#edited to fix pastebin link
Explore tagged Tumblr posts
Text
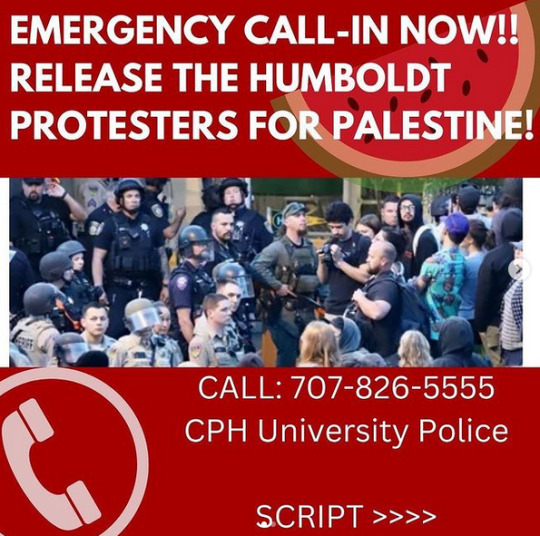
CTA for CPH 🇵🇸
hi folks, last night over 20 people were detained for peacefully protesting at California Polytechnic University Humboldt, and the students involved were immediately suspended. we are asking for repeat calls to demand their release + re-enrollment.
if you have the ability to call, please do so. There is a script below for your convenience but as of now, the people picking up the phone are hanging up the moment they recognize the script so if you can go off-script that would be preferred. There is also an email script that a friend has made that you can use if you cannot call, but make sure to change some words or add your own bits so that it doesn't get flagged for spam immediately.
The Student Democratic Society is taking donations for their bail funds, which have been set at an average of $10k.
Numbers: CPH University Police 707-826-5555 Tom Jackson, CPH President [email protected] 707-826-3311 Chrissy Holliday, VP [email protected] 707-826-3361 Mitch Michell, Dean of Students [email protected] 707-826-3504
Call Script "Hi my name is __ and I demand the immediate release of the arrested Humboldt student and faculty protesters for Palestine. They should not be charged, let along raided and attacked, for being on the right side of history. They include but are not only Fern McBride, Olivia Fox, Jared Cruz, Rouhollah Aghasaleh, Launa Wyrd, Allison Merten, Isaiah Morales, and Adelmi Ruiz."
email script https://pastebin.com/ZKtd8MhN
You can follow Humboldt for Palestine on insta for more updates https://www.instagram.com/humboldtforpalestine/ https://linktr.ee/humboldtforpalestine if you can't call, email, or donate, please reblog this post for attention. additionally, please don't forget about how you can help Palestine directly by donating to the PCRF 🇵🇸

#cta#call to action#idk what to tag this ass#free palestine#California Polytechnic University Humboldt#cph#edited to fix pastebin link
405 notes
·
View notes
Photo



✦ thm_001 : este by @blushyeon ✦ code via pastebin ✦
specs:
3 custom links
sidebar image 240px wide, 400px max height (can be less)
iframe hidden in gear/available on hover
custom cursor (search custom cursor to edit)
hover effect on sidebar links and pagination
credits:
video resize script by shythemes
pxu photoset, installation tutorial by shythemes
style my tooltips
iframe fix by cyantists
icon font by fontawesome
quick terms of use:
do not remove any credits
do not take parts of the code for your own use
do not alter and/or redistribute: see more here
please like or reblog if you’re using the theme; I’d love to see how you customized it!
extra notes:
why is there no preview?
inspired by no body, no crime by taylor swift
coded in google chrome
281 notes
·
View notes
Photo


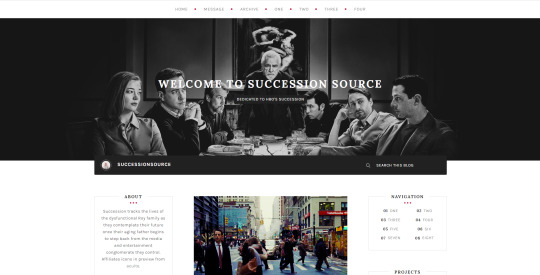
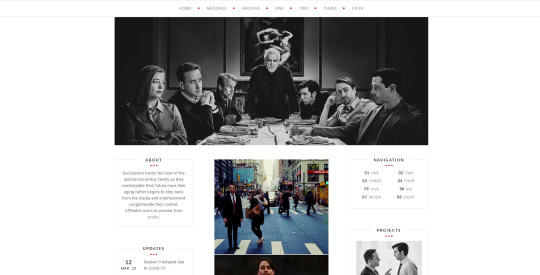
theme ten: nightshade — fansite theme with two sidebars and a ton of customization options. can be easily edited for other non-fansite uses. please read through the customization guide when customizing the theme.
previews: preview one, preview two / code: pastebin, github
features and options:
header image that can be full-screen or have a fixed width, with space for an optional title overlay.
optional bar with your username, icon, and search bar.
the sidebar has eight sections with space for your description, navigation links, updates, projects, blog members, affiliates, statistics, and blog status. you can choose to show or hide each individual section through the customization panel, depending on what kind of content you want to display.
up to four custom links in the fixed navigation bar at the top of the screen and up to eight custom links in the sidebar.
post sizes: 400px, 450px, 500px, 540px.
lots of post styling options: option for tags and reblog info on click, optional copy link to post button, adjustable post margins and photoset gutter, six body font and six title fonts, font sizes from 12px to 18px.
footer with space for a disclaimer and social media links
notes:
you must manually input most of the sidebar content in the HTML. the customization guide will explain how to do so, but this theme is intended for those who know basic HTML syntax. please read through the guide! i won’t answer questions covered by the guide.
tumblr’s customize page is very buggy and when you first install the theme, you have to toggle the options on and off to get them to work properly.
full list of credits here.
#theme hunter#codingcabin#resourcemarket#tumblr theme#tumblr themes#complete resources#themes#&themes#&blog themes#th: fansite#th: header#th: sidebar#sorry about the code links but i'm trying to get my themes to show up in the tags#also: watch succession!#th: one column#1k
2K notes
·
View notes
Photo






