#WAIT WHAT TAG EDITING WAS IMPLEMENTED ON DESKTOP?
Text
How to Get (Free) Manga in Japanese from Honto.jp*
(*If you already have an account!)
I hope to get out a post about setting up an account sooner or later, but we'll give this a go for now!
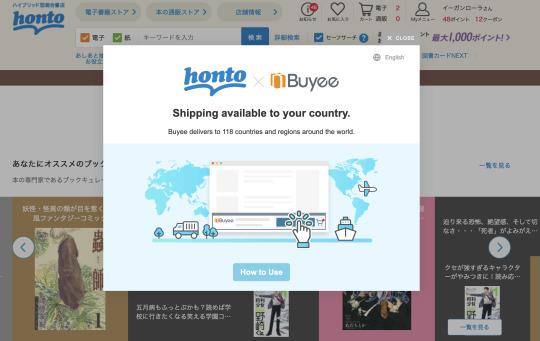
Go to honto.jp There's an option to use the site in English, but we're skipping that for now. We're also only buying digital at the moment, so we're going to skip worrying about shipping. Close the pop-up.

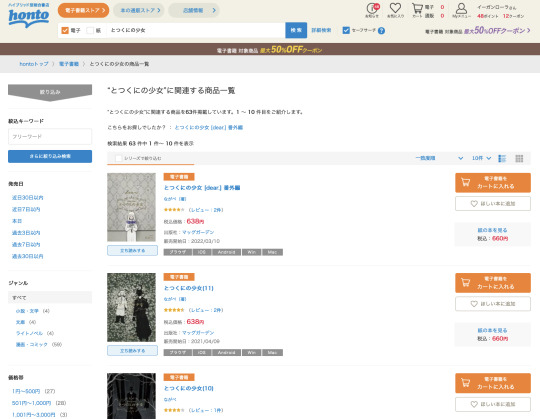
2. Type the name of the book/series you're looking for into the search bar. This time we're looking for とつくにの少女, The Girl From the Other Side. (Note that I tried searching for 外国の少女 and didn't get the correct results, so do be careful how you type in what you're looking for.) Unselect the green option (紙) from next to the search bar, since right now we're only looking for digital (電子). Then click 検索.

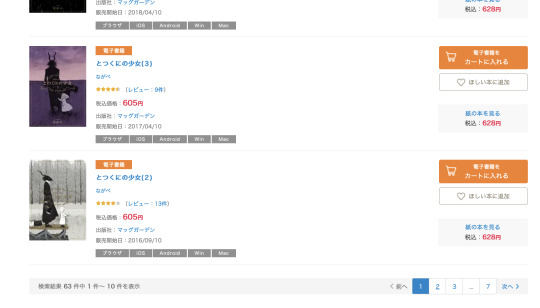
3. You can see various volumes of the series appearing below. Right now it's showing up with the most recent at the top, so we'll scroll down until we see とつくにの少女(1). Alternatively, they often sell sets up to the most recent volume released, so if you want to go all in, you can look for the option [全1−11 セット] とつくにの少女. In this case we need to scroll to the bottom and go on to the next page. Just a note that they do sell "complete" series even if the series is still publishing new volumes, and you'll have to buy future volumes as a new purchase. Also, it will not allow you to purchase both the full set and a single volume of the same series at the same time. Buying as a set vs. buying individually does not affect how the volumes appear in your library, but it can affect how coupons apply sometimes, if there's a deal on sets.


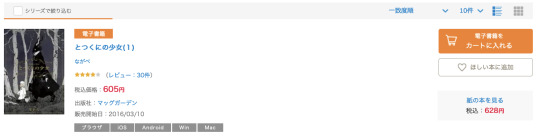
4. Here we are! とつくにの少女(1)! If you don't want to buy it right now, you can click 欲しい本に追加, but we're purchasing, so we're going to click the big orange (電子書籍を)カートに入れる.

5. Now you can see it's changed to カートを見る, and there's one item in our cart up top! Before we check out, though, let's take advantage of some of the perks of using honto.jp.

6. By hovering over Myメニュー at the top right, we can get to あしあと抽選ポイント and クーポン一覧.

7. Let's visit あしあと抽選ポイント first. You earn points by buying things on the website (1 point for 100 yen, I think?), but you can also enter the point lottery for a chance to win free points every day! Usually you only get one point, but it's still fun and a penny saved is a penny earned, right? Click the big blue button that says あしあと抽選にチャレンジ!

8. Next go to クーポン一覧. Go through and collect 取得する on the right side of all of them, we don't care. They're free. Most of them are for smaller publishers and only apply to specific books we're not interested in, but the ones at the top are going to help us get 20%~25% off if we're lucky! 25% is about the best deal you get on honto.jp, every once in a while you may get 30% or perhaps 40%. There are better sales, but they won't apply to the popular items.

9. All our coupons now having turned from blue to gray and saying 取得済み, we go to our bonus round... the free manga area! Click the logo in the top left to go back to the main page, and then look for 無料の電子書籍 right underneath the search bar.
There are hundreds and hundreds of free options, usually the first or first few volumes of a series. (They're to get you to buy the rest of the series, but they can save you some money!!) A lot are kind of whatever, but there's usually a few really good ones there, case in point Blue Giant (first 4 volumes) and Shadow House (first 3 volumes) are free right now! Sometimes they're only free for a limited amount of time after which they'll still appear in your digital library but you can no longer open them, but we don't care about that right now, go get your free stuff!

You can add the first volumes to your cart very quickly by clicking the orange button underneath the covers, but if you want all the free volumes, click on the cover to open in a new tab, which will take you to the page for the first volume. Click on シリーズ一覧 under the title and author, and that'll take you to a list of the volumes like we saw before, if you scroll down.

Now that we're here, go crazy hitting the orange button, but make sure you're doing it on the volumes that say 0円. They like to mix the paid volumes in with the free ones. If you look at the title you can see the free ones are only going to be available to read until March 16th, but whatever! Free stuff, even if it's temporary!

Something weird is going on with Shadow House, I don't know why there are two different free ones, I think that's an error on the part of the site. We'll just pick one for each volume. This one says 期間限定無料配信, so I think that means you get to keep it as long as you get it for free during the free availability period!

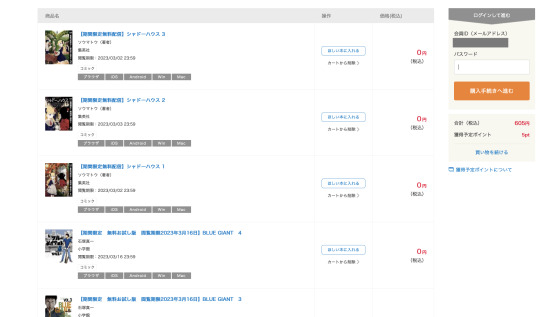
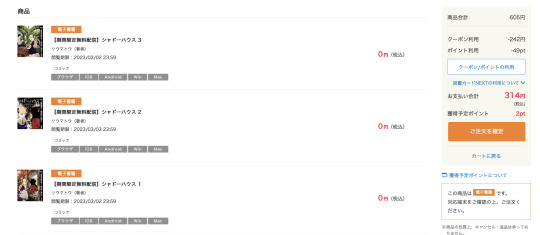
10. Now that we've rounded up what we want, click on your cart (電子書籍のカートを見る) in the top right. This'll pop up when you hover over the cart icon.

Look over your list, make sure your free books are free, and your total off to the right is what you're expecting, then enter your password on the right to continue, then hit the orange button that says 購入の手続きへ進む.

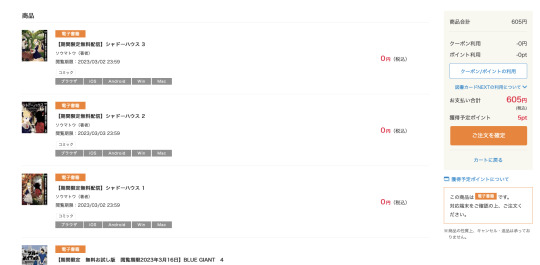
11. Now it pretty much looks the same, except we're logged in. It saves your payment information, so you won't have to enter anything (danger!! if you like buying books, there's no step of having to get out your credit card to make you think about your life choices!)
BUT we do want to save money, so we'll use our coupons and points! Click on the white box with the blue outline that says クーポン/ポイントの利用

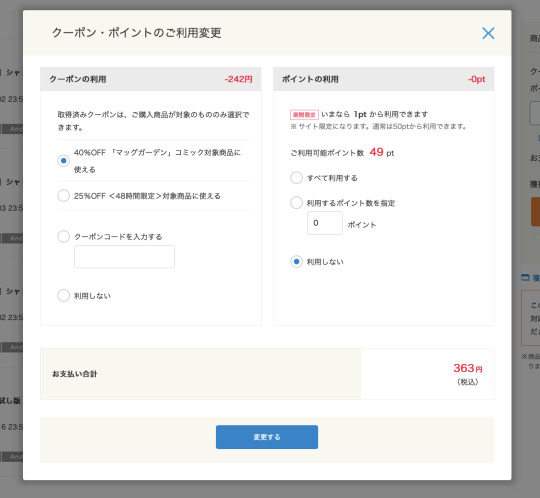
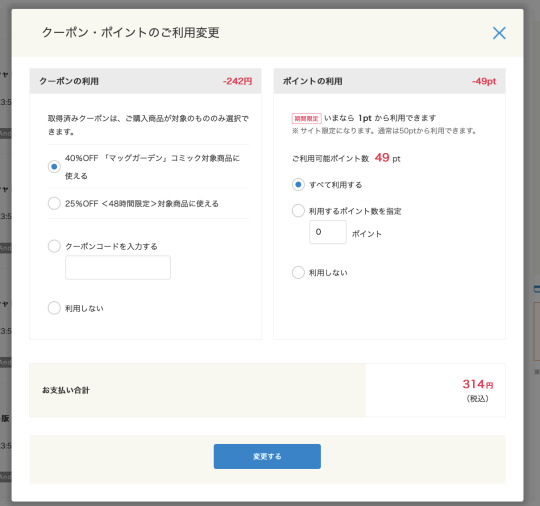
12. Apply your coupon!! (One per purchase). But see, this is why we collect all the coupons, because apparently とつくにの少女 happens to be from one of the publishers that has a good sale on now! I think it automatically applies the best one, but it's good to check, especially if you have more than one item in your cart that costs actual money. You can see how it reduced from 605円 on the previous screen to 363円 here. By clicking 全て利用する on the right, I can also apply all my points to bring it down that much further! (Or click the lower options to use some or none of your points.) If points expire, I buy things off this site too frequently to have noticed... Then click 変更する in blue at the bottom to save your changes.


13. STOP, think about if you're ready to pay!! Then to finish, click the orange ご注文を確定 on the right! You can see I'll earn 2 pts to save on future purchases from this order. (It looks like it's less than 1 per 100円...)

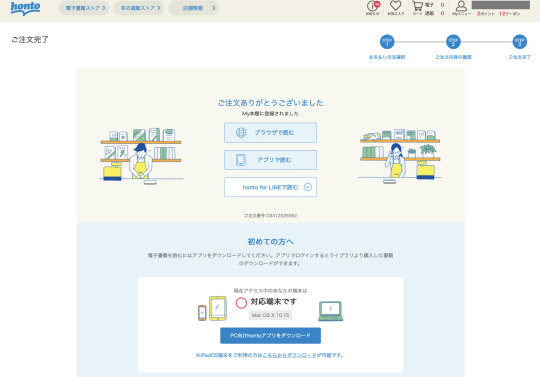
14. DONE! You can open up the app on your preferred device, download your new purchase(s), and start reading! You can also read in-browser by clicking ブラウサで読む.

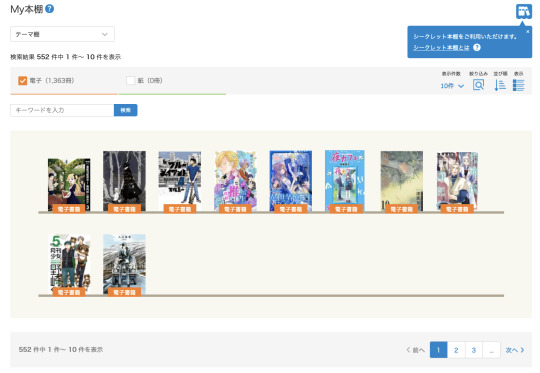
You'll see your purchases on My 本棚

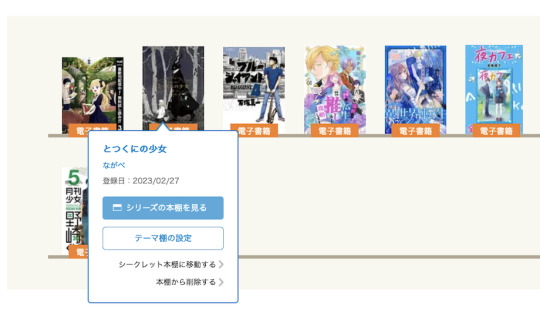
Hover over the cover to bring you to this screen, then select シリーズの本棚を見る to go to the mini-bookshelf for all the volumes in that series (I only have one of とつくにの少女, but that's what shows up anyway).

It shows me the volumes that are missing in gray, but if I hover over the one I have, I again see ブラウザーで読む. Click on that to finally read!

Ta-da! I think it also pops up with instructions about using the arrow keys to move the pages, or your can click on the sides of the pages to get them to advance in that direction.

Happy Reading!!!
#honto.jp#digital manga#reference#Japanese language#manga in Japanese#argh I already managed to delete some of this partway through this endeavor is cursed#WAIT WHAT TAG EDITING WAS IMPLEMENTED ON DESKTOP?#anyway#free manga#this post brought to you by omg even this quote simple post took me an hour to put together#if you see me not posting much and are wondering why#I'd like to make one of these about making a honto.jp account in the first place but#I already have an account and I'm not sure if you need to link it to an address in Japan#I'm outside Japan now but I had an address when I set up the account#maybe later sorry orz#seitokai bookclub#4000 follower spree#hmm I forgot the part about unchecking the Email Me About This Author’s Works boxes#I think they’re below the list before checkout maybe
86 notes
·
View notes
Text
A Formal Report To Staff
I’ve emailed the support team three times, each with strong feedback. Each containing MORE PROBLEMS than the last email. I begged them to take me off the beta. In fits of frustration, I’ve demanded to be taken off it too. I was told I’d have to deal with it. I was given responses that were little or no help at all. And I’m not the only one having these issues. These issues have been so severe and frustrating, I have been the least active on the site I have ever been. I have heavily contemplated leaving Tumblr altogether, and have been extremely displeased (to say the least) that these issues have prevented me from enjoying my blog, interacting with my friends/mutuals, and more.
This beta was forced onto users without warning, without user’s consent, with no insight as to what would change, how it would change, why it would change, what was new, or any other changes/additions the beta would give. This lack of communication is unprofessional, inexcusable, and irresponsible. And the fact that they don’t give you an option to turn it off or opt out is, quite frankly, bullshit. Implementing a "beta” that feels half-assed and has this many issues in the first place without any kind of communication is irresponsible.
Their only semi-decent answer to this problem has been XKit. Which is not compatible/available with all browsers!! And really, it should be a big sign they SHOULDN’T CHANGE/ADD SOMETHING if their answer to it is “oh, just use XKit to undo it/turn it off.” JUST DON’T DO IT! You shouldn’t be relying on an extension/add-on to make your users happy! And if the users who don’t want these changes/additions are somehow the minority in all this, I certainly don’t see a single peep of any kind anywhere from the users that want/are supportive of these things! I’ve seen nothing but problems with this beta being reported, and frustration/hatred of it being expressed. And 0 action taken by the staff to fix any of it. If it’s still being worked on, it never should have been released to users in the first place. They should not be forced to put up with the bugs that this beta still has. The staff should not be randomly selecting users (not every user has had the beta forced upon them) to be beta testers. This is also irresponsible of them.
The staff’s communication to users about updates is AWFUL. The way they implement new things or change existing things without any mention of it or warning of when these things officially implement is AWFUL. 99% of the time they add or change something, nobody wants it or asked for it, and/or it’s a tiny change that didn’t need any attention whatsoever to begin with! They seriously need to start remembering the saying, “If it’s not broken, don’t fix it!“ The staff should be holding polls or ASKING users their opinions on something before they do it, not just throwing it in and forcing them to deal with it! And if they don’t want to wait for feedback on an idea before they do it, then they should ALWAYS make an option to turn off/opt out of whatever it is!
Tumblr’s most BASIC FUNCTIONS: posting, reblogging, editing posts, a user’s personal settings, HAVE BROKEN. They will not open or load, and if they do, the user has to wait several seconds before it FINALLY opens. When it doesn’t open, this happens:

This can/will appear 2-5+ TIMES (aka, the user will have to try and click “Aa Text/etc,” the reblog button, or the edit button 2-5+ TIMES, and on top of that, the window takes several seconds to load each time before you even know if it’s going to actually open or not!!) before Tumblr lets you open the posting window, the reblog window, or the editing window. It might even be happening with other functions on Tumblr that I just haven’t personally experienced yet.
Tumblr’s most BASIC FUNCTIONS should NEVER be malfunctioning, no matter what. A half-implemented beta/update, some random issue, NOTHING. NOTHING should make these functions unable to be used or any sort of hassle to use! This shouldn’t be happening, and shouldn’t be allowed to happen! It honestly makes the staff look incompetent when these simple things aren’t developed to a point where they don’t break. At the very least, they should not break as often as they do. And speaking of basic functions breaking, don’t even get me started on how often tags break and malfunction. That’s been an issue forever, and a highly reported and complained about one at that. And yet here the staff are, once again changing the whole appearance of Tumblr instead of working on more pressing issues; thus once again making its userbase feel unheard or ignored.
And as if those basic functions breaking aren’t enough, there’s YET ANOTHER ONE that (at least for me) keeps breaking! THE DASHBOARD ITSELF.

