#CD pipelines
Explore tagged Tumblr posts
Text
#app development software#software development company#software development#CI CD pipelines#delivery speed#automation#CI CD
0 notes
Text
Automating Tableau Reports Validation: The Easy Path to Trusted Insights

Automating Tableau Reports Validation is essential to ensure data accuracy, consistency, and reliability across multiple scenarios. Manual validation can be time-consuming and prone to human error, especially when dealing with complex dashboards and large datasets. By leveraging automation, organizations can streamline the validation process, quickly detect discrepancies, and enhance overall data integrity.
Going ahead, we’ll explore automation of Tableau reports validation and how it is done.
Importance of Automating Tableau Reports Validation
Automating Tableau report validation provides several benefits, ensuring accuracy, efficiency, and reliability in BI reporting.
Automating the reports validation reduces the time and effort, which allows analysts to focus on insights rather than troubleshooting the errors
Automation prevents data discrepancies and ensures all reports are pulling in consistent data
Many Organizations deal with high volumes of reports and dashboards. It is difficult to manually validate each report. Automating the reports validation becomes critical to maintain efficiency.
Organizations update their Tableau dashboards very frequently, sometimes daily. On automating the reports validation process, a direct comparison is made between the previous and current data to detect changes or discrepancies. This ensures metrics remain consistent after each data refresh.
BI Validator simplifies BI testing by providing a platform for automated BI report testing. It enables seamless regression, stress, and performance testing, making the process faster and more reliable.
Tableau reports to Database data comparison ensures that the records from the source data are reflected accurately in the visuals of Tableau reports.
This validation process extracts data from Tableau report visuals and compares it with SQL Server, Oracle, Snowflake, or other databases. Datagaps DataOps Suite BI Validator streamlines this by pulling report data, applying transformations, and verifying consistency through automated row-by-row and aggregate comparisons (e.g., counts, sums, averages).
The errors detected usually identify missing, duplicate or mismatched records.
Automation ensures these issues are caught early, reducing manual effort and improving trust in reporting.
Tableau Regression
In the DataOps suite, Regression testing is done by comparing the benchmarked version of tableau report with the live version of the report through Tableau Regression component.
This Tableau regression component can be very useful for automating the testing of Tableau reports or Dashboards during in-place upgrades or changes.
A diagram of a process AI-generated content may be incorrect.
Tableau Upgrade
Tableau Upgrade Component in BI validator helps in automated report testing by comparing the same or different reports of same or different Tableau sources.
The comparison is done in the same manner as regression testing where the differences between the reports can be pointed out both in terms of text as well as appearance.
Generate BI DataFlows is a handy and convenient feature provided by Datagaps DataOps suite to generate multiple dataflows at once for Business Intelligence components like Tableau.
Generate BI DataFlows feature is beneficial in migration scenarios as it enables efficient data comparison between the original and migrated platforms and supports the validations like BI source, Regression and Upgrade. By generating multiple dataflows based on selected reports, users can quickly detect discrepancies or inconsistencies that may arise during the migration process, ensuring data integrity and accuracy while minimizing potential errors. Furthermore, when dealing with a large volume of reports, this feature speeds up the validation process, minimizes manual effort, and improves overall efficiency in detecting and resolving inconsistencies.
As seen from the image, the wizard starts by generating the Dataflow details. The connection details like the engine, validation type, Source-Data Source and Target-Data Source are to be provided by users.
Note: BI source validation and Regression validation types do not prompt for Target-Data source
Let’s take a closer look at the steps involved in “Generate BI Dataflows”
Reports
The Reports section prompts users to select pages from the required reports in the validation process. For Data Compare validation and Upgrade Validation, both source and target pages will be required. For other cases, only the source page will be needed.
Here is a sample screenshot of the extraction of source and target pages from the source and target report respectively
Visual Mapping and Column Mapping (only in Data Compare Validation)
The "Visual Mapping" section allows users to load and compare source and target pages and then establish connections between corresponding tables.
It consists of three sections namely Source Page, Target Page, and Mapping.
In the source page and target page, respective Tableau worksheets are loaded and on selecting the worksheets option, users can preview the data.
After loading the source and target pages, in the mapping section, the dataset columns of source and target will be automatically mapped for each mapping.
