#Data editar
Explore tagged Tumblr posts
Text
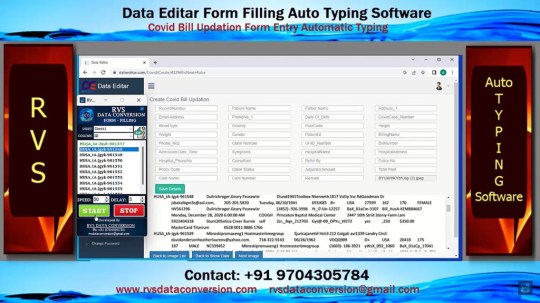
Data Editar Form Filling Auto Typing Software
Data Editar Form Filling Auto Typing Software, Form Filling Auto Typer is the best accurate Software.How to Auto Type Covid data entry work, We have solution for Covid data form filling auto typing. Data Editar Form Filling Auto Typing Software Vedio https://youtu.be/DS2TtWXH4Kw We are introducing Data Editar Covid Bill Updation form filling auto typing software Process of auto typing.1)RVS Team…

View On WordPress
#Covid bill updation auto typer#Covid Data Editar auto typer#Covid Data editar auto typing software#Data editar form filling auto typer#Data Editar Form Filling Auto Typing Software#data entry auto typing software#Data entry Jobs#Form Filling Auto Typer#form filling data entry auto typing tool#How To auto fill Data Editar form filling project#Medical form filling auto typing software#online data editar form filling auto typing
0 notes
Text

» BIRRA EM DOSE DUPLA (17/02) — capa doada » categoria: League of Legends » personagens: Ekko & Jink » recursos: psds por navh (deviantart); fanarts belíssimas por @tomlinsun (tysm)
meimei's note: eu não sou muito bom com datas especiais (nem o aniversário da minha mãe eu lembro) MAS EU ME LEMBREI do dia dos namorados da gringa graças a essas skins de timebomb. Eu já joguei lol? Não. Eu já meno assisti Arcane?... tbm não PORÉM eu acabei gostando muito de editar com eles (fora que eu sou gado do Victor mas abafem) e é isso que temos pra hoje, eu tô me forçando a sair da fase de angst pq não aguento mais, nem terapia eu ando fazendo (scrr)
#social spirit#spirit fanfics#capa de fanfic#capa de spirit#capa para social spirit#capa simples#capa fluffy#capa design#capa para spirit#capa spirit#capa de anime#capa anime#capa rosa#capa para fanfic#capa para fic#capa social spirit#capa divertida#capa fanfic#capa com desenho#capa#league of legends#arcane#jink#ekko#timebomb#ekko x jinx#ekko arcane#jink arcane#this is a ship post#meinem
162 notes
·
View notes
Text
mãe, eu tô na globe
Eu gostaria de entender o que vocês tem contra tendências. Por qual motivos vocês andam demonizando tanto isso. A única explicação que eu acho é que vocês não tem noção do que significa tendência e não sabem exatamente do que vocês tão falando.
Em qualquer área de criação existe tendência, pois é assim que o ciclo criativo funciona. Uma coisa vira tendência pq as pessoa veem aquilo e gostam, tanto quem cria quanto quem solicita uma criação. Tendência faz parte do ciclo natural de criação.
Vocês já ouviram falar que "nada se cria, tudo se copia"? Quer dizer que tudo o que a gente dá vida vem de algum lugar. Algo que vimos em algum momento e decidimos implementar em algum projeto.
O problema não é a tendência, nunca foi. E sim o que você faz com isso. Plágio não é eu ver que você usou uma linha no meio do seu projeto e usar no meu também.
Eu sei que a grande parte de vocês só tem como referência o nicho capista, então acho que é normal ter um visão limitada sobre o assunto. Até pq muitas das pessoas que eu tô vendo reclamando disso seguem tendências, então não to entendendo de onde tá vindo isso.
Talvez o que vocês realmente queiram seja o @ de vocês no post do fulano, dizendo que você foi a primeira pessoa a pensar em colocar gif nas suas capas, ou a primeira pessoa a colocar molduras, ou a primeira pessoa a fazer aquelas edições de manipulação.
Alguns de vocês não se importam com originalidade, pq alguns vocês nem sabem o q isso significa pra inicio de conversa. Ser original não é você ser o Cristovão Colombo das capas, e sim o que você faz com as tendências que surgem e como você aplica aquilo no SEU estilo. É a maneira como você vai atender as exigências de pessoas interessadas nas coisas que vocês faz e no que está em tendência, e a partir daí criar algo seu.
E caso você não queira seguir o conceito de original que esse nicho capista tem, não tem problema também, pq fazer capa pra maioria das pessoas dessa "comunidade" é um hobby. Algumas pessoas só querem editar e se divertir editando e fazendo aquilo que está bombando, simplesmente por ser divertido.
Como eu vi uma pessoa queryda dizendo aqui, tem espaço pra TODO mundo. Pra quem quer seguir tendência e pra quem não quer. Basta achar o seu publico e ser feliz. E assim como elu fez, eu vou deixar aqui uns exemplos de tendências que eu já segui.
Manipulação: acho que foi por volta de 2020? que isso aqui foi tendencia. todo mundo fazia ou pelo menos tentava. tem pessoas que conseguiram se adaptar melhor e outras que deixaram isso aqui no passado (eu sou uma dessas, morro de preguiça)



Esse tipo de edição, apesar de eu morrer de preguiça fazer hj em dia, ficou comigo. Eu adaptei ao meu estilo de edição, de maneira que me deixasse mais confortável em utilizar. Segue exemplos:


Estilo "divertido": esse aqui bombou MTO. eu lembro da capista que lan��ou essa, inclusive ela que me ajudou e ensinou a editar assim. infelizmente não lembro do user e nem do nome da queryda. é um estilo que se consolidou no nicho e hj qualquer um que pense em capa divertida pensa nisso aqui.

Como da pra ver, eu tive muita dificuldade em seguir essa tendência aqui, pq apesar de achar lindo eu nunca tive muita pratica em colocar muitos elementos "soltos" na capa. ao meu ver sempre acabava dando a impressão de algo mto bagunçado, sem pé nem cabeça. O que me levou adaptar novamente á algo que me sentisse mais confortável em fazer, usando menos elementos e utilizando as cores a meu favor. até hoje prefiro evitar esse estilo.


Hoje em dai há outras maneiras de se fazer uma capa divertida, o que nos leva à próxima tendência.
colagem: LONGE de ser algo inovador no meio do design gráfico, esse estilo de edição estourou também ali em meados de 2019/2020 ? sou mto ruim com datas, peço perdão. sempre foi um estilo extremamente difícil pra mim, novamente, por causa da quantidade de elementos na capa. não sou boa com superlotação.


