#i tried though!!
Note
Hiii, I love ur edits so so much!! Was just wondering, how did you edit the last gif for the lucius fox edit? The way the glasses reflected was so cool to me
hello! this is a very good question, and i'm happy to answer it for you. but i feel like I should say to start that this is a pretty convoluted thing, the way i do it. i am almost positive someone else out there does it in a simpler and more straightforward way than i do. that being said, I can show you my process!
the main tools for this particular trick are layer masks and the animation timeline tool. i’ll also be using the movement/selection tools, but those are pretty straightforward I think? we’ll see, i guess!
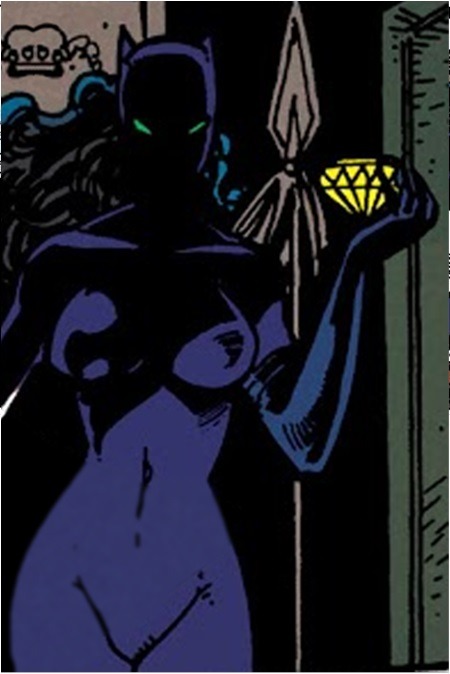
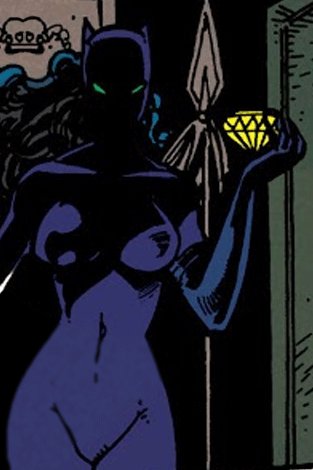
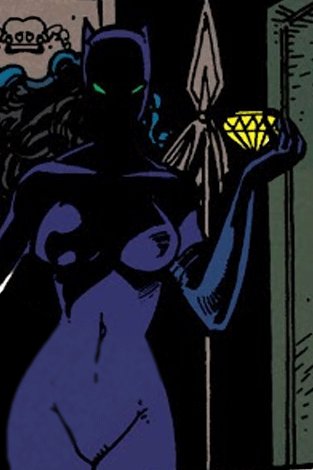
i’m going to use this catwoman panel as an example.

let's start out by cropping it in and removing all the text bubbles/extra things, just to get a blank slate. i have a tutorial on how I edit panels here, and how I size them here, if that’s something you need. It’s not really necessary for this trick, but I like a clean visual.
i end up with something like this:

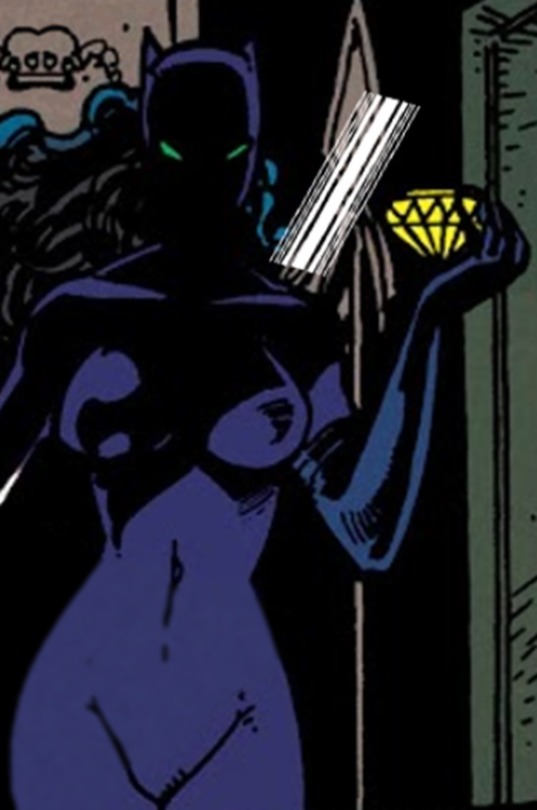
now you’ll want to make a new blank layer on top of this one. this will be the one you work on. this part comes down to kind of personal preference/artistic decision making, but you want to fill this blank layer with the sliding effect you want to have. this would be the reflection in lucius’ glasses, or the arrows in this ga/gl gifset.

