#Web Design Tips
Explore tagged Tumblr posts
Text
youtube
Complete Web Design Course for Beginners | Free Full Course
Welcome to the Complete Web Design Course for Beginners! In this free full course, you'll learn every step of the professional web design process and build a comprehensive project alongside me. We'll start with strategy and structure, move into the design phase, and even develop the website without writing a single line of code using Framer…
Throughout this course, you'll thoroughly understand web design techniques such as wireframing and color theory, and you'll become proficient with tools like Figma and Framer. This isn't just theory—it's practical application. By the time you finish, you'll be ready to design and publish simple websites for paying clients.
What You'll Learn:
Strategy: Client needs, identify competitors, and develop solutions
Structure: Create sitemaps, content documents, and wireframes.
Design: Research, moodboards, generate assets, and design in Figma.
Development: Build responsive websites with animations in Framer.
This course is perfect for beginners who want to dive into web design and develop their skills step-by-step. Whether you're looking to start a new career or just want to design your own website, this course has everything you need.
#youtube#free education#web development#education#web design resources#web designers#web developers#web design#Complete Web Design Course for Beginners#educate yourself#educate yourselves#web design tips#figma#ux wireframe#wireframing
4 notes
·
View notes
Text







Thinking of a full website redesign? You might not need one. We apply the 80/20 rule to redesign projects—focusing on the 20% of changes that drive 80% of the results. This approach helps brands: ✅ Cut redesign costs ✅ Improve UX where it matters ✅ Increase conversions faster In this post, we break down: 🔍 How to identify high-impact areas using real user data 🎯 Which design tweaks actually improve performance 💡 Why less is often more in modern UX
Swipe through the framework we use to make smarter, faster, ROI-driven redesigns. What’s the one section of your site you'd redesign first?👇
0 notes
Text

Strategic Guide to Launching a Web Design Business
A comprehensive guide to starting a successful web design business with practical steps and strategies.
Source: https://cro.media/insights/ux-ui/strategic-guide-launch-web-design-business/
Overview of Starting a Web Design Business
Starting a web design business involves more than just understanding how to design websites. It requires a strategic approach to establish a successful enterprise. This guide will outline the key considerations and steps for launching a web design business, focusing on maximizing conversion rate optimization (CRO) to ensure the business attracts and retains clients effectively.
Essential Steps for Launching a Web Design Business
1. Define Your Workspace and Tools
Deciding on your working arrangements is crucial. With the normalization of remote work, starting a web design business from home has become more feasible and cost-effective. Ensure you have the appropriate hardware and software to maintain professionalism and efficiency.
2. Choose Your Niche
Specializing in a specific niche can set your business apart and make you a go-to expert in that area. Whether it’s e-commerce, healthcare, or any other sector, a clear focus can enhance your marketing efforts and improve your business’s CRO by attracting more targeted clients.
3. Business Naming and Branding
The name and brand of your business will lay the foundation for its identity. Choose a name that reflects your niche and services while being easy to remember and SEO-friendly. Your branding, including logo and color scheme, should be consistent across all platforms to enhance brand recognition.
4. Develop a Strong Online Presence
Building a professional website that showcases your portfolio and includes client testimonials can significantly boost your credibility. Implement SEO best practices to ensure your site ranks well for relevant keywords, driving organic traffic and potential clients to your business.
5. Set Clear Business Objectives and Services
Your business plan should clearly outline your services, pricing strategy, and long-term goals. This clarity helps in structuring your business for scalable growth and operational efficiency, essential for maintaining a steady flow of projects.
6. Legal and Administrative Setup
Ensure your business complies with local laws and regulations. Consulting with a legal expert can help you choose the right business structure (LLC, sole proprietorship, etc.) and address any contractual or intellectual property concerns. This step prevents future legal complications and establishes a strong foundation for your business operations.
