#laravel where
Explore tagged Tumblr posts
Text
SysNotes devlog 1
Hiya! We're a web developer by trade and we wanted to build ourselves a web-app to manage our system and to get to know each other better. We thought it would be fun to make a sort of a devlog on this blog to show off the development! The working title of this project is SysNotes (but better ideas are welcome!)

What SysNotes is✅:
A place to store profiles of all of our parts
A tool to figure out who is in front
A way to explore our inner world
A private chat similar to PluralKit
A way to combine info about our system with info about our OCs etc as an all-encompassing "brain-world" management system
A personal and tailor-made tool made for our needs
What SysNotes is not❌:
A fronting tracker (we see no need for it in our system)
A social media where users can interact (but we're open to make it so if people are interested)
A public platform that can be used by others (we don't have much experience actually hosting web-apps, but will consider it if there is enough interest!)
An offline app
So if this sounds interesting to you, you can find the first devlog below the cut (it's a long one!):
(I have used word highlighting and emojis as it helps me read large chunks of text, I hope it's alright with y'all!)
Tech stack & setup (feel free to skip if you don't care!)
The project is set up using:
Database: MySQL 8.4.3
Language: PHP 8.3
Framework: Laravel 10 with Breeze (authentication and user accounts) and Livewire 3 (front end integration)
Styling: Tailwind v4
I tried to set up Laragon to easily run the backend, but I ran into issues so I'm just running "php artisan serve" for now and using Laragon to run the DB. Also I'm compiling styles in real time with "npm run dev". Speaking of the DB, I just migrated the default auth tables for now. I will be making app-related DB tables in the next devlog. The awesome thing about Laravel is its Breeze starter kit, which gives you fully functioning authentication and basic account management out of the box, as well as optional Livewire to integrate server-side processing into HTML in the sexiest way. This means that I could get all the boring stuff out of the way with one terminal command. Win!
Styling and layout (for the UI nerds - you can skip this too!)
I changed the default accent color from purple to orange (personal preference) and used an emoji as a placeholder for the logo. I actually kinda like the emoji AS a logo so I might keep it.
Laravel Breeze came with a basic dashboard page, which I expanded with a few containers for the different sections of the page. I made use of the components that come with Breeze to reuse code for buttons etc throughout the code, and made new components as the need arose. Man, I love clean code 😌
I liked the dotted default Laravel page background, so I added it to the dashboard to create the look of a bullet journal. I like the journal-type visuals for this project as it goes with the theme of a notebook/file. I found the code for it here.
I also added some placeholder menu items for the pages that I would like to have in the app - Profile, (Inner) World, Front Decider, and Chat.

i ran into an issue dynamically building Tailwind classes such as class="bg-{{$activeStatus['color']}}-400" - turns out dynamically-created classes aren't supported, even if they're constructed in the component rather than the blade file. You learn something new every day huh…

Also, coming from Tailwind v3, "ps-*" and "pe-*" were confusing to get used to since my muscle memory is "pl-*" and "pr-*" 😂
Feature 1: Profiles page - proof of concept
This is a page where each alter's profiles will be displayed. You can switch between the profiles by clicking on each person's name. The current profile is highlighted in the list using a pale orange colour.

The logic for the profiles functionality uses a Livewire component called Profiles, which loads profile data and passes it into the blade view to be displayed. It also handles logic such as switching between the profiles and formatting data. Currently, the data is hardcoded into the component using an associative array, but I will be converting it to use the database in the next devlog.

New profile (TBC)
You will be able to create new profiles on the same page (this is yet to be implemented). My vision is that the New Alter form will unfold under the button, and fold back up again once the form has been submitted.
Alter name, pronouns, status
The most interesting component here is the status, which is currently set to a hardcoded list of "active", "dormant", and "unknown". However, I envision this to be a customisable list where I can add new statuses to the list from a settings menu (yet to be implemented).




Alter image
I wanted the folder that contained alter images and other assets to be outside of my Laravel project, in the Pictures folder of my operating system. I wanted to do this so that I can back up the assets folder whenever I back up my Pictures folder lol (not for adding/deleting the files - this all happens through the app to maintain data integrity!). However, I learned that Laravel does not support that and it will not be able to see my files because they are external. I found a workaround by using symbolic links (symlinks) 🔗. Basically, they allow to have one folder of identical contents in more than one place. I ran "mklink /D [external path] [internal path]" to create the symlink between my Pictures folder and Laravel's internal assets folder, so that any files that I add to my Pictures folder automatically copy over to Laravel's folder. I changed a couple lines in filesystems.php to point to the symlinked folder:

And I was also getting a "404 file not found" error - I think the issue was because the port wasn't originally specified. I changed the base app URL to the localhost IP address in .env:

…And after all this messing around, it works!
(My Pictures folder)

(My Laravel storage)

(And here is Alice's photo displayed - dw I DO know Ibuki's actual name)

Alter description and history
The description and history fields support HTML, so I can format these fields however I like, and add custom features like tables and bullet point lists.

This is done by using blade's HTML preservation tags "{!! !!}" as opposed to the plain text tags "{{ }}".
(Here I define Alice's description contents)


(And here I insert them into the template)

Traits, likes, dislikes, front triggers
These are saved as separate lists and rendered as fun badges. These will be used in the Front Decider (anyone has a better name for it?? 🤔) tool to help me identify which alter "I" am as it's a big struggle for us. Front Decider will work similar to FlowCharty.