Anywhere between 2 seconds and a few minutes, if I scroll any longer than that, this happens to my dash, and nothing will load. And if I try to scroll back up for it to load, the things that HAD loaded are no longer loaded OR the dash just straight up disappears and all I see is the dash’s blue background. At that point I can’t even refresh my dashboard to fix it or click anything whatsoever. I have to close Tumblr and reopen it in a new tab. And most of the time, I can’t even do that, because this BREAKS MY ENTIRE BROWSER.

MY ENTIRE BROWSER WILL STOP RESPONDING 1-3+ TIMES BEFORE I CAN DO ANYTHING AT ALL. Sometimes it will crash COMPLETELY. Not only that, but when Tumblr lags my entire browser and makes it stop responding, then EVERY OTHER APPLICATION ON MY LAPTOP will lag out or stop responding as well! My laptop is admittedly old, but even in its old age, it DIDN’T DO THIS BEFORE THE BETA WAS FORCED UPON ME. The beta is literally screwing with my WHOLE laptop because its issues start with the site, extend to my browser, then spread to anything else I have running at the time! While some of that is most likely my laptop’s age showing, again, it never did this before the beta started to mess with everything.
Being on Tumblr just... isn’t worth this much frustration. This needs to change. It needs to be taken off user’s accounts until it’s completed or (preferably to me) not implemented at all.
On top of all of these issues, I personally have been suffering another huge problem with this beta. My add-on Tumblr Savior will not work. I use Tumblr Savior to blacklist URLs of blogs I don’t want to interact with (and have blocked, but Tumblr’s blocking system is awful and doesn’t keep blocked blog’s posts off your dash or anything. Blocking a blog should COMPLETELY wipe the existence of a blog you block out of your sight EVERYWHERE. But that’s a whole other issue I won’t even get into... Again, a highly reported and complained about issue that the staff haven’t done anything about). I also use it to blacklist tags I don’t want to see, or a tag that people I follow use for their followers to blacklist a specific type of content. I use it to blacklist words and phrases so posts containing them don’t appear. I use them to blacklist triggers and things that make me uncomfortable. I know many users who also use this add-on to properly blacklist URLs, tags, words, phrases, and more to keep it off their dashboards. Many use this to blacklist triggers and sensitive material that Tumblr’s filtering systems do not properly take care of. This add-on not functioning with this beta could be harmfully affecting users. I personally cannot enjoy being on Tumblr without Tumblr Savior functioning to properly filter all that I need filtered.

This is every URL, tag, word, phrase, or otherwise that I have to blacklist to comfortably be active on Tumblr. NONE of those things are being properly blacklisted by Tumblr’s filtering system (especially blacklisting URLs to properly block a blog since Tumblr doesn’t) and are appearing on my dash and bothering me. Not only that, but Tumblr Savior ALSO does the following for me:

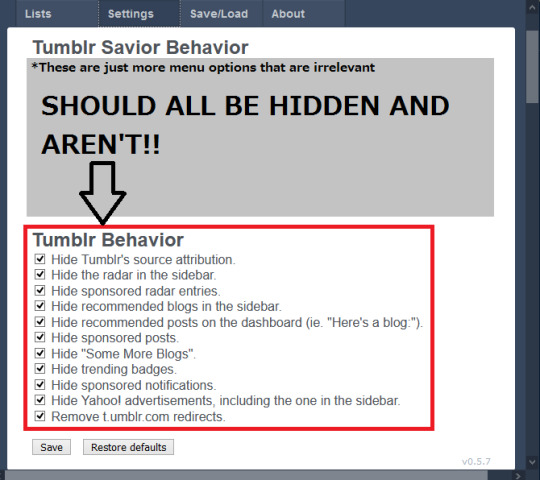
Since Tumblr Savior isn’t functioning, my radar, sponsored, suggested blogs, etc are all crowding my dash and also bothering me. Those checks mean they should be hidden. They are not hidden. I’ve had to unfollow some tags that I was following because they’d keep suggesting random annoying posts to me.

I even restored defaults and reloaded all of my saved blacklists and settings. It didn’t work. I’m assuming its obviously not up to the staff to make Tumblr Savior work because it’s not theirs. But on the other hand, it was working fine until they forced the beta on me. The beta is what’s making it not work. The beta, between all the issues I’ve mentioned before, and making me unable to use Tumblr Savior to enjoy being on the site comfortably, is making it basically impossible for me to be on the site at all. I’ve mentioned all of this information in the three emails I sent and none of it was effectively acknowledged, let alone fixed.
And lastly:

I just... I really REALLY hate this. I hate it on mobile (but I tolerate it), and I REEEALLY hate it on desktop (I REALLY want it gone!!). Desktop and mobile don’t need to be similar!! Desktop is desktop and mobile is mobile, stop changing them to be the same constantly!! AT LEAST give users an option to turn this stupid number’s visibility off! I get tons of notifications from all my blogs, I get a TON (99+) on my main blog alone! I don’t want this here!! I don’t need to be notified I have notifications, I know! I don’t need to be pressured and pestered to look at them every frickin time I get one!! This is one of those changes that didn’t need to be added!
Instead of breaking everything on the site, and focusing on the appearance of Tumblr, here are just SOME of the suggestions/requests that TONS of users have mentioned in the past, all of which (to my knowledge) have been ignored or unseen by staff:
The ability to change what blog is your main blog.
FIXING THE TAGS, so posts ACTUALLY appear in them and none of the other issues happen.
When all posts containing a certain tag are deleted, the tag stops appearing in your tag history.
Fix the problem where posts with links in them don't show up in tags.
PROPER BLOCKING. If I block a blog, I don’t want to see it ANYWHERE. I don’t want to see it in tags I look at, I don’t want to see it reblogged onto my dash by people I follow. I want it completely GONE so I don’t have to blacklist URLs.
Sending asks from a side blog
THE F*CKING BOT PROBLEMS!!!
Add the different text fonts and colors available on mobile also available on desktop
When a blog is reported, DONT JUST GIVE THE OPTION TO BLOCK. They're being reported FOR A REASON.
When a blog is hidden from Google search results, you can no longer search for tags/posts on that blog's search bar. FIX THAT.
There's been a glitch lately where if you click a notification about a post to see said post, it says the post no longer exists/has been deleted when it hasn't.
Make it so when you block a blog on your main blog, it blocks that blog on all your sideblogs too.
When the OP is deleted, delete all reblogs of the post.
After I finished this post, TAG CRAWLER STOPPED WORKING. FIX THAT! Unbelievable.
There's plenty more ACTUALLY helpful things that could be changed or added, but these are the ones I see talked about the most. Anyone who reblogs this, please don't add more because it's not the point of this post, thanks.
Thank you for taking the time to read this. I’m emailing it to the support and hoping the staff actually read and do something about it. To any users reading this, reblogging to signal boost is much appreciated. Any additions backing up what I’ve said here are appreciated as well; especially if the staff take the time to look through the notes to see I really am not the only one who strongly dislikes this beta and is having far more issues with it than it’s worth.
72 notes
·
View notes
Text
The Grumpy Git Returns 2
Why is the Tech world so fundamentally broken?
Hello readers I’m back after a major hiatus. What on earth is going on in the world of technology. It’s all going to hell.
You might think what the hell am I on about. It seems things in the industry are completely broken and for all the complaints out there no one seems to do anything about it.
Here are just a few examples...
1) Apple releases Mac Pro with a basic price tag of £5000
What on earth, I would understand such a price point if this was an amazing all singing all dancing machine, but its not. The basic system is an i5 system. Seriously then everything else can be upgraded by Apple or exclusive dealers or it invalidates your warranty and the machine locks you out using the T2 security chip.
Now Apple have been on shaky ground regarding tech for a number of years which problems such as lowering sales of iPhones because by the time they release them they have already been superseded by the competition.
Apple used to be seen as the innovative company of the world, the kings of aesthetic and cool. Now even the hipsters of the world are thinking Apple products are too expensive and not really giving much to the world.
It doesn’t help that every MacOS version is now more like iOS and they are locking you further and further into the Apple Garden. What i mean by that is blocking anything that is not in the Apple Play Store, not supporting hardware (Nvidia graphics cards, Wi-Fi etc.) and now preventing upgrades. Which is alienating their customers...
No one is going to buy the Mac Pro one because the price is ludicrous. Two everyone is speculating Apple is going to change to using ARM processors so the whole system is probably about to change. People got bitten with PPC, only for Apple to switch to Intel and abandon PPC. So they will not get away with it twice.
Apple admit too being a $1 trillion company but how long will it last considering you are further and further alienating your own customers. Now don’t get me wrong there will always be a hardcore group of loyal Apple consumers, but you have to wonder is it enough to keep Apple where it stands.
Personally given their listed losses it looks like the bubble is starting to burst. But equally getting back to the point who seriously believed a £5000 desktop would be seen and thought wow that’s a good idea. The mind boggles.
A lot of people are now building Hackintosh machines because one its cheaper to do so and two for less money you probably get more power than the Mac Pro. Crazy.
2) Software companies putting out totally broken games as full releases at full price.
This one is pretty obvious I can site many examples her but of course probably the biggest known was of course Bethesda’s Fallout 76. Now I’m not going to reiterate its story there has been plenty of coverage about it on YouTube.
Now before anyone starts yes I accept there is Early Access programs on Steam and the likes but they at least admit up front that the item you are purchasing is not the final game and may be subject to change.
However we are seeing more and more companies putting out games that require huge day one updates of several gigabytes. DLC breaking game elements in major ways and live services either not working or not being able to cope with the loads.
Now I admit I am not a programmer and maybe someone who is in the game will be able to shed a better light, but it seems these major corporations such as EA, Ubisoft, Activision Blizzard and more are making millions off the backs of programmers who are expected to deliver higher and higher standard stuff in less and less time.
These guys are being forced into working extraneous “crunch” hours being put under immense stress and not really seeing much in the way of benefits. They seem to take a lot of abuse if the programmer refuses.
2019 showed many cases of ex-employees reporting abuse. Now I know some could be put down to sour grapes but there is a lot to be said about there is no smoke without fire.
It seems many programmers are complaining about their immense pressure to perform. As I said I’m not a programmer so I can’t really say I know. They seem to have no representation in their corner to help them such a union and because a lot of them are freelance many corporations see them as disposable.
This to me is ludicrous. Without these programmers most of these corporations would not have a product to sell and equally wouldn’t exist. So why treat them like dirt, you are cutting off your nose to spite your face.
Also for all things like Fallout 76 proved for all they released a half arsed game and took controversy. Not once has someone said that this practice is unacceptable.
If you bought a Television and when you turned it on it showed BBC1 and BBC2 only and the rest was coming later in a software patch update. You would complain vehemently and take back the television for your money back.
So why can software companies get away with releasing a half finished product.... Which moves us on to...
3) New Linux phones been released unfinished
Linux phones are the latest and “greatest” thing since sliced bread if you believed the hype. Security conscious phones that don’t report everything about you, kill switches to disable base bands so you can’t be monitored at all times and of course its Linux based so the operating system is free.
All sounds good and hence why Purism Librem 5 and the Pine phone both have had a major interest shown in them.
Given all the concerns raised recently regarding Google and how it uses its data and problems such as the many data leaks of various sites. Privacy regarding your data is being raised.
Ironically Microsoft who have admitted they are having Windows 10 report back data are not in these investigations. But hey ho.
However its not the fact its Linux that’s a problem for me. I like Linux but what i don’t get is this new concept of the phone is taking longer than we thought and people are worried. SO what we will do is supply you your phone but most of the software doesn’t work but in the next few months we will implement various features to get it working.
They even give them titles such as the Pine Phone Braveheart Edition or the Librem 5 Spring. Basically a broken p[hone which you have paid money for hoping that eventually it may work.
Once again these phones are hardly cutting edge so even if they do get it working. Half of the tech is at least a generation back.
Now I understand creating a phone and its OS from scratch is hard work and such processed take time. However giving you a shell of a phone and leaving you to wait for the rest is a bit much.
This is similar to the TV but in this case because Linux is open source. Your TV now only has two channels and they want you to write the next bit of the code to sort the programs out. They say it’s a learning experience.
I’m waiting for someone to build a house and then if you want any windows, heating or electric you have to have to either build it yourself or wait for an upgrade. Madness.
4) Live services...
When I started in computing my first machine was a ZX Spectrum 48K it wasn’t amazing but it was a computer. You bought games, you could program it and it was yours to do with as you pleased.
Modern day systems both in the computing world and console world you are signed into agreements that no matter what the machine is. The code involved is the property of X company and although you physically own the machine you can not amend it, alter it, complain about it or they can withdraw your rights to said systems and lock you out.
What? I own a machine but if I do anything beyond your limitations you will sue me. How did this become a thing.
It was bad enough with Intellectual Copyright bullshit but this is getting ludicrous.
They have since took it one step further in games now several of them will not allow you to play them unless permanently connected to their servers or pay an ongoing subscription fee.
Which equally they can close at a moments notice because they decide they don’t like it and you have no recompense. How many games have we heard have been just abandoned by their publishers.
Especially in the MMORPG genre. Games are no longer purchased like tapes with physical medium as now most are download codes in physical cases. If you actually get a physical DVD you are lucky.
However it doesn’t mean squat if you buy the game and the servers no longer exist. Several games have managed to allow people to have their own private servers but many of them don’t exist.
How is this allowed to exist. How are the computer industry allowed to sell products which have no guarantee. Also why is no one questioning this...
If Valve decide enough was enough, they were sick of being blamed for the controversial games been stuck on its site by asset flippers etc., and decided to close down the service.
Sure they would have to give people notice but beyond that they have no obligation to make sure you have access to the games you bought. This to me seems a dodgy game.
And with more services such as the Epic Games Store, UPlay, Origin, and Google Stadia this is only going to get worse.
We need some form of legislation to prevent this from happening. We are losing more and more data everyday on the internet due to leaks, server closures and companies just going out of business. Very little of this software and data is being archived so is lost.
This is a problem. Now I understand people saying it’s my game. But equally you have been paid for said game and now they are saying we cant use it or access it.
Something is fundamentally wrong here.
I could go on with further points such as large corporations closing Software Studios making games and complaining they sold 7 million copies and didn’t sell 10 million copies. Major tech companies refusing to pay taxes but want tax breaks from major governments but that can be the topic for another day.
As I said the tech world is fundamentally broken and needs a shake up. Why are we paying the price for their inability to sort out their problems.
Until next time ...
#grumpy git#technology#broken#fundamentally flawed#steam#uplay#origin#epic games store#Apple Mac Pro#software#programmers#programming#sham#unbelievable
1 note
·
View note
Text
Apple Loop: New iPhone Problem Confirmed, Expensive AirPods Max, Stunning MacBook Pro Look
New Post has been published on https://perfectirishgifts.com/apple-loop-new-iphone-problem-confirmed-expensive-airpods-max-stunning-macbook-pro-look/
Apple Loop: New iPhone Problem Confirmed, Expensive AirPods Max, Stunning MacBook Pro Look
Taking a look back at another week of news and headlines from Cupertino, this week’s Apple Loop includes iPhone screen faults confirmed, Apple removing a beloved feature, the Spinal Tap MacBook, the 2021 Mac plans, the new AirPods Max, Apple’s privacy labels problem, and a sunny collectors item…
Apple Loop is here to remind you of a few of the very many discussions that have happened around Apple over the last seven days (and you can read my weekly digest of Android news here on Forbes).
Apple Confirmed iPhone 11 Faults
Following reports of iPhone 11 screens becoming unresponsive to touch, Apple has confirmed that there is an issue. Faulty units are eligible for a free screen replacement = although any other damage will trigger a paid repair as part of the process.. Forbes’ Gordon Kelly:
“Apple didn’t put a number to its “small percentage” but with almost 40M iPhone 11 units sold between January and June 2020, it only takes a small percentage to add up to millions of units. If your iPhone 11 is exhibiting touch response issues, you can enter its serial number on the replacement program page to check whether it is eligible for repair. “
More here on Forbes, and you can check if your iPhone is part of the replacement program here on Apple’s website.
TOKYO, JAPAN – 2020/10/02: Apple iPhone 11 smartphones seen displayed inside a Softbank shop in … [] Tokyo, Japan. Apple Inc. launched its iPhone 11 series in Japan amid increased competition from other major. (Photo by James Matsumoto/SOPA Images/LightRocket via Getty Images)
Apple Plans Biggest Change Yet
One of the great survivors of Apple’s continued purge of extraneous packaging has been the stickers. Through the loss of plastic cases, the ear pods, and the USB charger, there has been one constant. Those white Apple stickers. As Apple launches a survey to find out if consumers actually use the packaged USB to lightning cable, the survey checks if the ultimate survivor is about to be quietly retired. Filipe Espósito reports:
“Earlier this year, before the announcement of the iPhone 12, Apple surveyed some users about how they use the USB power adapter that used to come in the iPhone box. The company is once again asking for the opinion of its consumers, this time to find out if iPhone users are unsatisfied with Face ID and if they use the USB cable that comes with every iPhone.
“…Moreover, the survey also brings a question about which items included in the iPhone 12 box consumers actually use. This includes Apple stickers, the SIM ejection tool, and the USB-C Lightning cable.”
More on the survey at 9to5Mac.
How Much More Black Could Your MacBook Be?
Although Apple offers its MacBook laptops in a variety of colours, but there’s one that is beloved by consumers and other laptop manufacturers, but not offered by Apple; matt black. A new patent suggests that Apple is waiting until it can replicate the classic “X” Spinal Tap implementation. Jack Purcher reports:
“Today the US Patent & Trademark Office published a patent application from Apple that describes applying a matte finish to a MacBook which would be a refreshing change from various shades of aluminum… More specifically, the described embodiments relate to techniques for etching the surface of the dyed anodized part such as to form light-absorbing features that are capable of absorbing generally all visible light incident upon the external surface such as to impart a black appearance.”
More at Patently Apple.
Apple’s 2021 Mac Plans
Of course the late 2020 MacBooks and Mac Mini are the first commercial MacOS machines running with the ARM-based Apple Silicon. Apple has already announced that all of the Mac line-up will be running on Apple Silicon by the end of 2020, and the next step has leaked. It looks like the top-tier MacBook Pro and the iMac are next, possibly with an uprated M1, with the Mac Pro potentially leading the charge of the presumptively named M2 chip. Mark Gurman and Ian King report:
“Apple’s M1 chip was unveiled in a new entry-level MacBook Pro laptop, a refreshed Mac mini desktop and across the MacBook Air range. The company’s next series of chips, planned for release as early as the spring and later in the fall, are destined to be placed across upgraded versions of the MacBook Pro, both entry-level and high-end iMac desktops, and later a new Mac Pro workstation…”.
More at Bloomberg.
Apple’s New Airpods
It has been expected for some time, but Apple has finally launched its own Apple-branded over ear headphones. The AirdPods Max come with a number of modern audio features in a minimalist Apple design. From the press release:
“With AirPods Max, we are bringing that magical AirPods experience to a stunning over-ear design with high-fidelity audio,” said Greg Joswiak, Apple’s senior vice president of Worldwide Marketing. “The custom acoustic design, combined with powerful H1 chips, and advanced software enable AirPods Max to use computational audio to wirelessly deliver the ultimate personal listening experience.””
This all comes with a hefty price tag of $549, a price that has taken the breath away from the ggekerati. John Koetsier has more:
“But … $549? During a pandemic in which tens of millions are still out of work?
“…$549 during a pandemic feels too high, however. It feels predatory. It has people comparing the AirPods Max to used car pricing. Or, as CNBC technology editor Steve Kovach tweeted: “Sorry, I can’t hear you. My AirPods Max automatically mute poor people.””
Read more of the pricing debate here on at Forbes. And then start speculating just how many AirPods Max were manufactured and sold, because they are out of stock on apple’s website until late Q1 2021.
Apple’s Problem With Privacy Labels
Facebook’s WhatsApp team is raising what it calls “anti-competitive action” by Apple in its application of the privacy labels it will apply to downloadable apps for iOS and iPadOS. The complaint is a simple one… users are exposed to the ‘privacy rating’ of apps such as WhatsApp when installing them, but Apple’s own apps such as Messages bypass this because they are preinstalled. Sara Fischer reports:
“We think labels should be consistent across first and third party apps as well as reflect the strong measures apps may take to protect people’s private information,” a WhatsApp spokesperson told Axios.
“While providing people with easy to read information is a good start, we believe it’s important people can compare these ‘privacy nutrition’ labels from apps they download with apps that come pre-installed, like iMessage.””
More at Axios.
And Finally…
How dedicated an Apple collector are you? Are you ready to go on a massive treasure hunt for a limited edition product? How about a pair of Woz’ sunglasses? Holly Brockwell reports:
“While the rest of the techsphere was grumbling about the price of the newly-announced AirPods Max, I was having a good dig through a fascinating auction of vintage Apple goodies. There are some really cool finds, including an Apple-I in its original box and — weirdly — a signed photo of Bill Gates. But the best thing by a country mile is these rainbow Apple sunglasses commissioned by Steve Wozniak himself:
“One of a limited issue of 30, these sunglasses include its original sleeve, hardshell case, and cleaning cloths.”
You know what this means, right? There are twenty nine more pairs somewhere in the world. And I want them!”
More at Voice.
Apple Loop brings you seven days worth of highlights every weekend here on Forbes. Don’t forget to follow me so you don’t miss any coverage in the future. Last week’s Apple Loop can be read here, or this week’s edition of Loop’s sister column, Android Circuit, is also available on Forbes.
From Consumer Tech in Perfectirishgifts
0 notes
Text
CSS Grid
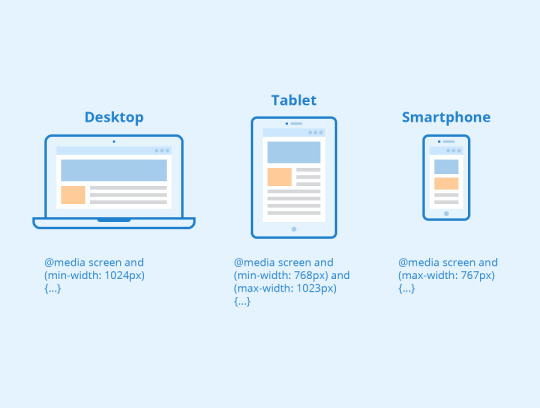
This week was more focused on the css grid to make some new responsive design for all devices. This week also looked at a re design for the websites design before coding began.
What is the Grid
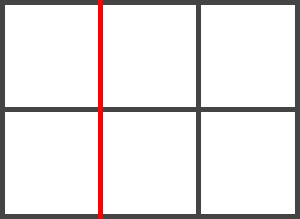
Css grid is a layout method that is in css, it is designed for the two dimensional layout of items on the web page. The grids support for Chrome, Firefox and Safari was shipped in March 2017. Edge took a bit longer to ship support waiting till October 2017 before support was finally shipped for the browser. The gird is defined by the css and not the html. The grid is used to create layouts that can be redefined by media queries and adapt to different contexts. The grid lets designers and coders place elements in the page where they want and where best suits the design. The grid allows for designers to not have to worry about compromise with basic structure and responsive design in order to work on the web page and things are less likely to over lap due to size changes die to each element having its own area in the grid which also allows the content sot scale for the devices width which is unlike html which allows some elements to overlap if this is required for the design.
There is a simple amount to know in terms of grid terminology. There is the Grid Lines, Gird Tracks, Grid Cell and the Grid Area. Below are the simple explanations for the grids terminologies:
Grid Lines: The grid lines are simply lines that make up the grid. The lines can be horizontal or vertical and they can be refereed to by number or by name in css.