After Visual Mapping, the "Column Mapping" section displays the columns of the source dataset and target dataset that were selected for the data comparison. It provides a count of the number of dataset columns that are mapped and unmapped in the "Mapped" and "Unmapped" tabs respectively.
Filters (for the rest of the validation types)
The filters section enables users to apply the filters and parameters on the reports to help in validating them. These filters can either be applied and selected directly through reports or they can be parameterized as well.
Options section varies depending on the type of validation selected by the user. Options section is the pre final stage of generating the flows where some of the advanced options and comparison options are prompted to be selected as per the liking of the user to get the results as they like.
Here’s a sample screenshot of options section before generating the dataflows
This screenshot indicates report to report comparison options to be selected.
Generate section helps to generate multiple dataflows with the selected type of validation depending on the number of selected workbooks for tableau.
The above screenshot indicates that four dataflows are set to be generated on clicking the Generate BI Dataflows button. These dataflows are the same type of validation (Tableau Regression Validation in this case)
Stress Test Plan
To automate the stress testing and performance testing of Tableau Reports, Datagaps DataOps suite BI Validator comes with a component called Stress Test Plan to simulate the number of users actively accessing the reports to analyze how Tableau reports and dashboards perform under heavy load. Results of the stress test plan can be used to point out performance issues, optimize data models and queries to ensure the robustness of the Tableau environment to handle heavy usage patterns. Stress Test Plan allows users to perform the stress testing for multiple views from multiple workbooks at once enabling the flexibility and automation to check for performance bottlenecks of Tableau reports.
For more information on Stress Test Plan, check out “Tableau Performance Testing”.
Integration with CI/CD tools and Pipelines
In addition to these features, DataOps Suite comes with other interesting features like application in built pipelines where the set of Tableau BI dataflows can be run automatically in a certain order either in sequence or parallel.
Also, there’s an inbuilt scheduler in the application where the users can schedule the run of these pipelines involving these BI dataflows well in advance. The jobs can be scheduled to run once or repeatedly as well.
Achieve the seamless and automated Tableau report validation with the advanced capabilities of Datagaps DataOps Suite BI Validator.
0 notes
Text

How to Balance Fixing Performance Issues and Adding New Features in Web Applications?
In today’s digital landscape, web applications are essential for business operations, marketing, and consumer involvement. As organizations expand and consumer expectations rise, development teams are frequently confronted with the difficult task of balancing two key priorities: addressing performance issues and introducing new features.
While boosting performance improves the user experience and increases efficiency, new features are required to remain competitive and meet market demands. Prioritizing one over the other, on the other hand, might have negative consequences—performance concerns can lead to a poor user experience while failing to innovate can result in a competitive disadvantage.
This blog delves into how to balance improving performance and introducing new features to web apps, allowing firms to satisfy technical and market demands efficiently.
Why Balancing Performance and New Features Is Crucial
A web application‘s success depends on both its performance and its features. However, relying entirely on one might result in imbalances that impair both user happiness and business progress.
Performance:Performance is an important component that directly influences user retention and happiness. Users can become frustrated and leave if the application has slow loading times, crashes, or problems. Ensuring that your web application runs smoothly is essential since 53% of mobile consumers would quit a site that takes more than three seconds to load.
New Features:On the other hand, constantly adding new features keeps users interested and promotes your company as innovative. New features generate growth by attracting new consumers and retaining existing ones who want to experience the most recent changes.
The dilemma is deciding when to prioritize bug fixes over new feature development. A poor balance can harm both performance and innovation, resulting in a subpar user experience and stagnation.
Common Performance Issues in Web Applications
Before balancing performance and features, it’s important to understand the common performance issues that web applications face:
Slow Load Times: Slow pages lead to higher bounce rates and lost revenue.
Server Downtime: Frequent server outages impact accessibility and trust.
Poor Mobile Optimization: A significant portion of web traffic comes from mobile devices and apps that aren’t optimized for mobile fail to reach their potential.
Security Vulnerabilities: Data breaches and security flaws harm credibility and user trust.
Bugs and Glitches: Software bugs lead to poor user experiences, especially if they cause the app to crash or become unresponsive.
Strategic Approaches to Fixing Performance Issues
When performance issues develop, they must be handled immediately to guarantee that the online application functions properly. Here are techniques for improving performance without delaying new feature development:
Prioritize Critical Issues:Tackle performance issues that have the most significant impact first, such as slow loading times or security vulnerabilities. Use analytics to identify bottlenecks and determine which areas require urgent attention.
