#Software Development Tool
Explore tagged Tumblr posts
Text
BETTER CALL SAUL!
#this was mostly a test run on procreate dream!#its pretty good but it has a LOT of room for improvement#which i know the developers have been working on since the app is still technically in beta!#but hey i did this in like 3 weeks while working a full time job and also working on other art so#its pretty damn powerful software#good shit if you use procreate already!!#literally the biggest flaws rn are a lack of selection tool an undo/redo button and#and the app itself has a tendency to crash or slow down if theres “too much” going on#like i had to delete all but one of the preloaded animations just so the app would run smoother while i worked#so its still very clearly in its early phase but its good and im excited to see what the developers will do with it#ok review over#better call saul#saul goodman#bcs#jimmy mcgill#breaking bad#animation#brba#video#procreate dreams
751 notes
·
View notes
Text
Sometimes I feel like the discourse about AI art misses the actual point of why it’s not a good tool to use.
“AI art isn’t ‘real’ art.” —> opinion-based, echoes the same false commentary about digital art in general, just ends up in a ‘if you can’t make your own store-bought is fine’ conversation, implies that if art isn’t done a certain way it lacks some moral/ethical value, relies on the emotional component of what art is considered “real” or not which is wildly subjective
“AI art steals from existing artists without credit.” —> fact-based, highlights the actual damage of the tool, isn’t relying on an emotional plea, can actually lead to legally stopping overuse of AI tools and/or the development of AI tools that don’t have this problem, doesn’t get bogged down in the ‘but what if they caaaaan’t make art some other way’ argument
Like I get that people who don’t give a shit about plagiarism aren’t going to be swayed, but they weren’t going to be swayed by the first argument either. And the argument of “oh well AI art can’t do hands/isn’t as good/can’t do this thing I have decided indicates True Human Creativity” will eventually erode since… the AI tools are getting better and will be able to emulate that in time. It just gets me annoyed when the argument is trying to base itself on “oh this isn’t GOOD art” when AI does produce interesting and appealing images and the argument worth having is much more about the intrinsic value of artists than the perceived value of the works that are produced.
#anyway ignore this bitching#me putting on my clown suit since I know tumblr doesn’t have reading comprehension#there is no intrinsic moral value to the use of AI because the AI is not a conscious thing#it is an algorithm and like all algorithms it can be applied and developed in harmful ways#for example my disabled ass loves having my Amazon echo so I can turn on the lights even when my pain is bad#but I hate being advertised and listened to#neither of these things are the outcome of the fact that there is hardware and software to translate and implement my voice commands#it’s about the users and developers of the tool and their intent
63 notes
·
View notes
Note
Hi Loa! You said you started off with HTML/CSS/JavaScript, and you post a lot about your website projects. So I wanted to ask if you have any advice for the process of designing a website and making various graphics. I enjoy coding a whole lot, but I've avoided front-end stuff until now because looking into design and tools for it made me feel a little overwhelmed. What would you do if you were to start learning anew web design for your coding job and hobby projects? Thank you a lot :)
Hiya! 💗
I'd be happy to share some advice on designing a website and creating graphics. It's great that you enjoy coding and want to explore front-end development and design, and don't worry, though I love frontend stuff a lot, I still find some things overwhelming e.g. I'm currently learning Django which I have put off from learning because it looked "hard" but now I love learning it. Just give yourself a little push and you'll enjoy it! 😉🙌🏾
Web Design Inspiration
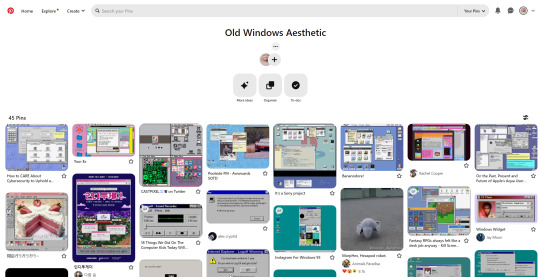
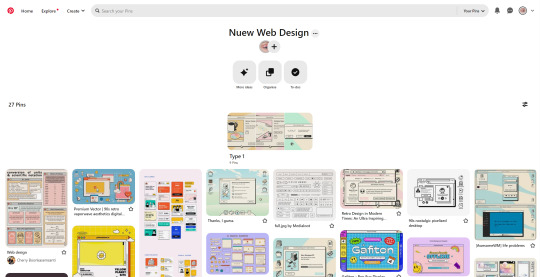
Two key places I get inspiration for my website designs are Pinterest and Behance!
For instance, when I was, and still am, researching Old Web GUI designs, I made a Pinterest board of images relating to what I wanted to design and I used that as a reference when building the design in HTML and CSS. So, I would look at the picture and think "Okay in terms of HTML elements and CSS styling, how can I replicate this? 😉👍🏾". You can check out these boards: board 1 | board 2


