#web design tutorial
Explore tagged Tumblr posts
Text
youtube
Webdesign, web design, web design master, web design course, web designer 18, web design agency, web design geek, web design figma, web design 2023, web design 101, web design tutorial, web design process, web design with ai, web design tips, web design full course
Webdesign, web design, web design master, web design course, web designer 18, web design agency, web design geek, web design figma, web design 2023, web design 101, web design tutorial, web design process, web design with ai, web design tips, web design full course
#Webdesign#web design#web design master#web design course#web designer 18#web design agency#web design geek#web design figma#web design 2023#web design 101#web design tutorial#web design process#web design with ai#web design tips#web design full course#Youtube
0 notes
Text
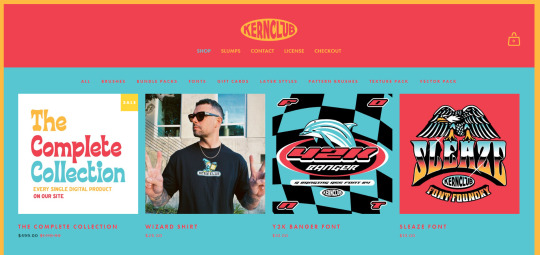
RESOURCES FOR FONTS
KernClub

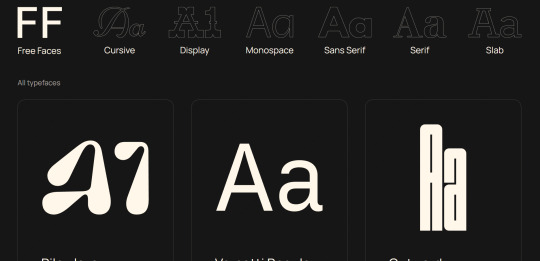
FREEFACES

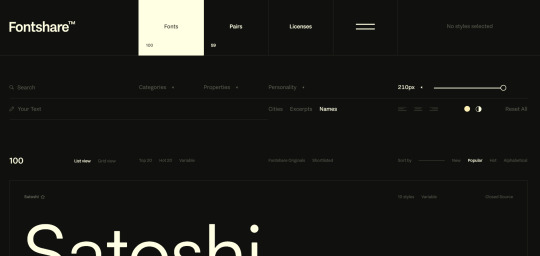
FontShare

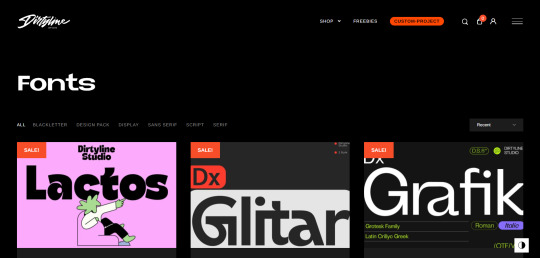
DirtyLineStudio

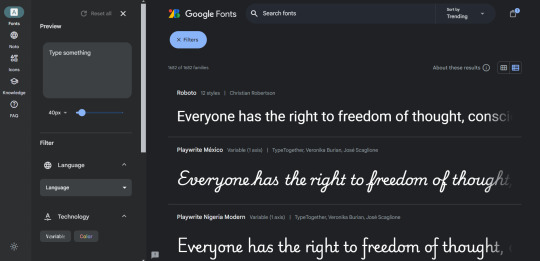
FontsGoogle

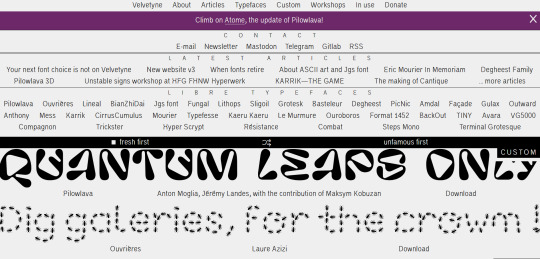
Velvetyne.FR

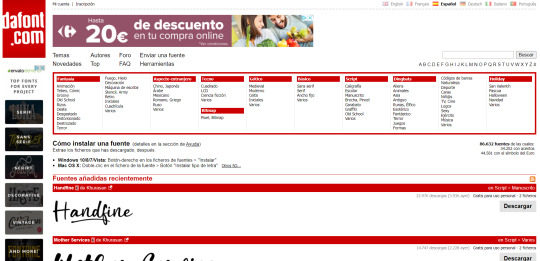
Dafont

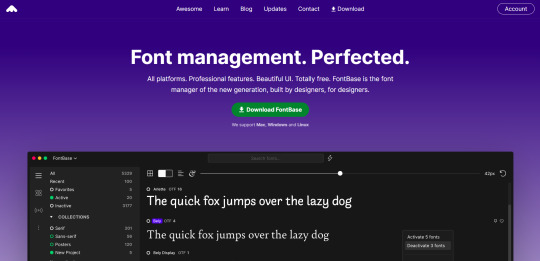
FONTBA.SE

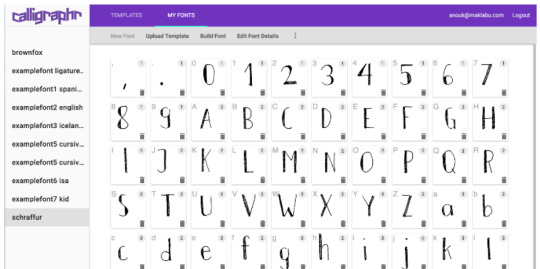
CALLIGRAPHR (to create your own fonts)

ADOBE FONTS

#reference#tutorial#art#art reference#concept art#illustration#artist#resources#web#websites#design#designer#fonts#font#typography
4K notes
·
View notes
Text

Join our Telegram Channel
#html#css#javascript#css animation tutorial#javascript project#web design tutorial#frontenddevelopment#html5#css3#html css#learn to code#code#webdesign#divinector#divinectorweb#plugins
0 notes
Text

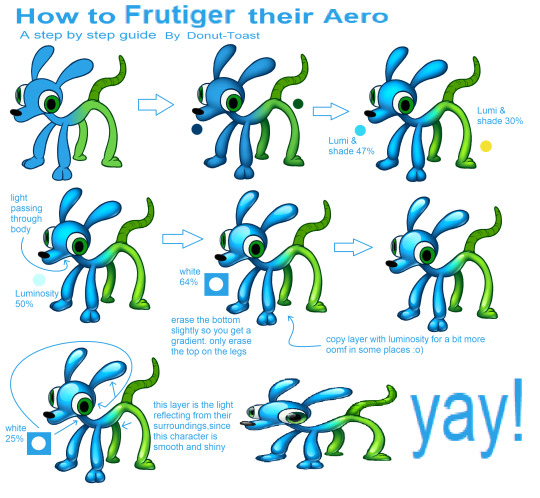
Made a quick tutorial for how to apply that Frutiger Aero Button texture to living creatures, since I made an entire design with it!
#art tutorial#frutiger aero#art tips#art help#art resources#art research#drawing tutorial#tutorial#resource#art resource#digital art#art#aesthetic tutorial#aesthetic#frutiger aesthetic#y2k#spore 2008#spore#old web#donutdrawsthings#character design
604 notes
·
View notes
Text
========================================================
[tutorial: build your own neocities/nekoweb page]
========================================================
a beginner's guide for making your very own home on the indie web—retro, personal, weird, and 100% yours.
this ain’t an average wix, squarespace, or tiktok aesthetic.
we’re talking full html/css with soul and attitude.
[ prerequisites ]
------------------
> an idea
> basic text editor (vscode, notepad++, or even notepad)
> account on https://neocities.org or https://nekoweb.org
> some gifs or tiles you love (dig deep or make your own)
> optional: image host or gif repo (or self-host everything)
[ feeling overwhelmed? read this. ]
-----------------------------------
you do *not* need to know everything.
html is not a mountain. it's a garden.
you plant one tag. then another. then a style. then a button.
you can build your site piece by piece.
