#animation tips
Explore tagged Tumblr posts
Note
👉👈 animation tips?
Gladly! But to start this off- I haven’t gone to school for animation; I’m not a professional. But I’ve been animating for 6 years.
A. Anticipation! Say you’ve got a character that’s going to jump! If you just make that dude rise it’s not going to look right. So to combat it, make sure you give the watcher time to digest what’s happening! Using the jump example, make the character squat or brace before the jump!
B. References! Now that’s overwhelming; hear me out. When I did the Rob The Prez-o-dent animatic I struggled and failed with making Pizza’s walk cycle. I even looked up videos of llamas walking, but it didn’t help! So I turned to an animation tutorial on a horse walk cycle instead! It helped me phenomenally and I learned a lot from it!
C. Trust yourself! Don’t give up on a scene that you know is going to look rough for the mean time. Follow through and you might just find a gem through the mud.
64 notes
·
View notes
Text
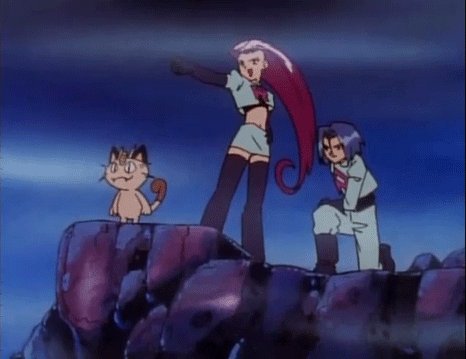
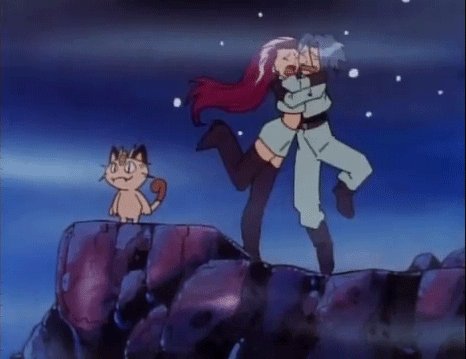
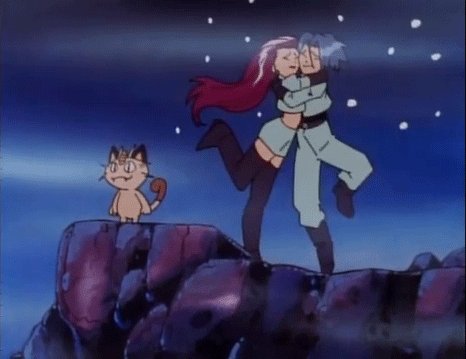
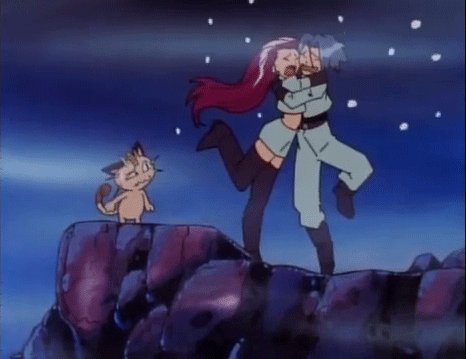
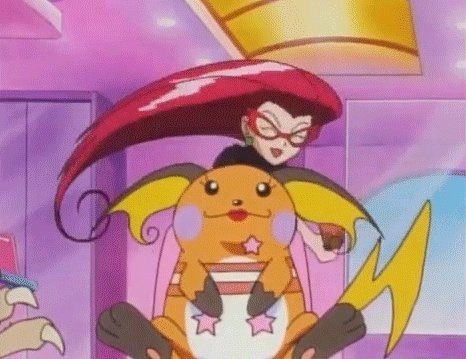
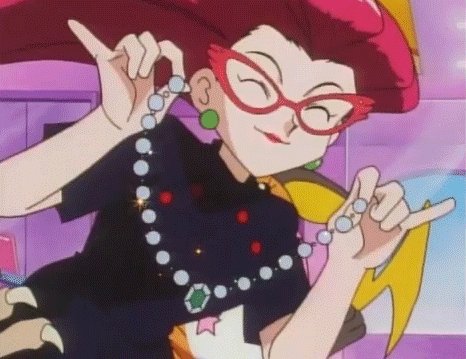
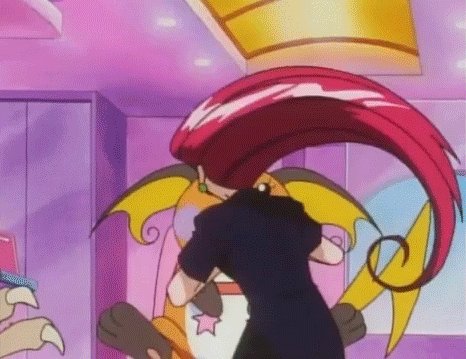
This was one of my favorite scenes to do while working on Captain Underpants. It presented a problem though: In three seconds Cap needs to enter through a window. Fall. React. Get Up. Hide behind a TV. How do you cram all that in such a short timeframe? Easy. Ask Team Rocket.

