#bad website design
Text
Reblog to save a laptop Tumblr user’s life.

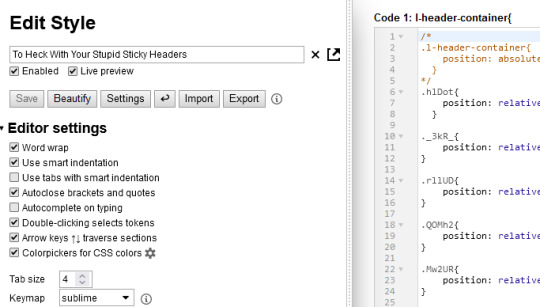
I am going to release this custom stylesheet so you guys can use it now. It removes a whole bunch of annoying things from Tumblr that sensible laptop users such as myself absolutely despise. One of them is the stickiness of the navbar, but it deals with one or two other problems too, which currently I don’t know how to explain because so much time has passed by since I wrote this code. I made it myself. I know it’s not perfect, but this code has spent the last twelve months making Tumblr’s design extremely way more tolerable for me. Without it I’d be suffering hard on this website.
Please note that this stylesheet’s removal of the navbar assumes that you use next/previous button page by page basis. The way it gets rid of the sticky header is going to cause bad synergy with your way of browsing Tumblr if you use “infinite scrolling”.
But it is fairly easy to edit the stickiness of the navbar back into the code if you do want that, if you’re willing to do a bit of brisk trial and error.
The issue is that Tumblr obfuscated its variable names by making them absolute gibberish. So you won’t find descriptive values in code like “main-navbar” or “annoying-piece-of-shit-recommendation-bastard” these days. You find absolutely counter-productive shit that’s designed to make your coding task hard. That’s why it has to be trial and error. I can’t remember which class is which.
This also assumes (for the time being) that you know how to use Internet browser plugins that mod the stylesheets of websites, such as Stylus. Personally I believe I can recommend Stylus. It definitely works in Firefox.
Code is below the break.
/*
.l-header-container{
position: absolute !important;
}
*/
.hlDot{
position: relative !important;
}
._3kR_{
position: relative;
}
.rllUD{
position: relative;
}
.QOMh2{
position: relative;
}
.Mw2UR{
position: relative;
}
.uuWZ2{
position: relative;
}
._3kR_{
position: relative;
}
._3kR_{
position: relative;
}
.uuWZ2{
position: relative;
}
/*
.p4DiZ FMB1x{
display: none;
}
*/
/*
.uM3pd{
display: none;
}
*/
/*
.p4DiZ{
display: none;
}
*/
/*
THESE WERE THE STUPID THREE MAGGOTS IN THE FEED.
THEIR WORKING POINTERS HERE GOT REMOVED!
^ This is called a “comment” in computer programming, and in markdown languages. You don’t need to put this in your code if you don’t want it in there.
.p4DiZ.FMB1x{
display: none;
}
.p4DiZ.FMB1x.vsJc9{
display: none;
}
*/
.ZaYRY{
display: none;
}
.p4DiZ.FMB1x.vsJc9{
display: none;
}
.So6RQ{ /* THIS IS THE POSTS IN THE FEED */
/* display: none; */
}
#custom stylesheet#fix Tumblr#annoying Tumblr features#better dashboard#bad website design#reblog to save a life#Stylus Plugin#Firefox Plugins#browser plugins#CSS code#annoying navbar#laptop users
18 notes
·
View notes
Text
Yeah okay. How am I supposed to login if your dumb captcha doesn't load?

