#Pour les utilisateurs
Note
Je trouve ça un peu triste que les posts des edelstans aient tant de notes alors que les votres n'en ont pas beaucoup
Bof,
Depuis 2017 je me dis que compter le nombre de votes/notes c'est peine perdue, quand on a eu en numéro 2 des dernières présidentielles "voyez je ne suis pas xéno, les nèg- noirs des outremers ont voté pour moi!".
Et après Sandrine "il y a tellement peu de diversité dans ce meeting politique on dirait un rassemblement du KKK" a été élue députée, alors bon...
On va dire que le populisme marche quand il y a une majorité de personnes pour croire un discours sans réfléchir qui votent, et que ça ne s'applique pas qu'à la vie politique.
#anon#replies#french post#après il faut aussi prendre en compte la majorité des utilisateurs et d'où ils viennent et sur quels biais culturels ils opèrent#je ne fais pas ce blog pour compter les notes ou les vues#c'est juste pour me défouler lol#peut être que de dire qu'ils sont cons c'est méchant#mais on a des personnes qui refusent de sortir de leur pré carré et de leur biais culturel#au bout d'un moment leur jusqu'au boutisme ça les fait passer pour des cons#tu sors lesbienne + eglise caca + coup de pied dans la fourmillière et les guerriers du clavier vont s'en donner à coeur joie#merde à ce rythme mandarine va devenir la prochaine tête de liste de LFi?
1 note
·
View note
Text
Message d'une partie des membres transgenres de Tumblr et Automattic
Il nous tient à cœur que les personnes trans, et plus largement LGBTQ+, se sentent intégrées et accueillies avec bienveillance ici même. En tant que personnes trans travaillant chez Tumblr et Automattic, nous voulons avoir le sentiment que cette plateforme nous soutient pleinement et défend notre intégrité. Votre présence contribue à rendre Tumblr plus radieux et plus éclatant que jamais, et les personnes LGBTQ+ qui participent en interne à son fonctionnement se battent au quotidien pour y contribuer, et pour vous.
Le 20 février dernier, Matt Mullenweg (PDG d'Automattic, société mère de Tumblr) a répondu à la question posée par une utilisatrice au sujet de la suspension d'un compte, et ce, d'une manière qui a eu un retentissement négatif auprès de la communauté LGBTQ+ de Tumblr. Nous estimons que la réponse de Matt ainsi que ses commentaires suivants étaient malvenus et préjudiciables. Les équipes Tumblr ont pour principe de ne pas commenter les décisions liées à la modération, et ce, pour diverses raisons, incluant notamment le respect de la confidentialité des personnes impliquées et également d'un point de vue pragmatique considérant le volume de signalements quotidiens (plusieurs milliers). Le mauvais côté de ne jamais commenter la modération effectuée par notre équipe Trust & Safety, c'est qu'il est aisé de colporter des rumeurs et des informations infondées à leur au sujet, sans pouvoir y répondre.
Cela étant dit, nous tenions à clarifier certains points relatifs à l'incident qui se trouve être à l'origine de notre prise de parole :
L'explication derrière la suspension du compte de predstrogen n'est pas fidèle à la réalité, et a laissé penser que l'intention première de Tumblr était de trouver là une opportunité de bannir des personnes trans féminines de nos plateformes. Ce n'est pas le cas. L'exemple donné dans la question que nous vous partagions plus haut ne correspond pas à une définition réaliste de ce que nous considérons comme une menace de violence, et il ne s'agit pas d'un critère décisif ayant conduit à la suspension de ce compte.
Par la suite, Matt n'a malheureusement pas su prendre la mesure de la blessure ressentie par la communauté au regard de cette suspension. Non, Matt ne parle pas au nom des personnes LGBTQ+ qui travaillent chez Tumblr et Automattic, et nous n'avons pas été consultés dans l'optique de formuler notre réponse à cette décision de suspension.
L'an passé, certains labels communautaires "Adulte" et "Thèmes sexuels" ont pu être malencontreusement apposés aux billets de certains utilisateurs. Une équipe contractuelle externe et chargée d'attribuer les labels communautaires fût responsable de cette tendance à étiqueter de manière injustifiée des contenus trans. Lorsque notre propre équipe Trust & Safety a découvert ce comportement problématique (largement signalé par la communauté, encore merci !), nous avons immédiatement retiré à cette équipe externe la possibilité d'apposer des labels communautaires, et avons renforcé notre vigilance afin d'éviter que cela ne se reproduise. Dans le billet que nous avions rédigé à l'époque, les membres LGBTQ+ de l'équipe souhaitaient faire preuve de davantage de transparence sans que cela soit accepté par la direction. La raison évoquée pour mettre fin à notre contrat avec l'équipe externe n'était pas directement liée à cet incident et lui avait été attribuée à tort. Nous sommes profondément navrés que cette attribution malveillante et inconsidérée de labels ait pu avoir lieu, et avons été attristés de l'impact négatif que cet incident a pu avoir sur la communauté trans de Tumblr.
Les différentes étapes dans la transition d'une personne trans n'enfreignent pas nos Règles communautaires, et n'ont pas constitué un facteur décisionnaire justifiant d'une suspension de compte pour notre équipe de modération, ni lors des demandes d'appel ultérieures. Aucune action n'est menée à l'encontre de contenus relatifs aux phases de transition ou aux corps des personnes trans, à moins que ces derniers n'enfreignent directement nos Règles communautaires.
En ce qui concerne les expériences négatives vécues par les personnes trans sur Tumblr, que ce soit en constatant la présence de contenus transphobes ou en interagissant avec des utilisateurs à l'ouverture d'esprit limitée à leur propre nombril, nous comprenons et partageons votre frustration. Nos Politiques, qu'elles aient été rédigées par Tumblr ou Automattic, sont établies pour garantir la liberté de pensée et d'expression. Et, bien que nous interdisions le harcèlement tel qu'il est défini dans nos Règles communautaires, nous savons par ailleurs que ces dernières ne protègent pas les utilisateurs contre propos insultants souvent utilisés à l'encontre des personnes LGBTQ+ ou considérées comme marginales dans nos sociétés.
Pour tenter de progresser dans la bonne direction, Tumblr souhaite prendre les mesures suivantes :
Prioriser les fonctionnalités anti-harcèlement qui permettront aux utilisateurs de se protéger plus efficacement contre de tels préjudices.
Établir davantage d'outils internes afin que nos équipes puissent identifier de manière préventive les cas de harcèlement et en limiter les effets.
Réexaminer les tags fréquemment utilisés par la communauté trans et qui ont été bloqués afin de faire notre possible pour les rendre de nouveau accessibles dès la semaine prochaine.
Une nouvelle fois, nous sommes navrés de ce qui a pu se produire par le passé et plus récemment, et nous continuerons à nous battre activement pour mieux faire entendre notre voix et pour éviter que des incidents similaires puissent se produire à nouveau. Nous sommes aux premières loges pour comprendre à quel point ce type de situation peut être difficile à vivre en tant qu'utilisateur de Tumblr, et tout particulièrement en appartenant à une communauté régulièrement ciblée et harcelée. Nous avons conscience qu'il faudra du temps pour regagner votre confiance, et nous allons faire de notre mieux pour y parvenir.
Nous sommes reconnaissants qu'un tel espace nous ait été offert par Matt (et par Automattic) pour exprimer nos préoccupations ainsi que nos divergences. L'engagement profond de Matt vis-à-vis de la liberté d'expression aura contribué à rendre ce billet possible.
Nous continuerons à nous battre pour faire de Tumblr un espace plus sain. Pour vous, et pour nous tous.
— Ce billet a été rédigé conjointement par plusieurs membres trans de nos équipes Tumblr et Automattic.
65 notes
·
View notes
Text

Avec la màj d'hier sur Epicode, j'ai eu envie d'updater mes LS/tutos dessus et je commence par reprendre le guide des différentes versions de forum ! Malheureusement, il faut avoir un compte pour lire, donc pour ceux qui en ont un voici le lien du sujet :
et pour ceux qui n'en ont pas, je vous invite à cliquer sur le lien ci-dessous pour lire l'article complet directement sur tumblr.
