#interdum
Text
Nunc posuere sed nulla sed aliquam. In consequat interdum ante sed volutpat. Mauris et rhoncus urna. In fringilla gravida sapien a feugiat.
Mauris turpis lorem, aliquet eget dui non, tempor fermentum lacus. Nulla vestibulum, lacus sit amet iaculis consequat, enim lectus convallis augue, eget fringilla libero ipsum et lectus.
Sed pellentesque pellentesque metus in sollicitudin. Integer convallis molestie mi, eu fermentum metus interdum vel. Duis lacinia lacus in cursus pulvinar. Sed rhoncus turpis ipsum, ullamcorper sollicitudin elit fermentum vitae. Nulla finibus odio et rutrum semper. Quisque euismod scelerisque elit eu molestie. Nunc posuere sed nulla sed aliquam. In consequat interdum ante sed volutpat. Mauris et rhoncus urna. In fringilla gravida sapien a feugiat. Proin eu lacus ut arcu facilisis convallis et non orci. Sed hendrerit mollis pellentesque. Pellentesque urna libero, tempor eget posuere non, hendrerit non eros. Mauris finibus eleifend facilisis.
Nunc posuere sed nulla sed aliquam. In consequat interdum ante sed volutpat. Mauris et rhoncus urna. In fringilla gravida sapien a feugiat.
Mauris non neque nulla. Integer viverra nisi id congue accumsan. Nullam nibh est, eleifend sed justo ac, egestas mollis leo. Donec sodales eleifend ligula elementum consequat.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Duis ac feugiat tortor. In bibendum tempor sem et porta. Sed id orci ex. Aenean rutrum dolor vel dignissim pharetra. Nulla mollis, nibh eu eleifend rutrum, leo arcu dictum sem, vitae tempus neque leo et ex. Ut convallis viverra eros nec fermentum. In laoreet mollis ipsum, vitae dapibus enim vestibulum eget. Praesent lobortis lacus eu justo sodales, quis hendrerit erat tempus. Maecenas ut justo aliquam sem mattis egestas nec sed libero.
#tags here#huh#hello#Nunc posuere sed nulla sed aliquam. In consequat interdum ante sed volutpat. Mauris et rhoncus urna. In fringilla gravida sapien a feugiat.
1 note
·
View note
Quote
An Example Blog Post Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla vel quam laoreet magna aliquam rutrum vel a orci. Aenean tincidunt ut felis quis sollicitudin. Morbi volutpat metus nibh, interdum convallis nisl aliquam ut. Quisque augue lectus, tincidunt nec condimentum at, molestie vel magna.
https://example.com/blog/some-post/
#Lorem ipsum dolor sit amet#consectetur adipiscing elit. Nulla vel quam laoreet magna aliquam rutrum vel a orci. Aenean tincidunt ut felis quis sollicitudin. Morbi vol#interdum convallis nisl aliquam ut. Quisque augue lectus#tincidunt nec condimentum at#molestie vel magna.
0 notes
Text
Taggy Tag
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ac tortor sed mi maximus blandit vitae et risus. Sed pharetra leo a diam rhoncus, vel finibus lacus vehicula. Aenean pretium viverra ex vitae aliquam. Ut imperdiet tristique diam, eu pharetra metus. Vestibulum euismod interdum nulla non lacinia. Pellentesque lectus est, faucibus luctus sollicitudin nec, aliquam ac arcu. Duis id nisi nec ante imperdiet placerat eget at felis. Suspendisse non quam vel ex bibendum sollicitudin.
#Lorem ipsum dolor sit amet#faucibus luctus sollicitudin nec#consectetur adipiscing elit. Sed ac tortor sed mi maximus blandit vitae et risus. Sed pharetra leo a diam rhoncus#vel finibus lacus vehicula. Aenean pretium viverra ex vitae aliquam. Ut imperdiet tristique diam#eu pharetra metus. Vestibulum euismod interdum nulla non lacinia. Pellentesque lectus est#aliquam ac arcu. Duis id nisi nec ante imperdiet placerat eget at felis. Suspendisse non quam vel ex bibendum sollicitudin.
