#TaskBoard
Explore tagged Tumblr posts
Text
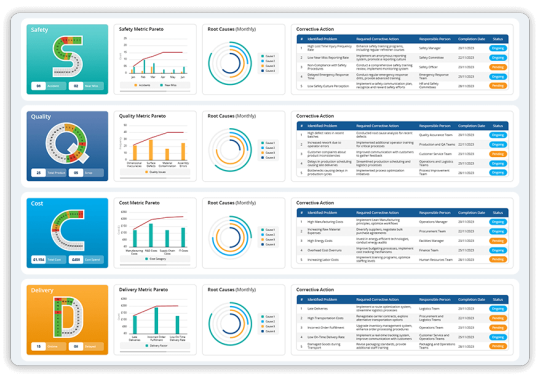
Gemba Board: Enhancing Visual Management for Operational Excellence
Elevating Visual Management with Gemba Boards to Achieve Operational Excellence through enhanced process visibility and efficiency.
Read More: https://balancedscorecard.ltslean.com/gemba-board

#balancedscorecard#Gemba#Gembaboard#Gembaboards#GembaChecklists#Gembaprocess#kpi#lean#SWOTAnalysis#FishboneDiagram#Leanmanufacturing#VisualManagement#Kaizen#TaskBoard#Kanban#WorkinProgress#Transparency#ContinuousImprovement#TeamCollaboration#Efficiency#gembawalk#gembalean#leaderstandardwork#dailymanagementsystem#leandailymanagementsystem#PerformanceMetrics#Visualisation#ProblemIdentification#BSC#datapoint
0 notes
Text
All summer token dailies: total of 114 tokens
3 tasks from the taskboard (3 tokens each = 9 tokens)
4 lost horses (4 tokens each = 20 tokens)
5 renegade chests (5 tokens each = 25 tokens)
gold to token exchange (1, 2, 3, 4 and 5 tokens = 15 tokens)
4 lost animals from mary (3 each = 12 tokens)
3 Minka's races (3 each = 9 tokens)
8 western games races board (3 each = 24 tokens)
(correct me if I'm missing some)
#I'm pretty sure this is all but please let me know if I'm missing some#ssoblr#starstable#starstable online#sso camp western
35 notes
·
View notes
Note
"write what you know"
Hi anon! Thank you for the ask for the WIP Tag Game and I'm sorry it's so late! I'm a great procrastinator.
"Write what you know" is precisely that: me, writing Tomarry, in a context I am intimately familiar with.
Fingers tapping a quick rhythm against his desk as he waits for his headset’s Bluetooth connection to go through, Harry sighs irritably. “Come on,” he whispers, mindful of Hermione’s ongoing meeting. “Come on, fucking connect you piece of - good morning.” He mutes his mic as quickly as possible and slouches back in his chair, rubbing his bleary eyes with a groan. He grabs his cup of tea with both hands, sighing as the warmth seeps into his cold hands, and looks sightlessly at the screen as a couple of icons join the screen, waiting for the start of the daily. He grimaces as he starts to hear Ron’s snoring from the couch. He waves wildly to catch Hermione’s attention. He fell asleep on the couch, he mouths and she purses her lips. She mouths something back, but he doesn’t catch it, too distracted by the last person to join the call. “Good morning, everyone.” The voice is smooth, aloof. Tom Riddle always sounds pleasant, put-together, and polite. Harry’s eye twitches. “I see everyone’s here already, excellent. Let’s begin. Draco, do you want to start?” And so it goes. One by one, everyone gives a short little update on their progress, taskboard blinking mockingly at them from Riddle’s shared screen. When it gets to his turn, Harry unmutes his microphone unenthusiastically. “Right. So, I started on that front-end task yesterday -- that one, yeah -- but I got waysided ‘cause of that incident ticket, the one about the loading times?” “Yes, I saw it,” Riddle replies, a faint noise of scrolling in the background. “Did you figure out what was wrong?” Harry huffs out a breath, rubbing at his eyes. “Not really. Nothing seemed wrong on my end, so I asked Barty to run the endpoint on his machine and we both got the expected loading times. I reached out to Abbott, from Sprout’s team, to check if it could be the middleware acting up, but she hasn’t got back to me yet.” Riddle hums again. “Did you CC me on that email? I can’t seem to find it.” “Er, no,” Harry isn’t sure how yet, but he knows he’s fucked up. “I sent her a message over Teams. We worked together on those integration tests a while back -” “Ah,” Riddle interrupts, a touch too delicately to be genuine, and Harry closes his eyes, silently counting to ten.
[Or: Harry is the junior consultant two meetings away from a nervous breakdown. Tom is the PO who keeps scheduling hour-long Dailies.
A love story.]
#just a disclaimer here: the part im familiar with is the profession. i'm actually not fucking my PO. nor do i have any intention to do so#also hermione is a lawyer and ron is a nurse#eve.txt#wip tag game#writing updates
9 notes
·
View notes
Note
i don't know how to phrase this any other way so i hope you don't find this rude or anything: you are (imo) a very skilled, very prolific art toaster. it's great quality artwork obviously, but your turnaround is wicked crazy fast to me. what does burnout look like for you? how do you manage to toast so many arts? what dark magics must you employ??
The hard truth is I worked in journalism for two years between 2010-2012 and customer service/hospitality starting at 16 years old in 2007 all throughout my life until 2022 and I don't want to go back to any of it now that I'm almost 33 - that's the main motivator to keep my freelance gig career doing art commissions going as long as possible. Fear and loathing of going back to that work environment keeps me focused.
In action...I'm not quite sure if I ever experience 'burn out'? I do experience art 'block' in that I can't think of anything to draw on my own or feel really unsatisfied with my work...so I just goof off with my canvas or do studies, but this doesn't interfere with doing commissions where I am told what to draw.
I just enjoy the physical act of drawing. Sometimes when I'm bored and restless and going for a walk doesn't help, I just draw more. When I was a kid I would just come home from school and draw crap between playing Gameboy/N64/Gamecube or browsing Elfwood/Newgrounds/DeviantART/Gaia Online, so it's literally just a habit now. If I don't draw for a long time I feel anxious and unwell. Somehow I just programmed my brain to think that art = leisure fun time, even if it's for work. I also tend to get into a "zone" sometimes and just put on video essays or music and a few hours later I'll have worked through some commission stuff.
I have three 'task lists' for my workflow:
A public trello board organized by work order types (N/SFW link)
A personal trello board organized by type/date in chronological order
A coloured tagging and folder system in my emails where I can just see the actual dates/timestamps of my last correspondence with a client so I know exactly who in my taskboard needs to be prioritized for their next WIP update
I hold myself to a standard of sending a client a WIP in stages:
rough draft (1-14 business days)
revisions (1-5 business days)
line art (1-14 business days)
revisions (1-5 business days)
final render (1-14 business days)
tweaks (1-2 business days)
So ideally, the client gets a finished commission in 3-6 weeks, so about 1-2 months. For larger projects I send more WIPs and the process is obviously longer. For simpler stuff like chibis, it's rarely a full six weeks. Over holidays I add an extra two weeks to my noted turn-around to account for IRL time off. On all my terms of service I have a maximum four months turn-around, essentially doubling the time I know my work flow is just in case there's some sort of medical or equipment emergency in my life that I need to account for that gives me a buffer (I also notify all clients)
Monday to Friday I wake up usually...late morning/early afternoon? I do anywhere from four to eight hours of artwork, broken up by walks, stretching, eating, cleaning, cooking, hanging out with my partner, etc. I look at my personal trello taskboard and emails to see what must be done and what can wait. I try to get at least 1-2 things done in a day though, be that sketches/line art/renders/revisions.
Right now I am looking at my email and task board, and the client with the highest wait time chronologically is someone who is waiting for their final render (sketch and line art already revised and done for them). Last email correspondence with them on the email says 9 days ago (so 7 business days, I'm supposed to take Sat-Sun off). Their order was paid in full and confirmed by me on November 9 and it is currently December 13, so I'm at about the 5 week mark (not accounting for delays in clients getting back to me of course) and I am very much On Course for my work load, no one has been without contact from me for 14 days or more so I'm pretty ahead of my game right now! I could take tomorrow off if I wanted, or only do 3-4 hours of work if I feel like it.
However the more work you finish and post, the more you show prospective clients your ability to finish orders and show your audience more art for engagement, so ideally I always like posting stuff when I can, it just creates a cycle of positive production and income.
17 notes
·
View notes
Text