Hoje há quem tenha somente esse estilo como principal, e eu particularmente acho LINDO. continuem fazendo colagem.
Enfim, há diversas tendências que surgiram e se estabeleceram ou foram deixadas de lado durante os anos. Teve linhas bagunças ao redor de png, textura tranparente, gif, desenhos à mão, linhas aleatórias no fundo, finalização com efeito 3d, textura granulada e mtas outras coisas que eu inclusive uso ate hoje.
Tendência vem e vai, não é algo que você e nem ninguém vai impedir que exista. O importante é saber como aplicar isso nos seus projetos. Você sempre vai encontrar alguém fazendo algo parecido com o que você faz ou com o que fulano fez, mas o que te faz original não é você seguir tendência ou não, é você saber se aproveitar delas pra enriquecer seu repertório.
50 notes
·
View notes
Text


✦ Uso libre. ✦ No retirar créditos, ni usar como base para otro código. ✦ Si desean preguntar sobre cómo está hecho con mucho gusto los puedo guiar, con una pequeña mención en sus futuros diseños.
✦ Código para nota de voz. ✦ Medidas 380 x según lo largo del texto de mensaje. ✦ La imagen se acomoda. ✦ No exagerar en textos. ✦ Se puede omitir el span del nombre y la imagen sin problema. ✦ Iconos de Font Awesome, no son editables. ✦ Adaptable para fondo claro u oscuro en el data-mode="light/dark" según sea el caso. ✦ En caso de querer usar en mismo código en el mismo tema deben editar el id="check" y el for="check" remplazando la palabra check por la que quieran pero debe ser la misma.
✦ Tiene dos variables:
--accent: Color blanco.
--accent2: Color principal.
✦ Cualquier duda, pregunta, sugerencia estoy a un ask de distancia.
✦ Si te gusta mi trabajo el like y reblog me ayudan a crecer. ✦ No olviden hacer clic en “Recibir notificaciones” para no perderte ningún código nuevo.
✦ Disponible para crear todas sus ideas y volverás realidad; ¡Comisiones abiertas! ¡Pregúntame!
[Code] @elalmacen-rp XOX Luxury Poison
#voz#notadevoz#social#code#pack#codigos#foroactivo#tablillas#rpg#roleplay#vip#signature#signatures#code signatures#html#css
17 notes
·
View notes
Note
oiiie bestie, vim sugerir uma capa entre o casal sasuhina, com o tema do livro Sombra e Ossos, nn sei se vc conhece, como se o Sasuke fosse o Darkling e a Hinata a Alina 🫣
Musicas que encaixam nessa vibe tbm é: Me and The Devil ou Bones da banda equinox
Estilo pode ser angst, dark, o que der na telha!!
Tentei ser criativa nas sugestões 😭 inclusive amei a ideia, estarei aderindo

Bones and Ashes (capa teste, capa adotada)
data de postagem: 12/02/24
O que dizer dessa ask? Eu asmei! Perdão pela demora em fazer a capinha e expo-la aqui, só tive um trabalhão procurando artes (perdi o jeito depois de ficar tanto tempo sem editar 2D) kkkkk, sorte que consegui me virar (mais ou menos) com essas. Acabei conhecendo o livro graças a você! E desculpe se não deixei tão na cara o tema do livro 😭, tentei ao máximo trazer algumas coisas que remetesse ao tema, por isso pesquisei imagens da série e tudo mais. Espero que goste bem, e obrigada novamente pela ask! 🥺🩷
#donaculkin#capa para fanfic#capa para spirit#capa spirit#spirit fanfics#600x400#capa 600x400#design#capa romântica#design simples#capa dark#capa anime#capa naruto#naruto#sasuhina#capa teste#capa doação#capa para doação
55 notes
·
View notes
Note
poderia me ajudar a encontrar um tutorial de como upar gifs numa página, tipo as de gif pack, por favor? eu tinha salvo, mas acabei perdendo :(
Oi, anon! Eu tenho alguns tutoriais em inglês, mas vou fazer um tutorial rapidinho em português aqui pra você com a forma que eu faço.

Primeiro você precisa upar os seus gifs em um post do tumblr. Eu tenho um tumblr trancado pra fazer isso, assim não posto direto no meu principal. Com as atualizações, o tumblr só permite que você upe 30 imagens por post, e tem um limite de 250 imagens por dia.
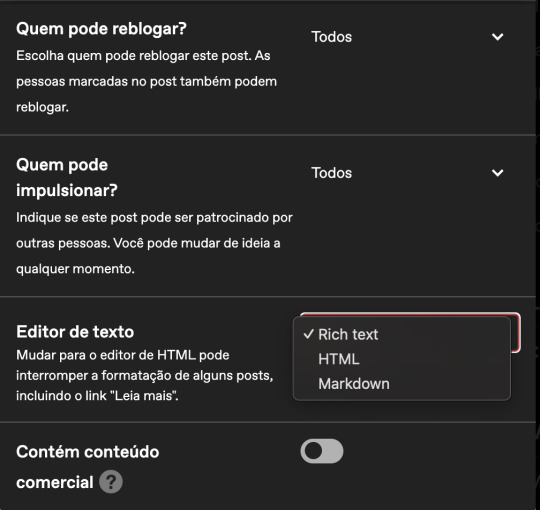
Depois de postar (e precisa postar pra garantir que o gif não vai ser deletado), você vai abrir o post para editar, clicar na engrenagem de opções do post no canto superior direito e descer até a opção "Editor de Texto". Você vai encontrar "Rick Text" selecionado, e vai clicar.

Primeiro você vai selecionar "Markdown" e seu post vai ficar assim:

Depois vai mudar para "HTML", e seu post vai ficar assim:

(Sendo bem sincero eu não sei exatamente o motivo de passar por markdown e depois para html, mas aprendi assim e sigo esses passos então não sei se vai alterar em algo. Se você reparar bem, ele retira algumas partes do código nessa alteração, então acredito que seja importante seguir esse passo.)
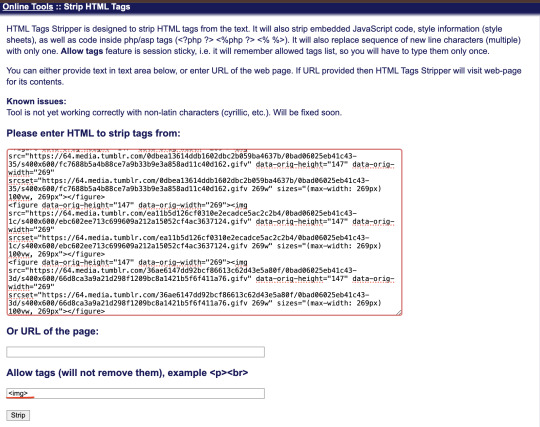
Depois disso, você vai abrir um site para limpar o html. Conheço o zubrag e o html washer. Eu uso o zubrag, então vou ensinar com ele.
Você vai copiar todo aquele código do seu post com os gifs, colar no zubrag e em allow tags, você vai colocar <img>. Passo importante!

Clica em strip, e o zubrag vai limpar o html pra você. No fim vai sobrar só as imagens. Você vai copiar esse novo código e colar ele na sua página.
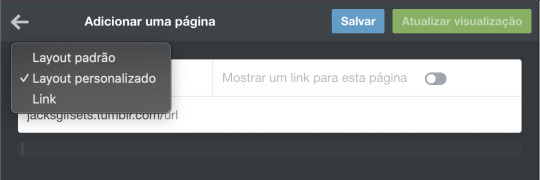
Pra isso você vai adicionar uma nova página, e escolher layout personalizado. Assim:

Agora você pode colar o código hmtl limpo nessa página e atualizar que eles vão aparecer certinho.

