#figcaption tag
Explore tagged Tumblr posts
Text
PODFICCER (and fic author) RESOURCE: things i learned about HTML today
-> from this reference work on ao3: A Complete Guide to 'Limited HTML' on AO3 by CodenameCarrot (please go leave a comment if you find anything here useful !!!)
EDIT: OMG Y'ALL I HAVE BEEN HAVING SO MUCH NERDY GEEKY FUN TWEAKING MY PODFIC HOW-TO GUIDE WITH THIS STUFF
headings, blockquote, div

----

-----
html currently allowed by ao3 html sanitizer

a. abbr. acronym. address. b. big. blockquote. br. caption. center. cite. code. col. colgroup. details. dd. del. dfn. div. dl. dt. em. figcaption. figure. h1. h2. h3. h4. h5. h6. hr. i. img. ins. kbd. li. ol. p. pre. q. rp. rt. ruby. s. samp. small. span. strike. strong. sub. summary. sup. table. tbody. td. tfoot. th. thead. tr. tt. u. ul. var.
-----
in-line (text) formatting tags supported by ao3


-----
OMG LOOK AT THIS !!! IDK WHEN I WOULD EVER USE THIS BUT LOOK HOW COOL !!!

-----
paragraphs & p formats: archiveofourown.org/works/5191202/chapters/161901154#AddParagraphs

-----
omg I'VE ALWAYS WONDERED HOW TO GET THAT LINE BREAK THINGY IN THE MIDDLE OF THE PAGE !!!

-----
end post
#podfic resource#podficcer resource#fic author resource#ao3 writer resource#ao3 fanfic#ao3#html resource#html reference#html#reference#resource#html tutorial#basic html guide#CodenameCarrot
6 notes
·
View notes
Text
Let's understand HTML

Cover these topics to complete your HTML journey.
HTML (HyperText Markup Language) is the standard language used to create web pages. Here's a comprehensive list of key topics in HTML:
1. Basics of HTML
Introduction to HTML
HTML Document Structure
HTML Tags and Elements
HTML Attributes
HTML Comments
HTML Doctype
2. HTML Text Formatting
Headings (<h1> to <h6>)
Paragraphs (<p>)
Line Breaks (<br>)
Horizontal Lines (<hr>)
Bold Text (<b>, <strong>)
Italic Text (<i>, <em>)
Underlined Text (<u>)
Superscript (<sup>) and Subscript (<sub>)
3. HTML Links
Hyperlinks (<a>)
Target Attribute
Creating Email Links
4. HTML Lists
Ordered Lists (<ol>)
Unordered Lists (<ul>)
Description Lists (<dl>)
Nesting Lists
5. HTML Tables
Table (<table>)
Table Rows (<tr>)
Table Data (<td>)
Table Headings (<th>)
Table Caption (<caption>)
Merging Cells (rowspan, colspan)
Table Borders and Styling
6. HTML Forms
Form (<form>)
Input Types (<input>)
Text Fields (<input type="text">)
Password Fields (<input type="password">)
Radio Buttons (<input type="radio">)
Checkboxes (<input type="checkbox">)
Drop-down Lists (<select>)
Textarea (<textarea>)
Buttons (<button>, <input type="submit">)
Labels (<label>)
Form Action and Method Attributes
7. HTML Media
Images (<img>)
Image Maps
Audio (<audio>)
Video (<video>)
Embedding Media (<embed>)
Object Element (<object>)
Iframes (<iframe>)
8. HTML Semantic Elements
Header (<header>)
Footer (<footer>)
Article (<article>)
Section (<section>)
Aside (<aside>)
Nav (<nav>)
Main (<main>)
Figure (<figure>), Figcaption (<figcaption>)
9. HTML5 New Elements
Canvas (<canvas>)
SVG (<svg>)
Data Attributes
Output Element (<output>)
Progress (<progress>)
Meter (<meter>)
Details (<details>)
Summary (<summary>)
10. HTML Graphics
Scalable Vector Graphics (SVG)
Canvas
Inline SVG
Path Element
11. HTML APIs
Geolocation API
Drag and Drop API
Web Storage API (localStorage and sessionStorage)
Web Workers
History API
12. HTML Entities
Character Entities
Symbol Entities
13. HTML Meta Information
Meta Tags (<meta>)
Setting Character Set (<meta charset="UTF-8">)
Responsive Web Design Meta Tag
SEO-related Meta Tags
14. HTML Best Practices
Accessibility (ARIA roles and attributes)
Semantic HTML
SEO (Search Engine Optimization) Basics
Mobile-Friendly HTML
15. HTML Integration with CSS and JavaScript
Linking CSS (<link>, <style>)
Adding JavaScript (<script>)
Inline CSS and JavaScript
External CSS and JavaScript Files
16. Advanced HTML Concepts
HTML Templates (<template>)
Custom Data Attributes (data-*)
HTML Imports (Deprecated in favor of JavaScript modules)
Web Components
These topics cover the breadth of HTML and will give you a strong foundation for web development.
Full course link for free: https://shorturl.at/igVyr
2 notes
·
View notes
Text
Semantic HTML: Writing Cleaner, More Accessible Code
In the evolving world of web development, the importance of writing clean, structured, and accessible code cannot be overstated. Semantic HTML plays a crucial role in achieving these goals. By using semantic tags, developers can create more meaningful and organized documents, enhancing both the user experience and accessibility for people with disabilities. In this blog post, we will explore the concept of semantic HTML, its benefits, and how to effectively use semantic elements like <header>, <article>, and <section> to improve the structure of your web pages.
What is Semantic HTML?
Semantic HTML refers to the use of HTML tags that convey meaning about the content they enclose. Unlike generic tags like <div> and <span>, semantic tags provide information about the role or purpose of the content. For example, <header> indicates the top section of a document or section, and <article> represents a self-contained piece of content.
Benefits of Using Semantic HTML
Improved Accessibility: Semantic HTML helps screen readers and other assistive technologies understand the structure and content of a webpage, making it more accessible to users with disabilities.
Better SEO: Search engines use the semantic structure of a webpage to better understand its content. Using semantic tags can improve your site's search engine ranking.
Enhanced Readability: Semantic HTML makes your code easier to read and maintain for other developers, as it provides a clear structure and purpose for each section of the document.
Future-Proofing: As web standards evolve, semantic HTML ensures better compatibility with future browsers and technologies.
Key Semantic Elements and Their Usage
The <header> Element
The <header> element is used to define introductory content or navigational links for a section or page. It typically contains a heading, logo, or other relevant information.
Usage Example:
<header> <h1>Welcome to My Blog</h1> <nav> <ul> <li><a href="#home">Home</a></li> <li><a href="#about">About</a></li> <li><a href="#contact">Contact</a></li> </ul> </nav> </header>
The <article> Element
The <article> element represents a self-contained piece of content that could be distributed independently. This could include articles, blog posts, or news stories.
Usage Example:
<article> <h2>The Rise of Semantic HTML</h2> <p>Semantic HTML is revolutionizing the way we write web content, making it more accessible and SEO-friendly...</p> </article>
The <section> Element
The <section> element defines a thematic grouping of content, generally with a heading. It is useful for dividing a document into discrete parts, each with a specific theme or purpose.
Usage Example:
<section> <h2>Benefits of Semantic HTML</h2> <p>Using semantic HTML offers numerous advantages, including enhanced accessibility and SEO...</p> </section>
Other Important Semantic Elements
<nav>: Used for navigation links.
<aside>: Represents content tangentially related to the content around it, like sidebars.
<footer>: Defines the footer for a section or page.
<main>: Specifies the primary content of a document.
<figure> and <figcaption>: Used for images, diagrams, or illustrations with captions.
Structuring a Web Page with Semantic HTML
To illustrate how semantic HTML can be used to structure a web page, let's consider a simple blog layout. Here's how you might organize the main sections:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>My Semantic Blog</title> </head> <body> <header> <h1>My Semantic Blog</h1> <nav> <ul> <li><a href="#home">Home</a></li> <li><a href="#about">About</a></li> <li><a href="#contact">Contact</a></li> </ul> </nav> </header> <main> <article> <h2>Understanding Semantic HTML</h2> <p>Semantic HTML is a powerful tool for web developers...</p> </article> <section> <h2>Why Use Semantic HTML?</h2> <p>There are several compelling reasons to use semantic HTML...</p> </section> <aside> <h2>Related Articles</h2> <ul> <li><a href="#article1">The Basics of HTML</a></li> <li><a href="#article2">CSS for Beginners</a></li> </ul> </aside> </main> <footer> <p>© 2023 My Semantic Blog</p> </footer> </body> </html>
In this example, semantic elements are used to clearly delineate the different parts of the page. The <header> contains the title and navigation, <main> houses the primary content, <article> and <section> divide the content into logical units, and <aside> provides supplementary content.
Best Practices for Using Semantic HTML
Use Appropriate Tags: Choose semantic tags that accurately describe the content they enclose. Avoid using and when a more descriptive tag is available.
Organize Content Logically: Structure your HTML documents so that they are easy to read and understand, both for users and search engines.
Complement with ARIA: While semantic HTML improves accessibility, using Accessible Rich Internet Applications (ARIA) attributes can further enhance the experience for users with disabilities.
Validate Your Code: Regularly check your HTML with a validator to ensure it is well-formed and follows semantic standards.
Keep Learning: Stay updated with the latest HTML standards and best practices to continue writing accessible and efficient code.
Conclusion
Semantic HTML is an essential aspect of modern web development, offering numerous benefits for accessibility, SEO, and code maintenance. By understanding and utilizing semantic elements like <header>, <article>, and <section>, developers can create more meaningful and structured web pages. Embracing semantic HTML not only improves the user experience but also future-proofs your websites for evolving technologies.
FAQs
What is the difference between semantic and non-semantic HTML?
Semantic HTML uses tags that convey meaning about the content they enclose, such as <article> or <header>. Non-semantic HTML, like <div> or <span>, doesn't provide any information about the content's role or purpose.
Why is semantic HTML important for accessibility?
Semantic HTML helps assistive technologies, like screen readers, understand the structure of a webpage, making it easier for users with disabilities to navigate and comprehend the content.
Can I use semantic HTML tags for styling purposes?
While semantic HTML is primarily used for structuring content, it can also be styled using CSS. However, the choice of semantic tags should be based on the content's meaning, not its appearance.
How does semantic HTML benefit SEO?
Search engines use the semantic structure of a webpage to better understand its content, which can improve search engine rankings. Semantic HTML helps search engines identify key parts of a page, like headings and articles.
Is semantic HTML supported by all browsers?
Yes, modern browsers support semantic HTML. However, it's always a good practice to test your web pages across different browsers to ensure compatibility.
#SemanticHTML#HTMLBestPractices#CleanCode#AccessibleWeb#WebAccessibility#SemanticWeb#AccessibleDesign#InclusiveWeb#WebStandards#HTMLStructure#WebDevelopment#FrontendDevelopment#FrontendTips#FrontendDesign#ResponsiveDesign#UIUXDesign#UXBestPractices#UXDesign#CSSTips#JavaScriptTips#CodingStandards#CleanCoding#BestPractices#CodeQuality#CodeBetter#WebCoding#WebDevTips#ProgrammingTips#DevTips#DeveloperLife
0 notes
Text

