#features of react js
Explore tagged Tumblr posts
Text
missing you
You want jiyong back too— but you couldn’t be more discreet about it
Jiyong’s pov | ft. @makeitworse. Contains: 2ne1!reader x gdragon. Social media au collab, y/n's pov
a/n: collab post with @makeitworse ! congratulation on hitting 300 followers hon <3
r/kpopcelebgossip user: So idk if any of yall have noticed but remember during like 2015-2016 (basically MADE era) y/n and g dragon were like in a speculated relationship right? It was so obvious because of their on stage chemistry , behind the scenes etc etc and i was just stalking gd’s page (peaceminusone) and i was js simply scrolling and i saw literally no pics of them together back when gd posted alot. And i checked his other accounts too and literally no pics of y/n. I checked y/n’s page as well and NO pics at all of them everything is Wiped. No official statement yet but y’all… Do we think it’s over?? Top Comments: user: NONONO IT CANT BE SAY SIKE RN user: I CHECKED THEIR PAGE TOO- the two unliked all of their posts
user: i checked y/n’s spam acc too, literally no pics of jiyong, she literally unliked all posts about gd from all of her accounts. user: they were THE it couple of the k-pop industry no way they ended things like this. I genuinely thought they would get married 😭 user: when is g-dragons ver of eyes nose and lips gonna drop || user: this better be like tae and min hyorin’s breakup where they get back together or im gonna jump user: This is worse than when my parents divorced 😩 user: this better be a PR stunt- MY PARENTS CANT GET DIVORCED LIKE THIS dispatch.co.kr [EXCLUSIVE] “Something’s Off?”… Idol G-DRAGON and Idol Y/N Allegedly Call It Quits After Fans Spot Deleted Photos and Unfollows K-pop fans are speculating about a possible breakup between top idols G-dragon and Y/n, after a series of sudden changes on their social media accounts—raising eyebrows over an alleged romantic relationship that was never officially confirmed since 2015.
According to Dispatch’s exclusive monitoring, the two stars quietly unliked each other’s recent and old Instagram posts, and deleted several photos in which they appeared together. Though their agencies have never acknowledged any relationship, fans have long suspected that the two were more than just “industry friends.” 👀 The Evidence? Gone.
Fans first noticed something strange earlier this week when Y/n’s Instagram feed no longer included a carousel photo posted in September 2016 featuring G-dragon backstage at a music show. Within hours, G-dragon also deleted some story highlight’s of Y/N with her kpop group 2NE1.
Furthermore, the pair no longer engage with each other’s posts, despite previously dropping frequent likes and subtle emojis. The once-public digital trail has gone cold. Were They Ever Dating?
Neither party has ever commented on dating rumors, though they were spotted several times wearing what fans described as “matching couple items,” including rings and other accessories. The two was seen many times in events, cruises etc. the two idols was also seen attending eachothers concerts at times secretly. y/n’s car was seen multiple times near his penthouse as well. Their on stage chemistry was fan loved and fueled more to the dating speculations
While some claimed it was just friendship, others believed there was “something more.” than just colleagues or friends 🔕 No Comment from Agencies
When contacted, both agencies declined to comment, stating, “We do not respond to speculation regarding artists’ private lives.” 🌀 Fans React
Online forums are buzzing with mixed reactions—some expressing disappointment, others still questioning if the relationship ever existed in the first place.
“If they weren’t together, why delete the photos now?” “Even their friends used to tease them in live streams… something definitely happened.”
Whether it was a quiet romance or a close friendship that soured, one thing’s clear: something has changed—and fans noticed.
📷 Dispatch will continue to monitor developments.Whether it was love, friendship, or just rumors, we wish both artists the best as they move forward.
r/kpopcelebgossip [DISCUSSION] Y/n is deleting and blocking fans who mention g-dragon or the alleged breakup — seems like lowkey confirmation? 👀 Posted by User - 2 hours ago Kpop fans going crazy rn because of g-dragon and y/n alleged break up but yall my sister went to her recent post and commented about it AND SHE WAS BLOCKED??? Apparently she is taking down comments about her and gd Like… she’s NEVER done this before?? She’s always been super chill about people commenting whatever—even when shipping rumors were flying before. But now if you even mention him, your comment disappears or you suddenly get restricted 🫠 saw at least 4 fans on Twitter and Insta stories saying they were:
-Soft blocked or removed from followers
-Had their comment about the “deletion/unfollow drama” removed-Got DM blocked after tagging her with “hope you’re okay” type comments
this lowkey feels like confirmation that something DID happen, right?
Top Comments: /user: At this point i wont be surprised if she turns off her comments for a while. Some of yall are really taking it too far with some comments. Privacy is a thing yk?
/user: SHE BLOCKED ME TOO- i put a g dragon gif and she blocked my ass 😭
/user: She was letting people ship her for months. This sudden wipeout screams breakup.
user: Still waiting for Dispatch to drop the “deleted story screenshots” like they always do lol.
/user: I feel bad for her. Must be hard dealing with this stuff publicly. The way fans dissect everything can’t help. Especially the way this would spread through korea gossip media channels
/user: her pr team going WILD with the block button. This is the most aggressive reaction she’s ever had on social. If they weren’t dating… why delete comments at all?
/user: If I ever get blocked by my bias for mentioning her “rumored ex,” I will cry and also make it my whole personality.
/user: She deleted every single reference to jiyong including that old comment under his birthday post. That was the silent nail in the coffin for me tbh.
[DISCUSSION] Idol Y/N A Spotted With Mystery Man Posted by u/kpop_gossip_queen · 27 July 2024 Some photos came out earlier this week of Y/n walking with a man in what looks like Tokyo. Nothing dramatic, just the two of them walking side by side. Not much pda, both masked up and dressed pretty casually. Still, people immediately started speculating — mainly because the guy looks a lot like G-dragon, her ex boyfriend
If you’re not familiar with their history, they were rumored to be dating around 2015. Never confirmed, but it was kind of an open secret. It was too obvious. They had a lot of lowkey interactions online, subtle matching items, and fans noticed some behind-the-scenes stuff during overlapping schedules, Liking eachothers posts and alot of pics of eachother. Things seemed to be off in 2017, right when G-dragon started his motte tour. That was the point where people started suspecting they were having issues. She usually attends bigbang concerts and gd’s tours whenever she has the time. She’s always seen in the crowd secretly and sometimes backstage pics but during motte tour she was never seen in the crowd ever she barley reposted about it like she usually does with all her industry friends. People thought she was focusing on her solo career or the bigger opinion which was they were having issues. By 2018, it became pretty clear they were done. y/n unliked a bunch of old posts about them, deleted comments that referenced their relationship (or the breakup), and generally stopped engaging with anything related to him. No official statement, but fans took that as confirmation. This all happened a few months (suspected december , november) after he came back from military service. Which marks the start of their hiatus. So naturally, when these new photos dropped, a lot of people jumped to conclusions. But after comparing recent pics and doing some basic digging, it’s clearly not jiyong. Here’s why:
-jiyong was recently seen in seoul and where y/n is it looks alot like tokyo and after some digging it looks like a familiar cafe in tokyo .
-This guy doesn’t have the same tattoos.
-He’s slightly taller and has a different build.
-y/n and Gd haven’t interacted in years, so a random public link-up seems unlikely without any hints at least like they usually did back in the days. - She’s been laying low for a while. From 2020, y/n been really under the radar in her hiatus. She occasionally posts about her cats, art or fashion but she’s avoided any public drama or dating speculation. Her pr team still deletes comments about them till this day. If this was a reconnection with jiyong, it seems weird she’d risk being seen in public so casually after every thing she has done to avoid when it first started No info yet on who the guy actually is — could be a friend, someone she works with, or maybe she’s quietly seeing someone new (most likely). Hard to say. She’s been keeping a pretty low profile lately, especially on social media, so this kind of sighting stood out.Anyway, just putting this here since I’ve seen a lot of people assuming it’s jiyong. I personally think It’s not. But the timing’s interesting considering how quiet she’s been for the past year or so. Even jiyong.
So what do you guys think?
Top Comments: /user: yeah that man aint GD he doesnt have his fashion sense
/user: I thought it might be him at first but the tattoos thing convinced me otherwise. No way he’d get them removed, and that guy’s hands are almost completely clean.
/user: Kinda surprised people even thought it was him. He literally is in korea rn that same morning. Y’all think he’s teleporting?.
/user: To be fair, they were such a strong rumor couple in 2015–2016. I get why people are curious. But yeah, it’s been years, and she wiped all traces of him back in 2018. That wasn’t a soft breakup — that was a clean digital erase. Its been 5 years since then, hard to digest ik but cmon guys
/user: Lowkey hoping it is someone new, she deserves to be happy. And private. After how messy the fandoms were during her rumored relationship with jiyong, I wouldn’t blame her for keeping it quiet now bc of how it turned out a bit messy last time.
/user: No offense but people forget these idols have friends. Not every man near a female idol is a secret boyfriend or ex. Sometimes it’s literally just a person they know.
/user: The fact that people still link her to g dragon every time she breathes near a man is wild. They haven’t even followed each other in YEARS.
/user: I miss her energy from 2015–2016 but she seems like she’s in a more peaceful phase now. Let the girl walk through Tokyo with a guy in peace 😭
/user: People saying “he walks like Gd” like… be serious 😭 The dude has a completely different gait and posture. gd always walked like he was storming a runway. This guy looks like he’s going to buy tofu.