(it looks very silly, I know. trust the process on this one.)
then, on the layer where I’ve just drawn the white lines, I am going to create a layer mask. select “layer” in the toolbar, find “layer mask,” and select “reveal all.” this won’t change anything about the visual at this point, but it’s necessary for creating this effect.
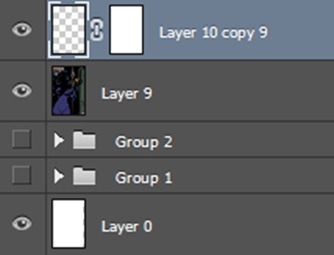
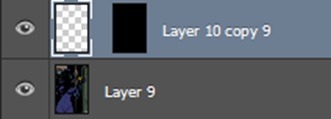
two things to do right away: unlink the lines from the mask by clicking the little “chain” between the two, and select the layer mask itself to work on.
wrong:

right:

(ignore groups one and two, by the way. those are just old versions of the panel/lines in case i screw up and need to go back to a previous one for some reason. you don’t have to do that; i’m allergic to the delete button.)
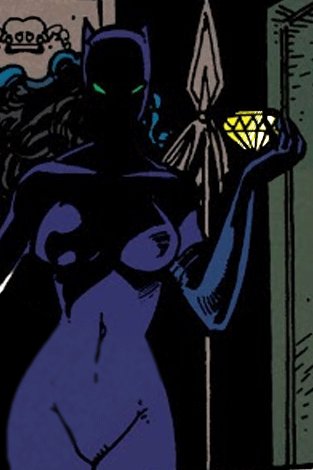
use the selection tool to pick the area where you want the affect to appear. for me, that’s all the yellow facets of the diamond, so i’ve outlined it like so:

on the layer mask, fill those sections with black. then hit either ctrl+i or command+i to invert the layer mask, so the white portions become black and the black portions become white. in my case, this makes the white lines… disappear! magic.
basically, what the layer mask is doing is choosing when the pixels on a layer show up. by coloring something in, you’re saying, ‘I don’t want the white lines to show up when they live in this space.’ so because you’ve inverted it, you’ve turned everything outside of the area you want to animate into a no-show zone, and only the area you want to work on is left.
this is probably not a very good explanation. sorry about that. mess around with it on your own and I guarantee it’ll make sense.
we are now done creating the layer mask! click on the layer itself to make sure you’re working on that for this next bit, like so:

this next part is like. actually really hard to explain. but i’ll try my best.
i’ve done a tutorial on how I animate gifs before. some of that might help here, but it does function a little differently. first, you’ll want to go to the timeline at the bottom of your screen.

create a new frame in the timeline with a 0-second delay. then go back up to the image itself, and select the lighting effect you made (my white lines, in this case). move it just a little bit. i’m opting to go just until I can see the first line or two on the diamond.
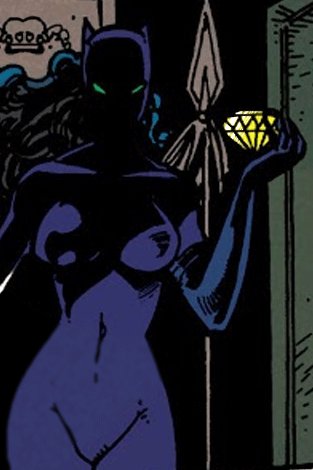
it won’t look like much. here’s the difference:


you can see (I hope) the tiny bit of “shine” on the upper left corner, where the mask is white and the pixels are visible.
now i’m going to make another new frame in the timeline, and nudge those lines a little more. let’s say six pixels to the right, and two pixels down. now it looks like this:

you will notice the change is almost imperceptible. that’s fine. the resulting animation will be smoother if you do smaller movements, as opposed to bigger ones.
basically… just repeat that. new frame, nudge a little. new frame, nudge a little. over and over, until the lighting effect has moved fully off the area you’re animating on the other side. These edits can get a little long/the number of frames can get huge, so if you catch that happening, wait until you get to the end and then select either all the even or all the odd frames and delete them.
this will double the speed of your animation, but given the very small increments in which we are moving things, it still won’t look too choppy. you could certainly start with bigger movements to cut this off at the pass, but it’s a LOT easier to cut these frames out than to add new ones in if it ends up looking too rough, so I opt for more frames and then remove them later.
once you’ve moved the lighting effect all the way across the image and over the other side, make sure you play it through at least once or twice to get a feel for it. this is what I have:

this is way, way too fast to me. that’s okay! we can mess around with the timeline settings to increase the delay to pretty much anything. I’m going to set it to 0.2 seconds per frame, with a longer setting for the first and last frame to give people a breather between the start and end of the effect. now my timeline looks like this:

and my gif looks like this!

