#but canva app did the heavy lifting on this one
Text

#mental health#mental illness#anxiety#recovery#depression#self love#affirmations#positive affirmations#resiliencewithins edits#phone wallpaper#but canva app did the heavy lifting on this one#didn’t change the template much because I liked it as is#canva app
65 notes
·
View notes
Text
nostalgia 𓏲
sometimes it hits like a wave — a black cloud or a heavy cloak slipping over my shoulders and weighing me down a little. like those vests they make you wear for dental x-rays.
except it won’t budge. i yearn for simpler times… not just flip phones, aol instant messenger, xanga, livejournal, going to shows, getting drunk, chipped black nail polish, ratty band tees, shitty diners after midnight, cold fall air, and the smell of the joint burning in someone’s hand as it hangs out the side window of your friend’s old beat up car.
maybe these things, as wreckless and unstable as they sound, felt the safest. they felt like home. maybe it’s yearning for a time where everything felt simpler and harder at the same time. a broken heart was the end of the world and stumbling in to your service industry job after being out all night — drinking and rolling on E — it didn’t matter that you were 15 minutes late. losing that job was never a threat because your entire life could fit into a canvas bag riddled with enamel pins and patches and your entire heart was chained to the voices and blaring instruments of some sad boy’s band who played in garages every weekend. maybe it’s because this time is what taught me to love. taught me to lose. taught me to fight. taught me to pull myself up, knees scraped and sore, off that bathroom floor in the back of that club… to wipe off the remains of my smudged smokey eyeliner, and to look at my own reflection — at “mirror girl” — her faint hint of a drunken smile, her pupils the size of black saucers, choppy layers razored in her pharmacy box dyed hair, the numb busted lip (how did that even happen?) — but she dusts herself off, and she keeps going. mirror girl keeps going too. and she’s always there every time i stumble into whatever bathroom or dark alley — reflection in the mirror or in the glass of a broken window. i look at her and she feels far away from me. but she’s always on the other side to assure me; “am i really this fucked up?” i ask. she smiles and her eyes gleam. they look a lot like my own, but not completely. something is different.
she still knows all my secrets though. she still knows them today. even though she looks different. her hair has grown out. it hasn’t been touched by any hair color in years now. her piercings are gone, she doesn’t feel like herself. she has tattoos since then. she wants more. she’s been inside a lot lately, bummy clothes and too many iced coffees on her breath. she’s been hating her body — it’s bigger in places, heavier in some, fuller in others, older at times, just different. she bought some black-out curtains to evade the light and the outside world.
maybe it’s time to change. maybe it’s time to lace up my doc martens or throw on my chucks and stain my sink with hair dye one more time. find the indentations where my piercings used to take up residency and run the way i used to on those dark 5 AM mornings. it’s time to make the changes so i can stop sitting around just missing everything that once was. because the years are short — too short to sit around and watch them pass by while i sit around not feeling like me. maybe mirror girl can help me pull myself up and dust myself off one more time.
i get off my bed. i pull back the curtains. i feel the heavy cloak’s weight on me as it lifts.
i open my music app on my phone and deftones begin to play.
0 notes
Text
after hours ❆ ✰

han jisung
genre: angst and fluff
word count: 1.6k
warnings: language + self harm
A/N: since you guys asked for it, heres part two of moral of the story (: repost
listen to after hours by the weeknd
part one | part two
masterlist

thought i almost died in my dream again.
right after you left changbin’s embrace to hop onto your plane back to korea, he was furious. he didnt even knew jisung was cheating on you. as a cousin, he went to yell at your ex lover.
“han fucking jisung.” changbin muttered out. the younger one lifted his eyes and saw his hyung. quickly wiping his tears and waits for changbin to continue speaking. “did i just witnessed y/n catching you cheating on her? are you serious jisung? after everything she done for you, for us, and you did this in return!?” changbin ran his fingers through his hair and let out a heavy sigh.
“i wont hurt you or anything, just at least talk to y/n and fix some things alright?” jisung immediately nodded as changbin left the room. jisung got up and changed into a casual outfit and met up with his manager to talk about some things.

without you, don't wanna sleep. cause my heart belongs to you.
after meeting up with his manager and convincing to continue the tour without him, he finally agreed. jisung dashes through the hallway, into his hotel room and gathers his stuff and gets his belongings then heads to the airport.
handing in his ticket and sitting in his seat in the plane, he pulls our your promise ring that you threw at him a few hours ago and remembers your pained face the moment you saw him cheat on you. the way the tears fell onto your cheeks. the way you wanted to hold back your tears but couldnt. jisung kicks the seat in front of him and starts bawling his eyes out, earning a groan from the elder who he kicked, immediately starting to apologize to the boomer.
wanting to fall asleep so time can pass by, only to have nightmares of you, taking your own life of his yet another stupid mistake. forcing himself to stay awake by looking back at all the memories you two shared.
baby where are you now when I need you most? i'd give it all just to hold you close.
after the plane has landed, he made his way out of the gate and hailed a cab and gave the driver the address of your apartment. few minutes pass by and jisung looks up and sees his destination. thanking the driver and giving them money and tip, he gets his stuff and unlocks your door. everything looked normal. you had to be here. quickly going to each room to see where you were, you were unseen.
memories start flooding in his mind and sees the first fight you two had. seeing your pale body on the bathroom floor. bunch of tubes connected to your body to regain the nutrients needed. he ran his hands through his hair and yelled, not caring about the neighbors. he needed to find you before his nightmare in the plane could actually happen.

i know it's all my fault, made you put down your guard.
he ran to the dorm, thankful you decided to live a few blocks away from them. taking out his keys to unlock the door and smells a familiar scent, knowing you came here recently. he goes to his room to see a box on his bed and the pictures hung up of you two hidden in his drawer.
seeing the note placed on the box made him feel even more worse. he let out another scream and pulled out his phone, seeing if you still share your location with him.
entering the passcode for his phone and opening his friends locator app. he searches for your name only to find only you can see his location. he threw his phone on the bed and fell on the ground. not knowing where you could be. who knows if youre in the streets all alone.
knowing if youre upsetting at something, jisung always knew you wouldnt have the appetite to eat and ruin your healthy life. even if you came back to korea a few hours ago, your body could make you sick, especially since you didnt eat anything before you left for japan.
i know i made you fall, they said you were wrong for me
remembering how you acted towards him after telling stays about your relationship with him made him guilty. he knew how insecure you felt since the beginning of high school. after the mean comments stays made about you, you felt everyone was coming at you and that you didnt deserve jisung.
until jisung stepped in and defended you. he brought in the light when you fell into the darkest time. even til before he cheated on you, whenever you would fall into a dark time, he would be your knight in shining armor and bring you back to light.

i lied to you, i lied to you, i lied to you. Can't hide the truth, I stayed with her in spite of you.
he knew he shouldnt had cheated on you. but something that jiseo gave him made him fall harder for her and started cheating behind your back. the times he cancelled the dates and plans was only to hang out with jiseo. with the excuses he used was just he needed to practice more or make a new song. all the lies he said to you. all the unsaid i love you.
you did some things that you regret, still ride for you. cause this house is not a home.
currently on the bridge you were sitting at, with the han river under your dangling legs and with park near the bridge, where you two met when you were a little kid. with a blade in your hand, you rolled up your over-sized button up flannel to reveal a fresh canvas to place the scars. each memory and tear that fell, you would cut into your flesh. you promised yourself you would never cut youself or try to harm you, but you felt weak and nobody was there to help.
jisung, who was running around trying to look at the places you would always go to relieve some stress or just for fun. remembering you would always go to the park next to the han river always made you feel so calm since it was the place you and him landed eyes on each other. running to the park, only to find nobody. looking up afar, he sees a figure. a very familiar figure. noticing the same flannel you would always wear.
making his way to the bridge, he hears the sobs which pains him. going up to you, he sees blood coming out of your fore arm. widening his eyes as he approaches you, he takes the blade and throws it in the river and hugs your trembling body.
“its okay y/n” he tries to make you calm. slowly sinking into the hug, relaxing. you then remember what happened. with your shaking body, you push jisung back to where he isnt hugging you anymore and falls on his side. “how can you say that as i caught you cheating on me?!” you yelled out, which you shouldnt have, making you see more than one jisung.
“y/n, let me explain!” due to lots of blood loss, you fainted. having jisung to press on your wounds and take you to the hospital. “please y/n, not again. please i cant lose you again.”

jisung waited in the waiting room with his elbows on his knees and bloody hands on his hand. as the doctor was walking towards him with papers in his hands, he stood up. “ah so jisung. y/n is fine but due to the lost of blood she lost which was almost half a gallon, she will be having blood transmitting to her body. you can go to her room now” jisung thanks the doctor as he pats jisungs back.
walking to your room, only to see you looking at the window. jisung grabs a chair and places it next to your bed. jisung grabs your hand and starts speaking.
“im sorry y/n. i-i shouldnt have cheated on you. if i didnt, we wouldnt have to be in this situation. i dont know why i did it in the first place but after seeing you hurt, it just made me feel so guilty. i didnt return you the love you gave me and seeing your pained face, i just felt my heart shatter. and after having to keep stray kids continuing their tour without me and coming back here to talk to you. just because i love you and i dont know what life ill be doing without you.”
you turn your head to see jisungs face full of regret of what he did in the hotel room. you smiled after hearing ‘i love you’ after months. “i love you too jisung”. he lifts up his head and sees you smile. he gets up and hugs you. “if you do this again jisung, i wont hesitate and break up with you.” and kiss jisung on his lips. he sits back down and grabs your left hand. “i believe you need to put this on again, sunshine.” and slides in the promise ring you threw at him.
and finally, he goes on his knees and pulls out the small black velvet box you found earlier. without jisung even asking, you immediately say yes. “baby i didnt even ask you” jisung laughs.
“i dont care, yes is my answer.”
jisung smiles and puts the engagement ring on your ring finger.
“thank you for this second chance baby”
sorry that i broke your heart, your heart. and I said, baby, i’ll treat you better than i did before, i'll hold you down and not let you go, this time i won't break your heart, your heart, no.

