#dark theme skin
Text








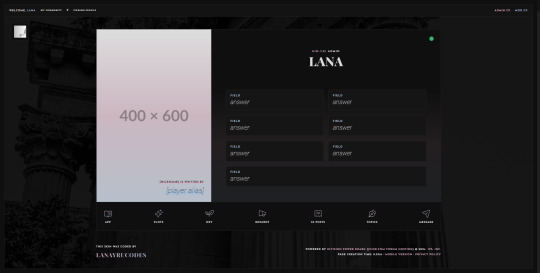
Immortales: Skin Bundle ($20)
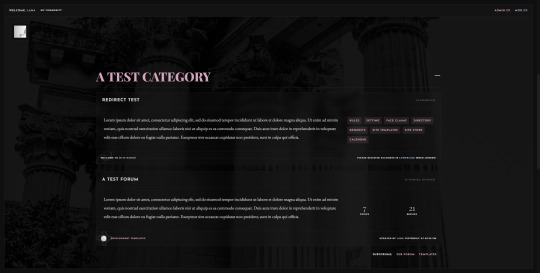
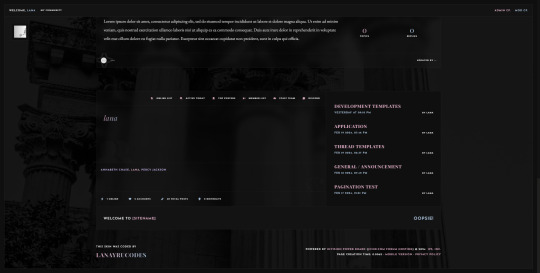
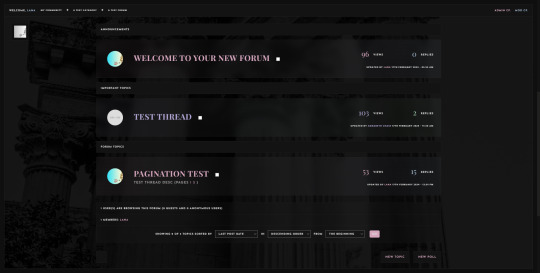
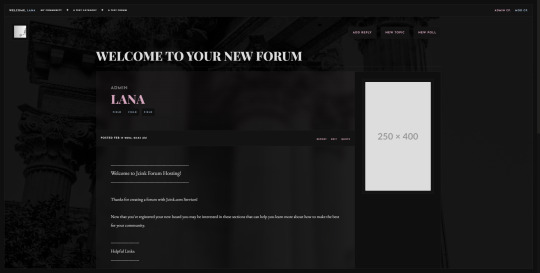
I've been wanting to branch out into a more minimalist style for a while, and found the opportunity to do so when I was struck by the coding bug over the weekend and began to experiment with a more semi-transparent style of index that eventually evolved into this. I tried to keep the skin as light as physically possible, with minimal Javascript or Jquery inclusions, and instead tried to optimize it to build off of HTML5 elements as best I could without needing to weigh it down with more external resources.
The Immortales skin is a dark themed, responsive skin for Jcink forums, and is optimized for Google Chrome. (Cross-tested in Opera GX and Mozilla Firefox.)
You can purchase the skin here: https://ko-fi[DOT]com/s/6f663cfe6e
Bundle Includes:
All custom HTML structures
a forum index
a topic row for threads
a post row with a sticky/hover mini profile
a main profile
custom board stats, with the five (5) recent topics appended
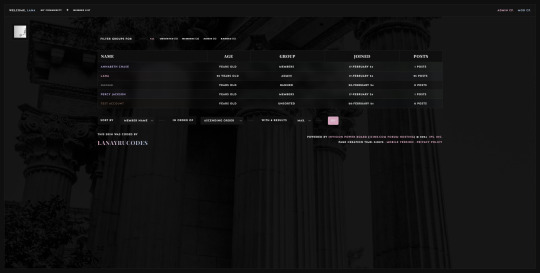
a member list, sortable by filters
Full set of DOHTML templates
x1 general announcement/admin template
x1 application template (tabbed, for threads)
x4 thread templates
x5 development templates
x1 miscellaneous codes for TW/CW
x1 tabbed webpage/guidebook
Custom Userlinks Menu
Easy to add/modify group variables for color coordination (five groups already included)
Responsive to smaller monitors
Upon purchase, buyers will receive an installation guide with editing and customization instructions, as well as any XML/HTML files.
Support & Refunds:
Refunds or returns are not offered on pre-made skins. Due to the nature of how they're distributed and the fact that they're digital files I cannot offer refunds for a purchase if you buy a skin from me.
If you encounter bugs or skin-breaking issues, please reach out to me and I will do my best to fix them and provide you with updated files.
I do not offer coding support beyond initial problems with my skins at install. (i.e. Finding a bug when you install a fresh copy of the skin onto your site, etc.) If the skin breaks during modifications you make on your own, I am willing to help restore the skin to it's original state. I do not provide support for third party coding that is not mine.
#jcink skins#jcink codes#jcink code#jcink skin#dark jcink skin#dark theme skin#for sale#skin for sale#jcink skin for sale#jcink rp#immortales skin#portfolio
44 notes
·
View notes
Text