[ID: a login field with a captcha that is a broken image and nothing else. Red lettering underneath it says "Captcha is wrong, use Incognito mode if you use chrome." /End ID.]
2 notes
·
View notes
Text
This blog will provide an extensive list of the top 50 worst website designs of 2023, showcasing the most cringe-worthy and poorly designed websites on the internet. The blog will serve as a cautionary tale for website designers and developers, as well as a source of entertainment for readers who enjoy seeing the worst of the worst on the internet. For further details refer to this blog.
0 notes
Text

tumblr are you fucking kidding me why are there bot posts in trending
1 note
·
View note
Text

Pixilart.com(I think) was fun to use :3
I’ve always been a fan of pixel art so I was pretty excited for this one and I’ve got to say I was not disappointed
I also got a little sidetracked when I found out it has an animation feature and I hyper fixated on this thing for a solid 1/2 hours
I needed the idiots to go to SEA
I needed them to touch the WATER
#bandit's doodles#grian#mumbo jumbo#waffle duo#my only complaint is the annoying popup ads#but I can deal with those#I will say you should make an account before drawing if you want to save it#I didn’t and almost lost the animation#but im awesome so I got it back#saving it in the website was a struggle so I just screen recorded it#but other than that it’s a good 8/10 :D#also I don’t know with this season 8 fixation I’ve got going on#but I love them so im not saying it’s a bad thing :)#so consider these as little stupid s8 designs I guess
95 notes
·
View notes
Text

These Splatfest tees are awkward💥💥
#why they look like that#EXTRA crispy ULTRA saturated MEGA stretchy#it's just funny how their faces stretch lol#one of those “design is my passion” moments#they're not TOO bad.. kinda cringe#like from those random ahh websites that put anything on shirts for cheap#splatoon 3#splatoon#splatfest#deep cut#leyko drawz
183 notes
·
View notes
Text
Anyone else think short form social media based on algorithms designed to promote topics that create more engagement instead of more joy, the idea of fast fashion but conveyed through social media, and the fact you can monetize suffering and outrage better than ever has largely resulted in the death spiral of media literacy and the mass emergence of bad faith readings?
#I may be venting a lil but god it blows my mind#fyp is a blessing and a curse because i don't think ppl were ever meant to be subjected to this many ppl at once#god i took a bird site hiatus for weeks and now BARELY check it and it already feels like a hit#oughhhhh#even fandom spaces have hugely incorporated marketing and networking into them bc of cmms and sponsorship and building portfolio#which would be fine tbh if it weren't for the way socmed is designed#now it's like you can't support too many ppl or else you're shadow banned or you have to make yourself palatable and marketable#and websites with threads in which people will only read the first post before qrting because ratios are seen as five minutes of fame#features that permit beating an algorithm are locked behind a paywall that promises you money if you go viral#and what goes viral is usually incendiary content meant for those ratios or trends. whether for or against OP#even in hobbyist spaces the climate has changed so much due to the monetization and marketing and just. ugh#not to mention side accounts dedicated to gossip in this new priv account culture like...idk#if you have to make another account so you can make fun of a friend on main with selected priv friends it just doesn't sit well with me#and not every priv account does this but enough do and it makes me tired#unsolicited hate comments are still as bad as they used to be on ff dot net except now people openly are proud of it more#why do most socmed feel like passive aggressive sticky notes on high school lockers#there is so much more I could say about everything that has left me weary about the internet but I don't know the time or place#and I don't want anyone to think this is about them because it's a general statement. though if you are doing the more inflammatory things.#maybe rethink that. it's not good for anyone else and it's not good for you either#I keep coming back online to check on ppl and see art and I *know* it's draining for my health every time#but I feel a lot better now that i use socmed less overall. and that I try to focus on what makes me happy#it just sucks seeing so many people i care about endure absolutely wild struggles bc people online do not care.#I like rambling in my tags because this is the only place I ramble except my personal journal and to my wife
24 notes
·
View notes
Photo