Gird Tracks: The grid tracks are the spaces between the grids and again these can be horizontal or vertical spaces that are defined in the css of the website.

Gird Cell: The grid cell is the space that is created from 4 gird lines, the basic way to think of it is that its one of the squares that the grid makes up. This is the smallest unit that is available in the grid and this is where elements are placed into for the grid. Another easy way to view it is that its similar to a table cell.

Gird Area: The grid area is any area of the gird that is defined by four gird lines. This is similar to a cell but can be any four grid lines. Thinking of the smallest square as a cell and the biggest possible four sided square as the area is an easy way to look at it. The grid can contain multiple cells.

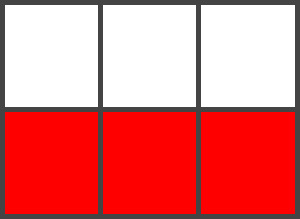
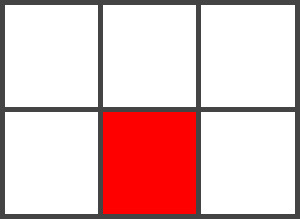
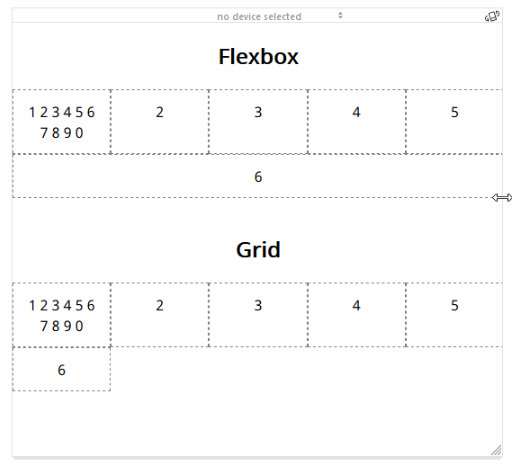
Grid or Felxbox with auto fill and fit
Gird and flexbox are similar ways of making design for the web. There are a few differences the biggest being that flexbox is one dimensional while grid is tow dimensional. The Gird is also container based while flex box is content based meaning that the size for a felx depends on the size of the content and how much it makes the container flex while the grid is container based meaning that the size is determined in the css tag so its more fixed. When using the CSS Grid one can use the repeat tag this will repeat a defined number of columns that are defined such as five columns with spacing of one. Using the min max property one can determine the width of the columns in the row after the amount one would like to show. The difference between using auto fit and auto fill can be seen below. With auto fit the Continent will stretch to fill the entire row but with auto fill the browser will empty the columns to occupy space in the rows.

https://gridbyexample.com/what/
https://dev.to/nunocpnp/css-grid-auto-fit-auto-fill-4hkh
https://www.webdesignerdepot.com/2018/09/grid-vs-flexbox-which-should-you-choose/
Media Queries
A media query is an html/css functionality that allows the elements of the page to scale and readjust to fit different sizes of screens for different media purposes such as viewing a site on a desktop, tablet or phone. This is considered a core technology for responsive design on the web and was implemented as a standard in 2012 along with CSS3 functionalists. Media queries of a media type and one or more expressions that will check for cretin media features mainly the size of a screen. The media query is always in a true or false state in the web browser the query is again always being alerted to media changes so that the second a window changes size it will turn from false to true activating a specific set of styles in the style sheet and when they are not required they are resulted to false where the main css can take over. The main website will be using the main css but other versions of the site for mobiles and tablets will be running on true states of the media query.

https://www.techopedia.com/definition/30449/media-query-responsive-web-design
Where to learn
This short paragraph will briefly describe where the best places to lar some basic web code are. The best place to learn anything it google there are countless forums and articles about certain subjects and people talking about how to do things, in terms of web there are loads of forms where people are more than willing to help out with problems with code and some people put their blogs up showing how to make something in code for free. The best place for video tutorials is of course YouTube, YouTube is similar to google in that there is almost certainly a video fro any topic with active comment sections for help. Videos may be better to learn as they can take people step by step on how to make something and its less alarming to look at a 20 minute video compared to a very long list of text on a blog.The last place to learn is lynda.com, the website is a combination of text and video where one can see a YouTube video with all of the subtitles in a paragraph below, this platform also gives access to all the files one needs and provides additional test or task for people to test themselves and really learn.
Re-Design for website
The original design for the website was a first attempt and with any design it was felt that it could be done better or in a way that made more sense. The original showcased the full shield in the centre but in the below image it was deiced to make the word fullerton more prominent as this is what was the key factor to the logo and brand. The colour scheme didn't change but the logo was split in half to not have the logo stacked with the font but more to one side so that the fullerton name would be the first thing the eye seen.

The next design was done in the attempt to create a more bright and modern look to the site. Using black bold text with a brighter colour that matched with the original red of the shield was created and was placed into more angular looking segments for the logo and buttons while the main title text sued the large amount of white space. The word designer was made more prominent as to make it clear as possible what the site was about and the segments had a small shadow behind them to add some 3D elements to the page. The shield was striped back and simplified as it was belied there was to much on the shield and that a simplified version worked more universally especially on mobile devices.

The third iteration of the design went back to using the full logo and tried to replicated the design entirely from the shield causing the white and red split to emulate the split of colours down the middle of the shield and of course the red and white for the family colours as well. The logo was place onto of ones name which was a higher opacity compared to the underlining text or sub headings highlighting what was on the site. The buttons where black and white to be visible on the two sides of the background and where on opposites sides of the shields, the other big additon was putting facebook and twitter links on the main sight in the bottom right corner so that they wouldn't obstruct the main design to much but they also follow the rule of attraction for the eye by being down there.

The final design for the website followed the desire to simplify things and using the very basic of what the user needed to know when they landed on the page. The biggest change was that the name “Fullerton Designs” took up much more space on the page and it was placed on a white background, the buttons where moved to the top and centred so they would be able to stay in the same spot but not be confusing as they wouldn't move or get in the way of page content. The logo was taken again and the crown was taken from the shield and placed on top of the Fullerton name as this replicated what the shield was doing by showing that the family name is what the logo was about and the idea with the shield was to replicate a strong and royal look to emulate the pride in the family name but also in the work but the crown on its own replicates that due to some of the thoughts people think of when they see a crown. The crown was tied with the shield by combing the colours and splitting them down the middle, the things that a person can find on the page were right below the logo and the social media was taken off the landing as this was meant to only serve as a landing for the site.

having the logo looking like this allows for the use of the crown icon to be used as a symbol for the brand and making it versatile as all the pages on the site can replicate the main logo by using this crown as seen below.

Below are the revised editions of all of the pages in this new design. The first being the work page. The design for the pages was to use a blog like look where the sides of the pages would use a lot of white space while the centre would be where all the content would be and for the work page the css grid would be sued to make a gallery of the best pieces of work that are current for oneself.

The next page after that is the projects page, the projects page follows the same layout of the work pages due to them being so similar, the main difference being that the projects are placed in a single row column rather than a two rowed column. The other piece of design is a pencil to symbolise the different page and adding some personalisation to it, this is still an element that may be discarded for the site. The actual projects pages again follow this single column style but they also use a gallery that can be clicked giving a brief description of the image and below this a more in depth explanation should the user want to read this. The white space allows for the project pages to be more about the project by making backgrounds that relate tot eh projects as can be seen below.


The last page is the about page which includes a simple description about oneself and highlight the main education qualifications that one possess and is doing but there is also a CTA in the form of a large button for the full download of the cv should someone want to see everything.

0 notes
Text
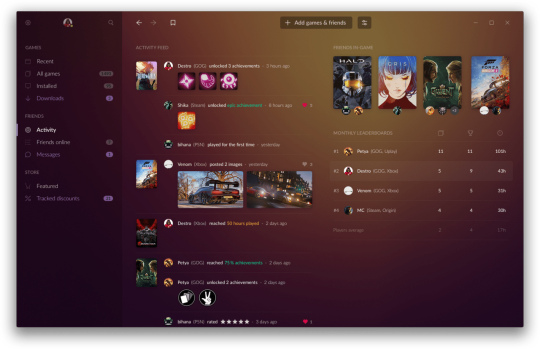
GOG Galaxy 2.0 Solves One Of PC Gaming’s Biggest Problems
PC gamers are beginning to lose their patience with juggling multiple clients when they just want to find and launch their games. Trying to figure out which EA games were shifted from Steam to Origin, tackling Uplay, and remembering which games are now Epic Store exclusives has been a cause of frustration for PC players, but there may be a solution. Enter GOG Galaxy 2.0, which promises to unify all of your PC games in one very pretty client.
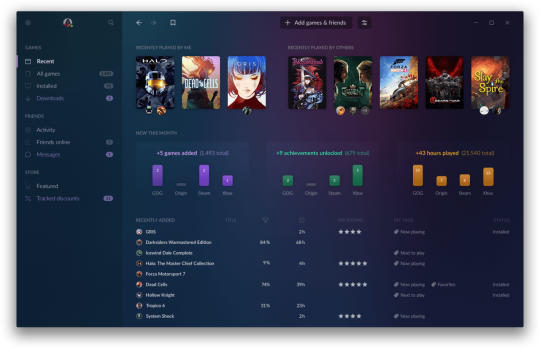
I began using GOG Galaxy when The Witcher 3: Wild Hunt first came out and while I loved the DRM-free capabilities, the platform itself was buggy and generally not a great user experience. But GOG Galaxy 2.0 looks to be a vastly improved edition, and as the beta isn’t open to everybody yet, you can get an inside look in our feature video above.
The first thing which is really apparent is that GOG Galaxy 2.0 is gorgeous. The visual and functional overhaul is impressive and heavily customisable. Importing your games creates an insightful and intuitive overview of your collective PC gaming library, and your PlayStation and Xbox libraries for that matter. Currently it’s not possible to import any Nintendo games, but for games on every other platform you’re able to view your achievements, hours played, and friend’s stats. You can also explore your entire gaming library using filters and search parameters.
The closed beta doesn’t contain every planned feature and as it’s receiving constant updates, there are certain things that don’t work as intended. There are general bugs, some missing trophies and progress, and Galaxy can occasionally lose its connection to certain clients–but these problems don’t outweigh the advantages of the platform, especially how it enables the integration of all your clients into one. This requires some setup as you need to log into each of your clients to connect them to Galaxy, but if you don’t consider Captcha software to be your arch nemesis like I do, it’s pretty painless.
Finishing the process rewards you with a comprehensive gold mine of your own data and a client that will never have you scratching your head trying to remember what platform Mass Effect 2 is on ever again. Once you link your platforms your library auto-populates with art, playtime stats, and achievements. There are gaps where art is missing, but icon and background art can be imported straight from your computer.
You can boot games from GOG Galaxy 2.0 but you do still need to wait for the original client to get running in the background. My wait times varied by platform, with Steam proving to be the fastest and least intrusive third-party platform to integrate. Some clients like Origin and Uplay still insist on popping up on your desktop when you try to launch a game from either platform, but a feature is in the works which will automatically close clients when exiting an associated game. Galaxy does let you install games straight from the launcher, but of course if you want to buy the latest Epic Store exclusive, for instance, you’ll still need to take yourself over to its specific store to buy it.

The only time you’ll really run into a problem is if you haven’t enabled your clients and games to auto-update. I don’t auto-update my platforms or games because I still remember getting yelled at for using up all our family’s data when I was a teenager living at home so booting a game like The Division 2 can mean waiting for Uplay to update and run and then waiting for the game itself to update and run. Bonus points if Galaxy also required an update at launch. Fortunately, sifting through the piles of data in GOG Galaxy 2.0 to find out which game I’ve logged the most time in–145 hours in Divinity: Original Sin II apparently–is a perfectly good time waster while waiting on those progress bars. Generally, you’ll want to make sure you are auto-updating so you don’t run into this problem, in which case you should sail right into the game with far less waiting around. I did most of my gaming offline and away from distribution platforms until the 2000s so while GOG can’t paint me a perfect data-riffic picture of all the weekends I spent playing Heroes of Might & Magic III or Age of Empires II from dawn until dusk, there is still plenty of stats to check out.
It’s worth noting that GOG Galaxy 2.0 isn’t the first all-in-one launcher. Playnite is an open source library manager that imports games from all of your platforms into one and while by all accounts it does the trick, GOG Galaxy 2.0 has some special additions under its pretty hood. Galaxy includes a bookmark function that lets you pin games, genres, or custom tagged groups to your sidebar. Custom tags can be created instantly and you can group together whatever strange amalgamation of games you choose. There are also plenty of UI options like filtering by platform, operating system, tags, or whether or not the game is installed. The platform is also open-source allowing for community-made plug-ins which should enable clever users to expand the breadth of what GOG Galaxy 2.0 is capable of.