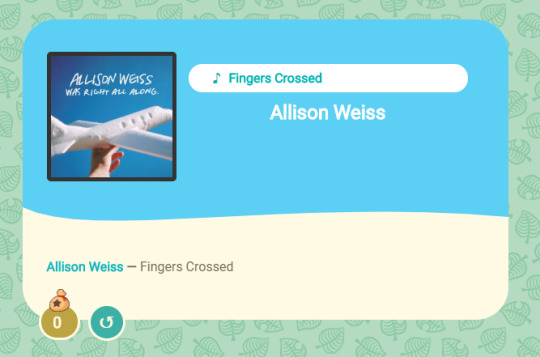
Theme: Horizons
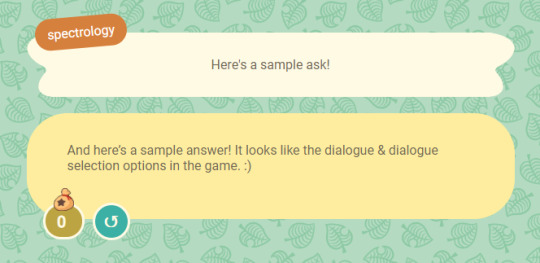
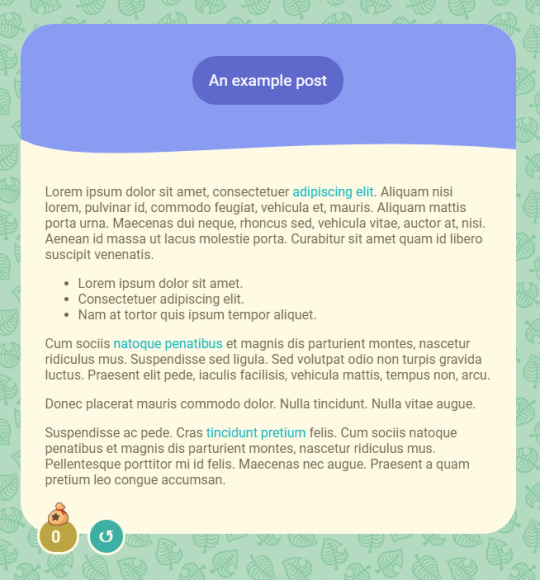
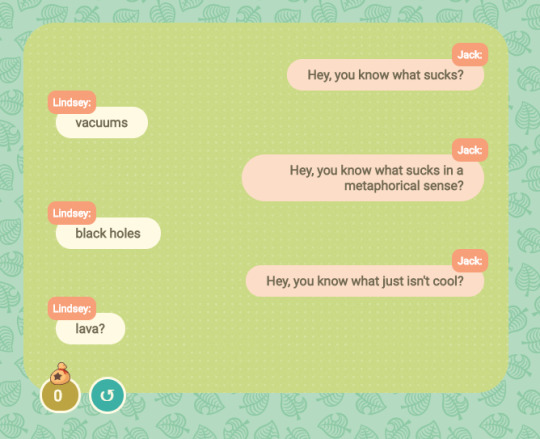
I made a theme for my Animal Crossing blog an I thought I’d clean it up a bit and release it!!!
I haven’t made a tumblr theme in forever & I did it in like.. a day so the code is a little messy but I’m happy w/how everything looks! The phone on the sidebar gives you navigation like this (you can have 1-9 links and the icons r already there):

And o/c you can see it in action over at my Animal Crossing blog ! I learned a bunch about creating svgs an base 64 encoding etc etc while building this so I hope y’all like it lol
Here’s the code!
Once again I threw it together pretty fast so if there’s any issues I didn’t catch during testing shoot me an ask and I’ll get it fixed up!
- - -
EDIT: FIREFOX UPDATE 4/14/20
Fixes:
This theme is now Firefox compatible! The links will now show up.
Single-image posts with Hi-Res image sizes less than 600px wide will now be stretched to fill the post size.
Notes:
Because of the way the title is passed in the Javascript, you have to escape apostrophes and double quotes for your link titles. Just put a \ in front of the apostrophe to do this!
The new code is available at the same Pastebin, linked above.
Thank you to everyone who contacted me to let me know of issues so I can fix them. I’m so happy y’all are enjoying my theme!
4K notes
·
View notes
Photo

