#interactive web pages
Explore tagged Tumblr posts
Text
Turning PDFs into Interactive Web Pages
In today’s digital world, content accessibility and engagement are paramount. While PDFs have long been a standard format for sharing documents, they can often feel static and hard to interact with, especially on mobile devices. That’s where turning PDFs into interactive web pages comes in. By converting your PDF files into dynamic, engaging, and user-friendly web pages, you can elevate the user…
0 notes
Text
Been updating the website pretty much every day so please check it out if u haven't and maybe even leave some feedback if you think it's cool and want me to keep working on it
#let's go back to a websiiiite#srsly very fixated on this it's my main creative endeavor rn#and I'm finding a lot of cool communities and pages to visit as i spend more time on the small web#but it's kinda a hard sell getting people to repeatedly look at my site on desktop and interact with it n shit#compared to showing them my drawings
6 notes
·
View notes
Text
Working on my javascript for my web page. Turns out I have the perfect kind of setup to accomplish some of the project requirements, specifically with even handlers and user interactions
My website, conceptually, will load a different employee details page depending on what employee name is clicked on. But I need to load it dynamically (instead of hard-coding it) so that the user can add or delete employees & it'll be able to still load the relevant shit.
So! Only one employee details page, but depending on how it's loaded, it'll load a different employee's information. Still working on getting down Exactly how to do it (I'm thinking using URL parameters that'll read a different object depending on what ID is used)
It's entirely doable. In fact, it's probably extremely common to do in web pages. No one wants to hard-code information for every new object. Of course not. And thus the usefulness of dynamic javascript stuff.
I can do this. I can very much do this.
#speculation nation#i wasnt very good when i got home and i read fanfic for a while#then took a nap. and now im up again and Getting To Work.#i dont have to have this 100% perfect for final submission just yet. bc final submission isnt today.#but i need to have my final presentation over my thing done by noon (11 hours from now)#and im presenting TODAY. and part of that will be giving a live demo of my project website#so. i need to have all of the core functionality of my website down at the Very Least#might not be perfect yet. but by god if im gonna show up to my presentation with my website not working.#i need to have the employee list lead to employee details with personalized information displayed per employee#i need to create an add employee field that will Actually add an employee. using a form.#and that employee will need to show up on the list and have a new id and everything. the works.#need to set it up so that employees can be deleted. shouldnt be too much extra.#and it would be . interesting. to give an actual 'login' pop-up when someone clicks on the login button#with some kind of basic info as the login parameters. this cant be that hard to code.#the project requirements are: implement 5 distinct user interactions using javascript. at least 3 different eventhandlers#at least 5 different elements with which interaction will trigger an event handler. page modification & addition of new elements to pages#3 different ways of selecting elements. one selection returning collection of html elements with customized operations on each...#hm. customized operations on each... the example given is a todo list with different styles based on if an item is overdue or not#i wonder if my personalized detail page loading would count for this... i also have some extra info displayed for each#but i specifically want the employees to be displayed in the list uniformly. that's kinda like. The Thing.#actually im poking around on my web pages i made previously and i do quite enjoy what i set up before.#need to modify the CSS for the statistics page and employee details to make it in line with what i actually wanted for it#maybe put a background behind the footer text... i tried it before & it was iffy in how it displayed...#but it looks weird when it overlaps with a page's content. idk that's just me being particular again.#theres also data interchange as a requirement. but that should be easy if i set an initial employee list as a json file#good god im going to have to think of so much extra bullshit for these 10 made up employees#wah. this is going to be a lot of work. but. im going to do it. i just wont get very much sleep tonight.#that's ok tho. ive presented under worse conditions (cough my all nighter when i read 3gun vol 10 and cried my eyes out)#and this is going to be the last night like this of my schooling career. the very last one.#just gotta stay strong for one more night 💪💪💪
6 notes
·
View notes
Text
I decided our first post would be some Boyfriend to Death blinkies we customized on blinkies.cafe a few weeks ago
⚠️~Here's a proper warning for flashing lights/colors due to blinkies~⚠️
Blinkies posted after the cut

Small size {best for Simply Plural or rentry}

Bigger size {best for Tumblr}

~Credit not needed but appreciated if you use just plz don't claim as your own~

Disclaimer: The knife and heart divider is not mine I did not make it! If you know or are who made it kindly inform me so I can give proper credit plz
#blinkies#boyfriend to death#page decor#btd#boyfriend to death blinkies#btd blinkies#web graphics#minors dni#minors do not interact#no minors allowed#no minors please#not safe for minors
6 notes
·
View notes
Text
Google Core Web Vitals Update 2024: Key Changes You Can't Afford to Miss