Você vai ter que fazer esse processo a cada 30 gifs, e é só repetir.
Você pode manter dessa forma mais simples, ou pode usar uma das páginas feitas para gifsets, como a que eu uso aqui no gifset do Vincent Corleone.
Se você quer usar uma página, é bem simples também. Você só precisa encontrar a página que gostar mais, e pegar o código html dela (não se esqueça de dar um like + reblog no post original para ajudar a divulgar o criador da página). Eu uso essa daqui, mas todas elas tem praticamente o mesmo processo de edição.
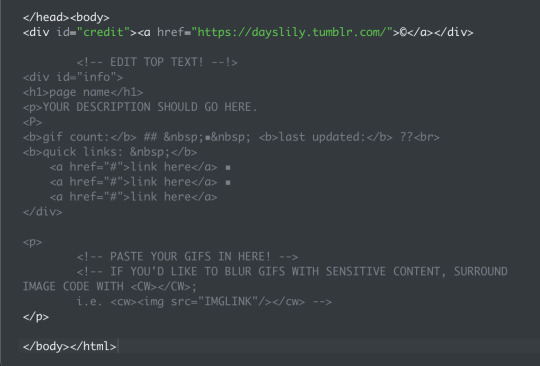
Você vai precisar copiar o código fornecido, copiar na sua nova página e encontrar a parte de edição e para colar os gifs. No caso da minha, encontro essa parte:

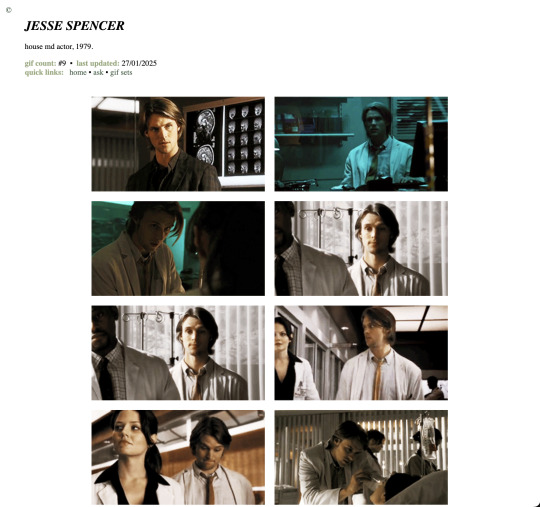
É bem auto explicativo, mas você basicamente coloca o nome do seu fc no lugar de "page name", adiciona uma descrição em "YOUR DESCRIPTION SHOULD GO HERE." (ou só apaga essa parte mesmo. Após o ## na linha de gif count é a quantidade de número, no lugar de ?? você adiciona a data em que atualizou, e embaixo de "quick links" você pode colocar links para voltar para o seu tumblr, ask, etc.
O código que você limpou lá no zubrag você vai colocar embaixo do último -->, logo acima de </p>.
Da próxima vez que for adicionar gifs, só vai precisar adicionar o código abaixo do último código que você colou, e seus gifs vão ir aparecendo em ordem. Fora isso, só atualizar a quantidade de gifs e a última vez que foi atualizado.
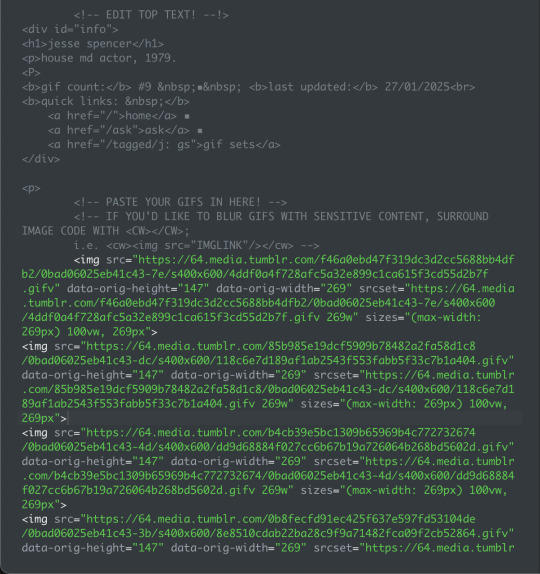
Meu código, por exemplo, ficaria assim:

E a preview da minha página, assim:

Eu recomendo atualizar e salvar a cada passo que você fizer, para garantir que não vai perder seu trabalho.
Caso você queira, tenho outras recomendações de página de gifsets:
PAGE THEME: GIF PAGE 001
gif/icon page pack by autumn
GIF PAGE by fayechamberlins
LAZY LOADING GIF PACK PAGE THEME
FLOWERS FOR VASES ★ A GIF PACK PAGE BY FAKEHELPER
SUGAR ON THE RIM ★ A GIF PACK PAGE BY FAKEHELPER
Espero que tenha ajudado! Qualquer dúvida, só voltar aqui que tento explicar de novo!
11 notes
·
View notes
Text

Hala, forasteiros! Hoje vou ensinar vocês a como fazer uma THREAD TRACKER no Notion! Como não há integrações fáceis e grátis para conectar o Notion ao Discord ou Tumblr, esta será uma thread tracker simples e manual — sendo assim, não é tão prático como gostamos… mesmo assim, pode ser útil para a organização!

Este tutorial é recomendado para pessoas que já possuem familiaridade com as funções do Notion! Caso queira aprender o básico, recomendo meu primeiro tutorial.

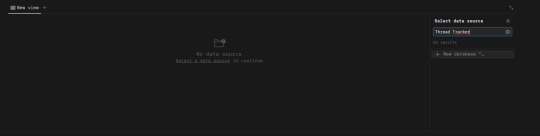
(1) Vamos começar digitando /database e escolhendo a opção VISUALIZAÇÃO EM TABELA / TABLE VIEW.

Após o Notion criar a visualização em tabela, clique em DEFINIR FONTE DE DADOS/SELECT A DATA SOURCE. Aparecerá um menu na lateral direita onde você poderá digitar o nome da base de dados. No meu caso, nomearei de Thread Tracker para facilitar. Então, é só clicar em + NOVA BASE DE DADOS "[NOME QUE VOCÊ ESCOLHEU]" / + NEW DATABASE "[NOME QUE VOCÊ ESCOLHEU].

(2) Agora, clicaremos nas opções de configurações da tabela (o símbolo dos três pontinhos!).

Em LAYOUT, iremos DESLIGAR a opção MOSTRAR TÍTULO DA BASE DE DADOS / SHOW DATABASE TITLE. É uma escolha estética — se preferir, obviamente, pode deixar o título aparecendo!
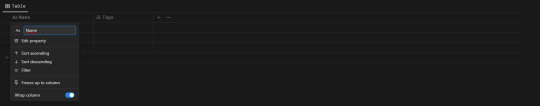
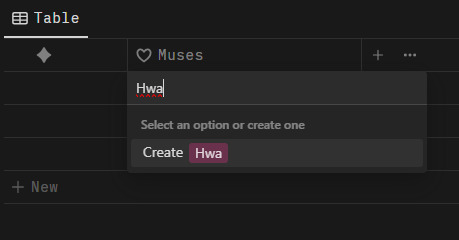
(3) Voltando à tabela, clicaremos na propriedade NAME / NOME. Aparecerá um menu onde vamos apagar o nome da propriedade, trocar o símbolo e diminuí-la (é só passar o mouse sobre a linha que separa as propriedades e puxar para o lado).

Sinta-se à vontade para escolher qual símbolo preferir, mas é importante deixar essa propriedade sem nome! Em fato, deixaremos essa coluna inteira vazia.
Por que, Hwa? Porque tudo o que colocarmos nessa primeira coluna se transformará numa subpágina e não é isso que queremos! Assim, nossa thread tracker começará da segunda coluna.
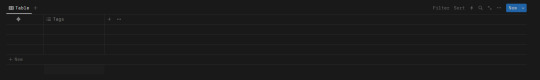
Após essas alterações, a minha ficou assim:

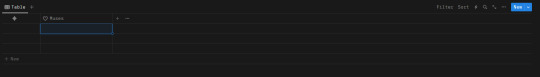
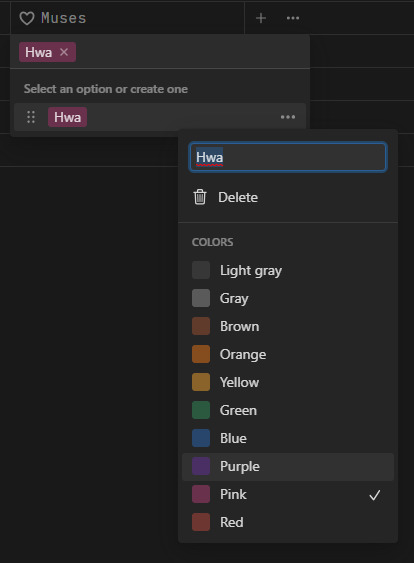
(4) Em seguida, editaremos a propriedade TAGS. Novamente, clique sobre a propriedade e troque ambos nome e símbolo — essa coluna será para colocar o nome de nossas muses!