Disclaimer: Some of these apps have the option to pay for them, but I use the free version of most of these apps. Whether or not you wish to pay for them is up to you. I will mark with an astrick and clarify at the bottom of the page for what version I use and what features come with it.
IBIS PAINT X - I use this app to create overlays, do minor editing to backgrounds, and create sneak peeks and more story marketing! I used to use this app to make Episode covers, but thankfully I have enough money in my life to commission someone. In my opinion, commissions look 10x better than my artistic skill. But, if you can draw (unlike me), IBIS could help you, since it's primarily a drawing app.


Yes! I had to block out some things so you wouldn't get any sneak peeks. Since I'm kind, I figured I'd show you what The Other Half of Me looks like. You can't blame me for spoilers since I already wrote it, and it's been complete for some time now.



Of course, no one needs to put this much effort into aesthetics, but it helps me write and direct later on. Also, it makes me excited about planning. That being said, if you want something plainer, Evernote will get the job done!
Instagram - I use this app to help promote my stories. I'd say this is pretty self-explanatory because loads of people do this as well, but it's also a great place to network.
Episode Forums - I don't use the forums as much anymore for selfish reasons. I typically step in once a week to see how everyone's doing and check for new contests. That being said, once you publish a new story it's always a great idea to share it there with those who are not on Instagram. Who knows, maybe you'll find a read for read or gem for gem opportunity. People may read it and give their opinion, too!
Google Tasks/Taskboard - I use google tasks to keep on top of deadlines I set for myself. Of course, you shouldn't rush the writing process, but I will spend way too long on every step if I don't set small deadlines for myself. It also reminds me of what I should be doing, instead of working on something completely different. These are great for read for read deadlines (I always set them for a week later), chapters I'll be publishing, posts on Instagram, and more. You can use the app Taskboard for desktop, Tasks the mobile app, or find the pullout if you go to Gmail.
Google Keep - I this for short memorandum-like notes for story ideas. I also try to keep my dreams in this before I transfer them over to my dream journal. What if my dream is so exciting, that I turn it into a story? You never know.
2 notes
·
View notes
Text
Day 4 - middle of 7 of my stalker journal + Taskboard
This time, I went full in with the lighting and brought out candles to really simulate what it would be like trying to write in the dark while in the zone. I wanna experiment with glowsticks, flashlights and campfires in the future and see what that would be like

Transcription:
Page: Day 4 Well fuck what I said about some good Sleep. was woken up by an Emission and now I cant fucking sleep. similar topic, I need to get something that'll let me travel later into the night mr mold creases has been nagging me about checking out a place at night. fuck that, I need a respirator first Passed out again, zombies this time, being a real thorn in my side. took on a hit to try and mak some money back. bandits fucking around in cordon again. I'll deal with them and see where to go from there. I got fucked up by a group of bandits, bearly made it out. I'm still shaking because of it. I need to make it back, It's getting dark I've made it back to at least the farm trader trying to decide if I should leave stuff here and pick it up tomorrow. I really don't wanna do that tho. I'll try to slowly limp my way back to the village with the stuff. I don't fucking like this. Well fuck what I said about some good Sleep. was woken up by an Emission and now I cant fucking sleep. similar topic, I need to get something that'll let me travel later into the night mr mold creases has been nagging me about checking out a place at night. fuck that, I need a respirator first Passed out again, zombies this time, being a real thorn in my side. took on a hit to try and mak some money back. bandits fucking around in cordon again. I'll deal with them and see where to go from there. I got fucked up by a group of bandits, bearly made it out. I'm still shaking because of it. I need to make it back, It's getting dark I've made it back to at least the farm trader trying to decide if I should leave stuff here and pick it up tomorrow. I really don't wanna do that tho. I'll try to slowly limp my way back to the village with the stuff. I don't fucking like this.

Transcription:
Page left: Day 4 Im Stuck under a bridge and Im scared. they keep coming. I need to get out get home fuck! I got the wrong group of bandits I just got back and sid just told me that those werent the group of bandits he needed dead. I nearly fucking died for fucking nothing. goddamnit. I need to patch myself up and figure shit out cause I just used up so much ammo. I need to go to garbage and do some jobs there. I need money cause m running out of food. had to resort to eating rat skewers which wasn't that bad, I've had worse. the issue was the radiation. that was the real kicker Well shit, fanatic's dead. heard a commotion outside, ran out to the road and there was his body and another guy's body. out of nowhere this huge pack of dogs coming from the dark hip shot a couple and the just disappeared like popped out of existense. I kept shooting at the dogs until I hit one that didnt disappear so I dumped my Whole mag into the fucker Page right: Day 4 Lit that little fucker up and then pulled out my shotgun to deal with the other little shit. dealt with him and then I ran over to check on fanatic. no pulse. asked hip what to do cause I really wanted to give him a proper send off. she was also pretty fucked up about the whole thing. she told me, she'd keep the body in one of the cellars for the night and first thing tomorrow, we'll get a grave cross from sid and bury him close to the village. I Took his stuff so that we could Put this in the grave as well. don't really know what I expected, this is the zone after all.