END <3
a repost since first try didnt show up in the tags but ty for reading
#han jisung#stray kids angst#stray kids smut#stray kids fluff#skz angst#skz smut#skz fluff#stray kids#jyp stray kids#jyp skz#kpop#kpop angst#kpop fluff#kpop smut#skz#jyp#j.one#han#jisung#3racha#angst#straykidsangst#straykidsfluff#straykidsimagines
40 notes
·
View notes
Text
Painting Flowers | Tsumugi Tsukioka

in which [name] [last name] painted tsumugi tsukioka’s favorite flowers until that day where one of them suddenly left. (song used.)
warning: angst
Tsumugi Tsukioka buried himself under a pile of blankets when he heard the news that [Name] [Last Name] is back in town. His roommate, Tasuku was getting slightly annoyed.
"You're worrying the kids." Tasuku said from his bunk bed.
Tsumugi tossed and turned trying to find a comfortable hiding place under his blankets.
"Please tell them I'm not feeling well. Also please DM Itaru-san to take over for tonight." Tsumugi uncharacteristically grumbled under his breath, groaning as he turned over again on his bed.
"She's in town, isn't she?" Tasuku asked as he fiddled with his phone, opening the messaging app.
"Yeah. She almost saw me in the cafe earlier..." Tsumugi groaned and buried his face into his pillow.
"Just apologize." Tasuku said with a shrug as he climbed down his bunk bed. Exasperated, Tsumugi gasped.
"I-I can't just do that!" he exclaimed as he sat up and accidentally hit his head on the ceiling.
"A sorry isn't going to fix my mistakes." Tsumugi added, caressing the bump on his forehead. Was he always this clumsy?
"You could at least try." Tasuku said as he hung a towel around his neck and left the room, possibly going on another afternoon run with Sakuya.
Tsumugi stared into the painting of a narcissus flower that was hung up on his wall.
Is she still painting flowers for him?
Strange maze, what is this place?
I hear voices over my shoulder,
[Name] [Last Name] looked around cafes and flower shops around Veludo Way. To no avail she couldn't find her ex-boyfriend. Tsumugi Tsukioka, to be precise.
Nothing's making sense at all
It has been months since he suddenly disappeared and left her. He didn't even return her messages or calls. Not even an explanation on why.
Wonder, why do we race?
When everyday we're runnin' in circles
Now she's in Veludo Way, the town where Tsumugi would most probably be at. He grew up around here after all. All she wants for now is closure.
Such a funny way to fall
Clutching her heavy satchel in her hand, she took another step forward. All she wants is to find Tsumugi and maybe even talk to him, for the last time.
Tried to open up my eyes,
I'm hopin' for a chance to make it alright
Tsumugi Tsukioka finally gathered himself enough to go outside of his dorm room and into the kitchen.
"Eh? Tsumugi-kun? How are you feeling?" Muku asked the winter troupe leader.
"Tasuku-san DM'd us, saying that you weren't feeling well." Muku added.
"Ahahah... I just hit my head." Tsumugi said as he pointed to the bump on his head.
"Good luck on studying, Muku-kun." Tsumugi said and walked to the fridge. He filled up the ice bag with ice and placed it on his forehead.
"Ah, is that so? Get well soon, Tsumugi-kun!" Muku said as he took his leave.
When I wake up, the dream isn't done
I wanna see your face and know I've made it home.
[Name] [Last Name] felt like an idiot. Her mind is telling her to 'Give it up! He left you, remember?' yet her heart seems to scream the opposite.
She just can't give it up. She knew Tsumugi was someone special in her life when she met him at a cafe. Tsumugi brought back her will to continue painting.
The days they spent together lounging in her apartment. She just can't throw them out of the window no matter how much they hurt.
If nothing is true, what more can I do?
I am still painting flowers for you
[Name] clenched her fists. She'll find him no matter what. She'll find him and give him the last painting she did.
Shown my cards, give you my heart
wish we could start all over
There was nothing [Name] loved more than sunny afternoons with Tsumugi in her apartment. Sunlight illuminated his face as he tended to [Name]'s dying houseplants. His tongue stuck out of his mouth in sheer concentration.
"...Even I don't understand how they lasted this long." Tsumugi commented.
The plants were watered seldom, never even given appropriate portions of fertilizers or good quality soils.
"Hah, Tsumu give me a break. Even i don't tend to myself when I paint." [Name] responded as she dipped her brush in the cup that. She whirled it around a couple of times, cleaning it from paint.
"...Tsumu?" Tsumugi asked.
"Huh? Is there a problem?" [Name] asked as she pried her eyes off of the canvas for a second.
Tsumu... Tachan- er, Tasuku used to call him Tsumu when they were younger. How is he right now? Tsumugi hopes he's doing well. He hopes Tasuku isn't too mad at him for quitting theater and leaving town. But who is he kidding? of course he would be mad-
"Tsumugi?" [Name] asked snapping him out of his internal conflict.
"Oh, yeah. You can call me Tsumu, it's... cute, I guess?" Tsumugi said with a smile. Unfortunately for him, [Name] wasn't fooled with his smile despite being an actor.
Nothing's making sense at all
Try to open up my eyes I'm hoping for a chance to make it all right
"Excuse me, miss?" Someone tapped on her shoulder, getting her attention.
"Uh, me?" [Name] asked as she turned around.
A tall man around 6'0 feet with dark hair gave her a slip of paper and then quickly took his leave. He was with a much shorter teen with red hair, both clad in sportwear. The note read "If you're looking for Tsumugi, find him at xx xxxxxx road, Veludo Way. xx:xx this evening."
...To come and think of it, that man oddly resembles the 'Tachan' Tsumugi has talked about.
"You're sure it's her right?" Tasuku asked Sakuya.
"Yeah!" Sakuya huffed. "She's the girl in the picture you showed me." Sakuya added in between breaths.
Tasuku knows Tsumugi too well, he knows that the latter needs a push when it comes to things like this. As his closest friend, it is his duty.
When I wake up the dream isn't done
I wanna see your face and know I've made it home
After a long, exhausting day, [Name] was at her last resort. She stared up at the building in front of her. On her way here, she heard that this was the dorm the actors of Mankai Company live in. Actors, huh? She must be at the right place after all.
She rang the doorbell once. She can hear the ruckus inside the building. The sun was starting to set too. She rang the doorbell twice this time. Within a minute a girl around her age was at the front door.
"Uhm, hi. What can I do for you?" A girl with chocolate colored hair and pinkish eyes asked her.
"My name is Izumi Tachibana, the director of the company." She introduced herself. [Name] cleared her throat. Go big or go home it is. This is the moment she has worked hard for.
"Ah, yes. I'm [Name] [Last Name]. I'm actually looking for Tsumugi Tsukioka. Is he here?" [Name] asked.
"Ah! Tsumugi-san? Please follow me inside. I will tell him you're here to see him." Izumi said as she let [Name] inside the dorm.
"Ahahah... That would be very nice. Thank you. I feel bad but, can I ask a favor? Please don't tell him my name..." The girl with [Eye Color] eyes trailed off.
"So, kinda like a surprise for him? Got it." Izumi said then smiled mischievously.
"Ahahah, kinda like that." [Name]laughed nervously. It may be a surprise but not a pleasant one.
"Tsumugi-san laughs like that too..." Izumi said to herself without realizing she spoke out loud, making [Name]'s face flush.
"Please wait here on the lounge." Izumi said as she left to find Tsumugi.
On the lounge were a group of teenagers sitting on a circle with another man around her age. He has brown hair that were dyed with blonde highlights. It seems like he was helping the kids while he was fumbling with his phone. [Name] spotted a familiar shade of red hair among the teens that the man was tutoring.
"Ano,, excuse me?" [Name] poked Sakuya on his shoulder.
"Ah! You're here! Tasuku-san would be glad to know you're here. Unfortunately he had to go on a quick errand." Sakuya informed her.
"Eh? Who is she?" Yuki asked.
"It's the girl Tasuku-san was looking for!" Sakuya answered with his usual enthusiasm.
"Oooh! Man, even Tasuku-san has found someone!" Taichi-said. "I'll be popular with the ladies too!" He exclaimed.
"Er, does this Tasuku happen to be Tachan? Or like Takato if I recall correctly?" [Name] asked.
"Ehh? You don't know Tasuku-kun?" Muku asked, confused.
'And so the plot thickens. It's like an otome game.' Itaru thinks to himself.
"I think I heard Tsumugi-san call Tasuku-san 'Tachan' sometimes." Tenma comments.
"Ah, that's right. I'm actually here for Tsumugi." [Name] said with a smile.
If nothing is true, what more can I do?
I am still painting flowers for you
"[NAME]?!" Tsumugi exclaimed.
The group in the lounge was quite in shock. They didn't know how or why but the timid, subtle and gentle Tsumugi they came to know could be loud. They could practically feel Tsumugi's shock. If this was a cartoon, Muku was sure Tsumugi's eyeballs would've fallen off by now.
"Uh, hi Tsuki-chan. Surprise?" [Name] said with a smile that didn't quite reached her eyes.
They were now both on the courtyard of the dorm, viewing the flower beds Tsumugi religiously takes care of.
"This is a nice place to paint." [Name] comments as she opened her bag to take out her sketch book.
"...I'm sorry." Tsumugi apologized, not daring to lift his head to see her expression.
Is she mad? Perhaps she's hurt. Very hurt. What he did could never be justified. He left her in the middle of their relationship just because he felt the need to go back to Veludo Way to act again. He didn't leave her anything. Not even a message. Tsumugi knows that he should at least contact her yet he couldn't. He felt like a coward. Ever since he left he put it off for tomorrow, until it turned to days, weeks and months.
"I'm not mad anymore." [Name] confessed.
"I'm very hurt, still. I hate how you just left everything." She added.
"I hate what you did, really really hate it. I despise what you did. Somehow, I can't tell hate you. Even after you pulled that. Even after you hurt me." [Name] said.
Tsumugi felt his heart break into a million pieces. Of course he hurt her. There wasn't a day that passed where she didn't cross his mind. He couldn't count the days where he longingly gazed at the flowers she painted for him.
"I can't hate you because I love you too much to do that! E-even after you left..." [Name] felt her voice crack. She was holding back tears she didn't know she had. She choked back a sob as she said.
"Even after you left, I am still painting flowers for you." She whispered, loud enough for Tsumugi to hear.
I heard everything you said,
I don't wanna lose my head,
"I kept the painting you gave me for my birthday..." Tsumugi said truthfully.
"I wanted to reach out to you but I was so scared." He continued.
"You could've just told me. I would've supported you along the way..." [Name] replied,
"[Name]...:" Tsumugi said. He felt so much worse after hearing those words. If he just told her, everything would be much easier. If only he did...
"I wanted to give this to you." [Name] said as she pulled out a framed painting from her satchel.
"Sagiso, meaning my thoughts will reach you in your dreams." Tsumugi said once he laid his eyes on the artwork.
"I'll always think of you, even if you don't love me in the same way." [Name] said before closing her eyes and embracing Tsumugi in a hug.
Tsumugi froze up as he felt tears through his clothes and unto his shoulders.
"Who said I don't feel the same as you do?" Tsumugi replied. He felt tears prick his eyes.
"I'm sorry." He said. "I'm sorry, love. I'm sorry." He repeated through his tears.
When I wake up, the dream isn't done,
Tsumugi wiped his tears on the sleeves of his coat, to no avail, tears flowed freely from his eyes again.
The room was littered in paintings, paintings made by [Name]. They were mostly paintings of flowers both she and Tsumugi loved.
Today, there was nothing Tsumugi hated more than waking up in the morning. He felt very contented in his dreams, thank you very much.
Tsumugi hated it but he has to face the truth. When he woke up, the dream was indeed, done.
I wanna see your face and know I've made it home
He only truly felt home when he saw you. A picture could never replicate those feelings, specially the picture in front of the room.
If nothing is true what more can I do?
Tsumugi has one thing to do. That one thing is to accept the truth, yet he can't do it. This isn't true. It must be one of his extreme dreams. Like the one where the scene of him leaving you was on repeat.
