#informationarchitecture
Explore tagged Tumblr posts
Photo

#Information Architecture (IA) the #classification of #information A simple website may only include 8 top level pages, 50 secondary and perhaps only 300 tertiary labelled (taxonomy) navigation elements, that’s only 358 entities. However, Information #AgileWorldInc #AgileTransformation #AgileFinOps #LeanPortfolioManagement https://agile-world.us/information-architecture-ia-the-classification-of-information/?utm_source=tumblr&utm_medium=%23AgileWorld&utm_campaign=%23AgileWorld
#karlsmithuserexperienceu#AgileWorld#AgileWorldUSA#digitalproductisation#digitalproductization#IA#Informationarchitecture#ontology#taxonomies
2 notes
·
View notes
Text
Implement These Top UX Principles to Maximize Your SEO Success
Boost your SEO success with our top UX principles. Learn how to optimize user experience for better search engine rankings.

UX, short for User Experience, refers to the overall experience that a person has while interacting with a product, system, or service. It encompasses various aspects such as usability, accessibility, and satisfaction. UX design focuses on creating meaningful and enjoyable experiences for users by understanding their needs, goals, and behaviors. It involves conducting user research, creating user personas, and designing intuitive interfaces that are easy to navigate and understand.
UX Principles to Maximize Your SEO Success:
With the growth of digital marketing, search algorithms are experiencing notable changes. In the past, content creators focused on link building and keyword research. However, SEO techniques have evolved considerably. To adapt to these changes, it is advisable to engage web developer firms that can effectively incorporate user experience (UX) principles into their SEO strategies.
Given the multitude of factors that impact search engine results, the significance of (UX) design principles cannot be overstated in determining the position of your website in the SERPs. In fact, the current methodologies indicate a strong partnership between UX and SEO in establishing your ranking status. Consequently, if you aim to enhance your ranking status, it is crucial to implement UX principles effectively in your SEO endeavors. Should you find this task daunting, it may be worthwhile to seek assistance from a reputable web development company in Chennai. Alternatively, you can explore the following UX principles and incorporate them into your SEO strategies.

Providing an Exceptional User Experience:
The key is to offer guests the necessary information promptly. The most effective UX principles are to present immediate value to your audience. For instance, structuring a landing page to guide visitors directly to their desired content, eliminating the need for endless scrolling. This approach highlights the page's value right away. Crafting a captivating title, precise headlines, and meta descriptions are essential components for delivering this immediate value. Ensure the landing page is informative, user-friendly, and mobile-optimized.
Establishing trust plays a vital role in the realm of user experience:
When creating a new website, it is crucial to prioritize the comfort of visitors. Failure to do so may lead to reluctance in trusting a new brand with their hard-earned money. To establish trust, incorporating trust symbols, testimonials, and reviews can prove to be advantageous. However, it all begins with the URL. Utilizing search-friendly URLs can enhance the user experience and instill confidence in your guests. Upon clicking on your URL, they should encounter relevant and authentic information that aligns with their search query, rather than random symbols and numbers. Additionally, maintaining a consistent URL structure throughout the site is essential to prevent an increase in bounce rate, as visitors may mistakenly believe they have landed on the wrong page.
Establishing Brand Worth:
In order to guarantee a high-quality user experience on your webpage, it is essential to address all the important inquiries that your visitors may have. This entails offering precise information in a timely manner and implementing a user-friendly navigation system throughout your site. To boost your SEO endeavors and establish your website as a trustworthy information hub, you can leverage the meta description by transforming it into an informative tool. Despite being overlooked by many brands, informative meta descriptions can bring significant value to your brand and assist in creating a favorable initial impression on your visitors.

Enhancing Variety in Your Content:
In Chennai, any company specializing in web development would acknowledge that website users are attracted to different elements. Some may be drawn to images or videos, while others may focus on keywords. It is crucial to aim for maximum visibility in search results. In today's digital landscape, captivating your target audience and driving conversions heavily rely on your user experience UX principles. To optimize your SEO endeavors, it is advisable to engage web development firms that excel in implementing UX principles to enhance your brand's reputation. Additionally, continuous enhancement of strategies and investment in innovation are key factors to consider.