As we enter 2024, Google Core Web Vitals remain a vital factor in determining your website’s SEO performance. The Google Core Web Vitals update 2024 introduces several important changes that businesses and webmasters cannot afford to overlook. Google has emphasized that Google performance metrics like page load speed, user interaction, and web performance metrics are now crucial elements in ranking algorithms. Websites that fail to optimize these elements will find themselves at a disadvantage, as user experience becomes even more important in Google's ranking system. In this article, we’ll explore the key changes in 2024 and how they affect your website’s SEO.
Understanding the Google Core Web Vitals Update 2024
Google's Core Web Vitals are a set of metrics designed to measure how users perceive the experience of interacting with a web page. In 2024, these metrics have become even more critical in determining a site's search ranking, and the focus has shifted to key performance factors like page load speed, user interaction, and visual stability. The updated version of these metrics places even more emphasis on the Core Web Vitals SEO impact, which means websites need to perform better than ever to rank well.
Google's performance metrics are now a direct ranking factor. Websites that load quickly, are easy to interact with, and provide a visually stable experience will see better results in search engine rankings. Conversely, sites that fail to meet these expectations risk losing visibility and traffic.
The Key Changes in Google Core Web Vitals Update 2024
Increased Emphasis on Page Load Speed Page load speed continues to be one of the most critical factors in the 2024 update. Google has refined its Google performance metrics to reflect the growing importance of delivering fast-loading pages. As users demand faster, more responsive websites, Google is prioritizing sites that provide excellent load times. If your website’s Largest Contentful Paint (LCP) time is above 2.5 seconds, you may see a drop in rankings. To stay competitive, optimize images, reduce server response times, and minimize JavaScript and CSS to improve load speeds.
User Interaction Optimization User interaction has been another area of focus in the 2024 update. First Input Delay (FID), which measures how quickly a user can interact with a page after clicking a link or button, is now a more critical metric in Google's ranking algorithm. Google is pushing for user interaction to be as seamless as possible, with an ideal FID of under 100 milliseconds. Websites that have slow interactive elements or heavy scripts will face penalties in terms of rankings. To optimize user interaction, streamline JavaScript and prioritize critical scripts to improve responsiveness.
Visual Stability and Layout Shifts The Cumulative Layout Shift (CLS) metric, which measures how much the content shifts as a page loads, has become even more important in 2024. Google is rewarding websites that maintain a visually stable experience throughout the loading process. Sites that have large, shifting elements, such as images or ads that load after the page is already visible, can frustrate users and negatively affect SEO. To ensure a stable layout, always define size attributes for images, avoid content that shifts unexpectedly, and load dynamic content carefully.
Refined Web Performance Metrics The 2024 update brings even more detailed web performance metrics. Google is now looking at how quickly a page becomes interactive and how well it maintains stability while loading. These refined metrics provide a more granular approach to assessing website performance, focusing not just on speed but also on how quickly users can engage with the content. Optimizing these metrics will play a major role in improving your site’s ranking in the coming year.
Core Web Vitals SEO Impact in 2024
With the Core Web Vitals SEO impact being more pronounced than ever, your website's ability to meet these new performance benchmarks directly affects your search rankings. Google is placing increasing importance on web performance metrics because they correlate directly with user satisfaction. Faster, more responsive websites lead to better engagement, reduced bounce rates, and increased time on site—all of which are important factors for SEO.
The 2024 update makes it clear: Google is not just looking at how quickly your pages load, but how well they perform in terms of user interaction and visual stability. Websites that provide a positive, seamless experience are rewarded with better rankings, while websites with poor performance will struggle to keep up. This change reinforces the growing shift toward user experience as a key component of SEO.
How to Adapt to the Google Core Web Vitals Update 2024
Adapting to the Google Core Web Vitals Update 2024 requires a comprehensive approach to optimizing page load speed, user interaction, and visual stability. Here are some essential steps you can take to align your website with the new requirements:
Focus on Speed Optimization: Ensure that your Largest Contentful Paint (LCP) score is below 2.5 seconds by optimizing images, using lazy loading, reducing server response times, and minifying code. Use tools like Google Page Speed Insights and Lighthouse to track your page’s performance.
Optimize for Interaction: Improve First Input Delay (FID) by reducing JavaScript execution times, deferring non-essential scripts, and optimizing the critical rendering path. This will make your site feel faster and more responsive when users interact with it.
Ensure Layout Stability: Minimize Cumulative Layout Shift (CLS) by specifying dimensions for images and videos, and ensuring that ads and other dynamic content do not shift the layout unexpectedly. This will keep the user experience smooth and stable as the page loads.
Monitor Performance Continuously: Regularly monitor your web performance metrics to ensure you’re meeting Google’s updated standards. Use tools like Google Search Console and the Web Vitals Chrome extension to track your Core Web Vitals and make adjustments as needed.
#Google Core Web Vitals 2024#Google Performance Metrics#Core Web Vitals SEO impact#Web performance metrics#Page load speed and user interaction
0 notes
Text
good morning!
#and goodbye! I woke up from a nightmare and Winn wanted to be fronting today. whoops#it was a crazy dream though. I was enrolled in a university I barely knew and I was running late trying to find the site and phone in#instead there was a page on the site with an interactive ecology thing. a food web.#I don't remember the first thing I chose but I chose orca second - which could eat a lot of prey but apparently had predators#I just remember it was suddenly 3D and I was within an abyss darker than anything#I saw the faint light of something. A tunnel? I started swimming down it in search of food but it was yielding and soft.#And too long. I backpedaled hard when I realized it was a squid's membrane. A very„ *very* long circle of arms/tentacles#I must have been dead because I would have been eaten by then. but then I kept encountering more squids#or rather they would find ME and snatch me very suddenly from the dark.#The brief flash of thorny jaws trailing off into the darkness before closing shut was so fucking scary. sometimes they would fight over me.#sometimes they would attack from above. and I remember my orca/my dream self was frustrated about the stupid game but *I* was terrified#almost all of these colossal sauid creatures had toothy interiors like vampire saui#*vampire squid. my eyes are blurry rn#anyway I woke up breathing too fast. cool dream but what the fuck#sleep rambles
1 note
·
View note
Text

Blogify - Engaging HTML Templates for Blogs, Posts, and Author Profiles
Blogify transforms your blogging vision into reality with a clean, modern design, responsive layout, and RTL support. It's optimized for SEO, fast loading, and designed for accessibility.
Live Demo Buy Now
Overview:
Embark on a digital journey with Blogify - the quintessential HTML template that transforms your blogging vision into a stunning reality. Crafted with meticulous attention to detail, Blogify is not just a template; it’s a gateway to a world where content reigns supreme, and design speaks volumes.
First Impressions Last: Step into the realm of Blogify, where a clean and modern design greets every visitor with open arms. The aesthetic appeal of Blogify is undeniable, with a responsive layout that ensures your blog looks impeccable on any device. Whether your readers are on desktops, tablets, or smartphones, the experience remains consistently exceptional.
In conclusion, Blogify is not just a template; it’s a robust platform for storytelling, sharing, and connecting with a global audience. It’s an investment in your online presence, a statement of quality, and a testament to your commitment to providing the best reading experience. Choose Blogify, and let your blog be the beacon that guides readers to your world of words.
Live Demo Buy Now
#HTML Blog Template#Responsive Design#RTL Support#Modern Blog Layout#Dark and Light Themes#Web Accessibility#SEO Optimized Template#Cross-Browser Blog#Latest Coding Standards#Tech Blog Design#Customizable HTML#SCSS Blog Template#Interactive Animations#User Experience Design#Mailchimp Integrated#Social Media Ready#Performance Optimized#W3C Validated#Author Profile Page#Engaging Blog Post Template
1 note
·
View note
Text
0 notes
Text
Introduction to JavaScript for Beginners: Unlock the Power of Web Development 2023
Welcome to our comprehensive guide on JavaScript for beginners. In this article, we will delve deep into the world of JavaScript, one of the most versatile and widely-used programming languages on the web. Whether you’re an aspiring web developer or simply curious about the fascinating realm of coding, we’ve got you covered. Let’s embark on this exciting journey and unlock the potential of…

View On WordPress
#Back-end#Beginners Guide#Coding Essentials#Control Structures#Data Types#Dynamic Web Pages#Events#Front-end#Functions#Interactive Web#JavaScript#JS Basics#Learning JavaScript#Loops#Modern Web Development#programming#Text Editors#Variables#Web Applications#Web Browsers#web development
0 notes
Text

I did this so far but then when I try to use the code on AO3 it gets all mixed together... but i will not give up!
Okay i've been actually so obsessed with the whole ao3 html css thing... I know i'm going to spend hours on this shit
12 notes
·
View notes
Text
How lock-in hurts design

Berliners: Otherland has added a second date (Jan 28) for my book-talk after the first one sold out - book now!

