#digital clock in js
Explore tagged Tumblr posts
Text
i drew James and juno ms paint style :3
(Oh ya, James, like most my ocs, You haven’t seen on my blog before, but I’ve had this oc for a little while)

They are enemies ok I repeat enemies <- THAT IS TARGETED TO CERTAIN FRIENDS...... hmhmhm (;;;*_*)
#dude i stole James insult from a baddie comebacks website idk how to do this im a nice person ok I’m really trying here#no offense to left handed people#Juno is actually left handed lmao#yessfordor#my art#Gonna lore drop in tags YAY#James is pretty rich his step dad owns a clock factory and also watches factory#James Italian (idk y)#ms paint#js paint#digital art#arguing#enemies#oc#oc tag#James#Juno#juno stickman#james stickman#characters#They live in a computer?
2 notes
·
View notes
Note
hi i LOVE ur writing sm!! i look forward to pretty much every single one of ur posts, ur super talented :)
do you think you could do an akaashi x insomniac!reader? akaashi is known for overthinking and stuff so tbh i think his anxiety might make him stay awake sometimes, but prob not full blown insomnia. i js think a oneshot of him helping reader or maybe just the two of them hanging out super late one night because neither of them can get any sleep (maybe college!au where he’s stressing about his classes? or could be just volleyball related. whatever works for you!).
maybe it could be pre-relationship too. like they might be friends then reader sees him active on some social media and decides to text him to hang out and they get super close after this night. again, whatever works for u!!
omgg my heart thank you 😩❤️ Your words mean so much to me 🥹
I think I hit all the boxes, I hope you enjoy <333
--
Anon Ask: Akaashi
The clock blinked 2:47AM in soft digital blue, casting a dim glow that painted the walls of your dorm room in slow, pulsing light. You stared at it from where you lay on your back, eyes wide open, blanket pulled up to your chin like it would somehow coax sleep into settling over your body. It didn’t.
It never did.
Insomnia was a loyal companion. Even on nights when your limbs were heavy and your mind felt worn thin, your thoughts refused to settle. They danced along the edge of reason, hyper-fixating on things that didn’t matter: words you said three days ago, the shape of clouds you saw that afternoon, the persistent question of whether you locked the door. A quiet ache had formed behind your eyes from sheer exhaustion, but sleep wouldn’t come.
You turned over, grabbed your phone off the nightstand. No new messages. Just a faint glow from the charging screen illuminating your tired face.
Then, a notification.
akaashi_keiji posted to his story
You tapped it open without thinking. A dim photo of a laptop lit up against a pile of books and a cup of coffee that had long since gone cold. The caption read: 2AM is a perfectly reasonable hour to still be working, right?
You stared at it. Your fingers hovered.
Then you sent a message.
you: you up up?
The reply was almost instant.
akaashi: Unfortunately.
you: Wanna hang? Can’t sleep and you look like you need a break.
A beat passed. The dots wavered, stopped. Then—
akaashi: Give me 5.
--
Akaashi showed up at your door at exactly 3:03AM. Hoodie pulled over his head, dark sweats clinging to the chill of the night, his hair mussed like he’d run his hands through it too many times. His eyes were tired but alert, flickering with that same sharpness he always carried—like he was cataloging everything, even now.
You stepped aside without saying a word. He entered just as quietly, slipping off his shoes and placing his bag beside your desk with a soft thud. He dropped to the floor beside your bed with a sigh that seemed to deflate the weight on his shoulders.
“Rough night?” you asked gently, perching on the edge of your mattress.
“I have a presentation next week, three deadlines, and Bokuto keeps texting me motivational memes like it’s going to fix my GPA.”
You laughed under your breath. “It won’t.”
“Exactly.”
The quiet that followed wasn’t awkward. The hum of your mini fridge and the occasional creak of pipes running through the dorm added to the low ambience of sleeplessness. You looked down at him, his knees pulled up slightly, arms draped over them, like he didn’t know how to get comfortable in his own skin.
“Wanna watch something?”
He shook his head. “Too much noise.”
“Read?”
“Already tried. Can’t focus.”
“Lie on the floor and stare at the ceiling until we disassociate?”
He glanced up at you with deadpan humor. “Honestly, that sounds ideal.”
You grabbed a second pillow and tossed it to the floor beside him. He didn’t hesitate. His body uncurled, long and lean as he stretched out beside your bed, head cradled in the fluff of borrowed comfort.
You joined him moments later, lying back so the ceiling filled your view. Pale shadows danced above you, shapes warped by passing cars and the swaying leaves outside the window. The ceiling fan ticked rhythmically above.
“You get this often?” he asked softly, voice barely above a whisper.
“Yeah,” you replied, your voice matching his. “Like... more nights than not. It just doesn’t stop. My brain, I mean."
Akaashi sighed, breath feathering the space between you. “Mine too. It’s like it waits until I have to sleep to start racing.”
You turned your head, studying the outline of his profile in the glow from your desk lamp. The slope of his nose, the delicate curve of his lashes, the soft press of his lips.
“So why’d you come?”
He was quiet for a moment. “Because you asked. And I figured... maybe it’d be better to not be alone with it.”
You nodded, the pillow rustling beneath your cheek. “Yeah.”
Minutes passed in silence. He turned to face you, and you mirrored the movement. The two of you laying side by side, not quite touching, breaths moving in rhythm.
“We could do this again,” you whispered. “If you ever can’t sleep. You could just... come over.”
His gaze didn’t waver. “I think I’d like that.���
At 3:57AM, you both fell asleep.
Shoulders brushing. Minds quiet. The night finally letting you rest.
#fanfic#writing#haikyuu#drabble#hq x reader#hq#haikyuu!!#haikyuu time skip#hq akaashi#akaashi keiji#akaashi x reader#haikyuu akaashi#akaashi x you#akaashi fluff#bokuto kotaro#haikyuu bokuto#bokuto koutarou#send anons#anon ask#anonymous#thanks anon!#anons welcome#answered#answered asks#ask#ask me anything#send reqs#request#reqs open
59 notes
·
View notes
Text
Forever Waiting: Waiting for Forever 0.5 - Chapter Three
Forever Waiting
Summary:
Willie can't sleep. Sneaks out, goes to town to go to the gig Jules invited him to. What he sees, hears and feels is not something he was prepared for, or even fully understands. Warnings/Tags:
Overall horniness, N S F W. Minors scram. Alcohol consumption. Kink. Fem Domming. Thirsty thoughts. Angst.
Thank you once again to @thoughtsfromlayla for beta-ing, editing and helping with the format. And thank you to @dragon-kazansky for beta-ing and making the Chapter Cards. I love you both so much!
MASTER LIST/FIRST/PREVIOUS/NEXT