Transcription:
Page left: Day 5 Just finished sending him off. gave him his guns, cigs, patch and that drink I owed him. drank a bottle myself although I don't intend to start drinking regularly. I'll sober up a bit, eat something and get to work. I'll be heading to garbage today killed some zed who were being a problem to start the day off. got the reward to that Well fuck, Emission goes off right as I'm writing. the day really is off to a great start, I've been trying out a pistol a scrap together. used if on those zeds earlier. What the fuck? an Emission and a psy storm back to back? got this day is gonna be amazing isnt it? Just made it to a train hanger. apparently, this dude butcher, turned it into a hunting lodge. best news yet he isnt try to scam me out of my money buckshot here sells for 8͟7͟5͟ , way cheaper than sid. taking a quick stop before I head further north for that bandit squad. Page right: Day 5 found that bandit squad sid needed Dead. didn't even have to shoot, they were already ded when I got here. Duty took care of them, I don't really mind duty. they just seem to have a stupid goal. I found some sort of flea market as well. from what I've heard they sell guns here at night so I might crash at the train depot for the day and come back fucking hell, I just wasted so much ammo on zeds, there are way too many of them here. I'm gonna go take a snooze then check out the market up the road for some wares. this butcher guy seems nice. all he seems to want is hunt and share the art. I just fucking cant, psysucker cines out of nowhere in the dark while I was on fuck, I just killed someone, not a bandit but someone I shouldn't have. ecologist. what's fucking wrong with me. more psysuckers attacked. I don't think I'll be able to sleep tonight

Transcription: Page left: Day 6 oh I Just realized that it's actually the morning of my 6th day here so about half of the last page is actually on the 6th day. more mother fucking psysuckers. got attacked again early this morning and got knocked out butcher heard the commotion and dealt with them, dragged my back and gave me some food for when I woke up. shit, I really need to be more careful. Just finished a hunting Job from butcher and I finally scrounged together enough money to get myself a bag. this make carrying thing so much easier. I'll probably make the trip back to the village soon. finally made it back to the village. dealt with a bandit bastard on the way, fucker didn't see it coming. fuck, emission caught me while I was outside I barely fucking made it back in time. holed up in the farmhouse right now waiting for it to end. I have one last Job to do for the day. A fucking psystorm too!? fucking hell why does this keep happening? Emissions followed by a psystorm immediatly the zone wants us all dead Page right: Day 6 Well shit, the day's coming to an end. got myself a clean box from sid to store my food and meds from everything else. also Just spent all my money on food and water which prompted some passing stalker to comment how I should cook my own food. I don't know how to cook but I'd they're right. I spent to much money on food. I'll see if I can hunt something tomorrow.

Transcription: Page left: Day 7 a full week in the zone now and I gotta say, it's gone about how I expected except I aint dead yet. last night a couple stalkers took it upon themselves to teach me how to cook and it's suprisingly easy. I just have to invest in the ingredients and equipment, I nned a gas stove, kerosene and a real good ammount of vodka. Shit, I'm fucked, I broke my leg and arm. I need to get back to the village to patch myself up. I'm dirt broke now. I spent all my money on patching myself up and I did'nt even get any meat, fuck. I need to go to cordon to hunt, there's Just way to little to hunt here. Sold off all the junk I had to get waht little money I could at the farmhouse mechanic. this trip better pay out Well I made it to the trainyard. place is still as scrappy as ever but it "safe" either way, I gott get to work. good amount of zombies here so people want them dead. I just need to find Who wants them gone enough to pay for it Page right Day 7 Butcher wanted a couple of them gone by the road to rostok, dealt with them and suprisingly enough, it's getting easier. like sure it's still a decent bit challenging but Im actually starting to get used to it.

Transcription: Page left: Main goal: Respirator 25 Tasks 50 Tasks Stash at dark valley, west of bandit base Stash at dark valley, north west of moving fireball Stash at great swamps, north of machine yard Stash at garbage, north of swamp Tasks completed: IIII IIII III Page right 1 : I need to find Professor kovalev in the old church in great swamps Sid lost some stuff in Garbage, I need to find it Kill a bandit in Garbage. Tolay spliff Might be near the road to rostok. Hunt dogs east of the village Sid needs 9 bandit patches Hunt zeds east of farm Kill a bandit in cordon. check the tunnel west of the mill. kill zeds north-east of car park Hunt dogs Southwest of railway bridge Kill bandits near cordon. might be in garbage Page right 2: Kill zeds north-east of the car park Kill zeds east of swamp: Garbage Butcher needs 11 bear chops Deal with a dog thats been causing problems east of depot Sid wants 12 bandits dead and their patches as proof Deal with zeds north-west of the train tunnel Zeds south west of the road to rostok
0 notes
Text
Lori Nix/ Kathleen Gerber:
This is one of the Artists I was Inspired by to create my Island Stack by as I really liked how they make a mix of the Real World and Models that look really real alongside them using an Image in the back in the Photo's as I at first kind of had at first struggled to tell what was real and what wasn't. Empire is probably my Favourite Project that they've done as I like that it makes you feel that your in a Alternate Universe and some of these give off Dystopian Vibes aswell.

I find it Pretty Impressive considering that a lot of their Models are made using pretty basic Materials like Basswood, Taskboard, Extruded Foam Sheets, Styrene etc to create such a Real and Life-Like Environment for their Work.
0 notes
Text
Mplify - Versatile Bootstrap 4 Admin Template by Thememakker
Mplify Admin makes the development process easy and fast for you and aims to help you implement your idea in real time.
Product Highlights
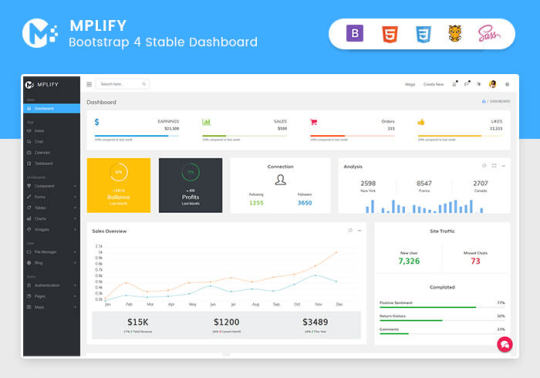
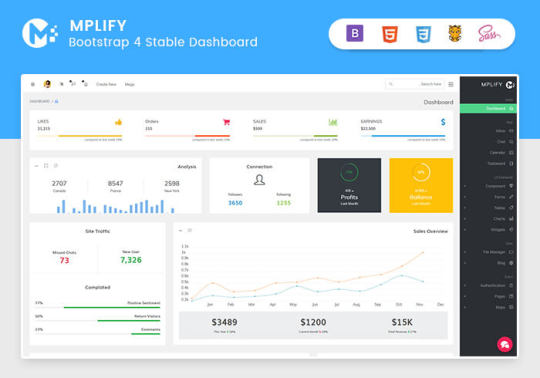
Mplify is a fully professional, responsive, modern, multi-purpose, and feature-rich admin template. It can be used to create various websites, admin templates, admin dashboards, backend websites, CMS, CRM, blogs, business websites, timelines, and portfolios. This versatility makes it an ideal choice for developers looking to build functional and aesthetically pleasing web applications efficiently.

