#animation principles
Explore tagged Tumblr posts
Note
Related again to Concord: back in 2016, when Overwatch and Battleborn released simultaneously, I read somebody online say that Overwatch succeeded not because it was a better game, but because it had characters that teenagers were horny about. I know this was a joke, but is there any truth in that? I imagine the main target user of online shooters is mostly male, and in their teens (or ok with juvenile themes). Do games with characters that male teenagers are used to find sexy sell more?
"Sexy" is a subset of the twelfth principle of animation that's applying here - "Appeal". "Appeal" generally means "visually interesting", which we can break down into different aspects. For things to be visually interesting, some things we want to consider are interesting shapes, exaggeration of key features, and paring down the unimportant details so the important stuff stands out more.

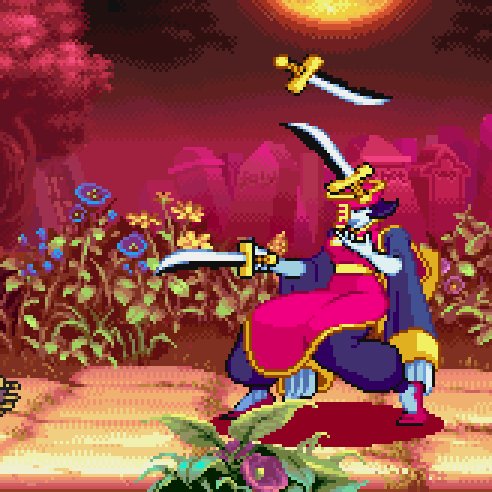
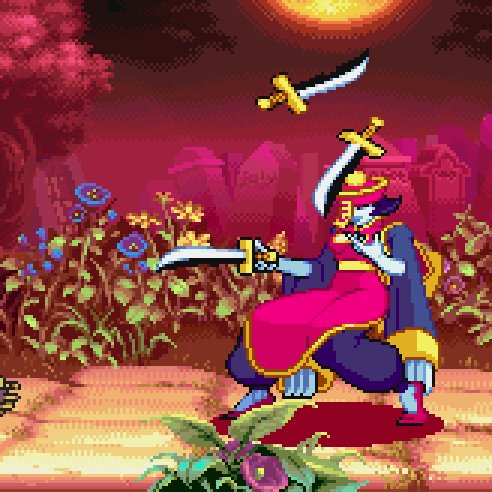
The first thing we want to look at is shapes. When we look at characters, the first thing we see is their silhouette. Silhouettes need to look different from each other or they're dull. Different shapes are much more interesting to look at. Our eyes are trained to pick out things that are visibly different, so having the characters be comprised of different shapes makes them stand out more. Look at how Hsien-Ko here has so many sharp angles and different elements to break up her design. The wide belt, the different colored tunic, and the enormous arms that show the broad A-shape of her body.

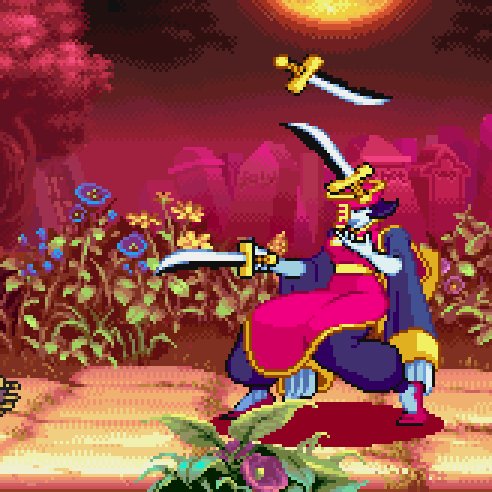
After shapes, we want to exaggerate their key features. Beyond than the basic shapes, we want certain details about the character to be memorable. It might be a fancy mustache, a waistline, a color swatch, a hairstyle, a particular bit of clothing that makes the character unique. The key features should stand out and draw attention to themselves! Hsien-Ko's attacks all come from inside her massive sleeves, which have the enormous yellow accent on the end. This is on purpose - you can tell at a glance where the attacks will be coming from when she fights. Her body also has extra detail - the belt and tunic stand out against the darker other colors to draw your eye and tell you that this is where she is vulnerable. The hat and talisman identify what she is - a Jiang-shi.

Beyond that, human eyes get confused if there's too much to look at. We want the signal to be as strong as possible. This means we want to pare down and simplify away extra unnecessary details. The important bits about the gameplay must stand out, and all the other stuff should fade into the background. Too much to look at feels overwhelming or "busy".

