#<img src=height=width
Text
Hello! Happy Valentine’s Day everyone! Now get ready for some Valentine’s Day incorrect quotes!
❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️
Dogday: *kisses Catnap*
Catnap: !
Dogday: ...Did you steal my chapstick?
Catnap: Did- did I what?
Dogday: My chapstick, Catnap. Did you steal it?
Bobby BearHug : Dogday, for the love of God, not this again.
Catnap: I- No, I didn't steal your chapstick. We use the same chapstick.
Dogday: No, there is absolutely no way we use the same chapstick, because it was only sold on one Etsy shop two years ago and they discontinued it, and I loved it so much that I bought the last of their stock, and I keep it in my freezer so it doesn't go bad. It's been discontinued for three years. No one uses the same chapstick for three years. So unless you've been eating a whole f--- ton of something that's flavored like chocolate and popcorn, you absolutely stole my f---ing chapstick.
Catnap: Chocolate and popcorn?
Bobby BearHug : Why do you think it got discontinued?
❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️
Kickinchicken : *sees Catnap and Dogday together*
Kickinchicken : They're cute. I would put them on a boat.
Bobby BearHug : You mean... you ship them?
❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️
*at 3am*
Kickinchicken : *runs into Dogday’s room and turns on the light* Wake up sleepyhead!
Dogday: *wakes up* Dude!
Kickinchicken : *cackles*
Catnap: *sits up from where they were sleeping behind Dogday* What the f---, Kickinchicken ?
Kickinchicken : *jaw drops* Wait WHAT-
(Don’t worry they had a sleepover, they did not do “it”, ya nasty.)
❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️
Catnap: Goodnight to the love of my life, Dogday, and f--- the rest of y'all.
❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️
(Congratulations! You've stumbled upon a secret message from me (the programmer of this generator): <img src="https://i.kym-cdn.com/entries/icons/mobile/000/039/484/cover7.jpg" width="100%" height="auto">
I look at you with my autistic eyes.) this is amazing. How did this happen?
❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️
Hoppy hopscotch : Hi.
Bobby BearHug : Hey, did you do what I said? Did you tell them?
Hoppy hopscotch : I did.
Bobby BearHug : And what did they say?
Hoppy hopscotch : “Thank you.”
Bobby BearHug : You’re totally welcome. What’d they say?
Hoppy hopscotch : They said, “Thank you.” I said “I love you” and Kickinchicken said, “Thank you.”
❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️
Catnap: Come on, Kickinchicken . Nobody actually believes that Dogday is in love with me.
Kickinchicken , to The Squad: Raise your hand if you think that Dogday is helplessly in love with Catnap.
*Everyone raises their hand*
Catnap: Dogday, put your hand down.
❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️
Dogday: *pretending to joke* So when are you going to go out with me?
Catnap: I don't know. When are you going to ask me to?
Bobby BearHug : And you just ran away?!
Dogday: I didn't expect them to flirt back!
❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️
Catnap, holding a rock: Dogday just gave this to me and said "I feel like you deserve the moon but all I can give you is a rock".
Hoppy hopscotch : If you don't marry them, I will.
❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️
Kickinchicken: Is there anyone here who’s actually straight?
Dogday: *raises hand*
Catnap: *puts their hand down*
❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️
Dogday: Hey, babe, remember how I had to go to the pharmacy to pick up my ADHD meds?
Catnap: Yes?
Dogday: Well, it turns out they're all out for the next five days.
Catnap: F---.
Dogday: It's gonna be a fun week!
Catnap: I'm going to Bobby BearHug 's house.
Dogday: Nuh-uh. Through sickness and health, motherf---er.
❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️
(Thank you for reading! Bye!<3)
#poppy playtime#bobby bearhug#kickinchicken#catnap#catnap x dogday#dogday#valentines day#hoppy hopscotch#Dogday has A.D.H.D.#incorrect quotes
167 notes
·
View notes
Note
Query, how do we use the official templates to make a prompt post?

