#game postmortem
Explore tagged Tumblr posts
Text
Postmortem – "I'm a Dray-gan Dude"
So here’s the honest truth: I'm a Dray-gan Dude didn’t make it as far as I hoped. The core mechanics are there—flying, fire-breathing, enemy spawns, overheating—but I hit a bit of a wall when it came to turning all of that into something fun, engaging, and repeatable.
I managed to fix a fire attack bug and added an overheating system to give some depth to the gameplay, but beyond that, progress slowed. A lot. It felt like I hit the game dev version of writer’s block—plenty of ideas in my head, but struggling to translate them into mechanics that actually work together in a satisfying way.
What worked:
Core mechanics (movement, fire breath, enemies) are functional
Overheating adds some tension and prevents constant spam
The concept still makes me laugh—dragon chaos with a weird sense of humour
What didn’t:
Couldn’t figure out how to evolve the mechanics past their basic form
Lack of direction made it hard to keep momentum
Design ideas didn’t always translate into gameplay that felt good
Takeaways:
Building cool mechanics is just the first step—making them fun and meaningful is the real challenge
Sometimes you need to step away, rethink the design, and come back with fresh ideas
It’s okay to hit a wall—as long as you learn something from it
This won’t be the last you hear of Dray-gan. I’m still fond of the concept, and I might revisit it in the future once I’ve got a clearer direction. For now, I’m calling this version done and moving on with more experience under my belt. 🐉🔥
0 notes
Text
Assignment 3 Post Mortem
After completing this assessment, I have the opportunity to review my work and learn from it.
The most obvious area for improvement is the aesthetics of the game. Haunted mansion is set in a, well, haunted mansion. And with a setting like that, there's certain aesthetic decisions you expect to create the appropriate.
When I think of haunted mansion, I think of dark colours, particularly blacks, greys and browns. I think of lavish but outdated rooms, covered in dust and cobwebs. And most of all, I think of ghosts. And the latter is really the only part our group delivered on.
The lacklustre aesthetics are in part to the strengths of my team members and I. None of us are artists, or are majoring in animation. As far as I was aware, I was the only one who had taken units that belonged to the creative industries.
Because the aesthetics were lacking, I felt this took away from the effort of the design and mechanics. Despite several testers telling us they enjoyed the game and the movement mechanics, the aesthetics were always our downfall, and likely decreased how much testers enjoyed our game.
Another aspect we could improve on is our time management. Because this assessment was due later than some others, all of us pushed back working on this assessment until weeks 13 and 14, which meant we were behind on testing, and performing tests on a barely developed prototype.
However, there were some parts of this assessment that went well. I believe we had an interesting concept, and some unique enemy movement for the ghosts. I also liked the idea of their being multiple endings based on the player's performance. It's a feature I don't see in many platform games, which typically have a linear story - you die, you start again, or live until you get to the end.
Team communication was also a strength for this assessment. Every week, we made it clear what our tasks were, and what we hoped to achieve for that week. We also made sure to tell the team if we had external commitments that prevented from working on the assessment.
Working on this assessment was an enjoyable experience, which allowed me to identify several strengths and weaknesses in the development process, as well as working in a team.
0 notes
Text
Omamori PostMortem!

Here it is folks! The final Omamori devlog 🥹. In it we'll be taking a look at how everything began, some of the ups and downs we had along the way, including some looks at behind the scenes work, and finally, what's next for the studio!
I'm going to try something a little different here. Normally I link back to the devlog on itch so you can read it there, but I'm wondering if people might be more inclined to read the full thing if they don't have to leave to another tab lol (Although I also worry that tumblr just isn't really great for really long post reading..) But! I shall put the choice in your hands. Here's the link to it on itch.io! Or you can click the read more below to see it here!
I'd be really interested to know what Y'ALL are interested in seeing next 👀
Hello everyone!!
It’s been one month since Omamori released which sounds incredibly fake but here we are! As of posting this, Omamori is sitting at 454 downloads!! Which is really, REALLY exciting and so much more than I ever thought to hope for. Thank you so much!
Today we’re going to be talking a little bit about the process, how things went, what we learned, and what’s next! This is going to be a bit of a longer post but some of you have been with us since the very beginning, and it might be nice to look back, and some of you are new, and have no idea how it all went!
HOW IT STARTED

(The original mock up I made to help Rob visualize what I was thinking for the main menu screen.)
In the beginning of April 2023 I started telling Rob about a 'totally not real' idea I had for a serirei dating sim. It was very much in the 'haha jk wouldn't that be fun, but it'll totally never happen' category. Then I thought, since it won't ever happen, it could be fun to do a little mock-up. Just a fake screenshot of a character and some dialogue. Then I thought, maybe I could try to animate it to show some additional dialogue. THEN I thought, well if I'm going to do all of that, I might as well just put together a slice in a game engine and just do a screen recording.
So I sat down and installed an entire game engine, learned how to navigate its interface and how to use its visual scripting language, how to create & use variables so that you could enter your character name, how to put in a dialogue choice screen, even made a tiny pixel art takoyaki... all to create a 20 second screen recording of a game that was totally not going to exist.
Totally.
I even shared it on Tumblr! It uh, as of typing this, still only has 3 notes lol. You can see the original post here, but here's a screenshot of it.

