#(Since this was on your old blog + legacy editor I changed it over to a new thread)
Text
Continued from here for @electricea!
In the middle of the night, down a dark and dimly-lit hallway beneath a thousand-year-old castle, no one looked twice at the fact the future monarch was chatting with someone who didn't even need to put one foot in front of the other to get around. Instead, Sonia easily fell into conversation with her demonic houseguest, as if he were any other normal, mortal, friend taking up a room at the royal residence. "The Church isn't right about a lot of things," She quipped as she beckoned him into her hobby room. "Blame centuries of using fear and a very specific interpretation of ancient texts to control and extort their followers, though I won't deny they provide comfort to some. Still, what a pity that you're not mostly what horror stories are made of: what a tale it would be for one day that demons rise up and fully enslave humanity to their wicked deeds!"
"That prospect is far more interesting than either of us being locked up or contained somewhere," She continued, watching his reaction to her occult collection with rapt interest. Eventually, it would all be moved to Boudry House where it would be put on proper display in her private quarters, but until her own royal residence finished refurbishments, her collection, and Sonia herself, would reside at Novoselic Castle when home from university. "And since I've been pretty much told from the day of my birth that I'm not normal, I suppose it's appropriate then that I am not afraid of you. Besides: part of existing in this world is learning about it, and what's beyond it. You are...an ambassador of sorts, from where demons reside. Yes, that makes sense: though most of the ambassadors I know wouldn't cause mischief! Still, let's go. I'll take you back here before sunrise, you must let me know if sunlight troubles you and I'll see what can be done for necessary movement during daylight hours. However, if you'd like some noodles, I'll have to get them delivered to my quarters above ground: the staff don't like this room. They find it creepy, not soothing as I do."

She led the way back down the hallway and up the twisting stairs to the secret door in her closet, back through the racks and shelves of attire and accessories until they reached her expansive bedroom. "Please, sit wherever you like," She smiled, nodding to the array of chairs and sofa that made up her private sitting room. "I'll need to telephone to the kitchens and you'll need to conceal yourself when the tray arrives, but I hope it's to your liking!" She advised, reaching for the cordless phone on her bedside table. "Perhaps you could spend a few minutes in the bathroom? Just until the staff leaves, of course!"
A quick phone call and sentences exchanged in rapid French later, a knock came at her bedroom door thirty minutes later. Gesturing for Ryuji to hide, Sonia waited until he was well and truly concealed before letting the footmen in, insisting they arrange the silver tray at the small table in her sitting area, uncovering the plates, silverware, and goblet before taking their leave.
"You can come out now, it's safe," She called out, gesturing to the empty chair the meal had been arranged in front of: short, tubed noodles, covered in a thick cheese sauce with chunks of peeled and boiled potato, topped with pieces of cooked bacon and caramelized onions. A small bowl of pureed apples had been arranged at the side, alongside a sparkling soft drink in a crystal glass. "This is a national favorite, of children and adult humans throughout my country!" Sonia grinned, taking the seat across from him and pouring a glass of water for herself. "This is alplermagronen: pasta and potatoes with cheese, bacon, and cooked onions. Traditionally, applesauce, or cooked and mashed apples with sugar and cinnamon, is served with the dish. Please, eat as much as you like!"
#electricea#Non-Despair AU: University verse#(Since this was on your old blog + legacy editor I changed it over to a new thread)#(Some people scream and try to save themselves from demons)#(Sonia feeds them European mac and cheese made by royal kitchens at 3 AM)#(Is she being facetious about humans being enslaved to demonic rule? Possibly!)#(Mostly she's just strange. I'm sorry Demon!Ryuji)#(You got summoned by a weird lady)
4 notes
·
View notes
Text
Carl Barks: Back to the Klondike Review: Blinkus of the Thinkus

Welcome one and all! If your a longtime reader of this blog, you know I love a good birthday celebration, having started with my first year reviewing animation last year with Donald’s and deciding to do Mickey and Scrooge’s later that year. But since I misseda LOT of disney birthdays, and found several Non-disney birthdays and anniversaries I just gotta celebrate, this year i’m making it up and style and have a whole calender set up to tack these big milestones to the wall. So over the year expect tributes to the greats of disney, looney tunes, and mgm both behind and in front of the scenes, as well as to various shows I like. It’s gonna be a good time.
So to start us off, it’s only fitting my first duck birthday since Scrooge, is for the love of his life and the stealer of his wallet, Glittering Goldie O Gilt! And I felt the best way to celebrate this storied day was to go back to her very FIRST apperance, one of earliest Scrooge headlined comics and a forever fan faviorite, Back to the Klondike!
But before we get into that, a little history on our gal in gold. Goldie was created for this story by comics god, the late great Carl Barks. Barks ended up just using her once, which is a shame but understandable as he probably only thought of her for that one adventure. While some characters like Gyro ended up being used again and again he probably just didn’t have any more stories in mind for her and figured Scrooge would return to her one day or he wouldn’t, but it wasn’t up to him.
Fans however loved the character, her feisty dynamic with scrooge, and the fact she brought out his good side, so naturally other writers would bring her back. In paticular Barks Superfan Don Rosa cemented her as the love of his life and wrote several more stories with her, fleshing out their backstory and saying that at least in his personal canon, Scrooge retired to spend his final years with her. And while his fanboy was clearly showing, and that can end nasitly just ask Dan “Hates Wally West because he’s not barry allen” DiDio, glad he’s gone.. Rosa’s work with goldie is an example of what happens when it’s done right. Less DiDio or Bendis and more Al Ewing. Using the continuity and what’s there to build on a character who deserved better.. to me that’s one of the BEST things you can do in comics and Rosa’s work is proof of that, ironing out the.. questionable elements we’ll get to and leaving the gold in.
So Rosa’s work combined with Ducktales not only adapting this story but bringing Goldie back a few times after that has elevated the character to a storied and permenat part of the duck canon, with her excellent heavily revamped Reboot counterpart currently carrying the torch with the help of the wonderful Allison Janey, perfect casting there. So with a legacy of gold behind her, let’s take a look at where it’s started and see if it still glitters after all these years under the cut.

We begin our story at the Money Bin. Scrooge has been counting his money.. but has already forgotten, and forgot where he put the slip he wrote the number on and even forgets who Donald is when he shows up until Donald, while having some fun with him as Scrooge is trying to phone him while he’s right there. As for how he got into the most secure place in the bin.. the story actually answers that both worringly and hilariously: Scrooge left the door unlocked.
Naturally he’s not happy about this and Donald states the simple solution: Go see a doctor something’s CLEARLY very wrong, and the fact this could possibly be something like Demntia is VERY bad for someone who runs a zillion dollar company. Scrooge of course scoffs at “wasting his precious money” But Donald not only points out the obvious, that two bucks now saves him from having someone rob EVERYTHING, but Scrooge’s attempt to tie a string around his finger.. instead triggers a trap. And this entire sequence is decent with some good gags.. it’s just hampered a bit by making light of something that’s kinda bad. Not old people forgetting things.. but an old person with a disease as we find out forgetting things. Not helping is I laughed at first at the gags.. till I remembered a kind, old, friend of the family who had it and forgot me entirely by the end. So yeah, not the worst gags and the boxing glove and donald bits aren’t terrible, but it hurts now my brain’s made that connection.
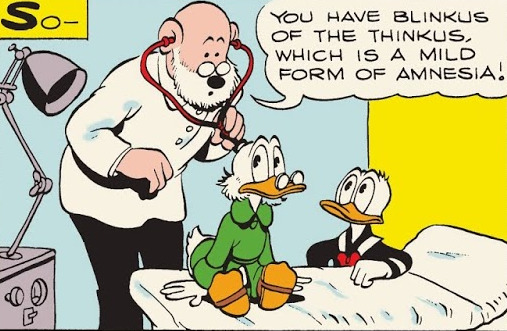
Our heroes head to the doctor’s office where Scrooge is diagnosed with...

That.. might be the best name for a fictional illness i’ve ever heard in my life.. just inching out “Brain Cloud” and “Whale Cancer”. Still not the most SENSITIVE gag.. but it was the 50′s and mental issues weren’t given a lot of respect. IT’s why the above sequence and this whole part of the plot dosen’t scuttle things: It’s not the most repsectful.. but it wasn’t a time where these things were givne proper respect, treatment or knowledge, so barks wasn’t being an insentive douche on purpose, he just didn’t know. It dosen’t make it 100% okay btu it dosen’t wreck the story like say his blatant racist caractures in Voodoo Hoodoo. Seriously that’s.. not okay, and given he’s the kind of guy who researched locations he used, unlike with mental illness i expect BETTER of him than most men at the time. Still respect the guy, but it dosen’t mean i’ll overlook the fact he made some pretty bad mistakes. Same way while I love and miss Stan Lee I won’t ignore his blatant sexisim or racisim towards Chinese and Vitamise people. You CAN like a creator even if their work has some questionable and unjustifable elements, times do change and people do mamke mistakes when their young. It just depends on exactly WHAT they did or wrote that makes that distinctoin.
So on that bombshell, Scrooge is given medication after a needle gag. He needs to take his pills every 12 hours. It’s then he starts to remember something, mubling abotu skagway, goldie and dawson and telling Donald to get the boys, their going to Alaska! Once they get on the boat Scrooge explains: he remembered thanks to the medcince he left a stash of gold nuggets there from his prospecting days.. and part of why this story ended up being one of the single most important to Scrooge’s character. While it establishes some character traits, something I dind’t realize till wikipedia pointed it out, it also establishes Scrooge’s days as a prospector. While other things made him what he was and got him to that point as Don Rosa would later flesh out, it was his days in the yukon that, for better or worse defined who he is now and shaped him into the man he is today: Tough, fair, badass as all hell, mean as the devil and richer than god. This time would be used a lot to set up stories, which made sense as it was the cleast and most agreed upon part of his past by all writers, and him at his abosltuely peak physically and mentally and the gold rush motif of the time perfectly fits someone defined by being rich. It’s also honestly nice that the Yukon is used, as Canada sometimes gets lost in the shuffle wise and hell until reading life and times I gneuinely had no idea what the Yukon was or where Calvin was headed when he and hobbes ran away from home.

Scrooge also first mentions Goldie and while clearly remembering her fondly.. goes into a rant about her howing him a thousand dollars which has compounded to a billion the second the boys catch on he was sweet on her with Donald assuming he’s just not a good person. But this is really just setting up another vital part of his character and the other thing: his heart. Before he’d been show as a pretty heartless, greedy asshole. While the previous story, Only a Poor Old Man, had softened him up a bit, this is the first to show that beneath the pile of greed and mean lurks a decent human being. Just don’t tell anyone or he’ll throw his money at you.. then tell you to bring it back to him. It’s what makes the character who he is: he’s cruel, onrey and selfish.. but he CAN care when the chips are down and can do the right thing.. as we’ll see later.
God I love the little poems Bill Watterson would put in the books. I didn’t as much as a kid, but god I do now. Anyways before our heroes can get going Yukon Ho, they stop in Skagway for suplies before heading out, Scrooge softing at taking a plane as “Soft” and him and the nephews hiking a week.. before running into the same flying service again, and finding out Scrooge OWNS it and forgot, because being scrooge he forgot to take his meds. Something I can relate to and i’m not proud of as staying on them is important to my well being. Seriously always take your meds. Unless their not working for you then talk with your doctor to get new ones.
So we arrive in Dawson, as our heroes will have to walk rest of the day Scrooge takes the boys to the Black Jack Ballroom, which used to be a hot spot and was where he met Goldie for the first time. After another covering for his reminscing with greedy bollocks, he tells the boys the story.. one that was cut from the original printing despite introducing goldie and something the editors dind’t bother to tell carl till they berated him over trying to sneak a blackjack saloon and a kidnapping in there... and to them, or their long dead skeletons probably, I say.

Yeah not wanting that in a kids story, while bollocks, tha’ts their perogative.. not having him send in replacement pages to keep story flow.. is dickish and underestimates kids intellegence as Don Rosa, while loving the story felt something was off till he saw the missing pages years later thanks to a fellow fan. So yeah kids, and adults, into the work noticed. Nice job. Again I can’t BLAME them for not wanting Scrooge to be a kidnapper as we’ll see and Don Rosa had to massage the hell out of that, but I can blame them for not caring enough to fix the obvious hole int he story. Though it’s now complete and unabriged and has been since the 80′s so there's that.
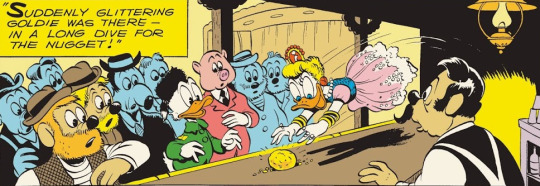
So in a nutshell Scrooge came to town for a coffee, and while the bartender ignored him he didn’t once he plunked down his goose egg nugget, what made his fortune and one of Scrooge’s most treasured possessions. It’s here we meet Goldie.

Yup.. just in case you thought her being a thief and greedy as hell was a new thing, and I kinda forgot how much, she dirves for the nugget, has Coffee with scrooge.. and drugs it, but makes the mistake of NOT clearing town, so Scrooge fights his way through the ballroom to her, gets the nugget back, forces her to sign the money for the iou he spent.. and then uh.. kindaps her to force her to work on his claim for 50 cents to try and teach her how to work honestly.