It's occured to me that I forgor to put the html codes for the templates, so here they are under the read more.
-Mod Peepaw
If you want to use them, you can get them by copying the HTML code below, setting up a new tumblr post on browser to HTML editing, paste, and then switch back to normal!
Foot Clan Template <div class="npf_row"><figure class="tmblr-full" data-orig-height="319" data-orig-width="1800"><img src="https://64.media.tumblr.com/ff9d69382e3962a8c0a7d982276665b0/03d2510fd6bf4054-fe/s2048x3072/85cff6037b2bb2d48a953b812e715369ec1e9ee9.pnj" data-orig-height="319" data-orig-width="1800" srcset="https://64.media.tumblr.com/ff9d69382e3962a8c0a7d982276665b0/03d2510fd6bf4054-fe/s2048x3072/85cff6037b2bb2d48a953b812e715369ec1e9ee9.pnj 1800w" sizes="(max-width: 1280px) 100vw, 1280px"></figure> </div> <h2><b>Name:</b></h2> <p>~●○°●○°●○~<br><br><b>Likes</b>: Favorite tropes and such<br><b>Squicks</b>: Anything that you don't like or want in your fics<br><b>Favorite Iteration(s)</b>:</p> <p>~●○°●○°●○~<br><br><span style="color: #ff4930"><b>Prompt</b></span><b> #1</b><br>-<br><br><span style="color: #ff4930"><b>Prompt</b></span><b> #2</b><br>-<br><br><span style="color: #ff4930"><b>Prompt</b></span><b> #3</b><br>-<br><br><span style="color: #ff4930"><b>Prompt</b></span><b> #4</b><br>-<br><br><span style="color: #ff4930"><b>Prompt</b></span><b> #5</b><br>-<br><br>~●○°●○°●○~</p>
Hamato Clan Template <div class="npf_row"><figure class="tmblr-full" data-orig-height="319" data-orig-width="1800"><img src="https://64.media.tumblr.com/5489f6f1e005ad6d1ee5c1f3d742b6b4/edde2a8285a26759-20/s2048x3072/ba6d68dc8ff9812789533dd37c32d8381ff31189.pnj" data-orig-height="319" data-orig-width="1800" srcset="https://64.media.tumblr.com/5489f6f1e005ad6d1ee5c1f3d742b6b4/edde2a8285a26759-20/s2048x3072/ba6d68dc8ff9812789533dd37c32d8381ff31189.pnj 1800w" sizes="(max-width: 1280px) 100vw, 1280px"></figure> </div> <h2><b>Name:</b></h2> <p>~●○°●○°●○~<br><br><b>Likes</b>: Favorite tropes and such<br><b>Squicks</b>: Anything that you don't like or want in your fics<br><b>Favorite Iteration(s)</b>:</p> <p>~●○°●○°●○~<br><br><b><span class="npf_color_rachel">Prompt</span></b><b> #1</b><br>-<br><br><b><span class="npf_color_rachel">Prompt</span></b><b> #2</b><br>-<br><br><b><span class="npf_color_rachel">Prompt</span></b><b> #3</b><br>-<br><br><b><span class="npf_color_rachel">Prompt</span></b><b> #4</b><br>-<br><br><b><span class="npf_color_rachel">Prompt</span></b><b> #5</b><br>-<br><br>~●○°●○°●○~</p>
17 notes
·
View notes
Text
Posting Reminder

Posting has officially begun! You have until June 23rd 11:59 PM ET (what time is that for me?) to post your work to AO3. If you haven't spoken to the mods in advance and do not post your gift by the deadline, you’ll be defaulted automatically.
Instructions for posting under the read more.
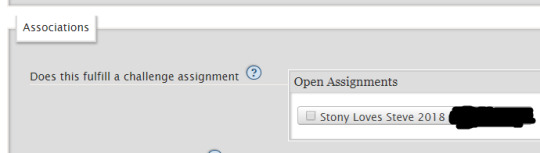
To post your assignment on AO3, log in and click “Post” in the top right hand corner, then “New Work” in the drop down box. Follow the standard steps to post a new written work, remembering to tag any warnings or triggers, but before you post, click the box that says, "Stony Loves Steve 2024" and the name of your giftee in the "Open Assignments" section.