What next?
There's lots more things I want to do with SysNotes! But I will take it one step at a time - here is the plan for the next devlog:
Setting up database tables for the profile data
Adding the "New Profile" form so I can create alters from within the app
Adding ability to edit each field on the profile
I tried my best to explain my work process in a way that wold somewhat make sense to non-coders - if you have any feedback for the future format of these devlogs, let me know!
~~~~~~~~~~~~~~~~~~
Disclaimers:
I have not used AI in the making of this app and I do NOT support the Vibe Coding mind virus that is currently on the loose. Programming is a form of art, and I will defend manual coding until the day I die.
Any alter data found in the screenshots is dummy data that does not represent our actual system.
I will not be making the code publicly available until it is a bit more fleshed out, this so far is just a trial for a concept I had bouncing around my head over the weekend.
We are SYSCOURSE NEUTRAL! Please don't start fights under this post
#sysnotes devlog#plurality#plural system#did#osdd#programming#whoever is fronting is typing like a millenial i am so sorry#also when i say “i” its because i'm not sure who fronted this entire time!#our syskid came up with the idea but i can't feel them so who knows who actually coded it#this is why we need the front decider tool lol
27 notes
·
View notes
Text
RE: Password Security on Santae
We want to directly address a false and misleading claim circulating online.
No one on the Santae team — including administrators or management — can see your password. Passwords are never stored in plaintext. Like any secure platform, we use one-way encryption to protect your login credentials. We use Laravel’s built-in authentication system, which hashes (and salts) every password before it’s ever saved. This means your actual password is not visible or accessible to anyone, including Myself(CJ), Developers, Management or Administrators.
We can assist with password resets only in cases where the “Forgot Password” function fails. This is a standard fail-safe, allowing us to manually set a new password upon your request. However, we do not have access to your current or previous passwords, nor can we view any password you’ve set.
We always encourage you to use a unique password for Santae and for every other service you use.
Spreading misinformation like this causes unnecessary panic and undermines trust in the safety protocols we’ve put in place. We take your account security very seriously, and our systems are designed to uphold modern standards of user privacy and data protection.
If you have any concerns, please contact support through our support ticket system on-site or email [email protected]. Thank you for helping keep our community safe, informed, and respectful.
CJ
~ The Santae Team
25 notes
·
View notes
Text
webdev log 2
implemented a gallery. I originally wanted it to be more grid-like but I decided I didn't want to mess too much with that, and I like the simple look anyways. forces you to really take in every shitty drawing.

it features a search function that only works for tags. its purpose is mostly just to search multiple tags, because I couldn't be fucked to add a feature where you could click on multiple tags there at the tags list at the top. it lists out all used tags in the table that stores art so you have an idea of what there all is.

at the bottom there's pagination. it's INSANELY easy to do with this framework I'm using. I was gushing about it to my partner on call!! they made fun of me but that's okay!!!!

anyways, clicking on the date underneath the drawing takes you to a view with the image itself (a kind of "post", if I can call it that) here you can view comments and leave one yourself if you so desire. guests are NOT allowed to reply to existing comments because I'd rather things not get too clogged up. I can't stop anyone if they did an "@{name} {message}" type comment, but I don't think anyone is gonna be chatting it up on my site, so idc. I just want it very minimal, and no nesting beyond one single reply.

of course, you can comment on story chapters too so here's what it looks like for a user (me). of course, if a user (me) posts then it gets automatically approved.
the table that stores comments differentiates story comments and art comments with foreign keys to the primary keys of the the chapter and art tables. it's a little convoluted and I kind of wish I didn't do it this way but it's too damn late isn't it. but honestly it might've been the only way to do it. the problem is just repeating code for both chapter and art views.. making a change to one means I gotta manually make the same change to the other. huge pain..

added user authentication and a really shitty bare bones dashboard for myself to approve/reject comments directly on the site in case someone comes along and wants to be mean to me :( rejecting a comment deletes it OFF my site forever. though I kind of want to be able to keep hate mail so I dunno.. oh, and also a big fat logout button because I have nowhere else to put it.
I'll spare everyone the more technical ramblings.
anyways, I'm hoping to add more things later. these are my plans:
allow users (me) to post stories/art through the site itself instead of doing it manually in the vscode terminal for every. single. story. and drawing. (probably took me 6+ hours total just doing this. I don't know why I did it.) (btw this consists of writing commands to store information via the terminal. also, sql and similar databases don't store things like markup or even line breaks. I had to alter all my stories and put \n every time there was a line break... and you have to escape apostrophes (or quotes, depending on which you use) so every "it's" had to be made into "it\'s" HUGE. PAIN. I didn't do this manually obviously but sifting and plugging my stories into character replacers was so time consuming)
delete comments button.... For my eyes and fingers only
make an About page. I've been avoiding all the fun things and doing just the scary stff
figure out SSH stuff...
clean up the shitty css. I refuse to use tailwind even tho it's trying to force me.. I don't want some sleek polished site I want it look like it's in shambles, because it is
but yeah thanks for reading about my webdev and coding journey. even though using the laravel framework made things a thousand times easier it's still a crazy amount of work. let's say building a site completely from scratch means buying every material and designing the house yourself, and using a website builder like wix is just like buying a pre built home and you're just decorating it. using this framework is like putting together a build-your-own-house kit. you're still building a fucking house.
I feel crazy. it felt like the site was close to breaking several times. been sleep deprived for several days working on this nonstop I think I'm getting a little sick 😵💫
going to bed now. it's 9 am.
6 notes
·
View notes
Text
🎬 Entertainment App Development Services: Build the Future of Digital Entertainment
In a digital-first world where users stream, binge, listen, and share content 24/7, the demand for entertainment app development services is skyrocketing. Whether you're launching the next Netflix, Spotify, or a regional OTT platform, a powerful entertainment app can place your content at the fingertips of millions.
This blog explores everything you need to know about building a successful entertainment mobile app—features, tech stack, monetization models, and how the right development partner can turn your vision into a captivating, scalable reality.

📱 Why You Need an Entertainment App in 2025
The entertainment industry is undergoing a massive digital shift. With over 6.5 billion smartphone users globally, streaming content—whether video, music, or live performances—has become the new normal. Audiences demand convenience, personalization, and immersive experiences, all of which can be delivered through a well-developed mobile application.
From OTT platform development to podcast and music streaming apps, custom solutions are now essential for media brands, production houses, indie artists, and entertainment startups.
📈 Market Stats Worth Noting:
The global video streaming market is expected to surpass $920 billion by 2030.
Time spent on entertainment and media apps increased by 40% post-pandemic.
Subscription-based platforms like Netflix, Hotstar, and Gaana have seen record-breaking growth.
If you're in the business of content creation or distribution, now is the time to invest in expert entertainment app development services.
🛠️ Core Features of a Winning Entertainment App
To compete with giants like Netflix, Spotify, or Amazon Prime, your app must go beyond basic functionality. Here's what users expect from a top-tier entertainment mobile app:
1. Content Streaming (Video/Audio)
High-quality streaming with adaptive bitrate, low buffering, and seamless playback across devices.
2. User Profiles & Personalization
Smart algorithms that recommend content based on watch history, preferences, or listening habits.
3. Subscription & Monetization Models
Support for freemium access, in-app purchases, advertisements, and recurring subscriptions.
4. Search & Filter
Powerful content discovery with keyword search, genres, languages, trending content, and more.
5. Multi-Platform Access
Cross-platform compatibility (Android, iOS, smart TVs, tablets, etc.) with a unified user experience.
6. Offline Downloads
Let users enjoy content without internet access by enabling secure offline downloads.
7. Live Streaming
Incorporate live shows, concerts, or podcasts with real-time chat and engagement.
8. Push Notifications
Keep users engaged by notifying them about new releases, trending content, and personalized suggestions.
9. Social Sharing & Integration
Let users share what they watch or listen to on social media, enhancing app visibility and virality.
🧠 Choosing the Right Technology Stack
Behind every great entertainment app is a powerful and scalable tech architecture. Here's what a reliable entertainment app development company should offer:
➤ Frontend (Mobile App Development)
React Native / Flutter for cross-platform development
Swift (iOS) and Kotlin (Android) for native apps
Custom UI/UX based on Figma, XD, or Sketch
➤ Backend
Node.js, Laravel, or Django for scalable API architecture
MongoDB or PostgreSQL for content and user data