#black women#black excellence#melanin#black#black pride#black is beautiful#poc#blackout#black culture#dark skin#african#african fashion#African theme#african photography#dreams in blk#black tumblr#black beauty#black girl magic#black fashion model#poc aesthetic#black people#black woman appreciation#beautiful black women#black women aesthetic#blackisbeautiful#blackness#blackgirlbeauty#blackgirlmagic#blackgirlsrock#black girl aesthetic
2K notes
·
View notes
Text

i am not seeing enough of this photo going around and just want to bring it to the dash because it might be one of my most favourite photos ever :)
source
#sleep token#sleep token vessel#the composition of this photo is gorgeous#i cannot get over the colour#especially the contrast between vessel’s skin and the paint. he looks so pale and the paint is so dark it’s beautiful#also completely hung up on the fact that the rings on his left hand are all ocean themed#the streaks of paint on the keys oh my god#it’s really not fair that a set of hands should be so devastatingly beautiful#ramble on exie
335 notes
·
View notes
Text










#green#green theme#vintage style#vintage#y2k icons#y2k aesthetic#aesthetic#black beauty#black luxury#dior#miss dior#aura aesthetic#green aura#444 angel number meaning and symbolism explained#pretty nails#dark skin#darkskin girls#pretty girls#black women#black girl aesthetic#aesthetic theme#aura theme#moodboard#moodboard pink#moodboard white
85 notes
·
View notes
Text

how do we feel about 🔥redhead🔥 soren
#im so original i gave my fire-themed character red hair /j#fr i do love the dark red hair on him i think it looks good w his skin tones#my art#my oc#soren#ttrpg#artists on tumblr#half elf#sorcerer#dnd5e#dungeons and dragons
28 notes
·
View notes
Text
Ciswomen and i are attracted to men in completely different ways.I'm a Percy Jackson selfshipper and one time i was explaining to my ex mutual that i hate the 'skater boy' headcanon because it erases his actual punkness to make him a poser and she said 'Forget skater boy Percy,what about surfer!Percy?With sun kissed and sea salt wavy hair' and i had no clue what she meant.For starters,i headcanon Percy as afrolatino and have since before we'd even met so to me he wouldn't have either of those features to begin with.For seconds,ex bestie,what in the goddamn hell is sea salt wavy hair
#i googled it and apperantly sea salt is a type of hairspray😭😭😭that's so fucking funny.but fr 'sun kissed' 'WAVY'????????#MA'AM he is a capital n nigga to me and has been since i formed a real concept of race he has dark DARK brown skin and textured hair#also i hate poseidon so sea themed percy headcanons are a turn off for me unless they're from me or my friends anyway🤷🏽♀️#perlex#real self shipping hours#percy jackson#percy jackson x reader#perseo jackson#persephone jackson#black percy#latino percy#bi percy jackson#demi percy jackson#punk!percy#bigender percy jackson#trans(fem) percy jackson#autistic percy jackson#poseidon(derogatory)#pjo#hoo#tods#the anomalies#group:it's in my nature to love you#💌#blackness#summerposting
38 notes
·
View notes
Text




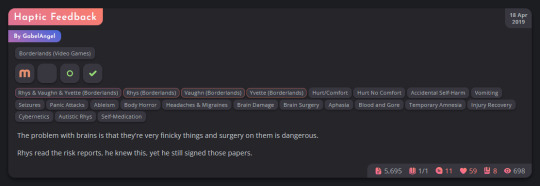
The Hesperus (beta) main work index is now fully themed and re-written! An example above and a display of it for an actual fic of mine on desktop and mobile below.
All tags have been edited into a 'pill form' to make it easier to tell apart relationships, characters, and additional tags. No more long blocks separated only with commas!
The new icons are all custom made. Archive warnings have been minimised and turned into icons alongside the tags. Text for the lower stats has also been iconified! (All editable if you so wish.)
#ao3 skins#archive of our own#ao3#ao3 css#ao3 theme#ao3 theme dark#AO3 Theme Hesperus#Massive chunks of the skin are technically completed#I'm just rewriting parts to follow a higher standard of organisation#Working from the ground up with it lets me clean up especially janky code I wrote months ago when I wasn't as on top of AO3's layout
185 notes
·
View notes
Text
ARTIST INFO (UPDATED VER.)