Key Features
Bootstrap 4.3.1: Ensures compatibility and modern design standards.
jQuery 3.3.1: Offers extensive plugins and support.
Built-in SCSS: Provides more flexibility and control over styles.
Light & Dark Full Support: Allows users to switch between light and dark themes.
RTL Full Support: Right-to-left language support for global accessibility.
W3C Validate Code: Ensures high coding standards and practices.
Mobile and Tablet Friendly: Responsive design for all devices.
Treeview: For hierarchical data display.
Drag & Drop Upload: Simplifies file uploading processes.
Image Cropping: Integrated tools for editing images.
Summernote: Rich text editor integration.
Markdown: Support for markdown formatting.
Beautiful Inbox Interface: User-friendly email management.
User-Friendly Chat App: Built-in chat application.
Scrum & Kanban Taskboard: Task management tools.
Add Events to Your Calendar: Event management capabilities.
File Manager: Efficient file organization and management.
Blogging: Tools to manage and create blog posts.
Testimonials: Features to showcase user testimonials.
Maintenance: Tools to manage and schedule maintenance.
Team Board: Collaboration tools for team management.
Search Result: Enhanced search functionalities.
Beautiful Pricing: Elegant pricing tables and plans.
Contact List & Grid: Efficient contact management.
User Profile: Customizable user profiles.
Extended Forms: Advanced form functionalities.
Clean Widgets: A variety of clean, modern widgets.
Technical Specifications
Bootstrap 4.3.1
Bootstrap 4.3.1 is a powerful front-end framework for faster and easier web development. It includes HTML and CSS-based design templates for typography, forms, buttons, tables, navigation, modals, image carousels, and many other interface components, as well as optional JavaScript plugins. Mplify leverages Bootstrap 4.3.1 to ensure a consistent and responsive design across all devices.
jQuery 3.3.1
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, and animation much simpler with an easy-to-use custom API integration that works across a multitude of browsers. Mplify includes jQuery 3.3.1 to provide enhanced functionality and interactivity to your applications.
Built-in SCSS
SCSS is a preprocessor scripting language that is interpreted or compiled into CSS. It allows you to use variables, nested rules, mixins, inline imports, and more, all with a fully CSS-compatible syntax. With SCSS, Mplify offers a more powerful and flexible way to manage styles.
Light & Dark Full Support
Mplify comes with built-in support for light and dark themes, allowing users to switch between these modes based on their preferences. This feature enhances user experience and accessibility, especially in different lighting conditions.

RTL Full Support
For developers targeting global audiences, Mplify provides full right-to-left (RTL) language support. This feature ensures that languages like Arabic, Hebrew, and Persian are properly displayed, making the template versatile and inclusive.
W3C Validate Code
The World Wide Web Consortium (W3C) sets the standards for web development. Mplify adheres to W3C's coding standards, ensuring that the template is built with clean, valid code, which improves browser compatibility, SEO, and overall performance.
Mobile and Tablet Friendly
In today's mobile-first world, having a responsive design is crucial. Mplify is designed to be fully responsive, ensuring that your mobile application looks great and functions seamlessly on all devices, including desktops, tablets, and smartphones.
Applications
Mplify’s versatile design and feature set make it suitable for a wide range of applications across various industries. Here are some key applications:
Admin Dashboards
Mplify provides a robust framework for building admin dashboards. With its extensive set of UI components, charts, forms, and tables, you can create comprehensive dashboards that provide valuable insights and data visualization.
CMS (Content Management Systems)
With features like blogging, file management, and user profile management, Mplify can be used to build powerful CMS platforms. Its clean widgets and beautiful interface ensure that the content management experience is both efficient and enjoyable.
CRM (Customer Relationship Management)
Mplify’s built-in tools for managing contacts, scheduling events, and maintaining communication through a chat app make it an excellent choice for developing CRM systems. These features help businesses manage customer interactions and data effectively.
Business Websites
The multi-purpose nature of Mplify allows it to be used for various business websites. Whether you need a portfolio, a blog, or a corporate website, Mplify provides the necessary tools and components to create a professional online presence.
Blogging Platforms
With integrated tools like Summernote for rich text editing and Markdown support, Mplify is ideal for creating blogging platforms. The beautiful inbox interface and testimonial features enhance the blogging experience, making it easy to manage and publish content.

Benefits
Easy and Fast Development
Mplify is designed to streamline the development process. With its pre-built components and templates, you can quickly assemble functional and aesthetically pleasing applications. This reduces development time and costs, allowing you to focus on implementing your ideas in real time.
Professional and Modern Design
Mplify offers a clean, modern design that is both professional and user-friendly. The template includes a variety of customizable widgets and components that adhere to the latest design standards, ensuring your application looks polished and up-to-date.
Comprehensive Feature Set
From task management tools like Scrum and Kanban boards to extensive form functionalities, Mplify provides a wide range of features that cater to various needs. This comprehensive feature set makes it a versatile solution for different types of projects.
Responsive and Mobile-Friendly
With Mplify, you can ensure that your application is accessible on all devices. Its responsive design adapts to different screen sizes, providing a seamless user experience on desktops, tablets, and smartphones.
Global Accessibility
Mplify’s RTL support and multi-language capabilities make it suitable for global applications. This feature ensures that your application can cater to users from different regions, enhancing its reach and usability.
Regular Updates and Support
When you purchase a license for Mplify, you receive all future updates for free. This ensures that your application remains up-to-date with the latest features and improvements. Additionally, Mplify provides excellent customer support to assist with any issues or queries.
Challenges and Limitations
Learning Curve
While Mplify is designed to be user-friendly, there may be a learning curve for beginners who are not familiar with Bootstrap or jQuery. However, comprehensive documentation and community support can help mitigate this challenge.
Customization
Although Mplify offers a wide range of customization options, extensive customization may require advanced knowledge of SCSS and JavaScript. This could be a limitation for developers who are not well-versed in these technologies.