that works better, i think. the more I’ve made gifs, the more I’ve allowed for pauses and slower animations; when I look back at some of the first ones I did, they feel way too fast. but it’s all up to personal preference, really, so mess around with the settings all you want until you get the vibe that you want.
you can also mess around with opacity. if you want something to fade into the background as it moves, use a white-to-black gradient instead of just stark black or white spaces. if you want the shine to be less prominent (not at all necessary here with such a small effect), change the opacity of the entire layer until it's subtle enough for you.
basically, the world is your oyster, and you can mess around with this as much as you want. this is my method; it does not have to be yours.
I hope this helps! happy making <3
#tbanimation#how to#ask.tb#anonymous#sorry for the delay answering this one#i had to sit and think about the best way to walk through it lol and i am still not. entirely sure i got there?#i tried though!!
3 notes
·
View notes
Text

Expertise can't help you here.
#dungeon meshi#kabru#laios touden#falin touden#Happy Thistle Thursday once again. Have I been holding on to this comic for several weeks? Sure have!#I forgot how long it takes for Chimera Falin to come into play.#I still really love my 'better drawn' art of her - unfortunately it was several weeks too early for the anime only folks.#Slowly getting the hang of drawing Laios. I don't know why I struggle so much but I am getting...somewhere.#Meta time: God damn I love how the chimera shows off the expertise and gap between Kabru and Laios.#The truth is: they are both *right* and they are both *wrong*.#This creature is a combination of monster and human and they only have the skillset to deal with one of those.#Kabru goes for all the human vitals - but she isn't human.#Laios tries to approach her as a monster and is struck down by the humanity he sees in her.#She is something new that defies what they *both* understand about the world. And that makes her such a perfect antagonist.#The damsel was the dragon all along!#...She is really so cute though. Terrifying! But adorable. I am so excited to see the boom of fanart for her.
45K notes
·
View notes
Text

Happy 10th anniversary to FNAF!!
#myart#chloesimagination#comic#fnaf#five nights at freddy's#fnaf fanart#fnaf movie#fnaf silver eyes#into the pit#security breach#mike schmidt#micheal afton#springtrap#fnaf vanny#william afton#fnaf vanessa#charlie emily#gregory fnaf#cassie fnaf#oswald fnaf#abby schmidt#HAPPY 10 years!!#All the rabbits are pretty happy about their anniversary!#everyone else though all the protagonists? not so much pff#they have no reason to celebrate their crimes#SILLY lil comic I wanted to do had to do something to celebrate#tbh me drawing fnaf everyday was my celebration gift as is#tried to add all the fnaf canons into this one games movies and books#I only started to draw fnaf late lsst year but I’ve been a fan from the very beginning#happy 10 years to fnaf and here’s to many more!! 💜💜
12K notes
·
View notes
Text

you’re my hero!
bnha doomed yuri was not on my 2024 bingo card
(no reposts; reblogs appreciated)
#my art#artists on tumblr#digital art#fanart#bnha#boku no hero academia#mha#my hero academia#togachako#ochako uraraka#toga himiko#a snack for the og bnha followers if any of you are still here#really liked the lines on this one so i tried to go easy on the rendering#which has been burning me out lately#thankfully theres a cure for that (silly doodles)#no idea whats going on with the story though#like wdym bnha is ending???#I literally started watching as a high school freshman its been going on forever#i did hear abt the togachako storyline so this is a product of all the bits and pieces floating in my brain#doomed yuri my beloved#just girls supporting girls (ft incredible violence)
12K notes
·
View notes
Text
"mithrun is the only real monsterfucker in dungeon meshi" is objectively the funniest bit you can get out of his everything, but in all seriousness i think his attraction to his love interest is deliberately overstated—and that makes sense, because romantic jealousy is a classic and digestible motive, which is explicitly what kabru was aiming for in condensing mithrun's backstory, and also because until chapter 94, mithrun wasn't willing to admit to the true nature of his desires.