and every piece is a portal to somewhere personal.
you are allowed to make broken pages.
you are allowed to use templates.
you are allowed to start over as many times as you want.
this is *your* world. you control the weird.
[ step 1: create an account ]
-----------------------------
> neocities: https://neocities.org
> nekoweb: https://nekoweb.org
register a name, log in, and enter your file manager.
this is where you upload your files and see your site live.
[ step 2: your first file - index.html ]
----------------------------------------
make a new file: `index.html`
basic starter:
<html>
<head>
<title>my weird little corner</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>welcome to the void</h1>
<p>this is my page. it’s strange. like me.</p>
<img src="mygif.gif">
</body>
</html>
> upload to the dashboard
> boom. you’re live at
https://yoursite.neocities.org
or https://nekoweb.org/u/yoursite
[ step 3: add a style sheet - style.css ]
-----------------------------------------
create a file called `style.css` and upload it.
here’s some nostalgic magic:
body {
background: url('tile.gif');
color: lime;
font-family: "Courier New", monospace;
text-shadow: 1px 1px 0 black;
}
img {
image-rendering: pixelated;
}
marquee {
font-size: 20px;
color: magenta;
}
link it in your html and the vibes activate.
[ step 4: decorate it like a haunted usb ]
------------------------------------------
> use <marquee> for chaos scrolls
> embed gifs from https://gifcities.org/
> steal buttons from https://cyber.dabamos.de/88x31/
> set up a guestbook at https://www.smartgb.com/
> loop audio with <audio autoplay loop>
> add fake errors, 90s web lore, random link lists
[ step 5: resources, themes, and comfort ]
------------------------------------------
> templates & layouts: https://numbpilled-themes.tumblr.com
> glitchy gifs & buttons: https://glitchcat.neocities.org/resources
> layout builder: https://sadgrl.online/projects/layout-builder/
> free tiled backgrounds: https://backgrounds.neocities.org/
> beginner html intro: https://www.w3schools.com/html/
> pixel fonts & cyber assets: https://fontstruct.com/
remember:
you don't need to know js. you don't need to be a coder.
you just need a mood, a direction, a dream.
the html will follow.
[ bonus concept: shrine pages ]
-------------------------------
> a page just for one character you love
> a room to house digital fragments of your identity
> embed quotes, music, images like altars
> call it shrine.html and link it from your homepage
[ closing mantra ]
------------------
you are not here to be optimized.
you are not a brand.
you are a ghost inside the machine,
carving your initials into the silicon void.
welcome to Your website.
========================================================
#webcore#old web graphics#neocities#web graphics#carrd graphics#carrd resources#rentry decor#rentry graphics#carrd moodboard#carrd inspo#neopets#indie#indie web#early web#webdevelopment#web development#web resources#web design#old internet#old web#oldweb#nekoweb#transparent gif#tiny pixels#pixel gif#moodboard#tutorial#html page#html theme#htmlcoding
433 notes
·
View notes
Text