I won't lie, it was actually really disheartening to see basically no engagement with it. I know there wasn't much info on the concept itself, since the game wasn't going to be real (I thought), and maybe that would have helped, but it definitely did a blow to the ol' self esteem. (Although I can say, looking at it now, I really like this! I'm really insecure about my visual art and style, but y'know what, this is pretty cool! )
I didn't let that deter me though. I was really excited about this game and the story, and at the end of the day, it was a silly little project with my silly little blorbos. So I kept thinking about it and poking the idea and pretty soon the fixation was churning full blast. I was developing the plot, I had snippets of dialogue in mind, I was thinking about GUI elements. And all the while I was yelling all of this at Rob. Eventually I worked up the courage to ask him if he wanted to do the art, only to discover he was working up the nerve to ask if he could help out! After that, it was just a lot of excited yelling about this project.
Looking back at this original mock-up, I think it's really great to see how Rob took my original concepts for layout and design and breathed some actual life into them. At some point I'd done some additional iterations on the dialogue boxes:

And from there we got:

Which ultimately gave us:

HOW IT WENT
There were definitely some ups and down on this, for sure. Getting the demo out was a huge accomplishment and we were both eager to just keep working on it. In fact, the original plan, after releasing the demo October 2023, had been to release the full game by the coming March, for Serizawa's birthday. Ambitious? Without a doubt lol. Obviously that didn't happen, and our next hope was to release it for Reigen's birthday 2024. This way it'd be full circle. Then we hoped to release it for Valentine's day maybe. (This is why we didn't announce a release date until it was well and truly DONE.)
Some of you may remember that Rob injured his hand in early 2024 and so we took quite a bit of time off to let him heal. We're not about that crunch life. Even if this wasn't entirely a passion project, there's absolutely no reason to crunch. So we took a step back so he could heal up. While that was happening.. we had the Great Engine Switch.
The demo for Omamori was originally made in GDevelop. An open-source, no-code engine. And it worked great for the demo! But once I started adding in features that people would come to expect in a visual novel, like saving and loading, or a history of the text, things got a little more complicated. It reached a point where I was essentially building a visual novel engine within the Gdevelop engine. Which, while incredibly fascinating and a great mental challenge, wasn't exactly the best use of my time. Not when there are engines specifically made for creating visual novels, like Ren'py. Which has things like saving & loading, dialogue history, text size options and dyslexic font options, all ready to go out of the box. So, I changed engines.
Changing engines was a long process, partly because it took me some time to finally come to terms with the fact that I just needed to do it, and partly because while some things did come out of the box, I did still have to re-do other things all over again, like entering all of the dialogue and choice options for the prologue and part of chapter one that was used for the demo. I was also learning a whole new engine, which isn't no-code (although it IS really streamlined), and I had to find my way around.
We had a lot of plans for some things that ultimately had to get cut. Early on we planned to have more splash screen images for pivotal moments, which would also be accessible from a Gallery page on the main menu. We even toyed with the idea of reaching out to other artists in the community to see if they would be interested in doing guest art to be featured in the gallery! But as we made progress we had to decide what was essential to the game, to telling the story, and what was a Nice To Have. Learning how to nip that scope creep early is an essential skill in gamedev!
Still, all things considered, as a team of two people we made an entire game in only two years, even with the obstacles we faced. And I think that's pretty damn impressive.
Q&A
What was your favorite part?
ROB:
Getting to work on a passion project with Jace! Getting to see this through to the end with them was very rewarding. Like, did you know you can just make cool things with your friends?? It's awesome and makes for a unique blend of cheerleading, flexing, and teamwork. Definitely recommended.
For the art, I got a kick out of trying to develop a visual identity that was as much our own game as it was a Mob Psycho fangame. The first season opening sequence was my main touchpoint. This poster was a source of inspiration too, notably for the paper cut out look for the sprites. It was fun and a nice way to appreciate the series from a different perspective.

JACE:
This is actually a tough one lol! Part of what I love about being an indie dev are all the different roles you play. Jumping from writing to programming to creating mockups to resource sourcing for background music or sound effects, I think that's the part I enjoy most. It's hard to get bored when you're wearing so many hats and that really appeals to me.
If I had to pick a favorite part, I would say sharing the original drafts of the script with Rob and getting to see his reactions to Reigen's impressive levels of fumbling was a lot of fun. Also, figuring out a piece of code that had me stumped for days is nothing short of euphoric.
What was the most challenging?
ROB:
Mostly mental hurdles. Like, accepting that “good enough” IS actually good enough was sometimes a challenge. On top of wanting to tweak old sprites (we started this two years ago after all!) I had wanted to make more splash art and character poses, and add silly details like giving the face on Reigen’s pj outfit different expressions. But as it turns out, if you want to finish something then at some point you have to stop working on it. Great lessons for battling perfectionism.
JACE:
Changing engines and learning an entire new one was definitely a challenge. I'd dabbled with Ren'py before so I wasn't completely in the dark, but I hadn't done more than dialogue and some choices. With this I had to learn how to navigate Ren'py's screen language so I could build my own screens, I had to learn how to create and manipulate variables in the engine, I watched a LOT of youtube tutorials and got real familiar with the Ren'py subreddit lol.
Something that was really, really challenging for me was learning, and re-learning, how to start. I would work on the game for weeks and be doing great, really have a nice groove, and then Life would happen and I wouldn't touch it for a little while and suddenly the thought of opening up the code was terrifying. I was convinced I couldn't do it, I had no idea what I was doing, and that I was going to get stuck. And it got harder and harder to just start. Even when all signs pointed to that I maybe DO know what I'm doing!
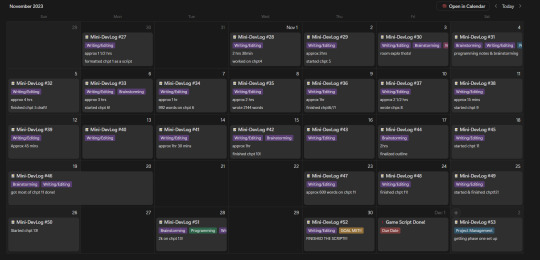
What helped a lot was that I kept a mini-devlog. Every day that I did gamedev work I journaled about what I worked on, how long I spent on it, and what my next steps were. This helped in SO many ways. For one, it was just really nice to see a calendar view of my productivity. Time is fake and its easy for me to think I haven't been productive "enough". Then I look at my calendar and see this:

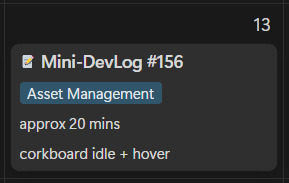
Not every month looked like this of course. There's a couple where it's pretty damn barren. But that's where the other data points came to help. It was really helpful to see how long I worked on something as well. For example:

It took me literally twenty minutes to create all of the idle and hover images for the icons on the corkboard. I remember I did this quickly before running out to work. And this became a point of constant reference for me. Every time I felt myself getting caught in the swirl of, I can't do this, opening the engine feels scary and overwhelming, or I only have .. two hours... three hours... before I have to go to work or go to an appointment or go to bed, what could I get done in that time, I would think of how much I got done in just twenty minutes. Because ultimately, any time spent on the project is productive! But having these little reminders helped a lot. And each mini devlog also had a section for my reflections and what I hoped to work on next. So if it was a few days, or a month or two, before I was able to get back to it, I could reread the most recent devlog to see what Past Me was planning to do!
What might you do differently?
ROB:
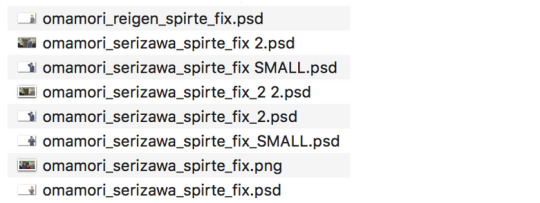
Oh man. Organization. I frequently moved the working files between tablet and desktop and ended up with duplicates all over the place. It was a pain after we came back from that long break for my hand injury because I had different expressions and sprites spread over a mess of nearly identical files.

The worst part is this was not the first or last time this happened. Why? Don't live like me.
JACE:
Well, if we're talking about Omamori specifically, knowing what I know now, I'd of course just start working in Ren'py from the start. I'd had the thought that I could learn one engine (to rule them all). Because I have ideas and plans for other games, and had hoped to find one engine that could do everything, and I wouldn't have to jump around, potentially learning a bunch of different coding languages. But, there's something to be said for using the right tool for the job, and in this case it was definitely Ren'py.
If we're talking about future projects and what I might do differently, that's a toughie. I think every project is going to require different set up and preparation. If I were to do another visual novel, I think I'd start tackling any special screens or gameplay mechanics as early as possible. Writing is one of my strengths and I know I can do that. And I'm familiar enough with the engine that I know entering in my writing and dialogue is pretty straightforward. But making those custom screens and troubleshooting them always takes much longer than I think it will.
In terms of organization, I have a Notion template I created for my game projects, and Omamori largely served as the trial run for what I would and wouldn't need. The mini devlog calendar is absolutely a keeper. But the way I organized the programming vs writing task lists definitely got reworked in the final month of Omamori, and I've already started updating my template and other already existing projects to reflect the new workflow!
I think with every new project I'm going to do things a little differently and, for me, that's part of the fun!
Do you think you'd work on a game again?
ROB:
Yes! I'm currently taking time off from commission work, but I really enjoy creative collaboration in general, so I would definitely work on a game again in the future.
JACE:
Oh honey, I already am 😏.
What's next for you?
ROB:
I’m looking forward to diving in to some original work this summer. Not sure where it will take me yet, but I've been itching to get back into making comics, so that might be next! If you'd like to keep up with my work, I update my Tumblr most frequently.
JACE:
I'm so glad you asked! While Rob moves toward exploring comics, Quiet Cabin is also going to shift gears. I'm going to focus on games with original characters and stories. I don't have any plans to make another fangame but I do have a LOT of other ideas! (Some of which were hinted at in Omamori 👀 .)
So what can you expect? Stylistically, I've always had a love for pixel art so there will be some of that going forward. Depending on the project I might seek out another artist to collaborate with for things like backgrounds or character sprites, especially if I do another visual novel. So if you're an artist and have read this far and would be interested in collaborating on a future project, definitely reach out! I have a lot of ideas, a lot of different vibes and genres, so don't worry if your style is different from what you see in Omamori! And who knows, I'm finally reaching a point where I'm happier with my artistic abilities so maybe for one of these projects I'll attempt the art myself!
As far as genres go, I've got more romance, some horror, some fantasy, maybe some monsters you can date.. 👀
I know we all came here for the blorbos but I truly hope you'll stick around for my next projects, I've already started writing one of them and I'm really excited about it!
Up-Coming Projects include (in no particular order):
Garage Sale Skull: A short, in-browser text game where you find a weird skull at a garage sale. It’s fine, it’s not real, it’s just some weird art project. …right? (Romance with a sprinkle of horror.)
Untitled Dating Sim(?): A visual novel dating sim. Maybe. The dating part is up in the air. It's VERY fresh conceptually and I'm still ironing things out so I don't want to say too much but I will say: time loops. Sorry. Wait. Maybe you didn't hear me. Time 👏🏾 Loop 👏🏾 Visual Novel👏🏾
Apartment 102 : There is something wrong with your apartment.. A very short top-down pixel horror game.
Reyna's Remedies: As a young potion and remedy maker, you open up a new shop on the side of a busy road in the kingdom. There's a lot going on, there's a monster in the Deep Woods, a monster the Princess went missing trying to hunt, there's a constant flow of adventurers in need of healing potions and everyday townspeople with mundane needs. With the help of your animal assistant, you have one month to raise enough money to secure another month of rent, to prove you can do this, and in the process help the different people that knock on your door. (A time & resource management game with an overarching plot. Queer romance with a bit of horror.)
My hope is to release Garage Sale Skull this summer. Untitled Dating Sim(?) is new and uncooked, but rattling around my head pretty loudly. Meanwhile Reyna's Remedies and Apt 102 are games I've been brainstorming on for literally years.. Either way, there are two more steam next fests this year and I'd really love to submit a demo for ✨ something ✨for at least one of them. We'll see!
Once a new project launches I will of course be posting devlogs here on its project page. I'll also be sharing quick updates & general gamedev thoughts on ko-fi, bsky, and tumblr. At the end of the day I'm still just one person, and I may forget to crosspost to a platform, but itch.io will always be the first place to get updates. I'm also considering making video devlogs in the future that will showcase more art and gameplay, especially as I shift toward games that have more action, so you can also follow the YouTube channel!
Again, I cannot thank everyone enough for their continued support and enthusiasm!! I'm really grateful to Rob for jumping into the abyss with me on this one. The game wouldn't be what it is without his help! All the cheerleading from followers as we worked on it and now, all of the comments about how the game has touched or inspired folks has been so, so amazing to hear. Thank you everyone!!
Finally, one last Ekubo for the road.
Thank you everyone, see you next time!