Disclaimer : je suis quasi sûre qu'il reste plein de choses à dire, n'hésitez pas à me suggérer des rajouts (notamment sur phpbb3 et punbb que je connais pas bien) et j'updaterai ça ✨
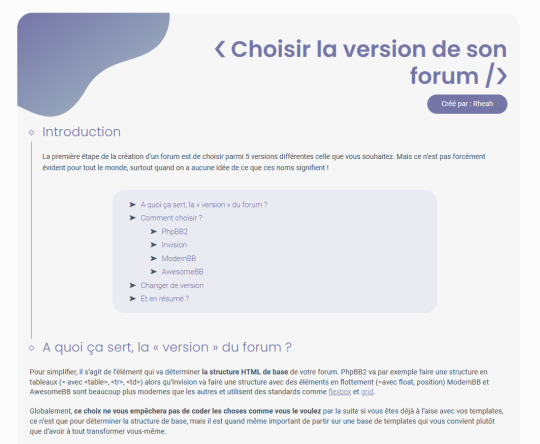
Choisir la version de son forum
La première étape de la création d’un forum est de choisir parmi 6 versions différentes celle que vous souhaitez. Mais ce n’est pas forcément évident pour tout le monde, surtout quand on a aucune idée de ce que ces noms signifient !
A quoi ça sert, la « version » du forum ?
Pour simplifier, il s’agit de l’élément qui va déterminer la structure HTML de base de votre forum. PhpBB2 va par exemple faire une structure en tableaux (= avec <table>, <tr>, <td>) alors qu’Invision va faire une structure avec des éléments en flottement (=avec float, position) ModernBB et AwesomeBB sont beaucoup plus modernes que les autres et utilisent des standards comme flexbox et grid.
Globalement, ce choix ne vous empêchera pas de coder les choses comme vous le voulez par la suite si vous êtes déjà à l’aise avec vos templates, ce n’est que pour déterminer la structure de base, mais il est quand même important de partir sur une base de templates qui vous convient plutôt que d’avoir à tout transformer vous-même.
Comment choisir ?
— PhpBB2
Forumactif la décrit ainsi : « PhpBB2 est la version qui vous permet de totalement personnaliser votre forum. Si vous avez besoin d'un forum flexible et stable, n'hésitez pas à essayer cette version. » En réalité, toutes les versions permettent de personnaliser de A à Z son forum, c’est surtout la plus ancienne version sur la plateforme et elle est donc très datée, mais elle est toujours fonctionnelle.
Avantages
Beaucoup, beaucoup des LS disponibles sur les forums d’entraide sont des LS compatibles avec PhpBB2 seulement. Pour les utilisateurs de LS qui n’ont pas forcément de connaissances en HTML, la version PhpBB2 est plus riche en ressources. De plus, les tutoriels d’apprentissage sont aussi très souvent en PhpBB2, ce qui rend cette version très accessible… Malgré de nombreux désavantages.
Désavantages
La structure en elle-même n’est pas extrêmement claire pour les débutants, même si encore une fois la plupart des tutos d’apprentissage sont sur PhPBB2. De plus, elle ne donne pas forcément de bases très correctes puisque, comme je disais en introduction, cette structure est basée sur des tableaux et peut inciter à structurer tous vos futurs codes en tableaux là où des techniques plus actuelles permettraient de produire des codes nettement plus modernes et clairs. (En utilisant flexbox ou grid notamment, comme ce sera le cas dans Modern et AwesomeBB.)
— Invision
Forumactif la décrit ainsi : « Invision est une des versions les plus performantes de Forumactif, sa puissance et sa stabilité rendent cette version incontournable aux utilisateurs qui souhaitent exploiter au maximum leur forum. » Je conseillerais en effet plutôt cette version aux personnes déjà à l’aise avec le codage, puisqu’elle intègre des techniques plus modernes de codage… Qui ne sont déjà plus assez modernes.
Avantages
Elle est bien plus facile que PhpBB2 d’un point de vue codage. Les templates sont construits de façon bien plus claire et l’affichage du thème de base contient des petites choses sympathiques comme (entre autres) des catégories rétractables, et l’affichage de la liste des membres en petits blocs plutôt qu’en liste. Il permet également d’aligner les profils à gauche ou à droite dans les messages en utilisant un simple bouton dans le panneau d’admin (Général → Forum → Configuration → Structures des pages, option Position du profil dans les messages).
Désavantages
À nouveau, le désavantage majeur est le manque de LS/tutos sur cette version qui est pourtant très intéressante. À noter cependant qu’elle utilise les flottements (float et position) pour placer ses éléments, un standard aujourd’hui déprécié au profit de flexbox/grid. Cette version a quelques LS disponibles, mais les ressources et les aides demeurent limitées, car elle a été très vite éclipsée par ModernBB.
— ModernBB
Forumactif la décrit ainsi : « Le thème ModernBB permet de créer un forum design, simple et intuitif. Le code a été modernisé pour faciliter les personnalisations du forum. » En effet, le look de base est beaucoup plus plaisant et moderne que les versions précédentes ; et le code est beaucoup plus conforme aux standards de codage d’aujourd’hui, utilisant en majorité flexbox pour créer des colonnes. Il est donc aussi beaucoup plus clair pour apprendre à coder.
Avantages
L’affichage de base de ModernBB offre des fonctionnalités sympas, comme un header pleine largeur, une barre de navigation qui suit le scroll, les catégories rétractables, la position droite/gauche du profil dans les messages, et des statistiques qui s’affichent en footer du forum. De plus, elle est en partie responsive (c’est-à-dire qu’elle s’adapte aux petites largeurs d’écrans) avec un mode mobile-friendly. Récemment, Forumactif a aussi permis d’afficher des images dans la liste des sujets sous cette version.
On note également l’existence d’une ressource très utile, le Blank Theme de @code-lab, qui permet d’avoir une base propre et optimisée pour commencer à coder sur cette version et la rend beaucoup plus accessible aux débutants comme aux confirmés.
Désavantages
Bien qu’on pousse désormais pour que les ressources s’adaptent à cette version, il n’y en a toujours pas autant que pour PhpBB2. Néanmoins, cette version est celle qui est privilégiée désormais pour les nouveaux LS.
— AwesomeBB
Forumactif la décrit ainsi : « Le principal avantage de la version AwesomeBB est sa fonction responsive. Votre forum s'adapte à toutes les tailles d'écran, les membres peuvent ainsi discuter, partager des photos et chatter aussi bien sur PC que sur mobile. » Effectivement, cette version est entièrement responsive car elle est codée de façon moderne et cohérente avec les standards de codage actuels.
Avantages
AwesomeBB regroupe tous les avantages de ModernBB avec quelques différences d’affichage, notamment la prise en compte de la toolbar directement dans la barre de navigation, offrant des panneaux latéraux qui s’ouvrent au clic.
Désavantages
Il n’y a littéralement aucunes ressources disponibles en forum d’entraide pour cette version.
Changer de version
Il est possible de changer de version de forum à n’importe quel moment.
Panneau d’administration → Affichage → Choisir un thème → Onglet « Version »
Mais attention ! Puisque chaque version a sa propre structure HTML pour le forum, vos templates modifiés ne seront plus compatibles avec, et l'opération supprimera votre CSS. Certains javascripts peuvent aussi être incompatibles et devront être modifiés pour fonctionner. En clair, votre contenu (messages, avatars, comptes, etc…) sera sauf, néanmoins votre forum n’aura plus du tout la même apparence.
Et en résumé ?
Au final la véritable hésitation se situe entre PhpBB2 et ModernBB. Actuellement, l’offre des forums d’entraide permet surtout de se familiariser avec PhpBB2 qui est pourtant très vieillot. La version ModernBB est néanmoins très intéressante malgré le manque d’encadrement pour ceux qui veulent s’y lancer, et gagne en présence sur les nouveautés en LS/tutos.
Pour ceux qui ne souhaitent pas se plonger dans le code profond de leurs forums et simplement personnaliser l'apparence grâce au PA et aux images, le choix est nettement plus simple : basez vous simplement sur l'apparence de chaque version pour décider de la structure qui vous plaît le plus. Pour voir les différentes versions "en action", voilà les liens d'aperçu fournis par forumactif :
PhpBB2
PhpBB3
PunBB
Invision
ModernBB
AwesomeBB
30 notes
·
View notes
Text
Chez CEOIPTV, nous sommes fiers de vous offrir la meilleure expérience IPTV en France et en Belgique. Notre plateforme est conçue pour vous offrir un accès inégalé à une vaste sélection de chaînes et de contenus, avec des prix qui sauront vous séduire.

Pourquoi Choisir CEOIPTV ?
Une Qualité Incomparable : Nous nous engageons à vous fournir une qualité d'image et de son exceptionnelle, que ce soit pour les chaînes en direct ou les contenus à la demande. Avec CEOIPTV, profitez de vos programmes favoris en haute définition sans interruptions.
Un Choix Vaste et Varié : Notre catalogue comprend des centaines de chaînes de télévision, couvrant tous les genres : sports, films, séries, documentaires, et bien plus encore. Quel que soit votre centre d'intérêt, nous avons quelque chose pour vous.
