#3d letters in photoshop
Text
3D Menu in Photoshop | 3D Panel and Menu in Photoshop
3D Menu in Photoshop | 3D Panel and Menu in Photoshop
3D Panel and Menu in Photoshop
3D Menu in Photoshop – एक 3D Model कुछ त्रि-आयामी का गणितीय प्रतिनिधित्व है। 3 D Model का Use Art, Entertainment, Simulation and Drafting के लिए वास्तविक दुनिया और वैचारिक दृश्यों को चित्रित करने के लिए किया जाता है और आभासी वास्तविकता, Video Game, 3 D Printing, Marketing, TV and Motion Pictures, वैज्ञानिक और चिकित्सा इमेजिंग सहित कई अलग-अलग उद्योगों के अभिन्न अंग…

View On WordPress
#3d#3d effects in photoshop#3d images in photoshop#3d in adobe photoshop#3d in adobe photoshop cc#3d in photoshop#3d letters in photoshop#3d menu in photoshop#3d menu in photoshop cc#3d planes in photoshop#3d text in photoshop#3d tools in photoshop#3d type in photoshop#adobe photoshop#adobe photoshop (software)#enable 3d menu in photoshop cs6#how to enable 3d menu in photoshop cs6#how to make 3d in photoshop#how to use 3d menu in photoshop#introduction to 3d in photoshop#panels in photoshop#photoshop#photoshop 3d#photoshop 3d text#photoshop 3d tutorial#photoshop cc#photoshop cs6#photoshop select menu in hindi#photoshop tutorial#select menu in photoshop in hindi
0 notes
Text


A DREAM ABOUT US ( 2023 - REUPLOAD)
it's basically a love letter.
by Mateusz Śliwiński © 2023
#photoshop#adobephotoshop#blender#blender3d#cycles#digital art#digital artist#daz 3d studio#daz3d#daz3dart#love letters#3dart#3d artwork#chrome3d#chromeart#y2k art#y2kcore#y2k aesthetic#y2k
0 notes
Photo



typo exercise
1 note
·
View note
Text
Ok so the saga with my old PC continues and is only fueling my desire to get back into fanfiction lol because I found all of the files from my attempt at making a legend of spyro fan-game! I honestly thought they were lost, I'm so excited to see all this stuff again! This was the "logo" for the game (I know its nearly unreadable lol, so it says "The Legend of Cynder, Shadows of The Past". 14/15 year old me didn't seem to care much for readability, I think I'd just discovered photoshop's layer effects lol)

Here's a bunch of random stuff I found.







I'm defiantly going to do a redraw of that last one at some point. That was like, THE thing I remember being super proud of when I first did it. I think it was going to be part of the trailer my now-partner was putting together for the game lol.
Actually, a lot of these were actually just frames from animations, but either the files are either just corrupted, or high school me didn't know how to set fps and resolution properly in the output so I got a headache trying to watch them lol. It's probably the second one honestly. Also I remember my old laptop wasn't able to play back the animation because it would lag so much, so I just had to kind of...guess at timing, and that went about as well as you'd expect. It didn't help that blender used to have this bug where your audio would move around your timeline so it really was just random guessing. I'm amazed anything got done at all, let alone how far we actually got (that is to say, not far at all but we had something playable at least).
I also found the demo files and footage of the "game" running (running at 12fps but running)! I'm curious if they still work, I'll have to download an older version of blender to test them out!
There's actually a lot more but actually finding it is proving to be quite a challenge since this laptop seems to be the digital equivalent of an ADHD "doom box" - meaning nothing is sorted into folders that make even a remote lick of sense to me, it's all just kind of thrown in together lmao.
I wanted to post these though because even though I don't really do 3D stuff anymore, It still made me really happy to see how much progress I've made over the years and how far I've come. Also a few folks who worked on this project with me back on Deviantart have started finding me lol, so in case there's anyone else out there, hello! I'm not dead, I'm still around, I'm just a lot more (openly) queer now lmao.
Image descriptions:
[ID 1: A game title that reads "The Legend of Cynder, Shadows of the Past". The two lines, "the legend of" and "shadows of the past" are written in dark purple text. The purple material is supposed to look like liquid, but instead just looks hard to read. "Cynder" is writen in black, 3D text with red outlines, with the exception of the C. The "c" is modeled as a black tube instead of in a blocky style like the rest of the letters. The inside of the C has a red underbelly, and the bottom of the C ends in a tail, resembling Cynder's from the Legend of Spyro Series. There are 3 white spikes at the top of the C. /end ID]
[ID 2: a 3d render of 4 dragons around a christmas tree. A black dragon at the front, Cynder, is using her tail to hang tinsel, a pruple dragon, Spyro, on the left is reaching up into the branches of the tree. A blue dragon, Ignitus, is hovering behind the tree, his paws outstretched, implying he is placing the glowing star at the top. On his head is a silver dragon, Zerali, balancing on his horns. behind them is a series of floating islands. /End ID]
[ID 3: A render of Cynder with a darker colour pallet than the previous image and glowing yellow eyes, snarling at the camera, guarding a black gem. The sky in the background is blood red and the terrain is flat and barren. /End ID]
[ID 4: A render of an incomplete model of Terrador, a green dragon with brown horns and rocky shoulder decorations. He has no underbelly or wings. /end ID]
[ID 5: A render of a fan character named ekkosel, a blue, anthropomorphic dragonfly with an unsettling, uncanny face and green wings, T-posing. Her green wings are a blur /End ID]
[ID 6: two sketches of a anthropomorphic cheetah heads. One has long ears like a lynx and is labeled DotD design, the other has small, rounded ears like a cheetah usually has, labled TLoC design. /end ID]
[ID 7: A render of Zerali, the silver dragon from the second image, and ekkosel, from the 5th, playing together. In this image, we can see Zerali has a pinky-purple underbelly and shiny gold horns.]
[ID 8: A rendered scene showing a close up of blue ignitus with his eyes closed. He appears to be talking to Cynder, who is in the background, but blurry. The game's logo is visible in the bottom left of the image. /end ID]
#nostalgia#old art#image descriptions#Spyro#The Legend of Spyro#tlos#cynder#spyro the dragon#spyro fanart#cynder fanart#queer artist#old projects#Blender#Blender Game Engine#I had no idea what I was doing but I had a blast!#tlos spyro#spyro oc#legend of spyro#old ocs
60 notes
·
View notes
Text
Tutorial 3D model to sims2
(first part )
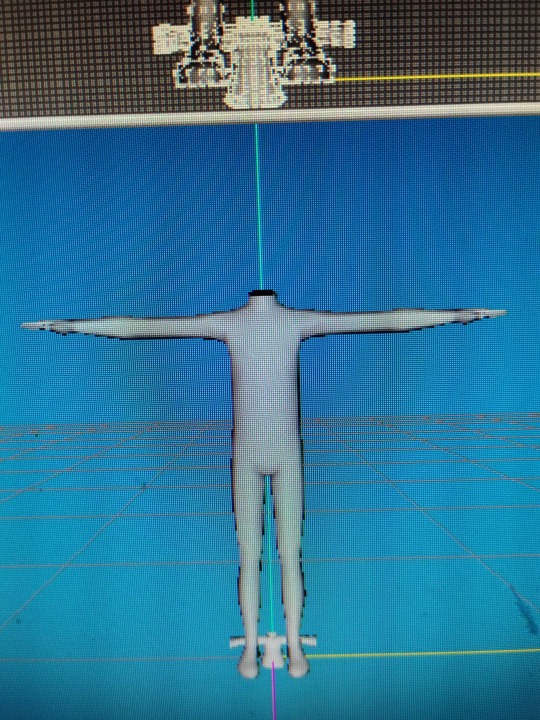
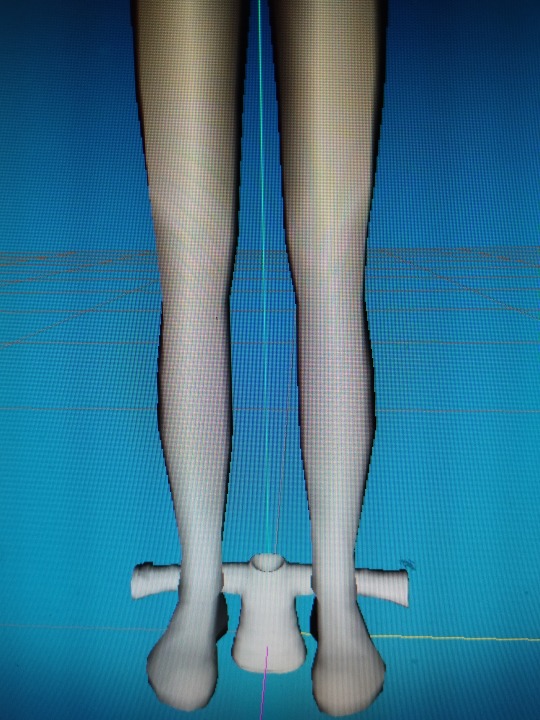
Now that I'm learning how to convert Sims2 clothes from 3D models, I'm going to write how I do it in case anyone is interested.
First of all you should know that this is my way of doing it, I don't know if it is the most correct, if someone knows other things they can contribute them here 🤗
You must keep in mind that you have to be very patient, not everything turns out well the first time, nothing happens, you try as many times as you want until you get the result that you like the most. 😉
It is just a game, it is not real life nor is it a job nor is it an obligation, therefore you should not get frustrated, just have fun ☺️
We start 🕞
You will need :
-- a page to download free 3D models, there are many, you just have to search on Google or your usual search engine.
-- blender and milkshape
-- simpe
-- adobe photoshop or similar
-- bodyshop
We download a 3D model that we like, and we put it in a work folder that we are going to use 📂
Preferably we are interested in OBJ files, but the 3D models are not always in this format, if they are in DAE they are also useful for us
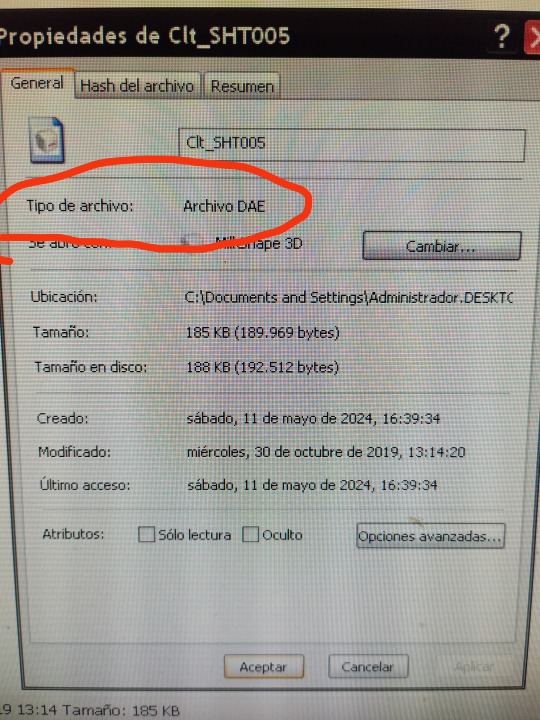
If you don't know what format you downloaded your 3D model in, right click, properties on the file and it will tell you what type of file it is.