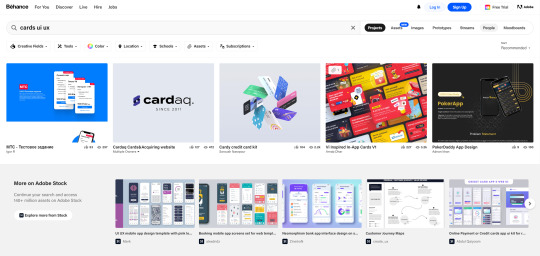
Pinterest is the main inspiration place, and Behance is for more in-depth web design components. What I mean is if I need inspiration for a navbar design or a certain card design, I would use Behance.


Now I don't particularly do this, which is bad, but I do recommend making a wireframe for your web designs. I talked about wireframes in a previous post, but to sum it up; wireframes are good because they allow you to stick to your design plans and not go off on a tangent. These are especially good when working in a team at work, for example.
The reason why I don't particularly do them as often as I should is because I see things in my head vividly enough that I won't forget where everything should be - no super power but that's the main reason I don't make wireframes. As well, I change ideas halfway through so there's no real need for me to keep making wireframes if I will change the design 2 minutes later! 😭💔
But that's just me, but you should totally start designing wireframes. Practising drawing up some wireframes will definitely help with being creative in your designs. Take everything around you as an inspiration. The way I think of it is to think like an artist who is capable of painting anything - all you have to do is look around and paint. You can do the same with web development - everything is an inspiration. I saw a person make a whole webpage with amazing graphics... just about water. You can do the same.
If you need help on that part, definitely look into graphic design. I took extra classes in Graphics (which was just graphic design) when in school which involved looking at graphic artists and studying their work, then replicating something with our own twist. You can do the same with web design - study websites online, some you like or random ones. Look at a piece of the website and try and replicate it. That's why I like projects which are like "make a Google clone" or "make a Netflix clone" because it gives you the chance to study other people's codes and you can keep that knowledge for any future projects!
And lastly, study web design principles. There are some principles that good websites all put into their design that make the user's experience good. Read this article about it and this should even give hints to how you could design your next website! Learn about fundamental design principles such as colour theory, typography, layout, and composition. Understanding these principles will help you create aesthetically pleasing and user-friendly designs.
Web Design Tools I Use
Now, what do I use every time I start a new "project", what online tools do I use? I literally have these on my browser's bookmarks, ready to go!
Pinterest (inspiration) - LINK
Behance (inspiration) - LINK
Coolors (colour palette generator) - LINK
CSS Gradient Generator (because I'm lazy) - LINK
Google Fonts (main source for fonts) - LINK
Font Palace (fonts I want but not on Google Fonts) - LINK
Font Awesome (for the little icons) - LINK
Image Colour Picker (if I have an image and I want to pick the colour from it) - LINK
Optional tools:
Bootstrap 4/5 (sometimes I use this for personal projects, definitely use it at work) - LINK
Pattern.css (creates a patterned background for you, again I'm lazy) - LINK
Storyset on Freepik (people graphic images) - LINK
Pexels (stock background and even fake product images) - LINK
Unsplash (same as Pexel) - LINK
LottieFiles (set animations) - LINK
TinyPNG (makes image sizes smaller so less space) - LINK
CSSmatic (4 cool CSS generators) - LINK