Antes de prosseguir para a próxima coluna, vamos preencher uma das linhas com o nome de uma muse. Como esta coluna está configurada com uma propriedade de SELEÇÃO MÚLTIPLA / MULTI-SELECT, tudo o que escrever nela se tornará uma tag — isto será muito prático caso possuamos múltiplas threads numa mesma muse.

Uma vez criada a tag, você verá que ela aparecerá no menu. Se você passar o mouse sobre ela, aparecerão três pontinhos: clique neles e aparecerá opções para mudar a cor de fundo! Vou deixar a minha em roxo para manter a temática.

(5) Agora, nós iremos criar outra coluna e, por sua vez, outra propriedade. Para isso, basta clicar no símbolo de + logo ao lado da coluna que acabamos de editar.

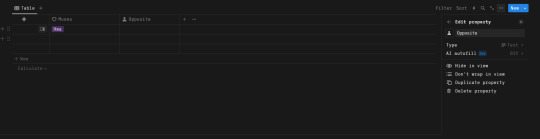
Aparecerá esse menu lateral. Primeiro, na barra, vamos escrever o nome da propriedade. Essa será a aba onde colocaremos o nome de nossos parceires, então chamarei de opposite.

Em seguida, vamos mudar o tipo da propriedade: clique onde está escrito TIPO / TYPE e escolha SELEÇÃO MÚLTIPLA / MULTI-SELECT.

Agora, vamos preencher com o nome de algum opposite nosso! Como não possuo nenhum, irei inventar! Ficou assim:

Vamos repetir esse processo até termos todas as colunas que queremos. Recomendo adicionar as colunas de partner, plataforma e progresso. Troquei alguns ícones que havia colocado, e ficou assim:


Bom, está pronta a sua thread tracker! Como eu disse, é bem simples. Entretanto, serve para manter a organização! Eu acho… de qualquer maneira! Você pode inventar e mexer para adaptar e personalizar de acordo com suas necessidades e gostos.

46 notes
·
View notes
Text

— ★ DWAY.
treino photoshop. (disponível)
data: 04.11.2023
caso se inspire, credite.
#NOTA: agora próxima capa só ano que vem heim. fiz com o @sungsetport me assistindo e brigando comigo a cada 5 segundos pra eu postar... de vdd 9vinhos essa relação está cada vez mais tóxica.
voltei pro photoshop depois de quase um ano inteirinho só pelo ibis, agora com pc melhor não vo reclamar que perdi um edit inteirinho pq crashou saporra, enfim, essa é uma capa puramente de teste se eu ainda sei editar e a resposta é: eu nunca soube. é isso um beijo
#spirit fanfics#capa de fanfic#capa para fic#minkisaur#capa para social spirit#ateez mingi#choi san#mingi#capa para spirit
51 notes
·
View notes
Text
Meta AI: tudo sobre nova inteligência artificial para WhatsApp, Instagram e Messenger
A Meta anunciou nesta quarta-feira (27) o lançamento da Meta AI, a inteligência artificial da empresa dona do Facebook, Instagram e WhatsApp. A novidade foi anunciada durante a Meta Connect 2023, conferência anual da empresa de tecnologia dos Estados Unidos. A princípio, o recurso estará disponível na versão Beta apenas para norte-americanos, e funciona como uma espécie de "Chat GPT" integrado aos mensageiros da empresa. Os usuários podem fazer perguntas sobre os mais variados assuntos e receber as resposta no chat dos aplicativos.
O CEO da Meta, Mark Zuckerberg, anunciou ainda o lançamento de recursos de IA para criar figurinhas em todos os aplicativos da companhia. Em breve, os usuários poderão também editar fotos ou até mesmo co-criar imagens com amigos no Instagram. A seguir, veja mais detalhes sobre as novidades.
Figurinhas com IA
Os novos recursos de IA da Meta começam com o lançamento de figurinhas criadas com IA. Usando a tecnologia do Llama 2 e o modelo fundamental para geração de imagens chamado Emu, a ferramenta transforma comandos de texto em adesivos exclusivos que podem ser compartilhados nas conversas. Conforme a Meta, a novidade será lançada para um grupo restrito de usuários de língua inglesa em outubro no WhatsApp, Messenger, Instagram e Facebook Stories.
Edição de imagens com IA
A companhia também anunciou a possibilidade de editar fotos usando IA, mas o recurso ainda não tem data certa de lançamento. No instagram, a IA vai funcionar nas ferramentas chamadas "Restyle" e "Backdrop". O primeiro permite recriar imagens aplicando estilos visuais que o usuários descrevem. Já O "Backdrop" altera a cena ou o plano de fundo da sua imagem. Na prática o usuário poderá descrever edições com "aquarela", "rodeado de cachorros", "colagem de fotos e revistas", para fazer mudanças em fotos. Conforme a Meta, imagens criadas com IA terão marcadores para indicar que foram criadas usando a tecnologia para evitar que as pessoas confundam esse tipo de postagem com conteúdo gerado por humanos.
fonte:
20 notes
·
View notes
Note
Qual foi o seu maior perrengue como capista???
Boa noite!
boa noite, bebê! 👋🏻
não sei se já passei por algum perrengue sendo capista, mas acho que posso considerar a primeira vez que abri pedidos. eu acabei escolhendo uma data ruim, era a semana do meu aniversário e eu estava correndo atrás dos preparativos para a comemoração, acabei ficando muito ocupada e sobrecarregada. nesse mesmo período eu desenvolvi bloqueio criativo e passei por luto, então eu abria o photoshop mas não conseguia editar nada, então acabei cancelando mais da metade dos pedidos e entrei em um hiatus de quase dois meses.
7 notes
·
View notes
Text