1 note
·
View note
Text
Title
Go ahead, put anything.
Go ahead, put anything.
#text#Lorem ipsum dolor sit amet#consectetur adipiscing elit. Nunc semper aliquam ullamcorper. Maecenas dignissim sit amet elit in pulvinar. Nulla non imperdiet mauris#eget pharetra nisi. Cras id viverra mi#nec luctus justo. Proin finibus#purus quis accumsan pretium#elit ipsum lobortis eros#non rutrum orci dolor sit amet sapien. Morbi euismod enim velit#vel facilisis augue imperdiet sit amet. Aenean ac maximus lacus#ac aliquet justo. Aenean porttitor sit amet sapien ac volutpat. Ut eget iaculis risus. Donec molestie molestie orci sed condimentum. Ut nec#et interdum orci.#Curabitur non quam nec nulla molestie pretium. Integer a suscipit ipsum. Phasellus eu elit ligula. Vestibulum ornare convallis velit#at aliquet magna dignissim non. Ut consequat tellus a dignissim ornare. Nunc id sapien vitae sem scelerisque tempor sed eu risus. Integer v#nec aliquam libero gravida eu. Morbi at volutpat odio#sit amet posuere lacus. Fusce lobortis urna nibh#id commodo ante tristique id. Proin venenatis finibus sem#ut dictum eros pharetra nec. Ut venenatis orci nec justo vehicula#facilisis aliquam diam condimentum. Integer scelerisque tellus ut risus suscipit cursus.#Nulla facilisi. In hac habitasse platea dictumst. Ut eu maximus odio. Donec rutrum volutpat ante#scelerisque dapibus leo imperdiet sit amet. Praesent eget lectus vulputate#venenatis nibh et#suscipit felis. Aliquam accumsan est non urna malesuada#sed sollicitudin metus imperdiet. Etiam ac luctus elit. Aenean nulla ex#fermentum ac commodo semper#scelerisque quis leo. Nunc posuere magna quis lectus vestibulum elementum. Morbi eget ullamcorper turpis#vitae convallis libero. Cras mauris urna#viverra ac viverra sed#vulputate id arcu. Cras consequat id turpis et malesuada.#Etiam laoreet fermentum neque#ut condimentum mauris placerat vitae. Nulla ac venenatis nibh. Sed convallis condimentum molestie. Pellentesque fringilla posuere arcu ut c
0 notes
Video
youtube
Duis ac tempor felis. Maecenas in sollicitudin felis, id molestie nunc. Donec ullamcorper bibendum nulla, in suscipit dui dignissim a. Pellentesque consectetur nulla mi.
0 notes
Text
Dividers! ✧˖°.
As to not flood the original post with reblogs, I'm making a new post of the ones I've done tonight with little lorem impsum descriptions! This means you can see how they will look when you use them. ♥ If you'd like your own, feel free to send me a dm!
For @riftdancing:

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ultrices bibendum ex, condimentum varius quam convallis eu. Proin a quam vel metus gravida gravida eget quis turpis. Praesent efficitur magna in egestas placerat.

Vestibulum auctor eu massa in tincidunt. Quisque luctus rhoncus ornare. Nam eu magna tristique, aliquet sapien nec, vehicula ligula. Etiam in lacus ullamcorper, tristique ex sed, dignissim leo.

Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed eget porttitor sapien, eget consectetur dui. Pellentesque nec metus sed purus pharetra ullamcorper. Nullam eget placerat magna.
For @arinaxiv:

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean sit amet efficitur dolor. Aliquam interdum sit amet risus dictum feugiat. In placerat porttitor risus, sit amet blandit odio aliquam ac. Morbi ultrices, elit sed tincidunt scelerisque, felis nibh gravida sem, sit amet gravida ligula tortor eu enim.

