#Online CSS Compressor
Explore tagged Tumblr posts
Text

CSS Minifier is an online code optimization tool that compresses Cascading Style Sheets (CSS) by removing unnecessary characters like whitespace, comments, and redundant syntax. It reduces file size while maintaining full functionality.
#CSS Minifier#CSS Compressor#CSS Code Minifier#CSS Optimization Tool#Free Online CSS Minifier#Minify CSS for Faster Loading#free online tools#online tools#web tools#online web tools#free web tools#online tool
0 notes
Text
Free Online SEO Tool - SEOWagon
SEOWagon is a powerful, user-friendly, and entirely free SEO tool designed to help website owners, bloggers, and digital marketers improve their online visibility. Whether you're a beginner or an experienced SEO professional, SEOWagon offers a wide range of features to enhance your website's performance in search engine results.
Our service:
image optimizer
Article Rewriter
Plagiarism Checker
Checker Keyword Position
Word Counter
Reverse Image Search
Grammar Checker
Word to PDF Converter
JPG to PDF
Article Spinner
Image Watermark
Original Image
Keyword Density Checker
Search Engine Spider Simulator
Keywords Suggestion Tool
Backlink Maker
Online Ping Website Tool
Broken Links Finder
Meta Tag Generator
Meta Tags Analyzer
Link Analyzer
CSS Minifier
HTML Compressor
JS Minifier
HTML Beautifier
CSS Beautifier
JS Beautifier
Webpage Screen Resolution Simulator
Page Size Checker
Get Source Code of Webpage
Page Speed Checker
Domain Age Checker
Reverse IP Domain Checker
Domain Hosting Checker
Video Downloader
Extract Video Tags
Thumbnail Generator
Tags Generator
Title Generator
#seo tools#paraphrasing tool#article rewriter#plagiarism checker#reverse image search#paraphrase tool#reverse image search engine#reverse photo search#image optimizer#keyword
0 notes
Text
The Role of CSS Compressor & Minifier in Web Development

One crucial aspect of optimizing website performance lies in the management of CSS files. These files, responsible for styling web pages, can often become bloated with unnecessary whitespace, comments, and redundant code. This is where CSS compressor and minifier tools come into play, offering developers powerful solutions to streamline their CSS code and improve site loading times.
Understanding CSS Compression and Minification CSS compression and minification are processes aimed at reducing the size of CSS files by removing unnecessary characters and optimizing code structure. While compression focuses on reducing file size by eliminating whitespace, comments, and other non-essential characters, minification goes a step further by shortening variable names and optimizing the code for faster parsing by browsers.
Benefits of CSS Compression and Minification
Improved Website Performance: By reducing the size of CSS files, compression and minification contribute to faster page loading times, resulting in a smoother user experience.
Bandwidth Savings: Smaller CSS files require less bandwidth to download, making them particularly beneficial for users on slower internet connections or mobile devices.
Enhanced SEO: Website speed is a crucial factor in search engine rankings. By optimizing CSS files, developers can improve site performance and potentially boost their SEO rankings. Reduced Maintenance Overhead: Minified CSS files are easier to maintain and update, as they contain fewer lines of code and are less prone to errors.
Choosing the Right CSS Compressor & MinifierWhen selecting a CSS compressor and minifier tool, developers should consider factors such as performance, ease of use, and compatibility with existing workflows. Some popular options include:
Online Tools: Web-based CSS compressors and minifiers offer convenience and accessibility, allowing developers to quickly optimize their CSS code without the need for additional software.
Build Tools: Many build tools, such as Grunt, Gulp, and webpack, include plugins for CSS optimization. These tools can be integrated into automated build processes, streamlining development workflows.
Command-Line Utilities: For developers comfortable with the command line, standalone CSS minification utilities provide a lightweight and efficient solution for optimizing CSS files.
Best Practices for CSS Optimization In addition to using compression and minification Hotspotseo tools, developers can follow these best practices to further optimize their CSS code:
Consolidate and Combine Files: Minimize the number of CSS files by combining them into a single file, reducing the number of HTTP requests required to load the page.
Use CSS Sprites: Combine multiple images into a single image sprite to reduce the number of image requests and improve loading times. Utilize Browser Caching: Leverage browser caching techniques to store CSS files locally, reducing server load and speeding up subsequent page loads.