HTML
HTML Course Content
HTML, or *HyperText Markup Language*, is the standard language used for creating and structuring content on the web. It defines the structure of web pages through the use of elements and tags, which dictate how text, images, links, and other multimedia are displayed in a web browser. HTML provides the foundation for web documents, allowing developers to format content, organize sections, and create interactive features. It consists of a series of elements enclosed in angle brackets, such as <p> for paragraphs, <a> for links, and <img> for images, which together build the content and layout of a webpage.
HTML Contents
HTML (HyperText Markup Language) is the foundation of web pages and web applications. It structures content on the web, defining elements like headings, paragraphs, links, images, and other multimedia. Here’s a breakdown of key HTML contents:
1. *Basic Structure*:
*<!DOCTYPE html>*: Declares the document type and version of HTML.
*<html>*: The root element that encompasses the entire HTML document.
*<head>*: Contains meta-information about the document, such as title, character set, and links to CSS or JavaScript files.
*<body>*: Contains the content that is visible on the web page, including text, images, and interactive elements.
2. *Text Elements*:
*<h1> to <h6>*: Heading tags, with <h1> being the most important.
*<p>*: Paragraph tag for regular text.
*<a>*: Anchor tag for creating hyperlinks.
*<span>* and *<div>*: Generic containers for grouping inline and block content, respectively.
3. *Lists*:
*<ul>*: Unordered list.
*<ol>*: Ordered list.
*<li>*: List item, used within <ul> or <ol>.
4. *Images and Media*:
*<img>*: Embeds images.
*<video>* and *<audio>*: Embeds video and audio files.
*<figure>* and *<figcaption>*: For adding images or media with captions.
5. *Forms*:
*<form>*: Contains form elements for user input.
*<input>*: Various input fields (text, password, checkbox, radio, etc.).
*<textarea>*: For multi-line text input.
*<button>* and *<select>*: Buttons and dropdown menus.
6. *Tables*:
*<table>*: Defines a table.
*<tr>*: Table row.
*<th>*: Table header cell.
*<td>*: Table data cell.
7.*Semantic Elements*:
*<header>, *<footer>**: Defines the header and footer sections.
*<nav>*: Navigation section.
*<article>*: Independent content item.
*<section>*: Thematic grouping of content.
*<aside>*: Sidebar or additional content.
*<main>*: Main content of the document.
8. *Metadata and Links*:
*<meta>*: Provides metadata such as descriptions, keywords, and viewport settings.
*<link>*: Links external resources like CSS files.
*<script>*: Embeds or links JavaScript files.
Importance of HTML
HTML is critically important for several reasons:
1. *Foundation of Web Pages*:
HTML is the core language that structures content on the web. Without HTML, web pages wouldn’t exist as we know them. It organizes text, images, links, and other media into a cohesive and navigable format.
2. *Accessibility*:
Proper use of HTML ensures that web content is accessible to all users, including those with disabilities. Semantic HTML elements provide context to assistive technologies, making it easier for screen readers to interpret the content.
3. *SEO (Search Engine Optimization)*:
Search engines rely on HTML to understand the content of web pages. Properly structured HTML with relevant tags and attributes improves a website’s visibility in search engine results, driving more traffic to the site.
4. *Interoperability*:
HTML is universally supported by all web browsers, ensuring that content can be displayed consistently across different devices and platforms. This cross-compatibility makes HTML the most reliable way to share content on the web.
5. *Foundation for CSS and JavaScript*:
HTML is the backbone that supports styling and interactivity through CSS and JavaScript. It provides the structure that CSS styles and JavaScript enhances, creating dynamic, interactive, and visually appealing web experiences.
6. *Web Standards Compliance*:
HTML is maintained by the World Wide Web Consortium (W3C), which sets standards to ensure the web remains open, accessible, and usable. Following these standards helps developers create web content that is robust and future-proof.
7. *Ease of Learning and Use*:
HTML is relatively simple to learn, making it accessible to beginners and non-programmers. Its simplicity also allows for rapid development and prototyping of web pages.
In summary, HTML is essential because it structures and defines web content, ensuring it is accessible, searchable, and interoperable across various platforms. It is the foundation upon which modern web design and development are built.
1 note
·
View note
Text
Uncovering 10 Advanced HTML Tags for Proficient Developers