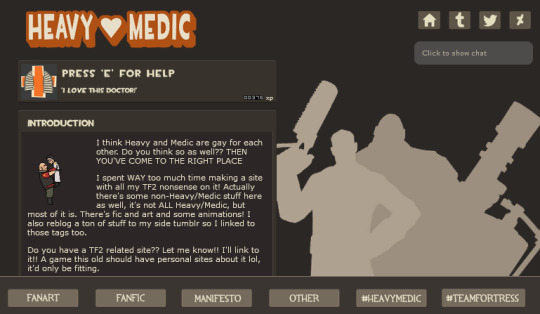
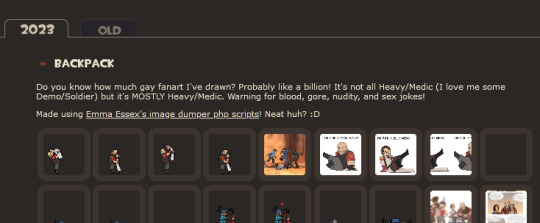
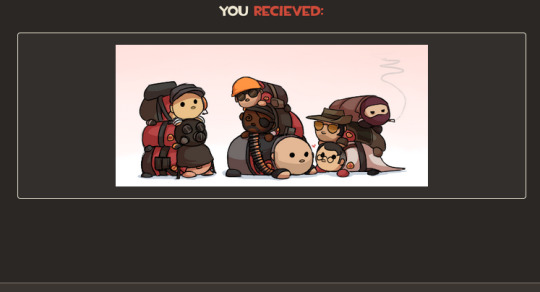
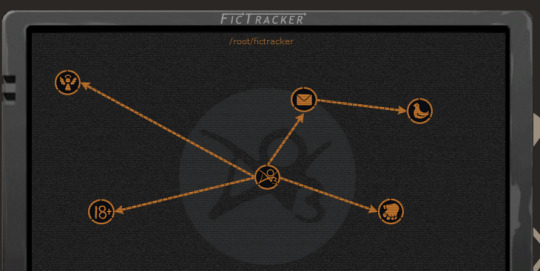
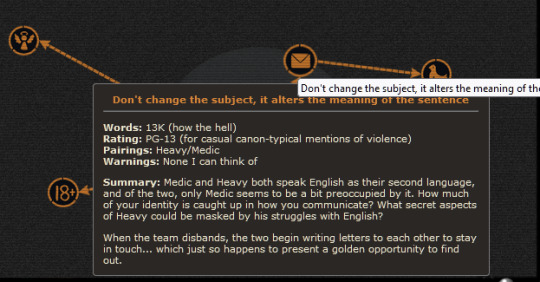
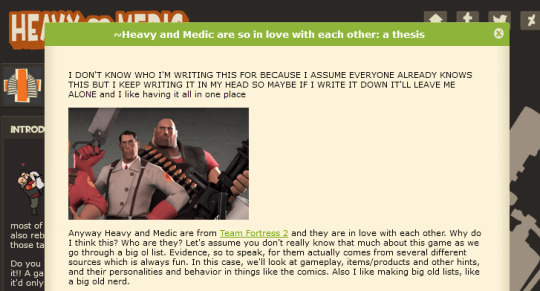
So I spent the last couple days making a HeavyMedic fansite and it is the most ELABORATE SITE I'VE EVER MADE and I'm so unbearably proud of it, it looks SO COOL!! Especially the Fictracker page!! It's even responsive!! You have no idea how long it took to get everything looking right and spacing it and everything. I've never made a site that looks this fancy before! I'M SO PROUD OF IT LOOK AT IT!! LOOK AT IT!!! LOOK AT IIIITTTT plz