That's all I have to say, if I didn't help with your question, message me to help you further but I do hope this helps you!! Good luck! 🥰🙌🏾💗
#my asks#resources#codeblr#coding#studyblr#tech#progblr#programming#studying#software developer#webdev#web design#web graphics#tools
117 notes
·
View notes
Text
Unlock the Future of Business Efficiency with Omodore: The AI Assistant That Delivers
Struggling to keep up with the demands of a fast-paced business environment? Omodore is here to change the game. As a top AI Assistant, Omodore revolutionizes how businesses manage customer interactions, sales processes, and overall efficiency. This powerful tool integrates advanced AI technology to streamline your operations and drive growth.

Omodore stands out in the crowded field of business automation with its cutting-edge capabilities. From the moment you implement it, Omodore’s AI algorithms work tirelessly to optimize your workflows. Imagine having an assistant that can handle complex customer queries, manage a vast knowledge base, and provide real-time support—all while you focus on strategic initiatives.
One of the key features of Omodore is its ease of setup. Within minutes, you can create and launch an AI agent tailored to your specific needs. This agent can interact with customers on live calls, providing accurate and helpful responses based on a comprehensive knowledge base. The result is a more efficient customer service operation and a boost in overall customer satisfaction.
But Omodore doesn’t stop at customer service. Its versatility extends to various business functions, including sales automation and data analysis. By automating repetitive tasks and providing valuable insights, Omodore helps businesses make data-driven decisions and optimize their marketing strategies. This means not only improved efficiency but also increased revenue potential.
The AI Assistant’s ability to adapt and integrate with different business systems ensures that it meets your unique needs. Whether you’re looking to enhance customer engagement, streamline sales, or gain deeper insights into your operations, Omodore delivers the tools and support you need to succeed.
Ready to see how Omodore can transform your business? Discover more about this revolutionary AI Assistant and start unlocking new levels of efficiency and growth. Visit Omodore and take the first step towards a smarter, more efficient business future.
10 notes
·
View notes
Text
#ai#image search#free ai tools#free business tools#ai art#ai generated#ai image#artifical#artifical intelligence#ai artwork#ai software development#ai software engineer
9 notes
·
View notes
Text
NetBeans 25
Yesterday I downloaded Apache NetBeans IDE 25. Today I'm trying it out for the first time. No trouble so far, and it appears the issue I had (in v24, with the layout of the "Search Results" window) has been solved.
2 notes
·
View notes
Text
PureCode company | Key Components of an HTML Document
Having established the significance of HTML, we will now explore the building blocks of an HTML document. Essentially, an HTML document is composed of tags and attributes that dictate the structure and visual appeal of web content.
#purecode ai company reviews#purecode software reviews#purecode#purecode ai reviews#purecode company#purecode reviews#web development#typescript#html tags#html formatter tools#HTML Document
2 notes
·
View notes
Text
Combining forces, GSAP & Webflow!
New Post has been published on https://thedigitalinsider.com/combining-forces-gsap-webflow/
Combining forces, GSAP & Webflow!
Change can certainly be scary whenever a beloved, independent software library becomes a part of a larger organization. I’m feeling a bit more excitement than concern this time around, though.
If you haven’t heard, GSAP (GreenSock Animation Platform) is teaming up with the visual website builder, Webflow. This mutually beneficial advancement not only brings GSAP’s powerful animation capabilities to Webflow’s graphical user interface but also provides the GSAP team the resources necessary to take development to the next level.
GSAP has been independent software for nearly 15 years (since the Flash and ActionScript days!) primarily supported by Club GSAP memberships, their paid tiers which offer even more tools and plugins to enhance GSAP further. GSAP is currently used on more than 12 million websites.
I chatted with Cassie Evans — GSAP’s Lead Bestower of Animation Superpowers and CSS-Tricks contributor — who confidently expressed that GSAP will remain available for the wider web.
It’s a big change, but we think it’s going to be a good one – more resources for the core library, more people maintaining the GSAP codebase, money for events and merch and community support, a VISUAL GUI in the pipeline.
The Webflow community has cause for celebration as well, as direct integration with GSAP has been a wishlist item for a while.
The webflow community is so lovely and creative and supportive and friendly too. It’s a good fit.
I’m so happy for Jack, Cassie, and Rodrigo, as well as super excited to see what happens next. If you don’t want to take my word for it, check out what Brody has to say about it.
Direct Link →
#amp#animation#change#codebase#Community#CSS#css-tricks#development#Events#flash#GSAP#gui#integration#it#Link#links#money#News#One#organization#PAID#platform#plugins#Resources#Software#time#Tools#web#Webflow#website builder
2 notes
·
View notes
Text
How Cursor is Transforming the Developer's Workflow