Real-time databases like Firebase for chat, notifications, and analytics
➤ Streaming & CDN
Integration with AWS CloudFront, Vimeo OTT, or Wowza
DRM support to prevent piracy
Adaptive Bitrate Streaming (HLS, MPEG-DASH)
➤ Analytics & Recommendation Engine
Firebase, Mixpanel, or Google Analytics for user behavior
AI-powered recommendation engine to boost engagement and retention
💰 Monetization Strategies for Entertainment Apps
Monetization is crucial. Your entertainment app can generate recurring revenue through several models:
🔒 Subscription (SVOD)
Offer access to premium content on a weekly, monthly, or annual basis.
🎯 Advertisement (AVOD)
Free content monetized through banner ads, interstitials, or video ads using Google AdMob or Facebook Audience Network.
📥 Pay-per-view
Ideal for exclusive concerts, movie releases, or premium shows.
💼 Freemium
Provide basic content for free while charging for access to premium features or shows.
🤝 Why Hire Expert Entertainment App Developers?
Entertainment apps are high-stakes projects. Performance issues, bugs, or poor user experience can lead to instant churn. Here’s why hiring a team with domain expertise in entertainment mobile app development is critical:
They understand media licensing, content management, and user behavior.
They can optimize infrastructure for millions of concurrent users.
They’re familiar with UI/UX best practices that align with binge-watching or continuous listening behaviors.
They offer post-launch support for updates, bug fixes, and user feedback handling.
A team like Kickass Developers, with expertise in custom mobile app development, OTT app development, and audio/video streaming, ensures your idea is executed with precision and long-term scalability.
🚀 Final Thoughts: Your Entertainment App Is the Future of Engagement
Whether you’re building a regional OTT app, a music discovery platform, or a niche video streaming service, your success hinges on the right blend of technology, UX, scalability, and speed to market.
Investing in experienced entertainment app development services is your first step toward captivating your audience, building loyalty, and driving recurring revenue.
📞 Ready to Build Your Entertainment App?
Looking for a team that understands the entertainment industry inside and out?
Kickass Developers specializes in designing custom, high-performance entertainment applications tailored to your audience, brand, and growth goals.
📧 Contact us today at [email protected] 🌐 Or visit us at kickassdevelopers.com
#Entertainment App Developers#OTT App Development#Video Streaming App Services#Music App Development#Android Entertainment App#iOS Video App#Podcast App Developers#Live Streaming App Development#Subscription App Development
2 notes
·
View notes
Text
Symfony Clickjacking Prevention Guide
Clickjacking is a deceptive technique where attackers trick users into clicking on hidden elements, potentially leading to unauthorized actions. As a Symfony developer, it's crucial to implement measures to prevent such vulnerabilities.

🔍 Understanding Clickjacking
Clickjacking involves embedding a transparent iframe over a legitimate webpage, deceiving users into interacting with hidden content. This can lead to unauthorized actions, such as changing account settings or initiating transactions.
🛠️ Implementing X-Frame-Options in Symfony
The X-Frame-Options HTTP header is a primary defense against clickjacking. It controls whether a browser should be allowed to render a page in a <frame>, <iframe>, <embed>, or <object> tag.
Method 1: Using an Event Subscriber
Create an event subscriber to add the X-Frame-Options header to all responses:
// src/EventSubscriber/ClickjackingProtectionSubscriber.php namespace App\EventSubscriber; use Symfony\Component\EventDispatcher\EventSubscriberInterface; use Symfony\Component\HttpKernel\Event\ResponseEvent; use Symfony\Component\HttpKernel\KernelEvents; class ClickjackingProtectionSubscriber implements EventSubscriberInterface { public static function getSubscribedEvents() { return [ KernelEvents::RESPONSE => 'onKernelResponse', ]; } public function onKernelResponse(ResponseEvent $event) { $response = $event->getResponse(); $response->headers->set('X-Frame-Options', 'DENY'); } }
This approach ensures that all responses include the X-Frame-Options header, preventing the page from being embedded in frames or iframes.
Method 2: Using NelmioSecurityBundle
The NelmioSecurityBundle provides additional security features for Symfony applications, including clickjacking protection.
Install the bundle:
composer require nelmio/security-bundle
Configure the bundle in config/packages/nelmio_security.yaml:
nelmio_security: clickjacking: paths: '^/.*': DENY
This configuration adds the X-Frame-Options: DENY header to all responses, preventing the site from being embedded in frames or iframes.
🧪 Testing Your Application
To ensure your application is protected against clickjacking, use our Website Vulnerability Scanner. This tool scans your website for common vulnerabilities, including missing or misconfigured X-Frame-Options headers.

Screenshot of the free tools webpage where you can access security assessment tools.
After scanning for a Website Security check, you'll receive a detailed report highlighting any security issues:

An Example of a vulnerability assessment report generated with our free tool, providing insights into possible vulnerabilities.
🔒 Enhancing Security with Content Security Policy (CSP)
While X-Frame-Options is effective, modern browsers support the more flexible Content-Security-Policy (CSP) header, which provides granular control over framing.
Add the following header to your responses:
$response->headers->set('Content-Security-Policy', "frame-ancestors 'none';");
This directive prevents any domain from embedding your content, offering robust protection against clickjacking.
🧰 Additional Security Measures
CSRF Protection: Ensure that all forms include CSRF tokens to prevent cross-site request forgery attacks.
Regular Updates: Keep Symfony and all dependencies up to date to patch known vulnerabilities.
Security Audits: Conduct regular security audits to identify and address potential vulnerabilities.
📢 Explore More on Our Blog
For more insights into securing your Symfony applications, visit our Pentest Testing Blog. We cover a range of topics, including:
Preventing clickjacking in Laravel
Securing API endpoints
Mitigating SQL injection attacks
🛡️ Our Web Application Penetration Testing Services
Looking for a comprehensive security assessment? Our Web Application Penetration Testing Services offer:
Manual Testing: In-depth analysis by security experts.
Affordable Pricing: Services starting at $25/hr.
Detailed Reports: Actionable insights with remediation steps.
Contact us today for a free consultation and enhance your application's security posture.
3 notes
·
View notes
Text
Expert React & Laravel Solutions for Modern Businesses!
#Laravel#LaravelPHP#LaravelDeveloper#LaravelBackend#LaravelFramework#PHPFramework#PHPDeveloper#BackendDevelopment#BackendDeveloper#WebDevelopment#WebDev#PHPBackend#APIDevelopment#RESTAPI#GraphQL#SoftwareDevelopment#MySQL#PostgreSQL#DatabaseOptimization#EloquentORM#QueryBuilder#LaravelSecurity#LaravelSanctum#LaravelPassport#CloudHosting#ServerManagement#DevOps#CodeWithMe#100DaysOfCode#WomenWhoCode
2 notes
·
View notes
Text
How to Choose the Right Tech Stack for Your Web App in 2025

In this article, you’ll learn how to confidently choose the right tech stack for your web app, avoid common mistakes, and stay future-proof. Whether you're building an MVP or scaling a SaaS platform, we’ll walk through every critical decision.
What Is a Tech Stack? (And Why It Matters More Than Ever)
Let’s not overcomplicate it. A tech stack is the combination of technologies you use to build and run a web app. It includes:
Front-end: What users see (e.g., React, Vue, Angular)
Back-end: What makes things work behind the scenes (e.g., Node.js, Django, Laravel)
Databases: Where your data lives (e.g., PostgreSQL, MongoDB, MySQL)
DevOps & Hosting: How your app is deployed and scaled (e.g., Docker, AWS, Vercel)
Why it matters: The wrong stack leads to poor performance, higher development costs, and scaling issues. The right stack supports speed, security, scalability, and a better developer experience.
Step 1: Define Your Web App’s Core Purpose
Before choosing tools, define the problem your app solves.
Is it data-heavy like an analytics dashboard?
Real-time focused, like a messaging or collaboration app?
Mobile-first, for customers on the go?
AI-driven, using machine learning in workflows?
Example: If you're building a streaming app, you need a tech stack optimized for media delivery, latency, and concurrent user handling.
Need help defining your app’s vision? Bluell AB’s Web Development service can guide you from idea to architecture.
Step 2: Consider Scalability from Day One
Most startups make the mistake of only thinking about MVP speed. But scaling problems can cost you down the line.
Here’s what to keep in mind:
Stateless architecture supports horizontal scaling
Choose microservices or modular monoliths based on team size and scope
Go for asynchronous processing (e.g., Node.js, Python Celery)
Use CDNs and caching for frontend optimization
A poorly optimized stack can increase infrastructure costs by 30–50% during scale. So, choose a stack that lets you scale without rewriting everything.
Step 3: Think Developer Availability & Community
Great tech means nothing if you can’t find people who can use it well.
Ask yourself:
Are there enough developers skilled in this tech?
Is the community strong and active?
Are there plenty of open-source tools and integrations?
Example: Choosing Go or Elixir might give you performance gains, but hiring developers can be tough compared to React or Node.js ecosystems.
Step 4: Match the Stack with the Right Architecture Pattern
Do you need:
A Monolithic app? Best for MVPs and small teams.
A Microservices architecture? Ideal for large-scale SaaS platforms.
A Serverless model? Great for event-driven apps or unpredictable traffic.
Pro Tip: Don’t over-engineer. Start with a modular monolith, then migrate as you grow.
Step 5: Prioritize Speed and Performance
In 2025, user patience is non-existent. Google says 53% of mobile users leave a page that takes more than 3 seconds to load.
To ensure speed:
Use Next.js or Nuxt.js for server-side rendering
Optimize images and use lazy loading
Use Redis or Memcached for caching