Also made some link buttons! Still don't really have an official name for the site as it is but WHATEVER maybe I'll decide on one later. YOU CAN USE THESE TO LINK TO IT FROM YOUR OWN SITE you have your own site right, you should make onneeee (here are some resources if you don't know how) and if it's a TF2 site TELL ME AND I WILL LINK BACK TO IT
[patreon]
#team fortress 2#heavymedic#red oktoberfest#there are some easter eggs on the site too :3#try and find them!!#i just have this open in a tab and keep looking at it and being like man this is so cool#web design can be so tedious and yet so rewarding#have a new appreciation for how slick the tf2 ui is#absolute goldmine for site design#lol comparing this to the huntersmoker site or ghost tutorial that's as barebones as you can get
725 notes
·
View notes
Text


✩ CARRD INSPO by LOVJBINI // © mokajangz
like or reblog if you useㅤෆㅤ2025.
✎﹏ please, put “ © mokajangz – tutorial by @lovjbini ” in the description if you use our tutorial!
CLICK HERE FOR TUTORIAL
#lovjbini#carrd#carrd.co#carrd co#carrd inspo#carrd tutorial#carrd template#carrd layout#carrd tutorials#carrd templates#carrd layouts#carrd theme#carrd themes#carrd design#carrd designs#carrd stuff#aesthetic#simple#kpop#soft moodboard#pastel colors#pastel#pastel moodboard#email#blue moodboard#minimalism#minimalstyle#web core
40 notes
·
View notes
Text
How to make gif stamps!!! (PART ONE)
super easy version where you don't have to have to download each frame! :D
EDIT: NOW A YOUTUBE TUTORIAL!!


Both of the frames for these stamps are by @/lill-devil-melii, and you must use credit if you use their frames. here's a free frame though :3

if you have a video that you want as a gif, i recommend using either an app (capcut) or the online tool ezgif.
okok, this tutorial is given on mobile, but trust me, its way easier on desktop.
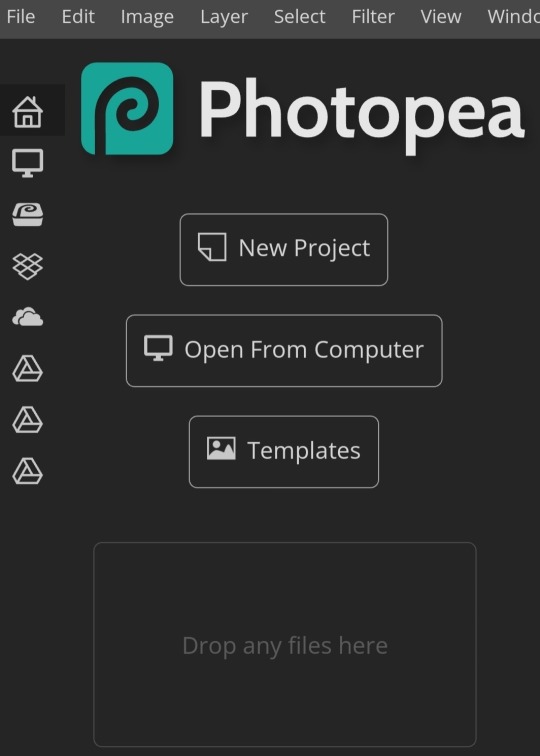
1. Open photopea.com