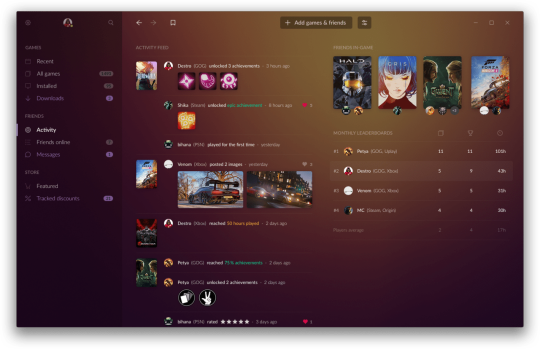
Overall the process is as streamlined and well-executed as you’d expect from a beta. You can hide games in your library, which I did for trials, and if you own a game on multiple platforms it’ll combine the stats under one page for you. As a space to hold your half a dozen gaming libraries it’s entirely sufficient and missing trophies or sluggish boot times from certain platforms don’t take away from how much easier it makes modern PC gaming. Galaxy is also intending to integrate your friends from other platforms into the client which CD Project says could extend to sending a message to a friend on PS4 who receives it instantly, but this functionality is yet to be implemented.
A handful of years ago I couldn’t imagine GOG Galaxy working for me as a replacement for Steam, despite how much I loved the DRM-free and offline play options, but Galaxy 2.0 is a vastly different beast. It may not have the library to replace your existing platforms, but the relative ease with which it unifies all your clients means that, at least for me, playing my PC games through GOG Galaxy 2.0 from now on is looking to be a no brainer.
Credit: Source link
The post GOG Galaxy 2.0 Solves One Of PC Gaming’s Biggest Problems appeared first on WeeklyReviewer.
from WeeklyReviewer https://weeklyreviewer.com/gog-galaxy-2-0-solves-one-of-pc-gamings-biggest-problems/?utm_source=rss&utm_medium=rss&utm_campaign=gog-galaxy-2-0-solves-one-of-pc-gamings-biggest-problems
from WeeklyReviewer https://weeklyreviewer.tumblr.com/post/186518007592
0 notes
Text
GOG Galaxy 2.0 Solves One Of PC Gaming’s Biggest Problems
PC gamers are beginning to lose their patience with juggling multiple clients when they just want to find and launch their games. Trying to figure out which EA games were shifted from Steam to Origin, tackling Uplay, and remembering which games are now Epic Store exclusives has been a cause of frustration for PC players, but there may be a solution. Enter GOG Galaxy 2.0, which promises to unify all of your PC games in one very pretty client.
I began using GOG Galaxy when The Witcher 3: Wild Hunt first came out and while I loved the DRM-free capabilities, the platform itself was buggy and generally not a great user experience. But GOG Galaxy 2.0 looks to be a vastly improved edition, and as the beta isn’t open to everybody yet, you can get an inside look in our feature video above.
The first thing which is really apparent is that GOG Galaxy 2.0 is gorgeous. The visual and functional overhaul is impressive and heavily customisable. Importing your games creates an insightful and intuitive overview of your collective PC gaming library, and your PlayStation and Xbox libraries for that matter. Currently it’s not possible to import any Nintendo games, but for games on every other platform you’re able to view your achievements, hours played, and friend’s stats. You can also explore your entire gaming library using filters and search parameters.
The closed beta doesn’t contain every planned feature and as it’s receiving constant updates, there are certain things that don’t work as intended. There are general bugs, some missing trophies and progress, and Galaxy can occasionally lose its connection to certain clients–but these problems don’t outweigh the advantages of the platform, especially how it enables the integration of all your clients into one. This requires some setup as you need to log into each of your clients to connect them to Galaxy, but if you don’t consider Captcha software to be your arch nemesis like I do, it’s pretty painless.
Finishing the process rewards you with a comprehensive gold mine of your own data and a client that will never have you scratching your head trying to remember what platform Mass Effect 2 is on ever again. Once you link your platforms your library auto-populates with art, playtime stats, and achievements. There are gaps where art is missing, but icon and background art can be imported straight from your computer.
You can boot games from GOG Galaxy 2.0 but you do still need to wait for the original client to get running in the background. My wait times varied by platform, with Steam proving to be the fastest and least intrusive third-party platform to integrate. Some clients like Origin and Uplay still insist on popping up on your desktop when you try to launch a game from either platform, but a feature is in the works which will automatically close clients when exiting an associated game. Galaxy does let you install games straight from the launcher, but of course if you want to buy the latest Epic Store exclusive, for instance, you’ll still need to take yourself over to its specific store to buy it.

The only time you’ll really run into a problem is if you haven’t enabled your clients and games to auto-update. I don’t auto-update my platforms or games because I still remember getting yelled at for using up all our family’s data when I was a teenager living at home so booting a game like The Division 2 can mean waiting for Uplay to update and run and then waiting for the game itself to update and run. Bonus points if Galaxy also required an update at launch. Fortunately, sifting through the piles of data in GOG Galaxy 2.0 to find out which game I’ve logged the most time in–145 hours in Divinity: Original Sin II apparently–is a perfectly good time waster while waiting on those progress bars. Generally, you’ll want to make sure you are auto-updating so you don’t run into this problem, in which case you should sail right into the game with far less waiting around. I did most of my gaming offline and away from distribution platforms until the 2000s so while GOG can’t paint me a perfect data-riffic picture of all the weekends I spent playing Heroes of Might & Magic III or Age of Empires II from dawn until dusk, there is still plenty of stats to check out.
It’s worth noting that GOG Galaxy 2.0 isn’t the first all-in-one launcher. Playnite is an open source library manager that imports games from all of your platforms into one and while by all accounts it does the trick, GOG Galaxy 2.0 has some special additions under its pretty hood. Galaxy includes a bookmark function that lets you pin games, genres, or custom tagged groups to your sidebar. Custom tags can be created instantly and you can group together whatever strange amalgamation of games you choose. There are also plenty of UI options like filtering by platform, operating system, tags, or whether or not the game is installed. The platform is also open-source allowing for community-made plug-ins which should enable clever users to expand the breadth of what GOG Galaxy 2.0 is capable of.

Overall the process is as streamlined and well-executed as you’d expect from a beta. You can hide games in your library, which I did for trials, and if you own a game on multiple platforms it’ll combine the stats under one page for you. As a space to hold your half a dozen gaming libraries it’s entirely sufficient and missing trophies or sluggish boot times from certain platforms don’t take away from how much easier it makes modern PC gaming. Galaxy is also intending to integrate your friends from other platforms into the client which CD Project says could extend to sending a message to a friend on PS4 who receives it instantly, but this functionality is yet to be implemented.
A handful of years ago I couldn’t imagine GOG Galaxy working for me as a replacement for Steam, despite how much I loved the DRM-free and offline play options, but Galaxy 2.0 is a vastly different beast. It may not have the library to replace your existing platforms, but the relative ease with which it unifies all your clients means that, at least for me, playing my PC games through GOG Galaxy 2.0 from now on is looking to be a no brainer.
Credit: Source link
The post GOG Galaxy 2.0 Solves One Of PC Gaming’s Biggest Problems appeared first on WeeklyReviewer.
from WeeklyReviewer https://weeklyreviewer.com/gog-galaxy-2-0-solves-one-of-pc-gamings-biggest-problems/?utm_source=rss&utm_medium=rss&utm_campaign=gog-galaxy-2-0-solves-one-of-pc-gamings-biggest-problems
0 notes
Text
Introduction to Rich web based Applications
Rich internet applications - A rich Internet application (RIA) is a Web application designed to deliver the same features and functions normally associated with desktop applications. RIAs generally split the processing across the Internet/network divide by locating the user interface and related activity and capability on the client side, and the data manipulation and operation on the application server side.
Rich web-based application - A rich web application (originally called a Rich Internet Application RIA or Install able Internet Application) is a Web application that has many of the characteristics of desktop application software, typically delivered by way of a site-specific browser, a browser plug-in, an independent sandbox, extensive use of JavaScript, or a virtual machine. The concept is closely related to a single-page application, and may allow the user interactive features such as drag and drop, background menu, WYSIWYG editing, etc.
Key features of RiWAs
Built with powerful development tools,
RIAs can run faster and be more engaging
can offer users a better visual experience and more interactivity than traditional browser applications that use only HTML and HTTP.
The benefits and advantages of the Rich Client are: ... Full interactive experience – Unlike Web applications that provide page-by-page interaction and feedback, the Rich Client provides a full interactive end-user experience. Minimal Total Cost of Ownership.

Rich GUIs in RiWAs use Delta-Communication to communicate with the server components.
1. DC happens behind the GUI - Eliminates page refreshed
2. DC can process asynchronously - Eliminates page freezing
3. DC works faster - Eliminates the work-wait pattern
What is Delta Communication??
Delta Communications, LLC, doing business as Clearwave Communications, provides local, long distance, data, and Internet telecommunications services to residences and businesses in Southern Illinois. It offers service plans, which include mobile, dial up and high speed Internet, and telephone systems
Advantages:
Delta modulation provides the benefit of lower bandwidth consumption because data transmitted as only one bit per sample.
Lower bandwidth makes the process of data communication more cost effective.
Context of Delta Communication
Simple-Pull-Delta-Communication (SPDC) - can be seen as the simplest form of DC
Used in AJAX
single XHR request to the server
client-side:Native JS support
Server-side:special technology is not needed
Pollingis used to simulate data-push
send XHR requests periodically to the server
client-side:Native JS support
Server-side : special technology is not needed
can increase network traffic(less scalable)
Blank responses can waste resources
Cometis used to simulate data-push
Long-lived XHR requests
Client-side: Native JS support
Server-side : Need a streaming server.special technology is not needed,can be implemented with standard web technologies.
Server-Sent-Events (SSE)is used (only) for true data-push
Similar to coment, but no client requests
client-side: HTML5 provides native JS support
server-side:need a streaming server,special technology is not needed , can be implemented with standard web technologies.
reduce network traffic than polling/comet(more scalable)
blank responses and requests are totally eliminated.
WebSocket(WS)is bi-directional
Supports both data-pull and true data-push
client-side : HTML5 provides native JS support
server-side : Need a WS server.complex
Reduce network traffic than polling/comet/SSE/(highly scalable, 10CK is addressed)
history and the evolution of the XHR and AJAX
XHR - The concept behind the XMLHttpRequest object was originally created by the developers of Outlook Web Access (by Microsoft) for Microsoft Exchange Server 2000. ... Mozilla created a wrapper to use this interface through a JavaScript object which they called XMLHttpRequest
An Ajax ("Asynchronous Javascript and XML") request is sometimes called an XHR request ("XmlHttpRequest"), which is the name most browsers give the object used to send an Ajax request, because at least initially Ajax calls involved the sending and receiving of XML but now it's just as common to send/receive JSON, plain
role of the DC-engine in RiWAs.
internal and external corporate communications and marketing functions including advertising, corporate brand management and community engagement.
Client-side controller and model reduce the roundtrips to the server.Improve the performance and increase the scalability.Delta-communication further improves the performance, increases the scalability, and as a result provides higher user experience.
role of the DC-Bus
The term web service is either:
(generic) a service offered by an electronic device to another electronic device, communicating with each other via the World Wide Web, or
(specific) a web service implemented in the particular technology or brand, e.g W3C Web Services.
In a web service, the Web technology such as HTTP—originally designed for human-to-machine communication—is utilized for machine-to-machine communication, more specifically for transferring machine-readable file formats such as XML and JSON.
In practice, a web service commonly provides an object-oriented web-based interface to a database server, utilized for example by another web server, or by a mobile app, that provides a user interface to the end user. Many organizations that provide data in formatted HTML pages will also
provide that data on their server as XML or JSON, often through a web service to allow syndication, for example Wikipedia's Export. Another application offered to the end user may be a mashup, where a web server consumes several web services at different machines, and compiles the content into one user interface.
Ajax
Traditionally webpages required reloading to update their content. For web-based email this meant that users had to manually reload their inbox to check and see if they had new mail. This had huge drawbacks: it was slow and it required user input. When the user reloaded their inbox, the server had to reconstruct the entire web page and resend all of the HTML, CSS, JavaScript, as well as the user's email. This was hugely inefficient. Ideally, the server should only have to send the user's new messages, not the entire page. By 2003, all the major browsers solved this issue by adopting the XMLHttpRequest (XHR) object, allowing browsers to communicate with the server without requiring a page reload.
The XMLHttpRequest object is part of a technology called Ajax (Asynchronous JavaScript and XML). Using Ajax, data could then be passed between the browser and the server, using the XMLHttpRequest API, without having to reload the web page. With the widespread adoption of the XMLHttpRequest object it quickly became possible to build web applications like Google Maps, and Gmail that used XMLHttpRequest to get new map tiles, or new email without having to reload the entire page.
Ajax requests are triggered by JavaScript code; your code sends a request to a URL, and when it receives a response, a callback function can be triggered to handle the response. Because the request is asynchronous, the rest of your code continues to execute while the request is being processed, so it's imperative that a callback be used to handle the response.
Unfortunately, different browsers implement the Ajax API differently. Typically this meant that developers would have to account for all the different browsers to ensure that Ajax would work universally. Fortunately, jQuery provides Ajax support that abstracts away painful browser differences. It offers both a full-featured $.ajax() method, and simple convenience methods such as $.get(), $.getScript(), $.getJSON(), $.post(), and $().load().
Most jQuery applications don't in fact use XML, despite the name "Ajax"; instead, they transport data as plain HTML or JSON (JavaScript Object Notation).
In general, Ajax does not work across domains. For instance, a webpage loaded from example1.com is unable to make an Ajax request to example2.com as it would violate the same origin policy. As a work around, JSONP (JSON with Padding) uses <script> tags to load files containing arbitrary JavaScript content and JSON, from another domain. More recently browsers have implemented a technology called Cross-Origin Resource Sharing (CORS), that allows Ajax requests to different domains.
The $.ajax() Function
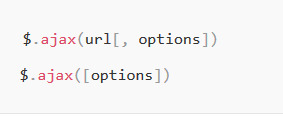
The jQuery $.ajax() function is used to perform an asynchronous HTTP request. It was added to the library a long time ago, existing since version 1.0. The $.ajax() function is what every function discussed in the previously mentioned article calls behind the scene using a preset configuration. The signatures of this function are shown below:

The url parameter is a string containing the URL you want to reach with the Ajax call, while options is an object literal containing the configuration for the Ajax request.
In its first form, this function performs an Ajax request using the url parameter and the options specified in options. In the second form, the URL is specified in the options parameter, or can be omitted in which case the request is made to the current page.
The list of the options accepted by this function, described in the next section, is very long. So, I’ll keep their description short. In case you want to study in-depth their meaning, you can refer to the official documentation of $.ajax().
The option Parameter
There are a lot of different options you can specify to bend $.ajax() to your need. In the list below you can find their names and their description sorted in alphabetic order:
accepts: The content type sent in the request header that tells the server what kind of response it will accept in return
async: Set this options to false to perform a synchronous request
beforeSend: A pre-request callback function that can be used to modify the jqXHR object before it is sent
cache: Set this options to false to force requested pages not to be cached by the browser
complete: A function to be called when the request finishes (after success and error callbacks are executed)
contents: An object that determines how the library will parse the response
contentType: The content type of the data sent to the server
context: An object to use as the context (this) of all Ajax-related callbacks
converters: An object containing dataType-to-dataType converters
crossDomain: Set this property to true to force a cross-domain request (such as JSONP) on the same domain
data: The data to send to the server when performing the Ajax request
dataFilter: A function to be used to handle the raw response data of XMLHttpRequest
dataType: The type of data expected back from the server
error: A function to be called if the request fails
global: Whether to trigger global Ajax event handlers for this request
headers: An object of additional headers to send to the server
ifModified: Set this option to true if you want to force the request to be successful only if the response has changed since the last request
isLocal: Set this option to true if you want to force jQuery to recognize the current environment as “local”
jsonp: A string to override the callback function name in a JSONP request
jsonpCallback: Specifies the callback function name for a JSONP request
mimeType: A string that specifies the mime type to override the XHR mime type
password: A password to be used with XMLHttpRequest in response to an HTTP access authentication request
processData : Set this option to false if you don’t want that the data passed in to the data option (if not a string already) will be processed and transformed into a query string
scriptCharset: Sets the charset attribute on the script tag used in the request but only applies when the “script” transport is used
statusCode: An object of numeric HTTP codes and functions to be called when the response has the corresponding code
success: A function to be called if the request succeeds
timeout: A number that specifies a timeout (in milliseconds) for the request
traditional: Set this to true if you wish to use the traditional style of param serialization
type: The type of request to make, which can be either “POST” or “GET”
url: A string containing the URL to which the request is sent
username: A username to be used with XMLHttpRequest in response to an HTTP access authentication request
xhr: A callback for creating the XMLHttpRequest object
xhrFields: An object to set on the native XHR object
That was pretty long, isn’t it? Well, as developers you probably have stopped reading this list at the fifth or sixth element I guess, but that’s fine. The next section will be more exciting because we’ll put the $.ajax() function and some of these options into action.
Putting It All Together
In this section we’ll see this function and some of its options in action.
Example of $.ajax()
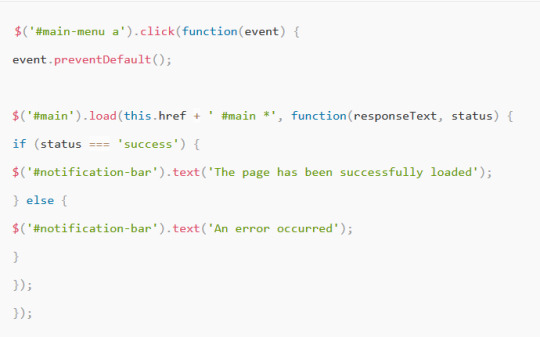
We’ll start with a simple demo that reproduces the same code we developed in the previous article, but this time we’ll adopt $.ajax(). The code I’m talking about is shown below for your commodity:

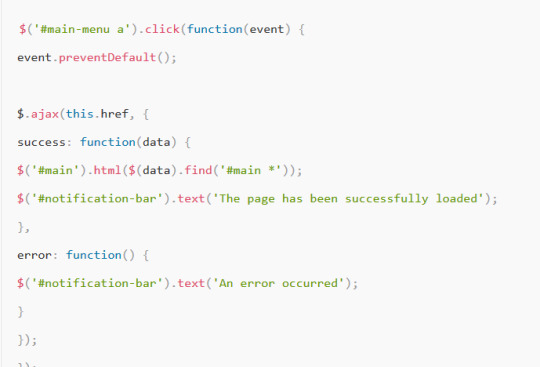
Updating this snippet to employ the $.ajax() function, we obtain the code shown below:

Here can see that I used the first form of the function. I’ve specified the URL to send the request to as the first parameter and then an object of options as the second parameter. The latter takes advantage of just two of the several properties discussed in the previous section: success and error to specify what to do in case of success or failure of the request respectively.
0 notes
Quote
Working on the web usually means you will be working with Google in some shape or form. And seeing as Google Chrome is streets ahead of the competition, designers and developers need to think about how their project will work with the browser. How will it look? What technologies does it support, how secure is it and how will it perform?
Fortunately, Chrome provides tools to ensure any site or app will be at its best. DevTools enable designers and developers to gain insight into a web page: you can manipulate the DOM, check CSS, experiment on designs with live editing, debug JavaScript and check performance. (See more about how to use these Google web tools here).
But Google offers more than just the browser. It has tools and resources to aid nearly every aspect of your design and development life. Want to know how to improve performance? Lighthouse is here to help. Want to build better performing mobile sites? Then say hello to AMP. Are you looking to build beautiful PWAs? Then Flutter, Material Design and Workbox are ready to step in.
The beauty of using Google tools, resources, libraries and frameworks is that you know they will work well with the Chrome browser – the most popular browser on the planet. For more tools, see our web design tools roundup.
01. Lighthouse
Performance is a key factor in the success of a site and Lighthouse is Google’s tool for improving the quality of web pages. So how do you use it and what can it do? In its simplest form, you can run Lighthouse from the Audits tab and choose from a selection of options including desktop or mobile, in addition to tick boxes for performance, accessibility and SEO, to generate a final report with suggested improvements.
02. Polymer
Polymer is well-known for its work with web components but the project has now expanded its repertoire to embrace a collection of libraries, tools and standards. What’s included? LitElement is an editor that makes it easy to define web components, while lit-html is an HTML templating library that enables users to write next-gen HTML templates in JS. Plus, you will also find a PWA Starter kit, the original Polymer library and sets of web components.
03. APIs Explorer
Google has a vast library of APIs available to developers but finding what you need is no easy task. This is where Google’s APIs Explorer steps in to offer a helping hand. There is a long list that can be scrolled through but, for quicker access, there is a search box to filter the API list. Each entry links to a reference page with more details on how to use the API.
04. Flutter
Create beautiful apps with Flutter
If you are looking to build good-looking applications for mobile, web and desktop from a single codebase then Flutter could be for you. The site is a complete reference to working with and building with Flutter. Haven’t got a clue what to do? The docs take a user from installation to creation, assisted by plenty of samples and tutorials.
05. Google GitHub
As most will know, GitHub is the hosting platform/repository to store and share code and files. And happily Google has its own spot on the platform with over 260 repositories to sift through. Use the filter to cut down on your search time and get closer to the repository you want to play with or contribute to.
06. Puppeteer
Built in Node, Puppeteer offers a high-level API that enables you to access headless Chrome – effectively Chrome without the UI, which developers can then control through the command line. So what can you do with Puppeteer? A few options are available for generating screenshots and PDFs of pages, automating form submission and creating an automated testing environment.
07. Workbox
If you are looking to build a PWA then this is a great starting point. Workbox provides a collection of JavaScript libraries for adding offline support to web apps. A selection of in-depth guides demonstrate how to create and register a service worker file, route requests, use plugins and use bundlers with Workbox. And there is also a set of example caching strategies to check out.
08. Codelabs
In need of practical guidance for a Google product? Codelabs provides “a guided, tutorial, hands-on coding experience”. The site is neatly broken down into categories and events, making it quick and easy to find what you want. It includes Analytics, Android, Assistant, augmented reality, Flutter, G Suite, Search, TensorFlow and virtual reality. Select an option and get the code and directions you need to build small applications.
09. Color Tool
Pick a palette, any palette
Color Tool is a straightforward tool that enables you to create, share and apply a palette in addition to checking accessibility. Users can choose a predefined palette from the Material palette. Simply pick a colour and then apply it to the primary colour scheme, switch to the secondary option and pick again. Finally, pick text colours for both schemes. Alternatively, switch to Custom to pick your colours. Then switch to Accessibility to check all is good before, finally, exporting the palette.
10. Design Sprints
The Design Sprint Kit is for those who are learning how to participate in or run design sprints. It looks to cover all knowledge bases, from first-timers to experienced sprint facilitators. Learn about the methodology or jump straight into the planning stage, including writing briefs, gathering data and research, as well as what to do post-sprint. Also includes a host of resources such as tools, templates, recipes and the option to submit your own method.
11. People + AI Guidebook
This guide is the work of the People + AI Research initiative at Google and looks to offer help to those wanting to build human-centred AI products. The comprehensive guidebook is split into six chapters covering user needs, data collection and evaluation, mental models, trust, feedback and graceful failure. Each chapter is accompanied by exercises, worksheets and the tools and resources that are needed to make it happen.
12. Google Assistant
Google's Assistant does plenty of assisting
This is the Google Assistant’s developer platform, offering a guide on how to integrate your content and services with the Google Assistant. It shows you how to extend your mobile app, present content in rich ways for Search and Assistant, control lights, coffee machines and other devices around the home and build voice and visual experiences for smart speakers, displays and phones.
13. PageSpeed Insights
PageSpeed Insights analyses web content and then offers suggestions on how to make it load faster. Simply add a URL, hit the Analyze button and wait for the magic to happen. Check the Docs to get a better insight into how the PageSpeed API works and how to start using it.
14. AMP on Google
AMP is Google’s tool for creating fast-loading mobile pages that will (hopefully) get to the top of search rankings. Learn how to create fast, user-first sites, integrate AMP across Google products, use Google AMP Cache to make AMP pages faster and monetise AMP pages with other Google products.
15. Google DevTools
There's a lot you can do with DevTools
Every designer and developer knows (or at least should know) that Chrome comes with a set of tools built directly into the browser. Chrome's DevTools are ideal for inspecting the elements that make up a page, checking CSS, editing pages on the fly and much more.
The Elements tab is the introduction to DevTools. It displays the HTML code that makes up the selected page. Get an insight into the properties of each div or tag from the selected page and start live editing. This is perfect for experimenting with designs. Check the Layout – whether you are using Flexbox or Grid – and take a look at related fonts with examples and examine animations.
Elsewhere, you can view and change CSS. The Styles tab on the Elements panel lists the CSS rules being applied to the currently selected element in the DOM Tree. Switch properties on and off (or add new values) to experiment with designs. This is the perfect tool for ensuring that everything works as expected before applying any changes to the live design.
You can also debug JavaScript, optimise website speed and inspect network speed. Here’s a quick tip you can use to immediately speed up your workflow. Head to the Sources tab, click New Snippet and add frequently used code. Name the code snippet and save. Repeat as needed. Now you can grab this code snippet instead of writing it again.
Like every good browser, Chrome is constantly evolving and each new release brings new features. Find out what's happening on the Chrome status platform
16. Material Design
Material is a vital piece of design kit
Development may be seen as Google’s favoured child but, whatever you are making, creating or building, it needs to look good and give the user an experience that makes them want to use it. Material is a more recent addition to the Google stable but is a design system that has matured into a vital piece of design kit.
Like any good design system, it has its own set of guidelines, which you need to look at before stepping into the more exciting stuff. Get an overview of how to use different elements, what Material theming is, how to implement a theme and usability guides including accessibility. Elsewhere, there is an insight into Material Foundation, which includes the key areas of design such as layout, navigation, colour, typography, sound, iconography, motion and interaction. Each category reveals its dos and don’ts and where you should consider caution. To give an idea of what to expect, the Layout category offers sections on understanding layout, pixel density, how to work with a responsive layout including columns, gutters and margins, breakpoints, UI regions and spacing methods to name but a few.
Beyond the Design section is Components, which provides the physical building blocks needed to create a design. What’s included here? Buttons, banners, cards, dialogs, dividers, lists, menus, progress indicators, sliders, snackbars (these are brief messages about app processes at the bottom of the screen), tabs, text fields and tooltips. Undoubtedly a comprehensive collection of components.
And developers haven’t been forgotten, with details and tutorials on how to build for different platforms – Android, iOS, Web and Flutter. And, finally, there is a page dedicated to a host of resources to help make your chosen design happen.
http://damianfallon.blogspot.com/2020/04/16-of-googles-best-dev-and-design-tools_4.html
0 notes
Text
GOG Galaxy 2.0 Solves One Of PC Gaming’s Biggest Problems
PC gamers are beginning to lose their patience with juggling multiple clients when they just want to find and launch their games. Trying to figure out which EA games were shifted from Steam to Origin, tackling Uplay, and remembering which games are now Epic Store exclusives has been a cause of frustration for PC players, but there may be a solution. Enter GOG Galaxy 2.0, which promises to unify all of your PC games in one very pretty client.
I began using GOG Galaxy when The Witcher 3: Wild Hunt first came out and while I loved the DRM-free capabilities, the platform itself was buggy and generally not a great user experience. But GOG Galaxy 2.0 looks to be a vastly improved edition, and as the beta isn’t open to everybody yet, you can get an inside look in our feature video above.
The first thing which is really apparent is that GOG Galaxy 2.0 is gorgeous. The visual and functional overhaul is impressive and heavily customisable. Importing your games creates an insightful and intuitive overview of your collective PC gaming library, and your PlayStation and Xbox libraries for that matter. Currently it’s not possible to import any Nintendo games, but for games on every other platform you’re able to view your achievements, hours played, and friend’s stats. You can also explore your entire gaming library using filters and search parameters.
The closed beta doesn’t contain every planned feature and as it’s receiving constant updates, there are certain things that don’t work as intended. There are general bugs, some missing trophies and progress, and Galaxy can occasionally lose its connection to certain clients–but these problems don’t outweigh the advantages of the platform, especially how it enables the integration of all your clients into one. This requires some setup as you need to log into each of your clients to connect them to Galaxy, but if you don’t consider Captcha software to be your arch nemesis like I do, it’s pretty painless.
Finishing the process rewards you with a comprehensive gold mine of your own data and a client that will never have you scratching your head trying to remember what platform Mass Effect 2 is on ever again. Once you link your platforms your library auto-populates with art, playtime stats, and achievements. There are gaps where art is missing, but icon and background art can be imported straight from your computer.
You can boot games from GOG Galaxy 2.0 but you do still need to wait for the original client to get running in the background. My wait times varied by platform, with Steam proving to be the fastest and least intrusive third-party platform to integrate. Some clients like Origin and Uplay still insist on popping up on your desktop when you try to launch a game from either platform, but a feature is in the works which will automatically close clients when exiting an associated game. Galaxy does let you install games straight from the launcher, but of course if you want to buy the latest Epic Store exclusive, for instance, you’ll still need to take yourself over to its specific store to buy it.
The only time you’ll really run into a problem is if you haven’t enabled your clients and games to auto-update. I don’t auto-update my platforms or games because I still remember getting yelled at for using up all our family’s data when I was a teenager living at home so booting a game like The Division 2 can mean waiting for Uplay to update and run and then waiting for the game itself to update and run. Bonus points if Galaxy also required an update at launch. Fortunately, sifting through the piles of data in GOG Galaxy 2.0 to find out which game I’ve logged the most time in–145 hours in Divinity: Original Sin II apparently–is a perfectly good time waster while waiting on those progress bars. Generally, you’ll want to make sure you are auto-updating so you don’t run into this problem, in which case you should sail right into the game with far less waiting around. I did most of my gaming offline and away from distribution platforms until the 2000s so while GOG can’t paint me a perfect data-riffic picture of all the weekends I spent playing Heroes of Might & Magic III or Age of Empires II from dawn until dusk, there is still plenty of stats to check out.
It’s worth noting that GOG Galaxy 2.0 isn’t the first all-in-one launcher. Playnite is an open source library manager that imports games from all of your platforms into one and while by all accounts it does the trick, GOG Galaxy 2.0 has some special additions under its pretty hood. Galaxy includes a bookmark function that lets you pin games, genres, or custom tagged groups to your sidebar. Custom tags can be created instantly and you can group together whatever strange amalgamation of games you choose. There are also plenty of UI options like filtering by platform, operating system, tags, or whether or not the game is installed. The platform is also open-source allowing for community-made plug-ins which should enable clever users to expand the breadth of what GOG Galaxy 2.0 is capable of.
Overall the process is as streamlined and well-executed as you’d expect from a beta. You can hide games in your library, which I did for trials, and if you own a game on multiple platforms it’ll combine the stats under one page for you. As a space to hold your half a dozen gaming libraries it’s entirely sufficient and missing trophies or sluggish boot times from certain platforms don’t take away from how much easier it makes modern PC gaming. Galaxy is also intending to integrate your friends from other platforms into the client which CD Project says could extend to sending a message to a friend on PS4 who receives it instantly, but this functionality is yet to be implemented.
A handful of years ago I couldn’t imagine GOG Galaxy working for me as a replacement for Steam, despite how much I loved the DRM-free and offline play options, but Galaxy 2.0 is a vastly different beast. It may not have the library to replace your existing platforms, but the relative ease with which it unifies all your clients means that, at least for me, playing my PC games through GOG Galaxy 2.0 from now on is looking to be a no brainer.
Credit: Source link
The post GOG Galaxy 2.0 Solves One Of PC Gaming’s Biggest Problems appeared first on WeeklyReviewer.
from WeeklyReviewer https://weeklyreviewer.com/gog-galaxy-2-0-solves-one-of-pc-gamings-biggest-problems/?utm_source=rss&utm_medium=rss&utm_campaign=gog-galaxy-2-0-solves-one-of-pc-gamings-biggest-problems
from WeeklyReviewer https://weeklyreviewer.tumblr.com/post/186518007592
0 notes
Text
GOG Galaxy 2.0 Solves One Of PC Gaming’s Biggest Problems
New Post has been published on https://gamerszone.tn/gog-galaxy-2-0-solves-one-of-pc-gamings-biggest-problems/
GOG Galaxy 2.0 Solves One Of PC Gaming’s Biggest Problems
PC gamers are beginning to lose their patience with juggling multiple clients when they just want to find and launch their games. Trying to figure out which EA games were shifted from Steam to Origin, tackling Uplay, and remembering which games are now Epic Store exclusives has been a cause of frustration for PC players, but there may be a solution. Enter GOG Galaxy 2.0, which promises to unify all of your PC games in one very pretty client.
I began using GOG Galaxy when The Witcher 3: Wild Hunt first came out and while I loved the DRM-free capabilities, the platform itself was buggy and generally not a great user experience. But GOG Galaxy 2.0 looks to be a vastly improved edition, and as the beta isn’t open to everybody yet, you can get an inside look in our feature video above.
The first thing which is really apparent is that GOG Galaxy 2.0 is gorgeous. The visual and functional overhaul is impressive and heavily customisable. Importing your games creates an insightful and intuitive overview of your collective PC gaming library, and your PlayStation and Xbox libraries for that matter. Currently it’s not possible to import any Nintendo games, but for games on every other platform you’re able to view your achievements, hours played, and friend’s stats. You can also explore your entire gaming library using filters and search parameters.
The closed beta doesn’t contain every planned feature and as it’s receiving constant updates, there are certain things that don’t work as intended. There are general bugs, some missing trophies and progress, and Galaxy can occasionally lose its connection to certain clients–but these problems don’t outweigh the advantages of the platform, especially how it enables the integration of all your clients into one. This requires some setup as you need to log into each of your clients to connect them to Galaxy, but if you don’t consider Captcha software to be your arch nemesis like I do, it’s pretty painless.
Finishing the process rewards you with a comprehensive gold mine of your own data and a client that will never have you scratching your head trying to remember what platform Mass Effect 2 is on ever again. Once you link your platforms your library auto-populates with art, playtime stats, and achievements. There are gaps where art is missing, but icon and background art can be imported straight from your computer.
You can boot games from GOG Galaxy 2.0 but you do still need to wait for the original client to get running in the background. My wait times varied by platform, with Steam proving to be the fastest and least intrusive third-party platform to integrate. Some clients like Origin and Uplay still insist on popping up on your desktop when you try to launch a game from either platform, but a feature is in the works which will automatically close clients when exiting an associated game. Galaxy does let you install games straight from the launcher, but of course if you want to buy the latest Epic Store exclusive, for instance, you’ll still need to take yourself over to its specific store to buy it.
The only time you’ll really run into a problem is if you haven’t enabled your clients and games to auto-update. I don’t auto-update my platforms or games because I still remember getting yelled at for using up all our family’s data when I was a teenager living at home so booting a game like The Division 2 can mean waiting for Uplay to update and run and then waiting for the game itself to update and run. Bonus points if Galaxy also required an update at launch. Fortunately, sifting through the piles of data in GOG Galaxy 2.0 to find out which game I’ve logged the most time in–145 hours in Divinity: Original Sin II apparently–is a perfectly good time waster while waiting on those progress bars. Generally, you’ll want to make sure you are auto-updating so you don’t run into this problem, in which case you should sail right into the game with far less waiting around. I did most of my gaming offline and away from distribution platforms until the 2000s so while GOG can’t paint me a perfect data-riffic picture of all the weekends I spent playing Heroes of Might & Magic III or Age of Empires II from dawn until dusk, there is still plenty of stats to check out.
It’s worth noting that GOG Galaxy 2.0 isn’t the first all-in-one launcher. Playnite is an open source library manager that imports games from all of your platforms into one and while by all accounts it does the trick, GOG Galaxy 2.0 has some special additions under its pretty hood. Galaxy includes a bookmark function that lets you pin games, genres, or custom tagged groups to your sidebar. Custom tags can be created instantly and you can group together whatever strange amalgamation of games you choose. There are also plenty of UI options like filtering by platform, operating system, tags, or whether or not the game is installed. The platform is also open-source allowing for community-made plug-ins which should enable clever users to expand the breadth of what GOG Galaxy 2.0 is capable of.
Overall the process is as streamlined and well-executed as you’d expect from a beta. You can hide games in your library, which I did for trials, and if you own a game on multiple platforms it’ll combine the stats under one page for you. As a space to hold your half a dozen gaming libraries it’s entirely sufficient and missing trophies or sluggish boot times from certain platforms don’t take away from how much easier it makes modern PC gaming. Galaxy is also intending to integrate your friends from other platforms into the client which CD Project says could extend to sending a message to a friend on PS4 who receives it instantly, but this functionality is yet to be implemented.
A handful of years ago I couldn’t imagine GOG Galaxy working for me as a replacement for Steam, despite how much I loved the DRM-free and offline play options, but Galaxy 2.0 is a vastly different beast. It may not have the library to replace your existing platforms, but the relative ease with which it unifies all your clients means that, at least for me, playing my PC games through GOG Galaxy 2.0 from now on is looking to be a no brainer.
Source : Gamesport
0 notes
Link
Let's see here...the first major thing I have to write about is foobar2000!!!
I'm perhaps ages late to the party (?), but I've finally taken the plunge and switched from using iTunes to foobar2000! This was not a decision I took lightly, but I decided to pull the trigger after working with foobar2k and considering the pros and cons, and I've been pretty satisfied so far!
Foobar2000 is a free windows-based audio player that is known for many for its customizability, advanced features, modular design, and basically being the dream of anyone who is not scared of complexity and wants to really have their music player function the way THEY want. It's also available for OSX as of ~1.5 years ago, though I have not tested that build yet.
Perhaps more importantly, foobar2000 now (as of ~a year ago I think) has a mobile client, available for all of iOS/Android/WindowsPhone. This is key as one of the primary things tying me to iTunes has always been the fact that my ecosystem includes a lovely iPhone SE running iOS and of course I'd really like to have my music readily available on that.
Right, so let's first talk about the things I'm losing during the move to fb2k:
First off, syncing music to iOS is a bit more involved. Unfortunately, foobar2000 has no way of directly interfacing with the iOS media library, so instead you write music to the foobar2000 app's sandbox and only fb2k can access it. There is no "automatic" way to do this, but fortunately the iOS fb2k app includes an FTP server that you can use to transfer files via FTP. This is as far as I can tell the best way to transfer music to fb2k mobile as you can't access the foobar2000 app sandbox directly (without jailbreaking your phone).
Of course there's no built-in "sync management" like there is with iTunes, so instead I first use foobar_onewaysync to copy out the relevant playlists (and their associated music files) to a temporary directory, then use WinSCP to mirror that on the iPhone over FTP. So like I said, this is "a bit more involved", but now that I have that flow set up it's as simple as running those two commands and waiting for them to complete.
Like with all things in foobar2000, I have so much more =confidence= in what is happening here with the sync. There would be all kinds of uncommon weird annoyances back when iTunes was in the picture -- you'd find it transferring old files again and again (why?), you'd find that certain songs were missing and showed up on the device but weren't actually playable (why?), you'd find that every time you did a sync one of your playlists mysteriously duplicated itself (why?). I think a recurring theme so far with foobar2000 is that you have to spend some effort setting up your workflow for doing certain things, but once you do, it Just Works.
The REAL main thing I'm losing during the move to fb2k is actually a significant one: it's bluetooth media browsing via the AVRCP protocol. In other words, browsing music via my car's on-board display (or through the controls on the steering wheel). I can still trigger playback and track skips via bluetooth, but any attempts to browse the tracks/playlists/etc from my car's bluetooth interface will result in it looking at the native iOS music library, which is now empty (as all of the music is in foobar2000). This is actually a pretty major loss as it means that I can't really fire up a music playlist in my car unless I'm parked or stopped for a good minute, as I have to actually do that browsing on my phone itself.
As far as I can tell there's no real way around this. foobar2000 used to have an iPod management module but that is looooooooong defunct and iOS tends to be very closed off in terms of these sorts of things anyways. The only way I could really get this functionality back would be to bring iTunes back into the picture, and then use iOS music as my mobile app while still using foobar2000 as my desktop/laptop music player. We'll see if it comes to that, but I don't think it will. foobar2000 mobile is a better media player anyhow, and I don't see an efficient way to sync from foobar2000->through itunes->to the iOS device for anything more than maybe a single playlist.
That being said, what I'm =gaining= in the transition to foobar2000 feels well worth the loss so far:
- A =working= ReplayGain implementation! I now use replaygain to play music at adjusted volumes for normalized listening. iTunes has a proprietary "Sound Check" feature that is supposed to do this but completely fails on VBR-encoded files. This is super useful for social dance DJing in particular as having normalized (normalized as in equal perceived loudness, not as in peaking at 0dB) volumes is pretty important.
- I've customized my UI to include a clickable waveform display that shows the current song progress and can be clicked to seek to any point in the song. Super useful for visually seeking to a given point in the song!
- The ability to work with ID3 tags and file metadata in a very fully-featured and rich way. Want to convert all ID3 tags to ID3v2.3? Want to batch-append a genre or grouping tag to 500 songs? fb2k can do it all!
- The ability to ensure that your media library's files are organized correctly and robustly. iTunes of course attempted to do this automatically, but it wasn't customizable at all and there were a lot of times when it would come up with filenames and/or paths that seemed a little....off. fb2k gives you the option to organize your paths however you want and will give you a preview of what files need to be moved where before actually reorganizing everything.
Anyhow, that's sort of been an ongoing pet project of mine, but I'm basically done with the switch now and have been enjoying not only the new functionality but most of all the peace of mind and robustness that fb2k offers.
=====
Alongside that big customization project, I also spent quite a while looking at mechanical keyboards and finally decided to get myself a pink Filco Majestouch 2!!! I first started thinking about buying a new keyboard when I saw the Razer Huntsman Quartz Pink edition, but after some research I figured that I'd probably be much happier with a less "consumer-y" brand and decided on the Majestouch 2.
Just look at that beauty! It's possible I might replace the keycap color scheme with something a little more exciting in the future, but I'm happy to just try going with the all-pink for now. I decided on Cherry MX 'brown' switches, as I'm not a huge fan of the infamous clickety-clackity noises of the blues, and I'd still like some tactile feedback (so not going with the reds). I also decided to go with a "TenKeyLess" size -- you'll notice that it has the arrow keys and home/end/printscreen/scrolllock/etc but no numpad. Having full arrow keys around I think is still very useful and necessary but I think I can actually live without a numpad as there are only really a few cases where I really use it and I think the prospect of having that additional desk space freed up (and having the mouse be closer to the keys) is pretty exciting. (if I REALLY miss the numpad I could always buy a standalone numpad, but I get the feeling I really won't miss it that much)
Anyways, that should theoretically arrive in a couple days -- super exciting!!!
I've also already gone ahead and got a Quartz Pink Razer Basilisk to go along with it:
Unfortunately for getting an aesthetically-pleasing pink mouse there are wayyy fewer options than keyboards, so it was pretty much between this and the pink Razer Lancehead (which has a symmetrical design), or perhaps a pink Zowie mouse, but that seemed to both look worse and have a worse scroll wheel/etc. (despite being lighter/etc). Razer's Synapse software is.....a bit shady to say the least, but unfortunately that is an evil I ended up having to swallow for now.
On the plus side, the mouse itself is working great. I was previously running a Logitech MX Revolution and this mouse feels more sensitive/smoothly responsive, and the control mapping is actually a step up as well. There's an optional thumb trigger (they give you two different sizes!) that you can use as a modifier to give yourself a whole other set of mappings, so for example thumbswitch + mouse wheel up increases my volume, thumbswitch + mouse middle click triggers a pause/play in whatever media player is open, etc. The media controls also work better than that of Logitech's -- no annoying onscreen display and it is also pretty intelligent about looking for media players to send the command to. I miss having the scroll wheel free-spin function, but I'm fine living without it to be honest.
No bluetooth version so I'm back to having a cord, but I don't actually find myself minding that too much either. Plus, it's got two multicolored lights (one in the scroll wheel and one on the logo display) and I have them set up to react to whatever audio is playing from my computer, which is pretty spiffy as well. If I wanted I could have gotten a keyboard that also has fancy backlighting (basically the corresponding Razer model) but I really didn't consider that a priority, so just the mouse lights will have to do.
Oh, related to mice: I downloaded Smooze for OSX and am happily using it for one thing and one thing only: disabling scroll wheel acceleration! I'm not super against scroll wheel acceleration in theory, but in practice the way OSX handles scroll wheel acceleration for mouse has just never seemed to be sensible for any mouse I've used (maybe it's different for an actual apple mouse). Now that I've completely disabled it, I can go back to sensible scrolling, yay!!!
=====
In other news, our game Goodnight Meowmie has gotten quite a lot of attention since I posted it on itch.io, which is really great to see, especially because I feel like this is the most significant game I've ever worked on. It's gotten about 2.5k views on itch since I threw it up there, which is pretty amazing. It's also been really cool watching people's video playthroughs of it on youtube, seeing their reactions and interpretations of the game. It really makes me feel like we did something worthwhile, that we were able to reach out to people and have them listen to our story, and perhaps take it to heart.
=====
In other other news, I'll be DJing at Friday Night Waltz this Friday! Be sure to come out if you're in the area, it's gonna be great!
Life has actually been going pretty fantastically lately -- this weekend was a lot of fun, between FNW, spending time with good friends, and just being in a good place. I feel as if I'm not losing my attachment with the past because of it either. Things are really good right now.
0 notes
Text
The Technical SEO Audit Process Anyone Can Follow [+ Checklist]
Search Engine Optimization is constantly changing. In fact, it changes nearly 600 times every single year.
SEO audits are a great way to keep up with changing ranking signals to keep your site up to date.