48 notes
·
View notes
Text
The Shattered Neon Part 1 Postmortem Stream is going to be going live on the 15th this month at 5pm PDT (UTC-7). This is going to be a postmortem on what went right, wrong, and weird with the first leg of Shattered Neon's development. The stream is going to be here (@HarleyKlawz on youtube). If anyone can make it at all, I'd highly appreciate having some folks there to go over stuff with. It not only helps the studio, but it also helps me know where to go forward from here both with Shattered Neon and our future projects.
#shattered neon#indie ttrpg#postmortem#ttrpg design#ttrpg tumblr#cyberpunk fantasy#game dev#ttrpg#cyberpunk#livestream
13 notes
·
View notes
Text
Postmortem Ω, Bloodrush
Last one.
Working on Bloodrush has been uniquely insightful to me as a developer and as a member of a team. I was surprised how closely our team dynamic matched the structure that Fullerton describes in chapter 12 of "Game Design Workshop," where a natural leader emerged among us, despite us making the decision not to designate one. I think the teamwork really is the takeaway from this project for me, the insights gained into how team dynamics form have, I feel, equipped me well to join, work within, and potentially lead teams for other tasks.
If there was to be something that we could work on in that regard it would be task allocation. Tasks often fell to whoever thought of an idea first, which while reducing miscommunications about concepts also delayed development where people would be working on tasks which they were, myself included, less suited for. Despite that, having the structure we did for tasking was immensely helpful. While every part of the design was absolutely collaborative, the tasking allowed us to focus at least somewhat on our areas of interest/expertise, and group moral was significantly impacted because of this - I believe this also increased our effectiveness, and I think these are the kinds of things that IGB120 aims to teach us. Speaking of IGB120, this is it.
The subject has, to me, been immensely helpful in understanding exactly what an actual gamedev environment looks like, and it has reinforced my belief that this is what I want to do.
I'd like to thank Chris K and David C for their engaging and helpful teaching, as well as Riley, Jia, and Tommy for an awesome time making Bloodrush.
I want to continue this blog, but if my Duolingo streaks are anything to go off that may be a false hope.
Regardless of whether I return to this: So long, and thanks for all the fish.
3 notes
·
View notes
Text

Hello visual novel fans and vampire lovers! It’s been a while since I last wrote a postmortem, so I hope I’ll be able to write this concisely (and coherently).
Dahlia was a short visual novel I created in under 36 hours for Velox Formido, a shortform visual novel game jam ran by robobarbie and Allie Vera. It’s inspired by Ludum Dare, one of the longest running game jams in the world where devs are tasked to make a game in 1 weekend based around a theme. I got my start making visual novels by entering Ludum Dare…which was 10 years ago, as of 2024!
I had my eye on this game jam for a while now, as this isn’t its first incarnation. I’ve been a bit burnt out the past year or so, not completely where I can’t make progress but to where I feel like my work has slowed down a lot more than my peers and feel I can’t make anything quickly. When I saw the jam was happening this weekend, I hopped on board once the themes were announced.
the themes
While Ludum Dare has a rigorous process of eliminating themes until it gets down to the final one, Velox Formido has it where there are 5 themes that win and participants have to use at least 2 of them in their entries. The final themes were…

Enemies with Benefits
Flower Symbolism
Doomed by the Narrative
Trapped with Someone
Forbidden Romance
I started crafting ideas as soon as the themes were announced, which was what the jam started- meaning the clock was ticking!
My first idea was a shounen rivals-esque sapphic story about two rivals meeting up for alone time. I started writing it immediately but moved on to another idea- being trapped with a vampire. I doubt I’ll ever use the first idea, so I’ve shared the snippet I was able to write for it here. Every new line is the other woman talking, so think of it as a quick back and forth.
Even though I had started on this idea, I wanted to write something more… mysterious. Frilly. Girls in cute dresses, to be exact. So I began potting an idea where a girl wakes up to find a vampire in her room, unsure if she’s had her fill yet or toying with her next meal.
the story
The “flower symbolism” theme was definitely my first pick, as I love the concept of it and played around with it in my last visual novel, Asphodelium. I named the characters Dahlia (beauty, change) and Camellia (admiration, longing). Dahlia represents a change in Camellia’s life, a sudden burst of newness. Camellia longs for something different, some way for things to change.
The other theme I picked was “trapped with someone”, as the premise is a girl stuck with a vampire in her room. I didn’t want it to be outright horror, but still a little creepy and tense.
Dahlia "I've had enough pitchforks stuck in my face for today." Camellia "And why is that?" Dahlia "Because your kind isn't too welcoming to my kind." Camellia "I was asking why you were here in the first place." Dahlia "Obvious questions get obvious responses. I needed a snack, of course." Camellia "And you chose my residence." Dahlia "Didn't you say this was your fathers?" Her words curl around the last word, like ivy growing against a trellis. She's clearly already had a "snack", but was it enough to satisfy her? Or am I the main course?
Both of them are somewhat young, but there is still the element of the unknown. This creature clearly already had a meal, but does she want dessert? Is she just toying with her food? Or is she truly delighted to find someone her age to talk to?
With the time constraints I wasn’t able to flesh out much of their dynamic, but I hope it was still an enjoyable taste! The story ended up being about 2.3k words long with 3 endings.
the art
I started doing the art about….12 hours before the jam ended. I love working with fullbody sprites as they offer me a lot more versatility with posing, but I knew I didn’t have time for that here. This time I went for 3/4ths bodies, namely just so I could cut it off at the end of their dresses. I spent about an hour on each of these.