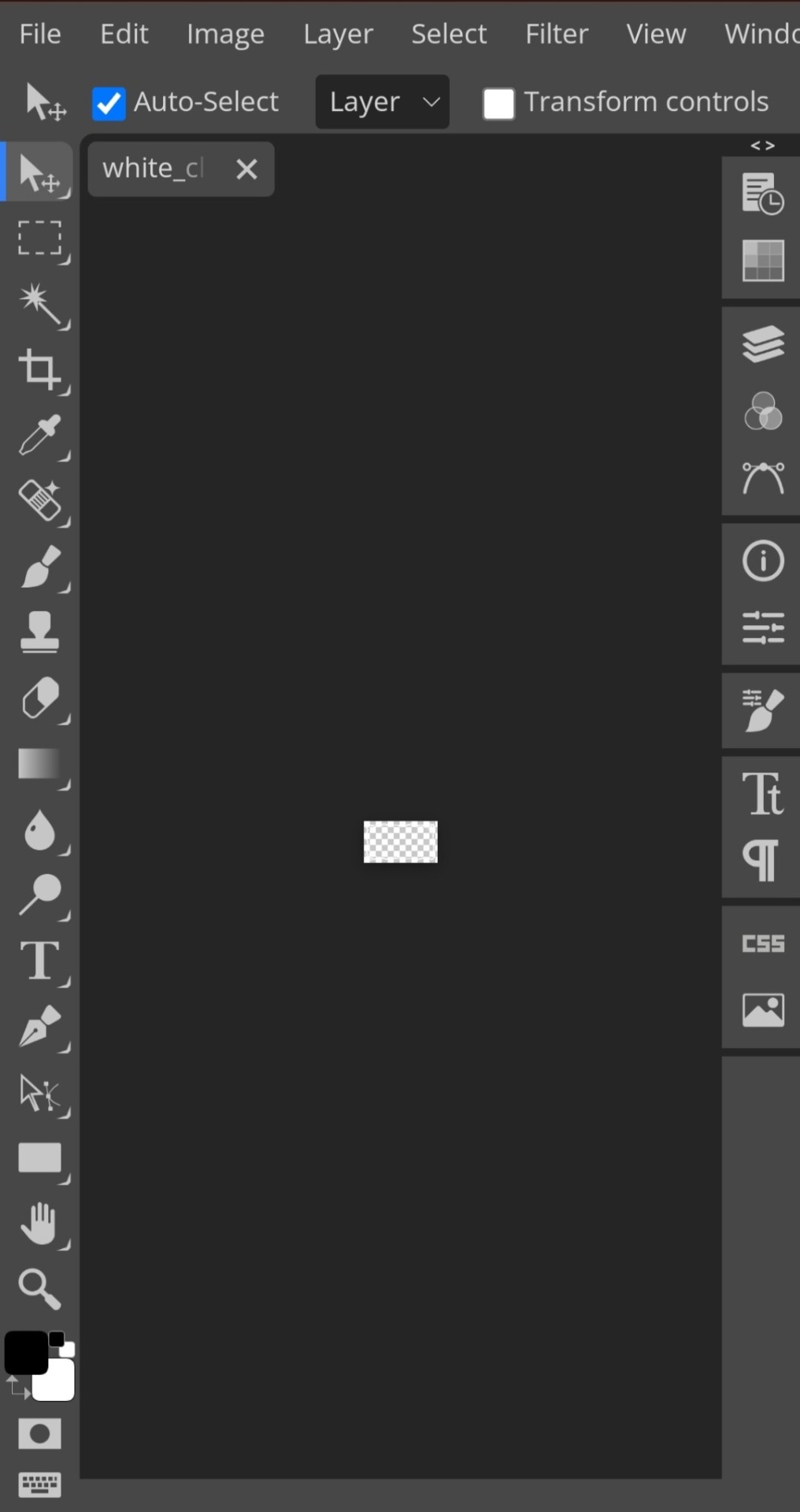
2. Click "open from computer" and select your FRAME first. It will look like this.