If your file type is OBJ, you will go directly to the Milkshape phase, which I will explain later, if your file type is DAE... follow these steps:
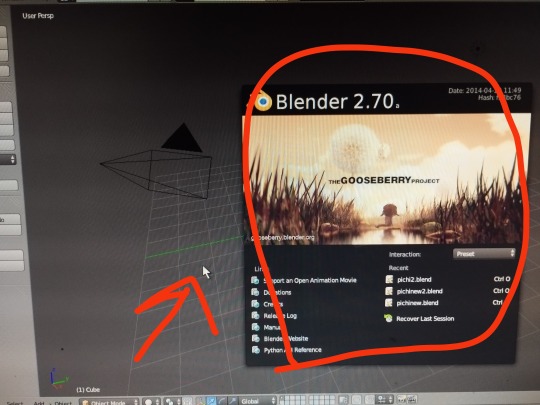
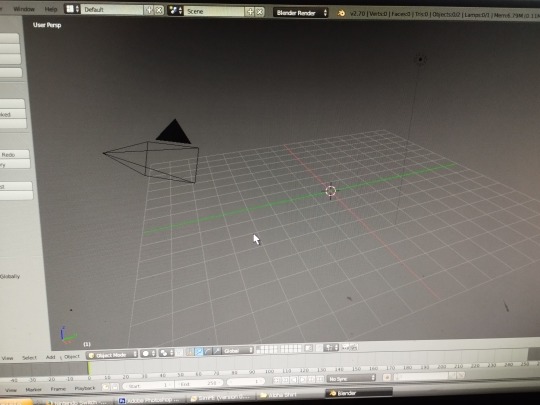
open Blender
click on any point to remove that screen

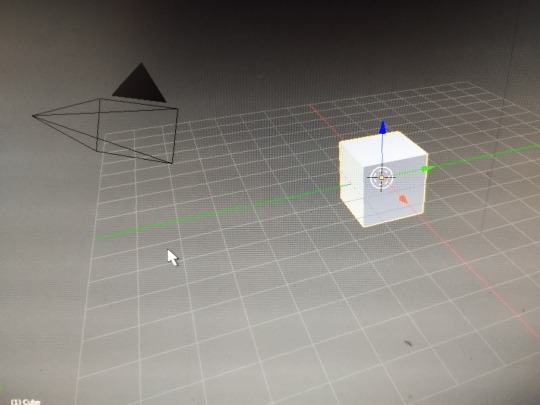
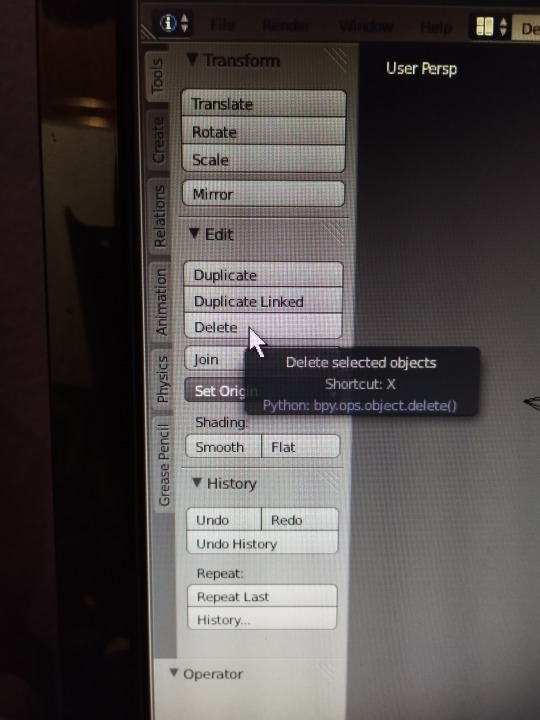
You will get a white cube that we have to eliminate




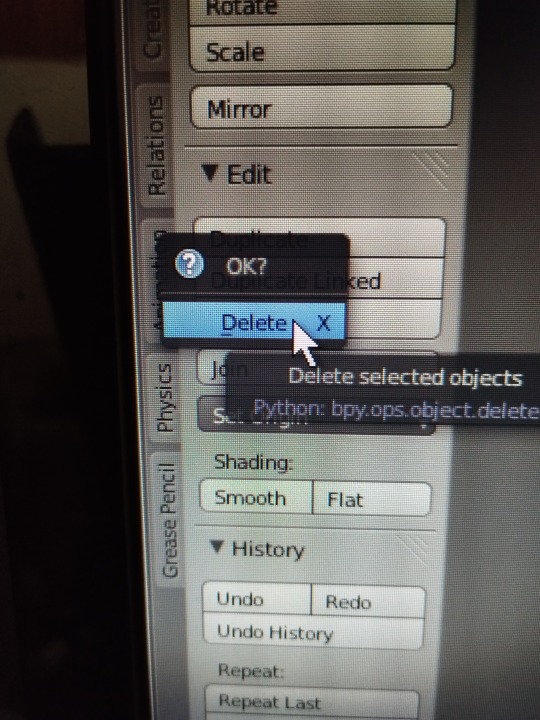
now we can start
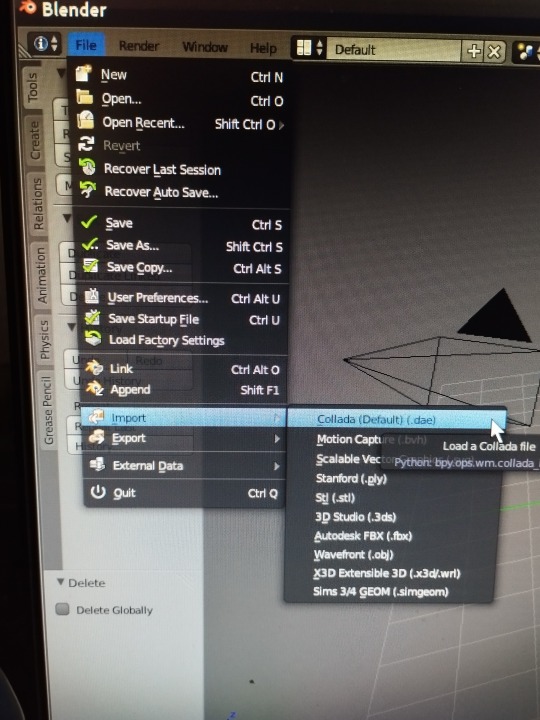
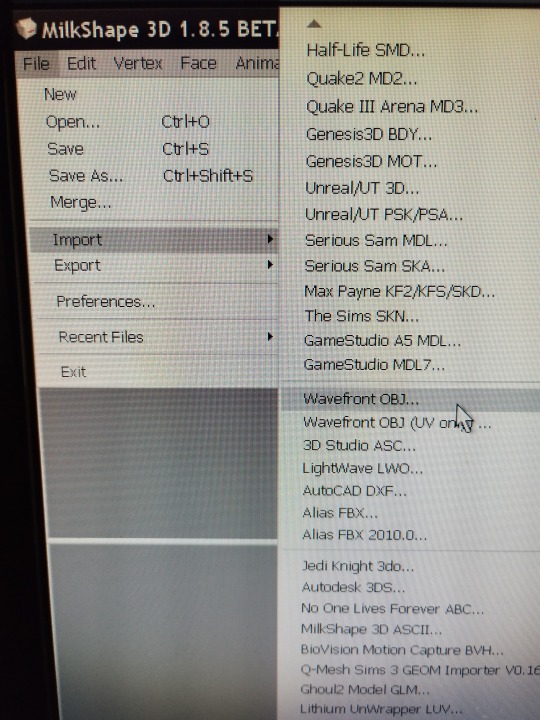
We import our 3D model with DAE format