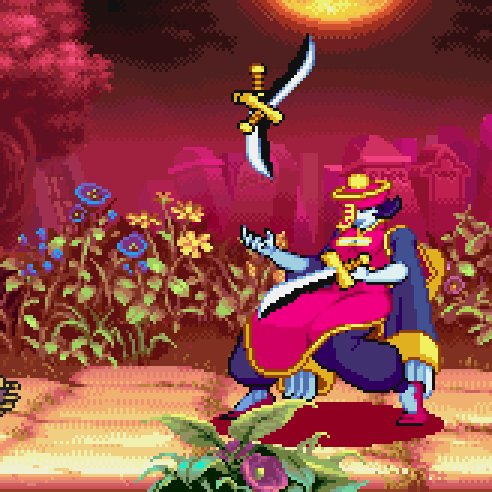
Look at what happens to her clean design when there are a lot of additional details added. She looks pretty, but there would be so much context lost if this were used in a game - how does she fight? What's important to look at? This takes us from a clean visual design that conveys a lot of information to a more generic "sexy" design that doesn't tell us much else.

Consider what this design looks like when built in the Soul Calibur character creator - the extra details from the hat, sleeve belts, hair danglies, shoes, etc. all break up the look and make things look messy. The "same" design here just doesn't work as well, because we can't apply these same principles as well.

Making characters sexy is a shortcut to making them appealing, since sexy characters lean into the principles of appeal in specific ways. Sexy characters do work these core concepts of appeal, but appeal is essentially universal. The main purpose of appeal here is to convey information quickly about the character in a direct visual way. We do this through using interesting shapes, exaggerating the important details, and paring down the unnecessary extras.
[Join us on Discord] and/or [Support us on Patreon]
Got a burning question you want answered?
Short questions: Ask a Game Dev on Twitter
Long questions: Ask a Game Dev on Tumblr
Frequent Questions: The FAQ
61 notes
·
View notes
Text
Barboach swims in the river with Barboachy Grace and Barboachy Majesty.
Finally cleaned up this animation from awhile back, hope you all like it!
#artists on tumblr#art#fanart#digital art#animation#pokemon#barboach#animators on tumblr#animator#animated#animation principles#toon boom harmony#fan animation#digital artist#artist
36 notes
·
View notes
Text
Animation class
I've been very busy with wrestling picking up and so many Halloween events right now, but I am taking animation in my high school, so I got some practices to show. They're not great because I was limited on time, and I have to learn a whole new program and I'm on a different device, but they aren't terrible.
Principle 1- squash and stretch

Principle 2- Anticipation

Principle 3- staging (I Dunno how but I got to animate something from my take on the trash talking animation meme, this started as a flip book, and she actually let me use that for this project.) This is my favorite one I've done so far :)

Principle 4- (we had to pick an element I chose smoke and animate it without in-betweens)

walk cycle- (I actually hate this one cuz I've done cycles much better than this)

#artwork#oc#my art#young artist#digital art#animation#artists on tumblr#animation practice#animation principles#animation project#animation class#art#animation wip
25 notes
·
View notes
Text

Animation Principle #2: Anticipation
11 notes
·
View notes
Text
RBing for my own personal reference!!!
I've been working on an animation project lately after many months of not touching the medium and it's reminding me how much I have left to learn (┬┬﹏┬┬)
So grateful for people who do breakdowns and discuss the principles like this <3 <3
ALSO GO WATCH MONKEY WRENCH BECAUSE IT'S LITERALLY SO GOOD AND COOL!!! NO ONE IS DOING IT LIKE THEM IN INDIE ANIMATION!!!!
Been going through a lot of animation reels this past week and a bit and one prevailing thing I noticed was that a lot of animators either struggle with, or completely disregard, the timing and pacing of their frames. Timing and spacing is (to me) utterly essential to create some nice, smooth and well flowing animation, otherwise it can look very jittery, jumpy, volume will fluctuate greatly and won't look too good.
This clip here should help show you how I place my keys, breakdowns and inbetweens to get some nice movement. (I wish I had room for timing charts!)

