#css compressor tool
Explore tagged Tumblr posts
Text
Boosting Web Performance: Hotspot SEO's Fast CSS Compressor Tool.

The SEO importance in the online battle for visibility is immeasurable and is working to bring the visitors to each website. Though ranking sites on search engine results is the key, one has to avoid compromise on the web performance of such sites. Hotspot’ SEO’s exited Fast CSS Compressor professional benefit in which the program eminent in compressing CSS file into a form that is faster in site load time and provide a good user experience. In this blog post, we will explore CSS compression and Hotspot SEO's unique tool; this will help to establish how it can impact your SEO positively while at the same time enhancing the site’s seo web performance.
The Significance of CSS Compresions: Cascading Style Sheets (CSS) prove themselves as the first-rate way of shaping web pages' appearance. While CSS meets the need to auto-construct sites, as the design becomes complicated, the CSS may grow in size making the site slow and infuriating the users. Another area of significance of CSS compression is its ability to address the issue of lesser size of css files by means of techniques like removing non-essential white space, comments and so on, and organizing the code in a more efficient way. The better website performance and the improved directory position in search results are a result of the more streamlined CSS files, which in turn come from compression that makes a web page load faster. Introducing Hotspot SEO's Fast CSS Compressor: The Hotspot SEO's Fast CSS Compressor tool is an invincible player empowering web boost in the field of web performance optimization. It wields this user-friendly CSS file’s quick and efficient stashing abilities without any dimming-of-output or compromise on functionality.
Here are some key features of Hotspot SEO's tool:
Lightning-Fast Compression: Hotspot SEO's tool is designed for speed, allowing users to compress CSS files in a matter of seconds. Its optimized algorithms ensure minimal processing time, enabling developers to streamline their workflow effortlessly.
Advanced Optimization Techniques: Hotspot SEO's Fast CSS Compressor employs cutting-edge techniques to reduce file size while preserving code integrity. It removes unnecessary elements like whitespace and comments, as well as optimizes CSS structure for maximum efficiency.
Seamless Integration: Our tool effortlessly joins into any team's development pipeline, be it by means of command-line from the very start or through advanced solutions that connect to your build tools and task runners. The simplicity of the user interface of React has aided this by making it convenient for developers of diverse skill levels. Customization Options: Hotspot SEO's Secure CSS Compressor allows the user to set compression parameters to his needs as well, making it more convenient for them to work on the project of their choice. Through tuning of the values produced during the compression or extraction, files or selectors’ exclusion, developers are fully able to take part into customization of compressing or unpacking algorithms. Real-Time Feedback: With the help of the Real-time Instant feedback from Hotspot SEO tool, this process can be monitored easily by users, showing the areas in the image where progress or error has happened. This ensures a smooth and efficient compression experience, with minimal disruption to development workflow.
Conclusion: Trying get first positions with search engines and more satisfied visitors, the key is in optimizing website performance. Being a single source of the production service, Hotspot SEO's Fast CSS Compressor is a very efficient tool to remove unnecessary data from CSS files and hence to dramatically improve the page load times and SEO performance of web sites. Through the use of one of Hotspot SEO’s tools, you can skillfully combine SEO and reactive website creation (RWD), which consequently offers your audience with an error-free and quick web experience.
0 notes
Text

CSS Minifier is an online code optimization tool that compresses Cascading Style Sheets (CSS) by removing unnecessary characters like whitespace, comments, and redundant syntax. It reduces file size while maintaining full functionality.
#CSS Minifier#CSS Compressor#CSS Code Minifier#CSS Optimization Tool#Free Online CSS Minifier#Minify CSS for Faster Loading#free online tools#online tools#web tools#online web tools#free web tools#online tool
0 notes
Text
How to Optimize Your Images for the Web: A Comprehensive Guide
Images play a critical role in web design, enhancing visual appeal and improving user engagement. However, unoptimized images can slow down your website, affecting user experience and search engine rankings. Here’s how to optimize your images for the web without sacrificing quality.
1. Choose the Right File Format
The file format you choose impacts the quality and size of your image. Each format has its strengths:
JPEG: Best for photographs and complex images. It offers good quality at smaller sizes.
PNG: Ideal for graphics, logos, and images requiring transparency.
WebP: A modern format offering superior compression for smaller file sizes without losing quality.
GIF: Suitable for animations, but not for static images due to larger file sizes.
2. Compress Your Images
Compression reduces file size, which helps improve loading times. Use tools like:
Recommend JPG Compressor for image compression.
3. Resize Images to Fit Their Purpose
Avoid uploading large images and scaling them down using HTML or CSS. Instead:
Use exact dimensions required by your design.
Tools like Adobe Photoshop, GIMP, or Canva allow precise resizing.
Use responsive image techniques (e.g., <img srcset> in HTML) to serve different sizes based on user devices.
4. Optimize Image Names and Alt Text
Search engines can’t “see” images, so:
Name your files descriptively (e.g., blue-sky-mountain.jpg instead of IMG1234.jpg).
Add alt text for accessibility and SEO (e.g., “A serene blue sky over a mountain range”).
5. Leverage Lazy Loading
Lazy loading defers the loading of off-screen images until they are needed. This improves initial page load times:
Use the loading="lazy" attribute in your <img> tags.
For WordPress, plugins like Lazy Load by WP Rocket simplify implementation.
6. Use a Content Delivery Network (CDN)
CDNs distribute your images across multiple servers worldwide, reducing load times for visitors by serving content from the nearest server. Popular CDNs include:
Cloudflare
AWS CloudFront
ImageKit
7. Enable Browser Caching
By enabling caching, repeat visitors won’t need to re-download your images:
Add appropriate headers via .htaccess or server settings.
Tools like W3 Total Cache (WordPress) help manage caching easily.
8. Optimize for Retina Displays
High-resolution displays demand higher-quality images. To cater to these users:
Provide images at 2x or 3x resolution.
Use vector graphics (SVGs) for logos and simple graphics.