Yeahhhh as I said Don Rosa tried his best to fix this , and did so in his final story, which we’ll get to some day, revealing Goldie had a shot gun on her the whole time and was going along entirely to find out where Scrooge’s claim was. That.. actually makes more sense with the character and is far less horrifying and Scrooge finds this out fairly quick, so them forming an attraction out of this becomes 100% more plausable. So yeah good on Don Rosa for fixing the implications here. I may give out on him from time to time.. but he is a genuinely talented writer and did what a good comic book writer in an established continuity should do: update elements so they aren’t so... eugguuhhh after they become horrifingly outdated. And look YES she did do horrible shit to him.. but you still can’t kidnap someone over that. just put her in jail. What was any of that.
Anyways Scrooge HAS been taking his medicine, and proves it by showing the boys his pills and the next day they head to Scrooge’s old claim.. only someone’s living there and using it, and his old cabin.. and a shot gun. Yeah so they aren’t getting through in the day what about the night.. well they get attacked by Blackjack, who turns out to be owned by the claim jumper.. and is also you know a bear> And Donald left his back in new quackmore so their outmatched.
So outgunned and outplanned, if not outnumbered or outmanned, our heroes make a camp fire and whiel Donald again suggests the obvious, call the police.. Scrooge can’t. He didn’t pay taxes on the claim so he’s technically jumping his own claim and techincally she has a right to it. So techncially.. Scrooge is the bad guy here as he left the money here, didn’t pay his taxes and didn’t ever come back for it. Still beats trying to terrify your nephews or deny orphans a train because your an asshole buffet.
So the next morning Scrooge dosen’t want to rush her because “We Daren’t Get Rough with an old woman”. Two things.. 1... think before you put images in my head scrooge.. brrrrrrrrr. I mean Goldie. is not in the best shape in thie story as you’ll see and neither are you. In the reboot sure you two kept up a lot better but here.

And it’s not even an old people thing. Ann Margret was still fine so fine by the time of Grumpy Old Men, not to get creepy jut to prove i’m not being ageist. For a still alive example Keith David is also still a smokeshow at the tender age of 64. So yeah, not an age thing just not these paticular old people.
But they need a plan so the boy suggest luring the bear into a trap with honey. Donald and Scrooge build the cage while the boys.. find the jar of honey.

Regardless since the boys won’t do it for what Scrooge pays and neither will donald Scrooge goes to lure the bear with the honey. Once that’s done, and Scrooge is being covered with honey and licked by a bear...

So while he washes that off, the boys come up with another plan: they run around back while Donald makes noise to draw Goldie’s fire, with that being Dewey’s plan to meet her since he’s figured this out already. But Goldie has a backup plan and when she figures out they disabled Blackjack unleashes mosquitos... ugh. Having been stung like hornets about 50 times in animal crossing I feel you boys. So while Scrooge and Donald run off naked... troy if you will.

Thank you Troy, the boys confront Goldie who reveals her identity... and that she’s broke, her dance hall having failed with the rush and this claim being all she has.. and her suspecting scrooge woudl gladly take it. The boys vow not to tell scrooge.. but he’s on his way so they kinda have to and he primps to go visit and Donald starts to see through his BS about collecting the debt. Sure enough despite being taken aback by her putting on her old dress , he takes her for all she has and is.. genuinely suprised as she thought she’d have more and she’d actually changed since the old days, donating her profits to orphans from mining disasters. Scrooge.. is clearly rattled by this. Whiel it turns out to my shock he was clealry after the money, though givne who we’re dealing with I shoudln’t of been really, he still cares and still realizes he’s being kind of a dick. So he challengers her to a gold digging race, and if she wins the claim is hers and any gold she finds.. and naturally, while he seemingly puts her soemwhere where there isn’t she finds the claim and Scrooge bemoans not taking his pill.. but while the boys boo him for it, Goldie who fondly waves them off and Donald know better: Donald points out he counted the pills this morning.. and recently. SCrooge DID take one today... he’s just has his cane shoved firmly up his ass with pride so he coudln’t ADMIT he was wrong and instead simply staged that whole thing with the full knowledge Goldie would win. It, again, sets up one of his defniing traits; how he keeps people at arms length. How he’s just so proud and full of himself he can’t bear to admit anything resembling weakness.. but WILl find a way to do the right thing without that or forgoe it as a last resort. He may project being a stingy cretionus old man.. because he is.. but he’s got a heart as big as that nugget.. it’s just locked tight in it’s own bin... his body is complicated and weird that way
Final Thoughts:
This story is a classic with a decent setup, great backstory for scrooge, and a great guest character and unquestionable impact on the character. However.. it does have it’s problem; As Don Rosa, who as i’ll remind you is both a huge barks fanboy and huge scoldie shipper, himself pointed out he wrote his final story, and had planned to for years ENTIRELY because this one never quite explains how Scrooge and Goldie went from old enmies to lovers.It did lead to one of his best stories and one of the first I read post life and times so, props to that. And of course as I pointed out some things have just.. not aged well, especially the kidnapping so their relationship kinda comes off like stockholm syndrom as a result of both of these.
That being said.. warts and all.. it’s still a really damn good story and a good one to try if your intrested in barks work or where Goldie came from: it has adventure, some really good jokes and if you can get past the dated bits the plot is solid. And while it goes without saying i’ll say it anyway Barks art is goregous as always ESPECIALLY in the flashback sequence. Overall not the best AGED Scrooge story, though not the worst either see Voodoo Hoodoo, good god, but defintely a classic for a reason.
If you liked this review, follow me for more, and for more duck content as I still have more of the three cablleros to work through, another chapter of life and times coming up this week befor ewe break again for feburary, and some other fun stuff. Until the next rainbow, it’s been a pleasure.
#carl barks#scrooge mcduck#uncle scrooge#donald duck#huey duck#louie duck#dewey duck#glittering goldie#goldie o gilt#scoldie#back to the klondike#blackjack#comics#disney#ducktales
24 notes
·
View notes
Note
I’m looking for some lengthy fics to read. I’m going to be traveling. I’m honestly not to picky, I love pretty much all Kurt and blaines, I just love a good long one I can get lost in for a while. If you get a chance I’d love to see if you have anything for me! PS. You are amazing for keeping this alive and running for everyone, I want to sent you cookies❤️
Here you go, Nonnie! These are the longest Klaine stories I’ve been able to find. I wish you safe travels and happy reading :-) Hugs, Marjan
Keep my heart captive, set me free by @keepmyheartcaptive
Rating: Mature
Word Count: 479,467
D/s AU - Kurt Hummel had always dreamed of a fairy-tale bond, a perfect, kind and caring Dom. Blaine Anderson had always dreamed of someone who stands out from the boring crowd, someone real, and pure. When their worlds collide, will either of them get what they had dreamed of?
Dalton by @cpcoulter-com (WIP but already several books’ worth of reading material)
Rating: Teen and Up
Word Count: 442,058
Summary: Post-Furt: Spinning off from Glee, Kurt begins an entirely new chapter in his life at Dalton Academy for Boys. Blaine, Wes, David and the boys of Windsor House make his life, for better or worse, far more eventful than he imagined.
Another Time, Another Place by @klaineitupanotch
Rating: Mature
Word Count: 418,542
Summary: What if Kurt had met Blaine a year earlier? How would his life have changed? In his sophomore year, during the spring, Kurt Hummel ends up by chance meeting a charming young man named Blaine Anderson, who turns out to be in his own Glee club. The two begin down the road of becoming friends and then the journey that their relationship takes them. Will they be able to face any problems ahead? No matter what they may be?
What Brings Us Closer Together by @CrazedLunatic
Trigger Warning: mention of suspected rape
Rating: Teen and Up
Word Count: 411,177
Summary: When Kurt is attacked, Blaine instantly leaves college to take care of him. With one decision, their entire relationship is changed and their futures reshaped. It also makes everyone around them realize just how close they really are. AU.
In Want of Magic by @trufflemores
Rating: Teen and Up
Word Count: 353,426
Summary: 3.01-4.01. “I just want my senior year to be magic.”
It’s Not Just a Stomach Ache by DreamingisBelieving
Rating: Teen and Up
Word Count: 333,895
Summary: No, Blaine didn’t have cancer. This stuff doesn’t happen to seventeen year old boys and definitely not Kurt Hummel’s boyfriend, who was full of life and joy and would go out of his way to do anything for anybody, whether that be an old lady crossing the street or a misguided teen like himself. Cancer was suppose to be reserved for old men and women who were going to develop health problems anyway, not Blaine Anderson, someone who wasn’t even legally an adult yet.
Beautiful Mess by WildHurricane
Rating: Explicit
Word Count: 290,793
Summary: What do you say when your very straight friend tells you he wants to know what it’s like to kiss a guy and all you want to say is “kiss me”.Kurt is secretly in love with his best friend Blaine. He’s recently figured out he’s gay, but hasn’t told anyone. Especially not Blaine. Or his girlfriend.Blaine is confused and in denial about why he wants to kiss Kurt. He’s not gay. He has a long line of girlfriends to prove that.Both are scared what it will do to their friendship if the other finds out.
A Mafia Romance by YaDiva (WIP)
Trigger Warning: violence, drug use, heavy BDSM. Heed the warnings.
Rating: Explicit
Word Count: 287,179
Summary: Blaine is the son of a powerful crime boss. He has no intentions of joining the family business, especially since he finally has a gorgeous boyfriend named Kurt, but everyone else has other ideas. When Kurt gets caught in the middle, Blaine’s true nature is unleashed. Like father, like son. Dark!Blaine. Features sex, violence, drug references, and heavy BDSM themes.
Weave Your Magic by @lilyvandersteen (WIP)
Rating: Mature
Word Count: 277,377
Summary: This is an AU in which Blaine and Kurt never met in high school. Blaine is an elementary school teacher and the author of several picture books. Kurt is a former child actor and now a men’s wear designer, who writes thrillers under a pseudonym. They meet at a book fair.
Bound for Glory by CleverBoots (Amberlovesocean) (sequel: Days of Glory)
Rating: Mature
Word Count: 265599
Summary: Kurt is assaulted after singing at a school dance and is left for dead, thrown aboard an empty train car at the railroad freight yard to hide the crime.He wakes up to find he’s been tossed off the car somewhere in an Oregon logging camp, 2500 miles from home. A curly-haired kid named Blaine finds Kurt and protects him by hiding him in his cabin and teaching him how to survive.
Hell & High Water by mmerainbows
Rating: Explicit
Word Count: 243,826
Summary: Kurt counted the days even though no one else did anymore, and for what, he didn’t know. His dad died eight years ago, and he had no other family to speak of. His days were monotonous and thankless as he hunted for the community he lived in. Long gone were the days when he could dabble in music and fashion because that world no longer existed, and without those things - who was Kurt Hummel really? Until the day an emergency transmission is received and what Kurt is forced to reconsider what is existing and what is truly living.
Pavarotti’s Legacy by misskaterinab
Rating: Explicit
Word Count: 241,699
Summary: This is a journey through Kurt and Blaine’s relationship, through MY eyes, from approximately season 2, episode 20, through the future. There’s a lot of canon and a lot of not - things I felt should happen, things I thought shouldn’t’ve happened that I wanted to fix, and just stuff I made up that sounded good to me :) Enjoy the fluff and Klainebows I will present to you.
Immutability and Other Sins by @fabfemmeboy (Series)
Rating: Mature
Word Count: 673,851for the entire series
Summary: This is an AU that spans from the late 1950s to just shy of modern-day. With the exception of the prologue, it goes in order. It begins in the fall of 1959 at Dalton Academy and follows the trajectory of the American gay experience through our not-always-so-happy couple. While the central story series is Klaine, there are some genfic stories on the side, set in the same universe and timeframe. Mostly because, as I planned out the main story, I kept coming back to all the ways in which the members of New Directions would be different 50 years ago, how many ways their worlds would be unfamiliar or more limited than we think of today. For all politicians seem to talk about what a great time the 1950s were, they weren’t for a lot of people.
Wake Me Up Inside Trilogy by @mrscriss2012 (Series)
Rating: Mature
Word Count: 581,997for the entire series
Summary: Kurt Hummel is a shy, insecure fifteen year old. Blaine Anderson is a thirty one year old musician. When their worlds collide, Blaine discovers he’s powerless to resist the lure of Kurt’s eyes and his exquisite voice, and Kurt begins a journey of awakening. *There is a large passage of time in this story meaning no illegal happenings!*
Westerville Abbey by @hkvoyage (WIP, but fully written and updated twice a week)
Rating: Mature
Word Count: 223,725
Summary: Blaine is the second son of the earl of Westerville, and is considered the spare heir. After his 18th birthday, he attends the London Season to fulfill his duty of finding a wife. He soon realizes he is more attracted to the new footman. Kurt, who has just arrived at Westerville Abbey to work alongside his father, becomes equally as smitten with the earl’s youngest son. Will Blaine and Kurt be able to overcome their class differences in 1910s England? Will their forbidden love survive WW1? A Downton Abbey inspired historical Klaine AU.
Take Me Over by @lady-divine-writes (WIP)
Rating: Explicit
Word Count: 221,841
Summary: Kurt’s life isn’t at all what he wanted. He is stuck in an unexpected relationship with his dreams almost permanently on hold and a job he took mostly out of desperation. But a trip to L.A. to get the autograph of his favorite television star might just change his entire life - but will it change for the better?
Butterfly Wings by @hkvoyage
Rating: Mature
Word Count: 212,446
Summary: A fashion blog started at University launched Blaine Anderson’s fortune and fame. As Vogue’s new editor-in-chief, he is struggling to find an original angle for an upcoming issue. Kurt Hummel has recently arrived in New York City after finishing high school, and is having no luck building a musical theater career, so he decides to explore another passion of his: fashion. He applies for an internship at Vogue, and Isabelle sees in him the perfect fresh face to liven up the magazine, and convinces him to try out as a model. Kurt meets Blaine, and in spite of their 10-year age difference, sparks fly. Can they overcome misunderstandings and sabotage to find their happily-ever-after? Klaine model AU.
New To McKinley by Gingerkid2010
Rating: Explicit
Word Count: 209,417
Summary: Blaine is new to McKinley. He meets Brittany and they quickly become best friends. She convinces him to join glee club, where he meets Kurt…
Three Words/To Build a Home by Balletismyobsession
Warning: Major Character Death
Rating: Mature
Word Count: 207,758
Summary: When a simple illness becomes more than either of them could have ever imagined, Kurt and Blaine learn what it means to be strong. With three words, everything changes.
Near Misses by flaming_muse
Rating: Explicit
Word Count: 205,536
Summary: Kurt and Blaine could easily not have met on a staircase in high school. They could have met a few years later in college instead.
120 notes
·
View notes
Text