Aliquam lacus tellus, porta vitae venenatis id, placerat non risus. Aliquam ac ultricies nibh, at blandit ante. Cras sit amet tortor convallis, mollis arcu nec, tempus ante.
For @irisopranta

Vestibulum commodo scelerisque odio. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut ultricies erat ut quam blandit rhoncus. Aliquam feugiat imperdiet ipsum tincidunt varius. Nunc blandit non felis sit amet lobortis.
For @cadrenebula

Vestibulum lacinia orci accumsan, posuere lacus vitae, tincidunt ligula. Suspendisse diam leo, maximus nec dolor id, porttitor sagittis ante. In et leo eu augue finibus facilisis nec id erat. Pellentesque eget velit ac nisl molestie venenatis et nec mi.
For @saeta

Nullam at enim a nisl molestie scelerisque ut eu odio. Integer feugiat nunc et mauris lacinia, eu porta nunc facilisis. Suspendisse euismod condimentum pulvinar. Sed fermentum odio id accumsan dictum. Curabitur vitae efficitur nibh.

Morbi sollicitudin tortor quis convallis imperdiet. Donec est purus, tincidunt vitae ex sit amet, hendrerit bibendum magna. Nulla consectetur augue et auctor finibus. Donec sodales dictum congue.
For @dragons-ire

Ut et pharetra tortor. Etiam id leo erat. Nulla rutrum luctus suscipit. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Vivamus blandit ex pellentesque, gravida nisi nec, vestibulum mauris.
For @isorawrites

[best viewed on light theme!]
Donec dictum magna et est sodales, nec maximus eros maximus. Nulla id lectus ut elit efficitur laoreet et gravida nulla. Proin rhoncus diam nec orci tristique, eget faucibus nulla dictum.

Vestibulum rutrum malesuada nulla, in rutrum ex congue sit amet. Nullam eu velit imperdiet, pretium lacus nec, dignissim massa. In hac habitasse platea dictumst. Sed non consectetur libero.
113 notes
·
View notes
Note
How come on the Enter the Zone neocities website, all of the lore/analysis and character info just says this?:
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Sed viverra tellus in hac habitasse platea. Ullamcorper sit amet risus nullam eget felis eget nunc. Lectus mauris ultrices eros in cursus turpis massa. Non enim praesent elementum facilisis leo vel. Elit pellentesque habitant morbi tristique senectus et netus et malesuada. Eu sem integer vitae justo eget. Nulla at volutpat diam ut venenatis tellus in. Bibendum enim facilisis gravida neque convallis a. Sit amet dictum sit amet justo.
Ipsum a arcu cursus vitae congue. Nunc consequat interdum varius sit amet mattis vulputate enim nulla. Sed viverra ipsum nunc aliquet bibendum enim. Vitae purus faucibus ornare suspendisse sed nisi lacus. Vestibulum morbi blandit cursus risus at ultrices mi tempus. Est ultricies integer quis auctor elit sed. Ullamcorper malesuada proin libero nunc consequat. Aliquam malesuada bibendum arcu vitae elementum curabitur vitae nunc. Eget nunc scelerisque viverra mauris in aliquam sem. Ultrices vitae auctor eu augue ut lectus arcu. Lectus urna duis convallis convallis tellus id interdum velit laoreet. Volutpat commodo sed egestas egestas. Nulla malesuada pellentesque elit eget gravida cum. Pretium fusce id velit ut tortor pretium. Amet justo donec enim diam. In aliquam sem fringilla ut morbi tincidunt. Senectus et netus et malesuada fames ac turpis."