9. Test and Monitor Your Images
Regularly audit your website’s performance:
Use tools like Google PageSpeed Insights and GTmetrix to identify unoptimized images.
Keep track of load times and user experience.
10. Automate Image Optimization
If you manage a large website, manual optimization can be time-consuming:
Tools like ImageMagick or Sharp allow scripting for batch processing.
Services like Cloudinary automate resizing, compression, and CDN delivery.
Conclusion
Optimizing your images is essential for faster load times, improved SEO, and better user experience. By following these steps, you can ensure that your website delivers visually stunning content without compromising performance. Start optimizing today to enhance both your site’s aesthetics and functionality!
0 notes
Text
Free Online SEO Tool - SEOWagon
SEOWagon is a powerful, user-friendly, and entirely free SEO tool designed to help website owners, bloggers, and digital marketers improve their online visibility. Whether you're a beginner or an experienced SEO professional, SEOWagon offers a wide range of features to enhance your website's performance in search engine results.
Our service:
image optimizer
Article Rewriter
Plagiarism Checker
Checker Keyword Position
Word Counter
Reverse Image Search
Grammar Checker
Word to PDF Converter
JPG to PDF
Article Spinner
Image Watermark
Original Image
Keyword Density Checker
Search Engine Spider Simulator
Keywords Suggestion Tool
Backlink Maker
Online Ping Website Tool
Broken Links Finder
Meta Tag Generator
Meta Tags Analyzer
Link Analyzer
CSS Minifier
HTML Compressor
JS Minifier
HTML Beautifier
CSS Beautifier
JS Beautifier
Webpage Screen Resolution Simulator
Page Size Checker
Get Source Code of Webpage
Page Speed Checker
Domain Age Checker
Reverse IP Domain Checker
Domain Hosting Checker
Video Downloader
Extract Video Tags
Thumbnail Generator
Tags Generator
Title Generator
#seo tools#paraphrasing tool#article rewriter#plagiarism checker#reverse image search#paraphrase tool#reverse image search engine#reverse photo search#image optimizer#keyword
0 notes
Text
Free Multi Tool website that can simplify your work
Free Multi Tool website that can simplify your work
Website Purpose
howtosolver.com is your digital Swiss Army knife! It’s a one-stop shop packed with free, convenient tools to handle a huge variety of everyday tasks. From website troubleshooting to image editing, text manipulation to password generation — this clever site will save you time and hassle.
Here’s a breakdown of what you can do:
Web Development and Analysis
Website Status Checker: Having trouble loading a site? This tool tells you instantly if it’s up, down, or somewhere in between.
User Agent Finder, IP Address Locator: Delve into the technical details of your browsing experience.
HTTP Headers Parser: Analyze the hidden data that websites exchange with your browser.
SSL Checker: Ensure websites are protected with the right security certificates.
Redirect Checker: See exactly where web addresses lead you, ideal for tracking complex links.
Coding and Encryption
UUID Generator: Create unique identifiers, useful for coding projects.
Text Conversion Tools: Swap between text, binary, Base64 — essential for developers.
Encoding/Decoding: Work with URL formatting, ROT13, Unicode…all your translation needs in one place.
Hash Generators (MD5, SHA, Bcrypt): Add robust security layers to data.
HTML/CSS/JS Minifiers and Obfuscator: Make your code more streamlined and harder to reverse-engineer.
Images and Visuals
QR Code Generator and Reader: Create and scan these handy codes — perfect for sharing links or info.
YouTube Thumbnail Downloader: Grab high-quality stills from your favorite videos.
Image Format Converters (JPG, PNG, WEBP): Make sure your pictures are compatible with anything.
Image Compressor and Resizer: Optimize images for websites or sharing.
Text Tools
Word Counter, Lorem Ipsum Generator: Whether you’re writing or testing, these handle your word-related needs.
Text Modification: Separate lines, remove duplicates, extract URLs/emails, and tons more.
Case Converter, Palindrome Checker: Play with words, fix formatting, or just have some language fun!
Security and Privacy
Password Generator and Strength Checker: Build uncrackable passwords and test your existing ones.
Credit Card Validator: Double-check the authenticity of card numbers.
Privacy Policy and Terms of Service Generators: Get basic legal protection for your website with ease.
Miscellaneous Awesomeness
Random Number Generator: Because sometimes you just need a truly random number.
Color Converters (RGB, Hex, more): Perfect for design tweaks and color matching.
Timestamp Converter: Work with time across different formats.
Calculators: Memory/storage conversions, even a BMI calculator!
Why Use howtosolver.com?
Completely Free: All these tools without a single subscription or hidden fee.
Fast and Easy: No downloads, no complicated setups — just get the job done.
Constantly Expanding: New tools pop up all the time!
Forget juggling a dozen browser tabs and mysterious downloads. Think of howtosolver.com as that weird, but weirdly brilliant friend who always has the perfect gadget or weird software to solve any problem. You might not need a QR code reader or Base64 decoder every day, but trust me — the day you DO, you’ll be so glad this site exists. Go on, explore, get a little nerdy…you might just surprise yourself with how handy all this stuff really is!
#software engineering#rpg maker#programming#machine learning#coding#islamic#unity#linux#artificial intelligence#python
0 notes
Text
Free Multi Tool website that can simplify your work

Website Purpose
howtosolver.com is your digital Swiss Army knife! It’s a one-stop shop packed with free, convenient tools to handle a huge variety of everyday tasks. From website troubleshooting to image editing, text manipulation to password generation — this clever site will save you time and hassle.
Here’s a breakdown of what you can do:
Web Development and Analysis
Website Status Checker: Having trouble loading a site? This tool tells you instantly if it’s up, down, or somewhere in between.
User Agent Finder, IP Address Locator: Delve into the technical details of your browsing experience.
HTTP Headers Parser: Analyze the hidden data that websites exchange with your browser.
SSL Checker: Ensure websites are protected with the right security certificates.
Redirect Checker: See exactly where web addresses lead you, ideal for tracking complex links.