Chapter Three: Bitter Sweet Symphony
October 3rd, 2008
Taft, Pennsylvania
10:07pm
Willie’s POV
Sleep is eluding me as I shift onto my side for the fourth time in a row. Joey and Dee had suggested I go to bed early to try to relax, but I am too wired to do so. Today did not go as planned.
Turning on my other side again, my eyes catch sight of the digital clock on the bedside table. Groaning, I throw off my covers. It's still too warm in the evenings for covers anyway.
Playing with the silver chain around my neck nervously, my mind races over what my brother told me. He has never understood me and that has always been a source of disconnect between us. Joey and Jules felt more like siblings to me than Jimbo. At least what I thought siblings should be like.
Watching Jules today with Joey and their playful banter made me both envious for that kind of connection but also a pang of guilt. I had been the one to never reach back out to Jules directly.
After what she said about Emma back on that fateful summer, it felt like my throat had closed up and a wall went up when it came to her. Jules was always so hesitant to share her feelings on things after her and Joey’s mother died, before that she had been so passionate. I almost thought a piece of her died that day, and it was a feeling I could relate to.
Deciding that sleep was not going to come any time soon, I sit up in the bed, running my hand through my hair. Fidgeting for a moment with my leather bracelets around my wrists, my mind is made up. I will go to Jules’ gig. A distraction from my brother’s cruel words and my terror from earlier outside of Emma’s is much needed right now.
Getting out of bed, I try not to hit my head on the very low glass antique flower hanging light. I grab my red and black plaid hoodie out of my duffle and slip on my high-tops, and quickly tie them.
I make sure I have my essentials on me, and then quietly open my door that leads into the hall. Not wanting to disturb the rest of the house, I make the decision to go down to the basement.
It has been years since I have been in Jules’ room. My heart-rate picks up as I turn the doorknob to her room. Maybe she wouldn’t want me in her space when she is not around. Then I think about how she did invite me to her gig, about how I am already late and that I really don’t want to wake the house by going out the front door.
Warm light glows as I open the door. Her room was always so cozy and inviting and that hasn’t changed. The sweet smell of incense fills my nose and with it flooding memories. Immediately my gaze goes to the column of wall that has polaroids all over it.
Stepping towards it, I squat down to see if she kept that picture of us. My breath hitches as I find it and underneath it reads: WD + JS = BFF. We were so young, our smiles goofy. We had been cuddling on a beanbag on the floor, just talking when she had wanted to take a picture of us.
“Would you look at that, she kept it. Even after everything, she kept it. Can you believe that?” I breathe out, knowing they are watching me.
I can’t help but smile at the memory. Joey is my best friend, but Jules always seemed to get me. I always felt seen and heard when it came to Jules. Until that day at the creek. When she hadn’t wanted to talk about Emma anymore that day I had felt a piece of my heart break. Jules had never spoken to me like that before.
Sighing, I stand up fully again and make my way to the side door that leads outside. Briefly my eyes catch that she has the beanbags still, right behind her drum set. That brings a smile back to my face as I open the door, the cool October air gently brushing against my face.
As I begin my walk downtown, my thoughts are filled with a growing panic on how I am going to finally approach Emma.
Will she remember me? Will she return my affections? Even when I had seen Emma in L.A. when I was performing in the park, I had to keep my breathing under control. Fear gripped me today and I worry that Emma will think the same things about me like my brother does.
Am I crazy? Maybe something is wrong with me. I feel normal, though. People like me when they met me, I always am able to make kids smile and laugh. And then there was Joey, Dee and Jules. I know they love me and support me, they always have. They are safe. I feel safe with them.
My mouth turns downward as I remember the summer of 1999, the summer their mother passed. Jules was different, Joey was trying not to be, I could tell. I once caught him crying in his room, and without a word I walked in and pulled him into a hug. Having lost both my parents, there was a deep understanding I had for how Joey felt. He was quieter about it, but Jules had been angry. Her dad and her fought a lot that summer. They tried not to do it in front of me, but I heard some of what was said. One fight ended right after her dad called her by her mom’s name. It had confused me and yet also made tears threaten to fall from my eyes. I didn’t understand what had happened or why Jules had stormed off after that, but I knew something was not right about that.
I pull the hood of my jacket up to cover my ears from the gentle breeze that began to tickle at my ears. It is entirely possible that I should have thought about getting some earplugs as I am realizing that as quiet of a nice night it is outside in my little hometown, going to a bar with loud music might be a bit jarring. Grimacing at the thought of sticking my fingers in my ears once I get in the venue, it begins to register in my brain that might appear to be rude to not only the other pub patrons but also Jules and her band. Insulting her and her music is not something I want to do right after we have seemingly patched things up.
Passing by the bank my brother works at, I see my reflection in the dark front window, the light of a streetlamp illuminating behind me. Trying to fix my seemingly both stunned and blank expression on my face, I pull my hood down and tousle my hair a bit.
Not that I am looking to be noticed by anyone, the one person I would want to notice me isn’t going to be here, but I do at least want to appear to be desirable. Then again, no one has ever told me they have found me attractive, so what do I know? My hope is that once I reconnect with Emma that she will like what she sees. Then I can finally have the happily ever after I have always wanted to have with her.
Working up the courage to leave the very quiet downtown main street, I move forward once again towards the muffled sounds of music and talking. My fingers grasp the pub’s steel door handle, slowly, I open the door and I am met with the sounds of loud music and many people conversing over various kinds of alcoholic beverages.
The pub isn’t very big, the lighting is low and moody, and tonight it is packed and it isn’t hard to see why. On the back wall of this establishment is a stage with lights above it flashing between many colors, and there she is.
Jules is on that stage, electric guitar in hand, singing, almost growling into the mic. She is mesmerizing, almost to the point where I don’t hear the bouncer in front of me asking to see my ID.
Heat rises to my cheeks in embarrassment as I fish my ID out of the pocket of my hoodie. The bouncer takes it from me, looks at it and then back at me, cocks an eyebrow at me that makes me nervous for some reason, but then hands it back.
“She said you might be here, Mr. Donner, please enjoy the show,” says the bouncer as he gestures towards the rest of the space behind him.
Dipping my head down in a small nod, I stride past him, fumbling to put my ID back into my hoodie pocket. There are people everywhere, and my chest starts to tighten, like it had earlier outside of Emma’s house. I want to watch Jules and her melodic singing is like a siren's call, but I need to find a spot that is easier to breathe.
Luckily, I spot an empty stool at the bar when a very ruggedly handsome bartender is mixing drinks. Scooting onto the stool, I shift the seat around so I can watch Jules fully. As my eyes adjust to the lighting and focus past the sea of people, what I see takes my breath away.
Never have I ever seen Jules be the way she is right now on that stage. She is playing her guitar, owning the stage, singing with her bassist while her keyboardist and drummer accompany them in the symphony of sound. The music is harder and more intense than I usually listen to myself, but I like it. It has a nice beat, making my foot bounce in time with the rhythm.
Jules is almost dancing on stage as she sings, her lace-up boots on her fish-netted legs catching in the flashing green, blue then red lights. My eyes travel up and I see the tattoo she alluded to; a worm in black ink with bat-like wings and a bulbous head. Her skirt is short and slitted in a way that has me feeling that maybe I shouldn’t be staring. Moving on from that, my breath catches when I notice the tattoo on her chest; a black inked sun with a face right above her heart.
Confusion settles in me, so much so that I know I can’t hide it from my face. Why would she get a sun tattoo above her heart? Hadn’t Joey always said that I was… and then she was…? Not being able to keep up with her movements on the stage, my eyes then focus on what seems to be dark bruises on her chest, disappearing into her top. A wave of concern for her hits me. Something about that does not feel right. I have no idea what it means, but I feel an emotion bubble in me that doesn’t usually surface; anger. Not at her, but at whoever caused those bruises.
“This cover is so good!” I hear a girl standing off to my left shouts to her friend over the sound of the music. Her friend nods in agreement, bouncing in place on the balls of her feet in excitement.
Smiling, I can’t help but agree. Jules’ very metal synthy cover of ‘You Spin Me Right Round (Like A Record)’ is exceptional. She amazes me, going from singing with her shorter bandmate with the eyebrow piercing and long black hair, to going into a guitar solo to round out the song. It’s no wonder people are dancing. The way her music makes me feel, I want to dance too, but I stay seated on my stool, bouncing my leg to the beat.
She is gorgeous, her teased purple hair flowing around her with each movement she makes. Sweat is clearly beading down her forehead, down her neck and back on to her chest. Despite the confusion of her tattoo and the anger of her bruises, I can’t help but feel a pull of desire when gazing at her. Which brings with it a whole other confusion; Emma.
I love Emma. She has been the girl I have loved since that fateful day, even before that. She had reminded me that my parents would always be there, that they would always love me. Emma had touched my heart when I needed it most. Wasn’t that enough?
Watching Jules finish out the song with a certain flare, it’s almost as if time stopped. Though I was in the back of the bar, her eyes somehow found mine. Surprise paints her facial features, but she swiftly recovers. Winking at me, which makes me blush, her attention quickly moves to the audience.
Letting her guitar hang low from the strap on her shoulder, she grabs the standing mic, bringing her lips to it.
“I hear there’s a 21st birthday going on tonight! Where’s the birthday girl?!” Jules says into the mic, a certain husky sound to her voice that makes the hair on the back of my neck stand on end.
There was a squeal in the crowd near the front by the stage of a girl, who is bouncing up and down, making her way up to the stage in front of Jules. The crowd is cheering on the girl.
The girl is pretty, blonde and in a pink short dress and silver heels that looked painful to wear. “Me! Me! Me! That’d be me!” She shouts with her hands in the air and a spotlight is aimed at her from above as she gets right in front of the stage.
Jules lifts the strap of her guitar over her head, handing it to her bassist, who takes it with an almost knowing smirk on her face. Grabbing the mic out of its stand, Jules kneels down on the stage to get closer to this girl, an almost very flirtatious smile on her face. I blush as I realize that I have seen that smile before and it stuns me.
“What’s your name, sweetheart?” Jules says into the mic before holding it out for the girl.
“Victoria! My name is Victoria! O! M! G! You are so hot!” The girl, Victoria, expresses with an emotion I can’t place in her voice.
A very low laugh leaves Jules’ lips that makes a strange heat start in my cheeks, it goes down through my chest and settles between my legs. As I feel a dull throb and twitch, I shift uncomfortably on the stool. What is happening right now? This is Jules. Joey’s twin, my best friend. Guilt starts to set in as my mouth begins to salivate in a way I can’t control.
Watching Jules lean down closer towards this Victoria has me on the edge of my seat.
Speaking into the mic, Jules says, “Well, Victoria, we have a bit of a birthday tradition we would love to do with you if you are willing.”
Victoria nods eagerly, her fingers gripping the edge of the stage.
The next couple minutes happen both in slow motion and so quickly. Jules has Victoria brought on stage with her and the band. Someone, one of the bartenders I presume, brings up a can of beer, handing it to Jules. Victoria is a giddy ball of energy on stage standing next to Jules to the point where I am almost jealous. I wish I was closer.
The crowd is watching intently, chattering among themselves as they are eager to see the tradition Jules mentioned earlier. Bringing the mic to her lips again, Jules speaks in a low voice that has me feeling goosebumps forming on my arms under my jacket.
“Well, Victoria, baby girl, I need you on your knees,” Jules croons as she makes eye contact with Victoria. The crowd all seems to hold its breath as they watch Victoria do just that. I also feel as though I can’t breathe, and I have to put my hands over my lap so as to not appear indecent in public. Not being able to control my body is not something I enjoy. First over at Emma’s earlier and now this, but a very different lack of control, has me feeling very confused and uncomfortable.
Jules skillfully opens the can of beer with one hand as she holds the mic with the other. “Now, princess, I need you to open wide, and not spill a drop, can you do that for me?” Jules' voice holds promises of sin and chaos, a seductive combination.
Nodding, Victoria opens her mouth wide and lets her tongue hang out of her mouth. My eyes go wide as that is the longest tongue I have ever seen anyone have. Chuckling, Jules decides to comment on it, “Fuck, baby girl, your girlfriend is one lucky girl indeed!”
Somewhere in the crowd a feminine voice shouts back, “Damn right I am!”
Victoria keeps doing what she is doing, but the stage lights pick up on the pink shade that her cheeks. Jules laughing at the woman’s comment finally makes something click in my head and now I am blushing. My hands push down more firmly down on my pajamas clad lap, both feeling that pleasure shooting through my body and just utter embarrassment. This kind of thing never is on my mind, not even with Emma, so why is Jules making me feel like this? She’s my friend. Just my friend.
Addressing the audience, Jules starts to tip the beer towards Victoria but doesn’t quite tip it fully to start dripping into her waiting mouth. “Should I give it to her? Has she been a good girl?”
The whole crowd, and I as well, shout in response, “Yes!” My voice felt rough as I said it though, almost as if I had swallowed pins and needles.
Turning her full attention towards Victoria, Jules finally tips the beer so a small trickle starts to drip onto her tongue. Victoria eagerly takes it, her hands reaching up to grab onto Jules thighs. Stopping the stream of beer, Jules tisks her. “Now, now, now, hands down princess, I want you to take it all hands free. Can you do that for me?”
Victoria nods again, opening her mouth wider. I feel my own mouth fall open as if mimicking what I am seeing, almost wishing it was me up there instead. Jules tips the can even further this time causing a fuller stream to begin to pour onto Victoria tongue.
“That’s right princess, take it all, drink down real good for me! Oh yeah! That’s right, you’re such a good girl, aren’t you? You are taking it so good for me, oh baby!” Jules praises Victoria as she brings the beer closer to her lips.
I am so glad no one is paying attention to me right now as I am having a hard time hiding how this is all affecting me. The crowd is cheering them on, in awe of the pure sexual energy that is happening before their eyes.
Tilting the beer up further, she is now making Victoria gulp it down hungrily. “Oh yeah, princess, you’re almost done! That’s right, take it all for me. Oh yeah, be mommy’s little slut, every last drop! Good girl!”
With that Victoria finishes the drink with Jules moaning praise and encouragement. I have to bite my own lip to stop my body reacting more than it already has. I feel out of breath and my hands are struggling to hide what would be very tented pajamas.
Jules looks down at Victoria with an expression of endearment that makes me feel like melting. “Happy birthday, princess. You did such a good job for me.” Jules hands the empty can to her bassist and the crowd is in an uproar, toasting to the stage and taking drinks of their own alcoholic beverages.
In a giddy mess, Victoria gets up from her kneeling position with help from Jules as she takes her hand. Jules whispers something to Victoria which makes her giggle, kiss her cheek. She then skips towards the steps to get down off the stage, and is in the arms of what I would assume is her girlfriend. They kiss passionately and I blush.
Bringing the mic back to her lips, Jules says, “You all enjoying the show?”
The crowd responds with clapping and whistles. I tried to vocally join the revelry but all that came out was a whimper. Heat rises to my cheeks again, though I am not sure it ever left, making me so glad that it is so loud in here that no one hears me.
“We’re gonna take five, get all lubricated for you again, so don’t y’all go anywhere!” Jules announces as she puts the mic back on the mic stand, and begins to walk to get off the stage. Her bandmates all make sure their instruments are secured before following after her.
My chest tightens as I realize she is headed this way, to get drinks from one of the bartenders. My situation hasn’t changed either. Keeping one hand covering my lap, I swivel on my stool, getting the attention of the male bartender.
“Can I get some water please?” I ask, still with an airy sound to my voice. The bartender nods, and grabs a glass, filling it with ice. He grasps a nozzle and pushes a button on it, filling it with water. Sliding it to me, I take it and drink it down quickly, some water dribbling out of the corner of my mouth onto my stubbled chin.
“Whoa, whoa, whoa. Slow down there, buddy. Jules really is something, isn’t she, eh?” The bartender says to me with a smirk on his face.
Rapidly I nod my head as I finish the water and hand the glass back to him, which he fills again. He chuckles when he hands me it filled again, watching me start to drink that too. I feel my current situation start to go away as the cold water calms me down.
The moment I feel myself start to relax, I hear her voice almost directly next to me, and my back tenses.
“Yo, Dean, babes, shots of Tequila!” Jules says as she slaps the bar counter, The bartender that had spoken to me looked in Jules direction, his smirk widening. Dean turns around to grab a bottle from the medium shelf of the liquor shelf, getting her order taken care of.
She hasn’t noticed me yet, and I dare to look at her. She is barely covered, and yet she is sweating. The very sight of drops of moisture dripping down her forehead makes me feel that very confusing feeling again.
She is playing with her purple hair absentmindedly as she waits for the shots, still not seeing me, humming to the music the DJ decided to put on during her bands’ break.
I take a sip of my water again, hoping the cool water will help dampen whatever feeling is coursing through me. Trying to think of Emma instead, I close my eyes, and my breathing evens out, my heartbeat slowing to normal.
My hope is that when she does notice me that I won’t embarrass myself in front of her. Not only is she making me feel things that are confusing, but she is so much cooler than I ever knew.
Talented, that’s what she is.
I knew she was cool before and I knew she had talent, but like this? Insecurity in my own abilities started to sink in. She was the one that taught me to juggle the summer before 5th grade, I owe everything to Jules with how I make a living. Do I even measure up to her in our friendship?
MASTER LIST/FIRST/PREVIOUS/NEXT
#tom sturridge#tomsturridge#will donner#waiting for forever will donner#waiting for forever#will donner x female reader#will donner x reader#willie pajamas#will donner x oc#tom tuesday#tomstu#thomas sidney jerome sturridge#thomas sturridge#Spotify
7 notes
·
View notes
Text
hire react js developers in india
Hiring React JS developers in India for Websenor presents a strategic advantage for businesses looking to leverage top-tier talent at competitive rates. Websenor, known for its expertise in web development and IT solutions, benefits from India's vast pool of skilled React JS developers who are proficient in crafting dynamic, responsive, and high-performance web applications. Indian developers are renowned for their strong technical skills, adaptability, and proficiency in the latest JavaScript frameworks, making them an ideal choice for projects that require cutting-edge front-end development. Additionally, the cost-effectiveness of hiring in India without compromising on quality allows companies to maximize their ROI. The time zone difference also provides a unique advantage, enabling round-the-clock development cycles and faster project turnaround times. Websenor’s recruitment process ensures that only the best candidates are selected, those who not only have robust technical expertise but also exhibit excellent problem-solving abilities and effective communication skills. This ensures seamless collaboration with global teams, making the integration of Indian React JS developers into international projects smooth and efficient. Furthermore, the educational system in India produces a steady stream of engineering graduates who are well-versed in the latest technologies and industry practices. Websenor leverages this by providing ongoing training and professional development, ensuring that their developers remain at the forefront of technological advancements. By hiring React JS developers in India through Websenor, companies can significantly enhance their development capabilities, improve project efficiency, and achieve superior quality outcomes. This strategic move not only meets immediate project needs but also builds a foundation for long-term technological innovation and growth. In summary, Websenor’s approach to hiring React JS developers in India aligns with the company's commitment to delivering excellence and driving digital transformation for its clients worldwide