But most technical SEO audits are way too technical.
So technical that you find yourself researching dozens of new topics and weeks of time before you even think about starting one.
That’s why we built the technical SEO audit process that anyone can follow and implement.
And we condensed it into a checklist format so you can download it, send it, print it, or frame it.
Let’s get started.
Feel free to jump to a section:
What is an SEO Audit?
SEO audits are pretty simple in nature:
You are taking a hard look at your current SEO strategy and technical implementations to see if there is room for improvements, updates, fixes, or adding entirely new tactics to the playbook.
In an SEO audit, you will do a deep look at your current website for multiple factors from meta descriptions to website speed and anything in between.
The goal of an SEO audit is to improve your technical SEO going forward so that you can continue to rank well on Google (or improve your chances).
When Should You Perform an SEO Audit?
Audits can be one of the best ways to improve SEO performance. But are they fit for everyone?
When is a good time to perform an audit?
Let’s simplify it. If you meet any of the following criteria, it’s time for an audit:
You haven’t done an audit, ever.
You haven’t done an audit in the last few months.
You haven’t done an audit since the latest Google algorithm updates
You haven’t done an audit in the last month.
Your SEO performance has slowed down or become stagnated
Organic traffic is declining
Performance is overall becoming worse, or you are losing rankings.
Essentially, there is never a bad time to perform an audit, unless you just did one yesterday.
Regular audits are critical for staying up to date with not only your own SEO success, but with SEO news.
Doing audits requires you to stay up-to-date with the latest algorithm news. If you haven’t done an audit in years, you could be vastly behind what the current standard of SEO demands.
Without further ado, it’s audit time.
The 9-Point Technical SEO Audit Process Anyone Can Do
Speed up Your Mobile (And Desktop) Site
Website speed is a bona fide ranking factor in 2018, according to Search Engine Land:
Both for desktop and mobile, speed is critical to success.
Not only is it a ranking factor directly for mobile search results, but it can hugely impact your bounce rates:
(Image Source)
Just a few seconds longer to load your website will lead to massive bounce rates.
And according to Google latest benchmarks, most websites are still too slow for mobile browsers:
(Image Source)
While the numbers have improved since last year, the best practice is still not the average.
And with 60% of Google searches being conducted on mobile devices, you can’t wait any longer.
The quickest and easiest process to speeding up your mobile site is first running your website through Google’s Test My Site tool:
This mobile-focused tool will scan your entire mobile site, run a few tests, and spit out direct steps to help you get speed up to the best practice:
While some of this gets pretty technical, Google offers direct steps to improving each of their suggestions by clicking “See how” under each tab.
Here are a few ways to reduce mobile load times that anyone can conduct without your web developer:
Compress all images: before uploading, compress images with a free tool, like Compress JPEG.
Remove unnecessary page elements: sliders, carousels, big galleries, any element that is a big drain on resources.
I.S.S: keep it simple, stupid. On your mobile site, keep it simple. Don’t use heavy transitions, large videos, etc. The less you have, the faster it will load.
For your desktop site, you can run it through Google’s Pagespeed Insights and repeat the simplified steps above!
Get Your Free Technical Audit Checklist
Enter your email and instantly get a 9-Point technical audit checklist.
If you are human, leave this field blank. Get Your Checklist
Secure Your Site with HTTPS
In 2014, Google confirmed that HTTPS was a ranking signal.
In 2017, half of the search results on page one of a given SERP on Google were website secured with HTTPS.
(Image Source)
Now, 50% of the top one million sites are secure with HTTPS.
(Image Source)
Adding HTTPS to your site is a no-brainer.
If you don’t already have your site secured with HTTPS, now is the time.
There are many different companies and ways to acquire HTTPS certificates.
Depending on what hosting provider you have, you can contact them and proceed through them, or locate a provider on your own.
Either way, you don’t have to do any of the work. Just let your host take care of it.
Secure your site with HTTPS
Disavow Bad Backlinks and Campaign for More Good Links
Link building is one of the most important factors for SEO success. And that’s directly from Google:
“I can tell you what they are. It is content. And it’s links pointing to your site.”
Andrey Lipattsev, Search Quality Senior Strategist at Google
Latest data proves the power of links, showing that top ranking content on any given SERP dominates with backlinks:
(Image Source)
Acquiring links is great, but you don’t want links from just any website on the internet.
In fact, spammy links from spammy sites will do the opposite for your rankings: tank them.
If your backlink profile is filled with links from low authority spam sites, you need to disavow them ASAP.
To analyze your backlink profile, fire up a tool like Moz’s Link Explorer and plug in your site:
Here you can analyze two key sections:
Inbound links: how many total backlinks your root domain has
Discovered and lost linking domains: a recent snapshot of how many links you are acquiring and losing
To locate bad links, scroll down to your inbound link report and filter via spam scores:
If you have a few, that’s totally normal. Every site will have a few links that won’t be a problem.
But if you notice hundreds or thousands of links for spammy, potentially dangerous sites, disavowing them is a good idea.
Once you locate these links, fire up Google’s Link Disavow Tool in Search Console and input your list of links to disavow.
It’s that easy!
After disavowing, you can re-sort your inbound links by DA (domain authority) to locate your highest quality links:
Use these to help campaign for more links by reaching out to those sites for guest posting, native advertising, and more.
Use a tool like Link Explorer to locate bad quality links
Compile a list of bad links and disavow them in Google Search Console
Find good links and campaign for more
Replace Broken Links on Your Site
While links themselves on your website or within a blog post aren’t direct rankings, they can dramatically impact user behavior on your site.
Rest assured, Google will be taking notes if bounce rates are sky high.
Broken links negatively affect the user experience.
Imagine reading an article, clicking on what appears to be a valuable link, only to get directed to a 404 error page.
Chances are, that reader isn’t coming back to your site.
Thankfully, these are an easy fix.
Using a debugging tool like Screaming Frog’s SEO Spider, crawl your entire website and look for 404 errors:
These are indications of broken links.
The Screaming Frog tool will show what pages contain broken links and what the link is, giving you an easy way to fix it!
Now just head back into your post, edit or replace the broken link and you are good to go.
Download a debugging SEO tool for free, like Screaming Frog
Scan for 404 errors (broken links) and replace or fix them
Get Your Free Technical Audit Checklist
Enter your email and instantly get a 9-Point technical audit checklist.
If you are human, leave this field blank. Get Your Checklist
Run an Index Status Report on Google Search Console
Google indexes each page on your website so that it can show in organic search results.
But oftentimes, pages fail to index, meaning they aren’t showing in organic results.
This is clearly a problem for both SEO and your organic traffic potential.
In the Google Search Console, fire up the Index Status report and look for any pages blocked by robots.
To fix these, you will have to edit your Robots.txt file to “allow” Google to index. This will be marked with “disallow” if pages aren’t allowed to index.
Another way to do this is via Screaming Frog’s “SEO Elements” report:
Locate the “Blocked by Robots.txt” report and see what pages are currently blocked.
If any don’t make sense, fix them ASAP!
Run an index status report on Google Search Console
As a backup, run a Screaming Frog scan for blocked access via Robots.txt
Remove any “disallow” codes to pages you want indexed on your Robots.txt
Fix Duplicate Content
Within Screaming Frog, you can also scan your website for duplicate content.
Duplicate content, title tags, or duplicate meta descriptions can be a huge negative impact on your technical SEO success.
Run Screaming Frog and check for missing or duplicate content.
Based on what you find, rewrite meta descriptions, title tags, and redirect duplicate blog posts or landing pages.
Run Screaming Frog to locate duplicate content
Either write new content, delete duplicates, or redirect duplicate pages
Redirect Multiple Site Versions
Depending on how your website was set up, you could have multiple versions of your site being indexed and scanned by Google.
This is not ideal, as changes won’t necessarily reflect on all sites, and visiting an unsecure site is never good (see: section on HTTPS).
An easy way to test if Google is just scanning one version of your website, type in the following versions and see if Google redirects to the HTTPS version:
http://www.inserturlhere.com
http://inserturlhere.com
https://www.inserturlhere.com
https://inserturlhere.com
These should all redirect to:
https://inserturlhere.com
If they don’t you can easily fix this using 301 redirects. Follow our guide here on how to redirect if your links are loading separate pages.
301 redirect your site links to https://inserturlhere.com
Get Your Free Technical Audit Checklist
Enter your email and instantly get a 9-Point technical audit checklist.
If you are human, leave this field blank. Get Your Checklist
Assess Your Content Marketing Efforts
Content marketing fuels search engine optimization.
But not just any content will drive results. Sub-par content will net you sub-par results.
Start by assessing your current content marketing efforts in relation to best practices:
Content Frequency: Post More Often
How often are you posting on your website blog? How often are you creating new, fresh, and impactful content?
According to HubSpot, 16+ times per month will net you the most organic traffic.
(Image Source)
OrbitMedia’s 2018 data backs this up, showing that posting more often generates stronger organic traffic results:
(Image Source)
But remember: these have to be high quality posts. Quality is just as important as quantity.
Post at least 16 times per month
Length / Topic Depth: Increase Word Count With More Detailed Topics
The latest studies show that content near or beyond the 2,000 word mark produces the best results:
(Image Source)
But adding word count for the sake of word count isn’t what produces strong results. Word count isn’t a ranking factor.
Instead, higher word counts often mean that the blog post ecompasses more relevant information.
To expand your word count with ease, try some of the following strategies:
Create New Sections For Semantically Related Keywords: for instance, if your target keyword is “SEO tools,” cover other related topics like “SEO page speed tool” as their own subsection.
Show and Tell: Start by describing the topic, the pain point, and the problem. Then, deliver the solution in a tutorial fashion.
Produce Ultimate Guides: guides are in-depth pieces of content on a broad subject, like an SEO guide.
Content Quality: Utilize Tutorials, Multimedia, and Structure to Improve Quality
Content quality is just as important as frequency. According to OrbitMedia’s 2018 data, investing more time, money, and effort into each post nets stronger results:
(Image Source)
To improve content quality, assess the following steps in your current content and see where you can improve:
Increase word count to 2,000+ per post
Publish more often (multiple times per week)
Use professional editors
Improve posts with more tutorials, original images, and video content
Develop original research pieces and case studies
Use H2s, H3s, and keywords in your title and headers
Dominate On-Page SEO With a Few Simple Steps
On-page SEO is critical for content and traffic success.
But if you have a massive site, optimizing it isn’t easy.
Instead of trying to tackle your whole site first, prioritize what you can do on your own!
Did you recently publish a massive guide that will be the center of your content promotion strategy for months to come?
Focus on that.
If not, fire up Google Analytics, locate your top performing pages, and start with them:
Top performing pages can be found in the All Pages behavior report. Segment the results by organic traffic and you will have a list of your top organic pages. Start from the top of the list!
Keyword density: naturally mention the page keyword focus 3-5 times per 2,000 words and once within the first 100 words.
Internal Links: include 3-5 internal links per blog post.
External Links: include 3-5 external links per blog post.
Semantic Keywords: cover keywords related to your target / focus keyword
Meta Description: optimize your meta description with your page’s target keyword.
Title Tag: Include the target keyword first in your title tag if possible
Next Steps / Download Your Audit Checklist!
Audits are extremely useful for uncovering potential gaps in your SEO.
While most are too technical and hard to follow without years of coding and technical experience, ours isn’t.
And it still gets results.
Click below to download your SEO audit checklist and start getting to work on improving your SEO.
Get Your Free Technical Audit Checklist
Enter your email and instantly get a 9-Point technical audit checklist.
If you are human, leave this field blank. Get Your Checklist
The Technical SEO Audit Process Anyone Can Follow [+ Checklist] was originally posted by Video And Blog Marketing
0 notes
Text
The Technical SEO Audit Process Anyone Can Follow [+ Checklist]
Search Engine Optimization is constantly changing. In fact, it changes nearly 600 times every single year.
SEO audits are a great way to keep up with changing ranking signals to keep your site up to date.
But most technical SEO audits are way too technical.
So technical that you find yourself researching dozens of new topics and weeks of time before you even think about starting one.
That’s why we built the technical SEO audit process that anyone can follow and implement.
And we condensed it into a checklist format so you can download it, send it, print it, or frame it.
Let’s get started.
Feel free to jump to a section:
What is an SEO Audit?
SEO audits are pretty simple in nature:
You are taking a hard look at your current SEO strategy and technical implementations to see if there is room for improvements, updates, fixes, or adding entirely new tactics to the playbook.
In an SEO audit, you will do a deep look at your current website for multiple factors from meta descriptions to website speed and anything in between.
The goal of an SEO audit is to improve your technical SEO going forward so that you can continue to rank well on Google (or improve your chances).
When Should You Perform an SEO Audit?
Audits can be one of the best ways to improve SEO performance. But are they fit for everyone?
When is a good time to perform an audit?
Let’s simplify it. If you meet any of the following criteria, it’s time for an audit:
You haven’t done an audit, ever.
You haven’t done an audit in the last few months.
You haven’t done an audit since the latest Google algorithm updates
You haven’t done an audit in the last month.
Your SEO performance has slowed down or become stagnated
Organic traffic is declining
Performance is overall becoming worse, or you are losing rankings.
Essentially, there is never a bad time to perform an audit, unless you just did one yesterday.
Regular audits are critical for staying up to date with not only your own SEO success, but with SEO news.
Doing audits requires you to stay up-to-date with the latest algorithm news. If you haven’t done an audit in years, you could be vastly behind what the current standard of SEO demands.
Without further ado, it’s audit time.
The 9-Point Technical SEO Audit Process Anyone Can Do
Speed up Your Mobile (And Desktop) Site
Website speed is a bona fide ranking factor in 2018, according to Search Engine Land:
Both for desktop and mobile, speed is critical to success.
Not only is it a ranking factor directly for mobile search results, but it can hugely impact your bounce rates:
(Image Source)
Just a few seconds longer to load your website will lead to massive bounce rates.
And according to Google latest benchmarks, most websites are still too slow for mobile browsers:
(Image Source)
While the numbers have improved since last year, the best practice is still not the average.
And with 60% of Google searches being conducted on mobile devices, you can’t wait any longer.
The quickest and easiest process to speeding up your mobile site is first running your website through Google’s Test My Site tool:
This mobile-focused tool will scan your entire mobile site, run a few tests, and spit out direct steps to help you get speed up to the best practice:
While some of this gets pretty technical, Google offers direct steps to improving each of their suggestions by clicking “See how” under each tab.
Here are a few ways to reduce mobile load times that anyone can conduct without your web developer:
Compress all images: before uploading, compress images with a free tool, like Compress JPEG.
Remove unnecessary page elements: sliders, carousels, big galleries, any element that is a big drain on resources.
I.S.S: keep it simple, stupid. On your mobile site, keep it simple. Don’t use heavy transitions, large videos, etc. The less you have, the faster it will load.
For your desktop site, you can run it through Google’s Pagespeed Insights and repeat the simplified steps above!
Get Your Free Technical Audit Checklist
Enter your email and instantly get a 9-Point technical audit checklist.
If you are human, leave this field blank. Get Your Checklist
Secure Your Site with HTTPS
In 2014, Google confirmed that HTTPS was a ranking signal.
In 2017, half of the search results on page one of a given SERP on Google were website secured with HTTPS.
(Image Source)
Now, 50% of the top one million sites are secure with HTTPS.
(Image Source)
Adding HTTPS to your site is a no-brainer.
If you don’t already have your site secured with HTTPS, now is the time.
There are many different companies and ways to acquire HTTPS certificates.
Depending on what hosting provider you have, you can contact them and proceed through them, or locate a provider on your own.
Either way, you don’t have to do any of the work. Just let your host take care of it.
Secure your site with HTTPS
Disavow Bad Backlinks and Campaign for More Good Links
Link building is one of the most important factors for SEO success. And that’s directly from Google:
“I can tell you what they are. It is content. And it’s links pointing to your site.”
Andrey Lipattsev, Search Quality Senior Strategist at Google
Latest data proves the power of links, showing that top ranking content on any given SERP dominates with backlinks:
(Image Source)
Acquiring links is great, but you don’t want links from just any website on the internet.
In fact, spammy links from spammy sites will do the opposite for your rankings: tank them.
If your backlink profile is filled with links from low authority spam sites, you need to disavow them ASAP.
To analyze your backlink profile, fire up a tool like Moz’s Link Explorer and plug in your site:
Here you can analyze two key sections:
Inbound links: how many total backlinks your root domain has
Discovered and lost linking domains: a recent snapshot of how many links you are acquiring and losing
To locate bad links, scroll down to your inbound link report and filter via spam scores:
If you have a few, that’s totally normal. Every site will have a few links that won’t be a problem.
But if you notice hundreds or thousands of links for spammy, potentially dangerous sites, disavowing them is a good idea.
Once you locate these links, fire up Google’s Link Disavow Tool in Search Console and input your list of links to disavow.
It’s that easy!
After disavowing, you can re-sort your inbound links by DA (domain authority) to locate your highest quality links:
Use these to help campaign for more links by reaching out to those sites for guest posting, native advertising, and more.
Use a tool like Link Explorer to locate bad quality links
Compile a list of bad links and disavow them in Google Search Console
Find good links and campaign for more
Replace Broken Links on Your Site
While links themselves on your website or within a blog post aren’t direct rankings, they can dramatically impact user behavior on your site.
Rest assured, Google will be taking notes if bounce rates are sky high.
Broken links negatively affect the user experience.
Imagine reading an article, clicking on what appears to be a valuable link, only to get directed to a 404 error page.
Chances are, that reader isn’t coming back to your site.
Thankfully, these are an easy fix.
Using a debugging tool like Screaming Frog’s SEO Spider, crawl your entire website and look for 404 errors:
These are indications of broken links.
The Screaming Frog tool will show what pages contain broken links and what the link is, giving you an easy way to fix it!
Now just head back into your post, edit or replace the broken link and you are good to go.
Download a debugging SEO tool for free, like Screaming Frog
Scan for 404 errors (broken links) and replace or fix them
Get Your Free Technical Audit Checklist
Enter your email and instantly get a 9-Point technical audit checklist.
If you are human, leave this field blank. Get Your Checklist
Run an Index Status Report on Google Search Console
Google indexes each page on your website so that it can show in organic search results.
But oftentimes, pages fail to index, meaning they aren’t showing in organic results.
This is clearly a problem for both SEO and your organic traffic potential.
In the Google Search Console, fire up the Index Status report and look for any pages blocked by robots.
To fix these, you will have to edit your Robots.txt file to “allow” Google to index. This will be marked with “disallow” if pages aren’t allowed to index.
Another way to do this is via Screaming Frog’s “SEO Elements” report:
Locate the “Blocked by Robots.txt” report and see what pages are currently blocked.
If any don’t make sense, fix them ASAP!
Run an index status report on Google Search Console
As a backup, run a Screaming Frog scan for blocked access via Robots.txt
Remove any “disallow” codes to pages you want indexed on your Robots.txt
Fix Duplicate Content
Within Screaming Frog, you can also scan your website for duplicate content.
Duplicate content, title tags, or duplicate meta descriptions can be a huge negative impact on your technical SEO success.
Run Screaming Frog and check for missing or duplicate content.
Based on what you find, rewrite meta descriptions, title tags, and redirect duplicate blog posts or landing pages.
Run Screaming Frog to locate duplicate content
Either write new content, delete duplicates, or redirect duplicate pages
Redirect Multiple Site Versions
Depending on how your website was set up, you could have multiple versions of your site being indexed and scanned by Google.
This is not ideal, as changes won’t necessarily reflect on all sites, and visiting an unsecure site is never good (see: section on HTTPS).
An easy way to test if Google is just scanning one version of your website, type in the following versions and see if Google redirects to the HTTPS version:
http://www.inserturlhere.com
http://inserturlhere.com
https://www.inserturlhere.com
https://inserturlhere.com
These should all redirect to:
https://inserturlhere.com
If they don’t you can easily fix this using 301 redirects. Follow our guide here on how to redirect if your links are loading separate pages.
301 redirect your site links to https://inserturlhere.com
Get Your Free Technical Audit Checklist
Enter your email and instantly get a 9-Point technical audit checklist.
If you are human, leave this field blank. Get Your Checklist
Assess Your Content Marketing Efforts
Content marketing fuels search engine optimization.
But not just any content will drive results. Sub-par content will net you sub-par results.
Start by assessing your current content marketing efforts in relation to best practices:
Content Frequency: Post More Often
How often are you posting on your website blog? How often are you creating new, fresh, and impactful content?
According to HubSpot, 16+ times per month will net you the most organic traffic.
(Image Source)
OrbitMedia’s 2018 data backs this up, showing that posting more often generates stronger organic traffic results:
(Image Source)
But remember: these have to be high quality posts. Quality is just as important as quantity.
Post at least 16 times per month
Length / Topic Depth: Increase Word Count With More Detailed Topics
The latest studies show that content near or beyond the 2,000 word mark produces the best results:
(Image Source)
But adding word count for the sake of word count isn’t what produces strong results. Word count isn’t a ranking factor.
Instead, higher word counts often mean that the blog post ecompasses more relevant information.
To expand your word count with ease, try some of the following strategies:
Create New Sections For Semantically Related Keywords: for instance, if your target keyword is “SEO tools,” cover other related topics like “SEO page speed tool” as their own subsection.
Show and Tell: Start by describing the topic, the pain point, and the problem. Then, deliver the solution in a tutorial fashion.
Produce Ultimate Guides: guides are in-depth pieces of content on a broad subject, like an SEO guide.
Content Quality: Utilize Tutorials, Multimedia, and Structure to Improve Quality
Content quality is just as important as frequency. According to OrbitMedia’s 2018 data, investing more time, money, and effort into each post nets stronger results:
(Image Source)
To improve content quality, assess the following steps in your current content and see where you can improve:
Increase word count to 2,000+ per post
Publish more often (multiple times per week)
Use professional editors
Improve posts with more tutorials, original images, and video content
Develop original research pieces and case studies
Use H2s, H3s, and keywords in your title and headers
Dominate On-Page SEO With a Few Simple Steps
On-page SEO is critical for content and traffic success.
But if you have a massive site, optimizing it isn’t easy.
Instead of trying to tackle your whole site first, prioritize what you can do on your own!
Did you recently publish a massive guide that will be the center of your content promotion strategy for months to come?
Focus on that.
If not, fire up Google Analytics, locate your top performing pages, and start with them:
Top performing pages can be found in the All Pages behavior report. Segment the results by organic traffic and you will have a list of your top organic pages. Start from the top of the list!
Keyword density: naturally mention the page keyword focus 3-5 times per 2,000 words and once within the first 100 words.
Internal Links: include 3-5 internal links per blog post.
External Links: include 3-5 external links per blog post.
Semantic Keywords: cover keywords related to your target / focus keyword
Meta Description: optimize your meta description with your page’s target keyword.
Title Tag: Include the target keyword first in your title tag if possible
Next Steps / Download Your Audit Checklist!
Audits are extremely useful for uncovering potential gaps in your SEO.
While most are too technical and hard to follow without years of coding and technical experience, ours isn’t.
And it still gets results.
Click below to download your SEO audit checklist and start getting to work on improving your SEO.
Get Your Free Technical Audit Checklist
Enter your email and instantly get a 9-Point technical audit checklist.
If you are human, leave this field blank. Get Your Checklist
The post The Technical SEO Audit Process Anyone Can Follow [+ Checklist] appeared first on HigherVisibility.
from The SEO Advantages https://www.highervisibility.com/blog/technical-seo-audit-process-anyone-can-follow/
0 notes
Text
From Renard's World
Blogging Is Beautiful!
“Shannon, I would like your opinion on something,” Ashley said.
“Sure, Ashley. What it is exactly that you would like my opinion on?” Shannon asked.
“Well, I know that you are a blogger and I have been thinking about getting into blogging myself. I would like to know which blogging platform to use?” Ashley asked.
“Oh, it doesn’t really matter,” Shannon said.
“Huh?” Ashley blurted out loudly; she donned the facial expression of a woman who was confused.
“It doesn’t really matter, because it is all about publishing quality content,” Shannon said in a very confident tone of voice.
“But, if my memory serves me correctly, I believe that you have a blog on WordPress, right?” Ashley uttered.
“Yes, Ashley. You are right. I do have a WordPress blog,” Shannon said.
“Well, in that case, I am going to go with WordPress,” Ashley said.
“Good choice, Ashley,” Shannon said. “So, have you made up your mind as to what your blog is going to be about?”
“Yes, Shannon,” Ashley said with a wide grin on her face. “It is going to be based on book reviews!”
Both women laughed.
Shannon got up from the chair that she was sitting on and said, “Please follow me, Ashley. I am taking you to my computer room right down the hall.”
Ashley looked at a few of the beautiful paintings that hung majestically on Shannon’s white-coloured wall while she followed her friend, Shannon to the computer room.
Shannon opened the door for her friend, Ashley and said, “After you,” stating politely that she would like Ashley to be the first one to enter the computer room.
Ashley nodded and entered Shannon’s computer room. “Wow! This is amazing!” Ashley said looking at the three high-end computers in their respective workstations.
“Pick anyone,” Shannon said. “The computer to the right-hand side of the room is an Apple iMac with the latest macOS, the computer in the middle of the room is a Dell desktop computer with the latest version of Windows on it and to the left-hand side of the room, there is a HP desktop computer with Linux; it has the latest version of Linux Mint installed on it.”
“I will go with the HP desktop with the latest version of Linux Mint on it,” Ashley said.
“What?” Shannon said; she was pleasantly surprised by Ashley’s choice of computer and operating system. “We have been friends since kindergarten times and you never once mentioned to me that you use Linux.”
Ashley laughed and said, “Well, that is because you never asked. I started using Linux about three years ago. I have Linux installed on my computer at home — Ubuntu to be precise, and I chose to use Linux Mint, because it is based on Ubuntu.”
Shannon showed her friend, Ashley, how to set up a free blog on WordPress and she even went as far as helping her choose a lovely-looking theme for her blog.
“Thank you, Shannon,” Ashley said. “I will add a blog post to my new blog as soon as I find a new book to review.”
“You are welcome, Ashley,” Shannon said with a happy-looking facial expression on her face. “I have a strong feeling that you are going to be a very good book blogger and you are going to see for yourself how wonderful blogging really is!”
Ashley got up from the workstation and said, “Thanks for everything, Shannon. I will send you a text message as soon as I publish my first book review on my blog.”
“Good! I will be looking out for that text message, Ashley!” Shannon said.
You Are Free To Do Your Own Thing
Yes, my friend. You are free to do your own thing. If you want, you can even do like Ashley and create a blog that is based on book reviews.
Here are some of the things that people have been posting on their blogs:
Fashion
Blogging advice
Spirituality
Philosophy
Science
Animals
Food
Music
Okay, you do get the general idea of the things that you can post on your blog.
However, I would like to inform you, that if the content of your blog is in violation of your blogging platform’s Terms of Service, your blog will be deleted — you will no longer have access to your blog (You can avoid that nightmare by going self-hosted).
You Are Free To Choose Any Blogging Platform
Shannon was correct when she told her friend, Ashley that it did not matter where she blogged and that the most important thing is to publish quality content.
The God’s/Goddess’ truth is, that your blog is going to do well once there is high-quality content on it. It does not matter if you are blogging on Weebly, Blogger or WordPress.
But, I would like to state for the record, that nothing really beats WordPress in the area of SEO — WordPress themes were created with SEO in mind.
However, having a blog on Blogger provides the person with the advantage of having their blog posts being indexed quickly by Google (After all, Blogger is owned by Google).
I had to wait a little under three weeks for Google to index the blog posts on my WordPress blog (I should consider myself lucky, because the folks at Automattic said that it takes approximately four to six weeks before Google starts indexing new WordPress blogs).
Anyway, one of my favourite features is, the WordPress.com Reader; it allows the bloggers on their platform to easily locate the topics that they are interested in by typing in the topic of their choice in the “Tags” section.
Unfortunately, the “Next Blog” button does not always direct the users of Blogger to the types of blogs that the are interested in (When I was a Blogger, it took me over an hour to come across a blog that I was interested in via the “Next Blog” button and it directed me to a large percentage of abandoned blogs).
One of the best ways of finding like-minded bloggers is, to join a handful of blogging groups on social media (And, blogging groups usually do not care if your blog is on Weebly, Blogger or WordPress; all they care about is, that you follow the rules and that you share content that is of a high quality)
Interacting With Other Bloggers Is A Lot Of Fun
I do get a huge thrill out of interacting with my fellow bloggers.
Now, in addition to interacting with my fellow bloggers on WordPress, I do interact with other bloggers on Weebly, Blogger and TypePad.
I know for a fact, that a lot of bloggers on WordPress would not even dream of visiting blogs on other blogging platforms.