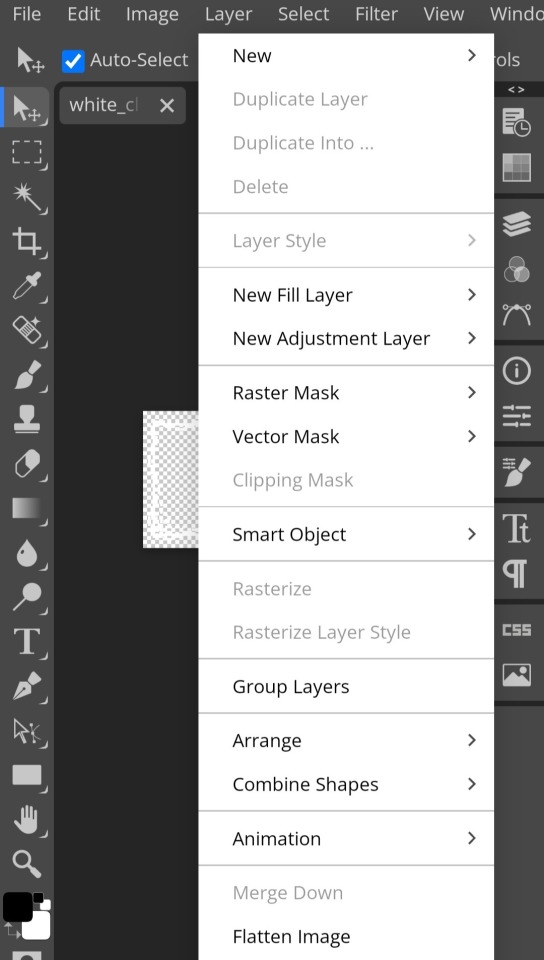
3. (OPTIONAL) If it's hard to see your frame with the grid background, you can make a "color fill" layer to temporarily make it easier to see. Go to layer -> new fill layer -> color.

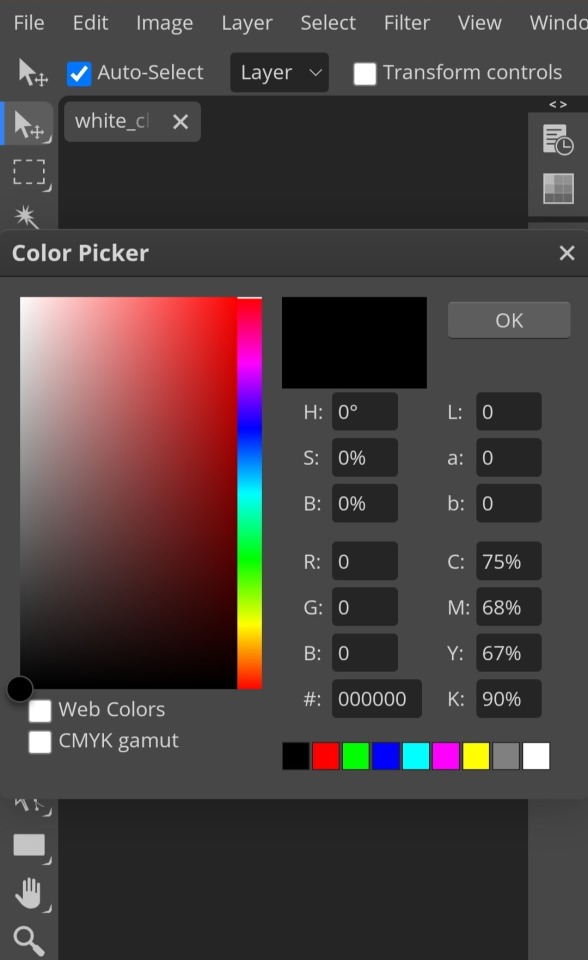
4. A pop-up like this will appear, press OK.