Wait, that's not them. How about....

That kinda looks like them. Play the footage.


There we go! I love how Meowth is animated in perspective but these two just WOOP right up. These early episodes are full of animation cheats that add a nice snap and comedic feel.

There's barely any inbetweens in this scene! I had none for Cap getting off the floor nor when turning around with the tv. Pressure can aid an artist in finding creative solutions for tight schedules.
464 notes
·
View notes
Text
I think for new animators who haven’t started yet we should just chant “DO THE BALL” at them in large groups and see what happens.
I’ve never understood the “you NEED to do the ball for your first animation” but I think it would be WAY funnier if we just treat it like a cult
280 notes
·
View notes
Text
Knight Process
#art#2d animation#animation#cartoon#animated gif#digital art#artwork#original character#character design#oc#animation tutorial#art tutorial#art guide#art tips#animation tips#how to#step by step#animation process#art process#behind the scenes#creative process#process#character#character animation#walk cycle#horse animation#animated loop#looping animation#line#lineart
76 notes
·
View notes
Text
Just some very basic animation tips
This wasn't supposed to be done by now. But since it keeps crashing this is the only thing I could make for now. I was super sleepy making this but was also enjoying it at the same time.
I'm still going to make more @ace-the-amazing HAHAHAHA
35 notes
·
View notes
Note
Hey bean!! I absolutely adore your animations nd theyve really inspired me to get back into learning how to animate frame by frame again, smth about your animations really feel spectacular, (amazing key poses nd smooth motions even with a lower frame rate!) I frequently come back to them jus to admire it all! I was wondering if you had any tips on animation, or any progress pics of animating! (No pressure though!! I will continue to enjoy your amazin animations while i try to crack your secret 🔨)
Thank you!! i made a whole post about making an animation smooth from a different ask. but! i do have more to say about animation in general that post doesn't talk about everything. I noticed I didn't talk about follow through. which is basically the continuation of a motion. the natural settle of the body into a pose. so once i've done my in-betweens from one pose to the next. i cant just ease out the movement. i have to make sure things like arms, hair, heads, etc, finish their movements to make sure the weight is correct.
here is a little in progress gif of something i'm working on (ignore the ribbons disappearing i'm not done lol)

so instead of just easing to a stop he does a rock back and his arms and head also follow through their motions and bounce back on a slight delay to the body. the arms and head follow the body movement but lag behind slightly. think of a tail wagging. uhhh its 3am man so ill leave it here. the linked post has a lot of info. but if you have specific questions id love to talk about it i love explaining my animation process id like to make a breakdown of something one day.
263 notes
·
View notes
Note
HOW DID YOU GET SO GOOD AT ANIMATION!?!?!?!?!?!?!?!?!?!?
(any tips on coloring in toonsquid? n_n)
thanks😸 and idk how to explain this properly but like
1. practicing + animating different things
2. the 12 principles of animation
3. being patient with yourself and stuff 😼
the fill + fill behind brush on toonsquid is good if u wanna color more efficiently too,, i do the base color first and then i add shading + lighting on another layer (i also like to copy and paste the layer and then warp it to my liking so i dont have to repeat the coloring process)
i hope that makes senseee

