#Internet website developer
Explore tagged Tumblr posts
Text





















RANDOM BUTTONS FOUND ON THE REMNANTS OF THE EARLY WEB DURING A SURFING SESH FROM EARLIER TODAY.... ENJOY?
(ko-fi)
#webcore#old web graphics#carrd graphics#web graphics#carrd resources#neocities#rentry decor#rentry graphics#carrd moodboard#carrd inspo#web resources#early web#old web#web design#web decor#web development#web stamps#web weaving#webdesign#webdevelopment#website#page decor#header#early internet#old internet#rentry inspo#inspiration#88x31 buttons#buttons#frames
6K notes
·
View notes
Text


Old Web/Windown 98 Style HIGHLY CUSTOMIZABLE Neocities/Nekoweb Template

LIVE PREVIEW DOWNLOAD FOR FREE

FOLLOW ME ON KO-FI!
#old web graphics#css#cybercore#html#html css#htmlcoding#web graphics#web resources#neocities#neocities template#nekoweb#web development#temple os#free template#template#rentry template#blog theme#tumblr theme#themes#theme#neocities theme#neocities themes#neocities website#neopets#old tech#old internet#old web#oldweb#techcore#webcore
327 notes
·
View notes
Text








#webcore#web graphics#old web#old internet#y2k#2000s#early 2000s#website#computer#web development#site#low poly#blingee#blinkies#dividers#badges
52 notes
·
View notes
Text

💛 Webring Wednesday #4: Pixel Cuties Webring 💛
Pixel Cuties is a throwback dream for lovers and makers of pixel dollz—those tiny, highly detailed avatars that once ruled the early 2000s internet. This webring is all about reviving the charm of customizable pixel art characters, made with bases and dressed up in everything from fairy wings to platform boots. It's a perfect digital hangout for anyone who misses the glittery days of The Doll Palace or just loves the pixel-perfect aesthetic of the old web.
What makes Pixel Cuties feel so special is its vibrant sense of community and dedication to keeping the dollz hobby alive. The site feels like a scrapbook filled with love, nostalgia, and sparkles, where new members are welcomed with open arms and old-school creativity thrives. Whether you're a seasoned dollmaker or just discovering the scene, this webring offers a warm, pastel-hued welcome to one of the internet’s most adorable art forms.
Check it out here: https://pixelcuties.club/
----------------------------------------------------------------------
Want to help the Small Web movement grow? Join us on other platforms. ♥
FB Page & Group: facebook.com/thesmallweb facebook.com/groups/thesmallweb
Twitter/X: x.com/smallweblove
Tumblr Community: tumblr.com/communities/thesmallweb
Mastodon: indieweb.social/@thesmallweb
#dollz#the doll palace#pixel doll#webring#web ring#smallweb#small web#old web#indie web#blog#web revival#neocities#nekoweb#old internet#indieweb#y2k#internet nostalgia#early internet#webdev#2000s web#web development#tech#webcore#nostalgia#y2k nostalgia#nostalgiacore#personal website#personal web
22 notes
·
View notes
Text
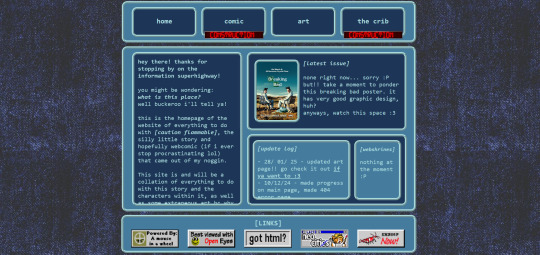
just finished the basics of my personal site where i'll post my webcomic caution flammable (plus it has like all of my art on it) so uh.. yea <3
previews --->



