#excel plugin development
Explore tagged Tumblr posts
Text
0 notes
Text
Microsoft Excel is an extensively used tool in the financial business for doing sophisticated calculations, analyzing data, and producing business reports. Because standard Excel software can only help with basic operations, businesses require a platform that can extend Excel functionality and boost business productivity. This is where Excel add-ins development comes into play.
#Excel Add-ins development#Custom Add-Ins development#guide on excel Add-Ins#office Add-Ins development#Add-ins for Financial efficiency#Add-ins for Financial productivity#Best Excel add-ins for business#Office 365 plugin development#Excel extensions#Add-ons for Excel.#software outsourcing#software development company
0 notes
Text
Dropshipping: Start an E-commerce Business Without Inventory in 2025
Meta Description:
Learn how to start an online store using the dropshipping business model. Discover how to sell products without inventory and build a profitable e-commerce business in 2025.

Introduction: Why Dropshipping Is Still a Top Business Model in 2025
In today’s digital economy, more people are looking for ways to start a business with low risk, low overhead, and high scalability. That’s where dropshipping comes in. With the dropshipping business model, you can start an online store and sell products without inventory, making it one of the most accessible and profitable e-commerce opportunities in 2025.
Whether you’re a beginner or a seasoned entrepreneur, dropshipping allows you to build a brand and generate income online—without ever having to handle physical products.
What Is the Dropshipping Business Model?
Dropshipping is an order fulfillment method where a store doesn’t keep the products it sells in stock. Instead, when a customer places an order, the seller purchases the item from a third-party supplier—usually a wholesaler or manufacturer—who ships it directly to the customer.
As a result, you never need to hold inventory or deal with shipping logistics.
Key Benefits:
Low start-up costs
No inventory management
Wide product selection
Work from anywhere
Scalable and automated processes
How to Start an Online Store Using Dropshipping
Step 1: Choose a Niche
Select a niche you’re interested in with high demand and manageable competition. Popular niches in 2025 include:
Home fitness equipment
Eco-friendly products
Pet accessories
Personal development tools
Tech gadgets
Skincare and beauty
Step 2: Find a Dropshipping Supplier
Use platforms like:
AliExpress
DSers
Spocket
Printful (for print-on-demand products)
Zendrop
Choose suppliers with fast shipping times, reliable customer service, and quality products.
Step 3: Build Your Online Store
Create a website using platforms like:
Shopify (most popular for dropshipping)
WooCommerce (WordPress plugin)
BigCommerce
Design a clean, user-friendly store with optimized product pages, trust signals, and secure checkout.
Step 4: Import Products and Set Pricing
Use apps like DSers or Oberlo (for Shopify) to easily import products from suppliers into your store. Set prices with profit margins in mind, and don’t forget to factor in shipping and transaction fees.
Step 5: Launch and Market Your Store
Use digital marketing strategies to attract customers:
Facebook and Instagram ads
TikTok organic or paid content
Google Shopping ads
SEO for product descriptions and blogs
Influencer marketing partnerships
How to Sell Products Without Inventory Successfully
The key to success in dropshipping lies in the customer experience. Since you don’t control fulfillment, you must:
Choose reliable suppliers
Provide accurate shipping timelines
Offer excellent customer service
Use automated tools to track orders and follow up with customers
Also, focus on building a brand—not just a store. Use unique product descriptions, custom packaging (if possible), and high-quality imagery to create a trustworthy online presence.
Pros and Cons of the Dropshipping Business Model
Pros:
Easy to launch and manage
No need for warehousing or upfront bulk purchases
Test multiple products with little risk
Can be operated from anywhere
Cons:
Lower profit margins than traditional e-commerce
Less control over shipping times and inventory
Higher competition in some niches
Customer service responsibility still falls on you
Final Thoughts: Is Dropshipping Worth It in 2025?
Absolutely. If you want to start an online store without the risk and hassle of managing inventory, dropshipping is still one of the most effective business models available. With the right tools, suppliers, and marketing strategy, you can build a successful e-commerce business that earns income around the clock.
The sooner you start, the faster you can test ideas, learn the ropes, and scale a business that works for you.
Need Personal Or Business Funding? Prestige Business Financial Services LLC offer over 30 Personal and Business Funding options to include good and bad credit options. Get Personal Loans up to $100K or 0% Business Lines of Credit Up To $250K. Also Enhanced Credit Repair ($249 Per Month) and Passive income programs (Can Make 5-10% Per Month; Trade $100K of Someone Esles Money).
Book A Free Consult And We Can Help - https://prestigebusinessfinancialservices.com
Email - [email protected]
Keywords Used: dropshipping business model, start online store, sell products without inventory
Learn More:
Prestige Business Financial Services LLC
"Your One Stop Shop To All Your Personal And Business Funding Needs"
Website- https://prestigebusinessfinancialservices.com
Email - [email protected]
Phone- 1-800-622-0453
2 notes
·
View notes
Text
Best Payment Gateway In India– Quick Pay

In today's digital era, businesses of all sizes need a reliable, secure, and efficient payment gateway to process online transactions. Whether you're running an e-commerce store, a subscription-based service, or a brick-and-mortar shop expanding to digital payments, choosing the right payment gateway can significantly impact your success. Among the many options available, Quick Pay has emerged as one of the best payment gateways in the industry.
This article explores the features, benefits, security measures, and why Quick Pay is the preferred choice for businesses worldwide.
What is Quick Pay?
Quick Pay is a cutting-edge payment gateway solution that facilitates seamless online transactions between merchants and customers. It offers a secure and user-friendly interface, allowing businesses to accept payments via credit cards, debit cards, mobile wallets, and bank transfers. Quick Pay supports multiple currencies and integrates with various e-commerce platforms, making it a versatile choice for businesses operating locally and globally.
Key Features of Quick Pay
1. Multi-Channel Payment Support
One of the standout features of Quick Pay is its ability to support multiple payment channels, including:
Credit and debit card processing (Visa, Mastercard, American Express, etc.)
Mobile wallets (Apple Pay, Google Pay, PayPal, etc.)
Bank transfers and direct debit
QR code payments
Buy Now, Pay Later (BNPL) services
This flexibility ensures that businesses can cater to customers' diverse payment preferences, thereby enhancing the checkout experience and improving sales conversion rates.
2. Seamless Integration
Quick Pay offers seamless integration with major e-commerce platforms like Shopify, WooCommerce, Magento, and BigCommerce. Additionally, it provides APIs and plugins that allow businesses to customize payment processing according to their specific needs. Developers can easily integrate Quick Pay into their websites and mobile applications without extensive coding knowledge.
3. High-Level Security & Fraud Prevention
Security is a top priority for any payment gateway, and Quick Pay excels in this area with:
PCI DSS compliance (Payment Card Industry Data Security Standard)
Advanced encryption technology to protect sensitive data
AI-driven fraud detection and prevention mechanisms
3D Secure authentication for an extra layer of security
By implementing these security measures, Quick Pay minimizes fraudulent transactions and enhances customer trust.
4. Fast and Reliable Transactions
Speed and reliability are crucial in online payments. Quick Pay ensures that transactions are processed swiftly with minimal downtime. It supports instant payment processing, reducing wait times for merchants and customers alike. Businesses can also benefit from automated settlement features that streamline fund transfers to their bank accounts.
5. Competitive Pricing & Transparent Fees
Unlike many payment gateways that have hidden charges, Quick Pay provides transparent pricing models. It offers:
No setup fees
Low transaction fees with volume-based discounts
No hidden maintenance or withdrawal charges
Custom pricing plans for high-volume merchants
This cost-effective approach makes Quick Pay a preferred choice for startups and large enterprises alike.
6. Recurring Payments & Subscription Billing
For businesses offering subscription-based services, Quick Pay provides a robust recurring payment system. It automates billing cycles, reducing manual efforts while ensuring timely payments. Customers can set up autopay, making it convenient for them and improving customer retention rates for businesses.
7. Multi-Currency & Global Payment Support
In an increasingly globalized economy, accepting international payments is vital. Quick Pay supports transactions in multiple currencies and offers dynamic currency conversion. This allows businesses to cater to international customers without dealing with complex exchange rate issues.
Benefits of Using Quick Pay
1. Enhanced Customer Experience
Quick Pay ensures a smooth checkout experience by providing multiple payment options and a user-friendly interface. Faster payment processing reduces cart abandonment and boosts customer satisfaction.
2. Improved Business Efficiency
With automated invoicing, seamless integration, and real-time transaction tracking, businesses can streamline their payment operations, saving time and resources.
3. Higher Security & Reduced Fraud Risk
With its state-of-the-art security measures, Quick Pay minimizes risks associated with fraud and data breaches. This enhances business credibility and customer trust.
4. Increased Sales & Revenue
Supporting multiple payment options and international transactions helps businesses tap into a broader customer base, leading to higher sales and revenue growth.
How to Set Up Quick Pay for Your Business?
Setting up Quick Pay is a straightforward process:
Sign Up – Visit the Quick Pay website and create an account.
Verify Business Details – Submit the required business documents for verification.
Integrate Quick Pay – Use APIs, plugins, or custom scripts to integrate Quick Pay into your website or app.
Configure Payment Options – Select the preferred payment methods you want to offer customers.
Go Live – Once approved, start accepting payments seamlessly.
Why Quick Pay Stands Out Among Competitors
While several payment gateways exist, Quick Pay differentiates itself with:
Superior security measures compared to standard gateways.
Faster payouts than many competitors, ensuring businesses receive funds quicker.
Customer-friendly interface making it easier for both merchants and users.
Scalability, accommodating businesses from small startups to large enterprises.
Conclusion
Quick Pay is undoubtedly one of the best payment gateway in India available today. Its blend of security, efficiency, affordability, and ease of use makes it an ideal choice for businesses across various industries. Whether you run an e-commerce store, a SaaS business, or a global enterprise, Quick Pay ensures smooth, secure, and hassle-free payment processing.
By choosing Quick Pay, businesses can enhance customer experience, reduce fraud risks, and boost revenue. With seamless integration, multi-currency support, and advanced features, Quick Pay is the go-to payment gateway for modern businesses looking for a reliable and future-proof payment solution.
Are you ready to streamline your payments and take your business to the next level? Sign up for Quick Pay today!
2 notes
·
View notes
Text
Top WordPress Plugins to Supercharge Your Website in 2024