In the vast universe of web development, HTML (Hypertext Markup Language) stands as the foundation upon which the entire web is built. From simple text formatting to structuring complex web pages, HTML tags play a crucial role in defining the structure, content, and appearance of a website. In this blog post, we're going to delve into the world of HTML tags, focusing on 10 advanced tags that can take your web development skills to new heights.
<canvas>: Unleash Your Creative Side
The <canvas> tag allows you to draw graphics, create animations, and render images directly on a web page. It's an essential tag for creating interactive games, data visualizations, and engaging multimedia content.
<video> and <audio>: Rich Media Experience
Enhance user engagement by embedding videos and audio files using the <video> and <audio> tags. These tags enable you to provide a seamless multimedia experience within your web pages.
<iframe>: Seamless Integration
Want to embed external content like maps, videos, or social media feeds? The <iframe> tag lets you do just that while maintaining a clean and responsive layout.
<progress>: Visualizing Progress
Display progress bars and indicators using the <progress> tag. It's great for showing the status of ongoing tasks, file uploads, or any process that requires visual feedback.
<details> and <summary>: Interactive Disclosure
Create interactive disclosure widgets using the <details> tags and <summary> tags. These are perfect for hiding and revealing additional content or information on demand.
<figure> and <figcaption>: Captioned Images
When you need to associate captions with images, the <figure> tags and <figcaption> tags provide a semantic way to do so, improving accessibility and structure.
<mark>: Highlighting Text
Emphasize specific text within paragraphs or blocks by using the <mark> tag. It's particularly handy for drawing attention to search terms or key points.
<time>: Semantic Time Representation
The <time> tag lets you mark up dates and times in a way that's machine-readable and user-friendly. It's an excellent choice for showing published dates or event schedules.
<article> and <section>: Structured Content
When organizing content, the <article> tags and <section> tags provide semantic structure. <article> is suitable for standalone content like blog posts, while <section> helps group related content together.
Unlock Your Full Coding Potential with WebTutor
If you're looking to master the art of web development and delve deeper into the world of HTML, CSS, JavaScript, and beyond, look no further than WebTutor. This premier online learning platform offers comprehensive courses and tutorials that cater to beginners and advanced learners alike.
With WebTutor, you will experience
Expert Instruction
Learn from industry professionals who are passionate about sharing their knowledge.
Hands-on Practice
Gain practical experience through interactive coding challenges and real-world projects.
Flexible Learning
Study at your own pace, fitting your learning journey into your busy schedule.
Supportive Community
Connect with fellow learners, ask questions, and collaborate on projects in a supportive online environment.
Whether you are a budding web developer or seeking to level up your skills, WebTutor provides the resources and guidance you need to excel in the world of coding. Visit today and embark on a journey of discovery and innovation!
In conclusion, HTML tags are the building blocks of the web, enabling developers to create diverse and engaging experiences for users. By harnessing the power of advanced HTML tags and supplementing your learning with WebTutor, you will be well on your way to becoming a proficient web developer capable of crafting exceptional online experiences.
#Advanced HTML tags#Learn Online HTML#Online HTML Tutorial#Introduction to HTML#HTML tutorials#Learn HTML online#Basic HTML tags#HTML tags
1 note
·
View note
Text
HTML figcaption Tag
The HTML <figcaption> tag defines the caption of <figure> element. it can be used as the first or last child of the <figure> element. Syntax <figcaption>Caption...</figcaption> Example <figure> <img src="/image/logo.png"> <figcaption>KrTricks Logo</figcaption> </figure> Output: Global Attributes The <figcaption> tag supports all the Global Attributes in HTML. Event Attributes The <figcaption>…

View On WordPress
#bangla figcaption tag in html5#figcaption#figcaption html#figcaption html5#figcaption tag#figcaption tag in html#figcaption tag in html in hindi#figure & figcaption tag-html5#figure and figcaption tag#figure and figcaption tag in html#figure tag#figure tag in html#how to use figure and figcaption tag in html#html figcaption#html figcaption tag#html figure & figcaption tag#html figure tag#html5 figcaption#tag figcaption do html5
0 notes
Text
Day 18: Accessibility and Element Semantics
Feeling pretty refreshed tackling on a new challenge within my full-stack development: accessibility and element semantics! This is really important because I had worked on a side project that was looking pretty sloppy with TONS of <div> elements. After tonight I can revisit the code and make changes as needed.
Let's get to it!
Learned of element semantics and the things encompassed within that. There are two main categories: primary structure and content indicators.
The alt attribute on img tags (this is used after the url like so: <img src url alt text> is used to provide text to an image should it not load properly for whatever reason.
<h1> - <h6> is used as a way to categorize content and label them as such. Something that was stressed to me is to NOT use them for sizing, that is something CSS can be utilized for.
Learned about different elements to semantically label my content. <main>, <head> (which is not the same as <header>), <section>, <article>, <nav>, and <footer>. Tons of ways, but at the end of the day if they don't fit the bill use a <div>.
Audio accessibility! With text, using an <audio> element can provide for accessibility to any user. The <audio> tags support the control attribute.
The control attribute shows the browser default play, pause, and keyboard functionality controls. It's a boolean attribute, so it does not need a value.
When providing the source tag, use a src attribute and set it to a url similar to an image. Then, using the type attribute will need to be set to audio/mpeg. (at least in my example)
The <figure> element which is used for wrapping a visual representation like charts or images. The <figcaption> tag is used within <figure> tags to provide a caption to the image.
The <label> element used around user responses. It can have a <for> attribute on it to provide information to the user.
Radio buttons can be pretty hectic looking on the developer. Using a <fieldset> tag surrounds the entire grouping of radio buttons. The <legend> attribute can be used as well typically next to the prompt or question the user is responding to.
That was a pretty informative and lengthy section. Tomorrow I will be finishing up Visual Accessability and moving on to principles and Flexbox! Sleepy time.