We look for our file in the folder where we have saved it, when we have found it we click on import (up to the right)

We zoom in on our model by clicking the mouse wheel to increase its size and see it well if you want.
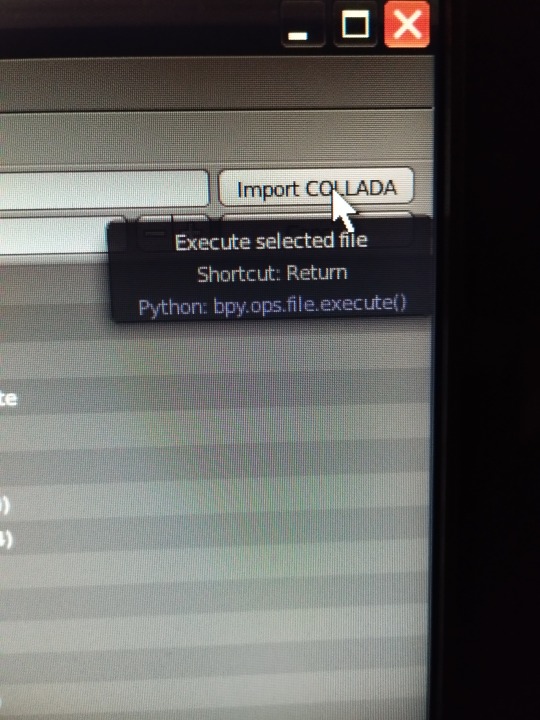
and we export it as an OBJ file, which is what we really need, you don't have to do anything, blender transforms it, you just click on file export wavefront obj

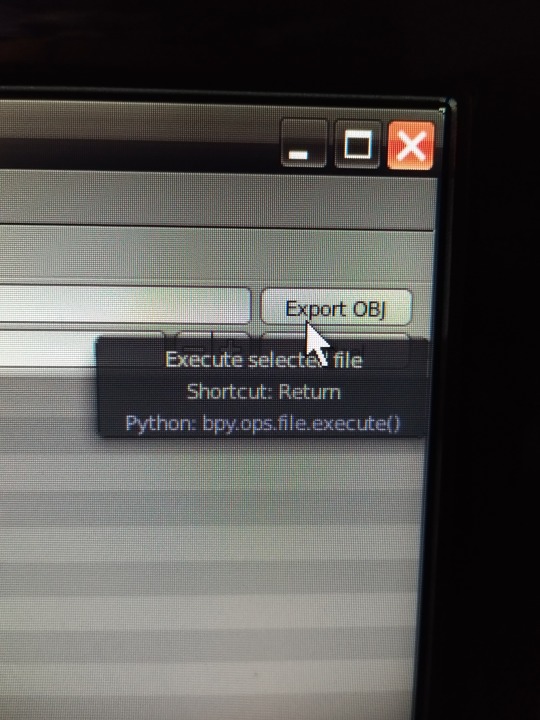
Choose which folder you want to save it in and give it a name, then click export OBJ (top right)

Close Blender, it is not necessary to save the changes when it asks you, so exit without saving if you want
Open Milkshape :
(If your file was OBJ from the beginning, you skip the entire Blender process and start here directly)
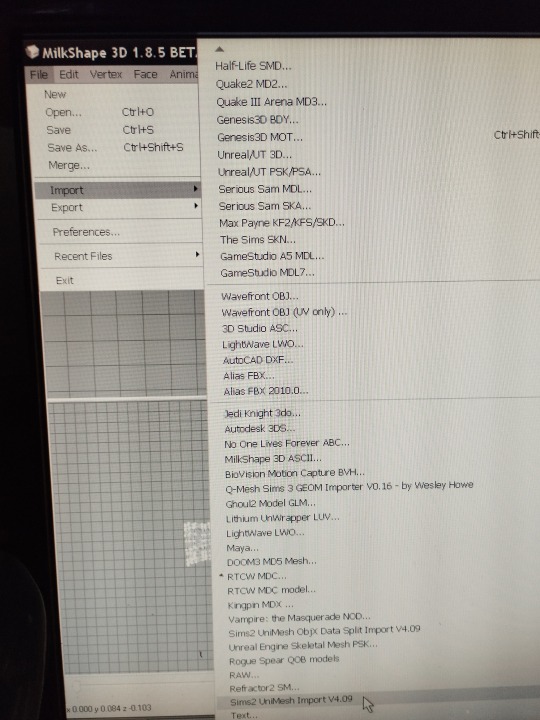
we import our 3D model obj file

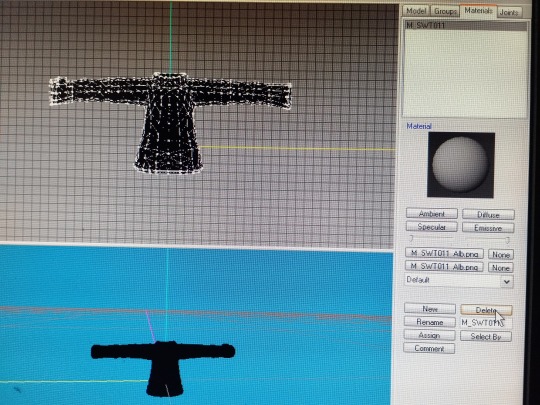
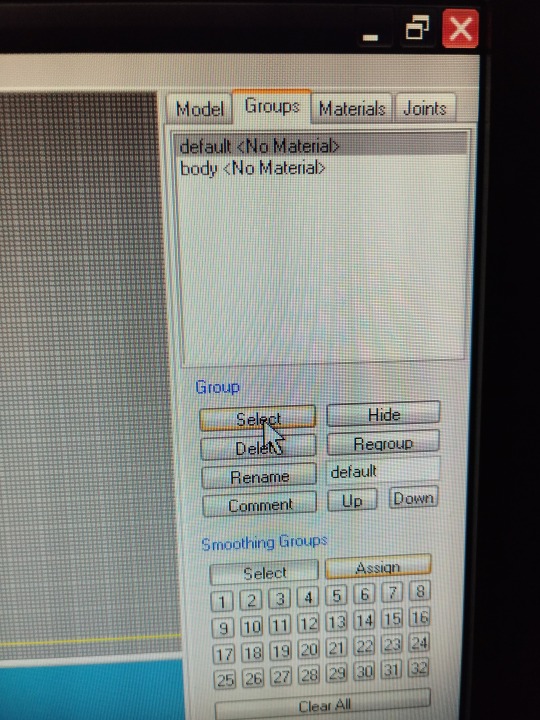
Normally it sells completely black, I explain how I change it, I eliminate the material that is assigned,

