#javascript tutorials
Explore tagged Tumblr posts
Text
Unleashing JavaScript Proficiency: A Thorough Journey into Vital Concepts

JavaScript is a fundamental programming language that drives interactivity on the web. Whether you're a beginner looking to learn the basics or an experienced developer aiming to deepen your understanding, this guide will take you through essential JavaScript concepts that are crucial for building dynamic and responsive web applications. In this blog post, we'll cover a range of topics, from comparisons and conditional statements to loops, data structures, and more. So, let's dive in and unlock the power of JavaScript!
1. JavaScript Comparisons:
Understanding how JavaScript compares values is fundamental for making decisions in your code. We'll explore different comparison operators and learn how to evaluate conditions effectively.
2. JavaScript If Else Statements:
Conditional statements are essential for controlling the flow of your code. Learn how to use if-else statements to execute different blocks of code based on specified conditions.
3. JavaScript Switch Statements:
Switch statements offer an elegant way to handle multiple possible outcomes based on a single value. We'll delve into the syntax and usage of switch statements for better code organization.
4. JavaScript Loops:
Loops allow you to repeat a block of code multiple times. We will cover both the for and while loops, demonstrating how to efficiently iterate over arrays, objects, and more.
5. JavaScript Break Statement:
The break statement is a powerful tool for exiting loops prematurely. Discover how to use it to control the loop's behavior and improve the efficiency of your code.
6. JavaScript Iterables:
Iterables are objects that can be iterated over, and they play a significant role in modern JavaScript development. We'll explain what iterables are and how they can simplify your code.
7. JavaScript Sets:
Sets are a data structure that stores unique values. Learn how to create and manipulate sets, making them invaluable for various scenarios in your applications.
8. JavaScript Maps:
Maps are collections that allow you to store key-value pairs. We'll explore how maps differ from objects, their benefits, and how to use them effectively.
9. JavaScript Data Types:
Understanding data types is essential for writing robust code. We'll provide an overview of primitive and complex data types, giving you a solid foundation for working with different kinds of data.
10. JavaScript Bitwise Operations:
Bitwise operations are used for manipulating individual bits in binary numbers. We'll introduce you to bitwise AND, OR, XOR, and NOT operations, demonstrating their applications.
Reason to Choose WebTutor
Enhance your learning journey with WebTutor, a comprehensive online platform dedicated to providing high-quality programming tutorials and resources. From beginner to advanced topics, WebTutor offers interactive lessons, practical examples, and coding challenges to help you master JavaScript and other programming languages.
Conclusion
Congratulations! You have embarked on a journey to master essential JavaScript concepts that are fundamental for web development. By grasping the concepts of comparisons, conditional statements, loops, data structures, and more, you are well on your way to becoming a proficient JavaScript developer. Remember, continuous practice and exploration are key to mastering any programming language. So, keep coding and continue to expand your horizons with resources like WebTutor. Happy coding!
Learn More with WebTutor
Mastering JavaScript: A Beginner's Guide to Programming Magic
How to Create Games with JavaScript
Why JavaScript is Best for Data Analysis
#Learn Online JavaScript#Online JavaScript Tutorial#Introduction to JavaScript#JavaScript tutorials#Learn JavaScript online
1 note
·
View note
Text
Convert HTML to Image: A Step-by-Step Guide ✨

Do you want to turn some HTML code you've made that's on your website and have a way to convert it into an image for you to save?
Well, look no further! I too wanted to do the same thing but funny enough, there weren't any straightforward tutorials out there that could show you how! After hours of searching, I finally discovered the solution~!
This is an old tutorial I made 🐼

💛 Set your environment
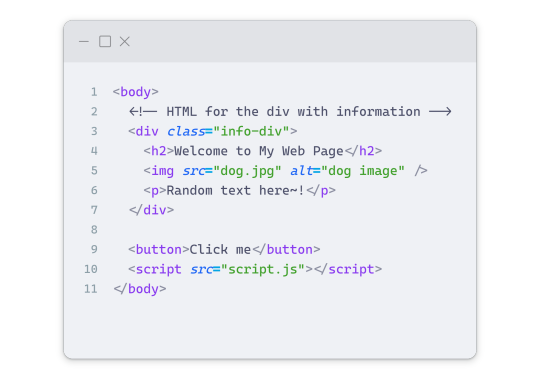
Before we dive into the conversion process, I'll assume you already have your HTML code ready. What you want to learn is how to turn it into an image file. You should have a good grasp of HTML and JavaScript. For this tutorial, we'll use the following HTML code example:

We won't include the CSS code, as it doesn't affect this tutorial. The JavaScript file (script.js) at the bottom of the body element is where we'll add the functionality for the conversion.
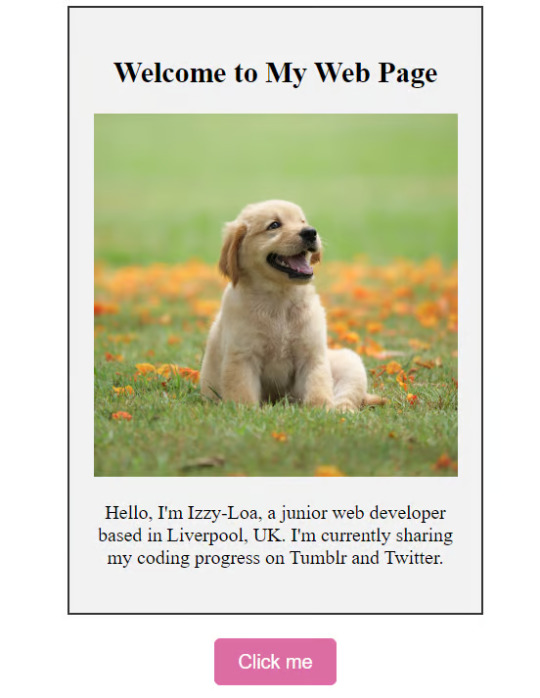
Your page should resemble the following:

As you can see, the "Click me" button will handle the conversion. We aim to convert everything within the div.info-div into an image.
💛 Using the html2canvas JavaScript Library
The html2canvas library allows you to take screenshots of webpages and target specific elements on a screen. Here are the steps to include the library in your project:
The steps to put the library in your project:
Visit the html2canvas website for more information.
Copy the CDN link from here

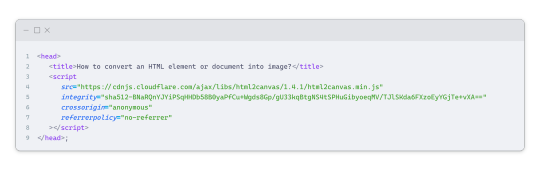
and include it in a script tag in your project's head tag in the HTML file:

That's it for including the library on the HTML side. Now, let's move on to the JavaScript code.
💛 JavaScript Functionality
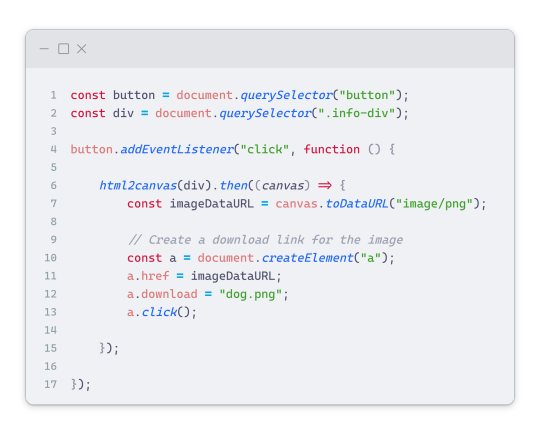
Here's the JavaScript code to handle the conversion:

In this code, I want to turn the whole div.info-div into an image, I put it into a variable in const div = document.querySelector(".info-div");.
I also put the button into a variable in const button = document.querySelector("button");
I added a click event listener to the button so when the user clicks the button, it will follow the code inside of the event listener!
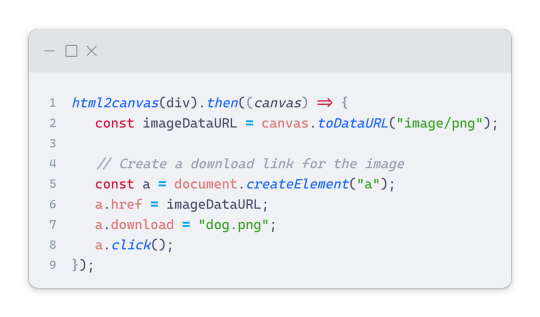
You can find similar code like this in the documentation of the html2canvas library:

What is happening here is:
We add the div (or what the element we want to take an image of) into the html2canvas([element]).then((canvas)
Added the image file type url to a variable = const imageDataURL = canvas.toDataURL("image/png"); - You can replace the png to other image file types such as jpg, jpeg etc
Created an anchor/link tag, added the href attribute to imageDataURL
The download attribute is where we will give the default name to the image file, I added "dog.png"
Perform the click() function to the anchor tag so it starts to download the image we created
And that's it!
💛 The End
And that's it! You've successfully learned how to turn your HTML into an image. It's a great way to save and share your web content in a unique format.