Coding and Encryption
UUID Generator: Create unique identifiers, useful for coding projects.
Text Conversion Tools: Swap between text, binary, Base64 — essential for developers.
Encoding/Decoding: Work with URL formatting, ROT13, Unicode…all your translation needs in one place.
Hash Generators (MD5, SHA, Bcrypt): Add robust security layers to data.
HTML/CSS/JS Minifiers and Obfuscator: Make your code more streamlined and harder to reverse-engineer.
Images and Visuals
QR Code Generator and Reader: Create and scan these handy codes — perfect for sharing links or info.
YouTube Thumbnail Downloader: Grab high-quality stills from your favorite videos.
Image Format Converters (JPG, PNG, WEBP): Make sure your pictures are compatible with anything.
Image Compressor and Resizer: Optimize images for websites or sharing.
Text Tools
Word Counter, Lorem Ipsum Generator: Whether you’re writing or testing, these handle your word-related needs.
Text Modification: Separate lines, remove duplicates, extract URLs/emails, and tons more.
Case Converter, Palindrome Checker: Play with words, fix formatting, or just have some language fun!
Security and Privacy
Password Generator and Strength Checker: Build uncrackable passwords and test your existing ones.
Credit Card Validator: Double-check the authenticity of card numbers.
Privacy Policy and Terms of Service Generators: Get basic legal protection for your website with ease.
Miscellaneous Awesomeness
Random Number Generator: Because sometimes you just need a truly random number.
Color Converters (RGB, Hex, more): Perfect for design tweaks and color matching.
Timestamp Converter: Work with time across different formats.
Calculators: Memory/storage conversions, even a BMI calculator!
Why Use howtosolver.com?
Completely Free: All these tools without a single subscription or hidden fee.
Fast and Easy: No downloads, no complicated setups — just get the job done.
Constantly Expanding: New tools pop up all the time!
Forget juggling a dozen browser tabs and mysterious downloads. Think of howtosolver.com as that weird, but weirdly brilliant friend who always has the perfect gadget or weird software to solve any problem. You might not need a QR code reader or Base64 decoder every day, but trust me — the day you DO, you’ll be so glad this site exists. Go on, explore, get a little nerdy…you might just surprise yourself with how handy all this stuff really is!
#artificial intelligence#linux#unity#software engineering#python#programming#rpg maker#machine learning#coding#islamic
1 note
·
View note
Text
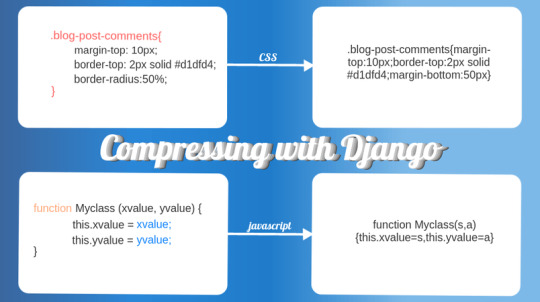
Django Static Content Optimization
In today's fast-paced digital world, the speed at which a web page loads can make or break the user experience. Static content, including stylesheets, JavaScript files, images, and fonts, plays a pivotal role in shaping a website's look and feel. However, if not optimized correctly, these assets can contribute to slower page load times, negatively impacting user engagement and search engine rankings. This is where Django, a popular Python web framework, steps in with an array of tools and techniques to optimize static content effectively.

The Significance of Optimizing Static Content
Optimizing static content isn't just a nice-to-have feature; it's essential for several reasons:
Reduced Load Times: Optimized assets load swiftly, reducing the time users spend waiting for a page to display. In a world where attention spans are short, faster loading can retain users' interest.
Bandwidth Conservation: Smaller file sizes translate to less data transfer. This is especially crucial for users with limited bandwidth, such as those on mobile devices or slower internet connections.
Improved SEO: Search engines like Google factor in page speed when determining search rankings. Faster-loading pages are more likely to achieve higher positions in search results.
Enhanced User Experience: A website that loads quickly and smoothly provides a better user experience. Users are more likely to stay, engage, and convert on websites that offer a seamless experience.
Now, let's explore some practical strategies for optimizing static content in Django:
1. Compression and Minification
Compression and minification are techniques that reduce file sizes by removing unnecessary whitespace, comments, and redundant code. Django provides tools like Django Compressor and Webassets to automate this process, allowing you to bundle and compress multiple CSS and JavaScript files into a single cached file, reducing server requests.
2. Content Delivery Networks (CDNs)
Content Delivery Networks are a global network of servers designed to deliver cached static content quickly. Integrating a CDN with your Django application ensures that users receive static assets from the nearest server, reducing latency and accelerating content delivery.
3. Image Optimization
Images often comprise a significant portion of a web page's total size. To optimize image delivery, consider using modern formats like WebP, and use libraries like Pillow and python-resize-image to automate image resizing and optimization within your Django application.
4. Browser Caching
Leverage browser caching by configuring cache control headers for static files in Django. This instructs users' browsers to store static assets locally for a specified duration, reducing the need for repeated downloads.
5. Lazy Loading
Implement lazy loading for non-essential assets, deferring their loading until necessary. Django provides libraries like Lazysignup and django-lazy-load to help you incorporate this technique into your applications seamlessly.
In conclusion, optimizing static content in Django is paramount for achieving high-performance web applications. By employing these techniques and tools, you can ensure that your Django-powered websites not only look great but also load swiftly, providing users with an exceptional online experience. In the competitive world of web development, speed matters, and Django equips you with the means to deliver it.