7. Pricing Strategy
Developing a competitive pricing strategy is vital for attracting and retaining clients. Research what other web designers in your niche are charging and adjust your rates competitively. Consider offering different pricing tiers or packages to cater to various client needs and maximize revenue opportunities.
8. Marketing and Client Acquisition
Implement a robust marketing strategy that includes social media marketing, content marketing, and email marketing to reach potential clients. Use analytics to track the effectiveness of your campaigns and adjust your strategies accordingly to improve engagement and conversion rates.
9. Continuous Learning and Adaptation
The web design industry is continually evolving, so staying updated with the latest design trends, tools, and technologies is crucial. This not only enhances your service offering but also keeps your business relevant and competitive in a rapidly changing market.
10. Network and Build Partnerships
Active networking, both online and offline, can lead to new business opportunities. Attend industry conferences, participate in webinars, and engage in online communities to connect with potential clients and other professionals who might refer business to you.
Conclusion
Starting a web design business requires careful planning and execution. By focusing on these foundational aspects—workspace, specialization, branding, online presence, business planning, legality, pricing, marketing, continuous learning, and networking—you can set up your business for success. Emphasize conversion rate optimization strategies throughout your processes to ensure that every aspect of your business is geared towards attracting and converting clients efficiently.
0 notes
Text
Website optimization doesn't have to be complicated or time-consuming. Your online presence can get a significant boost with just a few strategic tweaks. Whether you want to enhance user experience, boost engagement, or increase conversions, these proven tactics can help transform your website from good to great. Discover twelve quick-win improvements that you can implement right away. #websiteimprovement #websiteimprovementtips #howtoimproveyourwebsite
0 notes
Text
How To Write A Website Brief For Successful Website
Are you tired of websites that fail to capture your vision and attract your target audience? Do you want a website that not only looks visually appealing but also drives conversions and boosts your business? Look no further! In this article, we will explore the essential steps to writing a compelling website brief that guarantees success. Whether you’re a small business owner or an entrepreneur…
#creating a website brief#successful website#web design process#web design tips#website brief#Website Design#website development#website goals#website planning#writing a website brief
0 notes
Text
Web Design Tips to Elevate Your Website’s Performance

In the digital age, a website is often a potential customer's first interaction with your brand. Therefore, ensuring that your website is user-friendly, visually appealing, and optimized for performance is crucial. Here are some actionable web design tips to help you create an outstanding website.
1. Prioritize Mobile Responsiveness
Most users access websites from mobile devices, so a mobile-friendly design is essential. Use responsive design techniques to ensure your website looks and functions well on all screen sizes.
2. Keep Navigation Simple
User-friendly navigation is key to retaining visitors. Use a clean and intuitive menu structure, and include a search bar for easy access to information.
3. Optimize for Speed
Slow-loading websites frustrate users and can hurt your search engine rankings. Compress images, enable browser caching, and minimize CSS and JavaScript files to improve load times.
4. Focus on Visual Hierarchy
Guide users’ attention to essential elements by using a clear visual hierarchy. Use larger fonts for headings, contrasting colors for calls-to-action, and whitespace to reduce clutter.
5. Invest in High-Quality Content
Content is king in the digital world. Ensure your website features clear, engaging, and SEO-optimized content that addresses the needs of your audience.
6. Use Professional Imagery
Low-quality images can make even the best designs look amateurish. Invest in high-resolution photos or use professional stock imagery to enhance your site’s visual appeal.
7. Test Regularly
Regular testing helps identify issues before they affect users. Use tools to check for broken links, page loading speeds, and overall usability.
Final Thoughts
Creating a website that performs well and engages users requires attention to detail and a strategic approach. Implementing these web design tips can enhance your website’s user experience and help you achieve your business goals. Don’t hesitate to contact the experts at Inflowen for professional web design services.
FAQs about Web Design
Why is mobile responsiveness important?
Mobile responsiveness ensures your website adapts to different screen sizes, providing a seamless experience for users on smartphones and tablets. This also improves your site’s SEO rankings.
How can I improve my website’s loading speed?