#ContentStrategy#conversionrateoptimization#DigitalMarketing#InformationArchitecture#MobileResponsiveness#OnlineVisibility#ResponsiveDesign#SearchEngineOptimization#SEOStrategy#SEOsuccess#SEOtips#SERPranking#UsabilityTesting#UserExperience#UserInterface#UserResearch#UXDesign#UXPrinciples#webdesign#WebsiteOptimization
0 notes
Text
✔️ How To Use SharePoint To Organize Enterprise Collaboration ✔️
Using SharePoint to organize enterprise collaboration involves setting up a structured and efficient environment where teams can collaborate, share information, and work together seamlessly. SharePoint provides a range of tools and features that can be customized to suit your organization's collaboration needs.
Here's a step-by-step guide on how to use SharePoint for effective enterprise collaboration:
Read Here 🌐 - https://bit.ly/45Se7gl
#SharePoint#Office365#Collaboration#DocumentManagement#Intranet#Workflow#Microsoft365#BusinessProductivity#Teamwork#CloudTechnology#ContentManagement#DigitalWorkspace#SharePointConsultant#KnowledgeManagement#ModernWorkplace#ProductivityTools#SharePointDevelopment#DataIntegration#InformationArchitecture#SharePointSolutions#techasoft
0 notes
Text
instagram
An #informationarchitecture of a #recycling #app that aims to #changetheworld. ♻️🌍 #uxflowcharts turned out to be handy and very useful in building the recycling #userexperience. If you don't skip this part of #userresearch, you can make the #userinterface and prototyping more efficient, and the product can meet the expectations and needs of all users. And recycling can become easier and more popular. #uxdesigner #recyclingapp #savetheplanet #hardworkpaysoff💪
#inspiration#ux#ux research#uxuidesign#uxuimaster#ux flowchart#information architecture#inspection#graphic design#Instagram
2 notes
·
View notes
Text
#digitalcontent #contenttags #metadata #seo #searchengineoptimization #tagging #keywords #contentstrategy #contentmarketing #webcontent #socialmediamarketing #onlinevisibility #discoverability #hashtagstrategy #informationarchitecture
0 notes
Text
📚 Let's talk about the power of subheadings in academic analysis projects! 📚
Subheadings play a crucial role in guiding the academic reader through the process of our analysis projects. Each subheading acts as a signpost, directing readers to specific sections and helping them navigate the wealth of information presented. Which subheading from my brainstorm project design offers the most efficient information architecture?
"Data and Data Analysis"
Why this choice of subheading? Well, This subheading encapsulates the heart of the analysis, offering a comprehensive overview of the data collected and the subsequent analysis conducted. It serves as a one-stop destination for readers seeking insights into engagement metrics and data interpretation.
Within this section, visualizations such as graphs and tables are included to present the data in a visually appealing and easily digestible format. These visual aids enhance comprehension and facilitate deeper understanding of engagement trends and patterns.
Not only does this subheading present raw data, but it also delves into the interpretation of key findings. By offering insights into engagement metrics over the specified period, readers gain valuable insights into the impact of content types and posting frequencies on audience engagement.
Importantly, the "Data and Data Analysis" subheading leads to discussions on the implications of the findings for content strategy. It provides actionable recommendations for influencers based on the engagement analysis, empowering readers with practical insights derived from the data.
The "Data and Data Analysis" subheading serves as the backbone of the analysis project, offering a structured and efficient information architecture that guides readers through the journey of data exploration, interpretation, and actionable insights.
The mighty subheading and its role in illuminating the path to academic enlightenment! 🌟💡
#subheadings #academicwriting #dataanalysis #contentstrategy #informationarchitecture
1 note
·
View note
Text
How Do You Structure a Website?
Structuring the content of a website plays an important role in the user experience. Badly structured websites leads to frustrated users and does not help your conversion rate. Today I’m going to be talking about information architecture and sitemaps. Information architecture has roots in library science and cognitive psychology. It is the science of structuring content in a website or application. Think of yourself as a digital librarian, structuring content across a digital platform. You need to know where information is placed on the site and which elements are most important.
youtube
Take for example the FAQ page of websites. They are usually located at the bottom of the page in small writing because for some sites the page is not as important. If you are browsing on an e-commerce site, they will always have images of their products on the very first page of their website because that is the most important element of their site. Humans are temperamental, if a website is tricky to navigate we will cancel out of it. This has happened to me on a number of different occasions, for example a couple of months ago I was looking to buy a new tv. I decided to browse an electrical goods e-commerce site but quickly became frustrated and switched to their competitors site to make the purchase. If the original store had a well structured information architecture, they would’ve made another sale.
A sitemap lists all the labelled pages in entirety and shows hierarchy, structure and often page goals along with content/functionality that happens to be on that particular page. The sitemap is based on business and user needs, and is tried and tested during research to find the best way to structure content. Both the information architecture and site map inform the navigation of the interface.