0 notes
Text
Guna mempercepat loading website, ada satu tools yang bisa kamu manfaatkan yakni Plugin Cache. Kalau kamu ingin menggunakannya, pastikan telah membaca sedikit rekomendasi plugin caching WordPress terbaik dari kami. Plugin Caching adalah plugin yang memang wajib terinstal pada setiap pengguna CMS WordPress. Penggunaannya sendiri akan memberikan cukup banyak manfaat. Salah satunya adalah agar website memiliki kinerja yang lebih cepat. Tidak hanya membuat pengalaman pengguna jadi lebih baik lagi, website pun bisa mengalami peningkatan performa jika kamu memanfaatkan plugin caching. Performa website pada laman pencarian Google pun jadi tambah baik. Rekomendasi Plugin Caching Wordpress Terbaik Plugin caching yang bisa kamu temukan sebenarnya ada banyak. Nah, dari banyaknya opsi yang ada mungkin kamu bakal bingung dalam memilihnya. Jika tidak ingin dipusingkan dengan hal tersebut, rekomendasi kami mungkin bisa jadi pilihan: 1. WP Rocket WP Rocket merupakan salah satu plugin caching terbaik yang bisa kamu coba. Plugin ini merupakan plugin premium dan tidak ada satupun versi gratis yang bisa digunakan seperti yang lain. WP Rocket menawarkan konfigurasi yang terbilang mudah jika dibandingkan dengan plugin caching yang lainnya. Saat plugin satu ini aktif, maka kamu bisa mendapatkan manfaat ini: Indexing website pada mesin pencari mengalami peningkatan. Loading website jadi lebih cepat. Compressor file javascript, HTML, dan CSS. Lazy load pada gambar. Lantaran memiliki kinerja yang sangat baik, tidak jarang webmaster memanfaatkan plugin caching satu ini. Selain itu, ada banyak juga anggapan kalau kamu akan sukar menemukan versi lain yang lebih baik dibandingkan WP Rocket. 2. W3 Total Cache W3 Total Cache merupakan plugin caching lain yang cukup powerfull untuk WordPress. Plugin ini menawarkan banyak instalasi aktif dalam satu waktu yang dapat mengoptimalkan kinerja dari suatu server. Plugin ini cocok bagi pengguna yang sudah expert lantaran mempunyai konfigurasi yang cukup rumit. Khusus pemula, sangat disarankan memakai plugin caching yang sederhana untuk meminimalisir kesalahan yang dapat menurunkan performa. W3 Total Cache pun menawarkan integrasi Content Delivery Network (CDN) juga dukungan Accelerated Mobile Pages (CMP) serta Secure Socket Layers (SSL). Pihak pengembang dari plugin satu ini mengatakan kalau produknya dapat menghemat bandwith sampai 80% lewat proses bernama Minify File. 3. WP-Optimize WP-Optimize adalah plugin caching yang memiliki versi gratis juga versi berbayar. Sebagai salah satu plugin caching, WP-Optimize bisa mempercepat kinerja dari WordPress dengan cukup banyak fitur unggulan. Adapun fitur-fiturnya yakni: Clean Database: bisa membersihkan seluruh data yang tidak dibutuhkan oleh database serta bisa membersihkan tabel situs agar lebih cepat dan efisien. Image Compression: mengoptimasi gambar dengan signifikan agar resource server berkurang dan menjadikan ukurannya lebih baik untuk website: Caching: menawarkan kinerja plugin caching seperti pada umumnya dengan konfigurasi minimum. Gzip Compression: metode kompresi file yang efektif untuk memuat trasfer data lewat jaringan jadi lebih cepat. 4. WP Super Cache Plugin caching yang terbaik lainnya adalah WP Super Cache. Menawarkan lebih dari 1 juta instalasi yang aktif. Plugin ini dikembangkan oleh Automattic yang juga adalah tim sama yang ada di belakang WordPress.com. WP Super Cache bekerja dengan memproses WordPress yang tergolong berat guna menyajikan HTML statis ke pengunjung website. Penutup Itulah beberapa rekomendasi plugin caching WordPress terbaik untuk kamu gunakan. Silakan pilih salah satunya.
0 notes
Text
The Role of CSS Compressor & Minifier in Web Development

One crucial aspect of optimizing website performance lies in the management of CSS files. These files, responsible for styling web pages, can often become bloated with unnecessary whitespace, comments, and redundant code. This is where CSS compressor and minifier tools come into play, offering developers powerful solutions to streamline their CSS code and improve site loading times.
Understanding CSS Compression and Minification CSS compression and minification are processes aimed at reducing the size of CSS files by removing unnecessary characters and optimizing code structure. While compression focuses on reducing file size by eliminating whitespace, comments, and other non-essential characters, minification goes a step further by shortening variable names and optimizing the code for faster parsing by browsers.
Benefits of CSS Compression and Minification
Improved Website Performance: By reducing the size of CSS files, compression and minification contribute to faster page loading times, resulting in a smoother user experience.
Bandwidth Savings: Smaller CSS files require less bandwidth to download, making them particularly beneficial for users on slower internet connections or mobile devices.
Enhanced SEO: Website speed is a crucial factor in search engine rankings. By optimizing CSS files, developers can improve site performance and potentially boost their SEO rankings. Reduced Maintenance Overhead: Minified CSS files are easier to maintain and update, as they contain fewer lines of code and are less prone to errors.
Choosing the Right CSS Compressor & MinifierWhen selecting a CSS compressor and minifier tool, developers should consider factors such as performance, ease of use, and compatibility with existing workflows. Some popular options include:
Online Tools: Web-based CSS compressors and minifiers offer convenience and accessibility, allowing developers to quickly optimize their CSS code without the need for additional software.
Build Tools: Many build tools, such as Grunt, Gulp, and webpack, include plugins for CSS optimization. These tools can be integrated into automated build processes, streamlining development workflows.
Command-Line Utilities: For developers comfortable with the command line, standalone CSS minification utilities provide a lightweight and efficient solution for optimizing CSS files.
Best Practices for CSS Optimization In addition to using compression and minification Hotspotseo tools, developers can follow these best practices to further optimize their CSS code:
Consolidate and Combine Files: Minimize the number of CSS files by combining them into a single file, reducing the number of HTTP requests required to load the page.
Use CSS Sprites: Combine multiple images into a single image sprite to reduce the number of image requests and improve loading times. Utilize Browser Caching: Leverage browser caching techniques to store CSS files locally, reducing server load and speeding up subsequent page loads.