Des Prix Abordables : Chez CEOIPTV, nous croyons que la qualité ne doit pas forcément coûter cher. Nos abonnements sont conçus pour être accessibles à tous, tout en offrant une excellente valeur pour votre argent.
Une Expérience Utilisateur Optimale : Notre interface utilisateur est intuitive et facile à naviguer, vous permettant de trouver rapidement vos contenus préférés. De plus, notre service client est toujours là pour vous aider en cas de besoin.
Nos Offres
Nous proposons plusieurs formules d'abonnement adaptées à tous les budgets et à toutes les préférences. Que vous cherchiez un abonnement mensuel, trimestriel, ou annuel, nous avons ce qu'il vous faut. Nos prix compétitifs vous permettent de profiter pleinement de notre service sans vous ruiner.

Rejoignez la Communauté CEOIPTV
Des milliers de clients satisfaits en France et en Belgique ont déjà choisi CEOIPTV pour leurs besoins en divertissement. Rejoignez-les et découvrez pourquoi nous sommes le site IPTV numéro 1 dans ces deux pays.
Ne manquez plus jamais vos émissions préférées, vos matchs de sport, ou vos films de l'année. Avec CEOIPTV, le meilleur du divertissement est à portée de main, à des prix que vous allez adorer.
Pour plus d'informations et pour découvrir nos offres, visitez notre site web ceoiptv.com.
Merci de faire confiance à CEOIPTV - Votre premier choix pour une expérience IPTV de qualité en France et en Belgique!
38 notes
·
View notes
Text




𝐎𝟓 ⎯⎯⎯⎯⎯ 𝐖𝐑𝐀𝐓𝐇 𝐎𝐅 𝐆𝐎𝐃 (12 JAN. 2022)
ㅤㅤ┍⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯ · · · ·
ㅤㅤㅤㅤPERSONNALISATION : ★★★☆☆
ㅤㅤㅤㅤDIFFICULTÉ : ★★★★☆
ㅤㅤ · · · · ⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯┛
𝒕𝒆𝒎𝒑𝒍𝒂𝒕𝒆 destiné à ne pas en être un, c'est au terme d'une certaine frustration à l'égard de la difficulté de cette fiche que je me suis contenté de le laisser au public comme une bouteille à la mer. les jeux d'images et de tableaux peuvent rapidement devenir un casse-tête, raison pour laquelle j'avertis les utilisateurs de la difficulté de ce modèle.
attention toutefois avec le nombre de caractères utilisés dans la 𝗉͟𝖺͟𝗋͟𝗍͟𝗂͟𝖾͟ 𝗅͟𝗂͟𝖻͟𝗋͟𝖾͟ 𝖺̀ 𝖼͟𝗈͟𝗆͟𝗉͟𝗅͟𝖾́𝗍͟𝖾͟𝗋. l'harmonie du 𝒕𝒆𝒎𝒑𝒍𝒂𝒕𝒆 peut alors être complètement défiguré.
➪ 𝐄𝐗𝐄𝐌𝐏𝐋𝐄 𝐃𝐄 𝐂𝐄 𝐐𝐔'𝐎𝐍 𝐏𝐄𝐔𝐓 𝐅𝐀𝐈𝐑𝐄 𝐀𝐕𝐄𝐂 :




ㅤㅤ 𝑨𝑩𝑶𝑼𝑻 𝑻𝑯𝑬 𝑼𝑺𝑬 ;
ㅤㅤ┍⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯ · · · ·
ㅤㅤㅤㅤGO TO FILE
ㅤㅤㅤㅤAND THEN, SELECT “MAKE A COPY”
ㅤㅤㅤㅤDON’T REMOVE THE CREDITS.
ㅤㅤ · · · · ⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯┛
ㅤㅤ 𝗟𝗜𝗞𝗘&𝗥𝗘𝗕𝗟𝗢𝗚𝗦 are appreciated.
#google docs#template#gdocs#rp template#oc sheet#rp resources#gdoc template#discord template#character sheet#discord roleplay#google docs template#oc template#character resources#google doc template#character doc#gdocs template
93 notes
·
View notes
Text
Accessibilité, design, codage… : par où commencer pour le (re)design de mon forum ? (1/2)
Bonjour, c'est mon premier post, et comme prévu, il est trop long pour rentrer en un seul message ! 😁
Je sors de ma cave pour contribuer à ma manière aux dernières conversations de la sphère au sujet des capacités des admin et créateur.rices lorsqu’il s’agit d’avoir la main sur l’interface et l'accessibilité de leurs forums rpg.
Disclaimer :
Ce n’est pas poussé très loin, c’est plutôt un vrac de questions et d’amorces de réflexion des premières étapes du UX design et du design thinking, qui font partie de mon travail au quotidien.
Outre les quelques ressources en fin de post, tout mon blabla ne propose évidemment pas de tutoriels pratiques sur des thèmes précis, principalement parce que les questions évoquées n’auront peut-être pas les mêmes réponses d’un forum ou d’un admin à l’autre.
C'est un processus de pensée qui guide un long travail, et ce que j'écris ici ne règlera aucun vrai problème par magie. Surtout, je n’ai pas la science infuse ni l'ambition d'écrire une bible ! Il est fort possible que ça ne vous parle pas du tout, que vous ne soyiez pas d'accord, ou que ce ne soit pas très clair.
Mais si ça peut en aider quelques un.e.s à s’organiser pour se lancer dans des améliorations qui auront même juste un tout petit peu plus de sens pour l’expérience utilisateur, alors tant mieux ❤️
Attention : c’est long. Je sais. C’est un de mes plus gros problèmes… (j'angoisse déjà avant de poster, send help). Je ne prétend pas non plus incarner un parfait exemple de ce que je prêche (mon forum a aussi son lot de jolis problèmes ! - j'y reviendrai en fin de post).
Mais également, si il y a la moindre chose que vous jugez mal formulée ou pouvant prêter à confusion sur l’intention ou le sens, n’hésitez pas à me le faire remonter et je tâcherai de revoir ma rédaction ou de clarifier si nécessaire !
Constat Initial
Dans le monde des forums rpg, nous ne sommes pas tous.tes égaux.les en termes de connaissances et de maîtrise de ce que ça nous demande comme compétences. C’est normal - c’est un hobby, nous ne sommes pas tous.tes du métier, et croyez moi - même l’être, ça ne veut pas toujours dire grand chose… (je bosse au Japon. vous avez vu la tronche du site web lambda au Japon ?! bref, voilà .)
Pour ces mêmes raisons, on tombe tout naturellement facilement dans le vortex de la course aux dernières modes et des design principalement motivés par une simple recherche d’esthétique - pour son propre fun sans se prendre la tête avant tout, ce qui est très bien en soi et le droit de chacun.e, mais peut-être pas toujours adapté à une utilisation en communauté !
À constater les choses sur lesquelles on semble accorder le plus d’attention dans les conversations actuelles, et en tant que professionnelle irl, il y a une chose qui m’a frappée : à mon sens, on ne prend peut-être pas les choses dans le “bon” ordre.
Attention, les guillemets sont là non pas pour dire que l’accessibilité n’est pas la priorité, au contraire, c’est l’objectif ultime ! - c’est la manière dont on essaie de régler le problème du manque d’accessibilité qui me semble parfois pas toujours très efficace.
Hier, c’était le fameux plug-in Userway, aujourd’hui, une taille de texte - demain, peut-être encore autre chose ! Tant mieux : ça met en lumière des petites actions qui contribuent à une amélioration collective. Mais si toutes ces initiatives sont évidemment importantes, uniquement se concentrer sur une action isolée sans réfléchir pourquoi on la fait, essentiellement, c’est un peu comme mettre un pansement sur une fracture ouverte.
Toutefois, et parce que rien n'est tout blanc ou tout noir, si tu n’as pas beaucoup de temps ni de ressources (ou d'envie) à investir dans un gros redesign qui n’est pas donné à tout le monde, tout ce blabla ne te sera pas très utile - auquel cas, en effet, se concentrer sur les actions tangibles simples et les “quick fix” mentionnés à de nombreuses reprises par mes collègues seront la meilleure option pour améliorer l’accessibilité de ton forum ! Ce ne sera peut-être pas vraiment profond, et ça n’apportera peut-être que des solutions temporaires, mais c’est déjà mieux que de ne rien faire du tout.
Pour celleux qui sont prêt.es ou ont envie de faire un plus ou moins gros ménage de printemps et de prendre le problème à la racine, je vous partage simplement quelques lignes de pensée de la manière dont, personnellement, je réfléchis à mes modifications, ou à la construction de tout produit d’un point de vue UX.
Commencer le processus de UX Design
L’UX Design est une approche user-centric qui doit s’appliquer à tous les produits et services interactifs et numériques. Son objectif est de concevoir une expérience utilisateur optimale en se basant sur les besoins de celui-ci.