Liked by chaelincl , daraxxi & 1,880,242 others yournamexx ✓ - starting off from the 1st
View comments User - my childhood is returning and i couldn't be more happier
_minzy_mz - 🔥❤
user - WAIT SHE’S COMING BACK TO THE GROUP??? Im so glad to witness this
User - PLEASE COME TO EUROPE I BEG
User - welcome back queen <3
User - if i was there i would have fainted
User - THE QUEENS HAVE RETURNEDDDDDDD User - the date july 2024 must be marked RN
User - LITERALLY witnessing history rn View 35k more comments
[GOSSIP] Y/n caught dancing to BIGBANG at MAMA 2024— reactions to questions about his new album ubermensch
Posted by u/kpop_gossip_queen · 1 hour ago If you guys saw the recent MAMA awards, y/n had kind of came back from her long term hiatus and the camera slightly panned towards y/n’s table and she was seen vibing and dancing along to fantastic baby and bang bang with her table members like old times. Fans were used to seeing her get all excited when they performed, so this was nothing new. She was singing and dancing along to their song like before. It didn’t seem like she was doing it out of anything too deep, just that usual vibe where everyone’s hyping each other up and vibing to the performance like its a bigbang concert—something fans have seen her do before. But now... it’s making everyone question things. 👀 1: The awkward interview moments Things took a turn when a few interviewers asked her some awkward questions backstage about g-dragons new album. Yikes.
One interviewer asked, “So, g-dragons new album is dropping soon, any thoughts?” She literally just smiled awkwardly and said, “I’m here to enjoy the show, thank you,” before walking away like she didn’t hear the question. 💀
Another one asked, “Are you supporting his comeback?” She gave a forced smile and responded, “I’m just here for the performances tonight.” It was so clear she wasn’t feeling the topic. What does this mean?Fans are reading a lot into the way she dodged the interview questions, and it’s giving major “let me distance myself from this conversation” energy. While she was vibing to their song like nothing was wrong, her responses say otherwise.
Top Comments:
/user: She was vibing because that's just who she is—she always hypes her friends. But then the awkwardness in the interview is CLEARLY saying, “I’m over it, I’m moving on”
/user: Girl was vibing because of the history with her group and his, but she’s not here for the press bringing him up. She’s distancing herself hard.
/user: I think she’s just tired of all the constant questions about him. She’s been fangirling for ages, but now that things are different, she’s probably just wanting peace.
/user: Yeah, she’s always hyped Bigbang, but you can’t ignore the energy shift when she was interviewed. I feel like the breakup hit harder than we realize.
user: I highkey feel like she’s still trying to keep it friendly, but the press won’t let her breathe. I just wish they’d stop asking her about it. Its been 5 years since then
user: Honestly, I think the whole situation is a lot more complicated than we’re seeing. She was vibing because she’s not petty, but she doesn’t want to talk about him because it’s personal. Her face says it all. But she has no beef with bigbang


Liked by gossip_loverVIP , YG_familyupdates & 880,242 others yournamexx ✓ - amazing reunion week with an old friend 💗 28 february 2024 View comments User - WHOAAA WHO’S THAT???
User - iv seen this guy in her old music vids before-
user - gd gonna pull up with a new thirst trap now User_lvssteve - /@user be careful hon she might block your ass
User - if this man ends up being that alleged bf back in 2024 gd gonna throw hands while bonamana plays in the bg
User - so happy she is posting more now and with her old friends
User - whats this cuties @? User - IS THIS THE 2024 MYSTERY MAN User - i can smell someone's jealousy rn
View 35k more comments

Liked by daraxxi , YG_familyupdates & 1,880,242 others yournamexx ✓ - ☕🌹 View comments User - she tryna imitate someones style huh 👀
User - its giving a certain diva (trying so hard not to be blocked again)
user - mr dragon gonna pull up with a new matching thirst trap now User_lvssteve - loving the outfit my queen
User - i need her phone case- please make it official merch girly
User - QUEEN IS POSTING MORE AGAIN YIPPIEE
User - one chance i beg you diva
User - ngl how could someone ever break up with her User - someone is resisting to tap the like button badly rn View 20k more comments

Liked by chaelincl , YG_familyupdates & 779,251 others yournamexx ✓ - 🫰🌹 View comments User - IS THAT DAISIES?!?!
User - AM I SEEING STUFF OR IS THIS A GD REFERENCE
user - her tryna make it as discreet as possible aint working anymore User - GD REFERENCE GOING HARDDD
User - she KNOWS what she’s doing
User - nail care routine drop when
userlvrtop - he is resisting to repost badly i can smell it
User - /@userlvrtop - i bet he’s losing his shit seeing this rn
View 15k more comments


Liked by gossiplvr18_8 , _minzy_mz & 1,818,251 others yournamexx ✓ - made this silly touch some grass View comments
User - DAISY REFERENCE IS GOING HARD
User - she’s making it obvious atp
user - her cat in this too huh User - you cannot tell me she doesnt have a daisy bong yet
User - cant wait for a certain someone to post a rose pic
User - they definitely have spam accounts to stalk eachother
Userlvsss - gd is definitely fangirling seeing all this View 17k more comments



Liked by d_lable_official , _minzy_mz & 70,251 others yournamexx ✓ - thank you @zip___ds for having me ! 💗 6 March View comments User - ji definitely asked daesung to set them up
user - ABOUT TIME SHE WAS ON ZIP User - daesung was RESISTING to ask about the one who shall not be named
User - so happy she’s still so close with daesung after all these years <3 User - need a friendship like theirs
View 25k more comments



Liked by chaelincl , xxxibgdrgn & 779,251 others yournamexx ✓ - guess who ★
View comments
User - one chance just ONE CHANCE
User - AM I HIGH OR DID G DRAGON LIKE THIS??? Boy you aint slick userlvrtop - need her in a way that would make me shameless
user - IM CRASHING OUT RN GD LIKED GD LIKEDDDDDD User - GD FUCKING LIKED HOLY FUCKING SHIT
User - jiyong’s ovulating yall
User - BODY SERVING TEAAAA View 15k more comments






Liked by chaelincl , xxxibgdrgn & 300,251 others blackjacks_ot5 - 2ne1 being unhinged core View comments User - i love how most of these are js y/n being freaky
User - gd liked… GD LIKEDDDDD User - gd really be going around liking everything related to y/n atp userlvrtop - did jiyong get flashbacks of her being freaky
user - g-dragons digital footprints goes hard User - i love just like how seunghyun kissed almost everyone from bigbang, y/n has kissed every member of 2ne1
User - jiyong aint even tryna hide it atp
UsermarriedcL - oh gd is down bad
Usergyrodropped - /@UsermarriedcL - he too bad for yn- okay il shut up
UsermarriedcL - /@Usergyrodropped i bet he was wished karina was y/n atp
[GOSSIP] Y/n avoiding all questions regarding g-dragons new album Posted by u/kpop_gossip_queen · 30 minutes ago
So after iconic 2nd gen groups are making their comeback g-dragon and y/n’s alleged relationship and break up also made a comeback its only fair as an otp shipper of theirs to dissect the recent drama thats been going on in their instagram
If anyone has seen y/n’s recent live on instagram after a longgg time since her hiatus she was just chilling and answering some questions from the live chat and ofc as expected many questions about gd , their break up etc etc.. here are the two transcript i heard her saying 1st - question: what do you think about gyro drop? - answer: “oh gyro drop? Like the ride? Its one of my favourites. To be honest when i first went on it i was nervous but the more i went on it was fun and it became my favourite ride like ever”
2nd - question: thoughts on ubermensch? - answer: “oh the nieztsche philosophy? yeah ive heard about it. Idk whats its exactly about though”
She’ dodging the questions left and right about him or literally anything related to him but soon after she has been seen on instagram liking one of gd’s post about his cats iye and princess zoa.
Everyones thoughts on this?
Top Comments:
/user: she is dodging anything related to him meanwhile jiyong being so obvious about them 😭 he needs his wife to come back home to the kids (their cats) /user: i just know his cats miss y/n too 😔🙏
/user: i bet he made a spam account and was just giggling and kicking his feet the entire live
/user: when gd posted a thirst trap with the song bonamana after she posted a pic with her guy bestie IS SENDING ME. never knew this man could act like that one desperate ex bf /user: he’s down bad for her again and she’s teasing the fuck out of him by ignoring all the thirst traps i just know it
/user: his hands are ITCHING to like and comment on her posts- i just know he has spam accounts to stalk her instagram and google if she’s currently single and shi 😭🙏
/user: IS THIS A SIGN THEY WOULD GET BACK TOGETHER???? MY PARENTS LETS GOOOOO
/user: he definitely asked taeyang’s help on how to get your ex gf back through songs
/user: gd gonna pull up with a new mv where y/n’s billboard picture in the bg while he sings his heart out on ibelongiiu
/user: i wonder if she got flashbacks on hearing gyro drop and ibelongiiu
/user: take me & ibelongiiu are definitely his ver of eyes nose lips
/user: after hearing gyro drop chorus we definitely know who's always on top and the more freaky one
[lmk if you guys want to be in the taglist ^^]
Taglist:
@gdinthehouseee @loveesiren @sherrayyyyy @ldydeath , @eru-vande @mashtatosworld @wcnderlnds @infinetlyforgotten @petersasteria @emmiesoverthemoon @tulentiy, @loveesiren @breakmeoff
[ likes , reposts , a follow & comments are encouraged and appreciated! <3 ]
#bigbang x reader#g dragon#kwon jiyong#bigbang#g dragon x reader#big bang x reader#kwon jiyong x reader#gdragon#g dragon smau#kwon jiyong smau#idol reader#2ne1 reader#bigbang smau
269 notes
·
View notes
Note
hiii js a request but can u make one where ur ignoring hyun ju (any reason is good) or u can do her ignoring (reader) but she prob will never, - anyway sfw or nsfw is fine!!
Your little punishment for her💕
Featuring: Cho Hyun Ju x Reader(f)
Summary: The girl was delayed at work too often.
Warning: easy NSFW
A/N: I hope I understood your order correctly!
💕💕💕