Conclusion CSS compression and minification play a crucial role in optimizing website performance and enhancing the user experience. By utilizing these tools and following best practices for CSS optimization, developers can create faster, more efficient websites that rank higher in search engine results and provide a seamless browsing experience for visitors. Embracing the power of CSS compression and minification is essential for staying competitive in today's fast-paced digital landscape.
0 notes
Text
4 Tips to Speed Up Your Website Today!

As we all know, in this digital world, speed is everything. When it comes to reaching out to more and more people, ‘Page Speed’ is one of the most crucial factors that help you grab the attention of the targeted user. But to achieve high-speed responsive websites, you have to understand the metric of the internet. The quicker your website loads and the faster your website reacts; the leaser will be the bounce rate. Well, everyone wants a speedy website, but how to achieve that? This article will help you with pinpoint suggestions and tips to improve your website speed.
Let’s get started without sparing much time.
What is page speed?

Page speed is how your content loads when someone visits your site. Website speed differs from page speed, representing a page’s loading time.
Why is page speed critical?
Let’s get through some of the Page speed insight to understand the importance of website speed.

The first five seconds of page-load time impact conversion rates the most.
Website conversion rates drop by an average of 4.42% with each additional second of load time (between seconds 0-5).
The average mobile web page takes 15.3 seconds to load.
Nearly 70% of consumers admit that page speed impacts their willingness to buy from an online retailer.
The insights are self-explanatory.
4 Tips to Speed Up Your Website
Improving website speed is crucial for providing a positive user experience and optimizing your site for search engines.
Here are four actionable tips you can put into practice immediately to enhance your website’s speed:
1. Optimize and Compress Images and Data: Data on the website often contribute significantly to webpage size and can slow load times. To optimize data, ensure they are in the correct format (e.g., JPEG for photographs, PNG for graphics with transparent backgrounds) and reduce their file sizes without compromising quality. You can use various tools like Photoshop, Squash, or online image compressors to achieve this.
2. Enable Browser Caching: Leverage browser caching to reduce the number of HTTP requests made when users revisit your site. HTTP request reduction plays a significant role in improving website load time. When a user visits a webpage, their browser sends multiple requests to the server to fetch various resources, such as HTML, CSS, JavaScript files, images, and more. Each request incurs additional overhead in terms of time and network latency. Here’s how reducing HTTP requests can positively impact website load time
3. Minify and Concatenate CSS and JavaScript:

Minification involves removing unnecessary characters (e.g., white spaces, line breaks) from CSS and JavaScript files, reducing their file sizes. Concatenation involves combining multiple files into one file, reducing the required HTTP requests. Minifying and concatenating your CSS and JavaScript resources can significantly improve page load times. Numerous tools and plugins, such as Minify CSS, are available.
4. Implement Content Delivery Networks (CDNs): Server hosting is critical to website load time. The hosting service you choose and its performance directly impact how quickly your website’s content is delivered to users. Some hosting providers offer integrated CDN services. A CDN is a network of servers distributed worldwide that store cached copies of your website’s static content. CDNs hold cached versions of your website’s content on servers distributed globally. When a user requests your website, the CDN serves the range from the server nearest to them, reducing latency and improving load times.
In today’s fast-paced digital landscape, a slow-loading website can be detrimental to user engagement and online success. By implementing the four tips mentioned above, you can take immediate action to improve your website’s speed.
Regularly test your website’s speed using tools like Google Page Speed Insights, GTmetrix, or web page check Tools. These tools can provide additional insights and suggestions to optimize your website’s performance further.
In addition to the tips provided above, if you are seeking professional assistance to optimize your website’s speed, consider partnering with Bright Pixels Agency. Our team of experts understands the importance of a fast-loading website and specializes in implementing cutting-edge techniques to enhance performance. Whether it’s fine-tuning your image optimization, implementing advanced caching strategies, optimizing code, or integrating CDN solutions, Bright Pixel Agency has the knowledge and experience to elevate your website’s speed to new heights.
Remember, a faster website delights users, improves search engine rankings, and boosts conversions. So, take the initiative today and make your website lightning fast, providing a seamless experience for your visitors and ensuring your online presence stands out in the crowd.
0 notes
Text
Code Minifier - Compress CSS JS & HTML Files
Code Minifier – Compress CSS JS & HTML Files
[ad_1]

Code Minifier is a super fast and lightweight php script that minifies and compresses CSS, JavaScript and HTML code to boost website load speed. It automatically detect and remove older CSS scripts that modern web pages do not use to display your web pages. It also minifies unnecessary large CSS rules into much smaller code. The actual style and layout of a web page will not be affected by…
View On WordPress
#bootstrap#code compress#css#css compress#css compressor#css minifier#formatter#html compress#javascript minification#js minification#Laravel#tools#web tools#website tools
0 notes
Text
CSS MINIFIER THE BEST TOOLS

CSS MINIFIER The Best Tools
css minifier api command line npm webpack php node to normal offline minify and compress compressor js wordpress plugin online javascript bootstrap babel best beautifier browser brackets comparison check closure code download de decompressor decompress dreamweaver
directory drupal expand minified error explained express email example eclipse file for from format github gulp generator grunt html htaccess helps with multiple option how inverse @import in visual studio phpstorm java codeigniter keep comments library by laravel mix linux liquid media query map
mac means magento 2 modules maven method notepad++ normalize tool on options python postcss performance reverse remove rollup reset regex rails readable stack overflow sass shopify sublime text 3 style size single unminify uglify un using upload ubuntu url vscode 2017 & version 4 windows without
yii2 files package minify-css-string 5 script php-html-css-js-minifier.php topic nodejs convert change converter vs minify_css_compressor netbeans 8.2 apache way c# extension free exclude gradle gulpfile.js css/javascript next string your asp.net cara gtmetrix minifying joomla resources (html javascript)
wp rocket yslow css/bootstrap.min.css bootstrap.min.css not cdn beautify prettify minification unknown kaios django function software spaces tools gzip break whitespace checker yui-compressor ve nedir minimize cc 8 7 cannot read property 'length' of undefined find module 'is-obj' expected a
pseudo-class or pseudo-element postcss-svgo missed semicolon 'type' 'trim' lexical 1 unrecognized the can reduce network payload sizes compare dev/css/minify combine divi w3 total cache task minifies gulp-sass concat all rename gulp-clean-css clean gulp-minify-css working names special scss watch
css-html-js-minify nginx which attribute brainly benefits bash button css.com class cli document difference google loader one meaning minify_css middleman build server react terminal tutorial 2019 2015 create (minify) zend framework opencart symfony
#html#css#cssminifier#coding#htmlparse#ruby#vscode#flex css#css display grid#css grid layout#column grid#tag css#grid css#html & css
3 notes
·
View notes
Text
Free SEOWagon Tool - SEOWagon
Introduction to SEOWagon
SEOWagon is a powerful, user-friendly, and entirely free SEO tool designed to help website owners, bloggers, and digital marketers improve their online visibility. Whether you're a beginner or an experienced SEO professional, SEOWagon offers a wide range of features to enhance your website's performance in search engine results.