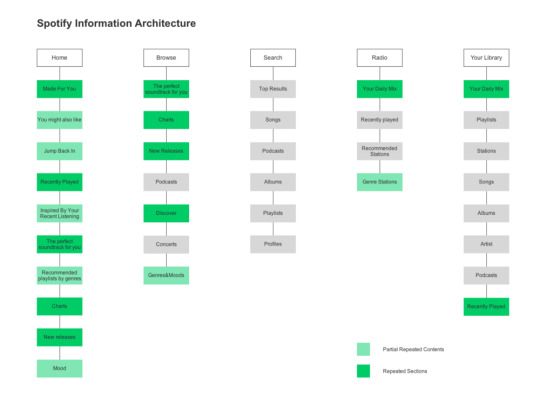
Here is a great example of a site map for the popular streaming service Spotify. This designer took it upon herself to improve the information architecture of the app since she was frustrated with the existing one. Spotify’s business goals lie in advertising, retaining users and attracting new users. Their goals are squandered however when we take a look at their sitemap. We see a lot of duplicated sections on pages such as the Daily Mix feature on the app. This frustrated the user when they are trying to carry out a certain task but are met with unnecessary content. Simply removing sections of the sitemap would prove to be a better user experience.

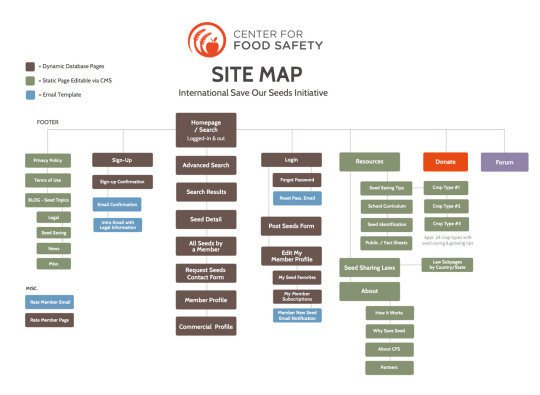
Another example of a sitemap which shows the website for a Food Safety company. The sitemap is clearly played out with examples of dynamic database pages and email templates. The websites purpose was to encourage farmers and gardeners to share different seeds of plants. The simple navigation system makes it easy for new users to sign up in two steps and find available seeds. The user is then enticed by recent news articles giving helpful tip and tricks to grow their seeds. Making the user not think too hardly when navigation a website is the key to increase more visitors.
1 note
·
View note
Video
instagram
Website design template using photoshop. This is how we do it just to feed your curiosity 😸 ——— The aesthetics of this new website are on point! 👌🏻 Tailored for: @teamrechargewellness #website #webdesign #webmarketing #informationarchitecture #websitedevelopment #webdevelopment #webdesigner #web #webdev #uiux #photoshop #adobephotoshop #adobexd #adobexddesigner #adobe #css https://www.instagram.com/p/B5tu3iNAieM/?igshid=13irl2my4sqny
#website#webdesign#webmarketing#informationarchitecture#websitedevelopment#webdevelopment#webdesigner#web#webdev#uiux#photoshop#adobephotoshop#adobexd#adobexddesigner#adobe#css
1 note
·
View note
Photo