Your life with a girl was just wonderful. Love, tenderness, care, the coolest sex and so on.
But, unfortunately, you haven't had it for a long time now. It's not that you quarreled or broke up at all. It's just that Hyun Ju has too much to do at work now, she comes back too late.
It started to stress you out. Tactile hunger makes itself felt. You really missed your Hyun Ju, her kisses, caresses, and pleasant sex. The girl understood, because she missed you too, but she couldn't help it. So all you had to do was wait and complain to your friend.
- She comes too late, leaves when I'm still asleep. We hardly see each other. I miss her terribly. - you cried on the phone.
- It's really sad. You have to act, honey. Take your girlfriend yourself. Even if she works a lot, it doesn't mean she should forget about you. You don't forget about her because of your studies and work, do you? No. That's why she needs to be slightly punished. - your friend said, she definitely interested you.
- Punish? Punish my Hyun Ju? How can I do it? I don't want to hurt.
- My dear, you misunderstood me! No need to hurt her, just make a little mockery. I have an idea. When she comes home, don't say hello to her and don't approach her. You need to ignore her a little and then she will pounce on you with kisses. I also do it with my girlfriend. Therefore, the effect is working. - you liked the idea and decided to act.
You even got lucky. Your girlfriend came home earlier.
- God, baby, I finally came home earlier. - she said, coming closer to you, but you didn't turn to her, but just sat in the phone.
- Baby? Did something happen? Why don't you react to me. - she knelt in front of you to better see your face, which tried to keep on the phone.
- Baby..did I do something? Why are you silent?? Did I offend you? Did I do something wrong? - but you didn't answer, she even started kissing your knees.
- God, baby, don't torture me! I missed you so much, I want to spend time with you, but you are silent and don't even look at me. Baby, I need your attention, please. - her sad voice and the words she told you had a strong impact on you, and that's why you gave up. You looked at her and she just shone.
- Baby! How you scared me! What happened?
- It's just that we haven't had anything for a long time..no love, no kisses, no sex, I missed it. And a friend advised me to make fun of you a little. So that you don't forget about me even after work.
- Baby, forgive me, I really had to give you time, even after work. I'm sorry, baby, you know that I love you very much.
- I know, I love you too. - her smile became more insidious that you were even scared.
- So my little baby decided to punish me? - the butterflies in your stomach immediately woke up. That you blushed quickly, she noticed it, so she got closer.
- You should also be punished for such a thing. - you swallowed nervously.
- And how? - but instead of answering, she only moved the fabric of your home shorts, showing herself your white panties.
- I'll bring you to the peak, but I'll forbid you to cum, let's see if you can handle it, my little prankster.
It was the best evening in a long time. Hyun Ju brought you to three orgasms.
You were grateful to your friend.
💕💕💕
#cho hyun ju x reader#cho hyunju#hyun ju squid game#hyunju x reader#hyun ju#player 120#squid game#squid game headcanons#squid games x reader#squid game 2#wlw
138 notes
·
View notes
Note
angsty / fluff fic ab mattheo like going on about how nobodys gonna love him n shi to y/n, n she says like but i love u, and hes like u js playing then she kisses him and wow yay happy ending
「 ✦ Apocalypse. ✦ 」
Mattheo riddle x reader
Summary: ( request)
Warnings: angst, fluff
Words : 2k



I saw it in his eyes, the darkness creeping in as he struggled to maintain control. The fight had escalated into pure hatred, with both Theo and Enzo unable to pry the boy from Mattheo's grip. The damage was evident; the boy was bleeding, a clear indication of Mattheo's brutal impact on his face.
His gaze met mine briefly, pushing the blood away from his features as he swiftly made his way out of the school grounds. I glanced at the unconscious boy, then back at Mattheo disappearing into the distance.
Ignoring Pandora's warnings and calls to give him space, I bolted through the oak doors of Hogwarts. The downpour that had been threatening all afternoon had finally unleashed its fury, the wind whipping the rain into a stinging wall. My hair plastered itself to my face, and my robes clung to me like a second skin, already heavy with the deluge.
Mattheo was already a dark blur disappearing into the Forbidden Forest. My heart hammered a frantic rhythm against my ribs, a war between reason and a deep, primal need to be with him. Reason screamed at me to turn back, to let him cool down, to respect the boundaries he was so forcefully setting. But the thought of him alone, consumed by whatever darkness had gripped him, was a terrifying prospect.
With a deep breath, I plunged into the forest. Thick branches clawed at my robes, and gnarled roots snagged my feet.
"Mattheo!" I called out, my voice swallowed by the din of the storm. Each step forward felt like an eternity.
"Mattheo, please stop," I shouted, desperation tainting my voice. He didn't glance back, didn't acknowledge my presence.
"Mattheo," I called again, and in that moment, everything escalated. Rain began pouring heavily, adding to the chaotic atmosphere.
"Riddle, I swear to—"
"Go back to the fucking school, Y/N," his voice sliced through the rain, sharp and commanding, leaving no room for negotiation.
"Mattheo—" I tried to protest, to reason with him.
"I said go back!" he screamed, his anger palpable as he turned to face me.
I stood there, speechless, meeting his gaze with wide eyes, refusing to blink even as the rain blurred my vision.
"No," I whispered defiantly, shaking my head and attempting to step closer to him. But he instinctively took a step back.
"Are you stupid or something? I said leave me the fuck alone! What part of that don't you fucking understand?" His voice echoed in the rain, filled with frustration and anguish.
"Don't shut me out, Mattheo," my voice trembling with emotion. "You don't mean that, and I'm not going anywhere." Tears streamed down my face, mingling with the rain as I desperately tried to convey my feelings.
A string of curses erupted from Mattheo's lips as he took forceful strides towards me. "Don't cry," he rasped, his eyes squeezed shut in a struggle with whatever inner demons gnawed at him.
I sniffled, wiping at my face with a damp sleeve. "It's not tears," I lied, my voice thick with emotion. "Just the rain."
He stared at me for a long moment, his dark eyes searching mine"Fine, whatever. Just get back to the castle." He pivoted, his cloak billowing in the wind as he prepared to walk away again.
My mind raced. I had to stop him. As I moved towards him, an idea – a desperate and slightly reckless one – sparked in my head. With a feigned gasp, I stumbled, collapsing onto the rain-slicked ground.
Mattheo reacted instantly, spinning on his heel and rushing back to my side. A flicker of genuine concern crossed his face as he crouched beside me. "Hey, hey, look at me , what happened?" he demanded, his voice sharp with worry. His hand gently brushed the wet hair from my face, a touch surprisingly tender.
"Ankle," I whimpered, milking the act. "I think I twisted it."
He didn't seem entirely convinced. But the worry in his eyes was unmistakable. He offered his hand, and I hesitantly took it, wrapping my fingers around his forearm. "I think I can walk," I muttered, testing the waters.
Instead of letting me stand, he scooped me up in his arms with surprising ease. It startled me, but there was no time to dwell on it. wrapping my arms around his neck not tearing my eyes off his face.The rain hammered down relentlessly. He navigated the downpour until we reached the shelter of a large oak tree, its broad leaves offering a meager shield from the deluge.
Settling us down I clung to him, my heart pounding a frantic rhythm against my ribs."I know you're lying," he said softly, his voice devoid of anger. My breath caught in my throat, his words cutting through my facade.
The shock momentarily stole my breath, but I held his gaze."Then why did you carry me?" I whispered, barely audible.
"Because the possibility of it being true terrifies me," he confessed, catching me off guard.
A surge of warmth spread through me despite the chill of the rain. "If you weren't pushing me away, I wouldn't have to lie," I said, my voice gaining strength.
"And maybe if you were smart, you'd have listened and left when I told you to."
Ignoring his words, I reached out, cupping his cheek with my hand. My thumb brushed away a stray raindrop that clung to his lash. "Don't let whatever that boy said get to you, Matt." I said softly. "You know he's wrong."
His eyes held mine, a storm swirling within their depths. "No, he wasn't wrong," he choked out,. Before I could offer a counterpoint, he surged forward, his voice rising with each frantic word.
"It's the curse of the name I carry," he spat, desperation lacing his tone. "No matter what I do, history will repeat itself, They'll pretend to care, to love me, if it's just out of fear. It's a gilded cage, this life , It's a curse of being the heir. We think we own everything, that we can have everything we desire. But then..." He trailed off, his voice cracking, his eyes flitting to the rain-slicked ground.
A heavy silence descended, broken only by the rhythmic patter of raindrops. I yearned to reach out, to comfort him, but I won’t dare to stop him not after he finally opened up to me , sensed the raw vulnerability pulsating around him like a volatile aura. Finally, with a shuddering breath, he continued, his voice barely a whisper.
"Then the darkness creeps in, whispers promises of power in exchange for a sliver of your soul. It's a seductive song, promising control, promising to silence the doubts, the fears. And before you know it, you're drowning in it, the darkness coiling around you, suffocating the light."
A surge of protectiveness washed over me. I reached out, my fingers brushing against his cheek. The contact seemed to ground him, the storm in his eyes calming just a fraction.
He slumped back against the rough bark of the tree, a defeated sigh escaping his lips. Rain trickled down his face, My heart ached for him, for the pain he carried like a heavy cloak.
"Mattheo," I said softly, gently brush a wet strand of hair away from his forehead. "That's not true."
He scoffed, a harsh, humorless sound. "Easy for you to say.You don't live under the shadow of a name that breeds fear."
"Maybe not," I conceded, "but that doesn't mean the people who care about you don't see you for who you truly are."
He met my gaze, a flicker of doubt warring with the cynicism in his eyes. "Do they?" he challenged with a smile his voice barely a whisper.
"You're kind," I said, my voice firm despite the turmoil within. "You're loyal, protective, and funny when you try to be." A small smile tugged at the corners of my lips. "And deep down, Mattheo, you have a good heart."
He stared at me for a long moment, searching my eyes for any hint of deception. Then, a spark of something, perhaps defiance or maybe a sliver of hope, flickered within their depths.
"But what if that's not enough? What if love is just another game—“
Before he could say another word , I leaned forward and cupped his face in my hands. My thumb stroked his cheek, a silent plea for him to listen. Our eyes locked, a silent conversation unfolding between us.
I whispered, my voice husky with emotion. " for what it's worth, Mattheo Riddle, I don't play games, I love you "
Then, with a boldness that surprised even myself, I closed the distance between us. My lips met his .My kiss was soft, hesitant at first, a question mark pressed against his lips. Then, a spark ignited, a fire that burned away his doubt, his fear. He responded with a fervor that mirrored the intensity of the storm raging around us, his arms pulling me closer until we were one tangled mess under the shelter of the oak tree.
When I pulled away, his eyes were wide, a mixture of shock and something else I couldn't quite decipher flickering within them.
He pulled me close, his thumb brushing away another stray tear that had escaped my notice. "You say you love me," he murmured, his voice barely a whisper.
"I do," I confirmed, leaning into his touch. "More than anything ."
A ghost of a smile played on his lips, a hesitant bloom against the pale canvas of his face. Then, with a shaky breath, the words I longed to hear spilled from his lips.
burying his face in my neck leaving a soft kiss before whispering in my ear “ I…love you too Y/N”
In that close embrace, the rain seemed to lose its roar, replaced by the frantic drumming of my heart against Mattheo's chest. His words echoed in my mind, a melody sweeter than any song.
"You... love me too?" I breathed, needing to hear it again.
He chuckled softly, a sound that sent shivers down my spine. "Like crazy in love with you "
A choked sob escaped my lips, and he tightened his hold around me.
"Don't cry," he said, his thumb gently brushing away the tear that escaped down my cheek. "This is a good thing, isn't it?"
I nodded, unable to speak past the lump in my throat. It was more than good.
he closed the gap between us. Unlike the tentative kiss before, this one was filled with a raw, desperate urgency. He poured his emotions into it.
When we finally pulled apart, breathless and shaky, his forehead rested against mine. He stared at me for a beat, his chest rising and falling rapidly before a genuine, unguarded smile bloomed across his face.
"So, " he drawled, a teasing glint in his gaze, "about that ankle of yours?"
My cheeks burned with a blush that had nothing to do with the rain. "Oh, it's miraculously healed," I mumbled, looking away playfully. "Must be the magical properties of this particular oak tree."
He laughed , a sound so rich and warm that it chased away the remaining chill from the downpour.
"Right," he said, a playful edge to his voice, "and I suppose the boy I pushed magically turned into a harmless bundle of sunshine too?"
I couldn't help but grin at his teasing. "Perhaps," I kissed his cheek . "Maybe the rain washed away his bruises ."
He feigned offense, clutching his chest dramatically. "Everyone knows the only thing rain washes away is a good hairstyle , Also about that…maybe I owe Theo and Enzo a massive apology, and maybe that boy a new nose."
“ I would have said a new face “
“Merlin knows what McGonagall will say if she finds out. Detention for a lifetime, that's my guess."
A giggle escaped my lips as we settled back a playful glint back in his eyes, "does this mean I have to carry you back to the castle... or can you miraculously walk again?"
I swatted him playfully on the arm, a smile tugging at my lips. "Flattery won't get you anywhere, Riddle," I teased, a light laugh escaping my lips.
"Actually," he countered, his voice dropping to a husky whisper, "it already has."
He dipped his head, his lips hovering tantalizingly close to mine. The rain continued its rhythmic drumming on the oak leaves above, creating a secluded world for the two of us.
─── ⋆⋅☆⋅⋆ ── ─── ⋆⋅☆⋅⋆ ── ─── ⋆⋅☆⋅⋆
#mattheoxreader#mattheo riddle masterlist#slytherin boys x reader#mattheo riddle imagine#mattheo smut#mattheo riddle x reader#mattheo riddle smut#mattheo riddle#slytherin boys x you#slytherin boys#fluff imagines
864 notes
·
View notes
Text
━ 𝙳𝙴𝙰𝚁𝙻𝚈 𝙱𝙴𝙻𝙾𝚅𝙴𝙳
➛ various!yandere!male one-shots x fem!reader

