#designing websites
Text




here's my wonderful isopod child, handcrafted in leather
#art#leatherworking#isopod#marine life#he was super fun to make and i learned quite a bit#honestly id love to make another#id need to check the pattern designers website but i think im allowed to sell these as long as i repurchase the pattern every few sales#if thats the case i'd totally take commissions to make these#its a lot of work but its fun!#also yes he is a bag#there are attachments for a strap and a zipper on the bottom#ill reblog and link to the pattern i used if anyone wants to know where i got it
17K notes
·
View notes
Text
'can i copy your homework?'
'yeah just don't make it obvious'


#literally bar for bar i'm SICKKKKKK#tumblr#tumblr update#put that thing back where it came from or so help me#imagine getting rid of everything that makes your website design unique and instead just stealing the layout of the site you slander so muc
74K notes
·
View notes
Text
Designing Websites for Digital Excellence
Welcome to 'Innovative Web', where we redefine online presence with our commitment to digital excellence. Our team at InnovateWeb specializes in designing websites that not only captivate audiences but also elevate your brand's identity. With a focus on creativity and innovation, we craft bespoke digital experiences that seamlessly blend cutting-edge design with user-friendly functionality. From sleek interfaces to intuitive navigation, we ensure that every aspect of your website reflects the essence of your brand. Trust Innovative Web to bring your digital vision to life and stand out in the ever-evolving online landscape.
0 notes
Text
Designing Websites for the Visually Impaired: Enhancing Web Accessibility

In the digital age, accessibility is paramount. Web accessibility refers to the inclusive practice of ensuring there are no barriers that prevent interaction with, or access to, websites on the World Wide Web by people with physical disabilities, situational disabilities, and socio-economic restrictions on bandwidth and speed.
The world wide web is a vast resource of information, services, and social interaction. However, for the visually impaired, it can often feel like a labyrinth fraught with challenges. Enhancing web accessibility is crucial as it allows visually impaired users to perceive, understand, navigate, and interact with the web effectively.
Visual impairment is a term that encompasses various degrees of vision loss. This includes blindness, where there is a total or near-total lack of vision; low vision, which cannot be completely corrected with glasses or contact lenses; and color blindness, an inability or decreased ability to see color or perceive color differences. Each type of visual impairment comes with its unique set of challenges when navigating the digital landscape.
Understanding the Web Experience of Visually Impaired Users
Challenges Faced by Visually Impaired Users Online
Visually impaired users often face numerous obstacles when browsing the web. These can include difficulties in reading text due to poor contrast, being unable to decipher images without alt text, struggling with complex and inconsistent website layouts, and more. Furthermore, certain website features can be virtually unusable if they’re not designed to work with assistive technologies like screen readers and Braille displays.
Assistive Technologies for the Visually Impaired
Assistive technologies play a crucial role in making the web more accessible for visually impaired users. Screen readers, for example, convert digital text into synthesized speech or Braille, allowing users to ‘read’ through auditory or tactile means. Similarly, screen magnification software can help users with low vision to better see web content. However, these technologies can only be effective if websites are designed and built with accessibility in mind.
Web Experiences of Visually Impaired Users
Consider the case of Anna, a blind user who relies on a screen reader to browse the web. She often struggles with websites that lack alt text for images and headings to structure content. Then there’s David, who has color blindness. He finds websites with poor color contrast difficult to use, as he can’t easily differentiate between various elements on the page. These real-world examples underscore the importance of prioritizing web accessibility in design and development processes.
10 Key Strategies for Designing Accessible Websites for the Visually Impaired
A. Text Alternatives for Visual Content
Provide text alternatives, such as alt text and captions, for non-text content, including images, video, and audio. These alternatives enable visually impaired users to understand the purpose of these media. Read More
0 notes
Text
#Accessibility Statement#WCAG#Accessibility Standards#Section 508#Disabilities#Screen Readers#Web accessibility#Accessibility Audit#web accessibility Audit#Designer Accessibility#Designing Websites#Website Accessible#Website Compliance#Web Content#Documentation#Compliance#Color Contrast#Color Accessibility#Assistive Technologies
0 notes
Text
RESOURCES FOR FONTS
KernClub