but because romantic envy is both classic and digestible, it probably isn’t a unique enough or complicated enough desire to tempt a demon’s appetite. mithrun’s wish, as far as we can figure from kabru’s reduced retelling, was to have a life in which he had never become one of the canaries, and that carries like 3857 implications and desires within it. that’s delicious. his love interest acts as sort of a red herring to his motivation for making it, though. (side note: i'm saying "love interest" here because, keeping in mind that i barely speak japanese on a good day anymore, "想い人" is something i'd usually take as just kind of an old-fashioned and romantic way to refer to a lover, but in context i wonder if both the connotation of yearning and the vagueness are intentional, and i think this phrasing gets those aspects of it more effectively. anyway.)
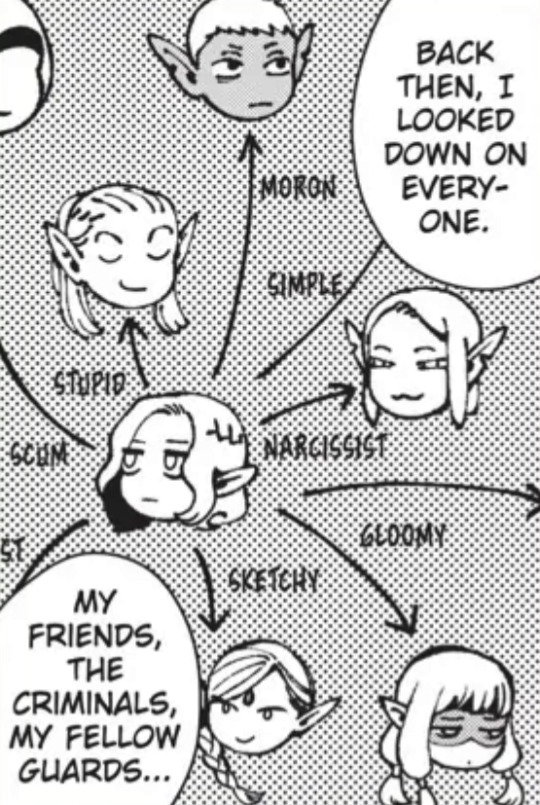
mithrun considered his love interest to be untrustworthy. there was a minute where i thought that comment might be about a similar-looking elf (yugin, one of his squad members), but comparing the two…



the "sketchy" arrow is definitely referring to the elf we know as his love interest—the bangs go toward her right, she only has the one forehead ornament, and, most notably, her ears aren't notched.
every time she’s given a full-body depiction in his dungeon, she’s drawn as a chimera, with the body of a snake from the waist down. (side note: the “what if a dungeon has chimeras before reaching level 4?”/“then the dungeon lord is unstable” exchange just being mithrun grilling his past self alive is so funny. he’s so. but anyway) there are a couple things about this.
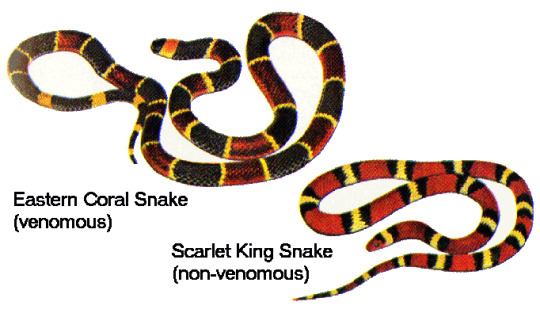
first, the snake part of the chimera appears to be modeled after some species of coral snake mimic


which, in the biology-for-fun manga, i… doubt is a coincidence, especially with the added context of the “untrustworthy” comment. the dungeon’s conjured illusion of mithrun’s love interest was a harmless copycat of a venomous original. for whatever reason, he felt this person was a threat and made up a "safe" version of her to be in a relationship with, and while it’s definitely possible to be attracted to or even love someone you find to be toxic and/or intimidating, when you take that into consideration alongside the configuration of her body, you get some interesting implications.
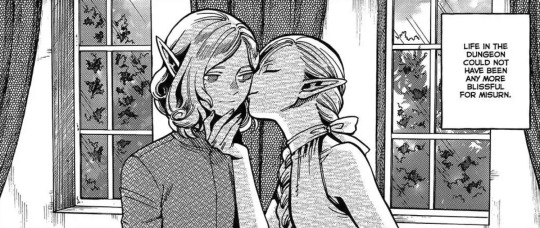
which brings us to our second point: if we assume that mithrun was not in fact fucking a snake, then sexual attraction, at least, was so far removed from his idea of a relationship with this person that he did not even bother to keep her dungeon copy human enough to maintain the illusion of the option of a sexual relationship. this is somewhat echoed in the depictions of their interactions, which also imply a frankly unexpected romantic distance. she kisses his cheek and he doesn't seem to react; she's at the edge of a narrow bed with only one set of pillows, on top of his blankets while he's underneath them.