If you have any questions or need further clarification, please comfortable to ask. Enjoy converting your HTML into images! 💖🐼

#my resources#coding#codeblr#programming#progblr#studying#studyblr#programmer#html#html css#javascript#neocities#coding tips#html5 tutorial#html tutorial
155 notes
·
View notes
Text

JavaScript Toggle day-night mode
#toggle day night mode#javascript snippets#html css#css#html#javascript#css3#frontenddevelopment#tutorial#neduzone#frontend
4 notes
·
View notes
Text
all i wanted to do was make multiple draggable elements on my website and i was fine with copying a bit of javascript for it but now im being told to download jquery and im confused and none if it make any fucking SENSE
#rot.txt#i dont know what im doing im scarrred#im not experienced with javascript at all so im just staring at all of this not understanding any of it#w3schools normally has me covered but its draggable element tutorial stops working when used on multiple things
3 notes
·
View notes
Text
jeeez. no wonder baby Aspect bounced off of this so hard. it isn't *super* complicated? but its a lot of things i barely understand *now* all in one place, let alone 5 or 7 years ago. i think i can figure it out, but man. no wonder i hated this lmao
#.txt#coding liveblog#we learned about OOP in high school And college so like. we knew what classes are in Theory#but we didn't do a lot of coding. so stuff like getters and setters aren't Complicated?#but until we took another crack at java a few months ago. they were New and Scary#(they're still Pretty new and Pretty scary but at least I'm Aware of them now)#honestly it's ridiculous to say considering our. Literal Degree. but we only Really got our head around parameters like. earlier this year?#we understood them in theory!!!!! i promise we did#but theory and practice are WHOLLY separate concepts to us. so knowing what they are#versus how to Use them? completely different beasts.#shout out to the interactive javascript tutorial that made me figure it out#no one tell my college lecturers any of this btw they'd be mortified#or my uni lecturers for that matter#sorry guys but y'all sucked ass at teaching Me In Particular
2 notes
·
View notes
Text

okay so im back in navbar hell (when i thought i escaped...!!!) but ive managed to get this set up today :D
#my issue is that im trying to make the navbar properly responsive and have a toggle option once the screen gets too small#if u look on my blog i had it on my last attempt at this because i was using bootstrap but i was like okay i gotta make a new project!#cause i wanted to use nextjs#and not have to worry about backend stuff as much#okay so like..... i know im being kinda stubborn here lol#i could just slap bootstrap on and copy my old code but i dont wanna#i already have tailwind on here and i dont want to confuse myself anymore#so ive been looking for navbar tutorials using tailwind to help and omg#i thought i found a good one and then i realized it used a specific js package which i cant use cause im using typescript...#and i cant find a ts version#so now im just set on doing it without any outside stuff#like just show me how to make the thing with just html and javascript#at least that way i can just translate the the js to ts on my own!!!#anyways lol i found a video that should help...pls#ill watch it later....#but today im tired#webdev#codeblr#wip#this site will happen i swear I SWEAR#AHHH#there so many things to help but after a certain point its like...i dont even know whats happening and now im confused#and god forbid things start conflicting with each other#so i just want something that will spell it out clearly#but yea if u see this and think im confused (which i might be)#im always open to links to videos
5 notes
·
View notes
Text

Easy Image Slideshow
#easy image slideshow#image slider#javascript animation#html css#divinector#css#frontenddevelopment#css3#html#jquery plugins tutorial#webdesign#learn to code
3 notes
·
View notes
Text