Building and maintaining a WordPress site is both exciting and challenging. While the platform provides a robust foundation, the true power of WordPress lies in its plugins. From enhancing site functionality to improving user experience, WordPress plugins are indispensable tools for developers, businesses, and bloggers alike. In this blog, we’ll explore the best WordPress plugins that can transform your website into a highly functional, user-friendly, and SEO-optimized powerhouse.
What Are WordPress Plugins?
WordPress plugins are software add-ons designed to extend the functionality of your WordPress site. Whether you need to improve site speed, enhance SEO, secure your website, or add unique design features, there’s likely a plugin for that. Plugins allow both beginners and advanced users to customize their sites without coding expertise.
With over 60,000 plugins available on the WordPress Plugin Directory alone, the options can feel overwhelming. Choosing the right plugins for your website’s goals is critical for success. Below, we’ve rounded up some of the most essential WordPress plugins to consider.
Must-Have WordPress Plugins for Every Website
1. Yoast SEO
SEO is crucial for driving organic traffic to your site, and Yoast SEO is one of the best tools for optimizing your content. This plugin provides on-page optimization tips, readability analysis, and technical SEO tools to help your site rank higher on search engines.
2. Elementor
Looking to build a visually stunning website without hiring a designer? Elementor is a drag-and-drop page builder that makes designing websites easy. Its intuitive interface and vast array of widgets allow you to create professional-looking pages in minutes.
3. WPForms
For websites that rely on user interaction, a contact form is a must-have feature. WPForms allows you to create customizable, mobile-responsive forms effortlessly. Whether it’s contact forms, surveys, or payment forms, this plugin has you covered.
4. WooCommerce
If you’re running an online store, WooCommerce is the go-to plugin. It transforms your WordPress site into a fully functional e-commerce platform, complete with features for product listings, payment gateways, and inventory management.
5. Akismet Anti-Spam
Spam comments can clutter your website and ruin user experience. Akismet Anti-Spam automatically filters out spam comments, keeping your site clean and professional.
6. Jetpack
Created by Automattic, the team behind WordPress, Jetpack is a multipurpose plugin offering features like performance optimization, security, site analytics, and social media integration.
7. Rank Math
Another excellent SEO plugin, Rank Math provides advanced features like schema integration, keyword tracking, and detailed analytics. It’s an excellent alternative to Yoast SEO for more advanced users.
8. UpdraftPlus
Backup and restoration are critical for any website. UpdraftPlus allows you to schedule automatic backups and store them securely on cloud services like Google Drive or Dropbox.
9. Smush
Site speed plays a major role in user experience and search engine rankings. Smush compresses images without compromising quality, helping your site load faster.
10. MonsterInsights
Understanding how visitors interact with your site is essential. MonsterInsights integrates Google Analytics directly into your WordPress dashboard, offering real-time insights into traffic, user behavior, and more.
11. W3 Total Cache
Slow-loading websites lose visitors and revenue. W3 Total Cache improves website performance by caching static files and optimizing server resources.
12. Sucuri Security
Cybersecurity is non-negotiable in today’s digital landscape. Sucuri Security offers malware scanning, firewall protection, and blacklist monitoring to keep your site secure.
13. Social Snap
Boost social media engagement with Social Snap, a powerful social sharing plugin. It offers customizable sharing buttons and in-depth analytics to track your social media performance.
14. Litespeed Cache
For websites hosted on LiteSpeed servers, LiteSpeed Cache is a high-performance optimization plugin that enhances speed and reduces server load.
15. TablePress
If your site needs to display complex data, TablePress is a lifesaver. It lets you create and manage tables without requiring any coding knowledge.
Why Use WordPress Plugins?
Enhanced Functionality: WordPress plugins extend the capabilities of your site, making it easier to achieve your goals.
Ease of Use: Many plugins are beginner-friendly and require no technical expertise.
Scalability: Whether you’re running a blog, an e-commerce store, or a portfolio, plugins grow with your needs.
Cost-Effective: Most plugins offer free versions with premium features, making them accessible for all budgets.
Tips for Choosing the Right WordPress Plugins
Identify Your Needs: Start by determining what features your site requires.
Check Reviews and Ratings: Plugins with high ratings and positive reviews are generally more reliable.
Update Frequency: Look for plugins that are updated regularly to ensure compatibility with the latest WordPress version.
Avoid Overloading: Too many plugins can slow down your site. Stick to essential ones.
Final Thoughts
WordPress plugins are the backbone of a successful website. By selecting the right ones, you can enhance your site’s functionality, user experience, and performance. Whether you’re aiming to boost your SEO, secure your site, or create stunning designs, there’s a plugin tailored for your needs.
Experiment with the plugins mentioned above and watch your WordPress site thrive. Remember to regularly review your plugin list and update them to ensure optimal performance.
4 notes
·
View notes
Text
Keyboard shortcuts
The keyboard shortcuts in actual use are clearly historically contingent and path dependent - there are no standards, which means there are no ways to avoid conflict - even if you want to!
That is - unless you know every shortcut for the operating system you are compiling for and the operating system doesn't add more shortcuts and no third party programs are installed that were unaware of your presence.
EDIT:
Post got Long, it's under a readmore now so it won't clutter your dash
But please do read it if you have software opinions.
---
Hardware thinks (shortcut) means A
Operating system thinks (shortcut) means B
Background service thinks (shortcut) means C
Browser thinks (shortcut) means D
Open browser tab thinks (shortcut) means E
---
Hot garbage!
In the interest of avoiding conflicting commands it would be great if people could agree on some standards.
I feel like, with [super] and [ctrl] and [alt] and [shift] and [Esc] and [space] and [Fn] - it ought to be possible to do some deconflicting here!
Since the operating system is in control of the keyboard, it can impose those standards unilaterally - it would be chaos during the transition but the future would be much better.
Except no! Inherently impossible!
Because the user will - once again - install third party software and even if we get excellent deconfliction between layers, if you install two different background services that both did their due diligence and ensured that the operating system didn't use ctrl+shift+q+w+g - it is functionally impossible for them to know about each other
Still, I want to sketch something.
NB: I've never used a Mac, maybe Steve Apple solved all of this decades ago for his platform, it seems like the kind of thing he would do. I'm gonna write like he didn't though.
The domain
I'm seeing two ways users interact with software - background/foreground - and two types of software they're interacting with - hosts and clients.
The terms are necessarily underspecified but think along the lines of
Background/Foreground
Is this shortcut supposed to consistently do the same thing every time I use it (for the OS or some background service) or might it do different things depending on which app I currently have focused?
This is muddled by the fact that the background modes have active modes e.g. if you have Nvidia Shadowplay running in the background, listening for input that tells it to turn on or off, you probably also have an Nvidia Shadowplay app that you can actively focus on.
In that case, the software is simply counted twice - it has a persistent background component and a separate component that might or might not be focused.
Host/Client
The difference between Host and Client is essentially whether the developer is responsible for intermediating with third party software. This is obviously recursive[1], I am going to pretend it isn't though.
Hardware
To the extent that your hardware sends messages to your operating system, those can be ignored for the purpose of this diagram. To the extent that your operating system sends messages to your hardware, the hardware can be treated like a persistent background service.
Scenario
You are writing code in an IDE.
Four pieces of software have five different uses for the key "e"
Your OS wants E to mean "Open default Email client."
Your Emoji Picker background service wants E to open the "Pick Emoji" dialog.
Your IDE is currently in focus and wants E to open the Project Explorer pane.
Your IDE has a plugin that format your current tab according to your Editorconfig file.
And finally: You just plain need the letter "e" in your source code.
Today: Any fucking thing might happen depending on how those different apps and plugins have their hotkeys set up.
But let us consider:
[super]+[e] opens the email client.
[super]+[shift]+[e] opens the emoji picker
[ctrl]+[e] opens the Project Explorer pane
[ctrl]+[shift]+[e] formats according the editorconfig
[e] inserts the letter "e" into the source code.
Enforcement between OS, Third party service and active client.
How do you prevent the emoji picker from squatting on [ctrl]+[shift]+[e] and fucking it all up? Especially if it is written by a third party who didn't get the memo?
Easy.
If you press [ctrl]+[shift]+[e] the emoji plugin never sees it. When the emoji picker event loop asks for new events, those WM_KEYDOWN events aren't on the list.
"How?"
From the perspective of the OS, there are three groups of software that may need to know about key events
First party background software (The OS and OS services)
Third party background software (like the Emoji picker)
Active focused client software (First or third party)
When you input a key sequence:
The OS reads through the keys:
If [super] is present, check for [shift]
If [shift] is present in the key sequence, the key events go into the Third Party pool. On receiving them, the Emoji Picker opens the Emoji dialog.
Else only [super] is present in the key sequence: The key events go into the OS private pool, where they are made available only to first party background services. The "default email" hook fires.
Else [super] is not present in the sequence: The key events go into the "focused client" pool, which is made available only to the single, currently active, focused client. They are read by the IDE.
Enforcement within active client
Write it correctly lmao
But it is just recursively the same problem! Please do the same thing!
When the IDE reads the key events out of the OS, it checks for the presence of [ctrl]
If [ctrl] is present, check for [shift].
If [shift] is present in the sequence, the key events go into the plugin pool. Upon receiving them, the formatter activates
Else only [ctrl] is present. The key event goes into the IDE's private pool. The IDE opens the Project Explorer pane.
Else [ctrl] is not present in this key sequence. The key events go into the active editor tab which inserts a single 'e' in the current file.
---
Expanding the shortcut configuration space
"What about [alt]?" Is that button just irrelevant? [Esc]? [Fn]?
Nah, nah. You can do a bunch with all of them. They're fundamentally the same as the shift key here. Maybe the OS reserves for itself the space of all shortcuts like [super]+[letter/number] and [super]+[alt]+[letter/number], and every other shortcut that starts with [super] is available for third party background services. Maybe clients that support plugins (browsers that support sending key events into websites) reserve [ctrl] only and everything else is fair game. However it shakes out.
Really, this is too strict, too. The purpose of the exercise is not to hobble third party background services or third party plugins, it is more to reserve a space to ensure various things don't conflict. Insofar as it can be done without leading to conflicts, you can be much more lax than this.
The two issues that brought this on are both VSCode related, because VSCode has two shortcuts.
Well, it has a lot of shortcuts. But it has two specific shortcuts that I want to talk about: [ctrl]+[b] and [ctrl]+[shift]+[e].
In the Linux keymap (VSCode has three separate keymaps for windows/linux/mac) [ctrl]+[b] opens the side pane, and [ctrl]+[shift]+[e] opens the project explorer window.
Except not for me they don't.
I am writing this text in markdown, and I have a markdown plugin installed. Somewhat reasonably, the markdown plugin feels [ctrl]+[b] should bold the selected text (that is, insert ** on both sides of the text.) And VSCode gives priority to the plugin - when my active editing pane is on a markdown document, I cannot open/close the side pane.
And the fucking IBUS emoji picker is squatting on [ctrl]+[shift]+[e]. Across the whole OS! "Yeah no matter what you're doing, you're probably gonna need emoji so we're taking first claim on incredibly ergonomic real estate for an incredibly niche use case" who the fuck accepted that pull request into my distro?
And, like, is Microsoft going to change the default key bindings for VSCode on Linux because of that insane decision? No of course not.
Are they going to change their idiocy - just to stop inconveniencing Microsoft users? Yeah that is not how I am modeling the situation unfolding I must admit.
That sucks! Shit sucks! And the only good solution is for the OS to say "We are laying absolute claim to (this namespace) for OS and background services and we are giving third parties absolute claim to (that namespace).
Which they're not gonna do but I can waste a day writing about the perfect world I want to live in.
---
[1] "My Mac hosts a VM running Linux hosting a VM running Windows running an open Browser with a tab with an open webapp with a user plugin."
20 notes
·
View notes
Text
How to Pick the Best Blog or Newsletter Platform in 2025