I truly am one of the people that exist I think. You may have my middle name, but you're not getting my last name out of me, only [???] for you! (<- still hasn't solidified one with his partner anyway)
I stopped taking it seriously mid way through, which explains the random stuff thrown in. I'm awful at making MTA sheets lol.
The cute little flag on the right was made by an old friend years ago but uh, my reblog is literally the only thing left of that post. So here.
#c1nn4bunny.png#blog intro#meet the artist#but this time I'm actually okay and happy to be met :3#the things being comfortable in your skin will do for your confidence tbh <3#anyway yup. hi. ayup.#I'll post Cinnamon/Mae's sheet at a later time idk. Just feel like animating the different shifts is beneficial for the whole.#Shapeshifter aspect and all that. That and I need to fully plan out the full-fur forme uh#ANYWAY HI YEAH HOW ARE WE DOING PEOPLE THAT. UH. DON'T FOLLOW ME ELSEWHERE. THIS SURE IS A DEVELOPMENT HUH?#anyway dark chocolate oranges are really good and I could not pass up making that my sweets theme it fit too well#hitting post and then not thinking about this okay cool :thumbsup: yeah!
14 notes
·
View notes
Text
the main problem I've had with trying to do 'your PC as other races' art is that when other people have done it, including ryoko kui's changeling comparisons, they always keep the character's original palette-- and that ends up being an immediate stumbling block for me when the first place I'd be inclined to start is with Elyss, whose main point of difference from an ordinary human is that she is green
#and with elyss like-- okay being an ordinary human would affect not only her bone structure and skin but even her eye color#because it's a pretty-close-to-natural sort of lavender grey BUT I already know human!elyss would have brown eyes#so does 'racebend your blorbo' human!elyss also look like theoretically canon human!elyss who looks like her mom?#in that case what about halfelf or gnome elyss-- am I basing those on human elyss or on canon elyss?#because elyss' light eyes are specifically part of her Water Themed Palette--#-- but light eyes with dark skin and hair are really common naturally for gnomes and elves where they're more rare in humans#AND you start to run into the problem of 'here's a gnome with gnomish features and also a different palette' does it even look like her??#and if I have to take 'what would be normal for this humanoid' into account for elyss whose race is such an unusual case--#-- it gets me into the weeds with like... well specifically melliwyk who has dark skin white hair and bright turquoise eyes#that's not going to occur naturally in ANY other race except MAYBE a very unusual elf but like...#okay so do I just keep her palette anyway? but that feels kind of weird compared to how I have to handle elyss??#ALSO I honestly feel like 'how does the hair color and texture translate' is just as valid as ear shape and bone structure for exploring--#-- the different morphologies of dnd races- and just as interesting to me- but you run into the 'are they still recognizable' issue again#TL;DR MY BIG PROBLEM IS OVERTHINKING IT AS ALWAYS#about me#my OCs#elyss#melliwyk
10 notes
·
View notes
Text
AO3 Site Skin - DarkPurple
for @beastlyinstrument