However, some of them would check out the blogs from their friends on Blogger (Mainly because, they themselves were once bloggers on Blogger).
Also, it is nice to see people from Blogger commenting on WordPress blogs.
To me, blogging is way more fun when I interact with other bloggers in the blogosphere.
Do you ever make it a priority of yours to interact with other bloggers in the blogosphere?
The Learning Never Stops
If you have been blogging for quite a while, you would know without a doubt, that the learning never stops.
Bloggers have learned the following things:
How to go about writing a blog post.
How to implement On-Page and Off-Page SEO in regards to their blogs.
How to implement HTML and CSS codes to their blogs.
What are the types of blog posts that their audience prefers.
How to go about promoting their blogs on social media.
Blogging really involves more than publishing a blog post.
Thankfully, there are blogging experts who share this type of information freely online (So, you can learn them at your own pace)
Blogging Is Simpler Than Vlogging
Now, this might appear somewhat controversial since vlogging requires talking to one’s audience by being in front of a camera.
Some people will think, “Well, vlogging is easy. All I have to do is to talk in front of a camera and upload my content on YouTube.”
Vlogging requires way more work because of the following reasons:
You will need to invest your money in a very good camera if you want to produce 4K (Ultra-HD) videos.
You will need to invest your money in getting yourself a very good microphone.
You will need to invest your money in getting yourself a very good video editing software.
You will need to invest your money in getting a powerful computer — a high-end computer with lots of RAM and computing power to finish the editing process in record-breaking time.
Vlogging is actually more difficult than it looks.
Thankfully, blogging can be easily accomplished on the worst of computers and on the best of computers.
And, a person can also use their smartphone or their tablet computer to blog.
In my case, I am a bit camera-shy; so blogging is the ideal medium for me (Which is probably the reason why I made blogging easy for myself).
What about you? Do you think that blogging is easier than vlogging? Or is it the other way around for you?
There Are Countless Blogging Themes To Choose From
Another nice thing about blogging is, that you get to choose a beautiful-looking blogging theme for your blog; it can range from clean-looking to extravagant-looking (It is up to the blogger to choose which one they want).
When I was on Blogger, I used to upload a new theme to my blog approximately every six months (One of the perks of being on Blogger is, that you can upload your own theme if you do not like the ones that are readily available on Blogger).
Unfortunately, some of the blogging themes that I used back then were not all that SEO-friendly.
I have noticed that there are less free blogging themes to choose from on WordPress (especially for those people who are on the free plan); you will have to upgrade to the “Premium” plan or the “Business” plan in order to gain access to an unlimited amount of WordPress’ premium themes.
Back in 2012, there were more blogging themes to choose from on the free plan of WordPress. I remembered spending an entire hour looking at blogging themes; I wanted to choose the right one for my blog at the time (Oh well, those were the good old days of my first WordPress blog).
Over the years, I have learned that the most important thing is, having high-quality content on my blog.
Now, I am in no way insinuating that a beautiful-looking blogging theme is not important.
If you have high-quality content on your blog in addition to having a beautiful-looking blogging theme, then all is well with you.
But, it makes no sense at all to have mediocre content on your blog and have it all decorated with a beautiful looking blogging theme.
But, the most important thing is, that you are happy with your chosen blogging theme.
WordPress bloggers are lucky in the sense that the new themes that are available to them are both mobile-friendly and SEO-friendly.
There Is Money To Be Made In Blogging
Bloggers have been making money with their blogs for years (It is not a new concept).
You can make money blogging by doing the following things:

By monetising your blog.
By getting paid to write reviews.
By selling eBooks on your WordPress blog.
By becoming a blogging coach.
By creating an Amazon shop on WordPress.
By starting your very own consulting business on WordPress.
By selling online courses.
Those are merely some of the ways that WordPress bloggers can bring in the additional income.
Please keep in mind, that some bloggers make way more money than others and that there are bloggers who actually struggle to make a decent living off of blogging.
Getting rich via blogging is not a guarantee (And, if anyone tries to tell you otherwise, they are trying to mislead you).
Final Thoughts
So, my friend, you have learned some of the reasons why I think that blogging is beautiful.
Do you think that blogging is beautiful?
If your answer is, “Yes,” I would love to read all about it in the comments thread of my blog.
And, if your answer is, “No,” I would still love to read about it in the comments thread of my blog.
Thank you for checking out, Renard’s World and I do look forward to seeing you once again around my personal space in the blogosphere.
0 notes
Text
macOS Mojave 10.14 first look
New Post has been published on https://latestnews2018.com/macos-mojave-10-14-first-look/
macOS Mojave 10.14 first look
Seems like iOS gets all the love these days. And it’s easy enough to see why. The smartphone has long been the dominant device in many users’ lives, while the desktop/laptop category has been on the decline. But macOS still has some life left in it yet.
A year after introducing the more incremental High Sierra (it’s right there in the name), Apple has returned with a macOS update that’s jam-packed with new features. Unlike other recent updates, a number of the big additions here are targeted at creative professionals, as Apple refocuses its efforts on the user base that has long been a core part of its target market. In the case of features like Dark Mode and Gallery View, there’s a lot to like on that front, as well.
For the first time iOS apps have been directly ported to macOS in an effort to kickstart cross-platform development, while Stacks should go a ways toward helping users stay a bit more organized — and sane. Now that the operating system is in public beta, here’s a rundown of the biggest and best new features Mojave has to offer.
Dark mode
The biggest addition to Mojave is also one of the more interesting from a populist standpoint. Apple made it clear during its WWDC presentation earlier this month that Dark Mode is a hat tip to creative professions. It’s a category the company once owned outright, but one Microsoft has been aggressively gunning for in recent years with its Surface line.
Apple’s been knocked for a handful of decisions viewed as taking its eye off the ball for the small but loyal contingent that has formed its core user base. The company’s been making amends for this over the past year and change, with the addition of the iMac Pro and the promised return of the Mac Pro. Dark Mode is clearly a nod toward those who spend long stretches staring at bright screens in dark rooms.
Of course, it’s not just for creative pros. Dark Mode is a potential boon to all of us desk jockeys looking for some respite from eye strain. It’s also just aesthetically pleasing, and a nice visual break from a Mac desktop design that really hasn’t changed much in the past several generations.
Apple’s done a good job here maintaining consistency across its own apps. Along with darkened menus and frames, Mail, Contacts and Calendar invert to white text on a dark background. The default Mojave desktop image of a winding sand dune has also been transformed accordingly.
Better still, there’s a dynamic version of the wallpaper that will darken, based on the time of day, as the sun sets and stars come out in the desert sky. A nice touch. However, only the default wallpaper is capable of doing that at the moment. If you want the effect, I hope you don’t mind staring at sand.
The biggest issue with Dark Mode (in this admittedly still early public beta stage) is compatibility. Apple says that the mode is designed for easy adoption by third-party developers, assuming their apps are built for the macOS Mojave SDK, but there’s no guarantee the apps you use regularly will have that compatibility at launch. That means there’s a decent chance your dark desktop scheme will be regularly interrupted by a blast of white light.
This is also the case for Apple’s own apps like Safari (though iWork and other not preloaded Apple apps don’t yet have the functionality), which have implemented aspects of Dark Mode, but in which you’re going to be spending a lot of time looking at bright pages regardless. For most of us who spend time in and out of various apps, Dark Mode’s actual functionality is pretty limited, but you’ll no doubt be compelled give it a go anyway. At the very least, it’s a nice departure from the default macOS color scheme you’ve been ensconced in for so long.
Stacks
Dark Mode may be the feature that got the biggest crowd reaction at WWDC, but Stacks is the best. No question here, really, and this is coming from someone who’s gotten fairly consistent about tidying up his desktop. This thing is worthy of a clickbait-style “One Weird Trick to Organize Your Life” headline.
This is a surprisingly cathartic act. Hover over the wallpaper of your out of control desktop, two-finger tap the touchpad and select “Use Stacks” from the drop-down. Poof, they all shoot into their pre-ordained piles on the right. The default mode categorizes files by product type, which is probably the most straightforward method of the bunch (you also can switch to category or tag). If a file is the only one of its kind on the desktop, it will maintain its name below the thumbnail; otherwise, the file kind will show off below. Unclassified files will show up in a less helpful “other” Stack.
When new files are added to the desktop, they automatically appear in their associated pile, so long as you stay in Stacks mode. When the mode is enabled, files are essentially stuck to these spots like a grid. You can drag and drop them into apps, but can’t move them around the desktop.
Once everything is sorted, clicking on the top of the stack will spread it out so you can once again view everything all once. Click the top of the pile again, and poof, everything goes back into the pile. You also can hover over the top with the cursor and swipe the trackpad left or right with two fingers to scrub through the list. I find the method a bit less useful, but some will no doubt prefer it.
If you decide the whole cleanliness thing isn’t for you, two-finger tap the wallpaper again. Click “Use Stacks” and poof, everything gets sent back to its original entropic position on the desktop. Good on Apple for letting users revert back to the madness.
Apple’s added a LOT of different features — from Launchpad to Tags — designed to help users get better organized. For my part, I’ve largely tried and failed to incorporate them into my daily usage. Stacks, on the other hand, is a genuinely useful addition and a strong contender for the most useful feature Apple has brought to macOS in recent memory.
Desktop
Gallery View is an interesting addition for similar reasons as Dark Mode. The feature is a spiritual successor to the familiar Cover Flow. It’s less dynamic, relying on a bottom scroll bar, rather than large images up top. It puts meta data front and center much more than before. This is especially apparent when dealing with images, giving you an almost light-room level of detail on photos.
The information includes, but is not limited to: dimensions, resolution, color space, color profile, device make, device model, aperture value, exposure time, focal length, ISO speed, flash, F number, metering mode and white balance. It’s lot for most users. In fact, it’s probably overkill for a majority of us, but it’s clearly another indication that Apple’s working to maintain its hold on the creative professional category by building that intense level of detail directly into the Finder.
Tucked down in the bottom-right corner of Finder windows are Quick Actions. There are a handful of handy features for editing images and PDF docs, including Rotate Left (as found in the iOS Photos app), markup (as found in Adobe Acrobat), Add Password and Create PDF, which turns files into PDFs, as advertised.
It’s an interesting system-level embrace of Adobe’s file format, and also makes the need for Preview somewhat redundant, as it’s baked directly into Finder. The options are dependent on file type — so, if you have, say, an audio or video file, you can trim it directly in the Finder window. For most tasks, you’ll probably want to open an editing app, but I would love to see more personalized actions down here. For my own needs, something like file cropping and resizing would be great to have built directly into the Finder window, saving me a trip to Photoshop or some online editing tool. I realize my needs aren’t the same as everyone’s — but all the more reason to offer some manner of customization down there, akin to what Apple offers with the MacBook Touch Bar.
Screenshots
File previews are getting a lot of love here, throughout. I’m not sure how often normal people use screenshots, but I take them all the damn time, so any addition here is welcome. Beyond general usefulness, I suspect a lot of people simply don’t take screenshots because the key command is fairly convoluting. Shift-Command-5 isn’t exactly easier to remember than other, similar combinations, but it does bring up a hand control window overlay.
From there, you can choose to capture a full screen, a window, a selection you outline yourself, record a video of the entire screen (which I used for the above Stacks GIF) or record a video of a selection. It certainly saves from having to memorize all of the different commands. The new screenshots also make it possible to set a timer of five or 10 seconds before snapping a photo.
Apple’s taking a play from iOS, offering up a small window in the right-hand corner of the screen once the screenshot has been snapped. You can click directly into that, or just wait for it to disappear. From there, you can markup the file, drag and drop it it into a document or have it automatically sent to the desktop, documents, Mail, Messages, Preview or a Clipboard, so they don’t all wind up in the same spot.
Continuity Camera
Not sure how often this feature will actually prove handy for most users, but it’s a cool feature, nonetheless. Continuity Camera essentially uses an iPhone as a surrogate camera for the desktop. It’s a clever bit of cross device synergy.
Say you’re in Page. Go to Edit > Insert from Your iPhone and choose Photo. Take a shot, approve it on the device, and it will automatically insert itself in the doc. It works like a charm. The scan feature also works surprisingly well here. I took a shot of a crumpled receipt and it looked pretty pristine, regardless. As someone who recently went through a lengthy visa process, I wish I’d had access to this thing a few weeks back.
FaceTime
This one definitely wowed the crowd. FaceTime’s macOS/iOS-only is the main thing that’s hampered my own use of the service, but there are some really nice additions here that are making me rethink the decision. The ability to add up to 32 users is far and away the most fascinating, and Apple’s done a good job managing that kind of unruly number.
Similar to services like Google Meet, the system automatically detects who’s speaking and places them front and center in the app. Also like Meet, you can manually prioritize the users on whom you’d like to focus.
Other users will shrink down and eventually populate the carousel at the bottom. You can get the list of participants by clicking the Info button. And invitations for more users can be extended while the chat is in progress.
iOS apps
Apple made a point of addressing longtime rumors of a convergence between the company’s desktop and mobile operating systems, flashing a giant “No” onstage. That said, the two OSes are getting even more shared DNA. The biggest news on this front is the porting of three iOS apps to the Mac. This is clearly the first step toward a larger convergence of some kind, but more to the point, it’s a way to start getting app developers to port their iOS apps to the desktop.
Sure, macOS had a huge head start, but iOS has been getting all of the developer love in recent years. Making it easier to create apps cross-system means devs don’t have to decide. It also means that the app that come to macOS through this method will be more likely to do so through the Mac App Store — a distribution method Apple clearly prefers over more traditional downloads, for myriad reasons.
To start, Apple has brought over News, Stocks, Voice Memos and Home. In my time with Mojave thus far, News is the one I now use pretty regularly. I was a bit hesitant to move to a more walled approach to news delivery, but I do appreciate having a centralize hub of the trusted news sources I visit regularly, coupled with alerts that populate the Notification Center at right.
It’s probably not going to replace my use of TweetDeck for work-related news, as, among other things, it just seems to update more slowly. But it’s a nice tool to have churning in the background, along with a check-in once or twice a day, to make sure I haven’t missed a moment of the horror show that is news in 2018. Fun!
Voice Memos probably has the most limited scope of the bunch. I’ve switched over from various third-party tools I use to record meetings from time to time, and it’s nice having that sharing across devices. Students will likely find it handy for lectures as well, but beyond that, it’s probably not going to get a ton of play for most users.
Home is the most interesting addition of the bunch. Certainly it makes sense, as Apple makes a bigger push to remain competitive against the likes of Amazon and Google in the smart home. The Mac isn’t designed to be a hub in this case — that’s still the job of Apple TV and HomePod, so far as the company is concerned. But the desktop OS does make for a nice control panel, and it’s handy to be able to check in on your place remotely from the comfort of your MacBook.
Given that they are, in fact, ports, not much has changed from a design standpoint. That means it’s essentially the same layout as the one you’ll get on your iPad, with a grid of tidy little boxes representing your various connected home devices. It’s pretty hard to shake the compulsion to reach out and touch the things. Apple, of course, has taken a hard-line against incorporating touch into its laptops and desktops, so reaching out won’t get you very far in this particular case.
Odds and ends
The Mac App Store gets an overhaul here, including search filtering and new content categories. Apple’s also added the kind of editorial curation it’s had on iOS and other apps.
More privacy permissions is always a good thing. In addition to the standard access to Contacts, Calendar Photos and Reminders, Apple’s added notifications for apps accessing the camera, mic and sensitive data. That means more pop-ups to click through, but more importantly, some extra peace of mind.
The system now does “password auditing,” to make sure you don’t reuse the same passwords over and over again.
Siri gets a couple of additions on the desktop here, including the ability to add passwords with voice.
0 notes