Performance
As with any feature-rich template, there is a potential for performance issues if too many components and plugins are used simultaneously. It is important to optimize the application and selectively use features to maintain optimal performance.
Latest Innovations
Enhanced UI Components
Mplify continues to evolve with regular updates that introduce new and improved UI components. These enhancements ensure that your application remains modern and functional.
Advanced-Data Visualization
Recent updates have focused on improving data visualization capabilities. With enhanced charting tools and interactive elements, Mplify allows for more dynamic and engaging data presentation.
Integration with New Technologies
Mplify is continuously updated to integrate with the latest web technologies. This ensures compatibility with new frameworks and libraries, providing developers with more tools to build advanced applications.
Future Prospects
AI and Machine Learning Integration
The future of Mplify may include integration with AI and machine learning tools. This would enable developers to build more intelligent and automated applications, enhancing user experience and functionality.
Expanded Plugin Support
As the web development landscape evolves, Mplify is likely to expand its plugin support. This will provide developers with more options for extending the functionality of their applications.
Improved Accessibility Features
Mplify is expected to continue enhancing its accessibility features. This includes better support for assistive technologies and compliance with accessibility standards, ensuring that applications built with Mplify are inclusive for all users.
Comparative Analysis
Versus Other Bootstrap Templates
When compared to other Bootstrap templates, Mplify stands out due to its comprehensive feature set, modern design, and extensive customization options. While other templates may offer similar components, Mplify's unique features like RTL support and advanced task management tools give it an edge.
Versus Custom Development
Opting for a pre-built template like Mplify can significantly reduce development time and costs compared to custom web development. While custom development offers more flexibility, Mplify provides a robust foundation that can be easily customized to meet specific needs.
User Guides and Tutorials
Getting Started with Mplify
Installation: Download and install Mplify from the official website or marketplace.
Configuration: Configure the template settings according to your project requirements.
Customization: Use the built-in SCSS files to customize the styles and appearance.
Integration: Integrate Mplify with your backend systems and databases.
Deployment: Deploy your application on your preferred hosting platform.
Advanced Customization Techniques
SCSS Variables: Use SCSS variables to easily change colors, fonts, and other styles.
JavaScript Customization: Extend the functionality by adding custom JavaScript code.
Component Modification: Modify existing components or create new ones to meet specific needs.
Performance Optimization: Optimize the performance by minifying CSS and JavaScript files, and selectively loading components.
Conclusion
Mplify is a powerful, versatile, and user-friendly Bootstrap 4 admin dashboard template. It offers a wide range of features and customization options, making it suitable for various applications, from admin dashboards to business websites. With its modern design, responsive layout, and extensive documentation, Mplify simplifies the development process, allowing developers to implement their ideas in real time efficiently.
Whether you are building a CMS, CRM, or a personal blog, Mplify provides the tools and flexibility needed to create a professional and functional web application. Its ongoing updates and support ensure that your projects remain current and compatible with the latest web technologies.
#Mplify Admin#Bootstrap 4.3.1#jQuery 3.3.1#SCSS#Light & Dark Theme#RTL Support#W3C Validation#Responsive Design#Admin Template#Admin Dashboard#CMS#CRM#Blogging#Business Websites#Web Development#UI Components#Data Visualization#AI Integration#Machine Learning#Accessibility Features#Task Management#File Management#Rich Text Editor#Markdown Support#User Profiles#Performance Optimization#Web Technologies#Custom Development#Web Application Development#Front-end Framework
0 notes
Note
would you be willing to add forum "signatures" (those bits of text that are appended to every forum poster's message in most forums) sometime? :o i think they would be cool to have ^^
Those would be a real blast from the past! We can definitely add it to the taskboard.
1 note
·
View note
Text
How to use a Gemba board?
Elevating Visual Management with Gemba Boards to Achieve Operational Excellence through enhanced process visibility and efficiency.
Read More: https://balancedscorecard.ltslean.com/gemba-board

#balancedscorecard#Gemba#Gembaboard#Gembaboards#GembaChecklists#Gembaprocess#kpi#lean#SWOTAnalysis#FishboneDiagram#Leanmanufacturing#VisualManagement#Kaizen#TaskBoard#Kanban#WorkinProgress#Transparency#ContinuousImprovement#TeamCollaboration#Efficiency#PerformanceMetrics#Visualisation#ProblemIdentification#BSC#datapoint#Lean#lts#Industry4.0#Leantransitionsolutions
0 notes
Photo