title page┆word count: 1.5k┆warnings: cursing, death, gore, kidnapping, slight mentions of suicide, obsessive behavior, stalking┆a/n: for the longest time I had no idea who “kagehara” was. that is, until I read a long-ass tumblr post explaining that he’s js pre-game shuichi. sorry for the shorter post!



SINFUL ━ pre-game ! shuichi “kagehara” saihara x kidnapped ! reader
⤷ 𝕳𝕰
had been in love with you for the longest time. So much so that it felt like hell not being around you even for a few hours.
When he wasn't following you around the school hallways or watching you take notes in class, he was thinking about how beautifully you wore your school uniform.
Or how your kind and friendly personality always made him feel better about himself.
Or how your soft, (s/c) skin glistened against the dim rays of the afternoon sun. The way your beautiful (e/c) eyes complimented your every feature.
You were so beautiful to him you were practically glowing.
Even as he watched you change your clothes from your bedroom window.
This wasn't anything new or surprising, in fact, Shuichi Saihara, or just Kagehara, does this everyday after school.
The same time.
Same place.
All the time.
But, today was different. Today, he overheard you and a few of your friends talking about going out somewhere.
Usually in this scenario, he would follow you around and luckily not get spotted by either your friends or you, yourself.
But that didn't matter to Shuichi.
Because like I said earlier, today was different.
Once you finished getting ready, you grabbed your bag and left out the front door to your house.
You paused in your tracks at the sight of someone unexpected, nervously twiddling with his pale fingertips.
He looked up, your eyes meeting with wide,
grey-green ones staring right into yours, before he looked down.
"...Saihara?" You asked.
Despite everything that had been mentioned up to this point, Shuichi has been too afraid to even speak to you for the longest time.
The fear of rejection deeply disturbs his soul, so he's never told you about how his feelings... or if he even wanted to be friends.
He may know every little thing about you, but you still cannot even remember his first name.
The dark-blue haired teenager awkwardly put his left hand in his pocket and cleared his throat, "U- uhm... yeah, Shuichi Saihara?" He tilted his cap down with his right hand and stared down at his feet.
"I'm uh... in your home-room..."
"Ohh...!" You smiled, "I'm sorry! I must've forgotten!"
You paused as confusion fogged your mind.
"Wait, how do you know where I live?"
Ignoring your question, Shuichi began speaking again, "Y/n, I... I'm really sorry for this..."
"For wha—"
Cutting your sentence short, the what seemed to be quiet boy forcefully pushed you against your front door. Before you could react, a white cloth was shoved into your face.
Then everything went black.

(E/c) eyes fluttered open at the sound of quiet footsteps against a hard, solid floor.
Your vision was blurry as you slowly, but surely, began to regain consciousness.
Looking up at the source of the noise, not being able to clearly make out a face. What you could see was the blurry silhouette of a male in a black suit and tie.
Wait... what was the last thing that happened?
And where the hell are you!?
The male peered down at you, a small smile grazing his pale features.
"I hope you're not too hurt, Y/n, dear," a soft yet sinister voice spoke out.
"It took me a good while to think of a fast yet efficient way to knock you out without causing any external injuries to your... perfect body..." the strange person kneeled down to be at eye level with you, and that is when your vision got clearer.
The first thing you noticed was their dark-blue hair almost fully being covered by a black cap.
Those shy, grey-green irises accompanied by long, dark eyelashes frantically looked around your fearful figure for injuries.
The dim light illuminating the strange room shone against his unhealthily-pale, snow white skin, making whoever this person was more visible.
And quite obviously, 'this person' was...
"Shuichi Saihara!!?" You screamed.
Or, attempted to scream.
For your mouth was sealed shut with duct-tape. Making all your desperate screams and shouts muffled or silenced.
And for the cherry on top, your wrists were cuffed together and you could say the same for your ankles.
Shuichi had sat you on a mattress with your back against the hard, cement wall. Beside you were blankets of your favorite colors and stuffed animals you thought you've lost months ago.
How nice... you thought sarcastically.
"Oh good, you're not hurt." He let out a relieved sighed and moved a bit closer to your face.
You flinched and backed up as far up against the wall you could.
"I had no idea what I'd do to myself I was ever the cause of you being hurt...!"
A wide smile spread across the teenage boy's face after he said that.
The smile of a complete psychopath.
"...I... I wouldn't be able to live with myself..." he muttered. "I would... wouldn't be surprised if I ended it right there..."
Those where the last few words you could make out before he continued to quietly ramble incoherent words to himself.
You jerked away from him as he yanked your hands closer to his chest, holding onto them firmly.
"I... I know you don't understand why I brought you here... m- maybe you'll never understand... but I did this for us! I did this for you!" He exclaimed.
"If not... If not, you'd never know about my undying love for you! I love you so much Y/n! I love you more than I could ever love myself!!"
His words left his mouth so easily, as if every single word he spat wasn't complete insanity.
Light red dusted his pale cheeks as he confessed his love to you over and over and over again.
Until there was and abrupt stop to his words.
His mood switched faster than a stop light.
Roughly, he pulled you into his open arms, holding you in an uncomfortably firm embrace.
You let out a quiet yelp at his forceful action. Tears pricked in your (e/c) eyes as you struggled to pull out of his tight grip.
He shushed you while your screams and shouts to be released we're muffled.
All your actions being completely, utterly futile.
"Shh..." his left arm held onto your waist as his right hand rested on the back of your head.
"I won't hurt or harm you in any way, dear," Shuichi lovingly whispered in your ears.
You squirmed and desperately tried to pry him off your trembling figure. The tears building up in the corners of your eyes began rolling down your cheeks, staining your soft, (s/c) skin.
"Y/n... do you know why I brought you here...?" He traced small circles onto the small of your back as his occupied hand caressed the back of your head comfortingly.
Despite the lack of a response, he continued, "it's because... because you've never noticed me..."
He sighed sadly and continued, "Every single one of my attempts to get your attention were all in vain... Fuck, you didn't even know my first name until a few hours ago."
A bright pink dusted his cheeks, "But now that I have you here, all to myself... I'm going to so I am the only one you'll ever see."
A large, crazy smile formed on his pale, "From the moment you wake up to the hour you go to sleep, I'll be there."
"And maybe then... only then, you will finally love me back."
"Because you mean everything to me..."
You trembled in fear while weakly whimpering and struggling to push him off with his "loving" embrace tightening. His confession and reasoning was completely nonsense to you. You didn't care about his love for you.
You just wanted to go back home.
More and more tears rolled down your face in frustration as he proceeded to hopelessly ramble.
Until there was an abrupt stop to his speaking.
You froze at his change of tone and demeanor. Your desire to leave and never come back growing even stronger than before.
The mentally unstable teenager released you from his "loving" arms. He tilted your face up by your chin to look you into your red, puffy eyes.
"You... you're crying...?" His dull, green eyes widened in slight shock.
Carefully, he wiped the hot tears streaming down your face with his thumb.
"Please... please don't cry..." he muttered softly, "Don't cry, Y/n..."
Wiping away the last of your tears, he completely rids your skin of his touch.
"Ah, I get it now..." he chuckles to himself.
"I'm not good enough."
"Thats why you desperately desire to leave. That's why I destroyed my mental and physical health spending hours in my locked bedroom stalking your social media. That's why I imagine all the people who think they have a chance with you being eliminated in the most gruesome ways. That's why I have so many lewd fantasies about you that I'm begging to hate my own imagination."
"That's why... tha... that's why... why..."
"That's why... you'll never love me back."
He reached up to grab his cap, lifting it off his head and tossing it behind his back.
"But that'll never stop my love for you."
back to title page?