Bro that's not even my website, that's a fan project lol
Also Lorem ipsum is a standard placeholder text, it's used in graphic design a lot. So I assume this means the info will be entered later
97 notes
·
View notes
Text
A USEFUL TIP WHEN USING BETA TEXT EDITOR
many of us seem to be struggling with a minor bug when it comes to typing out our responses on tumblr using the BTE. the biggest one i've come to notice is when we make our replies small. it's super common for the BTE to hardcore glitch and have the last couple of letters regular sized while the rest of the response is small. here is an example:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam eros leo, feugiat sit amet massa at, dapibus consectetur massa. Aliquam eget metus nec dolor efficitur sodales faucibus interdum dolor. Maecenas mollis justo euismod varius dictum. Etiam scelerisque erat vitae est hendrerit, a maximus justo tempor.
idk about you but i find that to be pretty annoying but that's just me.
another problem is that, for some odd reason, we're not able to do a form of "indentation" when typing out our responses on here via the BTE. why? idk. i really don't. now when i say "indentation" i mean like how one does when writing a research paper for school or writing out a fanfic. you know ... something like this:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam eros leo, feugiat sit amet massa at, dapibus consectetur massa. Aliquam eget metus nec dolor efficitur sodales faucibus interdum dolor. Maecenas mollis justo euismod varius dictum. Etiam scelerisque erat vitae est hendrerit, a maximus justo tempor.
so what i honestly recommend doing is to just type all of your responses on Roleplay Formatter. the reason for this is because Roleplay Formatter is what many coders and graphic designers call WYSIWYG. for those of you wondering, WYSIWYG stands for What You See Is What You Get. this is very beneficial for those of us who code, do gfx, and whatnot because it helps us get a better idea on what to expect for the end result.
it's super easy to use and i honestly can't recommend it enough. really. and not only that but you can use hell of a lot more colors for your text through there than on here where you only get eight options to choose from. all you need is a website that gives you the color hex and you're golden. here's a couple of sites i recommend you using for getting color hexes:
encycolorpedia
color-hex
wikipedia ( a - f ) / ( g - m ) / ( n - z )
#rp tutorial#rpc tutorial#rp tutorials#rpc tutorials#rp#rpc#tutorial#tutorials#roleplay#roleplay community#community#roleplay tutorial#roleplay tutorials#how to#how#to#beta text editor#bte#beta#text#editor#wysiwyg#what you see is what you get#what#you#see#is#get
231 notes
·
View notes
Text


prompt:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam hendrerit cursus vulputate. Curabitur non tincidunt tellus. Integer orci enim, interdum a arcu vel, suscipit dapibus enim. Nunc eleifend sem massa, pellentesque ultricies lacus efficitur eget. Proin vel sem tellus. Proin volutpat blandit ipsum. Suspendisse non ipsum gravida, ultrices est quis, finibus urna. Phasellus dapibus, velit et gravida dapibus, lacus lectus facilisis tellus, sed aliquam libero purus sit amet mi. Phasellus id justo lacus. Integer laoreet nec purus sed dignissim.