The next prerequisite class in taking is a code one.
#coding#apparently we gotta use html and javascript and we have ro code a game by the end of this.#i haven't even finished those tutorial videos I started for GD script#luckily my roommate knows website xode language stuff so he'll probably help
2 notes
·
View notes
Text
local guy tries 2 learn javascript. decides it might be a mistake actually.
#lostwood.txt#rambling#programmers are fucking evil bro. ''we just need a simple bit of javascript-'' and its an abomination#with like 3 layers of brackets#what the fuck is this#is this guy just bad at javascript or is this what its supposed to look like#because on god learning game dev in godot was less upsetting than this#and at least those tutorials WORKED LMAO#so anyway.#knowing other languages will not save you. go learn the basics of what a fucking variable is like a fucking idiot you dumb fuck#^ guy who really wishes there were more ''so you know what coding is but don't know this particular language'' tier tutorials#rather than ''uwu sooooo there's these things called Variables? and oooo i know a for loop looks scawwy but dw!!!''#like don't get me wrong those tutorials are also important because coding is a nightmare but ough ough uogh#i am suffering.
2 notes
·
View notes
Text
Many developers use JavaScript for data analysis. And there are a lot of reasons to do that. If you want to know what they are, don’t miss this blog.
#Learn Online JavaScript#Online JavaScript Tutorial#Introduction to JavaScript#JavaScript tutorials#Learn JavaScript online
0 notes
Text
Responsive Animated Website With HTML & CSS
youtube
#html#tamilitmemes#css3#tamilwebdesign#css animation#web development#web design#website#webdesign#youtube#responsivewebdesign#responsive design#responsive webdesign#responsive web design#webdev#htmlcodes#htmlcss#learn html#html5#html course#css tutorial#html css#html5 css3#css#htmlcoding#frontenddevelopment#javascript#csstricks#websitedesign#website development
5 notes
·
View notes
Text
Understanding HTML: The Building Blocks of the Web