Deep down, he knows he has to face the truth. He has to face [Name] in her casket. He has to say his speech for her eulogy. He has to face the truth that she's gone.
There's nothing he can do when her heart stopped beating. What can he do now?
There was nothing he can do to stop the incoming car that hit her. What can he do now? Wipe his tears?
Tsumugi closed his eyes, in an attempt to sleep. Maybe if he did, he'll dream again.
Maybe he'll dream again of that time you looked for him and gave him a painting of sagiso flowers.
"I am still painting flowers for you."
___
unedited.
#a3!#a3! game#a3! act addict actors#A3! Actor Training Game#act addict actors#a3! oneshots#a3! x reader#a3! angst#angst#tsumugi tsukioka#a3! tsumugi#tsumugi x reader#tsumugi tsukioka x reader
45 notes
·
View notes
Text
Different Names For the Same Thing, Chapter Four (Trixya) - Pilandok
Getting drunk on ten cocktails is Trixie’s idea of facing the problem head on.
AN: Hi, thank you for reading! Katya is using female pronouns this chapter since she’s in drag.
Read in AO3 (also, for extra notes.) Read from Chapter One.
Trixie is here because he wants a drink and what other place in the world would never leave her with an empty glass other than a gay bar on a drag night? In fact, as soon as he steps through the back door, one of the local queens screams his name and hands him her own drink. Trixie graciously accepts it, fully enveloping this queen he didn’t know into an embrace. Who’s acting grand now?
He sits on the battered sofa that seems to be in the back of every bar he’s ever performed at, complete with a ripped out corner and a slight incline because of its uneven footing— he knows exactly how to make himself comfortable in it. The queen that greeted him sits beside him, talking animatedly. She has a million pounds of make-up on and a name that references something he doesn’t understand. Trixie can’t imagine how a would look like as a boy. He’s not the one to talk though, so he leans in closer than she probably expected him to and when he smiles like she’s the most entertaining person he’s ever met, he shows off his veneered teeth.
The music from the stage echoes as a faded bass line on the walls of the room. He recognizes it, a Top 40 song from about two decades ago but he knows he won’t understand the words— Katya once told him that with his abysmal French, he has zero chance of learning Russian. (Sweet gesture, though, Katya said. Trixie was obviously joking.)
Trixie is here because she can be— because in almost every gig, they tell the promoter that the other Brian might show up. Even when it was physically impossible for them to be. Still, there’s always that proverbial seat saved for the other. As soon as she walks in, give Katya a cigarette, Trixie would tell them. For him, a drink. This bar came through and now Trixie’s on his third glass of a random alcohol mix (his ninth if you count what he drank in the other bar before he mustered up the courage to go here, and his tenth if you count the one he had in the hotel.)
Trixie is here because Katya expected him to be, two weeks ago. Trixie said he could watch her, he’s playing the venue three days later. He should be able to make it before her set and that she would expect him here. But judging from Katya’s reaction when she spots him on the couch with the other queen’s legs resting on his lap, it looks like neither of those things are true anymore.
Trixie is here not because Katya has decided to stop making out with him nine days ago.
“Trixie,” Katya calls, a full mouth smile as if she’s excited to see him but he can see the confusion in her eyes, the slight tilt of her head. “You’re here.”
“We gave her drinks just like you told us to,” says the older drag queen that entered with Katya, probably the host of the show, “but it looked like she already had a few before us…”
The tone of her voice, Trixie imagines, is trying to suggest something. He recognizes a tongue that’s looking for drama and with his relationship with Katya so publicly ambiguous, he all but expects this to happen. He doesn’t give a shit anymore, honestly. They’re praying for my downfall, he thinks, then laughs to himself.
Katya’s smile barely falters but Trixie sees it. He watches her turn to the older queen and they converse in low voices that is easily drowned out by the music. He wants to tell them that he knows they’re talking about him. Instead, he focuses on the drag queen sitting on the other side of the couch whose legs are sprawled in his lap, he leans in as if he’s going to tell her something but he just flashes a lazy smile at him which she returns, equally buzzed. She’s about five years younger than him, easily excitable and eager to please.
“Trix, honey. Hi.” Katya kneels on the rug in front of him, ignoring the pair of legs strewn over Trixie. “I have to do my second set. Wait for me, okay? I’ll take you back to the hotel. ”
He expected as much, that his thinly-veiled attempt at making Katya jealous wouldn’t phase her so he moves his head into what he perceives to be a nod. Katya stares at him for a second and he could see that she needs to retouch her make-up. It’s kind of a hot, sweaty mess at the moment but in the way that everyone likes, with her hair sticking to her face and her lips slightly smudged. It takes a few numbers for Katya to be in her most flexible and sensual self. That’s when a strong, complicated, feminine energy exudes itself from Katya. None of these things he would have noticed before— before Katya made a mission out of making out with him every chance she got (or was it Trixie letting him?)— now the sight of it brings a stirring between his legs. Is he even gay anymore?
“Cut her off,” Katya orders the young drag queen.
A few moments after she leaves, they hear the explosion from the crowd.
Trixie lifts his drink to take a sip and the young queen makes a halfhearted motion to stop him. Trixie laughs, he knows that preventing people from drinking goes against the hard-wiring of a drag queen. When he raises his glass at her, giving her a mischievous wink, she can’t help but toast hers.
“Jesus Christ, you’re heavy,” Katya tells him.
“It’s muscle mass,” Trixie slurred “I’ve been working out, bitch.” He tries to flex his bicep but his arm is slung around Katya’s neck who was keeping him stable on the curb as they wait for the Uber.
“Sure, hon,” Katya mumbles distractedly, preoccupied with tracking the car on the app.
It’s not lost on him that Katya didn’t take her things from the club, that she’s standing empty handed beside him. He realizes that “bringing you home” meant sending him off in an Uber and leaving him to the hotel staff. It seems that Katya fully intends to continue her cold streak, barely acknowledging Trixie since that day in her apartment. What did Trixie do wrong this time? Why does she get to act this way? Before it was because he cared too much and didn’t let her kiss him. Now is it because he lets her kiss him and he doesn’t care enough? Damned if I do—
“Katya, you— Kat,” Trixie starts, because what’s the point of getting wasted if you’re not going to let the words vomit out of your mouth? Katya looks at him like he’s expecting a train-wreck. “You don’t have to remember, Brian. It’s fine, you dont have to tell me— You don’t have to be anyone. You don’t have to be him. I don’t care.” Katya looks at him, exasperated, like he doesn’t know what he’s doing. Whatever, Trixie knows he’s not a fun drunk. “I know you know what I’m talking about.”
At this, Katya purses her lips into a hard line.
“But you do care,” Katya says in a whisper.
“Fine, if I do, then I do. But just because I care doesn’t mean it matters, Kat. It hasn’t mattered in fifteen years. No matter how much I wanted it to. It still doesn’t matter now. Nothing has to change.” Trixie has an idea of what he looks like to Katya, he’s always been a pathetic drunk, Kim would never let him forget that. Even sober, his mouth is always faster than his brain— all the fucking trouble that caused for him. “Katya— Brian just— don’t disappear on me again.”
It’s too much for Katya, he knows that, he can see the wheels turning in hehr head. He wants to do something about it but freshly digested alcohol is clouding his brain, probably the ones from the queen.
�� “Trixie,” she starts, her arm faltering on his waist. Katya doesn’t sound like she was going to say anything more, just saying his name for the sake of it, to test it out on her tongue. But it’s the most sure she’s ever sounded in weeks. Trixie can’t help but feel his heart climb up his chest, he can hear his pulse in his ears and the dizzying spell of the beat. He wants to swallow it down, the feeling rising in his throat, but it’s impossible. “Brian I—“
He stops Katya with a retching noise. He lurches forward, slipping his arm off of her neck, and heaves. He empties out the content of his stomach, the sound of him throwing up echoing on the empty street.
He’s always been a terrible interrupter.
Those are my feelings, he thinks, watching the sickly colored liquid flow into the gutter.
It’s the last thing he remembers from that night.
Trixie dreams of the world in Katya’s head.
The artist’s kisses drive him crazy— verrückt. That must be it, why else would he be watching him right now? He’s never met a man so… obscene. He kisses all his models, especially after they’ve opened their legs for him. Not for sex, no, but maybe something more intimate. He watches him kneel in front of the bed, staring intently at the genetalia that has been spread before him. He sees the furious sketches on his pad.
“Nicht fickstück,” the artist had told him, Russian accent heavy, and he blushed at the vulgarity.
It’s only his turn when it’s late at night and everyone has left. The name he gave was Byron and the artist had laughed at this. It doesn’t suit him at all and he can’t quite pronounce it right, but the artist never asked for the truth. He only replied, “dann bin ich Katya.”
Byron doesn’t take off his clothes, he is never asked to, only his jacket so he can roll up his sleeves. He sits on the piano waiting at the other side of the room. It’s damaged but it’s still better than anything he’s ever owned. The fact that he can play this late at night without anyone coming up to complain tells him the character of the place and the kind of residents there are in this building.
For Katya, he plays the pieces he learned in the academy— he doesn’t let him listen to any of his compositions. In turn, Katya never shows him what he’s painting while he watches him play.
But he does love Katya’s self portraits.
“Ich habe so etwas noch nie gesehen,” Byron tells him, and then in his best english, “beautiful.”
Katya beams and points to the canvas he hasn’t been able to see.
“I will make you walk in the most beautiful.”
In the morning, Trixie wakes up with a hang over so bad that he swears he’s lost feeling in his limbs. He was a mess last night, he knew. Katya knew, the queens in the club knew, and the night shift staff of the hotel knew. Hell, Kim probably knew, somehow. It’s fine, he can bounce back from it. He has the emotional and mental fortitude. But physically, he’s a goner. He’s thirty years old and a hangover can kill him now.
An hour later, he peels himself off the bed to trudge up the bathroom. The sound of the water hitting the sink helps him gather his thoughts and the water is refreshing to touch. But he catches himself before he washes his face. He leans forward to observe his face in the mirror, eyebrows scrunched in confusion. He touches his forehead like he can’t believe it. A red stain in the shape of a kiss. He knows what shade that is— hes’ making a lipstick in that exact color.
“This is so not fair,” Trixie says out loud. He wants to hate her, really. The gesture is stupidly tender. It’s the exact opposite of what Katya has been trying to prove to him for weeks.
#rpdr fanfiction#trixie mattel#katya zamolodchikova#trixya#soulmate au#reincarnation au#different names for the same thing#pilandok#submission#canon compliant
15 notes
·
View notes
Text
Where to Learn WordPress Theme Development
Over a decade ago, I did a little three-part video series on Designing for WordPress. Then I did other series with the same spirit, like videocasting the whole v10 redesign, a friend's website, and even writing a book. Those are getting a little long in the tooth though. You might still learn from watching them if you're getting into WordPress theme development, but there will be moments that feel very aged (old UI's and old versions of software). All the code still works though, because WordPress is great at backward compatibility. I still hear from people who found those videos very helpful for them.
But since time has pressed on, and I was recently asked what resources I would suggest now, I figured I'd have a look around and see what looks good to me.