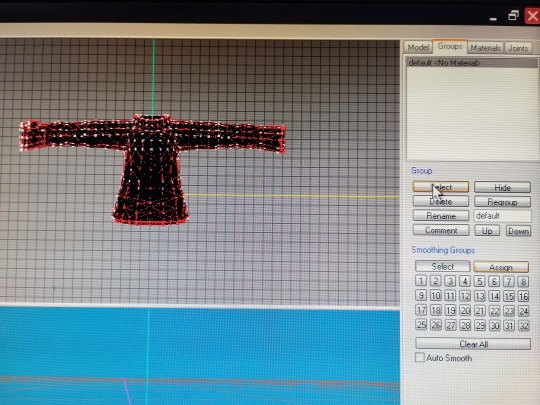
I select my clothes, (group, select)

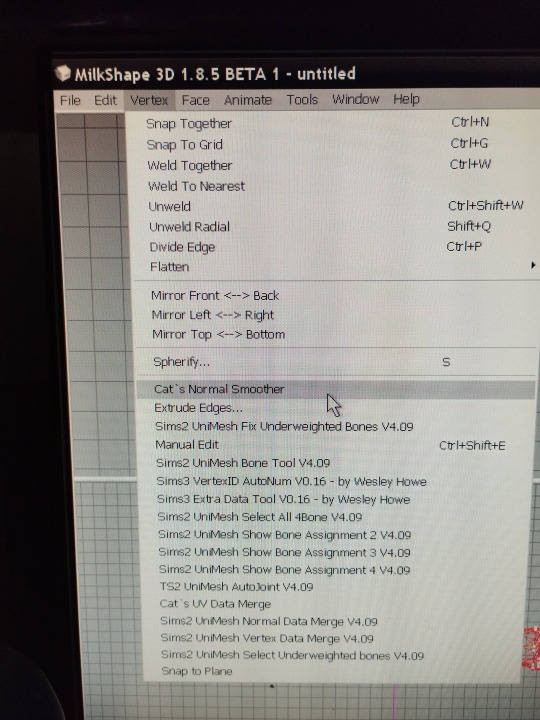
and I hit vertex, cat's normal smoother… and now we have it white


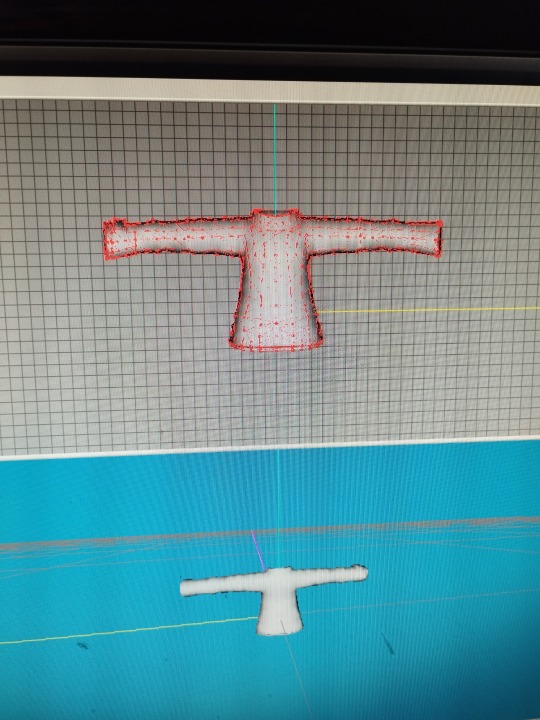
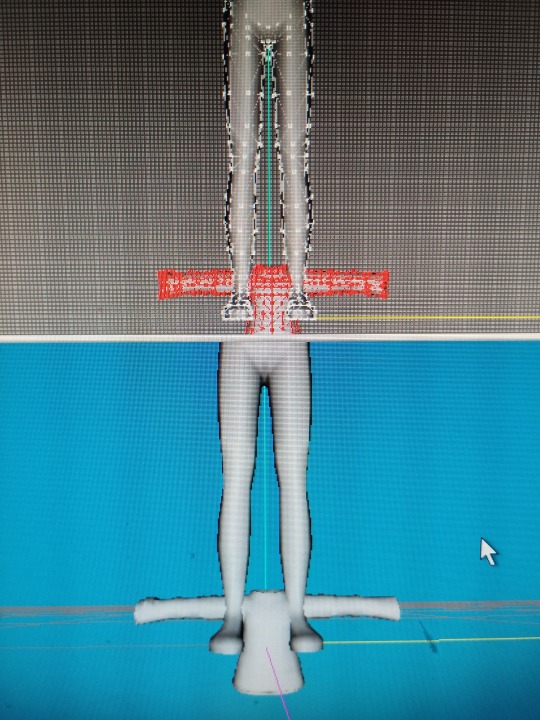
Now comes the most entertaining part, for this you will need your patience, normally the 3D model will not have the right size for the Sims 2 body, so you will have to modify it to adjust it
First, import a base body, of the age you want (adult child, etc.), the one you need according to the clothes you are making.

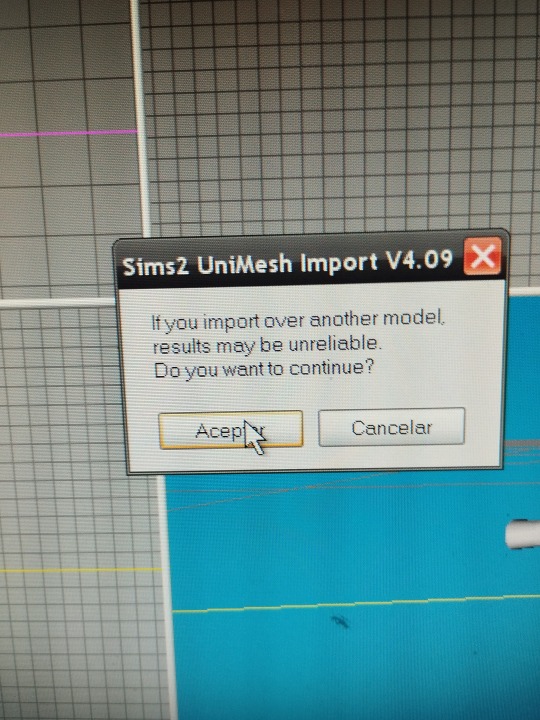
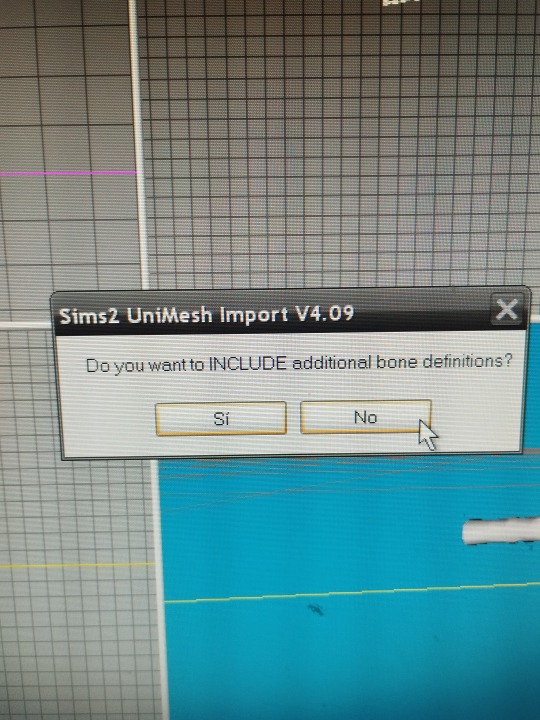
file, import ,sims2 unimesh import v4.09 , say acept, say noi