Conclusion CSS compression and minification play a crucial role in optimizing website performance and enhancing the user experience. By utilizing these tools and following best practices for CSS optimization, developers can create faster, more efficient websites that rank higher in search engine results and provide a seamless browsing experience for visitors. Embracing the power of CSS compression and minification is essential for staying competitive in today's fast-paced digital landscape.
0 notes
Text
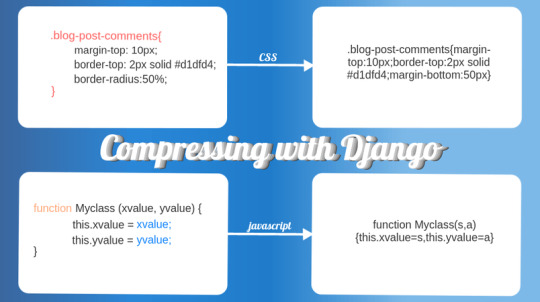
Django Static Content Optimization
In today's fast-paced digital world, the speed at which a web page loads can make or break the user experience. Static content, including stylesheets, JavaScript files, images, and fonts, plays a pivotal role in shaping a website's look and feel. However, if not optimized correctly, these assets can contribute to slower page load times, negatively impacting user engagement and search engine rankings. This is where Django, a popular Python web framework, steps in with an array of tools and techniques to optimize static content effectively.

The Significance of Optimizing Static Content
Optimizing static content isn't just a nice-to-have feature; it's essential for several reasons:
Reduced Load Times: Optimized assets load swiftly, reducing the time users spend waiting for a page to display. In a world where attention spans are short, faster loading can retain users' interest.
Bandwidth Conservation: Smaller file sizes translate to less data transfer. This is especially crucial for users with limited bandwidth, such as those on mobile devices or slower internet connections.
Improved SEO: Search engines like Google factor in page speed when determining search rankings. Faster-loading pages are more likely to achieve higher positions in search results.
Enhanced User Experience: A website that loads quickly and smoothly provides a better user experience. Users are more likely to stay, engage, and convert on websites that offer a seamless experience.
Now, let's explore some practical strategies for optimizing static content in Django:
1. Compression and Minification
Compression and minification are techniques that reduce file sizes by removing unnecessary whitespace, comments, and redundant code. Django provides tools like Django Compressor and Webassets to automate this process, allowing you to bundle and compress multiple CSS and JavaScript files into a single cached file, reducing server requests.
2. Content Delivery Networks (CDNs)
Content Delivery Networks are a global network of servers designed to deliver cached static content quickly. Integrating a CDN with your Django application ensures that users receive static assets from the nearest server, reducing latency and accelerating content delivery.
3. Image Optimization
Images often comprise a significant portion of a web page's total size. To optimize image delivery, consider using modern formats like WebP, and use libraries like Pillow and python-resize-image to automate image resizing and optimization within your Django application.
4. Browser Caching
Leverage browser caching by configuring cache control headers for static files in Django. This instructs users' browsers to store static assets locally for a specified duration, reducing the need for repeated downloads.
5. Lazy Loading
Implement lazy loading for non-essential assets, deferring their loading until necessary. Django provides libraries like Lazysignup and django-lazy-load to help you incorporate this technique into your applications seamlessly.
In conclusion, optimizing static content in Django is paramount for achieving high-performance web applications. By employing these techniques and tools, you can ensure that your Django-powered websites not only look great but also load swiftly, providing users with an exceptional online experience. In the competitive world of web development, speed matters, and Django equips you with the means to deliver it.
0 notes
Text
4 Tips to Speed Up Your Website Today!

As we all know, in this digital world, speed is everything. When it comes to reaching out to more and more people, ‘Page Speed’ is one of the most crucial factors that help you grab the attention of the targeted user. But to achieve high-speed responsive websites, you have to understand the metric of the internet. The quicker your website loads and the faster your website reacts; the leaser will be the bounce rate. Well, everyone wants a speedy website, but how to achieve that? This article will help you with pinpoint suggestions and tips to improve your website speed.
Let’s get started without sparing much time.