Integrate CDNs like Cloudflare
Benchmark early and often. Use tools like Lighthouse, WebPageTest, and New Relic to monitor.
Step 6: Plan for Integration and APIs
Your app doesn’t live in a vacuum. Think about:
Payment gateways (Stripe, PayPal)
CRM/ERP tools (Salesforce, HubSpot)
3rd-party APIs (OpenAI, Google Maps)
Make sure your stack supports REST or GraphQL seamlessly and has robust middleware for secure integration.

Step 7: Security and Compliance First
Security can’t be an afterthought.
Use stacks that support JWT, OAuth2, and secure sessions
Make sure your database handles encryption-at-rest
Use HTTPS, rate limiting, and sanitize inputs
Data breaches cost startups an average of $3.86 million. Prevention is cheaper than reaction.
Step 8: Don’t Ignore Cost and Licensing
Open source doesn’t always mean free. Some tools have enterprise licenses, usage limits, or require premium add-ons.
Cost checklist:
Licensing (e.g., Firebase becomes costly at scale)
DevOps costs (e.g., AWS vs. DigitalOcean)
Developer productivity (fewer bugs = lower costs)
Budgeting for technology should include time to hire, cost to scale, and infrastructure support.
Step 9: Understand the Role of DevOps and CI/CD
Continuous integration and continuous deployment (CI/CD) aren’t optional anymore.
Choose a tech stack that:
Works well with GitHub Actions, GitLab CI, or Jenkins
Supports containerization with Docker and Kubernetes
Enables fast rollback and testing
This reduces downtime and lets your team iterate faster.
Step 10: Evaluate Real-World Use Cases
Here’s how popular stacks perform:

Look at what companies are using, then adapt, don’t copy blindly.
How Bluell Can Help You Make the Right Tech Choice
Choosing a tech stack isn’t just technical, it’s strategic. Bluell specializes in full-stack development and helps startups and growing companies build modern, scalable web apps. Whether you’re validating an MVP or building a SaaS product from scratch, we can help you pick the right tools from day one.
Conclusion
Think of your tech stack like choosing a foundation for a building. You don’t want to rebuild it when you’re five stories up.
Here’s a quick recap to guide your decision:
Know your app’s purpose
Plan for future growth
Prioritize developer availability and ecosystem
Don’t ignore performance, security, or cost
Lean into CI/CD and DevOps early
Make data-backed decisions, not just trendy ones
Make your tech stack work for your users, your team, and your business, not the other way around.
1 note
·
View note
Text
Top 5 Common Database Design patterns in Laravel
In the world of Laravel development, a well-structured database is the bedrock of a robust and scalable application. While Laravel's Eloquent ORM provides a powerful abstraction layer for interacting with your data, understanding common database design patterns can significantly enhance your development process.
These patterns not only promote code organization and maintainability but also enable you to adapt your database structure to the unique needs of your application. By mastering these patterns, you can build efficient, reliable, and easily maintainable Laravel applications that can handle diverse data requirements.
1. Active Record Pattern:
This is the most common pattern used by Eloquent ORM in Laravel. It encapsulates database logic within model classes, allowing you to interact with the database using object-oriented methods.
Application
This pattern is well-suited for projects of any size and complexity. It simplifies database operations, making them easier to understand and maintain.
Example:

Advantages:
Simplicity: Easy to understand and implement.
Code Reusability: Model methods can be reused throughout your application.
Relationship Management: Built-in support for relationships between models.
Disadvantages:
Tight Coupling: Model logic is tightly coupled to the database, making it harder to test independently.
Complexity: Can become complex for large applications with complex data structures.
2. Data Mapper Pattern:
This pattern separates data access logic from domain logic. It uses a dedicated "mapper" class to translate between domain objects and database records.
Application
This pattern is useful for large-scale applications with complex domain models, as it allows for greater flexibility and modularity. It is particularly useful when working with multiple data sources or when you need to optimize for performance.
Example:

Advantages:
Flexibility: Easily change the database implementation without affecting business logic.
Testability: Easy to test independently from the database.
Modularity: Promotes a modular structure, separating concerns.
Disadvantages:
Increased Complexity: Requires more code and might be overkill for simple applications.
3. Repository Pattern:
This pattern provides an abstraction layer over the data access mechanism, offering a consistent interface for interacting with the database.
Application
This pattern promotes loose coupling and simplifies testing, as you can easily mock the repository and control the data returned. It is often used in conjunction with the Data Mapper pattern.
Example:

Advantages:
Loose Coupling: Decouples business logic from specific data access implementation.
Testability: Easy to mock repositories for testing.
Reusability: Reusable interface for accessing different data sources.
Disadvantages:
Initial Setup: Can require more setup compared to Active Record.
4. Table Inheritance Pattern:
This pattern allows you to create a hierarchical relationship between tables, where child tables inherit properties from a parent table.
Application
This pattern is useful for creating polymorphic relationships and managing data for different types of entities. For example, you could have a User table and separate tables for AdminUser and CustomerUser that inherit from the parent table.
Example:

Advantages:
Polymorphism: Enables handling different types of entities using a common interface.
Code Reusability: Reuses properties and methods from the parent table.
Data Organization: Provides a structured way to organize data for different types of users.
Disadvantages:
Increased Database Complexity: Can lead to a more complex database structure.
5. Schema-less Database Pattern:
This pattern avoids the use of a predefined schema and allows for dynamic data structures. This is commonly used with NoSQL databases like MongoDB.
Application
This pattern is suitable for projects that require highly flexible data structures, such as social media platforms or analytics systems.
Example:

Advantages:
Flexibility: Easily adapt to changing data structures.
Scalability: Suitable for high-volume, rapidly changing data.
High Performance: Efficient for specific use cases like real-time analytics.
Disadvantages:
Increased Complexity: Requires a different approach to querying and data manipulation.
Data Consistency: Can be challenging to maintain data consistency without a schema.
Choosing the Right Pattern:
The best pattern for your project depends on factors like project size, complexity, performance requirements, and your team's experience. It is important to choose patterns that align with the specific needs of your application and ensure long-term maintainability and scalability.
Conclusion:
This exploration of common database design patterns used in Laravel has shed light on the importance of strategic database structuring for building robust and scalable applications. From the simplicity of the Active Record pattern to the sophisticated capabilities of the Data Mapper and Repository patterns, each pattern offers distinct benefits that cater to specific project needs.
By understanding the strengths and applications of these patterns, Laravel developers can choose the optimal approach for their projects, ensuring a well-organized, efficient, and maintainable database architecture. Ultimately, mastering these patterns empowers you to create Laravel applications that are not only functional but also adaptable to evolving data requirements and future growth.
#laravel#laravel development company#laravel framework#laravel developers#database#design#coding#programming
4 notes
·
View notes
Text
Transforming Businesses with DI Solutions: Innovative IT Expertise
Transform your business with DI Solutions

In the ever-evolving digital landscape, businesses must harness cutting-edge technology to remain competitive. At DI Solutions, we specialize in driving business transformation through advanced IT solutions and expert services. Our dedication to innovation and excellence has empowered numerous clients to achieve their goals and excel in their industries.
Innovative IT Solutions DI Solutions excels in providing tailored IT solutions that meet each client's unique needs. Our services include custom software development, mobile app creation, web development, and UI/UX design. By leveraging the latest technologies, we deliver state-of-the-art solutions that enhance growth and efficiency.
Expert Team of Professionals Our team consists of highly skilled professionals—creative designers, experienced developers, and strategic problem-solvers. We emphasize continuous learning to stay at the forefront of industry trends and technological advancements, ensuring that our clients receive the most effective and innovative solutions.
Global Reach and Impact
With over a decade of experience, DI Solutions has made a significant impact globally, partnering with more than 120 clients across North America, Europe, Asia, and Australia. Our extensive global presence demonstrates our capability to provide exceptional IT services that address diverse business needs.
Client-Centric Approach
At DI Solutions, clients are central to our mission. We take the time to understand their business objectives, challenges, and requirements, enabling us to deliver customized solutions that surpass expectations. Our client-centric approach ensures we provide not just what is needed but what drives success and growth.
Comprehensive IT Services
Our service offerings include:
Custom Software Development: Tailored software solutions for optimal efficiency and performance.
Mobile App Development: Innovative mobile applications for Android and iOS platforms.
Web Development: Expert web development to create responsive and user-friendly websites.
UI/UX Design: Engaging user interfaces that enhance the overall user experience.
Quality Assurance: Rigorous testing to ensure the highest quality standards.
