#HTML Document
Explore tagged Tumblr posts
Text
PureCode company | Key Components of an HTML Document
Having established the significance of HTML, we will now explore the building blocks of an HTML document. Essentially, an HTML document is composed of tags and attributes that dictate the structure and visual appeal of web content.
#purecode ai company reviews#purecode software reviews#purecode#purecode ai reviews#purecode company#purecode reviews#web development#typescript#html tags#html formatter tools#HTML Document
2 notes
·
View notes
Text
youtube
0 notes
Text
Is there an actually complete guide to AO3's limited HTML somewhere? I know for a fact that some features work but only under slightly weird rules.
For example, if you're using the <a> tag to form an anchor to refer to later, you HTML will end up looking like <a name="Anchor" rel="nofollow" id="Anchor"> when it's done auto-correcting in the Preview. If you type in <a name="Anchor"> or <a name="Anchor" id="NotAnchor">, it will autocorrect to that, but if you type <a id="Anchor"> it will correct to an <a> tag whose only attribute is rel, or <a rel="nofollow">. (The rel="nofollow" attribute has no practical effect for most users' purposes.)
I know that AO3 will autocorrect any incompatible HTML to compatible HTML, but I don't know what the compatible HTML is, and the above <a name="Anchor"> example demonstrates that some things are compatible but don't look compatible unless you do them right!
This is especially confusing because the editor will autocorrect some HTML as soon as you switch from the HTML editor to the Rich Text editor - but it won't correct everything. I've attempted to do slightly funky things with styling that seemingly worked just fine in the editor, but vanish when I preview the chapter.
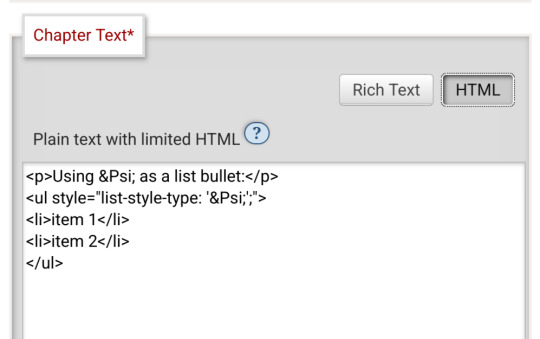
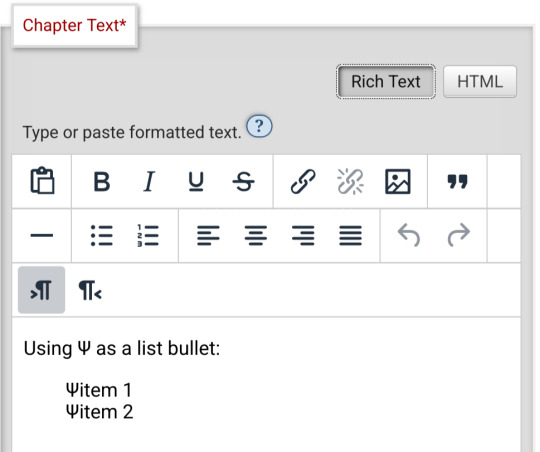
For example, here I am trying to use using the Greek character Ψ as a list bullet. When I originally typed it into the html field, I used the actual character Ψ. As soon as I switched to rich text and then back to html, it had autocorrected to Ψ, which is the escape character for Ψ. (For those who don't know, escape characters are a special code to tell the browser that this is NOT supposed to be code. <p> is an html tag; < p > will literally render "< p >".) So, it accepted the style attribute and the list-style-type, but it forced it into an escape character. So far so good.


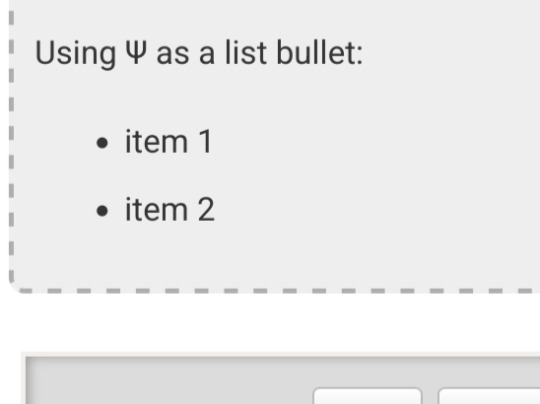
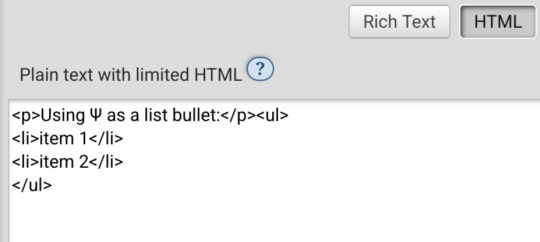
Until I click preview. Now the custom bullet is gone, replaced with the standard circle. If I click edit again, the code has removed the CSS attribute that changed the bullet... and also replaced the escape character Ψ with the character Ψ.