20 notes
·
View notes
Text

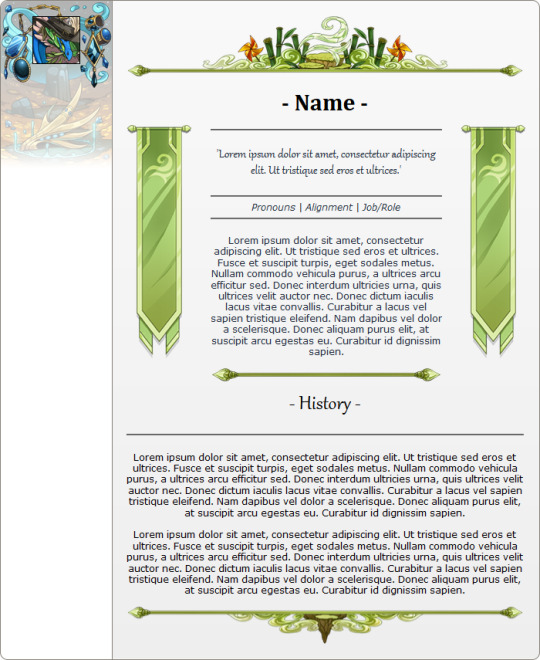
I have a vague memory of someone asking me for this bio code at one point, and since I'm redoing my bios and won't be using this anymore myself, here it is as free-use for everyone <3
Graphics are from Osiem's gorgeous bio resources
yes you can edit it as much as you like
no I don't need to be credited for the coding or anything, it's fine ^^
Coding can be found under the cut! It works both with or without vistas ^^
[center][img]https://dl.dropboxusercontent.com/s/kk5kaag52acu28a/windtop.png[/img]
[font=Cambria][size=7][b]- Name -[/b][/size][/font]
[columns]
[img]https://dl.dropboxusercontent.com/s/2623e2f92xw1s9r/windv2.png[/img]
[nextcol]
[center]-----
[font=Gabriola][size=5]'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices.'[/size][/font]
-----
[i]Pronouns | Alignment | Job/Role[/i]
-----
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices. Fusce et suscipit turpis, eget sodales metus. Nullam commodo vehicula purus, a ultrices arcu efficitur sed. Donec interdum ultricies urna, quis ultrices velit auctor nec. Donec dictum iaculis lacus vitae convallis. Curabitur a lacus vel sapien tristique eleifend. Nam dapibus vel dolor a scelerisque. Donec aliquam purus elit, at suscipit arcu egestas eu. Curabitur id dignissim sapien.
[img]https://dl.dropboxusercontent.com/s/k1b4ynhewlhqjdz/windmidsmall.png[/img][/center]
[nextcol]
[img]https://dl.dropboxusercontent.com/s/2623e2f92xw1s9r/windv2.png[/img]
[/columns]
[font=Gabriola][size=7]- History -[/size][/font]
-----
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices. Fusce et suscipit turpis, eget sodales metus. Nullam commodo vehicula purus, a ultrices arcu efficitur sed. Donec interdum ultricies urna, quis ultrices velit auctor nec. Donec dictum iaculis lacus vitae convallis. Curabitur a lacus vel sapien tristique eleifend. Nam dapibus vel dolor a scelerisque. Donec aliquam purus elit, at suscipit arcu egestas eu. Curabitur id dignissim sapien.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices. Fusce et suscipit turpis, eget sodales metus. Nullam commodo vehicula purus, a ultrices arcu efficitur sed. Donec interdum ultricies urna, quis ultrices velit auctor nec. Donec dictum iaculis lacus vitae convallis. Curabitur a lacus vel sapien tristique eleifend. Nam dapibus vel dolor a scelerisque. Donec aliquam purus elit, at suscipit arcu egestas eu. Curabitur id dignissim sapien.
[img]https://dl.dropboxusercontent.com/s/x70o1tgtwji443a/windbottom.png[/img][/center]
84 notes
·
View notes
Text
Lorem ipsum
Dolor sit amet, consectetur adipiscing elit. Donec mauris nibh, auctor sit amet pellentesque rutrum, congue ut sem. Nunc dictum fringilla enim, ac tincidunt elit efficitur id. Etiam elit justo, scelerisque sit amet nisl vitae, porttitor viverra massa. Aenean mattis congue massa, ut congue enim pretium vitae. Fusce ut dui egestas, rhoncus nisi vitae, finibus urna. Pellentesque eget maximus metus, id feugiat urna. Proin rhoncus turpis ut arcu laoreet cursus. Nulla mi tellus, lobortis a egestas eget, suscipit a diam. Suspendisse leo ipsum, interdum ac blandit ac, tempor vel justo. Maecenas sodales auctor turpis, a posuere turpis imperdiet nec. Nullam et nisl sem. Aenean quis elit vitae nunc porttitor varius et a mi. Interdum et malesuada fames ac ante ipsum primis in faucibus. Quisque enim tellus, varius id felis a, tempus tristique leo. Nulla vitae arcu aliquam, ullamcorper lorem quis, blandit dolor. Nulla maximus risus arcu, in aliquam nulla convallis sed.