[ ELIZABETH GILLIES, female, she/her ] //:…loading vibe. CLARA BLYTH ALDRIDGE-WEST just joined vibe. their profile shows they’re a TWENTY-EIGHT year old EDITOR from LOS ANGELES, CALIFORNIA. it’s nice to see some new faces around here. the vibe they put out is AMBITIOUS, but also MISTRUSTFUL and i hope that doesn’t stop their search. they have been on FOUR vibe dates in GENERATION ONE.
hello everyone! Damon here. i’m 18 and use they/them pronouns. i’m in gmt+0800, so i’ll tend to be a little late to events. being in the future, though, i can say with some confidence that you’re looking at a nice cloudy day. i’m currently on break after having completed my gce a levels, and am applying to university as well as part time jobs, so i’m just taking advantage of these few months of freedom to venture into the rp community. i’ve been rping for about six years and writing for about eight, but i’m always interested to learn and experience more. you can find my indie & musing blog here, and my rph blog here; my Discord is @agentn0vak#2056 feel free to hmu. on to Clara!
some things about my girl:
she certainly looks friendly enough at first glance, but she’s in professional mode most of the time and... isn’t really personally interested in many people
she’s a good boss, she’ll treat the people who work for her well - most of them actually like her, because she knows the value of appreciating your employees
she’s bi. but also have fun finding someone she likes enough to set her work aside for.
that’s why she joined Vibe! she’s not really looking for a long term relationship but she wants to get to know people outside of her work
she likes people that can help her to relax, but also have their shit together
if she doesn’t care for them she’ll drop them pretty quickly though. that’s why she’s only been on four dates that haven’t been all that successful lol
she can hold her alcohol, but she doesn’t like one night stands - you gotta earn it from her, honey
she doesn’t like her siblings, talking about them in front of her is an instant dealbreaker
since her family’s pretty influential you’d have to be living under a rock to not know her last name. as a result she likes to introduce herself with her middle name, going by Clara Blyth so people won’t try to use her for her power. she’ll only let you know her last name if she thinks you’re trustworthy
she’s been terrified ever since the visions started - although of course she hasn’t told anyone. she’s worried that there’s something wrong with her, like a brain tumour or something, and she’s gotten it checked but the doctors couldn’t find anything. she’s in control of herself 24/7 but these visions are something she can’t understand and they have her genuinely fearful for her life
plots/connections i’d like to see:
okay so this girl has definitely toppled her fair share of famous people, so i’d love someone whose life has been affected by her journalism - maybe you’ve got an uncle who went broke because she exposed him for exploiting foreign labour or whatever - not that she cares about ruining people’s lives because she thinks they deserve it, but it’d be fun for her to run into people like that sometimes
maybe someone she used to know when she was younger! she’s been all over the world, even spent a few years living abroad, so she might have met your character when she was a little younger
someone she’s met through her work? there's always interns or part timers or even... informants?
some friends from her college days, or even past Vibe dates??
there is so much we could do, i’ll be messaging people with ideas soon enough but if you have your own feel free to let me know!!
a quick breakdown of her history (this is so long honestly only the first and last bits are really important but i couldn’t help myself sorry):
Clara was born to Leopold Aldridge-West, a business mogul, and Portia Emerson, a socialite whose family broke into the hotel industry. she has two older siblings, Isla (34), and Cedric (32). Leopold’s name has been linked to various investment projects, financial services, and the entertainment industry.
Isla is her father’s right hand man, and is expected to take full command over all his companies as he prepares for retirement. at present she is already in control of his South American branches. Cedric, on the other hand, is more interested in politics, and works for the Attorney General of California.
while her family has a number of living estates in select countries, they currently reside in different states, with Clara having moved out into her own townhouse.
right from the start Clara was viewed as a backup to her siblings. while they were groomed to take over the Aldridge-West legacy (if not the companies, as was in Cedric’s case), Clara was set on a path to financial management in support of Isla.
she didn’t like it, but when your father has his fingers in half the businesses in California and is extending his reach into East Asia and South America what is a little teenage rebellion worth? so she kept her head down and followed her parents’ instructions dutifully.
in college, she took a journalism course as a bonus, and it changed her worldview for good; she realised she wanted to be part of the truth, speaking up on behalf of the people who didn’t have a voice themselves.
now that she’d found a purpose in life it was like she was a changed person. against her parents’ wishes she switched majors to journalism, and when she returned she joined the ranks of a fairly well-known investigative news site, the LA Inquirer. she started from the bottom as a journalist, but utilised her connections to chase down leads. in just three years she’d already written a number of successful articles that toppled her father’s business rivals.
she rose through the ranks quickly, where she met her mentor - Marek Czajka. he was tough and didn’t care that her family was powerful; he mentored her all the same, opening her eyes to the shit that goes on behind the scenes. things like corruption, exploitation, if it was a white collar crime he’d seen it. and the more he showed Clara the more she realised just how much she could change through her journalism.
Marek ultimately welcomed Clara to an anonymous network of whistleblowers that got their information just as illegally, and retired to leave her his legacy. with all the power Clara had, she grew ambitious and controlling, utilising various methods to gain information under her family’s noses. now editor at the LA Inquirer, she’s aware of just how much power she has, and the people she could destroy with what she knows.
5 notes
·
View notes
Text
7 Misconceptions About Your Website Redesign

Websites are major investments that require a substantial amount of time and resources. They also require frequent updates and optimization to remain effective.
Since so much time and money goes into building the initial site, people focus on shorter turnaround times for updates and redesign. However, with anything related to website development, it’s important to think about the long-term instead of the short-term. Focusing on how your website project will impact your business over the next 24 months instead of the next three will better guide your website redesign.
Here are some common misconceptions around website redesigns and why they’re wrong.
7 Misconceptions About Your Website Redesign
1. We can update the general design without doing any development
CSS, the language that stylesheets are composed of, is a part of development, so even if you’re just updating visuals, you still need a developer to update the code.
On top of that, even if you’re just refreshing design from a front-end perspective, adding additional code on top of the existing code adds bloat and can come with a cost to your website’s performance (load time) and the ease of updating going forward.
Occasionally, there is merit to just doing a visual design update if your content is working well and your conversion rates are where you want, but your website just looks bad. However, in the long-term, you’ll benefit more from cleaning up and refreshing the code base even if you’re happy with your information architecture and content.
When you just keep adding code on top of existing code, you can end up with a “frankensite” of patchworked updates. They may look okay from the front end, but the messiness of the code in the backend will cost you money over time. By not overhauling the codebase, an update that could take one hour with a clean code might take three hours.
2. While a full redesign will be needed, it’s okay to start with just a few pages
When you just redesign a couple pages of your website, you can harm your overall brand credibility. If your new pages look visually different from the rest of the site, they create a disjointed experience for the visitor. Lack of visual consistency degrades user trust, and introducing three new great-looking pages you’re really proud of can hurt the overall UX due to the visual disparity.
Another aspect of why only redesigning a few pages is impractical is typically said redesign involves updating the header and footer. At the very least, the new header and footer will need to be universally applied to all the legacy pages. That partial stylesheet update will add bloat with some pages completely new and others patchworked together which again leads to page performance hits and complicates future updates.
If possible, you shouldn’t have a website that’s half new, half old. If you’re asking for a partial update due to a small budget or quick turnaround time, think about what the minimum viable product is for the project. Can you save time and money by creating a small number of templates that serve all the major functions needed and build upon that foundation in the future?
3. The website should be based on my preferences
Your website is not for you. Frequently people high up within companies want to make the website about them and their own style, content and UX preferences, but a company’s site is not for its CEO. Websites are not suits customized to represent how you feel, but rather a collection of content for your target personas and customers.
This principle also applies to the design firm and developer. Take a step back and think about your target user base, not the preferences of the developer or design firm. Whenever you’re making a change, think about who the change is for and what the goal and impact of the decision are.
4. I need a template for every page
Website quotes used to be based on page count because there used to really only be two templates: one for the homepage and one for subpages. However, as sites began adding more and more pages, this pricing model became prohibitively expensive.
The current phase is more template centric. Page count still matters, but once the templates are built, copying and flowing content isn’t a huge undertaking, and pricing becomes more based on the number of unique templates for a site.
Modular design is the future — outside of the blog and other super specific pages like search results and system pages, every page on a website can be created using a library of module types as opposed to getting hung up on a finite number of templates.
Modules types include page heroes, features cards, testimonials, partner logos, carousels, forms, statistics, etc, etc. They act almost like Lego bricks that can be used to construct a page with whatever content types and sequences needed.
Pages are less important than templates which are less important than modules. Thinking of a site as a collection of modules instead of a finite set of pages or templates is where the industry is moving to. So, when thinking about the scope of your redesign, consider what your content needs to be or what it needs to communicate, not necessarily how many templates or pages you might need.
5. The homepage is the most important page on the website
You don’t want too many modules on the homepage because the scroll rate really drops off. Businesses will often get hung up on the homepage, and while it might be important, people go to the homepage to leave the homepage. There’s no benefit to having a lot of content sitting there.
When we create long homepages to bring “greatness” to the company, often times no one scrolls through them, and they don’t tell you anything about the site visitor. A homepage really serves as a navigation element to bring a user to the specific content they’re looking for. However, once the visitor navigates to a product page, for example, they’re actually showing need; they’re interested in learning what that product can do and are far more likely to scroll down the entire page.
6. Website migration can be done with the flip of a switch
This comes up because some companies will outsource migration services to low cost and low quality development resources who just “rip and replace” existing code instead of building it from the ground up to best work with a given CMS. Because of the lifetime value of a customer, companies may offer to migrate the site for free with a minimum contract length. There is a lot of effort that goes into those migrations, it’s just done behind the scenes which can undercut the understanding of the complexity of the migration process.
When these low cost contractors migrate websites, their goal is to get the migrated site up and running as soon as possible, so they don’t focus on setting it up for the marketer’s ease of use after the fact. The developers doing the rip and replace don’t necessarily want it to be difficult for marketers to manage the site, that’s just not their first priority nor is it realistic within their working budgets.
When we create a module at New Breed, we break it down into simple things like multiple image and text fields to add a degree of safety rails. There is markup and CSS behind the scenes powering the module to make it styled consistently so over time a marketer doesn’t inadvertently break the formatting. Rip and replace migrations might just take all the generated markup from the old site and dump it into a single rich text field. It’ll look fine and work until someone actually tries updating it, and you won’t have the freedom to customize pages without having to worry about really specific markup and CSS within the content editor.
Such a big part of a website budget is developing the code, doing the QA, flowing the content and launching the site — that’s probably 60% of your whole budget. If you’re going to spend 60% of the cost of a new website, why don’t you audit your website and actually do a redesign that’ll get you better performance? Knowing that for best practices the code and development have to be revisited in a migration, it makes more sense to do a redesign as opposed a straight migration.
Migrations are not a quick flip of a switch for anybody to do, and the price is indicative of the quality you want out of it. If you want a rip and replace, and you can handle the effects of that internally, you can go with a cheap migration that’ll just duplicate the code you have. But if you want to revisit the code and follow best practices to have a site that’s easily manageable by your marketing team and built specifically to leverage the features of a particular CMS you’ll have to revisit the code anyways — in which case it’s usually better to go with a redesign.
7. We can completely redo the layout and design without changing the content
When you redesign persona-specific navigation, the way you build out the content on the same site will inherently change. It’s okay to be okay with your messaging and your general tone, but the specifics of the content are going to need to change to physically fit into a new layout where word counts and conversion points differ.
People sometimes have the mindset that the website and design should be the primary focus. But you need to start with a content-first approach. A website, really, is a bunch of content. The website serves the content and not vice versa.
If you’re looking for a new website or considering redesigning your current website’s look and structure in 2021, then connect with the website designers in Aurora, CO to know more about your website redesign options.
0 notes
Text
The Thirteenth Fourth
Well boy howdy. The 13th birthday of CSS-Tricks has rolled around. A proper teenager now, howabouthat? I always take the opportunity to do a bit of a state of the union address at this time, so let’s get to it!