Our service:
image optimizer
Article Rewriter
Plagiarism Checker
Checker Keyword Position
Word Counter
Reverse Image Search
Grammar Checker
Word to PDF Converter
JPG to PDF
Article Spinner
Image Watermark
Original Image
Keyword Density Checker
Search Engine Spider Simulator
Keywords Suggestion Tool
Backlink Maker
Online Ping Website Tool
Broken Links Finder
Meta Tag Generator
Meta Tags Analyzer
Link Analyzer
CSS Minifier
HTML Compressor
JS Minifier
HTML Beautifier
CSS Beautifier
JS Beautifier
Webpage Screen Resolution Simulator
Page Size Checker
Get Source Code of Webpage
Page Speed Checker
Domain Age Checker
Reverse IP Domain Checker
Domain Hosting Checker
Video Downloader
Extract Video Tags
Thumbnail Generator
Tags Generator
Title Generator
SEO Wagon is one of the top SEO tools. It offers special benefits to improve the online presence of individuals and businesses. SEO Wagon's SEO tool is essential for optimizing websites and increasing their search engine rankings. SEOWagon provides valuable features such as keyword research, competitor analysis, on-page optimization advice, backlink analysis, site audit, rank tracking, content optimization recommendations, reporting and analytics. These SEO tools enable users to make data-driven decisions, boost organic traffic, and ultimately increase their online visibility and competition. In the ever-evolving digital landscape, SEO Wagon is a reliable SEO tool that having access can be a game-changer for achieving digital marketing success.”
Who needsSEOWagon a free SEO tool?
Various individuals and businesses can benefit from using SEOWagon's free SEO tool. Here are some examples:
Website Owners: Website owners aiming to improve their search engine rankings and increase organic traffic can utilize SEOWagon to analyze their site's performance, identify areas for improvement, and optimize their content accordingly.
Bloggers: Bloggers looking to enhance their blog's visibility on search engines can utilize SEOWagon to conduct keyword research, optimize their content, and track their blog's performance over time.
Small Businesses: Small businesses with limited budgets for SEO services can use SEOWagon's free tools to optimize their website, attract more potential customers, and compete effectively in the online market.
Freelancers: Freelancers offering web design, content writing, or SEO services can utilize SEOWagon to provide additional value to their clients by optimizing their websites for search engines and improving their online visibility.
Digital Marketers: Digital marketers responsible for managing multiple websites or clients can streamline their SEO efforts by using SEOWagon to perform various SEO tasks such as keyword research, on-page optimization, and performance tracking.
Content Creators: Content creators producing articles, videos, or other types of content can leverage SEOWagon to identify relevant keywords, optimize their content for search engines, and attract a larger audience to their content.
#seo tools#paraphrasing tool#article rewriter#plagiarism checker#reverse image search#paraphrase tool#reverse image search engine#reverse photo search#image optimizer
0 notes
Photo

Top 10 ways to optimize CSS for faster websites
Have you ever paid heed to desires to optimize your CSS code? Or do you belong to a category of front-end developers who ship websites without caring about optimal performance? Well, if you are the latter, then this article is for you. Today, we are going to show you The Top 10 ways to optimize CSS for faster websites. You might be wondering why a faster website is important. Here’s why:
People generally have a low attention span
Customers would come back for more if the website loaded quicker
Faster websites are ranked higher up in Search Engines
Faster websites add value to your SEO strategy
Faster websites are just cool and create a nice impression of your work
Now, what would you do to make your website faster? There could be many things, like upgrading your server, it’s RAM, the storage or the hardware in general. But did you know that the main reason for a slow website lies within your source code? The lack of an optimized CSS is the most common culprit. This means that reducing the file size of your CSS stylesheet by even a few kilobytes can have a considerable effect on your page load time. Here are 10 ways you can optimize your CSS for a faster website:
1. Use Image sprites
Using image sprites is an age-old technique when it comes to reducing your CSS file size and decreasing page load time. Image sprites allow you to package your images into one large .png file, which reduces HTTP requests and improves your page load time. An image sprite is a great choice if you are using a lot of icons and graphics on your site.
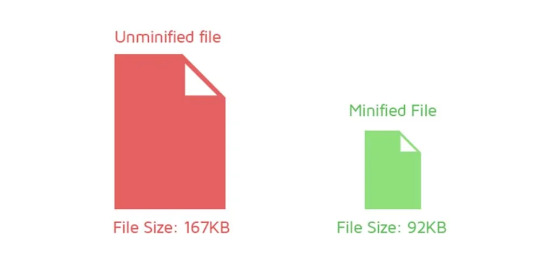
2. Minify CSS
Minifying CSS is simply compressing your CSS file into a newer file with minimal white space. You don’t have to do it by hand of course, as there are automatic compressors available on the Internet. Here is one such CSS minifier: http://www.cssminifier.com/
3. Reduce unnecessary code
Another trick to improve page load speed is reducing unnecessary CSS code. This can be achieved by checking for redundant or duplicate CSS code using a tool like this one: http://unused-css.com/
4. Put CSS at top and JS at bottom
It is good practice to put your CSS stylesheet at the top (between <head> </head> tags) and your JavaScript at the bottom. Ensure that your CSS code is loaded before the rest of the page. A reason for JavaScript being placed at the bottom is its increased size and its subsequent effect on website speed.