What is page speed?

Page speed is how your content loads when someone visits your site. Website speed differs from page speed, representing a page’s loading time.
Why is page speed critical?
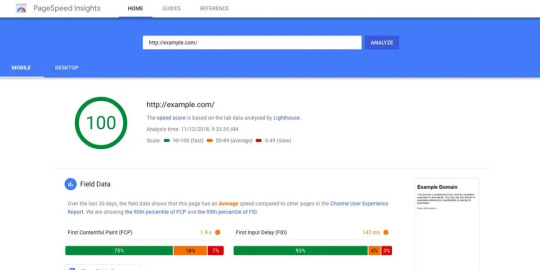
Let’s get through some of the Page speed insight to understand the importance of website speed.

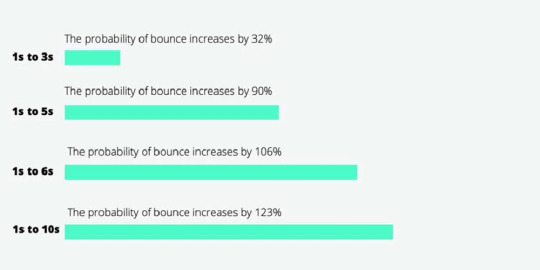
The first five seconds of page-load time impact conversion rates the most.
Website conversion rates drop by an average of 4.42% with each additional second of load time (between seconds 0-5).
The average mobile web page takes 15.3 seconds to load.
Nearly 70% of consumers admit that page speed impacts their willingness to buy from an online retailer.
The insights are self-explanatory.
4 Tips to Speed Up Your Website
Improving website speed is crucial for providing a positive user experience and optimizing your site for search engines.
Here are four actionable tips you can put into practice immediately to enhance your website’s speed:
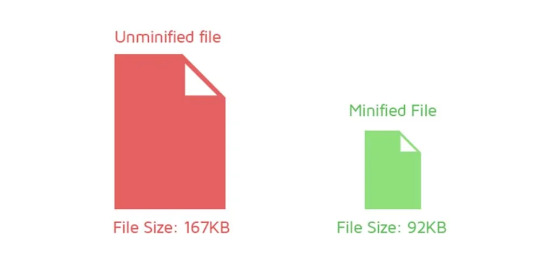
1. Optimize and Compress Images and Data: Data on the website often contribute significantly to webpage size and can slow load times. To optimize data, ensure they are in the correct format (e.g., JPEG for photographs, PNG for graphics with transparent backgrounds) and reduce their file sizes without compromising quality. You can use various tools like Photoshop, Squash, or online image compressors to achieve this.
2. Enable Browser Caching: Leverage browser caching to reduce the number of HTTP requests made when users revisit your site. HTTP request reduction plays a significant role in improving website load time. When a user visits a webpage, their browser sends multiple requests to the server to fetch various resources, such as HTML, CSS, JavaScript files, images, and more. Each request incurs additional overhead in terms of time and network latency. Here’s how reducing HTTP requests can positively impact website load time
3. Minify and Concatenate CSS and JavaScript:

Minification involves removing unnecessary characters (e.g., white spaces, line breaks) from CSS and JavaScript files, reducing their file sizes. Concatenation involves combining multiple files into one file, reducing the required HTTP requests. Minifying and concatenating your CSS and JavaScript resources can significantly improve page load times. Numerous tools and plugins, such as Minify CSS, are available.
4. Implement Content Delivery Networks (CDNs): Server hosting is critical to website load time. The hosting service you choose and its performance directly impact how quickly your website’s content is delivered to users. Some hosting providers offer integrated CDN services. A CDN is a network of servers distributed worldwide that store cached copies of your website’s static content. CDNs hold cached versions of your website’s content on servers distributed globally. When a user requests your website, the CDN serves the range from the server nearest to them, reducing latency and improving load times.
In today’s fast-paced digital landscape, a slow-loading website can be detrimental to user engagement and online success. By implementing the four tips mentioned above, you can take immediate action to improve your website’s speed.
Regularly test your website’s speed using tools like Google Page Speed Insights, GTmetrix, or web page check Tools. These tools can provide additional insights and suggestions to optimize your website’s performance further.