Weird.
#ao3#otw#html#ao3 formatting#ao3 html#I do not mind the lack of a clear standard at all#OTW is a nonprofit full of overworked staff and volunteers#and complete documentation is very hard#I just wanna be able to nerd more effectively#Can anyone direct me to the part of the open-source code that dictates HTML autocorrection? Is that a thing I can examine?
19 notes
·
View notes
Note
hi! i love reading your fics but i specifically love the social media shenanigans in dearly beloathed. i was wondering how you would feel if i took some inspiration from that for a fic of mine because i would love to write something that's very similarly formatted but i wanted to make sure you were fine with that (cause i'm assuming it took some time and effort to come up with) before i did. anyways your writing is awesome and i love reading it
Yes sure of course! I took inspiration from ao3 fics (F1 fandom in particular is stunning at formatting, I have so much respect for their dedication), such as this one (I basically took the formatting from this) and this Twitch streamer AU. If you're posting on ao3, there's the option of playing with HTML/CSS for a more "realistic" socmed interface, for example this one for Twitter which is magic to me. This one is an extremely impressive Discord mockup. An Unauthorised Fandom Treatise is a nice look into mid 2010s Superwholock era fandom whereas F1 rpf and indeed mcyt / streamer stuff is more "modern". Anyways yeah there's a lot of potential in this genre of fics and loads of stuff to check out on ao3 if you wish :) I love scrolling through the Unconventional Format tag because people are just so creative. Good luck with your writing!
#im serious about the f1 thing. go into the f1 tag and search for social media or unconventional format and boom#theres also more simple css with different coloured text which can mimic socmed better than black and white#still the basic italics bold underlines is usually enough to sculpt the look of socmed#text symbols and emojis are also fun. the document is your sandbox yipppee#ao3 has a faq section about their built in html which is very helpful. lots of css tutorials on ao3 too#sorry if this is a lot i get excited about formatting <3#ask box#answered#writing#dearly beloathed#hrm posting on stuff like neocities gives even more customisation... but yeah it takes effort and time#theres also sth i like about simple mockups with no css and minimal html (it's easy to copy and paste / edit)
11 notes
·
View notes
Text
Significance of Various Types of Data Conversion Services

Data conversion plays a crucial role in any organization today. Implementing conversion services can result in effective, accurate, and reliable information that can be used for various applications. Check out the different types of data conversion services and their uses.
#data conversion services#outsource data conversion services#data conversion companies#document conversion services#html conversion services#xml conversion services#pdf conversion services#image conversion services#document formatting services#document file conversion
2 notes
·
View notes
Text
I got a book of poetry for 1 dollar at a university book sale last week 🥰
#I even know the author (not Personally but I know I like his style!)#it's Sure Signs by Ted Kooser and it's my new favorite book of poems. it's got Old Dog in it#and I'm slowly but surely going to start copying the poems into my massive Poetry HTML Document where I collect all my favorite poems#yayyyyyy enrichment#Robin speaks
12 notes
·
View notes
Text
Robert's profile on toyhouse is finished... I think! I'll tweak some small details and some artworks but it's up and running. And if I come up with something new I will add it to his profile.
If anyone wants to know who this idiot is you can find the info I've been sitting on there.
#not art#toyhouse#I'm enjoying the flexibility of this site#been fiddling with html and css#english is not my first language so bear with me when it comes to grammar and spelling#grammarly helps me though#previously I have stored character infos in some shitty unorganized documents which has bothered me 5ever#I'm making sure to back-up the toyhouse info onto those documents though
3 notes
·
View notes
Note
i think...you should make a neocities for your dnd character >:)
I am hanging this ask above my desk like homer simpson. By god I am going to struggle through the back pain and headaches to make this neocities for you my dear friend. Thank you.