In 2025, blogging and newsletters remain essential tools for creators, businesses, and professionals. However, choosing the right one can be challenging with many available platforms. Whether you’re a beginner, a tech-savvy developer, or an established creator looking to monetize your content, this guide will help you navigate the options.
Key Factors to Consider
When evaluating platforms, consider the following:
• Ease of Use: Does the platform fit your technical skills?
• Customization: How much control do you want over design and functionality?
• Community and Discoverability: Does the platform help you grow your audience?
• Monetization Options: Can you earn money directly through the platform?
• Content Ownership: Do you retain control over your content?
• Cost: Does the platform align with your budget?
Use Cases and Recommendations
1. Beginners or General Use
For those new to blogging or looking for simple, user-friendly platforms, these options stand out:
• Medium: Ideal for casual bloggers who want to focus on writing and gain access to a built-in community.
• Micro.blog: Supports short-form and long-form blogging with cross-posting to Mastodon, Threads, and BlueSky. Great for personal sites with minimal monetization needs.
• Squarespace: Excellent for visually appealing blogs with drag-and-drop design and robust hosting.
• WordPress.com: Offers beginner-friendly features, extensive plugins, and SEO tools. It’s a solid choice if you want a customizable blog and don’t mind some maintenance.
2. Creators Focused on Newsletters or Monetization
For creators prioritizing audience growth and revenue, these platforms excel:
• Ghost: Combines blogging and newsletters with built-in subscription and membership tools. Ideal for creators seeking an all-in-one platform.
• Beehiiv: Designed for scaling newsletters with robust analytics and monetization options.
• Buttondown: Simple and lightweight, perfect for indie creators starting out with email subscriptions.
• Mailcoach: Self-hosted, providing full control over your newsletters without ongoing fees.
3. Tech-Savvy Developers
For developers who want complete control over their blogging setup:
• Hugo, Astro, or NextJS: Static site generators for blazing-fast performance and maximum customization. Requires technical expertise.
• WriteFreely: Open-source blogging software with minimalist, distraction-free writing.
• Hashnode: A tech-focused platform with GitHub integration and a developer-friendly audience.
4. Professionals and Thought Leaders
For business professionals aiming to grow their brand or network:
• LinkedIn Articles: A natural choice for thought leadership with built-in networking opportunities.
• Medium: Provides discoverability and a broad audience for professional writing.
Why You Might Want to Switch Off WordPress in 2025
WordPress has been a dominant blogging platform for years, but it’s no longer the best fit for every use case. Many users find its maintenance and performance issues burdensome. Here’s why you might consider switching:
• High Maintenance: Regular updates and plugin management can be time-consuming. • Performance Issues: Without careful optimization, WordPress sites can become slow.
Better Alternatives for Specific Use Cases:
• Micro.blog: Great for personal blogs or creators who value simplicity.
• Ghost: Modern, fast, and equipped with monetization tools.
• Medium: Excellent for writing-focused creators seeking discoverability.
• Squarespace: A better fit for e-commerce or visually polished websites.
The Importance of Choosing Platforms with Good Content Policies
The content policies of a platform shape the kind of community it fosters and, by extension, the broader digital landscape. When choosing a blog framework or newsletter platform, it’s essential to consider how they address hate speech, harassment, and harmful behavior.
Platforms with clear and well-enforced content policies create spaces where diverse voices can thrive, and users feel safe. By supporting these platforms, we help build an internet that promotes constructive dialogue and meaningful engagement.
As creators, the platforms we choose reflect our values. Prioritizing platforms with strong content policies isn’t censorship; it’s about ensuring safe, inclusive spaces where everyone can participate respectfully. Together, we can contribute to a better, more responsible internet.
To help you choose the best platform for your blog or newsletter, I’ve compiled a comprehensive spreadsheet comparing 20 different services.
This resource covers key details like pricing, ease of use, audience suitability, and—importantly—their policies on hate speech, including links to their content policies.
I created this spreadsheet by thoroughly researching each platform’s features and policies to provide you with the essential information needed to make an informed choice…
👉 Here’s a link to the spreadsheet 👈
I hope that it saves you time and helps you find a platform that aligns with your values and goals.
Substack: A Troubling Example
Substack is popular for newsletters but criticized for its approach to hate speech. The company has stated it won’t remove Nazi content or other white supremacist ideologies unless it incites direct violence. This permissive stance has made it a hub for harmful ideologies.
Ask Yourself:
• Do you want to support a platform that tolerates Nazi content?
• Are you comfortable associating your brand with Substack’s content policy?
Platforms With Stronger Content Policies
• Ghost: Enforces clear guidelines against hate speech and white supremacy.
• Medium: Takes a strong stance against hateful content, fostering a positive community.
• Buttondown: Ethical and straightforward, with a commitment to inclusive content.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~

~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
This guide has been helpful as you consider the best platform for your blog or newsletter? Well, I hope anyway.
Remember to be thoughtful about your choice; not just for features but for the online environment you want to support.
If you’d like to stay updated with more posts like this, consider subscribing to my newsletter.
2 notes
·
View notes
Text
youtube
"I designed my own 16-Bit Computer in Microsoft Excel without using Visual Basic scripts, plugins, or anything other than plain Excel. This system on a spreadsheet is based off of a custom Instruction Set Architecture that has a total of 23 instruction mnemonics and 26 opcodes.
The main design of the CPU is broken into a fetch unit, control unit, arithmetic logic unit, register file, PC unit, several multiplexers, a memory control unit, a 128KB RAM table, and a 128x128 16-color display."
@sztupy
10 notes
·
View notes
Text
Capturing the ambience of Halo 2 (2004)

This still-hyped shooter was released on Xbox, Windows Vista, and on various modern platforms via the Master Chief Collection.
Extracting sound assets
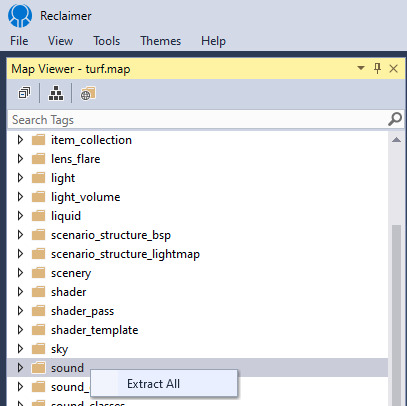
Reclaimer is compatible with Halo 2 Xbox (H2X) maps. It's the successor to Adjutant, which could open H2 maps but not extract sounds.