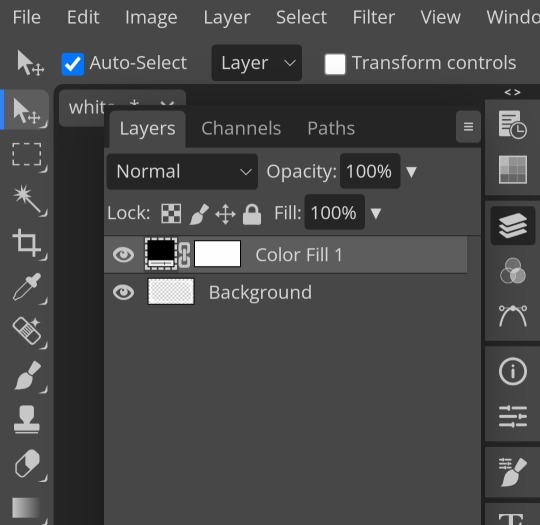
5. Now, on the side bar on the RIGHT, there's a button that looks like paper layered on top of each other. Those are your layers, press it, and drag and drop the color fill layer BELOW your frame.

6. It should look like this now! Yippee, pat yourself on the back :3

7. one more step for preparation!! Not all frames will have the same proportions as your gif. So, click on the tool that looks like this.

205 notes
·
View notes
Text

Card Flip Animation Using CSS
#card flip animation#css animation examples#css animation tutorial#css animation effect#card flip effect#css card flip animation#css card design#html css#html5 css3#animation#codingflicks#web design#frontend#frontenddevelopment#learn to code
8 notes
·
View notes
Text

Responsive Image Gallery
#responsive image gallery#responsive web design#webdesign#responsive design#html css#codenewbies#frontenddevelopment#html5 css3#css for beginners#pure css tutorial#basic html css tutorial#css image gallery#html css image gallery
4 notes
·
View notes
Text
Responsive Animated Website With HTML & CSS
youtube
#html#tamilitmemes#css3#tamilwebdesign#css animation#web development#web design#website#webdesign#youtube#responsivewebdesign#responsive design#responsive webdesign#responsive web design#webdev#htmlcodes#htmlcss#learn html#html5#html course#css tutorial#html css#html5 css3#css#htmlcoding#frontenddevelopment#javascript#csstricks#websitedesign#website development
5 notes
·
View notes
Text
youtube
2 notes
·
View notes
Text
Web Designing in Coimbatore

#web design#web design freelance#web design freelancer#freelance web designer#web designer career#web design 2024#web design business#web design business 2024#web design school#web designer#become a web designer 2024#website design#ui design#web design tutorial for beginners#web design trends#web design layouts#web design trends 2024#web design agency 2024#graphic designer job
2 notes
·
View notes
Text

Responsive Web Layout with Video Background
#responsive web design#responsive web layout#css3#html css#divinector#frontenddevelopment#webdesign#html#learn to code#css#html5 css3#html css tutorial#css tutorial#video background
8 notes
·
View notes
Text
Project09

~2005.
#photoshop#graphic design#ui#uidesign#ux#web design#y2k aesthetic#2000s aesthetic#2000s nostalgia#y2k#y2k nostalgia#early 2000s#tutorials#web 2.0
0 notes
Text
Webflow Tip of the Day Use Auto Height on Sliders for Dynamic Content
When using Webflow Sliders for blog previews, testimonials, or case studies, you might face layout shifts or empty space issues if slides have different content heights.
Here’s how to solve it smartly:
Problem: Slides with different content lengths cause awkward gaps or clipped content.
Solution: Use Auto Height for Slider Wrappers to make your sliders adjust smoothly!
How to Apply:
1. Select the `Slider` element in Webflow. 2. Make sure the `Slide` wrapper uses `Auto` height (not fixed or min-height). 3. Set each `Slide` content to `Fit Content` using proper padding & margins. 4. Add smooth transitions (optional) for elegant height changes.
Why This Works:
* Prevents layout jumping when switching between slides * Makes sliders responsive to dynamic CMS content * Improves user experience on all devices * Reduces empty space in designs
Pro Tip: If you're using CMS content in your sliders, always test on mobile and tablet views, content height can vary dramatically!
Boost your Webflow game every day!
Portfolio:https://lnkd.in/dt5pF9MW 🎯 Upwork: https://bit.ly/4iu6AKd 🎯 Fiverr: https://bit.ly/3EzQxNd

#webflowdesign#webflowexperts#webflow#freelancewebdeveloper#nocode#website#webflowlandingpage#web development#ui ux design#web design#fiverr seller#fiverr gigs#fiverr tutorial#fiverr top rated seller#upwork#freelance#fiverr review#commission#freelancing
0 notes