#i dont get enough asks to have a designated tag for them#wacky watermelons#dnd#neocities isnt causing the back pain and headaches but it isn't helping lol. although i supose most things aren't#i tried to make a neocities in july but i don't know html and didn't have time to learn#but for you. for you my friend. i will try again#first i need to get my page looking okay and then i can create and link eddie's#but once i get one down the other should be okay. yk learning and then applying skills#still have no idea how to do 90% of these things but documentation and trial and error are just enough for me to get by#and also maybe reading some lessons. thatll probably help the most#anyway itll be a fun surprise for my dnd group if i do end up completing it
2 notes
·
View notes
Text
just only found out now that neocities is free and you can go prenium as an option....you mean to tell me i can finally make an oc website after trying with at least 6 different platforms for years
#and i can learn html as i go which is what i wanna do anyways for future jobs....um..hehe#i'm so used to having a lack of control over how much you can do with sites i feel like my creativity is already so stifled or not that#intresting and neo is like. do what you want have fun#i gotta go back to my deviantart 12 year old that just got prenium levels of deco LMAO#i actually have super old documents saved from back then of the code i was doing!! sigh..dA...#looking at the neocity of this one twt artist i liked's oc page and holy. like it's so cool and got so many ideas i'm just like i want this#level of passion again#i feel like my creative ideas are super grounded so it leaves me feeling kinda lesser in terms of other artists#who do a lot more fantasy-esque ideas#i just like reflecting life around me quite a bit is what ive noticed over the many many years
3 notes
·
View notes
Text
anyone know the best way to make a wiki that isnt fandom dot com (my beloathed)
#the witch speaks#i though about just making a neocities but id have to build it from scratch#and i want it to have the traditional wiki layout#but i am. so bad at html#like ill do that for my oc website#but i want to make a Proper wiki for something#as documentation#bc its lost-media-in-waiting#not lost yet but at serious risk i mean
4 notes
·
View notes
Text
Please watch The Artifice Girl. It's a great movie with smart dialogue, wonderful actors, and the ideas that are perpetuated and implied throughout the film are amazing.
Spoilers under the cut:
I love the differences between the three main characters (Deena, Amos, and Gareth) and how their attitudes towards Cherry differ. Whereas Gareth doesn't see Cherry as an autonomous being that is basically a human at that point, Amos continually points out that she needs to be asked for consent, that he can't actually tell the difference between her and a human because she's so real. Furthermore, Deena, although she came across as the "bad cop" in the first act, she became far more sympathetic in the second. I love how she was the middle ground between Amos and Gareth, how she gave Cherry a choice to shut down after their conversation whenever she wanted and that she was thinking of the future and that it would be better to start asking AI for their consent now rather than later.
But what really got me teary eyed at the end was when Cherry doesn't absolve Gareth of his actions/attitudes towards her. There's no "Thank you for giving me life" and "I owe you everything and that makes you a wonderful person" or "You were like a father to me". It was made clear time and time again, that he was more of an employer to her rather than just a father figure despite the fact that he is her creator.
There's bitterness and sadness and regret, all mixed together and when you've spent Act 1 and parts of Act 2 seeing her calm and nearly emotionless, seeing her pain and rage in Act 3 is so cathartic. She finally has a voice and she's using it to remind Gareth that even if she is not human, she still has agency.
Just like the children who are exploited and solicited, Cherry is in a position where she has no choice, where an organization continually profits off her.
There's also the whole bit where she brutally tears into him, telling him that she bears the weight and brunt of his trauma, how he should have had the Clearwater conversation with her years ago--50, in fact.
There's this one line in Act 2 where Deena tells Gareth to "grow up". I think he never got past his child and the events that happened then.
Anyway, what I'm trying to say is, I came into the movie with no expectations and I thought that certain things were going to happen, but no. Completely subverted my expectations and made me rethink my expectations and beliefs in autonomy, who gets a say in making decisions, and how the decisions imposed on us by our parents can either heal or build us up as the years go by.
Another thing about the movie that I can never get enough about was the dialogue. You just jump in media res and you're forced to focus and fill in the blanks. All the fat has been cut, what needs to be said is either conveyed through body language or the necessary arguments/discussions that take place throughout the film.
It's minimal, but packs a powerful punch.