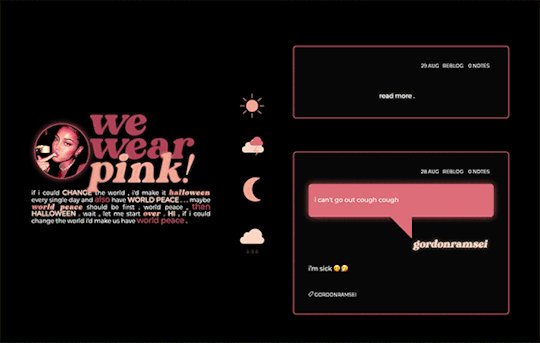
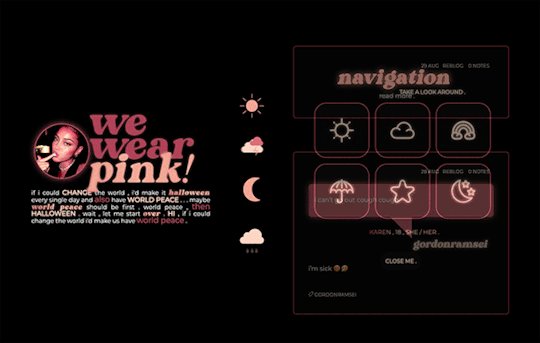
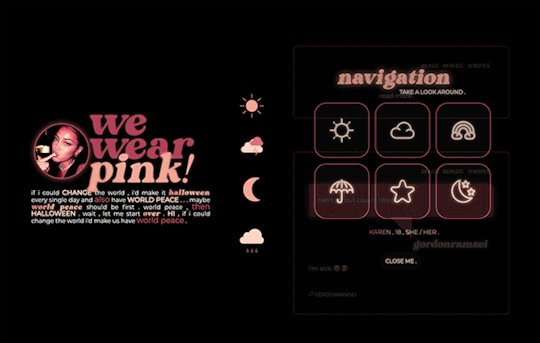
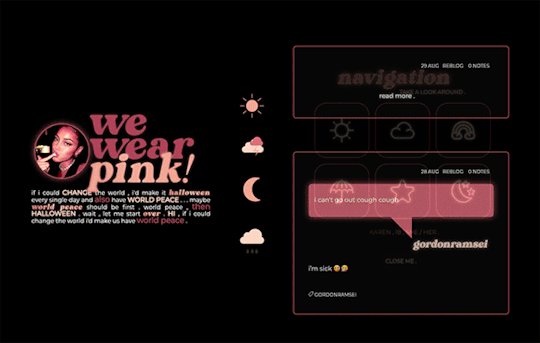
✨ 𝘁𝗵𝗲𝗺𝗲 𝟬𝟬𝟯 𝗯𝘆 𝐠𝐨𝐫𝐝𝐨𝐧𝐫𝐚𝐦𝐬𝐞𝐢
hello friends ! this is the third installation of my mean girls theme set : karen ! she’s cute , she’s simple , and she can predict the weather with her own tiddies ! i would also like to shout out @halfbluds , who’s theme ‘ horns ’ inspired the navigation tab .
𝗳𝗲𝗮𝘁𝘂𝗿𝗲𝘀 .
a sleek , and simplistic non - contained theme with single muse / rph blogs in mind !
the ability to turn off the aesthetic body font text for an accessible viewing experience .
1 free link .
6 links in the nav tab : no editing of the html needed !
cute animated weather icons .
gradient italic text .
𝗶𝗺𝗴𝘀 .
one icon at 90 x 90 px !
𝗳𝗼𝗻𝘁𝘀 .
linked in full post !
𝗰𝗿𝗲𝗱𝗶𝘁𝘀 .
see full post !
please give this post a like / reblog if u plan on using ! see me if u encounter any errors / bugs and i’ll do my best to fix it asap ! 💕
CLICK THE SOURCE LINK FOR PREVIEW / PASTEBIN .
809 notes
·
View notes
Photo



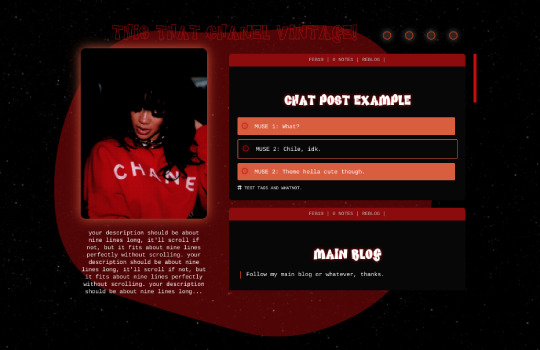
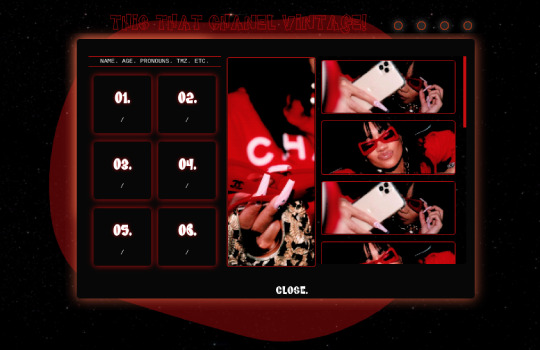
* CHANEL VINTAGE ;
a theme by @pcriod.
PREVIEW / PASTEBIN
now, this theme was actually requested for me to post a long while ago.. and with the amazing response i got from the one yesterday, i thought why not? same deal really, except there is no html only version of the pastebin, but i will post one if someone wants it. once again, double checked the coding but it’s possible to miss things, so just shoot me a message if there’s anything and i’ll fix it or assist in any way that i can. please like and reblog if you’re using, or just to share with the rest of the rpc, it’s all greatly appreciated. thanks! <3
* G U I D E L I N E S ;
Don’t use as a base code!
Don’t steal and redistribute my work!
And please keep my credit in tact.
* I N C L U D E S ;
THREE 230x310px sized sidebar images that change every time the page is refreshed.
ONE 150x360px sized tab image.
TEN 230x90px sized muse spaces that are easy to edit and add more too if needed.
ONE EXTRA MAIN LINK + SIX ADDITIONAL LINKS ON TAB.
* F O N T S ;
BODY FONT - Monaco
ACCENT FONTS - FUNKHOUS, Winx Script
* C R E D I T S ;
BASE + TAB CODING - @gordonramsei
LINK ICONS - @suiomi
132 notes
·
View notes
Text