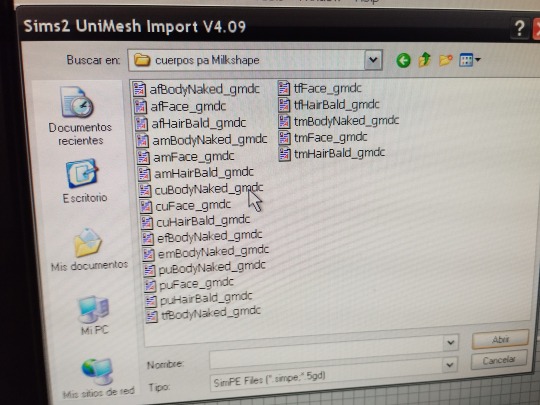
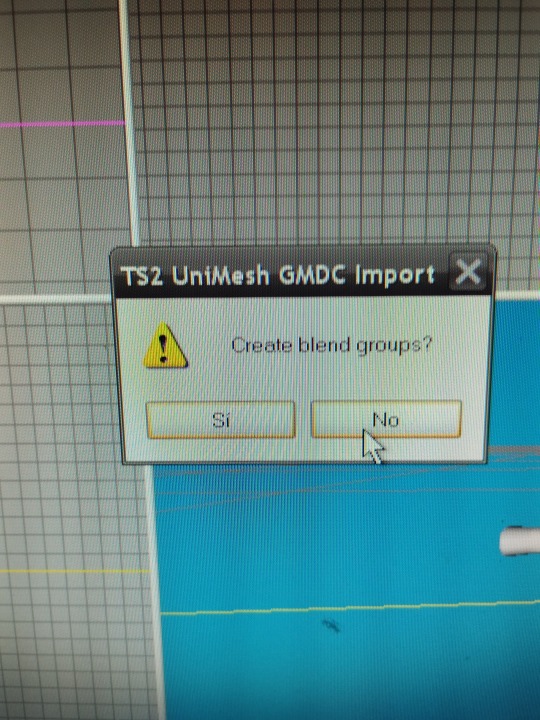
you choose your base body and say no
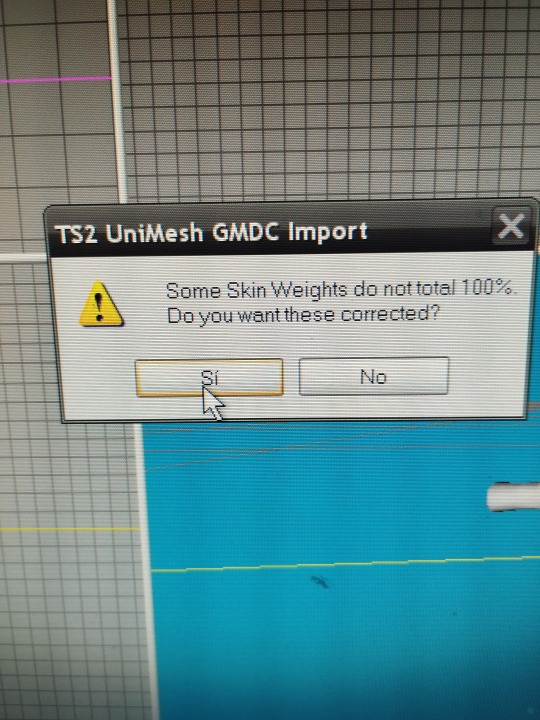
and say yes



now you have the sims 2 body and you can see the size difference in my case 😅


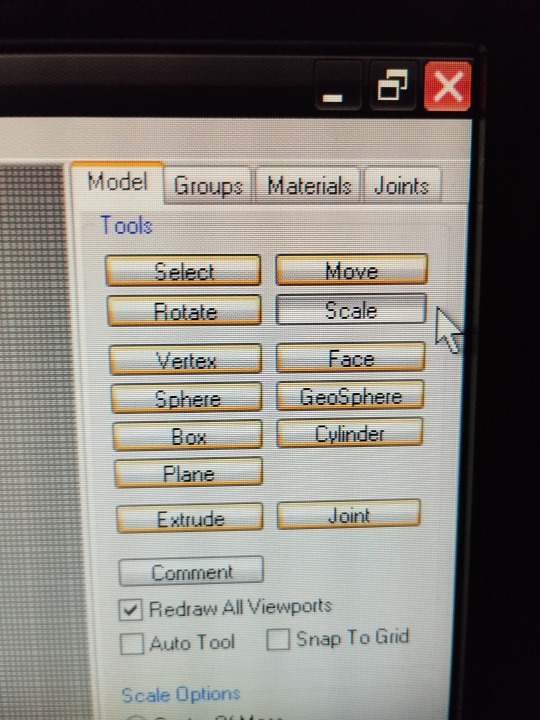
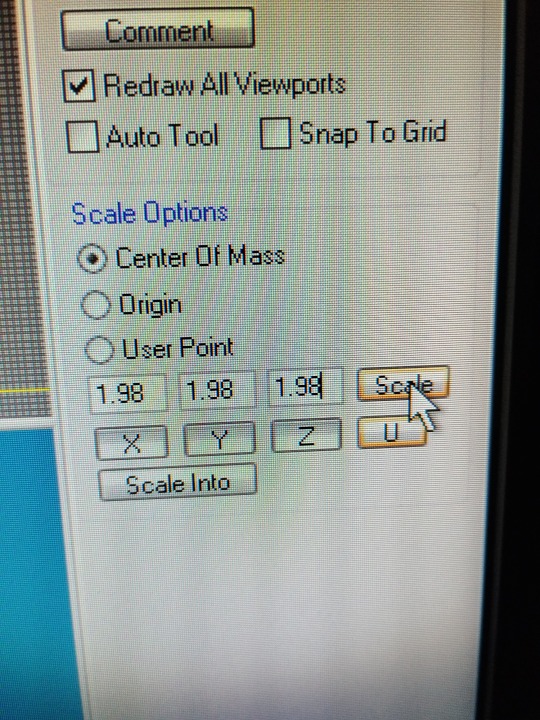
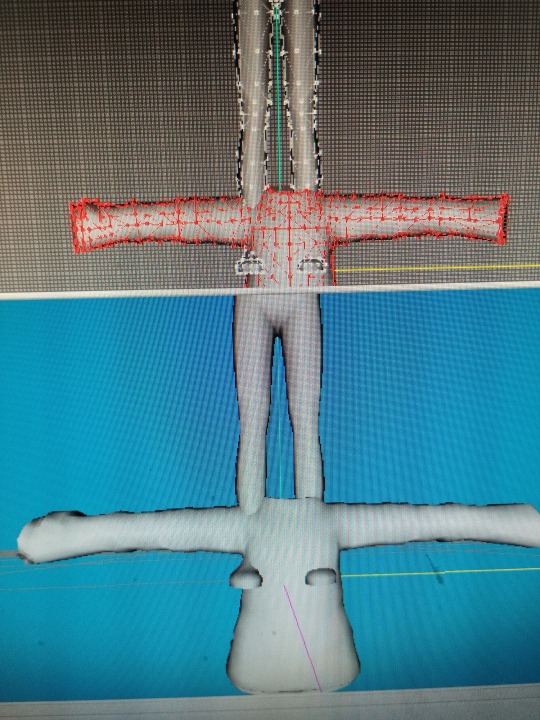
It's time to have fun, we select our clothes, (group select), and change their size until we find the one we want, (model scale)


We must change the numbers of X Y Z,
If we write 1.98 in X, 1.98 in Y, 1.98 in Z, we point to U and click on scale (the scale button below where the letters x y z ) our clothes will grow



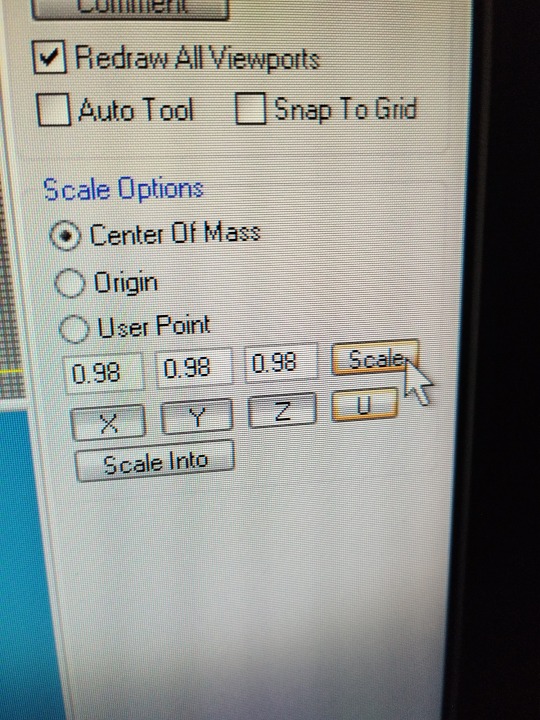
If we write 0.98 in the three x y z, doing the same, our clothes will shrink

to be continue ...
#sims2#devotedlyghostlyenemy#sims2tutorial#sims2cc#sims 2#s2cc#sims 2 tutorial#3Dmodel sims2tutorial
12 notes
·
View notes
Note
hi, i love all of your recent graphics !! i was just wondering if you could explain how you make the 3d text?? it looks sooo cool
YES!!! I definetely can because its actually super super easy!!
I'm gonna show yall how to do this with any kind of letters/words in photoshop in a 3 easy steps!