Design
Technically, we’re still on v17 of the site design. This was the first design that I hired first-class help to do, and I’m still loving it, so I haven’t had much of an itch to do massive changes to it. Although it is quite different¹ today than it was on launch day.
For example…
The search experience is totally different, as it is powered by Jetpack’s Instant Search now.
The Almanac pages (e.g. background-blend-mode) have an additional sidebar that helps you navigate between pages
I re-did the typography using Hoefler&Co. Sentinel and Ringside. The monospace font code snippets are in Operator Mono and the logo has long-been Gotham Rounded, so it feels like one big happy family of typefaces.
Maybe next year we’ll do something different again. My list is starting to grow for some behind-the-scenes tech stuff I wanna re-jigger, and sometimes that goes hand in hand with redesign work.
Closed Forums
The forums on this site have been a mental weight on me for literally years. Earlier this year I finally turned them off. They are still there, and probably always will be (so the URLs are maintained), but nobody can post new threads or replies.
It was a painful move. Even as I did it, there was still some regular daily activity there and I’m sure it didn’t feel good to those people to have a place they have invested time in shut down. Here’s why I did it:
Nobody here, including me, checked in on the forums with any regularity. Unmoderated public forums on the internet are not acceptable to me.
The spam volume was going up. There were periods where most posts, even after the automatic spam blocking I get from Akismet, where spam that required manual removal. Even if we had a dedicated forums employee, that’s no fun, and since we didn’t, it was just a random job for me and I don’t need a time sink like that.
The forums represent a certain level of technical debt. They need to be updated. Their design needs to be functional in the context of this site. At one point I ripped out all custom styles and left it be the default theme, which was a good step toward reducing technical debt, but in the end it wasn’t enough.
I can handle some work and some technical debt, of course. But when you combine those things with the fact that the forums don’t contribute much to what I consider to be the success of the site. They don’t exactly drive page views or advertising demand. There isn’t really money to hire help specifically for the forums. But that’s a small part of it. I want this site to help people. I think we can do that best if we focus on publishing with as little divided attention as possible. I think there are places on the internet that are better for forum-like discourse.
Now that they’ve been off a number of months, I can report that the lifting of the mental weight feels very good to me and there has been little if any major negatives.
Social
Here’s another mental weight I lifted: I stopped hand-managing the Twitter account (@css). I still think it’s good that we have a Twitter account (and that we have that cool handle), but I just don’t spend any time on it directly like I used to.
In the past, I’d queue up special articles with commentary and graphics and stuff and make sure the days were full with a spread of what I thought would be interesting tweets about web design and development. That’s fine and all, but it began to feel like a job without a paycheck.
We don’t get (or seem to drive) a lot of traffic from Twitter. Google Analytics shows social media accounts for less than 1% of our traffic. Investing time in “growing” Twitter just doesn’t have enough of an upside for me. Not to mention the obvious: Twitter can be terribly toxic and mentally draining.
So now, all our posts to Twitter are automated through the Jetpack social media connection (we really use Jetpack for tons of stuff). We hit publish on the site and the article is auto-tweeted. So if you use Twitter like an RSS feed of sorts (just show me the news!), you got it.
The result? Our follower count goes up at the same rate it always did. Engagement there is the same, or higher, than it ever was. What a relief. Do ten times less work for the same benefit.
When I have the urge to share a link with commentary I use the same system we’ve always had here: I write it up as a link blog post instead. Now we’re getting even more benefit: long-term content building, which is good for the thing that we actually have on our side: SEO.
Someday we could improve things by hand-writing the auto-tweet text with a bit more joie de vivre, crediting the author more clearly, and, #stretchgoal, a custom or fancy-generated social media graphic.
Opened Up Design Possibilities
One aspect of this site that I’ve been happy with is the opportunity to do custom design on content. Here are some examples of that infrastructure.
On any given blog post, we can pick a template. Some of those templates are very specific. For example, my essay The Great Divide is a template all to itself.
In the code base, I have a PHP template and a CSS file that are entirely dedicated to that post. I think that’s a fine way to handle a post you want to give extra attention to, although the existence of those two files is a bit of technical debt.
I learned something in the creation of that particular essay: what I really need to open up the art direction/design possibility on a post is a simple, stripped-down template to start from. So that’s what we call a “Fancy Post” now, another template choice for any particular post. Fancy Posts have a hero image and a centered column for the content of the post. From there, we can use custom CSS to style things right within WordPress itself.
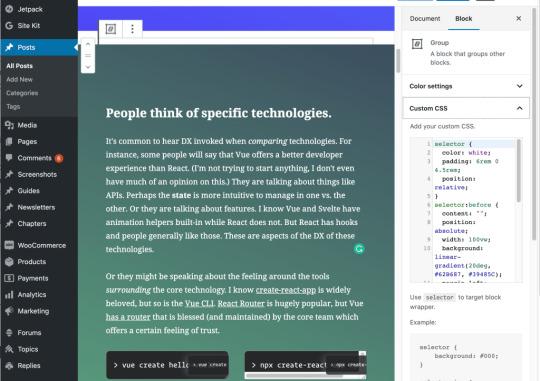
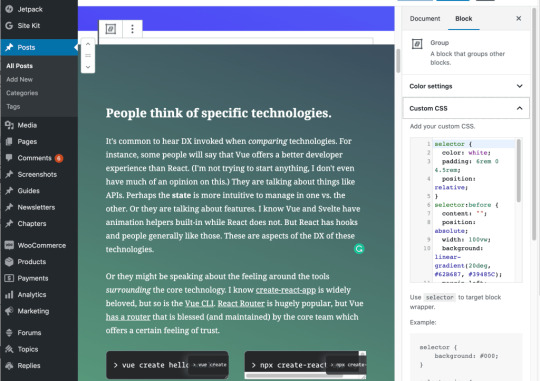
For example, my recent post on DX is styled as a Fancy Post with Custom CSS applied right within the block editor.


The Block Editor itself is a huge deal for us. That was one of my goals for the year, and we’ve really exceeded how far we’d get with it. I think writing and editing posts in the block editor is a million miles ahead of the old editor.
The hardest challenge was (and still is really) getting the block transforms set up for legacy content. But once you have the power to build and customize blocks, that alone opens up a ton of design possibility within posts that is too big of a pain in the butt and too heavy on technical debt otherwise.
Another door we opened for design possibilities is a classic one: using categories. A sort of freebie you get in WordPress is the ability to create templates for all sorts of things that just sort of automatically work if they are named correctly. So for example I have a file called category-2019-end-of-year-thoughts.php and that fully gives me control over making landing pages for groups of posts, like our end-of-year thoughts homepage. Not to mention our “Guide Collection” pages which are another way to programmatically build collections of pages.
That’s a lot of tools to do custom work with, and I’m really happy with that. It feels like we’ve given ourselves lots of potential with these tools, and only started taking advantage of it.
Speaking of which, another aspect of custom design we have available is the new book format…
eCommerce
We’re using WooCommerce here on the site now again. I just got done singing the praises of the Block Editor and how useful that has been… WooCommerce is in the same boat. I feel like I’m getting all this powerful functionality with very little effort, at a low cost, and with little technical debt. It makes me very happy to have this site on WordPress and using so much of suite of functionality that offers.
So for one thing, I can sell products with it, and we have products now! Lynn Fisher designed a poster for our CSS Flexbox guide and designed a poster for our CSS Grid guide, which you can now buy and ship anywhere in the world for $25 each. Look, with the Block Editor I can put a block for a poster right here in this post:
CSS Flexbox Poster
Find yourself constantly looking up the properties and values for CSS flexbox? Why not pin this beautiful poster up to the wall of your office so you can just glance over at it?
$25.00
Shop now
Another thing we’re using WooCommerce for is to sell our new book, The Greatest CSS Tricks Vol. I. If we actually made it into a proper eBook format, WooCommerce could absolutely deliver those files digitally to you, but we haven’t done that yet. We’ve take another path, which is publishing the book as chapters here on the site behind a membership paywall we’re calling MVP supporters. The book is just one of the benefits of that.
WooCommerce helps:
Build a membership system and sell memberships. Membership can lock certain pages to members-only as has programmatic hooks I can use for things like removing ads.
Sell subscriptions to those memberships, with recurring billing.
Sell one-off products
And I’m just scratching the surface of course. WooCommerce can do anything eCommerce wise.
Analytics
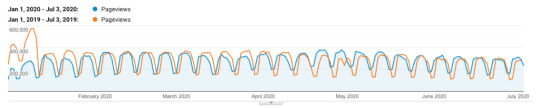
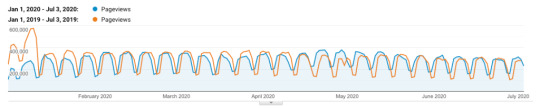
They are fine. Ha! That’s how much I worry about our general site analytics. I like to check in on them from time to time to make sure we’re not tanking or anything scary, but we never are (knock on wood). We’re in the vicinity of 8m page views a month, and year-over-year traffic is a bit of a dance.