canon vs fanon vs your design but for ashfur because it grasped me HARD last night...
#wc art#warrior cats#wc ashfur#ashfur#wc#target4alterego.png#should note i don't hate the yellow sclera despite pointing it out here lol#it really does just come down to if its not like. too overpowering in the color scheme imo!#canon design shamelessly ripped from the website/the mini figure#i forgot his ripped ear but mine does have that. just chose a bad angle for him lol
57 notes
·
View notes
Text
oh ok fun fact for me. tumblr will literally not let me edit my header? the text disappears when I try to on my ipad and it says it’ll destroy my coding if I try on my phone. i think bc i have a link in there
#there are so many mounting glitches or just bad design choices going on on this website 🩵#on my ipad whenever I’m checking my notifications. if i get another notification. it starts me back at the top. very fun#on my phone also when I’m checking my notifications it tries to take me to the app store 5 times sequentially#and now i can’t even edit my header. and i still firmly belive this is the best social media site there is#anyway if you call me fella or pally don’t capitalize it bc it’s not a name but also don’t call me by my actual name ok. don’t refer to me#/j#words from the monarch
32 notes
·
View notes
Text
[PREV]
April 20, 2026: 10:30 AM
Instead of paying attention to the new witness, or in fact doing anything related to the trial, you once more pull out your phone and stare at the screen. There was something strange that you saw while you were updating your LinkedIn, and you kind of want to follow up on that.
You also want to follow up on how exactly your boss and Mr Wright know each other, but you're a little worried that pursuing that line of questioning might actually lose you your job.
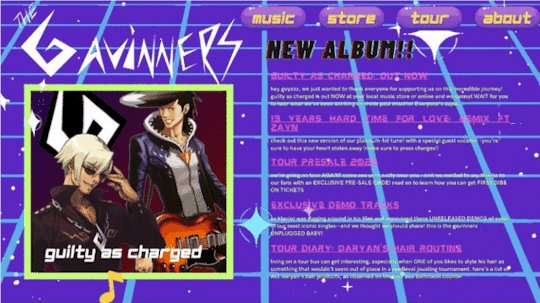
Ultimately, you go for the immediately safer option and click on the gaudy ad in the top-right corner of your LinkedIn profile page. Is it just you, or does one of the people on the--you think it's an album cover--look uncannily like Mr Gavin?
Distantly, you hear the noises of the coutroom--somebody muttering in an exaggerated Russian accent; the banging of a gavel; assorted whispering and gasping. You're not paying attention to any of that, though--you're staring at the eyesore of a website that's occupying your phone screen.

The name of this band can't be a coincidence, can it? "Gavin" isn't a very common surname at all, and while the man who resembles your boss has much shorter hair and an outfit he wouldn't be caught dead wearing, there's no way they're not at least related.
But if Mr Gavin has connections to what seems to be a pretty established band, why would he never mention them? Who even are these people? Is their music any good? Who designed this website? You have to admit that your curiosity has left you with more questions than answers.
The urgent bang-bang-bang of the gavel snaps you out of your thoughts--what's happening in the courtroom? Hopefully nobody's noticed that you haven't been paying attention. You slip your phone back into your pocket and--
#adventures by committee#aa4#ace attorney#my writing#okay this website design is SO bad that i'm gonna add#eyestrain#flashing#gif#bright colors#apollo justice texts during trials#there's only so many ways to emulate the gavinners g in fonts so sorry if the logo looks similar to anyone else's design!#shoutout to anyone who noticed that linkedin 'also looked at' klavier's pfp had cat ears last post btw#why? idk i do what i want#ANYWAY thanks as ever for the participation!!#love seeing the Intense Battles between options
77 notes
·
View notes
Text
ghhhhghhghhghghhh i hate when things suddenly change the interface font. evil .
#discord i am sending so much evil energy towards you right now#hate it hate it hate it#its not even a bad font necessarily but i just. don't like that its Different it *reads* different#when a website/app or w/e updates their ENTIRE design/layout & that includes a new font? i still don't like it but i can adjust much better#than when the rest of an interface stays Exactly The Same except the font changes. that just fucking. evil#grandpa max is god? i go to church now
77 notes
·
View notes
Text
I know that the creation of AO3 in the common "fandom history" narrative is generally held up as like, the glorious birth of a new better era for the subculture as a whole but honestly the more I think about it the more it feels like the beginning of the end for like, internet fandom as we currently conceive of it. lol.
#guys i think it might've been a bad idea to like. centralize most of the subculture onto a website#run & designed by a small minority of white women & queers with cliquish tendencies from a pretty generationally specific fannish background#think that might have not been so great for like. the scene as a whole.#just speculation though.
15 notes
·
View notes
Text