#answered#idk how to tag this#animation tips#i guess#RAHHHH#thank you#im answering this question#random art at the bottom#jevil deltarune#doodle#rahhhhh#livelaughlovejevil
124 notes
·
View notes
Note
I'm curious, what's your process on drawing people, or just anatomy in general if that's easier to answer. I've been watching your animatics for awhile now and I'm always impressed by how well you draw people and animate them! What's your secret ?
why thank you! For the drawing part there's no secret, it's just that I love drawing people and anything related to anatomy so it's just a LOT of practice over the years.
Now for the animating part, that might sound a bit ridiculous but I just move the way I want my characters to move and note out the little things (how my expression changes, how my shoulders rise and fall, stuff like that).


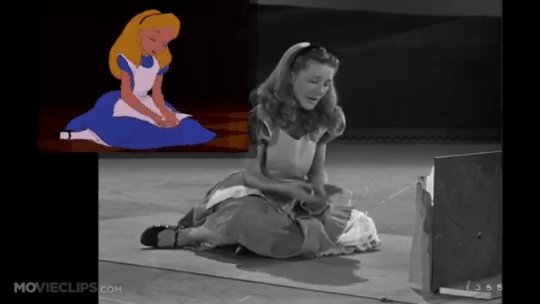
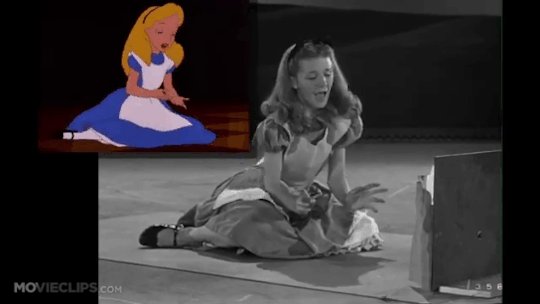
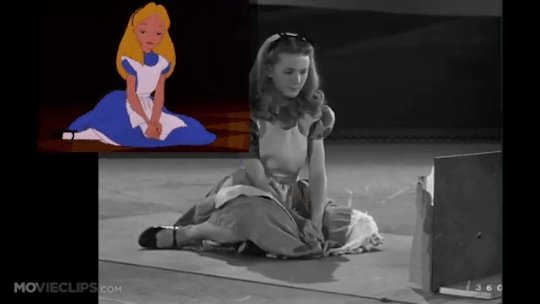
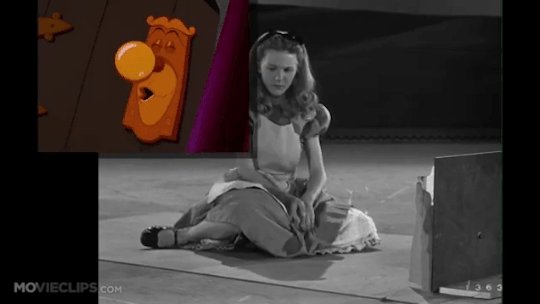
(These two parts of the Done For animatic are great examples of me just acting like a crazy person alone in my room to get the movements right)
I got this idea from the live action references animation studios used to do back then for 2d movies. Like this one:

Of course, my references aren't as gracious as those but they still work.
Anyway, hope that helped! :D
321 notes
·
View notes
Text
Post with the original animation
Mini animation tutorial thingy for someone on tiktok
Song: The Kite by Luisa Marion
#art#digital art#animation#animation tutorial#animation tips#art tutorial#art tips#digital artist#rubes art#rubes animation
175 notes
·
View notes
Text


some behind the scenes, using smart bones to rig the character! She's coming along now.
Program: Moho
https://linktr.ee/theartofgracezhang
#pomni#pomni tadc#tadc#the amazing digital circus fanart#the amazing digital circus pomni#moho animation#moho#tadc fandom#the amazing digital circus#tadc pomni#tadc fanart#digital circus#tadc gangle#tadc ragatha#rigging#character design#character art#character animation#2d animation#2d animator#animation#animated gif#digital animation#animation art#animation tips#2d animatic
7 notes
·
View notes
Note
Your animation is so smooth! Do you have any tips and tricks for newbie animators looking to achieve a similar animation style? (fps, program, etc)? Much love :)
Tysm! And yes, I do have some tips and tricks for learners, though idk if I'll be good at explaining it, but here we go
I first started off using FlipAClip as my first software as it's free and easy to use (and I didn't have a pc at the time so it was convenient, but currently I used ClipStudio Paint).
I started off using a frame rate between 8-12 while starting (I still use 12 fps sometimes, but I now also work in between 12-18 fps) and I would often analyze other animations I saw frame by frame to understand how to make it fluid and smooth. Hell, I even studied the basic FlipAClip animations that it starts with.
I also watched tons and TONS of videos that give basic tutorials and tips on how to utilize frame rate and smear frames and such. One video that I like to go back to from time to time is this one. It highlights the necessities of animation and describes better in words than I ever could, so I'd check it out!
youtube
I'd also not go into such big animation project as a starting lesson, it'll get really overwhelming, trust me. There are many simple lessons to start off with, like the ball bouncing exercise.
Also, shapes are going to be your best friend in animation, they're everywhere!! It's good to know how to work with 3D shapes and the angles they can be drawn in. My favorite shape to work with is a rectangular prism, but most commonly spheres and circles are used in animation, it's honestly just how you prefer to work.
And that's the fun part, animation is personalized to every person who does it, and not everyone works the same way! It's always also good to experiment to see what you like and what works best! I wish you and anyone else who reads this and is starting or has been starting to get into animation the best of luck!
long rant over, I really really love animation.
9 notes
·
View notes
Text
Do y’all know of any good FREE animation apps for mobile?
I rlly rlly wanna try animating but I can’t find any good apps (except flip a clip but hate drawing on that ;-;)
Also anyone have any tips for animating? Like how do ppl make things looks so smooth??
#curious questions#rando ramblings#animation practice#animation#animator#art#animators of tumblr#artists of tumblr#animation tips#animatic tips#I want pro create dreams bc it sounds rlly good#it’s 20 bucks tho#and i probably won’t get that into animating#;-;
36 notes
·
View notes
Text
I'll start posting my animation stuffs here, please don't steal it or I'll bite your kneecaps.
Anyway, little animation practice, same exact Keyframes, most of the same in-betweens, but different timing and spacing :D

149 notes
·
View notes
Note
Hi! What software do you use for drawing and videos?