Optimize images, use a reliable hosting provider to improve loading speed, enable browser caching, and minimize your site’s CSS and JavaScript files.
What is a call-to-action (CTA)?
A CTA prompts users to take specific actions, such as “Sign Up Now” or “Learn More.” Effective CTAs are clear, visually distinct, and strategically placed.
How often should I update my website’s content?
Regular updates keep your website relevant and engaging. Aim to update blog posts, product pages, and key sections every few months or as needed.
Where can I find professional web design services in Sheffield?
For expert web design services in Sheffield, visit “https://inflowen.co.uk/services/website-design-sheffield/” for tailored solutions that meet your business needs.
0 notes
Text
How to Ensure Success When Converting PSD to WordPress
Discover the essential steps to ensure success when converting PSD to WordPress with our comprehensive guide at HireWPGeeks. From selecting the right tools to following best practices, this resource equips you with the knowledge to achieve a seamless and efficient conversion process. Whether you're a designer or a developer, these tips will help you create a responsive and visually appealing WordPress site. Start your journey toward an effective conversion today!
#converting PSD to WordPress#HireWPGeeks#WordPress conversion guide#PSD to WordPress best practices#web design tips#WordPress development services
0 notes
Text
Are you an entrepreneur looking to maximize your online impact? Check out our "10 Must-Know Web Design Tips for Entrepreneurs!" This essential guide provides you with the tools and knowledge to create a website that stands out in today's crowded digital space. From improving load times to crafting compelling content, these tips are designed to enhance your site's user experience and boost your business's credibility. Perfect for entrepreneurs who want to ensure their website not only attracts attention but also converts visitors into customers.
0 notes
Text
Fundamentals of Web Design and Development
In the current digital era, a meticulously designed website is essential for building a robust online footprint. Whether you're new to web design or looking to deepen your understanding, grasping the fundamentals of both design and development can significantly impact your website's effectiveness in terms of user experience (UX) and search engine optimization (SEO). Here’s a comprehensive guide to help you navigate the essentials and their pivotal roles in shaping your online success.

Fundamentals of Web Design Web design encompasses the visual and interactive aspects of a website that users engage with: Layout and Structure: The arrangement of elements such as text, images, and navigation menus to ensure intuitive usability. Color Scheme and Typography: Use of colors and fonts that align with your brand identity and enhance readability. Visual Elements: Incorporation of graphics, icons, and multimedia elements to convey information and create an appealing aesthetic. Responsive Design: Ensuring the website displays properly on various devices (desktops, tablets, smartphones) by adapting its layout and content accordingly. Fundamentals of Web Development Web development centers on the technical execution and operational features of a website: HTML (Hypertext Markup Language): The basic building blocks that structure the content of web pages. CSS (Cascading Style Sheets): Stylesheets that dictate the presentation and layout of HTML elements. JavaScript: Empowering websites with interactive and dynamic elements for enhanced user engagement. Backend Development: Server-side scripting and database management (e.g., PHP, Python, MySQL) that support website functionality and data handling. Content Management Systems (CMS): Platforms like WordPress or Drupal that streamline content creation, editing, and management. Impact on User Experience (UX) Effective web design enhances UX in several critical ways: Navigation: Intuitive navigation and clear structure help users find information quickly and easily, reducing bounce rates. Visual Appeal: Aesthetically pleasing design elements and responsive layouts contribute to a positive user perception of your brand. Accessibility: Ensuring the website is usable by individuals with disabilities through inclusive design practices.
Impact on SEO (Search Engine Optimization) Web design and development directly influence SEO through various factors: Mobile Optimization: Responsive design improves rankings on mobile search results, as mobile-friendliness is a key ranking factor for search engines like Google. Page Speed: Fast-loading websites rank higher on search engine result pages (SERPs) and provide better user experiences. SEO-Friendly Structure: Proper HTML markup, use of header tags (H1, H2, etc.), and semantic structure help search engines crawl and index your content effectively. User Experience Signals: Metrics such as bounce rate, time on site, and pages per visit indicate user engagement and quality of content, influencing SEO rankings.