With the time crunch I didn’t have time to do concepts for them- I just winged it! I knew I wanted Dahlia to have pigtails, though she was originally going to have a purple theme. Camellia was supposed to have proper curls in her hair, but because the game starts with her being rudely awoken, I went with messy waves instead. Think of it as bedhead rather than her actual hairstyle.
I also quickly did a main menu artwork towards the end of my crunch in about half an hour. It was originally going to be the cover art on itchio but Dahlia’s >:D sprite looks more striking.

For the backgrounds I went with free photos from Unsplash and edited them. Personally, I like the look of filtered photos as backgrounds depending on the aesthetics of the game.
I didn’t have time to edit the GUI aside from the textbox, which was NVL mode.
the presentation
Dahlia is stylized fully in NVL mode, with the textbox to one side of the screen. I love NVL mode for scenes focused on narration and setting the right mood.

I was considering making the game a different resolution, but because the NVL mode is to the side rather than the entire screen I wanted to make use of the widescreen resolution.
The game is set late at night, so each of the backgrounds had to be nighttime. To match with this, I tinted the sprites to match each of them. For example, the above tint looks like this:
transform nightcolor: matrixcolor TintMatrix("#8594d6") * BrightnessMatrix(0.03) image dahlia night = LayeredImageProxy("dahlia",nightcolor)
I wanted to try something more complex like a tint + another light source overlayed onto the sprite, but ran out of time.
Another part of the presentation I did was to have a variety of shots. I had a very limited about of art to work with (only changing mouths and eyebrows, no arm poses or eye positions) so I knew I had to be smart about how I composited the scenes.
One thing I’ve done in other visual novels was to have one character further away and have another closer to the camera but their sprite turned black. This allows me to give the illusion of depth without having a sprite of the back of each character’s head.

for instance, this is that technique in Canvas Menagerie
Doing this in Dahlia was a quick and easy way to make the visuals much more interesting rather than swapping between two mostly static sprites the entire game.

The way I do it in other games is on a per-sprite basis, meaning I set brightness and position each time. It’s hectic, really! But because of the time limit for this jam, I was able to come up with a much quicker way to set it up.
transform lefttt: zoom 0.5 xalign 0.3 yalign 0.05 transform leftttb: zoom 0.8 xalign -1.6 yalign 0.1 matrixcolor(BrightnessMatrix(-1)) xzoom -1
The lefttt transform is for the character in the back- in this example, that’s Camellia. The leftttb transform (b standing for “black”) is for the character in the foreground who’s shrouded- in this example, that’s Dahlia.
Basically, the leftttb transform sets the sprite to a bigger size than the farther away sprite, sets the position, and then makes the color completely black before flipping the sprite (because this should be us seeing them from behind).
I also did quite a few small animations in the game, such as Dahlia dancing around or bouncing up and down. You define it once as a transform and can reuse it again and again.
transform dance: ease 0.7 xoffset -59 linear 0.25 ease 0.6 xoffset 74 linear 0.19 ease 0.76 xoffset -70 linear 0.3 ease 0.7 xoffset 102 linear 0.2 ease 0.8 xoffset 0
If you’d like to see the code in action, then guess what- I’ve released the entire source code for the game on GitHub! Feel free to sift through it to see the components in action and copy some of the code for your own projects. All I ask is that you do not redistribute the game (i.e. download the code, make a build in Ren’Py, and redistribute that as your own game).
wrapping up
I’m pretty happy with how Dahlia came out. It’s short and visually distinct and helped “prove” to myself that I’m capable of making visual novels in a weekend still. I tried to avoid spoilers here, so if you haven’t played it already then give it a try!
— Arimia
#visual novel#visual novels#indie games#visual novel game#indie game dev#game jam#game jams#velox formido#postmortem#post mortem#game dev post mortem#my games#dahlia
20 notes
·
View notes
Text

Just read into it and apparently this structure from LSD: Dream Emulator is the entrance to a place called “Happy Town” from the Natural World.
…it looks uncannily similar to the structures around the forest sections in Greener Grass Awaits. I wish I was kidding and just trying to stretch my delusions. I’ve played the game more than enough to remember how they look like. What was exuberance doing lmao.
#do you know how cooked you have to be for your temples to be called Happy Town#it might be purely coincidence but still pretty funny#we’ll need to wait for the GGA postmortem to see#Grass Archives#Greener Grass Awaits#Greener Grass Awaits game
27 notes
·
View notes
Note
https://www.youtube.com/watch?v=qC72i1MKOCg&t=783s
Long Dragon Age Video
Buddy you've gotta add more information. I thought this was another bot message. 😭
Cool retrospective. Gaider is always down to chop it up about DA huh. Don't think I'll watch all 9+ hours of it, but the parts I've dipped into so far are neat.
#hope they make another one because a DA2 writing postmortem would go crazy#most quotable game most memorable NPCs most complete companions (to me) all in six months I need to know what happened#replies
17 notes
·
View notes
Text
Succor postmortem:
https://loressa.itch.io/succor/devlog/919027/succor-2025-update-postmortem
#game dev#twine interactive fiction#twine games#game development#twine#twine dev#postmortem#post mortem#twine coding#interactive fiction#interactive game#interactive story
2 notes
·
View notes
Text