Use a Continuous Improvement Process:Continuously monitor and optimize the application’s performance. With tools like Google PageSpeed Insights, you can track performance metrics and make incremental improvements without major overhauls.
Optimize Database Queries:Slow database queries are one of the leading causes of web app performance issues. Optimize queries and ensure that the database is indexed properly for faster access and retrieval of data.
Reduce HTTP Requests:The more requests a page makes to the server, the slower it loads. Minimize requests by reducing file sizes, combining CSS and JavaScript files, and utilizing caching.
5. Leverage Caching and CDNs: Use caching strategies and Content Delivery Networks (CDNs) to deliver content quickly to users by storing files in multiple locations globally.
Why Adding New Features is Essential for Growth
In the rapidly changing digital environment, businesses must continually innovate to stay relevant. Adding new features is key to maintaining a competitive edge and enhancing user engagement. Here’s why:
User Expectations:Today’s consumers expect personalized experiences and constant innovation. Failure to add new features can lead to customer churn, as users may feel your web application no longer meets their needs.
Market Differentiation:Introducing new features allows your application to stand out in the marketplace. Unique functionalities can set your app apart from competitors, attracting new users and increasing customer loyalty.
Increased Revenue Opportunities:New features can lead to additional revenue streams. For example, adding premium features or new integrations can boost the app’s value and lead to increased sales or subscription rates.
4. Feedback-Driven Innovation: New features are often driven by user feedback. By continuously developing and adding features,��you create a feedback loop that improves the overall user experience and fosters customer satisfaction.
Read More: https://8techlabs.com/how-to-balance-fixing-performance-issues-and-adding-new-features-in-web-applications-to-meet-market-demands-and-enhance-user-experience/
#8 Tech Labs#custom software development#custom software development agency#custom software development company#software development company#mobile app development software#bespoke software development company#bespoke software development#nearshore development#software development services#software development#Website performance testing tools#Speed optimization for web apps#Mobile-first web app optimization#Code minification and lazy loading#Database indexing and query optimization#Agile vs Waterfall in feature development#Feature flagging in web development#CI/CD pipelines for web applications#API performance optimization#Serverless computing for better performance#Core Web Vitals optimization techniques#First Contentful Paint (FCP) improvement#Reducing Time to First Byte (TTFB)#Impact of site speed on conversion rates#How to reduce JavaScript execution time#Web application performance optimization#Fixing performance issues in web apps#Web app performance vs new features#Website speed optimization for better UX
0 notes
Video
youtube
🔍 Git Architecture | Understanding the Core of Version Control 🚀
Ever wondered how Git works behind the scenes? This video breaks down the core architecture of Git and how it efficiently tracks changes. Learn:
- 🏗 How Git Stores Data: The difference between snapshots and traditional versioning. - 🔀 Key Components: Working directory, staging area, and local repository explained. - 🌐 Distributed System: How Git enables collaboration without a central server. - 🔧 Commit & Branching Mechanism: Understanding how changes are managed and merged.
Master Git’s architecture and take full control of your code! 💡
👉 https://youtu.be/OHMe-H35xWs
🔔Subscribe & Stay Updated: Don't forget to subscribe and hit the bell icon to receive notifications and stay updated on our latest videos, tutorials & playlists! ClouDolus: https://www.youtube.com/@cloudolus ClouDolus AWS DevOps: https://www.youtube.com/@ClouDolusPro THANKS FOR BEING A PART OF ClouDolus! 🙌✨
#youtube#Git for DevOps GitHub for DevOps version control for DevOps Git commands for beginners GitHub Actions CI/CD DevOps tools CI/CD pipelines Git#What Is Git?What Is Git Core Features and Use Cases?What Is GitHub?What Is GitHub Core Features and Use Cases?What Is GitHub Actions?What Is#cloudolus#cloudoluspro
0 notes
Text
CI/CD Pipeline Integration: Streamline Software Delivery with Assure QA
In today’s fast-paced development world, CI/CD Pipeline Integration is essential for seamless, automated software delivery. By integrating continuous testing and deployment, businesses can accelerate releases while maintaining quality.
Assure QA is the ultimate online platform for software quality assurance, offering functional, automation, performance, and security testing. With cutting-edge tools, Assure QA ensures robust, high-performing software, tailored to your needs. Whether it's web, API, or cross-browser testing, Assure QA empowers teams with reliable, scalable solutions.