If you've ever read about design, you've probably encountered the idea of "paving the desire path." A "desire path" is an erosion path created by people departing from the official walkway and taking their own route. The story goes that smart campus planners don't fight the desire paths laid down by students; they pave them, formalizing the route that their constituents have voted for with their feet.
Desire paths aren't always great (Wikipedia notes that "desire paths sometimes cut through sensitive habitats and exclusion zones, threatening wildlife and park security"), but in the context of design, a desire path is a way that users communicate with designers, creating a feedback loop between those two groups. The designers make a product, the users use it in ways that surprise the designer, and the designer integrates all that into a new revision of the product.
This method is widely heralded as a means of "co-innovating" between users and companies. Designers who practice the method are lauded for their humility, their willingness to learn from their users. Tech history is strewn with examples of successful paved desire-paths.
Take John Deere. While today the company is notorious for its war on its customers (via its opposition to right to repair), Deere was once a leader in co-innovation, dispatching roving field engineers to visit farms and learn how farmers had modified their tractors. The best of these modifications would then be worked into the next round of tractor designs, in a virtuous cycle:
https://securityledger.com/2019/03/opinion-my-grandfathers-john-deere-would-support-our-right-to-repair/
But this pattern is even more pronounced in the digital world, because it's much easier to update a digital service than it is to update all the tractors in the field, especially if that service is cloud-based, meaning you can modify the back-end everyone is instantly updated. The most celebrated example of this co-creation is Twitter, whose users created a host of its core features.
Retweets, for example, were a user creation. Users who saw something they liked on the service would type "RT" and paste the text and the link into a new tweet composition window. Same for quote-tweets: users copied the URL for a tweet and pasted it in below their own commentary. Twitter designers observed this user innovation and formalized it, turning it into part of Twitter's core feature-set.
Companies are obsessed with discovering digital desire paths. They pay fortunes for analytics software to produce maps of how their users interact with their services, run focus groups, even embed sneaky screen-recording software into their web-pages:
https://www.wired.com/story/the-dark-side-of-replay-sessions-that-record-your-every-move-online/
This relentless surveillance of users is pursued in the name of making things better for them: let us spy on you and we'll figure out where your pain-points and friction are coming from, and remove those. We all win!
But this impulse is a world apart from the humility and respect implied by co-innovation. The constant, nonconsensual observation of users has more to do with controlling users than learning from them.
That is, after all, the ethos of modern technology: the more control a company can exert over its users ,the more value it can transfer from those users to its shareholders. That's the key to enshittification, the ubiquitous platform decay that has degraded virtually all the technology we use, making it worse every day:
https://pluralistic.net/2023/02/19/twiddler/
When you are seeking to control users, the desire paths they create are all too frequently a means to wrestling control back from you. Take advertising: every time a service makes its ads more obnoxious and invasive, it creates an incentive for its users to search for "how do I install an ad-blocker":
https://www.eff.org/deeplinks/2019/07/adblocking-how-about-nah
More than half of all web-users have installed ad-blockers. It's the largest consumer boycott in human history:
https://doc.searls.com/2023/11/11/how-is-the-worlds-biggest-boycott-doing/
But zero app users have installed ad-blockers, because reverse-engineering an app requires that you bypass its encryption, triggering liability under Section 1201 of the Digital Millennium Copyright Act. This law provides for a $500,000 fine and a 5-year prison sentence for "circumvention" of access controls:
https://pluralistic.net/2024/01/12/youre-holding-it-wrong/#if-dishwashers-were-iphones
Beyond that, modifying an app creates liability under copyright, trademark, patent, trade secrets, noncompete, nondisclosure and so on. It's what Jay Freeman calls "felony contempt of business model":
https://locusmag.com/2020/09/cory-doctorow-ip/
This is why services are so horny to drive you to install their app rather using their websites: they are trying to get you to do something that, given your druthers, you would prefer not to do. They want to force you to exit through the gift shop, you want to carve a desire path straight to the parking lot. Apps let them mobilize the law to literally criminalize those desire paths.
An app is just a web-page wrapped in enough IP to make it a felony to block ads in it (or do anything else that wrestles value back from a company). Apps are web-pages where everything not forbidden is mandatory.
Seen in this light, an app is a way to wage war on desire paths, to abandon the cooperative model for co-innovation in favor of the adversarial model of user control and extraction.
Corporate apologists like to claim that the proliferation of apps proves that users like them. Neoliberal economists love the idea that business as usual represents a "revealed preference." This is an intellectually unserious tautology: "you do this, so you must like it":
https://boingboing.net/2024/01/22/hp-ceo-says-customers-are-a-bad-investment-unless-they-can-be-made-to-buy-companys-drm-ink-cartridges.html
Calling an action where no alternatives are permissible a "preference" or a "choice" is a cheap trick – especially when considered against the "preferences" that reveal themselves when a real choice is possible. Take commercial surveillance: when Apple gave Ios users a choice about being spied on – a one-click opt of of app-based surveillance – 96% of users choice no spying:
https://arstechnica.com/gadgets/2021/05/96-of-us-users-opt-out-of-app-tracking-in-ios-14-5-analytics-find/
But then Apple started spying on those very same users that had opted out of spying by Facebook and other Apple competitors:
https://pluralistic.net/2022/11/14/luxury-surveillance/#liar-liar
Neoclassical economists aren't just obsessed with revealed preferences – they also love to bandy about the idea of "moral hazard": economic arrangements that tempt people to be dishonest. This is typically applied to the public ("consumers" in the contemptuous parlance of econospeak). But apps are pure moral hazard – for corporations. The ability to prohibit desire paths – and literally imprison rivals who help your users thwart those prohibitions – is too tempting for companies to resist.
The fact that the majority of web users block ads reveals a strong preference for not being spied on ("users just want relevant ads" is such an obvious lie that doesn't merit any serious discussion):
https://www.iccl.ie/news/82-of-the-irish-public-wants-big-techs-toxic-algorithms-switched-off/
Giant companies attained their scale by learning from their users, not by thwarting them. The person using technology always knows something about what they need to do and how they want to do it that the designers can never anticipate. This is especially true of people who are unlike those designers – people who live on the other side of the world, or the other side of the economic divide, or whose bodies don't work the way that the designers' bodies do:
https://pluralistic.net/2022/10/20/benevolent-dictators/#felony-contempt-of-business-model
Apps – and other technologies that are locked down so their users can be locked in – are the height of technological arrogance. They embody a belief that users are to be told, not heard. If a user wants to do something that the designer didn't anticipate, that's the user's fault:
https://www.wired.com/2010/06/iphone-4-holding-it-wrong/
Corporate enthusiasm for prohibiting you from reconfiguring the tools you use to suit your needs is a declaration of the end of history. "Sure," John Deere execs say, "we once learned from farmers by observing how they modified their tractors. But today's farmers are so much stupider and we are so much smarter that we have nothing to learn from them anymore."
Spying on your users to control them is a poor substitute asking your users their permission to learn from them. Without technological self-determination, preferences can't be revealed. Without the right to seize the means of computation, the desire paths never emerge, leaving designers in the dark about what users really want.
Our policymakers swear loyalty to "innovation" but when corporations ask for the right to decide who can innovate and how, they fall all over themselves to create laws that let companies punish users for the crime of contempt of business-model.