In addition to the tips provided above, if you are seeking professional assistance to optimize your website’s speed, consider partnering with Bright Pixels Agency. Our team of experts understands the importance of a fast-loading website and specializes in implementing cutting-edge techniques to enhance performance. Whether it’s fine-tuning your image optimization, implementing advanced caching strategies, optimizing code, or integrating CDN solutions, Bright Pixel Agency has the knowledge and experience to elevate your website’s speed to new heights.
Remember, a faster website delights users, improves search engine rankings, and boosts conversions. So, take the initiative today and make your website lightning fast, providing a seamless experience for your visitors and ensuring your online presence stands out in the crowd.
0 notes
Link
CSS minifier is a web-based free online compressor. The tool will optimize your CSS codes to boost the speed of your site by simply decreasing the code size and remove any unnecessary lines.
0 notes
Text
CSS MINIFIER THE BEST TOOLS

CSS MINIFIER The Best Tools
css minifier api command line npm webpack php node to normal offline minify and compress compressor js wordpress plugin online javascript bootstrap babel best beautifier browser brackets comparison check closure code download de decompressor decompress dreamweaver
directory drupal expand minified error explained express email example eclipse file for from format github gulp generator grunt html htaccess helps with multiple option how inverse @import in visual studio phpstorm java codeigniter keep comments library by laravel mix linux liquid media query map
mac means magento 2 modules maven method notepad++ normalize tool on options python postcss performance reverse remove rollup reset regex rails readable stack overflow sass shopify sublime text 3 style size single unminify uglify un using upload ubuntu url vscode 2017 & version 4 windows without
yii2 files package minify-css-string 5 script php-html-css-js-minifier.php topic nodejs convert change converter vs minify_css_compressor netbeans 8.2 apache way c# extension free exclude gradle gulpfile.js css/javascript next string your asp.net cara gtmetrix minifying joomla resources (html javascript)
wp rocket yslow css/bootstrap.min.css bootstrap.min.css not cdn beautify prettify minification unknown kaios django function software spaces tools gzip break whitespace checker yui-compressor ve nedir minimize cc 8 7 cannot read property 'length' of undefined find module 'is-obj' expected a
pseudo-class or pseudo-element postcss-svgo missed semicolon 'type' 'trim' lexical 1 unrecognized the can reduce network payload sizes compare dev/css/minify combine divi w3 total cache task minifies gulp-sass concat all rename gulp-clean-css clean gulp-minify-css working names special scss watch
css-html-js-minify nginx which attribute brainly benefits bash button css.com class cli document difference google loader one meaning minify_css middleman build server react terminal tutorial 2019 2015 create (minify) zend framework opencart symfony
#html#css#cssminifier#coding#htmlparse#ruby#vscode#flex css#css display grid#css grid layout#column grid#tag css#grid css#html & css
3 notes
·
View notes
Link
What is PHP Language?
PHP is an acronym for “PHP: Hypertext Preprocessor”.
PHP is a widely-used, open source scripting language.
PHP scripts are executed on the server.
PHP is free to download and use.
What can you do with ILoveFormat for PHP Language?
It helps to beautify/format your PHP.
It helps to minify your PHP.
It helps to delete row spaces in PHP.
How do I beautify/Format PHP?
Step 1: Visit https://iloveformat.com/php-formatter/
Step 2: Copy your PHP Code.
Step 3: Paste your PHP CSS into the Editor.
Step 4: Click the Beautify Button.
How do I Clean/Compressor PHP Minify?
Step 1: Visit https://iloveformat.com/php-formatter/
Step 2: Copy your PHP Code.
Step 3: Paste your PHP CSS into the Editor.
Step 4: Click the Minify Button.
1 note
·
View note
Link
What is CSS Language?
CSS is the language we use to style an HTML document.
CSS describes how HTML elements should be displayed.
What can you do with ILoveFormat for CSS Language?
It helps to beautify/format your CSS.
It helps to minify your CSS.
It helps to show the CSS output.
It helps to delete row spaces in CSS.
How do I beautify CSS?
Step 1: Visit https://iloveformat.com/css-beautifier/
Step 2: Copy your CSS Code.
Step 3: Paste your Code CSS into the Editor.