Thanks for the ask! Everything on my blog has been drawn using Procreate, save for this comic, which was made in Clip Studio.
Please don’t cast yourself into the heckfire of CapCut. I’ve been looking into alternatives, but it’s a struggle to shake myself free from its dastardly clutches. Don’t do it. Not even once.
#sofie answers asks#sofie says stuff#stuff by sofie#procreate#capcut#art tips#art apps#video editing#video app#animation tips#drawing tips#drawing apps#clip studio paint#clip studio paint ex
52 notes
·
View notes
Note
Hi!! I was wondering how you get your animation so smooth, like butter.
Especially on that lineart, I’m always having trouble but your looks very effortless and consistent, what are your secrets?
-thank you
[sorry if asked before, also hi from TikTok! Thank you for the kind words, I admire your work and its always a treat to see it in my dash (^_^)]
Hello! Thank you <3 honestly there’s a few reasons it’s so smooth. (Get ready for the ramble I love talking about animation)
First on the lineart I use Toonboom to animate and it’s a vector based program. That means I can edit a line’s curves once I draw it. I don’t have to erase it to change it. I can grab a point on the line and stretch it where I want. So that’s why the lines themselves are pretty smooth, I have a lot of control over them.
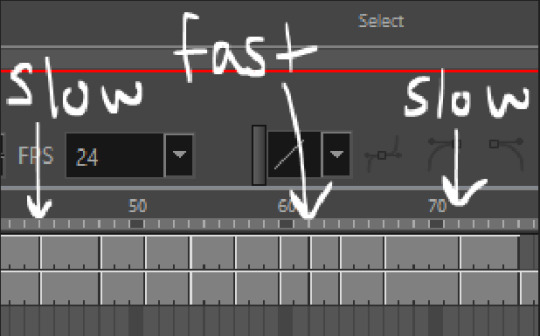
As for the motions themselves people can think that frame rates equates to smoothness and while having a lot of frames and inbetweens can do that, it’s way more about the movement that makes something smooth. I tend to work on twos, threes, and even fours. This means you see a frame at 12 frames per second, 8fps or even 6fps. But it depends on the timing of the motion. When I animate the fps isn’t consistent. Faster motions tend to get a higher fps meaning you see it for a shorter amount of time. While slower subtle movements I tend to put on 8 or 6 fps which means you see them longer. Easing of the timing of the frames as well as easing of the motions themselves leads to smoother animation.

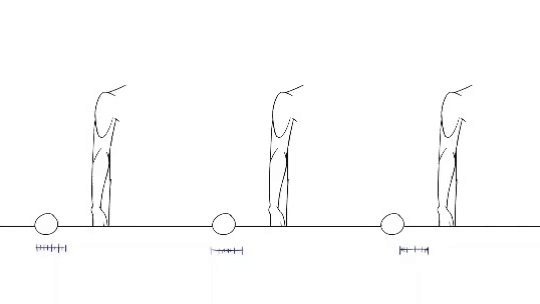
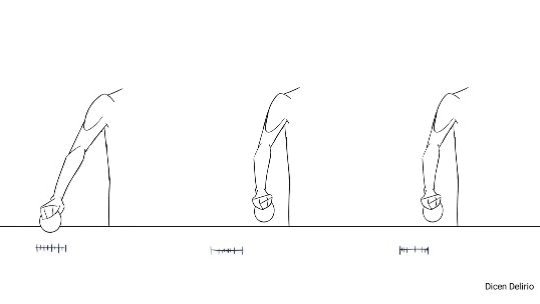
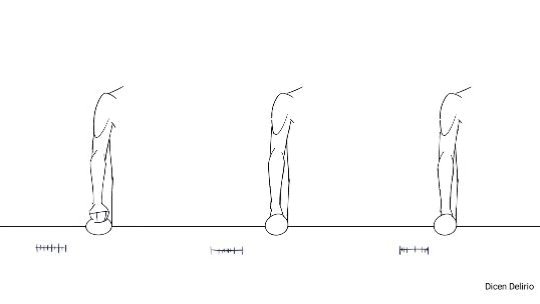
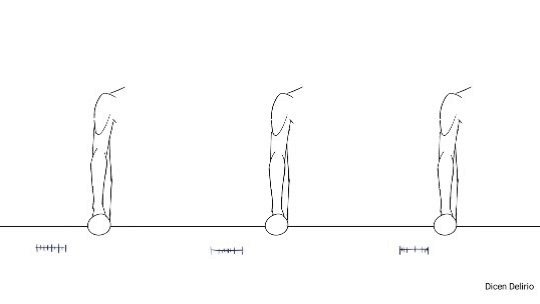
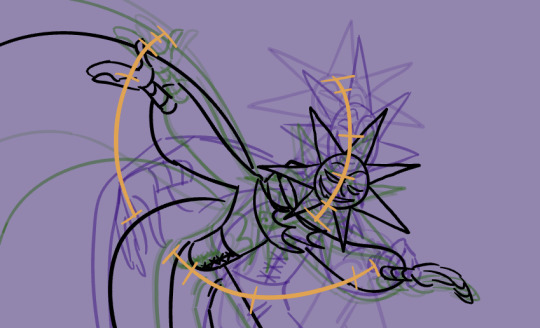
Another key point is that objects travel in arcs, always. Unless they are stopped by something. When I animate, I use onion skin religiously. (Onion skin allows me to see previous or future frames on a low opacity) that way I can check my motions and arcs. here I've marked the path of travel for his hand, hips and head ad he bows.