When you explain what you do, to be taken seriously better not mentioning the post-it #uxdesign #uxer #worksux #postit #postitnotes #informationarchitecture #newproject #ux #uxdesigner #us (and that they're super fun 😄) https://www.instagram.com/p/ByR4YD2C6J6/?igshid=1hghbfgnc9y0m
5 notes
·
View notes
Text

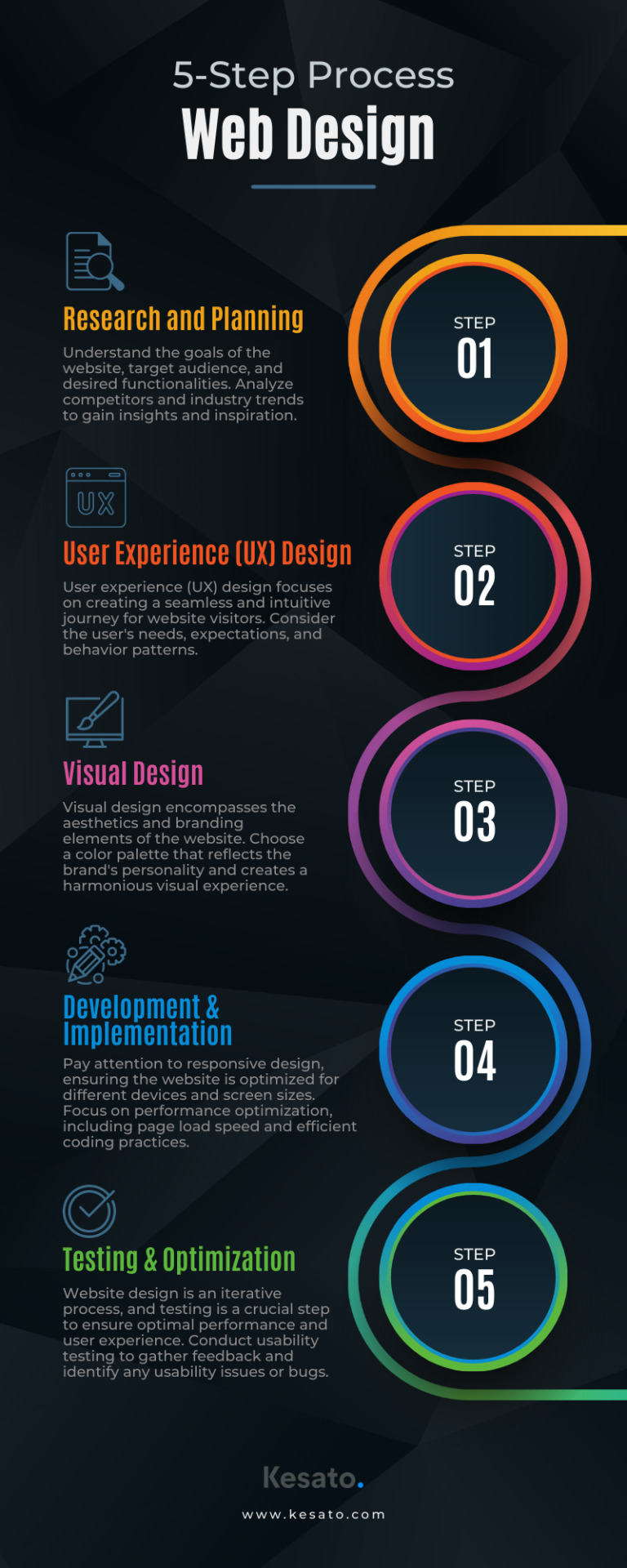
Discover the essential 5-step process to create captivating websites that captivate users. From planning to optimization, master website design!
#WebDesign#UserExperience#UIUX#ResponsiveDesign#WebsiteDevelopment#CreativeDesign#DigitalDesign#VisualIdentity#GraphicDesign#InteractionDesign#MobileDesign#WebUsability#InformationArchitecture#Wireframing#WebOptimization#FrontEndDesign#WebAccessibility#ContentStrategy#VisualHierarchy#WebTrends
0 notes
Photo