0 notes
Link
Crafting a Digital Clock: React js & Tailwind CSS with ChatGPT 4 Assistance | Raw Coding Session
0 notes
Text
Create A Real Time Digital Clock In Javascript
Create A Real Time Digital Clock In Javascript
Clocks can be used on sites where time is of great concern such as certain booking sites or a specific application that shows the arrival times of trains, buses, planes, etc. The clock is basically two types, Analog and Digital.We will making a digital clock in javascript. Add HTML In this section, we have a time stamp with the format “HH: MM: SS” wrapped inside the “div” tag. <!DOCTYPE…
View On WordPress
#clock#clock javascript#digital clock#digital clock in javascript#digital clock in js#digital clock using javascript#how to create analog clock using html css javascript#how to create clock in javascript#how to create clock with javascript#how to make automatic clock javascript#how to make javascript clock#javascript#javascript analog clock#javascript clock#javascript digital clock#javascript working clock#realtime clock using javascript
0 notes
Photo

Digital Clock using Javascript
#javascript clock#clock javascript#js clock#digital clock using javascript#html#css#codes#webdesign#frontend#codingflicks
1 note
·
View note
Photo

Made a realtime pocketwatch in Inkscape today and animated it using pure vanilla JavaScript. I wish I would have spent some more time making sure the Roman numerals were in the correct places so that the watch would be more accurate, but it’s okay. I’m happy with how it turned out, overall. :)
If you wanna watch it tick, you can check it out here!
It only works on Chrome right now. NOT MOBILE FRIENDLY. Sorry guys.
#JavaScript#tutorial#beginner#coding#vanillajs#js#inkscape#pocketwatch#watch#time#clock#analog#digital#programming#code#coderead#tick#tock#design#art#web design#web development#roman numerals#jewelry#timing#hours#seconds#minutes#realtime#personalprojects
8 notes
·
View notes
Photo

https://www.studiocode.net/blocky-digital-clock/
0 notes
Text
Circa Solar - realign with the nature of time
For emerging practices we were encouraged to look at a technological kick starter of our choice and identify our personal positions, the practice of it within the creative arts and industries, Articulate propositions and highlight alternative and future directions of the said artefact within the said industry.
Circa Solar. On my initial encounter with Circa Solar, it looked like a fun approach to the concept of time. It sells itself as an alternative clock, based around “the nature of time”. I thought this was an interesting and certainly an aesthetically engaging concept. From a shallow perspective, the whole article on Kickstarter was well-curated, colour coordinated, flashy, clean and had a lot of information from the artefact itself to the philosophy behind it.

It was my pretentious side that grasped to this idea that “I don’t need numbers for the time, this is way cooler” or “This is more natural for my body rhythms” and other naive thoughts. And the more I read the more caught out I was about how clingy it was.
We depend on time telling for everything in our culture, it is the main structure of our society. We do everything based around time. The stance they were taking, however, was to change the view of time into the visual concept rather than numerical.
First, look
The contemporary aesthetic included a lot of cohesive colour work in a bright sunlight yellow, contrasting this with a black and grey accent. This theme was used on all imagery, from photography, design and film. It was obvious they wanted an overall impactful “look” for this product. It did make it look professional and well organised, though when I watched the video I was introduced to the concept with a robotic voice over. It was well informed and to the point and used big words to further drive the importance of their research behind the project. It was clearly a persuasive approach into convincing us that our current reading of time was potentially a “toxic delusion”.