Sponsors
THANK YOU THANK YOU THANK YOU
That’s what I have to say to all our sponsors. We’re so damn lucky to work with a lineup of sponsors that I wholeheartedly endorse as well as literally use their products. We have different sponsors all the time, but these are the biggest and those who have been with us the longest.
Automattic: Thanks for building great software for the WordPress ecosystem. This site is made possible by a heaping helping of that software.
Netlify: Thanks for bringing the Jamstack world to life. I’m also a big fan of this way of building websites, and think that Jamstack should be the foundation for most websites. Beyond that, you’ve redefined modern developer experience.
Flywheel: Thank you for hosting this website, being a high-quality host I can trust and who has been helpful to me countless times. This is what high-quality WordPress hosting looks like.
Frontend Masters: Thank you for being an education partner that does things right and helps me have the best possible answer for people when they are searching a more structured formal education about doing web work: go try Frontend Masters.
If you’re trying to reach front-end developers with your products, that’s literally how I make a living and can help.
My Other Projects
CodePen is no spring chicken either, being over 8 years old itself. I repeat myself a lot with this particular aspect of talking about CodePen: we’ve got a ton of ideas, a ton of work to do, and we can’t wait to show you the CodePen of tomorrow. 2020 for CodePen has been a lot different than the last 2-3 years of CodePen. Some technical choices we’ve made have been starting to pay off. The team is vibing very well and absolutely tearing through work faster than I would have thought possible a few years ago, and we haven’t even unlocked some of the biggest doors yet. I know that’s vague, but we talk in more detail about stuff on CodePen Radio.
ShopTalk, as ever, is going strong. That’s 420 episodes this week, friends. Dave has me convinced that our format as it is, is good. We aren’t an instruction manual. You don’t listen to any particular episode because we’re going to teach you some specific subject that we’ve explicitly listed out. It’s more like water cooler talk between real world developers who develop totally different things in totally different situations, but agree on more than we disagree. We might evolve what ShopTalk show is over time, but this format will live on because there is value in discussion in this format.
Life
My wife Miranda and I are still in Bend, Oregon and our Daughter Ruby is two and a half. She’s taking a nap and I’m looking at the monitor as I type.
We have the virus here like everywhere else. It’s sad to think that we’re this far into it and our local hospital is pleading with people to be careful this holiday weekend because they are very near capacity and can’t take much more. Here’s hoping we can get past this painful period. Stay safe and stay cool, friends, thanks for reading.
I always feel bad when I make design changes away from an actual professional designer’s work. Is the site design better today than Kylie‘s original? Uhm probably not (sorry for wrecking it Kylie!), but sometimes I just have an itch to fiddle with things and give things a fresh look. But the biggest driver of change is the evolving needs of the site and my desire to manage things with as little technical debt as possible, and sometimes simplifying design things helps me get there.
The post The Thirteenth Fourth appeared first on CSS-Tricks.
The Thirteenth Fourth published first on https://deskbysnafu.tumblr.com/
0 notes
Note
So other than X-Factor what other X-books are your favorite?? Me personally I always go for Uncanny X-Men (the original flagship, naturally), the 90s version of X-Factor, New Mutants, basically any itineration of X-Force, X-Men Legacy, X-Men Blue, and X-Men Gold.
Whoa, whoa, whoa, WHOA. These issues of X-Factor are NOT my favorite. Is that the impression I’ve been giving? I pretty much can’t stand them!!! To be fair, since Louise Simonson took over as writer, the series has gotten better, but the first bunch of issues were really tough to get through. (And spoiler, I’m currently reading the Fall of the Mutants issues where X-Factor fights Apocalypse, and I really like those ones). It’s tough to pick a favorite period in X-Men comics. Much of Claremont’s 17 year run is near and dear to my heart, and I really liked Grant Morrison’s New X-Men. The X-Men are at their best when the characters are evolving and the story is breaking new ground, which is what Claremont was so good at. And it’s why the series sucked so much in the 90s after he left and the storytelling regressed. As popular as Jim Lee’s artwork is, he really dealt the series a death blow when he (and Marvel’s editors) railroaded Claremont’s planned development and took the story back 10 years because he wanted to draw the characters he grew up with as a kid. And then he ended up leaving anyway. The series never really recovered after that. It’s kind of like Street Fighter games these days. The first three Street Fighter games exhibited a natural progression, where the only recurring characters were Ken and Ryu, and each new game introduced a new cast and an evolved fighting system. But people demanded what they were familiar with, and eventually most of the characters from when the series was most popular were re-included, causing the games to become iterative of each other. Each new game is basically a re-done Street Fighter II. I kind of feel like every new X-Men series is like that now, each of them trying to find new ground to cover with the same old characters, and nothing compelling or lasting ever happens. But to be fair I haven’t read very many of the recent comics, which will change once my blog catches up to that point (in about 25 years).
11 notes
·
View notes
Text
Dear President Trump
The Democrats keep blocking me from writing you at Whitehouse.gov, because they have essentially ruined my life, so now I must write this open public letter to you, because it is the only way to reach out to you.
.........................
ABOUT YOU
.........................
Dear Mr. President,
First and foremost, I'd just like to say that my family and I voted for you in 2016, and you are the 1st GOP presidential candidate that I myself have ever cast my vote for at the ballot box. We have GREAT respect for you, your WONDERFUL family and your PHENOMENAL empire, which you have created.
We admire your strength and intelligence, The First Lady's beauty and style, and your kids' grace and poise, following in your footsteps of greatness. We are very proud of you and all the amazing things you have accomplished. We think you're doing a FANTASTIC job!
We also hope that your party falls in line and works with you to get more done, so that you can win again in 2020 as well as in the midterms, and do more good work for "We The People".
You are most certainly-- a "winner"!!! --And we LIKE your tweets!
.....................
ABOUT US
....................
~ ME ~
I'm a writer, who's been writing since childhood, won awards for both singing, songwriting, poetry and essays, and I beat out hundreds of teens, chosen to write for The Orlando Sentinel Newspaper as teen journalist and music / concert reviewer.
I studied writing and film in college, wrote, produced and directed the film short, "A Babysitter's Nightmare", and also collaborated with my writing partner / Mom, to write, produce and direct the music video "Love Dance". I've been a church youth leader, who wrote several newsletters and an advice column, and I have a strong social media presence, writing blogs, Youtube "TV" videos, audio books, and a soap opera, "The Young and The Powerful".
Between Facebook, Youtube and Twitter, I have gained over 10K fans, with songs trending at #1 on ReverbNation for over a year now, and my video / audiobook, "@VirginLoveTV presents The Top 3 Reasons Why I Stopped Dating-- A #VirginSecrets #RealTalk Chat with Christi Luv", and GarageBand album, "@GirlPowerTV presents #CrowdfundThis Til We #RevivePOPmusic!" --An Original Song Sampler CD & MP3, out on Soundcloud and ReverbNation, and soon to be on Amazon.
Some of the novels I've authored include The Book Club Elite acclaimed YA paranormal romance mystery adventure, "Chris Taylor's Hunting Love: The Curse of The Blood Red Seductress", the MG superhero fantasy action adventure, "Chris Taylor's Angel Wars: Comet & Lady Phantom Rise", and the YA murder mystery conspiracy thriller, "The Killer Secrets of Skyler Stone: My Funny Valentine", as well as many screenplays, titles, and a catalog of hit blockbuster commercial concepts, including the inspirational YA paranormal romance mystery drama, "Love Me Tender: The Existence of Sound".
~ MOM ~
My Mom is a veteran performer of stage, tours (Marvelettes, Platters), TV, Broadway, Film ("Hair!", U. A.), and recording (Motown, CBS), with songs published ("Maybe, Maybe Not", "Smile", E.M.I. Italy), and a studio singer on film soundtracks ("The Point", "Lion King"). She's written poems, stories, and stage plays since youth, later wrote, produced, and directed many summer youth productions, and has received awards from The Orlando Bureau of Recreation, Young Adults Progressive Club, NY Chamber of Commerce & Ohio Mayor's Office Recognition Awards for her work, presented by S.T.A.A (Support The Artists of America).
She wrote, produced and directed a PBS TV documentary, "Did You Know? Well You Should!", which won wide acclaim, was a journalist and theatre / film critic columnist for 5 years with The Orlando Times Newspaper. Affiliations include ASCAP, SAG - AFTRA, WGA, and FMPTA, with her PBS broadcasted TV special, "@BlackHeroesTV presents #HEROisTheNewBLACK!"--a positive documentary film series pilot, and "@GirlPowerTV presents #SupportHiddenLegends 2 #SaveMusicLegacies" Blog Journal, coming soon to Amazon.com.
Some of the novels TP has authored include The Book Club Elite acclaimed YA psychological drama suspense mystery, "T.D. Perkins' The Boy Next Door", and the YA social human interest drama, "T.D. Perkins' In His Shoes", as well as many screenplay scripts, titles, and a catalog of hit blockbuster commercial concepts, including the YA romantic horror mystery comedy, "Bite Me!".
Together, we write both fiction and nonfiction, in multiple genres, with an eye for promoting better positive role model characters of more diverse colors, heroes, and the spiritual power and beauty of God. We also write our novels as screenplays, with the end goal of producing them as blockbuster films. We have also written and compiled over 20 blog-journals together, including, "@MySoulFireTV presents The Hi-5-IQ Homeschooler's Guide To Critical Thinking ~ An Educational Textbook Series Overview & Notebook", which will be out soon on Amazon.
.........................................
ABOUT OUR FAMILY
.........................................
We are The Perkins Family. We've volunteered, donated, and hosted fund-raisers for other peoples' noble causes, and given to many charities, regularly over decades. On the creative front, we have conscientiously woven important social and moral causes into all of our written works, music and productions, and seek to educate and enlighten as well as entertain. We live in a racially mixed middle class neighborhood in Altamonte Springs, Florida. Born into a blended melting pot of Native American, Black and German blood in our ancestry, we come from a great family legacy of American History.
I spring from a noted genius musician and arranger dad, who graduated from a military academy.My grandpa was a military Veteran and former Sergeant, who fought for our country in World War 2, and lost his left hand. My great grandfather William Warley-- a Black Newspaper Owner / Editor / Publisher and NAACP Leader-- fought in 1917 to racially desegregate the housing communities in Louisville, Kentucky, with the historic U.S. Supreme Court case of Buchanan vs Warley-- and WON-- which is why he named her grandma "Victoria"-- for their/our "VICTORY". My uncle served in The Air Force, and other family members have served in various positions, or are currently serving our country and faith in other powerful ways. So the work we and our family have done and still do has given back to others in multiple ways. We look forward to giving back even more in creative ways.
..........................................
ABOUT THIS LETTER
..........................................
The reason why I'm writing you this letter is because some (and perhaps many) of us over in The I-4 Corridor purple swing state of Florida are being persecuted by at least 1 of 3 organized entities-- Utilities, Inc, Duke Energy, and an unidentified biological engineering agency that has been abusing their power in our home.
Utilities Inc and Duke Energy have cut off our-- and other peoples'-- water and power, over stupid technicalities and errors that were their fault or their orchestration, and there has been no compensation for all the business, health, and sanity that was lost from it.
We have consulted lawyers and are considering our lawsuit options to sue them. But what we need from you is your attention to the fact that these companies have no competition-- and that is why they get away with murder, hurting millions of seniors, veterans, and shut-ins all over the state and country.
Many people have worked hard but are still living paycheck to paycheck because the fields that they are good at or have expertise in do not pay them well, or no one will give them a better gig than what they have-- or they're too old or too sick to matriculate in the rough and tumble job market. These people need protection from vulture monopolies-- and competitive capitalism is the answer.
Won't you stand up for healthy competition for the monopolies that control peoples' lives?
We are literally starving artists, as there is no food in our fridge right now, but we are hungry for more than just physical tangible food--
We are hungry for change.
We are hungry for truth.
We are hungry for triumph.
We're also hungry for food--
But right now, we are passionately hungry for justice.
Will you help us fight back against the tyranny of the greedy monopolies that dominate our daily lives?
Before we file an official lawsuit against these companies, preferably this month, we are asking you or your people to step in and make an example of our utilities company and power company, using our situation to show why Free Market Capitalism-- the realm that you MASTER like a KING-- and the competition that makes it work-- are all so important to our society-- and to show that people-- especially those who have health problems, disabilities, and/or are aging seniors, who've worked all their lives and deserve a break now-- should not live and die on computer glitches and stupid procedural technicalities-- or company error.
It would also prove to all the ridiculously dumb haters and lying traitors out there that you really do care about people of color too, cause you're not racist like they try to slander you as, and it also shows everyone that you're so likable and winning that you got a socially conservative Independent (me) and Democrat (mom) to vote for you in 2016-- simply because--
--you just got it like that.
Either way, you would be doing good for good people, all over Central Florida, as well as doing good for a family that just so happens to come from a historic legacy of noble American History, honorable military veteran service, and uniquely creative giftedness.
We are suffering terribly-- constantly hungry and stressed out-- and I do believe that The Agency directing such negative things in our lives is savage, vicious, inhumane, abusive, haughty and vile. The evil way they torment us is cruel and unusual punishment-- and it needs to stop, like yesterday.
Please use your power to make them STOP doing bad things to us. Please rescue us. We put our hopes in Obama and he let us down. So now it's your turn. Please be our hero and show our old liberal friends-- and new conservative ones-- why we voted for you.
We are desperate for relief-- as ANY relief is GOOD relief at this point, and if things don't let up, I will have to hitchhike at night on the highway, to the ocean-- just to escape the pain and torture of it all.
We believe in you.
And I believe that as soon as this letter meets your eyes-- or your reader's eyes-- you'll come to our rescue and save our day, like The Big Man On Campus that you are. Because you are The Leader of our FREE World, The Head of our State, The Commander In Chief who WE voted for and supported the candidacy of, from jump street. We knew you were gonna win as soon as you said you were running!
That's how much faith we had in you!
So whether you get personally involved or you delegate someone on a lower level to get involved with this case, I know in my heart, soul, and gut that somehow you will help to fix this mess-- cause God put you in power to fight for the PEOPLE and make RIGHT what all the incompetent apathetic LOSERS do WRONG.
Because THAT'S who you ARE.
We are on your side, we have always been on your side during this election cycle, and we will remain standing by your side-- if we have any legs left to stand on by the end of this summer, month and week. Cause we're falling apart at the seams and when I prayed to God to deliver us, He told me to go directly to you, surpass all others, and reach out to the one in the highest office--
--and that's you.
Our last remaining hope...
Thank you. God Bless you. And if you see fit, we also welcome you to help support our efforts to help seniors, veterans and shut-ins in our Christian, faith-based Angel Hearts Art Club crowdfund project to raise funds to help the community at Patreon.com/SoulFireTV, and our effort to cure painful issues like my medical matters at Patreon.com/CureMeTV.
Thank you for reading this. We hope to hear from you or your people soon. We know you're busy dealing with crazy psycho dictators and whatnot... Hope all is well! :) And thanks so much for saving us all from this indecent hell!
God Bless!
Sincerely,
Christi Luv AKA Chris Taylor
407-227-3710 / 407-788-8986 / [email protected]
ReverbNation.com/ChristiLuv / MyArtHaven.WixSite.com/Shop
OUR URGENT CAUSE CAMPAIGNS:
Patreon.com/CureMeTV (To Pay For My Medicine)
Patreon.com/ChristiLuv (To Support Other Causes Including: Angel Hearts Art Club for Seniors, Vets & Shut-Ins & Crowdfund To Turn Our Positive, Original, Inspirational Teen and Young Adult Reading Novels Into Graphic Novels)
#Trump#Donald Trump#president trump#write#letter#government#politics#Florida#utilities#duke#duke energy#energy#power#water#biological engineering#abuse#Big brother#nsa#cia#fbi#agency
0 notes
Text
What is Technical Debt and Can You Avoid It?
If you’re in software development, you are going to have to deal with technical debt at some point. So to answer the question in the title…no, you can’t avoid it. However, there are steps you can take to minimize its effects and make sure it doesn’t get out of hand. At least too badly.
What is Technical Debt?
Tech debt, as it’s sometimes called, is essentially the cost you incur over time for having imperfect code. Changes and updates to the source code have a cost, as does adding a new member to the dev team, adding a new feature, or fixing bugs and patching exploits.
As your project gets larger, the codebase expands, and more people work on that code, their voices and styles will clash here and there. Maybe you have a deadline and a less-than-ideal solution is patched into the source code to finish on time. Perhaps you add in an open-source component you don’t fully understand to handle a feature instead of coding it yourself. Or you could switch libraries between versions (from Backbone to React, for example), but still need to support folks using the legacy codebase for their projects.
Absolutely none of these things are bad. Not on their own. Maybe not at all. But when added together, the technical debt they incur is going to have to be paid back at some point in the future.
At some point, that open-source component may need to be replaced (or forked). That will cost time and money. In the distant future, you’ll need to remove all of the Backbone code from your project and stop supporting legacy users. Again, time and money. That patch you did to meet a deadline? Well, it will eventually come undone and need a more permanent fix. Time and money. And you’ll have new members of your team who go back through old code to do all this, needing to understand previous devs’ code and logic. Time. Money.
You get it.
While technical debt is an abstract term, often metaphorical, the cost of tech debt is very real. Paying it back has a monetary value, and you can track the interest you pay on it in work-hours and paystubs. You can see it in the bottom line of all software development.
Can You Avoid Tech Debt?
Like I said before…not really, no. You are going to accrue technical debt in every project you write if you ever go back to the code after its release. However, if you break down the types of technical debt, you can minimize and even account for it in your projects. If you consider the debt beforehand, it’s no different than taking out a car loan or a mortgage. You look at the cost, the interest, and the benefits, and then you decide if you can/want to pay it.
Let’s take a look at some of the examples we discussed above and see if there’s a way to avoid, minimize, or absorb the cost.
Considering Purposeful Technical Debt
When we say purposeful technical debt, what we mean is that your team has made decisions that you know are not within the so-called best practices for either the language or type of project your working on. We mentioned earlier that you might have a deadline to meet. And maybe that deadline is hard and fast. Maybe there is a 0% chance of it being changed or shifted.
This is when you need to consider taking out a loan and going into technical debt.
You really have three options here:
Put out software that is unfinished and buggy, but you make no concessions for code clarity and logic
Pull features you can’t manage to perfect, but release what you have that’s as well-written as possible
Make development decisions that put out “good enough” code to get everything running, but will likely need to be addressed again later
The third option here is often the one people choose. That’s going into technical debt. And there’s nothing wrong with this. Because you made the decision to do it.
Paying Back Purposeful Debt’s Loan
Make sure you document the decisions behind the choice to go this route in your code. Keep notes on what you did versus what the ideal solution would be. And make sure that you include at least some kind of commentary in the source code to indicate where this debt-taking solution was implemented (and if you know, affected systems in other areas of the project). If you don’t take this step, adding to the project (even in bug fixes and patches, not to mention new features or an expanded codebase) can be horribly delayed by finding a patchwork solution when you expect a complete one.
Again, that patchwork solution might be perfectly fine and never give you any real problems. But the technical debt is still there and needs to be accounted for.
Considering Legacy Code Technical Debt
Another common kind of technical debt is one that WordPress is accumulating a lot of right now. WordPress can run on PHP 5.x. The newest update, however, will tell users that it must at least be PHP 5.6. By the end of 2019, the WP Core will require PHP 7.x. However, by pushing the requirements up, a lot of old code has to be updated. Because there is still PHP 5.x code in plugins, themes, and Core itself.
Not to mention the new Block Editor. It’s written in JavaScript. React, specifically. That’s nothing near PHP. In fact, much of the WordPress Core is being re-written into JavaScript, little by little. But all of that JS has to compliment and get along with the PHP, too. Taking on new technology is great, and adopting new versioning requirements is necessary. But in doing so, you’re paying interest on the unavoidable technical debt you incur from that software having been in existence for a while.
Paying Back Legacy Code’s Debt
This one’s kind of tough because there’s not a great way to do it. You could take the nuclear option and do a complete rewrite from the ground up in the new language/framework/version (look at what we did between Divi 2 and Divi 3.0, going from Backbone.js to React). This still doesn’t entirely fix the problem of the debt, however, as you still have people using the old library. At some point, you will have to drop support for the legacy codebase. Which is kind of like paying back the loan. Until you have to take out the next one.
If that’s not an option (or the best idea for you), you can make sure that you don’t rely on language- or version-specific features. Front-end developers have to deal with this all the time, as some browsers support brand new features quickly, while others (Microsoft Edge/IE, cough cough) might never adopt it. You can future-proof your projects by sticking to the basics, which will, in turn, make the number of changes that need to be addressed when upgrading or refactoring fewer than they would be otherwise.
Considering Multiple Developers Over Time
This is a kind of tech debt that large teams tend to accrue over time worse than small dev teams. Though even small ones need to worry about it, too. You see, every software engineer writes code differently. Very rarely will you have two devs that solve the same problem with the exact same code. They may perform the same function, and the end result might be the same, but the code will be written in the voice of the author (just like you can tell who wrote posts here, for instance, as Jason, Nathan, Donjetë, and I all have distinct styles). Code is no different.
Keeping that in mind, the logic can sometimes have different voices, too. What one dev thinks is perfectly clear, another dev will look at and have no idea why the code does what it does. This issue becomes truly problematic when the original author is no longer available to consult. The technical debt accrued by this can be catastrophic. But there are ways to handle it.
Paying Back Old Devs’ Technical Debt
The easiest way is to hire the best devs possible and never let them leave your company. Ever.
Since that’s going to not happen around 100% of the time, paying back this debt can be mitigated a little easier than you may think. First of all, make sure that you train your dev team to comment their code. And to comment it well. Whenever they make a decision that might even remotely be considered ambiguous by someone else, have them note why they did it and how the function works.
Additionally, make sure that every dev on your team sticks to a style guide or set of standards. The WordPress Core has a set of coding standards that will keep plugins, themes, and Core contributions inline so that anyone else coming later won’t have issues with it. Airbnb has a style guide for React that has been adopted as an industry-wide unofficial standard. Even internal style guides and standards keep your devs from going too far on their own because those kinds of commits won’t be merged unless they’re up to snuff.
Wrapping Up
Technical debt is a very real problem. It’s also a very real resource if you know how to manage it. By being able to decide when you take on tech debt and how you pay it back, your development can go quicker and smoother than otherwise possible. And in those times when taking on that burden is unavoidable, we hope that we’ve given you some ideas of strategies that you can implement to make it less impactful than it might otherwise be.
How do you handle technical debt within your projects and dev teams?
Article featured image by Andrey Suslov/ shutterstock.com
The post What is Technical Debt and Can You Avoid It? appeared first on Elegant Themes Blog.
😉SiliconWebX | 🌐ElegantThemes
0 notes
Text
7 Misconceptions About Your Website Redesign
Websites are major investments that require a substantial amount of time and resources. They also require frequent updates and optimization to remain effective.
Since so much time and money goes into building the initial site, people focus on shorter turnaround times for updates and redesign. However, with anything related to website development, it’s important to think about the long-term instead of the short-term. Focusing on how your website project will impact your business over the next 24 months instead of the next three will better guide your website redesign.
Here are some common misconceptions around website redesigns and why they’re wrong.
7 Misconceptions About Your Website Redesign
1. We can update the general design without doing any development
CSS, the language that stylesheets are composed of, is a part of development, so even if you’re just updating visuals, you still need a developer to update the code.
On top of that, even if you’re just refreshing design from a front-end perspective, adding additional code on top of the existing code adds bloat and can come with a cost to your website’s performance (load time) and the ease of updating going forward.
Occasionally, there is merit to just doing a visual design update if your content is working well and your conversion rates are where you want, but your website just looks bad. However, in the long-term, you’ll benefit more from cleaning up and refreshing the code base even if you’re happy with your information architecture and content.
When you just keep adding code on top of existing code, you can end up with a “frankensite” of patchworked updates. They may look okay from the front end, but the messiness of the code in the backend will cost you money over time. By not overhauling the codebase, an update that could take one hour with a clean code might take three hours.
2. While a full redesign will be needed, it’s okay to start with just a few pages
When you just redesign a couple pages of your website, you can harm your overall brand credibility. If your new pages look visually different from the rest of the site, they create a disjointed experience for the visitor. Lack of visual consistency degrades user trust, and introducing three new great-looking pages you’re really proud of can hurt the overall UX due to the visual disparity.
Another aspect of why only redesigning a few pages is impractical is typically said redesign involves updating the header and footer. At the very least, the new header and footer will need to be universally applied to all the legacy pages. That partial stylesheet update will add bloat with some pages completely new and others patchworked together which again leads to page performance hits and complicates future updates.
If possible, you shouldn’t have a website that’s half new, half old. If you’re asking for a partial update due to a small budget or quick turnaround time, think about what the minimum viable product is for the project. Can you save time and money by creating a small number of templates that serve all the major functions needed and build upon that foundation in the future?
3. The website should be based on my preferences
Your website is not for you. Frequently people high up within companies want to make the website about them and their own style, content and UX preferences, but a company’s site is not for its CEO. Websites are not suits customized to represent how you feel, but rather a collection of content for your target personas and customers.
This principle also applies to the design firm and developer. Take a step back and think about your target user base, not the preferences of the developer or design firm. Whenever you’re making a change, think about who the change is for and what the goal and impact of the decision are.
4. I need a template for every page
Website quotes used to be based on page count because there used to really only be two templates: one for the home page and one for subpages. The cost of make a site was building those pages out, connecting them all together and generating content for them.
The current phase is more template centric. Page count still matters, but once the templates are built, copying and flowing content isn’t a huge undertaking, and pricing becomes more based on the number of unique templates for a site.
Modular design is the future — outside of the blog and other super specific pages like search results and system pages, every page on a website can be created using a library of module types as opposed to getting hung up on a finite number of templates.
Modules types include page heroes, features cards, testimonials, partner logos, carousels, forms, statistics, etc, etc. They act almost like Lego bricks that can be used to construct a page with whatever content types and sequences needed.
Pages are less important than templates which are less important than modules. Thinking of a site as a collection of modules instead of a finite set of pages or templates is where the industry is moving to. So, when thinking about the scope of your redesign, consider what your content needs to be or what it needs to communicate, not necessarily how many templates or pages you might need.
5. The homepage is the most important page on the website
You don’t want too many modules on the homepage because the scroll rate really drops off. Businesses will often get hung up on the homepage, and while it might be important, people go to the homepage to leave the homepage. There’s no benefit to having a lot of content sitting there.
When we create long homepages to bring “greatness” to the company, often times no one scrolls through them, and they don’t tell you anything about the site visitor. A homepage really serves as a navigation element to bring a user to the specific content they’re looking for. However, once the visitor navigates to a product page, for example, they’re actually showing need; they’re interested in learning what that product can do and are far more likely to scroll down the entire page.
6. Website migration can be done with the flip of a switch
This comes up because some companies will outsource migration services to low cost and low quality development resources who just “rip and replace” existing code instead of building it from the ground up to best work with a given CMS. Because of the lifetime value of a customer, companies may offer to migrate the site for free with a minimum contract length. There is a lot of effort that goes into those migrations, it’s just done behind the scenes which can undercut the understanding of the complexity of the migration process.
When these low cost contractors migrate websites, their goal is to get the migrated site up and running as soon as possible, so they don’t focus on setting it up for the marketer’s ease of use after the fact. The developers doing the rip and replace don’t necessarily want it to be difficult for marketers to manage the site, that’s just not their first priority nor is it realistic within their working budgets.
When we create a module at New Breed, we break it down into simple things like multiple image and text fields to add a degree of safety rails. There is markup and CSS behind the scenes powering the module to make it styled consistently so over time a marketer doesn’t inadvertently break the formatting. Rip and replace migrations might just take all the generated markup from the old site and dump it into a single rich text field. It’ll look fine and work until someone actually tries updating it, and you won’t have the freedom to customize pages without having to worry about really specific markup and CSS within the content editor.
Such a big part of a website budget is developing the code, doing the QA, flowing the content and launching the site — that’s probably 60% of your whole budget. If you’re going to spend 60% of the cost of a new website, why don’t you audit your website and actually do a redesign that’ll get you better performance? Knowing that for best practices the code and development have to be revisited in a migration, it makes more sense to do a redesign as opposed a straight migration.
Migrations are not a quick flip of a switch for anybody to do, and the price is indicative of the quality you want out of it. If you want a rip and replace, and you can handle the effects of that internally, you can go with a cheap migration that’ll just duplicate the code you have. But if you want to revisit the code and follow best practices to have a site that’s easily manageable by your marketing team and built specifically to leverage the features of a particular CMS you’ll have to revisit the code anyways — in which case it’s usually better to go with a redesign.
7. We can completely redo the layout and design without changing the content
When you redesign persona-specific navigation, the way you build out the content on the same site will inherently change. It’s okay to be okay with your messaging and your general tone, but the specifics of the content are going to need to change to physically fit into a new layout where word counts and conversion points differ.
People sometimes have the mindset that the website and design should be the primary focus. But you need to start with a content-first approach. A website, really, is a bunch of content. The website serves the content and not vice versa.
The Takeaway
Ultimately, web content is more important than design. A great example of this is Craigslist. It looks awful, but the content is valuable and there’s a way to get to it, so it works. It’s still one of the most popular sites in the United States.
0 notes
Text
Spotlight: How One Teacher Taught Digital Citizenship Via Student-driven Websites
Sheila Slawek teaches digital literacy & computer science. I’ve known Sheila a long time and am profoundly impressed by how she passionately and energetically blends technology authentically into the learning lives of her students. When she showed me the websites her 8th grade students put together–by themselves–I begged her to share with my AATT audience how this came about. When you read this, I think you’ll find her can-do attitude and never-quit approach infectious. Here’s her story:
Beyond Expectations
I’m an inner city, level 4 middle school teacher that provides free daily breakfasts and lunches to a diverse student population. Every semester I receive new students for each grade level and I always wonder, what will we accomplish? I noticed that my eighth-grade class contained 16 students vs. the usual 24 students. The 8th grade just received their own profiled laptop since the school was deploying a blended learning/personalized learning initiative and the 1:1 student laptop was a key project. Of course, being the tech coordinator for this initiative, I was politely asked by a random number of teachers as they passed me in the hall, “so now that the students have laptops, how are they going to learn what they need to be able to use them in my class?” I quickly assessed that the teachers didn’t realize that they will provide instructions regarding the technology their students will use. I was perplexed since I thought to myself, the district has been deploying laptops to schools for 10 years! This initiative was just the next step of student ownership. Ownership of not only the assigned laptops, but ownership of their learning! With all of this going through my mind, I only had time to giggle as we passed each other while walking out students to their destination.
When I was evaluating my 8th grade student data, I noticed that they were a special group of students, but I needed to know how hungry they were to embark upon a different type of learning process, a 21st century learning process where they are the center of learning and my expectations would be that they take more responsibility for their learning! I decided to test the waters!
When we were discussing the content areas of my class, I decided to show them my 7th grade website dedicated to our school’s first makerspace project. I explained how 6 female, 7th grade students created this website all on their own. My 8th graders eyes became dazzled as I clicked each webpage explaining the contents’ significance.
Suddenly, they, as a unison group blurted out, “What website can we develop?” I felt shocked and amazed all at once since the message appeared to be rehearsed, but they didn’t have time to rehearse! Then I realized, these students were asking in a genuine manner. Trying not to look surprised, I quickly thought, okay take the plunge, ask them.
“How about a website dedicated to students in the areas of digital citizenship and if we have time, we can add Office 365 applications? I explained how our principal announced that the entire school will embrace Digital Citizenship and how powerful Office 365 applications can be when learning plus future jobs are requiring these skills for these amazing applications. I also explained that if we do take the plunge, we need to be dedicated in class, work together, stick to a schedule, perform research to construct our knowledge, show imagination, and most of all, learn all the time! I was mesmerized with their enthusiasm! I also thought, Sheila you are now on the hook as well, great time to test all those new MS applications that the district just deployed! It’s roller coaster time! Good thing I like adventure!
The next day, I unveiled their MS class notebook and we practiced using it. The first task was to select a topic within digital citizenship that they were interested in learning. I used the jigsaw teaching technique to cover all topics, it was a requirement that each student team would present their topic, so the class could acquire the knowledge to pass their final exam for digital literacy.
I discovered that no student knew they had an Outlook email account where they could receive feedback or assignment messages from me. I built in time for them to manage their inbox daily. Some students had a limited working knowledge or experience using PowerPoint and Sway but never in a multimedia context integrating text with sound and images, nor did they have any experience making a movie with an application like Animoto or converting their PowerPoint into a movie and adding sound. They also lacked experience using the share command within One Drive, therefore they had no experience collaborating on a project. When I demonstrated the share command their eyes sparkled. I guess they felt relieved that they could learn and problem solve with each other, electronically. I asked my students to sit near a partner of their choice, empowerment just began!
I gave them choices regarding the website application and they decided upon Weebly since it is a drag and drop website builder and that my 7th graders already experienced success! Each student team had 2 weeks to construct their knowledge using an application of their choice. One student signed up to be the web master. I conducted an iterative process with all student teams, reviewing their content as well as their designs. I would use questions to persuade them to enhance their creations or gave them rhetorical questions regarding any missed researched fact. I crafted an authentic business environment for them to thrive since my first career was in the business world. They reached my expectations and wanted more, that’s when we enhanced the scope of their website to include Office 365 applications, troubleshooting information, and referenced support information. When there was a project not on our list, they suggested to add it—totally amazing since these kids were 14 years old! I really felt that there was a symbiotic relationship based upon mutual respect. It also felt like there were more students than the 16, but there wasn’t. I guess they were working so closely with each other that they accomplished more than what I thought was possible, given our time frame and that we had high stakes tests sprinkled throughout our scheduled allotted time.
Our principal loved our website and thanked our students for leaving their legacy of knowledge that will help future students. We also celebrated these students and invited parents to attend. When I look into these students faces, I see confidence and belief. I know they’ll have a great time attending high school and college. I know their future teachers will help them realize their dreams and aspirations!
About Sheila
Sheila has been a teacher in Massachusetts for the past 15 years starting in the math & science content area. She has a global business background in informational technology where she was the business architect for many major global change initiatives across industries.
For the past decade, Sheila has been the instructional technology teacher and IT Coordinator specializing in the middle school grade levels for the Springfield Public Schools located in Massachusetts.
As part of her Blended Learning/Personalize Learning school initiative, she has just been appointed teacher leader for Educational Technology Leadership Team who has 8 teacher members at Forest Park Middle School. Because she deployed a 1:1 student laptop initiative this year, she began a 36-member student group called the Falcon Wizards who will support Forest Park Middle School as a help desk for teachers & students specializing in hardware and Office 365 applications.
Sheila has a passion to experiment with a variety of educational learning environments, pedagogies, and applications so she can create standards-based, creative, and authentic projects that when delivered will enhance the learning experience of her diverse group of students.
She has an MS from Rensselaer Polytechnic Institute as well as an MEd from Westfield State University. She frequents many workshops as well as speaks at local conferences where she shares her passion with many teachers.
If you’d like to share a story about your students’ use of technology in the classroom, contact me at [email protected]
More spotlights
Positive focus; Positive behaviors
How a Senior Writing Project Helped Make Coeur d’Alene a District of Choice
Helping My Daughters Prepare for the ACT Exams
An Innovative Way to Use Turnitin’s Revision Assistant
A Pilot Test of Revision Assistant and What We Learned in the Process
Jacqui Murray has been teaching K-18 technology for 30 years. She is the editor/author of over a hundred tech ed resources including a K-8 technology curriculum, K-8 keyboard curriculum, K-8 Digital Citizenship curriculum. She is an adjunct professor in tech ed, Master Teacher, webmaster for four blogs, an Amazon Vine Voice, CAEP reviewer, CSTA presentation reviewer, freelance journalist on tech ed topics, and a weekly contributor to TeachHUB. You can find her resources at Structured Learning. She is also the author of the tech-thriller series, To Hunt a Sub and Twenty-four Days.
Spotlight: How One Teacher Taught Digital Citizenship Via Student-driven Websites published first on https://medium.com/@greatpricecourse
0 notes
Text
Spotlight: How One Teacher Taught Digital Citizenship Via Student-driven Websites
Sheila Slawek teaches digital literacy & computer science. I’ve known Sheila a long time and am profoundly impressed by how she passionately and energetically blends technology authentically into the learning lives of her students. When she showed me the websites her 8th grade students put together–by themselves–I begged her to share with my AATT audience how this came about. When you read this, I think you’ll find her can-do attitude and never-quit approach infectious. Here’s her story:
Beyond Expectations
I’m an inner city, level 4 middle school teacher that provides free daily breakfasts and lunches to a diverse student population. Every semester I receive new students for each grade level and I always wonder, what will we accomplish? I noticed that my eighth-grade class contained 16 students vs. the usual 24 students. The 8th grade just received their own profiled laptop since the school was deploying a blended learning/personalized learning initiative and the 1:1 student laptop was a key project. Of course, being the tech coordinator for this initiative, I was politely asked by a random number of teachers as they passed me in the hall, “so now that the students have laptops, how are they going to learn what they need to be able to use them in my class?” I quickly assessed that the teachers didn’t realize that they will provide instructions regarding the technology their students will use. I was perplexed since I thought to myself, the district has been deploying laptops to schools for 10 years! This initiative was just the next step of student ownership. Ownership of not only the assigned laptops, but ownership of their learning! With all of this going through my mind, I only had time to giggle as we passed each other while walking out students to their destination.
When I was evaluating my 8th grade student data, I noticed that they were a special group of students, but I needed to know how hungry they were to embark upon a different type of learning process, a 21st century learning process where they are the center of learning and my expectations would be that they take more responsibility for their learning! I decided to test the waters!
When we were discussing the content areas of my class, I decided to show them my 7th grade website dedicated to our school’s first makerspace project. I explained how 6 female, 7th grade students created this website all on their own. My 8th graders eyes became dazzled as I clicked each webpage explaining the contents’ significance.
Suddenly, they, as a unison group blurted out, “What website can we develop?” I felt shocked and amazed all at once since the message appeared to be rehearsed, but they didn’t have time to rehearse! Then I realized, these students were asking in a genuine manner. Trying not to look surprised, I quickly thought, okay take the plunge, ask them.
“How about a website dedicated to students in the areas of digital citizenship and if we have time, we can add Office 365 applications? I explained how our principal announced that the entire school will embrace Digital Citizenship and how powerful Office 365 applications can be when learning plus future jobs are requiring these skills for these amazing applications. I also explained that if we do take the plunge, we need to be dedicated in class, work together, stick to a schedule, perform research to construct our knowledge, show imagination, and most of all, learn all the time! I was mesmerized with their enthusiasm! I also thought, Sheila you are now on the hook as well, great time to test all those new MS applications that the district just deployed! It’s roller coaster time! Good thing I like adventure!
The next day, I unveiled their MS class notebook and we practiced using it. The first task was to select a topic within digital citizenship that they were interested in learning. I used the jigsaw teaching technique to cover all topics, it was a requirement that each student team would present their topic, so the class could acquire the knowledge to pass their final exam for digital literacy.
I discovered that no student knew they had an Outlook email account where they could receive feedback or assignment messages from me. I built in time for them to manage their inbox daily. Some students had a limited working knowledge or experience using PowerPoint and Sway but never in a multimedia context integrating text with sound and images, nor did they have any experience making a movie with an application like Animoto or converting their PowerPoint into a movie and adding sound. They also lacked experience using the share command within One Drive, therefore they had no experience collaborating on a project. When I demonstrated the share command their eyes sparkled. I guess they felt relieved that they could learn and problem solve with each other, electronically. I asked my students to sit near a partner of their choice, empowerment just began!
I gave them choices regarding the website application and they decided upon Weebly since it is a drag and drop website builder and that my 7th graders already experienced success! Each student team had 2 weeks to construct their knowledge using an application of their choice. One student signed up to be the web master. I conducted an iterative process with all student teams, reviewing their content as well as their designs. I would use questions to persuade them to enhance their creations or gave them rhetorical questions regarding any missed researched fact. I crafted an authentic business environment for them to thrive since my first career was in the business world. They reached my expectations and wanted more, that’s when we enhanced the scope of their website to include Office 365 applications, troubleshooting information, and referenced support information. When there was a project not on our list, they suggested to add it—totally amazing since these kids were 14 years old! I really felt that there was a symbiotic relationship based upon mutual respect. It also felt like there were more students than the 16, but there wasn’t. I guess they were working so closely with each other that they accomplished more than what I thought was possible, given our time frame and that we had high stakes tests sprinkled throughout our scheduled allotted time.
Our principal loved our website and thanked our students for leaving their legacy of knowledge that will help future students. We also celebrated these students and invited parents to attend. When I look into these students faces, I see confidence and belief. I know they’ll have a great time attending high school and college. I know their future teachers will help them realize their dreams and aspirations!
About Sheila
Sheila has been a teacher in Massachusetts for the past 15 years starting in the math & science content area. She has a global business background in informational technology where she was the business architect for many major global change initiatives across industries.
For the past decade, Sheila has been the instructional technology teacher and IT Coordinator specializing in the middle school grade levels for the Springfield Public Schools located in Massachusetts.
As part of her Blended Learning/Personalize Learning school initiative, she has just been appointed teacher leader for Educational Technology Leadership Team who has 8 teacher members at Forest Park Middle School. Because she deployed a 1:1 student laptop initiative this year, she began a 36-member student group called the Falcon Wizards who will support Forest Park Middle School as a help desk for teachers & students specializing in hardware and Office 365 applications.
Sheila has a passion to experiment with a variety of educational learning environments, pedagogies, and applications so she can create standards-based, creative, and authentic projects that when delivered will enhance the learning experience of her diverse group of students.
She has an MS from Rensselaer Polytechnic Institute as well as an MEd from Westfield State University. She frequents many workshops as well as speaks at local conferences where she shares her passion with many teachers.
If you’d like to share a story about your students’ use of technology in the classroom, contact me at [email protected]
More spotlights
Positive focus; Positive behaviors
How a Senior Writing Project Helped Make Coeur d’Alene a District of Choice
Helping My Daughters Prepare for the ACT Exams
An Innovative Way to Use Turnitin’s Revision Assistant
A Pilot Test of Revision Assistant and What We Learned in the Process
Jacqui Murray has been teaching K-18 technology for 30 years. She is the editor/author of over a hundred tech ed resources including a K-8 technology curriculum, K-8 keyboard curriculum, K-8 Digital Citizenship curriculum. She is an adjunct professor in tech ed, Master Teacher, webmaster for four blogs, an Amazon Vine Voice, CAEP reviewer, CSTA presentation reviewer, freelance journalist on tech ed topics, and a weekly contributor to TeachHUB. You can find her resources at Structured Learning. She is also the author of the tech-thriller series, To Hunt a Sub and Twenty-four Days.
Spotlight: How One Teacher Taught Digital Citizenship Via Student-driven Websites published first on https://medium.com/@DLBusinessNow
0 notes
Text
I was nominated to contribute to the #RockingMotherhood series by Chelle Del Rosario – the blogger behind Coffeeheartmind! She was one of my first blogger friends, since I’ve started this new endeavor! You should definitely check out her blog. I dig all she has going on from Motivational Mondays to Feature Fridays (where I was a guest blogger). Thanks again for that awesome experience, Chelle.
While excited to be nominated, I began wondering how much can I add to this Rocking Motherhood Challenge. My daughter is barely 20 months old and she is my only child. What could I possibly add to this conversation, I thought? Then with some reflection I realized that I can share my experiences even if she isn’t two years old yet. I’ve learned so much over the past 20 months and know I will gain more knowledge as the years pass because motherhood is an ongoing learning process. There is no handbook. We talk to other mothers, read, implement and evaluate to see what works. My background as an educator helps for sure, but there is nothing like having my own child. I can’t send her home at the end of the day! Even so, I proudly rock being Aria’s mommy.
Here are the 10 ways that I Proudly Rock Motherhood Despite a Chronic Illness: #RockingMotherhood
1. Unconditional Love: I remember a seasoned mother said to me when she was about six months old, “You never knew you could love someone so much, huh?” I couldn’t agree more. Aria Malia, the love of my life and miracle child, has definitely made me a better person. I am much more patient because I have to be. She is constantly moving and teaching me about life. She adds so much life to the house. Having her changed me in so many ways, physically and emotionally. I never knew I could love someone so much. My joy and heart has taught me about unconditional love.
2. Creating Happiness: Aria is a happy baby who is always smiling, laughing and singing, which signifies she is content. I must be doing something right. Aria is surrounded by so much love from my family to her babysitter. She is truly a blessing.
3. Education is key: Learning is constant in our household. When she was two months old, I began reading to her. When I ask her to read me a book now, she opens it and starts to identify the objects in the book. She knows what the letter A looks like and sings her entire alphabet. Our next step is to put meaning behind the letters and to identify sounds.
4. Health and wellness: Aria is a healthy and thriving girl for that I am so grateful. Having an autoimmune illness and a genetic disorder, I was afraid my daughter would inherit some of these traits, but she didn’t. I had her tested at Yale New Haven Children’s Hospital when she was two months old. I made it a point to tell her pediatrician about my conditions, Graves’ Disease which is a thyroid disorder that proved difficult to treat because to make matters worse, I have a genetic mutation that prevented my medication from working properly. Being compound heterozygous, due to the MTHFR genetic mutation, wreaked havoc on my body. This mutation caused methylation issues that prevented my body from digesting food and functioning properly. I am currently a pill poppin’ animal: I take thyroid medication and supplements all day long just to function. It is not easy. I never leave home without my pill box. Even though I am chronically ill, which most people don’t recognize because I look “okay” on the outside, I still find time to play with her and do activities on the weekend. One activity will exhaust me for the day, but it’s well worth it to see my baby girl smile.
5. Source of my inspiration, my muse: While pregnant with Aria, I thought of the many ways she will impact this world and wrote Oh What Will You Do? It is an empowering book that describes in rhyming prose and with lovely illustration the countless career options available to young girls. It is available on Amazon and Barnes & Noble.
6. Self-help: Having a baby is a very joyous experience and frightening at the same time. Some mothers report being afraid to be left alone with their new baby, me being one of them. My sentiments were more worrisome. It’s only normal, but a colicky baby who cried and cried is a whole different story I soon learned. After visiting the doctors to no avail, I started reading different articles and found a natural recipe that worked wonders. Homemade Gripe Water. I boiled water for several minutes, steeped two bags of ginger tea and one bag of either Chamomile or Peppermint tea in 4 cups of water along with one tablespoon of fennel seeds and one teaspoon of all natural, organic cane sugar. I let this sit for approximately 30-45 minutes covered. I strained the mix to remove the fennel seeds. Before each feeding, I would give her about 5ml. If she wasn’t given the gripe water first, she would refuse a feeding and if you didn’t know any better you wouldn’t know why she was crying. I quickly realized it was working and started getting more smiles from my pumpkin. I started doing this when she was about 3 months and the crying ceased.
7. Inspiring others: I know the mind is powerful and convey this to the students whom I teach: If you believe it, you can do it. The mind can be limiting and fulfilling: you choose. Every day I am in some type of pain, whether it be my head, my back as I suffer from two herniated discs L4, L5, my feet from the two foot surgeries I had, but I have to survive. The thing is I will do more than survive. I will to thrive. On March 25th, I along with two others will be hosting the area’s first Mind, Body, Soul Connection and the power of spoken word will be one of the topics. Aria is being taught the power of words and self-esteem.
8. Showing her the world: Coming from very humble beginnings, I wasn’t able to travel until I could afford it. Each year in my Advance Placement class, the students would converse about upcoming trips. These students were from a different social class and had the luxury of taking real vacations. I will never forget one day before spring break in eleventh grade, students were talking about their upcoming trips. One student said he was going to Hawaii with his parents, the others mentioned going to Madrid with the school. When the question found me, I would simply state that I had to work. It was true, but inside I burned. I wanted to go to Spain and Hawaii. I never wanted to feel like that way again, so I made a vow to myself at 16 years old that when I got some real money, I would go wherever I wanted to go, whenever: PERIOD. With gainful employment and an awesome travel club, I’ve been to Mexico, Barcelona, Madrid, China, England, Holland, Czech Republic, Austria, Jamaica, Dominican Republic, Puerto Rico, Bahamas, Belize (Our first official family trip in 2010, my father’s homeland), Barbados, Chile, Argentina, Colombia and numerous big cities in the East, Midwest, South, and West coasts. So far, Aria has been to South Florida, Jamaica, Mexico, and Maui (Hawaii).
Aria in South Florida at 5 months!
Jamaica, 8 months
Maui, 17 months
This list is not exhaustive; there’s so much more of the world I want to see and show my daughter. I would like her to see the world beyond her inner circle. I don’t want her to be that student in the classroom, when they go around the room discussing upcoming trips, say she has no travel plans. I want her to return to school and provide first-hand knowledge about the Forbidden City in China. And tell them about the pyramids that she visited in Egypt when the lesson calls. She will be well- versed in the world around her beyond the books she has to read.
9. Participating in Activities: We started swim lessons last Saturday and completed lessons and baby gymnastics last summer. Class begins promptly at 9:35 am and afterwards I am exhausted. One activity for the day wears me out and people who know me know that I do not enjoy being in the water. Ironic because I desire to live near the water in a warm climate, preferably South Florida. I find it calming and relish the idea of the water, e.g. jet ski, yacht, boat just not sailing (gives me a queasy feeling). Very particular, I know. I can’t stand that wrinkly feeling after being in the water for so long. Still, I’ve made it my mission to expose my daughter to the water while she is young and capitalize off of her fearlessness. She loves the water and she will LEARN to swim.
10. Diversifying my portfolio: Living day to day with low energy, I have learned to let things go, ignore the dust bunnies, find humor in her toddler behavior, or buy dinner when I just don’t have energy beyond taking care of her and me. Therefore, it is imperative to diversify my portfolio and increase my financial education so that I can leave a legacy for my daughter and take care of us now. I’m currently teaching despite my doctor’s request, but insurance is a necessity when you have chronic conditions. In addition to teaching, I am also an entrepreneur with an amazing travel club, author, professional speaking and editor who founded BitterSweet: Real Talk. In the coming months, I will be unleashing my new plan to raise awareness for chronic illness sufferers also identified as invisible disabilities.
I am supposed to nominate other outstanding mommy bloggers, so I nominate:
Mommy @mommyisntfeelingwell, Dr. Momma @mommaaddict, & Melissa @mommychronicles (and anyone else who would like to participate).
Here are the guidelines:
1. Thank the blogger that tagged you and link to their blog.
2. List at least 10 Things you believe make you a good mother or less if you want.
3. Tag some bloggers to join in the #RockingMotherhood tag.
4. Grab the #RockingMotherhood badge and add it to your post or sidebar.
10 Ways I Rock Motherhood Despite a Chronic Illness I was nominated to contribute to the #RockingMotherhood series by Chelle Del Rosario – the blogger behind…
0 notes
Text
The Thirteenth Fourth
Well boy howdy. The 13th birthday of CSS-Tricks has rolled around. A proper teenager now, howabouthat? I always take the opportunity to do a bit of a state of the union address at this time, so let’s get to it!

