#chat:
Explore tagged Tumblr posts
Text
Feeling Magnai's gaze on his face, Dante's attention moved up again, his own expression wary. The order was something that he'd expected -- after all, it seemed like the varcolac wanted to see just how obedient Dante was actually capable of being -- but it still made him freeze for a few long seconds. He'd known that he was going to have to eventually face the other people in the game room, but he'd been hoping to block them out for at least a little bit longer. Dante exhaled softly, worrying at his bottom lip before he gave a slow, unsure nod. The werewolf turned himself around slowly, narrowing his eyes briefly at one of the masters who seemed to be enjoying the show way too much, and then Dante rested his hands against the table. He shifted back somewhat to get in a good position and then slowly lowered himself down onto Magnai's cock, the slave's head dropping forward in a low moan.
Magnai didn't shy away from that intense eye contact, quite the opposite, his own gaze hungry and intent as he marked the lust in the omega's face as Dante rocked purposefully back against his fingers. "I think so too," The alpha smirked crookedly, the expression faltering just a moment as he tensed his jaw against the sudden flare of pleasure from Dante's purposeful touches, shifting his own hips restlessly under the slave's weight. Time to escalate, if only because Magnai was running out of reasons not to be inside the younger man. His eyes lingered on Dante's face a moment longer, gauging just how much bravado was behind the wolf's words before he slipped his fingers free for good, squeezing the other's hips. "Turn around then for me," Magnai ordered calmly, as if there was nothing to it, no weight in the fact that Dante would have to confront the existence of their audience to do so, "Hands on the table. And sit yourself back against me just like this."
156 notes
·
View notes
Text
What’s Old is New
New Post has been published on https://thedigitalinsider.com/whats-old-is-new/
What’s Old is New
I collect a bunch of links in a bookmarks folder. These are things I fully intend to read, and I do — eventually. It’s a good thing bookmarks are digital, otherwise, I’d need a bigger coffee table to separate them from the ever-growing pile of magazines.
The benefit of accumulating links is that the virtual pile starts revealing recurring themes. Two seemingly unrelated posts published a couple months apart may congeal and become more of a dialogue around a common topic.
I spent time pouring through a pile of links I’d accumulated over the past few weeks and noticed a couple of trending topics. No, that’s not me you’re smelling — there’s an aroma of nostalgia in the air., namely a newfound focus on learning web fundamentals and some love for manual deployments.
Web Developers, AI, and Development Fundamentals
Alvaro Montero:
Ultimately, it is not about AI replacing developers, but about developers adapting and evolving with the tools. The ability to learn, understand, and apply the fundamentals is essential because tools will only take you so far without the proper foundation.
ShopTalk 629: The Great Divide, Global Design + Web Components, and Job Titles
Chris and Dave sound off on The Great Divide in this episode and the rising value of shifting back towards fundamentals:
Dave: But I think what is maybe missing from that is there was a very big feeling of disenfranchisement from people who are good and awesome at CSS and JavaScript and HTML. But then were being… The market was shifting hard to these all-in JavaScript frameworks. And a lot of people were like, “I don’t… This is not what I signed up for.”
[…]
Dave: Yeah. I’m sure you can be like, “Eat shit. That’s how it is, kid.” But that’s also devaluing somebody’s skillset. And I think what the market is proving now is if you know JavaScript or know HTML, CSS, and regular JavaScript (non-framework JavaScript), you are once again more valuable because you understand how a line of CSS can replace 10,000 lines of JavaScript – or whatever it is.
Chris: Yeah. Maybe it’s coming back just a smidge–
Dave: A smidge.
Chris: –that kind of respecting the fundamental stuff because there’s been churn since then, since five years ago. Now it’s like these exclusively React developers we hired, how useful are they anymore? Were they a little too limited and fundamental people are knowing more? I don’t know. It’s hard to say that the job industry is back when it doesn’t quite feel that way to me.
Dave: Yeah, yeah. Yeah, who knows. I just think the value in knowing CSS and HTML, good HTML, are up more than they maybe were five years ago.
Just a Spec: HTML Finally Gets the Respect It Deserves
Jared and Ayush riffin’ on the first ever State of HTML survey, why we need it, and whether “State of…” surveys are representative of people who work with HTML.
[…] once you’ve learned about divs and H’s 1 through 6, what else is there to know? Quite a lot, as it turns out. Once again, we drafted Lea Verou to put her in-depth knowledge of the web platform to work and help us craft a survey that ended up reaching far beyond pure HTML to cover accessibility, web components, and much more.
[…]
You know, it’s perfectly fine to be an expert at HTML and CSS and know very little JavaScript. So, yeah, I think it’s important to note that as we talk about the survey, because the survey is a snapshot of just the people who know about the survey and answer the questions, right? It’s not necessarily representative of the broad swath of people around the world who have used HTML at all.
[…]
So yeah, a lot of interest in HTML. I’m talking about HTML. And yeah, in the conclusion, Lea Verou talks about we really do have this big need for more extensibility of HTML.
In a more recent episode:
I’m not surprised. I mean, when someone who’s only ever used React can see what HTML does, I think it’s usually a huge revelation to them.