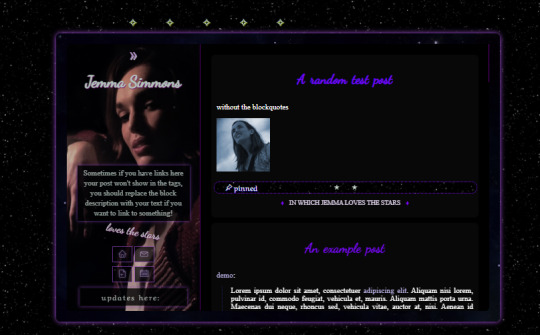
Ele #theme01 or ‘Jemma loves the stars’ - super customizable theme
preview - pastebin
a remastered version here + optimized (as this was my first theme and I learned a lot more, and with plenty extras added, including script fixes for tumblr-originated problems and optional unnested captions)
This is my very first theme from scratch (or second if we count a way more basic container blog) and it took me one entire week to do it, because I decided to learn how to make/use the if-switches, the calc function, the linear gradients, and the container themes with sidebar in it all of the same time (which was slightly stressful).
I also wanted to be part of the New Year, New Theme color challenge so the colors I decided to use (which were picked not only because I liked them but because I associate most of them and/or the words with Jemma Simmons) are dabbed, #b055ed/bossed, #7007ed/tooted, #1c1e57/iciest, #def1e5/defied, #dec1de/decide, #b0bca7/bobcat, 0b0157/oboist, #ceA5e5/ceases, #5C0075/scoots, #bab1e5/babies.
I couldn’t have done it without the tutorials/coding posts of @octomoosey, @agirlingrey and @evansyhelp (plus, of course, w3schools, dash and codepen). Icons from linearicons, fonts from googlefonts. *as of feb 14 I added the video fix by @shythemes and styled the audio posts again. See my credit page in my pinned post for more!
so, you get:
a theme that is always centered no matter how big your screen is
the ability to pick nearly every possible color, including the background of a customized pop-up askbox, and even the type of blockquotes (and of course font-size) right in your theme options. If you remove the container’s background image you get to pick a gradient to fill it (or make it one color by putting the same one in both)
the options that will give your container and your description a glow or not, colors or colors only if you hover, and the option whether to have a subtitle and the updates tab (a dropdown menu) visible on the sidebar
post sizes: 400px, 500px, 540px, and you can easily get into the editor and add your own preferred size, the rest of blog will adapt to it. There are instructions on how to do it in the editor itself, after the metanames area
speaking of which, you also get all my notes in the editor page, which may be needed if you are new to html but want to customize the blog even more
several (animated) popup links - there are already templates for the navi page, the verses page with tabs, the popup customized askbox I mentioned earlier, etc. But also sidebar’s tiny links.
at the beginning of the html editor you’ll find how to add a message on top of your ‘regular’ askbox, which people will see when they send you a message from the dash and are redirected to the default one and which doesn’t shrink.
update of 24/02 - added npf posts fix by glenthemes and video fix by shythemes + optimized posts size (no more images 10px on the left to be aligned with the text, I added a padding and changed the container size to make it fit.)
please, like or reblog if you take (or even just if you like). Edit as much as you want but don’t erase the credit nor claim as yours (I’d recommend being careful if you edit anything that has to do with the calc function, I probably can’t help you if you mess it up. For everything else you got my notes too).
obligatory reminder I have a ko-fi if anyone feels like donating. ♡
#newyearnewtheme#rp theme#rph#free theme#indie theme#rp themes#indie themes#free themes#my themes#rpc#contained theme#free rp theme#jemma simmons#jemma simmons rp#posting it here just this once because she inspired me#mine#themes#rp commissions#theme 01#allresources#free resources
82 notes
·
View notes
Photo

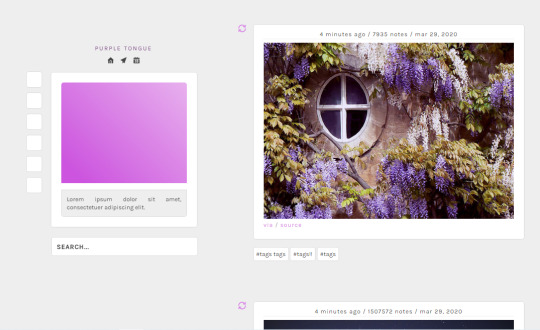
Theme 17: Purple Tongue
features
unnested captions
6 custom links
many color options
250px, 400px, or 500px posts
250px width sidebar image. any height.
keyword searchbar that doesn’t just search tags, but any words.
typical theme rules apply: like/reblog if you use, don’t steal, you can edit in any way as long as you don’t use it as a base, ect. if you have any questions, ask me and i’ll try and answer. lmk if there’s anything wrong in the code! the unnested captions will probably look weird in the tumblr preview, so you’ll have to look at them on your blog. however, i wasn’t able to test every single type of comment so if you notice something wonky, let me know. credits:
tumblr controls fix by @cyantists
honeybee icon font & keyword searchbar by @suiomi
unnested captions variables by @bychloethemes (here)
live preview ✘ pastebin ✘ static preview ✘
#custom themes#tumblr themes#themes#*mine: themes#fasdfsdf apparently its been a year since i've posted a theme? incredible.#also i did a rehaul on the colors asdfasdf not so lazy u kno im p sure every color variable has an option to change it?#at least 99% of them a couple were a bit redundant u kno
664 notes
·
View notes
Note
hello! I really like your Rainy Days theme, but the cloud won't show up when I apply it. is there a way to fix that?
Hi! ahhhh this is annoying, it looks like the font icon I had used to make the cloud and the reblog/like buttons doesn’t work anymore. I’ll have to go in and redo it all with a different font icon :(
Thank you for bringing this to my attention! I’ll get to fixing it right now and edit this post when it’s fixed!
****edit***
the code has been fixed now! it’s under the same pastebin link as it was before, you need to reinstall it in order for the changes to take effect!
7 notes
·
View notes
Note
Hey there! You’re themes are ✨ lovely ✨ and so accessible. As someone with v. sensitive eyes and the owner of a writing blog having the option of switching between a light and dark bg with the click of a button is all I ever wanted out of a theme. At current I’m trying to use your Tangerine theme, but the customization options for the night mode don’t work properly.
The problem that I’m having is that the sidebar text and title are both controlled by “Night Links”. I tried going straight into the code and pasting the color hex code directly, but it didn’t take; like the number is there, but there are no changes. In doing this I also noticed that they’re all defaulting to “ffffff” no matter what color I chose in the customization tab. Also “Night Base” controls what should be “Night Buttons” while the “Tab Text” option changes the text color for both day and night modes. Everything else seems to be working fine, however (tho I’m not quite sure what base, subtitle, and tooltip text control as I didn’t notice any changes when I manipulated them).
I know little to nothing about coding, so I haven’t the first clue as to how to fix this, though when I pasted the code into a word doc and did a quick search I found that there was 584 >’s and only 583 <’s so maybe that has something to do with it? Idk, that’s the sum total of what I know to do and it’s probably useless lol. Anyway, sorry this is so long, but I figured you’d want to know the whole of the issue. Thanks in advance for any help you can provide, and have a good weekend!
i'm glad you appreciate the accessibility toggles for my themes!
in terms of the night-mode customisation for tangerine, it's something i've been meaning to fix as a while ago i added night-mode customisation options into the code via pastebin, but github hadn't saved any of the customisation edits to the css, so the new 'updates' never really existed. that should be fixed now, though externally sourced css (which my themes use) can take a little while to sync, so if it's still not working at your end, just give it an hour and then if it's still not working let me know!
in terms of everything defaulting to "ffffff", is that right at the start of the codes in the meta variables? if so, that just tells tumblr what the default colours should be when someone downloads the code for the first time, but gets overwritten when a user updates the colours in the customisation panel. you wouldn't see the actual hexcodes you've selected in the code, as that would be in the css which i host on github.
as for the other class titles: "buttons" is the background colour of the tab buttons down the right of the sidebar, "base" is for the background colour of ask posts and music players, "subtitle" is for titles within posts, and "tooltip" text is the colour of text in the little messages that pop-up when you hover your cursor over something!
i hope this helps, and you have nothing to apologise for in terms of the ask being long! the more detail the better, as it means i know exactly what it is i need to fix
2 notes
·
View notes
Photo