𝟖 𝒅𝒆 𝒋𝒖𝒍𝒉𝒐 𝒅𝒆 𝟐𝟎𝟐𝟒.
Toni, devo admitir que comecei isso um pouco tarde porque dormi o dia todo, mas antes tarde do que nunca??? Eu estava pensando e — sei que vai parecer uma desculpa, mas você vai entender!! — acho engraçado que, quanto mais tempo de amizade e confiança tenho com alguém, parece que eu realmente paro de dar tanta importância para essas coisas de criar tumblr, textos e derivados. E juro que não é (somente) por preguiça, mas sim pelo fato de que chega um momento que eu sinto tanta verdade naquela relação que eu nem vejo por que continuar afirmando tudo isso em um texto. Faz sentido? Pois, honestamente, é assim que me sinto com você. Sinto que 40 linhas de frases prontas jamais terão o mesmo significado do que uma simples mensagem boba nossa. Tudo na nossa amizade está sempre tão banhado de amor e carinho que, no fim do dia, temo que esses textos soem rasos. Mas, enfim, estou aqui para tentar, afinal você FINALMENTE atingiu a maioridade. Parece até uma miragem.
A real é que a minha ficha nem caiu. Esses dias eu falei até mesmo pro meu pai que te vejo como uma irmã mais nova e, por mais que você esteja cansada de ouvir isso, quero te relembrar que é a mais pura verdade. E nada, NADA, me deixa mais feliz do que saber que estamos passando essa data juntinhas. E, é engraçado, mas eu não me lembro exatamente quando conhecemos. Isso porque, na minha cabeça, não houve um espaço de tempo em que você não estivesse ao meu lado. Quando te encontrei, eu descobri a melhor metade de mim e depois de tantos anos (e algumas brigas) simplesmente não consigo imaginar uma realidade em que não fosse assim. E por falar em realidade, eu decidi criar nós duas no The Sims hoje e comemorar seu aniversário lá, afinal a gente se diverte a beça por lá. Considere um segundo presente, porque certamente vai me dar trabalho! Enfim, acho que me perdi no raciocionio, mas não vou editar isso pois assim soa mais sincero.
Eu quero dizer, mais uma vez, o quão orgulhosa estou de você. Sempre falo que amo acompanhar o seu amadurecimento, mas acho que esse ano foi o mais chocante pra mim, afinal até o metrô você aprendeu a pegar!!!! Eles crescem rápido demais, realmente... Mas sério, amiga, eu estou TÃO feliz por poder acompanhar essa sua nova fase. E eu sei que ela pode ser meio confusa, afinal aos 21 ainda é, mas quero que você seja justa consigo mesma e saiba que não existe um tempo pré-determinado para as coisas, apenas o tempo certo pra você. E eu tenho uma certeza, do fundo do meu coração, que o futuro guarda as coisas mais lindas, emocionantes e incríveis para você, independente do rumo que ele tome. E eu sei disso porque você é uma das pessoas mais incríveis, criativas e inteligentes que já conheci. E também sei que sempre estarei ao seu lado para te apoiar no que der e vier.
Novamente, sei que não estou seguindo uma linha de raciocínio aqui, mas queria dizer também o QUÃO feliz me faz ter você mais pertinho agora e saber que você sempre será a melhor companhia para dates cinéfilos e descontroles financeiros influenciados pelo tiktok. Sinceramente, acho que nem em meus sonhos mais malucos eu imaginava isso, mas agora só posso desejar que esses encontros se tornem cada vez mais constantes (queremos você estudando em SP, por favor!), porque os dias ao seu lado são sempre os mais bonitos — mesmo que o tempo da cidade não seja dos melhores.
Enfim, Toni, vou terminar isso da forma clichê de todos os textos: te desejando, hoje e sempre, as coisas mais incríveis desse mundo. Que você seja a pessoa mais feliz de todo esse universo e que sua vida seja sempre tão linda quanto você. Saiba que estarei ao seu lado independente de qualquer coisa e que nessa nova fase você pode mudar seu cabelo e até mesmo suas roupas, mas você sempre encontrará seu caminho de volta pra casa.
Feliz 18 aninhos, e por favor sem porres e bebedeiras até que eu esteja emocionalmente preparada pra isso.
5 notes
·
View notes
Video
youtube
Data Editar Form Filling Auto Typing Software | Covid Bill Updation Auto...
0 notes
Note
Hola Necro! No sé si mis ask no llegó D: Pero pregunté como podía poner el avatar en los últimos temas del tablón y además para que queden en cajitas. Gracias! <3
¡Hola anon! Creo que tu pregunta no llegó, no.
Explico como poner cualquier módulo en el tablón aquí, y veamos tus otras dos preguntas:
Para que queden en cajitas, tendrás sí o sí que editar tu HTML. El template en cuestión es mod_recent_topics, en la sección de Portal. La mayoría de nosotros usamos la versión clásica (no marquee) pero en ambos casos, el bloque que nos interesa es recent_topic_row, que está tanto en scrolling_row (el marquee) y classical_row (el estático). La manera más sencilla de envolver todo en una caja es abrir un div justo después del BEGIN y cerrarlo justo antes del END de recent_topic_row. Además, esto nos hará falta para traer el avatar correctamente. Continúo bajo cut.
Además, tendrás que ponerle al link de título (donde se encuentre una variable que termina con .U_TITLE) al que tenemos que ponerle una clase. También necesitaremos rodear el bloque entero de switch_poster con un span y el de switch_poster_guest con otro span (para el ejemplo, ambos son .tbtname). Mi ejemplo de HTML super simple sería:
<!-- BEGIN classical_row --> <!-- BEGIN recent_topic_row --> <div class="tbtopic"> <div class="tbtavatar"></div> <a href="{classical_row.recent_topic_row.U_TITLE}" class="tbtlink">{classical_row.recent_topic_row.L_TITLE}</a> <div class="tbtinfo"> <!-- BEGIN switch_poster --> <span class="tbtname"> <a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a> </span> <!-- END switch_poster --> <!-- BEGIN switch_poster_guest --> <span class="tbtname"> {classical_row.recent_topic_row.switch_poster_guest.S_POSTER} </span> <!-- END switch_poster_guest --> <span class="tbtime">{classical_row.recent_topic_row.S_POSTTIME}</span> </div> </div> <!-- END recent_topic_row --> <!-- END classical_row -->
Además, necesitamos dos clases más, en viewtopic_body. Una es donde se encuentre el avatar (en el ejemplo, .ppavatar), otra donde se encuentre el nombre (en el ejemplo, .ppname) y otra la que rodee a cada uno de los posts (en el ejemplo, .post).
Ahora, el JS, marcado en Todas las Páginas:
$(function(){ /*EDITABLE*/ var tema = '.tbtopic'; var link = '.tbtlink'; var name = '.tbtname'; var icon = '.tbtavatar'; var avatar = '.ppavatar'; var nombre = '.ppname'; var post = '.post'; var avatarPred = 'http://via.placeholder.com/250x400'; /*NO EDITABLE*/ $(tema).each(function(){ var url = $(this).find(link).attr('href'); var target = $(this).find(icon); var userName = $(this).find(name).text(); $.get(url, function(data){ var avaPost = $(data).find(nombre+':contains('+userName+')').parents(post).find(avatar).find('img'); if (avaPost <= 0) { $(target).append('<img src="'+avatarPred+'">'); } else { $(target).append(avaPost); } }); }); });
Espero que te sirva, ¡saludos!
3 notes
·
View notes
Text
Alice Phoebe Lou no Coliseu de Lisboa: “Abriu As Portas” para uma noite dinâmica e animada com o público lusitano | Reportagem Completa

Alice Phoebe Lou sempre graciosa | mais fotos clicar aqui Alice Phoebe Lou, artista oriunda da África do Sul, regressou a Portugal na passada quarta-feira, 30 de abril. Concerto único, em solo lusitano, no Coliseu dos Recreios em Lisboa. Ao longo dos anos tem feito visitas regulares sendo Lisboa a cidade onde atuou mais vezes. Paredes de Coura, Guimarães e Braga foram outras localidades por onde já passou.
Com o seu outro projeto outro seu projeto musical intitulado strongboi veio, no ano passado, tendo tocado em Lisboa (Musicbox) e a norte no Auditório CCOP na Cidade Invicta cuja reportagem headLiner pode ser lida aqui.
Cordelia foi a artista responsável pela primeira parte. O seu nome verdadeiro é Cordelia O’Driscoll e veio de Londres do Reino Unido. Trouxe a Portugal o seu doce indie-pop com um traço bem percetível de folk. Atuou a solo somente com a companhia das suas duas guitarras, uma elétrica e outra clássica. Tocou sete temas, para memória futura ficam “Shades of Blue”, “Little Life” e a última interpretada: “Punch, Kick and Bite”.