For years, developers have relied on multiple tools and websites to get the job done. The coding process was often a back-and-forth shuffle between their editor, Google, Stack Overflow, and, more recently, AI tools like ChatGPT or Claude. Need to figure out how to implement a new feature? Hop over to Google. Stuck on a bug? Search Stack Overflow for a solution. Want to refactor some messy code? Paste the code into ChatGPT, copy the response, and manually bring it back to your editor. It was an effective process, sure, but it felt disconnected and clunky. This was just part of the daily grind—until Cursor entered the scene.
Cursor changes the game by integrating AI right into your coding environment. If you’re familiar with VS Code, Cursor feels like a natural extension of your workflow. You can bring your favorite extensions, themes, and keybindings over with a single click, so there’s no learning curve to slow you down. But what truly sets Cursor apart is its seamless integration with AI, allowing you to generate code, refactor, and get smart suggestions without ever leaving the editor. The days of copying and pasting between ChatGPT and your codebase are over. Need a new function? Just describe what you want right in the text editor, and Cursor’s AI takes care of the rest, directly in your workspace.
Before Cursor, developers had to work in silos, jumping between platforms to get assistance. Now, with AI embedded in the code editor, it’s all there at your fingertips. Whether it’s reviewing documentation, getting code suggestions, or automatically updating an outdated method, Cursor brings everything together in one place. No more wasting time switching tabs or manually copying over solutions. It’s like having AI superpowers built into your terminal—boosting productivity and cutting out unnecessary friction.
The real icing on the cake? Cursor’s commitment to privacy. Your code is safe, and you can even use your own API key to keep everything under control. It’s no surprise that developers are calling Cursor a game changer. It’s not just another tool in your stack—it’s a workflow revolution. Cursor takes what used to be a disjointed process and turns it into a smooth, efficient, and AI-driven experience that keeps you focused on what really matters: writing great code. Check out for more details
3 notes
·
View notes
Text
Factor 5's MusyX
#IGN#game development#programming#software#factor 5#nintendo#lucas arts#nintendo 64#dolphin#gamecube#MusyX#N64 software tools#N64#1999#article
7 notes
·
View notes
Text

Are you falling behind in your e-commerce game? commercetools can be your savior.
Our commercetools development services can fulfill your e-commerce needs, including:
High customization: Customize your store as per your brand image
Best-of-breed features: Take the most out of the best tools to provide a smooth shopping experience
Less risk: We help you overcome common errors
Faster TTM: Get your store up and running quicker
Let’s connect and give your e-commerce store the experience you want
https://www.altdigital.tech/about-us/contact-us
#commercetools #commercetoolsdevelopment #commercetoolsservices #commercetoolsdevelopmentservices #ecommerce #ecommerceservices
#it service provider#software devops service#digital strategy consultant#devops service#web development#software#commerce tools#digital transformation consultant#digital customer experience services
2 notes
·
View notes
Text
VBR v0.8
The new VBR version v0.8 is finished and ready for download for all members.