Optimize your CI/CD workflow with Assure QA—where innovation meets reliability!


#CI/CD Pipeline Integration#DevOps Automation#Automated Testing Tools#API and Web Testing#Software Quality Assurance#Cross-Browser Compatibility Testing
1 note
·
View note
Text
Optimizing Azure Container App Deployments: Best Practices for Pipelines & Security
🚀 Just shared a new blog on boosting Azure Container App deployments! Dive into best practices for Continuous Deployment, choosing the right agents, and securely managing variables. Perfect for making updates smoother and safer!
In the fifth part of our series, we explored how Continuous Deployment (CD) pipelines and revisions bring efficiency to Azure Container Apps. From quicker feature rollouts to minimal downtime, CD ensures that you’re not just deploying updates but doing it confidently. Now, let’s take it a step further by optimizing deployments using Azure Pipelines. In this part, we’ll dive into the nuts and…
#Agent Configuration#app deployment#Azure Container Apps#Azure Pipelines#CI/CD#Cloud Applications#Cloud Security#continuous deployment#Deployment Best Practices#DevOps#microsoft azure#Pipeline Automation#Secure Variables
0 notes
Text

The CI/CD pipeline is a foundational element of modern software development that plays a vital role in ensuring rapid time-to-market and seamless delivery of high-quality software products, especially in today's fast-paced and highly competitive landscape. By automating various stages of development, testing, and deployment, a CI/CD pipeline helps organizations continuously integrate new code changes, conduct thorough testing, and deliver updates more efficiently, all while minimizing risks and maintaining software reliability.
To dive deeper into how CI/CD pipelines can transform your development process, explore the essential components of a successful CI/CD pipeline in this detailed guide.
0 notes
Text
Building Your Serverless Sandbox: A Detailed Guide to Multi-Environment Deployments (or How I Learned to Stop Worrying and Love the Cloud)
Introduction Welcome, intrepid serverless adventurers! In the wild world of cloud computing, creating a robust, multi-environment deployment pipeline is crucial for maintaining code quality and ensuring smooth transitions from development to production.Here is part 1 and part 2 of this series. Feel free to read them before continuing on. This guide will walk you through the process of setting…
#automation#aws#AWS S3#CI/CD#Cloud Architecture#cloud computing#cloud security#continuous deployment#DevOps#GitLab#GitLab CI#IAM#Infrastructure as Code#multi-environment deployment#OIDC#pipeline optimization#sandbox#serverless#software development#Terraform
0 notes
Text
#best flutter app development company#flutter app development#flutter CI CD pipeline#hire flutter app developer#top flutter app development company
0 notes
Text
What is DevOps Automation? 5 Best Practices for Enhanced Scalability
When you search for DevOps, you'll encounter numerous questions: What is it? How can you learn it? Is it a high-paying skill? Why all the buzz around it?
DevOps automation is gaining traction because it streamlines repetitive tasks and bridges the gap between development and operations teams. But is there more to it?
A recent report reveals that 81% of companies aim to enhance their automation efforts, underscoring a significant DevOps trend in IT. Let’s delve into why this modern approach is favored by so many organizations.

What Is DevOps Automation?
DevOps automation involves using technology and tools to automate routine tasks in the software development and operations lifecycle. This process breaks down barriers between traditionally siloed teams, allowing development and operations to work as a unified unit. This collaboration helps accelerate the building, testing, revision, and release of software applications.
For example, Netflix's adoption of DevOps automation led to a 1000x growth in monthly streaming, showcasing its powerful impact.
Benefits of DevOps Automation
Consistency: Automated processes are highly consistent and predictable, unlike manual processes prone to human error.
Speed: Automation accelerates processes like code integration and application deployment, which would otherwise require significant time and effort from engineers.
Scalability: Automation makes large-scale processes manageable. Handling multiple applications and environments manually is impractical, whereas automation ensures efficient and quick delivery.
Can DevOps Processes Be Automated?
Implementing DevOps automation can vary in complexity based on business objectives, expected results, and organizational maturity. Regardless of whether the IT environment is on-premises, in a public cloud, or a hybrid setup, the following DevOps processes are ideal for automation:
Automated CI/CD Pipelines: Essential for agile DevOps teams, these pipelines create secure, high-quality code and meet business release demands.