FREEFACES

FontShare

DirtyLineStudio

FontsGoogle

Velvetyne.FR

Dafont

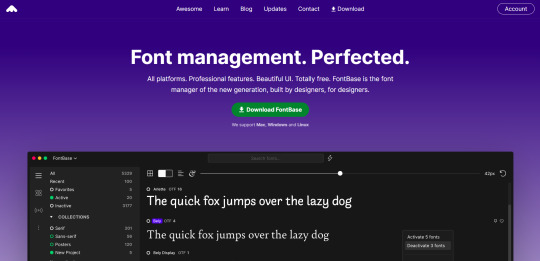
FONTBA.SE

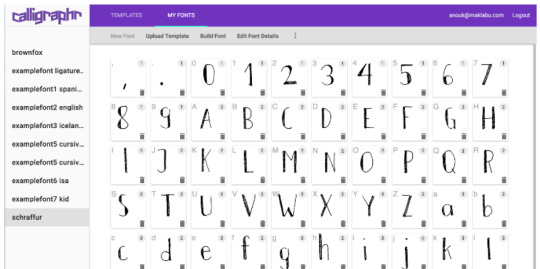
CALLIGRAPHR (to create your own fonts)

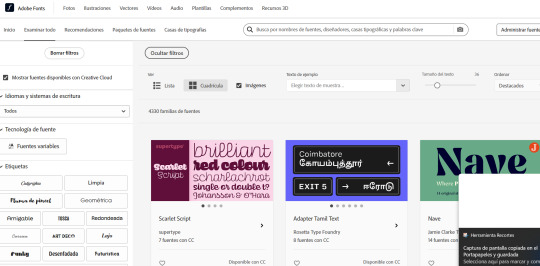
ADOBE FONTS

#reference#tutorial#art#art reference#concept art#illustration#artist#resources#web#websites#design#designer#fonts#font#typography
3K notes
·
View notes
Text
Yearly reminder to everyone trying to find alternatives to tumblr/social media in general: go make a Neocities account and teach yourself basic HTML and post your art/writing/shitposts there.

It does take extra time to set up (but there are templates out there!) but it is so so worth it to have a site that is 100% YOURS!

You don’t even have to be that good at coding. I’m not. My site is not very accessible via mobile devices but that is fine with me (keeps me off my phone) but there are plenty of ways to make your site mobile friendly. There are plenty of bare bones/accessible sites I adore purely for the media on it.

Imagine having your site on your phone and showing someone- hey! I coded this from scratch. And I didn’t even have to pay a company like squarespace. All your images, links, writings, in one place. I have my fandom edits, memes, fanart, and custom graphics there.

Neocities has a very bare bones follower and comment system, but you can disable this if you want your site to truly abstain from any social media-isms. I use it because its a great way to meet other webmasters and get help with coding problems. Neocities isn't an exact replacement for Tumblr (no reblogging here) but html coding is an invaluable skill to know, as is keeping a personal website in this day in age.

The awesome thing about having your own website is if, god forbid, Neocities goes down, you can move your site to any other number of hosting platforms (like Teacake.org). Your site is truly YOURS, and no one else (shitty tech CEO cough cough) can take it away from you.
If you need help getting started, I recommend checking out sadgrl.online. (More links to resources in the comments section of this post).
I know neocities has been talked about before, especially within my follower circle, but I thought I'd bring it up again for anyone unaware of this awesome platform.
#neocities#website#website design#personal website#web resources#indie web#web graphics#web#social media#artists on tumblr#writers on tumblr#tumblr alternative#twitter#instagram#html website#html coding#madlyfluffy#coding
7K notes
·
View notes
Text
Why is no one talking about the fact that Bill is probably back as a bird? The last two pages in the book of bill show the statues eye not glowing, and the last page the eye is glowing with that looks like a bird on his hand. I would show pictures but I don’t have the book on me atm! Anyways bird bill…. I must draw him….