Step 4: Click the Beautify Button.
How do I Clean CSS, CSS Compressor, CSS Minify?
Step 1: Visit https://iloveformat.com/css-beautifier/
Step 2: Copy your CSS Code.
Step 3: Paste your Code CSS into the Editor.
Step 4: Click the Minify Button.
1 note
·
View note
Link
What is JavaScript?
JavaScript is the Programming Language for the Web.
JavaScript can update and change both HTML and CSS.
JavaScript can calculate, manipulate and validate data.
What is JS/jQuery?
jQuery is a JavaScript library designed to simplify HTML DOM tree traversal and manipulation, as well as event handling, CSS animation, and Ajax.
It is free, open-source software using the permissive MIT License.
What can you do with ILoveFormat for JS/jQuery/JavaScript?
It helps to Beautify/Format your JavaScript.
It helps to Minify/Clean your JavaScript.
It helps to delete row spaces in JavaScript.
How do I beautify JavaScript?
Step 1: Visit https://iloveformat.com/js-beautifier/
Step 2: Copy your JavaScript Code.
Step 3: Paste your JavaScript Code into the Editor.
Step 4: Click the Beautify Button.
How do I Clean/Compressor/Minify JavaScript?
Step 1: Visit https://iloveformat.com/js-beautifier/
Step 2: Copy your JavaScript Code.
Step 3: Paste your JavaScript Code into the Editor.
Step 4: Click the Minify Button.
1 note
·
View note
Text
Free SEOWagon Tool - SEOWagon
Introduction to SEOWagon
SEOWagon is a powerful, user-friendly, and entirely free SEO tool designed to help website owners, bloggers, and digital marketers improve their online visibility. Whether you're a beginner or an experienced SEO professional, SEOWagon offers a wide range of features to enhance your website's performance in search engine results.
Our service:
image optimizer
Article Rewriter
Plagiarism Checker
Checker Keyword Position
Word Counter
Reverse Image Search
Grammar Checker
Word to PDF Converter
JPG to PDF
Article Spinner
Image Watermark
Original Image
Keyword Density Checker
Search Engine Spider Simulator
Keywords Suggestion Tool
Backlink Maker
Online Ping Website Tool
Broken Links Finder
Meta Tag Generator
Meta Tags Analyzer
Link Analyzer
CSS Minifier
HTML Compressor
JS Minifier
HTML Beautifier
CSS Beautifier
JS Beautifier
Webpage Screen Resolution Simulator
Page Size Checker
Get Source Code of Webpage
Page Speed Checker
Domain Age Checker
Reverse IP Domain Checker
Domain Hosting Checker
Video Downloader
Extract Video Tags
Thumbnail Generator
Tags Generator
Title Generator
SEO Wagon is one of the top SEO tools. It offers special benefits to improve the online presence of individuals and businesses. SEO Wagon's SEO tool is essential for optimizing websites and increasing their search engine rankings. SEOWagon provides valuable features such as keyword research, competitor analysis, on-page optimization advice, backlink analysis, site audit, rank tracking, content optimization recommendations, reporting and analytics. These SEO tools enable users to make data-driven decisions, boost organic traffic, and ultimately increase their online visibility and competition. In the ever-evolving digital landscape, SEO Wagon is a reliable SEO tool that having access can be a game-changer for achieving digital marketing success.”
Who needsSEOWagon a free SEO tool?
Various individuals and businesses can benefit from using SEOWagon's free SEO tool. Here are some examples:
Website Owners: Website owners aiming to improve their search engine rankings and increase organic traffic can utilize SEOWagon to analyze their site's performance, identify areas for improvement, and optimize their content accordingly.
Bloggers: Bloggers looking to enhance their blog's visibility on search engines can utilize SEOWagon to conduct keyword research, optimize their content, and track their blog's performance over time.
Small Businesses: Small businesses with limited budgets for SEO services can use SEOWagon's free tools to optimize their website, attract more potential customers, and compete effectively in the online market.
Freelancers: Freelancers offering web design, content writing, or SEO services can utilize SEOWagon to provide additional value to their clients by optimizing their websites for search engines and improving their online visibility.