By mastering these fundamental aspects of web design and development, businesses can create websites that not only attract visitors but also engage them effectively, driving conversions and achieving their digital marketing objectives.
Connect with HS Digital Media today to transform your website into a powerful digital asset that engages and converts visitors effectively.
#web development#web design#web development tools#web design tips#web development services#web design services#digital marketing
0 notes
Text
Master Full Stack Web Development by 2024

Your definitive guide to being a master in full-stack web development. Click here and find your potential now!
Introduction to Full Stack Web Development
Full Stack Web Development refers to full stack web development—the term that unites Front End and Back End technologies. It is the origination of web applications from ground zero, starting from design to development. Learning Full Stack in 2024 can open the doors to numerous opportunities in the industry.
Full Stack Web Development
Full Stack Developers: On the back and front end of software development lies the core demand. The dual value makes them a valuable asset to any development team. This also makes it easier to troubleshoot and ideate with a developer since the developer can plan according to both ends.
Essential Skills for Full Stack Developers
A full-stack developer should have a view of the frontend and backend technologies with industry knowledge.
Some of the Front-end Technologies include:
HTML/CSS: Building blocks of web development that structure and style a document.
JavaScript: Makes the web page dynamic and interactive.
Frameworks: Use React, Angular, or Vue.js to massively build your UI.
Some of the back-end technologies include:
Server-Side Languages: Python, Node.js, Ruby, and PHP.
Databases: SQL and NoSQL databases to manage data.
APIs: Capable of using RESTful and GraphQL APIs to communicate with many parts of the web application.
How you can become a full-stack developer in 2024
Start with the basics The basics of web development are HTML, CSS, and JavaScript. Make sure you have a grip on them first.
Learn front-end frameworks After understanding the basics, move on to front-end frameworks like React, Angular, or Vue.js. These tools help speed up the development process and enhance your capability to create complex user interfaces.
Learn a Back-End Language Choose any server-side language, such as Python, Node.js, or Ruby. Learn how to setup servers, manage databases, and create APIs. Building small projects can solidify your understanding.
Know About Databases Learn SQL and NoSQL databases with examples of actual databases, like MySQL, PostgreSQL, and MongoDB, respectively. Understanding how to store, retrieve, and manage data is very important when talking about full stack development.
Get Hands-On with Full Stack Projects Put your heads into full-fledged projects by building real small web applications. Hands-on learning from these projects will be very valuable. Start with straightforward projects and then gradually move into much more challenging projects.
Keep Updated with the Trends Web development is dynamic and observably so. To do this, read industry blogs, contribute to forums, and be part of online communities. Keeping abreast of changes to these trends will help you stay ahead of the game.
Tools and Resources to Learn
Online Courses There are online-based platforms like Coursera, Udemy, and freeCodeCamp that provide excellent courses on full stack web development.
Documentation and Tutorials Find the official documentation of any framework or language; it's the perfect one. Websites like MDN Web Docs and W3Schools also provide great tutorials.
Community Support Join online communities on Reddit, Stack Overflow, and GitHub. Engaging with other developers can provide support and inspiration.
Conclusion
It is an achievable goal to master full stack web development in 2024 by taking your time and using the proper resources. With knowledge of both front-end and back-end technologies, you will equip yourself well to build strong, efficient web applications. Begin today so as to unlock your potential in the tech world.
1 note
·
View note
Text
Stay ahead of the curve in the dynamic world of web design with the latest strategies and techniques. From cutting-edge user interfaces to immersive minimalist design, this resource provides an insightful overview of the design elements that will define the online experience in the coming years. Read more!