[…]
It just blows their minds. And it’s kind of like you just don’t know what you’re missing out on up to a point. And there is a better world out there that a lot of folks just don’t know about.
[…]
I remember a while back seeing a post come through on social media somewhere, somebody’s saying, oh, I just tried working with HTML forms, just standard HTML forms the first time and getting it to submit stuff. And wait, it’s that easy?
Yeah, last year when I was mentoring a junior developer with the Railsworld conference website, she had come through Bootcamp and only ever done React, and I was showing her what a web component does, and she’s like, oh, man, this is so cool. Yeah, it’s the web platform.
Reckoning: Part 4 — The Way Out
Alex Russell in the last installment of an epic four-part series well worth your time to fully grasp the timeline, impact, and costs of modern JavsaScript frameworks to today’s development practices:
Never, ever hire for JavaScript framework skills. Instead, interview and hire only for fundamentals like web standards, accessibility, modern CSS, semantic HTML, and Web Components. This is doubly important if your system uses a framework.
Semi-Annual Reminder to Learn and Hire for Web Standards
Adrian Roselli:
This is a common cycle. Web developers tire of a particular technology — often considered the HTML killer when released — and come out of it calling for a focus on the native web platform. Then they decide to reinvent it yet again, but poorly.
There are many reasons companies won’t make deep HTML / CSS / ARIA / SVG knowledge core requirements. The simplest is the commoditization of the skills, partly because framework and library developers have looked down on the basics.
The anchor element
Heydon Pickering in a series dedicated to HTML elements, starting alphabetically with the good ol’ anchor <a>:
Sometimes, the <a> is referred to as a hyperlink, or simply a link. But it is not one of these and people who say it is one are technically wrong (the worst kind of wrong).
[…]
Web developers and content editors, the world over, make the mistake of not making text that describes a link actually go inside that link. This is collosally unfortunate, given it’s the main thing to get right when writing hypertext.
AI Myth: It lets me write code I can’t on my own
Chris Ferndandi:
At the risk of being old and out-of-touch: if you don’t know how to write some code, you probably shouldn’t use code that Chat GPT et al write for you.
[…]
It’s not bulletproof, but StackOverflow provides opportunities to learn and understand the code in a way that AI-generated code does not.
What Skills Should You Focus on as Junior Web Developer in 2024?
Frontend Masters:
Let’s not be old-man-shakes-fist-at-kids.gif about this, but learning the fundamentals of tech is demonstrateably useful. It’s true in basketball, it’s true for the piano, and it’s true in making websites. If you’re aiming at a long career in websites, the fundamentals are what powers it.
[…]
The point of the fundamentals is how long-lasting and transferrable the knowledge is. It will serve you well no matter what other technologies a job might have you using, or when the abstractions over them change, as they are want to do.
As long as we’re talking about learning the fundamentals…
The Basics
Oh yeah, and of course there’s this little online course I released this summer for learning HTML and CSS fundamentals that I describe like this:
The Basics is more for your clients who do not know how to update the website they paid you to make. Or the friend who’s learning but still keeps bugging you with questions about the things they’re reading. Or your mom, who still has no idea what it is you do for a living. It’s for those whom the entry points are vanishing. It’s for those who could simply sign up for a Squarespace account but want to understand the code it spits out so they have more control to make a site that uniquely reflects them.
Not all this nostalgia is reserved only for HTML and CSS, but for deploying code, too. A few recent posts riff on what it might look like to ship code with “buildless” or near “buildless” workflows.
Raw-Dogging Websites
Brad Frost:
It is extraordinarily liberating. Yes, there are some ergonomic inefficiencies, but at the end of the day it comes out in the wash. You might have to copy-and-paste some HTML, but in my experience I’d spend that much time or more debugging a broken build or dependency hell.
Going Buildless
Max Böck in a follow-up to Brad:
So, can we all ditch our build tools soon?
Probably not. I’d say for production-grade development, we’re not quite there yet. Performance tradeoffs are a big part of it, but there are lots of other small problems that you’d likely run into pretty soon once you hit a certain level of complexity.
For smaller sites or side projects though, I can imagine going the buildless route – just to see how far I can take it.
Manual ’till it hurts
Jeremy Keith in a follow-up to Max:
If you’re thinking that your next project couldn’t possibly be made without a build step, let me tell you about a phrase I first heard in the indie web community: “Manual ‘till it hurts”. It’s basically a two-step process:
Start doing what you need to do by hand.
When that becomes unworkable, introduce some kind of automation.
It’s remarkable how often you never reach step two.
I’m not saying premature optimisation is the root of all evil. I’m just saying it’s premature.
That’s it for this pile of links and good gosh my laptop feels lighter for it. Have you read other recent posts that tread similar ground? Share ’em in the comments.
#000#2024#Accessibility#ai#air#aria#Articles#automation#bootcamp#career#change#Chat GPT#code#coffee#Community#Companies#complexity#conference#content#course#craft#CSS#css fundamentals#deploying#deployment#Design#Developer#developers#development#easy
0 notes
Text