Theme colors: #070707, #191919, #f2f2f2, #541f7b, #551f78
Code to copy below the cut ↓
#outer .region,
#footer .group,
.post fieldset fieldset,
fieldset fieldset {
background: none;
}
body,
.group,
.group .group,
.region,
.flash,
fieldset,
fieldset fieldset ul,
form dl,
textarea,
#main .verbose legend,
.verbose fieldset,
.notice,
ul.notes,
input,
textarea,
table,
th,
td:hover,
tr:hover,
.symbol .question:hover,
#modal,
.ui-sortable li,
.required .autocomplete,
.autocomplete .notice,
.system .intro,
.comment_error,
.kudos_error,
div.dynamic,
.dynamic form,
#ui-datepicker-div,
.ui-datepicker table {
background: #070707;
color: #f2f2f2;
border-color: #191919;
outline: #191919;
box-shadow: none;
}
#header .actions a:hover,
#header .actions a:focus,
#header .dropdown:hover a,
#header .open a,
#header .menu,
#small_login,
.group.listbox,
fieldset fieldset.listbox,
form blockquote.userstuff,
input:focus,
textarea:focus,
li.relationships a,
.group.listbox .index,
.dashboard fieldset fieldset.listbox .index,
#dashboard a:hover,
th,
#dashboard .secondary,
.secondary,
.thread .even,
.system .tweet_list li,
.ui-datepicker tr:hover {
background: #070707;
}
#header .dropdown .menu a:hover,
#header .dropdown .menu a:focus,
.splash .favorite li:nth-of-type(odd) a,
.ui-datepicker td:hover,
#tos_prompt .heading,
#tos_prompt [disabled] {
background: #191919;
}
#outer,
.javascript,
.statistics .index li:nth-of-type(even),
#tos_prompt,
.announcement input[type="submit"] {
background: #070707;
}
#header ul.primary,
#outer #footer,
.toggled form {
background: #191919;
}
#header ul.primary,
#footer,
#dashboard ul,
dl.meta,
.group.listbox,
fieldset fieldset.listbox,
#main li.blurb,
form blockquote.userstuff,
div.comment,
li.comment,
.toggled form,
form dl dt,
form.single fieldset,
#inner .module .heading,
.bookmark .status span,
.splash .news li,
.filters .group dt.bookmarker {
border-color: #070707;
}
.group.listbox,
fieldset fieldset.listbox,
#main li.blurb,
.wrapper,
#dashboard .secondary,
.secondary,
form blockquote.userstuff,
.thread .comment,
.toggled form {
box-shadow: -1px -1px 1px #541f7b;
}
#dashboard .current,
.actions a:active,
#outer .current,
a.current,
.current a:visited,
span.unread,
.replied,
span.claimed,
dl.index dd,
.own,
.draft,
.draft .unread,
.child,
.unwrangled,
.unreviewed,
.ui-sortable li:hover {
background: #191919;
border-color: #551f78;
box-shadow: 0 0 1px #541f7b;
}
input,
textarea {
box-shadow: inset 0 1px 2px #541f7b;
}
li.blurb,
.blurb .blurb,
.listbox .index,
fieldset fieldset.listbox,
.dashboard .listbox .index {
box-shadow: inset 1px 1px 1px #541f7b;
}
#footer a:hover,
#footer a:focus,
.autocomplete .dropdown ul li:hover,
.autocomplete .dropdown li.selected,
a.tag:hover,
.listbox .heading a.tag:visited:hover,
.symbol .question,
.qtip-content {
background: #541f7b;
color: #191919;
}
.splash .favorite li:nth-of-type(odd) a:hover,
.splash .favorite li:nth-of-type(odd) a:focus {
background: #541f7b;
color: #191919;
}
#header #greeting img,
#header .heading a,
#header .heading a:visited,
#header .user a:hover,
#header .user a:focus,
#header fieldset,
#header form,
#header p,
#dashboard a:hover,
.actions a:hover,
.actions input:hover,
.delete a,
span.delete,
span.unread,
.replied,
span.claimed,
.draggable,
.droppable,
span.requested,
a.work,
.blurb h4 a:link,
.blurb h4 img,
.splash .module h3,
.splash .browse li a:before,
.required,
.error,
.comment_error,
.kudos_error,
a.cloud7,
a.cloud8,
#tos_prompt .heading {
color: #541f7b;
}
#greeting .icon,
#dashboard,
#dashboard.own,
.error,
.comment_error,
.kudos_error,
.LV_invalid,
.LV_invalid_field,
input.LV_invalid_field:hover,
input.LV_invalid_field:active,
textarea.LV_invalid_field:hover,
textarea.LV_invalid_field:active,
.qtip-content {
border-color: #541f7b;
}
a,
a:link,
a.tag,
#header a,
#header a:visited,
#header .primary .open a,
#header .primary .dropdown:hover a,
#header .primary .dropdown a:focus,
#header #search input:focus,
#header #search input:hover,
#dashboard a,
#dashboard span,
#dashboard .current,
.heading,
.group .heading,
.filters dt a:hover {
color: #f2f2f2;
}
a:visited,
.actions a:visited,
.action a:link,
.action a:visited,
.listbox .heading a:visited,
span.series .divider {
color: #f2f2f2;
}
.actions a,
.actions a:link,
.action,
.action:link,
.actions input,
input[type="submit"],
button,
.current,
.actions label,
#header .actions a {
background: #551f78;
border-color: #191919;
color: #f2f2f2;
box-shadow: inset 0 -8px 4px #551f78, inset 0 8px 7px #551f78;
text-shadow: none;
}
.actions a:hover,
.actions input:hover,
#dashboard a:hover,
.actions a:focus,
.actions input:focus,
#dashboard a:focus {
color: #551f78;
background: #191919;
border-color: #191919;
box-shadow: inset 2px 2px 2px #191919;
}
.actions a:active,
.current,
a.current,
.current a:visited {
color: #f2f2f2;
background: #551f78;
border-color: #f2f2f2;
box-shadow: inset 1px 1px 1px #070707;
}
.delete a,
span.delete {
box-shadow: -1px -1px 2px rgba(255,255,255.25);
}
ul.required-tags,
.bookmark .status span,
.blurb .icon {
opacity: 0.9;
border: 0;
}
#outer .group .heading,
#header .actions a,
fieldset.listbox .heading,
.userstuff .heading,
.heading,
.userstuff h2 {
text-shadow: none;
color: #f2f2f2;
background: none;
}
#header .actions a,
fieldset fieldset,
.mce-container button,
.filters .expander {
box-shadow: none;
}
fieldset fieldset.listbox {
outline: none;
}
form dd.required {
color: #f2f2f2;
}
.mce-container input:focus {
background: #f2f2f2;
}
.announcement .userstuff a,
.announcement .userstuff a:link,
.announcement .userstuff a:visited:hover {
color: #191919;
}
.announcement .userstuff a:visited {
color: #551f78;
}
.announcement .userstuff a:hover,
.announcement .userstuff a:focus {
color: #551f78;
}
.event.announcement .userstuff a,
.filters .expander {
color: #f2f2f2;
}
.chapter p {
font-size: 110%;
}
73 notes
·
View notes
Text