#web design trends#web design ideas#web design tips#web design guide#website design ideas#website design trends
0 notes
Text








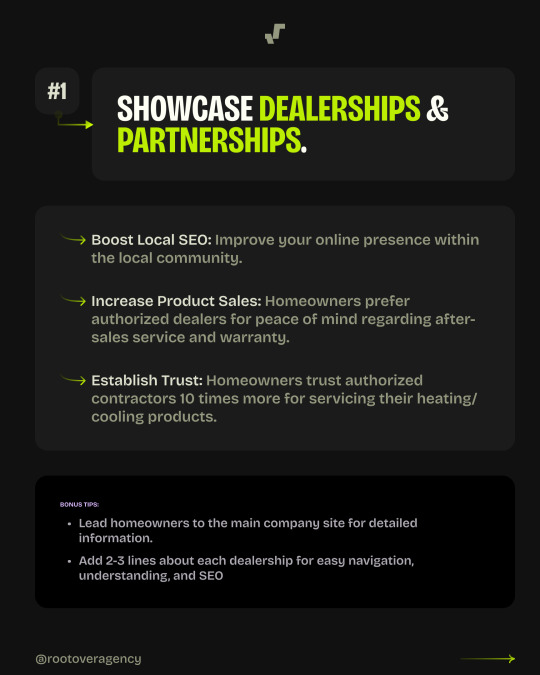
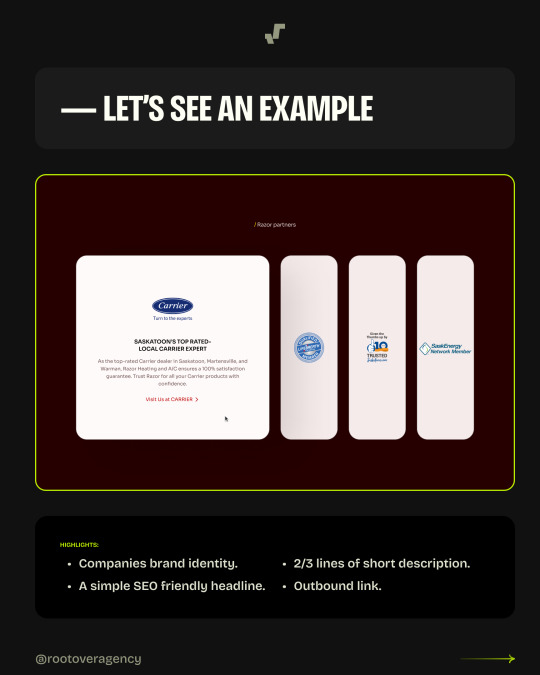
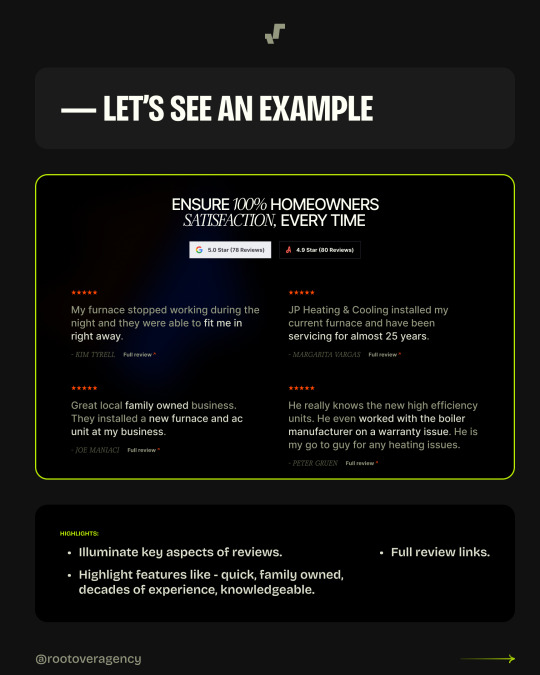
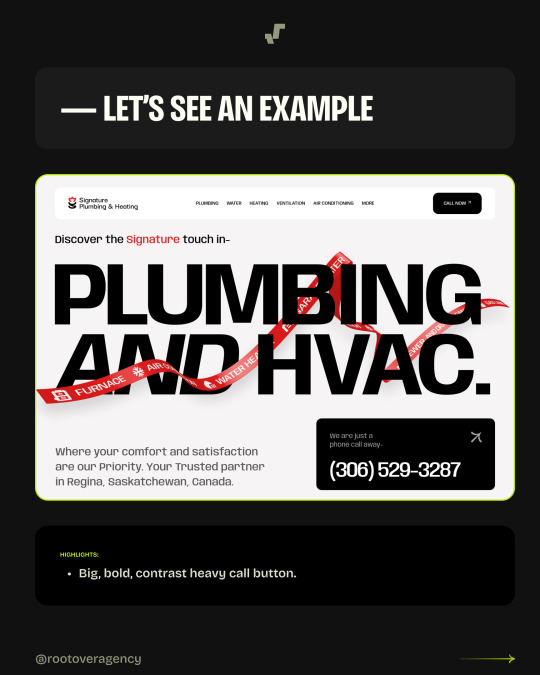
Top 3 tips to 🚀 boost your HVAC Sells & Services | Part-1
Unlock 🔥☃️HVAC success with our Top 3 Tips! 🌟 Boost your sells & service with:
1️⃣ Showcase Dealerships & Partnerships: 🌐 Elevate local SEO. 🛠️ Increase product sales. 🤝 Establish trust with authorized contractors. - 2️⃣ Highlight Key Aspects of Reviews: 💡 Illuminate experience-based insights. 🏡 Quick info absorption for homeowners. 💰 Cost-effective without third-party plugins. - 3️⃣ Value Calls Over Form Fills: 💸 Convert 10-12 times more for revenue boost. 📱 Optimize for mobile with 60% direct calls. 🤗 Offer personalized service for satisfied customers. - Ready for more HVAC Website Tips? Comment "Part-2" to unlock the 🚀 next level!
#hvac#hvacr#plumbing#plumber#homeservice#rootover agency#rootover#web design tips#hvac tips#hvac tip#inspiration#plumbing and heating website#website design#hvac branding#heating#cooling#hvac web design#hvac web design agency#homeservices#contractor#hvac services#business growth
0 notes
Text
Most businesses struggle to keep pace with rapidly evolving web technologies. In 2025, your online presence needs strategic features that drive real business results. Whether you're planning a complete overhaul or fine-tuning your existing site, this comprehensive checklist will help you transform your website from a simple digital brochure into a powerful business growth engine. #websitechecklist #businesswebsite #webdesign #businesswebsitedesign