“What are you guys doing? Have you seen Annabelle and the ghost?”

“We’re collecting flowers for our Mamas!”

“Annie took Ghost to the park.”

“Which one?”

“Probably the one with the geese.”

“Alright.”

“Wait, come back!”

?

“Come pick flowers with us!”

“But I don’t have parents...”

“What about Meilan?”

“I wish she was my Mama.”

“Anfisa isn’t my birth mother either, but here I am.”

“Besides, wouldn’t she be happy to know you think of her as your mother?”


“You’re right. She’d be thrilled!”
#🕯️ Burning as bright as firelight (Ignatius)#🐦 The First Fledgling of Winter (Dmitri)#🌒 The Shadow Weaver (Elias)#🪆 The loveliest rose of Summer (Ekaterina)#🪷 Each dawn brings a whole new world (Xiuying)#🌠 Her Heart and Hopes as Vast as the Sky (Dyanna)#🌟 Starlight; star bright (Valeriya)#🍂 Autumn Blossoms (Serafina)#Muse chat#Mother's day
0 notes
Photo

PORTO ROCHA
1K notes
·
View notes
Photo

🧀🥪🌶️🥭 The Ravening War portraits 🧀🥪🌶️🥭
patreon * twitch * shop
[ID: a series of digitally illustrated portraits showing - top left to bottom right - Bishop Raphaniel Charlock (an old radish man with a big red head and large white eyebrows & a scraggly beard. he wears green and gold robes with symbols of the bulb and he smirks at the viewer) Karna Solara (a skinny young chili pepper woman with wavy green hair, freckled light green skin with red blooms on her cheeks. she wears a chili pepper hood lined with small pepper seeds and stares cagily ahead) Thane Delissandro Katzon (a muscular young beef man with bright pinkish skin with small skin variations to resemble pastrami and dark burgundy hair. he wears a bread headress with a swirl of rye covering his ears and he looks ahead, optimistic and determined) Queen Amangeaux Epicée du Peche (a bright mango woman with orange skin, big red hair adorned with a green laurel, and sparkling green/gold makeup. she wears large gold hoop earrings and a high leafy collar) and Colin Provolone (a scraggly cheese man with waxy yellow skin and dark slicked back hair and patchy dark facial hair. he wears a muted, ratty blue bandana around his neck and raises a scarred brow at the viewer with a smirk) End ID.)
#trw#the ravening war#dimension 20#acoc#trw fanart#ttrpg#dnd#bishop raphaniel charlock#karna solara#thane delissandro katzon#queen amangeaux epicee du peche#colin provolone
2K notes
·
View notes
Text
"Like you actually expected me to win this little game you started." Kell shot back, dropping his head back against the couch with a moan once Tiernan's cock finally started to press into him. Some part of him was curious just what punishment might await him for opening his mouth, but he didn't care right now. Not when he had much more important things on his mind, the human's hips rocking impatiently. Though he didn't at all mind being tied up so that his master could do whatever he wanted to him, it was absolutely maddening not being able to touch. "Move, dammit."
Looking down at Kell, Tiernan did wonder if his slave would be able to keep quiet for much longer, but that was all part of the game. If Kell didn't keep quiet, well, that was going to be a punishment for later on. He gave a slow, cruel smile as he watched his slave get fucked open by the shadows, stroking his own cock slowly as he watched the filthy sight. He tutted softly when Kell actually spoke, smirking as he knelt between his slave's spread legs, his hole at a perfect height for him. With a slight gesture of his finger, the tendril spreading Kell's hole open slowly slipped out, leaving him fucked open and ready for Tiernan to just sink into. "What did I say about speaking?" He chuckled, pressing his cock inside and quickly bottoming out.
29 notes
·
View notes
Photo