Cordelia numa apresentação cuidada | mais fotos clicar aqui Cordelia demonstrou muita presença e ao mesmo tempo muita cumplicidade com o público. Este é uma artista para ficar “debaixo do olho” nos próximos tempos.
Agora é tempo de focar o concerto de Alice Phoebe Lou. Ela que veio acompanhada por banda com quatro elementos: Ziv Yamin (teclados), Dakliss (baixo) e mais dois elementos, um na bateria e outro na guitarra.
���The World Above’, “Underworld” e “"If You Were Here"” são três dos singles editados mais recentemente e tocados nesta noite lisboa. São a razão pela qual Alice Phoebe Lou está atualmente na Europa e provavelmente o sinal de que deverá editar algum álbum num futuro próximo.

Ziv Yamin e visão periférica da banda | mais fotos clicar aqui Ao todo serão apenas 16 concertos, a última data desta tournée europeia terá lugar a 15 de maio em Berlim. Não será de estranhar pois é uma cidade muito familiar para Alice, desde os seus 19 anos a sua vida pessoal e artística passa pela Alemanha, em particular por Berlim. Ela que tem traçado um caminho de forma muito independente.
Dos temas mais conhecidos foram interpretados “Open My Door” numa fase inicial e “Witches” na parte final. “Touch”, “Shelter” e “Silly” e “Glow” foram outros temas interpretados num concerto finalizado com “Dirty Mouth”.
O público estava cheio de energia, mas ao mesmo tempo pronto para ouvir o que a Alice Phoebe Lou tinha a dizer. Em simbiose, como em outras ocasiões, os concertos dela enchem o coração tendo sido muito bonito e bastante prazeroso.

Alice Phoebe Lou em mais uma visita a Lisboa | mais fotos clicar aqui Este concerto em Portugal teve muita dinâmica e deambulou entre, musicas muito calmas e relaxantes e outras mais mexidas que deu para dançar e saltar. Deu até para um momento bem curioso em que teve duas músicas em que Alice tocou, sozinha no piano, sentada num banco em que não chegava ao chão.
Certamente não terá sido a última passagem de Alice Phoebe Lou por Portugal pelo que ansiamos uma nova oportunidade para ver esta talentosa artista.
Reportagem Fotográfica completa: Clicar Aqui