As AO3 doesn’t host art, you will need to upload your art to another website (DA, tumblr, imgur, etc), and then use this code in the HTML editor: <img src=“LINK TO ART” width="100%" height="100%" />
Make sure you link to the direct image. Do not link to a tumblr post.
Your work will be listed as “unapproved” until it has been approved by a mod which may take a few days. If there is an issue with your post, you’ll be contacted by the mods. We won’t approve incomplete works and WIPs for the collection, so if you are having trouble completing your work by the deadline, send an email as soon as possible to [email protected].
If you post your work as a draft, the mods will be able to see it listed but not view the contents. In order for your work to be approved, you must post it as a completed work by the deadline. Feel free to use a draft as you edit your work; this will indicate to the mods that your work is in the process of being posted.
If you need additional help, you can contact us at [email protected]. Please avoid waiting until the last minute to contact us; the sooner you ask for an extension, a pinch-hitter, or any kind of help, the better.
Gift reveals will begin June 29th and continue for up to a week. Creators will be revealed once all gifts have been revealed. Please keep your gift a secret until creators have been revealed.
Do not post your work anywhere else before creators have been revealed! If you post to tumblr after reveals please use #stonylovessteve2024 so we can reblog you!
13 notes
·
View notes
Text

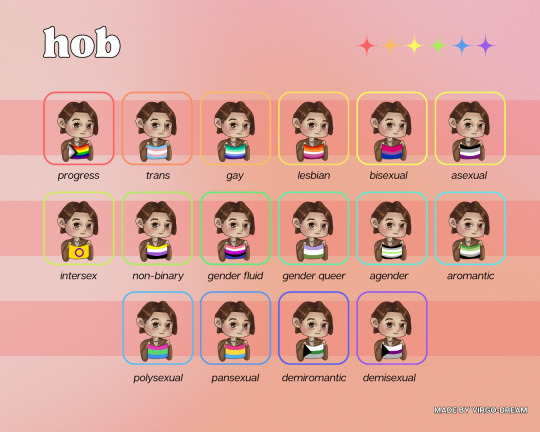
dreamling nation's pride emojis 🏳️🌈✨
I am sooooo happy to finally post these! This was my big project for the 1st week of pride! There are a total of 96 emojis, with 16 flags for each character. This took me 3~ish days to make, and I'm so happy to finally be able to share them!
you can:
add them to your discord server, tumblr bio and/or pinned post
you cannot:
claim as your own, alter or use them for other purposes without asking first
✨ download here ✨
previews + small tutorial for bio under the cut
emoji previews ✨






bio tutorial ✨
unfortunately, we can't add images to the bio on mobile. however, with a bit of html magic we can add them to the sidebar bio on our blogs! this tutorial depends on what desktop theme you use for your blog, and if it has a sidebar or anything of the sort. for this tutorial, I used the dreamling nation blog theme as an exemple.
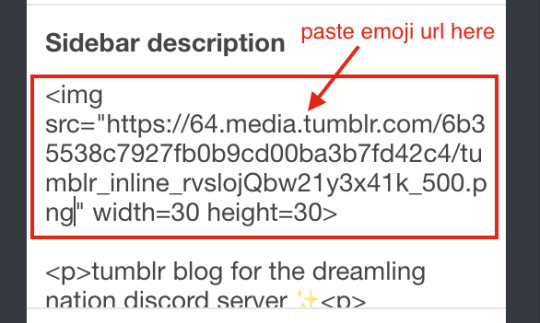
add the html code to your sidebar
add this code to your sidebar to be able to paste the emoji url onto it!
<img src="emoji flag url goes here" alt="emoji flag alt text goes here" width="30" height="30">
30 by 30 pixels is the size I recommend for the emojis, but they can go up to 200 by 200 without a major loss of quality in resizing

2. choose your emoji
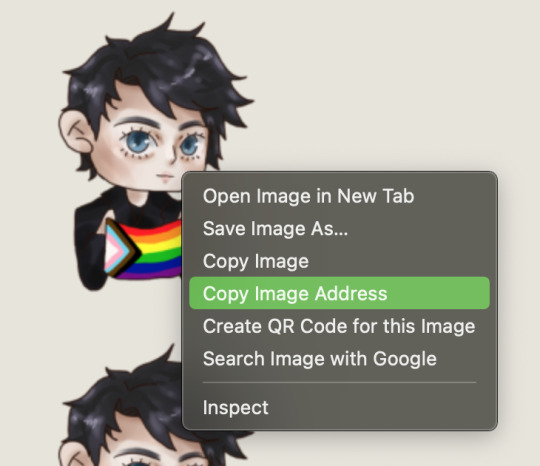
go to the emoji directory on our blog to pick which emoji you like best! then, hover over the image and right click to open a dropdown menu. copy the image url from there.