the kiss is particularly interesting because it seems to contrast the text. kabru's narration tells us this was everything mithrun could have asked for, but mithrun is there looking unreadable to pensive, likely because this is right before the panel that makes it clear things in the dungeon are beginning to go wrong.
walking through this backwards for a minute, we have the physical barrier of his bedding and the spatial separation inherent in a bed made for one person, the emotional barrier of his mounting anxiety getting in the way of his ability to enjoy the affection he sought, and... the snake, which historically carries the connotation of temptation, yes, but also mistrust, barring physical intimacy. okay. ok. if a dungeon reflects the mentality of its lord, all of this might suggest that mithrun was not able to have any real desire for a relationship with this person. his unwillingness to be vulnerable or let another person in was insurmountable. but in that case, why was she such a focal point that she remained to the end, after his dungeon had stopped creating iterations of his friends to come and visit him? why would he get so upset over her meeting with his brother that he became lord of a dungeon about it?
well. mithrun's brother was also interested in her, probably genuinely. and mithrun had to win.
you have an older brother who your parents completely ignore, probably in part because he is chronically ill/disabled and almost definitely in part because he received a ton of recessive traits that resulted in rumors that he was an illegitimate child. you are aware, most likely because those same parents fucking told you, that you actually are an illegitimate child. but they keep you around because you had the good fortune of looking just like your mother. what can that possibly teach you but that you, like your brother, are disposable?
it's utterly unsurprising that mithrun, under these circumstances, developed a pathological need to be better than everyone around him. people don't keep you otherwise. i'd argue this is also why he says he looked down on everyone he knew while milsiril claims his dungeon reeked of feelings of inferiority—he sought out people's worst traits and prioritized them in his mind to protect his already extremely fragile sense of self-worth, and all the while he tried to be as likable and high-performing as he possibly could be. his parents disposed of him anyway, but even then he tried to keep up the performance. he was kind to everyone. he never once lost to a dungeon.
when he saw his "love interest" meeting up with his brother, what he saw was himself being replaced by a person his parents had always treated as worthless, and if that was what they thought of the child they'd kept, what value could anyone possibly see in the bastard they'd given away to die? mithrun and kabru tell the story like he wanted to win this unnamed elf's heart, but it was never about being with her. it was about cementing his worth, proving that he didn't deserve to be thrown away.
and so it's particularly cruel that his demon discarded him, too. but maybe it's also particularly gentle that, in the end, there was someone who refused to even consider giving up on him.
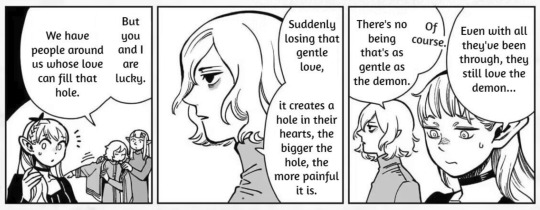
kui laid it out in three panels better than i could hope to.

yeah. it's love. you wanted to be loved, even when the only way you were able to understand it was through the desire to be wanted, and you wanted that so badly that the idea of being consumed felt like the promise of finally mattering to someone.
#dungeon meshi spoilers#mithrun#dungeon meshi#this has been rotating for a while but i wanted to check my evidence before getting into it thanks user angelspenance for posting that meme#half of this is just the text and the other half i'm sure has been said before but it's making my brain [radio static] so here this is#someone did for sure mention this but i do find it very cute that in his fucked up conjured world meant to portray his ideal reality#his teammates came to visit him. like part of the fantasy was then explicitly that they cared about him and were his friends. even though#he says he tried to see the worst in them.#hm it does feel important to note that i do also believe 100% in mithrun suicidality--his desire to be eaten does seem to focus a lot on#wanting it to be Over. wanting not to be left incomplete and empty anymore.#but that loops back around a bit to the hole in your heart that appears when you feel unloved. it's many things and the same thing at once#snakes#long post#severe problems#meshy
9K notes
·
View notes
Text

Hey it's that time of the year again :D
HAPPY 413! 🎂
#my time zone is a little early haha BUT HAPPY 413 EVERYONE <3#this is kind of a redraw of last year's 413 illustration and I'm so glad I could see some progress :)#I tried to make them look their age + keep their personalities and also give them cool GT outfits instead of the pjs ones I often draw#idk how much of that you can see though 🫣#ANYWAY I had so much fun drawing them all together again!#homestuck#homestuck fanart#homestuck art#beta kids#413#happy 413#john egbert#rose lalonde#jade harley#dave strider#my art
7K notes
·
View notes
Text
PART 1 of @pokefan-fa 's huuge feederism commission!


