Though I understood the language they were using, it was a language that would be considered more academic than marketable in my opinion. Their language usage was also concise but ultimately intimidating. It came across as existential and conceptual, rather than whimsical, which I think is a loss, they take themselves too seriously so me to take them seriously.
They believe this is the solution to the additive “short term thinking” that our current culture is subject to. Using sentences like “if you choose to support solar in this critical moment in time” and overall sense of urgency, the language indicates that their main goal is to enter a new chapter of telling time. I think though, to me, it sounded pretentious. The words and overall approach seemed like an overpromising application. It seemed like they were building up this huge influential project and it would change the world. I was just waiting for a “and much, much more” sentence.



They separated their explanation from its most simplistic approach to its most complex. I did feel this was effective and worked well for the average viewer, it allowed you to see as little or as much as you want. Chapters are as follows…
Circa Solar in a sentence
Circa Solar in a paragraph
Circa Solar prototype
Circa Solar in a Story
Nature of Time
Nature of being
Toxic Delusions
Radical Coexistence
Furthermore risks etc.
What don’t they say is that this will replace time altogether, but it does seem to have a negative look on the current way of telling time, where that be analog or digital, as far as I know, this is all numerical based rather than visual sundial style. I think there is. the reason why we as people in society graduated from the sundial approach to telling time, to a numerical approach. They also don’t seem to mention anything about sundials and how they were a mix of numerical and visual time telling value. They also seem to compare humans to plant life and the “natural” cycle of light. Funny enough, we aren’t plants, we are people. Time to me at this point is a necessary and essential part of society these days, and it is that way for a reason, which I plan to further investigate. Text, Labels Signs are extremely well curated, it looked like everything was perfectly made to empower their message. It also looks like everything is completely staged and based on theory, rather than practice. I would have loved to see someone use their form of time telling for a week. As I think the biggest concern for people would be being late to things. I know that would certainly concern me.
((photo))
They had a lot of visual features including, imagery, photography, gifs and video. This was mainly used to show their movement of time.
Things I would note on.
-Didn’t show a human interactive experience, even the voice over was obviously robotic.
-Going backwards not forwards to me
-seems to be more aesthetically based than practical
-would be cool if it was added to current time telling, with out the numbers it reminds of me of “island time” or “meet me at noon”. Doesn’t work in an urban sense and creates timeliness risk.
The artefact itself
The artefact itself looks like a typical watch or phone app. With a basic monochromatic shading. The hand of the clock still moves around the circle, however, the sunrise and sunset elements are emphasised with the dark to light shading. There are dots around the screen where the hand can point to, however, I think it is still confusing to read as you can’t tell exactly what time sunrise is. For example, 6 is normally where the 3 hands would be, they have changed around the structure of what area of the clock means what time.
The way it works is below.

Similar products
David Beren and Jay Alba (2019)m Life wire: The 10 Best Wake-Up Light Therapy Alarm Clocks of 2019https://www.lifewire.com/best-light-therapy-alarm-clocks-4137028
Sunlight Clock Free
https://apps.apple.com/us/app/sunlight-clock-free/id319009777
Day & Night map
https://apps.apple.com/us/app/day-night-map/id741375889
Sunrise Sunset Lite
https://apps.apple.com/us/app/sunrise-sunset-lite/id321324581
Daylight Clock
https://apps.apple.com/us/app/daylight-clock/id822702909
Daylight one
https://apps.apple.com/us/app/daylight-one/id995040350
SolarWatch Daylight & Weather
https://apps.apple.com/us/app/solarwatch-daylight-weather/id1191365122
Sol: Sun Clock
https://apps.apple.com/us/app/sol-sun-clock/id491537291
Sundial - Solar & Lunar Times
https://apps.apple.com/us/app/sundial-solar-lunar-times/id976460540
Daylight
https://apps.apple.com/us/app/daylight/id324528814
Sunny Side Up – Sunrise to sunset, the measures time and robotics
komorebi – Platform for generative sunlight and shadow
https://www.creativeapplications.net/processing/komorebi-platform-for-generative-sunlight-and-shadow/
SUN – Sun’s cycle as an interactive (playful) experience
https://www.creativeapplications.net/js/three-js/sun-suns-cycle-as-an-interactive-playful-experience/
To investigate their concept more I wanted to go back to how time telling came about, which I would assume is by the sun rise and sun set. This was further confirmed for me with a video A brief history of time (keeping). Stephan Hawking also has books on a briefer history of time, even briefer history of time. I did not have time to read his books, but this video seems to sum it up pretty well. For a lot of our lives in the early days, sun and seasons were all the time keeping we ever needed, however with the development of civilisation people needed schedules.
Egyptians made clocks using shadows and split the day into 12 hours depending on where the shadow lay, this can be referred to a sundial. This concept is increasingly similar to how this watch proposes to operate, using the “shadows” and visual representation of time. I can't help to think, is this not just going backwards? Or maybe that's the point? It’s not exactly a wildly new concept, but maybe it's new in regards to how we live now, and new in the way it reinterprets the past. For nighttime they would 12 of their favourite constellations rise. 12 because Egyptians preferred duodecimal numbers to match lunar or funny enough the number of joints we have on each hand. It took over 3000 years of “clock” making to get to where we are today with our digital and analog clocks.
This Artefact is taking on this idea that we could re connect with the natural light cycles again, removing a minute to minute living. Reading the article again I also understand that they are not trying to change the main form of time telling, more so showing an alternative to living with time. Their purpose is to draw us back to our roots of living. Though I can understand that this would be appealing either aesthetically, or used as a form of a relaxed way to tell time, I do not think it would be practicle as the only source of Time telling and not everyone can afford to be on “island time” sort of sounds like it was made by someone who was always late.
Conclusion todo
What is the argument behind the value proposition or the future scenario?
Evaluation questions
References
Sundials https://www.youtube.com/watch?v=tI0GqYJha1Q.
Circa Solar - realign with the nature of time
https://www.kickstarter.com/projects/1289884842/circasolar?ref=discovery&term=technology%20
A Brief History Of Time(keeping) https://www.youtube.com/watch?v=mjSwRwAqQA4.
1 note
·
View note
Text
Yining Shi on Approaching Technology Creatively, Accessible Tech and Educational Tools
This week we spoke to Yining Shi, one of our main instructors for the Bots & Machine Learning program taking place this July in Berlin. In this interview, Yining reflects on her trajectory, the importance of educational tools, <a hotpot interlude> and what we can expect this summer.

Tell us a bit about yourself Yining, what brought you to where you are now?
Well, I did my undergrad in Electrical Engineering and Computer Science and my Masters at NYU’s Interactive Telecommunications Program, where I mostly focus on creative coding and machine learning. I like building tools to craft a better learning experience for people. I like solving complicated engineering problems to enable creative outputs. I also like the idea of making complex concepts and technology more approachable for beginners. Currently, I’m an adjunct professor at NYU where I teach a class called Machine Learning for the Web. I also work at Sourcemap as a senior software engineer.
“I also like the idea of making complex concepts and technology more approachable for beginners”.
Where are you currently based?
In Brooklyn, New York City.
I see some of your works are based on data, physical computing, and fabrication. What are some of the overarching themes in your work? What intrigues you?
Even though these projects use different technology, they are mostly based on the idea of visualizing data to express ourselves in a creative way. What intrigues me is exploring millions of different media to express our ideas. I’m always curious about new technologies and new experiences.
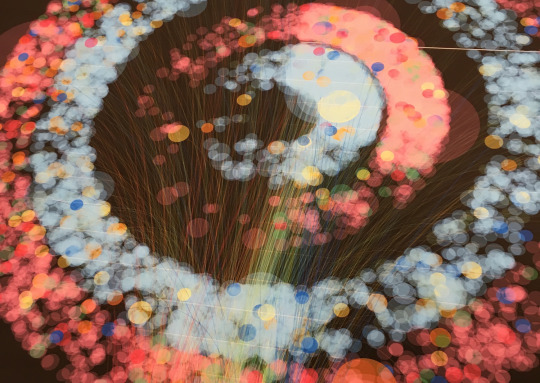
For example, Friendship.am is an expression of my digital persona that visualizes 10,000 of my messages. Every circle represents one message, and they are arranged around a clock. The size of each circle depends on the length of the message. I also color-coded keywords in every message. For example, ‘What are you doing?’ is blue, and ‘haha’ is green. This was an abstract visual portrait of my digital communication habits and by looking at what messages I sent, when I sent them, and how they change over time, I got a lot of insights about my digital persona that I was previously unaware of. And so I also became very interested in personal data and how can I make them more meaningful in people’s everyday lives.

In Friendship.am, each circle represents one messages arranged around the clock by the time it was sent.

Color-coded personal messages.
Puppy lamp is another example. It’s a playful experience that allows friends to express themselves in a new way. It is a digital interaction designed to work with a physical object. People can use the app to send color and text message to their friends and light up their friends’ Puppy Lamp. It is a way to express feelings to your friends with colors, lights and environmental ambience.

Puppy Lamp
Can you tell us a bit more about p5.playground, and your interest in building educational tools?
p5.playground is my thesis at ITP, NYU. It’s an interactive programming tool for designers and beginners to understand drawing functions in p5.js.
It has two modes, live coding mode (when you change the code, the sketch will be updated in real time) and the playground code, when you manipulate the shapes on the canvas like you do in photoshop or illustrator, the code will be automatically updated.