(vía Another America 50 by Phillip Toledano)
75 notes
·
View notes
Photo

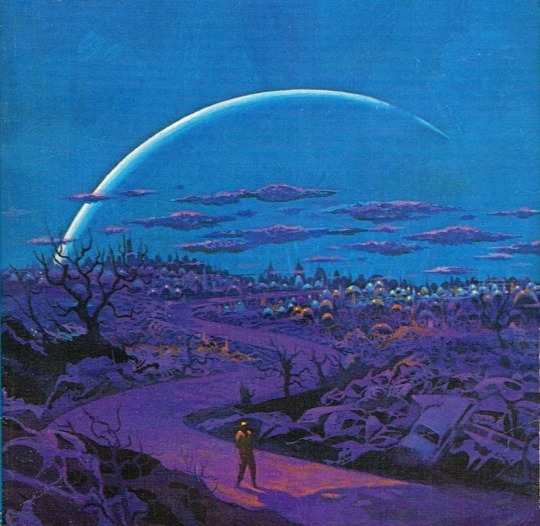
One of my favorites by Paul Lehr, used as a 1971 cover to "Earth Abides," by George R. Stewart. It's also in my upcoming art book!
1K notes
·
View notes
Quote
もともとは10年ほど前にTumblrにすごくハマっていて。いろんな人をフォローしたらかっこいい写真や色が洪水のように出てきて、もう自分で絵を描かなくて良いじゃん、ってなったんです。それで何年も画像を集めていって、そこで集まった色のイメージやモチーフ、レンズの距離感など画面構成を抽象化して、いまの感覚にアウトプットしています。画像の持つ情報量というものが作品の影響になっていますね。
映画『きみの色』山田尚子監督×はくいきしろい対談。嫉妬し合うふたりが語る、色と光の表現|Tokyo Art Beat
156 notes
·
View notes
Text
"Yeah, if they were going off charm, they would have gotten rid of me already." Kell replied, smirking faintly at just the thought. As far as he was concerned, there wasn't a charming bone in his body and the castle probably only kept him around because he'd continued making them money even after twenty odd years. "I'm impressed. Most slaves don't know how much they're going for around here." It had taken awhile for Kell to learn how much each species around Krovs cost, shocked at what some vampires seemed to be willing to pay. "Some of the masters seem to prefer humans. I'd say it's because we're easier to control, but kind of pointless when everyone here is collared and powerless. I'm guessing just because we can kind of be considered a blank slate. Just purchase us and turn us into whatever they want without having to spend all that money."

Soren grimaced at the confirmation, slumping his cheek into his hand as he eyed the entrance one more time before he was finally satisfied no one was following him. "Guess I shouldn't be surprised. No one is stuck here because of their charming personality." And with Taliesin so preoccupied with his looks... he shot the other human an incredulous look at his comments, taken aback by how callous it all seemed though Soren saw the logic from a businessman's eyes. "Two million," He said automatically, the number lodged into his mind for good after all the plotting he'd done trying to figure out how to steal Tal away. Soren's eyes dropped to the table, rubbing his thumb agitatedly against a ring on the wood. "A paltry sum for a life. Almost makes you wonder why they bother with humans at all. Is it just a numbers game? So many more of us to keep cowed and so easy to replace?"

24 notes
·
View notes
Photo










#thistension
XO, KITTY — 1.09 “SNAFU”
#xokittyedit#tatbilbedit#kdramaedit#netflixedit#wlwedit#xokittydaily#asiancentral#cinemapix#cinematv#filmtvcentral#pocfiction#smallscreensource#teendramaedit#wlwgif#kitty song covey#yuri han#xo kitty#anna cathcart#gia kim#~#inspiration: romantic.#dynamic: ff.
1K notes
·
View notes
Photo



No one wants to be here and no one wants to leave, Dave Smith (because)
111 notes
·
View notes
Photo

PORTO ROCHA
767 notes
·
View notes
Photo

Beautiful photo of the Princess of Wales departing Westminster Abbey after attending the Commonwealth Day Service. --
#catherine elizabeth#princess catherine#princess of wales#princess catherine of wales#catherine the princess of wales#william arthur philip louis#prince william#prince of wales#prince william of wales#william the prince of wales#prince and princess of wales#william and catherine#kensington palace#british royal family
84 notes
·
View notes
Text
"No, I suppose not." It wasn't as if Merek didn't have somewhere to stay while he looked for a house in town, after all. He smiled back at his boyfriend, one shoulder raising in a small shrug at the questions. "I'm thinking that, for now, I would keep the room that I have in Krovs. Just in case I'm needed there longer. I think eventually, though, I'd move into town full time. I can't imagine the council would have an issue with it as long as I continue to do my job well."
"Well, there's no rush on it," Kaden replied gently, propping his chin in hand with elbow on the table as he smiled over at Merek. "You've got plenty of time to figure out what you want. Have you thought about how your living arrangement would be, livin' between there and the castle? Or would you live full-time in town?"
23 notes
·
View notes