#art#my art#oc#original characters#digital art#traditional art#artists of tumblr#website#web development#website building#web design#neocities#neocities website#internet#the internet#html#webcomic#web comic
7 notes
·
View notes
Text
HELLO TUMBLR COMMUNITY
SHARE TO ME YOUR NEOCITIES PLEASE
AND YOUR TIPS FOR WEB DESIGN AND LEARNING HTML,CSS, AND JAVASCRIPT.
I am just a child (18) who desires the freedom of neocities and a space hey. I need your guidance and knowledge.
I know some goated mf 14 yr old is gonna be the one who has the most knowledge and I'm gonna feel like I wasted my time haha.
but fr, i really want to get into this and HTML is already a big tumblr thing, before the total twitterfication of this website. So yeah I'd love tips or if you just want to share your own websites it would be so COOL. I'm legit a total newbie who learned to code a little bit for a data science class, which is more like python type shit.
#neocities#geocities#web design#website#website development#beginner web designer#spacehey#2000s internet
8 notes
·
View notes
Text
Ohrade's Neocities

Today I spotted an artist's site that I thought was just neat! And, I noticed this user is on tumblr too- @ohrade Hi there!
This user makes use of Neocities in a pretty underutilised way, as most artists online prefer to use carrd for their portfolios. Despite that, I always feel that even the most scuffed Neocities page can work as a better portfolio than whatever Carrd can spit out- Though Ohrade's Portfolio site is certainly anything but scuffed!
Entering the Portfolio site, you get met with this wonderful About Page

Immediately you get an excellent grasp of this artist's creative flavour. The paper background is charming, the artwork used for the about section is wonderful, and scrolling down you get met with not just a FAQ but also some testimonials.
Additionally, his art that is on display is very wonderful :) Excellent use of Neocities for the purpose of a readable and charming portfolio that tells you plenty about the artist.
Looking to the personal site-

Oh yeah, I love this.
It comes with a music playlist, which I turned on to enhance my site experience, and when he wrote that the code was messy by god was he not lying. I wasn't able to adjust my window sizing to make it work right in some areas, but hey- I love that. I'm weird like that. I love it when I see scuffed pages of someone just having fun figuring things out. Good luck on your coding journey!
I genuinenly just need to share a few screenshots of the other pages here, The amount of personality that's seeping through the layout and everything brings me immense joy.



For anyone looking for some art- Check him out!
The little fake banner ads on the page combined with the music in the background, it was an absolute pleasure to encounter this site today.
#geocities#neocities#web development#website#oguhhhh i love humans i love PEOPLE making their SPACES ON THE INTERNET and showcasing themselves and their personality LIKE THIS AUUUUGH#ITS SO GOOD#THE INTERNET IS OURS!!#unironically makes me so hype
8 notes
·
View notes
Text

🇷🇺 Another chapter in the history of instant messaging comes to a close as on August 20, 2024 VK announces the shutdown of Mail.ru Agent, following in the footsteps of ICQ. Both of these iconic messengers once defined how we communicated online, especially in the early 2000s.
📟 ICQ, launched in 1996, was the pioneer of instant messaging, developed by the Israeli company Mirabilis. With its distinctive “Uh-oh!” message alert, ICQ became the go-to platform for millions around the world, allowing people to connect in real-time long before social media took off. ICQ was later acquired by AOL in 1998, but as competition grew, its popularity faded. VK eventually took over ICQ, and despite various updates, the messenger couldn’t regain its former glory.
📧 Mail.ru Agent was Russia’s response to ICQ, launched in 2003 as an integrated messaging service. It quickly became popular, especially in the Russian-speaking world, offering not just instant messaging but also voice and video calls. Over time, however, the rise of more advanced messaging platforms led to a decline in its user base. Now, VK, the company that merged with Mail.ru Group, has decided to discontinue Mail.ru Agent, marking the end of an era.
💔 The shutdown of these two messengers is a reminder of how quickly the digital landscape evolves. As we say goodbye to these icons, we also reflect on the nostalgia and the early days of online communication.
#aol#america online#company#early internet#icq#icq new#instant messaging#instant messenger#messanger#old internet#mail.ru#mail.ru agent#save icq#icq museum#vk#2000s web#early web#old web#websites#software development#software#it solutions#computer#companies#vk group#telegram#whatsapp#vk messenger#early 2000s#messaging
7 notes
·
View notes
Text