for this you're gonna need:
the newest version of photoshop
a computer good enough to run the 3D program in photoshop
step 1: font!
I personally just use Arial black but you can basically use any and all fonts but I recommend using one that's bold and thick more then scipt.
but basically, you just write the word you want to use with the colour you want.
step 2: 3D objects
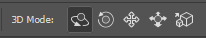
you go to the '3D' in photoshop, make sure it's available by going to window -> 3D

now you make sure you have your text layer selected and you click on the 3D extrusion and then create! I recommend saving before and after clicking the button bc this slows down ur computer massively.
now your workspace should be changed to the 3D one, your font has changed and should look like this now!

now you can play around with these top buttons to move it around

and these to change the shape, distance and extrusion with these

this is all upto what you like and want to do yourself. personally I like making the shape preset the third option bc it gives the most depth

and I recommend playing around with the contour to add more depth

this is what my 3D model looks like after playing around with those settings

step 3: depth and texture
now I go back into my normal workspace by clicking on the top right icon

to which I'm just back in my normal preset workspace. here's im going to move my obect to the middle of my canvas and turn it into a smart object by right clicking
now you could be done here but I like adding some extra depth and texture. I do this by double clicking and going into the layer styles.
here I like adding gradient layers one that is a light yellow with color dodge and a blue or brown with multiply and make sure they're on opposite sides of the text to which you get something like this.

then I personally like adding this same gradient to the background and adding noise to the bg and the object which just gives extra texture!

and that's it!!! have fun, enjoy do with it whatever you like it's a lot of fun to play around with!
please @ me on my tracking tag if you use this tutorial to make smth i'd love to see it!!
12 notes
·
View notes
Text
I think of my alignment somewhere along the lines of... lawful chaotic.
What is that, you ask?
Well, none other than causing the absolute maximum amount of chaos, so long as it's within the law to commit!
I work retail. If a customer pisses me off or is rude, I shove all their items into one bag regardless of how many there are, and tell them we're short on bags, so they can't have another.
I joined a pet holiday card exchange this year. Everyone sends cute cards with pictures of their pets and themselves snuggling. Me? I photoshopped my cat shooting lasers from his eyes as he screams and claws his way out of the water, and sets a city on fire.
April Fools, I am known for causing the most insufferable chaos. I sent my friend my personal "podcast" talking about Star Wars, but when you read the transcript, the first letter of every sentence spells out, "And his name is John Cena."
I once numbered an entire pack of sticky notes, and hid them in random places. Some were obvious. Some were placed on page 69 of a book about sex that hasn't been touched since 1990 except for this occasion. It's been almost 6 years. My family lost the list of which were found ages ago, and gave up looking. They'll never find them all, and whatever random thrift store shopper inevitably gets the book when it's donated someday, they will open to page 69 and find sticky note #69, with no idea the purpose it serves.
Once, I replaced every image on my parents' computer with Nicholas Cage. Articles? Ads? Pop ups? All Nicholas Cage making weird faces. Thousands of them.
My mom put up a cute Christmas village this year. At that time, I'd gotten my 3D printer working again. I proceeded to print out a dragon wearing a Santa hat hoarding present boxes, and I hid him in the village. When my mom failed to notice, I printed 6 Christmas Kobolds all wearing Santa hats, and placed them attacking the village. To this day, she has yet to notice (it's been well over a month and a half).
My soul is forged to cause problems in people's lives that either mildly inconvenience them in a harmless way, or do something so unexpected and obscure that nobody will ever fully understand its chaotic scope except for me, and I will go to the grave with my knowledge.
10 notes
·
View notes
Text

Here’s my own version of the Shazam logo‼️‼️⚡️✨
I’ll have to refine it a little bit later in case there are any stray pixels I missed but progress pics will be attached below!
I made this logo on photoshop using their 3D tools. Then, after I was done doing that I took my 3D assets into procreate on my iPad so I could add a bunch of just lighting and filters and stuff. I wanted to make it similar to the 2019 movie logo, but I think maybe I’ll scale back the dramatic lighting so that way the golden accents on the letters come through better,,, but this is what I have for tonight! :D
Enjoy! ~✨






#shazam#captain marvel#captain marvel dc#shazam 2019#shazam: fury of the gods#shazam:cobl#artists on tumblr#digital art
17 notes
·
View notes
Text


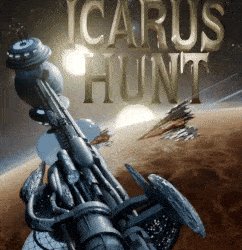
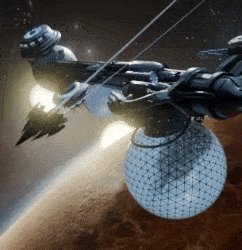
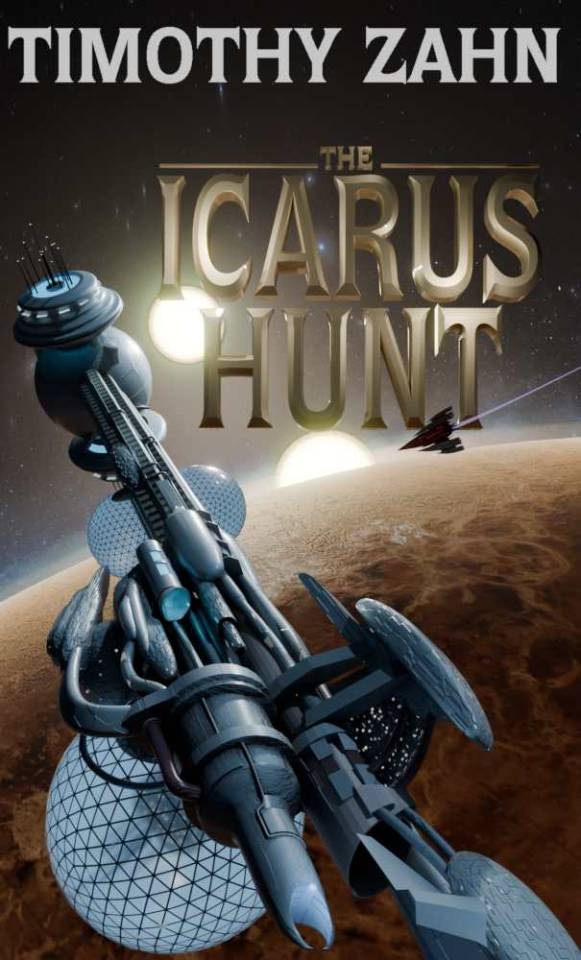
Animated version of the cover of 'The Icarus Hunt' by Timothy Zahn. Original painting cover by Paul Youll (Its really nice when publishers actually bother to credit the cover painters).
I really like this book, I bought a used copy at a book sale somewhere and read it repeatedly as a teenager. The scifi/suspense format Zahn used here, and in his Quadrail book (also favorites) really works for me.
I've remade the whole composition in 3d in blender. the planet used a nasa photo of mercury, the star field is a fractal, all the other textures are procedural.
the title font is ITC Quorum Bold. At first I thought they used some condensed version that isnt available anymore, but on closer examination I realized that the letters were just stretched vertically in Photoshop to mimic a narrower spacing.
When I googled the title looking for a scan of the cover, I was super happy to find that after 25 years, Zahn recently published a sequel, which is not something I had expected to ever see.
#3d art#blender3d#science fiction#retro scifi#blender#scifi#spacecraft#spaceship#timothy zahn#book#scifi books#sciencefiction
4 notes
·
View notes
Text
Hey you! Are you new to art and feel uncomfortable asking questions about what tools people use to create art and/or have asked and been ignored or told off for it? Well, those people were jerks and you deserve answers. So, feel free to ask me! Anon or not. Whatever you’re comfortable with.
My artsy ‘resume’ is below, but I also am generally good at research so anything I don’t feel I know with confidence I can still help put together some info for you.
Art types that I have the most experienced with:
Comics- traditional and digital. including pencils, inks, colors, lettering (not my strongest), layout/printing, etc.
Illustration- different style types, including but not limited to: general illustration, book covers, children’s books, horror/graphic, etc.
Photography and photo editing- general, fantasy/art photography, portrait, animals, nature, etc.
Animation- mostly 2D and some 3D. Storyboarding/animatic/full projects, stop motion, voice acting (not my strongest), backgrounds/effects (not my strongest), props, etc.
Traditional arts: pencils, charcoal, oils, acrylic, watercolor, ink, printmaking (not my strongest, but I know a lot about it), figure study, still life, etc.
Printing/merch: sticker making at home and with pro printers, mugs, calendars, fabric printing, art prints, etc. Multiple merchants so just ask!
Tools:
Wacom Cintiq 16 (current)
(Have used a Wacom Intuos before)
iPad w pencil (current-she’s an older generation though)
Digital PC program experience:
Photoshop/After effects/Flash/Etc (until 2015 so not quite up to date on any major program changes after that, sorry!)
Clip Studio Paint- Pro and Ex (current)
GIMP- (current but I used it more before 2014ish)
Poser- (2020 right before the update. I had to get rid of it because the company that I bought it from sold the program to another company but didn’t include my key code anywhere so I basically got stolen from. Aye)
Apps:
Procreate-(current)
MediBang Paint-(current)
Other apps:
Picsart- (current)
CapCut- (current)
28 notes
·
View notes
Text