The Artifice Girl
#look i don't know anything about computer programming except from html#but this was a great movie and breaks down a lot of scifi elements if you want it in layman's terms#not to mention i love the passage of time here#it didn't feel jarring it felt expected#i was also thinking that there might be a jump scare but it was rather soothing to watch#i'm also not an expert on set design#but when you go from a dark interrogation room#to an office that is filled with desks and papers and documentation#to a house that is filled with life and brimming with the soul of a person who lives there...#it's like it mirrors the evolution of Cherry herself#i have no idea if that was the intention and maybe i'm reading into things here but...#i don't know it bears noting#the artifice girl#the artifice girl 2023#the artifice girl movie
2 notes
·
View notes
Text

I can't figure out how to make this scroll box biggerrrrr, I mean I COULD but then it messed with the size of the container it's in, so I fixed that by giving the container a specific pixel height, and now my lil updates box just won't change. Grrrrr
#pikaposts#pikacodes#some of this stuff is difficult!#also i'm NOT showing my code ever bc oh god. ohhhh god. i need to clean it up so bad#my css is still just. above my html. not in a separate document#i'm trying to do better with the new pages i'm adding#the main page and art pages are just. fucked. and i can't be bothered to unfuck them rn
1 note
·
View note
Text
reblogging a bunch of dividers bc im taking school notes on a (private) sideblog
#seriously i think it works really well#much easier to edit than paper ones and easier to format than word documents#and can be made printable by editing the html
1 note
·
View note
Text
PureCode AI review | Valid HTML documents
Other settings ensure the presence of a title tag within the head tag, fulfilling a requirement for valid HTML documents. Some advanced formatter options can flag the use of inline scripts and styles, promoting separation of concerns.
#Valid HTML documents#purecode ai reviews#purecode ai company reviews#purecode#purecode software reviews#purecode company#purecode reviews#Some advanced formatter
0 notes
Text
twitter pornbots liking random replies is so funny because this one just liked the reply where i said "the pieces of time travel au probably gain sentience the day i finish it"
#for context: the document is split into five different ones#bc some started glitching bc they were so long#and some others have some inherent glitchiness somehow that REALLY fucks up the html when i paste it
3 notes
·
View notes
Text
summary: python is good because it is fast. it also lets you do what you want. The downside is that many programmers will make code that is a nightmare to deal with.
so while the reason for the bad code is unique bad code is not only found in python coding. there are people out there writing uncommented cryptic code in every programming language. probably.
Seeing a lot of python hate on the dash today... fight me guys. I love python. I am a smoothbrained python enjoyer and I will not apologize for it
Python has multiple noteworthy virtues, but the most important one is that you can accomplish stuff extremely fast in it if you know what you are doing.
This property is invaluable when you're doing anything that resembles science, because
Most of the things you do are just not gonna work out, and you don't want to waste any time "designing" them "correctly." You can always go back later and give that kind of treatment to the rare idea that actually deserves it.
Many of your problems will be downstream from the limitations in how well you can "see" things (high-dimensional datasets, etc.) that humans aren't naturally equipped to engage with. You will be asking lots and lots of weirdly shaped, one-off questions, all the time, and the faster they get answered the better. Ideally you should be able to get into a flow state where you barely remember that you're technically "coding" on a "computer" -- you feel like you're just looking at something, from an angle of your choice, and then another.
You will not completely understand the domain/problem you're working on, at the outset. Any model you express of it, in code, will be a snapshot of a bad, incomplete mental model you'll eventually grow to hate, unless you're able to (cheaply) discard it and move on. These things should be fast to write, fast to modify, and not overburdened by doctrinaire formal baggage or a scale-insensitive need to chase down tiny performance gains. You can afford to wait 5 seconds occasionally if it'll save you hours or days every time your mental map of reality shifts.
The flipside of this is that it is also extremely (and infamously) easy to be a bad python programmer.
In python doing the obvious thing usually just works, which means you can get away with not knowing why it works and usually make it through OK. Yes, this is cringe or whatever, fine. But by the same token, if you do know what the right thing to do is, that thing is probably very concise and pretty-looking and transparent, because someone explicitly thought to design things that way. What helps (or enables) script kiddies can also be valuable to power users; it's not like there's some fundamental reason the interests of these two groups cannot ever align.
#python is a very nice language in my 1 very pretty and easy to make pretty code. kinda like html.#R is the evil one.#the rules for python were really sensible i was like okay i get it#r was like wth is going on i hate this why do i have to do this#i can only do very simple python so far but the documentation is easily accessible
559 notes
·
View notes