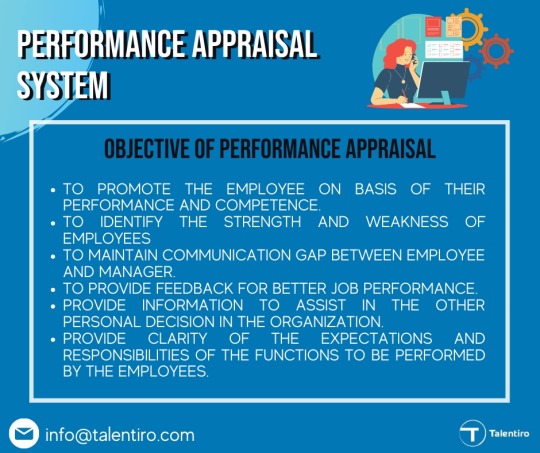
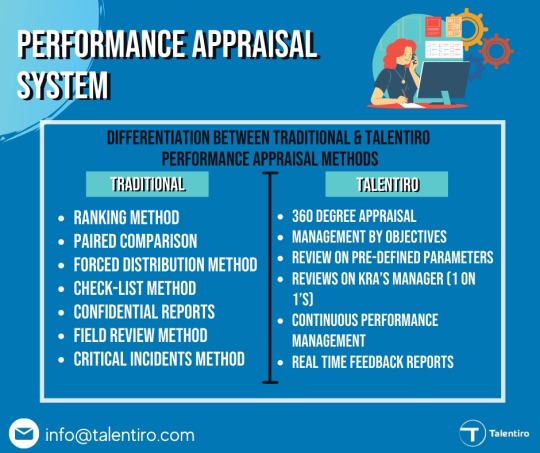
What is performance appraisal system? And why is is important for a company?
To know more visit talentiro.com
Or mail us on [email protected]
#Talentiro#taskmanagement#taskboard#business#employeeperformance#performancemanagement#employee#management
1 note
·
View note
Text
Chatting with a Shadow
(Written by Zin’Vik (as the DM/Zuljaraal) and Tol’chakatl!)
Upon the night of Zul'Bahati, the pyres lit over the entirety of the archipelago, the sounds of the wilds from across the reef. Everything was as it was: Peaceful. The Temple of the Five Pillars within the Grove of Ghost Trees, it was quiet, and here no shadows spoke. It was quiet. Absolutely controlled. The stones of the Temple of the Five Pillar, a ruin of a grand temple nowadays, so the name is more of a reference to what it used to stand for than any real grandeur it held. Still, there was always a power here, quiet and unyielding. Possibly just like the Seer themselves.
It wasn't out of the ordinary that Tol couldn't sleep. What was out of the ordinary was that instead of just laying awake under the stars, waiting for sleep to take him, he started to wander. And ended up where they had been at a ritual just the other day. The strange man had found himself needing to leave before he could really ask the questions he had for the strange shadow. Once again he was struck by the weird broken-whisper he could hear every so often, no shadows whispering words of doom and death in his ears. He paused at the base of the stairs, holding his raptor tightly in one hand and taking a glance behind him before ascending to the circle where they'd stood before. Sleepless nights, the island of Zul'Bahati used to be known as Zul'rokh, Island of the Great Apocalypse. Why? It was deemed that way due to a vision on the very /first/ day arriving here. Bad visions, an eagle soaring over the island, only to be struck down blind by a wave of shadow, but that was long gone now. Nothing is here anymore. Nothing that would harm him here. But it was definitely anything but chance that brought him here, the stars were quite beautiful within the Grove of Ghost Willows, the name may turn people away (and the mosquitos) but it was truly a place to take in the island. The island had a few good hours of rain over the last two nights, the veve on the ground was washed clean of any mixture of chalk or blood. The arches between the pillars glowed with a thin shimmer, like beautiful webs yet to form a picture within the moonlight that has yet to shine at a certain point in the sky. The doomcaller stood for a moment near the circle, wondering if he would be able to call the entity foreward just by himself. Last time everyone had been here - but Taz'ju had mentioned talking to it also, over by the white trees. Turning he peered down at them for a moment, wondering...But he turned back soon, deciding to just do what had been done last time - at least, what he REMEMBERED had been done. Giving his raptor one last squeeze he set it down carefully along the edge, taking a step back and staring into the circle. "Are you there? Um. Shadow troll...I don't remember your name," He said, voice sounding rather small among all this open space. Already he found himself winding a hand into his hair - what if the entity was offended at his forgetfulness?
He had remembered the offering, a way to bring him forward, but there was no veve- And there was no blood. Whatever else he may recall, he may also notice that he asked for a better offering. All of things did occur, but rattling down and through it all, Tol'chakatl did the right thing. As he placed the raptor down onto the stone, opposite of where he was last time, as he was winding his hand into his hair - He would notice the raptor plushie moved a little bit across the stone. In the silence of the night, this was easily heard, a short burst of movement, about just an inch towards the center. If he placed an eye on it, or a few moments without him doing so, it would then seemingly be thrown into the center of the Temple of the Five Pillars. A certain quietness came about, a chill followed through the ruins, and it snuck up Tol'chakatl's neck. A tap on his left shoulder, as if something behind him was asking him to turn around.
Tol stood for a few moments in silence - oh, he must have forgotten something, Zin drew on the stones beforehand, maybe he'd need to do that too? As he was wracking his brain to try and remember the veve placed he heard the scratch of his raptor moving. Ears flicking forward he looked down at it, even bending slightly to look closer. Had he imagined? But then it was thrown, and he jumped, startled, a hand reaching after it - but he squeezed it into a fist and let it drop. 'It will be okay,' he thought to himself, slowly turning to face the direction he had felt the tap come from.
As Tol'chakatl had turned around, he would be greeted with --- Nothing. Literally nothing -- But there was a very audible drumming of boney fingers against one another behind him once more. And so, when if he would turn around, what he would be greeted with was the sudden disappearing of the stars above, the air about him was stagnant and there was no breeze, and the only beat he would feel was the automated drum of his heart. "Tsk, tsk, tsk..." He was greeted with, Zuljaraal present and ethereal in a shadow veil, soon all around him shadows would begin to close in and shut out all light. It was as if he was standing in the center of a storm made of billowing soot and ash. All that was still visible was the circle around him, but the endless storm of shadow would encompass the entirety of anything beyond the most outer perimeter of the temple. This shadowy entity comprised of the same material of what was surrounding him, and he was no taller than he was. However, he sat upon a throne constructed of many things - That of death, bone and sinew, three masks binded together - That of light, with golden pieces of metal that seems as if it was forced apart, and crystals of pure golden amber - That of the elements, with all four turned into the very frame of what he sat upon. Zuljaraal pulled up his hand, ethereal and it was easy to see he couldn't possibly hold any physical form, right? However, as he did so, the raptor plushy of Tol'chakatl would be seen being carefully held upon his palm in extension to Tol'chakatl. "I am Zuljaraal, Keeper of Killers and Smith of Sleep, Little One." He'd say to him, and then lower the plushy onto his lap, where it would seem to almost float. "What do you want from this sleepless shadow?" He'd inquire, his face tilted up to him - But he would note something different than the others have before, and it was that he did have a face beneath all of that shadow - But to him, it was seen, to others it was never seen. And so, if he would recognize this with shock or pause, he may react.
Tol was quite confused at first, taking a moment to register the new sound behind him. He'd turn again, of course, ears drooping a little bit in anxiety as the air around him became dark and clouded with shadow. A moment of staring would be had as he took in the sight of the shadow-form on the throne of many things, simultaneously relieved that he'd managed it and worried about what might come. "Hello," he said, voice even smaller than before. "Zuljaraal. I'm sorry I forgot your name," he added in an even more shy tone, very intent to cause no offense. The shadows spoke to him often, but it was rare he was able to speak back. If this was even the same type as the ones who showed him the bad ends. Momentarily he was distracted by the sight of a face under the swirling shadow, and he tilted his head, almost seeming to relax only slightly at this revelation. An odd reaction, maybe, but Tol was really anything but ordinary.
Zuljaraal would be sat upon this throne, the face beneath being seen for a moment, and he would know he saw it. "Oh.. Interesting." He'd tilt his head back to sit up straight against the throne. The face he saw prior was obviously Zandalari, but much much older, the features were considered archaic by their modern Zandalari appearances. As he leaned back the face he held would be seen melding into the shadow again until it was no longer seen. The only thing of note he would see before this was that its eyes were a pure white as opposed to the common blue of what many of them hold. "No, no, Little One, we have not been appropriately introduced!" He'd say, laughing to himself a low rumbling laugh - It did not sound natural or from a body of flesh and bone - Then he'd hold up the raptor plushy, toying with the flower crown, the rock, and the mask. "This is a powerful relic, do you know that?" He'd ask, now standing up from his throne. The throne would begin to meld with the shadow and almost seem to melt into the stone. As he walked, he could hear the sound of fleshy footsteps walking against the stone. Each step sounded heavy, and it almost felt as if it carried weight with it. "Tell me who you are, Little One." He'd say, standing within five feet of him, now holding out the plushy to him.
Tol'chakatl took note of this, feeling somewhere deep inside that he had just seen something special - or at least rare. He blinked tearing his gaze from the face as it disappeared back into the shadows. "Powerful?" He replied, brow furrowing just a little bit. He wondered why - it was just a keepsake. Perhaps the mask that Nar'zuul had given him to hold onto until his return held something? But he didn't inquire beyond that. Slowly he reached out, taking the raptor plush in hand, waiting for a moment before slowly holding it close to himself once again. "I'm Tol'chakatl. You can just call me Tol," he added - his usual introduction. His voice had gained a little strength - he still sounded rather shy, but no longer quite as soft as the first time he spoke. "I'm. Nobody special, really."
Zuljaraal stood at the /exact/ same height that Tol'chakatl stood at. "Powerful." He'd repeat, then extend it out to him to take. There was a sense of calmness, like as long as he stood here, nothing can harm him from the outside. A safety within the center of the storm, as no one may dare cross it. No one like him. He could sense a pair of unflinching eyes beneath the dark pits of shadow upon where eyes should be upon a regular person of their humanoid troll shape. "You are Tol the Sleepless One." He'd voice. "I am Zuljaraal, Smith of Sleep." He'd claim. "And you are someone - Maybe not someone special now, but you were once." A low voice came about him, the last part rang out like a hissing fog.
Tol watched the shadow with his bigger-than-average eyes, squeezing his raptor to his chest. Powerful...the next statement drew him from his thoughts once again, and his brow furrowed once more. "I...no, I was never anyone special. I'm just me." Tol's past was shrouded to him, a mess of broken memories and snatches of scenes he saw some days at night. "I'm just me," He said again, his hand subconsciously going to the fabric he wrapped around his chest. The broken, scratched golden tattoos he covered though he didn't quite know why, other than that they were ugly and the people on the streets of the Zocalo would oftentimes look at them with pure disgust or shift their gazes away quickly out of pity. He hated those gazes.
Zuljaraal would stand before him and he would be looking into his eyes. He would see the slow breaking of light as the dark pits of shadow would begin to break forth with beaming white eyes that seemed like intense fog lights within the dark around them. And that it was. Pure, perfect darkness. Afterwards, he would see nothing before him - But there was no drowning, nothing - Until he sensed the ground beneath him give away, and he fell.. Fell.. Fell... The feeling of air brushing past his hair, into his eyes, and the sense of the absolute freedom. Then, suddenly, there would be a sound of a body hitting the ground, and the sensation of his heart bouncing up into his throat and then down into his chest. Beating at a pace no drummer can meet. "You were something special, Tol'chakatl. You dream of it every night, do you not?" He'd inquire, whether true or not. "It is why you are afraid of the dream - Not the shadows, the shadows bend to my will. You are something else. Someone who knows the shadow around him more than the light within." He'd claim, all around him, but soon he would appear in front of him again. Tol was thrown off balance by the sudden blackness, the feeling of falling - he buried his face in the raptor, squeezing his eyes closed. But still he listened to every word Zuljaraal said. The sound of a body hitting the ground was unmistakable and sent a jolt of fear through him - it was familiar, familiar in a terrible way. He looked up, visibly tearing. "I don't know. I don't...remember. My dreams show me lots of things," He murmured, trying to fight the inevitable waterworks. "I see the end. I see my end, I see...I see things I don't understand. Just...pieces. It scares me," He had grown quiet again, shoulders shrinking forward and hair falling into his face. "The light is blinding. The shadows...they're scary. But all they do is talk. It doesn't hurt as bad as looking..." He shook his head, falling silent for a moment. "Inside."
Zuljaraal appeared before him, taking a deep breath, the billow of shadow sent forth and they'd seem to collect at his feet. It was warm, like a pillow of cooling ash from a distant fire, but it was as it was. After, he'd extend his other hand forward, and a shadowy form would walk forth from the twisting walls around them. Moving towards where both stood, exactly like Tol'chakatl, but it was seen differently. Taller and prouder, then a reaction was being gauged. After, a sound of snapping fingers came - And the shadowy figure melted into the ground. Zuljaraal then extending a hand to one of his, making sure he doesn't drop the raptor, then turned it up to the sky - So he may look up into the eye of the shadowy storm. "Where there is shadow there is light. Where there is light there is shadow." He'd claim. After, the light above would be coveted by a cloud of ash and soot, that which began to fall upon them like a bastardous snow. However, it fell through Zuljaraal, and when met upon Tol'chakatl he would see it stick upon his skin. "You don't remember, Little Bright One. I know that too." He'd claim. "You don't see an end," He paused, then turned his back towards him. His hand moving towards the shadowy veil, and he would pull it aside. "I can help you remember, Tol'chakatl, or forget them... But I only ask one thing." He'd say to him softly, but there was always the voice of something there that was never going to be of this world.
The seer recoiled a little at the sight of the shadow - he felt its familarity, and he didn't like it. He gazed upwards as gently directed, staring into the eye of the storm. He was silent once again, listening, thinking - trying desperately to understand. Turning his gaze back to Zuljaraal he looked past the shadowy being to the veil pulled aside, his ears drooping. Silence pervaded for many moments. "I... don't want to remember," he said quietly. "It... things would be different if I did. I don't...I don't want things to be different. I finally found people who like me, just like this. I want to keep being just like this." He rubbed the back of his hand against his eyes, clearing them if only just for the moment. "But... what is it? That you want me to do?" he asked in return.
Zuljaraal waited for him to ask that very same expected question: "What do you want me to do?" is what he waited for. So, once he heard it, he would pull take a deep breath and exhale towards the veil that was slowly parting. Before it was seen the place between everything he knew. The island had a veil, a place between the shadowlands and where the others would be found. Currently, they stood in that place between - And when the veil touched the water of the sea, it would stop - The stars ahead and Tol'chakatl would shine upon them. The moon casted its white light towards them. The moonlight shredding away at the ethereal shadow that is Zuljaraal, revealing what was beneath, a tall handsome man, with the appearance akin to that of a Zandalari of darker skin, like if it was stained with the very shadow it lived in. Eyes were as white as ash, and they let off a light as bright as day. There was a cryptic, ominious feeling about him, his hands behind his back and his eyes towards the moon. He wore regalia akin to that of an old, old Priest of ancient times. A Priest to the Loa of Death himself. "Tend.. To my grove. The Witch Doctor is good at doing so, but you live in shadow now, my son." He'd say with a soft tone. His voice as natural as any other voice can be. His hair was as white as ash too, and it fell to his lower back. Old would be difficult to say, as it looks as if he was no older than Tol'chakatl. Now, finally, turning to look at Tol'chakatl, letting him take in the sight of the moon breaking into the veil or on himself, his true form, he would smile brightly at him. A warm chuckle from his chest. "Be as who you are, but do not fear the shadows. Not mine, at least." He'd claim, then extend a hand out to him. "Do we have a deal, Bright One?" He asked, a thin almost boney hand extended to him now.
Tol squinted a little as the veil was pulled back, watching - and as Zuljaraal's form was revealed he could not hide the surprise blooming in his expression, enough so that even the tears clinging still to his eyelashes stopped threatening to spill over any minute. The ominious feeling was not lost on Tol, but somehow with the revelation came a sense of something akin to security. He stared for a few moments after the man was finished speaking - then remembered his manners and flushed a little up in the cheeks, averting his gaze to the side. "I can do that," He said with a small little smile, the apprehension on his face fading as he accepted the hand in his own. "I'll make sure the trees are okay. And that nothing bad comes in."
Zuljaraal took his hand in turn, and Tol'chakatl would feel a supposedly real and fleshy hand. A beat of a heart was felt. When he pulled his hand away, Tol'chakatl would see a mark of a circle of eyes. It would however fade into his skin after a few moments. "This Grove used to be my home, I was able to see valleys of green, all sorts of things. This used to be a mountaintop, you know." He'd say, then laugh to himself. "Tend to them well, as I know you will." He would say, then within an instant, the shadowy veil would pull away. Just leaving Tol'chakatl with himself, beneath the night sky, and the chill breeze of the sea.
He looked down at his hand and watched the eyes fade away, looking up once more in time to catch a last glimpse of the troll before the shadow was pulled away - and he couldn't really help but smile once again. Better than expected? Most definately. "I will," he replied to the empty sky, hugging his raptor close. Finally feeling like he would be able to sleep, he descended the stairs away from the circle after one last look back.
5 notes
·
View notes
Text
Adminto - Admin Dashboard Template - VueJs
Adminto – Admin Dashboard Template – VueJs
Adminto – Admin Dashboard Template – VueJs LIVE PREVIEWBUY FOR $29 Demo Download Details
[ad_1]