11 notes
·
View notes
Quote
https://example.com/blog/some-post/An Example Blog Post Title
#Lorem ipsum dolor sit amet#consectetur adipiscing elit. Nulla vel quam laoreet magna aliquam rutrum vel a orci. Aenean tincidunt ut felis quis sollicitudin. Morbi vol#interdum convallis nisl aliquam ut. Quisque augue lectus#tincidunt nec condimentum at#molestie vel magna.
0 notes
Text
Testing something real quick don’t mind me
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut placerat elementum elementum. Nullam fermentum placerat lorem id egestas. Ut sit amet pretium mi. Aenean vel elementum sapien. Morbi aliquam mi quam, vel lacinia lectus efficitur a. Curabitur id nibh dui. Nam faucibus sapien eget ligula imperdiet, vitae porttitor dolor posuere. Morbi bibendum ligula vel lacus consectetur feugiat. Nam nec erat a justo pharetra tincidunt.
Aliquam pharetra sed sem eget consequat. Donec feugiat accumsan lectus in interdum. Fusce interdum ligula quis hendrerit tristique. Neon Blessing. Sed id maximus dui. Nunc a ex libero. Aliquam erat volutpat. Fusce gravida finibus augue, porttitor porta turpis tincidunt sed. Praesent at libero vel mauris pulvinar condimentum et ut arcu. In sit amet sapien ut erat iaculis commodo. Nam sit amet porta mi. Nunc tincidunt, ex eu varius iaculis, orci ipsum consequat elit, at commodo nulla lacus in augue.
Vestibulum vulputate, ex porttitor efficitur semper, libero lorem venenatis est, ut pulvinar lectus justo a odio. Curabitur imperdiet fringilla metus. Ut fermentum, enim nec dapibus faucibus, mauris erat efficitur mauris, eget facilisis diam ipsum quis odio. In rhoncus metus eget dolor suscipit volutpat. Nulla luctus metus in tortor bibendum bibendum. Cras finibus odio arcu, quis facilisis tortor rutrum vestibulum. Vivamus pulvinar dapibus neque, id placerat lectus efficitur id. Fusce feugiat turpis urna. Nam maximus elit eu placerat sodales. Maecenas porta neque velit, eu lacinia tortor eleifend rutrum. In nec dapibus diam. Nullam iaculis mattis turpis vel accumsan. Etiam nec tortor non lacus laoreet ullamcorper vel at tellus. Proin auctor rhoncus nulla ut blandit.
44 notes
·
View notes
Text
Jean Hanelle of Cambrai (c.1380 - c.1436)
_ Hodie Christus natus est (plainchant)
_ Hodie puer nascitur / Homo mortalis firmiter
[I-Tn MS J.II.9 Biblioteca Nazionale Universitaria, Torino, Italy]
_ Hodie Christus natus est: / hodie Salvator apparuit: / hodie in terra canunt Angeli, / laetantur Archangeli / hodie exsultant justi, dicentes: / gloria in excelsis Deo. / Alleluia.