Digital Marketers: Digital marketers responsible for managing multiple websites or clients can streamline their SEO efforts by using SEOWagon to perform various SEO tasks such as keyword research, on-page optimization, and performance tracking.
Content Creators: Content creators producing articles, videos, or other types of content can leverage SEOWagon to identify relevant keywords, optimize their content for search engines, and attract a larger audience to their content.
#seo tools#paraphrasing tool#article rewriter#plagiarism checker#reverse image search#paraphrase tool#reverse image search engine#reverse photo search#image optimizer
0 notes
Text
Boosting Web Performance: Hotspot SEO's Fast CSS Compressor Tool.

The SEO importance in the online battle for visibility is immeasurable and is working to bring the visitors to each website. Though ranking sites on search engine results is the key, one has to avoid compromise on the web performance of such sites. Hotspot’ SEO’s exited Fast CSS Compressor professional benefit in which the program eminent in compressing CSS file into a form that is faster in site load time and provide a good user experience. In this blog post, we will explore CSS compression and Hotspot SEO's unique tool; this will help to establish how it can impact your SEO positively while at the same time enhancing the site’s seo web performance.
The Significance of CSS Compresions: Cascading Style Sheets (CSS) prove themselves as the first-rate way of shaping web pages' appearance. While CSS meets the need to auto-construct sites, as the design becomes complicated, the CSS may grow in size making the site slow and infuriating the users. Another area of significance of CSS compression is its ability to address the issue of lesser size of css files by means of techniques like removing non-essential white space, comments and so on, and organizing the code in a more efficient way. The better website performance and the improved directory position in search results are a result of the more streamlined CSS files, which in turn come from compression that makes a web page load faster. Introducing Hotspot SEO's Fast CSS Compressor: The Hotspot SEO's Fast CSS Compressor tool is an invincible player empowering web boost in the field of web performance optimization. It wields this user-friendly CSS file’s quick and efficient stashing abilities without any dimming-of-output or compromise on functionality.
Here are some key features of Hotspot SEO's tool:
Lightning-Fast Compression: Hotspot SEO's tool is designed for speed, allowing users to compress CSS files in a matter of seconds. Its optimized algorithms ensure minimal processing time, enabling developers to streamline their workflow effortlessly.
Advanced Optimization Techniques: Hotspot SEO's Fast CSS Compressor employs cutting-edge techniques to reduce file size while preserving code integrity. It removes unnecessary elements like whitespace and comments, as well as optimizes CSS structure for maximum efficiency.
Seamless Integration: Our tool effortlessly joins into any team's development pipeline, be it by means of command-line from the very start or through advanced solutions that connect to your build tools and task runners. The simplicity of the user interface of React has aided this by making it convenient for developers of diverse skill levels. Customization Options: Hotspot SEO's Secure CSS Compressor allows the user to set compression parameters to his needs as well, making it more convenient for them to work on the project of their choice. Through tuning of the values produced during the compression or extraction, files or selectors’ exclusion, developers are fully able to take part into customization of compressing or unpacking algorithms. Real-Time Feedback: With the help of the Real-time Instant feedback from Hotspot SEO tool, this process can be monitored easily by users, showing the areas in the image where progress or error has happened. This ensures a smooth and efficient compression experience, with minimal disruption to development workflow.
Conclusion: Trying get first positions with search engines and more satisfied visitors, the key is in optimizing website performance. Being a single source of the production service, Hotspot SEO's Fast CSS Compressor is a very efficient tool to remove unnecessary data from CSS files and hence to dramatically improve the page load times and SEO performance of web sites. Through the use of one of Hotspot SEO’s tools, you can skillfully combine SEO and reactive website creation (RWD), which consequently offers your audience with an error-free and quick web experience.
