:
Reverse the flow, update a CMS item when a Google Sheet row is edited.
No-code automation saves hours of manual entry and empowers your non-technical clients, too!
📌 Connect With Me:
🌐 Portfolio: https://webflowwork.com/
🎯 Upwork: https://bit.ly/4iu6AKd
🎯 Fiverr: https://bit.ly/3EzQxNd
#WebflowTips #NoCode #WebflowCMS #Automation #Make #Integromat #GoogleSheets #WebflowDeveloper #ClientWork #Productivity
#webflow#freelancewebdeveloper#web design#web development#webflowdesign#webflowlandingpage#webflowexperts#website#nocode#ui ux design
0 notes
Text
With so many website builders—Wix, Squarespace, Shopify, Webflow, WordPress (and many more!)—how do you know which one fits your business needs?
Whether you're starting a blog, building a brand, or selling products online, this guide will help you choose the right platform—no guesswork needed.

Here are a few scenarios
Best for eCommerce
Great for beginners
Ideal for creatives and portfolios
Perfect if you want total control
And more...
This quick post sorts through popular website builders based on what you need: Here are some highlights:
Shopify – Great for eCommerce businesses of all sizes
Wix – Beginner-friendly with creative drag-and-drop freedom
Squarespace – Sleek, design-forward platform ideal for portfolios and small businesses
Webflow – Advanced design flexibility for developers and designers
WordPress.org – Highly customizable for blogs and complex websites
Weebly – Simple builder with built-in eCommerce tools
Zyro – Fast and affordable builder for basic websites
BigCommerce – Scalable solution for large or growing eCommerce stores
GoDaddy Website Builder – Quick setup with basic features and hosting bundled in
Strikingly – Great for one-page websites and personal branding
Jimdo – AI-assisted builder for easy site creation
Duda – Powerful builder tailored for agencies and client work
Carrd – Lightweight and affordable for landing pages and personal sites
SITE123 – Ultra-simple builder with guided setup
Hostinger Website Builder – Budget-friendly with decent design flexibility
Choosing the right website builder can really impact your online presence. Whether you want to launch a store, a blog, or a portfolio, we review top platforms to make your decision easier.
Want more details? The full article here
#business#DigitalMarketing#WebDevelopment#WebsiteBuilder#SmallBusinessWebsite#WixVsSquarespace#WebDesignTools#eCommerceWebsite#NoCodeTools#WordPressTips#BuildAWebsite#DIYWebDesign#ShopifyStore#WebflowDesign#OnlinePresence#WebsiteTips#WebsitePlatforms
0 notes
Text
Top 5 CMS Platforms Compared: WordPress vs. Shopify vs. Wix vs. Webflow vs. Joomla

Choosing the right Content Management System (CMS) is one of the most important decisions you’ll make when building a website. Whether you're launching an e-commerce business, a blog, a portfolio, or a full-scale enterprise site, your CMS determines not just how your website looks, but how it grows, scales, and performs.
In 2025, the CMS market is more diverse and competitive than ever. With so many options available, it's crucial to pick the platform that aligns best with your goals, technical skills, and business model.
In this article, we compare five of the most popular CMS platforms: WordPress, Shopify, Wix, Webflow, and Joomla — covering their pros, cons, ideal use cases, and pricing.
1. WordPress (.org)