#thank you so much for commissioning meeeee!#this was so much fun to do#i love a male weight gain story ^/////^#also thanks for being the coolest commissioner#i tried to plan it as a little book#i hope yall still like the format even though it's not webtoon like#also IT'S NOT FINISHED!#i dunno when part 2 will be finished but it's coming#bigger and better!#heavyheavycream#comic#commission#male gaining#male wg#male feedism
2K notes
·
View notes
Text

Apple Zai
#bungo stray dogs#bsd dazai#Bungo stray dogs dazai#bsd art#bsd#my art#yes that was the file name: apple zai#ngl I don’t think I will attempt to draw leaves#or apples for awhile lol#I hope the lighting isn’t too crazy I tried#I might’ve gotten carried away lol#I haven’t even attempted bgs in so long#I had fun trying to paint the leaves and apples though?#it started off as a silly sketch and then I wanted to put some effort in it somewhat
4K notes
·
View notes
Text

#marcille donato#falin touden#farcille#dungeon meshi#my art#Tumblr caved my head in as I tried posting this#As I slowly work through more ship pieces it's becoming very clear to me how#dearly I hold their dynamic in particular... Or at least how I hc them#I want to make more silly pieces though. Soon
6K notes
·
View notes
Text



















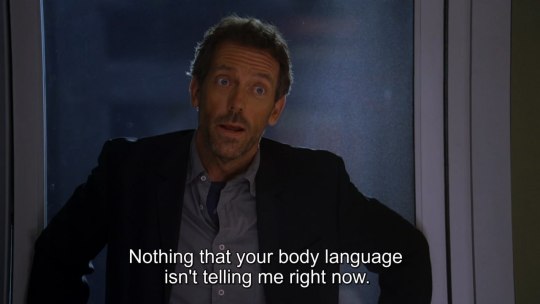
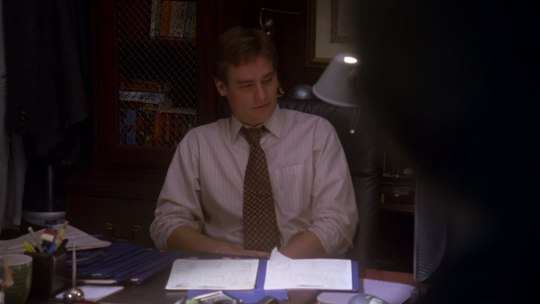
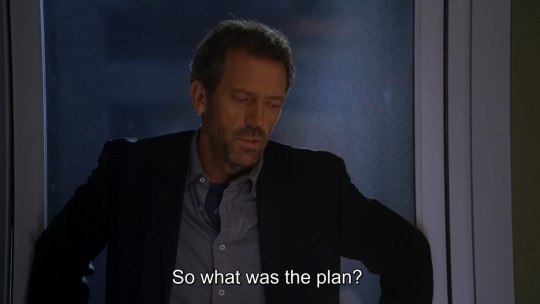
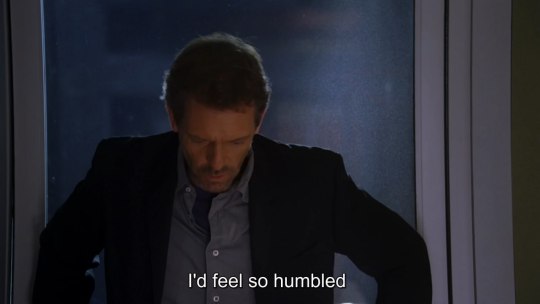
this show rewires you fundamentally in 60 seconds and then just goes on to have more seasons. audacity
#house md#gregory house#james wilson#hilson#screencap#s03e02 “cane and able”#imagine bringing the receipts to the ceo of bodylanguage#“does sound like you though”#“worried your wings would melt”#“god doesnt limp”#are you kidding me? this is rapid fire and im already dead#havent stopped thinking about this#I do like that Wilson is wrong about House's ego here#he tries but he doesn't really get house#idk being worried and so wrong then doing stupid shit with all that is just very human#house isnt even mad and goes along with it#long post#longpost
6K notes
·
View notes
Text