To enable sound extraction and conversion you'll need to provide an ffmpeg "plugin" to the program. From Reclaimer main menu, click View -> Plugins directory. Inside there, create a folder called ffmpeg and drop an ffmpeg.exe inside. Edit your settings.json file accordingly:
"Reclaimer.Plugins.SoundExtractorPlugin": { "FFmpegPath": ".\Plugins\ffmpeg\ffmpeg.exe", "OutputExtension": "wav", "OutputNameFormat": "{0}[{1}]", "LogFFmpegOutput": true },
However, be aware that newer versions of Reclaimer incorrectly convert ADPCMs - listen to the static in zanzibar_distant_battle outputted by Reclaimer 2.0.1509, for example. For this reason I suggest only performing extraction:
"Reclaimer.Plugins.SoundExtractorPlugin": { "OutputExtension": "", },
We can then convert Xbox ADPCMs using an accurate tool such as vgmstream, or others [1] [2].
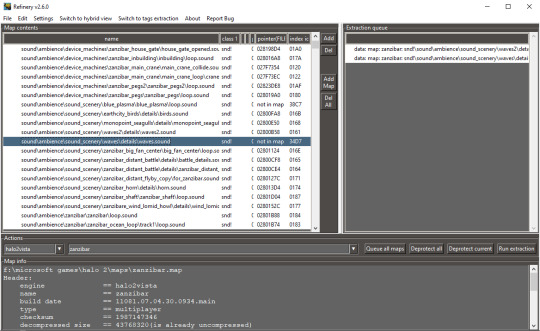
Alternatively, Refinery can extract and convert HV2 sounds to PCM. See appendices below for setup instructions.

Identifying sounds
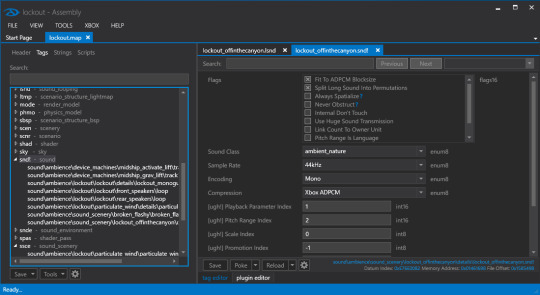
If Reclaimer doesn't serve your needs, Assembly is an excellent tool for exploring the tags comprising map files. It can also decompress maps if necessary.

You can also use Guerilla, included in the official Halo 2 Editing Kit (H2EK) that shipped with H2V (with its own community improvements) and The Master Chief Collection (MCC), to inspect tags.
Capturing footage
Option A: Project Cartographer
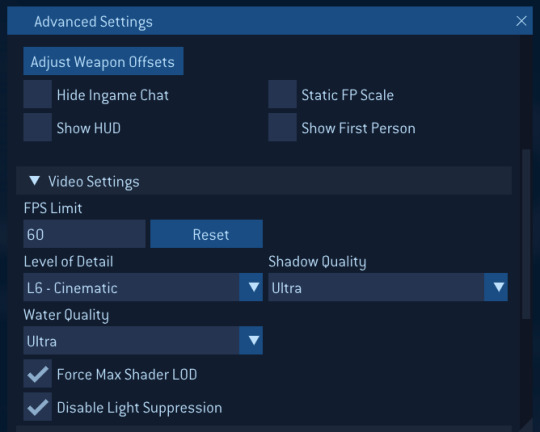
This ambitious mod builds atop H2V. See appendices below for setup instructions. While Cartographer adds some interesting console commands (press F10 to activate), they are mostly focused on multiplayer functionality and won't help us.
There are a handful of graphics improvements offered via Cartographer's Video Settings menu. HUD Settings allows you to hide the in-game UI and viewmodel.

You can open these at any time using the Home key. Choices are written to an INI file at AppData\Local\Microsoft\Halo 2.
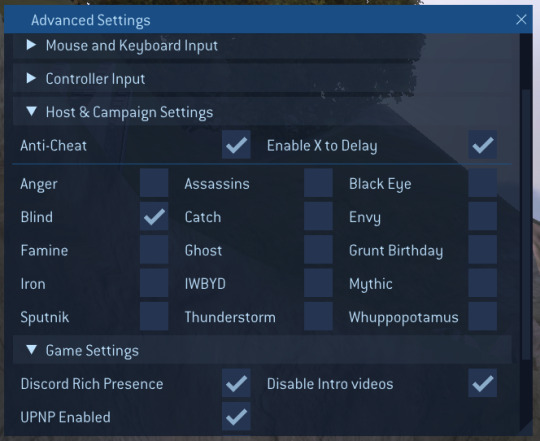
Another way to hide HUD/weapon is the Blind skull. We can use Cartographer to toggle it, or pick it up in-game on Outskirts. This modifier will persist across missions, but reset once you exit the game.

Option B: Halo 2 Mod Tools
These coincide with the MCC release of H2. By using the included "Tag Test" build, we can execute H2's developer console* in-game. To load into a map, use the menu or run map_name, e.g.
map_name scenarios\multi\ascension\ascension
From there, we can move the camera around by running debug_camera_save followed by debug_camera_load.
If you see a black screen, try running fade_in 0 0 0 0. show_hud 0 removes the HUD. This build shows various map integrity errors by default; you can hide those with error_geometry_hide_all.

*Press ~ to activate. Use tab to auto-complete commands
Appendix 1: Setting up Project Cartographer
Make sure H2V has the latest patches applied. The easiest way to do this is simply launching the game, and signing into Games for Windows.
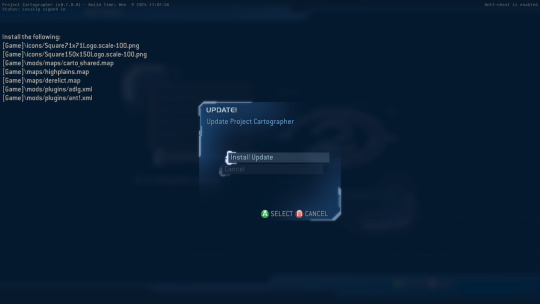
Now, download the latest Cartographer installer. You may need to fix the install by applying files manually. Once Cartographer is in a launchable state, visit the in-game updater to get the latest changes.

Appendix 2: Extracting assets with Refinery
First, install Python 3.8 from the official site, i.e. not from the Microsoft Store. After installation, update pip:
"C:\Program Files\Python38\python.exe" -m pip install --upgrade pip
Get the Mozz Editing Kit (MEK) repo rather than cloning Refinery directly. Also, do not clone MEK; the MEK installer (MEK_Installer.pyw) expects you to run the latest build from its master archives instead.

I recommend a portable install. After this, you should be able to run Refinery.py.
If this is all too complicated, try getting Refinery via Mozz Editing Kit Essentials instead.
Appendix 3: Extracting Halo 2 Vista tags
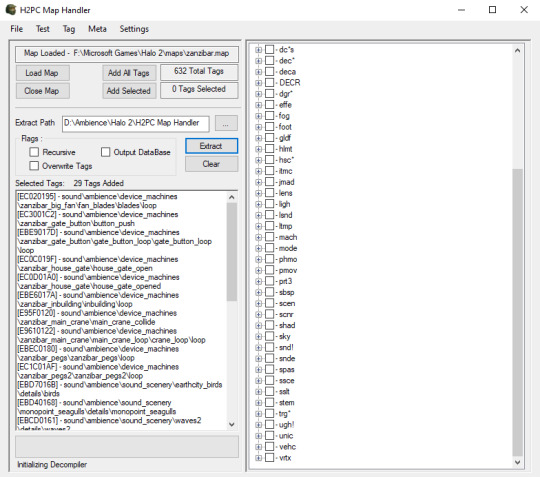
We use H2PC_TagExtraction for this. Set the required Paths, load a map, queue up the map's snd tags, and click Extract.