"In America, he became a symbol of hate. In China, he spoke for millions of disillusioned young people left behind in the country’s rapid economic rise.
Like most internet memes, Pepe the Frog, an anthropomorphic frog with sad eyes and a dopey smile, crossed international borders and came to mean different things for different people.
In America, the cartoon character was used by alt-right groups during the 2016 presidential election to aid the cause of white nationalists. In China, he came to represent the frustrations of people living in a hyper-competitive and rapidly modernizing society. His name in Chinese is 伤心青蛙, the sad frog."

The self-loathing BoJack Horseman has struck a chord with China’s young and hopeless. / Photo: Sina Weibo

This meme portrays Bobby Hill, the son in the family sitcom “King of the Hill,” as the ultimate slacker. / Photo: Sina Weibo
#Article link in my next reblog#Chinese Youth#Chinese Millennials#Culture#if Pepe was good#2018#Sang Culture#Chinese culture#I can't easily recommend reading the article like I used to before I knew about how bad the site design is. Stupid borders and everything.#And the main page of the website is super misophonia-aggravating.#It's also Wayback Machine resistant. Some of the images when you use the Internet Archive just aren't there.#But it's a great article. One that's infuriatingly hard to find with search engines; too.#Bobby Hill#Bojack Horseman#great article#weird post
5 notes
·
View notes
Text
i cannot possibly understand extreme sex negativity or extreme sex positivity. like. there's no nuance the way you people do it...
#sometimes you should have shame sometimes it doesn't matter but jesus christ i feel like a lot of ppl on this website are the last ppl who#should be discussing this stuff#i myself am a virgin but you guys kinda make me never wanna have sex sometimes LMAO#it's just wild how you operate in the same ways without meaning to. these movements have the same issues at their core which is everyone#is different. not everyone is ever going to be comfortable openly discussing sex/masturbation or seeing it publicly and that's not a fault#of their character it's just simply something they don't wanna see. but you get called a prude for just not wanting to be uncomfortable LMA#like yeah life isn't really designed to be a comfortable experience but you people aren't living in any kind of reality#and dgmw sex negative people are just as bad if not worse about all this#but once again i find myself wondering why people are so all or nothing with every single issue... sigh#some situations call for black and white thinking but a vast majority of them are grey. it would be great if it was easy but nothing is#ANYWAYSSSSS i've talked too much today i need to settle down
3 notes
·
View notes
Text
Stoney Ocean Performing Like Woah
youtube
Join the wave 🌊 Stoneyocean.com
#music#stoney ocean#rap#rapper#artist#spotify#femalerapper#jd#ti#soundcloud#preview#hot#youth#test#website#graphic design#history#jayz#blogs#comic#dance#view#blog#australia#free#video games#girl#bad#women#lady
2 notes
·
View notes
Text
College has been going great for me!! Started on June 17th and with Resume work, finished SEO [two weeks] and my instructor has decided to give me lil projects to do since she said I'm quick learner and can learn more than she's teaching. I finished my first project which was recreating a website homepage! It took me 5 hours gktkt I'm very new to using Figma...also messed up a lot and learned a bit but I want to grow more! Gonna learn how to make icons and make sure to give it a proper lookover once more before sending it bc I left a random rectangle in a random spot 😭
#nimo's sheeko sheeko time#btw the thing I made is called a Wireframe but I keep thinking its underwire lol#I want to make my own cute website so bad ahhh#planning on being a website/ux/ui designer
2 notes
·
View notes