3. paste the emoji url onto the designated space
it should look something like this!

...aaaand you're done! 💖🏳️🌈✨

#dreamling#the sandman#the sandman art#the sandman fanart#the sandman emoji#discord emoji#dream of the endless#morpheus#hob gadling#lucienne#daniel hall#lucienne the librarian#the corinthian#orpheus#pride#pride 2023#dreamling nation#dreamling week#dreamling week 2023
118 notes
·
View notes
Note
How to insert images into ao3 in the notes?
Thanks for your ask! I know this can be incredibly frustrating, so here is my method:
Upload your image onto the Internet Archive: Since AO3 doesn't host images itself, you'll need to host it elsewhere, and ensure it's the kind of place that won't delete content or cause your link to break. That's why I use archive.org, because like AO3, it values preservation and runs off of donations (which you should totally contribute to if you can).
In your notes, paste this HTML code: <p><img src="[IMAGE LINK]" alt="[ALT TEXT]" width="1200" height="600" align="center" /></p>
Get the right image link: Alright, this is the part that I always get tripped up on and takes me forever to figure out. You cannot trust any embed text the Internet Archive gives you; it won't work! You also can't just use the link from the page for your item. What you have to do is right click on the item and open the image in a new tab, and then use that link. It should look something like this, as the percentages in there gives it away: https://archive.org/download/tli-part-iii-banner-for-ao3/TLI%20Part%20III%20Banner%20for%20AO3.png
Fill out the blanks in the HTML: So you take that image link and paste it to replace [IMAGE LINK], then you delete [ALT TEXT] and describe your image in words. This is important because it means screen readers can tell vision-impaired readers what the image is, and also if the image does not load for whatever reason, the alt text will be displayed instead. You may also need to adjust the width and height in the HTML as well, but I've heard that part generally doesn't matter so much.
Preview your story: Before you hit post, you'll want to ensure the embed is working correctly. That's why you should preview before you post. I will warn you that AO3 does like to add random spaces and such around HTML code after you exit from preview back to editing, so watch out for those and fix them before you hit post.
If your code works, SAVE IT! Copy and paste it somewhere it will always be in reach and easy to use later. Trust me: you don't want to have to figure out how to do this all over again.
I reckon the next time I post a fic that involves an embedded image, I should record a tutorial, since it'll give you something to follow along with visually. What does everyone think?
#how to use ao3#ao3#how to ao3#ao3 html#ao3 help#cora's ask box#cora's original posts#fanfiction help
24 notes
·
View notes
Text
HTML BASICS

hey goobers, let's learn some basics for rp.me HTML coding.
under the cut, we have:
-getting image URL
-what are hex codes?
-how to post a gif/image
-how to add a background
-how to bold, italic, underline, or highlight text
-coloring text
-centering text or right aligning text
-line breaks
-creating a link
*ignore my typos, i'm stupid
**if you need any extra help w/ these, lmk on discord @feralgnat

getting image url:
i'm only adding this because it's important for other steps and i don't wanna assume y'all know how to get this.
to get a image url, typically you can right-click on any interwebz photo and click "copy image link/url."
you can also upload onto imgur or similar places and still copy the image url. some sites have specific copy zones for those urls, but i always just right click and copy. up to you.
make sure your url ends in .jpeg, .png, .gif and similar. i don't think .svg works for html coding but i am probably wrong and stupid.

hex codes:
we're gonna be using a lot of hex codes too so here's what they are!!!!
hex codes will have # and 6 characters after that represent any color you can think of. for a full list of hex code colors, go here and look around. copy and paste that number/letter code, including #, and use that in any codes that require hex codes.
black: #000000
white: #ffffff

posting gif/image:
whenever you're posting a gif or an image, you'll use the same code, which is:
<img src='IMAGE URL HERE'>
with this code, it will post the original size of the photo you're using. sometimes that's OK!!!!!! but a lot of the time, we are lazy and don't want to personally resize pictures. there is a solution!!!
back to our original code but with a new addition:
<img src='IMAGE URL HERE' width=100>
or <img src='IMAGE URL HERE' height=100>
this code will keep the aspect ratio the same, but will now make the picture 100 pixels in width (or height in the second code). you can TECHNICALLY add both width and height to your code, but you might fuck up the aspect ratio (you do you, tho). you can obviously edit the width/height number to whatever space you need to fit it in. you'll probably have to play with it and adjust it a lot, but that's life, baybee.