Play on itch.io!
Kyrie Eleison (Κύριε, ἐλέησον) Translated from the Ancient Greek: Lord, have mercy. Simultaneously a petition and a prayer of thanksgiving; an acknowledgement of what God has done, what God is doing, and what God will continue to do.
The sun set a long while ago. In the long night that has stretched on since, Pandora has had ample time to think about who she used to be, what she's become, and what might lie ahead.
500 words. Created for the Anti-Romance Jam 2023 and Neo-Twiny Jam 2023.
Content Warnings: mentions of blood/violence
#interactive fiction#neo-twiny jam#indie game#twine game#twine if#kinetic fiction#dynamic fiction#gothic art#handwrote half the notes for this ui while the power was out#for ~three days. gonna be a wild postmortem eventually#jinx.exe
66 notes
·
View notes
Text
Jams post-mortem (sorta)
So, recently I did another 48h jam project. this time remotely, same as the one last year but on site. My setbacks were kinda similar.
The jam is broken down into 3 days from 12pm to 12pm.
1 day:
theme announced
branstorming
taking template/old project and trying to adjust it - i always run into some issues there because i was trying to implement a new feature that works for the theme, but that i didn't try before. or I spent time cleaning up pc space, or editing the template, or seeking old projects for the bits i can use etc. and i basically ended both times with wasting time and realising i need to shrink the scope of the project.
2 day:
the idea is chosen (but the scope is big anyway)
somehow this day i work thorugh the parts i know, but sidetrack into environment design and completely forget aobut other aspects=no urgency.
on 2nd jam i wasted time figuring out how to use twinmotion for landscape. it didn't work properly and i had to fully delete it=waste of time
depending on my schedule outside the jam, this day turns into an all-nighter from the last day.
1st jam i wasted a lot of time setting up itch.io page that wasn't needed for that jam, editing video gameplay etc. this jam it was needed and video was desirable but i could post it after deadline. so at least i could prioritize here & also set up the page as i was going, which helped me to see the ongoing scope.
2nd jam tried to use foliage for landscape. it ended up causing issues with packaging, so i had to delete it. i probably wasted at least an hour on just messing with foliage and multiple hours on packaging over and over with different settings.
= i shrunk time in a way, but also got too confident adding up. in 1st jam i added up new features because i lacked experience how long/fast 48h jam would go. On site time was wasted on socializing, setting up space, travel etc. Remotely time was spent on work because it wasn't my days off, trying to figure out the theme and researching & i just woke up later than the jam started on both days due to work schedule.
core difference in setup: I could utilize multiple screens at 2nd time & workplace was comfortable and warm. I still ended up with a lot of neck pain etc due to locked-in posture i get when i over-concentrate lol.
Perhaps the amount of actually working was the same.
I have some templates and projects i can adapt, but i have no version changes documented properly, so i end up adding stuff that's fixed in some other project and not template.
Things to improve on:
version control something, git or i dunno. my projects folder is a mess and it takes up space.
prep/review ahead og jam fully template
disc space +hardware updates
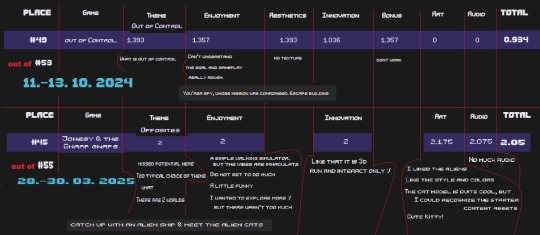
Jam results comparison:

#gamejam#game jam#post mortem#postmortem#solodev#devlog#unreal engine 5#unreal engine#indiedev#gamedev#game development
4 notes
·
View notes
Text
Move – Postmortem
Making Move was a fun project, and I’m really happy with how the main time-based mechanic turned out. It worked exactly the way I imagined, and since the core idea was pretty simple, I was able to finish the main features early and spend more time fine-tuning how everything felt and how it was used. That made a big difference in making the game smoother and more fun to play.
There were still a few issues though. During playtesting, some people noticed that bullets sometimes went through enemies without hitting them. Also, projectiles would change direction and start following the player again after time using manual time freeze, which wasn’t meant to happen. Another problem was with the time freeze meter—it was supposed to charge after five kills in a row, but some kills weren’t being counted properly, so the meter didn’t always work right.
One of the trickiest parts was figuring out why some kills weren’t registering for the freeze meter, even though they were being added to the total kill count. The logic seemed correct, but something was off behind the scenes, and it took a while to find the issue. As a temporary work around I removed the numerical indicator from the time freeze meter for now.
Next time, I’d like to add some new stuff, like a health system for the player, melee attacks for enemies, and maybe a new enemy type to change things up. I also want to fix the meter issues properly and add something to stop bullets from stacking in one spot.
Overall, I think Move has a solid base, and with a bit more work, it could turn into a really cool survival shooter.
0 notes
Text
Racing Post Mortem
Of all three prototypes, I believe my racing game went through the most subtle changes. The aesthetics only changed slightly: cartoons became pixel art, but the colours and overall art were the same.
cars


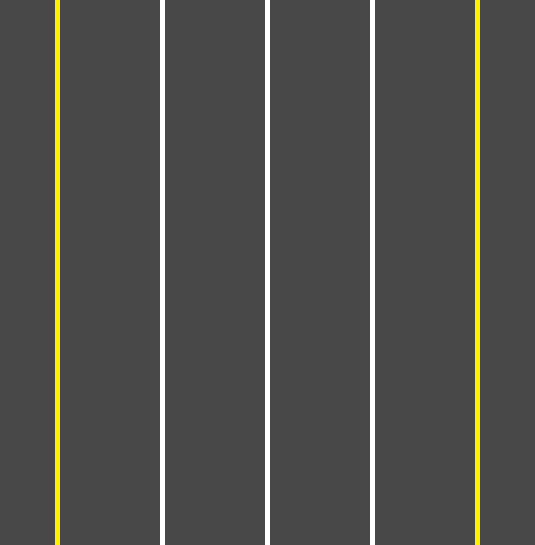
road


I also did not attempt to add or alter game mechanics. The game operated as the tutorial built it to.
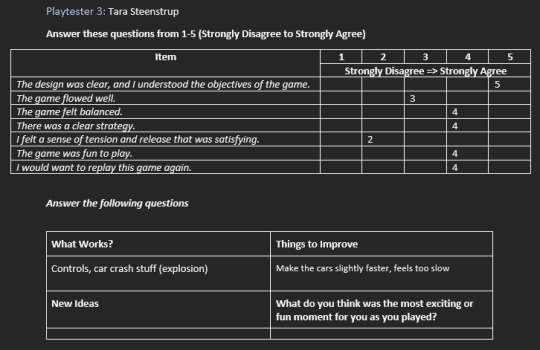
What would I add?