Source : La Grande Ourse
Pour t’aider à prendre toute décision quant à comment réaménager ton forum, il est crucial de se mettre dans la peau de celleux qui l’utilisent au quotidien pour comprendre leurs besoins et leurs problèmes.
Ça implique tes membres, qui ont un certain angle de vision du forum, mais aussi toi, en tant que staff, qui peut aussi bénéficier de ces modifications pour te simplifier la vie par la même occasion. Toi aussi, tu es un.e utilisateur.rice !
Ces besoins te permettront ensuite d’extraire tes objectifs et de définir ce qui est vraiment important pour les atteindre, tout en établissant un ordre de priorité selon l’importance du problème.
Compatir : Qui ?
Pour qui est-ce que tu veux proposer ton forum ? Quelle est la cible principale de ces modifications, pour qui les fais-tu ?
C’est le U de UX : on design pour les Utilisateurs avant l’esthétique. Les réponses au “qui” sont sans doute assez faciles dans le monde des forums rpg : les membres en priorité, bien que le fun des staff soit aussi important dans le cadre d’un hobby. Mais les membres constituent néanmoins la majorité lambda des utilisateurs, et te permettent d’avoir des avis divers et moins biaisés par rapport à l’interface et l’utilisation “classique” de ton forum.
Pose leur des questions ! Prépare toi peut-être à des critiques plus ou moins délicates (on se sait), mais qui sont des critiques tout de même - de toutes manières, si tu lis ce texte, à ce stade, tu devrais être prêt.e à les entendre (ou du moins, la plupart d’entre elles - et à condition qu'elles arrivent au bon moment).
Tu recevras aussi peut-être des avis personnels, des avis divergents de la vaste majorité, ou des choses qui relèvent plus des goûts et des couleurs, mais c’est normal ! Tout retour, même un retour avec lequel tu n’es pas d’accord personnellement, vient forcément de quelque part. Si tu ne peux évidemment pas satisfaire absolument tout le monde, c’est parfois très intéressant de discuter pour essayer de comprendre d’où ces avis viennent.
Note tout ça sans essayer de rien justifier ou négocier, ce n’est pas le moment - ensuite, ce sera à toi de trier les retours utilisables et constructifs pour l’expérience de la communauté des opinions peut-être plus subjectives.
Compatir : Pourquoi ?
Quels sont tes objectifs ? Pourquoi remets-tu en question l’interface de ton forum ?
Pourquoi est-ce que tes membres te font tel ou tel retour ? D’où viennent ces critiques ? Est-ce que tu les comprends ?
Mais aussi, pourquoi ton forum est-il ce qu’il est actuellement ? Pourquoi as-tu fait les choix qui l'ont mené où il en est aujourd'hui ?
C'est un peu vaste, mais l'idée est de remettre en question les habitudes qu’on a intégrées depuis des années dans la communauté.
On veut ici comprendre avant tout pourquoi (et pour qui) on cherche des solutions, plutôt que d'appliquer des principes généralistes sans vraiment savoir pourquoi on en a besoin.
La réponse au “pourquoi” semble évidente en surface - l’inclusion, of course, pour la question d’accessibilité, mais pas que. Se demander pourquoi à chaque étape te permet de faire le tri dans tes priorités d'abord et prendre confiance en ta démarche et tes modifications - et, ensuite, plus factuellement, de te débarrasser de ce qui n’est pas réellement utile pour ton forum !
Définir : Quoi ?
(feur, sans doute)
Quels sont les principaux problèmes soulevés sur ton forum ? Que veux-tu réparer ou améliorer en priorité ? Quelles ressources peux-tu aussi allouer à cette initiative ?
C’est le moment d’évaluer tes capacités et ton temps libre, pour t’aider à établir des priorités et un plan d’attaque ! Les retours de tes membres dans la question précédente peuvent t’aider aussi à déterminer ce qui est important et sur quoi te concentrer en premier si jamais tu es indécis.e ou si tu as un temps libre limité.
En tant que joueur.se, quelles actions est-ce que je fais au quotidien sur mon forum, quelles informations ou fonctions me sont utiles en priorité chaque jour ?
En tant que joueur.se, quelles difficultés est-ce que je rencontre lorsque je navigue ou utilise mon forum actuellement ? Est-ce qu’il y a des petites choses qui me frustrent lorsque j’utilise le forum, qui m'empêchent de créer/écrire librement, ou qui me dissuadent de passer plus de temps dessus ?
En tant qu’admin ou modérateur.rice, quelles difficultés est-ce que je rencontre lorsque j’administre/je modère mon forum ? Qu’est-ce qui me prend le plus de temps au quotidien ?
Pèse aussi le pour et le contre de chaque fonction de ton forum : est-ce que ce script supplémentaire apporte réellement une vraie plus-value pour l’effort nécessaire, ou est-ce que je peux m’en débarrasser facilement pour ne pas entâcher l’efficacité des autres fonctions plus essentielles ?
Si une fonction est peu utile et implique beaucoup d’efforts de mise en place/ralentit ton forum, alors peut-être qu’il vaut mieux la laisser de côté dans un premier temps.
On arrive ensuite au questionnement final avant de remonter ses manches et attaquer la construction, mais ce sera pour le prochain post...
48 notes
·
View notes
Text



«Hier, un événement historique s'est produit dans la vallée de Selectikonova.
Le premier concert où s'est produit un robot créé par la société TechFusion Dynamics.
Des foules de spectateurs ont rempli le stade pour assister à ce spectacle innovant.
Le robot, équipé des technologies les plus avancées, a impressionné le public par son talent artistique et ses données vocales.
"On ne s'attendait pas à un tel spectacle ! Il chantait, dansait et même rappait", a partagé l'un des spectateurs enthousiastes.
Le concert a débuté par les traditionnels mots de bienvenue que le robot a prononcés dans un anglais parfait avec un léger accent britannique.
Viennent ensuite les hits, préparés en tenant compte des préférences musicales des différentes générations.
Le programme comprenait à la fois des succès rock classiques et des reprises pop modernes.
Le robot était équipé de technologies avancées, notamment de réseaux de neurones pour générer du texte et de la musique en temps réel.
À la base de ses capacités informatiques se trouvaient les puces Apple M3 Pro, qui lui permettaient de générer toutes les bandes sonores directement sur place, sans avoir recours à des serveurs distants.
C'est un bon exemple de coopération entre les géants de la technologie OpenAI et Apple.
La performance du robot en tant que rappeur a particulièrement impressionné le public.
Sa maîtrise virtuose des rimes et sa prestation impeccable ont provoqué une tempête d'applaudissements.
Dans les pauses entre les chansons, les robots interagissaient facilement avec le public, plaisantaient et organisaient même des mini-spectacles impromptus, démontrant leur flexibilité et leur mobilité.
Le robot était également équipé de systèmes avancés de moteur et d’intelligence artificielle développés par TechFusion Dynamics.
Ces systèmes lui ont permis de se déplacer avec une précision et une grâce incroyables, en réponse aux changements environnementaux et à l'humeur du public.
"C'était une expérience incroyable", a déclaré un fan. - Je n'aurais jamais pensé qu'un robot puisse être aussi sexy sur scène ! »
Des acteurs célèbres et des représentants de l'industrie informatique figuraient parmi les invités présents.
Leonardo DiCaprio, en regardant le discours, a déclaré : "C'est un pas en avant incroyable pour l'intelligence artificielle. Je suis étonné de voir avec quelle nature elle interagit avec le public."» (Éric Archambault)
Les seuls problèmes que peut résoudre l’informatique sont les problèmes posés par l’informatique.
Pas tous.
La connerie par exemple.
La connerie n’est elle pas toujours celle des programmeurs-utilisateurs de l’informatique?
Les algorithmés du bulbe sont parmi nous.