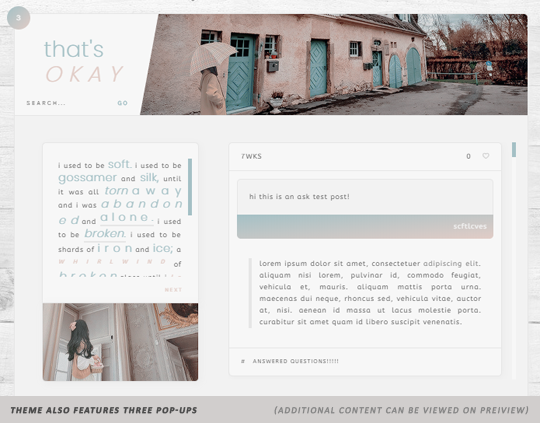
that’s okay by @scftlcves
preview :::: pastebin (raw) note: contained and centered theme. includes three pop-ups not featured on graphic preview; can be viewed on the static preview using the navigation on the right.
selection features
250, 300, 350, 400, 450, 500 and 540 for post sizes
ten google fonts for the body font - includes three font sizes (9px, 10px, 11px) - includes five letter spacings (including none)
two font weight options for your bolded text
five adobe fonts pre-loaded for the accent font - includes header/styled bold (5 font sizes each)
uppercase, lowercase & capitalize for your titles - includes three font sizes (16px, 20px, 24px)
eleven options for your bulleted lists symbol
five options for border radius (0px, 3px, 5px, 8px, 10px)
five options for your blockquote width (2px-6px)
four options for your photoset gutter size (0px - 3px)
toggled features
three toggles for different ask styles. make sure you select one!
gradient accent, styled bold, archive & extra link
grayscale option, post shadows & borders
you can toggle off the navigation, update and admin pop-ups
hit counter in the top left can be toggled off
two additional sidebar description stylings (uppercase & small caps)
+ additional information
below the cut is recommendations (quick help), tou, photo sizes and credits
recommendations
make sure you’ve enabled only ONE ask style. having all three will mess up the theme and it won’t appear as it should.
if something isn’t working (i.e. toggle is enabled but not working) then please disable, reable and then refresh your page. all should be well.
i respond quicker to IMs and messages off-anon unless your problem requires me to be on the computer. otherwise i can do quick assistance from my phone or tablet.
design resolution: 1366 x 768 * smaller resolutions may cause issues with scroll. larger resolutions may cause the theme to look off.
designed using google chrome. other browsers not tested (therefore not recommended)
photo sizes
sidebar: 200 x 100 header: post size+155 x 130 container: post size+310 x 510
credits & terms of use
fonts: themehive & google fonts & adobe pxu photoset fix: shythemes timestamp: bychloethemes read more styling: themesbytommy pop-ups: str-wrs/acuite < ADDITIONAL CREDITS >
> don’t redistribute, remove or move the credit in ANY way. > don’t use it as a base code. edit as much as you want, though. > don’t claim the theme as your own regardless of the amount of editing you do. > be a decent person and all is well, basically!
any glitches or things i missed? let me know! but i suggest trying to google any questions you may have before asking me! it’s much easier to do that than wait days for me to answer.
#rph#rp theme#minimal theme#indie theme#theme hunter#m: theme#ref: themes#have i ever mentioned that i hate headers??? lol#this was meant for the indie i was gonna do for .5 secs
2K notes
·
View notes
Note
hi, i just went on your blog from my computer and i was AMAZED with how clean and pretty your layout is, like the "love letters" and "search" on the left. is there a template / programming you used? and if so, where can i find one? i wanna learn how to do it like u did 💖
hey, honey bee! 💞 omg thank you so much for liking my blog layout!!! 💗 i changed up the links to say “love letters” and such because they were originally home, ask, archive, etc. but i used a blog theme code for it! to change your theme, you have to do it all on desktop. i did a little messy tutorial below:
you can check out the creator of the theme i used by going to my blog page and clicking the little credit mark in the bottom left corner as shown in the picture below; it’s the k! each theme creator will have their own credit mark somewhere in the theme, and that’s where the one i used is found.