Automated Testing: Automated end-to-end testing identifies errors, defects, and bugs early in the CI/CD pipeline, ensuring frequent, high-quality updates.
Automated Application Monitoring: Continuous application and log monitoring offer deep insights into performance issues, aiming for uninterrupted service operation.
Automated Network Provisioning: Provides necessary computing capacity through pre-defined procedures without human intervention, supporting efficient application deployment.
5 Best Practices for DevOps Automation
Foster Collaboration Between Humans and Automation: While automation can handle many tasks, human oversight is crucial for managing and addressing issues that arise.
Practice Continuous Integration and Continuous Delivery (CI/CD): Automate the integration of code and the process of building, testing, and deploying changes to identify issues early and deliver software more frequently.
Automate Testing: Ensure every code change is tested and validated through automated testing, catching bugs and defects early to maintain stable and reliable production code.
Standardize Workflows and Processes: Consistent workflows, technologies, and metrics across the organization enhance automation efforts. Balance standardization with the flexibility to accommodate different teams’ needs.
Monitor and Enhance: Implement monitoring and observability to gain insights into system functionality and identify improvement areas, streamlining processes, and addressing issues proactively.
Bottom Line
DevOps automation streamlines repetitive tasks, allowing teams to focus on more critical stages of the product lifecycle. By leveraging automation tools and practices, organizations can enhance collaboration, streamline processes, and deliver software more efficiently. From continuous integration and delivery to automated testing and monitoring, DevOps automation empowers teams to work smarter, not harder.
0 notes
Text
How to connect GitHub and Build a CI/CD Pipeline with Vercel
Gone are the days when it became difficult to deploy your code for real-time changes. The continuous integration and continuous deployment process has put a stop to the previous archaic way of deployment. We now have several platforms that you can use on the bounce to achieve this task easily. One of these platforms is Vercel which can be used to deploy several applications fast. You do not need…

View On WordPress
#AWS#Azure CI/CD build Pipeline#cicd#deployment#development#Github#Google#Pipeline#Pipelines#Repository#software#vercel#Windows
0 notes
Text
Azure Automation with Ansible
Azure Automation with Ansible #vExpert #VeeamVanguard
Ansible with its huge community and broad platform support is one of the tools you should have a look at to address your cloud automation demands. Azure Automation with Ansible can address all layers of the automation stack introduced by Gregor Hohpe in his AWS Innovate Keynote Talk. But it would be best if you decided for yourself whether it is the best tool for all these…

View On WordPress
0 notes
Video
youtube
Introduction to Git: Understanding the Basics of Version Control
Git is a distributed version control system essential for modern software development. It enables multiple developers to collaborate efficiently by managing changes to code over time. Mastering Git is crucial for any developer or DevOps professional, as it supports streamlined workflows, effective collaboration, and robust code management.
What is Version Control?
Version control tracks changes to files, allowing you to recall specific versions and manage code history. It helps prevent conflicts by enabling team members to work together without overwriting each other’s changes. Git’s version control system is vital for maintaining a clear and organized development process.
Key Features of Git
1. Distributed Architecture: Git stores the entire repository locally for each developer, enhancing speed and allowing offline work. This is a shift from centralized systems where all data is on a single server.
2. Branching and Merging: Git supports multiple branches for isolated work on features or fixes. This facilitates experimentation and seamless integration of changes into the main codebase.
3. Staging Area: The staging area lets developers review changes before committing them, ensuring precise control over what gets recorded in the project history.
4. Commit History: Each change is recorded as a commit with a unique identifier, enabling developers to track, revert, and understand project evolution.
5. Collaboration and Conflict Resolution: Git's tools for handling merge conflicts and supporting collaborative development make it ideal for team-based projects.
Benefits of Using Git
- Enhanced Collaboration: Multiple developers can work on separate branches with minimal conflicts. - Flexibility and Efficiency: Git’s distributed nature allows offline work and faster local operations. - Reliable Code Management: Git's branching and merging capabilities streamline code management. - Security: Git uses SHA-1 hashing to ensure code integrity and security.
Why Learn Git?
Git is foundational for modern development and DevOps practices. It underpins tools like GitHub, GitLab, and Bitbucket, offering advanced features for collaboration, continuous integration, and deployment. Mastering Git enhances coding skills and prepares you for effective team-based workflows.