5. Splitting CSS files
You can split CSS files, i.e. various stylesheets, if you’re targeting multiple browsers like IE, Chrome or Firefox. For example, instead of trying out CSS hacks in a single stylesheet, you can use IE conditional statements to load a different stylesheet (e.g. targeting IE6 for instance). This way, you wouldn’t be loading up IE code while using Chrome, and you would reduce the CSS file size by a great margin.
6. Reduce Whitespace
You should always try to reduce the whitespace in your CSS because increased white space can take up lots of bytes and can be the difference between a faster and a slower site in very large scale projects.
7. Document your code
You should document your code wherever possible. Using CSS comments like /* Comment here */ can help you identify useless code on many occasions. Even though adding comments takes up space, it is easily negligible.
8. Organize your code
Organizing your CSS code is a technique that many wouldn’t think to tell you about. In fact, on many levels, organizing your CSS code can help you reduce your CSS file size by a great margin and boost your website speed. Are you wondering how? It’s very simple. Putting your CSS classes into the right set of branches ensures minimal duplication, a common problem with modern web designs. In some scenarios, organizing your messy CSS code into hierarchical branches is all you need to pump up your website.
9. Avoid CSS Hacks
Avoid CSS hacks in a single stylesheet. Instead use the techniques stated in points 5 and 8.
10. KISS Technique
A final word is to make sure everything you do follows the KISS technique. KISS stands for Keep it Simple Stupid. If you aren’t re-doing your CSS for no reason, then you should be pretty much on the right track towards organized, well written, less redundant and clean CSS code.
1 note
·
View note
Text
Boost Your Website's Performance: Tips for Optimizing Page Speed?
New Post has been published on https://abnoubshenouda-digitalmarketer.com/boost-your-websites-performance-tips-for-optimizing-page-speed/
Boost Your Website's Performance: Tips for Optimizing Page Speed?
In today’s digital age, website page speed is a critical factor for online businesses to consider. Slow-loading pages can frustrate visitors, cause them to leave the website, and negatively impact the website’s search engine rankings. In contrast, a website that loads quickly can improve user experience, boost engagement, and increase conversions.
In this article, we will discuss tips for improving your website’s page speed. We’ll cover everything from optimizing images to reducing HTTP requests, and we’ll explore ways to test your website’s page speed so that you can see the results of your efforts.
Optimize Images
Images play an essential role in web design, but they can also be one of the biggest culprits of slow page speed. Unoptimized images can be large files that take a long time to load, causing users to lose patience and leave the site.
To optimize your images, you can start by compressing them to reduce their file size. There are several tools available for this purpose, such as Adobe Photoshop, TinyPNG, and Compressor.io. You can also use a plugin like WP Smush for WordPress sites, which automatically compresses images upon upload.
Another way to optimize images is to reduce their dimensions. Many websites use large, high-resolution images that look great but are unnecessary for the web. By resizing your images to the appropriate dimensions, you can reduce their file size and improve page speed.
Finally, you can use a content delivery network (CDN) to deliver your images more efficiently. A CDN stores your website’s files in multiple locations worldwide, allowing users to access them from the nearest server. This can significantly reduce loading times for visitors who are far away from your website’s hosting location.
Minimize HTTP Requests
Every time a user loads a webpage, the browser sends a request to the server for each file needed to render the page. This includes images, stylesheets, scripts, and other resources. The more HTTP requests the browser has to make, the longer it takes to load the page.
To minimize HTTP requests, you can start by reducing the number of files needed to render your website. This means combining multiple CSS and JavaScript files into a single file and removing any unnecessary files.
You can also use browser caching to store frequently used files locally on the user’s device. This way, the browser doesn’t have to request the same file multiple times, reducing the number of HTTP requests.
Use a Content Delivery Network (CDN)
A content delivery network (CDN) can significantly improve page speed by storing your website’s files in multiple locations worldwide. This allows users to access your website’s files from the nearest server, reducing the distance that the data has to travel.
CDNs are especially useful for websites with a global audience or those that serve large files, such as images or videos. By using a CDN, you can ensure that your website loads quickly for visitors from anywhere in the world.
Minify CSS, JavaScript, and HTML
CSS, JavaScript, and HTML files can be large and complex, which can slow down page speed. To improve page speed, you can minify these files by removing any unnecessary characters, such as white space, comments, and line breaks.
There are several tools available for minifying CSS, JavaScript, and HTML files, such as YUI Compressor, Uglify JS, and HTML Minifier. These tools can help reduce file size and improve page speed without affecting the functionality of your website.
Use Lazy Loading
Lazy loading is a technique that delays the loading of non-critical elements on a page until the user scrolls down to view them. This can significantly reduce page load time, especially for pages with many images or videos.
Lazy loading is achieved by using JavaScript to load images and other resources only when they become visible on the user’s screen. This means that the browser only requests the resources that the user is likely to view, rather than loading everything upfront.
There are several plugins available for WordPress and other content management systems that enable lazy loading, such as Lazy Load by WP Rocket, Lazy Load by WP Forms, and Lazy Load for Videos. By using lazy loading, you can improve page speed and enhance user experience for your visitors.
Enable Browser Caching
Browser caching allows the browser to store certain files, such as images, stylesheets, and JavaScript files, on the user’s device. This means that the browser doesn’t have to request these files from the server every time the user visits your website, reducing the number of HTTP requests and improving page speed.