6 notes
·
View notes
Text
The Pint-sized powerhouses usually known as Excel Add-ins are creating a buzz in the business world. These plug-ins have been a major part of the enormous platform called Office 365 and are transforming the way of performing operations in diverse businesses. In this blog, we have looked at the top mistakes to avoid while Excel Add-ins development.
These errors might hinder the development process and lead to low-quality Excel Add-ins. Being aware of these pitfalls and actively avoiding them will help you with flawless, functional, and user-friendly Add-ins.
#Excel Add-ins development#Custom Add-Ins development#guide on excel Add-Ins#office Add-Ins development#Add-ins for business efficiency#Add-ins for business productivity#Best Excel add-ins for business#Office 365 plugin development#Excel extensions#Add-ons for Excel.#software outsourcing#software development#ifourtechnolab
0 notes
Text
10+ Excellent Web Design Tools & Resources to Use in 2024 - Web Design Ledger
New Post has been published on https://thedigitalinsider.com/10-excellent-web-design-tools-resources-to-use-in-2024-web-design-ledger/
10+ Excellent Web Design Tools & Resources to Use in 2024 - Web Design Ledger


It’s a New Year, but one thing hasn’t changed. The number of web design resources and tools just keeps on increasing. That’s a good thing. But it does make it that much more difficult to find a theme, plugin, or resource you really have a need for if you are to stay abreast of or leapfrog the competition.
We are in a position to make your search easier. Much easier in fact. We reviewed and tested web design tools & resources we believe many users, designers, and developers have a genuine need for. The types we believe to be essential, and that you will see in our final list of 15 are:
website builders for building landing pages and multiple-page websites quickly, easily, and without any need for coding.
WordPress plugins that can incorporate potentially game-changing functionalities, that are challenging to design, into websites.
WordPress themes for building complex and high-conversion rate websites and online stores.
Vector illustrations that can give a website a whimsical or entertaining aspect.
font identifiers to identify and provide access information to a “must have” font or fonts.
A majority of the web design resources and tools in the following list have a free or trial version:
What are a few of the important attributes these Excellent Web Design Tools & Resources for Designers and Agencies share?
They look premium. There is something about a top tool or resource that makes you wish you had acquired it a long time ago, e.g., how enjoyable it is to use.
They are intuitive. From signing up, to downloading, using, cancelling, and anything in between, everything needed is placed precisely where it should be.
They add real value. They facilitate getting more and higher paid assignments by helping you deliver web design projects faster, making your final deliverables more attractive, or both.
15 best web design Tools & Resources for Designers and Agencies
To help you in your research, we’ve included top features, customer average grade on non-biased platforms such as Trustpilot, Capterra or WordPress.org, and client feedback.
Ready? Then let’s get started.
1. Brizy Builder™
Brizy is the best website builder for Agencies, Designers, and anyone else in need of a White Label solution.
Brizy’s top feature is without a doubt its 100% customizable White Label solution that allows its users to add their own branding, including the builder name, builder logo, domain URL, support link, about link, and project subdomain.
Brizy Builder’s library of demo/template/prebuilt websites is also highly popular with its users. Soulful and Cuisine is one of the 5 most downloaded pre-built websites. It is attractive and inspirational, and while it provides an ideal foundation for a restaurant or bistro, the layout can be used for other service-oriented website types as well.
There’s more to like as well. New users quickly become aware of Brizy’s intuitiveness, and their ability to edit any type of content in place. Many competing builders force their users to create their content in a disjointed sidebar. That’s not the case with Brizy.
Customer Average Grade: 4.6/5 on Trustpilot
Client Feedback: “I am amazed by my experience with Brizy. The tool is easy to use, and the support is one of the best I have ever experienced. Fast replies and my contact really went the extra mile in helping me solve my problem. I can only recommend Brizy to everyone who’s looking to build their own website”!
Instant Support Materials: Documentation, Brizy Academy, Useful Blog Posts and YouTube videos
View the Builder
2. Trafft – Booking Software
The Best Free Scheduling Online Software Solution for Business Owners.
Flexibility is always important when selecting a theme or plugin. The top feature of this software solution is the ability to operate in a wide range of languages because of its powerful Multilingual Notifications System.
This user favorite:
facilitates the effective management of appointments and events using email, SMS and/or WhatsApp messages.
keeps users informed about the status of appointments or events.
offers custom notifications that enable users to tailor alerts for specific services or events.
The library of prebuilt websites also plays a significant role in making working with Trafft a pleasant experience. The Career Mastery Coaching prebuilt website illustrates what an effective event booking system might look like.
Key features users notice once they start using Trafft include easy backend and frontend interface navigation and the power the customization options bring to the table.
Web developers and digital design agencies can be expected to be more than pleased to discover that Trafft offers a White Label option.
Customer Average Grade: 5 stars on Capterra
Client Feedback: “ I love that Trafft has so much included – and that you can customize literally everything, including the email & SMS notification wording (which is a big deal for me since I like communications to be in my brand voice).”
Support Materials: Trafft’s ticketing system. Support manual, YouTube videos, social media, and email.
View the Booking Solution
3. wpDataTables -The Best Tables & Charts WordPress Table Plugin
wpDataTables offers an ideal solution for businesses and individuals who need to create tables and charts.
The wpDataTable plugin’s top feature, its Multiple Database Connections capability, represents a data management breakthrough by empowering every table to become a data hub that can pull information from different databases or servers.
By simplifying data management tasks, wpDataTables allows its users to create custom, responsive, easily editable tables and charts with ease. A bookseller could probably put this Responsive Catalog Table with Books to good use.
Features new wpDataTables users will discover include:
an abundance of useful functionality wrapped in an intuitive package.
the ability to adroitly manage complicated data structures.
wpDataTables also supports separate connections for working with specialized database systems and features chart engines for displaying data for marketing, financial, and environmental uses.
Customer Average Grade: 4.5/5 pm WprdPress.org
Client Feedback: “WpDataTables is an excellent WordPress Plugin. What you are able to accomplish with this plugin is nothing short of amazing. Their support is even better! Highly, highly recommend using this product and supporting this company.
I have tried different utilities for creating charts out of a series of CSV files I use for weather data, but it has been a hassle until I discovered wpDataTables which does exactly what I need. Very user friendly and versatile. And it also understands that there are other standards for date, decimal, and time apart from the Americas.”
Instant Support Materials: Support manual, the Facebook community, and YouTube videos
View wpDataTables
4. Uncode – Creative & WooCommerce WordPress Theme
Uncode is the #1 WordPress and WooCommerce theme for creatives, professional designers, and agencies looking for an ideal solution for any project.
While Uncode’s ensemble of website building tools and options would seem to more than justify its popularity, most of its users say the demo library is its #1 feature. The demos not only exhibit exceptional attention to detail but have proven to be excellent sources of inspiration as well.
Uncode’s classic Web Experiences is one of the 5 most downloaded demos. Just imagine what you could do with it.
New users are impressed with the value inherent in Uncode’s demos and wireframes, the level of customization, and the top-notch customer support.
Uncode’s principal users are:
Agencies and Freelancers, because of the multitude of options that cover the needs of every customer or client.
Shop creators, who can easily make effective use of Uncode’s advanced WooCommerce features.
Customer Average Grade: 4.89/5
Client Feedback: “I have used Uncode on 6+ websites now, and it’s absolutely my go-to theme! The features, quality, and customer support are outstanding. The developers do an incredible job of keeping the theme up to date and stable, constantly implementing new features and optimizing the theme. A solid product with great documentation and responsive support team. Kudos!”
Instant Support Materials: Support manual, Facebook groups, YouTube videos
Purchase the Theme
5. LayerSlider – Best WordPress Slider Builder Plugin
LayerSlider, the top-rated WordPress slider plugin, empowers web designers to effortlessly enhance websites and make them truly shine.
LayerSlider’s scroll effect has emerged as its top feature. You can find it prominently displayed in the recent batch of full-size hero scene and whole website templates. Scroll through the Flavor Factory pre-built web page and see how easy it can be to use LayerSlider to help capture and engage visitors.
LayerSlider easily accommodates a range of uses, from creating simple sliders or slideshows to sprucing up your site with captivating animated content.
Newer users appreciate:
LayerSlider’s customizable interface that suggests the plugin was created specifically for their use only.
easy access to millions of stock photos and videos plus other integrated online services.
the Project Editor that ensures that what you need is right where you need it.
LayerSlider also really shines when there is a need to create content for marketing purposes. Marketers are impressed with the mind-blowing effects that can be incorporated into their popups and banners.
Client Feedback: “A fantastic slider plugin with regular updates to make sure compatibility is never a problem. Keep up the amazing work!”
Support Materials: Product manual, In-editor help, support tickets, and email.
Preview LayerSlider
6. Amelia – WordPress Booking Plugin for Appointments and Events
Amelia is the best WordPress plugin for Agencies and Businesses in need of a streamlined booking solution.
The automated notifications system is Amelia’s top feature. Users could tell you how easy it was to categorize and position appointments as pending, approved, cancelled, rejected, or rescheduled. Special notices such as upcoming events or birthday congratulations can also be forwarded via the notifications system to assist clients and enhance their loyalty.
Amelia offers a number of templates that can be customized to help businesses grow. Yoga Studio is a notable example of how a template can be put to use to advertise a business.
Those new to Amelia could tell you about:
the ease of navigation they discovered, the innovativeness exhibited in the backend and frontend interfaces, and its functionality and user-friendly design.
the value its transparent pricing policy offers.
the extent of the customization options.
The Amelia plugin offers an ideal booking solution for service-oriented businesses including those specializing in ticket sales and/or events. Programming agencies and developers could also profit from having Amelia in their design toolkits.
Customer Average Grade: 4.8 on Capterra
Client Feedback: “Great plugin, I have tested similar, but Amelia seems to be the best for my site, I have many customers through the site, and everybody is satisfied with this appointment system. Sometimes there are a few bugs but quickly corrected through regular updates. Globally very good notation.”
Instant Support Materials: YouTube videos, Discord Group, and Support Manual
View Amelia
7. WhatFontIs
The most powerful and accurate free font identifier.
This tool’s top feature is its accuracy. WhatFontis users have a 90%+ chance of finding whatever free or licensed font they want identified.
No other system can claim that accuracy, and most of them charge a fee for whatever service they provide. It is worth noting that the ability of WhatFontis to identify a given font correctly can be compromised if the quality of the submitted image is subpar, and that is what accounts for some of the roughly 10% of missed identifications.
WhatFontis can do what it does best in part because of its database of 990K+ free and commercial fonts. This is nearly 5 times as many fonts as that attributed to the nearest competitor.
Whether the goal is to identify a specific font sent by a client, or simply because it is attractive, a customer wants to know what it is and where to find it. A search can be conducted for a font regardless of its publisher, producer, or foundry.
The process is as easy as can be.
Upload a clean font image.
In response, an AI-powered search engine identifies the font and as many as 60 close neighbors.
Links are provided that show where a free font can be downloaded or where a commercial font can be purchased.
Note: Cursive font letters must be separated before being submitted.