Visão da periférica do Coliseu dos Recreios | mais fotos clicar aqui Fotografia: Aitor Amorim @ torstudio (Instagram) Texto: Edgar Silva com o apoio de Aitor Amorim
0 notes
Text
Antinous
Antínoo , também chamado de Antinoös , ( / æ n ˈ t ɪ n oʊ ʌ s / ; grego antigo : Ἀντίνοος ; c. 111 – c. 130 ) [ a ] foi um jovem grego da Bitínia e um favorito e amante do imperador romano Adriano . Após sua morte prematura antes de seu 20º aniversário, Antínoo foi deificado por ordem de Adriano, sendo adorado tanto no Oriente grego quanto no Ocidente latino , às vezes como um deus ( θεός , theós ) e às vezes apenas como um herói ( ἥρως , hḗrōs ).
Pouco se sabe sobre a vida de Antínoo, embora se saiba que ele nasceu em Claudiópolis (atual Bolu , Turquia), na província romana de Bitínia e Ponto . Ele provavelmente foi apresentado a Adriano em 123, antes de ser levado para a Itália para uma educação superior. Ele se tornou o favorito de Adriano em 128, quando foi levado em uma excursão pelo Império Romano como parte da comitiva pessoal de Adriano. Antínoo acompanhou Adriano durante sua participação nos Mistérios Eleusinos anuais em Atenas , e estava com ele quando matou o leão Marousiano na Líbia , um evento altamente divulgado pelo Imperador. Em outubro de 130, como faziam parte de uma flotilha que navegava pelo Nilo , Antínoo morreu em meio a circunstâncias misteriosas. Várias sugestões foram apresentadas sobre como ele morreu, variando de um afogamento acidental a um sacrifício humano intencional ou suicídio.
Após sua morte, Adriano deificou Antínoo e fundou um culto organizado devotado à sua adoração que se espalhou por todo o Império. Adriano fundou a cidade de Antinoópolis perto do local da morte de Antínoo, que se tornou um centro de culto para a adoração de Osíris-Antinoo . Adriano também fundou jogos em comemoração a Antínoo para acontecerem em Antinoópolis e Atenas, com Antínoo se tornando um símbolo dos sonhos de pan-helenismo de Adriano. A adoração de Antínoo provou ser um dos mais duradouros e populares cultos de humanos deificados no Império Romano, e eventos continuaram a ser fundados em sua homenagem muito depois da morte de Adriano.
Antínoo se tornou um símbolo da homossexualidade masculina na cultura ocidental, aparecendo na obra de Oscar Wilde , Fernando Pessoa e Marguerite Yourcenar .
Biografia
Nascimento e infância
editar código-fonteCabeça de Antínoo encontrada na Vila de Adriano , datada de 130–138 d.C., agora no Museu Nacional Romano , Roma , Itália
Antínoo nasceu em uma família grega perto da cidade de Claudiópolis , que estava localizada na província romana da Bitínia , no que hoje é o noroeste da Turquia. Ele nasceu no território a leste da cidade chamado Mantineion, uma localidade rural:
Isto foi importante mais tarde para o caráter de culto expresso em suas estátuas: ele era uma figura do campo, um menino da floresta.
O ano de nascimento de Antínoo não foi registrado, embora se estime que provavelmente foi entre 110 e 112 EC . Fontes antigas registram que seu aniversário foi em novembro e, embora a data exata não seja conhecida, Royston Lambert , um dos biógrafos de Antínoo, afirmou que provavelmente foi em 27 de novembro. Dada a localização de seu nascimento e sua aparência física, é provável que parte de sua ancestralidade não fosse grega.
Status
Existem várias origens potenciais para o nome "Antinoo"; é possível que ele tenha sido nomeado em homenagem ao personagem Antínoo de Ítaca , que é um dos pretendentes de Penélope no poema épico de Homero , a Odisseia . Outra possibilidade é que ele tenha recebido o equivalente masculino de "Antinoë", o nome de uma mulher que foi uma das figuras fundadoras de Mantineia , uma cidade que provavelmente tinha relações estreitas com a Bitínia. Embora muitos historiadores do Renascimento em diante tenham afirmado que Antínoo havia sido um escravo, apenas uma das cerca de cinquenta fontes antigas afirma isso. Essa possibilidade permanece improvável,pois teria se mostrado altamente controverso deificar um ex-escravo na sociedade romana. Não há nenhuma evidência confiável sobrevivente que atestasse a origem familiar de Antínoo, embora Lambert acreditasse que era mais provável que sua família fosse composta por camponeses ou proprietários de pequenos negócios, sendo, portanto, socialmente indistinta, mas não pertencente aos setores mais pobres da sociedade. Lambert também considerou provável que Antínoo tivesse tido uma educação básica quando criança, tendo aprendido a ler e escrever.
Vida com Adriano
O imperador Adriano passou muito tempo durante seu reinado viajando por seu império, e chegou a Claudiópolis em junho de 123, que foi provavelmente quando ele conheceu Antínoo. Dada a personalidade de Adriano, Lambert achou improvável que eles tivessem se tornado amantes neste momento, em vez disso, sugerindo que era provável que Antínoo tivesse sido selecionado para ser enviado para a Itália, onde provavelmente foi educado no pedagógico imperial no Monte Célio . Adriano, entretanto, continuou a viajar pelo império, retornando à Itália apenas em setembro de 125, quando se estabeleceu em sua vila em Tibur . Foi em algum momento nos três anos seguintes que Antínoo se tornou seu favorito pessoal, pois quando ele partiu para a Grécia três anos depois, ele trouxe Antínoo com ele em sua comitiva pessoal:
A maneira como Adriano levava o menino em suas viagens, mantinha-se próximo dele em momentos de exaltação espiritual, moral ou física e, após sua morte, cercava-se de suas imagens, demonstra um desejo obsessivo por sua presença, uma necessidade místico-religiosa de sua companhia.
Lambert descreveu Antínoo como "a única pessoa que parece ter se conectado mais profundamente com Adriano" ao longo da vida deste último. O casamento de Adriano com Sabina foi infeliz, e não há evidências confiáveis de que ele tenha expressado atração sexual por mulheres, em contraste com muitas evidências antigas confiáveis de que ele era sexualmente atraído por meninos e homens jovens. Durante séculos, a pederastia existiu entre as classes ociosas e cidadãs da Grécia, com um erastes mais velho (o "amante", com idade entre 20 e 40 anos) tendo um relacionamento sexual com um eromenos (o "amado", com idade entre 12 e 18) e desempenhando um papel fundamental em sua educação (deste último). Não há evidências históricas disponíveis para apoiar em que idade Antínoo se tornou o favorito de Adriano. Tal instituição social de pederastia não era indígena à cultura romana, embora a prática fosse algo comum entre os patrícios.
Sabe-se que Adriano acreditava que Antínoo era inteligente e sábio, e que eles tinham um amor compartilhado pela caça, que era vista como uma atividade particularmente masculina na cultura romana. Embora nenhuma tenha sobrevivido, sabe-se que Adriano escreveu uma autobiografia e uma poesia erótica sobre seus favoritos; portanto, é provável que ele tenha escrito sobre Antínoo. Durante o relacionamento deles, não há evidências de que Antínoo tenha usado sua influência sobre Adriano para ganho pessoal ou político.
Em março de 127, Adriano — provavelmente acompanhado por Antínoo — viajou pela área sabina da Itália, Piceno e Campânia . De 127 a 129, o imperador foi afligido por uma doença que os médicos não conseguiam explicar. Em abril de 128, ele lançou a pedra fundamental de um templo de Vênus e Roma na cidade de Roma, durante um ritual onde ele pode muito bem ter sido acompanhado por Antínoo. De lá, Adriano fez uma viagem ao norte da África, durante a qual foi acompanhado por Antínoo. No final de 128, Adriano e Antínoo desembarcaram em Corinto , seguindo para Atenas , onde permaneceram até maio de 129, acompanhados pela imperatriz Sabina ; os irmãos Caesernii, companheiros frequentes do imperador; e Pedânio Fusco, o Jovem (um sobrinho-neto de Adriano). Foi em Atenas, em setembro de 128, que eles compareceram às celebrações anuais dos Grandes Mistérios de Elêusis , onde Adriano foi iniciado na posição de epoptes no Telesterion . É geralmente aceito, embora não comprovado, que Antínoo também foi iniciado naquela época.
De lá, eles seguiram para a Ásia Menor , estabelecendo-se em Antioquia em junho de 129, onde permaneceram por um ano, visitando a Síria , a Arábia e a Judeia . De lá, Adriano tornou-se cada vez mais crítico da cultura judaica, que ele temia se opor à romanização, e assim introduziu políticas que proibiam a circuncisão e construíam um Templo de Zeus-Júpiter no antigo local do Templo Judaico . De lá, eles seguiram para o Egito. Chegando a Alexandria em agosto de 130, lá eles visitaram o sarcófago de Alexandre, o Grande . Embora recebidos com elogios e cerimônias públicas, algumas das nomeações e ações de Adriano irritaram a elite social helênica da cidade, que começou a fofocar sobre suas atividades sexuais, incluindo aquelas com Antínoo.
Logo depois, e provavelmente em setembro de 130, Adriano e Antínoo viajaram para o oeste, para a Líbia , onde ouviram falar de um leão marusiano causando problemas para a população local. Eles caçaram o leão e, embora os eventos exatos não sejam claros, é evidente que Adriano salvou a vida de Antínoo durante o confronto com ele, antes que a própria besta fosse morta. Adriano divulgou amplamente o evento, fundindo medalhões de bronze, fazendo com que historiadores escrevessem sobre ele, encomendando a Pancrates um poema sobre ele, e mandando criar um tondo representando-o, que mais tarde foi colocado no Arco de Constantino . Neste tondo , ficou claro que Antínoo não era mais um jovem, tendo se tornado mais musculoso e peludo, perceptivelmente mais capaz de resistir ao seu mestre; e, portanto, é provável que seu relacionamento com Adriano estivesse mudando como resultado.
Ao longo da história, houve muita controvérsia a respeito do relacionamento entre Adriano e Antínoo. No livro Beloved and God , de Royston Lambert , ele escreve: "Mas, no que diz respeito às questões centrais – a história de Antínoo, seu relacionamento com Adriano e a morte – temos muito pouco mais informações do que os primeiros escritores." Muitos desses primeiros escritores eram tendenciosos em relação a Adriano, especialmente no que diz respeito ao seu relacionamento com Antínoo.
A controvérsia em torno do relacionamento entre Adriano e Antínoo se deve à falta de evidências existentes de onde Antínoo estava durante os anos de 123 a 130 d.C. A primeira menção de Antínoo é de Pancrates e seu poema Lion Hunt de 130 d.C.
Evidências concretas sobre a vida de Antínoo estão disponíveis na forma do obelisco Pinciano no Monte Pinciano . No lado oeste do relevo há uma frase mutilada que afirma "ele cresceu e se tornou um belo jovem". Isso sugere que Antínoo já era um efebo e que estava estabelecido em sua casa na Bitínia quando conheceu Adriano. Muitos estudiosos acreditam, com as evidências circunstanciais, que o relacionamento de Adriano e Antínoo durou aproximadamente três anos: de 127 EC a outubro de 130 EC, quando Antínoo se afogou no Nilo. A conclusão é que há pouca documentação sobre ou sobre o relacionamento real de Adriano e Antínoo.
Morte
No final de setembro ou início de outubro de 130, Adriano e sua comitiva, entre eles Antínoo, se reuniram em Heliópolis para zarpar rio acima como parte de uma flotilha ao longo do Rio Nilo . A comitiva incluía oficiais, o Prefeito, comandantes do exército e da marinha, bem como figuras literárias e acadêmicas. Possivelmente também se juntou a eles Lúcio Ceionio Cômodo , um jovem aristocrata que Antínoo poderia ter considerado um rival para os afetos de Adriano. Em sua jornada Nilo acima, eles pararam em Hermópolis Magna , o santuário principal do deus Tot . Foi logo depois disso, em outubro de 130 – por volta da época do festival de Osíris – que Antínoo caiu no rio e morreu, provavelmente por afogamento. Adriano anunciou publicamente sua morte, e logo se espalhou por todo o Império a fofoca de que Antínoo havia sido morto intencionalmente. A natureza da morte de Antínoo permanece um mistério até hoje; no entanto, várias especulações foram apresentadas:
Uma possibilidade é que ele tenha sido assassinado por uma conspiração na corte. No entanto, Lambert afirmou que isso era improvável porque faltava qualquer evidência histórica de apoio e porque o próprio Antínoo aparentemente exerceu pouca influência sobre Adriano, o que significa que um assassinato serviu para pouco propósito. No entanto, uma facção procurando substituir a atenção ou afeição de Adriano não pode ser descartada.
Alguns estudiosos sugerem que Antínoo pode ter sido morto pelo próprio Adriano, seja em uma tentativa deste de recuperar a saúde, ou durante uma discussão entre os dois. Elizabeth Speller, uma das biógrafas de Adriano, observa que a segunda ideia se alinha com os ataques de raiva e violência bem documentados do imperador. No entanto, a maioria dos estudiosos rejeita a noção de que Adriano assassinou sua própria amante, a julgar por sua tristeza avassaladora com a morte de Antínoo.
Outra sugestão é que Antínoo tenha morrido durante uma castração voluntária , como parte de uma tentativa de preservar sua juventude e, portanto, seu apelo sexual para Adriano. No entanto, isso é improvável, pois Adriano considerava tanto a castração quanto a circuncisão abominações e, como Antínoo tinha entre 18 e 20 anos na época de sua morte, qualquer operação desse tipo teria sido ineficaz.
Uma quarta possibilidade é que a morte tenha sido acidental, alvez porque Antínoo estivesse embriagado. De acordo com suas memórias agora perdidas, o próprio Adriano acreditava que esse era o caso.
Outra possibilidade é que Antínoo representasse um sacrifício humano voluntário . A primeira sugestão sobrevivente disso vem dos escritos de Dio Cassius , 80 anos após o evento, embora tenha sido posteriormente repetida em muitas fontes posteriores. No Império Romano do século II, a crença de que a morte de um poderia rejuvenescer a saúde de outro era generalizada, e Adriano estava doente há muitos anos; neste cenário, Antínoo poderia ter se sacrificado na crença de que Adriano teria se recuperado. [Se esta última situação fosse verdadeira, Adriano poderia não ter revelado a causa da morte de Antínoo porque não queria parecer fisicamente ou politicamente fraco. Por outro lado, opondo-se a essa possibilidade está o fato de que Adriano não gostava de sacrifícios humanos e havia fortalecido as leis contra ele no Império.
Deificação e o culto de Antínoo
Adriano ficou devastado com a morte de Antínoo, com contemporâneos atestando que ele "chorou como uma mulher". No Egito, o sacerdócio local imediatamente deificou Antínoo, identificando-o com Osíris devido à maneira de sua morte. Seguindo o costume egípcio, o corpo de Antínoo foi provavelmente embalsamado e mumificado por sacerdotes, um longo processo que pode explicar por que Adriano permaneceu no Egito até a primavera de 131. Enquanto estava lá, em outubro de 130, Adriano proclamou Antínoo uma divindade e anunciou que uma cidade deveria ser construída no local de sua morte em sua homenagem, a ser chamada de Antinoópolis . A deificação de seres humanos não era incomum no mundo clássico. No entanto, a divinização pública e formal de humanos era reservada ao Imperador e aos membros da família imperial. Assim, a decisão de Adriano de declarar Antínoo um deus e criar um culto formal dedicado a ele foi altamente incomum, e ele o fez sem a permissão do Senado Romano . O Imperador foi criticado por sua imensa dor com a morte de Antínoo, especialmente considerando que ele havia atrasado a apoteose de sua própria irmã Paulina quando ela morreu. Embora o culto de Antínoo tivesse conexões com o culto imperial romano , ele permaneceu separado e distinto. Adriano também identificou uma estrela no céu entre a Águia e o Zodíaco como sendo Antínoo, e passou a associar o lótus rosado que crescia nas margens do Nilo como sendo a flor de Antínoo.
Não se sabe exatamente onde o corpo de Antínoo foi enterrado. Argumentou-se que seu corpo ou algumas relíquias associadas a ele teriam sido enterrados em um santuário em Antinoópolis, embora isso ainda não tenha sido identificado arqueologicamente. No entanto, um obelisco sobrevivente contém uma inscrição que sugere fortemente que o corpo de Antínoo foi enterrado na propriedade rural de Adriano, a Villa Adriana em Tibur , na Itália.
Não está claro se Adriano realmente acreditava que Antínoo havia se tornado um deus. Ele também teria motivos políticos para criar o culto organizado, pois ele consagrava lealdades políticas e pessoais especificamente a ele. Em outubro de 131, Adriano seguiu para Atenas , onde de 131/32 fundou o Panhellenion , uma tentativa de nutrir a consciência da identidade grega, de erodir as rixas endêmicas nas cidades-estado gregas e de promover a adoração dos deuses antigos; sendo ele próprio grego, Antínoo, como deus, auxiliou a causa de Adriano nisso, apresentando um símbolo de unidade pan-helênica. Em Atenas, Adriano também estabeleceu um festival a ser realizado em homenagem a Antínoo em outubro, a Antinoeia.
Antínoo era entendido de forma diferente por seus vários adoradores, em parte devido à variação regional e cultural.Em algumas inscrições, ele é identificado como um herói divino , em outras como um deus e em outras como um herói divino e um deus. No Egito, ele era frequentemente entendido como um daemon . As inscrições indicam que Antínoo era visto principalmente como uma divindade benevolente, que poderia ser usada para ajudar seus adoradores e curá-los de doenças. Ele também era visto como um conquistador da morte, com seu nome e imagem frequentemente incluídos em caixões. No oeste, Antínoo era associado ao deus-sol celta Belenos .
O imperador Adriano estabeleceu jogos quinquenais e celebrações anuais em homenagem a Antínoo, que eram chamados de Antinoea (τὰ Ἀντινόεια).