DevOps Services: Streamlined operations through integrated cultural philosophies, practices, and tools.

Join Hands with DI Solutions
Partner with DI Solutions to harness the power of innovative IT expertise. Whether you’re a startup aiming to establish a presence or an established business seeking new heights, we have the solutions and expertise to propel you forward.
For more information, visit our website or contact us directly. Let’s embark on a journey of transformation and growth together.
Transform your business with DI Solutions – where innovation meets excellence.
Contact Us Website: https://disolutions.net/ Email: [email protected] , Call: 91-9904566590 , B-301, 307, 406 Apex Commercial Center, Varachha Road, Nr. Yash Plaza, Surat, Gujarat,India-395006.
youtube
#disolutions #DI Solutions #Hire Angular.js Developers #Hire React.js Developers #Hire Vue.js Developers #Hire UI/UX Developers #Hire .NET Developers #Hire Node.js Developers #Hire Laravel/PHP Developers #Hire Android Developers #Hire IOS Developers #Hire Ionic Developers #Hire React Native Developers #Hire Full Stack Developers #Hire MERN Stack Developers #Hire MEAN Stack Developers #Mobile App Development #Web Development #UI/UX Design #Quality Assurance #DevOps Services
2 notes
·
View notes
Text
Revolutionizing the Digital Landscape: Technoviaan Software's Comprehensive IT Services
In the ever-evolving digital landscape, businesses require innovative solutions to stay ahead of the curve. Introducing Technoviaan Software, a trailblazer in the realm of Information Technology services. With a profound expertise spanning across various cutting-edge technologies, Technoviaan Software stands as a beacon of excellence, offering unparalleled services tailored to meet the diverse needs of modern businesses.Empowering Businesses with Technological BrillianceAt Technoviaan Software, we understand the pivotal role technology plays in shaping the success of businesses in today's competitive environment. Leveraging our expertise in a multitude of technologies, we offer comprehensive IT services designed to empower businesses across various domains.Expertise in Key Technologies.NET Development: Our skilled team of developers excels in crafting robust and scalable solutions using the .NET framework. Whether it's building dynamic web applications or enterprise-level software, we ensure unparalleled performance and reliability.Java Development: With a deep-rooted understanding of Java technology, we deliver tailored solutions that drive business growth. From enterprise application development to Java-based web solutions, our expertise knows no bounds.PHP Development: Technoviaan Software pioneers in PHP development, delivering high-performance websites and applications that resonate with your audience. Our proficiency in PHP frameworks like Laravel ensures swift development cycles and exceptional results.Python Development: Python's versatility is at the core of our development philosophy. Our Python experts harness the power of this language to create data-driven solutions, machine learning algorithms, and automation scripts that propel businesses forward.Digital Marketing: In the digital realm, visibility is paramount. Technoviaan Software offers bespoke digital marketing solutions tailored to amplify your online presence. From SEO strategies to targeted PPC campaigns, we deploy tactics that drive tangible results and maximize ROI.Blockchain Development: Embrace the future of technology with our blockchain development services. Whether it's implementing smart contracts, building decentralized applications, or exploring cryptocurrency solutions, Technoviaan Software is your trusted partner in blockchain innovation.Unmatched Commitment to ExcellenceWhat sets Technoviaan Software apart is our unwavering commitment to excellence. We strive to understand the unique requirements of each client and deliver solutions that exceed expectations. With a customer-centric approach and a penchant for innovation, we forge long-lasting partnerships built on trust and mutual success.Experience the Technoviaan AdvantageIn a world where technology reigns supreme, Technoviaan Software emerges as a beacon of innovation and expertise. Whether you're a startup venturing into uncharted territories or an established enterprise seeking to revitalize your digital presence, we have the tools, the talent, and the tenacity to propel you towards success.Experience the Technoviaan advantage today and embark on a journey of digital transformation like never before. Your success is our mission, and together, we'll shape a future fueled by technological brilliance.Connect with us today and unlock the limitless possibilities of technology with Technoviaan Software.
#it services#software developers#software development#software services#software solutions#.net development#phpdevelopment#flutter app development#web development#it staffing services#technology#ios app development#android app development#Software
3 notes
·
View notes
Text
Custom Web Development Service | Ellocent Labs

Looking for a reliable custom web development service? Look no further than Ellocent Labs. Our team of experts specializes in creating tailored websites that meet your unique business needs. Contact us today for a seamless and professional web development experience.
In the modern digital landscape, a strong online presence is crucial for any business aiming to thrive and succeed. Custom web development services have become instrumental in creating impactful and tailored solutions that align with a company's unique requirements. Ellocent Labs, a well-known web development company, is known for its expertise in providing high-quality custom web development solutions that empower businesses across industries.
This article will explore the benefits and features of Ellocent Labs' custom web development service and illustrate how it can propel businesses toward digital success.
Tailored Solutions for Optimal Performance:
Ellocent Labs understands that every business is unique, with varying goals and requirements. Their team of skilled developers excels at crafting custom web solutions that provide optimal performance and address specific needs. By conducting in-depth analysis and consultations, Ellocent Labs identifies the key objectives of a business and ensures that their development solutions align with these objectives seamlessly. This tailored approach fosters unparalleled user experiences, increased customer engagement, and enhanced conversions.
Cutting-Edge Technologies:
Ellocent Labs leverages cutting-edge technologies to create custom web solutions that stand the test of time. With expertise in industry-leading frameworks such as Laravel, Angular, ReactJS, and Node.js, they enable businesses to embrace the latest advancements in web development. The implementation of robust technologies ensures that websites are secure, scalable, and future-ready, giving businesses a competitive edge in the digital realm.
Mobile-First Approach:
In an era where mobile devices dominate Internet usage, Ellocent Labs recognizes the importance of a mobile-first approach. Their custom web development service encompasses responsive web design, ensuring that websites flawlessly adapt to various screen sizes and devices. By optimizing user experiences across desktops, tablets, and smartphones, Ellocent Labs helps businesses cater to a wider audience and achieve higher engagement rates.
User-Friendly Content Management Systems:
Ellocent Labs offers seamless integration with user-friendly content management systems (CMS) such as WordPress, Magento, and Shopify. These CMS platforms provide businesses with the flexibility to update and manage their website content effortlessly, without the need for technical expertise. Ellocent Labs' team ensures a smooth transition to the chosen CMS, providing training and ongoing support to maximize its potential.
Continuous Support and Maintenance:
Ellocent Labs' commitment to client satisfaction extends beyond the development phase. Their custom web development service includes continuous support and maintenance, aimed at ensuring optimal website performance and security in the long run. Regular updates, bug fixes, and security patches guarantee that websites remain functional, secure, and up-to-date, providing businesses with peace of mind.
Conclusion:
Ellocent Labs' custom web development service is a quintessential asset for businesses seeking a robust online presence. With a focus on tailored solutions, cutting-edge technologies, mobile-first approaches, user-friendly CMS integration, and ongoing support, Ellocent Labs enables businesses to harness the full potential of the digital landscape. By choosing Ellocent Labs as their web development partner, businesses can unlock unlimited possibilities and propel themselves toward digital success.
#softwaredevelopmentcompany#softwaredevelopmentcompanychandigarh#bestsoftwaredevelopmentcompany#marketing#softwareengineering#aiandml#seocompany#artificialintelligence#programming#artificialintelligenceappdevelopment#customwebdevelopmentservice
2 notes
·
View notes
Text
webdev log 3
this log is longer since I'm writing it as I work, since I forget a lot once I've put down the keyboard for the night (day? I'm always up until morning)
okay, so...
I've implemented user (me)-only add story, edit story, and add chapter, and edit chapter functions


creating a story. I have some "preset" tags. clicking on them adds them to the input, and it'll get converted into arrays to be placed into the database. they're sort of placed there manually since I'm too lazy to make it so that it sifts through tags and posts them there but I'd rather not since some tags are only used once. for the series presets being manually placed there.. well, I have no excuse. I'm just lazy. I'll just kms when I have to add another, ig.
anyways once a new story is made, there's no chapter added so the link to it doesn't work. I have to go in and add a chapter. I will not update this because I don't care and it doesn't trouble me enough to make it a feature so you can upload it all in one go.


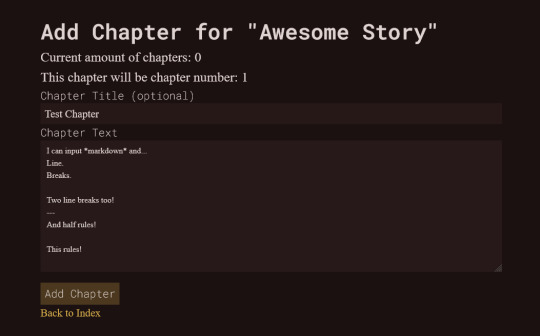
from there I get to see this shitty barebones chapter creator.
START TANGENT feel free to skip
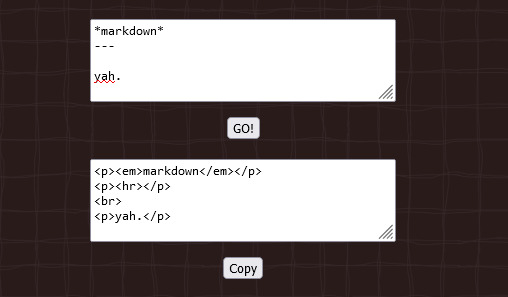
laravel Eloquent stores the text as-is so I won't need to use my shitty markdown -> html converter that I have on my secret utilities site that I always had to use for when posting my stories onto my neocities.