Client Feedback: “I came across this website courtesy Google search, used their services successfully; and today I find out it’s on product hunt! If you are ‘driven’ by the need to discover what font ‘that person/ company’ uses, then this should be your go-to solution site. For most of us it would be a once in a blue moon need, except for the professionals.”
Types of Instant Support Materials: User Forum
View WhatFontis
8. Slider Revolution – More than just a WordPress Slider
Slider Revolution is the best WordPress plugin for Designers, Web Developers and anyone seeking a way to create jaw-dropping animated sliders.
This plugin’s top feature is the ability it gives to its users to visually create stunning animated effects for WordPress.
The Slider Revolution plugin is not limited to creating sliders. It can be used to:
create stunning home pages that immediately engage its visitors.
create portfolios that will be viewed a second, or third, time because of the method of presentation.
design eye-catching sections anywhere on a website.
A stroll through Slider Revolution’s library of 250+ templates may be all that’s necessary if you need a little inspiration to get started. These templates have been 100% optimized for different screen configurations and feature special effects you won’t see on most websites. The Woodworking Website template for example, makes clever use of the hover effect to highlight both text and images. The layout itself can be used for a wide variety of website types or niches.
The Slider Revolution plugin is tailor made for individual web designers and developers, web shops, and small agencies.
Customer Average Grade: 4.6/5 on Trustpilot
Client Feedback: “I absolutely love the Slider Revolution. It does wonders for my projects. I am super excited about all of the templates that are ready for use. Their support has been incredible”.
Instant Support Materials: Support Manual, YouTube videos
View the Plugin
9. Getillustrations – Creative Stock Illustrations Library
The best resource for designers who are looking for top quality illustrations with terrific attention to detail.
Getillustrations’ top feature is three things in one; 21,500+ vector illustrations, free updates for one year, and new illustrations added every week. In other words, once you get started, good things keep coming your way!
You will have 40+ nicely arranged categories to select from. Most categories have several hundred illustrations, a few have more than 1,000.
These illustrations appeal to clients ranging from students and businesses to designers and developers. You’ll find pencil and basic ink illustrations, several 3D illustration categories, and fitness, logistics, and ecology illustrations to name but a few, and since they are exclusive to Getillustrations you will have an edge over those using other stock illustration resources.
You can purchase illustrations by the pack if you choose to. The Motion Illustrations pack is one of the larger ones with 1,090 vector web illustrations at latest count .These Motion illustrations feature a diverse range of themes, each of which makes a statement.
Client Feedback: “I really like the different styles available in this library. I used it to illustrate some of my blog posts. Since you get vector files, you can also recolor them to have them match your brand and product identity!”
Support Materials: Vector stock illustrations in .Ai .Figma .PNG and .SVG
View Getillustrations Offerings
10. Mobirise AI Website Builder
The best tool for creating and downloading full page websites using prompt commands only.
The Mobirise AI website builder is a revolutionary tool that uses intelligent algorithms to generate beautiful websites. Its top feature enables its user to generate a website using a single prompt.
The super-intuitive single prompt interface makes Mobirise AI an ideal choice for anyone looking for a simplistic yet efficient design approach.
Describe in detail what your site is all about, and this AI website builder will take your data and through the use of intelligent algorithms auto-generate a basic layout.
Once that is accomplished you can use prompts to customize style, colors, fonts, etc., and edit pre-generated content to suit your needs.
When you have the beautiful, optimized for Google and mobile devices website you want you can launch it with a single prompt.
Note: Even though Mobirise AI does much of the work, you retain full ownership of your website.
Client Feedback: “The AI website builder was astonishingly intuitive. What I appreciated the most was the seamless drag-and-drop interface which allowed me to position elements anywhere on my site. The AI’s design recommendations saved me hours of second-guessing my layout choices. Not to mention, the automatic SEO feature was a godsend–it optimized my site without me having to learn the complex ins and outs.”
Instant Support Materials: Support Manual, User Forum, YouTube Videos
View the AI Website Builder
11. XStore – Best WooCommerce WordPress Theme
XStore is the best WooCommerce theme for anyone looking to quickly build a high-converting online store.
XStore is obviously tailored for use by shop owners and prospective shop owners who seek an online presence. While the selection of ready-made stores (pre-built websites) has always been highly popular, the recently introduced selection of Sales Booster features has emerged as the top favorite.
New users soon come to appreciate the Builders Panel and the intuitive XStore Control Panel, both of which give them the store-building and customization flexibility needed to create the custom store they envision.
They also like the solid start XStore’s pre-built websites make possible. The layout of the Marseille prebuilt website is an excellent example of why it’s possible for a novice to get a store up in running in a few hours.
XStore doesn’t stop there. Its users have instant access to the powerful family of Single Product, Checkout, Cart, Archive Products, and 404 Page Builders; all favorites of shop owners.
Customer Average Grade: 4.87/5
Client Feedback: “I love this theme! There’s a wider learning curve to go through before getting a hang of the features, but the overall versatility and aesthetic factor is excellent.”
Instant Support Materials: Support Manual, YouTube videos
Buy the Theme
12. Blocksy – Premium WooCommerce WordPress theme
Blocksy is the best free WordPress theme for building attractive, lightweight websites in 2024.
There doesn’t appear to be much about Blocksy that its users don’t love. Consequently, when it comes to identifying this premium WooCommerce WordPress theme’s top feature, there’ s a 4-way tie.
Blocksy’s footer and header builders are super-user friendly.
Gutenberg support ensures top performance.
Developers love the advanced hooks and display conditions.
Everyone appreciates seamless WooCommerce integration together with its associated features.
And on top of it all, Blocksy is free!
Several of the things new users quickly recognize is that Blocksy:
uses the latest web technologies.
provides exceptional performance.
integrates easily with the most popular plugins.
Cosmetic is a beautiful, meticulously crafted starter site with a pleasant design that lets products take center stage. While centered on beauty products, its layout can be used for a wide variety of website niches. Cosmetic is one of the 5 most commonly used starter sites.
Customer Average Grade: 5/5 on WordPress.org
Client Feedback: “Blocksy is fast and light, responsive and beautiful. Blocksy has nothing superfluous and has everything you need. I love Blocksy, and Blocksy loves me.”
Instant Support Materials: A readily accessible Documentation Section, Support Manual, YouTube videos. Facebook Group
View Blocksy
13. Total WordPress Theme
Total is the best WordPress theme for web designers and developers seeking the flexibility required to design from-scratch.
Total’s top feature is its seemingly unlimited flexibility. Its assortment of design tools and options makes it a Swiss Army knife of website design and is one reason its name is so appropriate. A well-deserved reputation for amazing support also tends to set Total apart.
Not long after becoming acquainted with Total, its users could tell you about a number of things they discovered and like including the fact that:
Total has settings for everything, tons of page building options, a font manager, custom post types, and more.
Total is speed optimized.
Total provides dynamic templates for posts and archives.
Total’s pre-built website collection is another favorite. Synergy’s minimalistic design lends itself to a wide range of uses and is one of the 5 most widely used pre-built websites.
Total is tailored for beginners, developers, and DIYers. Advanced designers like Total as well, and for all intents and purposes, anyone else will too.
Customer Average Grade: 4.86/5
Client Feedback: “I have been using Total for several years now for several (10+) websites. Out of the box it’s already a great theme and very well documented. Some websites required specific functionality and so far, there was nothing I couldn’t provide. If I can’t figure it out myself, support is always willing to help. I don’t need another theme anymore.”
Instant Support Materials: Support Manual
View the Theme
14. Essential Grid – WordPress Gallery Plugin
Essential Grid is the best WordPress Gallery Plugin for businesses who want to capture visitors’ attention with breathtaking galleries.
Essential Grid is the best WordPress Gallery Plugin for anyone who wants to create a unique, attention-getting gallery.
Essential Grid’s library of 50+ unique grid skins is its top feature and is what this WordPress gallery plugin is all about. Why these skins are such a favorite is easy to see. Most web designers and developers would not want to have to take the time to create a gallery from scratch and the grid skins offer an excellent alternative approach.
In addition to making it easier to create a gallery layout you want, it’s also possible you’ll come across a grid skin layout you haven’t even thought possible and can’t wait to put into use. The YouTube Playlist layout for example shows how the hover effect can transform a seemingly run-of-the-mill gallery into a real attention getter.
Essential Grid’s users will tell you how much of a time saver this plugin can be, and how effective it is at helping them organize their content streams.
Customer Average Grade: 4.7/5 on Trustpilot
Client Feedback: “I have to say that the level of support I received is definitely one of the best I have ever experienced. Big thumbs up!”
Instant Support Materials: Support manual and YouTube videos
View Essential Grid
15. WoodMart – WordPress WooCommerce Theme
WoodMart is the best WooCommerce theme for niche ecommerce design.
Just a glance at the WoodMart website is enough to grab your attention. Woodmart’s top feature, super-realism, pops right out at you. The custom layouts for shop, cart, and checkout pages are so well done that it’s easy to forget where you are and start window shopping.
There is plenty more to about WoodMart too, for example:
A multiplicity of available design options.
Easy customization to fit the brand.
The time-saving Theme Settings Search and Theme Settings Performance Optimization features.
Widely used “Frequently Bought Together”, “Dynamic Discounts”, and social integrations options.
WoodMart also has a White Label option.
Finding the most popular demos isn’t easy since most of them enjoy lots of usage. WoodMart Organic Baby Clothes is one of the 5 most downloaded demos.
Customer Average Grade: 4.93/5
Client Feedback: “This theme is perfect. It has all the options you can imagine and tooltips to help you understand what you are about to change. It’s fast out of the box and makes a great use of Elementor. Great responsive design.”
Instant Support Materials: Support Manual and YouTube Videos
View the Theme
*******
Do you see one or more web design resources and tools you would like to add to your toolkit? It would certainly be easier than having to sift through hundreds on your own. That is why we did the vetting process for you. You still will want to preview those that interest you and try them out if possible. The free ones are of course for the taking.
What will you be looking for? These 15 excellent web design tools & resources have several characteristics in common. Characteristics that are necessary to be considered as “best-in-class”. Those characteristics are as follows.
Plugins, themes, and resources are easy to install or set up and are user friendly.
They give your website an edge in terms of design, functionality, or visitor appeal; or all three.
Customer support is friendly, fast, and competent.
They allow you to test the product for free. Or give you enough information to ensure that won’t end up feeling like the product you purchased is markedly different from the one you saw advertised.
Check out any or all of the 15 best web design tools and resources you believe you could put to good use. Test them out if you can and either add them to your toolkit or write them off.
Are you done? Not really. Since there are many new web design tools & resources coming into the marketplace every day, some of which might offer greater opportunities, your search will never really end.
#000#2024#250#3d#Accounts#ai#AI-powered#alerts#Algorithms#amazing#Americas#amp#approach#attention#baby#best web design resources#birthday#Blog#Blue#Books#box#Branding#bugs#Building#Business#Capture#career#change#chart#charts
3 notes
·
View notes
Text
Level Up Your Selenium Skills: The Ultimate Course for Test Automation
Are you looking to enhance your test automation skills and become a proficient Selenium user? Look no further! In this article, we will introduce you to the ultimate course that can help you level up your Selenium skills and take your test automation abilities to new heights. Whether you are a beginner or have some prior experience with Selenium, this course is designed to cater to all skill levels. So, let's dive into the details and explore the exciting journey of becoming a Selenium pro!