My method for animation tends to be pose to pose. Meaning I’ll draw all the key frames (the important poses that tell the story) before I fill out the inbetweens. Now inbetweens doesn’t always mean you draw a frame that’s exactly between pose a to pose b. You still have to think about the motion you want to achieve and keep in mind your arcs. Additionally you can add secondary movements or actions to help with believability in actions. Animation is all about performance and exaggeration.
But another technique is to animate frame by frame instead of pose to pose. People tend to use this method for effect such as water flowing, fire, or in my case I used it when I animated the capes. Since the cape drags behind the animation and is influenced by what the character does. I animated the cape after I animated the character. I went frame after frame thinking about how the cape would move both with gravity in play, and being moved by the character’s actions.
Using reference is a big help when animating. I had to act out actions to make sure I got things right when making it. I even got a towel and threw and shook it around to see how it fell.
Another thing about getting it smooth is I use a lot of easing in and out of my motions. If you are about to punch something, you don’t just move your arm towards what you need to punch, you’ll draw it back first to build up the punch. That’s easing into a motion. When you stop moving your arm you’ll either overshoot and draw it back a little if you moved it fast and stopped abruptly or it slows down to a stop. Things don’t stop abruptly. Think about a car. When a car stops you have to slow down considerably, it’s not immediate. So same with your motions. I always ease into a motion when it starts or ease out. It can definitely make the actions more believable and smooth.
Again, because Toonboom allows me such fine control over my lines. to ease in and out of a motion I will copy and paste the last frame and adjust it slightly, continuing the previous motion so that everything settles nicely. This shows only the previous two frames. you can see I didn't draw any new lines (except for the cape) I just adjusted his pose. This helps me stay away from lines being shaky because I didn't redraw them.

This last thing I’ll talk about is more subtle. But follow through and secondary actions are so important. In my animation for example, when sun bends down, his body starts moving a lot faster than his head. Sort of like the body goes first and then his head slightly lags behind. It follows the movement of the body. Another example of a secondary action that follows through would be the movement of the little wings of the cape on their chests.
Ok I lied there's something else. SMEARS, I love smear frames. those are great at making things smooth. Usually smears don't stay in view very long and need to show rapid motion so you can stretch a character or pose or show multiple limbs to make motions appear faster. Here I added a ton of arms to show he was wind-milling them around as he fell, and he has a third foot to show the rapid motion of his leg as it swings upwards. Smears can be fun because you can get away with a lot. Be loose with them! I didn't even draw his face here.

Or this one that's a couple frames before that leads into the fast motion.

Once you learn and practice all these things (and more, there's more principles of animation!) your stuff will get smoother. I don't always think about all of these every time I animate, I've done it for years so its ingrained into me. Sometimes I'll think about it to make sure I'm getting motion right, but usually its just second nature. it just takes practice and getting used to it.
Hope this helps!
You can also try watching animation analysis videos and I recommend looking at old 2d animated Disney movies. Or go frame by frame on any animation you like. I've analyzed so many animations that I love and just absorbed their techniques.
#ask response#animation tips#principles of animation#art tips#art help#bean art#sorry i went a little crazy#like i said i love talking about animation#you activated a neuron#sun fnaf#moon fnaf
183 notes
·
View notes