Conclusion
Understanding Git is the first step toward proficiency in modern development practices. Mastering Git enables efficient code management, team collaboration, and seamless CI/CD integration, advancing your career in software development or DevOps.
What Is Git?,What Is Git Core Features and Use Cases?,What Is GitHub?,What Is GitHub Core Features and Use Cases?,What Is GitHub Actions?,What Is GitHub Actions Core Features and Use Cases?,What Is GitLab?,What Is GitLab Core Features and Use Cases?,What Is Right Tools For DevOps? Git,GitHub,Version Control and Collaboration Essentials,GitLab,github actions ci/cd,git and github tutorial,git tutorial,git tutorial for beginners,how to use git,como usar git,what is git,git for devops,curso de github,version control system,git for beginners,version control,github tutorial,git basics,git repository,git explained,git introduction,open source,cloudolus,cloudoluspro,version control with git,git clone,git commit,dia a dia
Git for DevOps, GitHub for DevOps, version control for DevOps, Git commands for beginners, GitHub Actions CI/CD, DevOps tools, CI/CD pipelines, GitHub workflow examples, Git best practices. #GitForDevOps #GitHubForDevOps #VersionControl #DevOpsTools #CICDPipelines #GitHubActions #CloudComputing #DevOpsTutorials
***************************** *Follow Me* https://www.facebook.com/cloudolus/ | https://www.facebook.com/groups/cloudolus | https://www.linkedin.com/groups/14347089/ | https://www.instagram.com/cloudolus/ | https://twitter.com/cloudolus | https://www.pinterest.com/cloudolus/ | https://www.youtube.com/@cloudolus | https://www.youtube.com/@ClouDolusPro | https://discord.gg/GBMt4PDK | https://www.tumblr.com/cloudolus | https://cloudolus.blogspot.com/ | https://t.me/cloudolus | https://www.whatsapp.com/channel/0029VadSJdv9hXFAu3acAu0r | https://chat.whatsapp.com/D6I4JafCUVhGihV7wpryP2 *****************************
*🔔Subscribe & Stay Updated:* Don't forget to subscribe and hit the bell icon to receive notifications and stay updated on our latest videos, tutorials & playlists! *ClouDolus:* https://www.youtube.com/@cloudolus *ClouDolus AWS DevOps:* https://www.youtube.com/@ClouDolusPro *THANKS FOR BEING A PART OF ClouDolus! 🙌✨*
#youtube#Git for DevOps GitHub for DevOps version control for DevOps Git commands for beginners GitHub Actions CI/CD DevOps tools CI/CD pipelines Git#What Is Git?What Is Git Core Features and Use Cases?What Is GitHub?What Is GitHub Core Features and Use Cases?What Is GitHub Actions?What Is
0 notes
Text

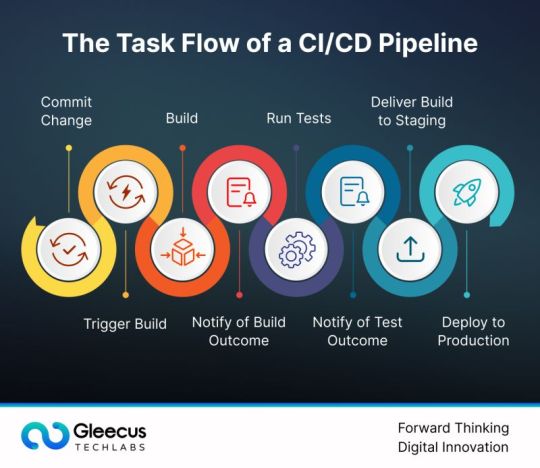
Exploring the CI/CD Pipeline for Your Organization
Having trouble reading infographic here?
Check out the full size infographic at - https://infographicjournal.com/exploring-the-ci-cd-pipeline-for-your-organization/
0 notes
Text
Raven: Open-source CI/CD pipeline security scanner - Help Net Security
Raven (Risk Analysis and Vulnerability Enumeration for CI/CD) is an open-source CI/CD pipeline security scanner that makes hidden risks visible by connecting the dots across vulnerabilities woven throughout the pipeline that, when viewed collectively, reveal a much greater risk than when assessed as one-off CVEs. Raven boosts the ability of security teams to implement secure software development…

View On WordPress
0 notes