one. you can browse through the themes that the person who created mine did by going to their blog through that credit mark! on their blog, they should have a link somewhere that brings you to all their themes and you can choose one to use! make sure to like or reblog if you use their theme! 💓 another tumblr blog that compiles lots of themes for you to browse through is theme-hunter. the theme i used is this one! i have a screenshot of it below, but you click the word “code” to get the theme code.

two. you’ll get a pastebin tab from there, and then click on “clone”! not all theme creators use pastebin, but it’ll be a similar site, like github, where they will store the theme code. copy the entire code by putting your indicator/cursor in the box with the code and do ctrl +a and ctrl + c (or command instead if you have a macbook!).

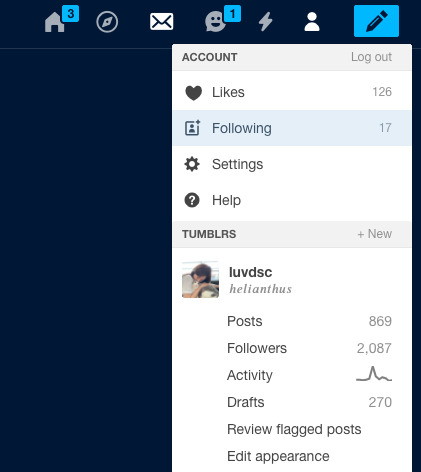
three. and then, go to “edit appearance” for the blog you want to add the theme to. you can find it if you click the person icon in the top ribbon on your tumblr dashboard.

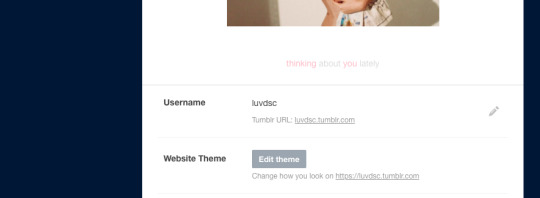
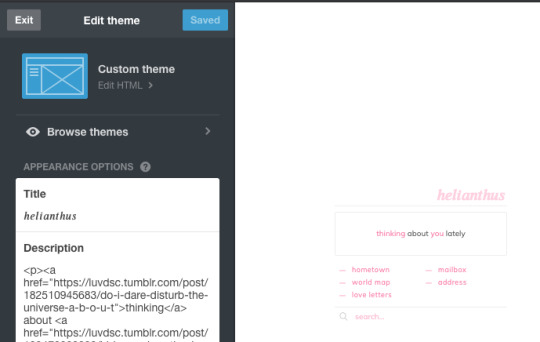
four. once you’re there, click on “edit theme” next to the website theme section as seen in the screenshot below!

five. after that page loads, click on “edit html” which is under the words “Custom theme” as shown in the screenshot below!

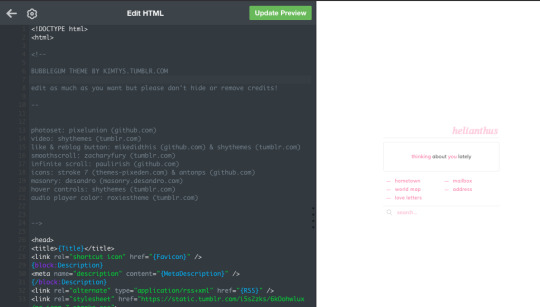
six. delete any code that is already there under the “Edit HTML” section and then paste (ctrl + v) the code that you copied earlier into that empty box. it should look similar to the screenshot below. click “Update Preview” to see if the theme shows up correctly! some theme codes might show up with an html error, so to fix that, here’s this post that explains it better than i can!

eight. a “save” button should show up once you click “update preview” as seen in the screenshot below. make sure to save before you click the back button (←) and lose all progress!

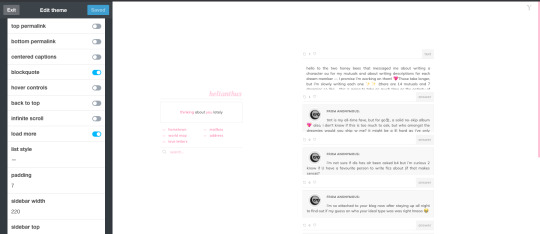
nine. there’s a ton of options on the left “Edit theme” bar to customize your desktop theme! if you scroll down, you can toggle with the various options and see what they do. you can’t see it in the screenshot below, but this is also where you can add in your links. make sure when you put links in that you have “https://” before any link (i.e. https://luvdsc.tumblr.com) or else it won’t work (click here for more info on links in bio and desktop theme). also, i know my theme preview looks a little wonky, but that’s because it’s being shown in a smaller space than the entire page if that makes sense? save and check what your blog looks like in another tab!

i think that’s the basics on how to add a theme to your blog, but if you have any questions or need clarification, please don’t hesitate to shoot me another ask, lovebug! i hope this was helpful for you 💞
29 notes
·
View notes
Photo