Why Test Automation Education Matters
In today's rapidly evolving IT industry, staying ahead of the curve is crucial for success. With software systems becoming increasingly complex, manual testing alone cannot keep up with the pace of development. Test automation has become a necessity to ensure the efficiency, accuracy, and scalability of testing processes.
By investing in test automation education, you empower yourself with the knowledge and skills required to excel in the competitive job market. Test automation specialists are in high demand, and having expertise in Selenium can open numerous career opportunities. Furthermore, by leveraging Selenium, you can save time, reduce effort, and deliver reliable results, making it an indispensable tool for any software tester.
The Power of Selenium in Test Automation
Selenium is a powerful open-source framework that has revolutionized the world of test automation. It provides robust capabilities for automating web browsers and enables testers to perform cross-browser testing effortlessly. With Selenium, you can write automation scripts in various programming languages like Java, Python, C#, and more. Its vast ecosystem of plugins and frameworks further extends its potential, making it the go-to choice for many automation professionals.
Key Features of Selenium
Selenium boasts a rich set of features that make it highly suitable for test automation. Some of the notable features include:
Cross-Browser Compatibility: Selenium allows you to test web applications across multiple browsers, ensuring your website functions flawlessly regardless of the platform.
Multi-Language Support: Selenium supports multiple programming languages, enabling you to choose your preferred language based on your comfort and project requirements.
Fast and Reliable: Selenium empowers you to execute tests swiftly and consistently, providing accurate results while maintaining the integrity of your automation suite.
Flexible and Extensible: Selenium's architecture allows you to integrate it with various frameworks and tools, providing flexibility in designing automation solutions that fit your specific needs.
Parallel Execution: Selenium allows you to run tests in parallel, significantly reducing execution time and enhancing productivity.
Community Support: Selenium enjoys a vast user community, providing ample resources, tutorials, and support when encountering challenges during automation implementation.

The Ultimate Course for Leveling Up Your Selenium Skills
Now that you understand the significance of Selenium in test automation, let's explore the ultimate course that can skyrocket your skills in this domain. This comprehensive course is designed by industry experts with extensive experience in test automation using Selenium. It covers everything from the fundamentals to advanced topics, ensuring a comprehensive and well-rounded learning experience.
Course Curriculum Highlights
Here's a glimpse of what you can expect to learn from this ultimate Selenium course:
Introduction to Selenium and its various components
Understanding Selenium WebDriver and its core functionalities
Hands-on exercises to master Selenium IDE and Selenium Grid
In-depth exploration of best practices for test automation using Selenium
Utilizing TestNG for efficient test case management and optimization
Advanced techniques for handling dynamic elements, AJAX, and other challenging scenarios
Integrating Selenium with frameworks like JUnit and Cucumber for improved test reporting and maintenance
Leveraging Selenium with Continuous Integration tools like Jenkins for seamless integration into the development pipeline
Exploring Selenium's compatibility with cloud platforms for distributed test execution
Target Audience and Prerequisites
Whether you are a beginner stepping into the world of test automation or a seasoned professional aiming to enhance your Selenium skills, this course caters to all skill levels. However, having a basic understanding of programming concepts and web technologies will be beneficial in grasping the core concepts effectively.
In conclusion, if you are looking to take your test automation skills to the next level, investing in the ultimate Selenium course at ACTE Technologies is the perfect choice. With Selenium's powerful capabilities and the comprehensive curriculum of this course, you will acquire the knowledge and expertise needed to excel in the field of test automation. So, why wait? Embark on this exciting journey and empower yourself with the skills that will set you apart in the competitive IT industry. Level up your Selenium skills and unlock endless opportunities!
8 notes
·
View notes
Text
Best WordPress Hosting for Small Business

#1 Custom Solution for Best WordPress Hosting for Small Business
The Best WordPress Hosting for Small Business: Here is our custom Solution, which we rank as number one, and in this one, you just need to pay only $25 for 1 year of Premium WordPress Hosting. This is the plan for Startups that are going to start a Website for the first time. You will have all the WordPress Features plus up to 10 GB of space. Most of the Website ends up 200 MB, so 10 GB is good to go for a working website with 1000 articles. let’s have a look what are the features you get once you opt for our Custom hosting by Giggers.
Server Location in your country.
CDN Setup (+$5)
10 Gb Space in Basic Plan (Enough for Even bigger Websites)
SSL Included
99.99% Uptime
Any Plugin Installation No restrictions
Additionally, you can always customize our Custom plans that start from $25, and you can avail even your Website Design from us. We are pioneers in various micro niches like Pressure washing website Design and even in some macro niches like E-commerce Website Development.
So you need to just ask and we will provide you with affordable Web Design solutions starting from just $99.99. Looks very attractive right, don’t worry you can let us set it up after you pay.
2. Bluehost
Bluehost consistently ranks as one of the best hosting providers for WordPress, and it’s an excellent choice for small businesses. Here’s why:
Optimized for WordPress: Bluehost offers WordPress-specific hosting, ensuring your website runs efficiently on this platform.
Free Domain: Small businesses often need to save on costs, and Bluehost provides a free domain name for the first year.
24/7 Support: Their customer support is exceptional, and you can reach out to them at any time if you encounter any issues.
Security Features: Bluehost offers various security features, including SSL certificates and regular backups.
3. SiteGround
SiteGround is another popular hosting provider known for its speed and reliability. For small businesses, SiteGround offers the following advantages:
Managed WordPress Hosting: SiteGround specializes in managed WordPress hosting, taking care of various technical aspects for you.
Top-Notch Customer Support: Their support team is knowledgeable and responsive, ensuring your concerns are addressed promptly.
Built-in Caching: SiteGround provides built-in caching to improve website loading times.
Security: They offer a range of security features, including daily backups and a unique AI anti-bot system.
4. HostGator
HostGator is a budget-friendly hosting option that doesn’t compromise on quality. Small businesses can benefit from:
Affordability: HostGator offers competitive pricing, making it an attractive choice for startups and small businesses.
User-Friendly Interface: Their control panel is easy to navigate, making it suitable for beginners.
45-Day Money-Back Guarantee: This generous refund policy allows you to try their service risk-free.
Scalability: HostGator provides various hosting plans, allowing you to scale your website as your business grows.
5. A2 Hosting
A2 Hosting is known for its speed and reliability, making it a suitable choice for small businesses focused on performance:
Turbo Servers: A2 Hosting’s Turbo Servers are optimized for speed, ensuring your website loads quickly.
Free Site Migration: They offer free site migration, making it easy to switch to their hosting service.
Anytime Money-Back Guarantee: While many providers offer a money-back guarantee, A2 Hosting’s “anytime” guarantee is particularly attractive.
Developer-Friendly: A2 Hosting provides a range of tools and features for developers, allowing for greater customization.
6- Hostinger
I didn’t tell you this in the First place just because we have all the Servers in various countries associated with them. This is the best and most affordable option for Web Hosting if you are going to manage more than 1 Website. The cost and Hosting quality are #1 among all Web hosts. This in fact is the most used Hosting Around the Globe.
7- Free Web Hosting Options
I wrote my last article which is mainly on cheap pricing or Free Web hosting and Website Builders. This one is just focusing on Web Hosting. If you want to host your custom domain completely free for Lifetime. Another option with WordPress Hosting for 1 year, then simply go to the Best Website Builder and Hosting for small business. In this article keep scrolling when you find the section for completely free Web Hosting for your Custom domain name.
Conclusion
Selecting the best WordPress hosting for your small business is a decision that can significantly impact your online success. Bluehost, SiteGround, HostGator, and A2 Hosting are all excellent options to consider. Your choice should depend on your specific needs, budget, and technical requirements. Remember, the right hosting service will provide a solid foundation for your website, ensuring it performs well, stays secure, and supports your business growth. Make an informed decision, and you’ll be on your way to establishing a robust online presence for your small business.
3 notes
·
View notes
Text
2 BEST WORDPRESS ECOMMERCE PLUGINS FOR YOUR STORE