Do you like how I plopped the WordPress logo over some stock art I bought that features both a computer and a chalkboard, by which to evoke a feeling of "learning"? So good. I know.
Who are we talking to?
There's a spectrum of WordPress developers, from people who don't know any code at all or barely touch it, to hardcore programming nerds building custom everything.
Pick out a theme that looks good, use it.
🤷♂️
🤷♂️
🤷♂️
🤷♂️
Hardcore programmer nerd.
I can't speak to anybody on either edge of that spectrum. There is this whole world of people in the middle. They can code, but they aren't computer science people. They are get the job done people. Maybe it's something like this:
Pick out a theme that will work, use it.
Start with a theme, customize it a bit using built-in tools.
Start with a theme, hack it up with code to do what you need it to do.
Start from scratch, build out what you need.
Start from scratch, build a highly customized site.
Hardcore programmer nerd.
I've always been somewhere around #4, and I think that's a nice sweet spot. I try to let off-the-shelf WordPress and big popular plugins do the heavy lifting, but I'll bring-my-own front-end (HTML, CSS, and JavaScript) and customize what I have to. I'm making templates. I'm writing queries. I'm building blocks. I'm modularizing where I can.
I feel powerful in that zone. I can build a lot of sites that way, almost by myself. So where are the resources today that help you learn this kind of WordPress theme development? Lemme see what I can find.
Wing it, old school
There is something to be said for learning by doing. Trial by fire. I've learned a lot under these circumstances in my life.
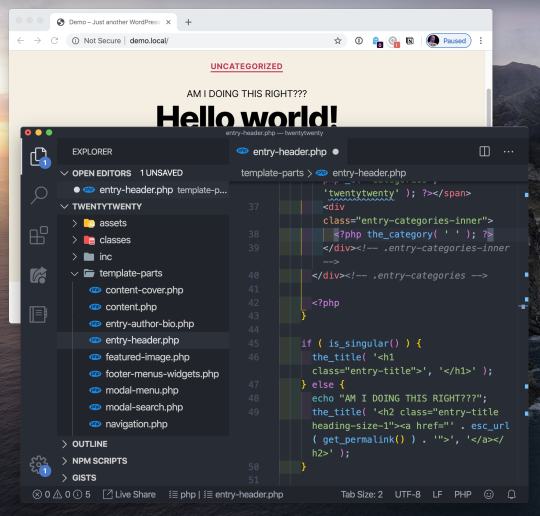
The trick here is to get WordPress installed on a live server and then play with the settings, plugins, customizer, and edit the theme files themselves to make the site do things. You'll find HTML in those theme files — hack it up! You'll see PHP code spitting out content. Can you tell what and how to manipulate it? You'll find a CSS file in the theme — edit that sucker!

Editing a WordPress theme and seeing what happens
The official documentation can help you somewhat here:
How to install WordPress
Developer Resources
Google stuff when you get stuck
To some degree, I'm a fan of doing it live (on a production website) because it lends a sense of realness to what you are doing when you are a beginner. The stakes are high there, giving you a sense of the power you have. When I make these changes, they are for anyone in the world with an internet connection to see.
I did this in my formative years by buying a domain name and hosting, installing WordPress on that hosting, logging into it with SFTP credentials, and literally working on the live files. I used Coda, which is still a popular app, and is being actively developed into a new version of itself as I write.

This is Nova, a MacOS code editor from Panic that has SFTP built-in.
Hopefully, the stakes are real but low. Like you're working on a pet project or your personal site. At some point, hacking on production sites becomes too dangerous of an idea. One line of misplaced PHP syntax can take down the entire site.
If you're working on something like a client site, you'll need to upgrade that workflow.
Modern winging it
The modern, healthy, standard way for working on websites is:
Work on them locally.
Use version control (Git), where new work is done in branches of the master branch.
Deployment to the production website is done when code is pushed to the master branch, like your development branch is merged in.
I've done a recent video on this whole workflow as I do it today. My toolset is:
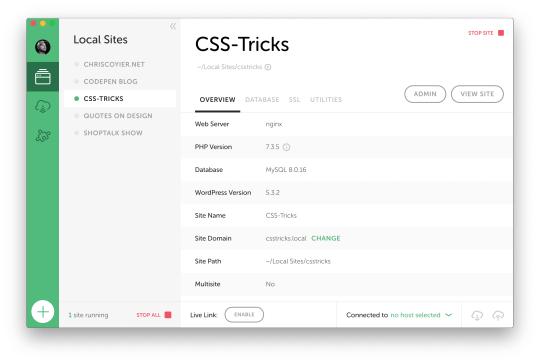
Work locally with Local by Flywheel.
My web hosting is also Flywheel, but that isn't required. It could be anything that gives you SFTP access and runs what WordPress needs: Apache, PHP, and MySQL. Disclosure, Flywheel is a sponsor here, but because I like them and their service :).
Code is hosted on a private repo on GitHub.
Deployment to the Flywheel hosting is done by Buddy. Buddy watches for pushes to the master branch and moves the files over SFTP to the production site.

Local by Flywheel
Now that you have a local setup, you can go nuts. Do whatever you want. You can't break anything on the live site, so you're freer to make experimental changes and just see what happens.
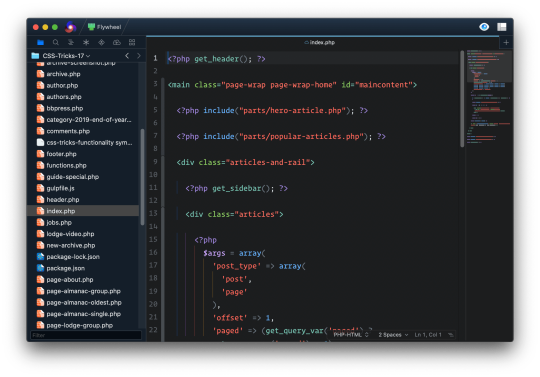
When working locally, it's likely you'll be editing files with a code editor. I'd say the most popular choice these days is the free VS Code, but there is also Atom and Sublime, and fancier editors like PhpStorm.
The freedom of hacking on files is especially apparent once you've pushed your code up to a Git repo. Once you've done that, you have the freedom of reverting files back to the state of the last push.