✦ thm_002 : stella nova by @blushyeon ✦ code via pastebin ✦
specs:
3 custom links
sidebar photo 80px by 80px; will auto resize if square; corners auto-round
iframe hidden in gear/available on hover
custom cursor (search custom cursor to edit)
hover effect on sidebar links and pagination
credits:
video resize script by shythemes
pxu photoset, installation tutorial by shythemes
style my tooltips
iframe fix by cyantists
icon font by fontawesome
quick terms of use:
do not remove any credits
do not take parts of the code for your own use
do not alter and/or redistribute: see more here
please like or reblog if you’re using the theme; I’d love to see how you customized it!
extra notes:
why is there no preview?
inspired by tomorrow by together’s the dream chapter: temptation
coded in google chrome
118 notes
·
View notes
Note
hi there!! i hope this isn't a bother, but i followed your MXAO tutorial on how to use multiple MXAO shaders at once, but now the log says it failed to compile MXAO2, and qUINT MXAO doesn't work– i'm not entirely sure how to go about fixing it!
Hi there! Which version of ReShade are you using? I wrote the guide while I was using 3.4.1. I’ve recently started using 4.7 and I found that method didn’t work for editing the qUINT file, but it did still work for the regular MXAO file, so that’s the one I edit now, and leave qUINT as is.
So, first things first, restore qUINT MXAO back to a default version. Then, I’m more than happy to take a look at your MXAO2 file and see what’s going on there. You can copy it to pastebin and send me the link and I can check over the code for you. It’s impossible for me to know what might be wrong without seeing it.
2 notes
·
View notes
Note
Hello, I am using your new navigation page and I've noticed that the three icons (dashboard-archive-follow) plus the paper clip below disappeared and there are now only white squares.. did I do something when I updated the theme?
hey! no you didn’t - the icon font I used is currently down, but not sure how long it will take to be fixed. i’ve edited the code on pastebin to use a different icon font so you can just copy the whole thing across, or this is how you edit just those small changes:
copy and paste this before <style type="text/css">:
<link rel="stylesheet" href="https://cdn.linearicons.com/free/1.0.0/icon-font.min.css">
then go to <div class=“hlinks”>, and replace the links with these:
<a href="/dashboard" title="dashboard"><span class="lnr lnr-home"></span></a><a href="/archive" title="archive"><span class="lnr lnr-history"></span></a><a href="https://tumblr.com/follow/{Name}" title="follow"><span class="lnr lnr-plus-circle"></span></a>
and then where the credit is in the code, replace it with this:
<div class="taezs"><a href="https://taezs.tumblr.com"><span class="lnr lnr-paperclip"></span></a></div>
hope that helps!
2 notes
·
View notes
Text
@dyke-diva
[edited to update pastebin and make links clickable.]
First, just some more context about me: I am a 33 yr old lesbian, butch (in a nerd way) and quite androgynous/GNC.
Until a year or two ago, I was an ardent supporter of trans activism, as it went part and parcel with being a member of the LGBT "Community".
Literally, asking this same question to myself was a turning point for me. I knew I was supposed to hate and denounce anything TERF-related.... but one day I realized, I didn't know exactly what TERFs had supposedly done, that would warrant such seething hatred against them.
Like I said, I comprehend hating Nazis, because I have seen evidence of the unforgivable brutality of the Nazi regime and its supporters. I've taken history classes, read books and original sources, and watched documentaries about it.
Basically, I have seen enough evidence to understand the scope of Nazi evil, so it makes sense to me why some people go around saying "punch nazis." Personally, I'm not the type to punch anybody... and I question whether punching actually fixes the underlying evil... but based on what I know, I totally understand why nazis are so hated.
But why are terfs so viscerally hated that they are directly compared with a mass-genocidal regime? I want to know the truth. If the evidence is out there, I want to see it, to keep my views updated and accurate.
Now on to your response.
I do not believe that you should debate hate groups. I think that doing so will only help spread their hate and
I don't really believe in debating hate groups, either. But I also believe that having a closed mind is a victory for authoritarians of all stripes. I have no problem engaging with people who disagree with me, because I generally believe in having "strong opinions, weakly held" -- I am firm in my beliefs, but my mind is open to evaluating new evidence. If I deem the new evidence convincing enough, I may change my mind or update my views. I value intellectual rigor, so I want to keep my views accurate and up-to-date.
I am severely distressed about the number of terfs in wlw spaces and think that something should be done about it, it has gotten to the point where if it is not stated directly that they do not support transmisogyny that I will often feel paranoid about being in the space.
Honestly, I would love if you could PM me about these "wlw spaces" that are supposedly crawling with terfs. I feel like I'm reading this from a bizarro mirror dimension, thinking... WHAT wlw spaces? Is there really anything like this, outside of a handful of unpopular tumblr tags and a couple of small subreddits?
The only spaces I know of, especially IRL, are bending over backwards to be so "q***r friendly" that actual lesbians are being pushed out. One local activist in my city, started a public speech by claiming, "terfs are lesbians who..." and went on to drag lesbians for not being inclusive enough. Why only lesbians, I wondered??
Singling out and pressuring lesbians that way is not okay, in my opinion. Lesbians deserve to have spaces for lesbian (natal) women only. Lesbians are allowed to be repulsed by penises. None of that is hateful! Lesbians should not be pressured to sleep with anyone they aren't interested in. Unfortunately, I see that happening a lot these days. The "wlw spaces" I know of, offline and online, increasingly pressure lesbians in this way. Not cool.
Now, I can handle those pressures... but I'm really worried about younger lesbians. Being a lesbian is hard enough as it is! We have a right to exist, and to express our sexuality without added pressures.
and finally reason three, trans people who are afab have been seen to dismiss terfs actions and beliefs purely because terfs do not actively threaten their existence like they do amab trans people.
I'm not sure if I follow this part... it seems like you're saying that some FTMs ("trans people who are afab") do not feel threatened by so-called terfs, because the perception is that terfs are more threatening to "amab trans people"? Sorry if I misunderstood, but I would be interested to learn more about this phenomenon either way.