Admintois a fully featured premium admin template built on top of awesome Bootstrap 4.3.1, modern web technology HTML5, CSS3 and jQuery. It has many ready to use hand crafted components. The theme is fully responsive and easy to customize. The code is super easy to understand and gives power to any…
View On WordPress
#admin#admin dashboard#admin template#Adminto#app#bootstrap#charts#crm#dashboard#invoice#project management#projects#taskboard#Template#ToDo#ui kit#Vuejs#webapp
0 notes
Text
Apps I Use For Episode (2022)
Disclaimer: Some of these apps have the option to pay for them, but I use the free version of most of these apps. Whether or not you wish to pay for them is up to you. I will mark with an astrick and clarify at the bottom of the page for what version I use and what features come with it.
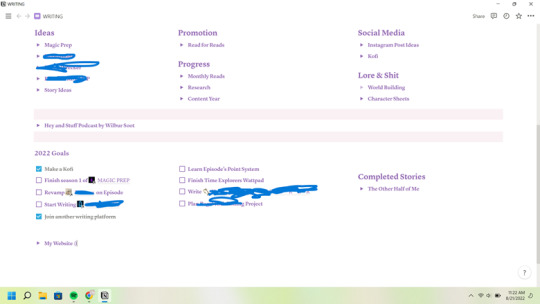
IBIS PAINT X - I use this app to create overlays, do minor editing to backgrounds, and create sneak peeks and more story marketing! I used to use this app to make Episode covers, but thankfully I have enough money in my life to commission someone. In my opinion, commissions look 10x better than my artistic skill. But, if you can draw (unlike me), IBIS could help you, since it's primarily a drawing app.