adding a background:
idk this code off of the top of my head, but here u go.
background image:
<style> body {background-image:url("URL HERE") background-attachment:fixed; background-repeat:repeat; background-position:top; }</style>
the url used should end in .jpeg, .png, .gif, or similar.
background color only:
<style> body {background-color:HEX CODE HERE; background-attachment:fixed; background-repeat:repeat; background-position:top; }</style>
(this code could prob be shorter but i'm not touching it. what if i fuck it up? we will DIE!!!!!!! more code is better than less code, imo)

bold, italic, underline, or highlight text:
bold: <b>text herehehehehrehherehhe </b>
italic: <i> text heehrhehrhehhehehheh </i>
underline: <u> text herehehrhehrheh </u>
highlight: <mark> text herehehrhehr </mark>
there's a way to change the highlight color, too!!! add this code:
<style> mark {background-color:ADD HEX CODE;
color: black; } </style>
background color is the actual highlight color and the second color is your text color. typically we're gonna use black but you can also adjust that with another hex code if ur feeling fancy.
with all of these codes, do not forget to add the second code when you are done with transforming whatever text you're working with. those </> codes are your friends.

coloring text:
you're gonna need ur handy, dandy hex codes for this too.
before text you wanna color, use:
<font color=HEX CODE HERE>TEXT WHEEE</font>
once again, don't forget that </font> or else everything after the code will be the color you chose. unless you want that.... it's your life.

centering text or right aligning text:
centering:
<center> TEXT OR PIC CODE??? WHATEVER </center>
right align:
<p align=right> TEXT OR PIC OR WHATEVER </p>
left align (default but here u go):
<p align=left>TEXT WHEEEE</p>

line breaks:
many of you prob know this but JUST IN CASEEEEE
new line: <br>
skip a line: <p>

creating a link:
<a href='LINK URL'>link name</a>
#rp.me#roleplayer.me#get crazy get stupid#html#resources#this post likes to not show up in the resources tag#why
23 notes
·
View notes
Text

Boop your kudos!
<img src="https://64.media.tumblr.com/55e073683880e34f4c7fb5301032c73b/2a47edb56e83fcf5-a2/s640x960/81cbaa948440fdd61e5000c03f7244cfe27b0545.pnj" alt="" width="100" height="63" />
If you reply with this^ in an Ao3 comment, your comment will show the image above!