#female reader#male yandere#yandere#fanfic#fanfiction#yandere x reader#danganronpa#danganronpa fanfiction#shuichi#drv3 shuichi#shuichi saihara#danganronpa shuichi#saihara#drv3 saihara#Shuichi x reader#Yandere Shuichi#kagehara#yandere kagehara#yandere danganronpa#danganronpa fanfic#kagehara x reader
162 notes
·
View notes
Note
Okokok I js got back on tumblr after a couple of weeks with my head in the books and I very much need like a percy j x reader who is like so invested in their books and its kind of like percy just admiring them study 🫠🫠
- 🌸



pairings: percy jackson x fem!reader
synopsis: percys too much of a distraction
a/n: thank you so much for the request love I hope you like it!!

The soft hum of the evening breeze wafted through the open window, rustling the curtains as the quiet sounds of your pen scratching across paper filled the room. You were perched against the headboard of the bed, legs tucked up and eyes glued to your notes. Your lips moved slightly, as though tasting the concepts you were processing, and your brows furrowed every so often in deep concentration.
Percy lay sprawled at the foot of the bed, chin propped up on his arms as he watched you. He wasn’t sure how long it had been since you’d buried yourself in your books, but he didn’t mind. Well, not really. He liked moments like this, where he could just… admire you.
The way the soft lamplight hit your face, casting a warm glow across your features, was mesmerizing. Your hair framed your face perfectly, a little tousled from the hours you’d spent sitting there, but somehow it just made you look more… you. Pretty, radiant, and a little intimidating in your quiet focus.
Percy’s lips quirked into a soft smile as he rested his cheek on the bedspread, his sea-green eyes drinking in the sight of you. You were so in your zone, it was adorable. But as much as he loved watching you like this, his patience was thinning. He wanted your attention.
Scooting closer, Percy shifted onto his knees and crawled toward you, settling himself beside you. Without a word, he nuzzled his face into the crook of your neck, his curls brushing against your skin. He pressed a lazy kiss just below your ear, voice low and teasing as he murmured, “Don’t you want to take a break, sweet girl?”
You hummed distractedly, barely glancing up as you scribbled something in the margin of your notebook. “After this chapter.”
Percy let out a dramatic sigh, pulling back slightly to look at you, his hand trailing up your arm. “You said that, like, five chapters ago.”
A sheepish laugh escaped your lips as you glanced at him from the corner of your eye. “I mean it this time.”
He grinned mischievously. “Mhm, sure you do.” Before you could react, Percy plucked the book out of your hands, slipping it from your grip and placing it on the nightstand.
“Percyyyyy,” you whined, reaching for it, but he was faster. With a chuckle, he pinned you gently to the mattress, his weight warm and solid as he sprawled on top of you.
“Just a little break,” he murmured, voice muffled as he buried his face in your chest. His arms wrapped around you, holding you in place as his curls tickled your chin. “You work too hard, y’know that?”
You sighed in defeat but couldn’t help the smile tugging at your lips. “I guess I can take a break…”
“Exactly,” Percy mumbled, his words melting into your skin. “I’m doing you a favor.”
You rolled your eyes playfully, threading your fingers through his hair as he sighed contentedly, already settling into the comfort of having you all to himself. For now, the books could wait.
#requests જ⁀➴#fem!reader#percy jackson fandom#percy jackson fanfic#percy jackson fic#percy jackson fanfiction#percy jackson#percy jackson x reader#percy jackson fluff#percy jackson imagine#percy jackson x you#percy jackson x fem!reader#percy jackson x y/n#🌸 nonnie
147 notes
·
View notes
Note
hiii,,, i saw in ur about me that u write for haikyuu,, can i request a suna x reader where like the reader doesnt like initiate affection bc shes shy? but one night she goes into his room and js cuddles on top of him?? ahskshd how would suna react?? love ur writing <33
ahh hi anon u r my first request :3 i love this idea so much omg my heart– n e wayz here we go!
pairings: rintarou suna x reader genre: fluff warnings: mediocre grammar gn!reader
309 words
Suna was scrolling on his phone, in the late silence of his apartment at night. He heard the lock click and knew it was his s/o, as they were the only one with the other key. Still, they never really came around this late.
He spared a glance at them as they walked over to his bed… and crawled on top of him. Nuzzling their head in the crook of his neck, their arms wrapping around his torso and one of their legs intertwining with his, sighing contently. Suna nearly stopped breathing.
This never happened, his partner never initiated anything when it came to this stuff. A dorky smile spread across his features and his eyes lit up at the feeling of his significant other initiating affection– wanting affection from him– needing him.
His arms wrapped around their small body, one hand coming up and brushing through their hair as he listened to their steady breathing. He set his phone down, both his hands occupied with the sleeping angel laying on him.
He tensed up when he felt them lay a kiss on the crook of his neck, soft and slow. Shortly after they pressed lazy kisses around the former, on his jaw, on his collar, behind the shell of his ear, and upon reaching there they began to whisper the softest “i love you’s” accompanying sweet words of adoration and affection.
This was something they'd never done, they was so shy with affection even a holding hands made them blush and shy away. But physical touch was Suna’s love language. Receiving it so heavily like this by his lover made his heart swell.
Usually he would have a smug smirk and a snarky comment to make but he was so entranced by these feelings he couldn't do anything but smile and close his eyes, happiness filling his heart.
requests r open :3
#suna rintarou#suna rintaro x reader#suna rintaro haikyuu#suna rintaro x y/n#suna x reader#haikyuu#haikyu x reader#fluff#haikyuu fluff
212 notes
·
View notes
Note
werewolf kr x fem veterinarian/qi lore…please… 🤲🏾
🐺🩺 werewolf!kuroo x fem vet!/qi lore dump time!!
- in this au veterinarians are doctors js specialized in animals/hybrids, they can be human or hybrids themselves.
- miss vet happens to be a bunny hybrid— though she prefers to hide her telling features. her folks tend to be not taken seriously in medical fields :( it does has its perks though, especially for those that work in the entertainment industry and require alot of charisma.
- qi has more experience with catfolks! they tend to come to her since she's not so overwhelming and very efficient. she finds them really easy to work with as well.
- kuroo was her first werewolf patient 💭 she did have experience with canines but he felt esp intimidating.. what with his way of dressing that tested qi's professionalism. (boob window and tummy window AND arms. its like he wants her dead omg leash him)
- he js wanted to do a full body checkup anyways, nothing a seasoned professional like her can't handle.
freky bonus :
- kr assumes his vet is human so even if his heat cycle was VERY near, what's the worse that can happen? humans are unaffected hybrids' heats.
- picture his reaction when the lady starts sheathing her white coat and start looking awfully feverish.
- and also when said vet has tall bunny ears and a fluffy tail poof out of nowhere. she happens to be part of the hybrid that reacts the most when it comes to werewolves.
-.... someone forgot to stock up on suppressants.
- kuroo discovers he likes getting his tail tugged and bossed around i mean WHATTT o yea being leashed too
- after That one freaky art he got put into the dog cone for an hour 💔 i forgot to draw it but its canon!! also there may have been one(1) threat to neuter him..
- he brought miss vet home and made sure everything was sanitized 🙂↕️ didn't even have to walk to the car
- kuroo had to replace the examination table and her office chair as well as dry cleaning fee..
#haikyuu#kuroo tetsurou#kuroo x reader#halloween churoo#chee yaps#this is so delf indulgent ohg my god
26 notes
·
View notes
Text
What is React and React Native? Understanding the Difference