_ Hodie puer nascitur / ante secula genitus; / agnus tener depromitur, / carne mortali conditus, / matre intacta ducitur, / luce quam fecit candidus, / qui previdetur, colitur, / quo non videtur splendidus. / Splendor in nubem funditur, / nec a sole divellitur; / splendor in nube conditur, / nec a nube minuitur; / nubes eodem alitur, / nec alimentum sumitur; / nubes interdum patitur, / nec ille splendor pungitur. / In carne verbum seritur / unione fortissima, / qua caro verbum creditur / ratione firmissima, / et verbum non deseritur / a carne solidissima, / nec unquam caro linquitur / a luce potentissima, / inest qui splendor tessuti / alma cum semper anima.//
Homo mortalis, firmiter / carni cum heret anima, / humana passibiliter / coniuncta sunt hec infima, / duo creata duplici / natura reddunt unicum, / cum gratia multiplici / separandarum partium / sed increata tercia / talem confecit hominem, / qualem superna gratia / ubivis fecit neminem. / Nam splendor carni additus / et anime mirabilem / perpetuum divinitus, / sibi assumpsit hominem. / Ergo, si caro linquitur / ab anima passibili, / mortuus homo creditur / tantum natura duplici. //
Jean Hanelle – Cypriot Vespers. Maronite and Byzantine Chants, Motets and Plainchant
Graindelavoix. Björn Schmelzer
(2016, Glossa – GCD P32112)
12 notes
·
View notes
Text
"Kill them with kindness" wrong. LOREM IPSUM ATTACK Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas dignissim consectetur suscipit. Etiam a velit scelerisque, hendrerit dui a, efficitur tortor. Nam rutrum eleifend faucibus. Aenean molestie magna at porta euismod. Fusce egestas neque a risus mollis auctor. Curabitur auctor ex vel tristique blandit. Nunc ullamcorper neque sit amet tellus semper, a scelerisque nunc tempor. Praesent blandit vehicula nulla vitae vehicula. Etiam sit amet ante sed felis iaculis euismod. Donec enim sapien, mattis ac dapibus tincidunt, tincidunt sit amet massa. Morbi a sagittis dui.
Curabitur non ullamcorper lectus. Aenean lobortis arcu id sem eleifend, et aliquet metus tincidunt. Nunc ornare odio ac mi finibus ultricies. Fusce iaculis condimentum felis, sit amet blandit mi pellentesque id. In pretium dictum purus, ac commodo mauris commodo ut. Etiam ac diam scelerisque sapien suscipit auctor non sed arcu. Quisque massa mauris, blandit et convallis vitae, faucibus sit amet tortor.
Suspendisse a tincidunt ex, id hendrerit ligula. Morbi sit amet nibh vehicula, accumsan turpis id, interdum sapien. Pellentesque ac lacus justo. Nunc sed enim imperdiet felis semper posuere. Vestibulum in efficitur massa. Proin gravida gravida urna, eu pharetra dui mollis vitae. Aliquam aliquam leo justo, non molestie dui ultricies et. Praesent at suscipit nulla, eget auctor sem.
Nullam at bibendum lectus. Aliquam in tristique lectus. Curabitur justo nisl, blandit laoreet libero sed, auctor fringilla lacus. Nulla congue accumsan varius. Duis lacinia finibus neque in euismod. In viverra viverra enim eu porta. Mauris ultricies massa ac est blandit pretium. Nullam finibus pellentesque porttitor. Donec aliquam tortor lorem, sed luctus est pellentesque vel. Nam elementum ultrices arcu, vitae dignissim neque tempus tempus.
Phasellus efficitur vitae ex vitae fermentum. Ut ac sapien tortor. Quisque sed mauris molestie, vulputate ex vel, malesuada lorem. Nam sed dui magna. Etiam pretium a leo eget tincidunt. Suspendisse sit amet condimentum libero. Nulla ac lacus sit amet ex pulvinar lobortis tristique eu enim. Sed sollicitudin erat at urna eleifend, nec efficitur eros sodales. Sed urna leo, accumsan a venenatis id, porttitor et risus. Ut elementum ultrices sem nec facilisis. Sed in purus blandit, gravida sapien eu, mattis lacus. Aliquam vestibulum elementum velit. Ut ultrices sem purus, ac sagittis nisi faucibus eget. Suspendisse et fringilla sem, vitae placerat lorem. Maecenas laoreet fringilla arcu quis pharetra.