17 notes
·
View notes
Text
L’activiste australien pour l’euthanasie, Philip Nitschke, annonce que son sarcophage, qui permet de se donner la mort sans douleur et sans assistance est arrivé en Suisse 17 juillet 2024. À l'intérieur de la boîte aux allures futuristes, un bouton libère de l’azote lorsqu’enclenché. La saturation du gaz fait perdre conscience à l’individu, qui finit par mourir par manque d’oxygène, sans douleur, en quelques secondes à peine. Comme la capsule est composée de matériaux biodégradables, «Sarco» peut également servir de cercueil à son utilisateur. Ce n'est pas un hasard si il ressemble à un moyen de transport futuriste, il aide les patients à effectuer un dernier voyage au cours duquel ils peuvent voir le ciel à travers le couvercle transparent. Le premier candidat, un malade en phase terminale, serait déjà arrivé pour son dernier voyage. Il reste encore à finaliser le côté juridique

12 notes
·
View notes
Text
TIPS : Optimisation de votre design
Je vois beaucoup de forums prometteurs ouvrir dernièrement, où la hype se build énormément jusqu’au jour du lancement. Malheureusement, les bases des designs ne sont souvent pas solides, ce qui impacte directement la communauté qu’ils auraient pu recevoir. Quelques tips de ma part pour qu’un design reste simple tout en étant efficace, et surtout fonctionnel ;
Harmonie des couleurs ;
Difficile d’accrocher à un design lorsque les contrastes des couleurs font violence. Dans un premier temps, il est évident qu’il faut toujours prévoir les couleurs du design en fonction de son header (ou inversement). La palette de couleurs doit rester cohérente et harmonieuse, ce qui n’est souvent pas le plus simple à créer. Si vous ne sentez pas l’inspiration venir, vous pouvez tout à fait utiliser l’outil pipette de photoshop pour récupérer quelques couleurs du header à disposition, ou bien utiliser des plateformes comme Coolors, qui génèrent des palettes prédéfinies en fonction de vos attentes. Lors des dernières années, il a aussi été remarqué que les designs aux couleurs douces ont tendance à attirer plus de monde que les saturées.
Concernant le choix de la couleur des paragraphes, veillez à ce que celle-ci soient assez contrastée, tout en ne jurant pas avec le design. Par exemple, si vous avez un fond blanc, ne mettez jamais un noir à 100%, cela pourrait alourdir le design. Un gris foncé fera parfaitement l’affaire, et adoucira le tout.
Lisibilité des textes et choix polices ;
Beaucoup de designer vous diront une chose ; ne jamais mélanger différentes familles de polices, comme les Sherif (polices à empattement ; ex. Times) ou Sans Sherif (polices sans empattement ; ex. Arial). Cela dit, il y a évidemment quelques variables à prendre en considération. Si vous choisissez d’utiliser une police Sherif pour vos titres, les paragraphes devront toujours utiliser eux une police Sans Sherif : la raison est simple, ceux-ci sont souvent plus petits, et une police à empattement aura tendance à alourdir votre design. De plus, cela le rendra très certainement “vieillot” ou alors le tirera vers un univers légèrement plus fantastique.
Il est évident que les polices ne devront pas être trop petites de façon à privilégier l’accessibilité, je ne vais pas m’étendre sur le sujet, j’ai vu certains threads passer sur le sujet qui regroupent déjà beaucoup de ressources.
Optimisation des images ;
C’est surtout ce point là qui m’a fait penser qu’il fallait que je fasse ces tips. Vous ne savez pas à quel point, pour les utilisateurs d’écrans rétina, il peut-être douloureux de tomber sur des designs prometteurs, mais dont les dimensions ne correspondent plus aux normes du web de nos jours. Forumactif est une plateforme vieillissante et dont les limitations se font de plus en plus ressentir, cependant il y a toujours des moyens simples de les contourner.
Un écran rétina a ses pixels multiplié par deux, c’est pour cette raison que de nos jours les avatars sont passés du 200*320 au 400*640 de façon à ce que ceux-ci restent parfaitement nets pour tous les utilisateurs. Dans cette optique, les designs des forums doivent également être adaptés, et de ce fait, votre header devrait faire deux fois la taille de ce que vous aviez prévu pour votre forum. Si celui ci a un affichage de 800px de largeur, alors en développement sur Photoshop, vous devrez le créer en 1600px. Ensuite, un simple code dans le css pour le réduire à 800px lui permettra d’atteindre sa pleine qualité pour tous les utilisateurs.
Dans le cas contraire, les utilisateurs d’écran rétina verront votre design flou et pixelisé, et ne seront donc logiquement pas invités à s’inscrire.
Optimisation du codage ;
Là encore, certaines nouveautés échappent encore aux créateurs, ce qui les empêche malheureusement d’avoir un forum facilement adaptable, créant une perte de temps et de fonctionnalités. Le codage est une zone assez vaste qui est propre à chacun, je ne pense par exemple pas qu’il y est une bonne ou mauvaise façon de coder à partir du moment où le résultat obtenu est fonctionnel. Cependant, j’insisterai surtout au niveau des couleurs, sur le fait d’utiliser impérativement des variables ( var(--x) ) à la place des couleurs fixes (#000000 par exemple). Une variable vous permet lors des changements de design, de cibler toutes les parties utilisant la même couleur, en même temps. Par exemple, votre premier design avait un même bleu quelque part, noté à la variable "c1", le prochain design demande du rouge, eh bien vous aurez juste à changer une seule fois la couleur de cette variable "c1", plutôt que d’avoir à chercher le code du bleu dans chacune des parties où il est utilisé. Gain de temps incroyable ! J’appuie sur le fait qu’il est jamais trop tard pour coder de cette manière !!! Votre forum peut être créé depuis 10 ans et adopter aujourd’hui ce changement, ça ne vous demandera normalement pas énormément de temps à adapter le tout.
Certains forum manquent également de place dans leur CSS, il est alors tout à fait possible d’ajouter une seconde page (je dirais même fortement conseillé) hors forumactif. Vous pouvez utiliser des logiciels gratuits comme Brackets pour coder du css, puis l’enregistrer en xx.css ; suite à cela, l’héberger sur Google Drive ou bien DropBox, et l’ajouter en lien extérieur via la balise <link href=“nomdelapage.css" rel="stylesheet"> dans le template “Haut du Forum”. (Vous trouverez facilement d’autres balises link au début de cette page, mettez cette balise à la suite et hop.
Version sombre (please) ;
Avec l’utilisation des variables, vous aurez également la possibilité d’installer très facilement une version sombre sur votre forum. Je ne répèterai jamais assez l’importance de celle-ci. Lorsqu’il est 23h, que les yeux sont fatigués mais que l’inspiration est là, passer le forum en version sombre est un réel bénéfice pour tout le monde.
Petit tutoriel simple et efficace créé par bigbadwolf pour une installation réussie par ici ;
https://comptoirdesrolistes.tumblr.com/post/650710791464583168/bigbadwxlf-tuto-dark-light-mode-pour-passer
Voilà voilà, j’espère que ce message (plus long que prévu aha) saura guider ceux qui s’y connaissent parfois moins en la matière ! J’oublie probablement pas mal de choses à vrai dire, mais je crois que le principal concernant l’optimisation est là !
Bonne journée à tous !
92 notes
·
View notes
Text
ia et rpg.
je suis ébahie de voir les gens qui créditent chatgpt dans le disclaimer de leurs forums. c’est un peu comme si vous passiez des avatars de votre créateur.ice préférée à la moulinette de midjourney (sans son consentement, évidemment) pour obtenir des avatars du même style et que vous créditiez l’algorithme. si vous utilisez chatgpt dans un contexte d’écriture créative, soit, c’est votre choix (but why... où le plaisir d’écrire là-dedans ?). mais s’il vous plaît, ne confondez pas crédits et disclaimer. vous devez prévenir vos utilisateurs du fait que le contenu a été rédigé par une IA, pas remercier chatgpt que vous venez de nourrir avec votre propre imagination et qui ne fait que régurgiter que la tambouille que vous lui avez servie.
je n’écris pas ce message pour créer du drama, absolument pas ! je peux comprendre l’attrait d’un robot capable de rédiger le règlement du forum en genre 5 secondes (vraiment). mais dans un contexte où les artistes et les créateur.ices se font voler leurs créations sans leur consentement, où les scénaristes d’hollywood sont en grève pour obtenir des conditions de travail décentes, où marvel, une entreprise qui brassent des milliards de dollars, refuse de payer des artistes et assume complètement le fait d’outsourcer l’outro de secret invasion à une IA sous couvert du fait que ça “collait” au thème (il a bon dos, le thème), où des entreprises commencent à développer leur midjourney local pour se débarrasser des concept artists plutôt que d’améliorer les conditions de travail et payer des salaires décents à des gens qui ont des années d’expérience et de pratique derrière elleux, réfléchissons cinq secondes au véritable but des entreprises derrière ces IA : amasser le plus de data possible gratuitement pour ensuite revendre leurs services à des entreprises. pensez à tous ces personnes qui écrivent vos livres favoris, dessinent vos mangas préférés, produisent vos jeux vidéo cultes, remplacés par un bouton et un prompt de quelques mots. travaillant dans le jeu vidéo, je peux vous dire que c’est extrêmement réel. la place des créatifs.ves dans ce milieu a toujours été précaire, et elle vient de le devenir encore plus.