I'm Kickstarting the audiobook for The Bezzle, the sequel to Red Team Blues, narrated by @wilwheaton! You can pre-order the audiobook and ebook, DRM free, as well as the hardcover, signed or unsigned. There's also bundles with Red Team Blues in ebook, audio or paperback.

If you'd like an essay-formatted version of this post to read or share, here's a link to it on pluralistic.net, my surveillance-free, ad-free, tracker-free blog:
https://pluralistic.net/2024/01/24/everything-not-mandatory/#is-prohibited

Image: Belem (modified) https://commons.wikimedia.org/wiki/File:Desire_path_%2819811581366%29.jpg
CC BY 2.0 https://creativecommons.org/licenses/by/2.0/deed.en
#pluralistic#desire paths#design#drm#everything not mandatory is prohibited#apps#ip#innovation#user innovation#technological self-determination#john deere#twitter#felony contempt of business model
3K notes
·
View notes
Text
A Brief Guide on Uploading ChoiceScript Demos to Itch.io
Since Dashingdon is shutting down, and there will be a lot of folks wanting to host their ChoiceScript demos elsewhere, I thought it'd be a good idea to provide a brief guide on how to do so for itch.io.
This is for Windows in the folder actions, but it shouldn't be too difficult for folks to translate for Mac. This also assumes you haven't changed any of the files within your game folder other than those found under 'scenes'.
Within your game folder, locate the 'web' subfolder, right click it and select 'Send to' then 'Compressed (zipped) folder. Name your newly compressed file something sensible, and I recommend moving it to a new folder outside of your game files, just to keep everything neat and tidy.

2. Assuming you already have an itch.io account, navigate to your dashboard, and click the 'Create New Project' button.

3. Name your project as you like, and under 'Kind of project', select the 'HTML' option.

4. Set the 'Pricing' to 'No Payments', you cannot use ChoiceScript for profit unless it is with the Choice of Games or Hosted Games publishing labels. No one wants to get in trouble unnecessarily here.
5. In the Uploads section, upload your newly zipped file we made in step one. After it's finished uploading, you'll be given one drop down and two tick boxes. You need to tick the 'This file will be played in the browser' option.

6. I've found so far that 'Viewport dimensions' work quite well for desktop at 1080 x 640. Either use these numbers or experiment and find what works best for you.
7. You must tick the 'Enable scrollbars' option for your game to display properly, otherwise options, text and buttons can be clipped off the bottom of the viewport.