Same for this one:
<img src="https://64.media.tumblr.com/7ad8aa697eebd2e6f27e369b93150c91/2a47edb56e83fcf5-98/s1280x1920/3c402199b3a97596007b65ee8a2c6a9e255cef79.pnj" alt="" width="100" height="41" />
Idea by @lavendelhummel's comment on a fic of mine, and these kudos stickers by @bizarrelittlemew :)
#boop your kudos#ao3 boop#my boop#lilo creates#my sticker#ao3 sticker#comment#i know they aren't perfect but I can't be arsed to work on them even more o.o#boop kudos#my post#mine#apr'24#01.04.24#02.04.24#lavendelummel#bizarrelittlemew#boop o meter#fandom boop
13 notes
·
View notes
Text
<a href="https://tight-stories.tumblr.com/" style="text-decoration:underline;">tight-stories</a>: <p>Hey bro! I wanna be a proper nasty pig of a man...but now im a gainer in real life I just want more. Nasty socks and stinking armpits. A beer gut, bald head and a beard! Whatever ya wanna do as long as it gets me closer to the pig I am innit ;) </p><p><br></p><figure class="tmblr-full" data-orig-height="960" data-orig-width="720"><img src="https://64.media.tumblr.com/1ccbce0c55257ab62a43dd70bf35a954/fb137d23fc37589f-82/s640x960/78efc959b16f857b4c1fe2fa5f876511679be40c.jpg" data-orig-height="960" data-orig-width="720"></figure>
Now that is something I can definitely do for you. Anything to bring you closer to your ultimate pig status is going to be done. I questioned your dedication to this only once but then you were so adamant about your goals. And everything was sealed when you said “I’m a nasty fat fucking pig” while sitting on my couch. Sweat began to bead down your chest and from pits as you instantly smelt of bo. It’s as if you haven’t showered in weeks. Your work clothes never being cleaned as they dirty themselves beyond belief. Your socks get crusty and yellow from never being changed and being the only pair you own. “Well…is that all you’re going to do? Come on meet going ..” I encouraged you. You got up from the couch and I gagged at the horrible smell coming from you. You chuckled proud of the smell that you had stuck yourself with. Everything about you was soo dirty now. “I am completely bald and I have a beard !” And instantly as you said the words they became true. You hair falling from your head in clumps leaving a shiny dome while you started to scratch at your face as a thick beard started to grow. “You’re starting to look like a proper filth pig. But you’re still missing something…” and I dropped my eyes to your stomach where you were still as slim as before. As if the light bulb hours off i your head you put both your hands on you stomach “I have a massive beach ball beer belly. That’s rock hard and limits my movements. I’m a nasty fat fucking oinker !” This time the change brings you to your knees and your breathing becomes more labored. Each breathe you take seeming to make your gut get bigger. You have to lean back against the wall while sitting down. Moaning in ecstasy while your most recent affirmation forces a massive beach ball beer belly into your frame. Rock solid. A thick double chin forms as your neck slowly disappears ears and you develop moobs that rest on the massive gut you just gave yourself. Your nose points up into a human like snout. Breathing now sounds like pig noises for the fat fucking pig you are. When your gut has finish expanding you struggle to your feet. Instantly hard as you wished for every bit of this. Being limited by your new size.

Just standing it’s obvious you’re gotten shorter from massive gut you now have pulling you down. Your shoes split open on the side as your feet have gotten extra wide from the massive weight constantly on them. “You know what filthy fucking pigs already feel ?” I ask. “I AM ALWAYS HUNGRY!” You shout. Loud groans from your enormous gut could be heard. You’ll always be stuffing yourself stupid now like the pig you are. Never full. Always large. Constantly stinking. You sit down at the table and the seat groans as you pick up a gallon of whole milk and begin to chug it. Rubbing your massive gut I just smile. “That’s a good pig. Now what else are we going to do to you?”
March 13th, 2022 9:13pm
37 notes
·
View notes
Note
How did you put a picture on the left side of the user box?
All the mods have a slightly different way of making boxes I think, but most of us make the boxes using htmlcodeeditor.com! We got the main code from this site (yerich.net) and we edit the colors and image using the first site.
In order to be able to use an image in yerich you have to put the following code into the “left box (ID) text” with the image link in the “yourpicturelinkhere”: <img src=“yourpicturelinkhere” height=“45px” width=“45px”></img>
In order to make a userbox in the HTML code editor (the one I, Mod Morpho, mainly use), you have to grab the code from yerich in the raw HTML format, paste it into the html code editor, and then mess around with it a little bit more.
I know the way I explain things can be confusing so feel free to ask follow up questions or ask me to reword things 😅. If you want more info on making them in the HTML editor also lmk!
106 notes
·
View notes
Text
A bunch of RotTMNT Userboxes!!
F2U, no credit needed <3 (You can use these on tumblr but I did intend for them to be used on other sites as well!)
First time doing these so sorry if there's mistakes ^^
Actual userboxes under the cut since there's quite a few
General:


^ might be projecting with that last one
Donnie:


Leo:


Mikey:

Raph:

How to use + Resources:
To use on Tumblr -
just copy and paste the image onto your post
To use on HTML code -
hit "open image in new tab" and the copy the link. type <img src="PUT LINK TO IMAGE HERE" height="45px" width="180px"></img> into your code. Paste your link into the "image here" spot. You can adjust the size of your box using the "height="45px"" and "height="180px""
Userboxes made using this site if you are looking to make your own
Sorry there aren't multiple for mikey and raph, I might do more of these if I have time
#tmnt#teenage mutant ninja turtles#rottmnt#rise of the teenage mutant ninja turtles#rise of the tmnt#tmnt userboxes#userbox#userboxes#this user#rottmnt leo#rottmnt donnie#rottmnt mikey#rottmnt raph#im bad at tagging lol
26 notes
·
View notes
Text
I just learned about the great british bath crossing of Tim FitzHigham and this is the funniest shit I’ve seen in a minute:




#tim fitzhigham#British bath crossing#iconic#funny#tw the french being buzzkills about this totally fun and normal plan which couldn’t possibly have negative consequences /s#british history#technically
5 notes
·
View notes
Note
Hello! So I could *swear* that I've seen this before but I can't find the 'how to'
Is there a way for an image to be immediately resized to fit the screen? So instead of having to input width and height, it'll always fit the screen because inputting specific numbers in width and height doesn't help when using landscape and portrait images.
Thank you so much for any help you may provide!
Hello! to do so you will need to use percentage dimension properties!

the red here is to illustrate the size of the page. And your code would be:
<img src="image.png" height="100%" width="100%"/>
9 notes
·
View notes
Text
I'm trying to add art fight images to my neopets petpages but the images keep appearing as broken?? <img src="link" width=" " height=" " > should work right??? It's the same code as my other images that I added years ago.
2 notes
·
View notes
Note
Hi Meliza! Hope you're doing well! I'm using the TTYL theme, and it's absolutely stunning! 😍 I was wondering if there's a way to change the banner to a picture on the mobile view instead of the accent color? Also, if it's not too much trouble, could you please let me know how to add the wavy line to the banner like yours? 😊 Thank you!!
Hello!
To get a wavy banner like mine, you can use Get Waves, and if you're savvy with a certain photo editor, you can flip the wave vertically.
Now to change the header image in the mobile theme, you'll first have to add this piece of CSS in the Custom CSS section:
.cover { display:none; }
@media only screen and (max-width:1025px) {
.cover { display:flex; align-content:center; margin:0; width:100%; height:250px; border-radius:0; }
.cover img { width:100%; height:250px; border-radius:0; object-fit:fill; }
}
Once you have done so, go into the HTML of the code and paste this under <div class="sidebox">
<div class="cover"><img src="IMAGE URL HERE"></div>
Save it and your header should be changed in the mobile theme. If you have any questions or run into problems, feel free to reach out! ^^
2 notes
·
View notes
Note
"Sobbing I will never understand how to insert images into bios"
If you want to post the image alone:
<img src="IMG LINK">
Replace IMG LINK with a link to the image after you post it on an image sharing site (Imgur, ImgBB, etc). Make sure it's the link with .png or .jpeg at the end.
If you want to post the image and link it to the wardrobe:
<a href="WARDROBE LINK"><img src="IMG LINK"></a>
Replace WARDROBE LINK with the wardrobe design's link and IMG LINK with the link to the pic in the image hosting site.
Within the img src section, you can resize it like this (you can do this in both method 1 and 2):
<img src="IMG LINK" height=NUMBER width= NUMBER>
Ofc, replacing NUMBER with whatever sizes you choose.
.
5 notes
·
View notes
Note
:o how did uu make the userboxes for ur agere bloggie??!! do you happen to has a template we could use?? -toms (🐾)
Oki heres what we did (Using barbara to show how to do it!)!!

Step 1: Go onto pinterest, find a picture, and copy/save it!


Step 2: Use remove.bg to remove the background of it (if needed!) Then download it!
Step 2/12: Use the erase tool to make it perfect!

Step 3: Make a private/public tumblr post to put the image in!

Step 4: Go to https://www.yerich.net/userbox/, and put this: <.img src="[url]" height=45 width=45.> (without those periods!) in the top box!


Step 5: Copy the image link and replace the "[url]" with the image!

Step 6: Write out the message in the second box.

Step 7: Choose the colors you want to use for the userbox and put in their hex codes! We use this website to choose colors: https://coolors.co/ffffff


Step 8: Now you're finished! Use raw HTML for you code output, and copy the code!

Step 9: Open the website: https://www.w3schools.com/html/tryit.asp?filename=tryhtml_intro and paste the code into the left box! Then press the green run box!


Step 10: Zoom in as close as you can! You can shrink the left text box if the userbox doesn't fit in the screen.

Take a picture of your image, crop it, and boom! You have a userbox!!
2 notes
·
View notes