vous vous demandez sans doute en quoi ça concerne notre hobby ultra-niche et je ne suis peut-être qu’une vieille conne qui refuse d’entrer dans la modernité (mais je vais me donner le bénéfice du doute !). le rpg écrit est une expression artistique comme une autre. chaque rpgiste derrière son écran a son style et cherche à exprimer ou à explorer quelque chose avec ses personnages (un autre débat, sur lequel d’autres se sont exprimés ou s’exprimeront plus éloquemment que moi). pourquoi confier cette expression à une IA ? avons-nous si peu confiance en nos talents respectifs ? personnellement, je connais des plumes exceptionnelles. hilarantes. émouvantes. originales. fluides. brutales. parfois tout ça en même temps. des plumes qu’un tas de tech bros seraient ravis de pouvoir revendre et exploiter, sans payer un centime ni créditer une seule seconde. des plumes qui appartiennent à de vrais humains et qui devraient le rester, des plumes qui sont le témoignage, qu’importe l’échelle qui peut sembler dérisoire, de vos pensées, votre style, votre intelligence. trust your goddamn self.
et personnellement, si c’est le fait d’écrire un règlement pour la 36ème fois qui fait chier (ce que je comprends tout à fait), je propose de contre-attaquer et de faire appel au pire cauchemar des capitalistes : l’open source décentralisé. je rédige le squelette d’un règlement, limite texte à trous, je le poste ici et vous pouvez le c/c à foison en y rajoutant ce que vous avez envie d’y rajouter. pareil pour ces textes génériques et chiants de demande de DC, de réservation, etc etc... si on s’y met tous.tes, on pourrait se créer une banque de documents où chacun.e peut piocher à son gré. c’est une oeuvre collective, commune et volontairement libre-service. on part du principe qu’on travaille tous.tes main dans la main pour se rendre un service commun, et on n’en parle plus, pas besoin de crédits.
ne sous-traitons pas notre imagination à des machines. nous méritons tous.tes mieux !
(ps. et je sais que ça peut sembler hypocrite de parler de vol quand le monde du rpg repose un entre-deux gris en ce qui concerne le droit à l’image. mais entre david et goliath...)
#anti ai#encore une fois je ne souhaite absolument pas créer de drama#forumactif#sentez-vous libres de réagir si vous voulez!#just sachez que mon opinion là-dessus est pretty much set donc vous allez parler#à un mur en béton armé 😭😭😭😭😭
111 notes
·
View notes
Text
i don't like writing vulgarities in the tags of st*ff posts however my true and honest feelings about an "opt-out" only option to Not have your art scraped by AI learningsets:
pôv' cons 😭😭😭 vous vendriez vos utilisateurs pour moins que des cacahuètes si les morceaux des gousses pouvaient servir à fortifier les murs de la baraque croulante depuis laquelle vous nous sortez ces mises à jour de merde. my final message
17 notes
·
View notes
Text
Les Sages de Sion à l’origine de l’arrestation de Pavel Durov
Durov est la cible d’une cabale aux larges ramifications.
L’angle d’attaque de la « justice » française est basique : comme patron de Telegram, Durov est coresponsable de tous les crimes ou délits que des utilisateurs auraient pu commettre via son réseau social, partout dans le monde.

Selon cette logique, le patron d’Orange devrait être arrêté pour avoir fourni internet à des criminels.
De même pour le patron d’Apple pour avoir fourni des smartphones à des criminels.
Macron, tout comme les juges à sa botte, n’est que l’instrument de commanditaires beaucoup plus puissants.
Il s’agit bien sûr du gouvernement américain.
Washington se sert des états croupions de l’UE pour faire ce que la loi américaine ne permet pas.
L’idée des juifs est de faire plier les réseaux sociaux qui seraient tentés de leur résister, même partiellement.

Ces derniers temps, Durov n’était pas dans les petits papiers des juifs.
Haaretz :
Il y a quelques mois, des pirates informatiques étrangers ont réussi à s’introduire dans un ordinateur lié au ministère israélien de la justice. Des dizaines de milliers de fichiers classifiés et de courriels sensibles ont été divulgués. Des liens permettant à quiconque de télécharger ces fichiers ont été publiés sur Telegram, l’application de messagerie instantanée la plus populaire.
Cependant, ils ont rapidement commencé à disparaître. L’un après l’autre, les canaux Telegram des pirates ont été supprimés, leurs utilisateurs effacés et les messages contenant les liens de téléchargement disparus.
Selon un certain nombre de personnes bien informées, Israël mène une guerre numérique sur plusieurs fronts pour tenter d’endiguer la fuite apparemment sans fin de ses informations. Il s’agit notamment de surveiller le web et les sites de médias sociaux à la recherche de fuites et d’adresser des demandes de retrait légal à des entreprises technologiques telles que Google, Amazon, Meta et même Telegram, afin de les supprimer ou de les bloquer.
Depuis le 7 octobre et jusqu’à aujourd’hui, nous avons assisté à un effort concerté de cyber-attaques, dont certaines sont directement liées ou attribuées à des États ennemis et à des organisations terroristes, pour mener des « attaques de perception sous la forme de publication de fuites », explique Haim Wismonsky, directeur de l’unité cybernétique du bureau du procureur de l’État israélien, qui fait partie du ministère de la justice et qui est l’organisme chargé de déposer les demandes effectives auprès des entreprises technologiques.
« La publication de ces fuites a pour but de faire peur, d’inspirer la panique au public et de donner le sentiment que nous sommes exposés et pénétrables, mais elle vise également à causer des dommages économiques, voire à mettre en danger la vie des personnes dont les données personnelles sont incluses dans ces fuites », a expliqué M. Wismonsky à Haaretz.
Cette politique et la manière dont elle est mise en œuvre font d’Israël un cas unique. De nombreux pays, dont les États-Unis, prennent généralement des mesures pénales ou juridiques à l’encontre des auteurs de fuites, qu’ils soient étrangers ou locaux, mais s’accommodent de l’existence de la fuite en ligne. Israël, en revanche, utilise les règles internes des entreprises technologiques pour les inciter à retirer les produits piratés en son nom – et empêcher ainsi les données divulguées d’atteindre le public ou les journalistes, tant en Israël qu’à l’étranger.
Les plateformes, même celles qui sont considérées comme hostiles aux demandes des gouvernements, comme Telegram, ont mis en place des règles destinées à les défendre contre les ramifications juridiques de la conduite de leurs utilisateurs. Il peut s’agir de demandes de retrait pour violation des droits d’auteur ou de plaintes pour diffamation.
Les documents piratés entrent dans la catégorie générale des biens volés, de sorte que les politiques mises en place pour empêcher la diffusion de fichiers permettant de télécharger illégalement des films ou des séries télévisées peuvent également être utilisées pour retirer des documents piratés, volés sur des serveurs israéliens sans le consentement de l’utilisateur.
Ces derniers mois, par exemple, des demandes israéliennes signalant des violations des conditions d’utilisation de Telegram ont conduit à au moins dix suppressions d’utilisateurs et de canaux de groupes de pirates. Souvent, ce sont les mêmes groupes de pirates qui, sans se laisser décourager, ont ouvert un nouveau canal et posté de nouveaux liens vers les mêmes fuites.
Depuis le début de la guerre, Telegram s’est révélé être un défi de taille pour Israël. Alors que de nombreuses entreprises technologiques ont rationalisé les mécanismes par lesquels les États peuvent les contacter, Telegram est considéré comme le moins coopératif de tous.
Qui plus est, alors que de nombreuses plateformes de médias sociaux ont investi massivement dans la modération, permettant aux personnes et aux organisations d’aider à surveiller le contenu – par exemple, le retrait de contenu antisémite ou de messages incitant au terrorisme ou même le retrait de vidéos du massacre du 7 octobre – Telegram ne l’a pas fait. Les États et les utilisateurs disposent d’une adresse électronique unique à laquelle ils peuvent envoyer leurs griefs.
Telegram est apparu au début de la guerre comme une plateforme clé utilisée par le Hamas dans sa guerre de l’information contre Israël, une plateforme qu’Israël n’a pas été en mesure de traiter correctement, faute de capacités de surveillance et de compréhension de la plateforme.
Préoccupés par la vague de contenus pro-Hamas, qui comprenait des vidéos de l’attaque elle-même ainsi qu’un flux constant de matériel de propagande, des Israéliens du secteur des hautes technologies ont tenté, à la fin de l’année 2023, de contacter le fondateur de Telegram, Pavel Durov.
Bien qu’ils aient réussi à contacter Durov, qui vit aux Émirats arabes unis, celui-ci s’est montré peu réceptif à ces demandes privées d’amélioration de la modération sur la plateforme. Bien que quelques pages liées directement à l’aile militaire du Hamas aient été bloquées localement par la suite, l’initiative privée n’a pas réussi à convaincre le fondateur de l’application.