#I woke up with a vision bro /j I FELL ASLEEP AT 6PM WTF 😭😭😭😭😭 HOW DID I SLEEP SO LONG HELLOO#anyway#the book of bill#gravity falls#also I think the website is gonna update tomorrow#well technically today since it’s 5 am here#bill cipher#the book of bill spoilers#gf#doodle#doodles#myart#bird bill save me bird bill I made such a fire design for bro
1K notes
·
View notes
Text























blinkie drop<3





#blinkies#stamps#web graphics#page decor#favicons#webcore#old web#website#website design#web design#pixel aesthetic#pixel art#2000s#y2k aesthetic#gif#early 2000s#y2k#web development#original art#dmt art#digital art#neocities#old web graphics#web resources#carrd resources#carrd graphics#carrd moodboard#carrd stuff#carrd inspo#rentry graphics
2K notes
·
View notes
Text
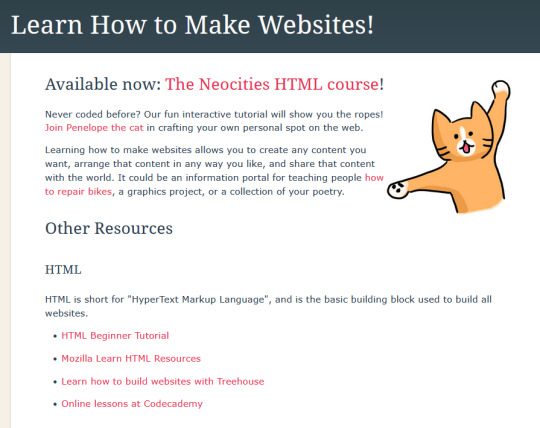
it seems like website building is about to have a boom, let me share my favorite resource of all time!!
this is a website packed to the brim with website building goodies , including a website layout maker that is the easiest and most user friendly maker i’ve encountered! perfect for creating your own neocities (it’s free!!) , the code even has helpful tips in it for those new to html/css!
i also recommend w3schools.com for quick and easy to follow chunks of html/css tutorials! gifcities is a goldmine for old neocities era gifs, and blinkies cafe is perfect for making your own blinkies!
i can’t wait to see everyone’s websites in the coming weeks and months! remember, it’s fine to take it slow and let it look silly, that’s always been the point of websites like this :]
ps check out our neocities and feel free to drop yours in the replies :]
#neocities#old web#website building#website builder#gifcities#html#css#geocities#blinkies#graphics#resources#website resources#web revival#webcore#webhosting#web design#2000s web#2000s nostalgia#neo y2k#y2k#cybercore
7K notes
·
View notes
Text
Meme edits I made to explain my thoughts on coding languages I’ve used (from the perspective of a beginner making a website):
HTML

CSS

JavaScript

4K notes
·
View notes
Text




but what if they were. marketable chibis..
#my turtle art#tmnt#rottmnt#fmau#fusion mayhem au#sillies. sillies sillies sillies#also stealth design updates for some of these guys HAHA#i have genuinely been looking at sticker/design websites...hmm
2K notes
·
View notes
Text
#Digital Accessibility#Inclusive Design#Creating Accessible#Assistive Technologies#Disabilities#WCAG#Section 508#Screen Readers#Designing Accessible#Braille Transcription#Universal Design#Document Accessibility#ADA#ADA Compliance#ADA Tax Credit#Audio Descriptions#Workplace Accessibility#Accessibility Services#Designing Websites#Website Accessibility#Accessible Workplace
0 notes
Text


I think this will be one of those crochets that needs its own little puppet on a string setup, at least for when I take other pictures
#pokemon#crochet#amigurumi#pokemon crochet#tropius#art#artists on tumblr#pkmnart#plush#foth#fresh off the hook#that means i just finished this one!#so much easier to make this than design a website#poll
491 notes
·
View notes
Text





I updated my site again! Let me know what you think ★~(◡﹏◕✿)
#old web#oldweb#webcore#neocities#nostalgiacore#early internet#oc#websites#html css#animecore#weebcore#2000s nostalgia#2000s internet#otakucore#pixel aesthetic#pixel graphics#web design#web graphics
2K notes
·
View notes
Text
i can't share the best cetacean themed monster design i ever saw because it was in some porn. you'll just have to trust me that it was sick as hell
#(it was coey kuhn's illustration for dread the empire's leviathan. sex toy website/nsfw twitter forewarning. youre welcome.)#second best whale designs are the ones from south scrimshaw
546 notes
·
View notes