0 notes
Text
افضل 15 موقع لضغط ملفات CSS و JavaScript | ضغط Compression
افضل 15 موقع لضغط ملفات CSS و JavaScript | ضغط Compression
بسم الله الرحمن الرحيم نستعرض لكم في هذه التدوينة افضل 15 موقع لتقديم خدمة ( ضغط ملفات CSS ) و ( ضغط ملفات JavaScript ) . ضغط ملفات CSS ضغط ملفات CSS هي عملية تصغير حجم الأكواد الموجودة في ملف CSS عن طريق حذف المساحات الفارغة والأسطر الفارغة و غيرها. فهو يسهل عملية مرور البيانات من الإنترنت إلى أجهزة الكمبيوتر فهو يساعد في تقليل كمية البيانات التي تنقل عبر شبكة الانترنت وتساعد في تحميل أسرع لصفحة…
View On WordPress
#beautify css online#Best 15 websites Compressor CSS JavaScript#CSS Compressor#HTML Compressor#JavaScript Compressor#js compressor#minify js#Online CSS Compressor#Online JavaScript Compressor#unminify css#اصلاح اخطاء الموقع#تسريع مدونتك#تسريع موقعك#تصغير اكواد#تصغير كود#تصغير كود CSS#تصغير كود JavaScript#تقليل كود#ضغط CSS#ضغط JavaScript#ضغط ملف CSS#ضغط ملف html#ضغط ملف JavaScript#ضغط ملفات CSS#ضغط ملفات جافا سكربت
0 notes
Text
Boost Your Website's Performance: Tips for Optimizing Page Speed?
New Post has been published on https://abnoubshenouda-digitalmarketer.com/boost-your-websites-performance-tips-for-optimizing-page-speed/
Boost Your Website's Performance: Tips for Optimizing Page Speed?
In today’s digital age, website page speed is a critical factor for online businesses to consider. Slow-loading pages can frustrate visitors, cause them to leave the website, and negatively impact the website’s search engine rankings. In contrast, a website that loads quickly can improve user experience, boost engagement, and increase conversions.
In this article, we will discuss tips for improving your website’s page speed. We’ll cover everything from optimizing images to reducing HTTP requests, and we’ll explore ways to test your website’s page speed so that you can see the results of your efforts.
Optimize Images
Images play an essential role in web design, but they can also be one of the biggest culprits of slow page speed. Unoptimized images can be large files that take a long time to load, causing users to lose patience and leave the site.
To optimize your images, you can start by compressing them to reduce their file size. There are several tools available for this purpose, such as Adobe Photoshop, TinyPNG, and Compressor.io. You can also use a plugin like WP Smush for WordPress sites, which automatically compresses images upon upload.
Another way to optimize images is to reduce their dimensions. Many websites use large, high-resolution images that look great but are unnecessary for the web. By resizing your images to the appropriate dimensions, you can reduce their file size and improve page speed.
Finally, you can use a content delivery network (CDN) to deliver your images more efficiently. A CDN stores your website’s files in multiple locations worldwide, allowing users to access them from the nearest server. This can significantly reduce loading times for visitors who are far away from your website’s hosting location.
Minimize HTTP Requests
Every time a user loads a webpage, the browser sends a request to the server for each file needed to render the page. This includes images, stylesheets, scripts, and other resources. The more HTTP requests the browser has to make, the longer it takes to load the page.
To minimize HTTP requests, you can start by reducing the number of files needed to render your website. This means combining multiple CSS and JavaScript files into a single file and removing any unnecessary files.
You can also use browser caching to store frequently used files locally on the user’s device. This way, the browser doesn’t have to request the same file multiple times, reducing the number of HTTP requests.
Use a Content Delivery Network (CDN)
A content delivery network (CDN) can significantly improve page speed by storing your website’s files in multiple locations worldwide. This allows users to access your website’s files from the nearest server, reducing the distance that the data has to travel.
CDNs are especially useful for websites with a global audience or those that serve large files, such as images or videos. By using a CDN, you can ensure that your website loads quickly for visitors from anywhere in the world.
Minify CSS, JavaScript, and HTML
CSS, JavaScript, and HTML files can be large and complex, which can slow down page speed. To improve page speed, you can minify these files by removing any unnecessary characters, such as white space, comments, and line breaks.
There are several tools available for minifying CSS, JavaScript, and HTML files, such as YUI Compressor, Uglify JS, and HTML Minifier. These tools can help reduce file size and improve page speed without affecting the functionality of your website.
Use Lazy Loading
Lazy loading is a technique that delays the loading of non-critical elements on a page until the user scrolls down to view them. This can significantly reduce page load time, especially for pages with many images or videos.