If you move and resize the shapes on the canvas, the code that generates the shapes will be automatically updated.
I remember at the first class of Intro to Computational Media(ICM) at ITP, we learned how to use Processing to draw shapes. I noticed that some people who were new to programming found it hard to draw complex shapes with code. After talking to them, I realized that it was because people might have difficulty understanding the coordinate systems: where is the origin, x,y axis.
p5 playground tries to use this WYSIWYG (What you see is what you get) interface to reinforce a cognitive link between the code and the shapes on the canvas. Now, p5.playground is used as a learning tool in the ICM class at ITP to help students understand how to draw shapes with code.
I love building educational tools because I really like the idea of making complicated concepts and technology more approachable to everyone who is interested in learning it. Not everyone needs to become an engineer when they grow up, but if anyone who wants to learn about a kind of technology should be able to learn it easily without any struggle.
Technology is everywhere in our life, and problem-solving skills are important to us. I want to make the learning experience a little easier for people, especially students who don’t have access to a lot of educational resource. I also enjoy the moments when people have told me that the tool is helpful to them or they made some projects using this tool. That’s the biggest reward moment for me.
“Not everyone needs to become a engineer when they grow up, but if anyone who wants to learn about a kind of technology, they should be able to learn it easily without any struggle”.
You are currently teaching Machine Learning for the Web at NYU, what are the topics which you most enjoy teaching?
Machine Learning for the Web is a class about using ml5.js and tensorflow.js to create interactive web applications. It starts with running pre-trained models and re-training models in the browser using high-level APIs from ml5.js, as well as explore the Layer APIs from TensorFlow.js to create models from scratch using custom data.
I really like teaching week 3: Build your own CNN model with tf.js. We start with using a pre-trained DoodleNet model to classify 345 doodle classes, and use transfer learning to customize our own classes, then we use tensorflow.js’s layer API to build our own model and train it in the browser. I also like teaching Style transfer and Pix2pix.

Train a doodle classifier in the browser with tf.js
Now, a more human-oriented question! What is your all time favourite meal?
It has to be Sichuan chinese food. My favorite is a kind of dish called hotpot. This is the hotpot my mom made.

How do you express yourself creatively through code?
Most of my recent projects have been all about using Machine Learning models to make some creative and interactive applications in the browsers.

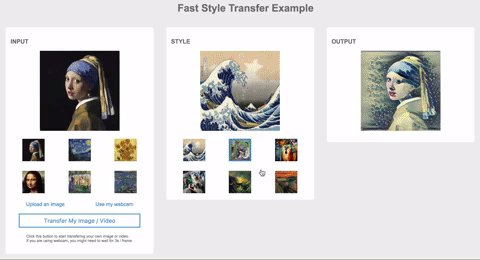
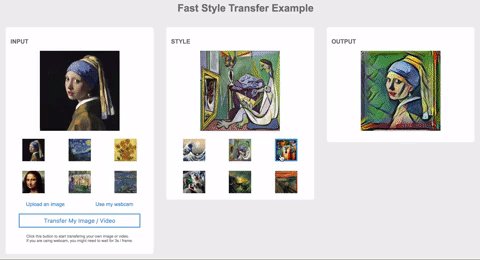
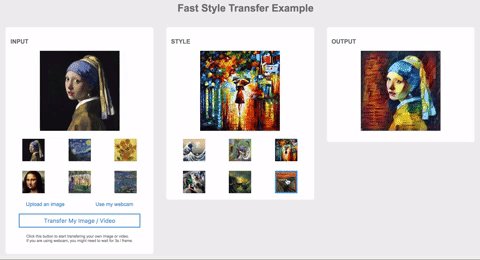
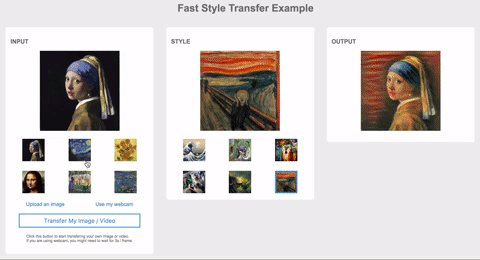
Style transfer with ml5 is an interactive demo of style transfer, where it can recast the content of one image in the style of another image. people can either use the webcam, or upload an image, and choose a style from the artwork, and it will generate a new image with the style they chose. See live demo here.

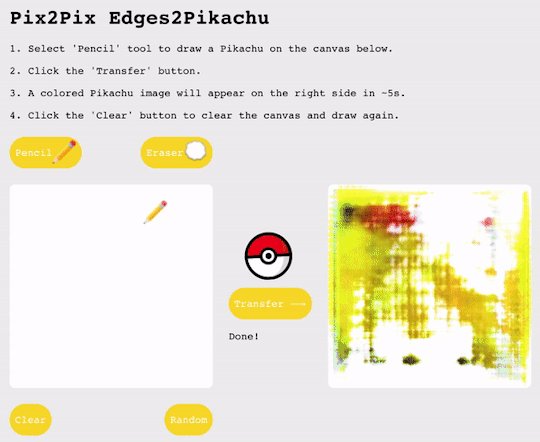
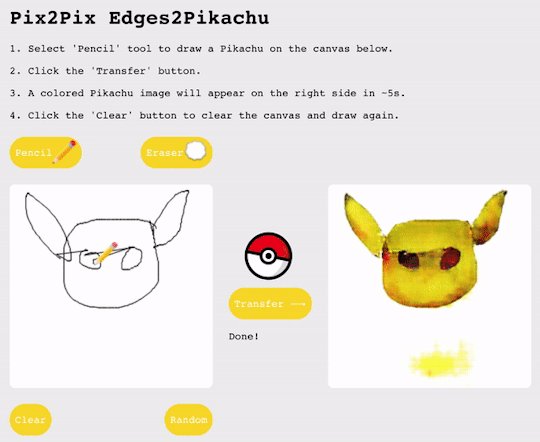
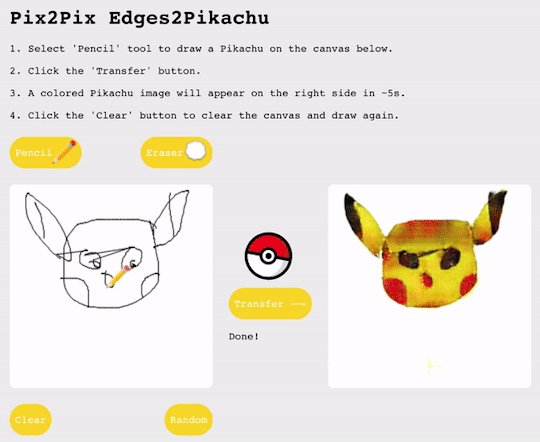
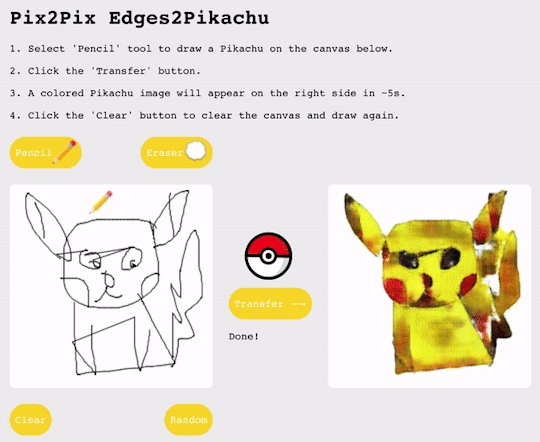
Pix2pix Edges2Pikachu is an interactive drawing tool that automatically colors your Pikachu drawings in real time. It’s built with tensorflow.js. You can play with the live demo here.

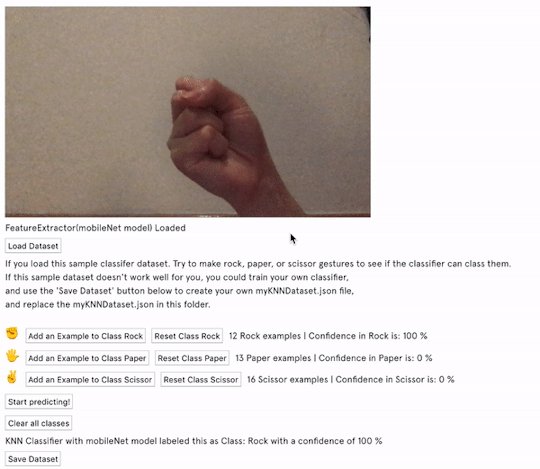
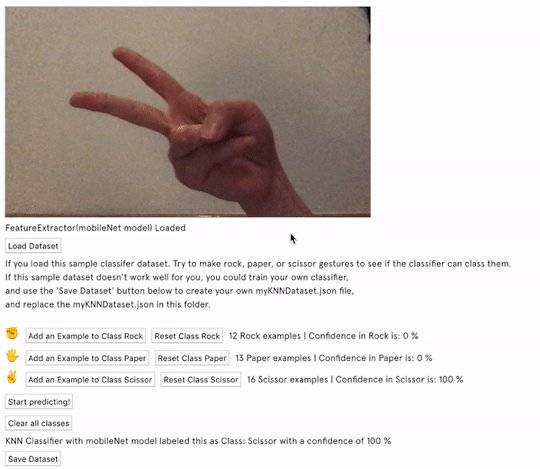
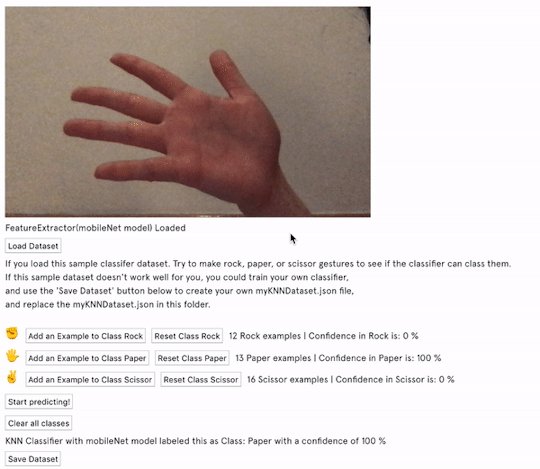
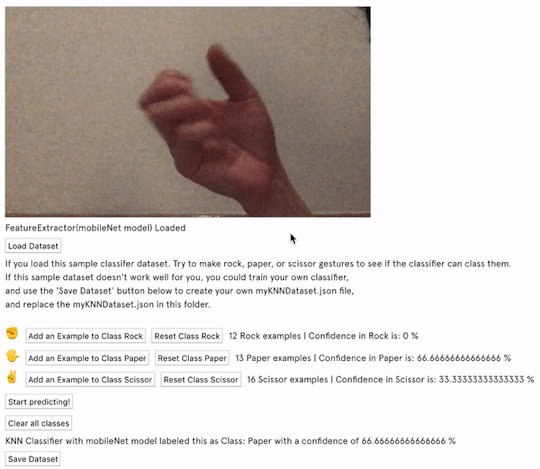
KNN Image Classifier with ml5 is a an interactive demo that can recognize customized classes through webcam. For example, it can recognize rock, paper and scissors from your webcam.