As you can see from the timeline grab here, a lot of this is on 3's, with a few 2's here and there. Even some 4's to help ease. With proper placing of frames even 3's and 4's can look smooth!
AND, if you have toon boom, and you wanna have a deep dive into this file, I've attached it below so you can really have a good look!
#after all this time im still an idiot about timing#ive gotten so much better though and im proud of myself for that!!!!#animation#indie animation#timing and spacing#animation principles#Animation tutorials#zeurel
4K notes
·
View notes
Text

hehee ty for all the love on my redesigns post :3, heres a full ref of all of them!
#tfa#transformers animated#optimus prime#bulkhead#bumblebee#ratchet#prowl#i was able to use the original as bases for the redesigns#and then i had to entirely reconstruct a new bumblebee from scratch LOOOL#i hope he looks ok#i thought about making him look more related to sari bcs i thought itd be so cute..#i like to think shes taller than him LOOL#older sibling curse of being shorter than ur younger sib#if they werent in a war and miserable i like to think bulkhead and bee go to highschool together#dumb and dumber dynamic#really annoying small kid that u cant even bully because his best friend is 6'4 and extremely huge#ratchet come pick us up from school bee got in trouble and got sent to the principles office#auwuwuuuu now wanna draw them going to school#my stupid kids that i hate#i hate them i hate them i dont care im putting bumblebee in the torture machine whatever
2K notes
·
View notes
Text
youtube
Unleash Animation Magic: Creating Flipbook Style Animations in Green Screen by DoInk
Embark on a journey into the world of animation with Green Screen by DoInk! In this blog post, we're diving deep into the art of flipbook-style animations, showcasing how you can bring your drawings to life with captivating motion. Whether you're an aspiring animator or a teacher looking to engage your students in a dynamic lesson, this tutorial will equip you with the skills to craft simple flipbook animations using the powerful features of Green Screen by DoInk.
What you will learn:
Introduction to flipbook-style animations in Green Screen by DoInk
Step-by-step guide on creating flipbook animations from scratch
Utilizing the app's drawing tools and timeline for seamless animation
Real-world examples showcasing the versatility of flipbook animations
Elevating your storytelling with dynamic and engaging visuals
With Green Screen by DoInk, the world of animation is at your fingertips. Whether you're crafting whimsical characters or illustrating educational concepts, flipbook-style animations offer a captivating way to bring your ideas to life and engage your audience like never before.
#Green Screen by DoInk#Flipbook Animation Tutorial#Animation Principles#Drawing Tools in Green Screen#DoInk Tutorial for Animators and Educators#Dynamic Storytelling with Flipbook Animations#Creating Motion with Keyframes#Enhance Engagement with Animated Content#DoInk#Do Ink#How to animate#How to animate with Students#Animation App#simple animation#animate simply#Youtube
0 notes
Text
Walk cycle
#art#arte#photoshop#illustration#art student#artstudent#2d#ilustracion#rubika#digital#walk cycle#2d animated video#animation exercise#animation principles#12 animation principles#artistsoninstagram#femaleartist#conceptart#scary art#oc character#character#character design
0 notes
Text



I also had a lot of fun adding doubles, smears, and really pushing the squash & stretch of the character. Smear frames are so much fun...not only do they add to the style & sense of fluid motion, but they also act almost like easter eggs, to laugh at after the initial viewing
1 note
·
View note
Text




tarpit site.
#personal#delete later#for context a tweet i made in the middle of the night blew the fuck up and brought the attention of anime fans who've been#harassing and hassling me about my big factual blunder for an entire day straight#“ok i'll apologize” “bro it's not that serious.”#“you're right it's not that serious“ ”why won't you just admit that you're wrong and apologize!“#i'm not going crazy right. i feel like i'm getting manipulated into thinking i must've been wrong#it's crazy how twitter hate will trick you into believing saying something someone else disagrees with is a moral failing#sorry i haven't seen frieren i guess but what's it to you. i wasn't making a claim or statement#also because nobody has gotten this in the original post i wasn't talking about the quality of animation i'm talking about solid drawing#which is a very specific principle of animation. dandandan has really good solid drawing wherein all the characters are animated#with realistic and proportional 3d depth. newsflash but trigger doesn't prioritize solid drawing in their animation and that's fine#it's an aesthetic choice and has ties to production limits. none of this is a big deal. this is all so stupid lol#i've dealt with worse and more annoying weebs though it's fine i'll put on my clown nose twitter needs their stupid guy for the day#oh btw at the end of the day this doesn't matter. it'll be over by tomorrow. all that's happening is petty angry emotions.#so please don't involve yourself by jumping into the argument and prolonging this shit#i'm about to go on a date with tulli after being apart for a month this is the furtherest thing from my mind rn
1K notes
·
View notes
Text

Chapter 4: I know you.
The Elite Guard arrives on Earth and slowly everything becomes known- As well as the reason Sentinel is acting so odd.
#my art#fanart#fanfic#Transformers#Maccadam#Tfa#Bumblebee#Wasp#Soundwave#Ratbat#Sentinel Prime#Shockwave#IN THE MIDDLE OF THIS I THOUGHT I'D CRASH BUT SOMEHOW I MADE IT THROUGH IT#Evil shockdad au#I also had cool ideas for this chapter's artwork however all of it included perspective and I just Couldn't Make It Work so#Following the Keep It Simple Stupid principle to not go insane <3#transformers animated#fic: Calculated Love
270 notes
·
View notes
Text