1 note
·
View note
Note
hi I'm asking because I'm curious tbh, what do you do differently with your themes that makes them more accessible? what makes a theme accessible in general?
generally i just adopt a common sense approach to what i make, like... i test my themes on actual blogs before releasing them so if i think certain design choices detract from navigability then i nix them right there. it sorta depends on the theme and the look i’m going for? but i do have a list of things i stick to at all times
things like colors (all colors imo, but at least the text-related ones) should be customizable. you don’t know that your default color choices look good or soothing to other people.
(dark text on light bg is considered most readable as a standard practice, but the rising prevalence of dark modes in apps shows that a lot of people prefer the opposite. but, again, not all - discord removing their light theme as an april fool’s joke screwed over a lot of people who needed the light theme for readability reasons)
fonts and font sizes should be customizable. i can’t stress this enough. literally 50% of what i’m complaining about when i say that a lot of themes are inaccessible is that they use some godforsaken 8 pt pixel font - impossible to read, and can’t be changed without going into the actual HTML, which not everyone is comfortable with or can navigate
the posts themselves should be formatted with care because tumblr’s default styling for blockquotes and such is just... horrible. i hate super narrow post widths for tumblr themes because if the blockquotes aren’t styled a certain way then even a post with like, 4-5 comments on it will bunch up until there’s just one letter on each line. it’s ridiculous. the unnested captions people prefer these days do a better job, but the documentation for that on the official tumblr variables page is still really shoddy and it’s clear they don’t intend for theme makers to be able to properly use them so. honestly using this website is a daily battle
infinite scroll is bad like... it’s just really bad and i hate how many themes have it. i know it exists on all social media feeds because you’re going to waste a lot more time scrolling down an endless feed than if you had to switch pages at intervals. predatory design that cares more about #engagement than anything else is depressingly prevalent. but just from an archiving standpoint, if someone is going down your blog looking for content, then infinite scroll makes it a nightmare to remember where you left off - and bad code can result in it just murdering your browser if you go deep enough
images in photo posts and such should have alt-text fields so screen readers can describe them if they’re captioned
on that note, a lot of newer HTML5 tags are designed to play nice with assistive tech and browsers as a whole, so using proper “figure” “figcaption” “article” “nav” etc tags is important for reasons other than divitis looking bad
flashing images/graphics/colors/text in a theme are all bad, both because they can cause seizures and because they distract from content. i have fading/blinking effects in some of my themes, but i keep the transitions slow and allow for the animation to be disabled (both thru customization options and as a javascript toggle for visitors)
tiny cursors are a blight and i don’t know who came up with them but they suck in particular
all iconified navigation (such as when you have a house icon to signify “go back to the index page”) should have tooltips that say what they do in plain text. iconography is not universally intuitive and there’s a lot of context we tend to take for granted
there’s probably other stuff tbh like. this is just off the top of my head and it’s by no means comprehensive or even like... high-effort? there’s a lot more that could be done if specializing accessibility features for specific disabilities (legally blind people have different needs than sighted people who can’t read small text, for starters) but this is just a For General Audiences kind of deal
31 notes
·
View notes
Text
What is semantic element/tag in html?
Semantic Element/Tag in HTML
This Element/Tag is describe its meaning both developer and browser. It help to understand write the code for what is this section is use for.
Semantic Element/Tag
There are two type of Semantic Element/Tag that is semantic and another is non-semantic element/tag.
Semantic Element/Tag
Semantic element/tag clearly define its content what is the use of this element/tag and where it.
There are different type of semantic element/tag ;
1- <section> : It define a section of a document.
2- <table> : It define that content is contain for row and column.
3- <figure> : It define specific self-contained content, like illustration , some diagram and images.
4- <article> : It define independent, self-contained content.
5- <header> : It define a specific header of a content/document.
6- <nav> : It define a navigation links.
7- <details> : It define additional details that the user can view and hide.
8- <aside> : It define content aside from the page content.
9- <main> : It define the main content of a document.
10- <figcaption> : It define caption for a <figure> element.
11- <summary> : It define a visible heading for a <details> element.
12- <mark> : It define mark/highlight text.
13- <time> : It define a date/time.
14- <footer> : It define footer of a document section.
Non-Semantic Element/Tag
Non-semantic element/tag is nothing define about its content.
There are different type of non-semantic element/tag:
1- <div> : It define it is a block level element.
2- <span> : It define it is a inline-block level element.
#semantic element#html semantic element#semantic seo#what is semantic element#what is semantic tag#html semantic tag
0 notes
Text
What's new in HTML 5
HTML 5 provides an extensive range of benefits over the previous versions of HTML. There are certain features in HTML 5 that makes it more special. One such main feature is its compatibility. it is supported by all the major browsers like chrome, safari, firefox, and opera as well as ioS for chrome safari and Android browsers. so that the users can have a consistent experience on the site, doesn't matter what browser or device they use. HTML5 also facilitates offline browsing. The browsers which support offline browsing will download HTML, CSS, JavaScript, images, and other resources that make up the application and cache them locally. so that the users can load the site without an active internet connection. HTML5 enables one to write more semantically meaningful code. They have introduced new semantically meaningful tags like <nav>, <sectio>, <figure>, <data>, <figcaption>. These make it easier to write cleaner codes that clearly delineate style from content. HTML5 also supports multimedia without the need for flash or other plugins.

0 notes
Text
Minimal SEO-friendly Image Lightbox In Vanilla JavaScript
Minimal SEO-friendly Image Lightbox In Vanilla JavaScript
A minimal image lightbox JavaScript library that uses semantic figure and figcaption tags for better SEO & accessibility. How to use it: 1. Import the JavaScript lightbox.js and Stylesheet lightbox.css into the document. <link rel="stylesheet" href="assets/css/lightbox.css" /> <script defer src="assets/js/lightbox.js"></script> 2. Wrap your image into a container with the CSS class of ‘lightbox’…

View On WordPress
0 notes
Text
HTML figure Tag
The HTML <figure> tag is used to specify self-contained content, like illustrations, diagrams, photos, listings, etc in document.You can add caption of this element with the help of <figcaption> tag. Syntax <figure>Image....</figure> Example <figure> <img src="/image/logo.png"> <figcaption>KrTricks Logo</figcaption> </figure> Output: Global Attributes The <figure> tag supports the Global…

View On WordPress
#figcaption tag in html#figure#figure bangla tag#figure html5#figure in html5#figure tag#figure tag htm5#figure tag html#figure tag in html#figure tag in html in hindi#figure tag in html5#figure tag in html5 in hindi#figure tag use in html#html figure#html figure caption#html figure tag#html figure tag in bangla#html5#tag figure#tag figure html#tag figure html5
0 notes
Text
Một số lát cắt thường dùng trong siêu âm tim thực quản Update 06/2021
Bài viết Một số lát cắt thường dùng trong siêu âm tim thực quản Update 06/2021 được chia sẻ bởi website Blog-Health #bloghealth #suckhoe #lamdep #sinhly
Bài viết được tư vấn chuyên môn bởi Bác sĩ Ch��n đoán hình ảnh, Khoa Chẩn đoán hình ảnh - Bệnh viện Đa khoa Quốc tế Vinmec Central Park.
Phương pháp siêu âm tim qua thực quản không những thu về hình ảnh cụ thể mà còn chi tiết rất nhiều. Từ các chi tiết nhỏ, bác sĩ có thể kết luận về các vấn đề cần điều trị.
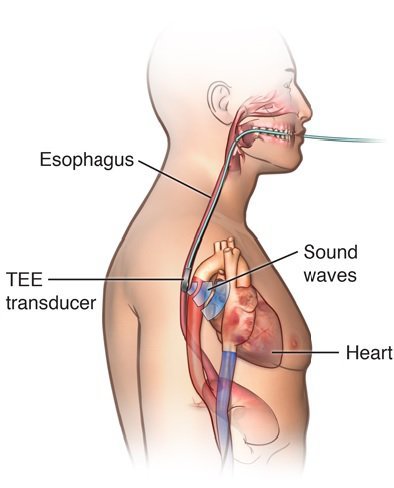
1. Siêu âm tim thực quản là gì?
Siêu âm tim là một thăm dò chẩn đoán, phương pháp này sử dụng sóng siêu âm tần số cao để thu được những hình ảnh động về tim và cấu trúc liên quan đến tim. Tùy theo thể trạng và diễn biến bệnh lý của người bệnh mà bác sĩ sẽ chỉ định biện pháp siêu âm tim thích hợp nhất.
Siêu âm tim qua thực quản là phương pháp sử dụng sóng siêu âm và đầu dò để đưa qua đường miệng vào trong thực quản nhằm phát hiện các bệnh lý về tim mạch, vì thực quản và buồng tim có cấu tạo nằm cạnh nhau nên khi tiếp xúc với thực quản thì đã tiến đến vị trí đặc biệt gần với trái tim.
Sóng siêu âm sẽ phát ra chạm đến buồng tim rồi phản xạ lại để bác sĩ thu về hình ảnh bộ phận bên trong của tim. Với phương pháp này, sóng siêu âm sẽ không gây ảnh hưởng đến sức khỏe của người bệnh mà còn thu được hình ảnh chi tiết nhất so với các phương pháp siêu âm từ bên ngoài như siêu âm qua thành ngực.