In the vast landscape of the internet, HTML stands as the foundation upon which the digital world is built. From simple static web pages to dynamic interactive experiences, HTML (Hypertext Markup Language) plays a pivotal role in shaping the online landscape. Let's embark on a journey to demystify HTML and understand its significance in the realm of web development.
What is HTML?
HTML is a markup language used to create the structure and content of web pages. It consists of a series of elements, or tags, that define the various components of a web page, such as headings, paragraphs, images, links, and more. These elements are enclosed within angled brackets (< >) and typically come in pairs, with an opening tag and a closing tag, sandwiching the content they define.
The Anatomy of HTML:
Tags: Tags are the building blocks of HTML and serve as the basic units of structure. They encapsulate content and provide semantic meaning to different parts of a web page. Common tags include <html>, <head>, <title>, <body>, <h1> (heading), <p> (paragraph), <img> (image), <a> (anchor/link), and many more.
Attributes: Tags can also contain attributes, which provide additional information about the element. Attributes are specified within the opening tag and consist of a name and a value. For example, the <img> tag may include attributes such as src (source) to specify the image file and alt (alternative text) for accessibility purposes.
Nesting: HTML elements can be nested within one another to create hierarchical structures. This nesting allows for the organization and hierarchy of content, such as placing lists within paragraphs or dividers within sections.
Document Structure: Every HTML document begins with a <!DOCTYPE> declaration, followed by an <html> element containing <head> and <body> sections. The <head> section typically contains metadata and links to external resources, while the <body> section contains the visible content of the web page.
The Role of HTML in Web Development:
HTML serves as the backbone of web development, providing the structure and semantics necessary for browsers to interpret and render web pages correctly. Combined with CSS (Cascading Style Sheets) for styling and JavaScript for interactivity, HTML forms the core technology stack of the World Wide Web.
Conclusion:
In essence, HTML is the language of the web, enabling the creation of rich and immersive digital experiences. Whether you're a seasoned web developer or a newcomer to the world of coding, understanding HTML is essential for navigating the intricacies of web development. Embrace the power of HTML, and embark on a journey to craft compelling narratives and experiences in the ever-evolving digital realm.
5 notes
·
View notes
Text
My Twitter Account
Hey everyone, I am a web developer with expertise in JavaScript and many other languages. In my twitter account I post the programming tips and trick that I find along my way. So, if you're interested in programming, you should follow my Twitter Account. Be prepared, the journey's gonna be joyful. If you don't want to miss anything, follow me on twitter.
#programming#javascript#javascript tutorial#coding#php#developer#software engineering#css#html#webdev#frontend#code
4 notes
·
View notes
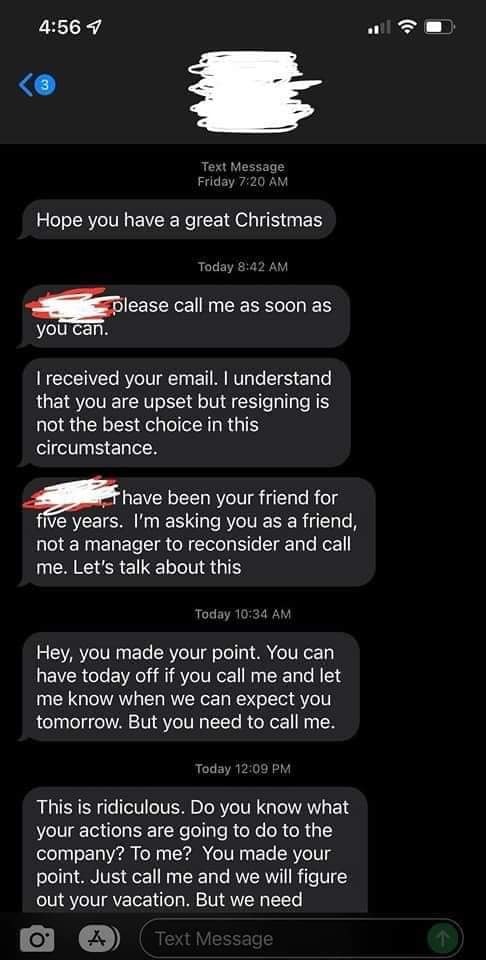
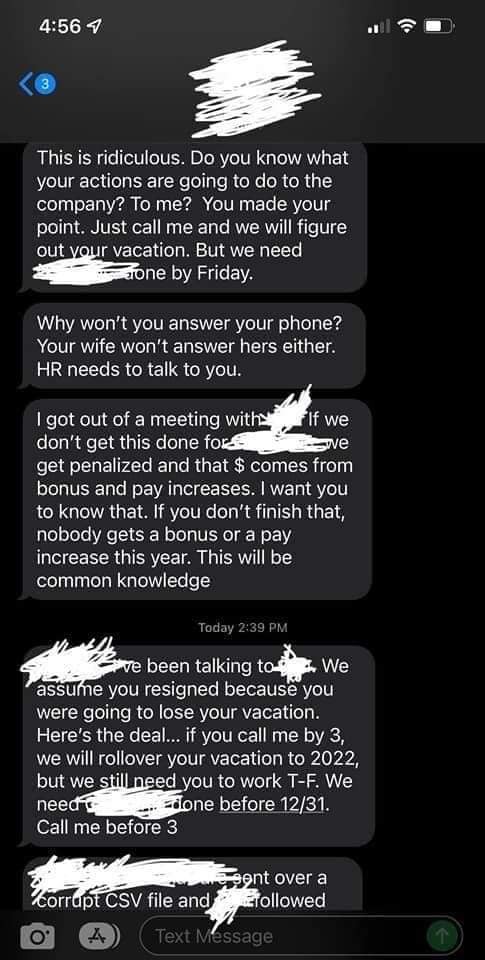
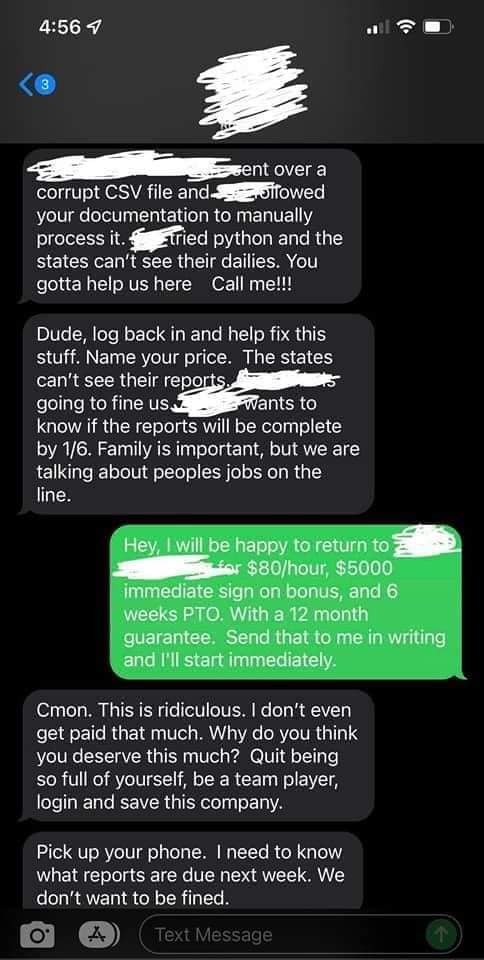
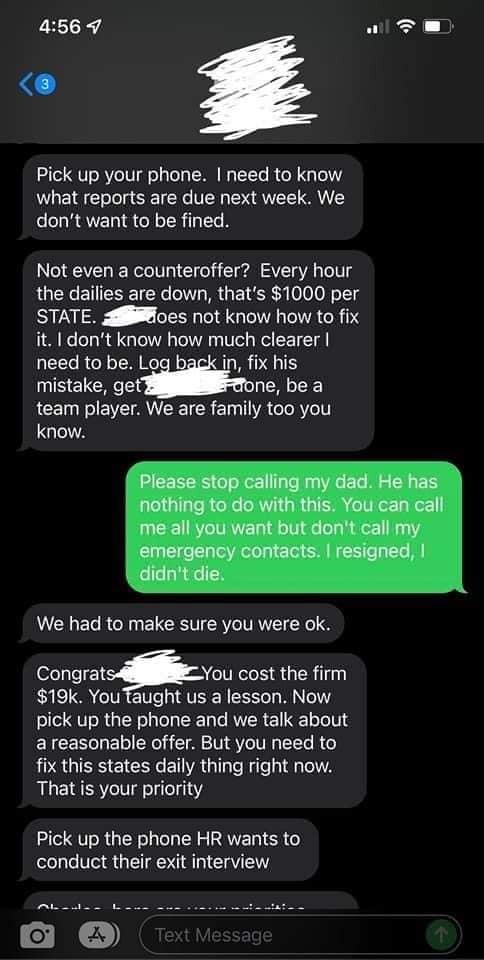
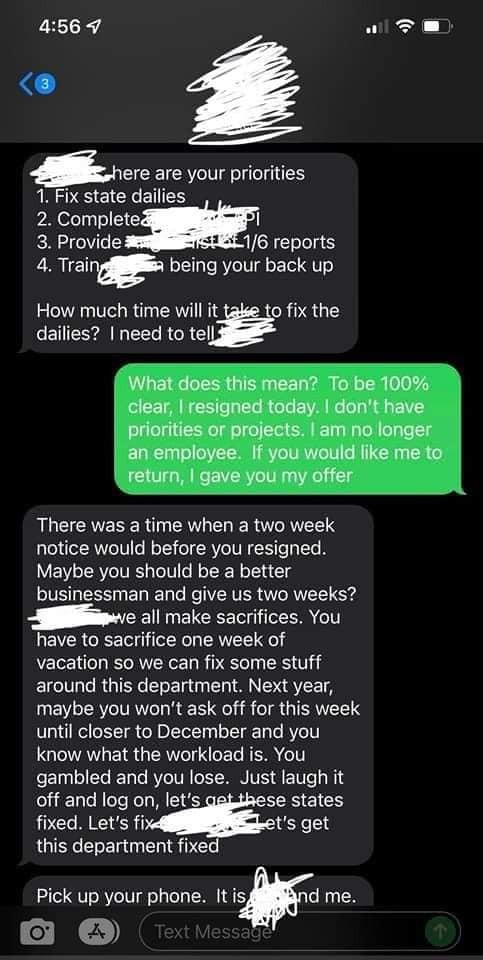
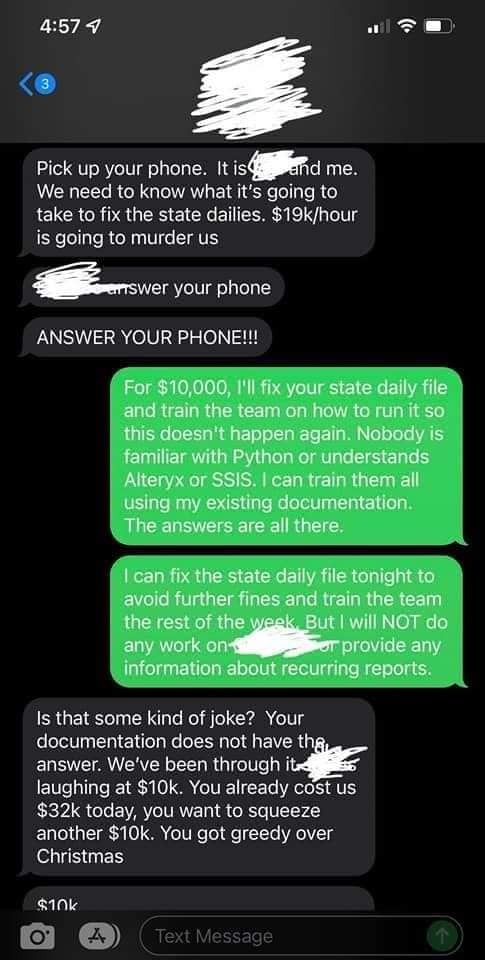
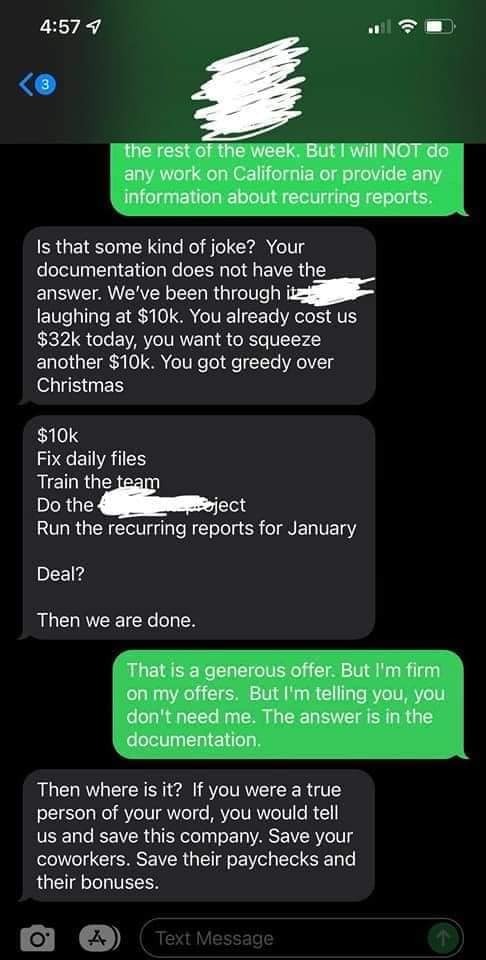
Photo
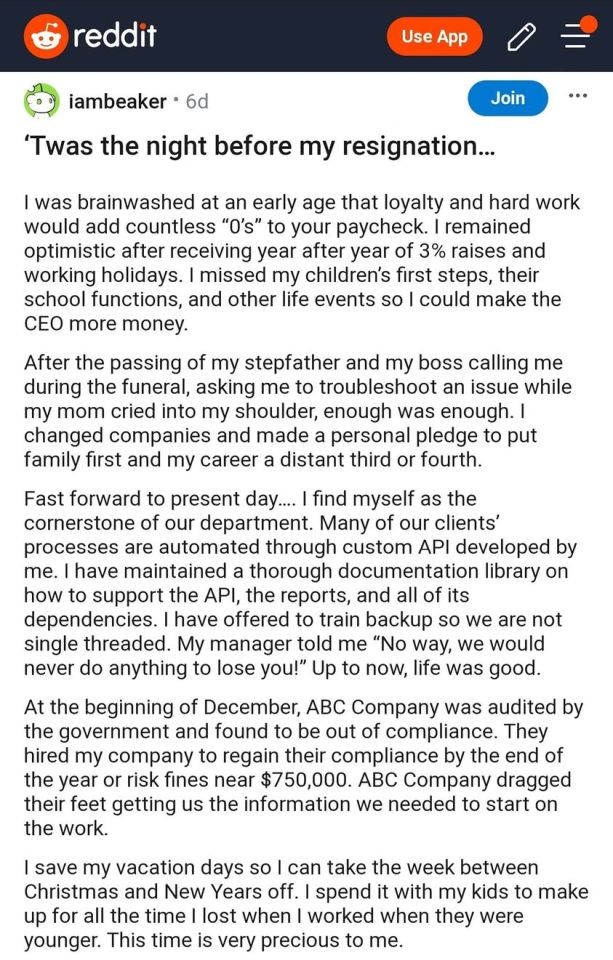
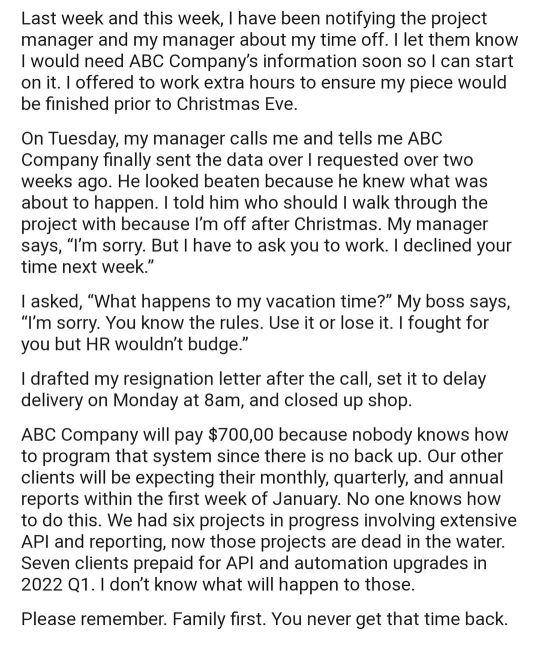
There are so, so, so many reasons why this incredibly fake story is incredibly fake. But I just keep reading the API technobabble and I can't stop laughing.
Mf out here bragging about how not only is their code unreadable and unmaintainable, but also their documentation is unreadable and undiscoverable. The problem that this creative writer has is that they need to be indispensable in this story, but unfortunately an indispensable programmer is uniquely gifted at making themself superfluous as quickly and efficiently as possible in as many contexts as possible.