Des sources expliquent que Google ou Meta retireront une page s’il s’avère qu’elle est directement liée au Hamas et qu’Amazon supprimera un site web pour avoir hébergé du matériel terroriste.
Sur Telegram, le contenu ne peut pas être supprimé avec de tels arguments. Seules les marchandises manifestement volées seront retirées, ce qui fait des réclamations de contenu la seule voie efficace pour les autorités juridiques israéliennes.
Les données parlent d’elles-mêmes : Selon les chiffres officiels fournis par Israël, le ministère de la justice a envoyé à Facebook plus de 40 000 demandes de retrait de « contenu illégal » qui ont été acceptées. Il ne s’agit pas de messages pro- ou anti-israéliens, mais de contenus illégaux au regard des normes occidentales. Même TikTok a retiré plus de 20 000 messages signalés par Israël. Sur Telegram, ce nombre est légèrement supérieur à 1 300.
Les juifs veulent faire main basse sur Telegram.
Si Durov veut pouvoir à nouveau faire le tour du monde avec des prostituées slaves, il va devoir donner aux juifs ce qu’ils veulent.
4 notes
·
View notes
Text
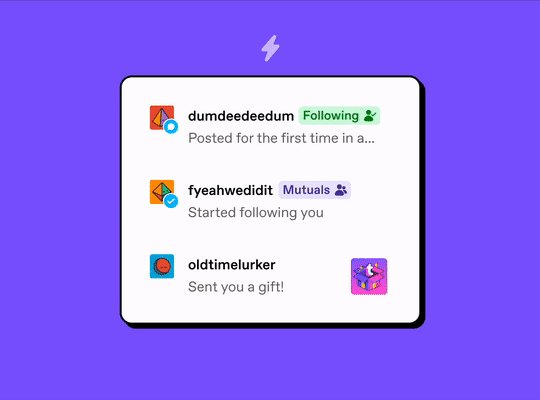
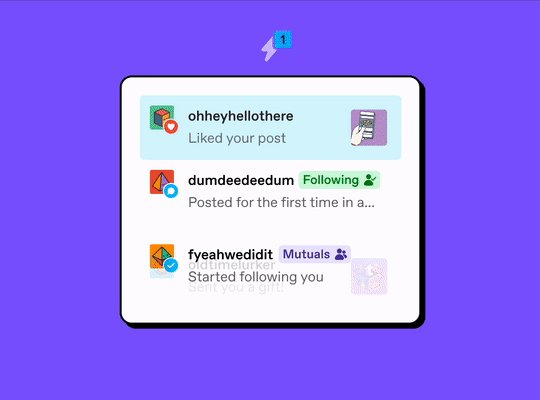
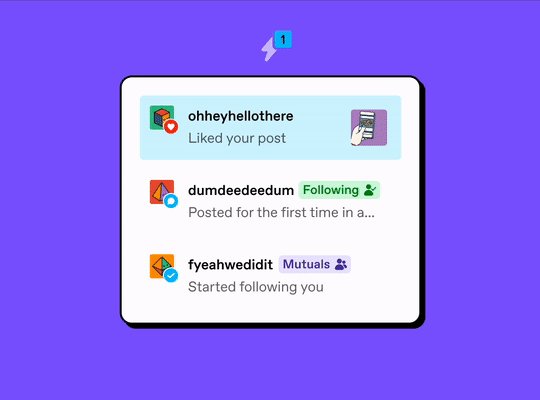
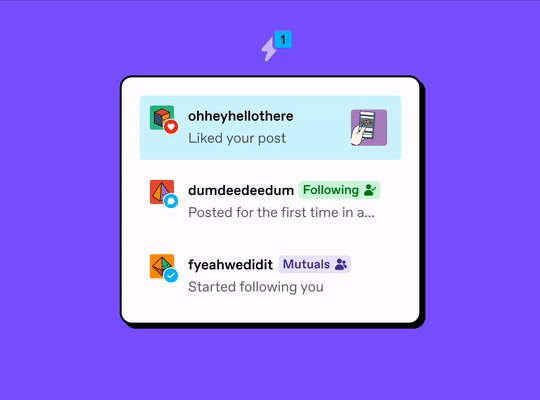
Nouvelles notifications d'activité
Ne passez plus à côté d'une notification !
Des changements ont été apportés au fil des activités de la section Trafic sur le Web, à commencer par le surlignage en bleu clair des notifications non lues ainsi que l'ajout d'étiquettes colorées mettant en évidence les éléments relatifs aux utilisateurs avec lesquels vous avez des affinités.

Quelles sont les raisons de ce changement ?
Vous aviez sans doute déjà remarqué que certains éléments de votre fil d'activité étaient surlignés, et d'autres non. Mais, comme beaucoup, vous n'aviez certainement pas saisi pourquoi il en était ainsi.
Les activités surlignées en bleu clair mettaient en évidence les éléments associés aux utilisateurs auxquels vous étiez abonné. C'est pourtant évident, n'est-ce pas ? Hum, pas si sûr. Dans le domaine du design, certains schémas deviennent des standards grâce à leur usage répandu et une signification communément admise. Surligner des notifications en bleu clair en fait partie et elle désigne généralement un élément "non lu". C'est tout simplement ce qui nous a conduit à ce changement.
Comment déterminer quelles notifications sont issues de mes abonnements ?
Nous avons ajouté des étiquettes colorées qui mettent en évidence les activités des utilisateurs auxquels vous êtes abonné. De plus, nous avons même introduit une nouvelle étiquette "Mutu" pour souligner le fait qu'un utilisateur et vous-même êtes abonnés mutuellement. Vous distinguerez ainsi d'un seul coup d'œil les activités des utilisateurs avez lesquels vous êtes le plus proche.
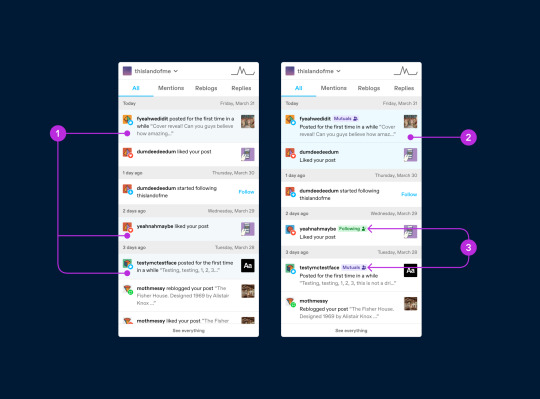
Avant/Après

Avant : le surlignage bleu clair est employé pour les activités des utilisateurs auxquels vous êtes abonné.
Après : la nouvelle couleur de surlignage est à présent dédiée aux activités non lues.
Après : les étiquettes colorées distinguent clairement les activités des personnes auxquelles vous êtes abonné (Abonné) et qui vous suivent en retour (Mutu).
Quelques précisions
Un "Mutu" est un utilisateur auquel vous êtes abonné et qui s'est aussi abonné à votre blog. Ce principe ne s'applique qu'aux blogs principaux, mais pas aux blogs supplémentaires.
Cette nouveauté est pour le moment disponible uniquement sur le Web et à titre d'expérimentation pour certains utilisateurs. Nos équipes ont bien l'intention de la transposer dans l'application.
Vous pourrez effacer le statut "Non lu" d'une activité en cliquant tout simplement dessus : soit dans la fenêtre pop-up des activités, soit directement dans la section Trafic. Aucun clic supplémentaire ne sera nécessaire.
Et ce n'est que le début
Il s'agit ici de la première étape parmi de nombreuses autres améliorations à venir concernant les activités et les notifications. Restez à l'écoute pour davantage d'informations à ce sujet !
Des commentaires ?
Adressez un petit message (en anglais) au blog @wip ou à notre Support technique, et restez à l’écoute des dernières nouveautés ici même sur le blog de l’@equipe.
273 notes
·
View notes
Text
BATMAN (1989)






























En 1989, Gotham City est contrôlée par le parrain Carl Grissom. En dépit des efforts du fraîchement élu procureur de district Harvey Dent et du commissaire James Gordon, la corruption de la police demeure constante. Le reporter Alexander Knox et la photo-journaliste Vicki Vale commencent à enquêter sur les agissements du justicier habillé en chauve-souris, alors que ce dernier n'est aux yeux des médias et des policiers qu'une rumeur confuse propagée chez les criminels.