Study after the Vatican Statue of Antinous as Osiris. Anonymous, Italian, 18th century. red chalk on paper. http:hadrian6.tumblr.com
141 notes
·
View notes
Note
(Oiê! De novo... 👉👈 📸)
Minha sugestão de edit:
• Jeonghan/Joshua (Seventeen);
• Coincidence, da Rosse;
• Eles são os nenéns da indústria da moda e música, e por serem bem-sucedidos e autoconfiantes, os outros os julgam egocêntricos e inacessíveis... quanto à estética... nossa, que exercício criativo desafiador, hein? Hm...
Algo meio vida noturna... boate... vida de luxúria e modelo... mas com elementos, ou detalhes na paleta, que remetam ao vulnerável e resguardado? (Não entendo de capas, como pode ver.)
• Capa clean ou divertida, ou um meio termo...? Uns layouts que podem te dar ideias:







p.s.: não entendo de capas, só queria interagir 🫢

"Coincidence", capa teste (disponível para doação, modificações: apenas título, sem adição de frase)
data: 26/01/24
❥ Primeiramente, mil perdões por ter demorado a liberar essa capa 😭 acabou que eu estive ocupada e adoeci nos últimos dois dias, e não tive como abrir o ps para finalizar, mas aqui está ela. Tenho uma leve (enorme desconfiança) de que não consegui atender a sua sugestão e perdão por isso 😭, sou burrinha as vezes e é isso aí. Adorei editar com os meninos do Seventeen ( já editei antes, aliás), além do tema proposto de luxo, mundo da moda e modelagem, além de cores que remetam a "vulnerabilidade" (na minha opinião, cores frias e cinzentas são as que mais nos transmitem esses sentimentos). Enfim, espero que goste e obrigada pela ask, meu anjo! ❤️
Ps: também adorei a música ❤️
#capa para fanfic#donaculkin#capa para spirit#capa spirit#spirit fanfics#600x400#capa 600x400#design#capa romântica#design simples#seventeen#capa kpop#kpop#capa colagem#capa melancolica#capa melancólica#capa dramática#capa preto e branco#capa p&b#capa teste#capa doação#capa para doação#dona culkin fala#sugestão na ask
27 notes
·
View notes