Thousands of new ecommerce businesses are launched every year, on different platforms. WordPress is a major stack holder and we are going to list down a few most popular plugins for wordpress to turn it into a full-featured eCommerce store. As we explored the realm of WordPress ecommerce plugins, we aimed to distinguish the unique qualities that set each of these plugins apart from one another. While some plugins offer a comprehensive range of features suitable for diverse needs, others excel in providing a simplistic and clutter-free approach to creating online stores.
To discover which plugins best align with your needs, continue reading as we unveil the top WordPress ecommerce plugins currently available in the market.
1. WooCommerce
WooCommerce stands as the most renowned eCommerce extension for WordPress. It has gained immense popularity for several reasons. It offers an easy user interface, a wide range of themes support, and a growing list of WooCommerce extensions, allowing us to build unique and visually appealing online experiences.
*WooCommerce is eventually acquired by Automattic, which is the organization that operates WordPress.
Here are the key benefits of using WooCommerce:
It is secure
It is easy to setup and customize
It supports extensions
You can sell physical as well as digital products
2. Easy Digital Downloads (EDD)
As per their website EDD claims more than 50,000 businesses use Easy Digital Downloads plugin. EDD is a reliable eCommerce WordPress plugin that powers online stores all over the world. It is modular and also supports themes. It is quite popular when it comes to selling digital products using WordPress. Sandhills Development is the company that manages EDD.
Here are the key benefits of using Easy Digital Downloads WordPress plugin:
It is secure
It supports extensions
It is scalable
Perfect for selling digital products
Download logs like download dates & times, IP address, and attached payment record
After conducting an in-depth analysis of these WordPress ecommerce plugins, we are delighted to offer personalized recommendations based on your specific requirements. If you want to sell mostly digital products, Easy Digital Downloads is likely your best option. If you are looking to sell physical products then no doubt WooCommerce is your best bet. The main difference is the minimum shipping options we get with EDD.
#woocommerce developer#woocommerce development#Woocommerce Developer India#woocommerce development company#hire woocommerce developer#hire woocommerce developers
2 notes
·
View notes
Text
Unraveling Selenium's Testing Odyssey: Pros and Cons Unveiled
In the ever-evolving realm of software testing, Selenium stands as a stalwart, renowned for its versatility and capabilities. As testing teams explore this dynamic tool, it's essential to navigate through its strengths and challenges. This exploration takes a deep dive into the advantages and disadvantages of Selenium, offering insights into what makes it a formidable ally and where it presents potential hurdles.

Pros of Leveraging Selenium:
Seamless Cross-Browser Compatibility: Selenium's prowess lies in its ability to seamlessly support an array of browsers, including Chrome, Firefox, Safari, and Edge. This ensures that web applications undergo thorough and consistent testing across diverse user environments.
Flexibility in Programming Language Support: A distinguishing feature of Selenium is its support for various programming languages – Java, Python, C#, and Ruby. This adaptability empowers testing teams to choose languages that align with their expertise or project requirements, fostering a dynamic and adaptable testing environment.
Efficient Parallel Execution: Selenium's capability to execute test scripts in parallel enhances efficiency, especially when dealing with extensive test suites. This feature significantly reduces the time required for test runs, a crucial aspect in meeting tight development timelines.
Robust Community and Abundant Resources: Beyond its features, Selenium thrives on the strength of its community. A vibrant and vast user community, coupled with an abundance of online resources, ensures quick problem-solving, continuous updates, and a wealth of knowledge accessible to testers at all skill levels.
Seamless Integration with Test Frameworks: Selenium effortlessly integrates with popular test frameworks like TestNG and JUnit. This integration elevates test management capabilities, streamlining reporting and supporting the implementation of advanced testing scenarios. The synergy between Selenium and these frameworks enhances overall testing efficiency.
Cons of Navigating Selenium's Landscape:
Limitations in Non-Web Application Support: Selenium excels in web application testing but presents limitations in handling non-web applications. This can be a challenge for projects involving diverse application types, necessitating additional tools for comprehensive testing.
Steep Learning Curve: Selenium's feature-rich nature comes with a learning curve, particularly for newcomers. The tool's intricacies may require time and dedication to master. While this curve poses a challenge, the investment in learning pays off in enhanced testing capabilities.
Reporting Dependencies on Third-Party Tools: Selenium lacks comprehensive reporting features, leading testers to rely on third-party tools or integrate additional reporting plugins. While this adds a layer of complexity, it is a common practice to ensure thorough and insightful test reports.
Challenges in Dynamic Element Identification: Dynamic web pages with frequently changing elements can pose challenges for Selenium. Ensuring stable and reliable identification of dynamic elements may require advanced strategies, influencing the resilience of test scripts. Employing dynamic element identification techniques becomes crucial.
Limited Support for Image-based Testing: Selenium's primary focus on interacting with HTML elements results in limited support for image-based testing. For projects heavily reliant on visual validation, additional tools may be necessary to complement Selenium's capabilities.

Conclusion:
Selenium stands as a robust ally in the testing arena, offering a spectrum of advantages for web application testing. However, understanding its limitations, especially in handling non-web applications and dynamic elements, is crucial. Testers must weigh these pros and cons, considering the learning curve and potential challenges, to make informed decisions about integrating Selenium into their testing toolkit.
In essence, Selenium empowers testing teams with flexibility and efficiency, serving as a reliable companion in ensuring the quality and reliability of software applications. As the testing landscape continues to evolve, Selenium remains a cornerstone, contributing to the ever-advancing field of software testing.
2 notes
·
View notes
Text
Is WordPress a good platform for developing a website?
Yes, WordPress is an excellent platform for developing websites, and it's a popular choice for a variety of reasons:
User-Friendly: WordPress is known for its user-friendly interface, making it accessible for both beginners and experienced developers. You don't need to be a coding expert to build a website with WordPress.
Versatile: It's incredibly versatile and suitable for various types of websites, including blogs, portfolios, e-commerce stores, business websites, and more.
Abundance of Themes: WordPress offers a vast library of themes that allow you to customize the look and feel of your website to match your brand or personal style.
Plugins for Added Functionality: You can enhance your website's functionality with a wide range of plugins. There are plugins for SEO optimization, e-commerce, contact forms, social media integration, and much more.
SEO-Friendly: WordPress is inherently search engine-friendly, making it easier for your website to rank well on search engine results pages (SERPs).
Community and Support: The WordPress community is extensive, which means you have access to a wealth of resources, forums, and tutorials to help you troubleshoot issues and expand your knowledge.
Regular Updates: WordPress is continually updated for security, performance, and functionality improvements, which helps keep your website safe and up to date.
Mobile Responsiveness: Most modern WordPress themes are mobile-responsive, ensuring your website looks and works well on various devices, including smartphones and tablets.
Cost-Effective: WordPress itself is free, and there are many free or reasonably priced themes and plugins available. This makes it a cost-effective choice for building and maintaining a website.
Scalability: Whether you're starting small and planning to grow or launching a large-scale website from the beginning, WordPress is scalable to accommodate your needs.
However, the success of your website also depends on factors like your specific goals, the quality of your content, and how well you optimize it for your target audience. WordPress provides a robust foundation, but your website's ultimate performance will also be influenced by the effort and resources you invest in it.
#cedcommerce#ecommerce#ecommercebusiness#woocommerce#ecommercestore#wordpress website#wordpress#woo#website
2 notes
·
View notes