Based on the feedback I received, the game was overall enjoyable, however, it lacked a sense of tension and challenge. The tester suggested improving this by increasing the speed of the cars. I would likely do this by increasing the force per second on the player's car, to make it appear as if it were driving faster. This would increase the challenge of the game because players would be given less time to move in between games.
Additionally, I would like to make it so after a certain score, say 1000, the road would change. The pixel art I have above is a 'summer' version of a highway, and there are other versions for other seasons. I wanted the road to change to these different seasons. Unfortunately, I did not have the time now knowledge to implement such a feature.
0 notes
Text
Postmortem: #CrushedVN Edition
Okie doke y'all! It's been some time so I guess we're good to dissect this project!
(I almost didn't bother with writing this up, but at the end of the day I do the dev diaries and the random--game development related--posts for me to look back on and prove I'm learning. Getting better. Not regressing. So. Might as well move forward!)
Background/Inspiration









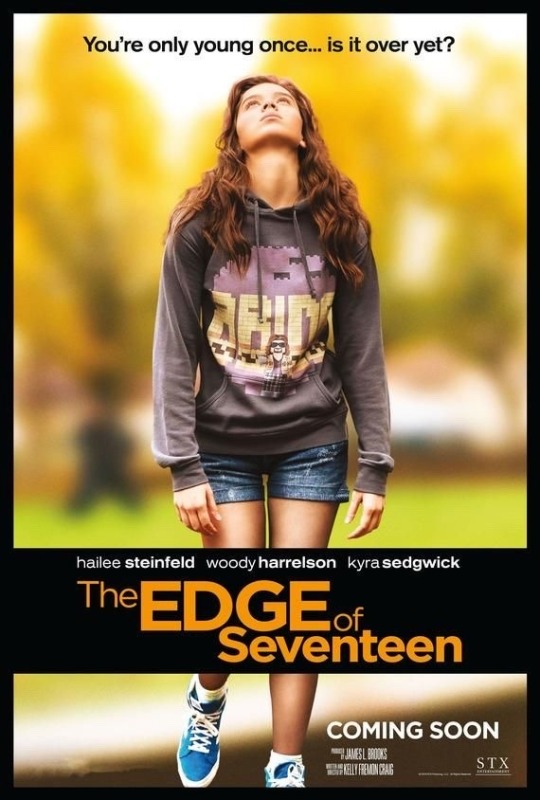
It's like if you took my late 2022 brain and threw it into a blender!! Most of these are self-explanatory (Boys Love media I adore with emphasis on early to late teen experiences.) Let me draw your attention to The Edge Of Seventeen: not sure how many times I've rewatched, but it makes me tear up every single time. Main character Nadine is awkward AF, still hasn't come to terms with the death of her father years prior, isn't on the best terms with her mom or her older brother, and even ends up on rocky terms with her best friend too!! Anyway, that feeling of being young, and a little angry and a little sad and not feeling quite right on the inside but eventually reaching a place where things fiiiiiinally start to work out...it's just a sliver of what I wanted to capture and infuse into Crushed.
Listen y'all, I just pulled and pulled and pulled from real life experiences. I was inspired by authors Julian Winters, Leah Johnson, and Jay Coles' works (all Young Adult authors LOL! Fitting since I seem to be creating things for the teens at this juncture in my life). This all provided the base for Corey and his inner world. Also, I've been wanting to create a bookworm character...no time like the present right???
As for deciding to specifically create a boys' love visual novel of all things?? First, y'all must understand that I fought the original idea and anything related to it. This was coming off the heels of me suddenly seeing (another) wave of players throwing fits about indie games forcing you to play as a femme character. First off, no one is forcing you to do anything. Secondly, we are still at a point in video games where the majority of characters you play as are male. Forgive some of us for wanting a little variety 😑Thirdly, for those looking for games where there's even more inclusivity (choosing pronouns, playing as nonbinary/trans, and etc) I really wish that players would seek out those games that ARE being made and support them so the developers don't lose steam and drop their projects. It's so disheartening to make something that's meant to be consumed and BOOM, silence.
Anyway, all of that to say that as a developer herself who's tired of watching girls' media be regulated as Less Than, made fun of, and just overall disrespected, I wasn't interested in making any games that didn't center a female character. But back to my main point!!!
I had Heartstopper, the webtoon, infecting my brain. I was so not immune to falling in love with Nick and Charlie like everybody else. But then I was hit for the 34573847th time that I was engaging with white queer media. And I knew that if Nick and Charlie were Black Brits, they wouldn't be getting half the attention they are now. Even less if the boys were girls and we had a sapphic relationship on our hands. (But that sapphic story from Hummingbird Games is still brewing, and Corey and Jacob's story was ready first.)
Also....the biphobia is real. It's insidious. I could write a whole book about how the straights and the gays need to get their shit together. I could then write a sequel about how the Black community can be some of the worst offenders when it comes to our Bi Fam and say some of the most ignorant and devastating things. But I had limited time on my hands and decided to write a short VN instead. Once I let Corey just be, exist as the person he is, everything fell into place.
Things That Went Right...
I took a very niche, very Specific To Me, very nestled in the space between my heart and my brain and wrote a script just so I could be a part of a game jam specifically highlighting and supporting the work of Black game developers.
And I submitted the bitch on time.
I'm always down for anxiety rep!!! As a fellow anxiety haver, I say the more visibility the better!!! At the same time, it's not a one size fits all, and there were some things I dealt with that I'd never seen depicted and I figured I might as well be true to my experiences. Maybe someone would take solace in Corey the way I've taken solace in other characters for reflecting my lived experiences.
I tried new things I was scared of or didn't have time for with HSD or didn't feel confident enough to sit and learn previously: partial voice acting (and holding auditions to incorporate more), a text message system (which wasn't my own but part of learning to code for me means being able to take what others have done and replicate and/or use it myself), and implementing music and sound effects with intention. I've done it with film, but games are a close cousin in a lot of ways. A LOT of ways. I should remember that.
I still didn't do too well in the marketing department but for this game, it didn't feel like a failure. I also didn't really try. Oops. I've got to do better. I went into Crushed knowing it wouldn't have half the audience HSD does, and yet the feedback I've received for Crushed has made me want to break down into tears of relief.