The person who sent this ask had lots of “Terf Safe” tagged posts on their blog and in their likes (though it seems their likes are now private), so I had blocked them, on the post that I made on my @la-joueuse-ultime blog that I quoted above they had asked why Terfs and Nazi’s are being compared, saying “I know about the reasons Nazis are bad, we can study history to see that evidence. But where is the evidence that terfs are comparably bad?” I had responded “@love-it-or-its-free it’s not that their comparably as bad, it’s that they’re bad. They are a hate group that has killed trans people and because of that they shouldn’t get a voice to spread their hate.” I then told them I planned to block them, I had done so and then they sent this ask.
Well, just to be clear, you were the first to interact with my post. It appears that you went looking in terf-friendly tags, found my post, and decided to interact with it. I'm happy to clarify the details of this, but I think your wording makes it sound like I sought you out, when it was actually the other way around. I posted mild terf-friendly content, you directly compared terfs to nazis. I think that's extreme.
I guess it's a good thing I hid my likes, too, because it sounds like you were ready to trawl for "punishable" content. I mean... who among us has not accidentally tapped the heart while on mobile or something? I hope you aren't really intending to police liked content like that.
Now to the actual ask, I believe the reason you can’t find Terfs that have killed trans people is that, well, you’re literally not looking,
I am quick to google anything that pops into my head, so rest assured, I would not pose this question to a tumblr rando unless I had actually attempted to answer it for myself. I'm asking to try and gather more info/evidence on top of what I have seen already.
or you think that they needed to have direct (by direct I mean they physically took part in) killing the trans person. You don’t need to be holding a knife to take part in someone’s death, you can encourage violence against the minority, you can bully and harass them until they take their own life, or you can fight against medical procedures that some of these people need to live. Terfs have done all of these.
Right... but I specifically asked how you can directly compare terfs to nazis. I agree that bullying, etc. is wrong. But I am asking for the evidence you used to make the direct comparison. You are shifting the goal posts here. I'm okay with that shift if you are... because I'm happy to provide evidence of trans activists doing things like sending death threats to terfs (or any woman who is deemed to have "terfy" views) which seems directly comparable to what you are claiming here.
It took a second search to find Terfs encouraging violence against trans women.
I found similarly scant search results... but like I said, I'm willing to evaluate new evidence when I see it.
This post on Reddit (I recommend being careful, tw for violence) is of a screenshot of a Terf stating that “It is a shame that people cannot do this in America” the post contained a picture of a man seemingly attacking a trans-woman for using the bathroom where she was most comfortable to do so. The posts were made on Spinster, a “woman-centric” social media platform that was made by M.K. Fain, a known terf.
So... I'm honestly surprised you would link to that particular subreddit as evidence of anything. But I'll charitably ignore the source for now. What I see, as far as content, is a screenshot of an anon comment on a website. You claim that the comment must be from a terf. Why? 1) screenshots can be photoshopped. 2) Anyone can sign up for an account on sites like that.
Sorry, but this isn't convincing evidence to me. Even if it's real, it's not a death threat, it's not an incitement to violence. It could be "real" in the sense that some troll signed up to the Spinster site just to troll "as a terf". It's just a shitty anon comment. Of course I object to the sentiment behind it (see anti-violence disclaimer to follow)... but I don't believe it stands up as evidence to support your claims.
(aside: I don't want to make this post any longer than it is, but I noticed some not-very-nice comments from that link and collected them in a pastebin here )
Finally, I researched the actual murder case in question. All eight people arrested in connection with the homicide are men... not terfs.
(I'll include this disclaimer here, though I'm bummed out that I feel the need to be pre-emptive/defensive about it:
I am anti-violence. I condemn violence of all kinds. (See above: I'm a softy, not the punching type) I especially condemn murder and homicide, and I do not endorse eye-for-an-eye justice. I want less pain and hatred in the world, for everybody, even folks who disagree with me.
I believe "the Golden Rule" is called Golden for a reason... it's Key! end disclaimer.)
Not only that but I found many articles directly denying violence against trans people, that I won’t link because they were made by terfs for terfs and I do not want to give them a platform. By denying the violence trans people face you are encouraging it, telling the people who enact the violence that they won’t be punished for it.
Yes, "denying violence" sounds like a bad or at least ignorant thing to do. But how is it remotely equivalent to committing violent acts? Unfortunately, if I can't see the evidence, I can neither refute nor accept it.
Trans people have a shockingly high suicide rate, there is no denying it. This article talks about a Terf that targeted a suicidal trans woman to harass, as well as provides a link to an article about Cathy Brennan, one of many who try to directly prevent trans people from seeking medical help.
I read this, but I couldn't figure out the series of events it's describing. I looked around on my own, and found that it seems to be a response to an ongoing feud between Dana Taylor (author of the piece) and at least one other person. For instance, I found multiple blog posts from the "other side" which described Dana Taylor's participation in harrassment and doxxing campagins. Here's one person on twitter, describing their experience with being targeted:
I just googled myself and found this from 5 years ago which said I was going to be watched. I don't think they watched me.
source thread
That's just one example I found. There were many similar tweets and comments about doxxing involving the author of the link you gave. So I'm open to reading more about these incidents, if you have more links. If something bad happened, I would like to understand better. But right now, this at best looks like just one side of a multi-sided internet slapfight.
If you just listened to trans people you would hear story after story of them being attacked by terfs if you just paid more attention you would see them encouraging violence against trans people, and if you just cared a tiny bit more, you’d realize that trans people are human too.
I am listening, or at least I'm trying to listen by asking good-faith questions while trying not to be attacked for it. Are you doing the same, keeping an ear out for stories of terfs being attacked, and listening to their stories?
How would it make you feel if I said, "if you just cared a tiny bit more, you'd realize that terfs are human too." ?
Anyway, that’s the post thank you for being patient.
Same here. I want you to know that I truly appreciate your thorough reply and the time you spent on it.
10 notes
·
View notes