Yes! I had to block out some things so you wouldn't get any sneak peeks. Since I'm kind, I figured I'd show you what The Other Half of Me looks like. You can't blame me for spoilers since I already wrote it, and it's been complete for some time now.



Of course, no one needs to put this much effort into aesthetics, but it helps me write and direct later on. Also, it makes me excited about planning. That being said, if you want something plainer, Evernote will get the job done!
Instagram - I use this app to help promote my stories. I'd say this is pretty self-explanatory because loads of people do this as well, but it's also a great place to network.
Episode Forums - I don't use the forums as much anymore for selfish reasons. I typically step in once a week to see how everyone's doing and check for new contests. That being said, once you publish a new story it's always a great idea to share it there with those who are not on Instagram. Who knows, maybe you'll find a read for read or gem for gem opportunity. People may read it and give their opinion, too!
Google Tasks/Taskboard - I use google tasks to keep on top of deadlines I set for myself. Of course, you shouldn't rush the writing process, but I will spend way too long on every step if I don't set small deadlines for myself. It also reminds me of what I should be doing, instead of working on something completely different. These are great for read for read deadlines (I always set them for a week later), chapters I'll be publishing, posts on Instagram, and more. You can use the app Taskboard for desktop, Tasks the mobile app, or find the pullout if you go to Gmail.
Google Keep - I this for short memorandum-like notes for story ideas. I also try to keep my dreams in this before I transfer them over to my dream journal. What if my dream is so exciting, that I turn it into a story? You never know.
0 notes
Text



Day 2,3 and the early morning of 4 of my Me In The Zone run of Stalker GAMMA

Oh and here's the taskboard with me experimenting with mood lighting.
1 note
·
View note
Text
Black Beauty
starter for @atypicalsenerio
The Pegasus Moon gets its name from the herds of wild pegasi that flock to their snowy nesting grounds. Nestled in the tall mountains, Garreg Mach sees plenty of snow-white pegasi come wintertime. This year, however, the school is abuzz with news that a flock of black pegasi have stopped close by, searching for a suitable place to nest. Their feathers are of particular interest to certain students, as they are said to amplify a mage’s power. With final exams just around the corner, many are looking for a little boost to their power. [Grants Reason +1]
Byleth crept quietly through the forest surrounding the Monastery for the second time in recent months. The current situation was eerily similar to the last time when she’d heard rumours of Wyverns nesting close by. This time is was whispers of Pegasi having flown in to a clearing a few days ago. They had Pegasi at the Academy so ordinarily Byleth wouldn’t be interested in making the trip, however there was something rare about these ones. According to those who had seen them, they were pure black in colouring.
Black Pegasi were unusual and said to have a higher magic affinity than their snow white counterparts. As such their feathers were highly sought after items which allegedly boosted one’s magic power. Although she didn’t desire one for herself, she was keen to lay eyes on them anyway. Having recently commenced her own study of magic she had a strong belief that using means to enhance one’s power was dangerous due to the risk of loosing control of over-powered spells compared to growing in magic power level naturally.
The forest floor underfoot had a light dusting of snow covering it despite the relative shelter of the trees. The crunch underfoot hindered her stealth as she approached the clearing, not wanting to spook the creatures and cause them to take off. Approaching cautiously, Byleth took up position behind a bush and glanced through the branches into the clearing.
Roughly ten Pegasi, ranging between 15 - 16.5 hands tall, were lounging in various positions within the protection of the ring of trees. Jet black in colouring they stood out against the snowy background. She let out a breathless sigh of wonderment at the sight. Impressively large wings were folded neatly across their backs, gleaming in the winter sunlight reflecting off the glossy feathers. She dreaded to think of the conflict which would occur to attempt to pluck one from such a magnificent beast. Hopefully people stuck to searching for dropped feathers instead.
Byleth was not so taken with observing the Pegasi that she missed the faint rustling from behind her. She was not alone in the forest then, someone else was following up on the rumours. Her hand hovered above the weapon hidden in her boot, just in case, as she narrowed her eyes and scanned the area. A few feet away she spotted the originator of the noise as a body was barely visible, hidden under cover akin to hers.
Crouching, she made her way over relaxing upon recognition of the person. It was Soren. Silently she raised a hand in greeting to catch his attention before whispering.
“Hello Soren. Are you also interested in the magic-enhancing Pegasi? I take it that is why you are here.”
13 notes
·
View notes