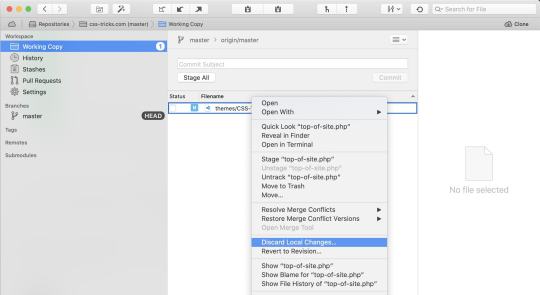
I use the Git software Tower, and that lets me can see what files have changed since I last committed code. If I've made a mistake, caused a problem, or done something I don't like — even if I don't remember exactly what I changed — I can discard those changes back to their last state. That's a nice level of freedom.
When I do commit code, to master or by merging a branch into master, that's when Buddy kicks in and deploys the changes to the production site.

CSS-Tricks itself is a WordPress site, which has continuously evolved over 13 years.
But like, where do you start?
We're talking about WordPress theme development here, so you start with a theme. Themes are literally folders of files in your WordPress installation.
root - /wp-content/ - /themes/ - /theme-name/
WordPress comes with some themes right out of the box. As I write, the Twenty Twenty theme ships with WordPress, and it's a nice one! You could absolutely start your theme hackin' on that.
Themes tend to have some opinions about how they organize themselves and do things, and Twenty Twenty is no different. I'd say, perhaps controversially, that there is no one true way to organize your theme, so long as it's valid code and does things the "WordPress" way. This is just something you'll have to get a feel for as you make themes.
Starter themes
Starter themes were a very popular way to start building a theme from scratch in my day. I don't have a good sense if that's still true, but the big idea was a theme with all the basic theme templates you'll need (single blog post pages, a homepage, a 404 page, search results page, etc.) with very little markup and no styling at all. That way you have an empty canvas from which to build out all your HTML, CSS, and JavaScript yourself to your liking. Sorta like you're building any other site from scratch with these core technologies, only with some PHP in there spitting out content.
There was a theme called Starkers that was popular, but it's dead now. I made one called BLANK myself but haven't touched that in a long time. In looking around a bit, I found some newer themes with this same spirit. Here's the best three I found:
HTML5 Blank
BlankSlate
_s ("Underscores")
I can't personally vouch for them, but they've all been updated somewhat recently and look like pretty good starting points to me. I'd give them a shot in the case that I was starting from absolute scratch on a project. I'd be tempted to download one and then spruce it up exactly how I like it and save that as my own starter in case I needed to do it again.
It feels worth mentioning that a lot of web development isn't starting from scratch, but rather working on existing projects. In that case, the process is still getting a local environment set up; you just aren't starting from scratch, but with the existing theme. I'd suggest duplicating the theme and changing the name while you hack on it, so even if you deploy it, it doesn't affect the live theme. Others might suggest using the starter as a "parent" theme, then branching off into a "child" theme.
To get your local development environment all synced up with exactly what the production website is like, I think the best tool is WP DB Migrate Pro, which can yank down the production database to your local site and all the media files (paid product and a paid add-on, worth every penny).
Fancier Starter Themes
Rather than starting from absolute scratch, there are themes that come with sensible defaults and even modern build processes for you start with. The idea is that building a site with essentially raw HTML, CSS, and JavaScript, while entirely doable, just doesn't have enough modern conveniences to be comfortable.
Here are some.
Morten Rand-Hendriksen has a project called WP Rig that has all sorts of developer tools built into it. A Gulp-based build process spins up a BrowserSync server for auto updating. JavaScript gets processed in Babel. CSS gets processed in PostCSS, and code is linted. He teaches WordPress with it.
Roots makes a theme called Sage that comes with a templating engine, your CSS framework of choice, and fancy build process stuff.
Ignition has a build process and all sorts of helpers.
Timber comes with a templating engine and a bunch of code helpers.
I think all these are pretty cool, but are also probably not for just-starting-out beginner developers.
Books
This is tough because of how many there are. In a quick Google search, I found one site selling fifteen WordPress books as a bundle for $9.99. How would you even know where to start? How good can they be for that rock bottom price? I dunno.
I wrote a book with Jeff Starr ages ago called Digging Into WordPress. After all these years, Jeff still keeps the book up to date, so I'd say that's a decent choice! Jeff has other books like The Tao of WordPress and WordPress Themes In Depth.
A lot of other books specifically about WordPress theme development are just fairly old. 2008-2015 stuff. Again, not that there isn't anything to be learned there, especially as WordPress doesn't change that rapidly, but still, I'd want to read a book more recent that half a decade old. Seems like a big opportunity for a target audience as large as WordPress users and developers. Or if there is already stuff that I'm just not finding, lemme know in the comments.
Perhaps learning is shifting so much toward online that people don't write books as much...
Online learning courses
Our official learning partner Frontend Masters has one course on WordPress focused on JavaScript and WordPress, so that might not be quite perfect for learning the basics of theme development. Still, fascinating stuff.
Here's some others that looked good to me while looking around:
SuperHi: WordPress
Chris Dixon: WordPress 5 Theme Development Academy with Bootstrap v4
WPSHOUT: The Basic Course
WPCasts (free on YouTube)
Know The Code which teaches with specific theme frameworks.
Udemy: Zac Gordon's Complete WordPress Theme & Plugin Development Course
Zac's course looks like the most updated and perhaps the best option there.
A totally different direction for theme Development
One way to build a site with WordPress is not to use WordPress themes at all! Instead, you can use the WordPress API to suck data out of WordPress and build a site however the heck you please.
The WordPress REST API (built-in!) which you could use to do something like this.
Gatsby and WordPress
Use GraphQL instead of REST with wp-graphql.
This idea of decoupling the CMS and the front end you build is pretty neat. It's often referred to as using a "headless" CMS. It's not for everyone. (One big reason is that, in a way, it doubles your technical debt.). But it can bring a freedom to both the CMS and the front end to evolve independently.
The post Where to Learn WordPress Theme Development appeared first on CSS-Tricks.
Where to Learn WordPress Theme Development published first on https://deskbysnafu.tumblr.com/
0 notes
Text
What’s a wife to do when her husband says. “Let’s go on an adventure to Maine! Can you be ready in 4 hours?” Of course I say, “Yes, but I’ll need more than 4 hours.” Being the miracle packer that I am, I had us ready in about 6 hours and headed out when the sun broke the sky the next morning. We had the general idea of heading to Acadia National Park and meandering our way home. The amazing thing about winging a vacation is that you never know where you’ll end up or where you will stay. It brings about a true sense of adventure. (sometimes anxiety on my part because I am a natural planner, it breaks down my grip on control and helps me just trust that it’s all going to work out.)
The trip there was LONG, a mere 16 hours. We stopped in Springfield, MA for the night where we stayed at the Sheraton Monarch Place. It was just ok. It was pretty far off the freeway and in the downtown area, I would probably NOT stay there again. As with any LONG trip we were up again traveling. Dunkin’ Donuts coffee was to the rescue for us.
We found some great places to stretch our legs as we traveled. My favorite stop was at the Portland Head Light. We were just driving along the coast and looking for a place to picnic when I saw the sign off the road about this location. The weather on this whole trip was FOGGY and so it was really amazing to pull into the parking lot and look for the lighthouse and barely be able to see it. You “GET IT” about needing lighthouses on days like that! There was ample parking and plenty places to picnic. There were also food trucks available with lobster rolls and ice cream. This was a great stop and we really enjoyed the up close and personal views of the lighthouse.
This was still considered a travel day as we were trying to make it to the Acadia National Park area BUT who can go to Maine and not head to Freeport,ME and shop at the L.L. Bean Outlet? Heck, we knew if stopped we would not make it to our destination until the sun had set but we had to go. It was totally worth it! I learned how L.L.Bean supports and helps so much in the environmental areas of the state. I really feel buying from L.L.Bean is like spending money to get what I want and to support environmental issues! Thanks L.L. Bean!
Abbie, our T1d, was not feeling the best after our stop at the outlet stores and began to slowly have a diabetic crash. It was the kind that ruins a day (the week actually) , makes everyone stop and remember that she really does live with a terrible, life threatening illness. She was unable to speak, feel her hands and there seemed to be NOTHING we could do to get her blood sugar levels up. We found a nearby exit that had a hospital and sat at a Friendly’s parking lot watching to see if we could get some positive glucose response. Thankfully, I was able to speak to her doctor and we got a slow trend upwards. That took 2 hours out of our travel northwards but I’d stop the world to help my girl!
If you’ve read this far you know we had no lodging plans. Uh, we stopped at a lighthouse, outlet stores and had a major diabetic crash, it’s probably a good thing we were winging it! I got on my KOA app and found the KOA Woodlands. They had a glamping cabin available and I snagged it! We were dead tired when we made it to the KOA and honestly, I was nervous about booking something I had never seen or stayed in. We had no idea what to expect. IT WAS AWESOME!! Seriously, I was so happy with it.
We walked into a screened in porch with a picnic table. The tent had heavy duty Velcro and a zipper to enter into the living space. The floors are made of wood and the tent was canvas. It was set up with a master bedroom, bunk room and living room area. There was plenty of space for the family to spread out and get much needed breathing room away from each other after the 2 long travel days! The only thing this glamping tent lacked was a bathroom but even that was just short walk away. BONUS feature: the Kerig coffee maker!! I would recommend this KOA style of glamping.
The next morning was Acadia National Park! We were so excited to finally make it to this destination. Due to how much I have to say about Acadia I am writing a separate blog about it and you can read that here. Acadia National Park
Abbie struggled with T1d lows our whole time in Acadia NP and sadly was unable to any of the “hiking” trails. It was a real downer. She told me I should crowd fund her way back there so she could actually enjoy all the facets of it.
Bar Harbor, ME has sooooo much you could do and enjoy. We are the outdoor, adventurous types so we left those things for others to do, but there is whale watching, boat rides, and shopping on the quaint streets. If we would have had more time in the area we would have certainly enjoyed trying out some of those things. (I really wanted to whale watch but the tours were full because the prior day was cancelled due to weather.)
**ONE THING YOU HAVE TO DO IN BAR HARBOR! ** You MUST go out and explore the tide pools at low tide. If you park on West Street and walk out on Bridge Street you can access the sand bar. REMEMBER, YOU CAN ONLY DO THIS AT LOW TIDE. You can walk out to the island and wade in the pools using the sandbar.
We were on a mission to find some starfish. We are from Ohio and had no idea what to look for, so prior to going we asked some park rangers how to find sea life. The ranger told us to wade out to at least our ankles/mid-calf and lift up the rocks and look under them. It took us awhile but we found one!! This was a highlight of our trip!