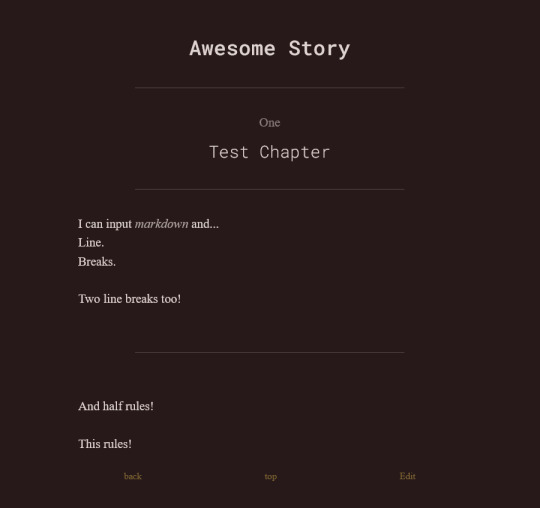
that's what it looked like, lol. I had to make this because of the way I write and I want it to display in a particular way which I'll get into in a sec. the reason why I didn't want to use some shitty markdown -> html converter on some other website is because a single linebreak gets converted to <br> while <p> only gets sandwiched between paragraphs with double line breaks.
I don't like that since I wanted text indents for every <p> but text-indent doesn't apply to the next line within a <p> if you use <br>... they only apply to the start of each <p>. a workaround for this is to use text-indent: {size} each-line; but each-line isn't supported in all browsers, including chrome of all things. So I had to write up a program for my own converter which wraps *every* line into a <p> and applies a <br> if there's another newline after that.
but for my new site, there's a function that detects what browser the user is using and will add the text-indent styling only if using supported browsers. so chrome users will just be indent-less! sorry! (you should switch to firefox anyways)
END TANGENT okay, enough about my neocities..

What it looks like for a user (me)... guests won't be able to see the edit link.
When editing, there's an option to delete the chapter. if it is the first chapter of a story, then it will delete the whole story. it's currently the only way to delete a story, mostly as a safeguard for myself since I don't trust myself. if I have to delete a story with a ton chapters in the future... well.. then fuck me.

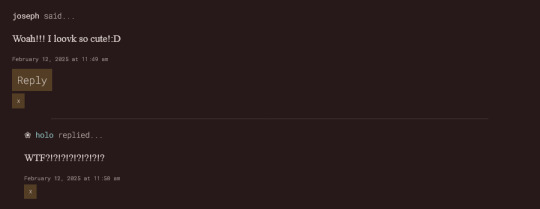
over on the side, I also went back and added a delete comment function too. accidentally had it earlier where if I tried to delete a reply it deleted the parent comment too. oops.

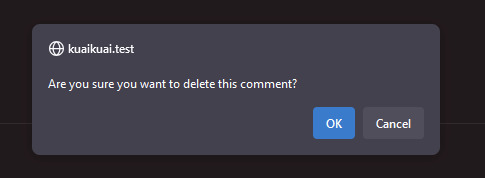
delete buttons (as well as the buttons that accept/reject comments on the user dashboard) had no confirmation so.. phew. now they do! I've accidentally deleted a whole years worth of art before on my computer, so I need this. very badly.

decided to move the warning into a confirmation alert once they hit submit. allows guests to see the warning in a less clunky manner, and also lets them know for sure that their comment is going to get sent! before the page would just refresh without any confirmation.. so this would be less confusing. two in one!
anyways, the next big feature I gotta implement is creating, editing, and deleting art. then I'll be done with all backend related things and I can finally start on the ~fun~ pages like my about. and other things.
unless I decide to make a guestbook. which I probably will end up doing..
I'll probably be keeping my neocities just for memory's sake and also to host my twine games and silly coding projects but I'll probably be removing my dreams page since I kind of don't want people seeing those anymore lest some tiktok-addicted teenager tries to kill me. better huff them all now if you want to peer into my sick twisted mind (jk I'm an angel)
2 notes
·
View notes
Text
Top 10 Key Points to Ensure Security for Your Laravel Application

In Laravel web application development, security is one of the essential paramount. As the digital landscape continues to expand, the Importance of security in web applications, particularly those built on the Laravel framework, has reached an all-time high. In this era of interconnectedness, where information flows seamlessly across the virtual realm, the potential threats and vulnerabilities have also escalated.
The landscape of online threats has grown more sophisticated, encompassing various malicious activities ranging from data breaches to identity theft. This evolving threat landscape calls for a steadfast commitment to proactive security measures. Waiting for a security breach before addressing vulnerabilities is a risk no modern developer can afford to take.
The significance of bolstering security in Laravel web application development. While Laravel provides a robust and versatile platform for creating dynamic web applications, it's essential to recognize that even the most advanced framework is not immune to potential security breaches. As your Laravel application evolves, it becomes a showcase of your technological prowess and a potential target for cyber threats.
The Importance of proactive security measures should be highlighted further. Developers and businesses must adopt a security-first mindset when crafting their digital creations, which means staying informed about the latest security trends, continuously updating and patching the application, and adhering to best practices for safeguarding sensitive user data.
We'll delve into 10 critical checkpoints that can significantly enhance the security of your Laravel web application. These checkpoints encompass a comprehensive approach to securing various aspects of your application, from authentication and authorization to protecting against common web vulnerabilities. By diligently implementing these checkpoints, you'll be taking a substantial stride towards fortifying your Laravel web application against the ever-persistent threats lurking in the digital domain.
10 Key Checkpoints to Focus On
Here's your comprehensive Laravel Security Checklist to ensure a robust and safeguarded web application.
1. Secure Authentication and Authorization

In the intricate world of Laravel web application development, security is an indispensable pillar for creating a trustworthy and resilient digital presence. One of the cornerstone elements in this security fortress is the implementation of secure authentication and authorization mechanisms. Let's delve into how these critical aspects are pivotal in fortifying your Laravel application against potential threats.
Secure Authentication: Building the First Line of Defense
Authentication is verifying the identity of users attempting to access your application. It forms the cornerstone of security by ensuring that only authorized individuals can interact with sensitive data and functionalities. In the realm of Laravel, this process is made significantly more manageable through the framework's built-in authentication features.
Implementing secure authentication involves
Strong Password Policies: Enforce complex passwords, combining uppercase and lowercase letters, numbers, and special characters. Laravel provides password validation rules to help you accomplish this.
Two-Factor Authentication (2FA): Enhance security by requiring users to provide an additional authentication factor beyond their password. Laravel offers seamless integration with 2FA for an added layer of protection.
Account Lockouts: Implement mechanisms that lock accounts after a specified number of unsuccessful login attempts, preventing brute-force attacks by temporarily halting further login attempts.
Authorization: Ensuring Granular Access Control
Authorization, however, deals with controlling what authenticated users can do within the application. It's about granting permissions and access rights based on roles and responsibilities, ensuring that sensitive actions are restricted to those who need them.
Key steps in implementing effective authorization include
Role-Based Access Control (RBAC): Define roles such as "admin," "user," or "manager," and associate them with specific permissions. Laravel's RBAC system lets you assign roles and permissions effortlessly.
Middleware Authorization: Leverage Laravel's middleware to restrict access to routes or controllers based on user roles or custom conditions. This is a powerful way to ensure that only authorized users can perform specific actions.
Resource Controllers: Utilize resource controllers to create a consistent and structured approach to handling CRUD operations. These controllers can be easily configured to enforce authorization rules for specific actions.
Dynamic Authorization Policies: Laravel's policy system lets you define authorization logic in a structured manner. It's beneficial for complex access control requirements and allows for fine-grained control over what users can do.
In a world where digital threats are evolving rapidly, securing your Laravel application's authentication and authorization processes is paramount. By implementing robust authentication mechanisms and enforcing precise authorization rules, you're safeguarding sensitive data and building a foundation of trust with your users. Remember, security isn't just a one-time task; it's an ongoing commitment that requires vigilance and adaptability in the face of ever-changing cyber threats.
2. Keep Laravel and Dependencies Updated
In the dynamic realm of Laravel web application development, staying ahead in the security game is an ongoing endeavor. One of the fundamental practices that forms the bedrock of a secure digital presence is the consistent updating of your Laravel framework and its associated dependencies. Let's explore why this practice is essential and how it contributes to the overall security of your application.
The Power of Regular Updates
Technology, much like the world around us, is in a constant state of evolution. This evolution is driven not only by innovation but also by identifying and rectifying vulnerabilities and weaknesses. In the context of Laravel development, regular updates to both the core framework and its dependencies play a pivotal role in ensuring the security and stability of your application.
Why Updates Matter
Security Patches: Vulnerabilities can emerge at any software lifecycle stage. Developers and the open-source community work diligently to identify and address these vulnerabilities. Regular updates ensure that your Laravel application is fortified with the latest security patches, minimizing the risk of exploitation.
Compatibility: As Laravel evolves, updates often improve compatibility with newer PHP versions, web servers, and databases. Staying updated ensures your application remains in sync with the broader web development ecosystem.
Performance and Features: Updates not only fix issues; they also introduce performance enhancements and new features. Embracing these updates can lead to a more efficient application that delivers a better user experience.
Dependencies: Handle with Care
Laravel development heavily relies on various external packages and libraries. While these dependencies contribute to the efficiency and functionality of your application, they can also introduce vulnerabilities if not managed appropriately.