Overview:
WordPress is the world’s most widely used CMS, powering over 40% of websites globally. It's open-source, highly customizable, and supported by a massive community.
Pros:
Completely free and open-source
Thousands of themes and plugins
Strong SEO capabilities with plugins like Yoast
Highly customizable for developers
Large support community and documentation
❌ Cons:
Requires separate hosting and domain purchase
Some plugins may conflict or become outdated
Security risks if not updated regularly
Best For:
Bloggers
Businesses with unique functionality needs
Agencies and developers
Pricing:
Free to use, but hosting and premium themes/plugins cost extra (typically $50–$200/year)
Verdict:
If flexibility and control matter to you, WordPress.org is a powerhouse. It’s ideal for users who want full ownership and are willing to manage their site actively.
2. Shopify
Overview:
Shopify is a CMS built specifically for e-commerce. It powers over a million online stores and provides everything you need to sell products online — from inventory to payments.
Pros:
All-in-one e-commerce platform
Built-in payment gateway and shipping options
Clean, mobile-responsive templates
Great app store and integrations
Fast, secure hosting included
❌ Cons:
Monthly subscription fees can add up
Less flexible for content-heavy, non-ecommerce sites
Limited customization unless using Shopify Plus
Best For:
Online retailers
Dropshipping businesses
Product-based startups
Pricing:
Starts at $39/month (Basic Shopify)
Additional fees for apps and premium themes
Verdict:
For e-commerce, Shopify is one of the easiest and most scalable platforms to get started with. It’s perfect for businesses that want to focus on selling, not coding.
3. Wix
Overview:
Wix is a drag-and-drop website builder that simplifies the process of creating attractive, functional websites without writing any code.
Pros:
Easy-to-use visual editor
Large selection of design templates
Built-in SEO tools and analytics
Affordable plans with hosting included
Wix ADI (Artificial Design Intelligence) speeds up design
❌ Cons:
Limited flexibility for advanced customizations
Once a template is selected, it can’t be changed
Not ideal for large or complex sites
Best For:
Freelancers and solopreneurs
Small service businesses
Artists, photographers, and content creators
Pricing:
Free basic plan (with Wix ads and subdomain)
Premium plans start at $16/month
Verdict:
Wix is perfect for users who value simplicity and speed over advanced features. If you want to get online quickly with minimal effort, Wix is a great option.
4. Webflow
Overview:
Webflow is a modern, designer-friendly CMS that combines the power of custom code with the ease of a visual editor. It's ideal for building pixel-perfect, professional websites.
Pros:
Visual editor with full HTML/CSS control
Great for animations and interactions
Clean, modern templates
Built-in CMS and e-commerce options
SEO-friendly with clean code structure
❌ Cons:
Steeper learning curve than Wix or Shopify
Pricing is higher for CMS and e-commerce features
Requires basic web design knowledge
Best For:
Designers and creative agencies
Tech-savvy entrepreneurs
Businesses needing custom design without full development
Pricing:
Site plans start at $14/month (Basic) and $29/month (CMS)
E-commerce plans from $42/month
Verdict:
If visual design is your priority and you have some web experience, Webflow gives you professional control and creativity unmatched by simpler CMS platforms.

5. Joomla
Overview:
Joomla is another open-source CMS similar to WordPress, but with more advanced built-in functionality. It's used by developers and organizations that need more flexibility and user control.
✅ Pros:
Open-source and free to use
More robust user permission control
Great for multilingual websites out of the box
Flexible content structure and layouts
❌ Cons:
Steeper learning curve than WordPress
Smaller community and plugin ecosystem
Not beginner-friendly
Best For:
Developers and tech-savvy users
Government, educational, and enterprise sites
Sites requiring multiple user roles and languages
Pricing:
Free core software, but you’ll need to pay for hosting, templates, and extensions
Verdict:
Joomla is a solid choice for users with development experience or unique content requirements. It's not for beginners but offers great power and control for the right audience.
Final Thoughts
When choosing a CMS, there’s no one-size-fits-all answer. Each platform shines in different areas. Here’s a quick summary to guide your decision:
Choose WordPress if you want full flexibility and access to the largest ecosystem.
Choose Shopify if your focus is e-commerce and you want an all-in-one solution.
Choose Wix for simple, fast website creation without technical complexity.
Choose Webflow if you care deeply about design and want pixel-level control.
Choose Joomla if you need robust content management and multilingual support.
Your ideal CMS will depend on your goals, budget, technical skill, and future growth plans. Invest time in exploring demos, community feedback, and use cases — and you'll find the perfect platform to bring your digital vision to life.
#CMSComparison#WordPress2025#ShopifyEcommerce#WixWebsite#WebflowDesign#JoomlaTips#WebsiteDevelopment#CMSReview#StartupWebTools#OnlineBusiness2025
0 notes
Text
Revolutionizing Cleaning Business Webflow Websites with Cleanex TNC
In today's digital era, having an optimized and professional website is crucial for every business, especially in the cleaning service industry. Whether you are running a home cleaning service, commercial cleaning, or janitorial business, your website plays a vital role in attracting customers and establishing credibility. This is where Cleanex TNC comes in—a modern, highly customizable Webflow template designed specifically for cleaning businesses.