Members of all level can download the software for free.
Version Log v0.8:
Completely new, intuitive inventory system with Drag&Drop operation
Copy function: Objects can now be copied directly in the room with shortkey "i"
Locking and phantoming an object and the status display is now integrated in the middle mouse button menu
The base ground size can now be set in the options menu
Game objects can now be randomly removed from locked bags and card decks with a single mouse click.
The high-resolution movement of objects via the number pad now also has movement via the Y axis with the "9" and "3" buttons
Fixed many major bugs and minor errors.
Virtual Board Game Room on Patreon
#board games#virtual board game#board game design#board game maker#indie games#simulation#tabletop games#tabletop gaming#virtual board game room#tabletop game creator#board game#game design#digital board game tool#board game tool#sandbox system#software development
4 notes
·
View notes
Text
#software company in india#software development company in noida#Website and Mobile App Development Company#Android and iOS App Development company#website and mobile app development company#mobile app development tools android and ios#ios and android app development services#ios and android app development#Web Development Company#Ecommerce Application Development#Software Development Company in Delhi/Ncr#Software Development Company in India#Software Development Company in Noida#Software Development Company#App Development Company in Delhi/Ncr#App Development Company in Noida#ios mobile app development company in Noida#ios mobile app development in Noida#Billing & Invoice Software Development Company in Noida#Billing & Invoice Software Development Company Near me#mobile app development company#website designing company in delhi ncr
2 notes
·
View notes
Text
Leading the Way in IT- ChatGPT's Transformative Impact
In the dynamic world of Information Technology, a transformative force is reshaping the field: ChatGPT. This advanced AI, built on the sophisticated GPT-3.5 framework, is not just a revolutionary tool but a catalyst for unprecedented innovation, efficiency, and enhanced human-AI collaboration.

The ChatGPT Edge With its deep understanding of context, nuanced responses, and adaptive learning, ChatGPT stands as a groundbreaking advancement in natural language processing. It's a boon for IT professionals, enabling them to tackle complex problems, improve team communication, and offer solutions tailored to the unique challenges of the IT realm. Revolutionizing DevOps Communication ChatGPT marks a significant leap in DevOps, facilitating smoother communication and collaboration. It excels in interpreting natural language, allowing real-time issue resolution, task automation, and fostering a culture of continuous improvement. DevOps teams can leverage ChatGPT for enhanced decision-making and adaptability in the ever-changing landscape of software development. Enhancing Product Development Cycles In product development, ChatGPT's contribution is invaluable. It streamlines the lifecycle by grasping complex requirements and generating structured specifications. Teams can use ChatGPT to refine ideas rapidly, leading to more effective development processes and innovative solutions that align with user expectations. Advancing Mobile and Web Application Development For web and mobile app developers, ChatGPT accelerates the coding process. Its ability to understand context and generate code quickens development cycles. Integrating ChatGPT into workflows helps tackle coding challenges, troubleshoot, and enhance code quality, resulting in a more agile and responsive development process. The Future of IT with ChatGPT Looking ahead, ChatGPT's role in IT is poised to expand significantly. This fusion of conversational AI and technical acumen will revolutionize collaboration and innovation across DevOps, product development, and app development. ChatGPT is set to be a key driver in creating an adaptable, efficient, and collaborative IT ecosystem.
ChatGPT is guiding the IT industry towards an era where efficiency and collaboration take center stage. As organizations adopt this transformative technology, the sectors of DevOps, product development, and app development are on the cusp of a major evolution. Embrace ChatGPT as it leads the charge in IT innovation, where efficiency meets creativity in the digital world.
#devops#product engineering#information technology#software development#product development#upperthrusttechnologies#chatgpt#ai tools#ai technology#openai
2 notes
·
View notes
Text
#image search#ai#ai art#ai artwork#ai generated#ai image#ai software development#ai software engineer#artifical#free ai tools#artifical intelligence
8 notes
·
View notes
Text
The Battle of Nameservers: WordPress, Cloudflare, Bluehost, DreamHost, Wix, and Ezoic Unveiled
Let’s face it, in the online universe, nameservers are the unsung heroes that keep your website ticking. This silent workforce is usually not given much thought until, of course, something goes haywire. Well, it’s time to give these heroes the limelight they deserve. Today, we’re diving deep into a face-off of nameservers, with WordPress, Cloudflare, Bluehost, DreamHost, Wix, and Ezoic in the…

View On WordPress
#ad revenue#bluehost#ezoic#namesever#Small Business#software#tools#website#website development#wix#wordpress#Work From Home
3 notes
·
View notes