Best Practices for Dependency Management:
Regular Audits: Periodically review the dependencies your Laravel development company utilizes. Check for any vulnerabilities reported in these packages and prioritize updating them accordingly.
Automated Tools: Leverage automated tools that can scan your project's dependencies for known security issues. This can help you identify potential risks and take corrective action swiftly.
Version Pinning: Specify the exact versions of dependencies your application uses. This prevents unexpected updates that might introduce breaking changes or vulnerabilities.
In the rapidly evolving web application security landscape, treating updates as a proactive security measure is paramount. By ensuring your Laravel framework and dependencies are up to date, you're demonstrating a commitment to maintaining a robust digital fortress for your application. This safeguards sensitive user data and positions your Laravel development company as a conscientious custodian of digital security. Remember, in technology, staying current isn't just an option—it's necessary for a secure and successful future.
3. Validate User Input
The ever-evolving landscape of Laravel development, the adage "Garbage In, Garbage Out" holds immense relevance. One of the pivotal checkpoints in ensuring the robustness of your Laravel application's security is the validation of user input. Let's dive into why validating user input is crucial and how it is a formidable shield against potential vulnerabilities.
The Essence of User Input Validation
User input is the gateway through which your Laravel application interacts with its users. Whether it's a login form, a search bar, or a comment section, user input is integral to the functionality of your application. However, it can also become an entry point for malicious activities if left unchecked.
Why Validate User Input:
Mitigating Injection Attacks: Attackers can exploit unvalidated user input to inject malicious code into your application. This includes infamous threats like SQL injection and cross-site scripting (XSS). Proper validation drastically reduces the risk of such attacks.
Data Integrity: Validating user input ensures that the data flowing into your application is consistent and matches the expected format. This helps maintain data integrity and prevents errors caused by unexpected information.
Enhancing User Experience: You can guide users to input data in the correct format by providing real-time validation feedback. This not only prevents submission errors but also enhances the overall user experience.
Implementing Effective Input Validation in Laravel
Utilize Laravel's Validation Rules: Laravel offers a robust validation system that includes a wide array of predefined rules. These rules cover everything from required fields and email formats to custom validation logic.
Sanitize and Filter Input: Consider sanitizing and filtering user input alongside validation. Sanitization removes potentially harmful characters, while filtering ensures that information adheres to specific formats.
Client-Side Validation: While server-side validation is paramount, supplement it with client-side validation using JavaScript. This provides instant feedback to users and reduces unnecessary server requests.
Best Practices for User Input Validation
Never Trust User Input: Treat all incoming user input as potentially malicious until proven otherwise. Validate and sanitize input even if it seems harmless.
Whitelist Validation: Define an allowlist of allowed characters and formats for each input field. Reject input that doesn't conform to these predefined patterns.
Regular Updates: Like any other security practice, stay updated with Laravel's latest validation features and best practices. This ensures you're using the most effective tools available.
In the intricate realm of Laravel development, user input validation isn't just a technical practice; it's a shield that guards your application against many threats. By diligently validating user input, you're bolstering your application's security and reinforcing trust with your users. In the dynamic world of web development, where innovation meets vulnerability, validation is your steadfast ally in pursuing a secure and seamless user experience.
4. Protect Against SQL Injection

Shielding your digital fortress through meticulous Laravel development services involves a critical step: Protect against SQL injection. This threat arises when user inputs lack proper sanitation, potentially enabling malicious actors to manipulate SQL queries and gain unauthorized database access.
SQL injection attacks can lead to data exposure, alteration, or deletion. Laravel's defences are robust. Its query binding technique parameterizes user inputs, preventing malicious SQL execution. The Eloquent ORM further enhances security by abstracting SQL interactions and automatically escaping values.
Adhering to best practices is paramount. Prioritize parameterized queries over direct concatenation, sanitize inputs, and conduct regular code audits to ensure secure methods. By fortifying your Laravel application against SQL injection, you're erecting a robust barrier against a damaging vulnerability while providing your Laravel development services maintain the utmost integrity and user trust.
5. Cross-Site Scripting (XSS) Prevention
In securing your digital haven with proficient Laravel development practices, countering Cross-Site Scripting (XSS) emerges as a pivotal measure. XSS occurs when malicious code infiltrates a website through unfiltered user inputs, potentially compromising user data and integrity.
The gravity of XSS lies in its ability to expose sensitive information or perform malicious actions under the user's identity. Laravel offers potent tools to thwart such threats:
Blade Templating: Laravel's Blade templating engine automatically escapes variables, preventing unintended script execution.
XSS Middleware: Laravel provides built-in middleware for encoding user inputs, adding an extra layer of protection.
Content Security Policy (CSP): Implementing CSP headers in your Laravel application restricts the sources from which content can be loaded, reducing the risk of XSS attacks.
Adhering to these precautions is essential. Validate and sanitize inputs, embrace Laravel's security features, and implement a robust CSP. By guarding against XSS vulnerabilities, you ensure your Laravel development maintains a resilient and trustworthy digital presence.
6. Implement HTTPS and SSL
In web application development, particularly in Laravel, bolstering security is paramount. A crucial step in this pursuit is the implementation of HTTPS and SSL protocols. These measures are essential to safeguard sensitive data transmitted between users and your application.
HTTPS (Hypertext Transfer Protocol Secure) encrypts the data between users' browsers and your application's server, thwarting potential eavesdropping and tampering. SSL (Secure Sockets Layer) certificates are the foundation of this encryption, ensuring that communication remains confidential.
Advantages of HTTPS and SSL:
Data Encryption: HTTPS encrypts data during transit, preventing unauthorized access to sensitive information.
Trust and SEO: SSL certificates enhance user trust, as indicated by the padlock symbol in browsers. Search engines also favor HTTPS websites, improving SEO rankings.
Authentication: SSL certificates verify your application's authenticity, shielding users from potential phishing sites.
Implementing HTTPS and SSL involves obtaining a valid SSL certificate and configuring your Laravel application for secure connections. By adopting these measures, you're securing your web application development, fostering trust among users, and ensuring compliance with modern security standards.
7. Secure Session Management
In web application development, security isn't just a feature—it's a necessity. A crucial aspect of building a robust and trustworthy application is ensuring secure session management. Sessions are pivotal in maintaining user interactions and data, making their protection paramount.
Laravel offers robust mechanisms to fortify session management:
Session Encryption: Laravel automatically encrypts session data, preventing unauthorized access and ensuring confidentiality.
CSRF Protection: Cross-Site Request Forgery (CSRF) attacks can compromise sessions. Laravel's built-in CSRF protection safeguards against such threats.
Expire and Regenerate: Set session expiration times and periodically regenerate session IDs to minimize the window of vulnerability.
By implementing secure session management practices in your web application development, you create a shield against unauthorized access and data breaches. This preserves user trust and solidifies your commitment to crafting applications that prioritize security and integrity.
8. Protect Against Cross-Site Request Forgery (CSRF)
Safeguarding web applications is a top priority in Laravel development. To fortify your digital haven, countering Cross-Site Request Forgery (CSRF) threats is crucial. CSRF attacks manipulate authenticated users into executing malicious actions unknowingly. Laravel provides a robust defense:
CSRF Tokens: Laravel automatically generates unique tokens for each user session, validating the authenticity of requests.
Middleware Protection: Laravel's built-in CSRF middleware verifies tokens, preventing unauthorized requests from being executed.
By integrating these measures, you fortify your Laravel application against CSRF vulnerabilities. This secures user interactions and demonstrates your commitment to proactive security practices in modern web development.
9. Harden Configuration and File Permissions
In the landscape of Laravel security, enhancing configuration settings and file permissions is a critical stride. Securing sensitive files, such as configuration files, shields against unauthorized access and potential breaches. Laravel's framework offers key tactics:
Restricted Access: Limit access to sensitive configuration files by setting appropriate permissions. This prevents unauthorized users from tampering with vital settings.
Environment Configuration: Store sensitive data in environment files and never expose them in version control. Laravel's .env file shields sensitive variables from prying eyes.