18 notes
·
View notes
Text
Sodales Sit Amet Diam Ornare
In est nunc, mollis ultrices eros. Vivamus hendrerit gravida arcu eu lobortis. Nulla facilisi. Suspendisse elit nisl, rhoncus sed eleifend vitae, eleifend at nibh. In ultricies condimentum leo, scelerisque convallis ante. Nullam vulputate lorem in nibh rutrum dictum. Suspendisse euismod eros id diam sollicitudin mollis. Donec pulvinar a dolor eu pellentesque. Nulla ex nulla, gravida et neque id, fringilla fringilla felis.
Nam quis mattis nisl. Praesent faucibus, nulla in semper convallis, nisi nulla tristique mi, ut tincidunt nibh magna eget nulla. Donec scelerisque nunc ac lacus bibendum rutrum. Vivamus dignissim rutrum volutpat. Donec est nulla, lobortis vitae tristique sit amet, semper sit amet elit. Sed efficitur rutrum mauris sit amet finibus. Etiam et neque varius, tincidunt nisl eget, convallis dolor. Curabitur vitae nisi quis ex mollis viverra nec sed nisi. Donec sit amet elit sit amet urna feugiat sodales. Donec fermentum lacus velit, et pellentesque sapien tincidunt a. Nunc pretium et lacus vel aliquet. Praesent sodales magna velit. Morbi ut vestibulum ligula. Donec a dapibus metus. Quisque efficitur erat in metus ultricies, quis posuere purus egestas. Aenean maximus maximus sapien sit amet condimentum.
Vestibulum vel sem laoreet, convallis nisl eu, eleifend risus. Phasellus vel porttitor lacus, ac placerat lorem. Nunc vel bibendum ipsum. Proin ac metus turpis. Etiam condimentum sed tortor nec posuere. Vestibulum vel finibus sapien. Sed ut orci pulvinar felis pharetra euismod. Aenean ultrices augue eros, in iaculis nisl vulputate vitae. Mauris sollicitudin nibh et tellus fermentum dapibus. Curabitur et arcu facilisis sem congue aliquet eget in mauris. Sed hendrerit laoreet elit eget vulputate. Nunc et semper lorem. Cras fermentum augue non leo facilisis bibendum. Ut facilisis urna nisi, non porttitor est varius eget.
Curabitur venenatis ipsum quis quam dignissim, at rhoncus diam blandit. Aenean lorem libero, hendrerit ut ligula vitae, venenatis maximus purus. Mauris eleifend fermentum urna id egestas. Pellentesque facilisis a ipsum non auctor. Donec consequat felis a eleifend fermentum. Proin vulputate metus non ultrices finibus. Sed eu ligula velit. Integer lobortis dapibus consequat.
Etiam fringilla vestibulum erat non lobortis. Mauris tristique eleifend metus in ultrices. Nam at sapien vitae urna pretium viverra placerat in ex. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Ut risus nisi, pharetra non porta sed, feugiat sit amet ligula. Fusce volutpat eros eget semper pellentesque. Aliquam pulvinar egestas libero, eget faucibus orci pulvinar at. Vestibulum a tellus id nibh facilisis tempor vitae quis lectus. Vestibulum lacinia eleifend odio, sed convallis massa ornare nec.
In dignissim dictum leo a lacinia. Cras laoreet posuere ipsum, ut commodo eros condimentum ut. Nullam maximus eros nec ex tempus, ultricies egestas dolor dictum. Duis vehicula pretium iaculis. Duis id sollicitudin massa. Curabitur vel volutpat ex. Aliquam condimentum tellus sit amet dolor lobortis maximus. Praesent pellentesque justo elit. Nullam vehicula lectus ac venenatis vehicula. Vivamus in ex quis mauris facilisis tempus a non justo.
Nullam molestie sit amet tortor lacinia sodales. In hac habitasse platea dictumst. Aenean egestas commodo dapibus.
0 notes