sylph dump
they got more and more unhinged as the day went
also the shepherd shows up too
#art#oc#if I had a penny for every dark haired#dark skinned#one eyed/emo hairstyled#flat toothed#character with a staff sort of weapon#that also had a theme of nutritional irony#I would have two pennies which isn’t a lot but it’s just weird it happened twice#blood tw
13 notes
·
View notes
Text
AO3 Site Skin: Tumblr Goth Rave Inspired
I needed a non-writing creative outlet awhile back and decided to try my hand at playing with CSS. I was using the Reversi for a long time on AO3 and it just wasn't quite dark mode enough for me. I've been enjoying the Goth Rave palette on Tumblr, so this skin was the result.


Mobile & Desktop examples
If you'd like to use the skin on AO3 the CSS can be found here and follow the steps below.
On your dashboard, click on 'Skins'
Click on 'Create Site Skin'
Give the Skin a title
Copy the code from the link and paste into CSS.
Click Submit
Edit: Updated Link
40 notes
·
View notes
Text








✮ 𝐄𝐟𝐟𝐲 𝐒𝐭𝐨𝐧𝐞𝐦
#effy stonem#effy vibes#effy is fine#effy outfit#effy icons#skins#moodboard layouts#dark moodboard#moodboard aesthetic#moodboard#moodboard dark#moodboard account#dark theme#dark layouts#dark aesthetic#crazy girl#aesthetic#amino aesthetic#my edtis#dark icons#cyber dividers#black dividers#gif dividers#layouts aesthetic#layouts#black moodboard#black and white#blackdivider#black aesthetic#effy skins
47 notes
·
View notes
Text
freedom is remembering that you CAN build megabases in a server. like yes i can play in a hermitcraft-esque way with my friends and thats beautiful
#minecraft#multiplayer minecraft#hermitcraft#ish....#text#whimsyposting#my friend built like THE COOLEST trading hall and has a skin and stupid “lore” to go with it#tsall sculky and AAA! the theming is so cool#especially since their base is right by a huge pit leading into the deep dark#i loveee minecraft
7 notes
·
View notes
Text









#aura aesthetic#black girl aesthetic#y2k aesthetic#aesthetic#aesthetic theme#black girl fashion#black luxury#dark skin#darkskin girls#pink aesthetic#miss dior#pink moodboard#pink theme#black women#lip gloss#chanel#skincare#pink hair
30 notes
·
View notes
Text
psa locked tomb fans go read the tombs of atuan it’s like if harrow got better instead of worse. the main difference between them is ursula le guin focuses on growth and tamsyn muir focuses on pain. the other main difference is earthsea has sparrowhawk and the nine houses have. john gaius. you don’t even need to read the wizard of earthsea first (you should though it’s really good)
35 notes
·
View notes