Siêu âm tim qua thực quản là phương pháp sử dụng sóng siêu âm và đầu dò để đưa qua đường miệng vào trong thực quản nhằm phát hiện các bệnh lý về tim mạch
2. Nên siêu âm tim qua thực quản khi nào?
Phương pháp siêu âm tim qua thực quản không những thu về hình ảnh cụ thể mà còn chi tiết rất nhiều. Từ các chi tiết nhỏ, bác sĩ có thể kết luận về các vấn đề cần điều trị. Phương pháp siêu âm tim qua thực quản nên thực hiện khi:
Người bệnh không áp dụng được các phương pháp siêu âm tim thông thường hoặc kết quả siêu âm không cụ thể.
Người có thành ngực dày do cơ địa hoặc thừa cân, béo phì.
Siêu âm tim qua thực quản khi người bệnh đang phải sử dụng các dạng băng vết thương, băng chuyên khoa để điều trị bệnh lý.
Chỉ định siêu âm tim qua thực quản khi người bệnh vừa thực hiện các phẫu thuật liên quan trực tiếp đến tim.
Khi người bệnh bị chứng nhiễm khuẩn màng hay tràn dịch màng tim thì phải thực hiện phương pháp siêu âm tim qua thực quản, sau đó mới thực hiện các chỉ định dành cho quá trình điều trị hồi phục.
<img class="full uploaded" src="https://ift.tt/35DCTnm" alt='Tác hại của béo phì - biết điều này bạn sẽ tự khắc "giữ mồm giữ miệng" v-zoomable="70431">
<figcaption class="caption"> <div class="rich-text">Phương pháp siêu âm tim qua thực quản nên thực hiện khi người bệnh có thành ngực dày do cơ địa hoặc thừa cân, béo phì</div> </figcaption>
</figure>
<h2>3. Một số lát cắt thường dùng trong siêu âm tim thực quản</h2>
<div class="rich-text"><p>Khi <b>siêu âm thực quản</b>, một số lát cắt thường được bác sĩ dùng bao gồm:</p><ul><li>Mặt cắt buồng nhận thất phải trục dài: Đâu là <b>lát cắt siêu âm tim thực quản</b> dùng khi <a href="https://www.blog-health.com/vi/tin-tuc/thong-tin-suc-khoe/suc-khoe-tong-quat/sieu-am-2d-la-gi/?link_type=related_posts"><b>siêu âm 2D</b></a>, phổ Doppler màu van ba lá, Doppler liên tục qua van ba lá để đo vận tốc đỉnh qua phổ hở ba lá.</li><li>Mặt cắt trục ngắn: Lát cắt này thường được sử dụng khi siêu âm 2D qua mức van hai lá, màu van động mạch chủ và màu van ba lá, Doppler màu van động mạch chủ, ngang thất mức ngang cột cơ và ngang van động mạch chủ, Doppler liên tục qua van ba lá. Mặt cắt trục ngắn để đo vận tốc tối đa qua phổ hở van ba lá.</li><li>Mặt cắt 2 buồng từ mỏm: Sử dụng khi phổ Doppler màu van hai lá, siêu âm 2D.</li><li>Mặt cắt 3 buồng từ mỏm: Sử dụng khi siêu âm 2D, phổ Doppler màu van hai lá, phổ Doppler liên tục qua van động mạch chủ, phổ Doppler xung qua van động mạch chủ và phổ màu van động mạch chủ. Mặt cắt 3 buồng từ mỏm dùng để đo chênh áp qua van động mạch chủ, VTI đường ra thất trái.</li><li>Mặt cắt 4 buồng từ mỏm: Khi siêu âm 2D, phổ Doppler liên tục qua van hai lá và van ba lá, phổ Doppler màu qua van hai lá và ba lá. Mặt cắt 4 buồng từ mỏm để đo chênh áp trung bình qua van hai lá, vận tốc tối đa dòng hở van ba lá.</li><li>Mặt cắt 5 buồng từ mỏm: <b>Lát cắt siêu âm tim thực quản</b> này sử dụng khi siêu âm 2D, phổ Doppler xung qua đường ra thất trái, phổ Doppler màu van động mạch chủ và phổ Doppler liên tục qua van động mạch chủ. Mặt cắt 5 buồng từ mỏm để đo chênh áp qua van động mạch chủ, VTI đường ra thất trái.</li><li>Trục dài cạnh ức: Lát cắt này thường được sử dụng khi siêu âm 2D, siêu âm Doppler màu VHL, van động mạch chủ. Đồng thời để đo các thông số như đường ra thất trái, đường kính thất trái cuối tâm trương, độ dày của vách liên thất hay độ dày thành sau thất trái và dùng để đo đường kính xoang Valsalva.</li><li>Mặt cắt dưới sườn: Khi siêu âm 2D, đo đường kính tĩnh mạch chủ dưới, độ xẹp tĩnh mạch chủ dưới theo hô hấp thì sử dụng mặt cắt dưới sườn.</li><li>Mặt cắt trên hõm ức: Dùng khi siêu âm 2D quai động mạch chủ.</li></ul></div>
<h2>4. Lưu ý khi siêu âm tim qua thực quản</h2>
<figure class="post-image full">
<img class="full uploaded" src="https://ift.tt/3xz5UfL" alt="Nhịn ăn" v-zoomable="70431">
<figcaption class="caption"> <div class="rich-text">Trước khi siêu âm thực quản, người bệnh cần nhịn ăn 6 tiếng</div> </figcaption>
</figure>
<div class="rich-text"><p>Khi siêu âm tim qua thực quản, người bệnh cần lưu ý một số điều như sau:</p><ul><li>Trước khi <b>siêu âm thực quản</b>, người bệnh cần: Nhịn ăn uống trong vòng 6 tiếng trước khi siêu âm; uống thuốc với một ngụm nước rất nhỏ; tháo răng giả, rồi nằm nghiêng bên trái. Sau khi được gây tê, há miệng to và cắn vào hàm nhựa để bảo vệ răng và ống sonde.</li><li>Sau khi siêu âm: Người bệnh có thể ăn, uống sớm nhất 1 giờ sau siêu âm. Vì an thần còn tác dụng nên không được uống rượu sau khi thực hiện thủ thuật 1-2 ngày. <a href="https://www.blog-health.com/vi/tin-tuc/thong-tin-suc-khoe/suc-khoe-tong-quat/tim-hieu-ve-thuoc-gay-te/"><b>Thuốc gây tê</b></a> sẽ kéo dài hết thời gian này.</li></ul><p>Tóm lại, kỹ thuật siêu âm qua thực quản góp phần nâng cao hiệu quả điều trị những bệnh lý tim mạch phức tạp. Hơn nữa, siêu âm tim qua thực quản không gây ra cảm giác đau đớn và khó chịu cho người bệnh, do đó bạn có thể hoàn toàn yên tâm thực hiện liệu pháp siêu âm tim mạch này tại những bệnh viện uy tín trên toàn quốc. Hiện nay, <a href="https://ift.tt/3qaTg44 tâm tim mạch</b></a> - Bệnh viện Đa khoa quốc tế Vinmec Times City là địa chỉ siêu âm tim cơ bản chất lượng. Đây là một trong những trung tâm mũi nhọn hàng đầu cả nước về thăm khám, chẩn đoán, tầm soát và điều trị các bệnh lý tim mạch. Với sự hội tụ của đội ngũ chuyên gia đầu ngành giàu kinh nghiệm, có uy tín lớn trong lĩnh vực điều trị ngoại khoa, nội khoa, thông tim can thiệp và ứng dụng các kỹ thuật cao cấp trong việc chẩn đoán và điều trị bệnh lý tim mạch, cùng với hệ thống các trang thiết bị hiện đại, ngang tầm với các bệnh viện uy tín nhất trên thế giới như: <a href="https://www.blog-health.com/vi/he-thong-vinmec/co-so-vat-chat/lan-dau-tien-tai-dong-nam-vinmec-su-dung-may-chup-cong-huong-tu-cong-nghe-silent/"><b>Máy cộng hưởng từ MRI 3 Tesl</b>a</a> (Siemens), máy CT 640 (Toshiba), các thiết bị nội soi cao cấp EVIS EXERA III (Olympus Nhật Bản), hệ thống gây mê cao cấp Avace, phòng mổ Hybrid theo tiêu chuẩn quốc tế... Trung tâm tim mạch tại Bệnh viện Đa khoa quốc tế Vinmec Times City đã gặt hái được nhiều thành công và có được niềm tin của đông đảo người bệnh.</p></div>