The "nobody is familiar with Python" part is probably my favorite. Python is one of the easiest programming languages to learn. It's so easy that it's the language that engineers (real engineers like chemical engineers, biomedical engineers, material engineers, not software engineers developers) use to help them automate things in their work. Anyone who is familiar with any other programming language can pick up Python in under an hour. You who are familiar with zero programming languages could probably pick up a decent amount of Python in a month. Try it! It is probably easier than you think.
More reasons why this fake story is fake:
This is posted on r/antiwork. It's one of the subreddits infamous for fake stories of bad bosses
It's a multipart series. One of the tropes of fake Reddit stories is the escalating updates. Creative writers hear an encore and they keep going back for more
It's a bit ambiguous how long this person has been in industry, but given the context of missing multiple children's school functions, I think 10+ years of experience is a cautious estimate. That is long enough in software for you to be a team lead, if not a people manager yourself. This person should be training junior devs. They explicitly say that they aren't
Software is incredibly collaborative. There's no way a manager would turn down an offer to train new devs on the existing tooling
Moreover there's no way the code got push to production without several eyes on it. Most companies do either code reviews or pair programming or both. It makes no sense that zero other people understand what's going on with this code. Unless it's really buggy
The fact that someone tried to use it and it corrupted a CSV file (??) shows that it's actually really buggy. If the software was so good, anyone would be able to run it
That goes double for the documentation being so bad that nobody knows how to read it. The entire purpose of documentation is to explain how code works. You failed at your one job.