Why Choose Cleanex TNC?
A well-designed website should not only look aesthetically pleasing but also offer functionality, responsiveness, and seamless user experience. Cleanex TNC is a premium Webflow template that helps cleaning service providers establish a strong online presence without the need for extensive coding knowledge.
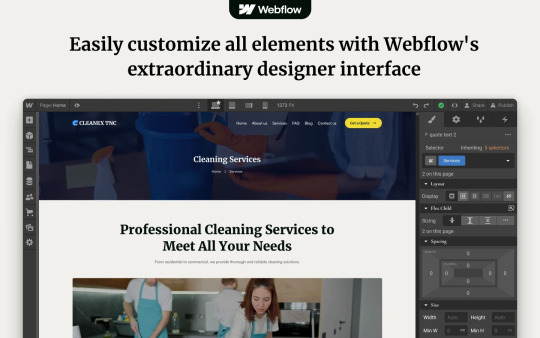
1. User-Friendly Design & Navigation
A clutter-free, easy-to-navigate website can make a significant difference in user retention and conversion rates. Cleanex TNC comes with a sleek, intuitive interface that ensures visitors can find the information they need with ease. The template is structured to guide potential clients through your services, pricing, and contact details effortlessly.
2. SEO-Optimized & Fast-Loading Pages
Speed and SEO play a crucial role in search engine rankings. Cleanex TNC is built with SEO best practices, ensuring that your site ranks higher on Google and attracts organic traffic. The optimized code and fast-loading pages enhance user experience and reduce bounce rates, which directly impacts conversions.
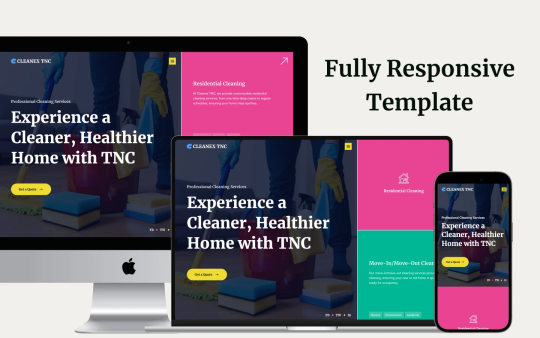
3. Mobile-Responsive & Cross-Browser Compatibility
In a mobile-first world, having a fully responsive website is non-negotiable. Cleanex TNC ensures a seamless browsing experience across all devices—whether it’s a smartphone, tablet, or desktop. Additionally, the template is compatible with all major browsers, ensuring consistent performance across different platforms.
4. Engaging & Customizable Sections
One of the key advantages of Cleanex TNC is its flexibility. The template offers various sections that can be easily customized to reflect your brand identity. You can modify:
Service Pages: Clearly outline your cleaning services, packages, and pricing.
Testimonial Sections: Showcase client feedback to build trust and credibility.
Call-to-Action (CTA) Buttons: Encourage visitors to request a quote or book a service instantly.
Gallery & Portfolio: Display before-and-after images to highlight the effectiveness of your services.
5. Built-in Contact & Booking Forms
Having an easy-to-use contact form is essential for customer engagement. Cleanex TNC includes an integrated booking system, allowing clients to schedule services directly from your website. This feature improves convenience and streamlines the booking process, enhancing customer satisfaction.
6. Blog & Content Marketing Ready
A blog section can help you engage your audience and improve your website’s SEO. With Cleanex TNC, you can share cleaning tips, industry news, and business updates to keep visitors informed and encourage repeat visits. Content marketing is a powerful tool for establishing your brand as an authority in the cleaning industry.
7. Conversion-Driven Design
From strategically placed CTA buttons to well-structured service pages, Cleanex TNC is designed to drive conversions. The professional layout and engaging visuals help build trust, ultimately increasing inquiries and bookings.