If you're starting out in frontend or mobile development, you've likely heard of both React and React Native. But what exactly are they, and how do they differ?
In this guide, we’ll break down what is React and React Native, their use cases, key differences, and when you should use one over the other.
What is React?
React (also known as React.js or ReactJS) is an open-source JavaScript library developed by Facebook, used to build user interfaces—primarily for single-page applications (SPAs). It's component-based, efficient, and declarative, making it ideal for building dynamic web applications.
Key Features of React:
Component-based architecture: Reusable pieces of UI logic.
Virtual DOM: Improves performance by reducing direct manipulation of the real DOM.
Unidirectional data flow: Predictable state management.
Rich ecosystem: Integrates well with Redux, React Router, and Next.js.
Common Use Cases:
Building dynamic web apps and dashboards
Single-page applications (SPAs)
E-commerce platforms
Admin panels and content management systems
What is React Native?
React Native is also developed by Facebook but is used for building native mobile apps using React principles. It enables developers to write apps using JavaScript and React, but renders UI components using native APIs—meaning it works just like a real native app.
Key Features of React Native:
Cross-platform compatibility: Build apps for both iOS and Android with a single codebase.
Native performance: Uses real mobile components.
Hot reloading: Faster development cycles.
Community support: Large ecosystem of plugins and libraries.
Common Use Cases:
Mobile apps for startups and MVPs
Apps with simple navigation and native look-and-feel
Projects that need rapid deployment across platforms
React vs React Native: Key Differences
Feature
React (React.js)
React Native
Platform
Web browsers
iOS and Android mobile devices
Rendering
HTML via the DOM
Native UI components
Styling
CSS and preprocessors
Uses StyleSheet API (like CSS in JS)
Navigation
React Router
React Navigation or native modules
Ecosystem
Rich support for web tools
Tailored to mobile development
Performance
Optimized for web
Optimized for native mobile experience
When to Use React
Choose React when:
You're building a web application or website
You need SEO optimization (e.g., with Next.js)
Your app depends heavily on web-based libraries or analytics tools
You want precise control over responsive design using HTML and CSS
When to Use React Native
Choose React Native when:
You need a mobile app for both iOS and Android
Your team is familiar with JavaScript and React
You want to reuse logic between mobile and web apps
You’re building an MVP to quickly test product-market fit
Can You Use Both Together?
Yes! You can share business logic, APIs, and sometimes even components (with frameworks like React Native Web) between your React and React Native projects. This is common in companies aiming for a unified development experience across platforms.
Real-World Examples
React is used in web apps like Facebook, Instagram (web), Airbnb, and Netflix.
React Native powers mobile apps like Facebook, Instagram (mobile), Shopify, Discord, and Bloomberg.
Final Thoughts
Understanding what is React and React Native is essential for any frontend or full-stack developer. React is perfect for building fast, scalable web applications, while React Native enables you to build cross-platform mobile apps with a native experience. If you’re deciding between the two, consider your target platform, performance needs, and development resources. In many modern development teams, using both React and React Native allows for a consistent developer experience and code reuse across web and mobile platforms.
2 notes
·
View notes
Text
JavaScript
Introduction to JavaScript Basics
JavaScript (JS) is one of the core technologies of the web, alongside HTML and CSS. It is a powerful, lightweight, and versatile scripting language that allows developers to create interactive and dynamic content on web pages. Whether you're a beginner or someone brushing up on their knowledge, understanding the basics of JavaScript is essential for modern web development.
What is JavaScript?
JavaScript is a client-side scripting language, meaning it is primarily executed in the user's web browser without needing a server. It's also used as a server-side language through platforms like Node.js. JavaScript enables developers to implement complex features such as real-time updates, interactive forms, and animations.
Key Features of JavaScript
Interactivity: JavaScript adds life to web pages by enabling interactivity, such as buttons, forms, and animations.
Versatility: It works on almost every platform and is compatible with most modern browsers.
Asynchronous Programming: JavaScript handles tasks like fetching data from servers without reloading a web page.
Extensive Libraries and Frameworks: Frameworks like React, Angular, and Vue make it even more powerful.
JavaScript Basics You Should Know
1. Variables
Variables store data that can be used and manipulated later. In JavaScript, there are three ways to declare variables:
var (old way, avoid using in modern JS)
let (block-scoped variable)
const (constant variable that cannot be reassigned)
Example:
javascript
Copy code
let name = "John"; // can be reassigned const age = 25; // cannot be reassigned
2. Data Types
JavaScript supports several data types:
String: Text data (e.g., "Hello, World!")
Number: Numeric values (e.g., 123, 3.14)
Boolean: True or false values (true, false)
Object: Complex data (e.g., { key: "value" })
Array: List of items (e.g., [1, 2, 3])
Undefined: A variable declared but not assigned a value
Null: Intentional absence of value
Example:
javascript
Copy code
let isLoggedIn = true; // Boolean let items = ["Apple", "Banana", "Cherry"]; // Array
3. Functions
Functions are reusable blocks of code that perform a task.
Example:
javascript
Copy code
function greet(name) { return `Hello, ${name}!`; } console.log(greet("Alice")); // Output: Hello, Alice!
4. Control Structures
JavaScript supports conditions and loops to control program flow:
If-Else Statements:
javascript
Copy code
if (age > 18) { console.log("You are an adult."); } else { console.log("You are a minor."); }
Loops:
javascript
Copy code
for (let i = 0; i < 5; i++) { console.log(i); }
5. DOM Manipulation
JavaScript can interact with and modify the Document Object Model (DOM), which represents the structure of a web page.
Example:
javascript
Copy code
document.getElementById("btn").addEventListener("click", () => { alert("Button clicked!"); });
Visit 1
mysite
Conclusion
JavaScript is an essential skill for web developers. By mastering its basics, you can create dynamic and interactive websites that provide an excellent user experience. As you progress, you can explore advanced concepts like asynchronous programming, object-oriented design, and popular JavaScript frameworks. Keep practicing, and you'll unlock the true power of JavaScript!
2 notes
·
View notes
Text
Telegram Mini App Development: Tools, APIs, and Best Practices in 2025
Introduction
Telegram Mini Apps have become a key part of digital interaction inside Telegram. In 2025, their ability to create seamless, app-like experiences inside the chat interface positions them as a smart choice for businesses and developers looking to build without platform switching. With an evolving developer ecosystem, expanded APIs, and native support for in-app payments, these apps combine the ease of bots with the richness of mobile-like UI.
What is Telegram Mini App Development
Telegram Mini App Development refers to creating apps that work inside Telegram using web technologies. These apps are web-based frontends powered by Telegram bots on the backend. Users access them without needing to download anything separately. The apps open inside Telegram's WebView, supporting full interaction with Telegram services like authentication, payments, and messages. This approach allows brands to keep users inside Telegram while offering personalized tools and services.
Why is Telegram Mini App Development Important
The shift from traditional bots to Mini Apps changes how users interact with services on Telegram. Mini Apps reduce friction. Users don’t have to exit Telegram or install anything extra. They can sign in, browse, pay, or submit forms without interruption. With a smoother flow and stronger visuals, brands can deliver a better experience. And since Telegram is growing in both personal and business use, tapping into this space can help companies stay accessible and relevant.

Laying the Foundation with Telegram Mini Apps
What Developers Can Do with Telegram Mini Apps in 2025
Build web-based apps powered by Telegram bots.
Use React or Vue for custom UI inside Telegram WebView.
Enable real-time chat services linked to backend logic.
Offer Telegram deep linking for instant app access.
Integrate payments, forms, and profile tools securely.
How Telegram Mini Apps Fit Inside the Platform’s Architecture
Mini Apps use Telegram's JavaScript APIs and work with the Telegram Mini App framework. The frontend (HTML/CSS/JS) is served via a Telegram Mini App hosting solution. The backend logic relies on Telegram inline bots. Telegram theme parameters allow UI styling to match light or dark Telegram modes, providing a native look and feel.
Core Tools Behind Telegram Mini App Development
Telegram Mini App SDK: Setup, Features, and Common Functions
The Telegram Mini App SDK includes everything needed to connect with Telegram’s client-side features. Developers can:
Set up button callbacks and navigation events
Detect Telegram theme parameters
Trigger full-screen modes
Handle version updates
Sync UI with Telegram Web Apps themes
Using Telegram Mini App Templates to Speed Up Development
Prebuilt templates reduce initial setup time. Developers can start with ready-to-edit layouts, component libraries, and verified SDK integrations. These templates align with Telegram Mini App UI/UX design guidelines, and help avoid layout issues inside the WebView.
Telegram Bot API and Its Role in Mini Apps
Connecting Logic and Interface Using Telegram Bot API
Telegram bots act as the backend brain of Mini Apps. They handle API requests, user authentication, and routing. Developers connect bot logic with frontend elements using Telegram JavaScript API functions. This allows users to send inputs, fetch data, or process transactions inside the Mini App.
Rate Limits, Permissions, and API Response Handling
Bot API calls are subject to rate limits. Developers must implement queuing or fallback handling. Permission management ensures that users only see content relevant to their profile or role. Proper response formatting helps reduce latency and improves experience.
Enabling UI Flexibility with Telegram WebView
How Telegram WebView Helps Deliver In-App Experiences
Telegram WebView allows developers to present full-screen apps inside chats. Brands like Malgo use this capability to create smooth flows, interactive screens, and responsive layouts. They integrate Telegram Mini App hosting and deep linking for consistent entry points across campaigns or support chats.
Supported Features and Restrictions of Telegram WebView
The WebView supports:
HTML5/CSS3 styling
Dynamic resizing
Custom fonts and icons
File uploads
Session persistence
Restrictions include:
Limited access to device hardware
No service workers
Cookies cleared per session unless managed via Telegram login
Streamlining Sign-In with Telegram Login Widget
Embedding Telegram Login Widget in Mini Apps
The Telegram Login Widget simplifies sign-in without separate credentials. Once users click the widget, Telegram confirms identity and returns profile data to the Mini App backend. This reduces form fill friction and improves conversion rates.
Handling User Data and Authorization Safely
User data from the widget includes Telegram ID, name, and profile photo. Developers should validate login requests using Telegram’s authentication signature system. Avoid storing extra data unless needed for personalization or compliance.
Payment Integrations Using TON and Telegram
Setting Up TON Payments Telegram Supports
Mini Apps can offer services or digital products through TON payments. Developers register their app with Telegram's payment gateway, link a TON wallet, and create buy buttons linked to bot logic.
Managing Invoices and Transactions Through Telegram Mini Apps
Bots send invoice messages, while the Mini App shows purchase status and receipts. TON smart contracts ensure settlement. This flow supports transparency, reduces fraud risk, and allows cross-border micropayments.
Deployment and Maintenance in 2025
How to Test Telegram Mini Apps Before Going Live
Testing involves:
Loading the Mini App in Telegram Test mode
Using staging servers for bot logic
Validating WebView behavior across iOS, Android, and desktop
Checking LCP and FID metrics inside the Telegram browser
Keeping Your Mini App Updated with Telegram’s Newest Tools
Telegram continues to release updates to the JavaScript SDK, bot APIs, and hosting guidelines. Developers should follow Telegram's changelogs, and update theme parameters or WebView triggers to stay in sync.
Final Thoughts
Telegram Mini App Development gives teams a direct way to offer smart, simple tools without users ever leaving the Telegram app. With strong APIs, flexible web tech, and native integration features, Mini Apps help deliver better interaction and service value. Explore Telegram Mini App Development for Your Business Now! The development cost depends on factors such as feature complexity, technology stack, customization requirements, and deployment preferences. Get in touch with Malgo for a detailed quote. Why Malgo Fits Telegram Mini App Development Better Than Most. One word: consistency.
Frequently Asked Questions About Telegram Mini Apps
What are the minimum requirements to build a Telegram Mini App? Basic web development skills and access to a Telegram bot with webhook setup.
How does Telegram Bot API support Mini App workflows? It connects frontend user actions to backend processing.
Can payments be processed directly within Telegram Mini Apps? Yes, using TON-based payment gateways.
Are there pre-made Telegram Mini App Templates available? Yes, several official and open-source templates are available.
What are the current limitations of Telegram WebView in 2025? Limited hardware access and session-based cookies.
1 note
·
View note
Text
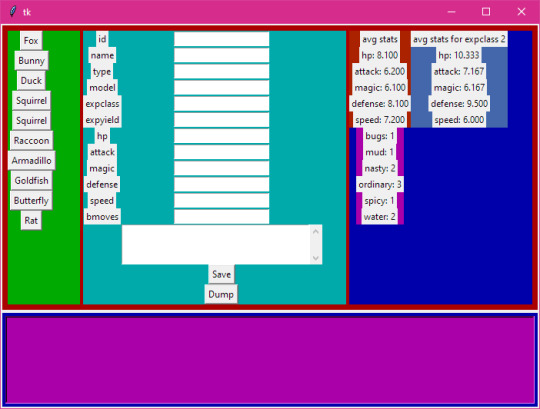
So in case you're wondering what I've been up to for the last month or so (no one is here), I've been working on this-