9 August, 2023
Let me just check how much i have accomplished today.
Goals:
1. make invoice
2. Brochure design sketch for client
3. cover letter
4. Visit my grandma
5. Figma basics course
6. make necklace
7. apply to 5 jobs
8. Try blender
9. 3D photoshop drawing
10. reach out to 2 friends for MAD
11. Find a PG
12. read a book
6/12 tasks done.
But even other than that i had a very productive day as some things came up urgently.
Added goals:
1. 4 banner designs for client
2. Job Interview 1(telephonic)
3. Job interview 2(telephonic and physical)
4. Preparing for tomorrow's interview
5. Made lunch
Slow progress is still a progress.
I think i will set the goals for tomorrow in the morning. Hope you guys had a productive day!
Lots of love
K
#daily blog#august diary#tumblr diary#study inspiration#work hard#work life balance#study hard#productivity#100 days of productivity#studyblr#graphic design#graphic designer
2 notes
·
View notes
Note
Were those pics of Gisela’s model taken by you (I.e. do you have her model and a way to view it)? I’ve only been able to find a very tiny texture upload for the Du Polignacs and I’m wanting to translate the runes on their dresses, but I’ll assume that’s all you’d have access to too? Based on the very few letters I can make out, I assume it’s “Benvenuto” (“welcome” in Italian), but I just don’t see the shapes of some of the other runes necessary to spell that word.
Yeah, but the model is from the model's resource. (I viewed it in photoshop cause I'm on mac but I'm p sure regular computers come with 3d object viewers). Unfortunately they're still missing the Candeloro and Du Polignac models :(
You can find the textures here which gladly DOES include Candeloro and Du Polignac! Unfortunately, it seems like the writing is still very small... it is a kinda low poly model though so that's to be expected
I feel like the best bet for reading them is if their concept art ever gets shared in a higher quality. Though it doesn't seem like some big lore dump information so I'm not too worried about it being unsure for now

7 notes
·
View notes
Text
Animation poster research
this poster centre word uses glass texture. rotation movement makes light and shadow change and background text moves fast in the same rhythm with the centre changing. it makes stronger visual shocking.
0 notes
Text
Major Project - Poster Initial Research 1
I want to gather research to inform the print media assets I will create. The examples below utilise type in a compelling and way to share a clear message and create a strong narrative.
NBS and Posterscope - Zika Virus Mosquito Billboard



This example aims to inform about how Mosquitos can carry Zika virus, whilst simultaneously killing them in the process. The billboards contain lactic acid and CO2 to reproduce human breath and the smell of sweat. There are also integrated fluorescent lights to lure mosquitos from up to 2.5km away. The use of material has successfully conveyed the message of the campaign, although I feel the monotone type and background does slightly reduce readability (I understand its the shade of the dead mosquitos but printing in black text would emphasise the letters before the mosquitos land). This campaign is also fairly disruptive which can be good or bad, but would be concerned that showing dead mosquitoes in the street may be offensive or disrespectful to some peoples beliefs.
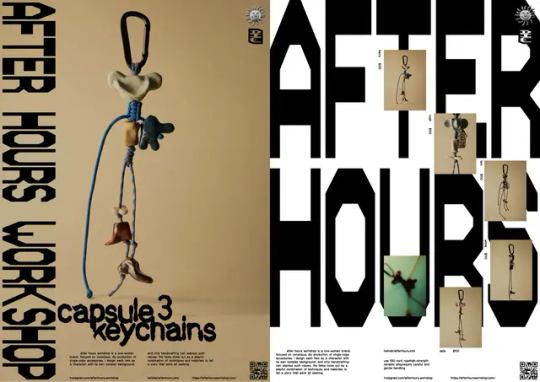
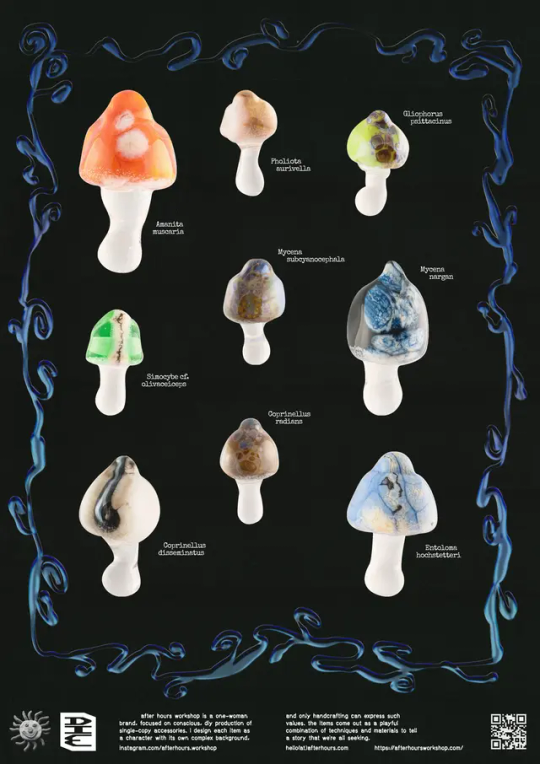
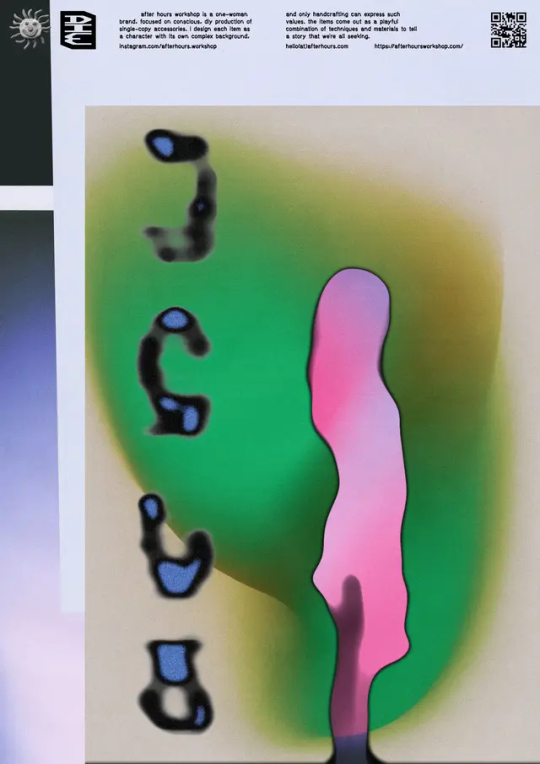
After Hours & Together With You Studio - After Hours Rebrand