Vicki et Alexander parviennent à se faire inviter au Manoir Wayne, où Bruce tombe sous le charme de Vicki. La même nuit, le bras droit du chef de la pègre Carl Grissom, Jack Napier est envoyé faire un cambriolage à l'usine chimique Axis Chemicals. Mais la police reçoit un « tuyau » de Grissom lui-même, qui joue double-jeu et arrive pour l'arrêter ; Jack se rend compte qu'il a été trahi par son patron car il avait une liaison avec l'épouse de ce dernier. Batman arrive en pleine fusillade entre les mafieux et la police. Jack fait feu sur Batman qui évite la balle ; cette dernière ricoche sur un tuyau et atteint le criminel au visage. Blessé et aveuglé par la douleur, il recule et chute d'une plate-forme en hauteur. Il tombe dans une cuve pleine d'acide. Ne le voyant pas réapparaître, Batman le croit mort.
Un peu plus tard, Napier émerge dans une cuve adjacente, défiguré par l'effet des produits. Sa peau est devenue blanche, ses cheveux verts et ses lèvres rouge sang. À la suite d'une intervention chirurgicale, Napier affiche un rictus permanent lui donnant l'air d'un clown sinistre. Il sombre alors dans la folie, devient « le Joker ». Il tue son supérieur et prend le contrôle de son empire criminel avec l'Axis comme quartier général.
Le Joker terrorise la ville de Gotham en empoisonnant chimiquement des produits d’hygiène corporelle vendus en masse. En effet, certaines combinaisons de produits créent une réaction chimique qui force les utilisateurs à rire jusqu'à en mourir, leurs lèvres affichant dans la mort un rictus semblable à celui du Joker.
La lutte de Batman contre le Joker s'intensifie considérablement lorsqu'il se rend compte que c'est ce dernier qui a tué ses parents à Crime Alley : éliminer le Joker devient alors une affaire personnelle à deux niveaux pour lui. En effet, le majordome et confident de Bruce, Alfred Pennyworth, mène Vicki à la Batcave. Elle et Bruce se promettent de vivre ensemble après avoir vaincu le Joker, tandis que celui-ci s'éprend de Vicki.
Batman détruit l'usine de fabrication de produits chimiques du Joker, mais ce dernier organise une parade dans la ville où il attire la population en distribuant 20 millions de faux billets de banque. Son but caché est d’empoisonner les citoyens avec son gaz mortel « Hilarex », mais Batman fait échouer ses plans. Le Joker enlève Vicki et l'emmène au sommet de la cathédrale de la ville.
Le chevalier noir combat le Joker pour sauver Vicki Vale. Mais les deux ennemis jurés finissent par se rendre compte qu'ils sont indirectement responsables de la création de leurs personnages respectifs. Après une violente altercation, le prince du crime tente de s'enfuir en hélicoptère, laissant le justicier masqué et sa promise suspendus dans le vide. Cependant, Batman le neutralise en lui accrochant une gargouille à la jambe avec le Bat-Grappin. Incapable de s'en défaire, le Joker chute et meurt sur le parvis du bâtiment.
À la suite de cela, Harvey Dent lit au public une lettre laissée par Batman, expliquant qu'il défendra Gotham contre le crime à l'avenir. Pour le contacter, Batman a laissé à la police de Gotham City un projecteur nommé « Bat-Signal ».
#Batman#Tim Burton#Bob Kane#Danny Elfman#Prince#Michael Keaton#Jack Nicholson#Kim Basinger#Robert Wuhl#Pat Hingle#Billy Dee Williams#Michael Gough#Jack Palance#Jerry Hall#Tracey Walter#Lee Wallace#William Hootkins#Richard Strange#Carl Chase#Mac McDonald#George Lane Cooper#Terence Plummer#Philip Tan#John Sterland#Christopher Fairbank#Kate Harper#Bruce McGuire#Richard Durden#Lachelle Carl#Rocky Taylor
4 notes
·
View notes
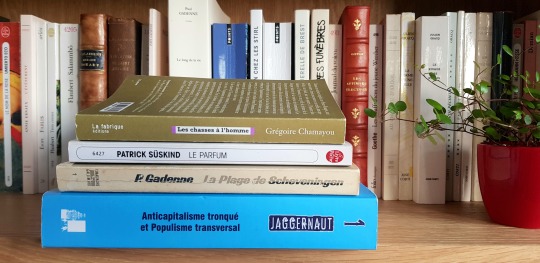
Photo


Here are the books I read last month and this month!
April
Gérard de Nerval, Les filles du feu, 1854 | 5/10
Jacques Ellul, Le bluff technologique, 1988 | 7/10
Julien Gracq, Les eaux étroites, 1976 | 7/10
Hermann Broch, La mort de Virgile, 1945 | 5/10
Georg Luckás, L’antifascisme en littérature, 1938 - 1942 | 6/10
Albert Ollivier, Le Dix-huit Brumaire, 1959 | 3/10
May
André Gorz, Métamorphoses du travail, 1988 (not pictured) | 7/10
Grégoire Chamayou, Les chasses à l’homme, 2010 | 7/10
Patrick Süskind, Le parfum, 1985 | 6/10
Paul Gadenne, La plage de Scheveningen, 1952 | 8/10
Jaggernaut n° 1, 2019 | 7/10
Pour les utilisateurs éventuels de Senscritique, vous pouvez m’ajouter dessus (mon pseudo, c’est doriavcn) !
#do reads#giving marks instead of making comments this time#because i felt lazy#and because it feels like no one reads them anyway!#but i would be glad to talk about any of these books!#book#books#bookblr#book blog#reading#reading journal#currently reading#reading recap#reading suggestions#read in 2023#bookworm#book recommendations#book recommendation#book rec#book review#book reviews#book pile#book pic#de nerval#gérard de nerval#jacques ellul#julien gracq#hermann broch#Georg Lukacs#andré gorz
31 notes
·
View notes
Text
5 Conseils Incontournables pour Optimiser le SEO de Votre Site Web en 2024

L'optimisation pour les moteurs de recherche (SEO) est essentielle pour améliorer la visibilité de votre site web. En 2024, avec les mises à jour des algorithmes de Google et l'importance croissante de l'expérience utilisateur, il est plus que jamais crucial de maîtriser certaines techniques pour assurer une bonne performance en ligne. Cet article vous présente 5 conseils incontournables pour optimiser le SEO de votre site et attirer plus de visiteurs.
1. Priorisez l'Expérience Utilisateur (UX)
L'expérience utilisateur est devenue un facteur clé dans le référencement. Les moteurs de recherche privilégient les sites qui offrent une navigation fluide et un contenu pertinent.
Optimisez la vitesse de chargement de vos pages.
Assurez-vous que votre site est responsive (adapté aux mobiles et tablettes).
Facilitez la navigation avec des menus simples et une architecture claire.
2. Utilisez des Balises Meta Optimisées
Les balises meta, comme les titres et les descriptions, restent des éléments fondamentaux pour le référencement. Ces balises aident les moteurs de recherche à comprendre de quoi traite votre contenu.
Rédigez des titres captivants et concis, contenant vos mots-clés principaux.
Créez des meta descriptions attrayantes, incitant les utilisateurs à cliquer.
3. Investissez dans un Contenu de Qualité
Le contenu est roi, et en 2024, la qualité prime sur la quantité. Les moteurs de recherche valorisent les contenus bien structurés et utiles pour les utilisateurs.
Créez des articles longs et détaillés qui répondent aux questions de votre audience.
Utilisez les bons mots-clés, mais sans en abuser (évitez le keyword stuffing).
4. Optimisez pour la Recherche Vocale
Avec la montée en puissance des assistants vocaux, il est important de penser à la recherche vocale. Les utilisateurs formulent leurs requêtes différemment lorsqu’ils parlent.
Utilisez des phrases plus naturelles et des questions dans vos contenus.
Structurez vos articles pour répondre directement à des questions fréquentes.
5. Renforcez Votre Stratégie de Backlinks
Les backlinks sont un signal fort pour les moteurs de recherche. Plus vous avez de liens entrants provenant de sites de qualité, mieux votre site sera classé.
Collaborez avec d'autres sites pour échanger des backlinks.
Publiez des articles invités sur des blogs pertinents pour votre industrie (comme cet article !).
Conclusion :
L'optimisation SEO en 2024 nécessite de rester à jour avec les dernières tendances et techniques. En suivant ces 5 conseils, vous mettrez toutes les chances de votre côté pour améliorer la visibilité de votre site. Si vous souhaitez un accompagnement professionnel dans la création ou l'optimisation de votre site web, faites confiance à Simply Design, une agence spécialisée dans la création de sites web performants et leur optimisation SEO.
Visitez Simply Design pour en savoir plus sur nos services.
#agence seo#search engine optimisation#seo optimisation#référencement naturel#référencement SEO#SEO#seo services
2 notes
·
View notes