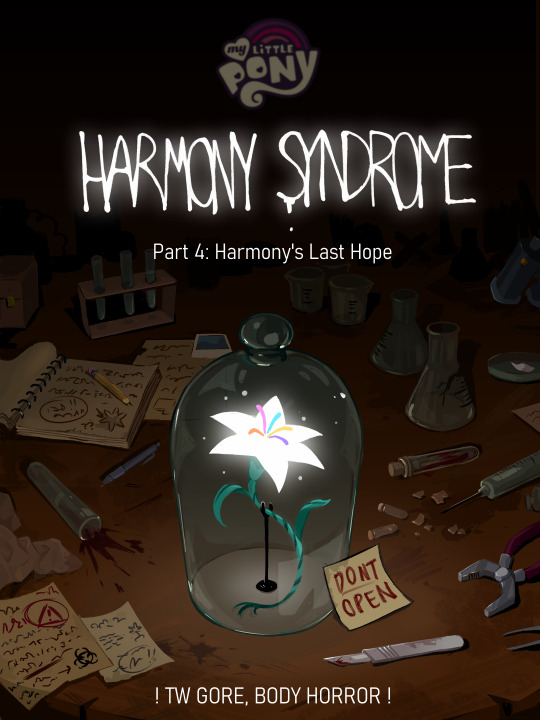
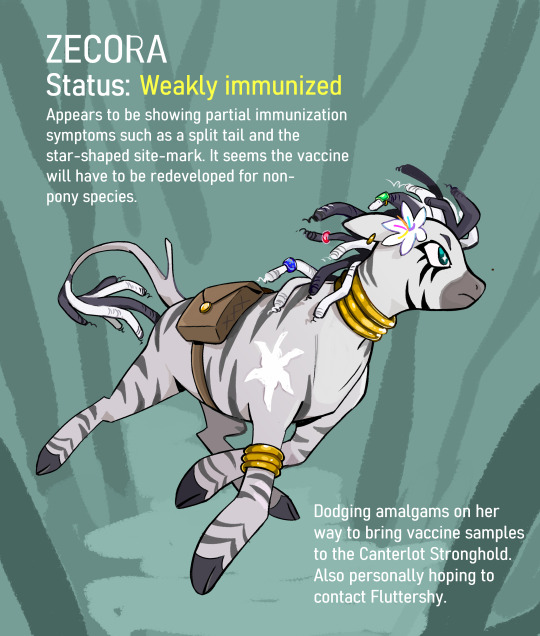
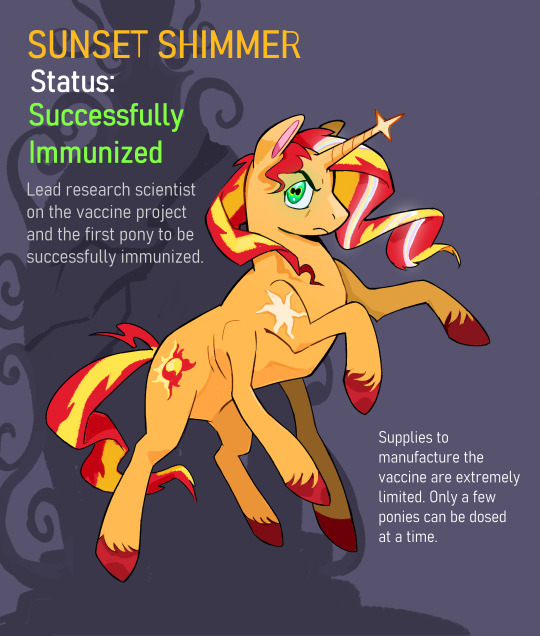
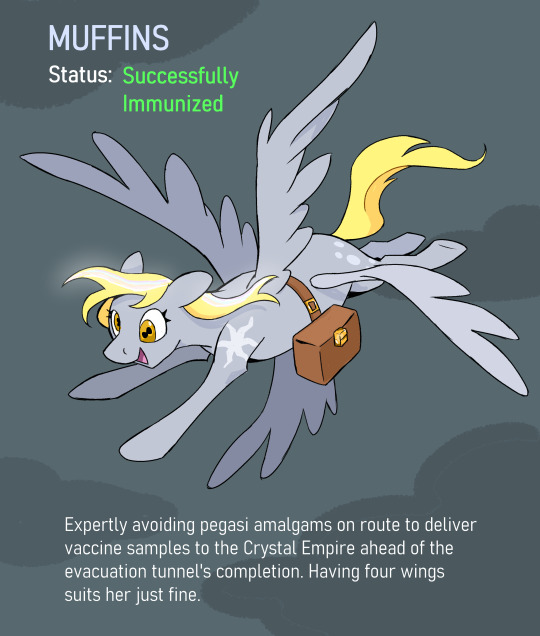
Part 4/5 of my MLP Infection AU!!
This was the part I was most excited for, I literally drew this whole thing just to explain my fan pony species lol
#mlp#mlp infection au#my little pony#mlp horror#mlp fim#sunset shimmer#zecora#This whole time I was like I have to get through this. to draw MONSTER PONIES#Sleigh ponies can have anywhere from 4-8 legs#Also can have doubled ears and double or even triple tails#They also have the split pupils and a rainbow hair streak#Unicorns can get split horns and pegasi (or alicorns) can get multiple wings#be rough if you end up with an uneven number. LOL#No rougher than eating meat for the rest of your life when you were previously a grass-eating horse though#I tried coming up w cool name for the vaccine so its HPE as in “Hope”
3K notes
·
View notes
Text
Jazz cat! (Lest we forget who my favourite is)