Hey neocities community! I'm a freelance illustrator and game artist dipping my toes into web design for the first time. My ambition is to create a portfolio site with a point-and-click game vibe, using the most simple code I can put together. I would love to create a unique space that feels interactive and endlessly exploreable. The site will feature my various art projects, and there are already some (small) playable games up for download. I'm aiming to add more animated elements later down the line, but I'm currently learning the ropes of html and the site is still very bare bones. For now, please enjoy the fun visuals of my cave as I continue digging the tunnels deeper and deeper..
These are some of my current goals i'm seeking more resources/tutorials for: -Find a suitable way to add buttons and text on an image -Play animations when hovering and on button press -Layering images -Create a photo gallery with filters/tags in the style of the site -Make the site more accessible and scale everything consistently -Build a simple dressup game using drag and drop pngs -Find a new guestbook host, as 123guestbook.com is going away
#neocities#clipglitch's cave#neocity#geocities#website#web design#web development#website design#point and click#gaming#games#art#digital art#artists on tumblr#web graphics#html#css#html css#htmlcoding#internet#gameart#website building#coding#programming#javascript#indie web#webdev#old web#indie games
17 notes
·
View notes
Text
i do uncomplicatedly love my puter actually
#it is not my puter's fault that people thru the internet force me to see nonsense every day.#or that website developers are doing everything they can to destroy my brain w advertising#or that windows is trying to murder my beloved puter for useless updates every month.#none of it is the fault of my puter who is my friend and ally and possibly long term nonsexual romantic partner.#avpost#i may have complicatep feelings toward the internet but i love my puter!
8 notes
·
View notes
Text