8. Continue filling out the rest of the form, or skip it for now and scroll all the way to the bottom to the 'Visibility & access' section. Here make sure you have 'Draft' selected. This prevents others from finding your game until you're ready, and I always recommend play testing things before you make your work public.
9. Finally, hit the 'Save' button, then go and have a look at your creation by hitting the 'View page' link. And there you go! When you're ready for public release, just change the option in section 8 to 'Public'.
---
A few things to bear in mind about hosting on itch.io:
There isn't currently any way for your readers to save their game. I'm sure someone could write in a plugin similar to Dashingdon's at some point, but as for right now, this isn't available. See addition/edit below.
Make sure you properly tag your game with the 'choicescript' and 'interactive-fiction' tags. There are an awful lot of games on itch.io and it's easy to get lost in the crowd. Make sure folks can find you by having the right tags.
I hope this brief guide was useful to folks.
Best of luck to you with your writing!
---
Addition/Edit:
Thanks to @hpowellsmith for bringing this to my attention. You can add save functionality to your game by using this addon:
The ChoiceScript Save Plugin
Just tried it out on my own game and it works perfectly.
Rather than run through the addon author's own tutorial here, I'll just forward you to the Readme on their Github page.
One small note I would add is when it asks you to make the two small additions to your index file, make sure you right click the file and open it with your coding program, don't double-click it as this will just open it in an internet browser, and it won't give you the access to what you need to change.
712 notes
·
View notes
Text
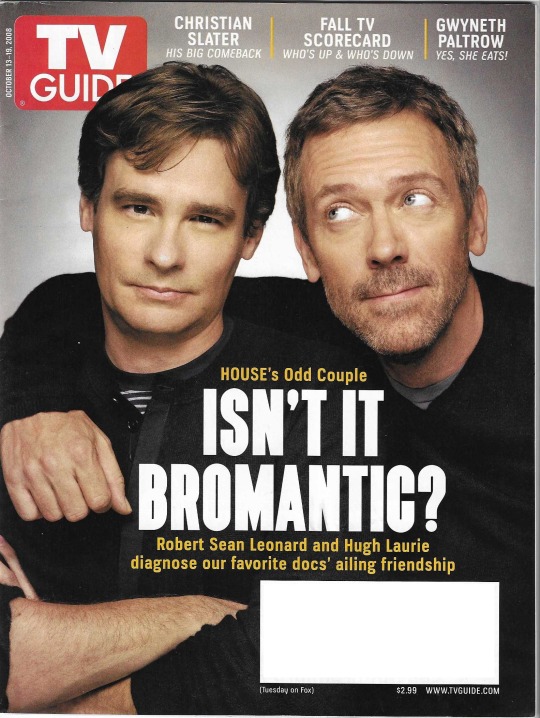
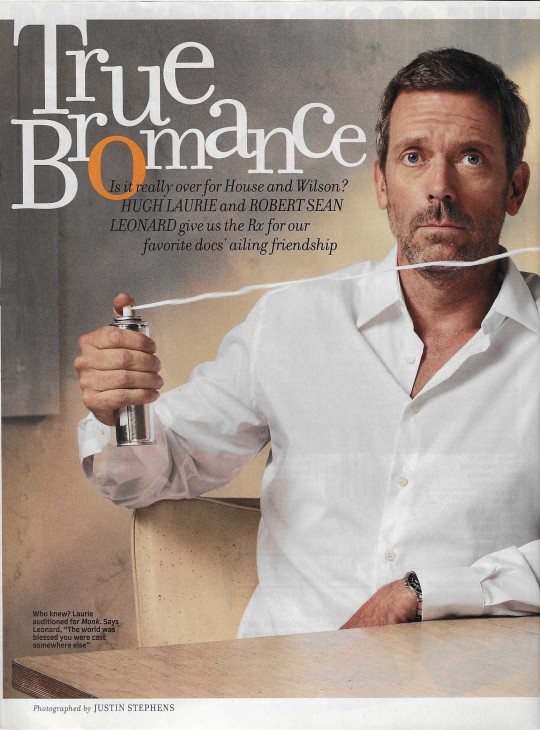
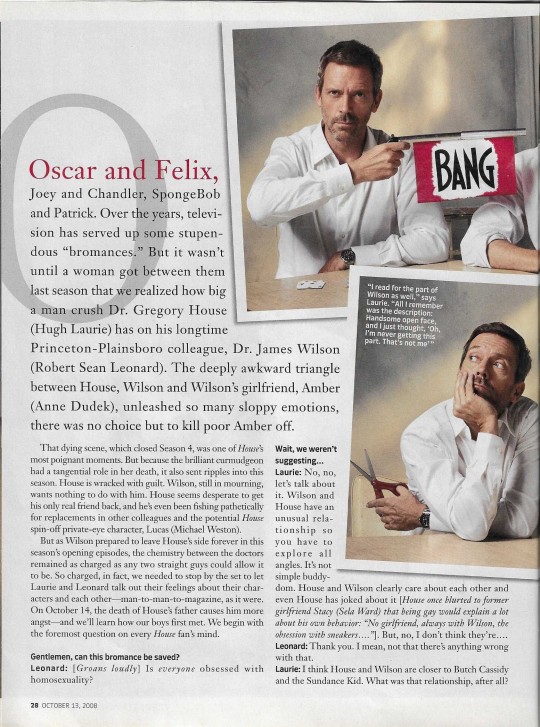
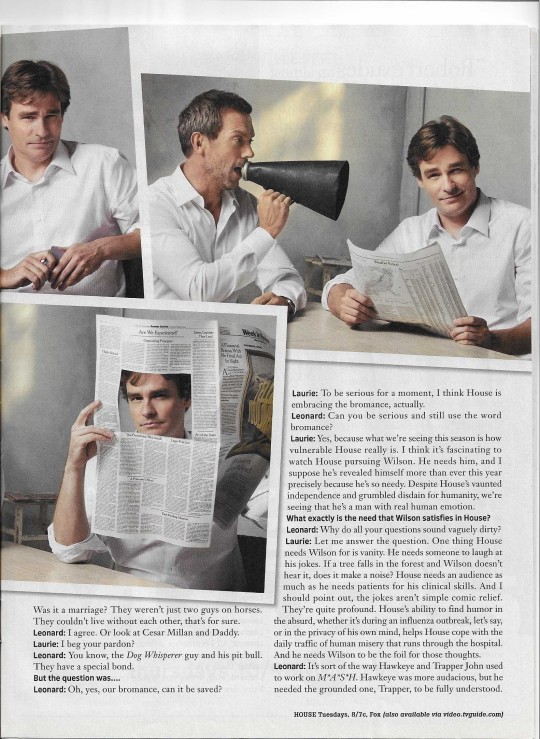
So apparently the version of the "Isn't It Bromantic" interview that gets passed around isn't the full thing
So after seeing a tumblr post I can't find, about two and half hours of intensive internet digging, and one purchase from a sketchy second-hand site later (full story under the cut, I promise it's interesting, but also long), I got the physical magazine and scanned it
So here you go: the full "Isn't It Bromantic?" TV guide interview with Robert Sean Leonard and Hugh Laurie
Feel free to repost wherever you want- I want people to be able to find the full thing