DoodleNet is one of my most recent project. It can recognize your drawings. It’s trained on all 345 categories from Quickdraw dataset, 50000 images per class. You can play with live demo here.
You published Jumpstarting the Arduino 101, what do you like about this tool?
My journey with machine learning started with this book. It’s a book that helps you create projects with Arduino 101 using pattern matching & neural networks via the Web Bluetooth API.
It includes 4 projects, each project builds upon the concepts of the previous one. The last project is a gesture recognition media controller.
For example, people can train a complex gesture to start the music, and then train another gesture to stop the music. This is designed to be a starter example, which people can extend and make their own versions of it.

Gesture recognition media controller, define any gestures to play/pause music.

Use Arduino 101 to control a heart in a webpage through bluetooth.
I really like Arduino 101 because for a board that cost $30, it offered a lot of features out of the box like Bluetooth LE and motion sensing, but my personal favorite feature was that the board had a dedicated machine learning chip and came with an open-source pattern matching library. Machine learning can be a classic example of a topic that sounds intimidating, but the ease with which beginners could do complex pattern matching and gesture recognition projects with this board demonstrated the effect accessibility has over learning.

Can we talk a bit about Bots & Machine Learning? What will you be teaching us here in Berlin and what do you hope students will get out of the program?
Yes! I’m very excited about teaching this course with Matthew Plummer Fernandez!
We will talk about common and popular machine learning models, how they work, how to train these models, and their use cases in creative projects. The output of the class will be interactive ML applications.
The topics that will be covered are Image/Sound/Doodle Classification, Face/Pose Recognition, Image Style Transfer, pix2pix Image Transformation, and Image Synthesis. The techniques and neural networks we will use and build are Transfer Learning, Convolutional Neural Network, Generative Adversarial Network and more. We will use tools and frameworks like Runway, tensorflow.js, ml5.js and tensorflow.
I really look forward to meeting you in Berlin, explore all the ML models and technique, and build creative projects together!
What is the change you want to see in the world?
One thing that I really want to see is more people getting having easier access to education. There are a lot of facets to make this change but what I like focusing on is to make the process of learning new things more enjoyable and fascinating. I’d love to create more educational content and help beginners to learn. I am hoping to make more video tutorials about programming that people from any part of the world could watch and build their own projects based on the examples from the video.
Yining teaches in Bots and ML program, 1. - 26. July. Apply here: http://schoolofma.org/bots/
2 notes
·
View notes
Text
FEBRUARY 2019
----『7日』Thurs.

ONF / 3rd Mini-Album『We Must Love』[WM Entertainment]
----『11日』Mon.

TAEMIN (SHINee) / 2nd Mini-Album『WANT』[SM Entertainment]

TST (TopSecret) / 3rd Single Album『WAKE UP』[JS Company]

JISOOK (RAINBOW) / Digital Single『The way we were』[DMost Entertainment]
----『12日』Tues.

ITZY / Debut Single Album『IT’Z DIFFERENT』[JYP Entertainment]
----『13日』Wed.

Dreamcatcher / 4th Mini-Album『The End of Nightmare』[Dreamcatcher Company]

INFINITE / Digital Single『CLOCK』[Woollim Entertainment]

HWASA (MAMAMOO) / Solo Debut Single『TWIT』[Rainbow Bridge World]

SATURDAY / 2nd Single Album『Follow SATURDAY』[SD Entertainment]
----『13日』Wed.

VANNER / Debut 1st Album『V』[Pan Entertainment]
----『14日』Thurs.

KEY (SHINee) / SM STATION『COLD feat. Hanhae』[SM Entertainment]

9MUSES / Final Single『Remember』[Star Empire]
----『18日』Mon.

MONSTA X / 2nd Album Part.2『WE ARE HERE』[Starship Entertainment]

NICHKHUN (2PM) / 1st Solo Mini-Album『ME』[JYP Entertainment]

MiSO / 3rd Single『ON N ON』[Hbrothers Entertainment]
----『19日』Tues.

TREI / Debut Mini-Album『BORN』[BananaCulture Entertainment]

LOONA / Mini-Album Repackage『X X』[BlockBerry Creative]
----『20日』Wed.

YOON JISUNG (Wanna One) / 1st Solo Debut Album『Aside』[LM Entertainment]

HYOMIN (T-ARA) / 3rd Mini-Album『Allure』[Sublime Artist Agency]

SF9 / 6th Mini-Album『NARCISSUS』[FNC Entertainment]

The Pink Lady / Debut Single『GOD GIRL』[OD Entertainment]

YUKIKA / Debut Single『NEON』[Estimate Entertainment]
—-『21日』Thurs.

SEVEN O’CLOCK / 1st Single Album『Get Away』[Forest Network]

U SUNG EUN / New Single『Departure』[Music Works]
—-『22日』Fri.

ZSTARS (Z-BOYS & Z-GIRLS) / Debut Single Album『ZPOP DREAM』[Genius Media Contents]
Z-BOYS - “No Limit”
Z-GIRLS - “What You Waiting For”
—-『25日』Mon.

GIANT PINK / Digital Single 『Mirror Mirror』[All I Know Music (SM Entertainment)]

A Train to Autumn / Digital Single 『Farewell Again』[CUBE Entertainment)]
----『26日』Tues.

(G)I-DLE / 2nd Mini-Album『I made』[CUBE Entertainment]

Sik-K / 1st Album『FL1P』[H1GHR Music]
----『27日』Wed.

KANG MINKYUNG (Davichi) / 1st Solo Mini-Album『1』[Stone Music Entertainment]

Hong JooChan (GOLDEN CHILD) / 1st Solo Single『A Song For Me』[Woollim Entertainment]
----『28日』Thurs.