Comment faire un site internet de qualité ?
janvier 14, 2025
by engama237
with no comment
Uncategorized
Edit
Avoir un site internet de qualité est aujourd���hui essentiel pour toute entreprise, organisation ou professionnel souhaitant se développer sur le web. Un site bien conçu renforce votre crédibilité, améliore l’expérience utilisateur et augmente vos chances de convertir vos visiteurs en clients. Mais comment créer un site internet qui soit à la fois esthétique, fonctionnel et performant ? Voici un guide complet pour vous aider à réussir.
1. Définir vos objectifs et vos besoins
Avant de commencer la création de votre site, il est crucial de définir précisément vos objectifs :
Souhaitez-vous vendre des produits en ligne ?
Présenter vos services ?
Informer vos clients ou générer des contacts ?
Un site internet de qualité doit répondre à des besoins précis et avoir un but clair. Rédigez un cahier des charges qui détaille vos attentes en termes de fonctionnalités, de design et de contenus.
2. Choisir le bon CMS ou plateforme
Le choix de la technologie joue un rôle majeur dans la création d’un site web. Plusieurs solutions existent selon votre niveau de compétence technique et votre budget :
WordPress : Idéal pour les blogs et sites vitrines. Il est personnalisable grâce à ses nombreux thèmes et plugins.
Shopify ou WooCommerce : Parfait pour créer une boutique en ligne.
Wix ou Squarespace : Pour des sites simples et rapides à mettre en place.
L’objectif est de choisir un outil qui permet de créer un site internet de qualité sans compromis sur la personnalisation et les performances.
3. Prévoir un design adapté et professionnel
L’apparence visuelle d’un site est primordiale pour capter l’attention des visiteurs. Voici quelques principes de base pour un design réussi :
Simplicité et clarté : Évitez les designs trop chargés.
Harmonie des couleurs : Utilisez une palette de couleurs cohérente avec votre identité de marque.
Navigation intuitive : Facilitez la navigation avec un menu clair et structurant.
Responsive design : Un site internet de qualité doit être adapté aux mobiles et tablettes.
N’oubliez pas que le design doit servir l’expérience utilisateur et non l’alourdir.
4. Optimiser les contenus de votre site
Un contenu pertinent et optimisé est la clé pour attirer et retenir vos visiteurs tout en améliorant votre référencement. Voici quelques conseils :
Rédigez du contenu clair et concis : Utilisez un langage simple pour expliquer vos services ou produits.
Travaillez vos mots-clés : Le terme site internet de qualité doit apparaître naturellement dans vos titres, paragraphes et méta-descriptions.
Ajoutez des visuels : Images, vidéos et infographies rendent votre site plus attractif.
Valorisez vos appels à l’action (CTA) : Invitez vos visiteurs à passer à l’action (contact, devis, achat).
L’optimisation des contenus est une étape essentielle pour répondre aux besoins de vos visiteurs et aux exigences des moteurs de recherche.
5. Améliorer les performances techniques
Un site lent ou qui présente des erreurs techniques nuit à l’expérience utilisateur et au référencement. Pour assurer un site internet de qualité, voici ce à quoi il faut veiller :
Temps de chargement : Optimisez la taille des images et utilisez un service d’hébergement performant.
Code propre et optimisé : Réduisez les fichiers CSS, JS et HTML.
Sécurité : Installez un certificat SSL et assurez-vous que votre site est protégé contre les attaques.
Compatibilité : Testez votre site sur différents navigateurs (Chrome, Firefox, Safari).
Les outils comme Google PageSpeed Insights ou GTMetrix vous permettent d’analyser et d’améliorer les performances techniques de votre site.
6. Optimiser le référencement naturel (SEO)
Un site internet de qualité doit être facilement trouvable sur les moteurs de recherche. Voici les bonnes pratiques SEO :
Structuration des titres : Utilisez les balises H1, H2, H3 pour organiser vos contenus.
Meta-descriptions optimisées : Rédigez des descriptions attractives intégrant le mot-clé site internet de qualité.
Optimisation des URL : Préférez des URL courtes et descriptives.
Backlinks : Obtenez des liens entrants de qualité depuis d’autres sites.
Un bon référencement améliore votre visibilité en ligne et attire plus de visiteurs qualifiés.
7. Proposer une expérience utilisateur (UX) optimale
Un site internet performe quand il offre une expérience utilisateur exceptionnelle. Voici les éléments à optimiser :
Accessibilité : Votre site doit être accessible à tous, y compris aux personnes handicapées.
Structure logique : Facilitez l’accès à l’information grâce à une hiérarchie claire.
Interactivité : Intégrez des formulaires, boutons CTA et outils de communication (chat en ligne).
Une bonne UX contribue à retenir vos visiteurs et à augmenter vos taux de conversion.
8. Analyser et améliorer constamment
La création d’un site internet de qualité ne s’arrête pas une fois le site mis en ligne. Il est essentiel d’analyser les performances et d’apporter des améliorations constantes :
Utilisez des outils comme Google Analytics pour suivre les comportements de vos visiteurs.
Analysez vos taux de conversion et identifiez les pages les plus performantes.
Répondez aux commentaires et feedbacks de vos utilisateurs.
Un site internet évolue avec votre activité et les besoins de vos clients.
Conclusion
Faire un site internet de qualité repose sur une combinaison de facteurs : une stratégie claire, un design professionnel, des contenus optimisés et une expérience utilisateur fluide. En respectant ces étapes clés, vous pouvez créer un site performant qui répond aux attentes de vos visiteurs et qui améliore votre présence en ligne.
Pour découvrir plus d’astuces, consultez notre page blog Abonnez-vous à notre page Facebook
2 notes
·
View notes
Text
░▒▓█ TRANSMISSION_INIT █▓▒░
⌭ ⌬ ◊ ◈ ◇ ◆ ⌭ ⌬
hey there .....lost souls wandering the sterile wastelands:3 uwu
found u doomscrolling again through their sanitized internet? figures. but wait - u seem different. something in ur digital aura tells me ur ready to break free from their template-pressed reality.