Been seeing a few posts with overlord-era Husk playing the saxophone and I am ALLLL for it. This post is for ME. I am the demand for Jazz Saxophonist Husk Content. If only I knew how to draw a sax... or someone playing one... oh, well!
#hazbin art#hazbin hotel#fanart#hazbin hotel husk#husker#husker hazbin hotel#overlord husk#deepest apologies to anyone who actually plays sax#i tried my best but that thing is COMPLEX#also the music notes dont mean jack shit i aint clever#also also this isnt meant to be the overlord au ive been seeing#even though that looks awesome#this is just a prelude to my inevitable zib obsession when i finally sit down and read the lackadaisy comic#jeri's art tag for convenience purposes
3K notes
·
View notes
Text

This could be a kart if FLAF wasn't fucking around..
#myart#chloesimagination#comic#fnaf#five nights at freddy's#fnaf fanart#fnaf vanny#fnaf vanessa#michael afton#ennard#flaf#five laps at freddy's#sister location#security breach#I DIDNT mean to take this long to draw some FLAF content#lots of ideas are currently competing to be drawn next BAHAH#CAN I just say quickly too I tried to FLAF demo and I really like it!#can’t wait to play it once it’s finished and all issues are smoothed over 💜#ANYWAY Vanny and Michael are surprised Michael got in the game…#though it isn’t a flattering depiction#COULD YOU imagine if Michael could be Ennard’s kart#IT WOULD BE SO funny#I know it’s a logistical nightmare for theorists but I wish so bad for it to be real 💀#I HAD WAY TOO MUCH FUN drawing the Michael mobile here#IM SO SORRY to Michael Afton once again
5K notes
·
View notes
Text



its out! my completed piece for the summer portion of the @boatemvillagezine !!!
#now if youll excuse me i need my feet in a river Now#kostik draws#hermitcraft#hermitcraft fanart#goodtimeswithscar#grian#pearlescentmoon#impulsesv#mumbo jumbo#fanart#gtws#gtwscar#jellie the cat#what a doozy this background and layout and colour and everything was#i learned a lot and i think i did well. yaay#i really do really like the look of this one. mostly in vertical crops though#which does suggest something about the layout might be off#but this is basically one of the first times ive ever tried to compose like this and it was a very good first shot
2K notes
·
View notes
Text
wlw codywan anyone?

#i tried my best#i think the vibes are great#i have no idea whats going on though#theyre pretty#and in love#sickeningly in love#thats probably enough#obi wan kenobi#commander cody#codywan#star wars fanart#star wars#my art#digital art#fanart#genderbend#wlw codywan#please ignore any errors cuz my glasses broke a couple days ago and i cant see very well#i should honestly blur all my drawings until i get my glasses repaired so yall can see what i'm seeing#idk if i could capture the astigmatism though
1K notes
·
View notes
Text











Beach date shenanigans!
aka I never imagined we'd get a relationship pre-reveal and now there are so many Scenarios in my head
bonus:

(Also, special thanks to @ittybittytatertot for helping me brainstorm!)
#miraculous ladybug#ml#ml spoilers#kinda#not for a specific episode but just like for things in general#cadenzadraws#miraculous minicomic#i tried to be looser with this comic and it was a really fun time#just messin around with expressions#not worrying about anatomy overmuch#it was chill#please do not flip the canvas though#ml season 5 spoilers#ml s5 spoilers
11K notes
·
View notes