SO, as for how I found it:
I saw this tumblr post forever ago that I can't find anymore because tumblr is just Like That with a cropped screenshot of an interview with Hugh Laurie and Robert Sean Leonard. In the interview, they're asked about the "bromance" between their two characters. Leonard makes an annoyed comment about how "everyone [is] obsessed with homosexuality", followed by the interview apologizing and Laurie immediately jumping in with, "No, no, let's talk about it. Wilson and House have an unusual relationship so you have to explore…" and the screenshot cuts off there. Cue funny comment from the OP about the interaction, roll credits.
Except, as these things tend to do, it ended up becoming a bit of a brain worm, and I wanted to find it again. But I couldn't find the tumblr post. I looked absolutely everywhere, and in the process of looking everywhere, I found what I thought was the original interview- a blog post with the full quote from the actor. I didn't think too much about it, I figured it was just a short quote given to a popular blog in 2008. There's a magazine cover above it, but I don't think too much about it, because I'm focusing on the quotes in the article instead of the rest of it.
So I send screenshots to a couple friends to make jokes, and it probably should have died there.
However, late at night I end up thinking about that interview again, because of course I did. I start to think about how it's weirdly formatted for, what I assumed at first reading, was just an entertainment news blog reaching out for comment and getting a response. So I pull up the screenshots of the article (because weirdly enough, the old-ass blog only loads on mobile) and look at it again.
This is when I realize that this isn't an original piece from a blog interviewing these two after reaching out for comment. This is a blog post quoting and commenting on a full interview from a magazine, which I had originally thought had just been the inspiration for the piece.
So naturally, I go looking for the magazine.
Luckily, the name of the magazine is displayed on the cover, and so is the title of its main piece. This should be easy to find, right?
Wrong.
This is an interview in a physical magazine. From 2008. October 13th, 2008, to be exact.
I know this exact date because searching the article title and magazine name leads me to an archive on the TV Guide website.
Of covers.
And nothing but covers.
I spend like forty-five minutes searching everywhere I can think of on the web. Internet Archive, the TV Guide website, any search result that comes up when I search any combination of the words "House" "Interview" "Bromantic" "Bromance" "TV Guide" "Archive" etc. Over and over, all that's coming up are that original blog post and the cover from the official gallery.
The only things I could find online were:
The cover and date of the issue on the TV Guide website
The original blog post that was screenshotted in the original tumblr post
Another blog post that had a much shorter version of the quote, references something Leonard says from later in the article, and makes a comment on the nature of his reaction to the term "bromance"
An entry on Leonard's IMDB page's "interview" list mentioning it in title only
And:
5. A single listing for the issue on what seemed to be a second-hand site that looked like it hadn't had its UI updated since the mid 2000's, with a listing with no date or additional information besides what issue it is.
This is the only listing anywhere. I checked every other second-hand site I could think of, and then some that only came up through google searches. There's not a single listing for that issue on any of them. There were plenty of listings of TV guide magazines, including one that seemed promising because it included issues from that year, but it was missing all of October.
It seemed like the only listing for this issue on the entire internet was this one copy on this one obscure website. For all I know, this was listed in 2008 and abandoned, and just never got marked inactive. It could also be a complete scam.
A few quick google searches show that that website seemed to be legit, albeit a bit loose on quality control (which makes sense, this website seemed like the kind of thing you'd have to use the Way Back Machine to access). It also had an option to pay via PayPal, which meant I could file a chargeback if need be.
It was $11.50 when you include shipping.
So at about half past midnight, I bought the listing.
Naturally, about an hour later, I manage to actually find a scan of the interview. I had to follow a link in the comments of a post on FanPop, taking me to an old wordpress blog, and I'm sitting in front of the damn interview at last.
But something doesn't make sense. Why would their cover story only be two pages of text that aren't even full pages, and why would it cut off so strangely? There was no concluding sentence or paragraph, even though it started with a fairly long lead-in. It also led right up to the edge of the page, which felt like there should be more to it. There were more images in the interview than text, and the fact that there are so many of them and they clearly did a whole photoshoot indicated that they had them on hand for a while. The silly string one, for instance, I imagine probably had to require a couple takes, which means cleaning off Wilson's hair and face, adjusting makeup, etc. for it. Meanwhile, the conversation itself seems like it could have taken ten minutes total. I could have been totally wrong and that was where the article ended, but I couldn't shake the feeling that there might be more.
So I hold tight. A couple days pass with no update, and then the PayPal purchase gets updated with a tracking number. Promising, but it could still be a scam. Whether or not I get the actual magazine becomes a source of anxiety for the next week.
Until today, when I get told it was delivered. And when I opened the envelope it was sent in: there it was.
When I tell you I was happy stimming in my bedroom just holding the damn issue in my own hands... And then opening it and finding out that I was right, there was a missing page... I was elated. I still am, just typing this.
So I spent half an hour getting my scanner to work, and I give you the above issues.
Like I said above, feel free to repost however and wherever you want. I want all this to mean something.
In the meantime, I have two more House-themed TV Guide magazines coming to try and get articles from.
#i am so psyched to have found this you have no idea#house#house md#hatecrimes md#malpractice md#gregory house#james wilson#hugh laurie#robert sean leonard#tv guide#magazine#interview#house interview#isn't it bromantic#hilson
3K notes
·
View notes
Text


🥀 ── 𝙒𝙀𝙇𝘾𝙊𝙈𝙀 𝙏𝙊 𝙈𝙔 𝙇𝙄𝙏𝙏𝙇𝙀 𝘾𝙊𝙍𝙉𝙀𝙍 𝙊𝙁 𝙏𝙃𝙀 𝙄𝙉𝙏𝙀𝙍𝙉𝙀𝙏! hola cariños, it’s ya girl, 𝙠𝙖𝙩, and my hobbies include thirsting over javier peña and daydreaming. i also read and write too much smut, oops.

explicit content will be found on this blog. pls don’t interact unless you’re 18+.
certified yapper™
my ask is always open
english isn’t my first language. proud morenita mexicana over here!
i’m a flirt, okay, i call everyone a variety of pet names but if you’re uncomfortable with it please let me know 🖤
this is a sideblog, meaning i can't follow back from here. my main is @fridays13th and so is my discord
#twinning with my girl @/almostempty 🖤
𝗗𝗢 𝗡𝗢𝗧 𝗖𝗢𝗠𝗘 𝗢𝗡 𝗠𝗬 𝗣𝗔𝗚𝗘 𝗪𝗜𝗧𝗛 𝗧𝗛𝗘 𝗕𝗨𝗟𝗟𝗦𝗛𝗜𝗧 𝗕𝗘𝗖𝗔𝗨𝗦𝗘 𝗜 𝗪𝗜𝗟𝗟 𝗕𝗘 𝗔 𝗖𝗨𝗡𝗧 𝗥𝗜𝗚𝗛𝗧 𝗕𝗔𝗖𝗞 🕷️ this is a safe space for minorities, queers, disabled peers and all the freaks/perverts of the world 🦇

🍷 ── 𝙈𝙊𝙎𝙏 𝙍𝙀𝘾𝙀𝙉𝙏 𝙁𝙄𝘾𝙎:
blocked and begging [ javier peña x f!reader ]
the heat of the thermae [ marcus acacius x f!reader ]

🗝️ ── asks. writing tag. drabbles. me speaking into the void. pinterest. spotify. ao3. wips. fic recs. moodboards. join my taglist.
detailed masterlist under the cut.

i’m always taking prompts / suggestions / ideas. thanks to everyone who reads my stories, it really means a lot to me 🖤 remember to support your fave authors 🖤 what isn’t listed in the masterlist is in my general writing tag.

⚠️ all of my reader inserts are written with black/brown women in mind (though everyone is encouraged to read), able bodied, afab, with curvy mid-sized builds! ⚠️ all fics include smut! ⚠️ i primarily write for javier peña but will write for other ppcu characters! ⚠️