Design
Technically, we’re still on v17 of the site design. This was the first design that I hired first-class help to do, and I’m still loving it, so I haven’t had much of an itch to do massive changes to it. Although it is quite different¹ today than it was on launch day.
For example…
The search experience is totally different, as it is powered by Jetpack’s Instant Search now.
The Almanac pages (e.g. background-blend-mode) have an additional sidebar that helps you navigate between pages
I re-did the typography using Hoefler&Co. Sentinel and Ringside. The monospace font code snippets are in Operator Mono and the logo has long-been Gotham Rounded, so it feels like one big happy family of typefaces.
Maybe next year we’ll do something different again. My list is starting to grow for some behind-the-scenes tech stuff I wanna re-jigger, and sometimes that goes hand in hand with redesign work.
Closed Forums
The forums on this site have been a mental weight on me for literally years. Earlier this year I finally turned them off. They are still there, and probably always will be (so the URLs are maintained), but nobody can post new threads or replies.
It was a painful move. Even as I did it, there was still some regular daily activity there and I’m sure it didn’t feel good to those people to have a place they have invested time in shut down. Here’s why I did it:
Nobody here, including me, checked in on the forums with any regularity. Unmoderated public forums on the internet are not acceptable to me.
The spam volume was going up. There were periods where most posts, even after the automatic spam blocking I get from Akismet, where spam that required manual removal. Even if we had a dedicated forums employee, that’s no fun, and since we didn’t, it was just a random job for me and I don’t need a time sink like that.
The forums represent a certain level of technical debt. They need to be updated. Their design needs to be functional in the context of this site. At one point I ripped out all custom styles and left it be the default theme, which was a good step toward reducing technical debt, but in the end it wasn’t enough.
I can handle some work and some technical debt, of course. But when you combine those things with the fact that the forums don’t contribute much to what I consider to be the success of the site. They don’t exactly drive page views or advertising demand. There isn’t really money to hire help specifically for the forums. But that’s a small part of it. I want this site to help people. I think we can do that best if we focus on publishing with as little divided attention as possible. I think there are places on the internet that are better for forum-like discourse.
Now that they’ve been off a number of months, I can report that the lifting of the mental weight feels very good to me and there is been little if any major negatives.
Social
Here’s another mental weight I lifted: I stopped hand-managing the Twitter account (@css). I still think it’s good that we have a Twitter account (and that we have that cool handle), but I just don’t spend any time on it directly like I used to.
In the past, I’d queue up special articles with commentary and graphics and stuff and make sure the days were full with a spread of what I thought would be interesting tweets about web design and development. That’s fine and all, but it began to feel like a job without a paycheck.
We don’t get (or seem to drive) a lot of traffic from Twitter. Google Analytics shows social media accounts for less than 1% of our traffic. Investing time in “growing” Twitter just doesn’t have enough of an upside for me. Not to mention the obvious: Twitter can be terribly toxic and mentally draining.
So now, all our posts to Twitter are automated through the Jetpack social media connection (we really use Jetpack for tons of stuff). We hit publish on the site and the article is auto-tweeted. So if you use Twitter like an RSS feed of sorts (just show me the news!), you got it.
The result? Our follower count goes up at the same rate it always did. Engagement there is the same, or higher, than it ever was. What a relief. Do ten times less work for the same benefit.
When I have the urge to share a link with commentary I use the same system we’ve always had here: I write it up as a link blog post instead. Now we’re getting even more benefit: long-term content building, which is good for the thing that we actually have on our side: SEO.
Someday we could improve things by hand-writing the auto-tweet text with a bit more joie de vivre, crediting the author more clearly, and, #stretchgoal, a custom or fancy-generated social media graphic.
Opened Up Design Possibilities
One aspect of this site that I’ve been happy with is the opportunity to do custom design on content. Here are some examples of that infrastructure.
On any given blog post, we can pick a template. Some of those templates are very specific. For example, my essay The Great Divide is a template all to itself.
In the code base, I have a PHP template and a CSS file that are entirely dedicated to that post. I think that’s a fine way to handle a post you want to give extra attention to, although the existence of those two files is a bit of technical debt.
I learned something in the creation of that particular essay: what I really need to open up the art direction/design possibility on a post is a simple, stripped-down template to start from. So that’s what we call a “Fancy Post” now, another template choice for any particular post. Fancy Posts have a hero image and a centered column for the content of the post. From there, we can use custom CSS to style things right within WordPress itself.
For example, my recent post on DX is styled as a Fancy Post with Custom CSS applied right within the block editor.