Who can go to Maine and not have some lobster? Maine lobster is certainly something you have to try when you are in Bar Harbor, Maine! We had it two times while we were there. The first time we tried it, we ate at Peekytoe Provisions. I can’t recommend this location to you. The food was just ok and expensive for what you got. The service was marginal and the atmosphere was cafe’ style. It was very disappointing.
Our second time was JUST YUM! Down East Lobster Pound was a perfect spot to grab some lobster. We got 2 lobsters, corn on the cob and slaw for $19.99. I did ask them about the price and it is MKT PRICED daily so call before you go if you want the current market price. The family has been in business for quite sometime and they are willing to share their knowledge with you. We asked them tons of questions about lobsters and crabs and they were willing to give us all the skinny on the how and why of lobster fishing. A++ service and friendliness.
We were sad to be leaving the Acadia NP area but we had the notion to hit Niagara Falls before we got home soooo we had to start that meandering home thing.
Honestly, we got onto the road as said, “Shall we take the coastal road or the main freeway?” We opted for Route 1 down the coast. Since we had no plans and were just road tripping, we took our time cruising down the coast checking out the sights. We came to this point in the road where we were crossing a LARGE suspension bridge. Curiously we were taking in all the parts about it, thinking WOW this is in the middle of NO WHERE and it’s amazing! As we crossed the bridge we saw a sign about Fort Knox and decided, “Hey, lets stop and check it out!”
Penobscot narrows bridge and observatory and Fort Knox is a MUST STOP for any family! We love history and this was just the place to give us that history fix we needed. The bridge in and of itself is amazing, and is taller than Lady Liberty! They have an elevator that takes you to the top where you get spectacular views of Maine.
Fort Knox Historic Site is full of nooks and neat historical things to see. It has amazing architecture and the structure is massive. I was really intrigued about the Hot Shot Furnace, while this one was never used I learned about how these were utilized in the protection of territory. This was one of the best forts I have explored in awhile and it was really fun to be able to check it out. I ALWAYS give a good scare to one of the kids if I can in old spooky forts! Lord, please forgive me.
Every night since we left we had no idea where we were going to be staying and this night was no different. We had spent A LONG time at the Bridge and Fort and time was ticking. It dawned on me that it was a Friday night in Maine during high tourist season. I quickly started to google and map out some locations we could stop and would you believe we found a cottage by the sea? Yeah, me either! It was not the cheapest night we had on the trip but it was a lovely stop.
Colonial Gables Cottages in Belfast, ME, were just a wonderful place to rest after all our adventuring in Acadia NP and the fort area. We were able to kick back and use a full kitchen, shower in a bathroom INSIDE our cottage, and sip coffee on the porch while we watched the fog roll in and out. I can’t tell you how refreshing this stop and stay was at this property. While it is not the Ritz Carlton, it is clean, updated and relaxing. Heather at the front desk was informative and helpful about the area and gave us some great tips for our evening. Sometimes those little mom and pop places can be just what your road weary traveling soul needs.
After our restful night and hearty breakfast cooked on a real stove we loaded up and headed to Niagara Falls and Canada! We were sad to say good-bye to Maine and all the beauty and adventure we had there. I am certain we will return to this WONDERFUL state where adventure can be had on every corner! #visitmaine
You can read about Niagara Fall here and how the rest of the trip went!
Happy Adventuring,
Brandy
Maine Adventure : Acadia National Park and the Maine Coast What's a wife to do when her husband says. "Let's go on an adventure to Maine! Can you be ready in 4 hours?" Of course I say, "Yes, but I'll need more than 4 hours." Being the miracle packer that I am, I had us ready in about 6 hours and headed out when the sun broke the sky the next morning.
#adventure#climbing#diabetes#family#Family vacation#hiking#history#homeschool#homeschooling#light house#maine#National Parks#travel
0 notes
Text
Be Your Own Designer - The Best Free Resources for when You’re Short on Time
You'll be pleased to hear we recently updated this post. It was originally written in June 2015, but now it contains a whole new suite of design tools!
Has there ever been a time when you’ve realised you’re a day away from a big pitch, but you forgot to book any design time through your creative department? Or perhaps there’s that last-minute blog post that needs some images and banners, but there’s no way of roping in a designer at such short notice! It’s easy to become reliant when you have a Design team at the ready, but when push comes to shove, slightly unwillingly, you sometimes have to don that faux-designer’s hat. The trouble is, where do you even begin? To help you out in such hours of need, I have compiled a list of my favourite design resources for non-designers and designers alike. Oh, and did I mention they’re all free?
Just a quick disclaimer: this isn’t Graphic Design 101 (I’m definitely not ready to declare myself redundant as a designer at Distilled). Instead, think of this as more of a design directory if you will. Whether you’re after a nice font to spruce up your Word doc or you really need some images to dress that presentation to impress, if you’re going to find a fast, free solution anywhere, start here.
Typography & Fonts
Font Squirrel
Font Squirrel does exactly what it says on the tin; all the fonts listed are 100% free for commercial use. Best of all they are hand-picked, so unlike other sites offering free fonts (e.g. Dafont) you have peace of mind that there has been a selection process. Plus, not everyone can submit material to Font Squirrel. The only thing to watch out for are the types of licenses: some fonts may only be allowed for desktop use and not web, so do pay attention before downloading.
Google Fonts
If like me (and Distilled as a whole), you’re partial to a Google Doc, you might already be familiar with the awesomeness that is Google Fonts. The ability to just be able to pick and choose from hundreds of open-source fonts, without even needing to download anything! That’s the thing though, Google Fonts are all about the web and positioning themselves as the best resource for ‘webfonts’, they don’t even advertise the fact that you can download every single one of them to use elsewhere offline, even… (drumroll please) in Microsoft Word. It’s really simple to do. Once you’ve chosen your font and added to your collection, click ‘use’ and on the right-hand side, there will be a small download icon. I’d typically recommend getting the .zip file and installing the font manually.
Font Pair
If you’re feeling adventurous and want to use not one, but two awesome Google Fonts to mix things up, what you need is a good font pairing. Luckily for you, the guys at Font Pair have it covered. Choose between no less than six different style combinations that will be sure to give any copy that exciting edge.
FontFace Ninja
Finally, to round up this section is my absolute favourite: FontFace Ninja. This is really more of a tool than a resource, but I just couldn’t leave it out. Gone are the days of desperately trying to find out the font that I’ve seen used beautifully on a website, but which I don’t know the name of. FontFace Ninja is a lightweight extension, for Chrome or Safari, which allows you to find out the name and details of any font on any webpage, simply by hovering over some text. If it’s a free font it should also give you the option to download it. What more could you ask for?
Images
Although in recent years our screens have become saturated with crisp full-screen images, the trend isn’t quite over yet; users are apparently still hungry for more! Here are a couple of my favourite photo sites that will a) meet your audience’s demands, b) not cost you a single penny, and most importantly c) not get your head in a twist over attribution and licensing issues, because they’re all released under Creative Commons Zero (CC0). In other words, not only are the images completely free to use, no attribution is required either.
Unsplash
Pexels
unDraw
If photos aren’t your thing and you’re after illustrations instead, unDraw offers a neat selection that wouldn’t look out of place on any modern website or banner. The best thing is they’ve made it really easy to change the main colour of each image to suit your needs, for instance, if you ever have the internal brand police on your case!
Screenshots & Mockups
Screenshots can be a tricky one to get right, yet in our line of work, it can play a significant part in things like sales pitches or client presentations.
Nimbus Capture
Apart from Grab, the native Mac OS app (which I also do swear by), Nimbus Capture is definitely one of the better screenshot extensions I’ve used. Capturing a full web page may seem slightly excessive if you just need to show a section, but for those instances when what you want to show extends beyond your laptop screen’s physical height, this works wonders.
Magic Mockups
If you want to take it one step further, for example when selling creative ideas, Magic Mockups might just be the extra boost you need. This impressive and easy-to-use tool lets you create in-situ mockups of your website, app or product in just a few minutes. Not convinced? The following example took me less than 2 minutes to make and download. I barely lifted a finger, so this probably is a secret best kept amongst us lazy bunch.
Icons
A lot of icon sets out there are definitely tailored to a more design-savvy audience, those who have Illustrator or Photoshop at their disposal. But what happened to the plain and simple PNG image that you can just whack next to some text in a banner? Look no further than the following two sites. Sure, they don’t have the same volume as a site like The Noun Project, but as with the photography sites I recommended earlier, the advantage is that they require zero moolah, zero attribution.
iconmonstr
Illustrio
Colours
Colours are things that can often throw up a challenge for even the more experienced of designers, let alone someone whose full-time job is not doodling and colouring in all day.
Coolors
Whenever I need colour inspiration, I head over to Coolors. Hit spacebar to cycle through their generated colour combinations (try not to get too mesmerised and sidetracked when doing this!). If you’re the picky type, it allows you to tweak and lock down on the colours you like, just hover over the colour blocks to configure.
As a side-note, everybody should have a trusty eyedropper extension installed (any will do really). While “guess the hex” may have a catchy ring to it, there’s no good reason in trying to match colours by eye anymore, especially if you want to keep your brand colours in check.
Image Templates
Canva shouldn’t be a revelation for people who have to deal with social media marketing. It’s fast becoming the go-to tool for creating quick images, sized perfectly for your needs whether that be Facebook, Twitter, etc. That said, its capabilities aren’t restricted to these, you can use it for general image creation of any kind. So, if I were you I’d take the advice given on their homepage and “Get your team on brand. Unleash your creativity.”!
Presentation templates
Finally just to wrap things up: if the going gets really tough, and you find yourself having to create and design your own presentation from scratch, my advice for you would be… don’t do it! In recent years there has been a surge in interest for presentation tools claiming to do a lot of design heavy-lifting for you. One of them which has come close to living up to this promise is Beautiful.ai, Even as a designer, I sometimes relish the opportunity to relinquish control and just let someone, or something in this case, take care of things like spacing and alignment, not least because it frees up time to focus on the content of your presentation rather than fretting over the format.