Doing some animation practice for fun while I have some down time. Check out these bouncing balls and Kirby!
#artists on tumblr#art#fanart#digital art#animation#animator#kirby#dragon quest#slime#ball bounce#bouncing ball#animation principles#squash and stretch#spacing#animators on tumblr#toon boom harmony#toon boom animation#hand drawn
69 notes
·
View notes
Text
practice
Principal 11 for animation class

Principal 5- follow through. character: Dylan

principal 6- I forget what it was I think it is slow in slow out. It had tweening... Characters: Lee and Hunter

Link to my other principals of animation work /here/
#artwork#oc#my art#young artist#digital art#animation#art#artists on tumblr#animation wip#animation principles#animation practice#principals of animation
6 notes
·
View notes
Text

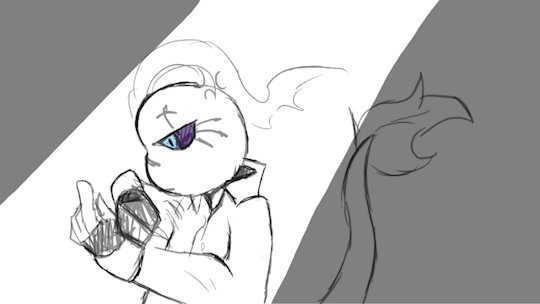
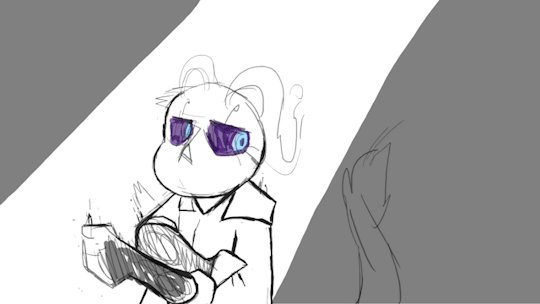
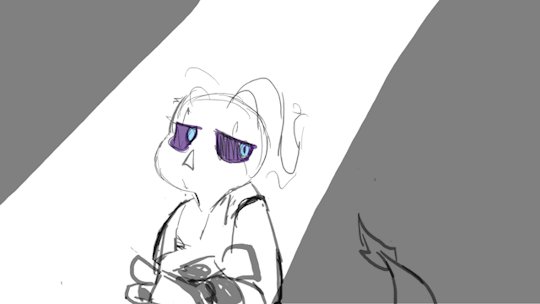
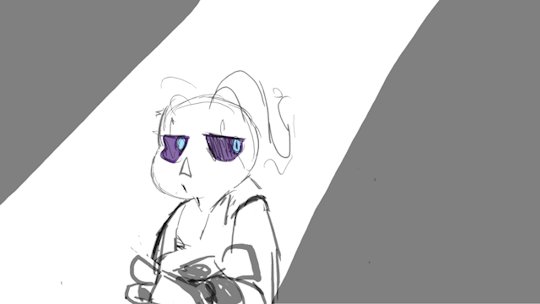
Part 4 of "teaching friends about animation": This time focused on a character face close up! To keep a character looking tight and "consistent" despite the squashing and stretching, keep the eyes and nose in the same place compared to each other. The very center of the face is the focal point and the further away the part of the face from the center, the more stretch you can give the part. The squash and stretched used in this way leads us easily into the next principle: Anticipation. The "squash" motion stores up energy that is released into the "stretch" motion. We'll get into that next. ^^/
9 notes
·
View notes
Text


squash & stretch..
#the principles of animation…#hualian#i love them. dearly#my art#artists on tumblr#i love them but xie lian’s sleeves give me a migraine like no other#finally i can draw xie lian like he is in my head. hell yes#tgcf#hua cheng#xie lian#happy pride month btw!!
273 notes
·
View notes
Text

Save me yi nine sols
(You should play nine sols it’s very very fun)
#nine sols#a break from your regularly scheduled op stuff to bring you this doodle#catboy brainrot hours. yi is such a guy#absolutely obsessed with his design and animations ngl#I’m not very good at the game lmao.#but hey that’s what story mode is for!#honestly so in love with the aesthetic of the game in general…..#I have a lot of thoughts on how modernization of Chinese and other East Asian cultures in design usually just means westernization#this is why I just. on principle. have not watched legend of Korra yet#this game just combines science fiction aesthetic with Chinese design patterns so incredibly well
1K notes
·
View notes