How to Get Started with Webflow Cleanex TNC?
Setting up your cleaning business website with Cleanex TNC is simple and hassle-free. Just follow these steps:
Purchase & Download: Get access to the template from the official Webflow marketplace.
Customize the Design: Modify colors, fonts, images, and content to align with your brand.
Add Your Services & Pricing: Clearly outline what you offer and at what cost.
Optimize for SEO: Ensure your site is optimized with relevant keywords and meta descriptions.
Launch & Promote: Publish your site and start marketing your services online.
Final Thoughts
A professional website is no longer a luxury but a necessity for cleaning businesses. Cleanex TNC simplifies the process of building a high-performing website that not only looks great but also drives customer engagement and conversions. If you’re looking for a ready-to-use Webflow template that meets all the industry standards, Cleanex TNC is the perfect choice. Get started today and elevate your cleaning business to new heights!
#web ui#uidesign#ui ux design#ui ux development services#web development#website#wordpress development#web developers#websitedevelopment#webflow#webflowtemplate#webflow development services#webflowdesign#coding#html#html css#javascript#reactjs#web developing company#cleaning services#cleaning business#house cleaning#home cleaning#cleaning tips#organization#cleaning technology#ui ux company#website design#website desing bd#website development
1 note
·
View note
Text
Elevate Your Online Store with Webflow E-commerce
With Webflow E-commerce, you can design, build, and launch a custom online website without writing any code.
Ready to upgrade your e-commerce experience?
Start creating with Webflow today:- https://bit.ly/3L5dwPG!

0 notes
Text

Webflow Wonders: Revolutionizing Web Development with Simplicity and Power
1. No Code, No Problem:
Webflow allows you to create stunning websites without diving into complex code. Its intuitive drag-and-drop interface empowers designers to bring their visions to life without the need for extensive coding knowledge. This democratization of web development makes it accessible to a broader audience, bridging the gap between design and implementation.
2. Responsive Design Made Easy:
Crafting a website that looks flawless on any device is a breeze with Webflow. The platform's responsive design features enable users to optimize their sites for various screen sizes effortlessly. This ensures a seamless user experience across desktops, tablets, and smartphones, catering to the diverse ways users access the web today.
3. Interactivity without Limits:
Webflow's Interactions feature takes web design to the next level by allowing designers to create animations and interactions visually. Whether it's a subtle hover effect or a complex scroll-triggered animation, the possibilities are virtually limitless. This capability enhances user engagement and brings a dynamic flair to websites without the need for external plugins or custom code.
4. CMS Capabilities for Dynamic Content:
Building dynamic and content-rich websites becomes a streamlined process with Webflow's Content Management System (CMS). Designers can create and manage dynamic content structures, making it easier to handle projects with extensive data or frequently updated content. This feature is particularly beneficial for blogs, portfolios, and e-commerce sites.
5. Effortless Hosting and Maintenance:
Webflow simplifies the hosting and maintenance of websites with its all-in-one platform. Users can seamlessly publish their sites with a click, and Webflow takes care of hosting and provides a secure environment. This eliminates the need for third-party hosting services and reduces the hassle of managing multiple accounts.
6. Time and Cost Efficiency:
With its intuitive design tools, pre-built components, and reusable symbols, Webflow accelerates the web development process. This not only saves time but also translates into cost savings for businesses and freelancers alike. The ability to iterate quickly and make changes on the fly contributes to more efficient project timelines.
0 notes
Text


figma UI UX design for websites and landing page
Are you looking for a Stunning Website design?
Tired of using template work?
Are you an agency looking to outsource projects?
If yes, we're to the rescue. We make your brand look its best with a custom website design.
We've worked with clients from Personal websites to startups looking for an online presence with high-quality designs. See our work here
#ui ux design#uidesign#ux#webdesign#webdevelopment#ui#ux desgin#ui ux development services#landing page#webflow development agency#webflowdesign#webflow development services#website design#website development
0 notes
Text
so far my coding journey can be summed up as, “it’s easy! if you want to learn coding you should learn HTML, but if you want to learn to style stuff you should learn CSS, but if you want to learn commands you should learn JavaScript, but if you want to learn adaptive design you should learn Bootstrap or Flexbox, but if you want to learn user interface design you should learn Figma, but if you want to easily integrate your design you should learn Webflow”
0 notes
Text
I got accepted into Saddle's Developer Challenge two weeks ago, a moment I genuinely never saw coming. Because compared to the other applicants, I have literally zero work experience. 🥹

Before the challenge, I thought my hopes were slim, but now, after having completed it, I'm at a loss for words. I saw a Webflow expert had applied—his application boasted proudly on his LinkedIn, no less.