#Information Architecture (IA) the #classification of #information A simple website may only include 8 top level pages, 50 secondary and perhaps only 300 tertiary labelled (taxonomy) navigation elements, that’s only 358 entities. However, Information #AgileWorldInc #AgileTransformation #AgileFinOps #LeanPortfolioManagement https://agile-world.us/information-architecture-ia-the-classification-of-information/?utm_source=tumblr&utm_medium=%23AgileWorld&utm_campaign=%23AgileWorld
#karlsmithuserexperienceu#AgileWorld#AgileWorldUSA#digitalproductisation#digitalproductization#IA#Informationarchitecture#ontology#taxonomies
0 notes
Text

Excited to announce our new UI/UX graphics design service! 🎨✨ Elevate your brand's visual appeal with our expert team of designers. From sleek interfaces to seamless user experiences, we've got you covered.
#UIUXdesign#designservice#userexperience#userinterface#digitaldesign#webdesign#appdesign#graphicdesign#creativity#innovation#visualdesign#interactiondesign#usability#usercentereddesign#prototyping#wireframing#informationarchitecture#userresearch#userflow#designthinking
1 note
·
View note
Text

0 notes
Link
#Contentmanagement#Contentmanagementsystem#CMS#Contentstrategy#Contentengineering#Customerexperience#Contentintelligence#contentmodeling#semantics#informationarchitecture
0 notes
Text

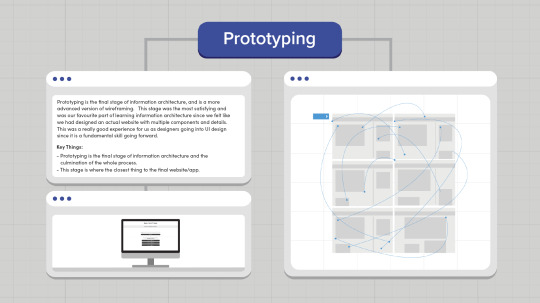
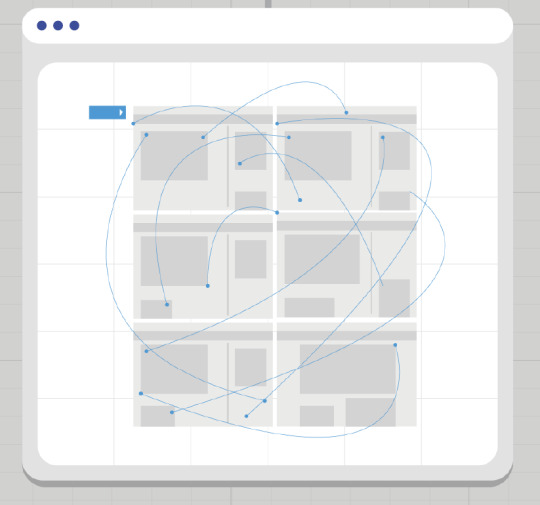
Prototype Presentation
For our prototype we decided that we needed 2 image boxes because of the sizing of the imagery we wanted to use. We used both of the same images we used in our poster design to represent this because we thought they displayed the process of prototyping effectively.



0 notes
Photo

Web Development comes with many new unique factors. Level up your game with these new Web Development terms!
#webbannerdesign#webdeveloper#websitedesign#webdevelopment#softwaredevelopment#webdesigner#web designing#web developing company#web developers#informationarchitecture
0 notes