HA SUNGWOON (Wanna One / HOTSHOT) / 1st Solo Mini-Album『My Moment』[StarCrew Entertainment]
#onf#itzy#taemin#tst#monstax#dreamcatcher#yoonjisung#gidle#seven o'clock#sf9#hyomin#trei#2pm#nichkhun#loona#hwasa#mamamoo#infinite#ha sungwoon#goldenchild#sik-k
6 notes
·
View notes
Text
Why does it seem that my cellphone is spying on me?
In his seminal book, “The Singularity is Near – When Humans Transcend Biology,” Ray Kurzweil laments the fate of Artificial Intelligence (AI): “An underlying problem with artificial intelligence that I have personally experienced in my forty years of in the area is that as soon as an AI technique works, it is no longer considered AI and is spun off in its own field …” Kurzweil then goes on to give the example of speech recognition – although if you both listen and watch the closed captions to the nightly news, you might wonder how intelligent this recognition is. Still that point has stuck with me since I first read The Singularity is Near, when it first came out in 2005.
Well, friends there is no longer any denying the existence of AI in our lives. We have moved beyond what has been referred to as the “Dark Age of AI.”We’ve got everything from intelligent toaster ovens to self-driving automobiles. Recently, I saw, with a shutter, a news clip about self-driving eighteen wheelers. Yikes, I thought. But then I considered how many people have been wiped out by drowsy truck drivers. Which is better, which is worse?
Now, I am a great proponent of futurism. More importantly, I recognize that there is no denying technology, any more than there is denying climate change. There are good reasons to fear it, especially if your job is in jeopardy. Ultimately all our jobs are in jeopardy. But there is no stopping it. Technology always outruns its own ethical basis. It has no morality. It just is. And the Luddites, who in the early nineteenth century rose up and destroyed textile machinery because they feared it would take away their means of employment are now reduced merely to a fancy word and a footnote. As I type this AI programs “spellcheck” me and “autocorrect” my grammar. Both of those words exist in the language only because of the AI revolution. So, they are taking over our language as well.
There is also the nostalgia factor. My IPad and my Kindle do not feel or smell like a book. I so love these tactile and olfactory experiences. But the fact is that my whole library, which is voluminous, could easily fit in digital form on my computer devices, and I read at least three times faster electronically than on paper. Although one might ask, what the rush is? Ultimately, where this nostalgia is concerned we become like Edward Arlington Robinson’s “Minever Cheevy.”
“Miniver Cheevy, child of scorn,
Grew lean while he assailed the seasons;
He wept that he was ever born,
And he had reasons.
Miniver loved the days of old
When swords were bright and steeds were prancing;
The vision of a warrior bold
Would set him dancing.
Miniver sighed for what was not,
And dreamed, and rested from his labors;
He dreamed of Thebes and Camelot,
And Priam’s neighbors.
Miniver mourned the ripe renown
That made so many a name so fragrant;
He mourned Romance, now on the town,
And Art, a vagrant.
Miniver loved the Medici,
Albeit he had never seen one;
He would have sinned incessantly
Could he have been one.
Miniver cursed the commonplace
And eyed a khaki suit with loathing;
He missed the mediæval grace
Of iron clothing.
Miniver scorned the gold he sought,
But sore annoyed was he without it;
Miniver thought, and thought, and thought,
And thought about it.
Miniver Cheevy, born too late,
Scratched his head and kept on thinking;
Miniver coughed, and called it fate,
And kept on drinking.”
Isn’t it wonderful how all I needed to do was to type “Minever Cheevy” into my search engine, a form of AI and the whole text, which I first read on paper in high school pops up? This is but the first stage in the development of Kurzweil’s bionic man-machine.
And as I was typing the last, my cellphone dinged with the message from Bloomberg News that:
“Medical apps have made it easier than ever for doctors to treat people without ever seeing them in person.”
Is this getting just a bit spooky?
Which brings me to what I really wanted to discuss. I recently read Michael Chertoff’s “Exploding Data: Reclaiming Our Cyber Security in the Digital Age.” This book describes the megadata on each of us, which seems merely a collection of useless facts. Where we were every minute of the day, what we bought, what we ate, what we spent, and on and on. It is not the individual facts that are significant, but the Gestalt, that ultimately presents the threat, not just to individual privacy an liberty, but to national and world security.
Allow me to quote the ninth amendment to the United States Constitution. Yes, Republican friends there is more than the second amendment, which protects the right of madmen to buy assault rifles. But the little ninth amendment says merely:
“The enumeration in the Constitution, of certain rights, shall not be construed to deny or disparage others retained by the people.”
This is your right to privacy, people! The government does not belong in your workplace, in your home, or in your bedroom, for instance. And when we allow ourselves to be monitored 24-7, we give up that right, in part or in total.
And on the security side. Connect your home to the internet with devices such as smart electric meters for instance, where “the bad guys” have implanted administrative codes in the chips they made for us and we bought because they are cheap, and they can shut down our power grids.
In 2004, yes fifteen years ago, the Israeli military assassinated Sheik Ahmed Yassin, the spiritual leader and founder of the militant Palestinian group Hamas, by landing a smart missile in the lap of the wheelchair-bound Sheik Yassin. I am not suggesting that you have anything to fear from the fact that your own iPhone is tracking your whereabouts in real-time.
What has freaked me out was an IM session that I was having with a friend on my IPhone to set up a time to meet for coffee. When we had settled as to time and place, I went to add it to my calendar, hit the add button, and there it was Name of Person, Name of place, and time all neatly pre-entered for me. Starting with OS 10.0, we are now up to OS 12.2, the operating system has AI algorithms that search your texts and emails in this way. For convenience, right? I’m sorry it seems not so much as helpful as creepy and an invasion of privacy.
I am reminded of a second poem. This by W. H. Auden and called “To the Unknown Citizen.” Perhaps we might modernize the title to “To the Unknown Citizen and his Megadata.”
(To JS/07 M 378 This Marble Monument Is Erected by the State)
He was found by the Bureau of Statistics to be
One against whom there was no official complaint,
And all the reports on his conduct agree
That, in the modern sense of an old-fashioned word, he was a
saint,
For in everything he did he served the Greater Community.
Except for the War till the day he retired
He worked in a factory and never got fired,
But satisfied his employers, Fudge Motors Inc.
Yet he wasn’t a scab or odd in his views,
For his Union reports that he paid his dues,
(Our report on his Union shows it was sound)
And our Social Psychology workers found
That he was popular with his mates and liked a drink.
The Press are convinced that he bought a paper every day
And that his reactions to advertisements were normal in every way.
Policies taken out in his name prove that he was fully insured,
And his Health-card shows he was A phonograph, a radio, a car and a frigidaire.
Our researchers into Public Opinion are content
That he held the proper opinions for the time of year;
When there was peace, he was for peace: when there was war, he went.
He was married and once in hospital but left it cured.
Both Producers Research and High-Grade Living declare
He was fully sensible to the advantages of the Instalment Plan
And had everything necessary to the Modern Man,
added five children to the population,
Which our Eugenist says was the right number for a parent of his
generation.
And our teachers report that he never interfered with their
education.
Was he free? Was he happy? The question is absurd: e heard.
I feel a need to return photographically to a simpler time, to turn back the clock to the Willoughby of Twilight Zone fame, to a more mechanical time. The time of carburetors, now replaced by AI chips called injection systems.