0 notes
Text
UX Tips for Software Developers

Take advantage of expert UX tips to enhance the impact of your software. Elevate user satisfaction and engagement with intuitive design and seamless navigation. Make your digital experience memorable.
0 notes
Text
From Shipyards to Startups: Web Design That Makes Waves in Port Orchard
Anchors Aweigh! Port Orchard Web Design Sets Startups Sailing
Port Orchard, Washington, whispers tales of a bygone era. Its shores once echoed with the clang of hammers against steel, its waters traversed by hulking vessels birthed from the sweat and skill of shipyard workers. But like a phoenix rising from the ashes, Port Orchard has reinvented itself, transforming from a maritime titan into a vibrant hub of entrepreneurial spirit.
Amidst bustling art studios and trendy cafes, a new generation of innovators are charting their course, fueled by the same grit and determination that once propelled mighty ships across the waves. And just as a sturdy hull requires expert craftsmanship, these rising Port Orchard businesses need web design that makes waves in the digital ocean.
So, how do you craft a Port Orchard web design that captures the essence of this dynamic city and propels your startup to the forefront of the local market?
Here are 5 strategic anchors to set you sailing:
Channel the Nautical Narrative: Embrace Port Orchard's rich maritime heritage to weave a unique visual tapestry.

Bold colors and textures:
Mimic the rugged beauty of weathered wood and vibrant nautical flags with a bold color palette and textured design elements. Think deep blues, crisp whites, and accents of red and gold.