<p>Để được tư vấn trực tiếp, Quý Khách vui lòng bấm số <a href="#" class="contact-button"><b>HOTLINE</b></a> hoặc đăng ký trực tuyến <a href="#" class="appointment-button"><b>TẠI ĐÂY</b></a>. Ngoài ra, Quý khách có thể Đăng ký tư vấn từ xa <a href="#" class="showtelehealth"><strong>TẠI ĐÂY</strong></a></p>
<div class="three-recent-list mobile"> <b>XEM THÊM:</b> <ul>
<li> <a href="/tim-mach/thong-tin-suc-khoe/sieu-am-tim-co-ban-nhung-dieu-can-biet/?link_type=related_posts" title="Siêu âm tim cơ bản: Những điều cần biết" class="post-title">Siêu âm tim cơ bản: Những điều cần biết</a> </li>
<li> <a href="/tim-mach/thong-tin-suc-khoe/6-phuong-phap-sieu-am-tim-thuong-dung/?link_type=related_posts" title="6 phương pháp siêu âm tim thường dùng" class="post-title">6 phương pháp siêu âm tim thường dùng</a> </li>
<li> <a href="/tin-tuc/thong-tin-suc-khoe/sieu-am-tim-co-y-nghia-nao-trong-kham-va-phat-hien-cac-benh-tim-mach/?link_type=related_posts" title="Siêu âm tim có ý nghĩa thế nào trong khám và phát hiện các bệnh tim mạch?" class="post-title">Siêu âm tim có ý nghĩa thế nào trong khám và phát hiện các bệnh tim mạch?</a> </li>
</ul> </div>
</div>
<div class="vote-and-social clearfix">
<p class="views"><i class="fa fa-eye" aria-hidden="true"></i> 95
<span>lượt đọc</span>
</p>
<cms-vote :cms-id="70431" lang="vi"></cms-vote> </div> </div>
<div class="services-for-u mobile"> <h4 class="services-title">
Dịch vụ từ Vinmec
</h4> </div>
<div class="tags"> Chủ đề:
<a href="/vi/chu-de/chan-doan-hinh-anh/" data-track-tag="Chẩn đoán hình ảnh" class="track-tag">Chẩn đoán hình ảnh</a>
<a href="/vi/chu-de/sieu-am-tim-thuc-quan/" data-track-tag="Siêu âm tim thực quản" class="track-tag">Siêu âm tim thực quản</a>
<a href="/vi/chu-de/sieu-am-tim-1/" data-track-tag="Siêu âm tim," class="track-tag">Siêu âm tim,</a>
<a href="/vi/chu-de/sieu-am-tim-4d/" data-track-tag="Siêu âm tim 4D" class="track-tag">Siêu âm tim 4D</a>
<a href="/vi/chu-de/sieu-am-tim/" data-track-tag="Siêu âm tim" class="track-tag">Siêu âm tim</a>
<a href="/vi/chu-de/tim-mach/" data-track-tag="Tim mạch" class="track-tag">Tim mạch</a>
<a href="/vi/chu-de/sieu-am-tim-qua-thanh-thuc-quan/" data-track-tag="Siêu âm tim qua thành thực quản" class="track-tag">Siêu âm tim qua thành thực quản</a>
<a href="/vi/chu-de/sieu-am-tim-co-ban/" data-track-tag="Siêu âm tim cơ bản" class="track-tag">Siêu âm tim cơ bản</a>
</div> <!--
-->
</div>
<!--
-->
<section class="top-list post-related"> <div class="aside-header"> <i class="fa fa-thumbs-o-up" aria-hidden="true"></i>
Bài viết liên quan
</div> <ul class="recent-list">
<li> <div class="body">
<a href="/tim-mach/thong-tin-suc-khoe/sieu-am-tim-khac-biet-gi-so-voi-sieu-am-thong-thuong/?link_type=related_posts" title="Siêu âm tim khác biệt gì so với siêu âm thông thường?" class="post-image related-link"> <img src="https://ift.tt/3iTBNf1" alt="siêu âm, đầu dò siêu âm tim" class="related-link"> </a> <div class="post-content"> <a href="/tim-mach/thong-tin-suc-khoe/sieu-am-tim-khac-biet-gi-so-voi-sieu-am-thong-thuong/?link_type=related_posts" title="Siêu âm tim khác biệt gì so với siêu âm thông thường?" class="post-title related-link">Siêu âm tim khác biệt gì so với siêu âm thông thường?</a> <p class="post_intro"> Siêu âm ra đời đã đánh dấu sự phát triển của nền y học thế giới. Vì siêu âm sẽ giúp bác sĩ chẩn đoán ra những căn bệnh tận sâu bên trong cơ thể mà không một phương pháp ... </p> <a href="/tim-mach/thong-tin-suc-khoe/sieu-am-tim-khac-biet-gi-so-voi-sieu-am-thong-thuong/?link_type=related_posts" title="Siêu âm tim khác biệt gì so với siêu âm thông thường?" class="post-readmore related-link">
Đọc thêm
</a> </div>
</div> </li>
<li> <div class="body">
<a href="/tim-mach/thong-tin-suc-khoe/sieu-am-tim-3d-trong-danh-gia-va-can-thiep-cac-benh-van-tim/?link_type=related_posts" title="Siêu âm tim 3D trong đánh giá và can thiệp các bệnh van tim" class="post-image related-link"> <img src="https://ift.tt/3iTBNf1" alt="siêu âm, đầu dò siêu âm tim" class="related-link"> </a> <div class="post-content"> <a href="/tim-mach/thong-tin-suc-khoe/sieu-am-tim-3d-trong-danh-gia-va-can-thiep-cac-benh-van-tim/?link_type=related_posts" title="Siêu âm tim 3D trong đánh giá và can thiệp các bệnh van tim" class="post-title related-link">Siêu âm tim 3D trong đánh giá và can thiệp các bệnh van tim</a> <p class="post_intro"> Siêu âm tim 3D rất có ý nghĩa trong việc đánh giá và can thiệp các bệnh van tim. Siêu âm 3D tăng khả năng chính xác hơn so với siêu âm 2D, tuy nhiên đòi hỏi nơi có trang ... </p> <a href="/tim-mach/thong-tin-suc-khoe/sieu-am-tim-3d-trong-danh-gia-va-can-thiep-cac-benh-van-tim/?link_type=related_posts" title="Siêu âm tim 3D trong đánh giá và can thiệp các bệnh van tim" class="post-readmore related-link">
Đọc thêm
</a> </div>
</div> </li>
<li> <div class="body">
<a href="/tim-mach/thong-tin-suc-khoe/vai-tro-sieu-am-tim-trong-chan-doan-benh-van-dong-mach-chu/?link_type=related_posts" title="Vai trò siêu âm tim trong chẩn đoán bệnh van động mạch chủ" class="post-image related-link"> <img src="https://ift.tt/3iTBNf1" alt="siêu âm, đầu dò siêu âm tim" class="related-link"> </a> <div class="post-content"> <a href="/tim-mach/thong-tin-suc-khoe/vai-tro-sieu-am-tim-trong-chan-doan-benh-van-dong-mach-chu/?link_type=related_posts" title="Vai trò siêu âm tim trong chẩn đoán bệnh van động mạch chủ" class="post-title related-link">Vai trò siêu âm tim trong chẩn đoán bệnh van động mạch chủ</a> <p class="post_intro"> Siêu âm tim là một trong những phương pháp chẩn đoán không xâm lấn, không gây đau. Đặc biệt, được áp dụng trong những phương pháp chẩn đoán bệnh lý bất thường về tim trong đó có bệnh van động ... </p> <a href="/tim-mach/thong-tin-suc-khoe/vai-tro-sieu-am-tim-trong-chan-doan-benh-van-dong-mach-chu/?link_type=related_posts" title="Vai trò siêu âm tim trong chẩn đoán bệnh van động mạch chủ" class="post-readmore related-link">