If your team are adamant about sticking with the G-suite though, check out Slides Carnival. They offer a range of free Google Slides templates, which can at least get you going. There’s nothing worse than staring at a blank slide, not knowing where to begin.
That’s all for now, folks. Thanks for sticking around. If you have any questions or thoughts, just drop me a line in the comment section below.
Be Your Own Designer - The Best Free Resources for when You’re Short on Time was originally posted by Video And Blog Marketing
0 notes
Text
Be Your Own Designer - The Best Free Resources for when You’re Short on Time
You'll be pleased to hear we recently updated this post. It was originally written in June 2015, but now it contains a whole new suite of design tools!
Has there ever been a time when you’ve realised you’re a day away from a big pitch, but you forgot to book any design time through your creative department? Or perhaps there’s that last-minute blog post that needs some images and banners, but there’s no way of roping in a designer at such short notice! It’s easy to become reliant when you have a Design team at the ready, but when push comes to shove, slightly unwillingly, you sometimes have to don that faux-designer’s hat. The trouble is, where do you even begin? To help you out in such hours of need, I have compiled a list of my favourite design resources for non-designers and designers alike. Oh, and did I mention they’re all free?
Just a quick disclaimer: this isn’t Graphic Design 101 (I’m definitely not ready to declare myself redundant as a designer at Distilled). Instead, think of this as more of a design directory if you will. Whether you’re after a nice font to spruce up your Word doc or you really need some images to dress that presentation to impress, if you’re going to find a fast, free solution anywhere, start here.
Typography & Fonts
Font Squirrel
Font Squirrel does exactly what it says on the tin; all the fonts listed are 100% free for commercial use. Best of all they are hand-picked, so unlike other sites offering free fonts (e.g. Dafont) you have peace of mind that there has been a selection process. Plus, not everyone can submit material to Font Squirrel. The only thing to watch out for are the types of licenses: some fonts may only be allowed for desktop use and not web, so do pay attention before downloading.
Google Fonts
If like me (and Distilled as a whole), you’re partial to a Google Doc, you might already be familiar with the awesomeness that is Google Fonts. The ability to just be able to pick and choose from hundreds of open-source fonts, without even needing to download anything! That’s the thing though, Google Fonts are all about the web and positioning themselves as the best resource for ‘webfonts’, they don’t even advertise the fact that you can download every single one of them to use elsewhere offline, even… (drumroll please) in Microsoft Word. It’s really simple to do. Once you’ve chosen your font and added to your collection, click ‘use’ and on the right-hand side, there will be a small download icon. I’d typically recommend getting the .zip file and installing the font manually.
Font Pair
If you’re feeling adventurous and want to use not one, but two awesome Google Fonts to mix things up, what you need is a good font pairing. Luckily for you, the guys at Font Pair have it covered. Choose between no less than six different style combinations that will be sure to give any copy that exciting edge.
FontFace Ninja
Finally, to round up this section is my absolute favourite: FontFace Ninja. This is really more of a tool than a resource, but I just couldn’t leave it out. Gone are the days of desperately trying to find out the font that I’ve seen used beautifully on a website, but which I don’t know the name of. FontFace Ninja is a lightweight extension, for Chrome or Safari, which allows you to find out the name and details of any font on any webpage, simply by hovering over some text. If it’s a free font it should also give you the option to download it. What more could you ask for?
Images
Although in recent years our screens have become saturated with crisp full-screen images, the trend isn’t quite over yet; users are apparently still hungry for more! Here are a couple of my favourite photo sites that will a) meet your audience’s demands, b) not cost you a single penny, and most importantly c) not get your head in a twist over attribution and licensing issues, because they’re all released under Creative Commons Zero (CC0). In other words, not only are the images completely free to use, no attribution is required either.
Unsplash
Pexels
unDraw
If photos aren’t your thing and you’re after illustrations instead, unDraw offers a neat selection that wouldn’t look out of place on any modern website or banner. The best thing is they’ve made it really easy to change the main colour of each image to suit your needs, for instance, if you ever have the internal brand police on your case!
Screenshots & Mockups
Screenshots can be a tricky one to get right, yet in our line of work, it can play a significant part in things like sales pitches or client presentations.
Nimbus Capture
Apart from Grab, the native Mac OS app (which I also do swear by), Nimbus Capture is definitely one of the better screenshot extensions I’ve used. Capturing a full web page may seem slightly excessive if you just need to show a section, but for those instances when what you want to show extends beyond your laptop screen’s physical height, this works wonders.
Magic Mockups
If you want to take it one step further, for example when selling creative ideas, Magic Mockups might just be the extra boost you need. This impressive and easy-to-use tool lets you create in-situ mockups of your website, app or product in just a few minutes. Not convinced? The following example took me less than 2 minutes to make and download. I barely lifted a finger, so this probably is a secret best kept amongst us lazy bunch.
Icons
A lot of icon sets out there are definitely tailored to a more design-savvy audience, those who have Illustrator or Photoshop at their disposal. But what happened to the plain and simple PNG image that you can just whack next to some text in a banner? Look no further than the following two sites. Sure, they don’t have the same volume as a site like The Noun Project, but as with the photography sites I recommended earlier, the advantage is that they require zero moolah, zero attribution.
iconmonstr
Illustrio
Colours
Colours are things that can often throw up a challenge for even the more experienced of designers, let alone someone whose full-time job is not doodling and colouring in all day.
Coolors
Whenever I need colour inspiration, I head over to Coolors. Hit spacebar to cycle through their generated colour combinations (try not to get too mesmerised and sidetracked when doing this!). If you’re the picky type, it allows you to tweak and lock down on the colours you like, just hover over the colour blocks to configure.
As a side-note, everybody should have a trusty eyedropper extension installed (any will do really). While “guess the hex” may have a catchy ring to it, there’s no good reason in trying to match colours by eye anymore, especially if you want to keep your brand colours in check.
Image Templates
Canva shouldn’t be a revelation for people who have to deal with social media marketing. It’s fast becoming the go-to tool for creating quick images, sized perfectly for your needs whether that be Facebook, Twitter, etc. That said, its capabilities aren’t restricted to these, you can use it for general image creation of any kind. So, if I were you I’d take the advice given on their homepage and “Get your team on brand. Unleash your creativity.”!
Presentation templates
Finally just to wrap things up: if the going gets really tough, and you find yourself having to create and design your own presentation from scratch, my advice for you would be… don’t do it! In recent years there has been a surge in interest for presentation tools claiming to do a lot of design heavy-lifting for you. One of them which has come close to living up to this promise is Beautiful.ai, Even as a designer, I sometimes relish the opportunity to relinquish control and just let someone, or something in this case, take care of things like spacing and alignment, not least because it frees up time to focus on the content of your presentation rather than fretting over the format.
If your team are adamant about sticking with the G-suite though, check out Slides Carnival. They offer a range of free Google Slides templates, which can at least get you going. There’s nothing worse than staring at a blank slide, not knowing where to begin.
That’s all for now, folks. Thanks for sticking around. If you have any questions or thoughts, just drop me a line in the comment section below.
from Marketing https://www.distilled.net/resources/be-your-own-designer-the-best-free-resources-for-when-youre-short-on-time/
via http://www.rssmix.com/
0 notes
Text
Be Your Own Designer - The Best Free Resources for when You’re Short on Time
You'll be pleased to hear we recently updated this post. It was originally written in June 2015, but now it contains a whole new suite of design tools!
Has there ever been a time when you’ve realised you’re a day away from a big pitch, but you forgot to book any design time through your creative department? Or perhaps there’s that last-minute blog post that needs some images and banners, but there’s no way of roping in a designer at such short notice! It’s easy to become reliant when you have a Design team at the ready, but when push comes to shove, slightly unwillingly, you sometimes have to don that faux-designer’s hat. The trouble is, where do you even begin? To help you out in such hours of need, I have compiled a list of my favourite design resources for non-designers and designers alike. Oh, and did I mention they’re all free?
Just a quick disclaimer: this isn’t Graphic Design 101 (I’m definitely not ready to declare myself redundant as a designer at Distilled). Instead, think of this as more of a design directory if you will. Whether you’re after a nice font to spruce up your Word doc or you really need some images to dress that presentation to impress, if you’re going to find a fast, free solution anywhere, start here.
Typography & Fonts
Font Squirrel
Font Squirrel does exactly what it says on the tin; all the fonts listed are 100% free for commercial use. Best of all they are hand-picked, so unlike other sites offering free fonts (e.g. Dafont) you have peace of mind that there has been a selection process. Plus, not everyone can submit material to Font Squirrel. The only thing to watch out for are the types of licenses: some fonts may only be allowed for desktop use and not web, so do pay attention before downloading.
Google Fonts
If like me (and Distilled as a whole), you’re partial to a Google Doc, you might already be familiar with the awesomeness that is Google Fonts. The ability to just be able to pick and choose from hundreds of open-source fonts, without even needing to download anything! That’s the thing though, Google Fonts are all about the web and positioning themselves as the best resource for ‘webfonts’, they don’t even advertise the fact that you can download every single one of them to use elsewhere offline, even… (drumroll please) in Microsoft Word. It’s really simple to do. Once you’ve chosen your font and added to your collection, click ‘use’ and on the right-hand side, there will be a small download icon. I’d typically recommend getting the .zip file and installing the font manually.
Font Pair
If you’re feeling adventurous and want to use not one, but two awesome Google Fonts to mix things up, what you need is a good font pairing. Luckily for you, the guys at Font Pair have it covered. Choose between no less than six different style combinations that will be sure to give any copy that exciting edge.