The Block Editor itself is a huge deal for us. That was one of my goals for the year, and we’ve really exceeded how far we’d get with it. I think writing and editing posts in the block editor is a million miles ahead of the old editor.
The hardest challenge was (and still is really) getting the block transforms set up for legacy content. But once you have the power to build and customize blocks, that alone opens up a ton of design possibility within posts that is too big of a pain in the butt and too heavy on technical debt otherwise.
Another door we opened for design possibilities is a classic one: using categories. A sort of freebie you get in WordPress is the ability to create templates for all sorts of things that just sort of automatically work if they are named correctly. So for example I have a filed called category-2019-end-of-year-thoughts.php and that fully gives me control over making landing pages for groups of posts, like our end-of-year thoughts homepage. Not to mention our “Guide Collection” pages which are another way to programmatically build collections of pages.
That’s a lot of tools to do custom work with, and I’m really happy with that. It feels like we’ve given ourselves lots of potential with these tools, and only started taking advantage of it.
Speaking of which, another aspect of custom design we have available is the new book format…
eCommerce
We’re using WooCommerce here on the site now again. I just got done singing the praises of the Block Editor and how useful that is been… WooCommerce is in the same boat. I feel like I’m getting all this powerful functionality with very little effort, at a low cost, and with little technical debt. It makes me very happy to have this site on WordPress and using so much of suite of functionality that offers.
So for one thing, I can sell products with it, and we have products now! Lynn Fisher designed a poster for our CSS Flexbox guide and designed a poster for our CSS Grid guide, which you can now buy and ship anywhere in the world for $25 each. Look, with the Block Editor I can put a block for a poster right here in this post:
CSS Flexbox Poster
Find yourself constantly looking up the properties and values for CSS flexbox? Why not pin this beautiful poster up to the wall of your office so you can just glance over at it?
$25.00
Shop now
Another thing we’re using WooCommerce for is to sell our new book, The Greatest CSS Tricks Vol. I. If we actually made it into a proper eBook format, WooCommerce could absolutely deliver those files digitally to you, but we haven’t done that yet. We’ve take another path, which is publishing the book as chapters here on the site behind a membership paywall we’re calling MVP supporters. The book is just one of the benefits of that.
WooCommerce helps:
Build a membership system and sell memberships. Membership can lock certain pages to members-only as has programmatic hooks I can use for things like removing ads.
Sell subscriptions to those memberships, with recurring billing.
Sell one-off products
And I’m just scratching the surface of course. WooCommerce can do anything eCommerce wise.
Analytics
They are fine. Ha! That’s how much I worry about our general site analytics. I like to check in on them from time to time to make sure we’re not tanking or anything scary, but we never are (knock on wood). We’re in the vicinity of 8m page views a month, and year-over-year traffic is a bit of a dance.