Đọc thêm
</a> </div>
</div> </li>
<li> <div class="body">
<a href="/tim-mach/thong-tin-suc-khoe/sieu-am-tim-danh-gia-chuc-nang-tam-truong/?link_type=related_posts" title="Siêu âm tim đánh giá chức năng tâm trương" class="post-image related-link"> <img src="https://ift.tt/3qcmwHR" alt="Siêu âm tim cơ bản phát hiện được bệnh gì?" class="related-link"> </a> <div class="post-content"> <a href="/tim-mach/thong-tin-suc-khoe/sieu-am-tim-danh-gia-chuc-nang-tam-truong/?link_type=related_posts" title="Siêu âm tim đánh giá chức năng tâm trương" class="post-title related-link">Siêu âm tim đánh giá chức năng tâm trương</a> <p class="post_intro"> Siêu âm đánh giá chức năng tâm trương là một phần không thể thiếu của quy trình đánh giá thường quy ở bệnh nhân có triệu chứng suy tim hoặc khó thở. Hội siêu âm tim thường đưa ra khuyến ... </p> <a href="/tim-mach/thong-tin-suc-khoe/sieu-am-tim-danh-gia-chuc-nang-tam-truong/?link_type=related_posts" title="Siêu âm tim đánh giá chức năng tâm trương" class="post-readmore related-link">
Đọc thêm
</a> </div>
</div> </li>
<li> <div class="body">
<a href="/tin-tuc/thong-tin-suc-khoe/san-phu-khoa-va-ho-tro-sinh-san/vai-tro-cua-sieu-am-doppler-co-tu-cung/?link_type=related_posts" title="Vai trò của siêu âm Doppler thai nhi" class="post-image related-link"> <img src="https://ift.tt/3qj5t6Y" alt="Siêu âm" class="related-link"> </a> <div class="post-content"> <a href="/tin-tuc/thong-tin-suc-khoe/san-phu-khoa-va-ho-tro-sinh-san/vai-tro-cua-sieu-am-doppler-co-tu-cung/?link_type=related_posts" title="Vai trò của siêu âm Doppler thai nhi" class="post-title related-link">Vai trò của siêu âm Doppler thai nhi</a> <p class="post_intro"> Kỹ thuật siêu âm Doppler cơ tử cung là một trong những phương pháp siêu âm thai tiền sản có vai trò quan trọng và rất cần thiết trong sản khoa. Siêu âm Doppler thai giúp theo dõi và đánh ... </p> <a href="/tin-tuc/thong-tin-suc-khoe/san-phu-khoa-va-ho-tro-sinh-san/vai-tro-cua-sieu-am-doppler-co-tu-cung/?link_type=related_posts" title="Vai trò của siêu âm Doppler thai nhi" class="post-readmore related-link">
Đọc thêm
</a> </div>
</div> </li>
</ul> </section>
</div> <aside class="col-xs-12 col-md-4"> <div class="profile-desktop">
</div>
<div id="booking-fast-modal">
<div class="v-modal-body" id="booking-fast-modal-body"> <button class="close-v-modal"><i class="fa fa-times"></i></button> <div class="v-modal-content"> <div id="vue-fast-bootstrap-2"> <div class="col-md-12"> <fast-form-render lang="vi" service-pack="0" xander-url="/tin-tuc/thong-tin-suc-khoe/suc-khoe-tong-quat/mot-so-lat-cat-thuong-dung-trong-sieu-am-tim-thuc-quan/"></fast-form-render> <!--
Đang tải về, vui lòng đợi...
--> </div> </div> </div> </div> </div>
<div class="services-for-u desktop"> <h4 class="services-title">
Dịch vụ từ Vinmec
</h4> </div>
<section class="top-list maybe-care"> <div class="aside-header"> <i class="fa fa-thumbs-o-up" aria-hidden="true"></i>
Có thể bạn quan tâm
</div> <ul class="recent-list">
<li> <div class="body">
<a href="/tim-mach/thong-tin-suc-khoe/sieu-am-tim-co-ban-nhung-dieu-can-biet/?link_type=related_posts" title="Siêu âm tim cơ bản: Những điều cần biết" class="post-image"> <img src="https://ift.tt/3zGpDfe" alt="Tim" class="post-image-img interested-link"> </a> <a href="/tim-mach/thong-tin-suc-khoe/sieu-am-tim-co-ban-nhung-dieu-can-biet/?link_type=related_posts" title="Siêu âm tim cơ bản: Những điều cần biết" class="interested-link">Siêu âm tim cơ bản: Những điều cần biết</a>
</div> </li>
<li> <div class="body">
<a href="/tim-mach/thong-tin-suc-khoe/6-phuong-phap-sieu-am-tim-thuong-dung/?link_type=related_posts" title="6 phương pháp siêu âm tim thường dùng" class="post-image"> <img src="https://ift.tt/3q85zhC" alt="Siêu âm doppler tim" class="post-image-img interested-link"> </a> <a href="/tim-mach/thong-tin-suc-khoe/6-phuong-phap-sieu-am-tim-thuong-dung/?link_type=related_posts" title="6 phương pháp siêu âm tim thường dùng" class="interested-link">6 phương pháp siêu âm tim thường dùng</a>
</div> </li>
<li> <div class="body">
<a href="/tin-tuc/thong-tin-suc-khoe/sieu-am-tim-co-y-nghia-nao-trong-kham-va-phat-hien-cac-benh-tim-mach/?link_type=related_posts" title="Siêu âm tim có ý nghĩa thế nào trong khám và phát hiện các bệnh tim mạch?" class="post-image"> <img src="https://ift.tt/3gICzdk" alt="Siêu âm tim tại Bênh viện Vinmec Times City" class="post-image-img interested-link"> </a> <a href="/tin-tuc/thong-tin-suc-khoe/sieu-am-tim-co-y-nghia-nao-trong-kham-va-phat-hien-cac-benh-tim-mach/?link_type=related_posts" title="Siêu âm tim có ý nghĩa thế nào trong khám và phát hiện các bệnh tim mạch?" class="interested-link">Siêu âm tim có ý nghĩa thế nào trong khám và phát hiện các bệnh tim mạch?</a>
</div> </li>
<li> <div class="body">
<a href="/tin-tuc/thong-tin-suc-khoe/sieu-am-tim-4d-tai-vinmec-co-gi-dac-biet/?link_type=related_posts" title="Siêu âm tim 4D tại Vinmec có gì đặc biệt?" class="post-image"> <img src="https://ift.tt/3gICzdk" alt="Siêu âm tim tại Bênh viện Vinmec Times City" class="post-image-img interested-link"> </a> <a href="/tin-tuc/thong-tin-suc-khoe/sieu-am-tim-4d-tai-vinmec-co-gi-dac-biet/?link_type=related_posts" title="Siêu âm tim 4D tại Vinmec có gì đặc biệt?" class="interested-link">Siêu âm tim 4D tại Vinmec có gì đặc biệt?</a>
</div> </li>
<li> <div class="body">
<a href="/tim-mach/thong-tin-suc-khoe/sieu-am-tim-kieu-tm-va-nhung-dieu-can-biet/?link_type=related_posts" title="Siêu âm tim kiểu TM và những điều cần biết" class="post-image"> <img src="https://ift.tt/35RhIhL" alt="Siêu âm tim kiểu TM" class="post-image-img interested-link"> </a> <a href="/tim-mach/thong-tin-suc-khoe/sieu-am-tim-kieu-tm-va-nhung-dieu-can-biet/?link_type=related_posts" title="Siêu âm tim kiểu TM và những điều cần biết" class="interested-link">Siêu âm tim kiểu TM và những điều cần biết</a>