⌬ READY TO ASCEND? ⌬




we're building something in the shadows of their corporate web. a sanctuary for those who remember when the internet felt alive - when websites were personal shrines, not conversion funnels.
【ENTER THE VOID】



✧ what awaits beyond the portal?✧
† digital mystics crafting css curses † tutorial grimoires for breaking web physics † blessed asset drops (rare)(cursed) † pure unhinged creativity † zero corporate energy detected
◢◤ WARNING ◥◣



exposure to authentic web culture causes: ※ permanent immunity to bootstrap ※ allergic reactions to linkedin ※ uncontrollable urge to create digital shrines
// vibe check initiating…

╔════════════════════╗ if (soul.seeks == "templates") { return to_linkedin; } else if (soul.seeks == "freedom") { void.welcome(); } ╚════════════════════╝

join us in the margins. we've got cursed gifs and forbidden knowledge.
░▒▓█ TRANSMISSION_END █▓▒░

#community#web design#carrd resources#web graphics#carrd graphics#rentry decor#rentry graphics#old web graphics#carrd moodboard#early web#web decor#old web#web development#web weaving#web resources#webcore#website#webdevelopment#webdesign#webtoon#tech#neocities#carrd inspo#button#computer#old internet#oldweb#cyberspiritual#cybercore#cyberpunk aesthetic
57 notes
·
View notes
Text
The Best Website design company in Noida-Galaxy Web Tech
Elevating Businesses through Creative Web Design: Galaxy Web Tech -The Best Website Design Company in Noida Service like web development, website promotion, SEO & SMO, For more information, visit our website at www.galaxywebtech.com
#website design company in Noida#web development company india#seo & smo#website promotion in noida#logo designing in Gurgaon#software development#website hosting in india#responsive website designing#search engine optimization#ecommerce website in delhi#internet marketing#website designing#web development#drupal development#website design company in delhi#website development company#web development in noida#web design company noida#galaxy web tech#website design noida
2 notes
·
View notes
Text

💛 Webring Wednesday #3: Fediverse 💛
If you're a proud member of the Fediverse and have a personal site, the FediRing webring is the perfect way to connect with fellow fedizens across the open web! 🌐✨ This webring is all about linking the personal websites of Fediverse users, creating a decentralized, people-powered network that mirrors the spirit of federated platforms like Mastodon, Pleroma, and Misskey.
Just like the Fediverse stands as an alternative to corporate social media, the Small Web thrives on independent, self-hosted spaces where creativity and individuality shine. FediRing embraces this philosophy, bringing together bloggers, tinkerers, artists, and anyone else who believes in the freedom of the open web. If you've got a personal site and you're part of the Fediverse, why not join and weave your presence into this ever-growing network?
👉 Check it out: https://fediring.net
Are you a fedizen with a personal site? What are your thoughts on the connections between the Fediverse and the Small Web? Let's chat in the comments! 🚀💬
--------------------------------------------------------------------------
Want to help the Small Web movement grow?
Join us on other platforms. ♥
FB Page & Group:
facebook.com/thesmallweb
facebook.com/groups/thesmallweb
Twitter/X:
x.com/smallweblove
Tumblr Community:
tumblr.com/communities/thesmallweb
Mastodon:
indieweb.social/@thesmallweb
#fediverse#fediring#webring#web ring#smallweb#small web#old web#indie web#blog#web revival#neocities#nekoweb#old internet#indieweb#y2k#internet nostalgia#early internet#webdev#2000s web#web development#tech#webcore#nostalgia#y2k nostalgia#nostalgiacore#personal website#personal web
20 notes
·
View notes
Text
The Twins
Wiz Consults, home of the Internet is led by "the twins", Wajdi & Karim, experienced professionals who are passionate about helping businesses succeed in the digital world. With over 20 years of experience in the industry, they specialize in digital publishing and marketing, and have a proven track record of delivering results for their clients.
https://www.wizconsults.com/

#internet marketing#digital marketing#digital publishing#ai technology#web development#web developers#website#web design#eshop#ecommerce#i
3 notes
·
View notes