Sponsors
THANK YOU THANK YOU THANK YOU
That’s what I have to say to all our sponsors. We’re so damn lucky to work with a lineup of sponsors that I wholeheartedly endorse as well as literally use their products. We have different sponsors all the time, but these are the biggest and those who have been with us the longest.
Automattic: Thanks for building great software for the WordPress ecosystem. This site is made possible by a heaping helping of that software.
Netlify: Thanks for bringing the Jamstack world to life. I’m also a big fan of this way of building websites, and think that Jamstack should be the foundation for most websites. Beyond that, you’ve redefined modern developer experience.
Flywheel: Thank you for hosting this website, being a high-quality host I can trust and who has been helpful to me countless times. This is what high-quality WordPress hosting looks like.
Frontend Masters: Thank you for being an education partner that does things right and helps me have the best possible answer for people when they are searching a more structured formal education about doing web work: go try Frontend Masters.
If you’re trying to reach front-end developers with your products, that’s literally how I make a living and can help.
My Other Projects
CodePen is no spring chicken either, being over 8 years old itself. I repeat myself a lot with this particular aspect of talking about CodePen: we’ve got a ton of ideas, a ton of work to do, and we can’t wait to show you the CodePen of tomorrow. 2020 for CodePen has been a lot different than the last 2-3 years of CodePen. Some technical choices we’ve made have been starting to pay off. The team is vibing very well and absolutely tearing through work faster than I would have thought possible a few years ago, and we haven’t even unlocked some of the biggest doors yet. I know that’s vague, but we talk in more detail about stuff on CodePen Radio.
ShopTalk, as ever, is going strong. That’s 420 episodes this week, friends. Dave has me convinced that our format as it is, is good. We aren’t an instruction manual. You don’t listen to any particular episode because we’re going to teach you some specific subject that we’ve explicitly listed out. It’s more like water cooler talk between real world developers who develop totally different things in totally different situations, but agree on more than we disagree. We might evolve what ShopTalk show is over time, but this format will live on because there is value in discussion in this format.
Life
My wife Miranda and I are still in Bend, Oregon and our Daughter Ruby is two and a half. She’s taking a nap and I’m looking at the monitor as I type.
We have the virus here like everywhere else. It’s sad to think that we’re this far into it and our local hospital is pleading with people to be careful this holiday weekend because they are very near capacity and can’t take much more. Here’s hoping we can get past this painful period. Stay safe and stay cool, friends, thanks for reading.
I always feel bad when I make design changes away from an actual professional designer’s work. Is the site design better today than Kylie’s original? Uhm probably not (sorry for wrecking it Kylie!), but sometimes I just have an itch to fiddle with things and give things a fresh look. But the biggest driver of change is the evolving needs of the site and my desire to manage things with as little technical debt as possible, and sometimes simplifying design things helps me get there.
The post The Thirteenth Fourth appeared first on CSS-Tricks.
The Thirteenth Fourth published first on https://deskbysnafu.tumblr.com/
0 notes