🪦 ── thoroughfare. javier peña x original female character [ ongoing ]
religious horror!au. crime thriller!au. after being reassigned from colombia to a small town in rural texas, former DEA agent javier peña takes on the role of deputy sheriff to tackle a series of mysterious murders plaguing the community. as rumors swirl about a sacrilegious group lurking in the shadows, tension mounts among the townsfolk. amidst the chaos, javier finds himself drawn to paloma, the sheriff’s daughter, who captivates him not only with her beauty but also with her enchanting performances at a local bar. as javier delves deeper into the investigation, he becomes increasingly entangled in the complexities of the case and his relationship with her. inspired by ethel cain’s album ‘preacher’s daughter,’ javier navigates a web of deceit and intrigue, uncovering shocking truths about the town and its inhabitants. ── longfic.
masterlist
ao3
🪦 ── fantasize. javier peña x f!reader [ ongoing ]
set during s3 of narcos. arriving in colombia for work, you didn’t expect to find the man of your dreams there, and you definitely didn’t expect to prowl after him like some horny vigilante. ── mini series.
masterlist
ao3
🪦 ── unscripted desire. pornstar!javier peña x f!reader [ ongoing ]
you’re a camerawoman that shoots pornos. javier peña is the pornstar you can’t stand. so why is it that you’re always so affected by him? ── series.
masterlist
ao3
🪦 ── neighbors. javier peña x f!reader [ complete ]
set during s1 - s2 of narcos. what it's like living next door to javier peña. ── collection of random inbox prompts, one shots, and drabbles.
masterlist
🪦 ── untitled. onlyfans creator!javier peña x f!reader [ ongoing ]
your best friend sends you a link to a very interesting onlyfans page that quite literally turns your world upside down. ── short ‘n sweet two parter.
part one
part two
🪦 ── worst behavior. secret service!javier peña x f!reader [ complete ]
tired of living in the confines of being the president's daughter— you sneak out, only to be caught by the head of your security, javier peña. ── one shot.
read here
🪦 ── purgatory. javier peña x f!reader x f!oc [ complete ]
a threesome between you, your bestie and javier peña. ── one shot.
read here
🪦 ── wandering hands. javier peña x f!reader [ complete ]
javi can't keep his hands off you during a dinner with some friends. ── one shot.
read here
🪦 ── el cumpleañero. javier peña x f!reader [ complete ]
it's javier's birthday, so you show up to his party and things get fun. ── one shot.
read here
🪦 ── visitation. javier peña x f!reader [ complete ]
javier visits you in prison after putting you in there. ── one shot.
read here
🪦 ── dark room. javier peña x f!reader [ complete ]
accidentally getting locked in the photo developing room with javier. ── one shot.
read here
🪦 ── hands to myself. javier peña x f!reader [ complete ]
you get to know the handsome stranger sitting next to you on your overnight flight to mexico. ── one shot.
read here
🪦 ── blocked and begging. javier peña x f!reader [ complete ]
you block javier and he shows up at your doorstep. ── one shot.
read here



🪦 ── 𝐈𝐈𝐈. marcus acacius x f!reader x lucius verus aurelius [ complete ]
modern au. lucius aurelius, the stepson of wealthy and renowned architect marcus acacius, falls in love with you, marcus's personal assistant. however, you're already in the midst of a tangled affair with his stepfather. ── one shot.
read here
ao3
🪦 ── the general's dancer. marcus acacius x black f!reader [ ??? ]
you are a nomadic dancer, traversing the world with a handful of other women. an exotic prize meant to entertain Rome’s elite. they watch you sway, eyes hungry, but it is only general acacius who truly sees you.
moodboard
drabble
🪦 ── one of the girls. marcus acacius x f!reader x 3 f!ocs [ complete ]
#wired4youchallenge. general acacius has three women that he keeps solely for his indulgent pleasure and control, you want to become the fourth. ── one shot.
read here
🪦 ── safety net. marcus acacius x biwoc!reader [ ongoing ]
modern sugar daddy au. marcus acacus finds more than what he expected on a sugar dating app. ── series co-written with @ovaryacted.
read here
🪦 ── the heat of the thermae. marcus acacius x f!reader [ complete ]
you’re not alone tonight at your favorite bathhouse. ── one shot.
read here
ao3



🪦 ── first sight. frankie morales x f!reader [ complete ]
dear-uary challenge. two strangers discover they’ve been swapping movies through a communal space, each leaving a note in return until curiosity forces a meeting. ── one shot.
read here



🪦 ── dusk. chief park ranger!joel miller x f!reader [ complete ]
you become a park ranger at a national park in california after breaking up with your ex. you meet joel miller, the chief ranger there, and find yourself absolutely smitten over him. ── one shot.
read here
𝗠𝗜𝗦𝗖
🪦 ── flex. any ppcu character x f!reader [ complete ]
bicep riding fic. that is all. ── one shot.
read here
508 notes
·
View notes
Text