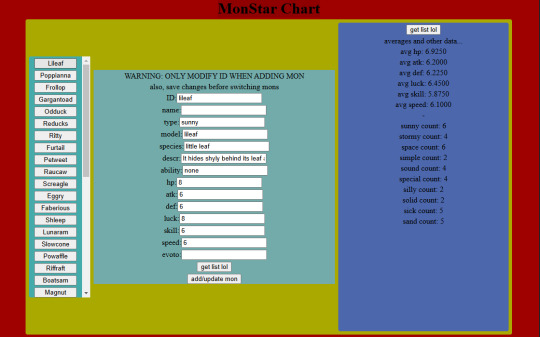
A CRUD app! Because that seems to be what everyone's making these days. It's an editor for monster data. Because, like, all the tutorials were for managing employee data and shit, but this is what data I have that needs managing. It's got a React js frontend and a javascript backend.
It basically runs off this list of data that spawns the entry rows and stuff, so I can add to it easily or reuse the base code between projects:

That's neat, but it was a real pain in the ass to have to start up both the client and the server whenever I wanted to use it, so I made basically the same thing but in Python with tkinter:

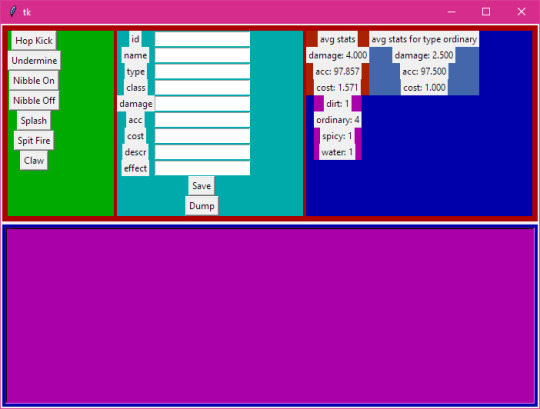
And as an example of reuse here's it being used for moves data-

A lot of things are made easier with this. Mainly there's only one data list, whereas the CRUD app needed the state hooks declared, then the data list including the "pointers" to the state variables and setter functions, then the backend needed its own list of the names of the SQL columns.
This version has some extra features like, if you add something to the data list it'll add a column to the SQL database for you. Plus Python is similar to GDScript, so I could bundle a basic version of it with the Mondo code.
Meanwhile I've been upgrading the battle system to handle multiple mons in one battle-

Next I'm probably going to step back a bit and document the code, because it's becoming a bit messy and I need to clean it up
5 notes
·
View notes
Text
Simple react/next js todo list
Modeled after this tutorial by Web Dev Simplified, but using Next.js and Tailwind
I think following a plain react tutorial while using next js is what gave me some issues, especially being my first react project. I probably should have learned some basic react first before going into frameworks, but oh well.
Trying to line up the text with the CSS paper was a huge pain. I still don't like how it looks but at least it's not floating through the lines anymore lol.
The data persistence gave me the most trouble (took me like FIVE hours 😭). The way it was done in the video did not work for me at all, so I had to figure it out. Local storage can't be accessed during server-side rendering, so accessing localStorage has to be done during client-side rendering, using the useEffect hook. But, as I've learned, the useEffect hook doesn't have a return value, and hooks can only be called at the top level. Then I found out that React intentionally calls useEffect twice and that was resetting my local storage with the empty initialization value -_- But in the end i got it working :)
Now I wanna add some more features; a delete all, clear selected, maybe edit note.
6 notes
·
View notes
Note
i might as well start using an emoji omfg i yap sm.. > <
but but but YEA camboy!dante does get attached to a certain viewer.. and ofc its loser!user bc we need loser representation.. theyre one of his very first patreons too so he kind of knows them (by username ofc skfjdj) they never miss his streams and ALWAYS give him good amounts of money.. hes thriving
also theyre the first person to ever purchase his crazy overpriced fuck package too!! so hes pretty excited to met and fuck his number one fan skfjkwdk
when they met at a motel or smth hes rlly surprised bc.. theyre so cute?? theyre like all shy and shit.. squirming.. whiny.. blushy.. he feels like going insane. ofc he records all that shit and maybe.. maybe.. a few shots of user for himself bc he kinda likes them a lil too much (*ᴗ͈ˬᴗ͈ )
now its HIM 🫵 sending user dms and asking them to feature him on a vid.. he swears that its for the sake of his content!!! for variety purposes!! but hes lying lol he js wanna get freaky w user:333
on a silly note id say that vergil creates accounts js to give dante bad reviews out of spite. smth like “this man scammed me. please. delete his account immediately. thanks.” if he knew how to use a phone and create an acc that is (っ- ‸ - ς)
— 🍓
OML… WELCOME TO THE FRIENDS LIST 🍓NON!! i’m negl i was like excited 4 u to become a part of the list… laik ur thoughts r so yumyum..;;;… ૮꒰ ˶> ༝ <˶꒱ა
oh my goonness gracious… LOSER!USER FOR THE WIN!! he’s such a silly goose.. laik ofc he’ll happily greet viewers as they come into the stream, but he greets user with a certain enthusiasm it’s not hard to tell this man has a fav…. always lights up when he sees his no. 1 fan hihi >.<
he is sooooo nasty to them idk, he’s like teasing them while simultaneously getting drunk off the way their body reacts to his touches :3 there’s no way he’s gonna just brush u off as another viewer after this… like uhmmm don’t mind him as he takes out his phone to record ur face, it’s just… (he doesn’t explain and just goes harder to make u focus on his cock instead LMFAO)
THE POINTING EMOJI KILLED ME… LIKE YES!!! he’ll be the one reaching out under the guise of needing somewan in his videos !! like don’t even worry abt it bbg just say yes! and user ofc accepts bc it’s a free opportunity 4 mo demon dick JAJSJS
IACTUALLY LET OUR A LAUGH AT THE LAST BIT.. god forbid vergil learns how to use technology bc he’s gonna be shitting on dante 24/7… “mods ban him” headass IM CRYIGN
1 note
·
View note
Text
Hi, this is Creative School. Today we share with you how to generate PDF documents from any website. If you want to develop a website and want to provide PDF downloading features, you are exactly in the right place. This video will help you to insert a PDF generator feature in your website on any page of any specific size and shape. GitHub Link: https://github.com/BorhanHosen/How-to-add-pdf-file-download-option-in-your-website.git 0:00 Explanation 3:10 Intro 3:39 Explaining Puppeteer 7:12 Server Side Code Explanation 15:01 Client Side Code Explanation 26:21 Final Touch 28:18 Outro Here are some of our previous tutorial links. You can watch and learn new things and techniques. Enjoy them: How to Send Data from HTML Form Data to Google Sheets | Creative School https://youtu.be/A4TPkOw2Ess Mastering Full Invoice Inventory Management in Microsoft Excel | Creative School Tutorial https://youtu.be/f8BTxan1QTo Motion Graphics in PowerPoint Full Playlist: https://youtube.com/playlist?list=PLsWfHxHIjBT87YgBulwX6X-bnEk4TayQu How to Create the Best Animated Info-graphic in PowerPoint [Part-1] 2020 || Creative School || https://youtu.be/rV-mykyBQIM Awesome Flat Intro Animation In PowerPoint Part 2 || Creative School || https://youtu.be/TafoVSYadEg The Night Sky with a Mountain, fountain, a tree, Bird & Moon Creating in PowerPoint || Creative School || https://youtu.be/jyCTlxJrGyg SAMSUNG Galaxy Boot Animation in PowerPoint [Full Tutorial- 2020] https://youtu.be/pqh-P1mUNp8 How to make an intro video of 10-minute school in PowerPoint 2020. [Part 1] https://youtu.be/I1xObR_SVco Water Animation In PowerPoint Animation! || Creative School https://youtu.be/WfzKTzbGVRA How to add pdf file #download option in your #website https://youtu.be/cNhQ-0VBt5A ===HashTags=== #reactjs #creativeschool #pdfconversion #html #nodejs #vscode #website #javascript #convertpdf #generatepdf #pdfconverter #downloadpdf #puppeteers #mernstack #javascript ===Related Tags=== react pdf generator, generate pdf using react, generate pdfs from html & css with nodejs using puppeteer, certificate generator website, how to create a pdf file using reactjs, html to pdf using javascript, generate pdf from html, generate pdf using javascript, how to add pdf object on a website, how to convert html to pdf in react app using jspdf, easy way to embed pdfs on a website, how to convert html content to pdf in react app using jspdf, generate pdf with react, how to create a pdf with node and puppeteer, generate pdfs from html & css with nodejs using puppeteer, puppeteer, getting to know puppeteer with example, get started with headless chrome and puppeteer, headless chrome and puppeteer, how to generate pdf from html with node.js, how to create a pdf file using reactjs, generate pdf using javascript, how to create pdfs with node js and react, puppeteer examples, puppeteer tutorial, puppeteer html to pdf generation with node.js,
#react pdf generator#generate pdf using react#generate pdfs from html & css with nodejs using puppeteer#certificate generator website#how to create a pdf file using reactjs#html to pdf using javascript#generate pdf from html#generate pdf using javascript#how to add pdf object on a website#how to convert html to pdf in react app using jspdf#generate pdf with react#how to create a pdf with node and puppeteer#javascript#creativeschool#mernstack#puppeteer#website#download
3 notes
·
View notes
Text
Exploring the Powerhouse: 30 Must-Know JavaScript Libraries and Frameworks for Web Development
React.js: A declarative, efficient, and flexible JavaScript library for building user interfaces.
Angular.js (Angular): A web application framework maintained by Google, used for building dynamic, single-page web applications.
Vue.js: A progressive JavaScript framework for building user interfaces. It is incrementally adaptable and can be integrated into other projects.
Node.js: A JavaScript runtime built on Chrome's V8 JavaScript engine that enables server-side JavaScript development.
Express.js: A web application framework for Node.js that simplifies the process of building web applications.
jQuery: A fast, small, and feature-rich JavaScript library that simplifies HTML document traversal and manipulation, event handling, and animation.
D3.js: A powerful library for creating data visualizations using HTML, SVG, and CSS.
Three.js: A cross-browser JavaScript library and application programming interface (API) used to create and display animated 3D computer graphics in a web browser.
Redux: A predictable state container for JavaScript apps, often used with React for managing the state of the application.
Next.js: A React framework for building server-side rendered and statically generated web applications.
Svelte: A radical new approach to building user interfaces. It shifts the work from the browser to the build step, resulting in smaller, faster applications.
Electron: A framework for building cross-platform desktop applications using web technologies such as HTML, CSS, and JavaScript.
RxJS: A library for reactive programming using Observables, making it easier to compose asynchronous or callback-based code.
Webpack: A module bundler for JavaScript applications. It takes modules with dependencies and generates static assets representing those modules.
Babel: A JavaScript compiler that allows developers to use the latest ECMAScript features by transforming them into browser-compatible JavaScript.
Jest: A JavaScript testing framework designed to ensure the correctness of your code.
Mocha: A feature-rich JavaScript test framework running on Node.js and in the browser.
Chai: A BDD/TDD assertion library for Node.js and the browser that can be paired with any testing framework.
Lodash: A modern JavaScript utility library delivering modularity, performance, and extras.
Socket.io: A library that enables real-time, bidirectional, and event-based communication between web clients and servers.
GraphQL: A query language for APIs and a runtime for executing those queries with your existing data.
Axios: A promise-based HTTP client for the browser and Node.js, making it easy to send asynchronous HTTP requests.
Jasmine: A behavior-driven development framework for testing JavaScript code.
Meteor.js: A full-stack JavaScript platform for developing modern web and mobile applications.
Gatsby.js: A modern website framework that builds performance into every website by leveraging the latest web technologies.
Chart.js: A simple yet flexible JavaScript charting library for designers and developers.
Ember.js: A JavaScript framework for building web applications, with a focus on productivity and convention over configuration.
Nuxt.js: A framework for creating Vue.js applications with server-side rendering and routing.
Grunt: A JavaScript task runner that automates common tasks in the development process.
Sass (Syntactically Awesome Stylesheets): A CSS preprocessor that helps you write maintainable, scalable, and modular styles.
Remember to check each library or framework's documentation and community support for the latest information and updates.
4 notes
·
View notes
Text
React training in hyderabad