To enable browser caching, you can add cache headers to your server configuration or use a plugin that handles caching for you. For WordPress sites, popular caching plugins include W3 Total Cache, WP Super Cache, and WP Rocket.
Optimize Your Website’s Code
Your website’s code can have a significant impact on page speed. Bloated, inefficient code can slow down page load times, while optimized, streamlined code can improve page speed and enhance user experience.
To optimize your website’s code, you can start by removing any unnecessary code, such as comments, white space, and unused CSS or JavaScript files. You can also use minification tools to compress your code, as we discussed earlier.
Another way to optimize your website’s code is to use efficient coding techniques, such as loading JavaScript files asynchronously and using CSS sprites for images. By using efficient coding techniques, you can improve page speed and ensure that your website runs smoothly for your visitors.
Reduce Server Response Time
Server response time is the amount of time it takes for the server to respond to a request from the browser. A slow server response time can significantly impact page speed, as the browser has to wait longer for the server to deliver the content.
To reduce server response time, you can start by choosing a reliable hosting provider with fast servers. You can also optimize your website’s code, as we discussed earlier, to reduce the amount of time it takes for the server to process requests.
Finally, you can use a content delivery network (CDN) to reduce server response time by storing your website’s files in multiple locations worldwide. By using a CDN, you can ensure that your website’s content is delivered quickly and efficiently to your visitors.
Test Your Website’s Page Speed
Testing your website’s page speed is essential to see the results of your efforts and identify any areas that need improvement. There are several tools available for testing page speed, such as Google PageSpeed Insights, GTmetrix, and Pingdom.
These tools analyze your website’s performance and provide a detailed report with recommendations for improving page speed. They can also help you identify any issues that may be slowing down your website, such as large image files, too many HTTP requests, or inefficient code.
By regularly testing your website’s page speed, you can ensure that it loads quickly for your visitors and remains competitive in search engine rankings.
Conclusion
Improving your website’s page speed is essential for providing a positive user experience, increasing engagement, and boosting conversions. By optimizing images, minimizing HTTP requests, using a content delivery network (CDN), minifying CSS, JavaScript, and HTML, using lazy loading, enabling browser caching, optimizing your website’s code, reducing server response time, and testing your website’s page speed, you can ensure that your website loads quickly and efficiently for your visitors.
Remember, page speed is a critical factor in search engine rankings
reference
Here are some of the references used in this article:
“The State of Online Retail Performance” (Akamai, 2017)
“Site Speed & SEO” (Moz)
“Mobile Page Speed Study” (Google, 2018)
“How Website Speed Actually Impacts Search Ranking” (Moz)
#aem page speed optimization#best page speed optimization plugin wordpress#best page speed test#booster page speed optimizer#content strategy#customer conversion#digital marketing#does page speed affect seo#google page speed algorithm update#google page speed best practices#how much does page speed affect seo#marketing#page speed analyzer#page speed and seo#page speed best practices#page speed by google#page speed does not affect seo#page speed ecommerce#page speed in seo#page speed insights vs lighthouse#page speed ranking factor#page speed seo#paid advertising#tips#SEO
0 notes
Text
firm sage x3
Sage X3 Accounting and ERP
Here, we’re looking at the most common NetSuite competitors, but it’s by no means an exhaustive list. You might also find niche industry solutions in your search, but we won’t touch on them here. We have validated that these two powerhouses have the features and functionality required by today’s Canadian SME’s regardless of your business’ unique challenges and needs. Tasks such as routine inventory cycle counts are accomplished more quickly and more accurately using Sage X3, saving staff time and improving the reliability of inventory data, they add. So, they will be key factors in these comparison articles about sage crm vs. dynamics 365.
Its customized compressor systems are used in the gas gatheri ... At Guardian Chemicals, we pride ourselves on being an innovative, purpose driven organization that is making a real impact on the people and the environment around us. We have ambitious growth goals and an energized team executing on our strategy every day. As an organization is only as strong as its people, it is important that each and every person not only share company sage x3 our core values, but take ownership over their role and the impact that they have on the company. We strive to create a high trust, high performance, and fun work environment for all of our employees. Spring Framework is a powerful, functionally-rich and well-thought-out tool for Java development. It provides a collection of programming and configuration models that simplify and streamline the development of web applications.
Monitor everything happening in your business and dig deeper to reduce costs, manage risk and identify opportunities with Sage X3. Sage financial and accounting software combines operational and financial visibility to help your organization thrive. Our old ERP system was no longer supported and we needed the ability to integrate with outside applications.
It is well-suited to projects where maturity and stability are more important than speed of development. The first tier handles the presentation of the application on the user’s screen, called user interface. This is handled by the web browser using web technologies like HTML, CSS and JavaScript.
Sage X3 can either be deployed on-premise or hosted in the cloud. The application enables users to export data into Excel, PowerPoint or Word, insert charts/graphics into documents, and save them in a unified repository for future reference, ensuring collaboration across the pipeline. Because we’re committed to help you find the right solution for your business needs, we list all software vendors on our website, and give them the opportunity to feature their solutions and collect user reviews. With end-to-end integration of your business processes firm sage x3 and automated workflows using Sage X3, you can get rid of inefficiencies, guarantee compliance, and streamline operations. Administrators have a ton of control over the user experience-- what they see, default fields, hiding fields, permissions, etc is all highly configurable without needing to be an IT genius to figure it out. Thank you for your review, hopefully Sage X3 will continue to help your business consolidate your enterprise software. Accessing the information required for government reporting involves time-consuming labor.
There are a wide range of settings to help make Sage function the way we need it to. If calling in for support, most of the time there is no wait and everyone seems quite knowledgeable. Sage X3 has as it's core language a proprietary 4GL language that has been challenging to find skilled resources with experience coding in. Sage X3 has been the engine facilitating sage x3 review multi-site manufacturing capability and scalability. The product itself, is very versatile and agile to adapt to our needs without tremendous modifications. Benefits are being able look in the system for locations or part numbers and usage of material. Thank you for your review and I am pleased that you Sage X3 helps you run your business effectively.
0 notes