FontFace Ninja
Finally, to round up this section is my absolute favourite: FontFace Ninja. This is really more of a tool than a resource, but I just couldn’t leave it out. Gone are the days of desperately trying to find out the font that I’ve seen used beautifully on a website, but which I don’t know the name of. FontFace Ninja is a lightweight extension, for Chrome or Safari, which allows you to find out the name and details of any font on any webpage, simply by hovering over some text. If it’s a free font it should also give you the option to download it. What more could you ask for?
Images
Although in recent years our screens have become saturated with crisp full-screen images, the trend isn’t quite over yet; users are apparently still hungry for more! Here are a couple of my favourite photo sites that will a) meet your audience’s demands, b) not cost you a single penny, and most importantly c) not get your head in a twist over attribution and licensing issues, because they’re all released under Creative Commons Zero (CC0). In other words, not only are the images completely free to use, no attribution is required either.
Unsplash
Pexels
unDraw
If photos aren’t your thing and you’re after illustrations instead, unDraw offers a neat selection that wouldn’t look out of place on any modern website or banner. The best thing is they’ve made it really easy to change the main colour of each image to suit your needs, for instance, if you ever have the internal brand police on your case!
Screenshots & Mockups
Screenshots can be a tricky one to get right, yet in our line of work, it can play a significant part in things like sales pitches or client presentations.
Nimbus Capture
Apart from Grab, the native Mac OS app (which I also do swear by), Nimbus Capture is definitely one of the better screenshot extensions I’ve used. Capturing a full web page may seem slightly excessive if you just need to show a section, but for those instances when what you want to show extends beyond your laptop screen’s physical height, this works wonders.
Magic Mockups
If you want to take it one step further, for example when selling creative ideas, Magic Mockups might just be the extra boost you need. This impressive and easy-to-use tool lets you create in-situ mockups of your website, app or product in just a few minutes. Not convinced? The following example took me less than 2 minutes to make and download. I barely lifted a finger, so this probably is a secret best kept amongst us lazy bunch.
Icons
A lot of icon sets out there are definitely tailored to a more design-savvy audience, those who have Illustrator or Photoshop at their disposal. But what happened to the plain and simple PNG image that you can just whack next to some text in a banner? Look no further than the following two sites. Sure, they don’t have the same volume as a site like The Noun Project, but as with the photography sites I recommended earlier, the advantage is that they require zero moolah, zero attribution.
iconmonstr
Illustrio
Colours
Colours are things that can often throw up a challenge for even the more experienced of designers, let alone someone whose full-time job is not doodling and colouring in all day.
Coolors
Whenever I need colour inspiration, I head over to Coolors. Hit spacebar to cycle through their generated colour combinations (try not to get too mesmerised and sidetracked when doing this!). If you’re the picky type, it allows you to tweak and lock down on the colours you like, just hover over the colour blocks to configure.
As a side-note, everybody should have a trusty eyedropper extension installed (any will do really). While “guess the hex” may have a catchy ring to it, there’s no good reason in trying to match colours by eye anymore, especially if you want to keep your brand colours in check.
Image Templates
Canva shouldn’t be a revelation for people who have to deal with social media marketing. It’s fast becoming the go-to tool for creating quick images, sized perfectly for your needs whether that be Facebook, Twitter, etc. That said, its capabilities aren’t restricted to these, you can use it for general image creation of any kind. So, if I were you I’d take the advice given on their homepage and “Get your team on brand. Unleash your creativity.”!
Presentation templates
Finally just to wrap things up: if the going gets really tough, and you find yourself having to create and design your own presentation from scratch, my advice for you would be… don’t do it! In recent years there has been a surge in interest for presentation tools claiming to do a lot of design heavy-lifting for you. One of them which has come close to living up to this promise is Beautiful.ai, Even as a designer, I sometimes relish the opportunity to relinquish control and just let someone, or something in this case, take care of things like spacing and alignment, not least because it frees up time to focus on the content of your presentation rather than fretting over the format.
If your team are adamant about sticking with the G-suite though, check out Slides Carnival. They offer a range of free Google Slides templates, which can at least get you going. There’s nothing worse than staring at a blank slide, not knowing where to begin.
That’s all for now, folks. Thanks for sticking around. If you have any questions or thoughts, just drop me a line in the comment section below.
from Digital Marketing https://www.distilled.net/resources/be-your-own-designer-the-best-free-resources-for-when-youre-short-on-time/
via http://www.rssmix.com/
0 notes
Text
6 Things I Learned Using Unity
6 Things I Learned Using Unity
You've probably heard about Unity. It's what indies, and many other game devs, use to make games. Unity is great, don't get me wrong. There's a massive asset store, the games made are cross platform, and the engine does a lot of heavy lifting for you. But it's not perfect.
I learned a lot from coding in Unity and I decided to write some of them down. Here are 5 things I learned using Unity.
It's Not Really A Game Engine
I went into Unity thinking it would be this fantastic drag and drop tool. Turns out not so much. Unity only does 2 things, that I'm aware of: graphics and physics. Yeah, it has a nice system for handling those two things. Like collision layers and shaders and stuff like that. And it has some other things like UI prefabs and anchoring.
But I really expected more. Unity revolves around game objects which each have components attached to them. These can be unity components like a collision mesh that allows your object to collide or a mesh renderer which allows you to actually see the object. Or these can be your own scripts. I use C Sharp. Apparently you can use Javascript too but whenever you Google about something the code they give you is always in C Sharp. So if you choose javascript you’re just shooting yourself in the foot.
The problem is Unity over relies on custom C Sharp Scripts. I guess I should expect this from a game engine as open as Unity but I just expected more. I expected most things to already be done for me so it was just me and my creativity.
When I first started out whenever I Googled for stuff I expected some simple built-in feature in Unity to solve it for you. And sometimes that happens with anchoring. But 95% of the time, they just tell you to suck it up and write a custom C sharp script. What a pain.
The Camera Is The Most Important Thing
How important could a camera be? Turns out: very important. I have a simple game where I move the camera around a planet. And because the camera was not looking straight down I had a few problems.
First if you went over (or under) the poles the keys would be reversed so up was now down, down was up, left right you get the deal. So that's easy. Just get some linear algebra to solve it.
But that introduced problem two. When I was looking at the north -pole everything was fine and dandy. But when I looked at the south-pole I couldn't quite look at the south-pole. Because my camera was at an angle the computer thought trying to look at the south-pole would change the key orientations.
This was a pretty bad bug. And I finally found the solution. I think the solution I found was genius. Now, granted, probably all the game studios already know it but I discovered it myself.
You don't move the camera directly. You have a point you're looking at called the focal point and move that. And with that one change all of my problems went away.
So that leads me to my number one rule of game design: Anything is possible with enough abstraction
Best Practises: There Is No Such Thing
In University there was this one lecture I had about 'code smells'. Apparently nested for loops were bad. Who knew? There was actually quite a bit of controversy on this slide but I didn't think too much of it at the time.
Now in Unity I have to worry about a bunch of other things. It all revolves around the concept of a manager. Now I'm not really sure if this is a good thing to have, I just copied it from someone else. But the basic idea is you have one script keeping track of the camera, one script for the mouse, one for the game, etc.
And the problem is how do you get all these scripts to find and talk to each other. Right now I'm searching for the object in the start() method but I might change that. Now according to people on the internet I should be making these managers singletons. Actually no, because no one can agree if this is a good idea or not.
Also people cannot agree on whether having a static class is a good idea. Anyways, in programming no one can agree on anything. So now I'm just doing what I want and I'll fix it later.
UI Tools Are Finicky AF
Unity apparently has this UI system. It’s pretty basic, there’s only a few options. I just recently discovered the anchoring system which allows UI elements to scale which I thought was pretty magical. Yeah, no alignment guides or snapping here. Just bare bones tools.
So you’d think it’d be pretty easy to do stuff, right? Nope. Here’s a list of things that have gone wrong so far with the UI: forgot to import UnityEngine.UI and almost no one thinks to mention this online, buttons randomly stop working apparently this was because I had too many Canvases, and the most recent one: clicking a button crashes Unity.
This last one was infuriating because I couldn’t figure out what was the bug. I tried everything. Turning off things I didn’t need, commenting out options, clearing the cache. Finally I moved everything to a new canvas and everything started working again. So that’s Unity’s UI tools. Janky AF.
Refactoring Is The Best Part
I originally thought refactoring code would be boring. Turns out it's the best part. It's not much work and there's basically infinite upside.
And turns out I make a lot of little hacks. Like I implemented something one way which in hindsight was a bad idea. Right now I found a mistake which makes me go, 'What was I even thinking when I thought of that?' which I'm definitely going to have to change. And it's all my code so I know what everything does and I make liberal use of comments.
So it's easy. Refactoring is fun. This might be the biggest difference between users and developers. Developers will be like, "This is the biggest update ever, we refactored everything!" and users will be like, "Yeah, but what did you actually change?".
Unity is Ugly And Broken (At Least On The Mac)
Unity looks perfectly fine on Windows as Windows is uniformly ugly. But on Mac there is a noticeable inconsistency in the design. There is a definite 'this app was not designed for the Mac' feeling. Also it appears to have been designed with Windows in mind because things like renaming files uses Windows-isms and not Mac-isms (as in the normal keyboard shortcuts do not work).
I know that most gamers use Windows computers but Mac is still an acceptable platform to be developing games. The code is cross platform and I don't need a silky smooth 60FPS to test if everything works. I could probably get by with like 8FPS and still be able to fully debug, at least at my current level of development.
Also there are very common graphical hiccups like menus looking distorted when running the code. It makes it look like one of those cross platform apps. Like Adobe Air. Remember that?
0 notes