Lazy loading is achieved by using JavaScript to load images and other resources only when they become visible on the user’s screen. This means that the browser only requests the resources that the user is likely to view, rather than loading everything upfront.
There are several plugins available for WordPress and other content management systems that enable lazy loading, such as Lazy Load by WP Rocket, Lazy Load by WP Forms, and Lazy Load for Videos. By using lazy loading, you can improve page speed and enhance user experience for your visitors.
Enable Browser Caching
Browser caching allows the browser to store certain files, such as images, stylesheets, and JavaScript files, on the user’s device. This means that the browser doesn’t have to request these files from the server every time the user visits your website, reducing the number of HTTP requests and improving page speed.
To enable browser caching, you can add cache headers to your server configuration or use a plugin that handles caching for you. For WordPress sites, popular caching plugins include W3 Total Cache, WP Super Cache, and WP Rocket.
Optimize Your Website’s Code
Your website’s code can have a significant impact on page speed. Bloated, inefficient code can slow down page load times, while optimized, streamlined code can improve page speed and enhance user experience.
To optimize your website’s code, you can start by removing any unnecessary code, such as comments, white space, and unused CSS or JavaScript files. You can also use minification tools to compress your code, as we discussed earlier.
Another way to optimize your website’s code is to use efficient coding techniques, such as loading JavaScript files asynchronously and using CSS sprites for images. By using efficient coding techniques, you can improve page speed and ensure that your website runs smoothly for your visitors.
Reduce Server Response Time
Server response time is the amount of time it takes for the server to respond to a request from the browser. A slow server response time can significantly impact page speed, as the browser has to wait longer for the server to deliver the content.
To reduce server response time, you can start by choosing a reliable hosting provider with fast servers. You can also optimize your website’s code, as we discussed earlier, to reduce the amount of time it takes for the server to process requests.
Finally, you can use a content delivery network (CDN) to reduce server response time by storing your website’s files in multiple locations worldwide. By using a CDN, you can ensure that your website’s content is delivered quickly and efficiently to your visitors.
Test Your Website’s Page Speed
Testing your website’s page speed is essential to see the results of your efforts and identify any areas that need improvement. There are several tools available for testing page speed, such as Google PageSpeed Insights, GTmetrix, and Pingdom.
These tools analyze your website’s performance and provide a detailed report with recommendations for improving page speed. They can also help you identify any issues that may be slowing down your website, such as large image files, too many HTTP requests, or inefficient code.
By regularly testing your website’s page speed, you can ensure that it loads quickly for your visitors and remains competitive in search engine rankings.
Conclusion
Improving your website’s page speed is essential for providing a positive user experience, increasing engagement, and boosting conversions. By optimizing images, minimizing HTTP requests, using a content delivery network (CDN), minifying CSS, JavaScript, and HTML, using lazy loading, enabling browser caching, optimizing your website’s code, reducing server response time, and testing your website’s page speed, you can ensure that your website loads quickly and efficiently for your visitors.
Remember, page speed is a critical factor in search engine rankings
reference
Here are some of the references used in this article:
“The State of Online Retail Performance” (Akamai, 2017)
“Site Speed & SEO” (Moz)
“Mobile Page Speed Study” (Google, 2018)
“How Website Speed Actually Impacts Search Ranking” (Moz)
#aem page speed optimization#best page speed optimization plugin wordpress#best page speed test#booster page speed optimizer#content strategy#customer conversion#digital marketing#does page speed affect seo#google page speed algorithm update#google page speed best practices#how much does page speed affect seo#marketing#page speed analyzer#page speed and seo#page speed best practices#page speed by google#page speed does not affect seo#page speed ecommerce#page speed in seo#page speed insights vs lighthouse#page speed ranking factor#page speed seo#paid advertising#tips#SEO
0 notes
Link
W3codemasters is a online education Platform inspired by w3schools, jqueryscript, code pen and tree house. this website is very useful for fresher or experienced developer and designer. W3codemasters is a inspiration, a source of education, and a platform of sharing the knowledge. On this website people can download css3 effects, jquery plug-in, svg animation, php code, JavaScript plug-in etc. its easy to use and customizable. On this website people can see the effect and he can use it on there website. Also user can upload own effect on this website to help other designer and developer.
1 note
·
View note