If the only documentation is something that's hard to find, that looks bad on OOP for two reasons: 1) Documentation is normally put inline next to the code precisely for the reason that it would be easy to find. Don't want to see what a nightmare their code with no inline docs looks like. 2) Their programming practices are so bad that their other documentation is hard to find. The program should have a file called README that either has all the documentation or tells you where to find all the documentation.
This violates NDA so bad
"Out of compliance" for what? Which regulation? Why do they have a deadline to regain compliance? They should already be suffering whatever fines or consequences or whatever for already being out of compliance. It would make more sense if they were at risk of being out of compliance if they didn't implement XYZ by January
There's a lot of weird wording here that indicates a lack of familiarity with software: "complex API", "documentation library", "single threaded". That's not how we use those terms

If you're a software developer for a company the size of Disney (ABC's parent) then what OOP asked for is your starting salary straight out of undergrad. Def not a raise for a senior engineer who's been in industry 10+ years. Def not more than their manager is making.
At a company that size, your direct manager has no ability to decide what the terms of your hiring agreement would be. Def not over text. It would need to go through HR and probably legal as well
"Legal checked the contract and there's a clause stating" lmao get outta here!










#Reddit creative writing exercise#codeblr#progblr#You can learn almost any programming language for free online if you first learn the essential software engineer skill of#googling what you need#Im hesitant to pick a specific python tutorial because I havent needed a python tutorial in over a decade#I dont know which of the modern ones are good#Freecodecamp seems to be fine for JavaScript#Similar but imo superior language to start with
247K notes
·
View notes