↳˳;; ❝ MK1 CHARACTER INTROS ᵕ̈೫˚∗ - WITH SPIDER F!READER pt.1, pt.2
INFO: Had this idea where the reader is a spider, hybrid or drider? Whatever you imagine, they have spider like/string powers. Also, i apologize if some seem OOC or something, joined the fandom around 2 months ago and didn't play all of them so ;3
CHARACTERS: Ashrah, Baraka, General Shao, Geras, Havik, Johnny Cage, Kenshi x F!Spider Reader
Ashrah
Y/n: "I offer you a challenge, Ashrah. A duel of skill, and a test of our... affections."
Ashrah: "A dangerous game, Y/n. But I have never shied away from a challenge, especially one with such enticing stakes."
Y/n: "Let's tangle, Ashrah, weave our hearts in combat."
Ashrah: "A tempting offer, Y/n. Let's see whose heart is stronger."
Y/n: "Are you the predator, Ashrah? Or are you just pretending to be the prey?"
Ashrah: "Let's just say, Y/n, I enjoy playing both roles. And I'm quite good at it."
Ashrah: "Your webs are quite... captivating, Y/n. Are they as strong as they are beautiful?"
Y/n: "Strong enough to hold you, Ashrah. But I'd rather use them to draw you closer."
Ashrah: "You've woven a delicate trap, Y/n. But I wonder, who is truly caught?" Y/n: "Perhaps we both are."
Ashrah: "I sense a hidden desire within you. A desire I'm quite willing to explore."
Y/n: "And I sense a hidden passion within you. One I'm eager to awaken."
Baraka
Baraka: "Your webs are strong. But can they hold these blades?"
Y/n: "Strong enough to hold you, Baraka. And perhaps, strong enough to keep you."
Baraka: "You fight well. I...respect that. Let's see who is stronger...with respect."
Y/n: "A respectful clash? A rare and welcome offer."
Baraka: "Whoever wins this fight... they win the other too."
Y/n: "Excuse me what?"
Y/n: "Heard Tarkatans are pretty intense. You got any chill vibes?"
Baraka: "Chill what?"
Y/n: "You're strong, Baraka. But can you be gentle too?"
Baraka: "I can be as gentle as you let me. But I prefer when you fight back. It makes the reward sweeter."
Y/n: "Do you always get what you want, Baraka?"
Baraka: "Always. And I want you. Now. Will you make it easy, or do I have to take you?"
General Shao
Y/n: "The web tightens, Shao. Struggle is futile."
Shao: "I crush spiders. You are no different."
Y/n: "That axe looks heavy. Let me lighten your load."
Shao: "I'll lighten your life."
Y/n: "Tell me, Shao, do you dream of conquest? Or do you dream of being conquered?"
Shao: "I dream of domination. And you, little spider, will be my next conquest."
Shao: "Little spider, your webs are a tempting trap. I wonder if they're strong enough to hold a god?"
Y/n: "A god? Or just a brute with a big axe?"
Shao: "Such a beautiful distraction, little spider. I'll savor the moment before I… eliminate it."
Y/n: "Savor? I'll savor the moment you realize you've walked into my carefully crafted trap."
Shao: "Your eyes betray your desire. A desire I intend to exploit."
Y/n: "And your arrogance betrays your weakness. A weakness I intend to shatter."
Geras
Y/n: "Let's pause time, Geras. Just for a moment. To enjoy each other's company."
Geras: "Time is ever-flowing, but a moment of shared serenity is a treasure to be cherished."
Y/n: "You're like a walking history book. A really dusty one."
Geras: "Indeed. And within these 'dusty' pages lie wisdom and experience."
Y/n: "You're like a knight in shining… sand? Is that a thing?"
Geras: "A knight's armor is but a symbol. True valor lies in the heart, and I assure you, mine is…unwavering."
Geras: "Such vibrant energy. A shame it will soon be… extinguished."
Y/n: "Extinguished? I'm just getting warmed up. You're the one looking a little dusty."
Geras: "I find myself… appreciating the… unique perspective you bring to our… interactions." Y/n: "Unique? I'm just being me. And you're loving it."
Geras: "Our interactions, Y/n, are like adelicate dance. A graceful exchange of…energies."
Y/n: "Dance? I'm thinking more like a wrestling match. Winner gets a date."
Havik
Y/n: "You speak of freedom, yet you are bound by madness."
Havik: "Madness is my freedom, and soon, it will be yours."
Y/n: "I will weave a cage for your insanity." Havik: "A cage? How delightfully intimate. I've always wanted a personal audience."
Y/n: "You're like a bad rash, you just keep popping up." Havik: "And you're like a particularly sticky cobweb, I just can't shake you off!"
Havik: "Every strand you weave is a thread pulling me closer. You will be mine."
Y/n: "I belong to no one."
Havik: "I will paint the realms with your name, a masterpiece of devastation."
Y/n: "Ensure the paint is vibrant, Havik. I enjoy a good spectacle."
Havik: "I will dismantle reality itself, just to build a throne for you, my queen of chaos."
Y/n: "A throne built on rubble? How... fitting."
Johnny Cage
Y/n: "You mistake arrogance for skill."
Johnny Cage: "And you mistake beauty for... well, actually, you're right on the money there."
Y/n: "You're a has-been, clinging to past glories." Johnny Cage: "Has-been? I'm a timeless classic! Like 'Casablanca,' but with more roundhouse kicks."
Y/n: "You think a wink will distract me?" Johnny Cage: "Distract you? I'm hoping it'll make you forget we're even fighting. Unless you'd rather kiss and make up?"
Johnny Cage: "You know, I've always been a fan of strong, independent women. Especially ones that can tie me up." Y/n: "Oh I'll tie you up, Cage."
Johnny Cage: "I've got a balcony overlooking the city skyline, perfect for a late-night vibe." Y/n: "The city lights are a distraction. I prefer the sound of your heartbeat… as it fades away."
Johnny Cage: "Game room? Winner gets... a kiss." Y/n: "My kiss is venomous."
Kenshi
Y/n: "Your lack of sight doesn't hinder your perception, does it, Kenshi?" Kenshi: "I feel a pull, yes. A dangerous and alluring one."
Y/n: "Your senses are heightened, Kenshi. Can you feel the vibrations of my webs, or your own anticipation?" Kenshi: "Both, I suspect."
Y/n: "I'll leave a trail of silk, Kenshi, like a breadcrumb trail." Kenshi: "A surprise? I'm always eager for surprises. Especially when they're wrapped in silk."
Kenshi: "Those webs...they seem to whisper secrets. Perhaps they'll reveal your deepest desires?" Y/n: "My desires are simple. And they involve you."
Kenshi: "I sense a playful tension, spider. Are you trying to tease me, or are you just naturally irresistible?" Y/n: "Naturally irresistible, Kenshi. But a little teasing never hurt anyone… much."
Kenshi: "Are you daring me to try and escape, or are you daring me to try and catch you?" Y/n: "I'm daring you to try everything, Kenshi."
#mortal kombat#mortal kombat 1#mk1#mk1 x reader#mortal kombat x reader#mortal kombat 1 x reader#Ashrah x reader#baraka x reader#Geras x reader#General shao x reader#havik x reader#johnny cage x reader#kenshi x reader
214 notes
·
View notes
Text
Link to video
Link to linktree in Polly's bio
There's SO much great stuff in her linktree, especially for USAmericans.




Link to GFMs hosted on Polly's bio: Rawan, Abedalrahman, Abood and Fatima,
Link to Uncommitted Movement: TikTok, Web
Link to Operation Olive Branch: TikTok, Linktree
Link to GFMs vetted by OOB
Edit 1: alt text enabled in images.
Edit 2: Video transcript provided by @alltheverses
[Transcript and description: Tiktok by @thepocketreport shows a person with a denim jackets, nose ring, and chin-length hair talking.) If you're feeling hopeless of helpless about the genocide happening in Gaza or conflicted about the election and the Harris campaign, I have two, actually three tangible things you can do right now.
First is to follow, interact with and familiarize yourself with the Uncommitted Movement. They're tagged below and explain everything so much better on their page. But they're a very effective movement leveraging anti war electoral power and Democrats' own governing systems to try and influence the Biden administration's Gaza policies and hopefully the Harris campaign's as well.
Which brings me to the second thing, which is going to their profile and watching their video about the Not Another Bomb movement. Going to their bio and getting involved. This is the Uncommitted Movement page. (Displays @uncommitedmvmnt profile with several videos. Speaker's head circles around the video for "The Not Another Bomb Campaign".) And this is the Not Another Bomb Campaign video. (Returns to regular view of the speaker.) The Not Another Bomb Campaign is similarly utilizing the electoral power of the anti war movement in order to push through an arms embargo. Theory being that we are not gonna to get a ceasefire until the US stops sending bombs to Isreal. Pretty straightforward.
And third, if you are able to, is to keep donating to Palestinian families trying to leave or get resources. I don't know what's happening with the algorithm but we're seeing a lot less of them, but that doesn’t mean they don't exist. There are two families in my bio who are still trying to get out and get medical help. And if you go to Operation Olive Branch there are hundreds.
We've all heard the thing about looking for the helpers when things are hopeless and you don't know what to do, and in this situation, those helpers are organizers. /end transcript.]
#uncommitted movement#save gaza#free gaza#not another bomb#free palestine#operation olive branch#the pocket report#gaza genocide#palestinian genocide#us politics#harris 2024#help for palestine#help for gaza#gfm spreadsheet#gfm fundraiser#knee of huss
651 notes
·
View notes