By meticulously configuring permissions and safeguarding critical files, you erect a solid barrier against potential threats. This reflects an unwavering commitment to fortifying your Laravel application and upholding security standards in modern web development.
10. Use Content Security Policy (CSP)
Bolstering security in Laravel involves advanced tactics, including a Content Security Policy (CSP). CSP guards against cross-site scripting (XSS) and data injection attacks. It achieves this by specifying approved content sources, mitigating the risk of malicious script execution. Laravel's integration of CSP fortifies your defense:
Malicious Content Mitigation: CSP curtails the potential impact of XSS attacks by regulating the domains from which content can be loaded.
Policy Customization: Laravel empowers you to tailor CSP rules to suit your application's specific requirements, balancing security and functionality.
By embracing CSP, you establish a robust security framework that exemplifies Laravel's commitment to secure, modern web development practices.
Top Laravel Security Packages for Developers
In the realm of Laravel development, ensuring robust security is paramount. Several key packages aid developers in fortifying their applications. Here are three notable options:
Laravel-ACL: Access Control Lists (ACL) are fundamental to controlling user permissions. This package simplifies ACL implementation, offering granular control over user access to different parts of your application.
Laravel Security: As the name suggests, this package enhances overall security. It provides features like XSS protection, safe redirects, and content filtering, contributing to a fortified application.
Laravel Security Component: This package takes security up a notch by integrating robust security components. It includes encryption, hashing, validation, and more tools, streamlining your security efforts.
For a Laravel development agency, these packages are invaluable assets. By incorporating them into your development process, you expedite security implementation and establish a strong foundation for crafting secure, reliable applications that clients can trust.
Conclusion
In the intricate realm of Laravel security, these checkpoints act as sentinels, fortifying your application's defenses. Secure authentication, vigilant updates, meticulous validation, and shielded configurations create a robust bastion. Protection against threats like SQL injection, XSS, and CSRF forms an unbreachable wall. Implementation of HTTPS, secure session handling, and CSP reinforce your fortifications. Familiarity with essential security packages like Laravel-ACL, Laravel Security, and Security Component adds the final layer. As a Laravel developer, embracing these measures ensures your applications are secured, and your expertise is unwavering in the face of evolving threats.
Source: Top 10 Key Points to Ensure Security for Your Laravel Application
2 notes
·
View notes
Text
How to Prevent Cross-Site Script Inclusion (XSSI) Vulnerabilities in Laravel
Introduction
Cross-Site Script Inclusion (XSSI) is a significant security vulnerability that allows attackers to include malicious scripts in a web application. These scripts can be executed in the context of a user’s session, leading to data theft or unauthorized actions.

In this post, we’ll explore what XSSI is, how it impacts Laravel applications, and practical steps you can take to secure your app.
What is Cross-Site Script Inclusion (XSSI)?
XSSI occurs when a web application exposes sensitive data within scripts or includes external scripts from untrusted sources. Attackers can exploit this by injecting malicious scripts that execute within the user’s browser. This can lead to unauthorized access to sensitive data and potentially compromise the entire application.
Identifying XSSI Vulnerabilities in Laravel
To prevent XSSI, start by identifying potential vulnerabilities in your Laravel application:
Review Data Endpoints: Ensure that any API or data endpoint returns the appropriate Content-Type headers to prevent the browser from interpreting data as executable code.
Inspect Script Inclusions: Make sure that only trusted scripts are included and that no sensitive data is embedded within these scripts.
Use Security Scanners: Utilize tools like our Website Vulnerability Scanner to analyze your app for potential XSSI vulnerabilities and get detailed reports.

Screenshot of the free tools webpage where you can access security assessment tools.
Mitigating XSSI Vulnerabilities in Laravel
Let’s explore some practical steps you can take to mitigate XSSI risks in Laravel.
1. Set Correct Content-Type Headers
Make sure that any endpoint returning JSON or other data formats sets the correct Content-Type header to prevent browsers from interpreting responses as executable scripts.
Example:
return response()->json($data);
Laravel’s response()->json() method automatically sets the correct header, which is a simple and effective way to prevent XSSI.
2. Avoid Including Sensitive Data in Scripts
Never expose sensitive data directly within scripts. Instead, return data securely through API endpoints.
Insecure Approach
echo "<script>var userData = {$userData};</script>";
Secure Approach:
return response()->json(['userData' => $userData]);
This method ensures that sensitive data is not embedded within client-side scripts.
3. Implement Content Security Policy (CSP)
A Content Security Policy (CSP) helps mitigate XSSI by restricting which external sources can serve scripts.
Example:
Content-Security-Policy: script-src 'self' https://trusted.cdn.com;
This allows scripts to load only from your trusted sources, minimizing the risk of malicious script inclusion.
4. Validate and Sanitize User Inputs
Always validate and sanitize user inputs to prevent malicious data from being processed or included in scripts.
Example:
$request->validate([ 'inputField' => 'required|string|max:255', ]);
Laravel’s built-in validation mechanisms help ensure that only expected, safe data is processed.
5. Regular Security Assessments
Conduct regular security assessments to proactively identify potential vulnerabilities. Tools like our free Website Security Scanner can provide detailed insights into areas that need attention.

An Example of a vulnerability assessment report generated with our free tool, providing insights into possible vulnerabilities.
Conclusion
Preventing Cross-Site Script Inclusion (XSSI) vulnerabilities in your Laravel applications is essential for safeguarding your users and maintaining trust. By following best practices like setting proper content-type headers, avoiding sensitive data exposure, implementing CSP, validating inputs, and regularly assessing your app’s security, you can significantly reduce the risk of XSSI attacks.
Stay proactive and secure your Laravel applications from XSSI threats today!
For more insights into securing your Laravel applications, visit our blog at Pentest Testing Corp.
3 notes
·
View notes
Text
circlejourney.net rebuild in Laravel

I've been working on a Laravel 10 rebuild of my website for the past (checks watch) 4 days. The whole thing's built from the ground up including the blog + project publication system. It's finally at a stage where I think it can be shared, mainly because I'm too excited to keep it under wraps, and want to know what people think. A lot of pages aren't done yet; those will redirect to my original site (circlejourney.net).
I'm happy for you to go in and give the accounts/blog a spin, or even try to break it (I have been trying myself) - it'll help me catch bugs. I'll probably delete posts that are offensive/harmful/hurtful, if any, and no guarantees that they'll stay in the final version. Post like it's a guestbook idm! I'm happy for the stress test and feedback about how intuitive/usable the UI changes are.
5 notes
·
View notes
Text
The Power of Innovation: Website Development Company in Chicago
Website development company in Chicago, In the vibrant and ever-evolving business ecosystem of Chicago, staying ahead of the digital curve is not optional—it’s essential. Whether you're a startup looking to make your mark or an established brand aiming to scale, your website is your digital front door. That’s where Avigma Tech LLC, a premier website development company in Chicago, steps in—combining creativity, code, and cutting-edge technology to transform digital experiences.
Empowering Businesses Through Innovative Web Development
Avigma Tech LLC is redefining what’s possible in web development. With a team of experienced developers, UI/UX designers, and strategic thinkers, the company delivers tailored digital solutions that align perfectly with your business goals. From sleek brochure sites to dynamic e-commerce platforms and custom web apps, Avigma Tech builds for performance, engagement, and scalability, mobile application development companies in Chicago.
Where Innovation Meets Impact
What makes Avigma stand out in Chicago’s tech landscape is their relentless commitment to innovation. Leveraging modern technologies such as React, Vue.js, Laravel, Next.js, and headless CMS platforms, the team creates websites that are lightning-fast, secure, and future-proof.
They don't just design for aesthetics—they design for impact. Every project is built with a mobile-first, SEO-friendly, and user-centered approach, ensuring your audience gets the best experience, no matter where they land, mobile app development companies in Chicago.
Why Avigma Tech LLC?
Local expertise, global capabilities
Custom-built solutions for every industry
Agile and transparent development process
SEO-optimized, mobile-responsive design
Reliable support and maintenance post-launch
Whether you're in finance, healthcare, e-learning, real estate, or retail—Avigma understands your industry and how to craft digital platforms that drive measurable results.
A Partner You Can Count On
Collaboration is at the heart of Avigma’s process. They treat every project like a partnership—listening, understanding, and refining until the product matches the vision. With clear timelines, consistent communication, and an iterative approach, you’re always in control, and always in the loop, mobile app development company in Chicago.
Let’s Build the Future Together
In a city like Chicago—where business never sleeps and innovation is the norm—you need a web development partner that matches your pace and ambition. With Avigma Tech LLC, you're not just getting a website; you're investing in a digital foundation built to scale and succeed, mobile app development companies in Chicago.
0 notes