After Hours is a sustainable crafts brand based in Tbilisi, Georgia. The branding and imagery is contemporary and blends handcrafted objects with digital typography, creating a successful blend. I like how the images are captioned with a description of the object as it gives the audience context into what they are viewing and the processes behind it. The diverse imagery is linked by the type handling and poster furniture creating a consistent yet broad range of outcomes.
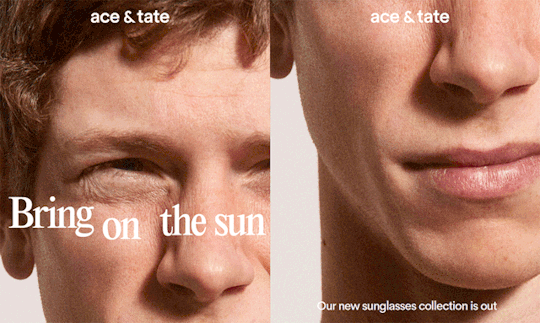
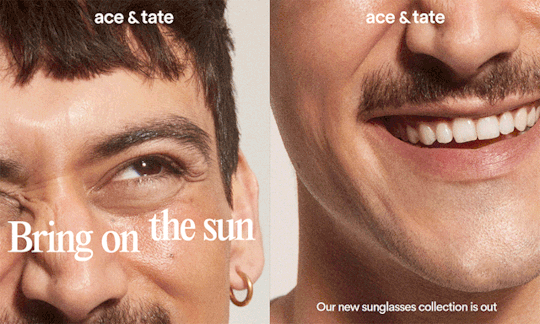
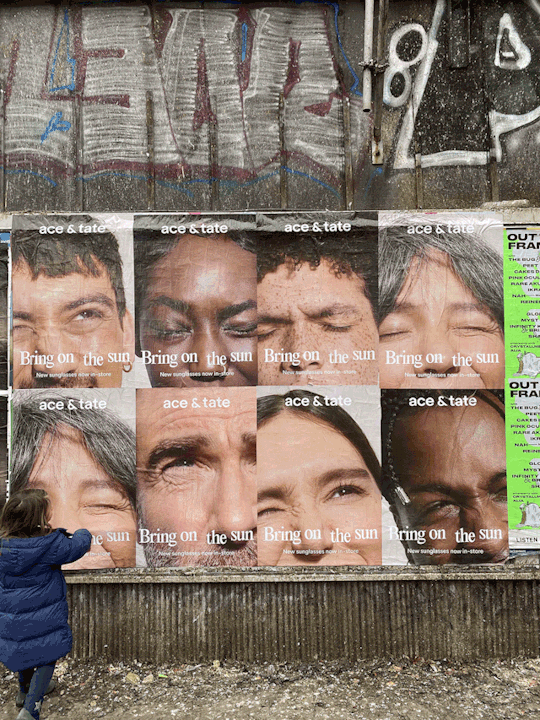
Base Design - Ace and Tate Campaign



This clever campaign shows the consequences of not wearing sunglasses, therefore encouraging sales in an indirect way. It could be an interesting approach to take in my campaign by showing the consequences of not learning the equipment in the 3D workshops (potential lower employability, not finding a creative niche, not expanding your skillset). The type handing is also really nice on these posters, combining the sans serif of the logo with the serif text draws attention to the tagline.
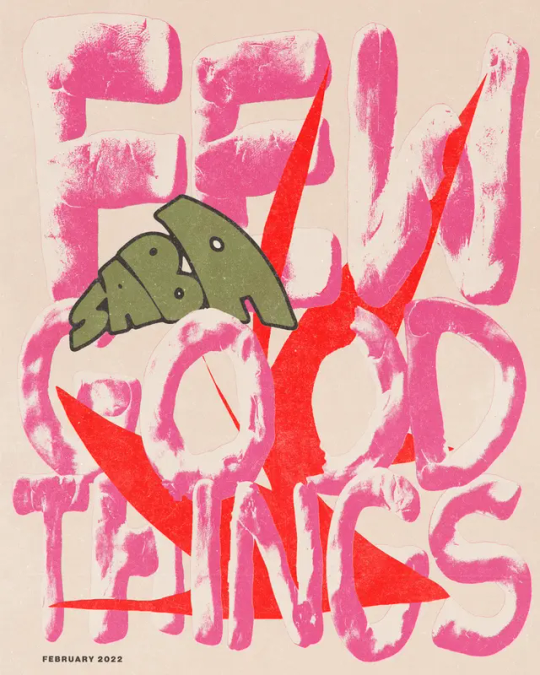
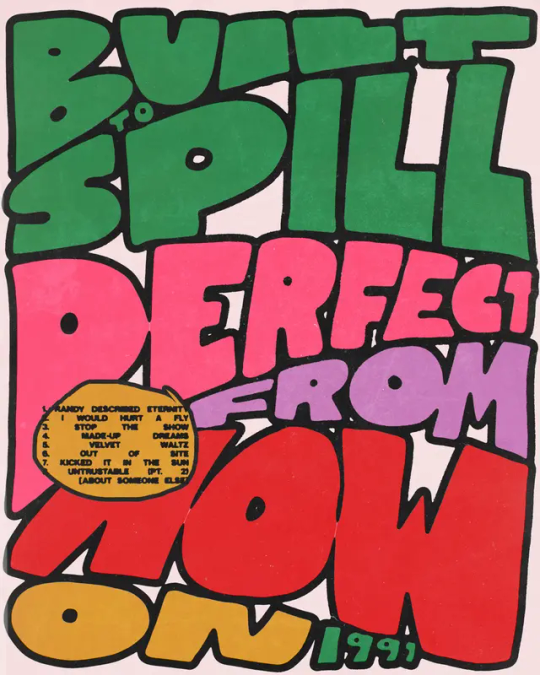
Emma Bers - Play-Doh Posters



Designer Emma Bees created an experimental set of posters using type and/or elements made using Play-Doh and then enhanced digitally using photoshop. I like this blend of analogue and digital techniques to create visually compelling designs. ]
LO1
Sources:
https://www.creativereview.co.uk/nbs-and-posterscopes-mosquito-killing-billboard/
https://www.creativereview.co.uk/ace-tate-sunglasses-campaign/
https://www.itsnicethat.com/articles/after-hours-together-with-you-graphic-design-project-021023
https://www.itsnicethat.com/articles/emma-bers-graphic-design-200422
0 notes
Text
✍🏿The Impact of 3D Letters in Graphic Design✍🏿
3D letters are a powerful tool in graphic design that can add depth, realism, and creativity to various projects. Whether you are designing a logo, a poster, a website, or any other visual material, incorporating 3D letters can make your designs stand out and grab the attention of your audience.
In this comprehensive guide, we will explore the impact of 3D letters in graphic design and provide you with tips on how to effectively use them in your projects.
If you want to use 3D letter in graphic design, then you may check here https://bhma.co.uk./.

💥The Benefits of Using 3D Letters in Graphic Design💥
There are several advantages to incorporating 3D letters in your graphic design projects. Some of the key benefits include:
Enhanced visual appeal: 3D letters add depth and dimension to your designs, making them more visually interesting and engaging.
Improved realism: 3D letters can make your designs look more realistic and lifelike, creating a sense of depth that is not possible with 2D letters.
Increased attention-grabbing potential: 3D letters stand out and grab the attention of viewers, helping your designs to make a lasting impression.
Enhanced branding: Using 3D letters in your designs can help to reinforce your brand identity and make your designs more memorable.
💥How to Create 3D Letters in Graphic Design💥
There are several ways to create 3D letters in graphic design, depending on the tools and software you have available. Here are some common methods:
youtube
🌟Using 3D software🌟
One of the most popular ways to create 3D letters is to use specialized 3D software such as Blender, Cinema 4D, or Maya. These tools allow you to create detailed 3D models of letters and customize them to fit your design.
🌟Using Photoshop🌟
If you don't have access to 3D software, you can still create 3D letters in Photoshop using techniques like layer styles, gradients, and shadows. While not as advanced as 3D software, Photoshop can still produce impressive 3D effects for your letters.
🌟Using online generators🌟
There are also online tools and generators that can help you create 3D letters quickly and easily. These tools usually allow you to customize the style, size, and color of your letters and then download them for use in your designs.
💥Tips for Using 3D Letters Effectively in Graphic Design💥
To make the most of 3D letters in your graphic design projects, consider the following tips:
Choose the right font: Not all fonts work well in 3D, so select a font that is bold and easy to read when converted to 3D.
Consider the lighting: Adding realistic lighting effects to your 3D letters can enhance their appearance and make them more visually appealing.
Avoid overdoing it: While 3D letters can make your designs more interesting, using them excessively can clutter your design and make it hard to read.
Experiment with different styles: Don't be afraid to experiment with different 3D styles and effects to find the look that best fits your design.

💥Examples of 3D Letters in Graphic Design💥
To inspire your own projects, here are some examples of how 3D letters have been used effectively in graphic design:
🌟Logo Design🌟
Many companies use 3D letters in their logos to create a sense of depth and sophistication. For example, the logo for Pixar features 3D letters that give the logo a dynamic and playful look.
🌟Poster Design🌟
3D letters can also be used in poster design to attract attention and communicate a message effectively. Movie posters often incorporate 3D letters to create a sense of drama and excitement.
🌟Web Design🌟
On websites, 3D letters can be used to create interactive and engaging typography that draws users in. Websites for creative agencies or gaming companies often make use of 3D letters to showcase their creativity.
💥Conclusion💥
3D letters are a versatile and impactful element in graphic design that can elevate your projects and help you create designs that are visually stunning and memorable.
If you want to use 3D letter on websites, then you may browse this site.
By understanding the benefits of using 3D letters, knowing how to create them, and following best practices for their use, you can leverage the power of 3D letters to take your designs to the next level.
1 note
·
View note
Link
0 notes