Subtle nautical nods:
Incorporate subtle nautical motifs like anchors, waves, or ship sails as background patterns or icons, but avoid being overly literal. Think clean lines and minimalist interpretations.
Storytelling through imagery:
Showcase captivating photos of Port Orchard's waterfront, bustling markets, and innovative businesses. Let the visuals tell the story of your brand's connection to the city's unique spirit.
Navigate with Intuitive Design: Your website is your virtual flagship; make sure it's seaworthy and user-friendly.

Clean and uncluttered layout:
Prioritize clarity and ease of navigation with a minimalist design that prioritizes key information and calls to action. Think ample white space, clear typography, and easy-to-follow menus.
Responsive design is a must:
Ensure your website adapts seamlessly to any device, from desktop computers to tablets and smartphones. Port Orchard's on-the-go residents should easily access your site on any device.
Local landmarks as navigational aids:
Use familiar Port Orchard landmarks, like the iconic Bay Street or the historical Manette Bridge, as visual cues for different sections of your website. This local touch adds a layer of familiarity and intrigue.
Optimize for Local SEO: Don't get lost in the digital fog! Navigate the local search waters with these key strategies:

Keyword research:
Identify relevant keywords that potential customers in Port Orchard might use to find businesses like yours. Integrate these keywords strategically throughout your website content, meta descriptions, and page titles. Think "web design Port Orchard," "startup marketing Port Orchard," "local businesses Port Orchard."
Link to the local landscape:
Build backlinks from reputable Port Orchard websites and community organizations. This increases your local search authority and establishes your brand as a valuable part of the community. Think Port Orchard Chamber of Commerce, local news articles, community event listings.
Claim your Google My Business listing:
Make sure your business appears on Google Maps and local search results with accurate information and engaging descriptions. Include high-quality photos, positive customer reviews, and clear information about your services.
Embrace the Digital Tide: Port Orchard's vibrant online community thrives on social media. Integrate your website with your social media presence to create a seamless online experience.

Showcase your story:
Share engaging content that tells the story of your startup, your team, and your connection to Port Orchard. Think behind-the-scenes glimpses, team member introductions, and community involvement highlights.
Run targeted social media ads:
Utilize the power of social media advertising to reach specific demographics within Port Orchard. Target your ads based on interests, location, and online behavior to ensure your message resonates with the right audience. Think "entrepreneurs Port Orchard," "small businesses Port Orchard," "web design services Port Orchard."
Engage with the community:
Respond to comments and messages promptly, participate in local online discussions, and share relevant news and updates. Foster a sense of community around your brand and build lasting connections. Think live Q&A sessions, online contests, and social media polls.
Continuous Innovation: Your website is not a static entity; it's a living, breathing reflection of your brand.

Track your analytics:
Regularly monitor website traffic, engagement metrics, and user behavior to identify areas for improvement. Use tools like Google Analytics and social media insights to track your progress and identify trends.
Stay up-to-date with web design trends:
The digital landscape is constantly evolving. Research and implement design trends that align with your brand and resonate with your Port Orchard audience.
Also, read this-
Port Orchard Web Design: Ditch the Drab, Embrace the Bay: 5 Tips for Stunning Sites
#web design#Web Design Port Orchard#Port Orchard Web Design#web Company#Tacoma#web Design Tips#Port Orchard Web Design Sets Startups
1 note
·
View note
Text
youtube
Webdesign, web design, web design master, web design course, web designer 18, web design agency, web design geek, web design figma, web design 2023, web design 101, web design tutorial, web design process, web design with ai, web design tips, web design full course
Webdesign, web design, web design master, web design course, web designer 18, web design agency, web design geek, web design figma, web design 2023, web design 101, web design tutorial, web design process, web design with ai, web design tips, web design full course
#Webdesign#web design#web design master#web design course#web designer 18#web design agency#web design geek#web design figma#web design 2023#web design 101#web design tutorial#web design process#web design with ai#web design tips#web design full course#Youtube
0 notes