I launched the game around 10 something at night my time and proceeded to be sick with anxiety for about 3 days. For three whole days I legit felt like I was going to die. And then I wanted to laugh because didn't I just make a game to express a version of the human condition?
Things That Were Different...
HSD showed off my skills when it comes to intensive planning and sticking mostly to that plan. Crushed was a jam entry that became more extensive over time and found me flying off the seat of my pants.
I also had less (aha, zero???) budget this time around. Because again. Jam entry. It wasn't supposed to be a Big Affair. But now that it's over and out to you guys, I'm not mad. You could say that it all worked out.
If I Could Go Back, I Would...
For one, I would have smacked the voice in my head that said "let's add more voice acting now". I love the feature, but there's no reason why I couldn't have done auditions after release. I was impatient and restless waiting for art assets, and my idleness led me to take on more things just to not feel useless. I Have Learned My Lesson, thanks.
I Had The Pleasure of Learning...
There will always be an obstacle in the way of game development. (And sometimes your body will be your own worst enemy, yuck.)
I don't know who my audience is (yet) for HBG but I'm always a part of it. And that's not a bad thing. If I hadn't felt so strongly about Crushed or even HSD, neither project would have happened because I would have given up a long time ago.
To the Future...
Empasis on future, but the world of Crushed isn't exhausted. It lives in the bigger universe of HSD:JY but took on a life of its own. So it's no surprise that Corey and his friends became even more precious to me. Not that I know when I'll be able to work on it, but right after finishing and publishing the demo, I outlined a rough draft for a kinetic novel sequel told through Jacob's POV. In my head, Corey's story was always half of a whole, and busting out Jacob's outline so quickly confirmed that.
(What I didn't anticipate was how loved Oke and Keegan would be, or that there would be a want for their story outside of myself??? Between us and this postmortem, I hope to sort out their deal and get the satisfaction of seeing another type of love story/dynamic I can't get enough of and share it!)
Closing Thoughts
The comments I've gotten concerning Crushed and noting the appreciation for its slice-of-life/grounded-ness is reassuring! Maybe I'll branch out to other genres, but realism will be something I always come back to. Also, making Crushed wasn't too traumatic soooooo that means I'm still making games LOL! Can't get rid of me yet!
- Gemini 💛
(some links of other posts where I went on tangents concerning the creation of Crushed; these can also be found by searching the tag "crushed vn"!)
Music Inspo and Crushed
Memes Tag Game
Game Dev Commentary: Bonus Content
18 notes
·
View notes
Text
Looking into alternate combat mechanics outside of DnD 5e I think is one of the first major steps I would encourage TTRPG devs and GMs to do the first chance they get. So much of the hobby culture is controlled by 5th Edition, this is true, but it's also true that Dungeons and Dragons as the monolith it is has also created the default for how TTRPG culture builds combat systems. What are actions? Do you even need them?? What about initiative? Does everything need to be turn based, or is it better for actions to be declared and then happen all at once? That's also not even getting into the whole aspect of hitting others, missing, degrees of success, if criticals should even be a thing.
I think we often get caught up on expanding past the areas of 5e that have the greatest gaps, and as such we ignore combat as a crutch, which then makes whatever combat you make similar to DnD on accident. Even if you've pulled a bunch of other ideas from a bunch of other systems.
#ttrpg#ttrpg design#indie ttrpg#ttrpg development#ttrpg rules#dnd5e#ttrpg dev#game dev#I'm going to be talking about this a lot on the postmortem stream#but I felt it also needed its own tumblr post#join the stream or watch the archive if you want my Full Thoughts#or just reblog and blabber all of those work
8 notes
·
View notes
Text
Postmortem I, ChronoKnight
I've finished working on the prototype for ChronoKnight. This post is going to be a bit drier than my others, as I'm going to be analysing the production process I underwent while making the game.
To begin the game, I mainly focused on the "seeds of gameplay" we learned about in one of our lectures. I believe this was a solid foundation in terms of starting development, as it gave me a clear direction moving forward. The "seed" I decided to focus on was the mechanic of time travel, and that greatly influenced the direction I took the game in moving forward. I believe this helped avoid feature bloat.
In terms of development, one major mistake I made was overshooting the scope of the game. Considering the short amount of time we had to create our games and how relatively slow development in GDevelop is, attempting to fit a real story to the game wasn't a practical endeavour. Scope is something that has been discussed in lectures and that I need to focus on more as time goes on.
If I could change one thing about the design of the prototype, it would be the amount of text in the game. This relates back to the scope of the game, but the text attempted to provide a rudimentary story, but by the time playtesters reached the prompt to activate time travel, many had already begun to skip parts of text, and were then confused when presented with a seemingly impossible obstacle which required reading the previous text to understand. In future, it would definitely be beneficial to take on a "show, don't tell" attitude, especially considering how little time is practical to show any kind of real story.
For my first real game development project, ChronoKnight has taught me some very valuable lessons as to the amount of time it takes to create different parts of a game, and I feel better equipped now to control the scope of future projects.

3 notes
·
View notes