</div> </li>
</ul> </section>
<div id="banner-middle-area" style="display: none;">
</div>
<a class="item" href="https://ift.tt/35BxmgW" data-event-category="Homepage banner" data-event-action="Click on banner" id="banner-bottom" data-event-label=""> <img src="https://ift.tt/3vzrvTW" id="img-banner-bottom" alt="banner image" class="right-banner-20210611_telehealth_right"> </a>
</aside> </div> </div> </div>
<script type="text/html" id="component-profile-widget"> <div class="profile-widget" v-if="isPublish"> <div class="body"> <div class="profile-widget-top"> <a :href="dataProfile.absolute_url" class="avatar" :style="[dataProfile.main_thumbnail_image ? { backgroundImage: ' url dataprofile.main_thumbnail_image :>
[[dataProfile.occupation_title_degree]] [[ dataProfile.name ]]
[[dataProfile.occupation_title_degree_en]] [[ dataProfile.name ]]
source https://blog-health.com/mot-so-lat-cat-thuong-dung-trong-sieu-am-tim-thuc-quan/
0 notes
Text
A box in which you put HTML is fine, but as an editor experience, it gets less-good the more your concept of editing strays from "insert a single HTML element". Insert an iframe? Fine. Insert a figure with caption? Ok. Add a figure tag, a figcaption, and an img with correct srcset and sizes, and alt text? Oh, and it has to be a slideshow of 20 images, each with srcset and sizes and alt text? Now we're getting into the spooky stuff.
Inserting a sortable list of university courses that pulls from the course management system via an API is _doable_ in the "box with HTML in it" editor experience, and I've done it, but the "box with HTML in it" editor experience exposes the guts of the table to editing by anyone. And then someone goes in to update the table column header text, but accidentally a " and now the whole page is broken.
Once you, the HTML-knower, have set up something in a "box with HTML in it" editor, allowing non-HTML-knower people to edit that page becomes fraught with risk. You start making decisions based not on whether it's OK to have the university president's name misspelled on your homepage on parent&family weekend, but on whether any editor is available who's trusted to not fuck up the homepage on parent&family weekend.
Or say you run a social media platform, and you let people insert arbitrary HTML in their posts. Once you've closed off the security holes, you still have to deal with mismatched tags in someone's post breaking the page layout because every subsequent post on the page is stuck within a numbered list of top SuperWhoLock ships.
With a block-based interface, the whole complicated table or slideshow or widget becomes a single thing, which can be moved around the page or deleted or duplicated or added. But, because it is a single thing, it cannot be broken, because its guts aren't exposed to the people who could accidentally fuck it up.
Can someone explain to me in small words why people think "blocks" are a good technology for creating web content?
46 notes
·
View notes
Text
<p></p> <figure class="wp-block-image"><img src="http://blog.lebenshilfe-erlangen.de/wp-content/uploads/2021/05/Lebenshilfe_20210505_sip_7153-1-1024x683.jpg" alt="" class="wp-image-2788" srcset="http://blog.lebenshilfe-erlangen.de/wp-content/uploads/2021/05/Lebenshilfe_20210505_sip_7153-1-1024x683.jpg 1024w, http://blog.lebenshilfe-erlangen.de/wp-content/uploads/2021/05/Lebenshilfe_20210505_sip_7153-1-300x200.jpg 300w, http://blog.lebenshilfe-erlangen.de/wp-content/uploads/2021/05/Lebenshilfe_20210505_sip_7153-1-768x513.jpg 768w, http://blog.lebenshilfe-erlangen.de/wp-content/uploads/2021/05/Lebenshilfe_20210505_sip_7153-1-450x300.jpg 450w" sizes="(max-width: 1024px) 100vw, 1024px" /><figcaption>Foto: Harald Sippel</figcaption></figure> <p>„Deine Stimme für Inklusion – Mach mit!“, lautete diesmal das Motto am 5. Mai, dem Europäischen Protesttag zur Gleichstellung von Menschen mit Behinderung. Die Lebenshilfe war dabei und gab Menschen mit Beeinträchtigung eine Stimme: „Für uns ist dieser Tag ein besonderer, denn wir wollen echte Teilhabe und überall mitmachen können. Das ist Inklusion. Und Inklusion ist für alle wichtig.“ </p> <p>Das haben die Selbstvertreterin Nadine Karg und der Selbstvertreter Günter Hammerl mit Unterstützung ihrer Assistenten bei einem Treffen vor dem Erlanger Lebenshilfe Laden Oberbürgermeister Janik und anderen politischen Vertreter*innen vermittelt. Dabei präsentierten sie zwei große Plakatwände in den Schaufenstern des Ladens. Darauf sind Porträts von neun Selbstvertreter*innen sowie zwei Familien, die ein Kind mit Behinderung haben, zu sehen. Sie äußern dort ihre Forderungen oder ihren persönlichen Wunsch für mehr Inklusion. Zum Beispiel wünscht sich Fabian Bauer, dass man Menschen mit Behinderung mehr zutrauen soll und Nadine Karg sagt: „Wir brauchen Wahlprogramme in Leichter Sprache.“ Erg��nzt werden die Plakatwände durch selbst produzierte kurze Videos mit Statements von Menschen mit Beeinträchtigung. <br> <br> Oberbürgermeister Florian Janik versicherte, dass er sich weiterhin um das Thema Teilhabe in Erlangen kümmern wird: „Unsere Aufgabe ist es nun, nicht nur nachzulesen, was Sie gesagt haben, sondern zu schauen, wo wir besser werden können und was wir wirklich tun können“. Noch bis zum 9. Mai sind die Plakatwände und die Videos in Erlangen zu sehen: Lebenshilfe Laden, Nürnberger Straße 47. Alle sind eingeladen, vorbeizuschauen. <strong>Pressekontakt: Anja de Bruyn, 09131/9207-170, <br> [email protected]</strong></p>
--Quelle: http://blog.lebenshilfe-erlangen.de/aktion-fuer-mehr-teilhabe-und-gleichstellung-lebenshilfe-richtete-wuensche-und-forderungen-an-die-politik/
0 notes