Introduction to React JS
React is like the carpenter’s toolbox for building web interfaces. Created by the folks at Facebook, it’s a set of tools that makes crafting interactive and dynamic websites a whole lot easier. Imagine it as a set of magic building blocks that help developers create sleek, responsive, and engaging front-end applications. Since its debut in 2013, React has become a favorite among web developers, kind of like the go-to tool when you want to make your website not just look good but also feel lively and interactive. It’s a bit like the secret sauce behind many of the awesome websites you use every day.
Features of React JS
Declarative Syntax: React uses a declarative syntax, allowing developers to describe the desired outcome, and React takes care of the underlying logic to achieve that outcome. This makes the code more predictable and easier to understand.
2. Component-Based Architecture: React follows a component-based architecture where the UI is broken down into reusable components. Each component manages its own state and can be composed to build complex user interfaces.
3. Virtual DOM: React uses a virtual DOM to improve performance. Instead of directly manipulating the actual DOM, React creates a virtual representation of it in memory and updates only the parts of the actual DOM that have changed. This minimizes the number of DOM manipulations, resulting in faster updates.
4. JSX (JavaScript XML): React uses JSX, a syntax extension for JavaScript that allows you to write HTML elements and components in a syntax similar to XML or HTML. JSX makes the code more readable and helps with the integration of UI components.
Components in React
In React, think of components as building blocks for your user interface — they’re like Lego pieces that you can assemble to create your application. These components are self-contained and can be reused, making it easier to manage and organize your user interface. It’s as if you’re constructing your application with Lego bricks, where each brick represents a specific part of your user interface.
This modular approach simplifies the development process and encourages a more flexible and maintainable code structure.
Dumb components: Think of these components as the friendly faces you see in a store’s display window. They’re there to catch your eye and make everything look inviting. These components are all about the visual appeal, like the welcoming decor of a shop, without getting into the technical details or behind-the-scenes work.
2. Smart components:Think of these components as the wise decision-makers. They not only handle the important business details but also decide when and how things should appear on the screen. It’s like having an event planner for your app — they manage the behind-the-scenes work and ensure everything shows up at just the right time and in the best way possible.
NOTE 🤓:These components can come to life either as classes or functions. They’re adaptable, like a versatile tool that can be crafted in different ways based on your needs.
State of a component
In the world of React, think of the state as a component’s personal notebook — it’s where the component keeps track of information that can change over time. This information might shift based on how users interact with the component or how the outside world reacts to it. Whether the component is a classic novel (a class) or a snappy note (a function), it handles its state in its own unique way. What’s really neat is that when this internal state undergoes a change, it’s like the component automatically freshens up, updating its look without any fuss — kind of like a quick, seamless makeover happening in the background.
Properties of a component
In React, components communicate with each other through a feature called “Props.” It’s like sharing notes or gifts between them, but here’s the catch: the communication is a one-way street, flowing strictly from a parent component to its child. Imagine it as a parent passing a sealed letter to their child. What’s interesting is that these messages, or props, are unchangeable once delivered. It’s akin to sending a secure package — the information remains intact, ensuring a clear and organized flow of data between React components.
Life cycle of a component
Components in React have a lifecycle, and it’s like understanding the natural flow of a component’s journey. This lifecycle serves as our guide, allowing us to make smart decisions at different points in the component’s existence. It’s a bit like knowing when to take specific actions, such as making an HTTP request or tidying up the user interface.
componentDidMount: Think of this as the behind-the-scenes moment when the component takes its place on the UI stage for the first time.
componentDidUpdate:Picture this as the component’s way of adapting and evolving — a sort of behind-the-scenes dance that happens when the component experiences a change in its mood or receives something new to work with.
componentWillUnmount: Function executed when the component is unmounted from the UI.
React Hooks are a set of functions that were introduced in React 16.8 to enable the use of state and other React features in functional components. Before the introduction of hooks, state and lifecycle methods were primarily associated with class components. Hooks allow functional components to have state, lifecycle features, and more, making them a powerful and concise alternative to class components.
The most commonly used React Hooks include:
use State: Enables functional components to manage state.
2. use Effect: Provides a way to perform side effects in functional components, similar to component DidMount and component DidUpdate in class components.
3. use Context: Allows functional components to subscribe to React context without introducing a nested component.
4. use Reducer: An alternative to use State for managing more complex state logic in functional components.
5. use Callback and use Memo: Optimize performance by memoizing functions and values to prevent unnecessary re-renders.
Hello world with create react app
Create React App is a ready-to-go setup designed for building React applications. It works seamlessly with Node version 14.0.0 or higher and npm version 5.6 or higher. To kickstart a new project, simply run the following commands in your terminal:
“npx create-react-app your-project-name”
Most used add-on libraries in React JS
1. Redux: A predictable state container for managing the state of your application in a more organized and scalable way.
2. React Router: Provides navigation and routing functionalities for React applications, allowing you to create dynamic and SPA (Single Page Application) experiences.
3. Axios: A promise-based HTTP client that simplifies making HTTP requests in React applications.
4. Styled-components: Enables writing CSS directly in your JavaScript files using tagged template literals, promoting component-based styling.
5. Material-UI: A popular React component library that implements Google’s Material Design, offering a set of pre-designed and customizable components.
6. Formik: A form management library that simplifies form building, validation, and handling form submissions.
7. React Query: A library for managing, caching, and syncing asynchronous data in React applications, making it easier to work with API calls and data fetching.
8. Chakra UI: A component library for React that provides a set of accessible and customizable UI components.
9. React Helmet: Allows manipulation of the document head, useful for managing meta tags, titles, and other document head elements.
10. React-Bootstrap: Integrates the Bootstrap CSS framework with React components, providing a set of responsive and customizable UI elements.
Recursos React JS
React Official Website: Explore the heart of React at React official websites. Immerse yourself in comprehensive documentation, tutorials, and fundamental concepts that form the backbone of React development.
React Blog: Stay updated on the latest in React by checking out the React Blog. Dive into news, official articles, and insightful posts that illuminate the evolving world of React development.
Thinking in React: Embark on your React journey by embracing the philosophy of “Thinking in React.” Learn how to kickstart your understanding by focusing on the core concept of thinking in components. The journey begins with a guide to getting started thinking in components. This course is designed to provide students with a solid understanding of the architecture and functionality of MuleSoft’s integration platform.
3 notes
·
View notes