He's a great guy, really, but with competition like that, I might as fold up my dreams of joining the agency into my expanding luggage of disappointments. The good thing is, there isn’t just one winner. The not-so-good news is, he’s probably not the only expert that's applied. I saw that two contestants wrapped up their entries on day one, while I, your beloved, scrambled to finish the night before the deadline. And if we're counting time zones, technically it was the morning of the deadline.
Since I don't know their selection criteria, I’m clinging to the hope that the same spark they saw in me to invite me to this challenge will light my way to the finals. I just pray breeze doesn't blow 🥹. And if I must say so myself, I am a pretty great website builder. Sure, I might not build everything from scratch or write custom code, but hand me a component library and some clonable templates, and just watch what I can do. If it sounds easy, do ittttttt 😂

Results are due at the beginning of June, Insha'Allah. Wish me good luck, Charlie!

#my webflow journal#webflow#webflowdesign#magic#web developers#webdevelopment#website#anime quotes#anime#jjba#black lagoon#my happy marriage
3 notes
·
View notes
Text
Dedicated to excellence, our experienced agency specializes in Webflow design, supporting ambitious businesses in crafting high-converting websites.
0 notes
Text

Webflow Tip of the Day
Use Foxy + CMS to Power E-commerce in Webflow Without Limiting Design
If you're building an ecommerce experience in Webflow but don’t want to be restricted by Webflow’s native ecommerce limitations, Foxy is the perfect integration to supercharge your setup using Webflow CMS!
Why Use Foxy for E-commerce in Webflow?
Webflow’s native ecommerce is powerful, but it lacks flexibility for custom checkout flows, subscriptions, digital downloads, complex pricing, or multi-currency.
Foxy lets you use Webflow CMS to manage your products visually and still enjoy powerful cart & checkout features.
How It Works:
Create a CMS Collection for your products (name, price, description, image, etc.)
Use a custom attribute to connect each product to Foxy, using:
data-fc-product="name:Product Name; price:24.99; code:SKU001;"
Embed a Foxy add-to-cart button inside each Collection Item using a <form> element or link block.
Customize the cart, checkout, and confirmation pages from Foxy’s backend.
Optional: Store customer data in platforms like Zapier, Airtable, or even Supabase for deeper backend integration.
Use Cases Perfect for Foxy:
Selling digital downloads (PDFs, courses, music)
Offering subscriptions or memberships
Donation forms
Product variants (sizes, colors, bundles)
Global shipping with dynamic rates
Pro Developer Tips:
Use Webflow CMS filters + Foxy logic to build dynamic product catalogs.
Combine with JavaScript to trigger dynamic pricing updates or variant displays.
Use Foxy webhooks or integrations to connect with external CRMs, email systems, or analytics platforms.
Result:
Fully custom design freedom with Webflow
Powerful and scalable e-commerce backend
Seamless checkout experience with secure payment gateways
🔗 Need inspiration or help with setup?
Check out my e-commerce builds:
🌐 Portfolio: webflowwork.com
🎯 Upwork: bit.ly/4iu6AKd
🎯 Fiverr: bit.ly/3EzQxNd
#webflow#freelancewebdeveloper#web design#webflowdesign#web development#webflowexperts#webflowlandingpage#website#nocode#ui ux design#fiverr gigs#fiverr#upwork#freelance#freelancing#webflowexpert#web developers#website development#foxy#cms development
0 notes
Text

Design a Stunning One-Page Website a Gym Equipment
-The website will be in Spanish but we can worked with English-speaking designers and Spanish-speaking designers
Click Here for Price: https://www.fiverr.com/s/x6yoAl
#website#landingpage#developers & startups#webflow development agency#webflowdesign#ui ux design#ux desgin#ui#freelancingtraining
0 notes
Text
0 notes
Text

The Dolce Startup Webflow Template, is a visually stunning and feature-rich website template designed specifically for startup companies. With its sleek and modern design, the template aims to provide a professional and captivating online presence for startups in various industries
Flowmance offers a wide range of startup templates that cater to different industries and design preferences.
1 note
·
View note