(c) DE Wolf 2019.
2 notes
·
View notes
Text
Awesome Things to Do with PHP Web Development in 2023
PHP is a versatile programming language that is used for web development. When it comes to website development, PHP web development is always a popular choice for many years. PHP continues to evolve, it provides developers with new opportunities and creates amazing websites with its flexibility and functionality. Many incredible things can be done with PHP web development. As a website development company in India, you can leverage the power of PHP to create amazing websites that are both functional and attractive. We will explore some of the top things that website development companies in India and website developers in India can do with PHP in 2023.
PHP web development is used to create responsive websites which adapt to any device. With the increasing use of mobile devices, websites must be optimized for mobile screens. Using PHP web development techniques, website developers in India can create responsive websites and provide a seamless user experience across all devices.
PHP web development can be used to create e-commerce websites that are feature-rich and highly customizable. Online shopping has become a part of our daily lives, and businesses need to have an e-commerce website that meets to the needs of their customers. With PHP web development website development companies in India can create e-commerce websites that are visually appealing, easy to navigate, and provide a seamless checkout process.
PHP web development can be used to create customized content. Without requiring technical knowledge CMS allows website owners to create, manage, and publish digital content. To get fit your client's specific needs you can build custom CMS with PHP, you can use frameworks like WordPress, Joomla, and Drupal to create a user-friendly and scalable CMS that offers robust functionality.
PHP web development can be used to create dynamic web applications that provide a rich user experience. Website developers in India can create web applications with PHP that are highly interactive, responsive, and provide real-time updates. This will create opportunities to create web applications for various industries.
PWAs are web apps that offer an immersive user experience and offline functionality. They look and feel like native mobile apps but are accessed through a browser and can be installed on a user's home screen. With PHP, you can build PWAs that are fast, reliable, and engaging.
Chatbots are gaining popularity as they offer personalized customer support, answer frequently asked questions, and provide round-the-clock assistance. With PHP, you can build chatbots that integrate with popular messaging platforms.
With PHP, you can build web scrapers that can collect data from multiple sources and store them in a database. You can use this data for market research, competitor analysis, and lead generation.
With PHP, you can build web scrapers that can collect data from multiple sources and store them in a database. Web scraping is the process that automatically extracts data from websites. This data is used further for market research, competitor analysis, and lead generation.
With PHP, you can create APIs that can be integrated with various applications and services. You can use frameworks like Laravel, Symfony, and CodeIgniter to build robust APIs that offer security, scalability, and flexibility and the systems can communicate with each other seamlessly.
Interactive dashboards allow users to visualize data and make informed decisions. With PHP, you can build interactive dashboards that integrate with various data sources like databases, APIs, and spreadsheets. You can use frameworks like D3.js, Highcharts, and Chart.js to create stunning visualizations.
Machine learning is an emerging technology that can help websites provide personalized recommendations, predictions, and insights. With PHP, you can integrate machine learning algorithms into your websites using frameworks.
Microservices architecture allows you to break down your application into small, independent services that can be developed, tested, and deployed separately. With PHP, you can use frameworks like Lumen, Silex, and Slim to build lightweight and scalable microservices.
To create awesome websites in 2023 PHP web development will offer an array of opportunities.
0 notes
Text
[ad_1] State-owned telco BSNL is expected to turn around, generating net profit in the fiscal year 2026-27, with the implementation of the approved revival measures, Parliament was informed on Friday. Losses of Bharat Sanchar Nigam Ltd (BSNL) were pegged at Rs 3,589 crore in April-September 2022-23 as it clocked an income of Rs 9,366 crore and incurred a total expenditure of Rs 12,956 crore, Minister of State for Communications Devusinh Chauhan said in a written reply in Rajya Sabha. In 2021-22, losses stood at Rs 6,982 crore, against income of Rs 19,052 crore and expenses of Rs 26,034 crore. "BSNL is expected to generate a net profit in the financial year 2026-27 with the implementation of the revival package," Chauhan said in reply to another question. The Cabinet had approved a revival package for both BSNL and MTNL in 2019. Further, the Union Cabinet on July 2022 cleared a Rs 1.64 lakh crore revival package for BSNL. The revival measures focus on infusing fresh capital for upgrading BSNL services, allocating spectrum, de-stressing its balance sheet, and augmenting its fibre network by merging Bharat Broadband Nigam Limited (BBNL) with BSNL. As part of the Cabinet approval, a capex of Rs 22,471 crore has been approved for BSNL as equity infusion over a period of four years from 2022-23 to 2025-26 through budgetary allocation. This will be utilized by BSNL for its capex requirement including 4G mobile services. "The revival packages approved by the Cabinet will strengthen BSNL in telecom services including in rural areas and will facilitate the mission of providing digital connectivity in rural areas and help the domestic manufacturing industry. Further, BSNL has planned procurement for 1 lakh sites to provide 4G services under the `Atmanirbhar Bharat' mission," Chauhan said. With the implementation of the approved revival measures by the government, BSNL is expected to turn around with net profit in 2026-27, Chauhan informed the House. Click Here For the Latest Updates On Stock Market | Zee Business Live (function ($) Drupal.behaviors.pagerload = attach: function (context, settings) $(document).ready(function () var maindiv = false; var fbcontainer=""; var fbid = ''; var fb_script = document.createElement('script'); fb_script.text = "(function(d, s, id) var js, fjs = d.getElementsByTagName(s)[0];if (d.getElementById(id)) return;js = d.createElement(s); js.id = id;js.src="https://connect.facebook.net/en_GB/sdk.js#xfbml=1&version=v2.9";fjs.parentNode.insertBefore(js, fjs);(document, 'script', 'facebook-jssdk'));"; var fmain = $(".sr220565"); var fdiv = ''; var ci = 1; var pl = $(".star220565 > div.field-name-body > div.field-items > div.field-item").children('p').length; var adcount = 0; if (pl > 3) $(".star220565 > div.field-name-body > div.field-items > div.field-item").children('p').each(function (i, n) ci = parseInt(i) + 1; t = this; var htm = $(this).html(); d = $(""); if ((i + 1) % 3 == 0 && (i + 1) > 2 && $(this).html().length > 20 && ci < pl && adcount < 3) if (adcount == 2) $('').insertAfter(t); adcount++; else if (adcount >= 3) return false; ); $(fb_script).appendTo(fmain); $(fdiv).appendTo(fmain); var rightside = $('div#main-rhs220565 > div.main-contents:first').clone(); var outpg = $('body').children('.outpage'); $(".sidebar220565").theiaStickySidebar(); if ($.autopager) var use_ajax = true; function loadshare(curl) history.pushState('', '', curl); if (window.OBR) window.OBR.extern.researchWidget(); if (_up == false)
var cu_url = curl; ga('set', 'page', curl); ga('send', 'pageview'); if (use_ajax == false) var view_selector="div#maincontent"; var content_selector = view_selector; var items_selector = content_selector + ' > div.repeat-block'; var pager_selector="div.view-zbiz-article-prev-next > div.view-content > div > div.next-article-blick-biz"; var next_selector="div.view-zbiz-article-prev-next > div.view-content > div > div.next-article-blick-biz > a:last"; var auto_selector="div.view-zbiz-article-prev-next"; var img_location = view_selector + ' > div.repeat-block:last'; var img_path=""; var img = ''; var x = 0; var url=""; var prevLoc = window.location.pathname; var circle = ""; var myTimer = ""; var interval = 30; var angle = 0; var Inverval = ""; var angle_increment = 6; var handle = $.autopager( appendTo: content_selector, content: items_selector, runscroll: maindiv, link: next_selector, autoLoad: false, page: 0, start: function () $(img_location).after(img); , load: function () $('#views_infinite_scroll-ajax-loader').remove(); $('div#main-rhs' + x).empty(); //console.log($('div#main-rhs220565 > div.sidebar220565 > div:first').text()); $('#maincontent >.row:last').before('NEXT STORY'); $(rightside).clone().appendTo('div#main-rhs' + x); $(".sidebar" + x).theiaStickySidebar(); var fb_script = document.createElement('script'); fb_script.text = "(function(d, s, id) var js, fjs = d.getElementsByTagName(s)[0];if (d.getElementById(id)) return;js = d.createElement(s); js.id = id;js.src="https://connect.facebook.net/en_GB/sdk.js#xfbml=1&version=v2.9";fjs.parentNode.insertBefore(js, fjs);(document, 'script', 'facebook-jssdk'));"; var fmain = $(".sr" + x); var fdiv = ''; $(fdiv).appendTo(fmain); FB.XFBML.parse(); var $dfpAd = $('#maincontent').children().find("#ad-" + x); var $dfpAdMob = $('#maincontent').children().find("#ad-mob-" + x); var $dfpAdrhs = $('#main-rhs' + x).children().find('.adATF').empty().attr("id", "ad-300-" + x); var $dfpAdrhs2 = $('#main-rhs' + x).children().find('.adBTF').empty().attr("id", "ad-300-2-" + x); $('body').children('.outpage').empty().append(' '); var $dfpAdOutofpage = $('body').children('div.opage'); var instagram_script = document.createElement('script'); instagram_script.defer="defer"; instagram_script.async="async"; instagram_script.src="https://platform.instagram.com/en_US/embeds.js"; setTimeout(function () var twit = $("div.field-name-body").find('blockquote[class^="twitter"]').length; var insta = $("div.field-name-body").find('blockquote[class^="instagram"]').length; if (twit == 0) twit = ($("div.field-name-body").find('twitterwidget[class^="twitter"]').length); if (twit > 0) if (typeof (twttr) != 'undefined') twttr.widgets.load(); else $.getScript('//platform.twitter.com/widgets.js'); if (insta > 0) $('#maincontent >.row:last').after(instagram_scr
ipt); window.instgrm.Embeds.process(); , 1500); ); $(document).delegate("button[id^='mf']", "click", function () fbcontainer=""; fbid = '#' + $(this).attr('id'); var sr = fbid.replace("#mf", ".sr"); $(fbid).parent().children(sr).toggle(); fbcontainer = $(fbid).parent().children(sr).children(".fb-comments").attr("id"); ); var title, imageUrl, description, author, shortName, identifier, timestamp, summary, newsID, nextnews; var previousScroll = 0; $(window).scroll(function () var last = $(auto_selector).filter(':last'); var lastHeight = last.offset().top; var currentScroll = $(this).scrollTop(); if (currentScroll > previousScroll) _up = false; else _up = true; previousScroll = currentScroll; var cutoff = $(window).scrollTop() + 64; $('div[id^="row"]').each(function () if ($(this).offset().top + $(this).height() > cutoff) if (prevLoc != $(this).children().find('.article-box').attr('data-url')) prevLoc = $(this).children().find('.article-box').attr('data-url'); $('html head').find('title').text($(this).children().find('.article-box').attr('data-title')); loadshare(prevLoc); return false; // stops the iteration after the first one on screen ); if (lastHeight + last.height() < $(document).scrollTop() + $(window).height()) url = $(next_selector).attr('href'); x = $(next_selector).attr('id'); ); ); ; )(jQuery); [ad_2] Source link
0 notes
Text
Uuid generator js

#Uuid generator js how to
#Uuid generator js generator
#Uuid generator js software
#Uuid generator js code
Var uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'. Write a JavaScript function to create a UUID For human-readable display, many systems use a canonical format using hexadecimal text with inserted hyphen characters. The meaning of each bit is defined by any of several variants.
#Uuid generator js software
Write a JavaScript function to create a UUID identifier.Īccording to Wikipedia - A universally unique identifier (UUID) is an identifier standard used in software construction. Caching random data is not always desirable, so as an additional option, the Node.js implementation of crypto.JavaScript Math: Exercise-23 with Solution In contrast, crypto.randomUUID() has a mean execution time of only 350 nanoseconds per UUID, with a minimum of 220 and a maximum of 663551. Running on my benchmark server locally, the uuid module has a mean execution time of about 1030 nanoseconds per UUID, with a minimum of 640 and a maximum of 870399. The h1 histogram shows the results for the uuid module. These are the only fixed values in a random UUID - all other bits in the sequence are randomly generated.Ĭopy to Clipboard import ) The reserved field identifies the variant which is encoded into the clock-seq-and-reserved field in the eighth byte in the UUID. As described in RFC 4122, the version is “in the most significant 4 bits of the timestamp (bits 4 through 7 of the time_high_and_version field)”, which - if it’s not clear - are the four most significant bits of the sixth byte in the UUID. The version and reserved fields in the UUID identify the layout and type. Of particular note in this structure are the “version” and “reserved” bits (the time-high-and-version and clock-seq-and-reserved fields in the structure definition above). They actually have a structure as defined by RFC 4122:Ĭopy to Clipboard UUID = time-low "-" time-mid "-"
#Uuid generator js how to
UUIDs aren’t simply a sequence of hex-encoded digits. unique string id js create unique id in node js js uuid library uuid generieren js how to use uuid in nodejs generate a unique id for each element javascript generate unique id for elements in javascript how to give a unique id to the object created javascript uuid example javascript uuid nodejs tutorial uuid node js tutorial why uuid is use in. It’s also worth knowing that uuid module maintainers helped us to review the new API that landed in Node.js core). (It’s important to note that the uuid module is not going anywhere.
The web platform is working to standardise on a crypto.randomUUID() API that is common across environments.
Implementing random UUID generation directly in Node.js is significantly faster.
Generate RFC-compliant UUIDs in JavaScript.
#Uuid generator js generator
Philosophically, functionality that is found everywhere really ought to be part of the standard library of the platform. A tiny (130 bytes), secure, URL-friendly, unique string ID generator for JavaScript Built-In uuid.
It’s a fair question, with three specific answers: So if uuid is ubiquitous, why add uuid generation to Node.js itself? It can generate version 1, 3, 4 and 5 UUIDs. The JavaScript library we recommend for generating UUIDs is called (unsurprisingly), uuid. I’ve never seen a production Node.js application that does not have uuid in its dependency tree, and I consider it to be among the most important dependencies in the ecosystem. Although the JavaScript language itself does not have built-in support for generating a UUID or GUID, there are plenty of quality 3rd party, open-source libraries that you can use.
#Uuid generator js code
Historically in Node.js, if you’ve wanted to generate UUIDs, the go-to module on npm has always been the appropriately named uuid module, a small and useful piece of code that is downloaded over 50 million times per week. The irony is that, with the complex definitions and variations that do exist, the random UUID (so-called “version 4 UUIDs”) is by far the most popular and widely used. They don’t realise there’s actually an IETF RFC detailing the construction and format of multiple variations of UUID - all of which share a common serialisation and structure with significant variations on exactly how the bytes are derived. Most developers look at them and assume they’re nothing more than a random sequence of hex-encoded bytes. Universally Unique Identifiers (UUIDs) are surprisingly complex little structures. We introduced you to Node.js’s new Web Cryptography API implementation and the new support for the HKDF key derivation scheme previously, and in this post, we discuss two powerful new capabilities for generating random UUIDs and random prime numbers: Generating random UUIDs Much has been happening in the Node.js crypto subsystem lately. Node.js offers powerful new capabilities for generating random UUIDs and random prime numbers.

0 notes